Cum se creează o hartă de imagine interactivă în WordPress
Publicat: 2022-07-14Detaliu, detaliu, detaliu... Este greu să transmiteți o mulțime de detalii importante despre produse mici fără a vă înstrăina clienții cu un zid de text detaliat. Dacă doriți să identificați un obiect, o cameră sau o zonă - și să oferiți informații detaliate fără a întrerupe călătoria clientului, trimițându-i către diferite părți ale site-ului dvs. - atunci o hartă cu imagini WordPress este răspunsul dvs.
O hartă cu imagini WordPress este cea mai bună modalitate de a vă prezenta imaginile frumoase și de a adăuga o mulțime de detalii în mod eficient, fără a strica efectul. Obțineți informații maxime comprimate în cea mai mică cantitate de imobiliare pe internet – dar realizate frumos.
Funcția de mărire a imaginilor din magazinele de comerț electronic abordează problema într-un mod elegant, dar instalarea unui magazin WooCommerce nu este soluția pentru companiile care au nevoie de un plus de „oomph” pentru fotografiile lor.
Citiți ghidul nostru detaliat pentru a afla cât de ușor este să creați hărți interactive de imagini în WordPress cu pluginul WP Draw Attention.
Prezentare generală a hărților de imagine WordPress și WP Atrage atenția
O hartă de imagine WordPress este un element grafic interactiv care conține zone pe care se poate face clic.
O utilizare evidentă este de către dezvoltatorii imobiliari, agenții imobiliari și proprietarii de pensiuni sau hoteluri. Ei folosesc hărți imagine pentru a prezenta planuri interactive de etaj cu imagini frumoase atașate fiecărei zone.
Cu toate acestea, există mai multe avantaje pentru hărțile de imagine în WordPress, așa cum demonstrează instrumentul pentru hărți imagine WP Draw Attention. Devine rapid un instrument de marketing secret de alegere pentru lucrători, meșteșugari, artizani, artiști și alți comercianți de pe internet.
 Atrageți atenția: Pluginul interactiv Hartă imagine
Atrageți atenția: Pluginul interactiv Hartă imagineVersiunea curentă: 1.9.32
Ultima actualizare: 16 iunie 2022
atrage atentia.1.9.32.zip
Imaginea interactivă WP Draw Attention (de exemplu, un plan de etaj) permite clienților tăi să mărească până la detalii incredibile. Puteți adăuga o explicație detaliată, text, numere, imagini sau chiar video pentru fiecare zonă pentru a evidenția caracteristicile unice ale produsului dvs. Puteți detalia toate avantajele produsului dvs. fără a copleși vizitatorul cu un zid de text.
Hărțile de imagine receptive create cu pluginul WP Draw Attention își generează propriile metadate în funcție de intrarea dvs. și, prin urmare, sunt prietenoase cu SEO de la început.
Vom menționa diferențele dintre planurile gratuite și premium WP Draw Attention mai jos, dar trebuie să vă spunem despre această caracteristică fabuloasă a pluginului gratuit... Primiți doar un desen interactiv pe site, dar factorul irezistibil este că puteți adăuga orice numărul de zone de detalii ale desenului respectiv.
Să folosim un plan de etaj ca exemplu. Puteți lega zonele din planul de etaj cu fotografiile fiecărei camere, dar puteți, de asemenea, să subliniați anumite elemente de interes pe planul general de etaj. Ai putea ajunge cu fotografii detaliate cu opere de artă, antichități, aranjamente florale și săpun... toate legate de imaginea ta de bază gratuită.
Să începem ghidul nostru fără alte prelungiri!
Cum se creează o hartă de imagine în WordPress cu WP Draw Attention
Este remarcabil de ușor să configurați un portofoliu interactiv cu pluginul WP Draw Attention. Te vei ocupa de stilarea fiecărui desen.
Pasul 1: Instalați WP Atrageți atenția
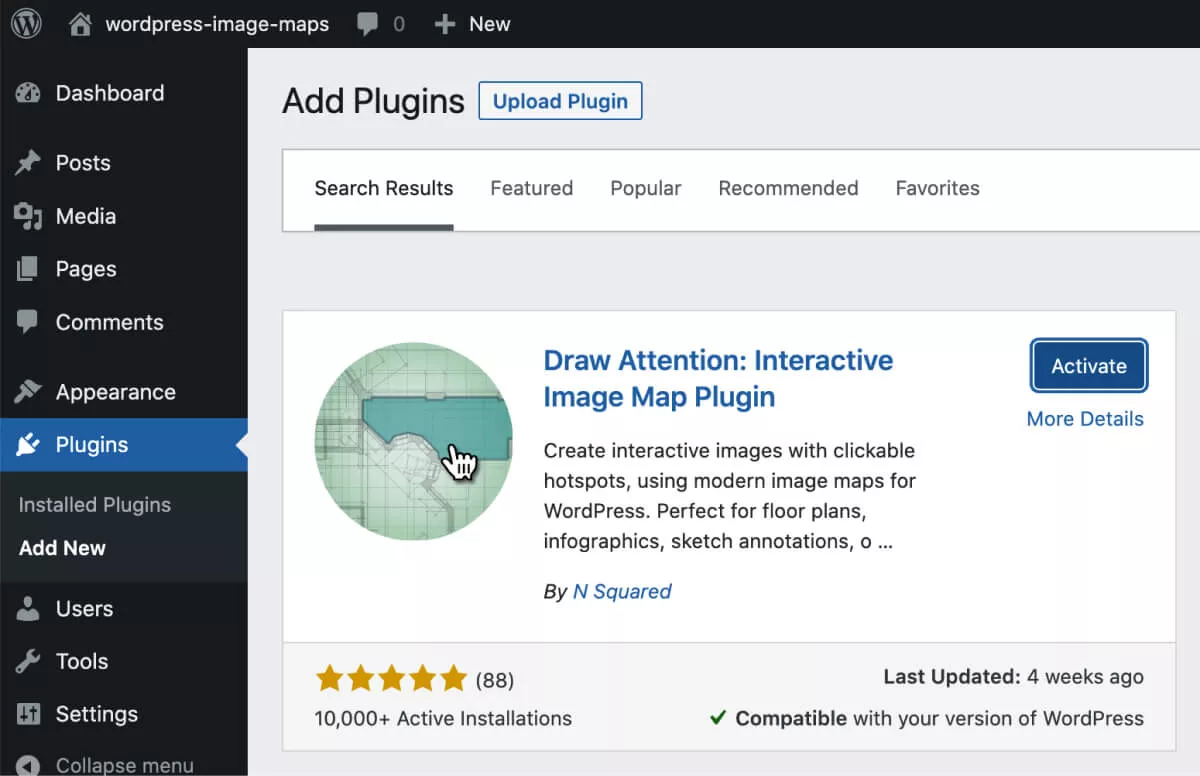
Obțineți pluginul gratuit Draw Attention din biblioteca de pluginuri WordPress sau din tabloul de bord WordPress.
În WordPress, navigați la Plugin-uri → Adăugați nou . Căutați „Atrageți atenția”. Instalați și apoi activați pluginul. După activare, accesați-l din meniul din stânga (Setări → WP Atrageți atenția).

Pasul 2: Creați prima hartă imagine
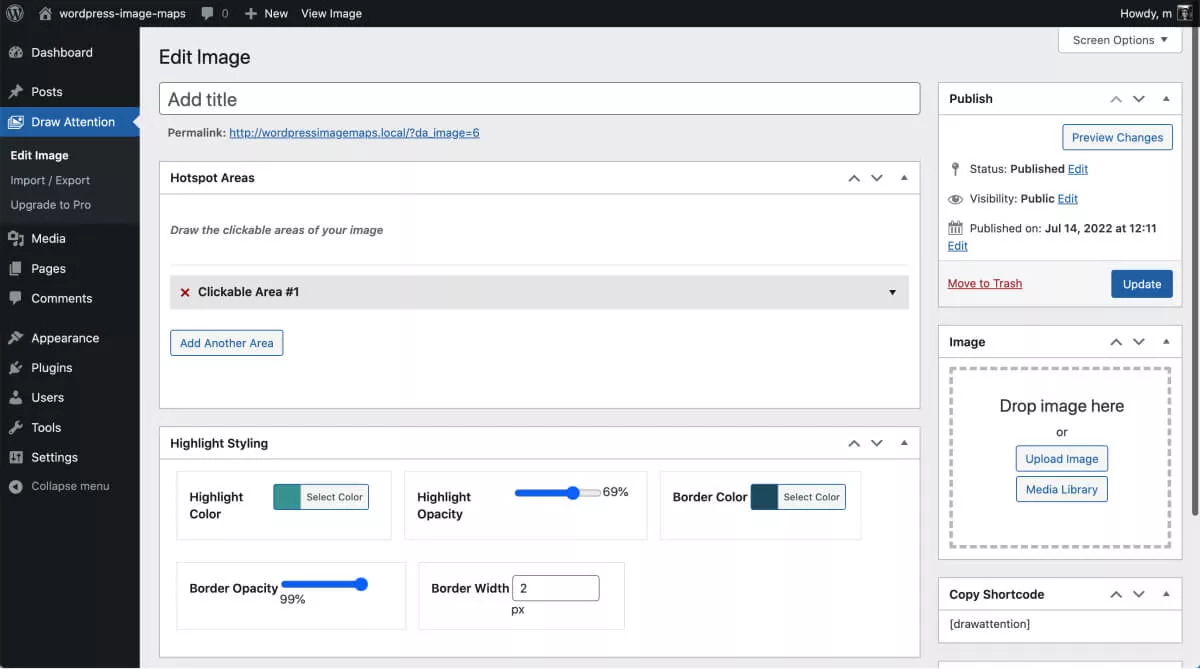
Odată instalat, faceți clic pe elementul de meniu „Atrageți atenția” pentru a începe.
Deoarece versiunea gratuită vă permite să creați o singură hartă imagine, veți vedea o opțiune „Editați imaginea” pe care o vom arunca mai jos.

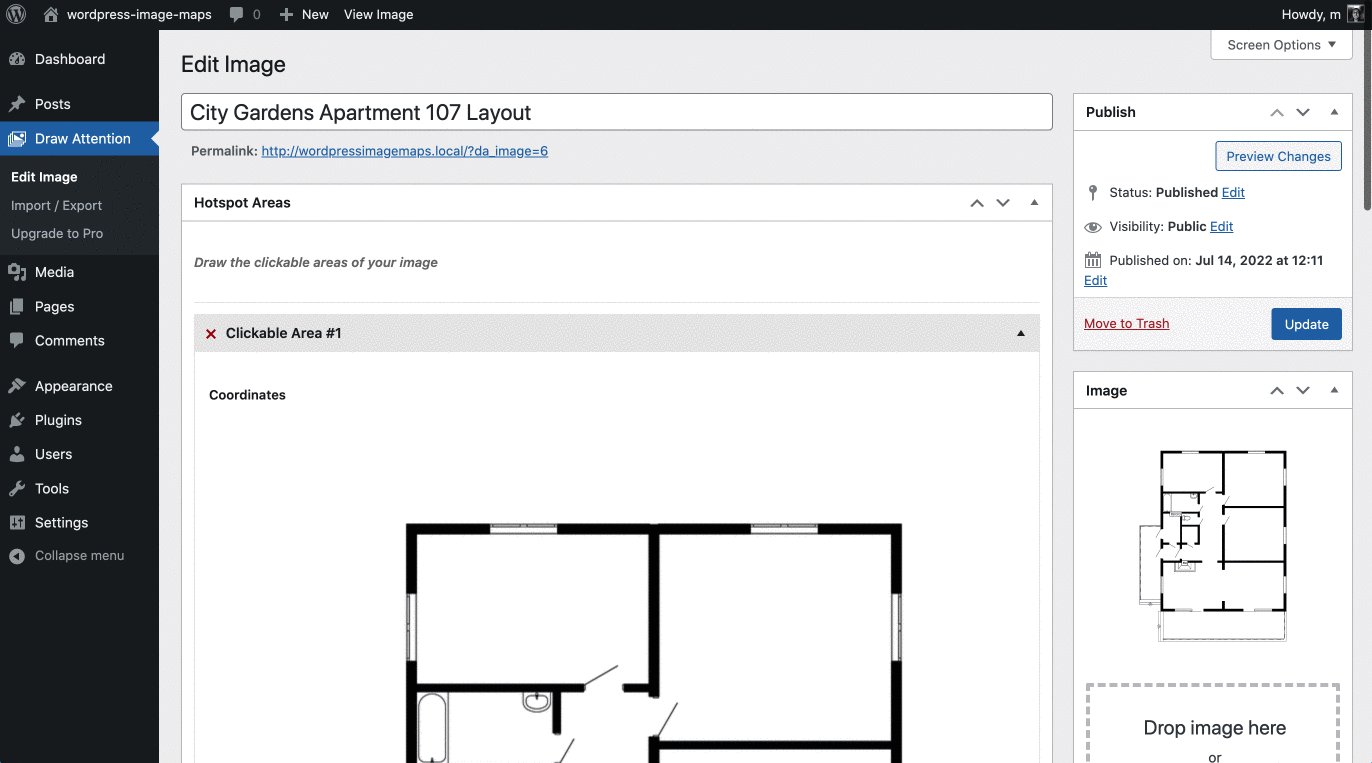
Pe această pagină „Editați imaginea”, introduceți un titlu (nume) pentru noua imagine interactivă. Va fi vizibil pe site-ul dvs., așa că alegeți un nume descriptiv, prietenos cu SEO.
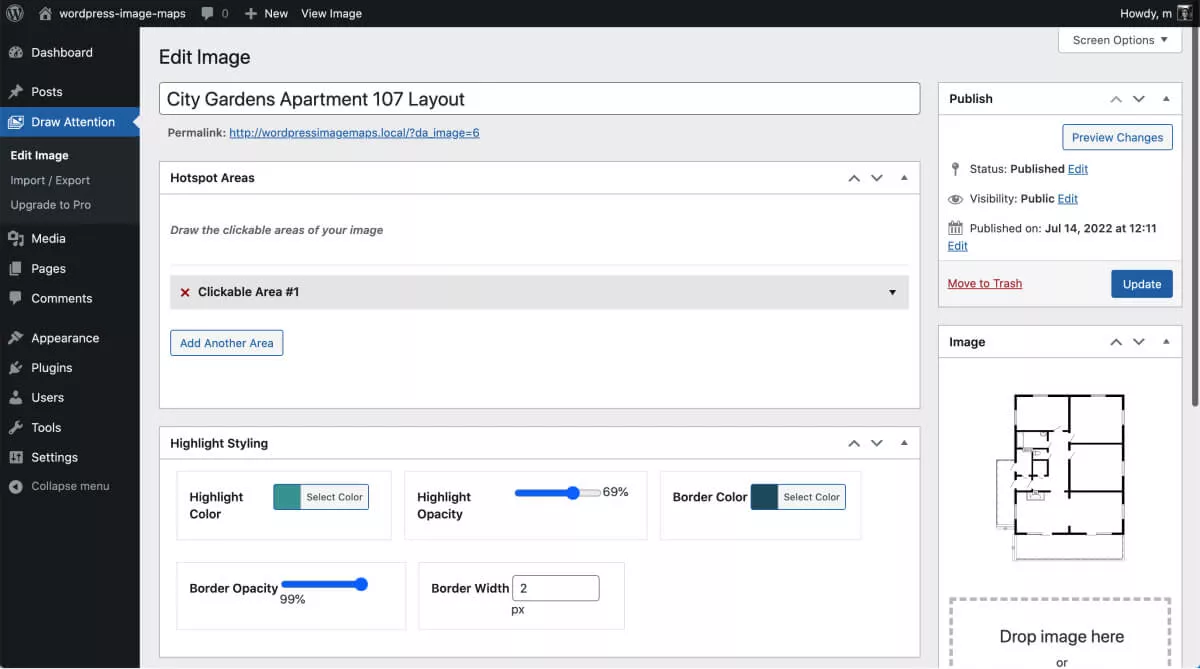
Pasul 3: Încărcați imaginea de bază și adăugați o zonă de hotspot
Faceți clic pe secțiunea „Plasați imaginea aici” din partea dreaptă a ecranului pentru a alege sau a încărca imaginea de bază.
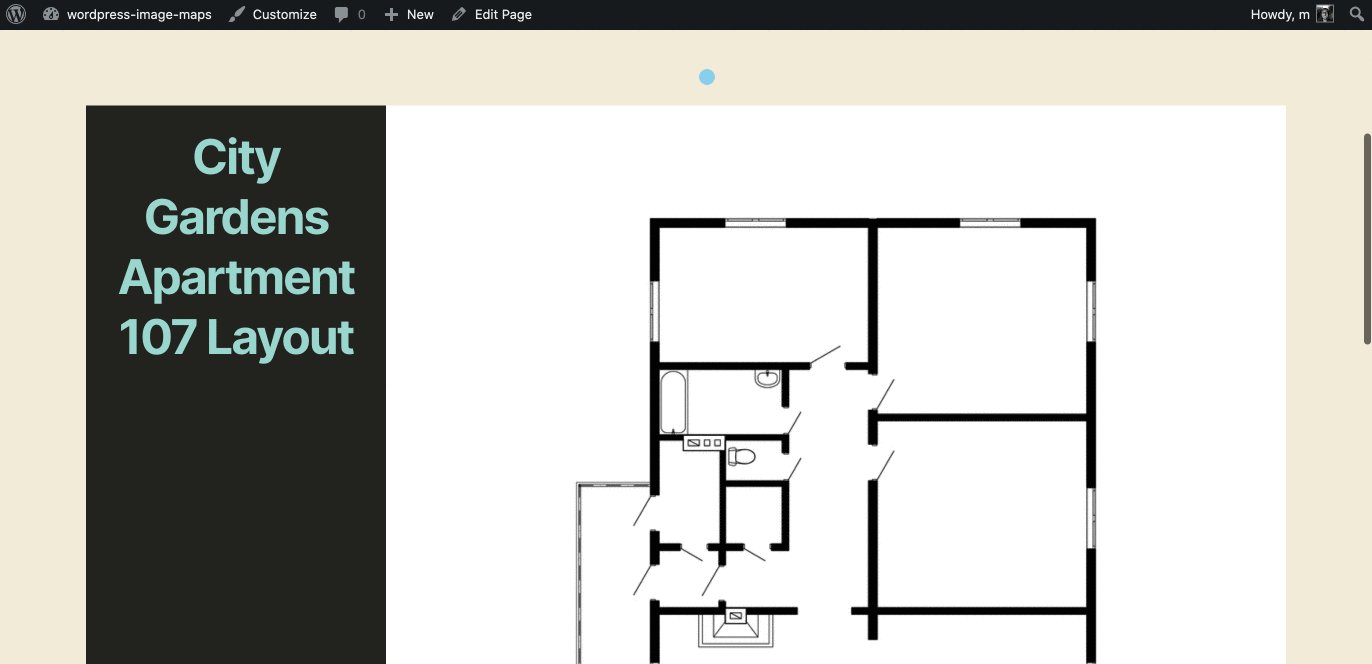
În cazul nostru de mai jos, am încărcat un plan de apartament ca exemplu al modului în care un dezvoltator, un arhitect sau chiar un designer de interior poate prezenta proiectele pentru o anumită proprietate.

În secțiunea „hotspot” veți vedea acum imaginea pe care tocmai ați încărcat-o cu instrucțiunea de a „desenați zonele pe care se poate face clic din imaginea noastră”.
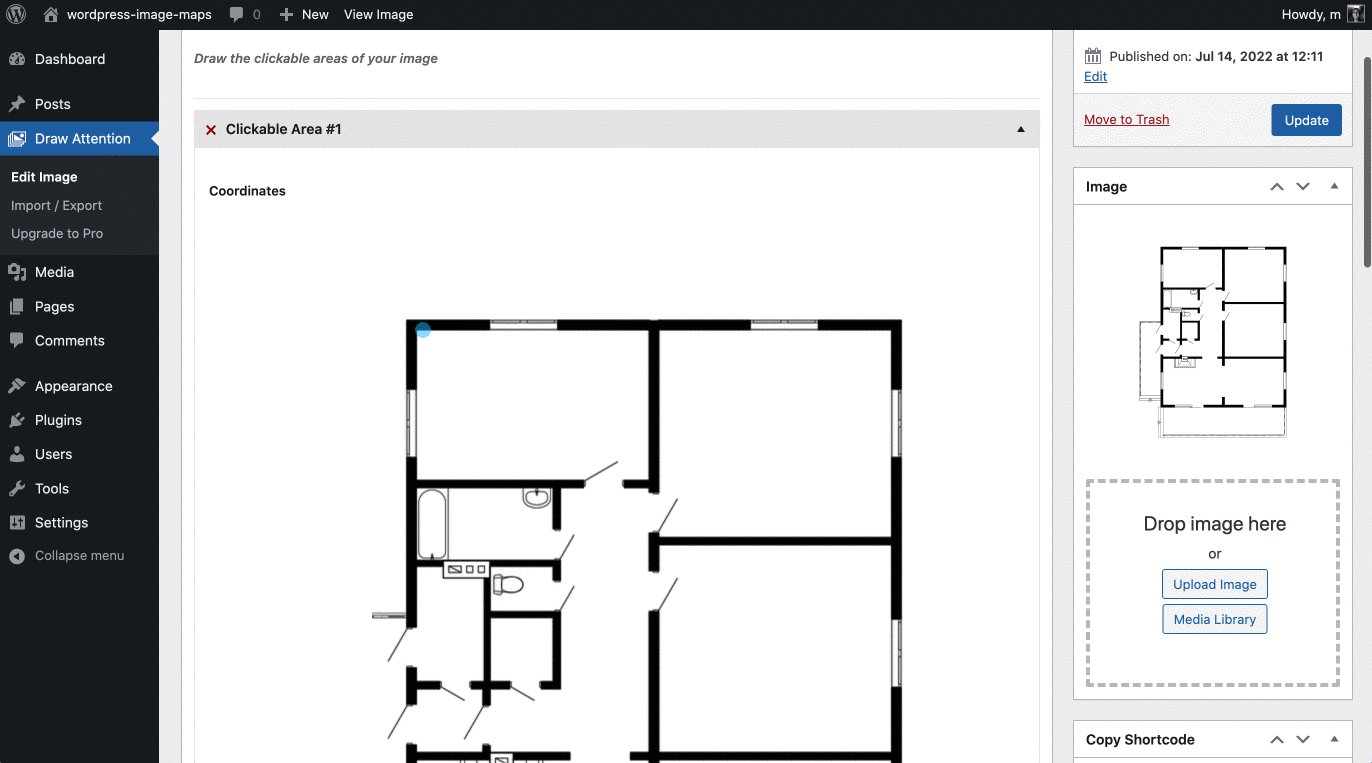
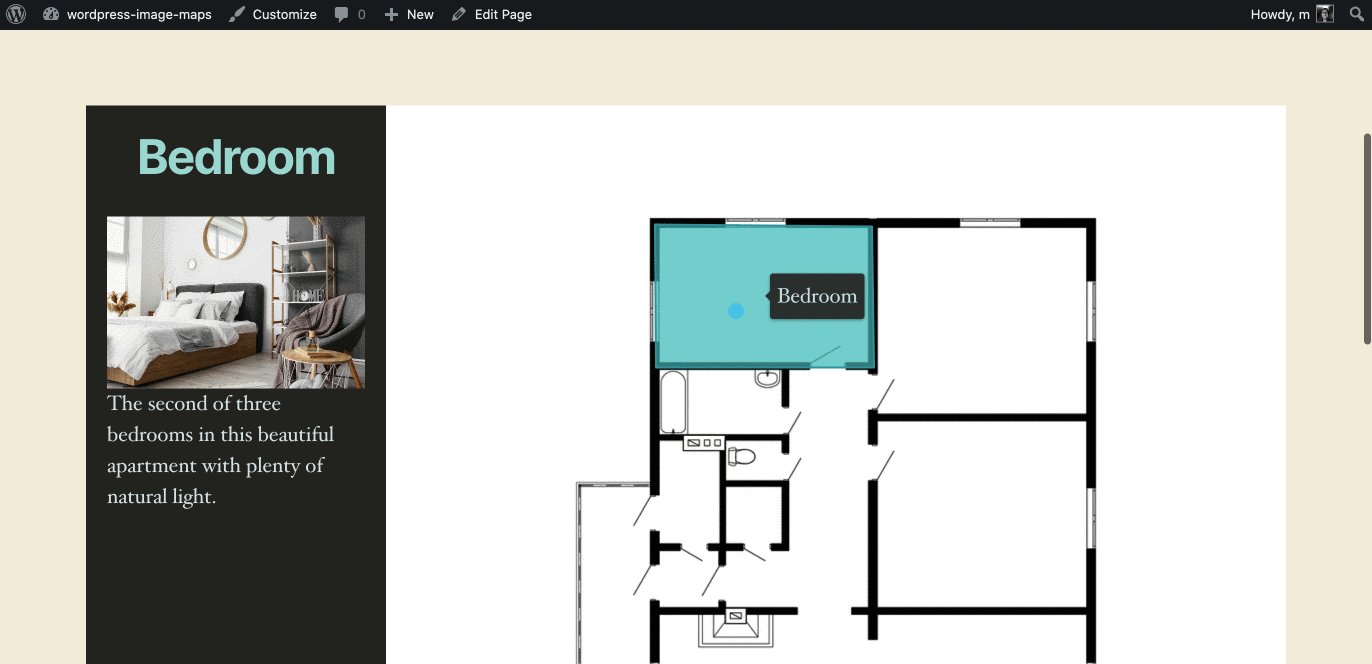
Apoi, evidențiați fiecare secțiune pe care doriți să o conectați la mai multe informații. Pentru a face acest lucru, faceți clic pe fiecare punct al zonei pe care doriți să o evidențiați pe harta imagine interactivă, așa cum am procedat mai jos.


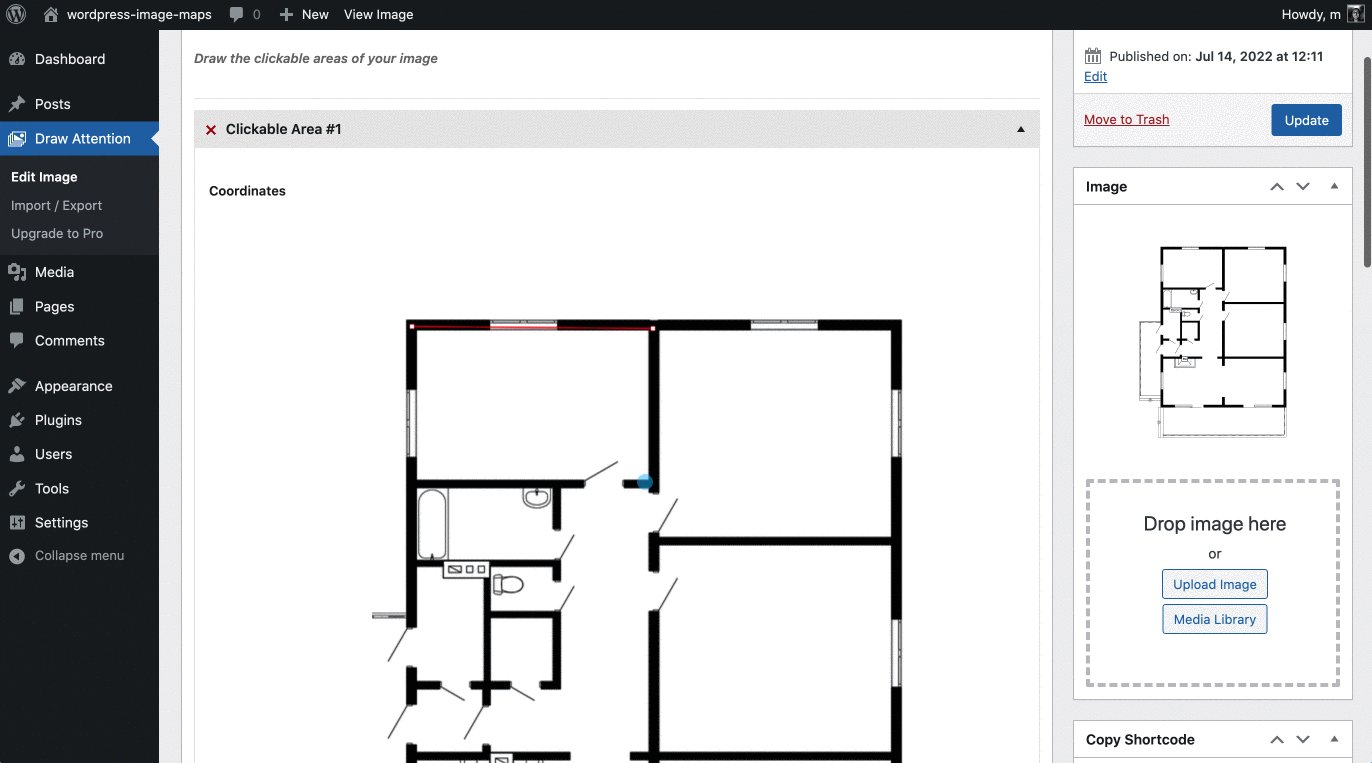
Poate doriți să utilizați instinctiv mouse-ul pentru a trage cursorul pentru a urmări imaginea, dar trebuie să creați un contur de puncte, mai degrabă decât un desen. Plasați cursorul pe primul loc al zonei pe care doriți să o evidențiați. Faceți clic și treceți la locul următor. Repetați până când ați creat un contur al zonei.
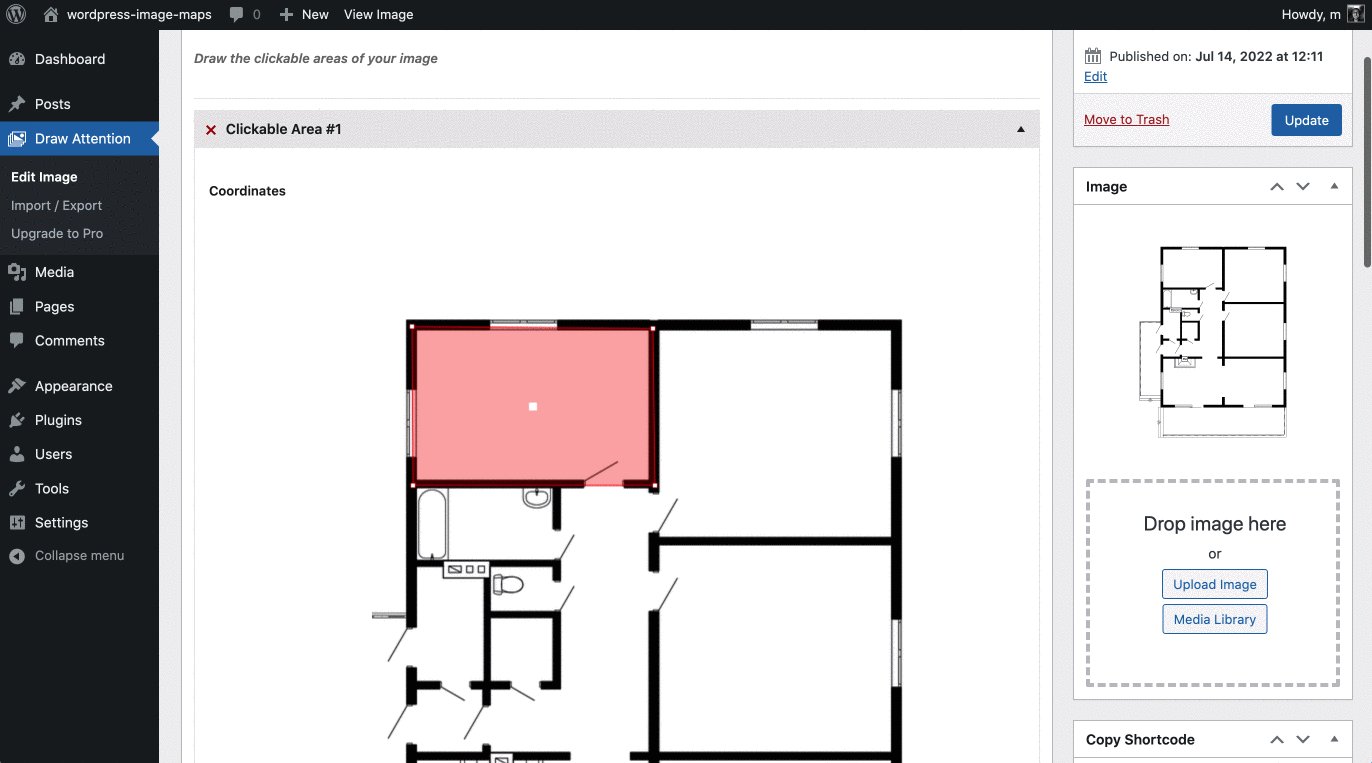
După ce ați marcat trei puncte, puteți prinde conturul de un colț, puteți adăuga mai multe puncte la contur, puteți muta blocul și, în caz contrar, vă puteți juca cu diagrama într-un mod instinctiv.
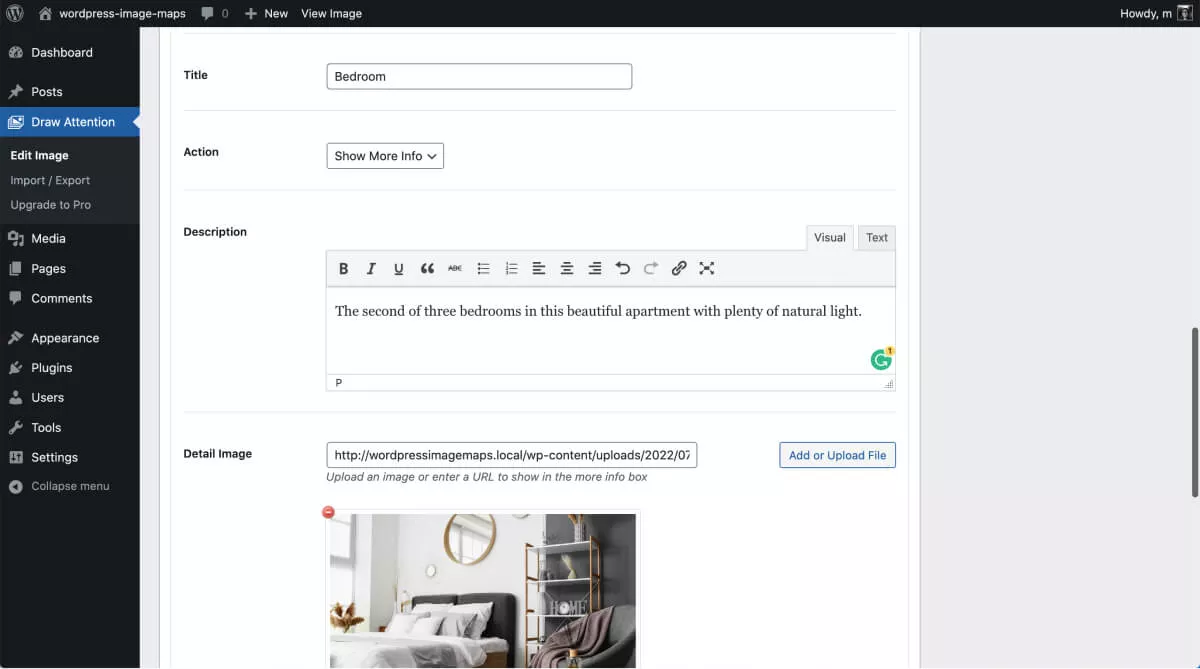
Treceți la caseta „titlu” de sub desen. Introduceți numele zonei evidențiate (în exemplul de mai sus, dormitorul apartamentului).

Apoi, adăugați o descriere mai detaliată a camerei sau a obiectului. Apoi, adăugați un link către fotografia din biblioteca dvs. media (sau o adresă URL externă) pe care doriți să o afișeze când cineva face clic sau atinge harta dvs. de imagine.
Salvați harta imaginii (accesați secțiunea Publicare WordPress din colțul din dreapta sus) înainte de a trece la pasul următor.
Asta este – ați adăugat prima zonă pe care se poate face clic la imaginea de bază!
Pasul 4: Adăugați mai multe zone hotspot și previzualizați
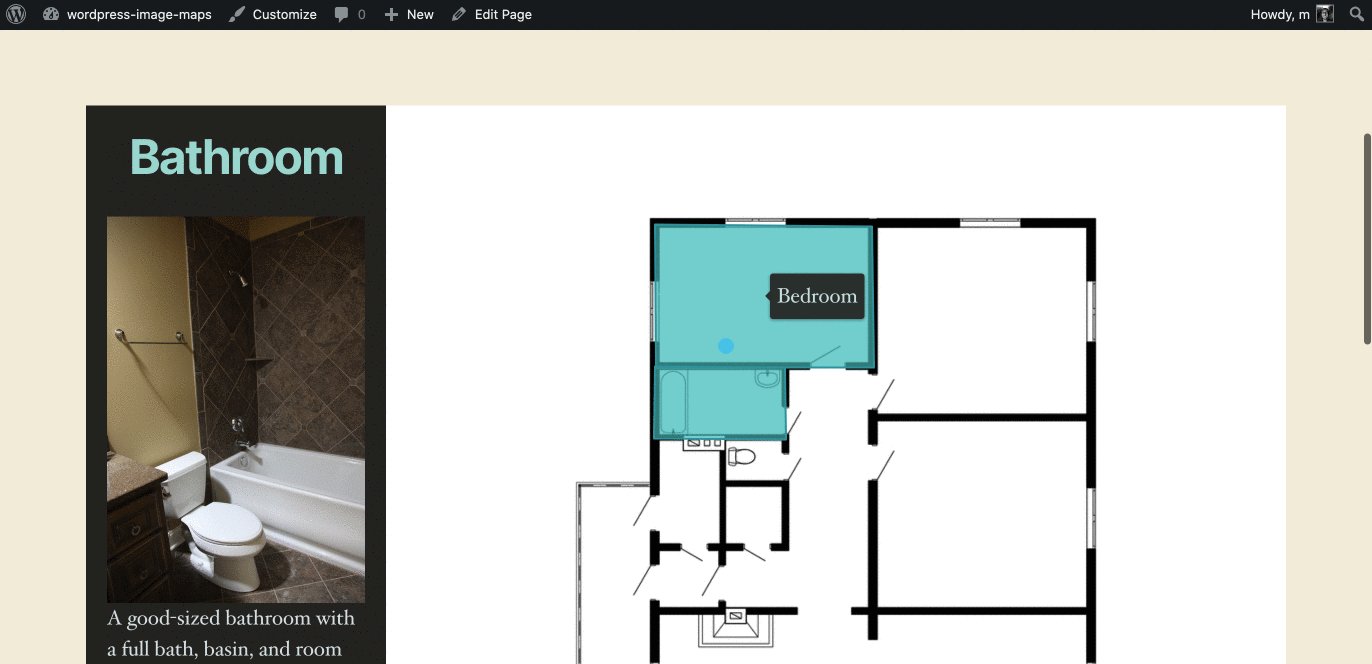
Rămâneți în secțiunea „Zona Hotspot”. Acum faceți clic pe următoarea zonă derulantă numită „Zona pe care se poate face clic #2”
Repetați pașii pentru a efectua o serie de clicuri de-a lungul conturului zonei pe care doriți să o evidențiați. Denumiți imaginea hărții (în acest caz, „baie”), legați zona de fotografia pe care o alegeți și salvați.
Continuați până când ați acoperit toate zonele și ați denumit și conectat toate punctele de acces. Salvați și publicați imaginea dvs.
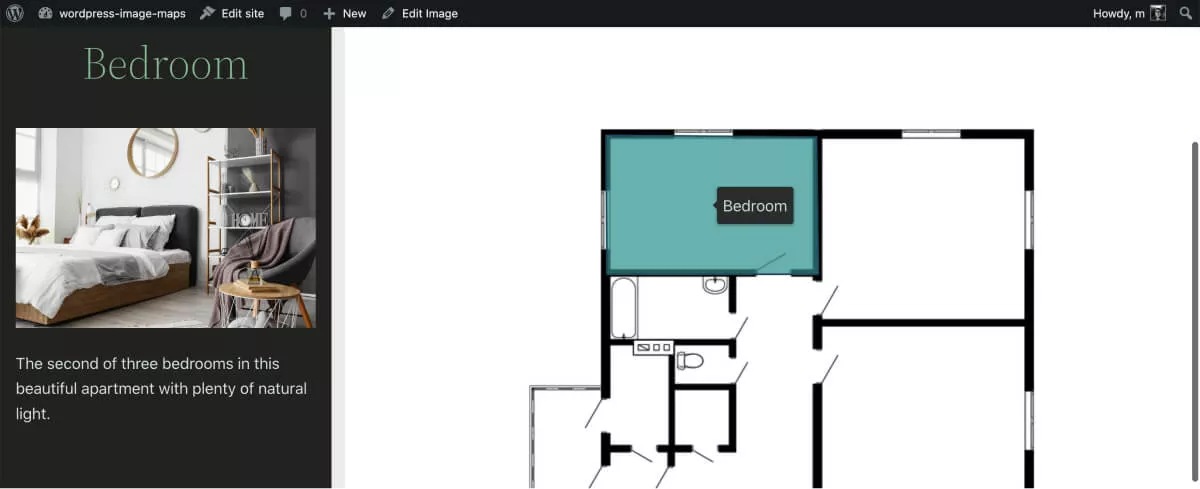
Acum puteți previzualiza harta imagine pentru a vedea cum poate arăta pe site-ul dvs. web.

Pasul 5: stilați imaginea interactivă
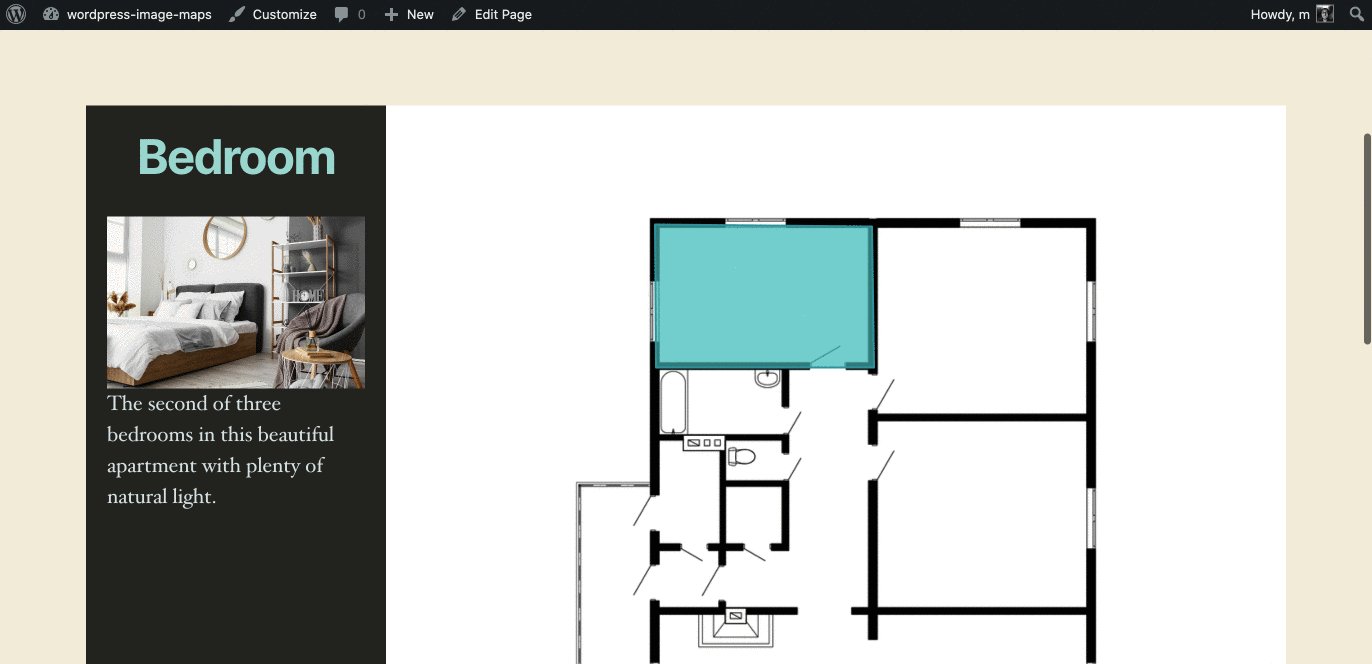
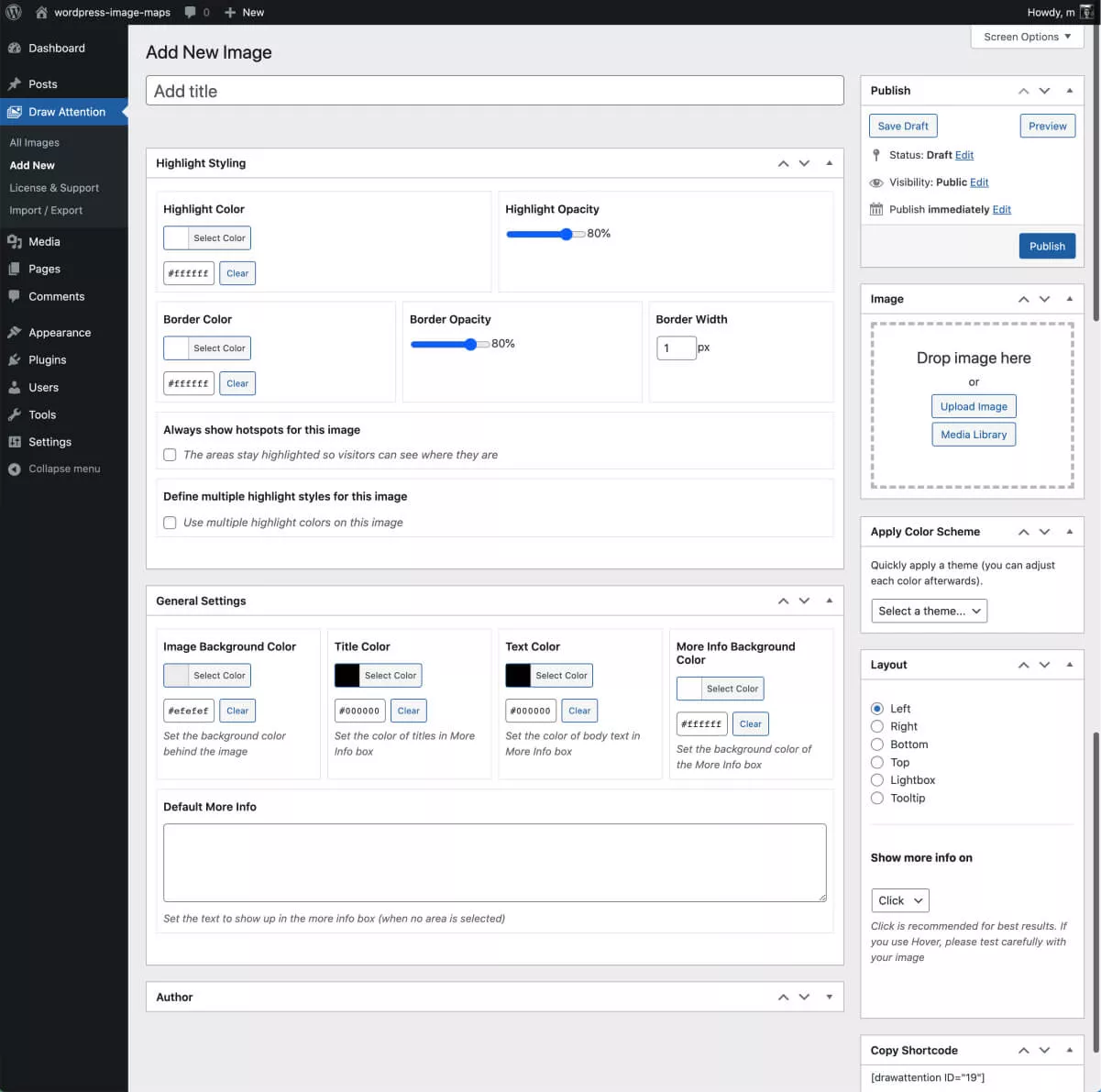
Faceți clic pe „Editați imaginea interactivă” pentru a urma linkul automat care apare în partea de sus a paginii sub numele imaginii dvs. Se deschide o nouă pagină cu imaginea interactivă. Imaginea are inițial stilul implicit WP Draw Attention.

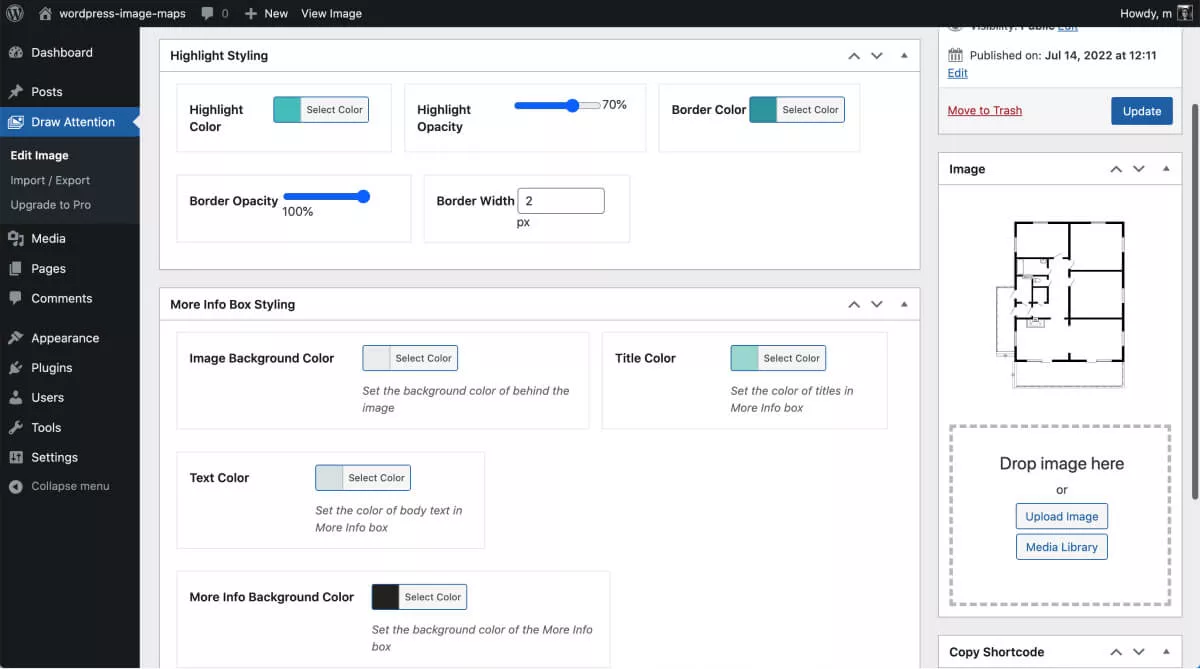
Deschideți/extindeți funcția „Mai multe informații despre stilul casetei” de pe pagina dvs. Alegeți culoarea de fundal a imaginii, culoarea titlului care va apărea deasupra imaginii legate și culoarea descrierii textului.
Caseta „Mai multe informații Culoare de fundal” se referă la culoarea blocului WordPress care conține informațiile suplimentare. De asemenea, puteți edita stilul „evidențiat”. Aceasta este culoarea zonei evidențiate așa cum apare pe imaginea de bază. Versiunea premium vine cu o gamă bună de teme prestabilite pentru stilare rapidă.
Actualizați modificările. În continuare, vom adăuga noua ta hartă a imaginii WordPress pe o pagină nouă.
Pasul 6: Adăugați harta interactivă a imaginii pe site-ul dvs. web
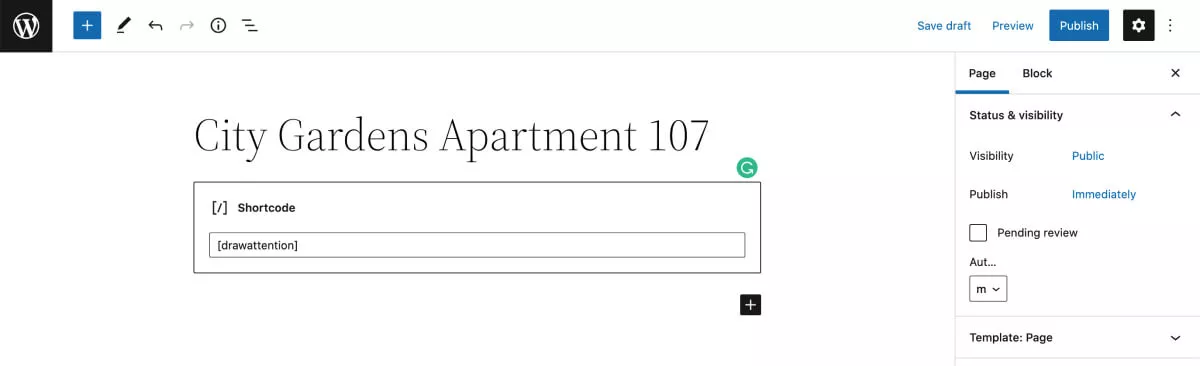
Codul scurt apare în partea dreaptă a ecranului de editare, sub caseta „Adăugați imagine”. Pur și simplu citește „Copy Shortcode”, deoarece pluginul gratuit oferă o singură diagramă interactivă. Acest lucru se schimbă dacă utilizați pluginul premium și aveți mai multe imagini interactive.
Copiați codul scurt, creați o pagină nouă pe site-ul dvs. și introduceți-o într-un bloc de coduri scurte.

Asta e.
Harta imaginii este acum vizibilă pe site-ul dvs. WordPress și vizitatorii pot interacționa cu ea în voie, așa cum puteți vedea în videoclipul de mai jos.

Faceți upgrade la WP Draw Attention Pro pentru mai multe funcții
În afară de numărul nelimitat de hărți de imagine din WP Draw Attention Pro, aceste trei caracteristici speciale ar putea ajunge la afacerea pentru specialiștii în marketing digital:
- Puteți schimba tipul de interacțiune fie la „pasare” sau „clic”.
- Puteți „afișa întotdeauna” hotspot-uri pentru imagine. Zona evidențiată va rămâne evidențiată, astfel încât vizitatorii să poată vedea instantaneu zona pe care o explorează.
- În plus, puteți utiliza diferite culori de evidențiere pe diferite părți ale imaginilor. Face hărțile dvs. de imagine recunoscute instantaneu ca imagini interactive.
Aruncați o privire la opțiunile suplimentare de stil de mai jos și observați cum aveți opțiunea „Toate imaginile” în meniul tablou de bord din stânga. Ați deblocat opțiunea de a crea hărți imagine nelimitate în WordPress.

Opțiunile generale de stil cresc și devin mai ușoare cu o alegere a mai multor teme prestabilite. De asemenea, puteți remedia alinierea fiecărei hărți imagine pe pagina dvs. web.
Dacă aveți mai multe planuri sau unități diferite pe care ați dori să le evidențiați, WP Draw Attention Pro este o investiție grozavă, nu doar pentru că obțineți un număr nelimitat de hărți imagine, ci și pentru că vor arăta chiar mai bine decât versiunea de bază. .
Deci asta este. Crearea hărților de imagine în WordPress este atât de ușoară cu WP Draw Attention.
