Cum să creezi un mega meniu utilizând Beaver Builder (2 moduri)
Publicat: 2022-11-11Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Te întrebi cum să ajuți vizitatorii să navigheze cu ușurință pe site-ul tău? Unele site-uri folosesc meniuri derulante excesive, ceea ce nu este ideal pentru experiența utilizatorului. Din fericire, puteți crea în schimb un mega meniu. Acest lucru face ca toate paginile dvs. să fie accesibile instantaneu într-un singur loc. De asemenea, oferă o modalitate îngrijită și elegantă de a vă afișa paginile web.
În această postare, vom arunca o privire mai atentă la ce este un mega meniu și vom explora câteva dintre beneficiile cheie ale utilizării unuia. Apoi, vă vom ajuta să decideți dacă un mega meniu este o alegere bună pentru site-ul dvs. web, înainte de a împărtăși două moduri de a crea unul folosind Beaver Builder. Să începem!
Cuprins
Un mega meniu este un meniu mare, extensibil, care face link-uri către mai multe pagini de pe site-ul dvs. vizibile într-un singur loc. Destul de des, sunt folosite în magazine mari de comerț electronic sau site-uri web cu o mulțime de categorii și subcategorii.
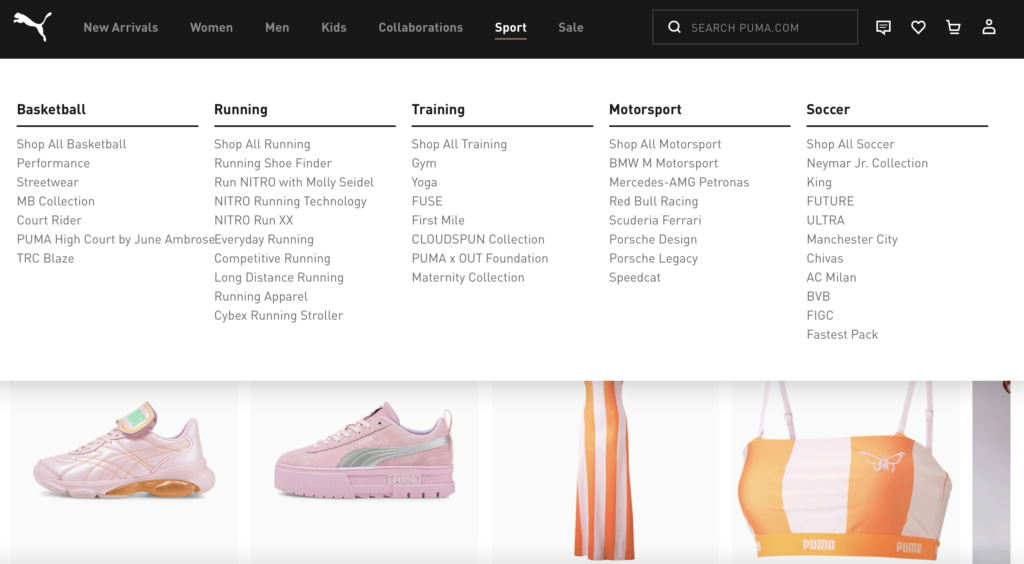
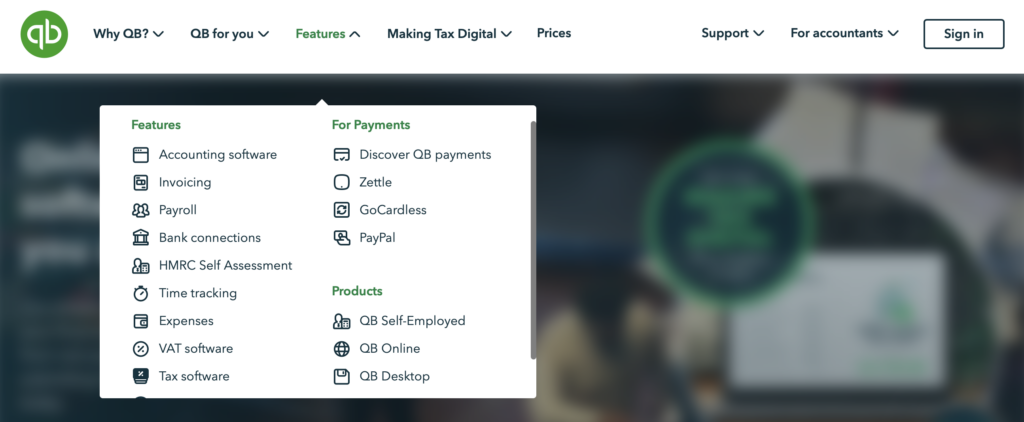
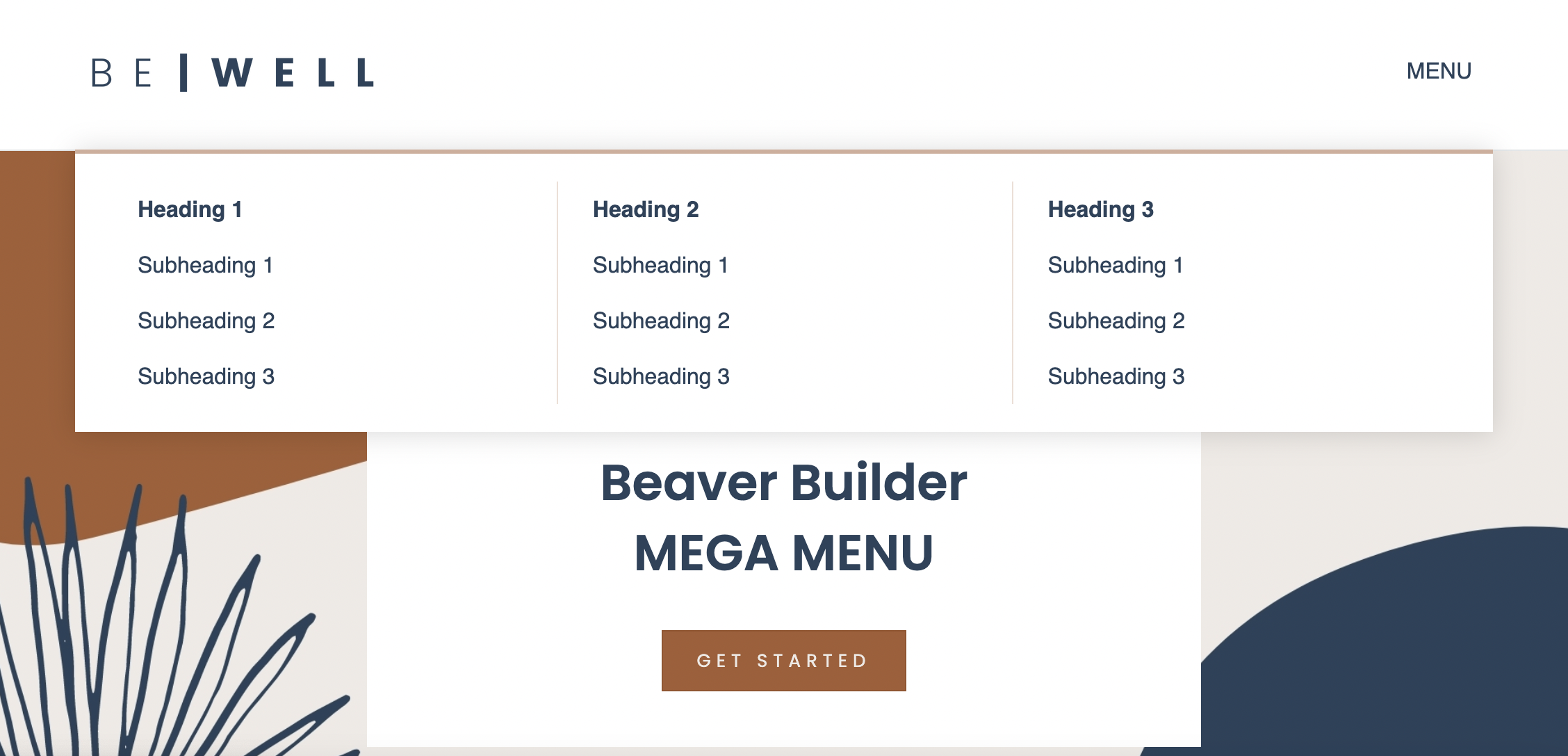
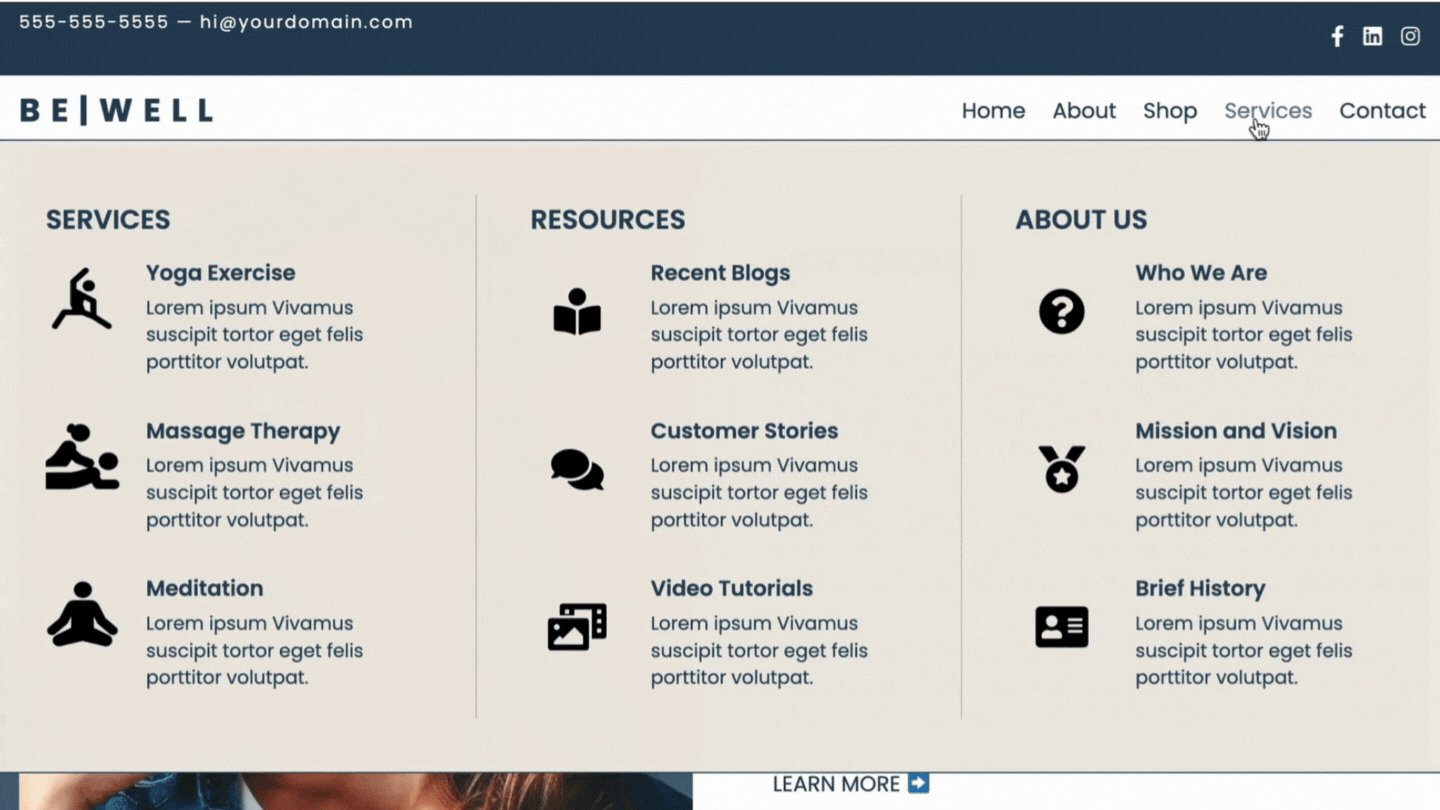
Folosind un mega meniu, vizitatorii pot vizualiza și selecta rapid și ușor oricare dintre paginile dvs.:

Există multe beneficii de a opta pentru un mega meniu, spre deosebire de o grămadă de meniuri derulante diferite. Ele pot fi atât practice, cât și atrăgătoare.
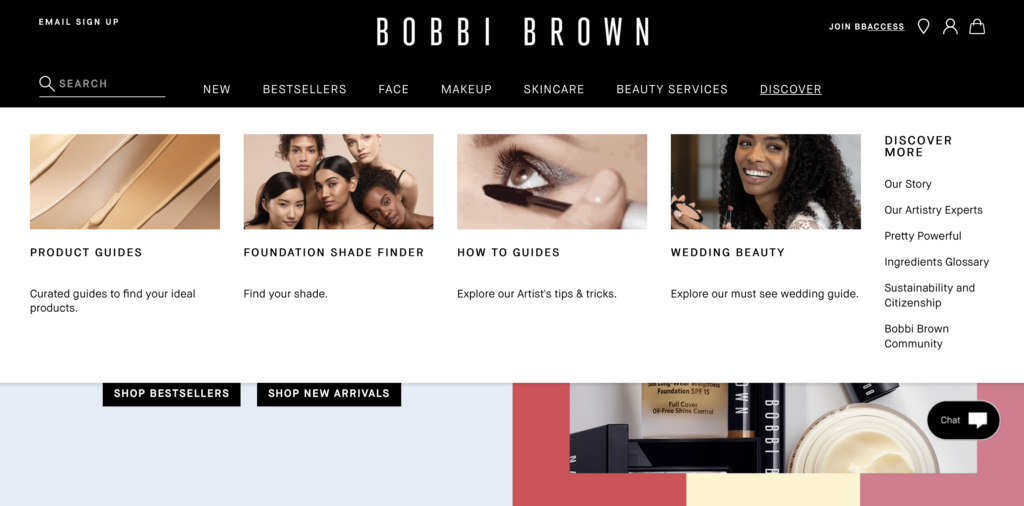
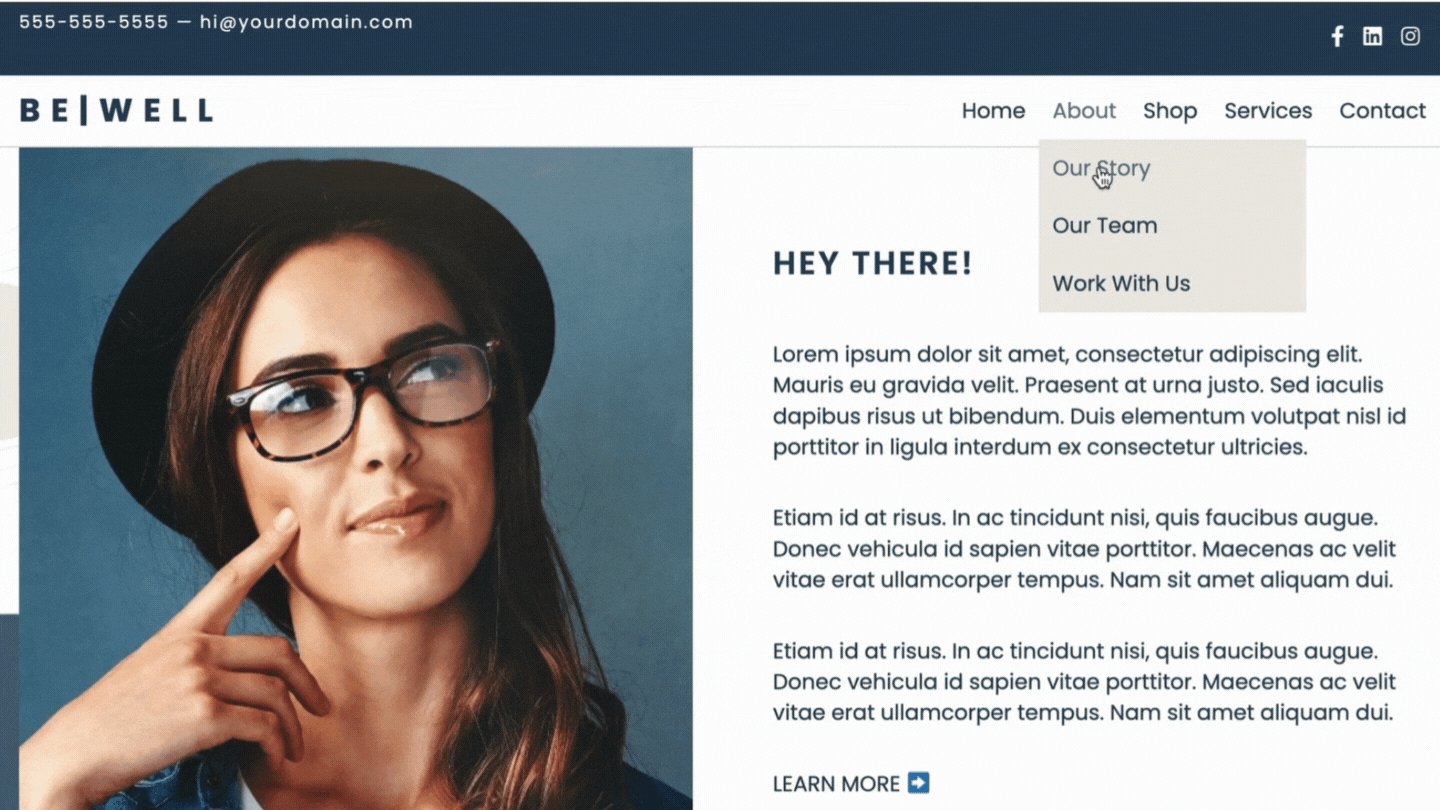
Mega meniurile elegante au potențialul de a îmbunătăți aspectul site-ului dvs. datorită aspectului lor modern și elegant. Puteți chiar să utilizați imagini sau pictograme captivante pentru a preveni ca meniul să devină prea greoi de text:

Cel mai important, mega meniurile sunt cuprinzătoare, asigurându-se că mai multe dintre paginile dvs. sunt incluse în navigarea site-ului dvs. Pentru a obține acest efect cu un meniu drop-down, site-ul dvs. ar putea deveni cu ușurință aglomerat și stivuit cu o mulțime de categorii.
În esență, mega meniurile oferă mai mult spațiu decât meniurile tradiționale, permițându-vă să vă mențineți site-ul web organizat și ușor de explorat. În acest fel, vizitatorii pot găsi rapid ceea ce caută.
Este o idee bună să includeți un mega meniu pe site-ul dvs., dacă ar face navigarea mai ușoară și mai intuitivă pentru vizitatori. De asemenea, puteți lua în considerare un mega meniu dacă căutați modalități de a menține clienții pe site mai mult timp. Asta pentru că, cu mega meniuri, cumpărătorii au mai multe șanse să descopere articole sau categorii similare.
După cum am discutat mai devreme, mega meniurile sunt utilizate în mare măsură în magazinele de comerț electronic. Cu toate acestea, acesta nu este singurul tip de site web care poate beneficia de ele.
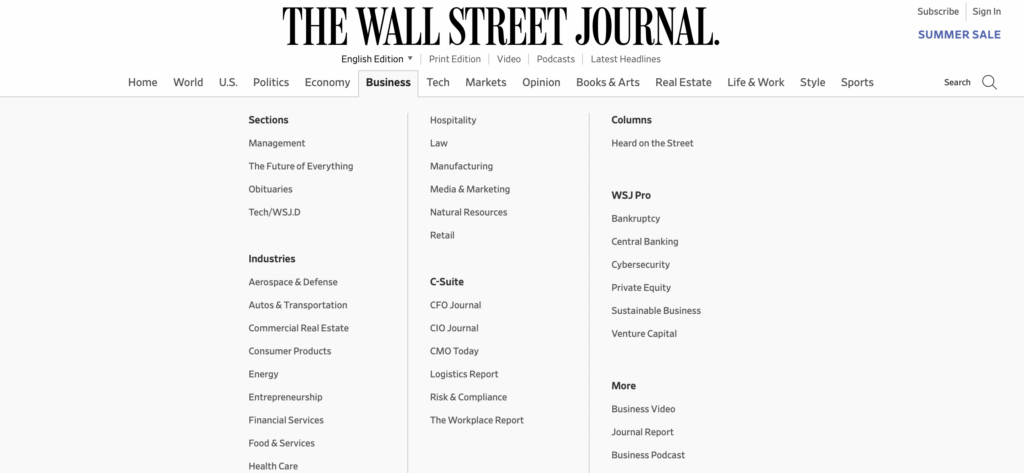
De fapt, orice site cu mult conținut de afișat poate dori să profite de spațiul și organizarea pe care le oferă. De exemplu, site-urile de știri, reviste, editorii de conținut și blogurile mari le pot considera utile:

Deoarece mega meniurile pot îmbunătăți designul site-ului dvs., puteți profita la maximum de oportunitatea de a adăuga mai mult decât link-uri către conținut suplimentar.
De exemplu, vă puteți oferi o șansă mai mare de a îmbunătăți vânzările, încurajând utilizatorii să viziteze alte pagini de produse. Acest stimulent este mult mai puternic pentru clienți atunci când li se oferă o experiență simplă și captivantă:

În cele din urmă, este important să luați în considerare dimensiunea site-ului dvs. atunci când determinați dacă un mega meniu este potrivit pentru dvs. Mega meniurile sunt atât de eficiente pentru site-urile de comerț electronic, deoarece tind să aibă o mulțime de produse și categorii.
Ele îi ajută pe utilizatori să direcționeze acolo unde doresc să fie, fără a le solicita să caute prin tone de listări. Cu toate acestea, dacă site-ul dvs. este mic, probabil că nu trebuie să includeți multe link-uri și categorii în meniuri. În acest caz, un mega meniu poate să nu fie necesar.
Pluginul Beaver Builder vă oferă un control mai mare asupra designului site-ului dvs. web. De exemplu, atunci când utilizați cadrul nostru tematic, puteți transforma cu ușurință meniurile derulante standard în mega meniuri. În plus, atunci când este combinat cu pluginul de completare Beaver Themer, îl puteți folosi pentru a crea o varietate de machete pentru anteturi, subsoluri și 404 pagini.
Dacă ați decis că un mega meniu va adăuga valoare site-ului dvs., iată două moduri prin care puteți crea unul folosind Beaver Builder.
Prima modalitate de a crea un mega meniu este cu tema Beaver Builder. Vă permite să transformați meniurile derulante standard în mega meniuri.
V-ar putea dori să vizionați acest tutorial video care explică cum:
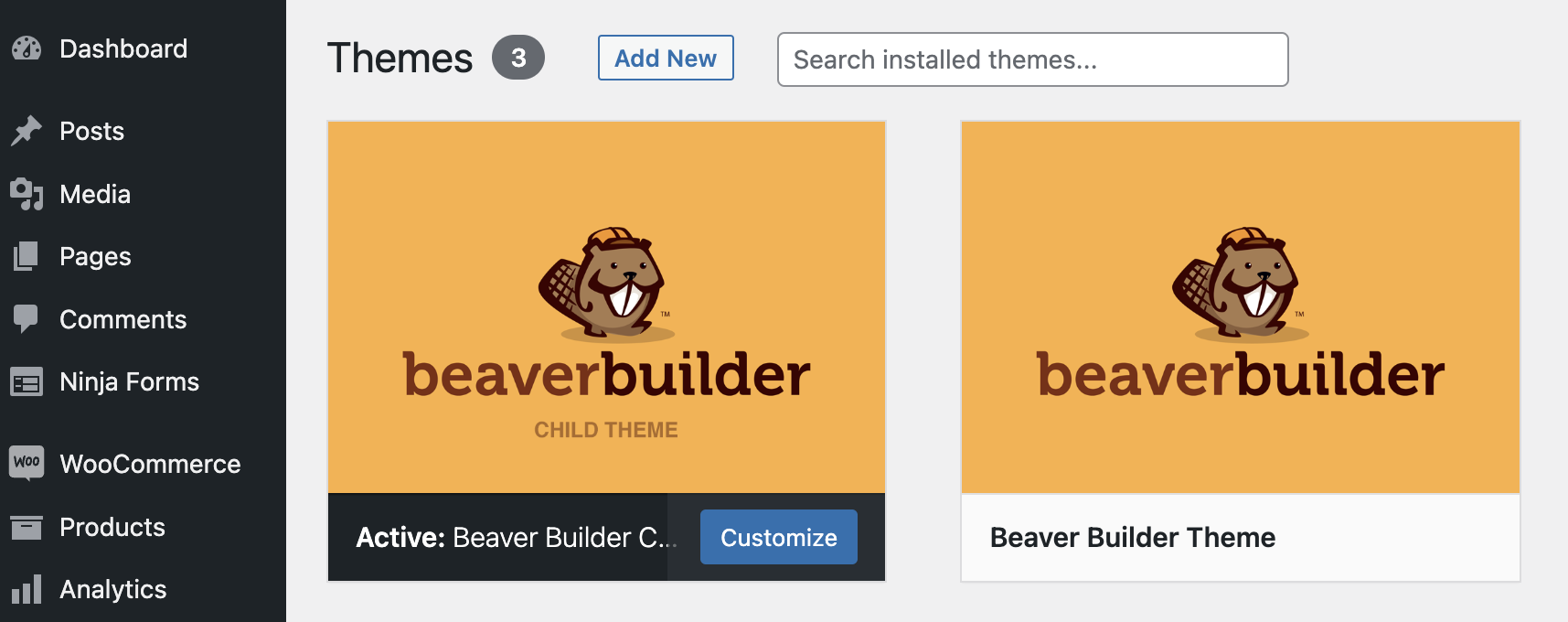
Pentru a începe, descărcați și instalați tema Beaver Builder:

Notă: dacă schimbați temele pe un site existent, este întotdeauna o idee bună să faceți backup site-ului înainte de a începe.
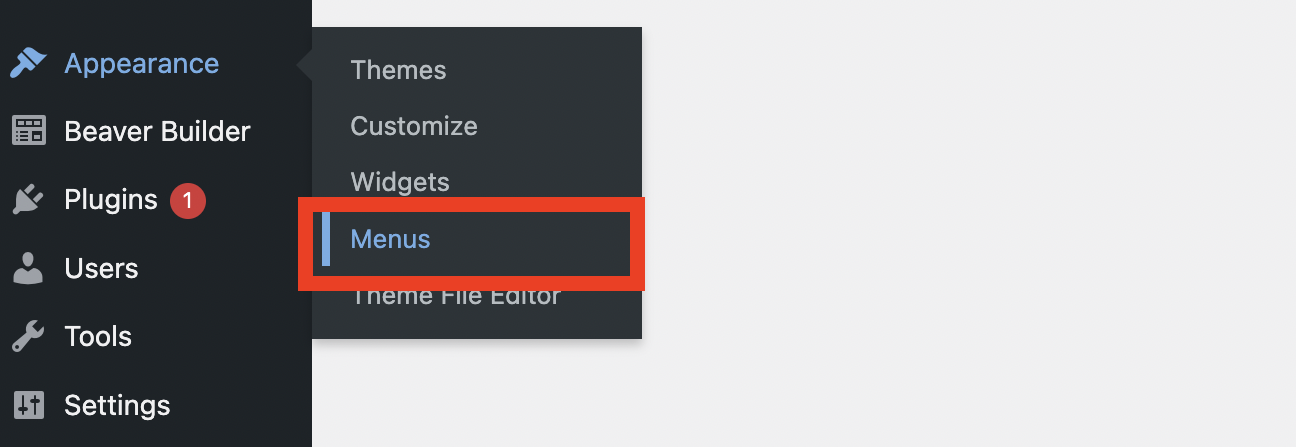
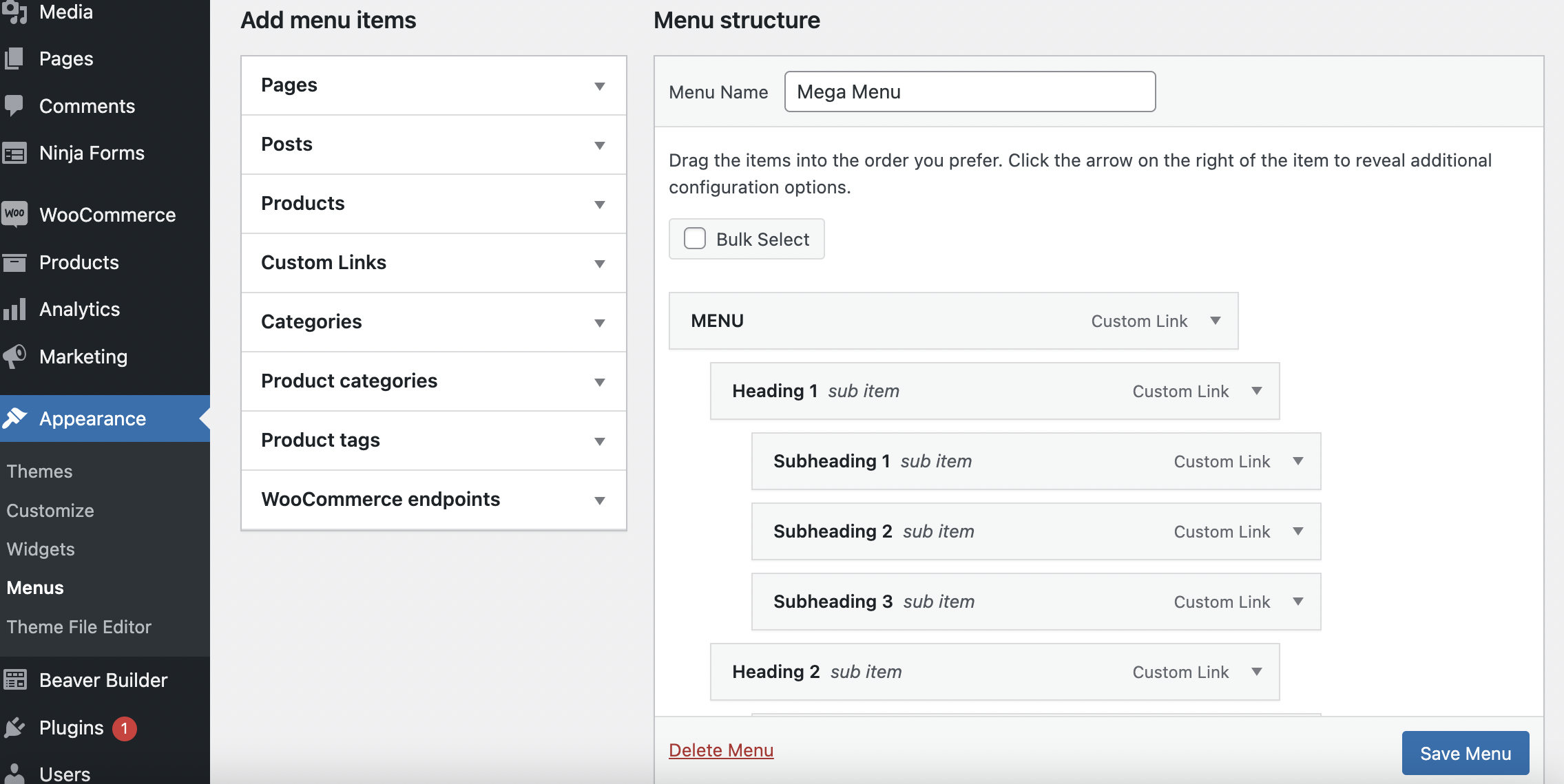
Apoi, accesați Aspect > Meniuri în tabloul de bord WordPress:


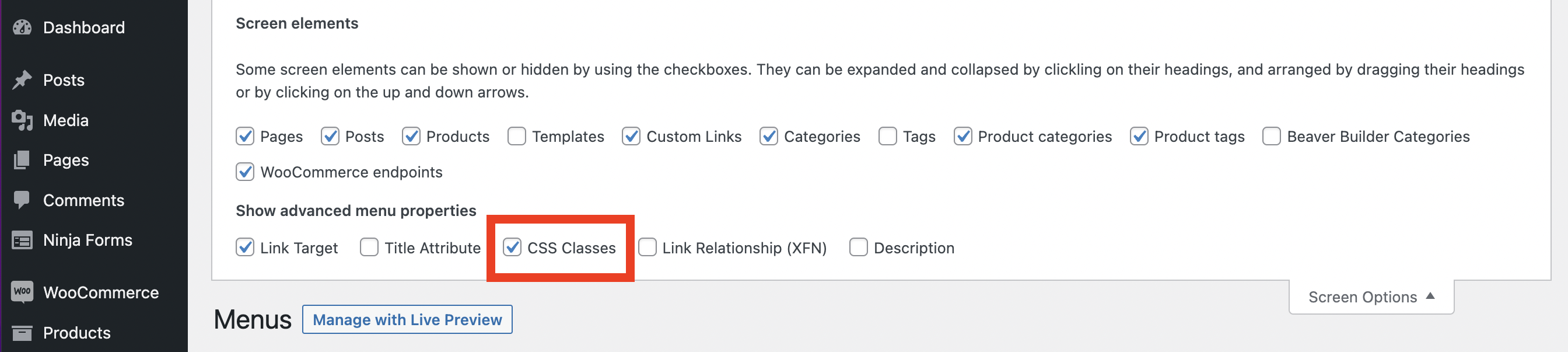
În colțul din dreapta sus, faceți clic pe Opțiuni ecran și asigurați-vă că caseta Clase CSS este bifată:

Apoi, derulați în jos la elementele de meniu și fie alegeți un meniu existent, fie creați unul nou:

Acum, puteți reordona meniul prin simpla glisare și plasare elemente în diferite poziții. Cu toate acestea, veți dori să vă asigurați că categoria dvs. principală este elementul de meniu de nivel superior.
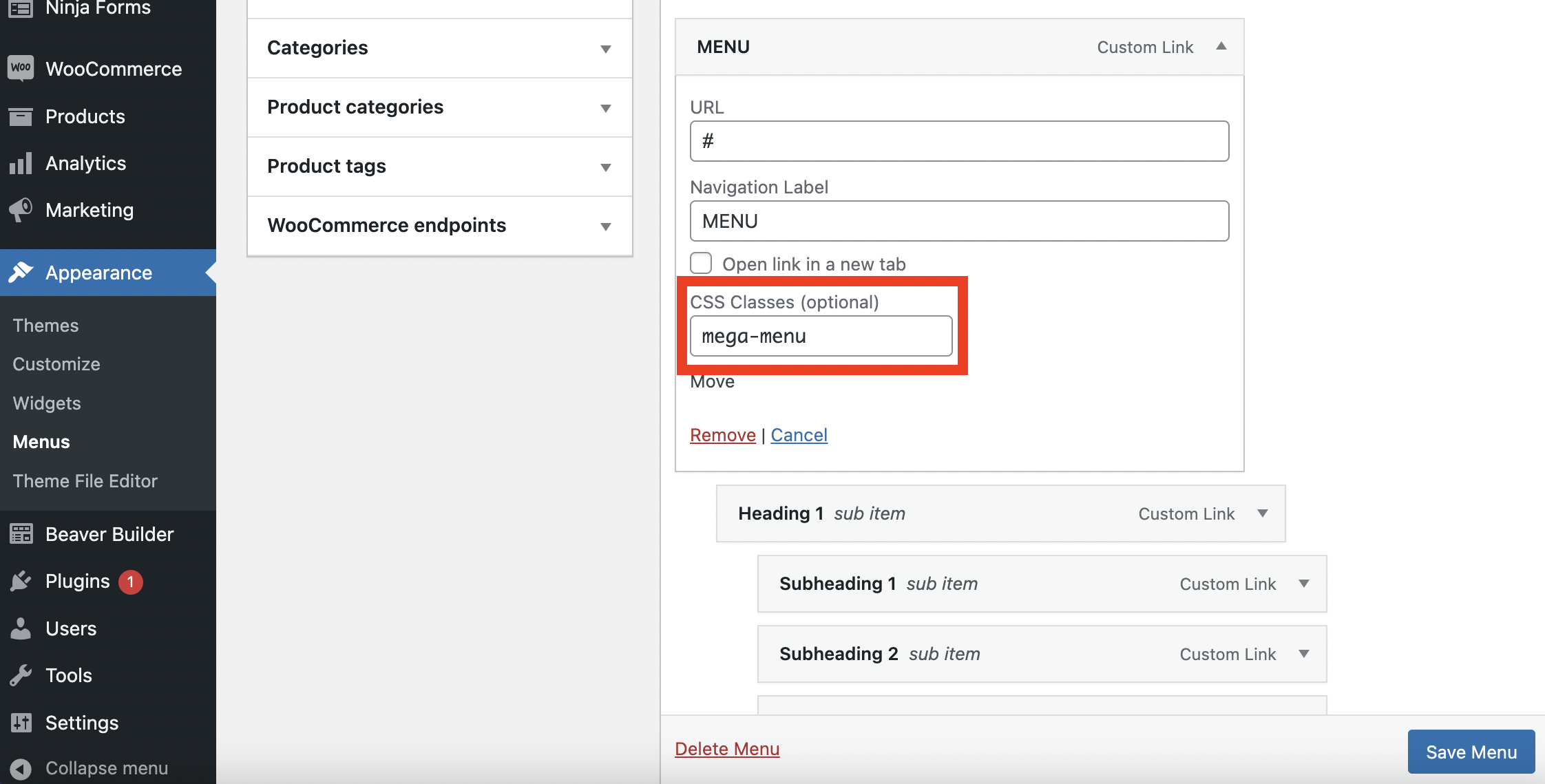
Apoi, faceți clic pe săgeata în jos pentru a extinde un element de meniu. În câmpul CSS Classes , introduceți „mega-meniu”:

Repetați acest proces pentru fiecare dintre elementele de meniu pe care doriți să le transformați într-un mega meniu. În acest exemplu, vom avea doar unul, pe care l-am etichetat „ MENIU ”.
Dacă derulați mai jos pe ecran, puteți selecta unde doriți să poziționați meniul pe site-ul dvs. Afișarea acestuia în antet este probabil cel mai bun pariu.
De asemenea, puteți activa o setare care adaugă automat noi pagini de nivel superior în meniul dvs. Când ați terminat de făcut selecțiile, faceți clic pe Meniu Salvare .
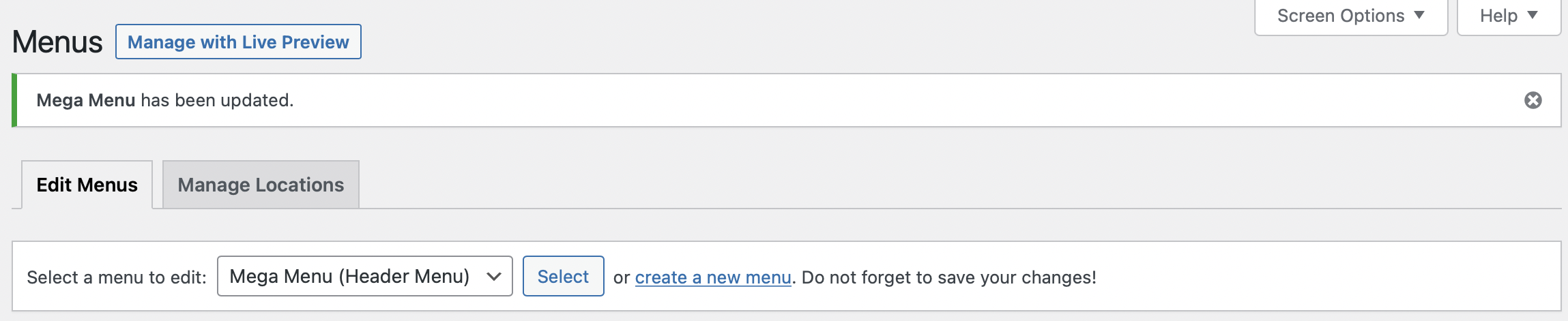
În cele din urmă, puteți vizualiza și edita mega-meniul dând clic pe Gestionare cu previzualizare live :

Pe următorul ecran, puteți vedea cum arată mega meniul dvs. în partea din față a site-ului dvs. Acum puteți continua să reordonați meniul până când sunteți mulțumit de el.
Apoi, faceți clic pe Publicare în partea de sus a paginii pentru a salva modificările. Rețineți că poate fi necesar să reîmprospătați pagina pentru a vedea modificările dvs.:

Alternativ, puteți achiziționa suplimentul Mega Meniu Beaver Builder pentru a crea un meniu mai complex și mai personalizat. Pentru această metodă, va trebui să aveți, de asemenea, pluginul de generare a paginii Beaver Builder și pluginul Beaver Themer instalate pe site-ul dvs. WordPress.
Ați putea dori să vizionați acest tutorial video care explică pas cu pas cum să creați un mega meniu folosind această metodă:
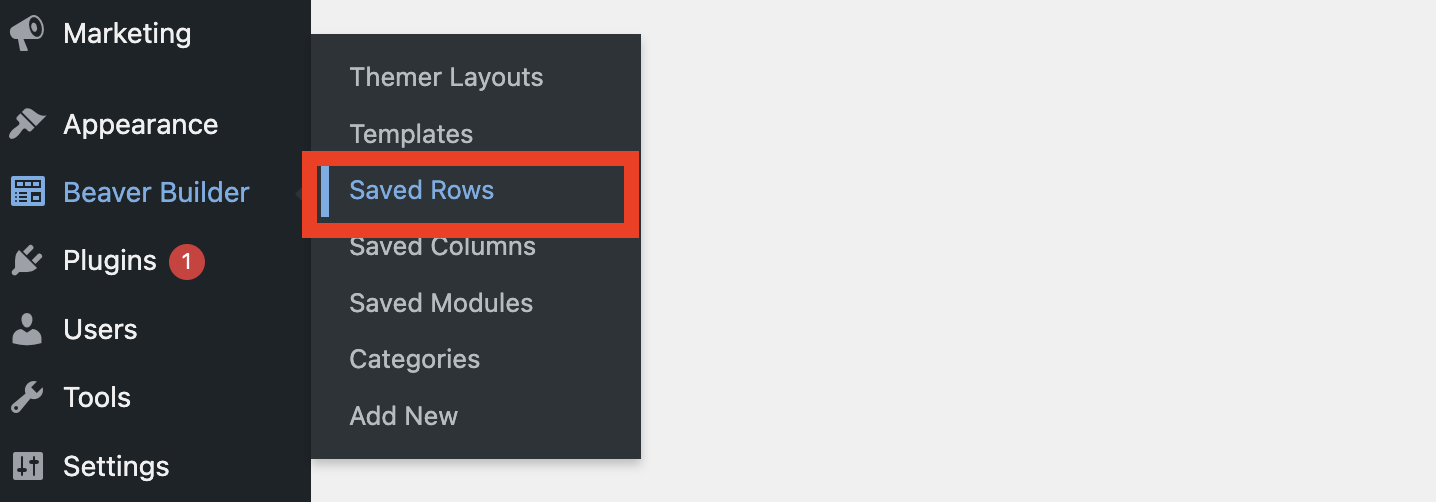
În primul rând, va trebui să creați un rând salvat pentru fiecare mega articol de meniu. Pentru a face acest lucru, mergeți la Beaver Builder > Rânduri salvate :

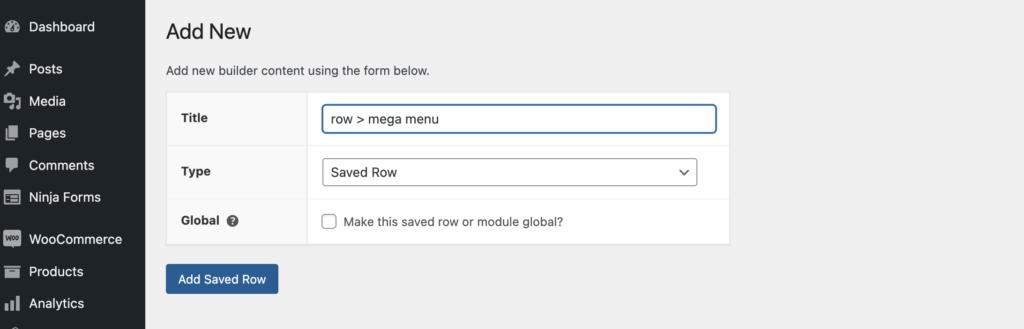
Apoi, faceți clic pe Adăugați nou . Aici, dați un titlu rândului dvs. și utilizați meniul drop-down pentru a selecta Rând salvat ca tip. Apoi, faceți clic pe Adăugați rând salvat :

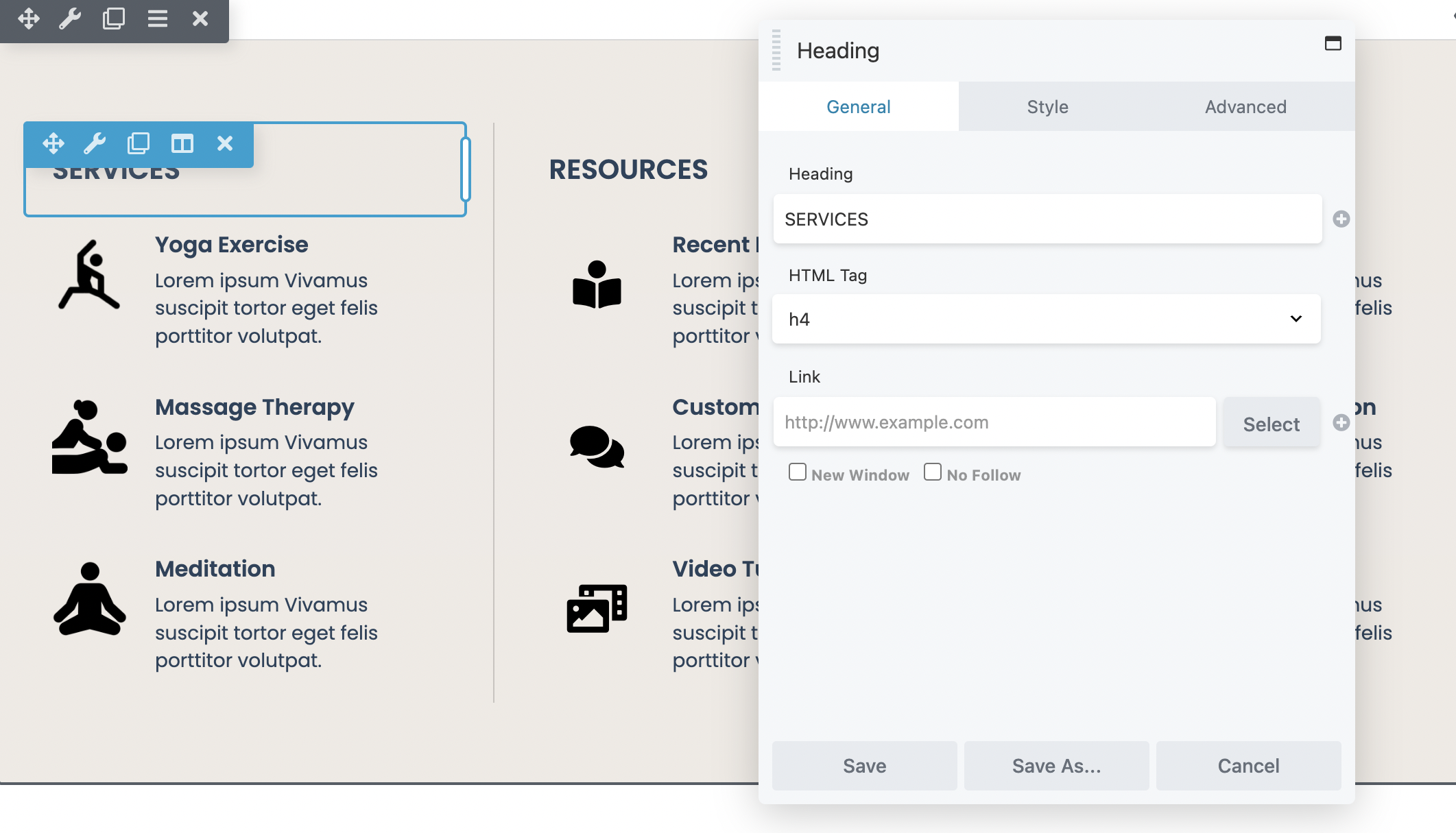
În fereastra următoare, faceți clic pe Lansare Beaver Builder pentru a deschide editorul. Acum, în generatorul de pagini, puteți edita și personaliza rândul cu ușurință. De exemplu, puteți aplica culori și fundal. În plus, puteți face rândurile la lățime completă sau lățime fixă și puteți adăuga orice module doriți:

Odată ce ați creat un rând salvat pentru fiecare dintre linkurile de mega meniu, este timpul să creați un meniu de navigare separat care să servească drept meniu mobil. Aceasta ar trebui să includă fiecare pagină pe care doriți să o conține în navigarea mobilă. Navigați la Aspect > Meniuri > creați un meniu nou :

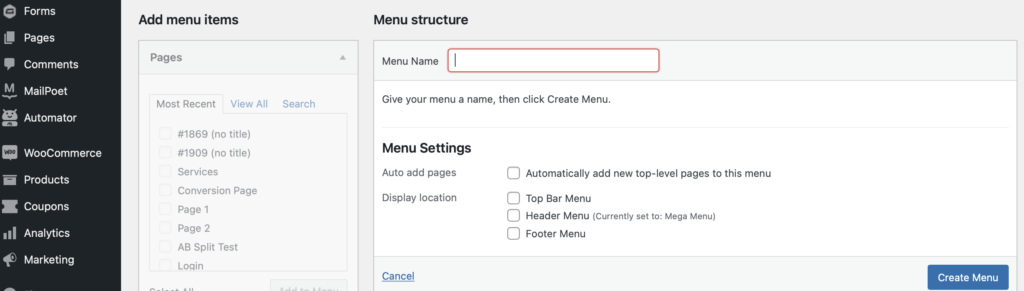
Dați un nume meniului dvs. și apoi faceți clic pe Creare meniu :

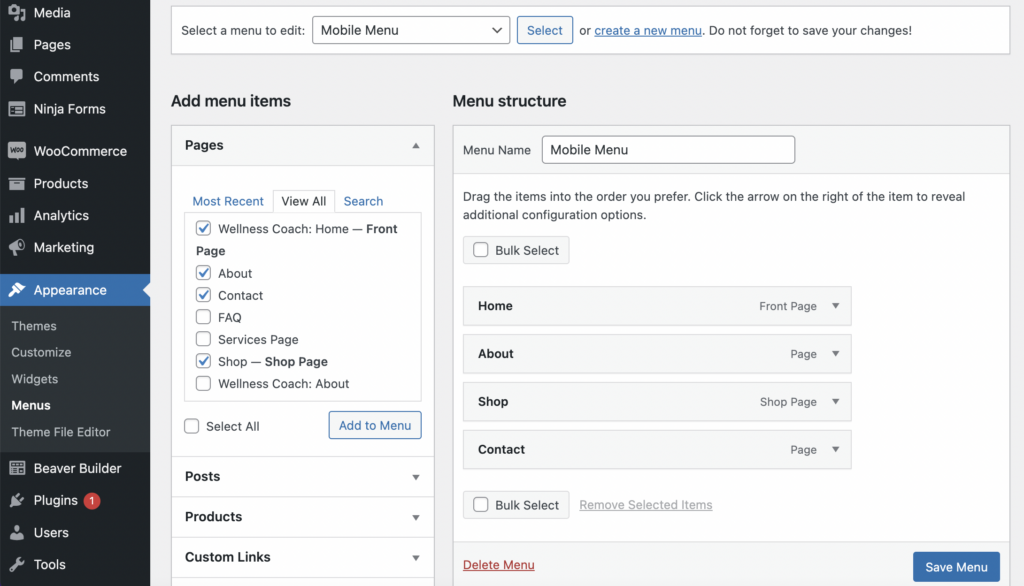
În continuare, va trebui să adăugați elementele de meniu (pagini) așa cum ați făcut în prima metodă, bifând casetele de selectare de lângă elementele pe care doriți să le includeți. Apoi, selectați Adăugare la meniu :

După ce ați adăugat toate elementele din meniul mobil, faceți clic pe Salvați meniul .
De asemenea, s-ar putea să doriți să includeți meniuri drop-down tradiționale în mega-meniul dvs. Poate că aveți o secțiune Despre noi care constă doar din două sau trei subcategorii. În acest caz, ar putea avea mai mult sens să utilizați un meniu vertical, spre deosebire de un mega meniu.
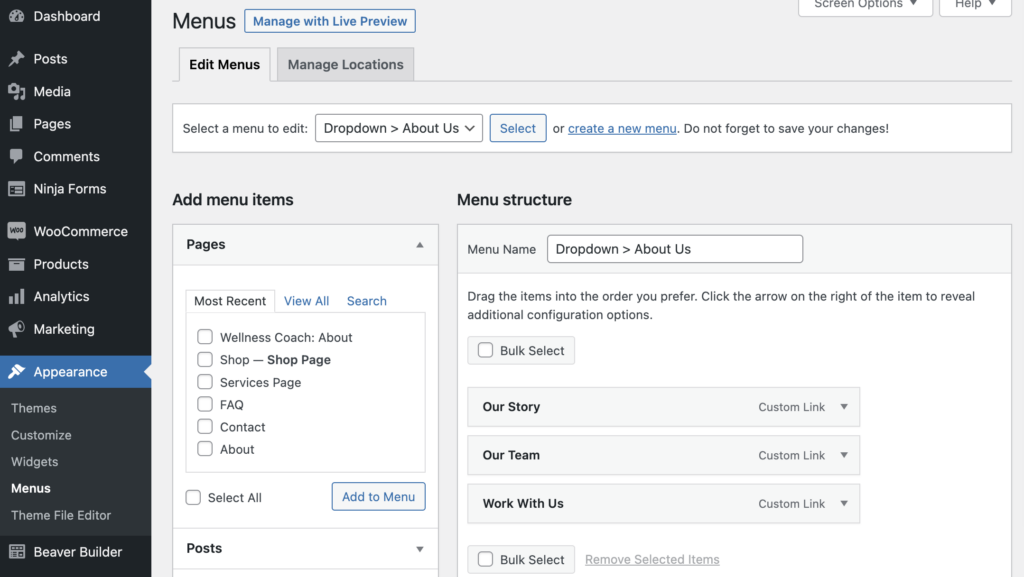
Va trebui să creați un meniu separat pentru fiecare dintre elementele din meniul drop-down din ecranul Meniuri . În acest exemplu, am numit-o pe a noastră „ Meniu derulant > Despre noi ” și am adăugat paginile Povestea noastră, Echipa noastră și Lucrați cu noi în meniul derulant:

Faceți clic pe Salvare meniu când ați terminat.
Apoi, puteți adăuga mega meniul la aspectul dvs. Beaver Themer ca antet.
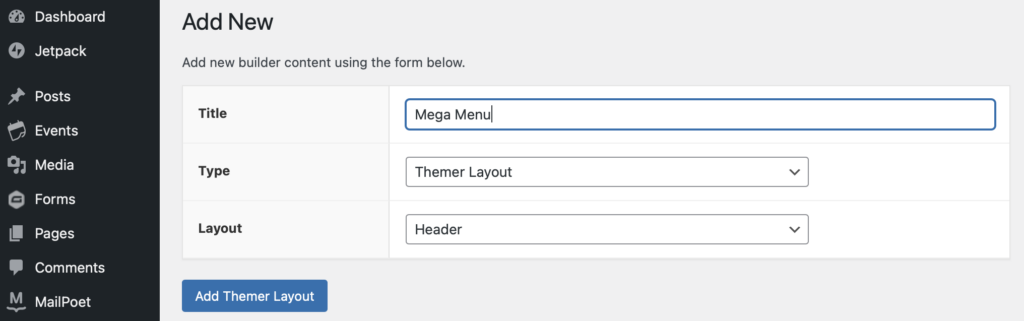
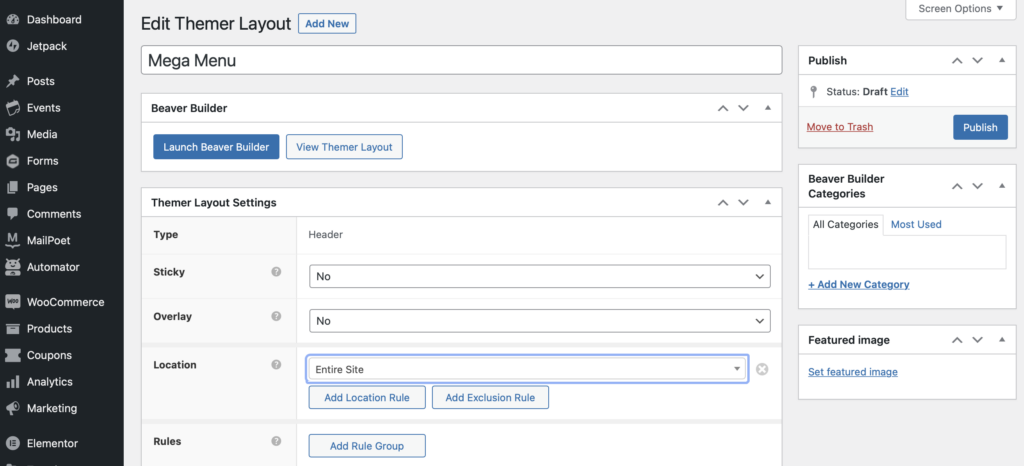
Pentru a face acest lucru, navigați la Beaver Builder > Themer Layouts > Add New . Dați un titlu aspectului dvs., selectați Aspect tematică pentru tipul dvs. și alegeți Antet ca aspect. Apoi, faceți clic pe Adăugați aspectul tematicii :

Puteți ajusta setările în funcție de nevoile dvs. De exemplu, puteți schimba locația aspectului dvs. Am folosit meniul drop-down pentru a selecta Site-ul întreg, astfel încât meniul să fie accesibil din toate paginile web.
Apoi, faceți clic pe Lansați Beaver Builder pentru a deschide editorul:

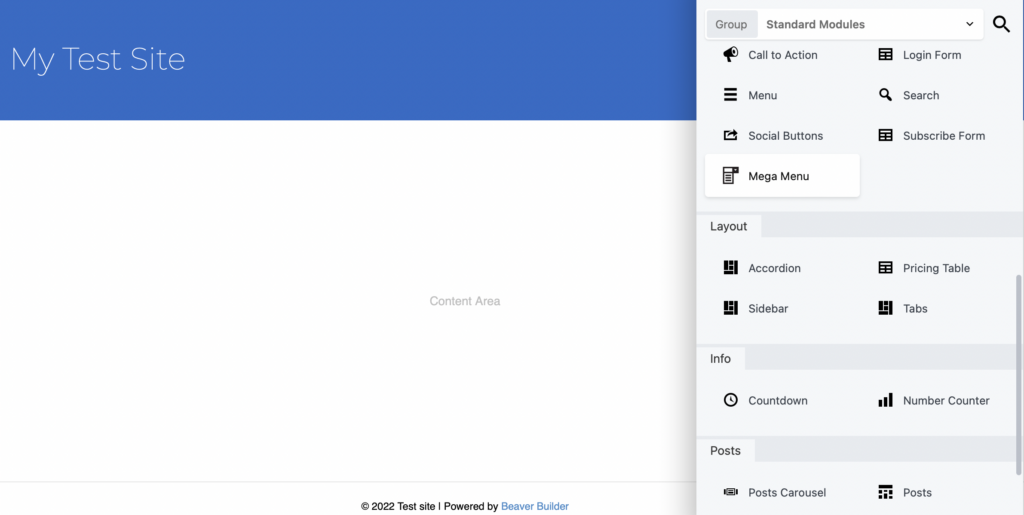
Accesați modulele dvs. ca de obicei atingând simbolul plus ( + ). Dacă ați instalat cu succes pluginul mega meniu, veți vedea acum un modul Mega Menu , pe care îl puteți trage în aspectul antetului:

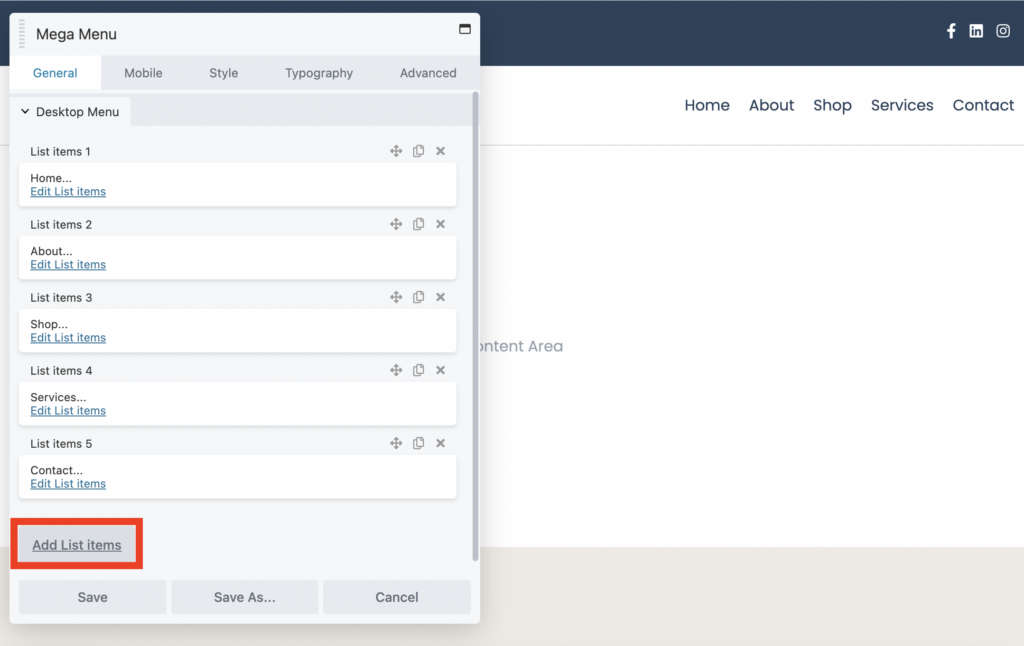
În fila General , puteți adăuga elemente de meniu apăsând Adăugați elemente din listă :

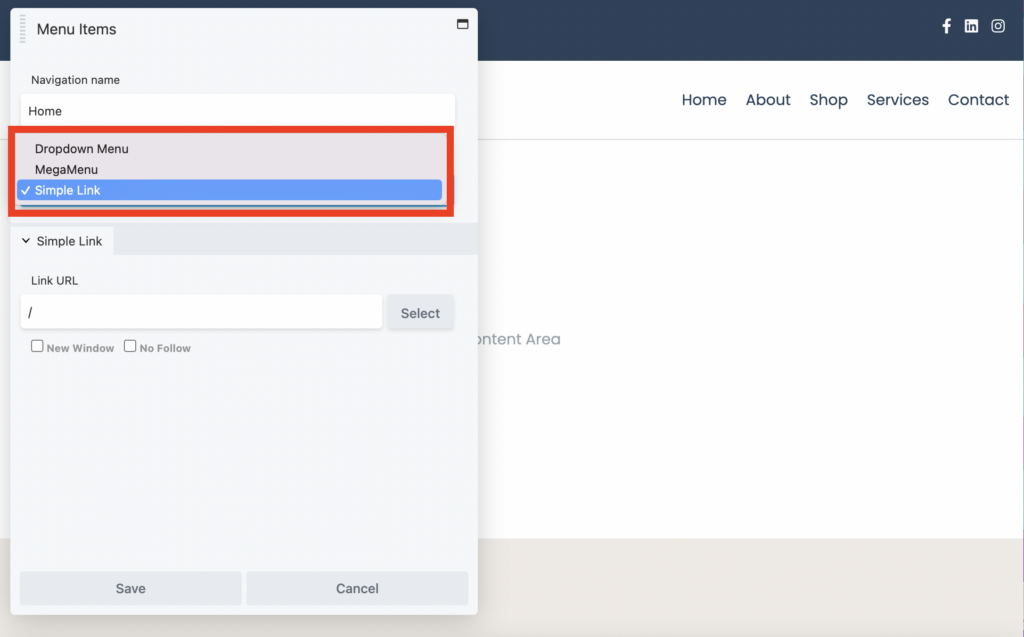
Apoi, selectați Editați elementele din listă pentru a da fiecărui element un nume de navigare și un tip de navigare . De exemplu, puteți alege să adăugați articolul ca mega meniu, meniu drop-down sau ca link simplu:

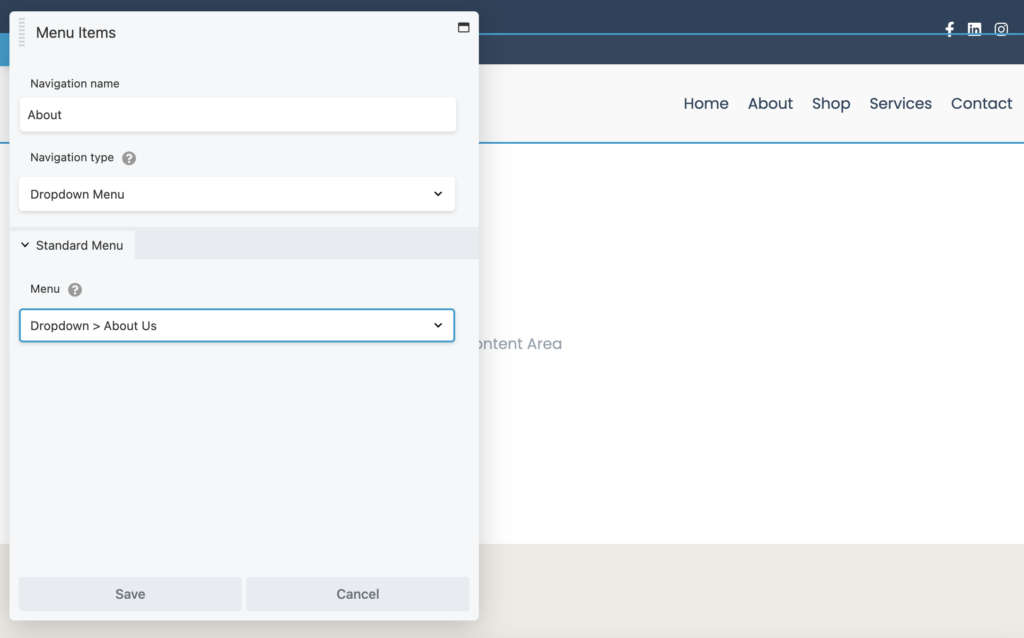
Dacă doriți să selectați meniul derulant Despre noi pe care l-ați creat mai devreme, selectați Meniu derulant ca tip de navigare. Apoi, sub Meniu standard , găsiți meniul de navigare pe care l-ați creat mai devreme (Meniu derulant > Despre noi ):

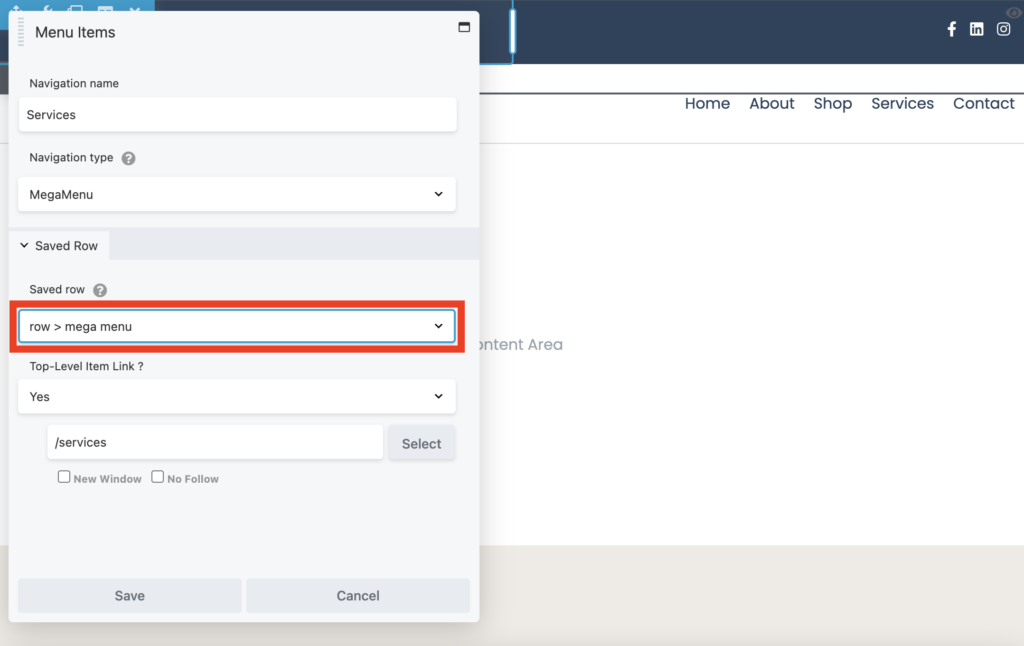
În caz contrar, alegeți Mega Menu ca tip de navigare și selectați rândul salvat pe care l-ați creat la începutul acestui tutorial:

De asemenea, puteți utiliza meniul drop-down pentru a alege dacă doriți ca elementul de meniu să fie un element de nivel superior și pur și simplu introduceți adresa URL a paginii respective. Apoi, faceți clic pe Salvare.
Alegeți un meniu mobil
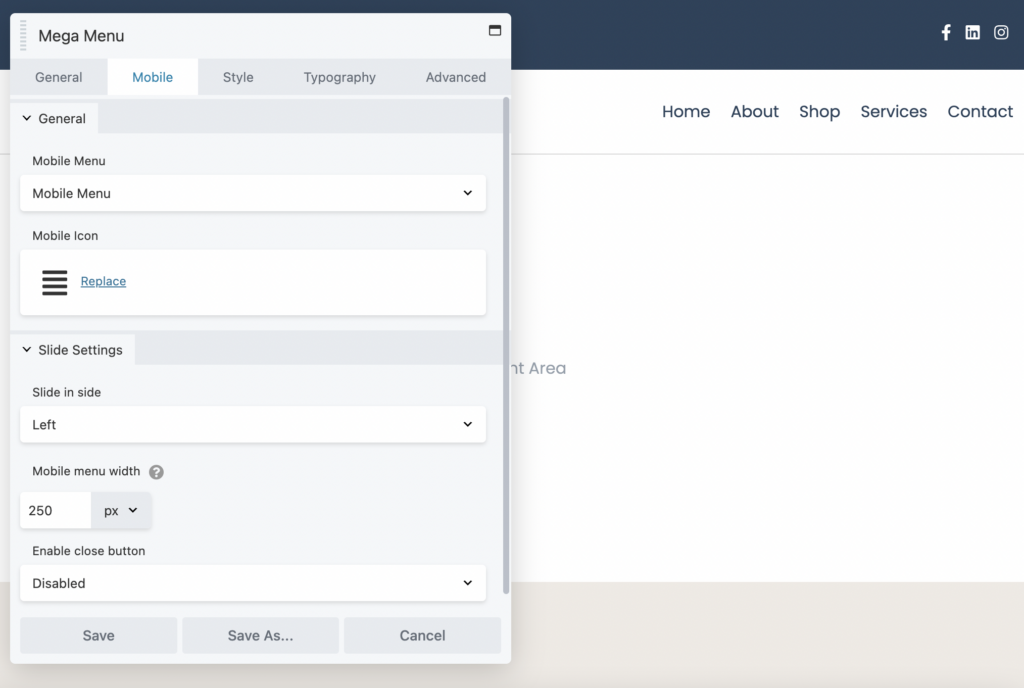
În această etapă, mega meniul dvs. va fi prea mare și neplăcut pentru a fi vizualizat pe dispozitive mici. Prin urmare, acum veți dori să mergeți la fila Mobile pentru a selecta meniul mobil pe care l-ați creat mai devreme:

Acest lucru le permite vizitatorilor de pe dispozitive mai mici să vadă un meniu slide-in convenabil, în afara pânzei. Aici, puteți ajusta lățimea meniului mobil, puteți alege din ce direcție să glisați și să definiți un buton de închidere.
În fila Stil , puteți configura setările de stil pentru meniul de nivel superior, meniul drop-down și meniul mobil. De exemplu, puteți aplica culori personalizate, puteți modifica umplutura și puteți seta alinierea pentru fiecare element de meniu.
Odată ce sunteți mulțumit de felul în care arată meniul dvs., faceți clic pe Terminat urmat de Publicare pentru a-l vedea în acțiune. Rețineți că este important să vă reîmprospătați pagina după editare, astfel încât să puteți vedea modificările.
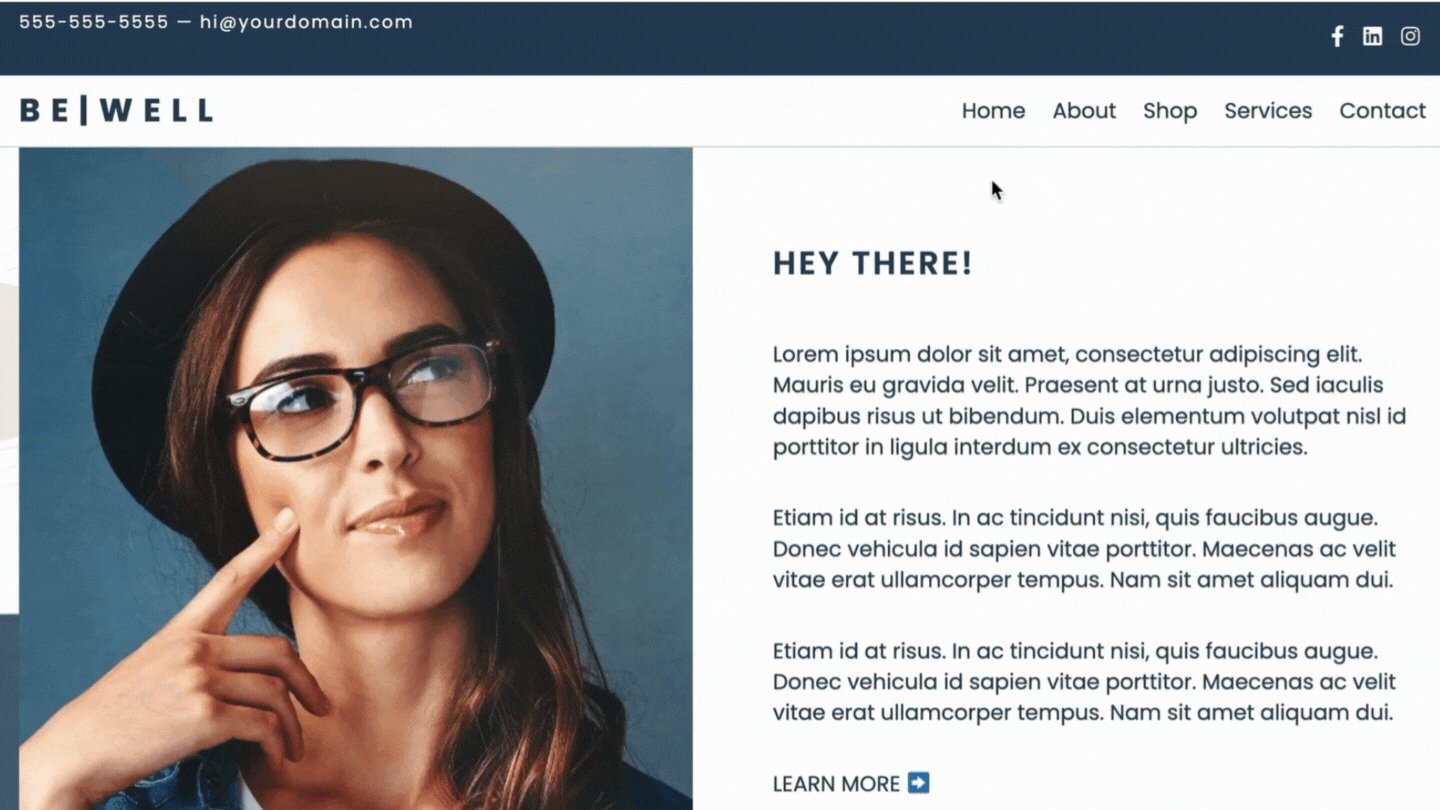
Apoi, treceți pur și simplu peste mega-meniul pentru a-l vedea în acțiune:

Deși meniurile drop-down sunt utilizate pe scară largă, ele nu oferă neapărat cea mai bună experiență de utilizare pentru vizitatorii site-ului dvs. Cu un mega meniu, puteți face mai multe pagini vizibile și accesibile, permițând utilizatorilor să găsească rapid ceea ce caută. În plus, ele vă pot ajuta să vă faceți site-ul să arate mai profesional.
Pentru a recapitula, iată două moduri prin care puteți crea un mega meniu folosind Beaver Builder:
Ca regulă generală, Beaver Builder Mega Menu Addon este proiectat să funcționeze cu Beaver Themer. Cu toate acestea, dacă tema existentă vă permite să inserați un cod scurt (sau un widget) în locația în care doriți să apară mega-meniul, atunci s-ar putea să funcționeze și acolo.
Pluginul Beaver Builder Mega Menu are un meniu receptiv pentru dispozitivele mobile cu un efect personalizabil off-canvas. Dacă doriți să controlați dacă mega meniul apare pe dispozitive mici sau medii (cum ar fi tabletele), puteți accesa Setările globale ale Beaver Builder și modificați punctele de întrerupere.