Cum se creează mega meniu în Elementor
Publicat: 2022-03-31Cu cât un site WordPress mai complex vine cu necesitatea unui meniu mai cuprinzător. Una dintre opțiunile populare pentru a face meniul mai cuprinzător este mega-meniul. Mega meniurile sunt meniuri mari extensibile în care totul este vizibil simultan. După cum știm, cele mai populare site-uri web folosesc această funcție pe site-urile lor, ceea ce înseamnă că mega meniurile sunt foarte utile.
Până la realizarea acestui articol, Elementor nu acceptă crearea de mega meniuri în mod implicit, așa că veți avea nevoie de ajutorul unor suplimente terțe. Există o mulțime de suplimente pentru Elementor în directorul de pluginuri WordPress pentru a crea un mega meniu, dar unele suplimente nu sunt flexibile. În acest tutorial, vă vom arăta cum să creați un mega meniu în Elementor cu JetMenu de Crocoblock. JetMenu va face mult mai ușoară procesarea creării de mega meniuri.

Cum se creează Mega Meniu în Elementor folosind JetMenu
Există trei plugin-uri pe care trebuie să le instalați înainte de a începe tutorialul, după cum urmează:
- Elementor
- Elementor Pro (Elementor Pro este necesar atunci când doriți să creați un șablon de antet personalizat folosind Theme Builder)
- JetMenu (Puteți achiziționa JetMenu pentru un singur plugin sau puteți cumpăra un pachet de pluginuri Crocoblock)
Pasul 1: Configurați un meniu WordPress existent
Acum, este timpul să construim meniul propriu-zis. Înainte de a merge mai departe la setările pluginului și de a începe să aplicăm orice modificări, vrem să vă asigurați că cel puțin aveți un meniu pe site-ul dvs. WordPress. Dacă nu aveți încă niciun meniu, pur și simplu creați unul. Puteți citi acest articol pentru a afla cum să creați un meniu în WordPress.
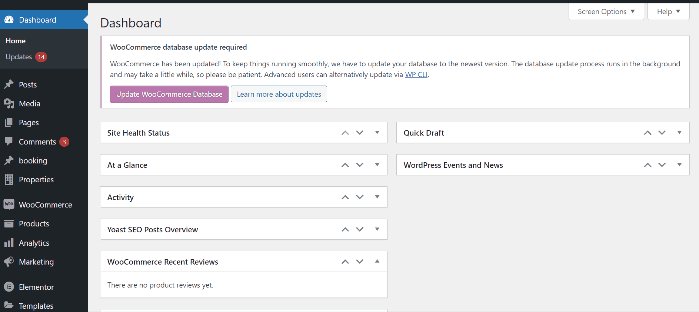
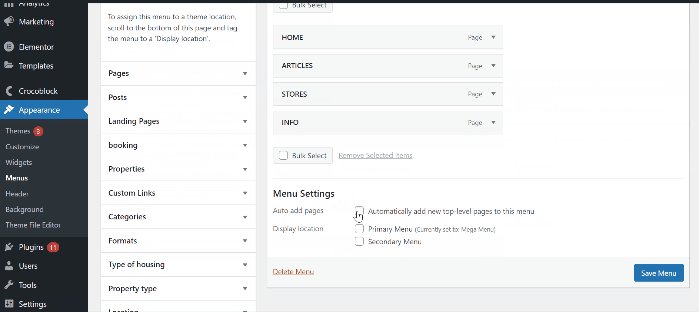
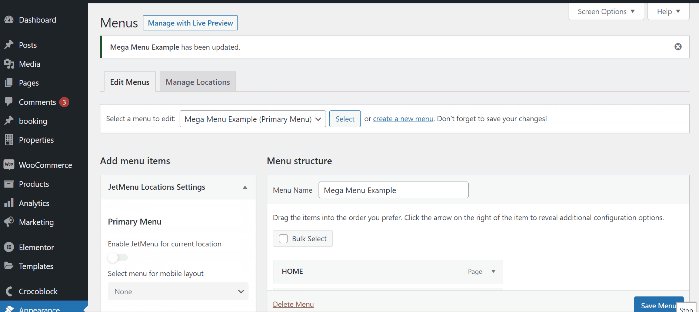
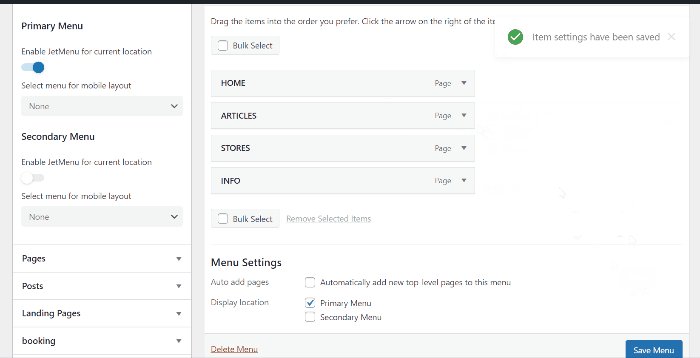
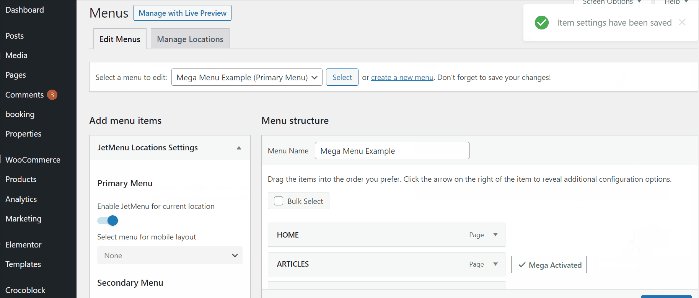
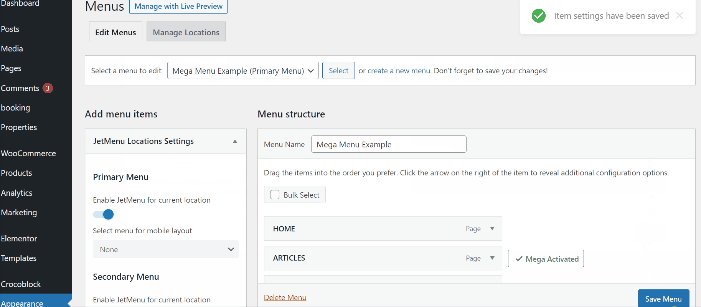
Pentru a vă configura meniul pentru mega meniu, conectați-vă la tabloul de bord WordPress și accesați Aspect -> Meniuri și puteți vedea meniul existent. În acest exemplu, folosim meniul nostru existent „Exemplu Mega Meniu”. Meniul trebuie setat ca principal/principal. În Setări meniu , setați locația de afișare la Meniul principal sau Meniul principal . Apoi, salvați meniul făcând clic pe butonul Salvare meniu .

Pasul 2: Configurați setările JetMenu
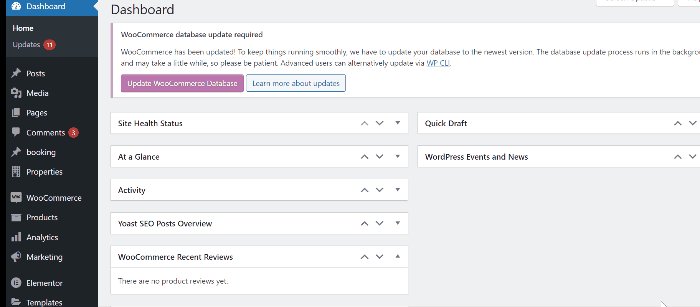
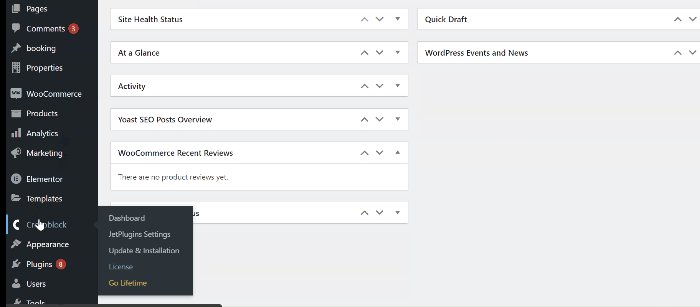
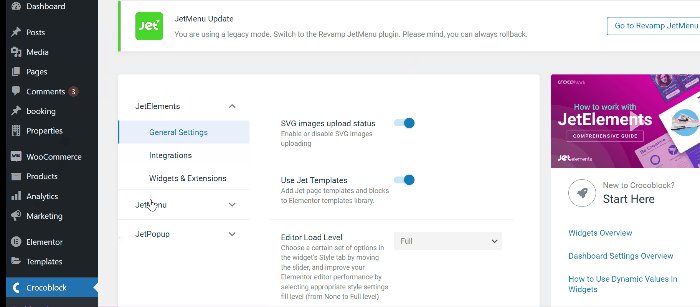
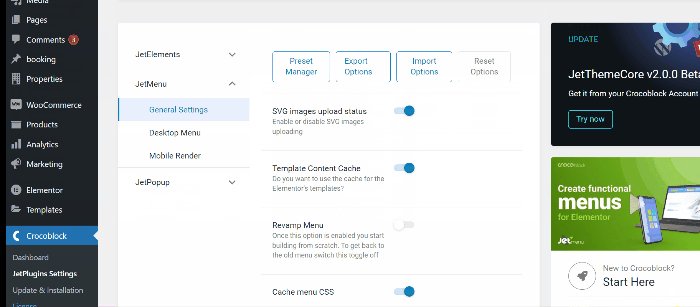
Pentru a deschide setările JetMenu, conectați-vă la tabloul de bord și accesați Crocoblock > Setări JetPlugins > JetMenu > Setări generale.

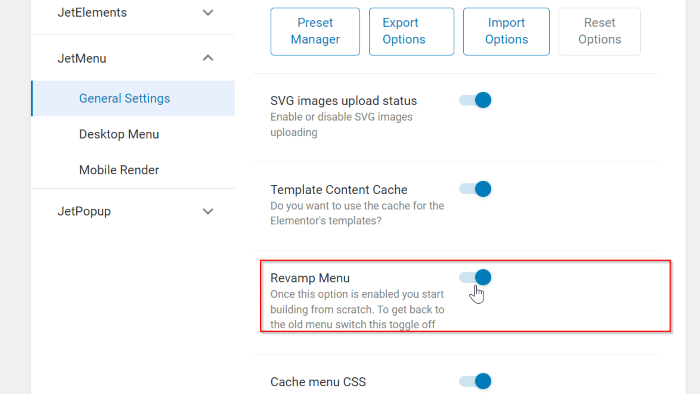
În partea de sus a filei Setări generale , veți găsi câteva opțiuni, Manager de presetare , Opțiuni de export, Opțiuni de import și Opțiuni de resetare . Sub aceste opțiuni, puteți vedea patru opțiuni, cum ar fi Starea încărcării imaginii SVG , Cacheul conținutului șablonului , Meniul Revamp și meniul Cache CSS .
Singura opțiune pe care trebuie să o schimbăm aici este meniul Revamp. Când această opțiune este activată, toate setările făcute pe tabloul de bord JetMenu se vor aplica doar meniurilor din locațiile WordPress. Deci, dacă doriți să utilizați vechiul meniu cu aceste setări, păstrați această opțiune dezactivată. Cu toate acestea, în acest tutorial dorim să construim un nou meniu de la zero, așa cum vom face în acest tutorial, comutați comutatorul la ON.

Mai sunt două opțiuni în setările JetMenu, Meniul desktop și Redarea mobilă. Puteți deschide acele opțiuni și puteți juca cu acele setări cu creativitatea dvs. Dar în acest tutorial, nu vom schimba nimic.
Pasul 3: Activați JetMenu și setați elementul Mega Menu
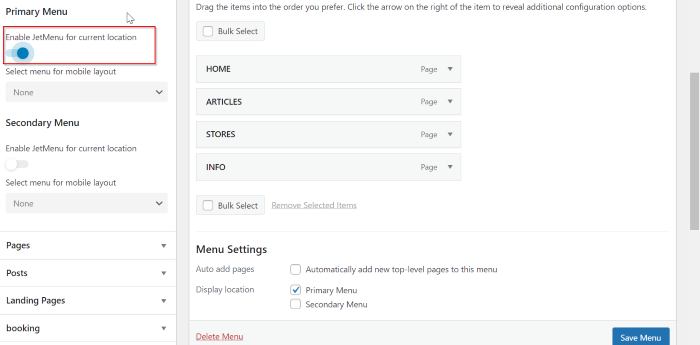
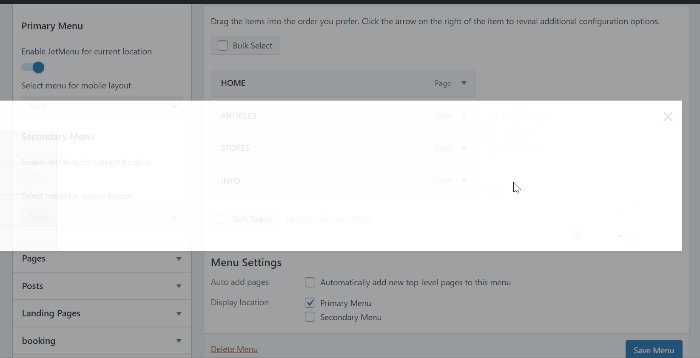
Vom permite JetMenu să continue procesul de creare a mega-meniului. Pe tabloul de bord WordPress, accesați Aspect -> Meniuri . Apoi, deschideți blocul Setări locație JetMenu și comutați comutatorul Activare JetMenu pentru locația curentă din meniul principal .

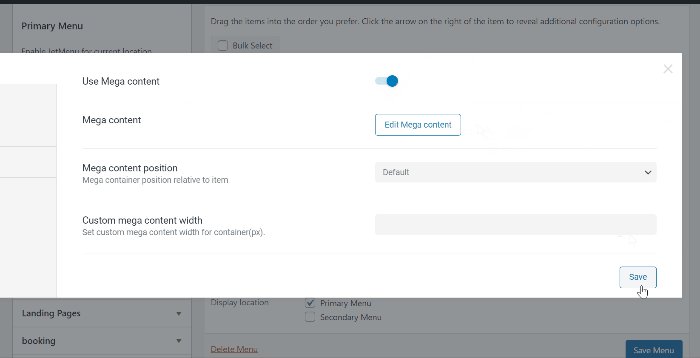
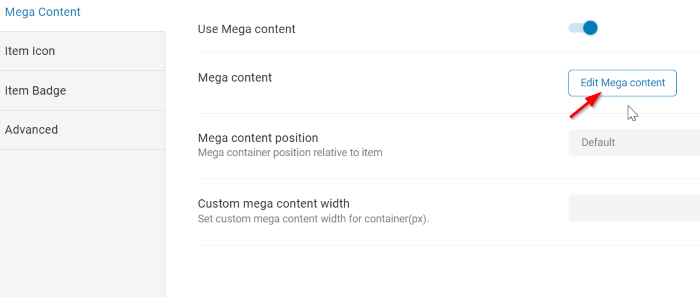
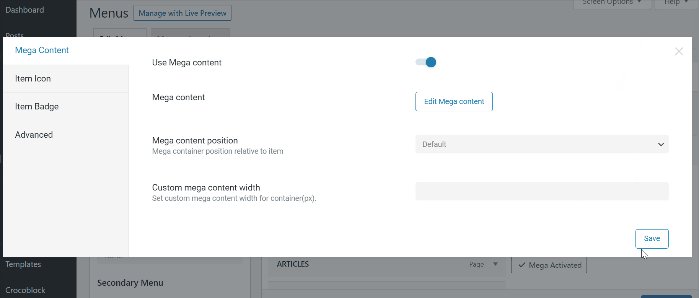
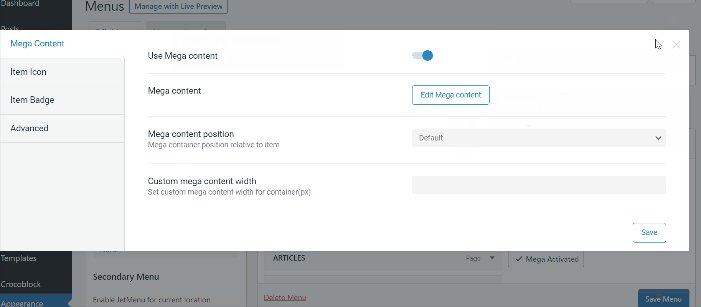
Apoi, plasați cursorul peste un element de meniu pe care doriți să-l declanșeze mega-meniul, apoi butonul Setări va apărea în partea dreaptă a elementului de meniu. În acest exemplu, selectăm două elemente de meniu ca declanșatori pentru mega meniu, există „ARTICOLE” și „INFO”. Faceți clic pe butonul Setări „și veți vedea fereastra pop-up. În fereastra pop-up, veți vedea câteva setări. În acest tutorial, configurăm doar pentru o singură setare, adică activarea conținutului mega. Deci, comutați comutatorul la dreapta pe opțiunea Utilizați conținut Mega . Nu uitați să faceți clic pe butonul Salvare pentru a salva modificările.

.
Pasul 3: Proiectați Mega Meniul în Elementor
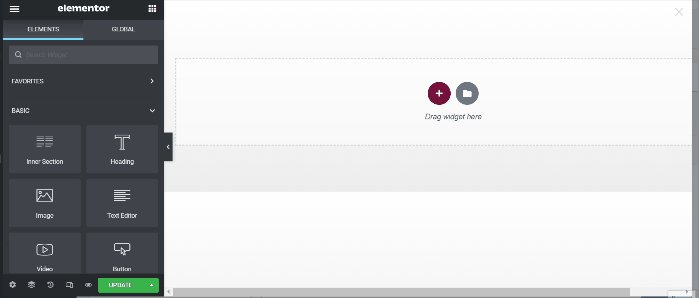
Apoi, vom lansa editorul Elementor, vom apăsa butonul Editare conținut Mega și editorul Elementor se va deschide într-o fereastră.

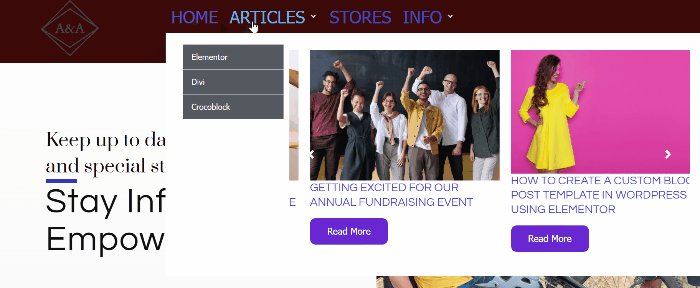
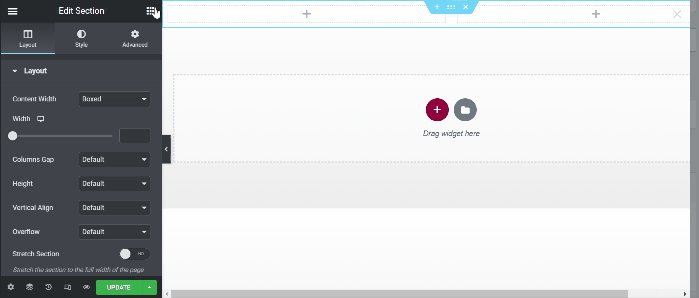
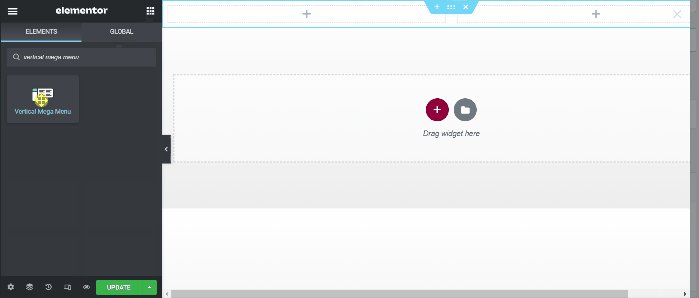
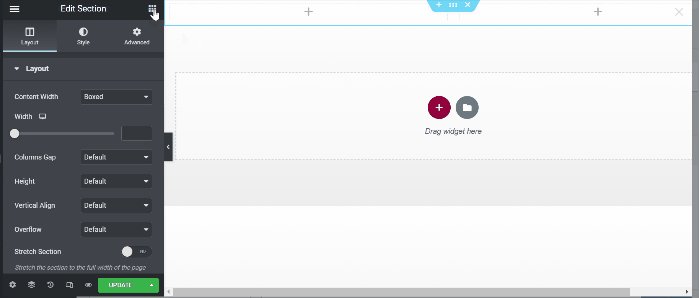
Acum, poți crea mega meniul cu creativitatea ta. În primul rând, vom proiecta primul element de meniu „ARTICOLE”. În acest exemplu, începem să creăm o secțiune cu două coloane. Puteți alege orice widget dorit din panoul de widget-uri. Aici, vom adăuga widget-ul Vertical Mega Menu . Introduceți Vertical Mega Menu în caseta de căutare și apoi trageți-l și plasați-l în zona de pânză (prima coloană).


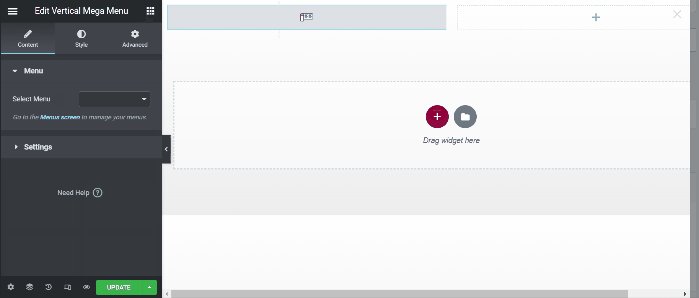
Am aplicat câteva modificări în setarea blocului, după cum urmează:
Conţinut:
- Meniu: Articole (Puteți selecta meniul existent care a fost creat înainte). Trebuie să creați un nou meniu dacă nu aveți unul și apoi să reveniți aici pentru a continua tutorialul.
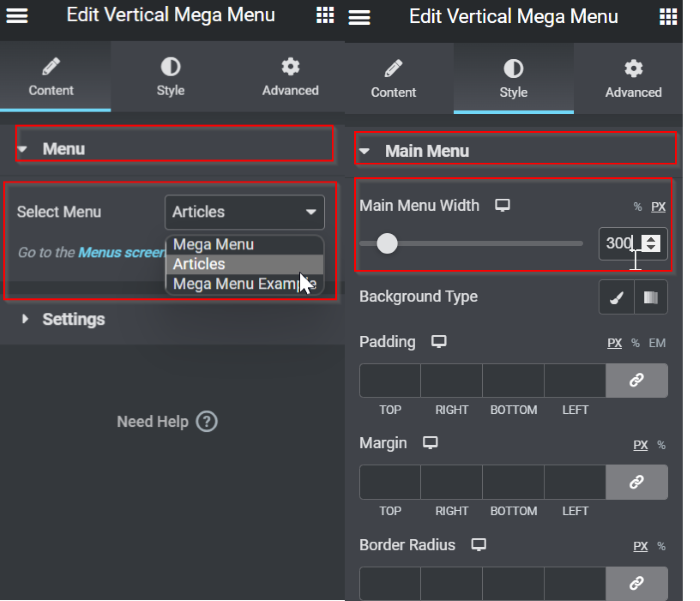
Stil
- Meniul principal: Setați lățimea meniului principal la 300

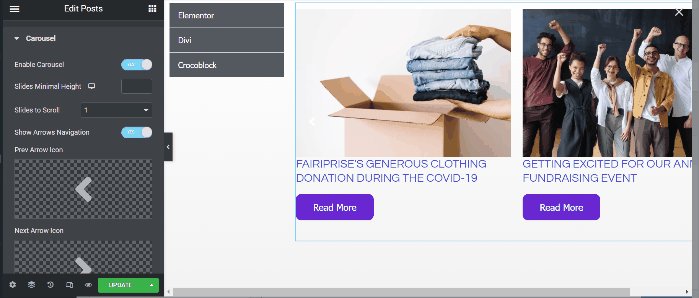
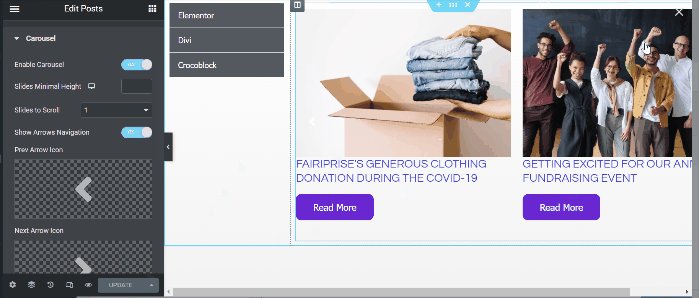
În continuare, continuăm la a doua coloană. În acest exemplu, vom adăuga widget-ul Postări care. Selectați Postările widget din bara de meniu, apoi trageți și plasați-l în zona de pânză (a doua coloană).

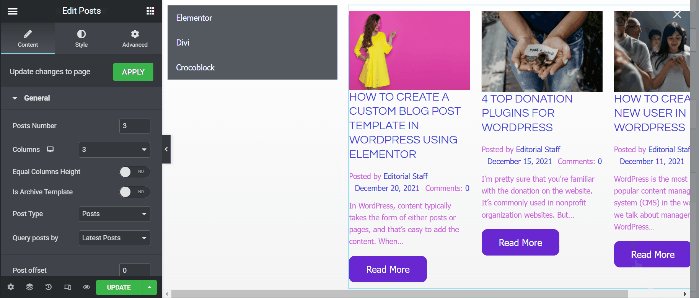
Pe blocul de setări, am aplicat câteva setări ca mai jos:
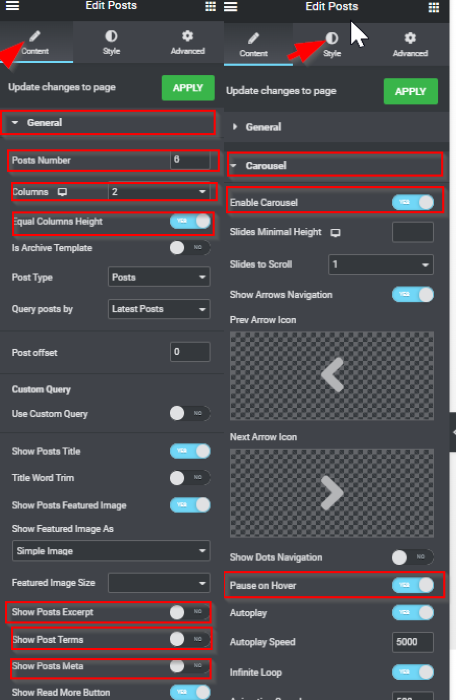
Conținut -> General
- Numerele postărilor: 6
- Coloane: 2
- Înălțime coloane egale: DA
- Afișează postări Extras: NU
- Afișați termenii postării: NU
- Afișează postări Meta: NU
Conținut > Carusel
- Activați carusel: DA
- Pauză la trecerea cu mouse-ul: DA

După ce ați terminat de editat, actualizați-l făcând clic pe butonul ACTUALIZARE . Închideți fereastra editorului Elementor făcând clic pe (X) . Când reveniți la setarea elementului de meniu, nu uitați să faceți clic pe butonul Salvare .

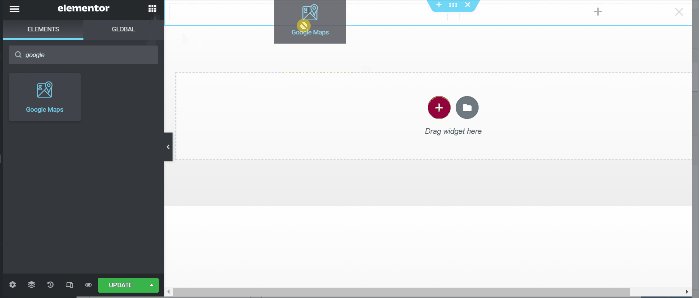
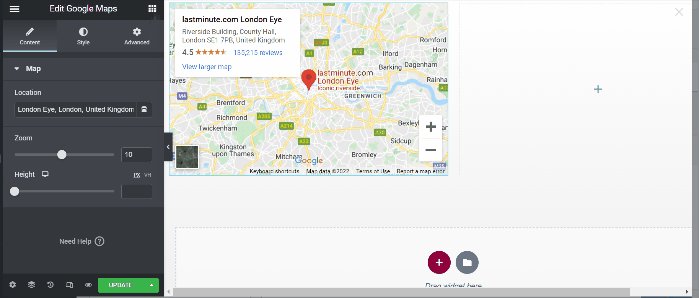
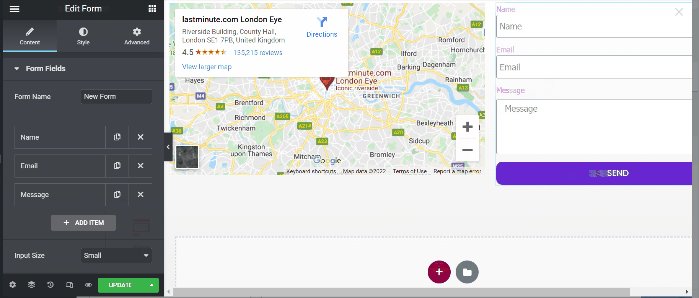
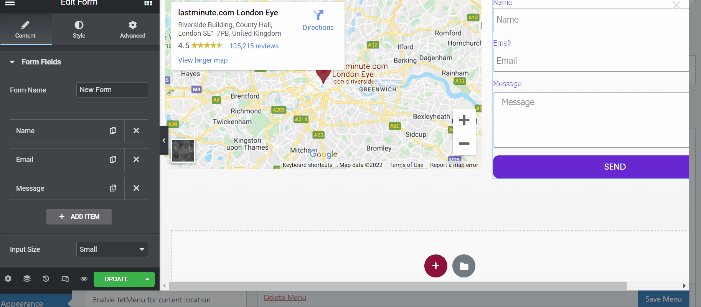
Apoi, trecem la al doilea element de meniu „INFO”. Faceți clic pe butonul Editați conținut mega . Odată ce ați intrat în fereastra editorului Elementor, adăugați o secțiune cu două coloane. În prima coloană, vom adăuga widgetul Google Maps . Selectați widgetul Google Maps din bara de meniu, apoi trageți și plasați-l în zona de pânză (prima coloană). În fila Conținut , veți găsi câteva opțiuni pentru a edita locația, zoomul și înălțimea pe Hărți. Deci, editați setările după preferință.

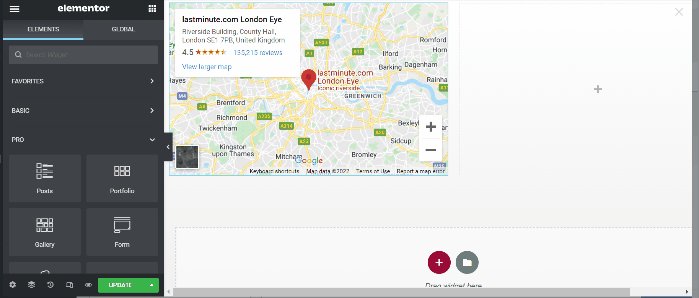
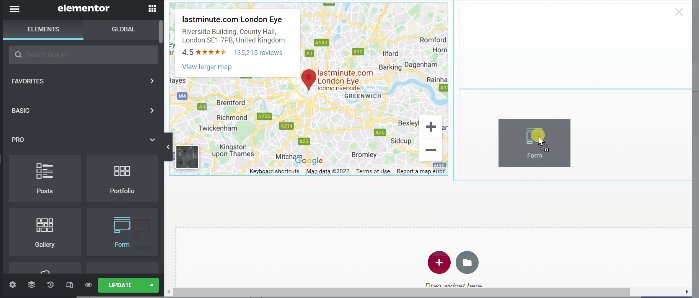
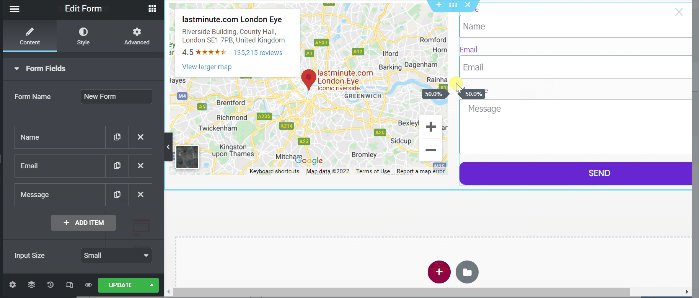
În continuare, trecem la a doua coloană. În această coloană, vom adăuga Formularul widget, care este unul dintre widget-urile încorporate Elementor Pro. Găsiți acel widget, apoi trageți și plasați-l în zona de pânză (a doua coloană).

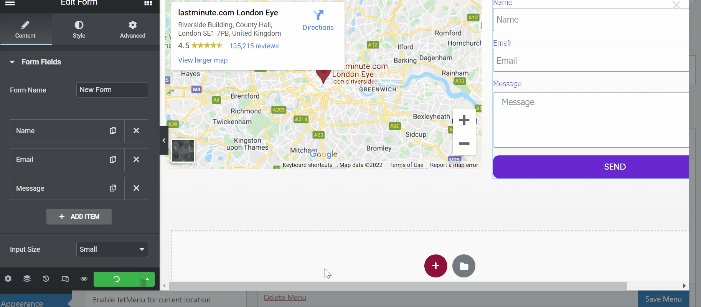
După ce ați terminat cu editarea, actualizați-o făcând clic pe butonul ACTUALIZARE . Închideți fereastra editorului Elementor făcând clic pe (X) . Când reveniți la setarea elementului de meniu, nu uitați să faceți clic pe butonul Salvare .

Pasul 4: Creați un șablon de antet folosind Theme Builder de la Elementor Pro
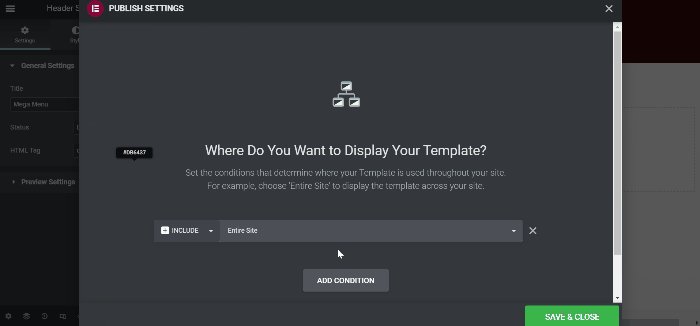
Acum, este timpul să aplicați mega-meniul pe care tocmai l-ați creat ca șablon de antet folosind Theme Builder de la Elementor Pro.
Pe tabloul de bord, accesați Templates -> Theme Builder . Aceasta vă va duce la o fereastră care conține o mulțime de opțiuni pentru a construi șablonul. Faceți clic pe fila Antet , apoi creați un nou șablon de antet făcând clic pe butonul Adăugare nou . Veți vedea biblioteca de presetări de antet. În acest exemplu, vom crea un antet de la zero. Închideți fereastra bibliotecii și veți intra în editorul Elementor.

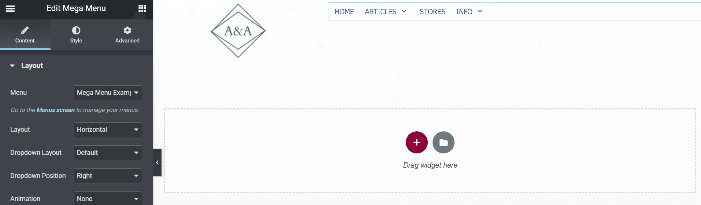
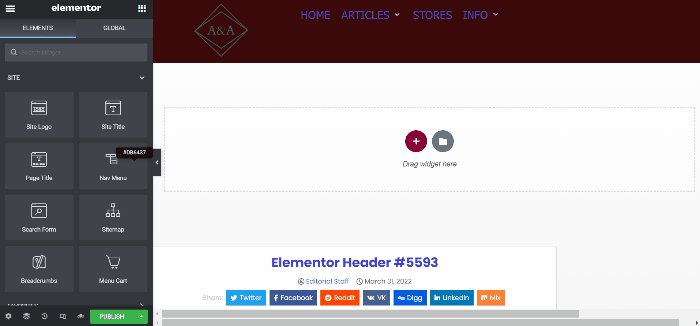
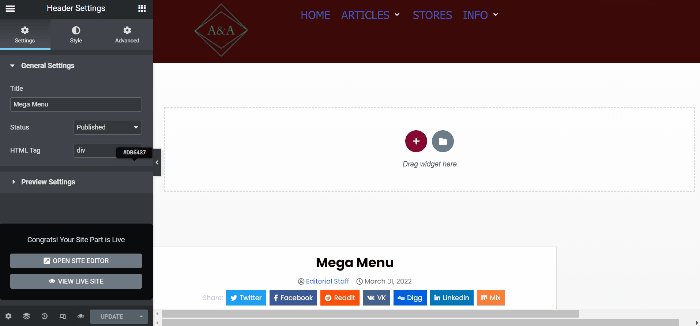
Odată ce ați intrat în editorul Elementor, creați o nouă secțiune cu două coloane. Prima coloană o vom folosi pentru logo-ul site-ului și a doua coloană pentru mega-meniul pe care tocmai l-am creat. Selectați sigla site-ului pe panoul widget, apoi trageți și plasați-l în zona de pânză (prima coloană). Apoi, selectați widgetul Mega Menu pe panoul widget și trageți și plasați-l în zona de pânză (a doua coloană).

Apoi, este timpul să aplicați câteva modificări la antet. Poți să te joci cu setările și să-l stilizezi cu creativitatea ta. Dacă nu aveți idee, puteți vedea setările noastre mai jos:
Logo-ul site-ului
În fila Stil , setați Înălțimea la 100
Mega meniu
În fila Stil , editați Tipografia articolelor și setați Dimensiunea la 20

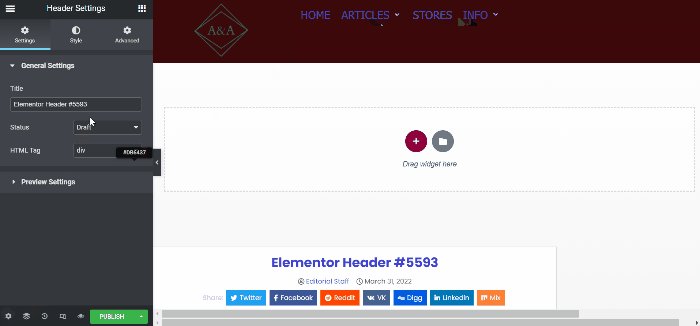
Ei bine, s-a făcut. Înainte de a publica șablonul antet, nu uitați să redenumiți șablonul antet făcând clic pe butonul de setări antet, apoi îl puteți redenumi. Odată ce ați publicat șablonul de antet, noul mega meniu va fi aplicat site-ului dvs.

Concluzia
La momentul redactării acestui articol (31 martie 2022), Elementor nu are nicio funcție implicită pentru a crea un mega meniu. Singura modalitate de a crea un mega meniu este prin utilizarea unui supliment terță parte. JetMenu este un add-on Elementor de la Crocoblock conceput special pentru a crea un mega pe un WordPress alimentat de Elementor. Creezi mega-meniul folosind editorul Elementor, care oferă opțiuni de design nelimitate. Puteți adăuga orice conținut în mega-meniul dvs. De la imagine, hărți, produse WooCommerce, postări pe blog și așa mai departe.
