Cum se creează Mega Meniu cu Elementor? Folosind meniul Nav!
Publicat: 2020-10-31Folosești Elementor și vrei să adaugi un mega meniu pe site-ul tău? Ai venit la locul potrivit! În acest ghid, vă vom arăta cum să creați un mega meniu cu Elementor utilizând meniul Nav .
Mega meniurile sunt foarte populare în zilele noastre. Aceste meniuri bogate vă ajută să îmbunătățiți navigarea pe site-ul dvs., făcându-le mai ușor utilizatorilor să vă răsfoiască conținutul și să găsească ceea ce caută. Aceste meniuri ușor de utilizat sunt utile în special pentru afacerile online și magazinele de comerț electronic care au multe categorii și produse.
Dacă acesta este cazul tău, îți recomandăm să adaugi un mega meniu pe site-ul tău. Deoarece au multe opțiuni și link-uri, mega meniurile par greu de creat. Cu toate acestea, cu Elementor , puteți adăuga și gestiona tot conținutul mega-meniului în doar câteva minute. De aceea, în acest ghid, vă vom arăta cum să creați mega meniuri cu Elementor și Elementor's Nav Menu .
De ce să creați un Mega Meniu cu Elementor?

Am acoperit anterior nevoile de utilizare a unui mega meniu pentru site-ul dvs. WordPress și numeroasele sale avantaje, cum ar fi comoditatea, confortul și navigarea pe site. Dar de ce să folosiți Elementor în special pentru a adăuga un mega meniu?
Elementor este unul dintre cei mai populari constructori de pagini drag and drop de acolo. Ușurința pe care o aveți cu Elementor în ceea ce privește personalizarea site-ului și crearea elementelor este de neegalat. În plus, nivelul său profund de integrare cu WooCommerce vă permite să creați mega meniul perfect pentru magazinul dvs. Puteți integra cu ușurință pagini WooCommerce, articole de magazin, pagini de coș și multe altele fără probleme pentru a oferi utilizatorilor dvs. cea mai bună experiență de cumpărături.
În plus, Elementor oferă un număr mare de opțiuni pentru a activa un mega meniu, astfel încât să îl puteți alege pe cel care se potrivește cel mai bine nevoilor dvs. Pentru acest ghid, vom folosi meniul Nav. Deci, să aruncăm o privire la pașii de bază pe care trebuie să-i urmați pentru a crea un mega meniu cu Elementor și cum puteți activa meniul Nav .
Cum să creați un mega meniu cu Elementor folosind Nav Menu
Pentru a crea un Mega Meniu cu Elementor, vă recomandăm să utilizați Nav Menu. Este soluția Mega Menu a Elementor care este disponibilă gratuit. Dar înainte de a-l putea folosi, trebuie să configurați un design simplu de meniu pe care îl puteți integra cu meniul Nav.
Creați un meniu
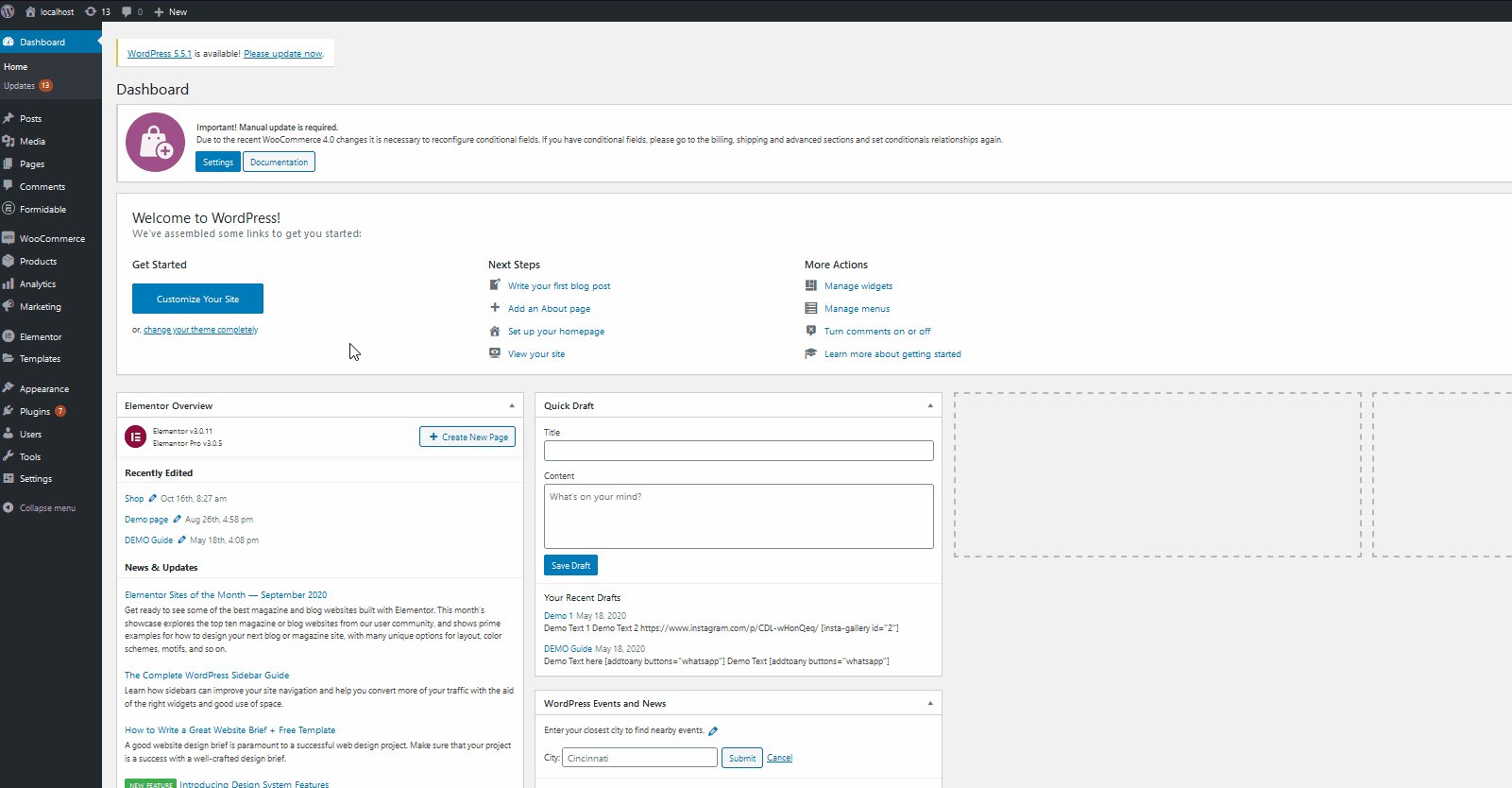
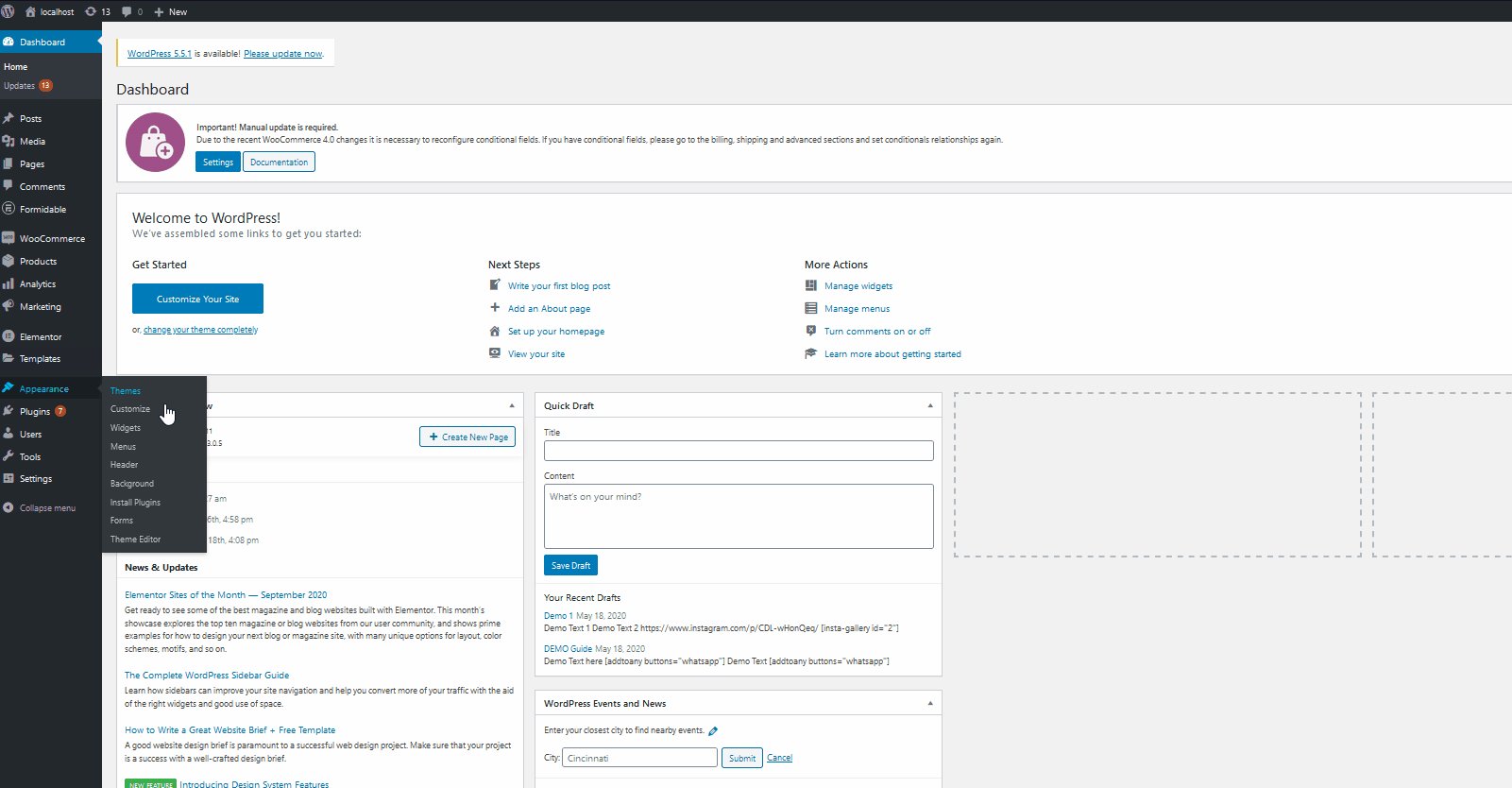
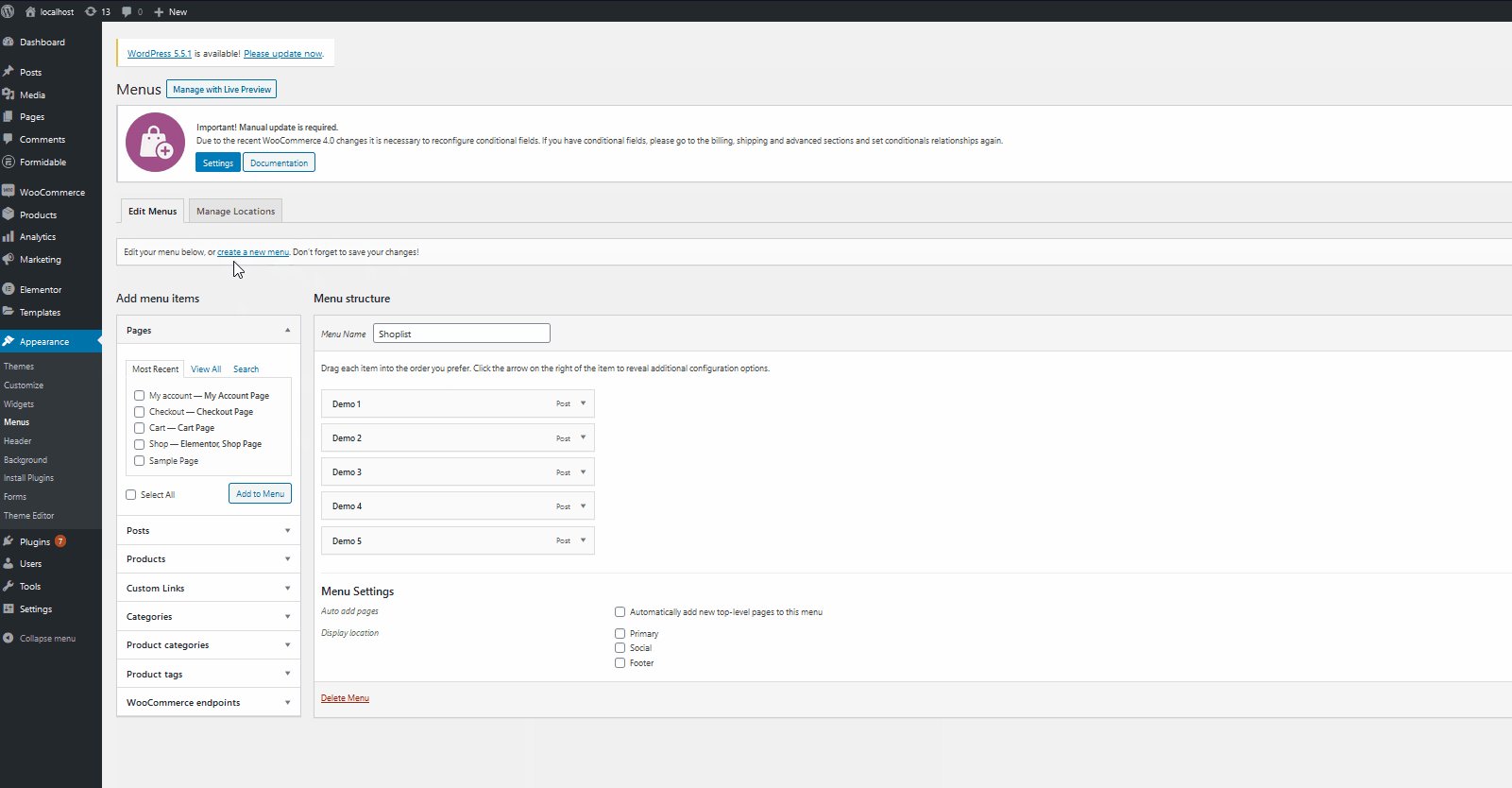
Să începem cu procesul de creare a meniului potrivit pentru site-ul dvs. web. Mai întâi, deschideți tabloul de bord WordPress și accesați Aspect > Meniuri .

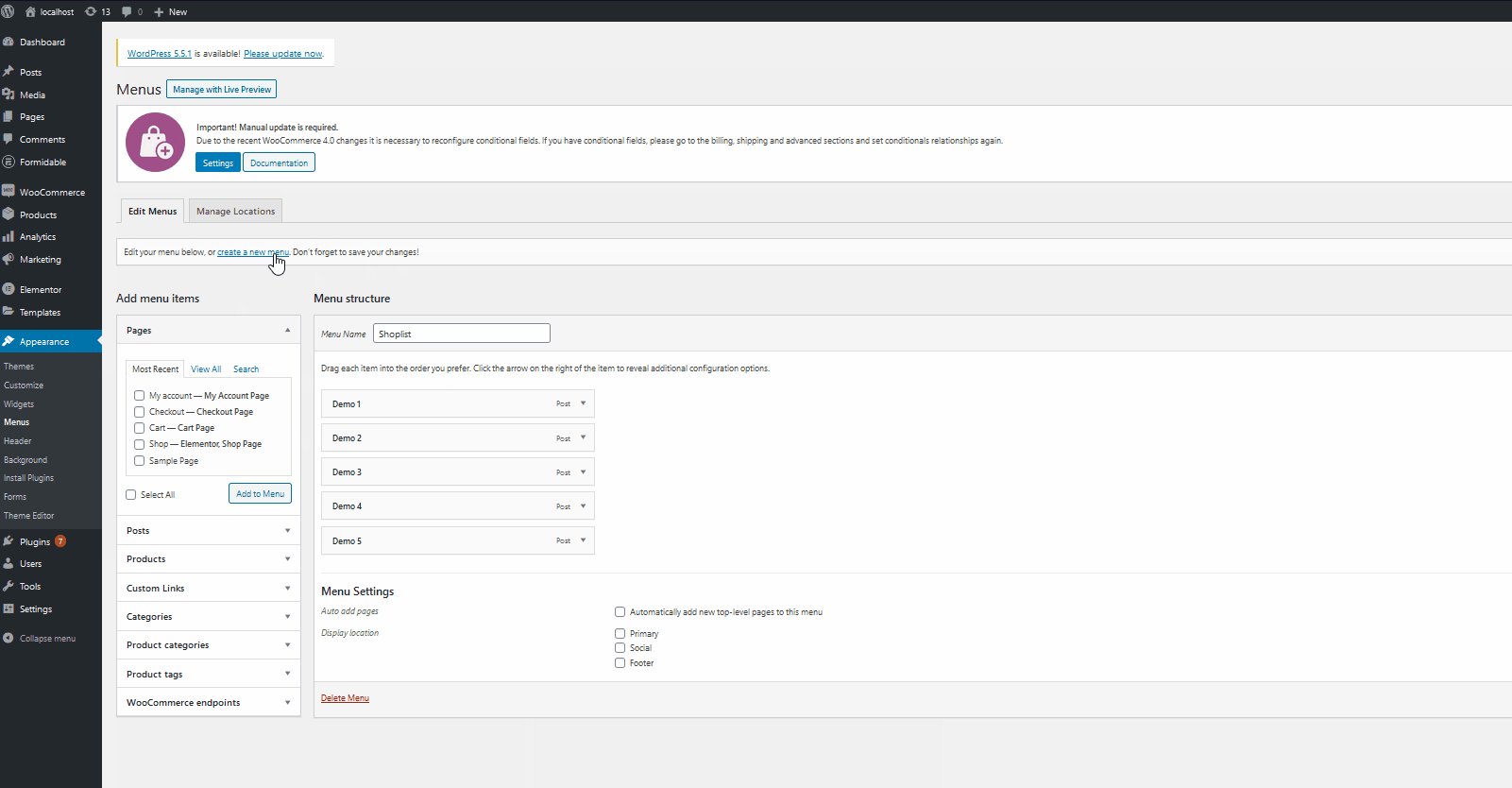
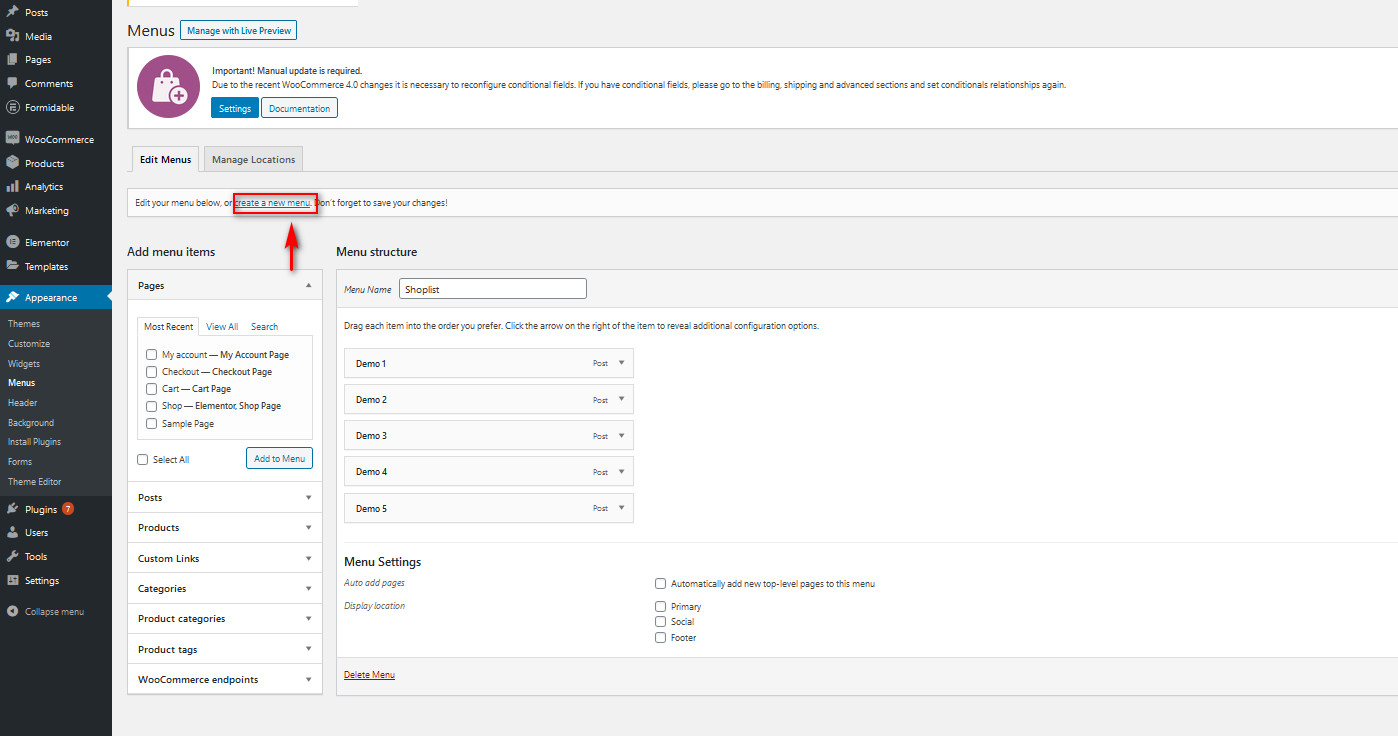
Pe ecranul de creare a meniului, puteți fie să vă personalizați meniul curent, fie să creați unul nou. Să creăm un meniu nou apăsând pe Creare un meniu nou.

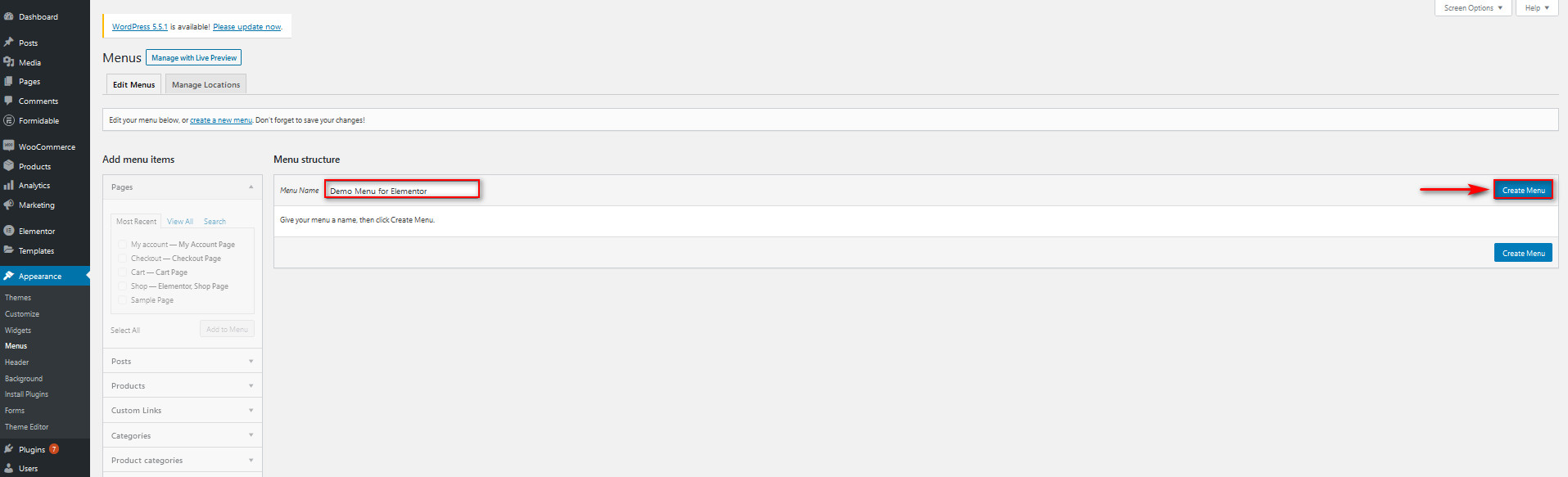
Apoi, dați un nume Mega-Meniu și faceți clic pe butonul Creare meniu.

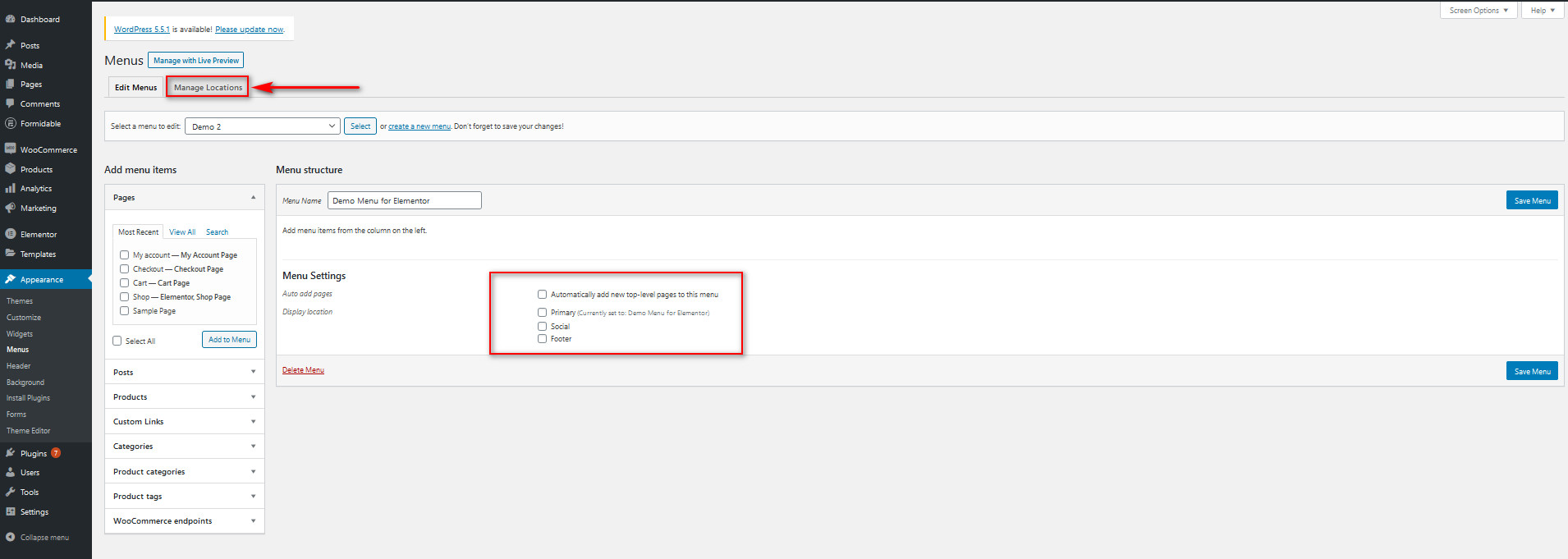
S-ar putea să vi se ceară o locație pentru meniu, dar, deoarece vom folosi meniul nostru Elementor Mega, nu configurați nicio locație pentru meniu. De asemenea, puteți elimina orice meniu din locațiile meniului dvs. din fila Locații meniuri.

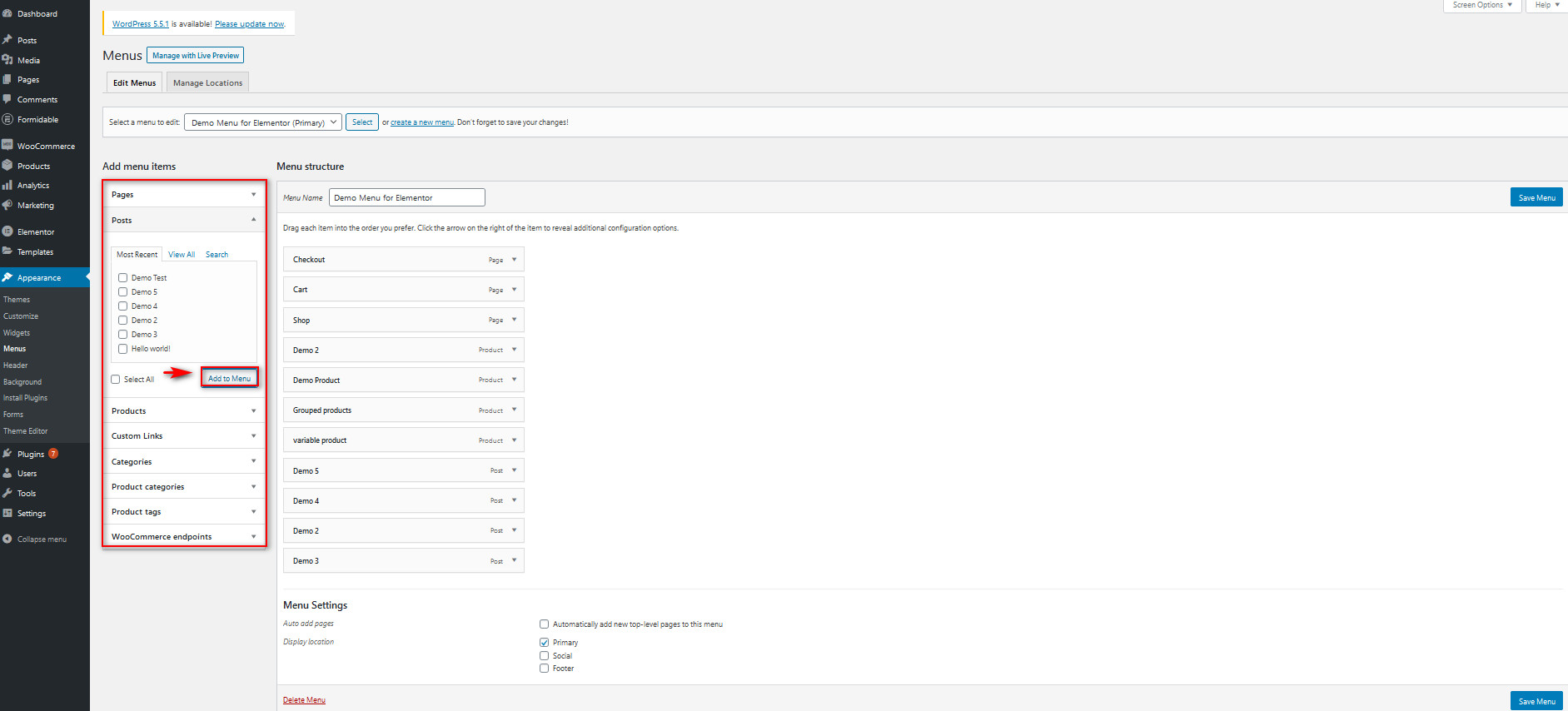
Acum, pentru a adăuga Pagini sau Postări la Mega Meniu, pur și simplu selectați paginile sau postările pe care doriți să le adăugați la Mega Meniu și faceți clic pe Adăugare la Meniu. De asemenea, puteți adăuga produsele dvs. WooCommerce în meniu, precum și categorii specifice de produse, etichete și chiar puncte finale WooCommerce, cum ar fi pagina Cont și altele.

Deocamdată, haideți să creăm un mega meniu de magazin simplu, cu numai produse WooCommerce și pagini WooCommerce esențiale.
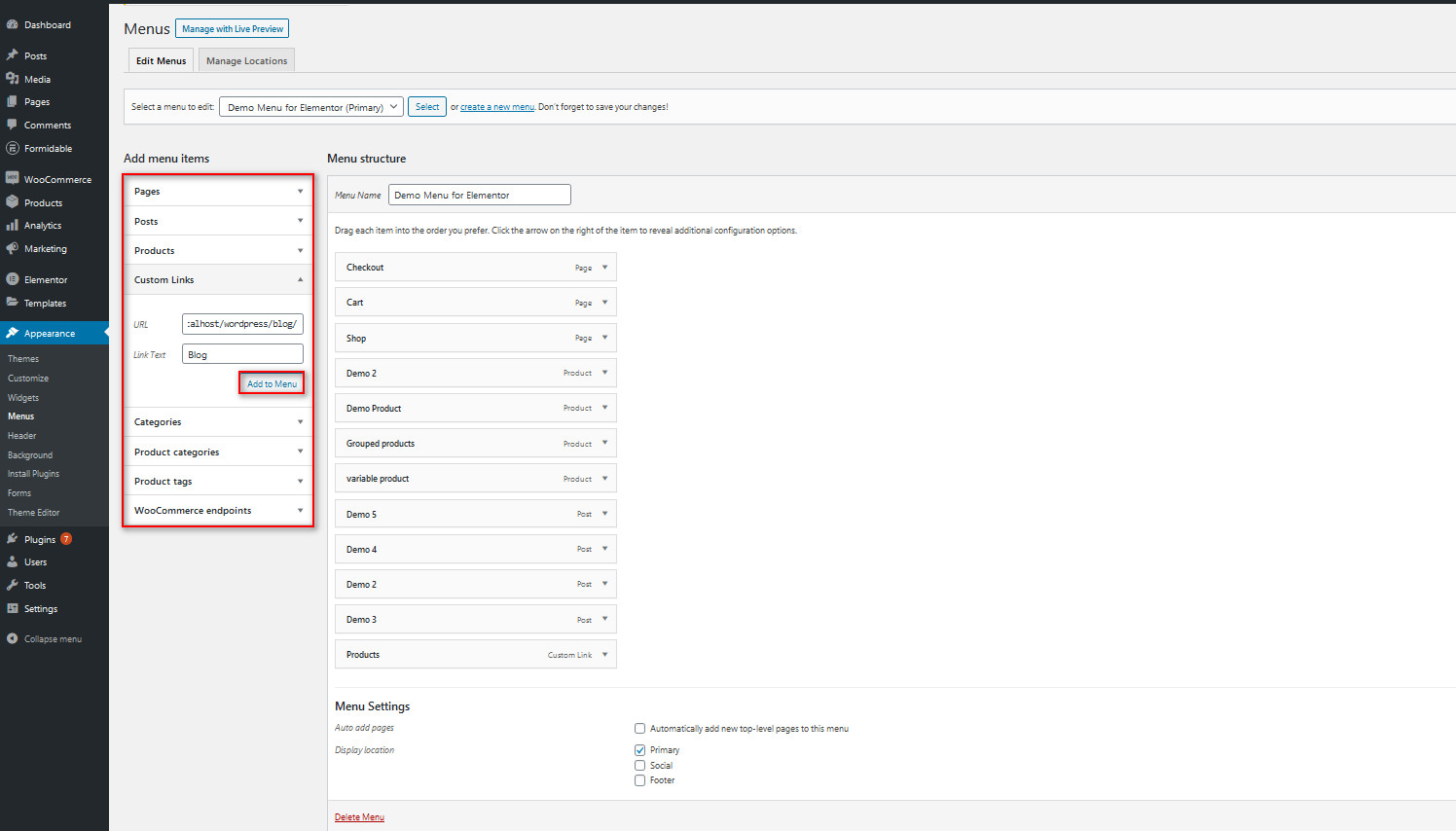
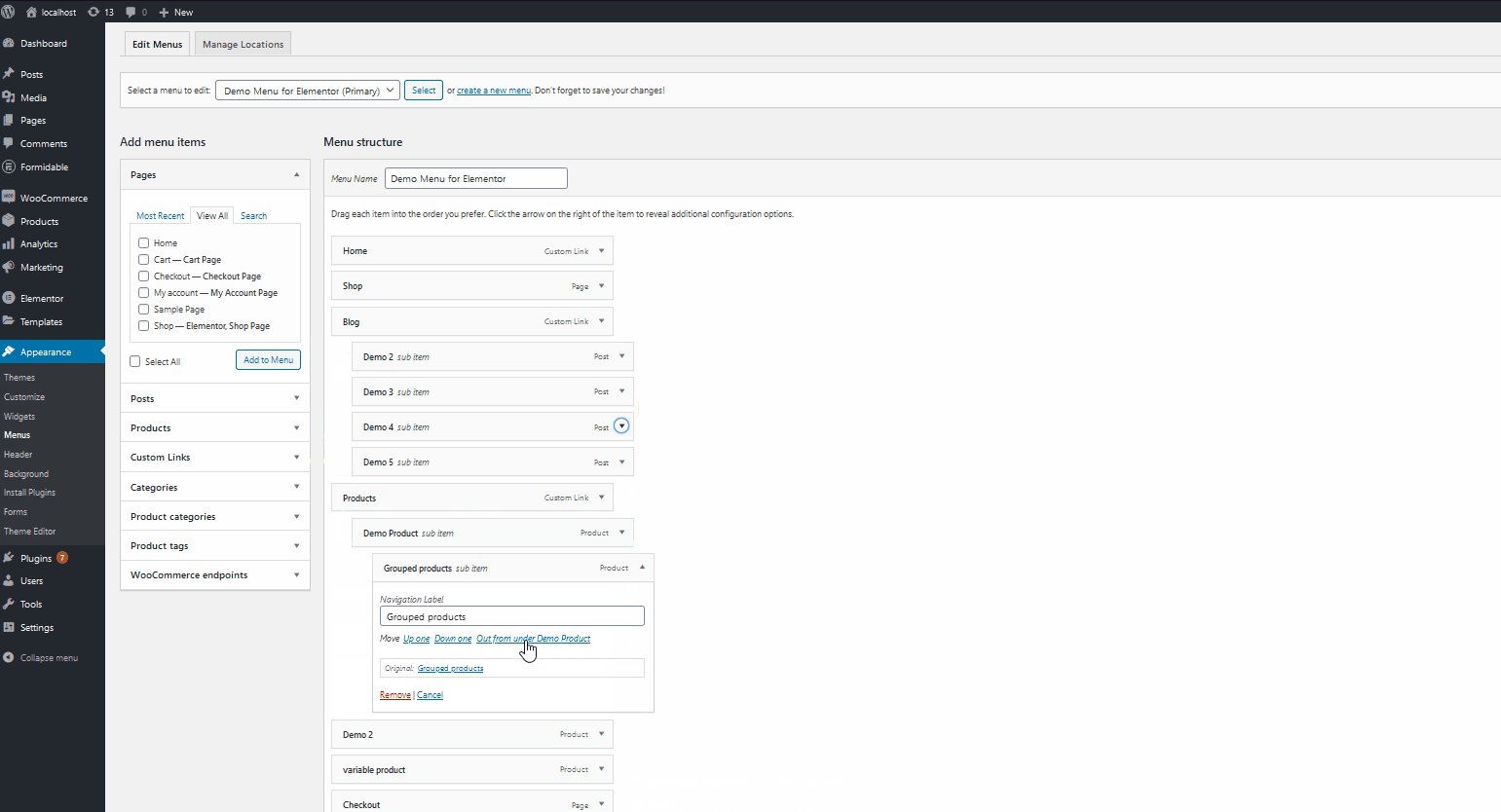
Am adăugat toate elementele potrivite, dar meniul nu este încă gata, așa că haideți să-l personalizăm trăgând și plasând câteva elemente. Să adăugăm un element de meniu URL personalizat care leagă meniul Blog cu cele mai populare postări de blog. În plus, să adăugăm o listă derulantă sub pagina Magazin cu toate produsele Magazin.

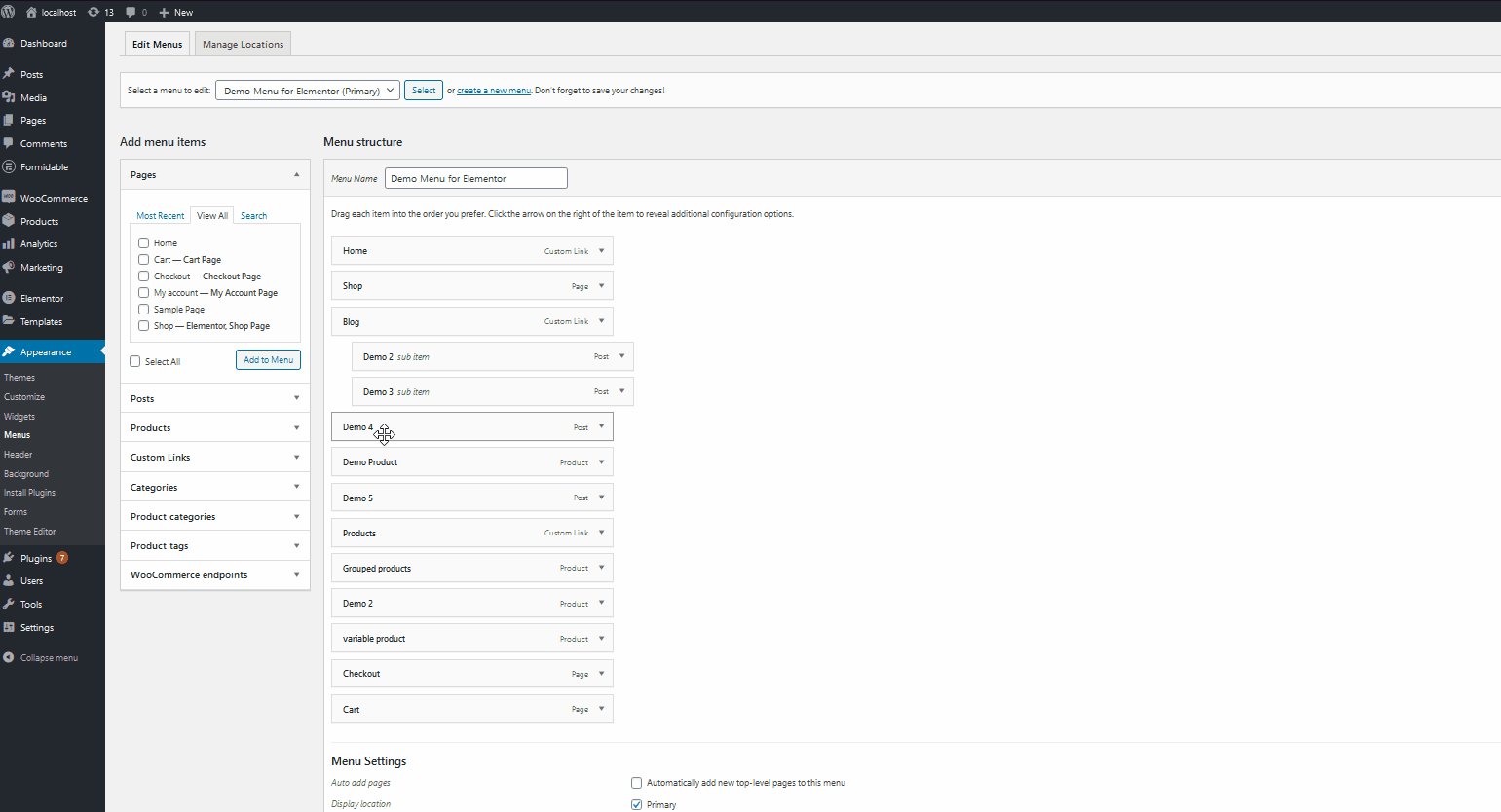
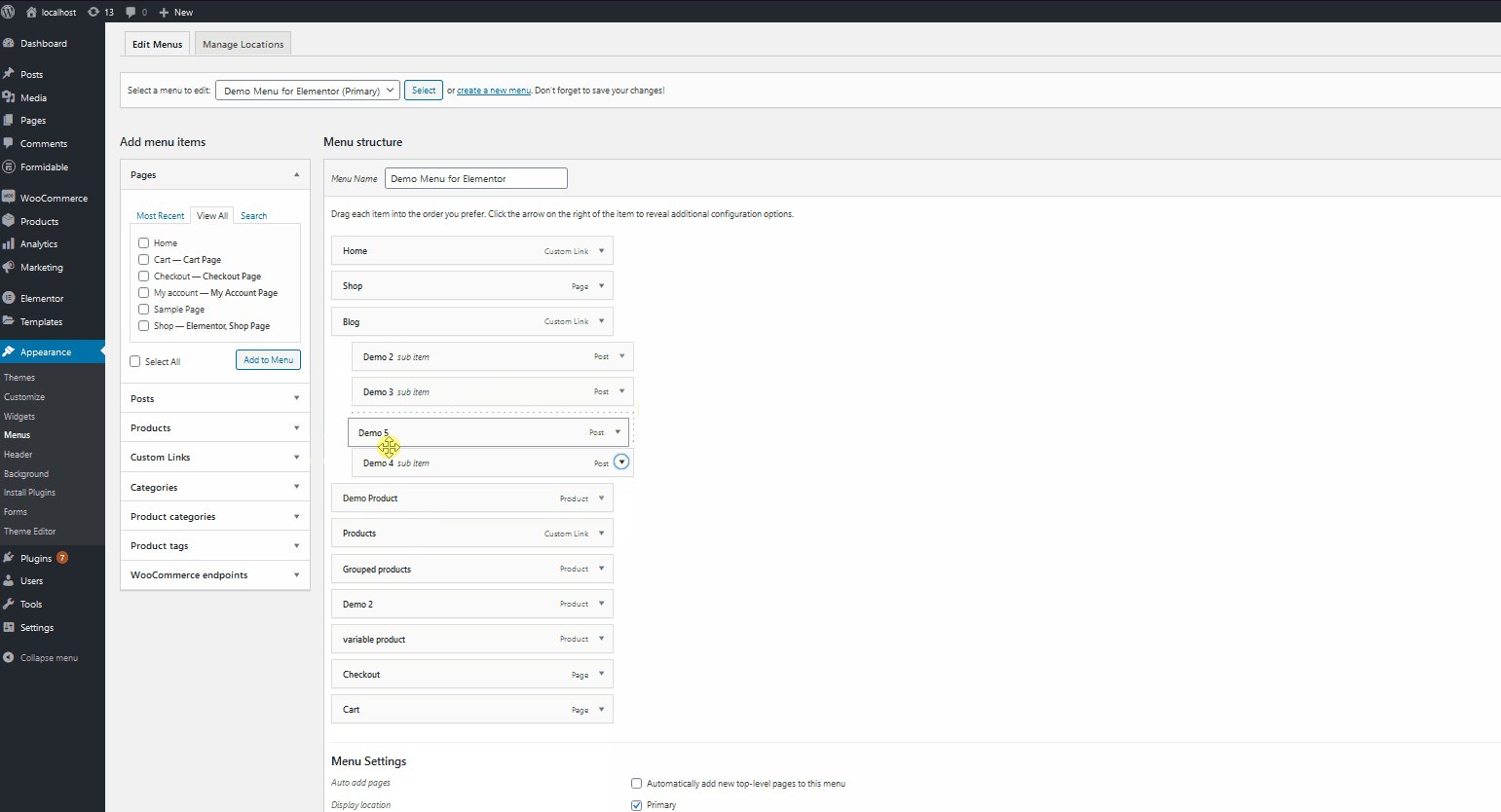
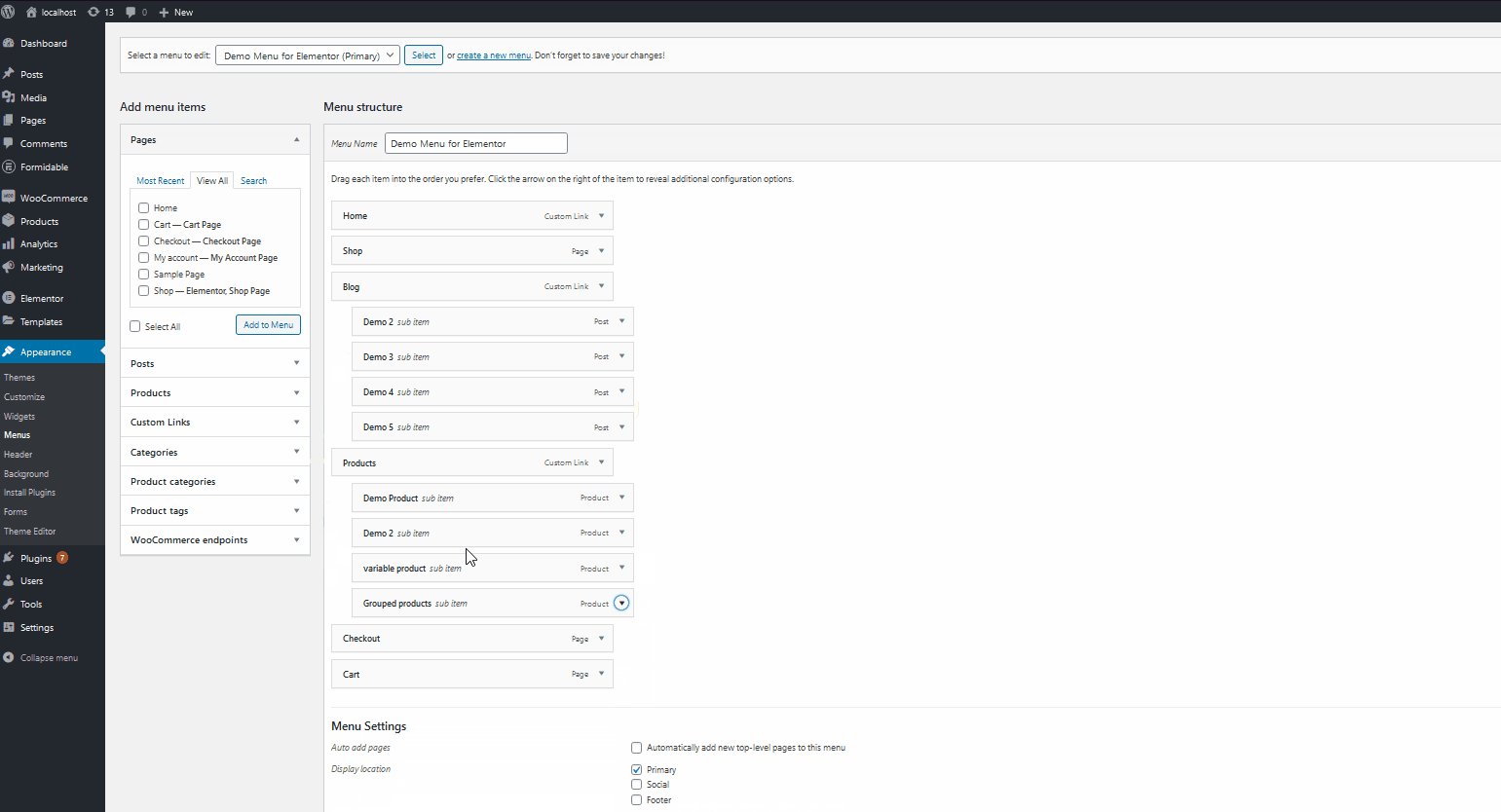
Continuați și trageți în toate produsele WooCommerce sub elementul Produs și toate paginile blogului sub elementul Blog pentru a crea un meniu derulant eficient. Puteți alege ordinea blogurilor/produselor prin simpla glisare și plasare a acestora.

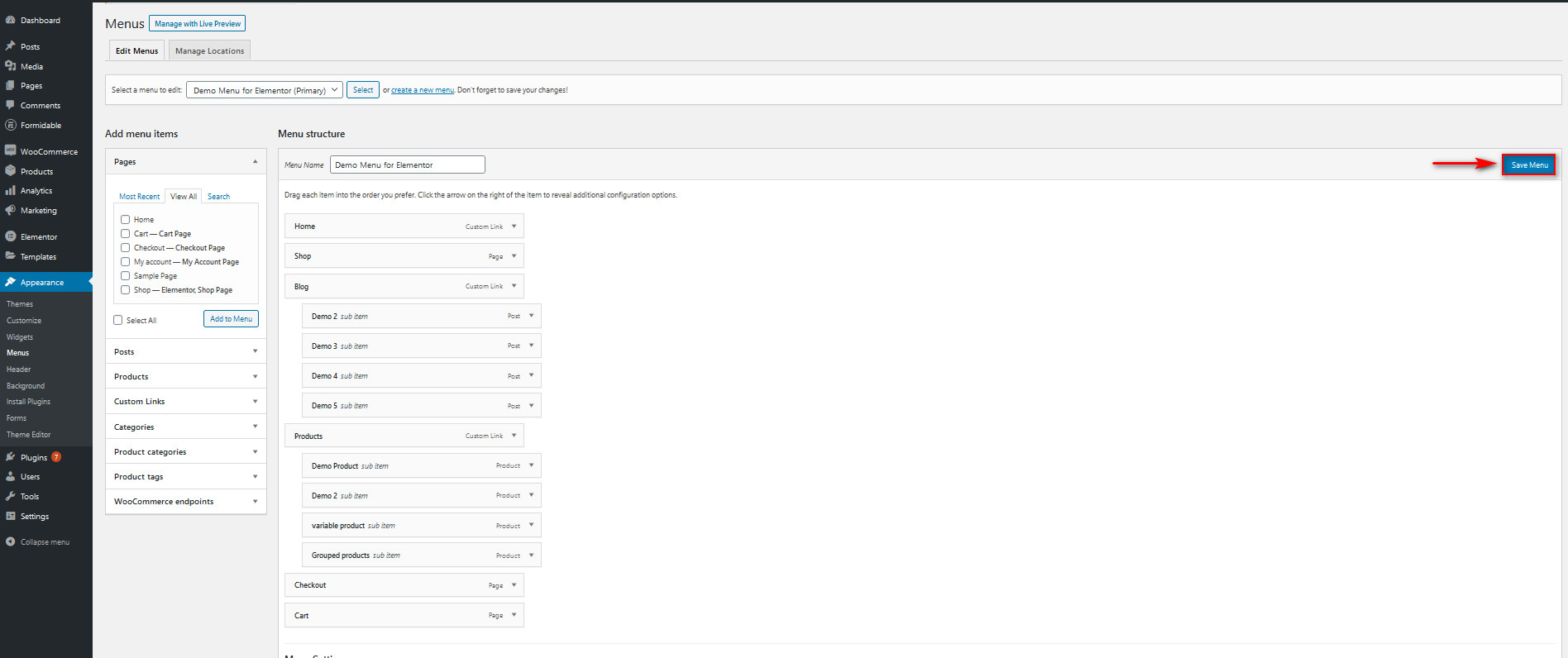
Acum că am configurat meniul nostru principal, să mergem mai departe și să-l salvăm făcând clic pe butonul Salvare meniu .

Configurarea meniului Nav pentru Elementor
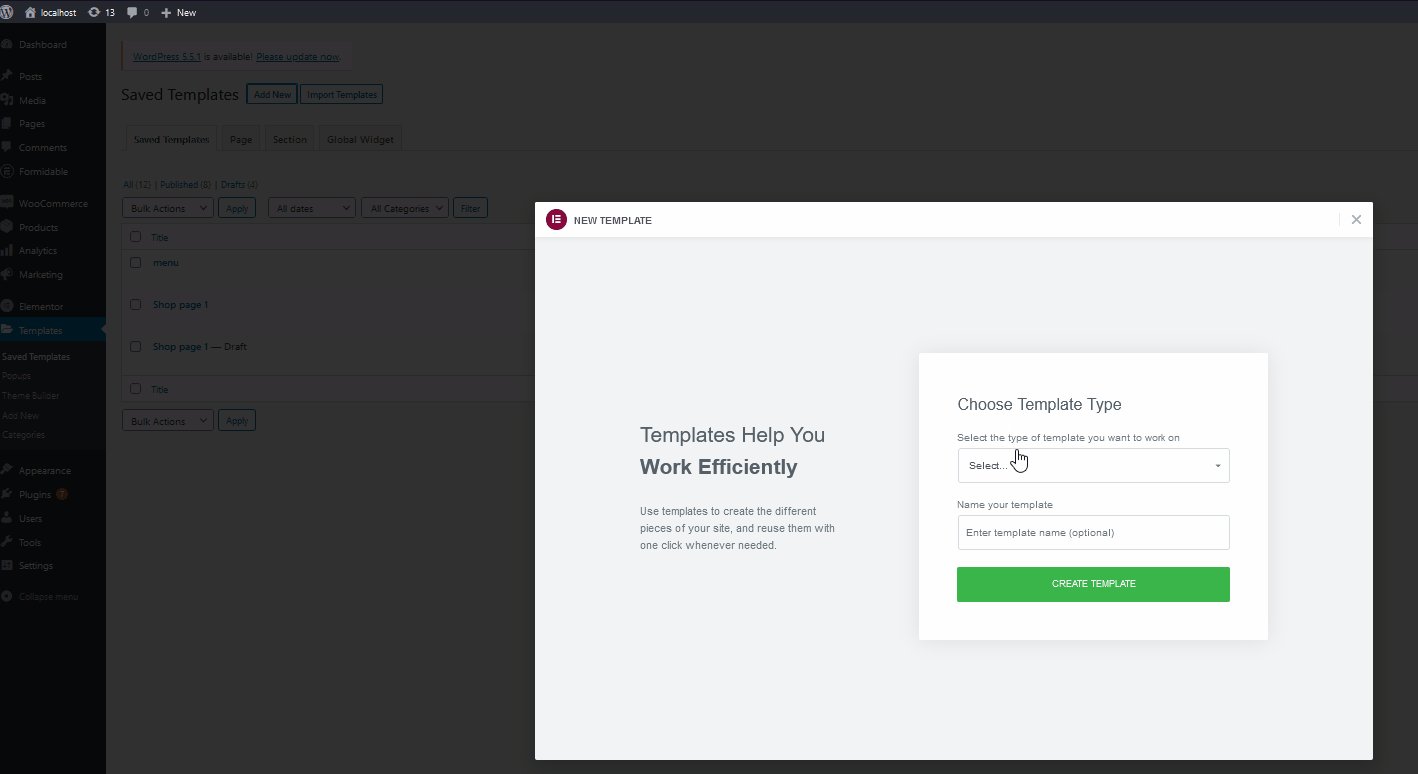
Acum că am adăugat meniul, este timpul să începem construirea meniului Mega în Elementor. Pentru a face acest lucru, să creăm un nou șablon. Accesați tabloul de bord WordPress > Șabloane > Adăugați un șablon nou . Apoi selectați tipul de șablon ca Antet , dați-i un nume și faceți clic pe Creare șablon.

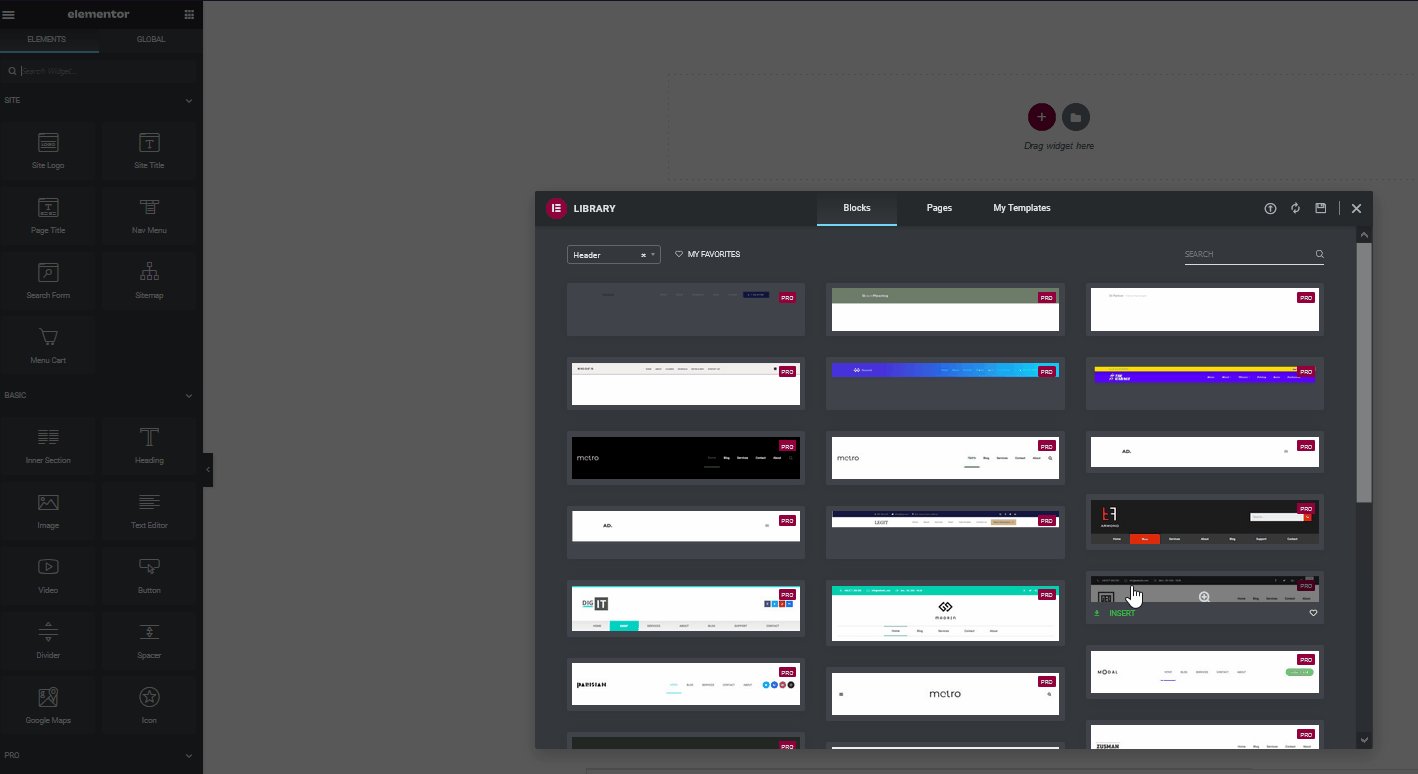
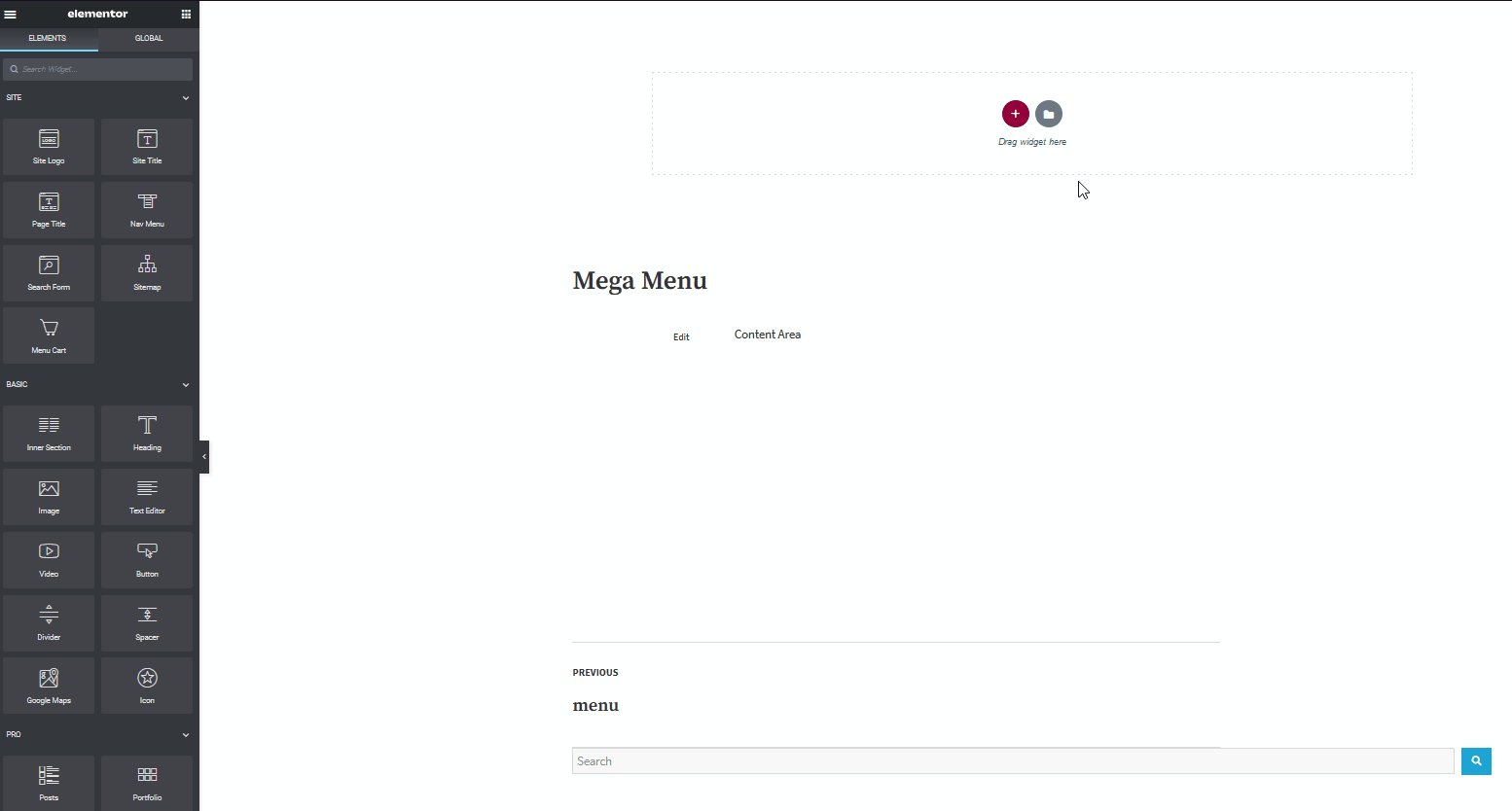
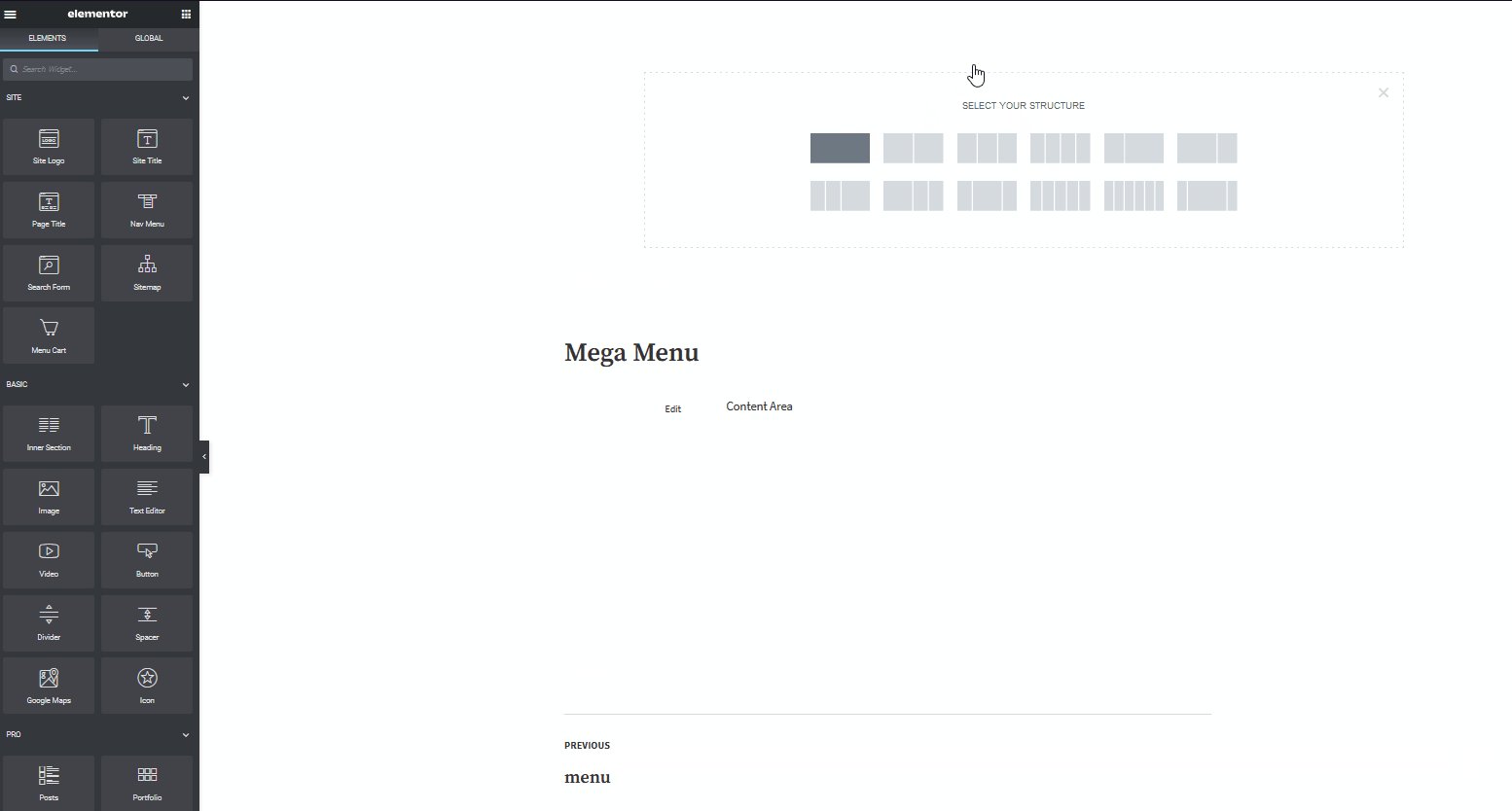
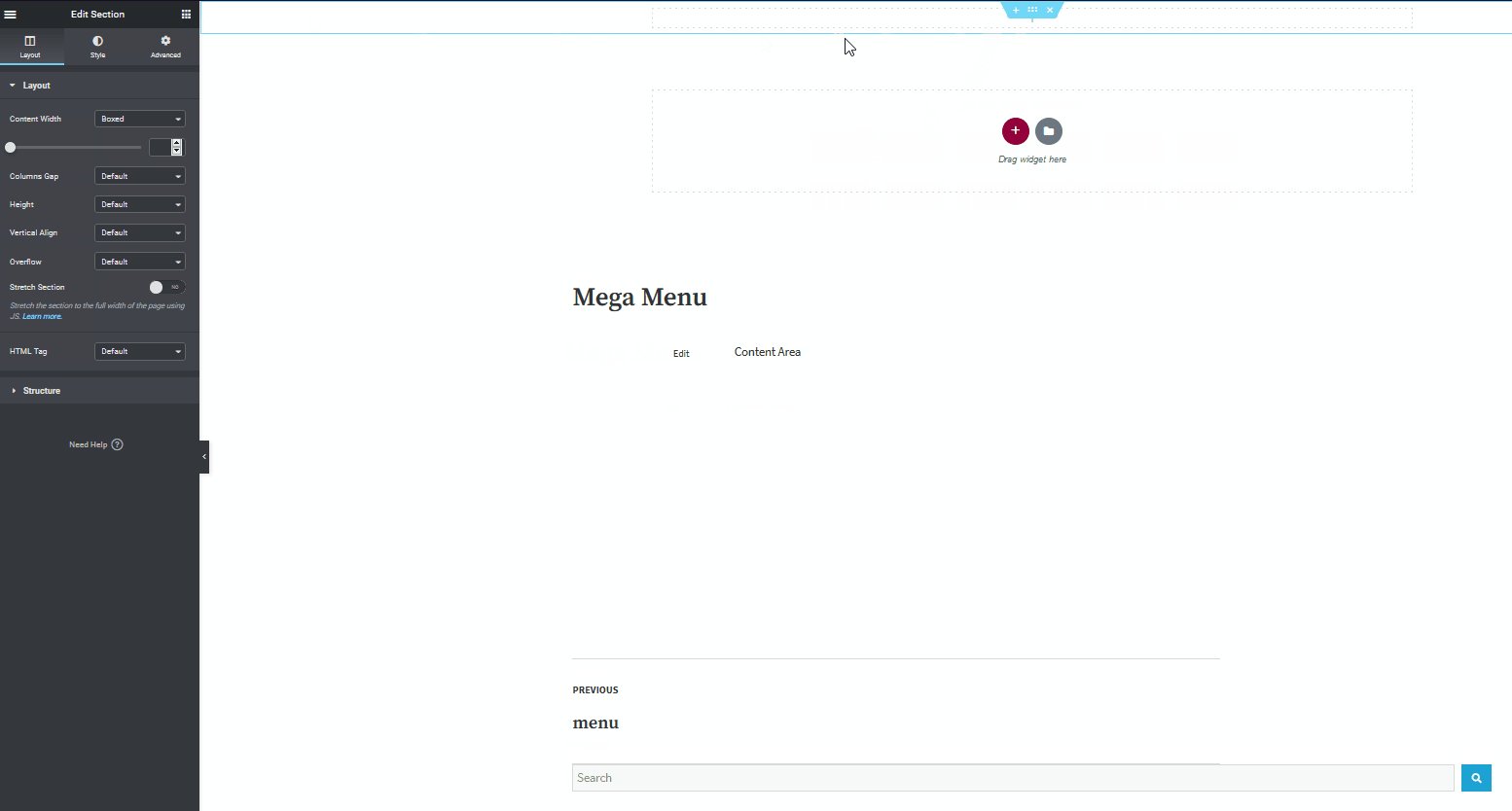
Apoi, apăsați butonul Adăugați o secțiune nouă din zona Trageți widget-ul aici. Aici, va trebui să vă selectați structura. Există mai multe opțiuni din care să alegeți, în funcție de meniul pe care doriți să îl construiți, dar pentru moment, vom folosi o structură 1×1.


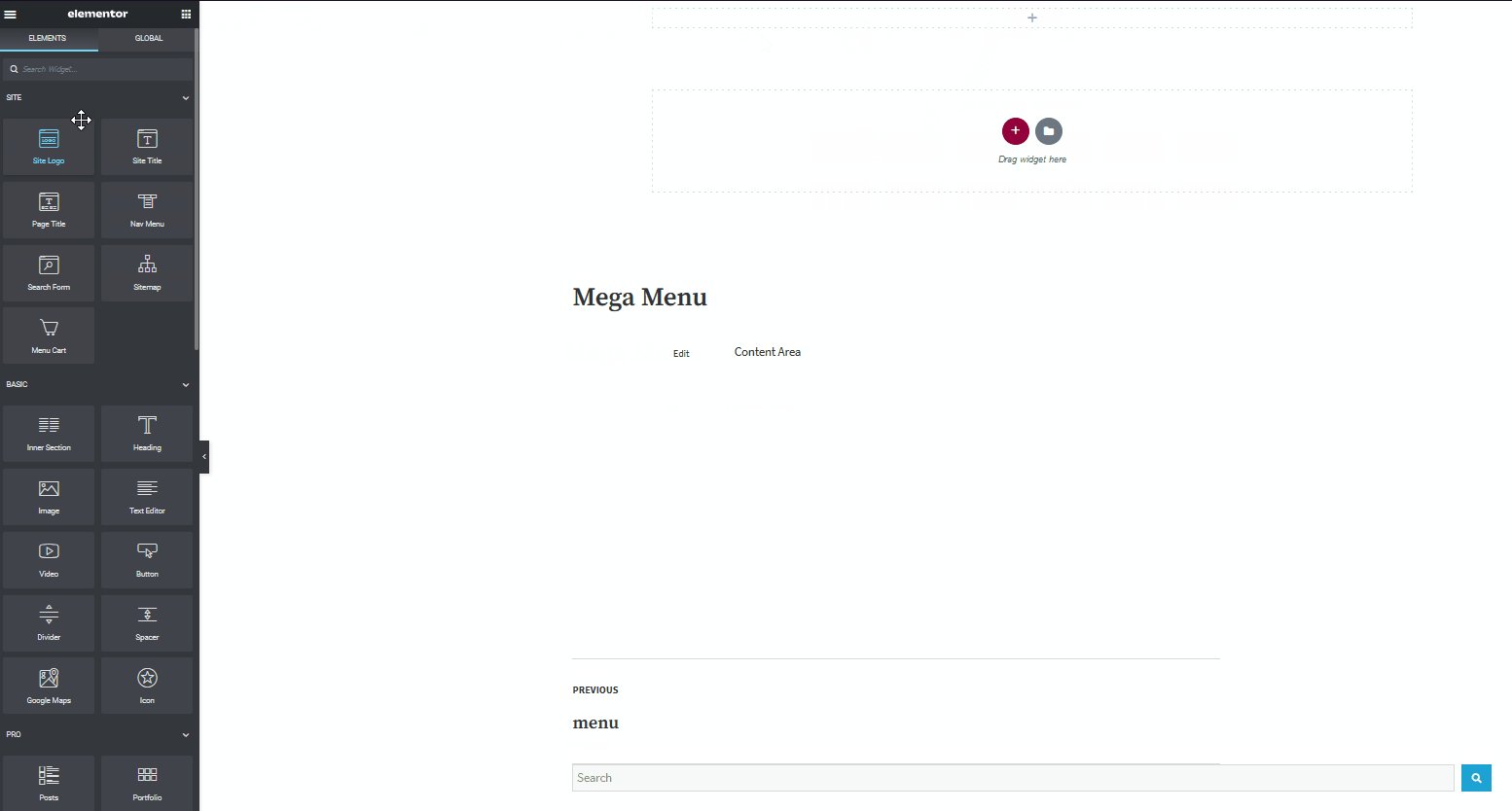
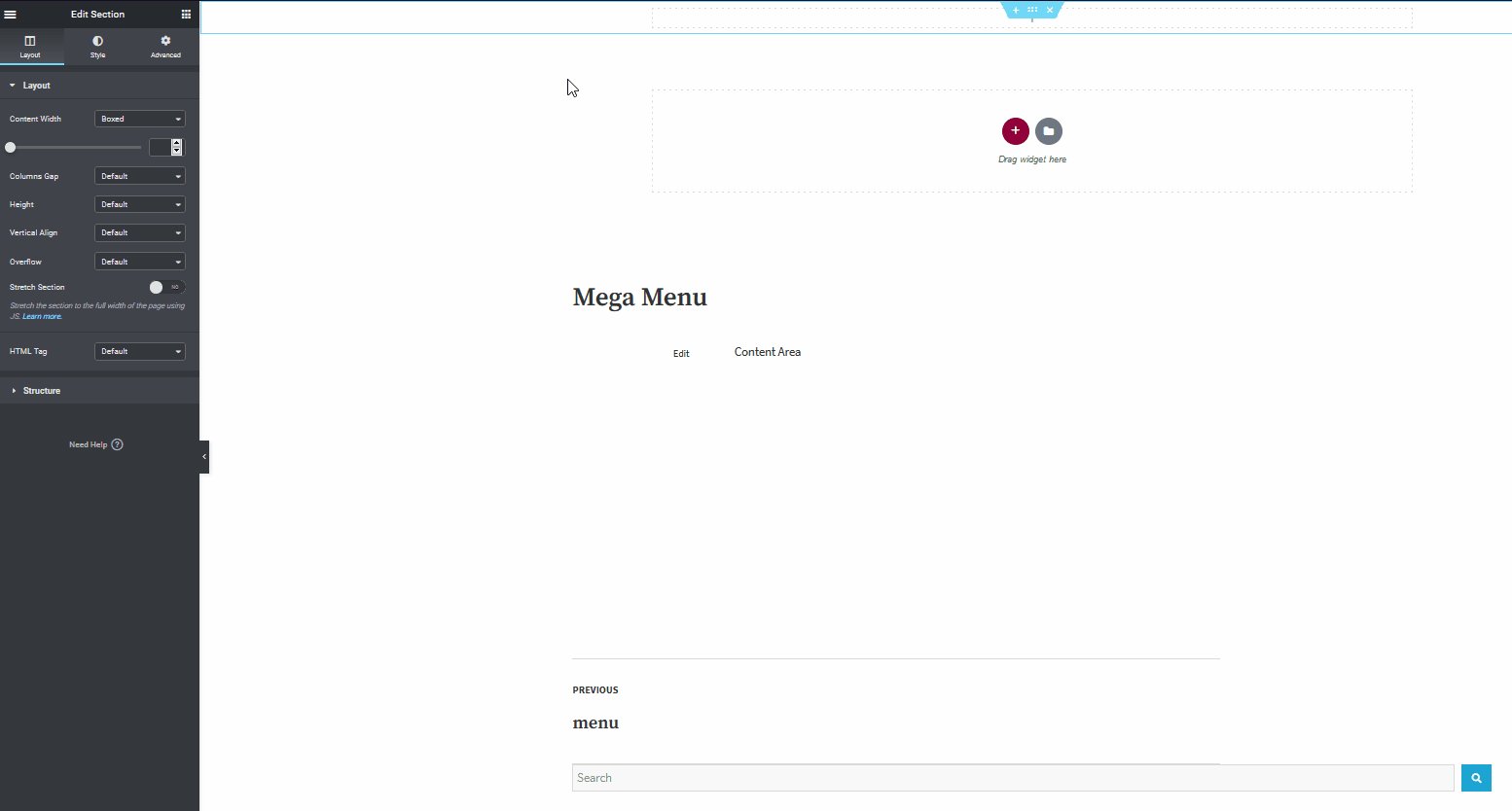
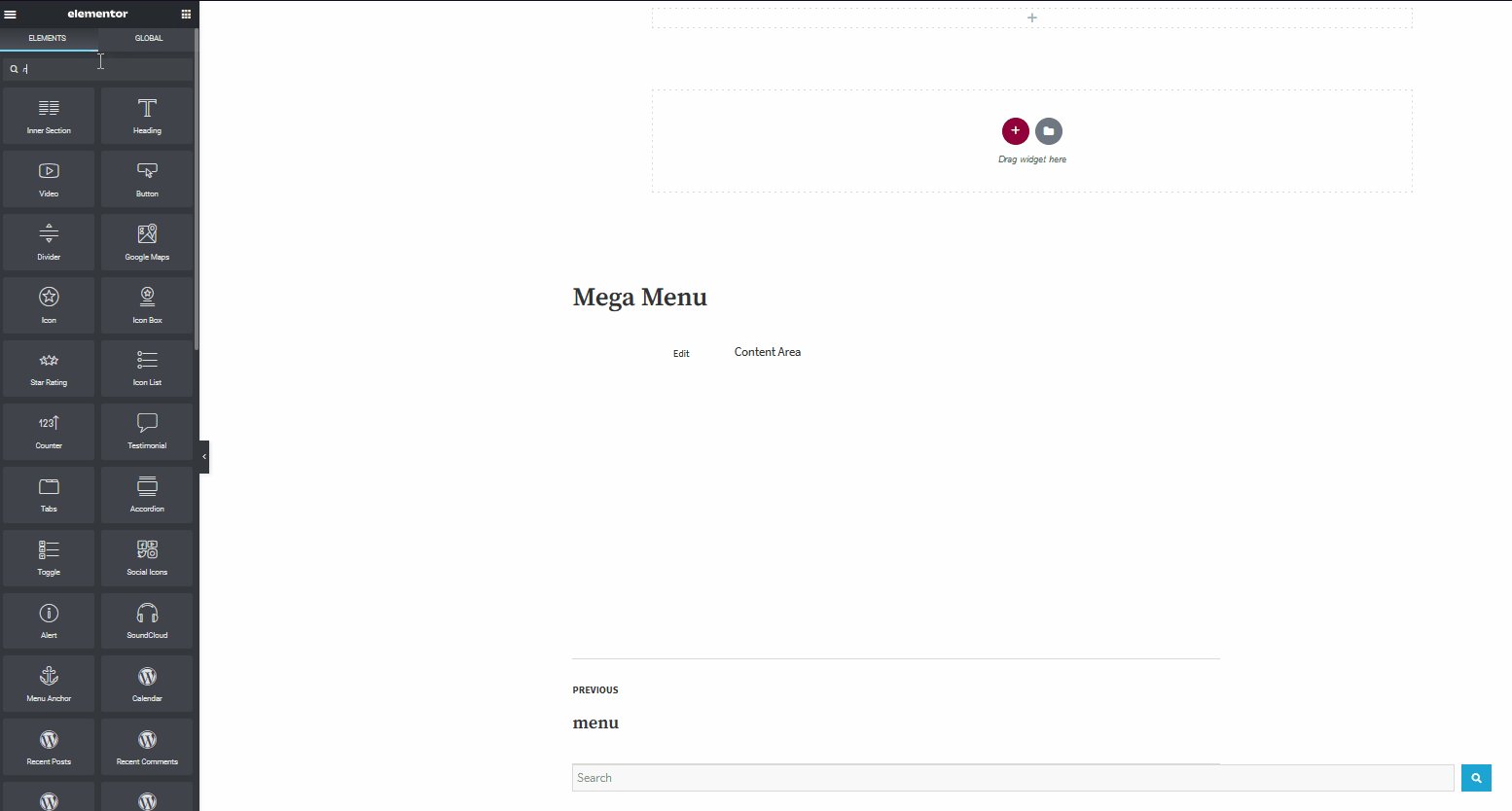
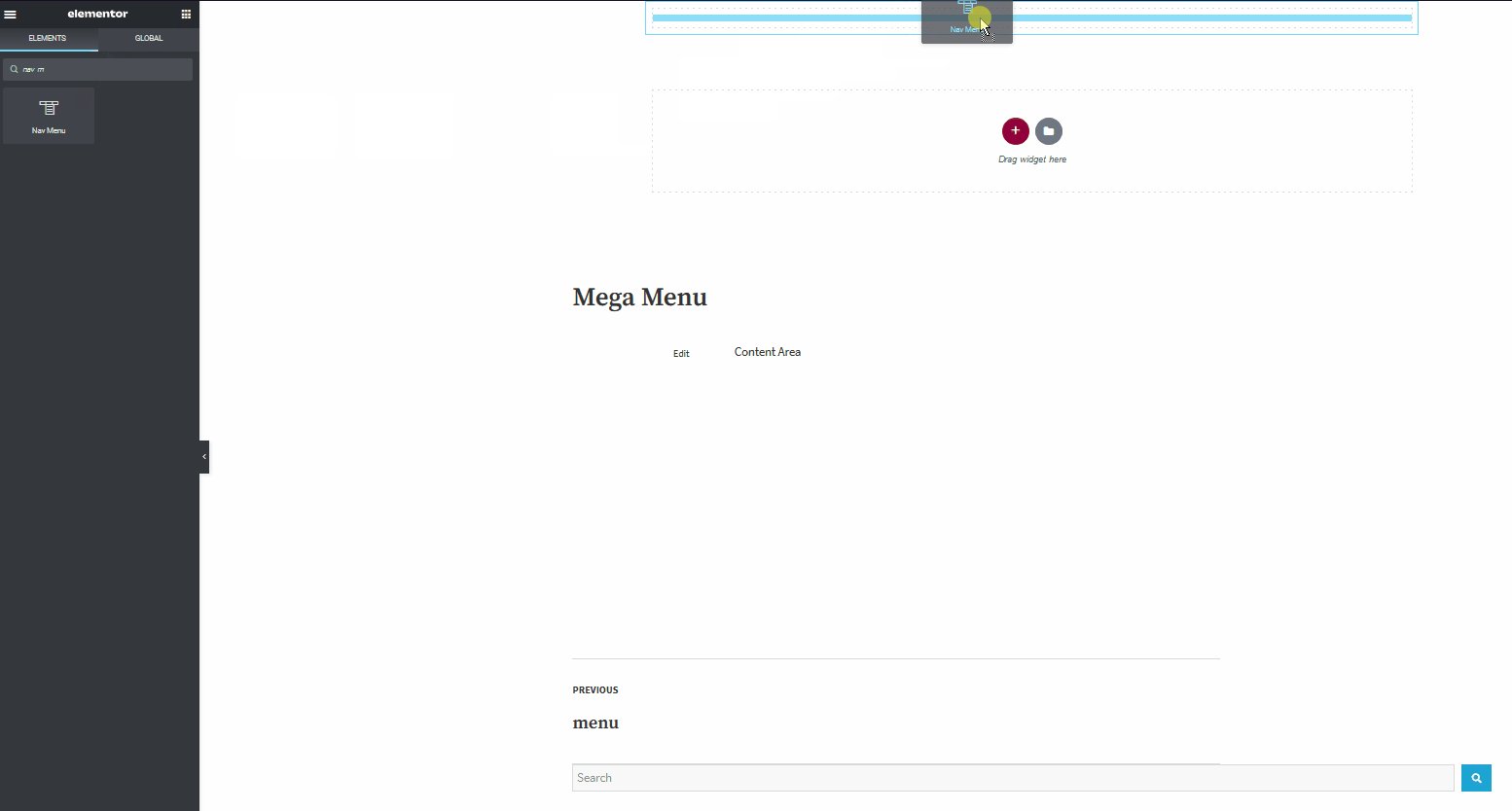
Acum, utilizați bara laterală din stânga și faceți clic pe pictograma grilă din dreapta sus a barei laterale. Aceasta vă va duce la ecranul de selecție a widgetului . Apoi, utilizați bara de căutare pentru a căuta Nav Menu și trageți acest widget în zona de widget nou creată.

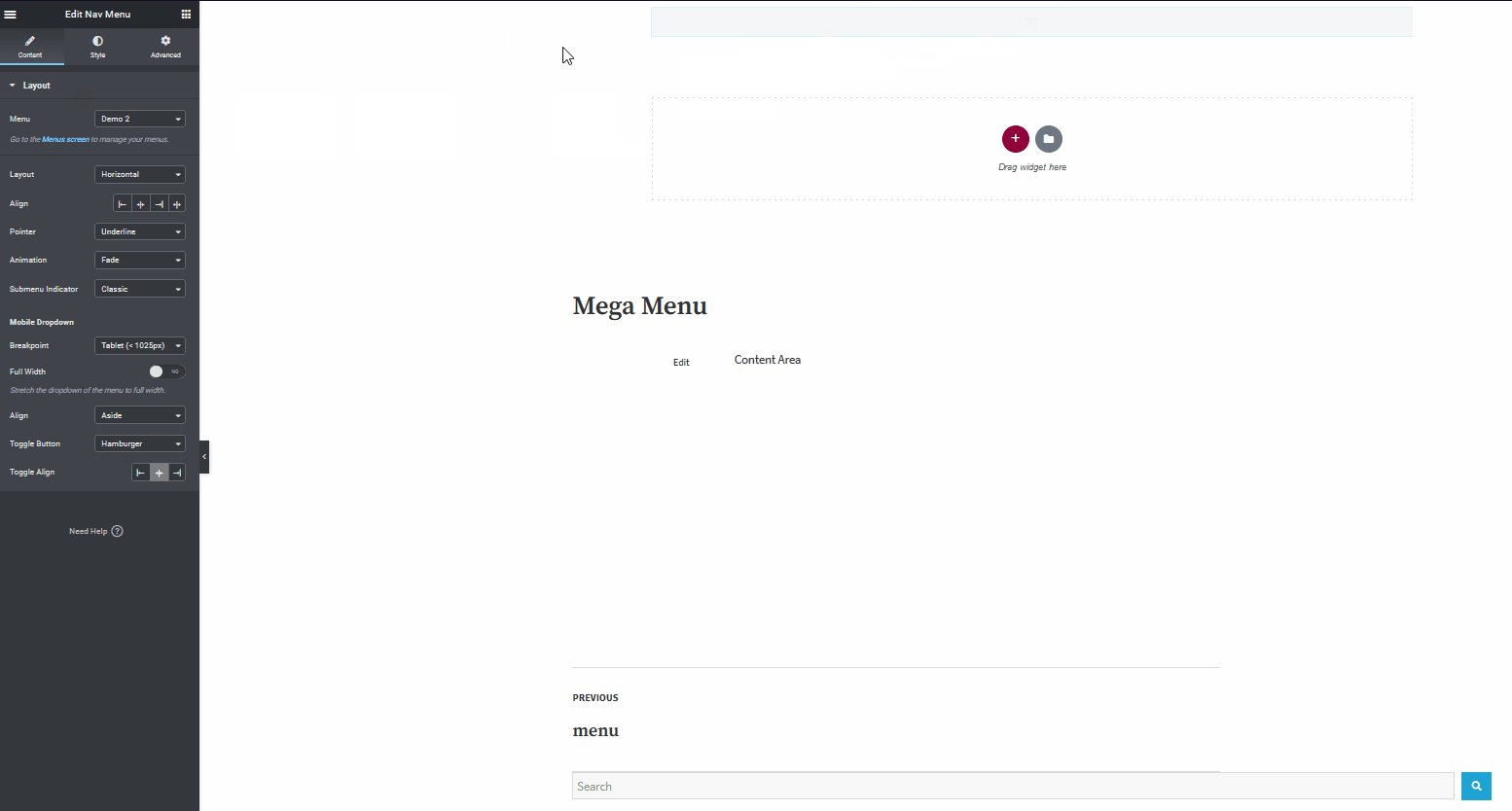
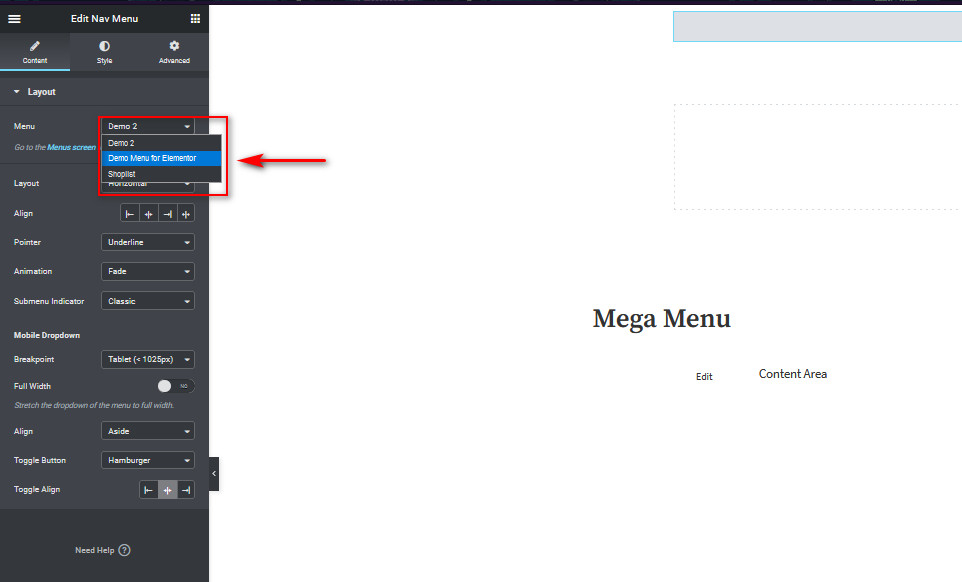
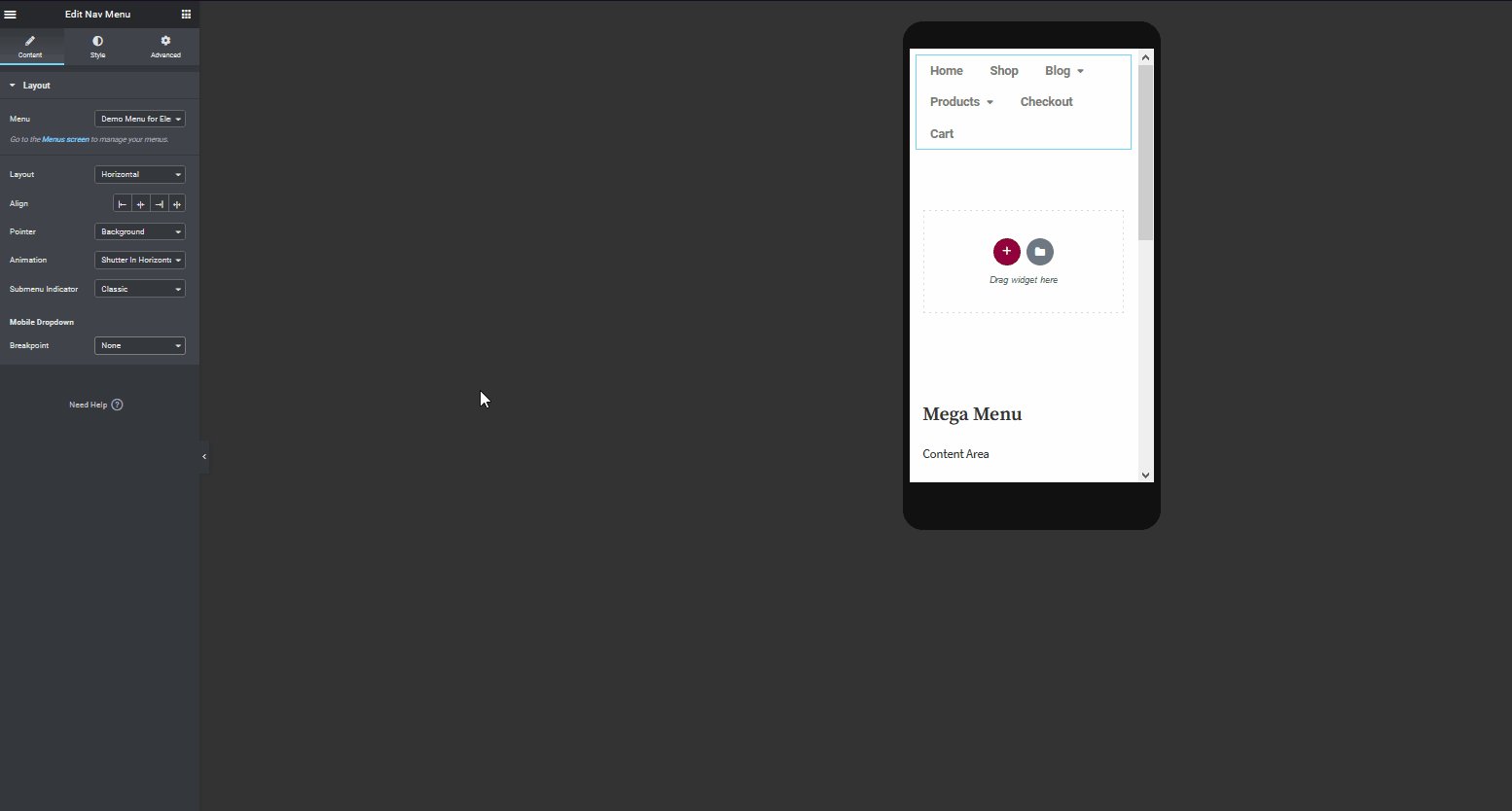
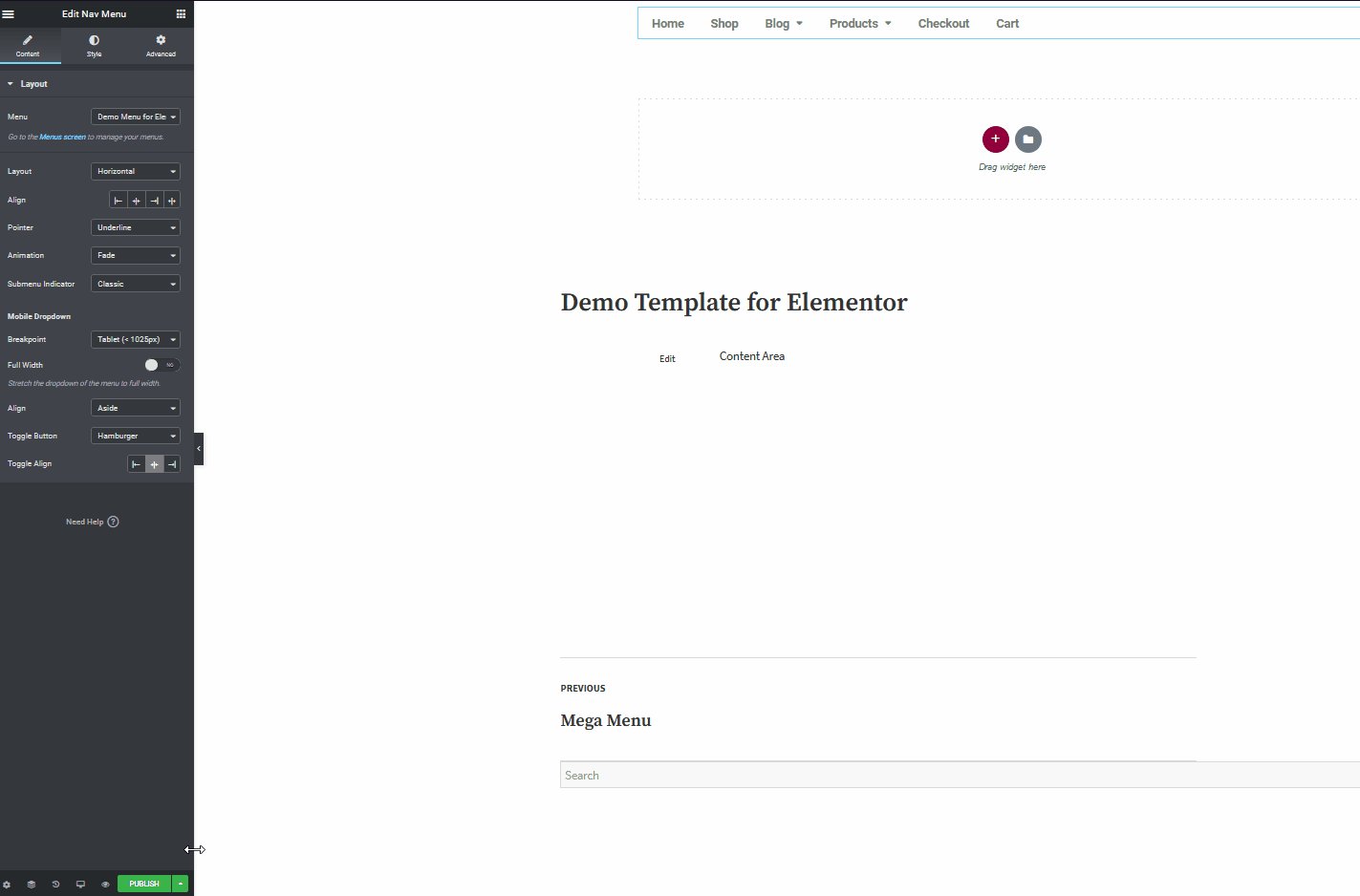
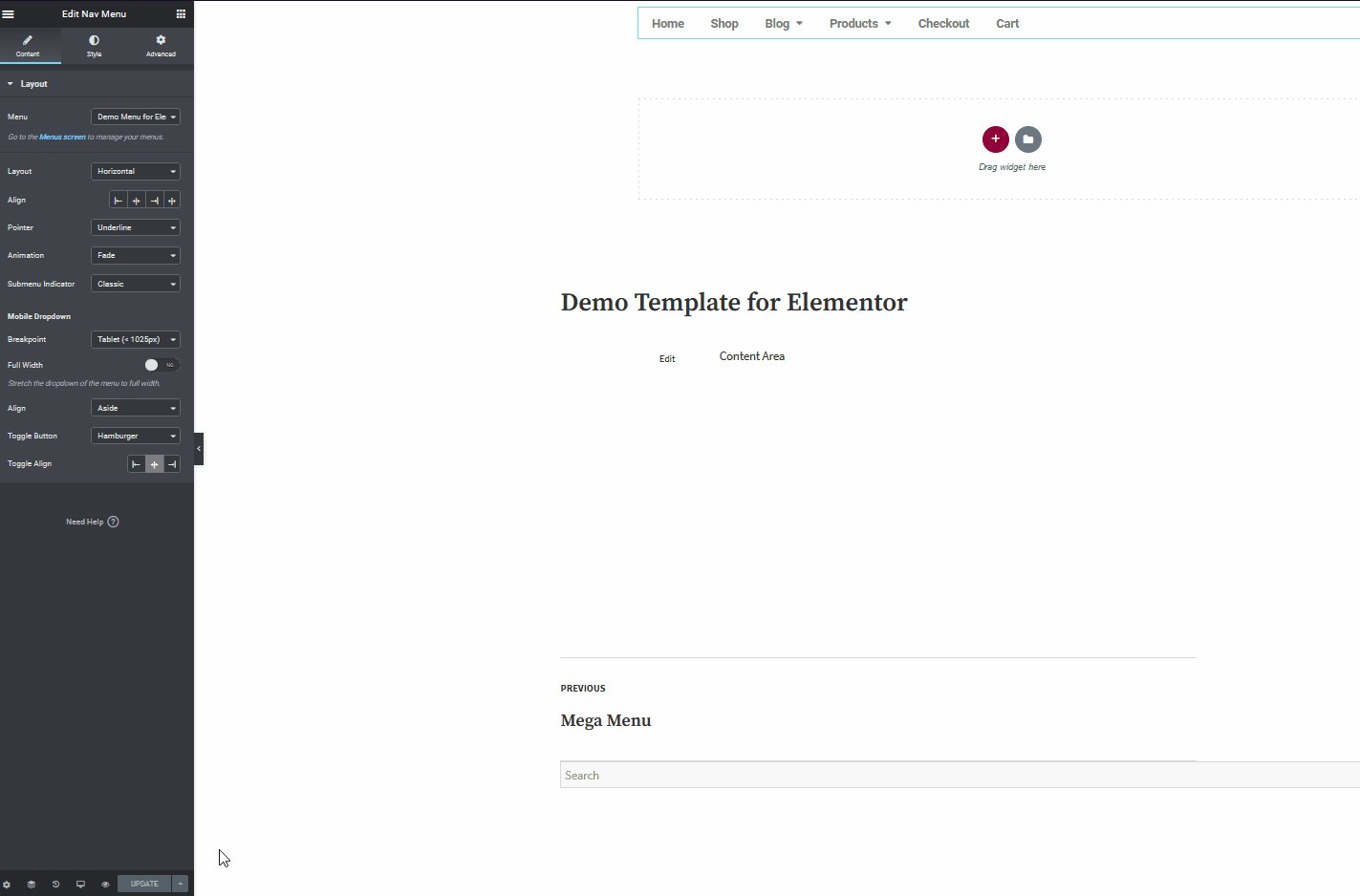
Acum, sub aspect, va trebui să alegeți ce meniu să utilizați pentru Mega Meniul Elementor. Utilizați opțiunea de meniu și selectați meniul pe care tocmai l-ați creat pentru widget. Și asta ar trebui să vă stabilească meniul. Cu toate acestea, puteți face mult mai multe cu Elementor și meniul Nav.

Deci, haideți să adăugăm câteva animații și funcții în meniul Mega.
Personalizarea mega-meniului cu Elementor
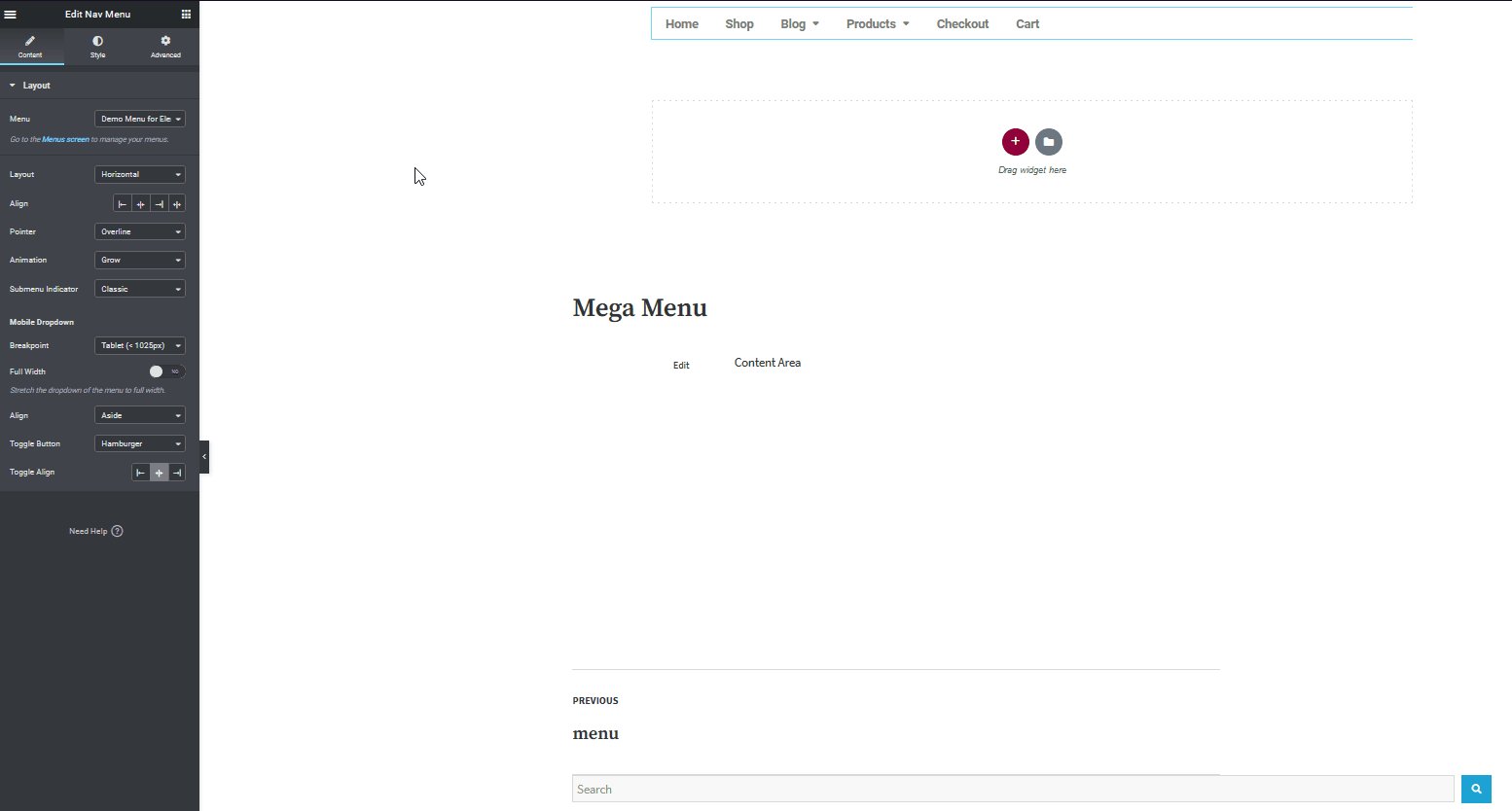
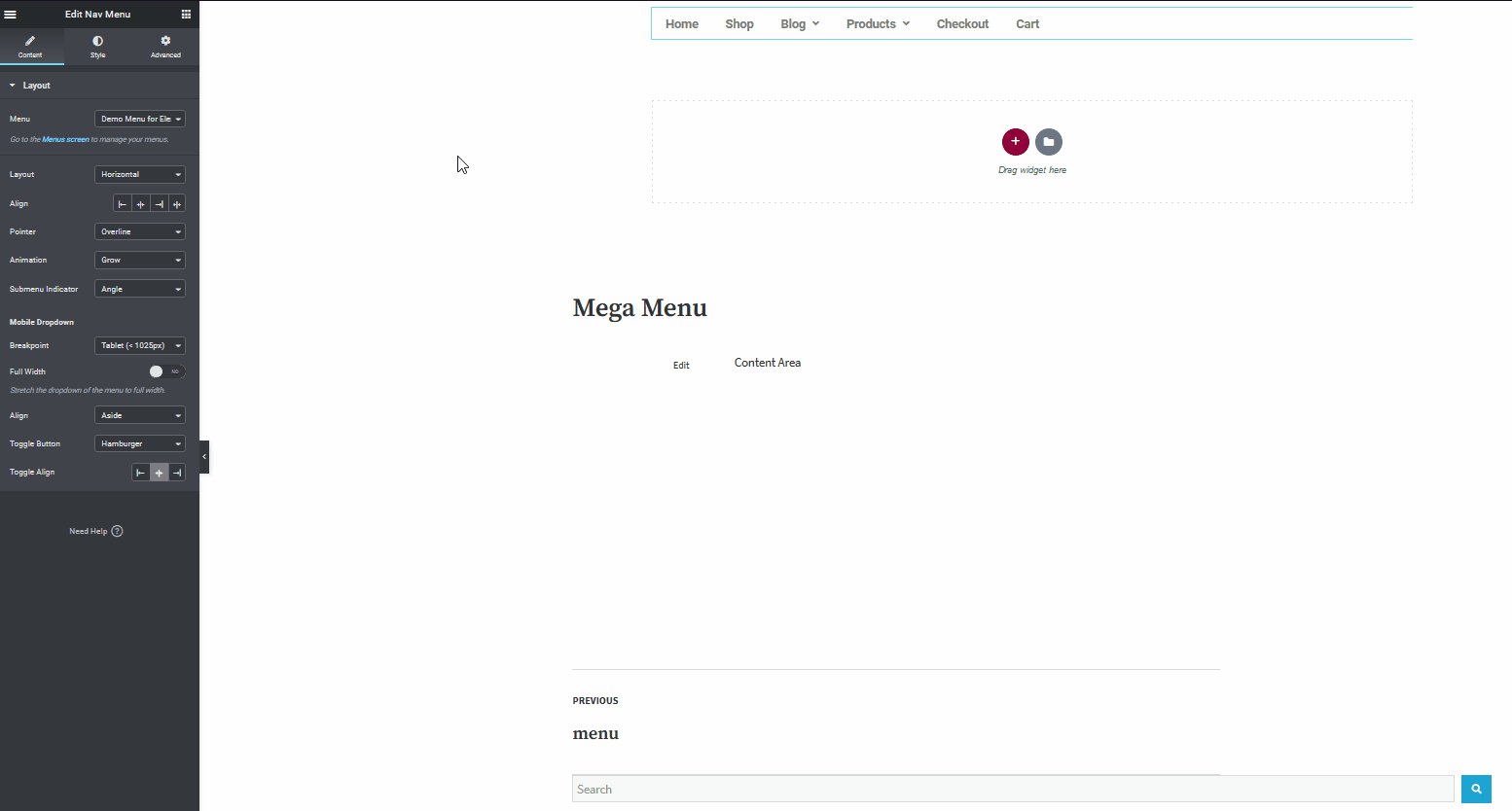
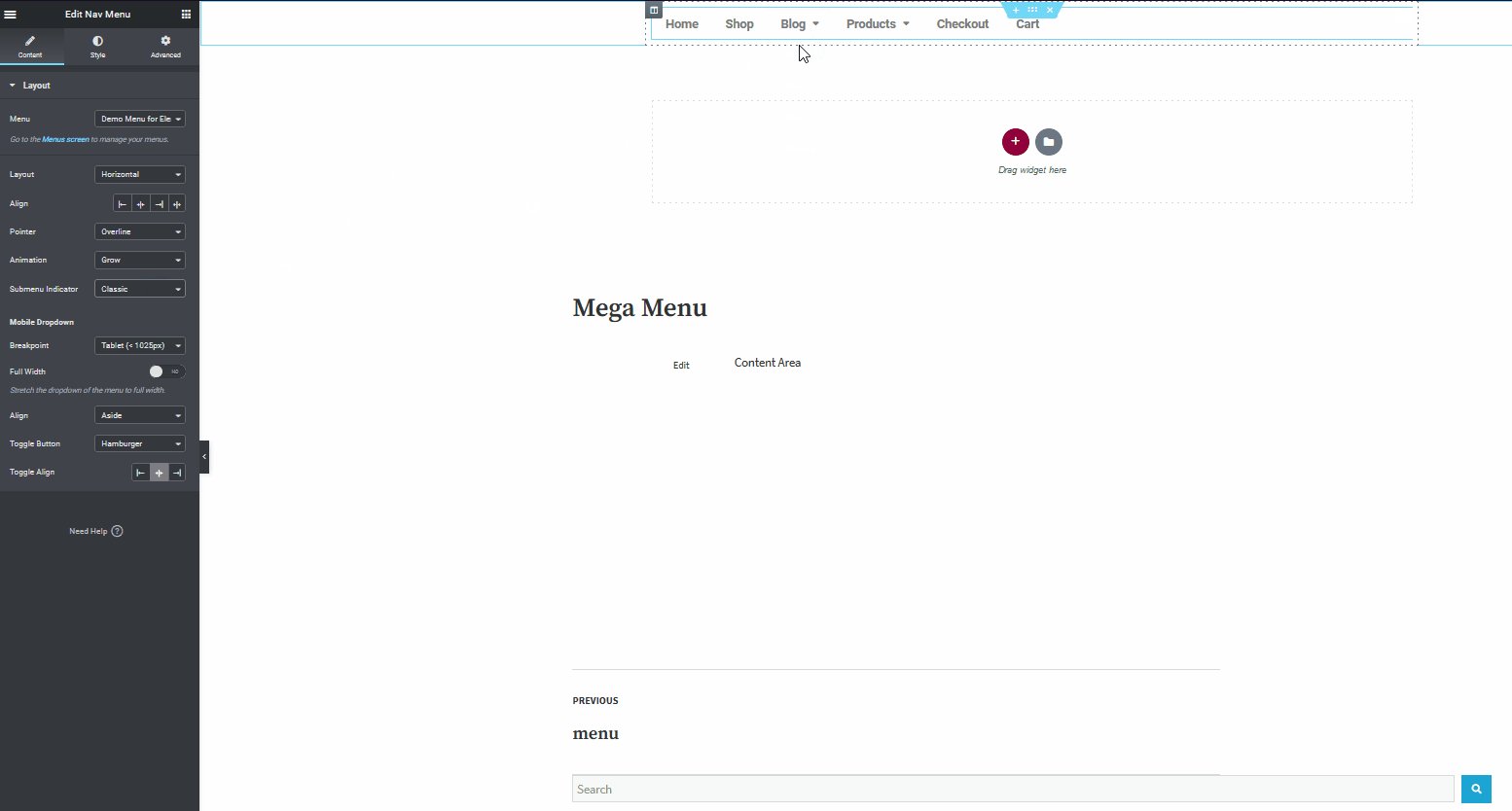
Făcând clic pe Mega Meniul de pe Elementor, vă va duce instantaneu la opțiunile sale de personalizare din bara laterală din stânga. Să mergem mai departe și să schimbăm câteva opțiuni.
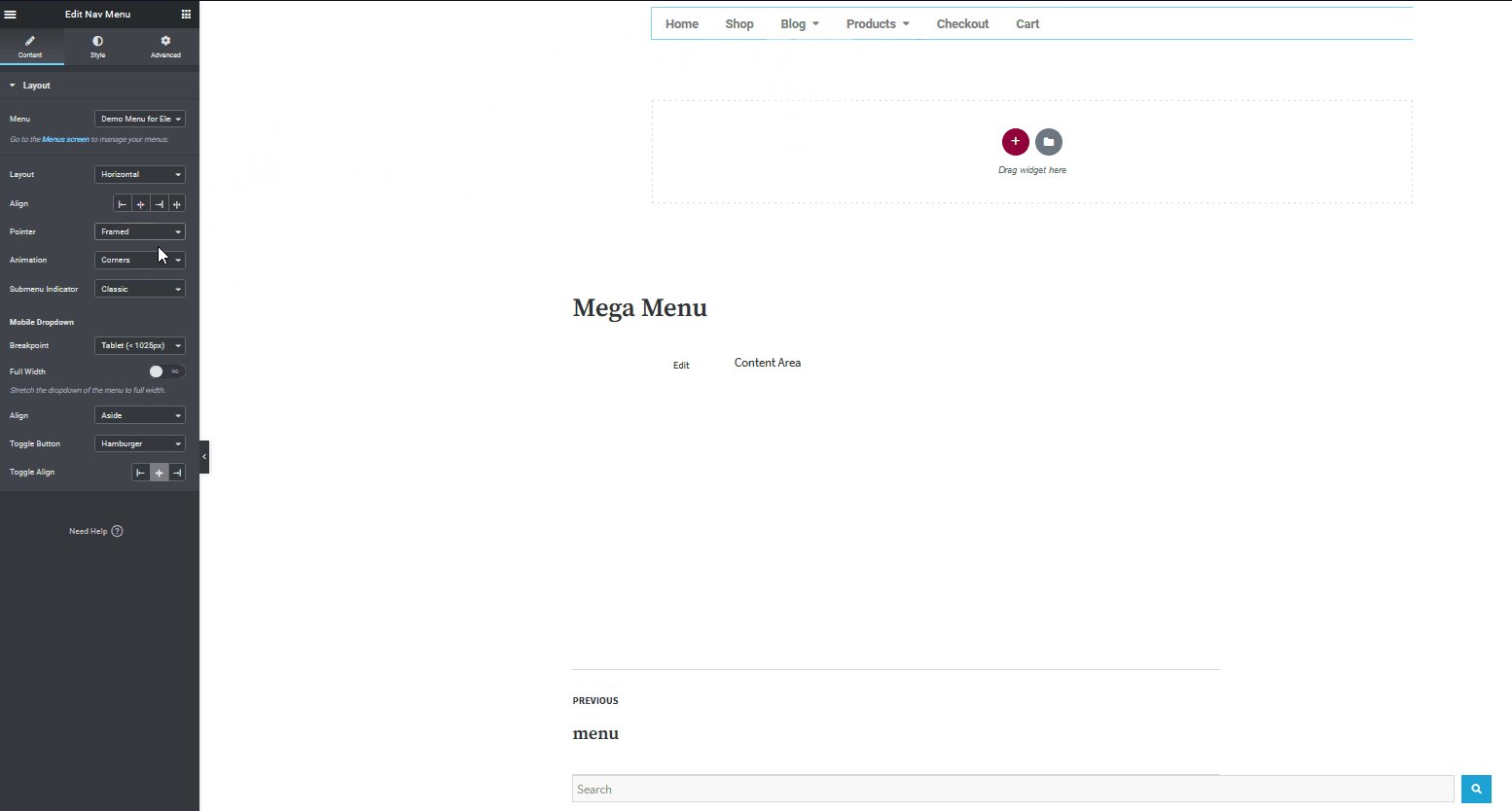
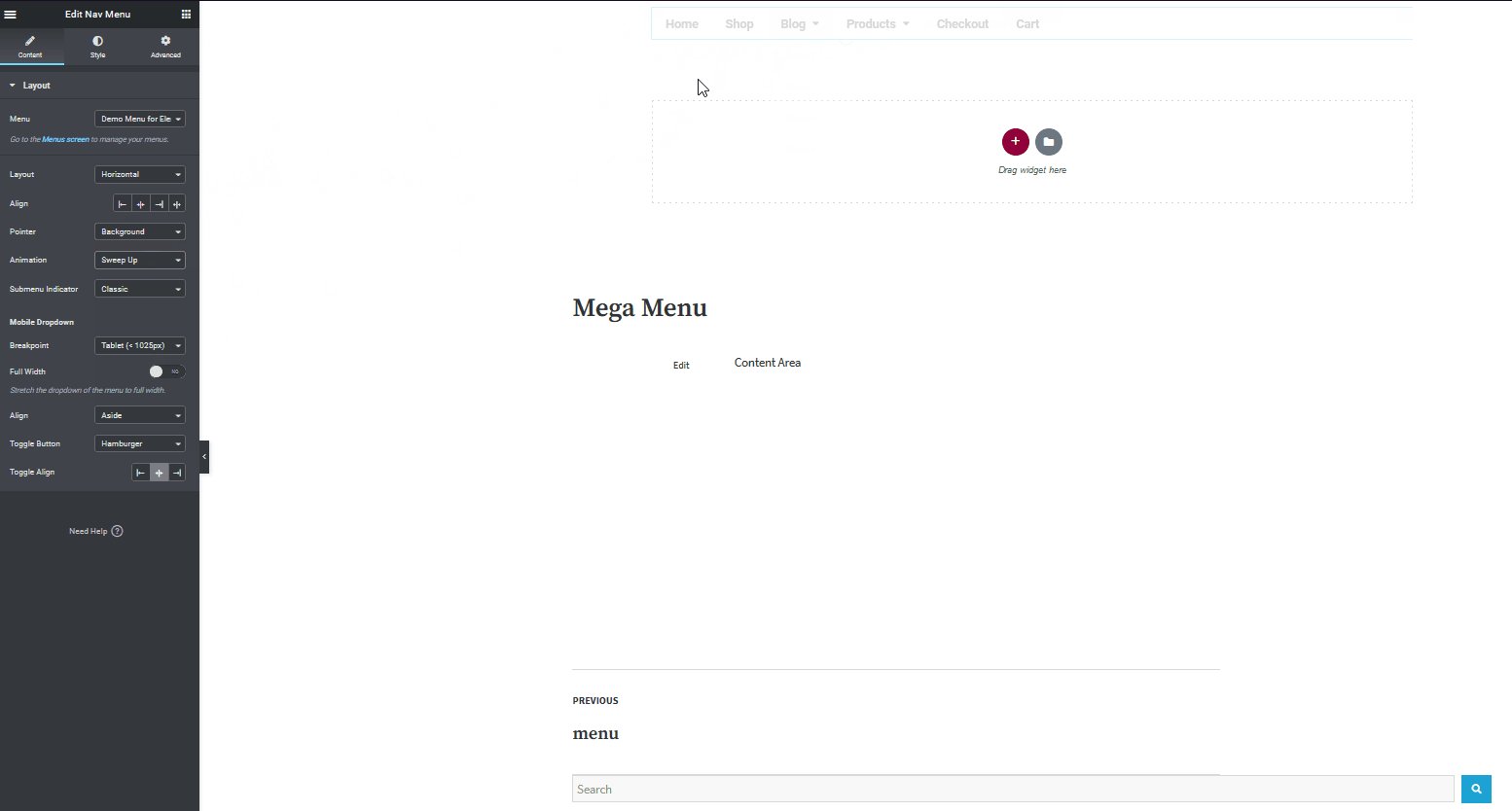
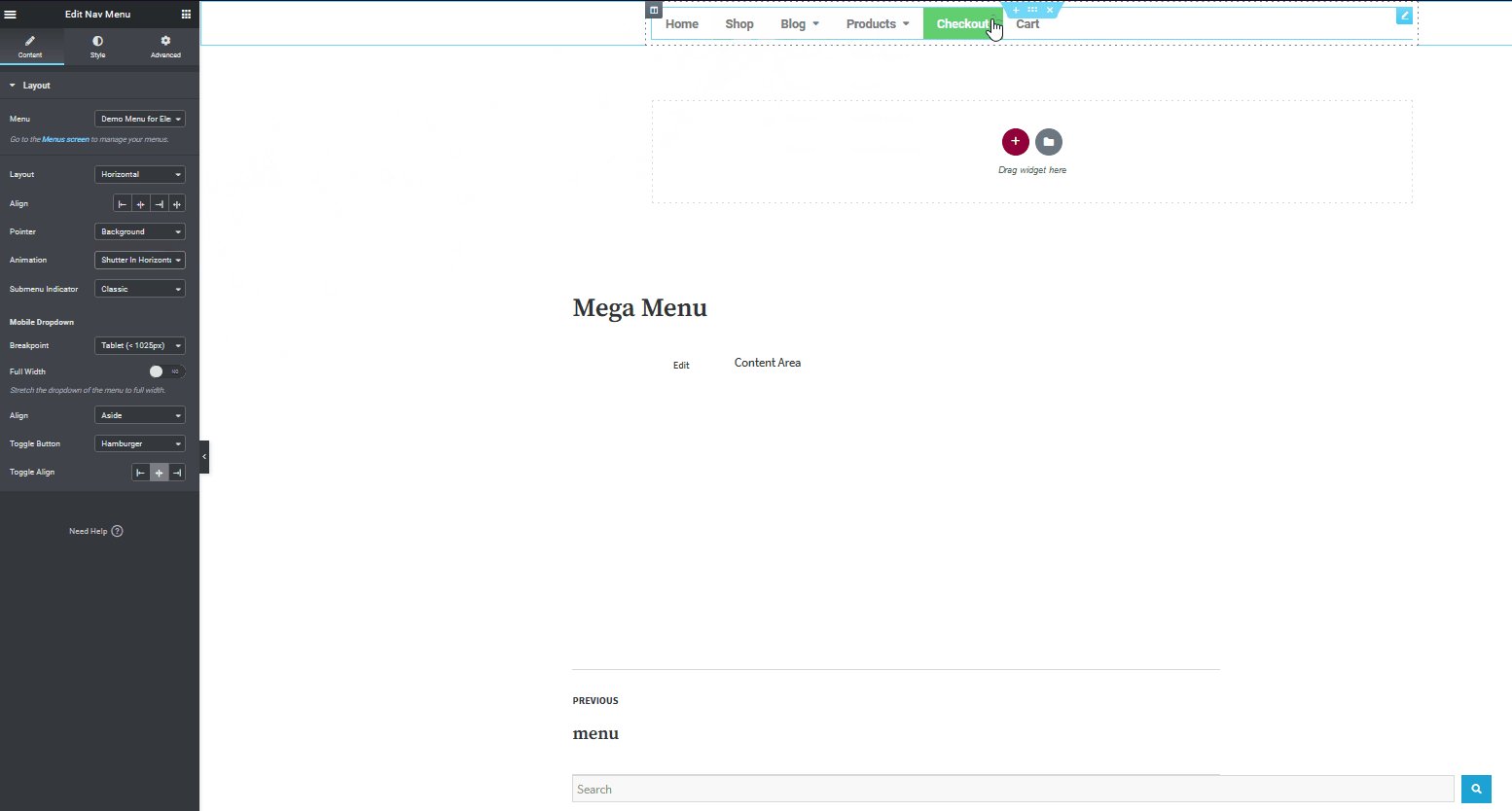
În primul rând, puteți alege alinierea elementelor de meniu pentru a se potrivi mai bine site-ului dvs. De asemenea, puteți adăuga un indicator personalizat pe elementul de meniu care va fi afișat atunci când utilizatorii trec cu mouse-ul peste elementele de meniu. În plus, există mai multe opțiuni pe care le puteți selecta și chiar include o animație personalizată pentru fiecare indicator pentru a adăuga un pic de farmec mega-meniului Elementor.

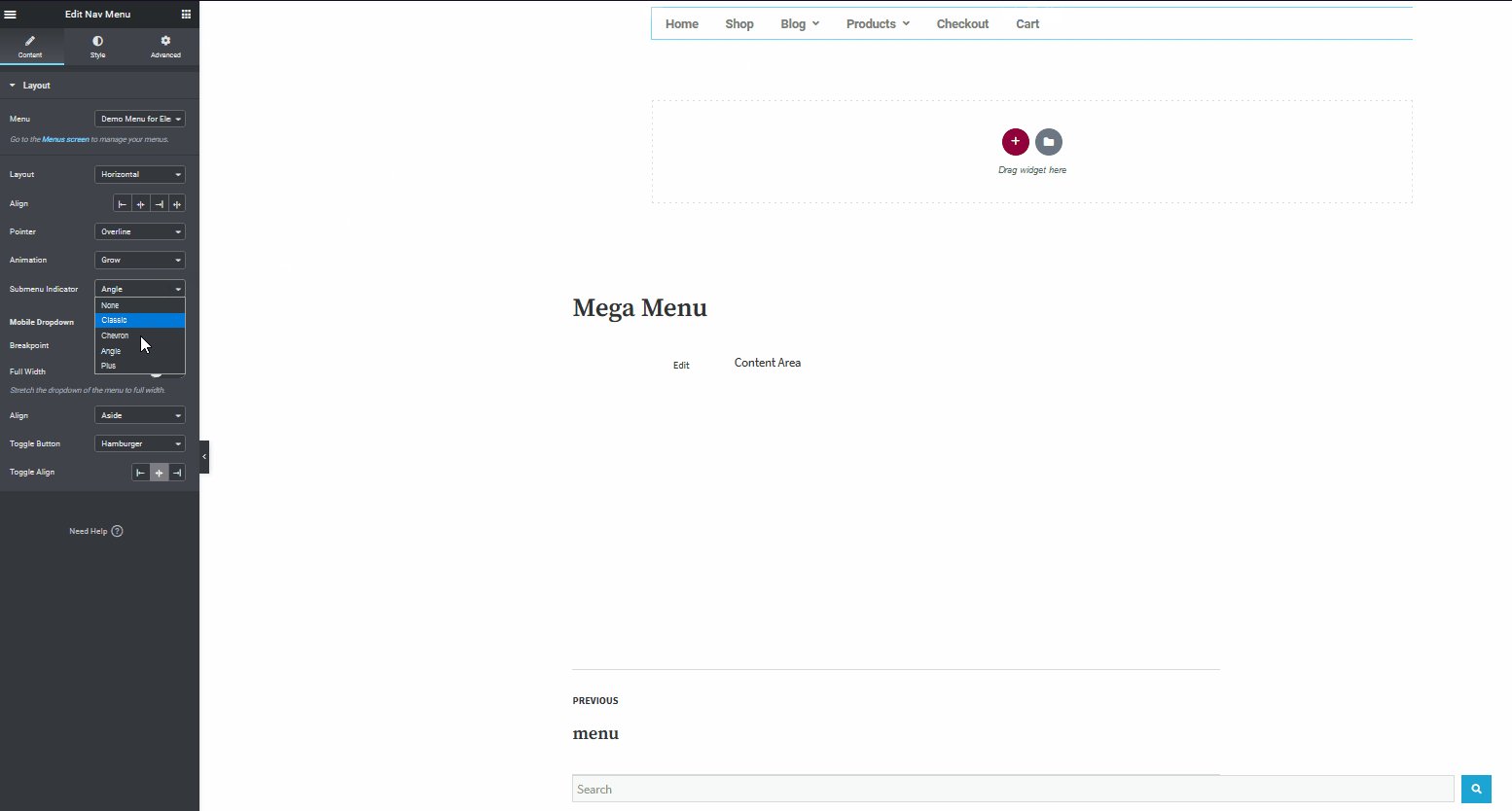
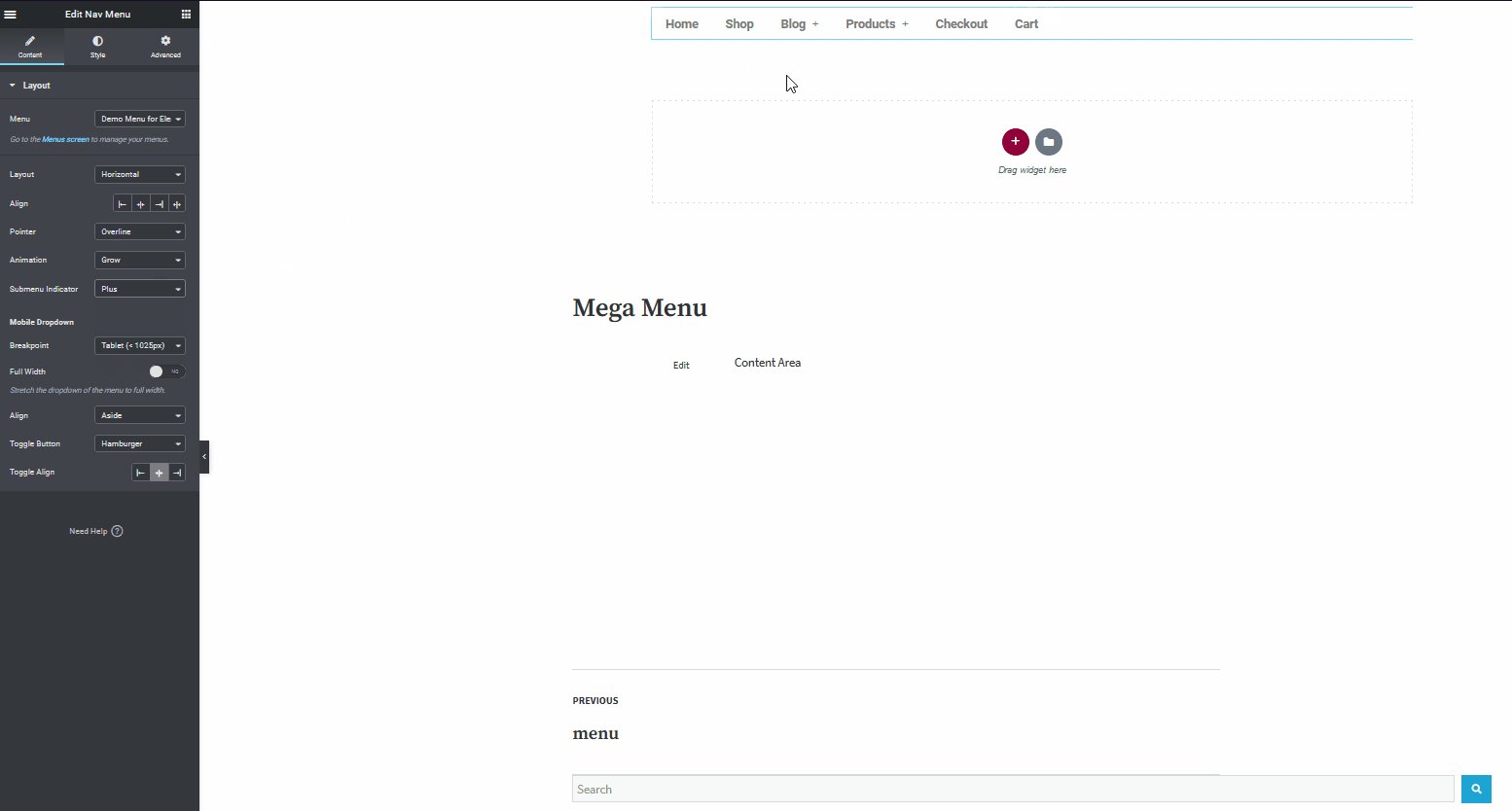
De asemenea, puteți alege diferite pictograme pentru indicatorii submeniului.

Optimizarea Mega Meniului pentru mobil cu Elementor
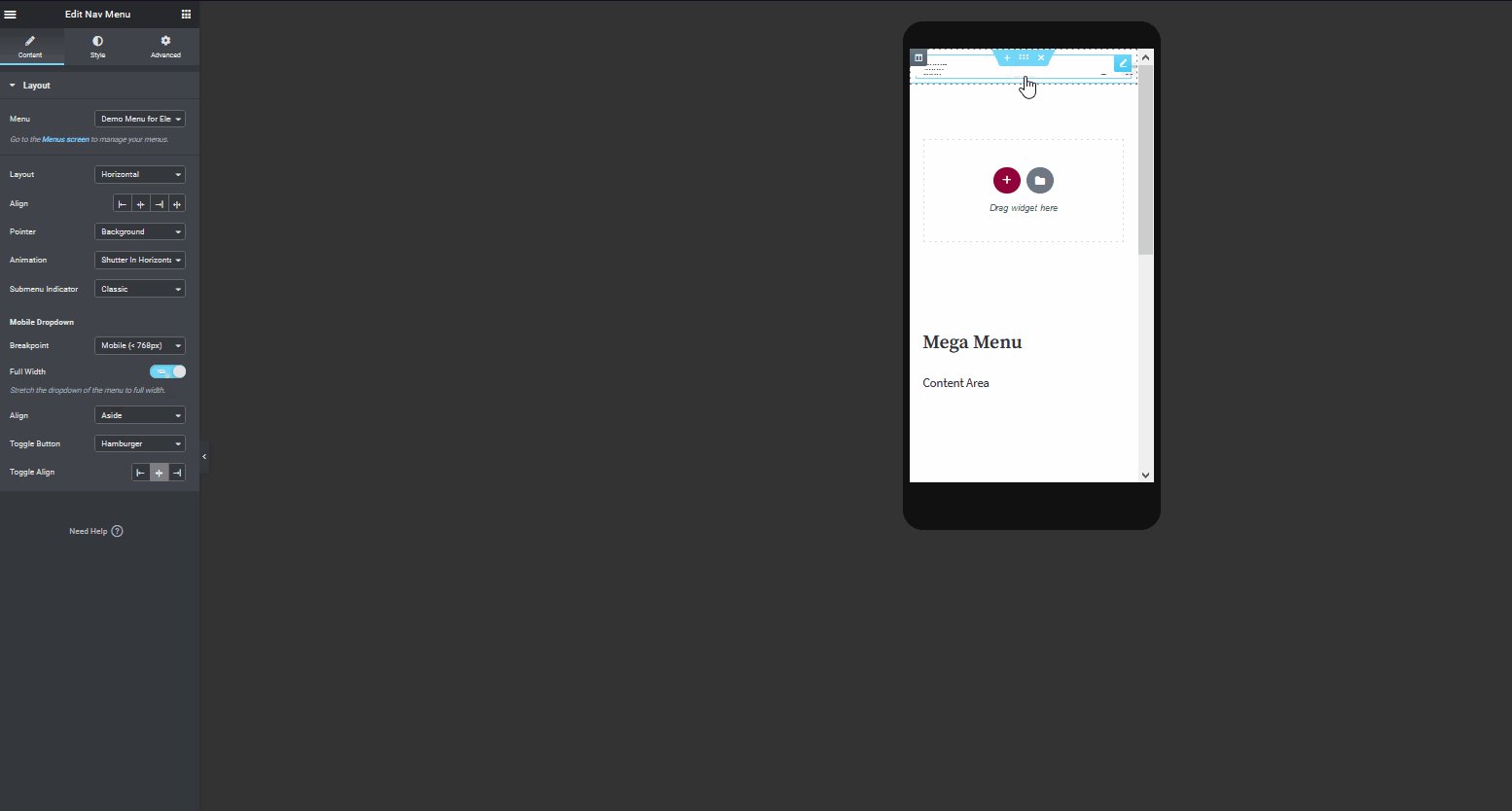
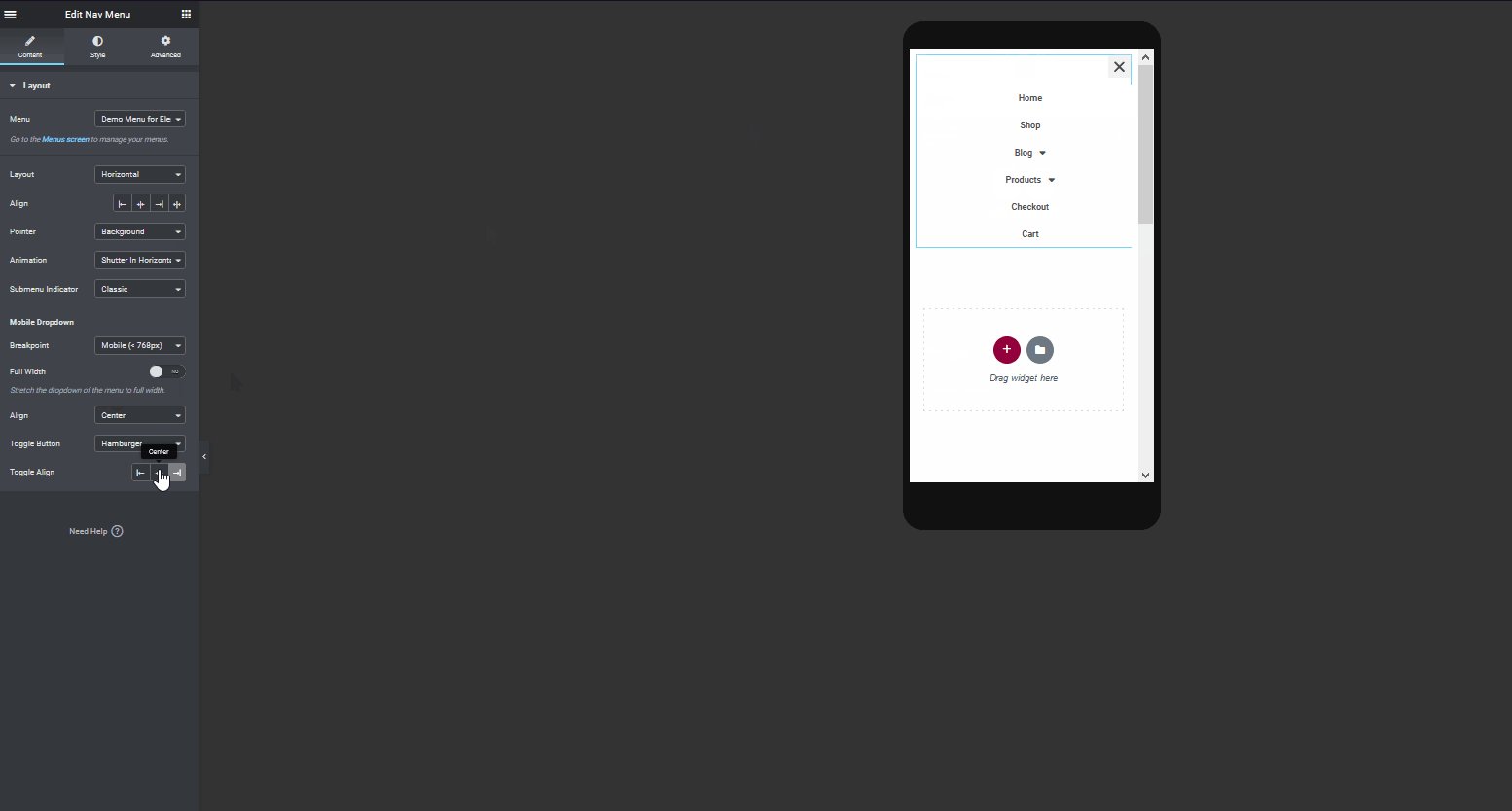
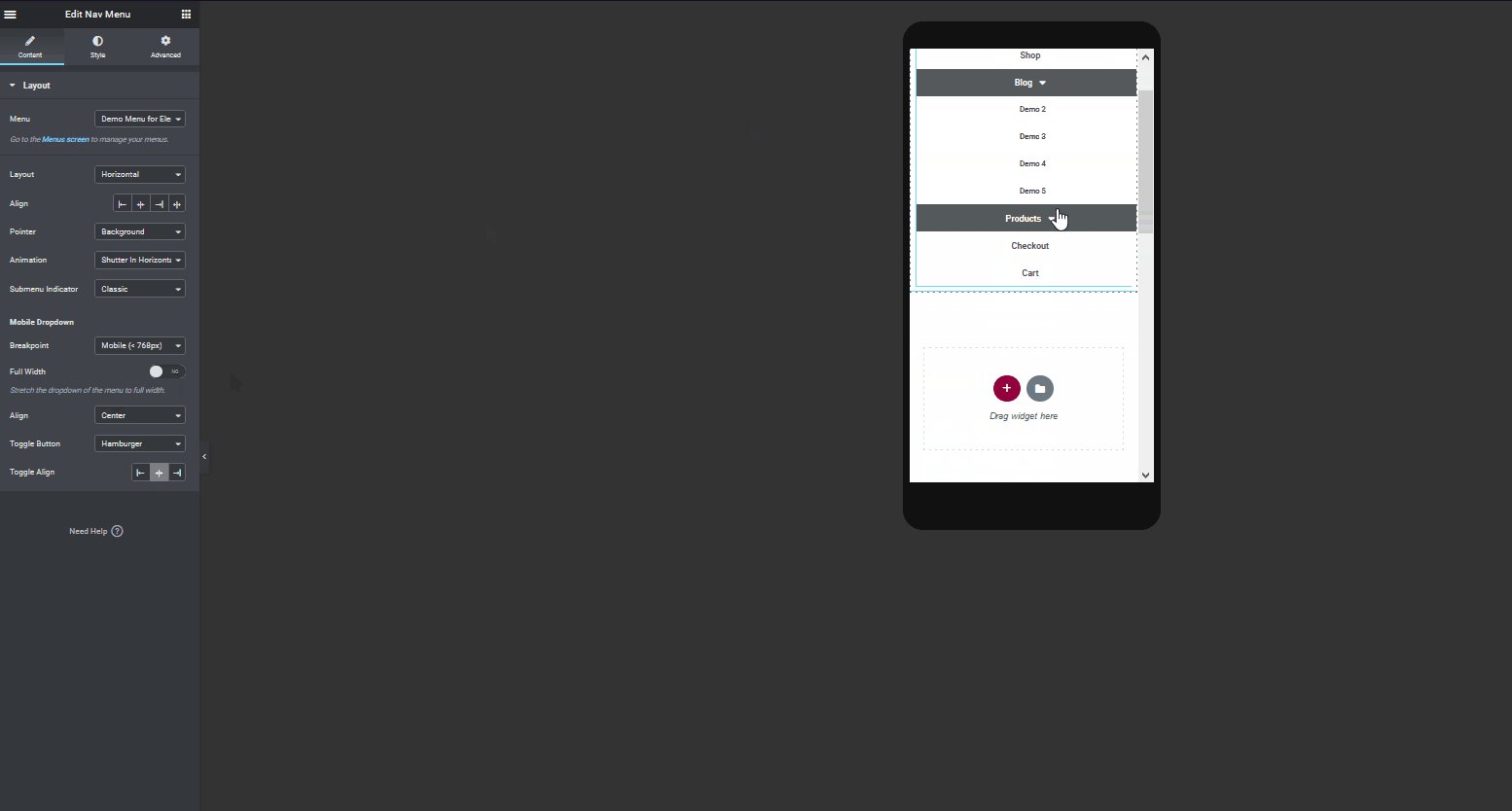
Având în vedere câți utilizatori navighează pe internet de pe telefoanele lor mobile, este o idee bună să personalizați opțiuni suplimentare pentru a vă optimiza mega meniul pentru vizualizarea pe mobil. Aceasta include adăugarea unui buton hamburger pentru a vă deschide meniul Mega, schimbarea alinierii meniului, precum și butonul pentru hamburger.

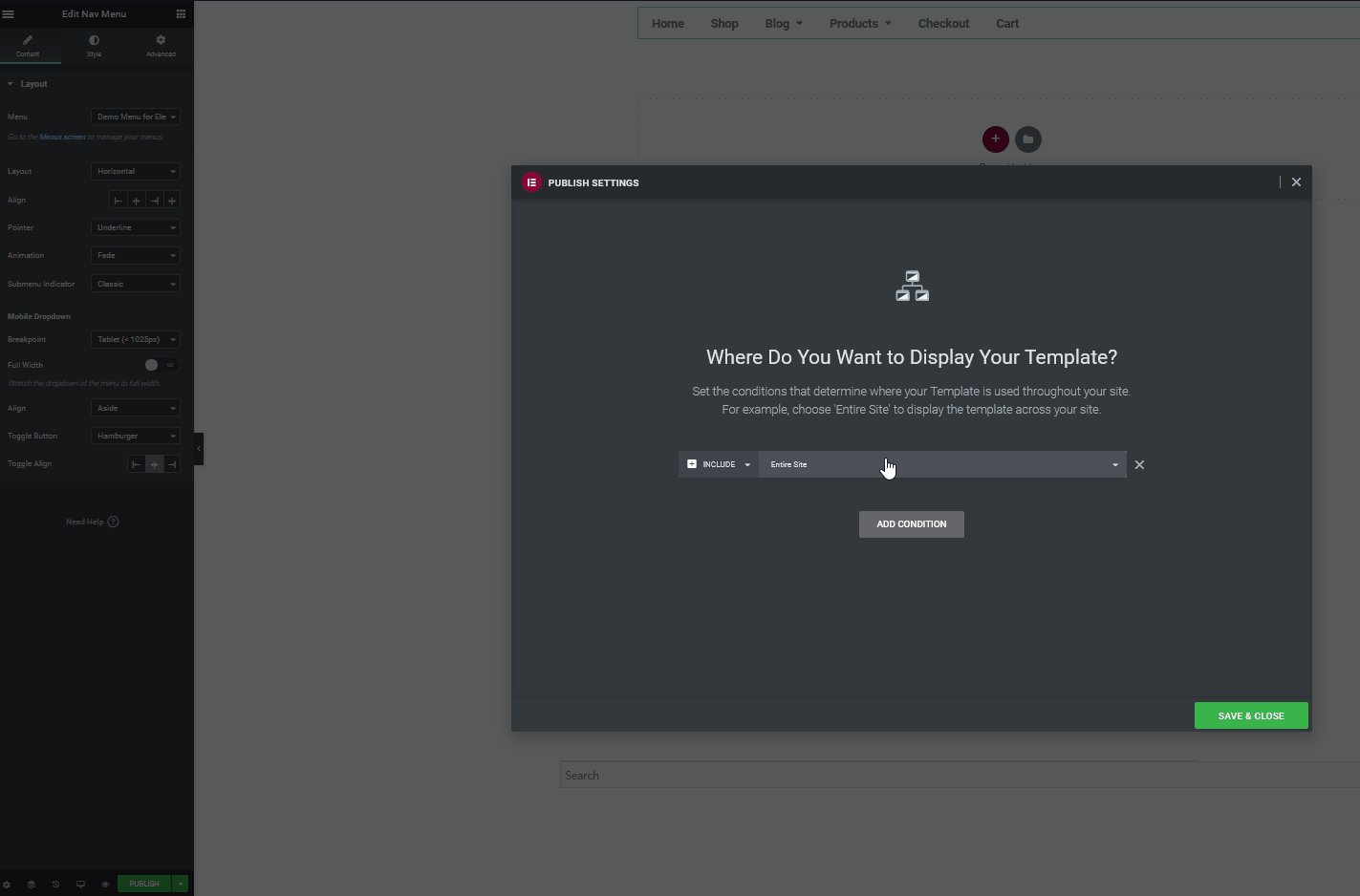
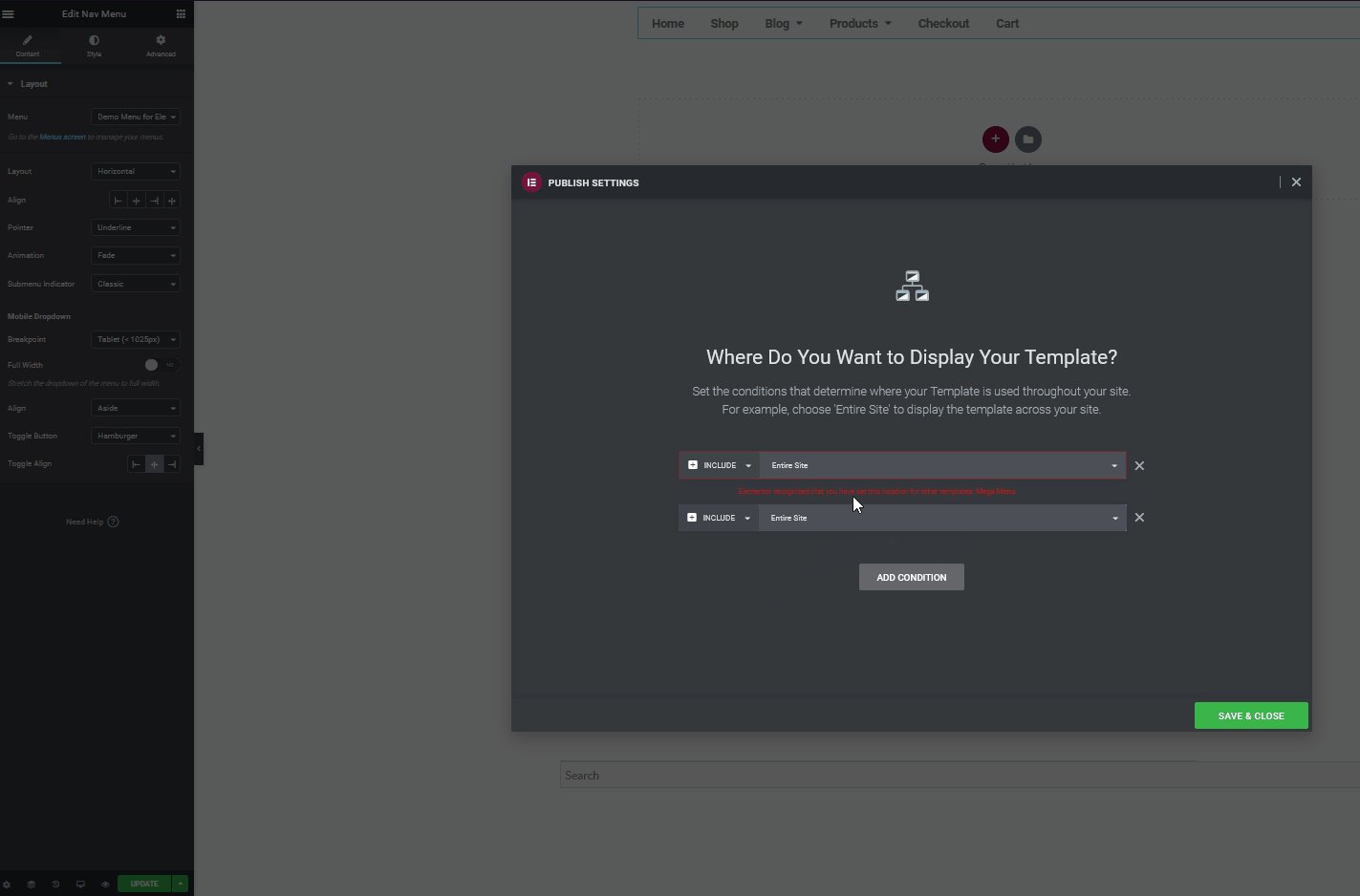
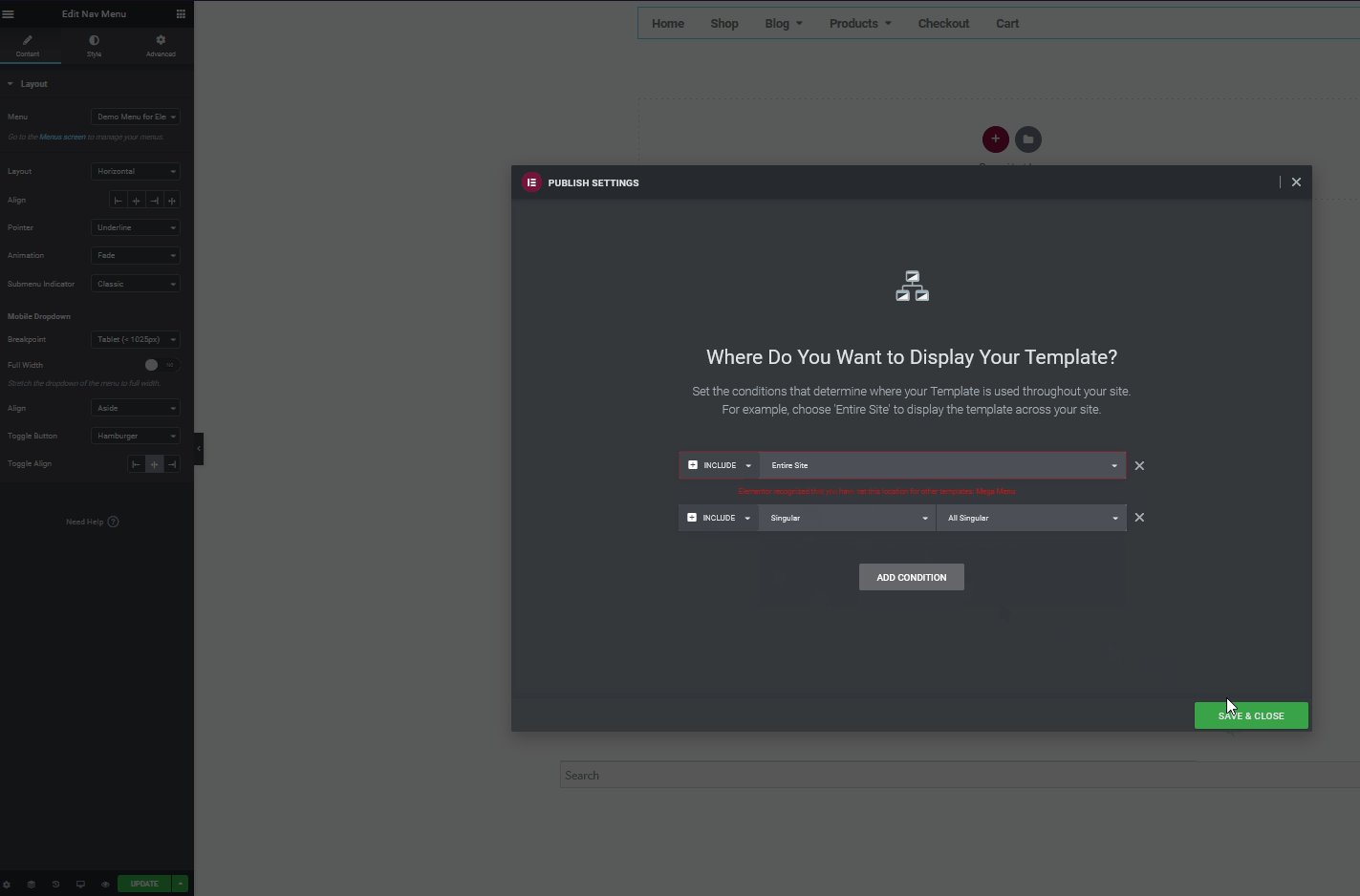
După ce ați terminat de personalizat Mega Meniul Elementor, faceți clic pe Publicare și va trebui să furnizați o Condiție de afișare . Această opțiune vă permite să alegeți unde doriți să afișați șablonul nou creat și toate modelele acestuia. Deoarece dorim ca acest mega meniu să apară pe tot site-ul nostru, vom selecta opțiunea de a-l afișa pe întregul site.
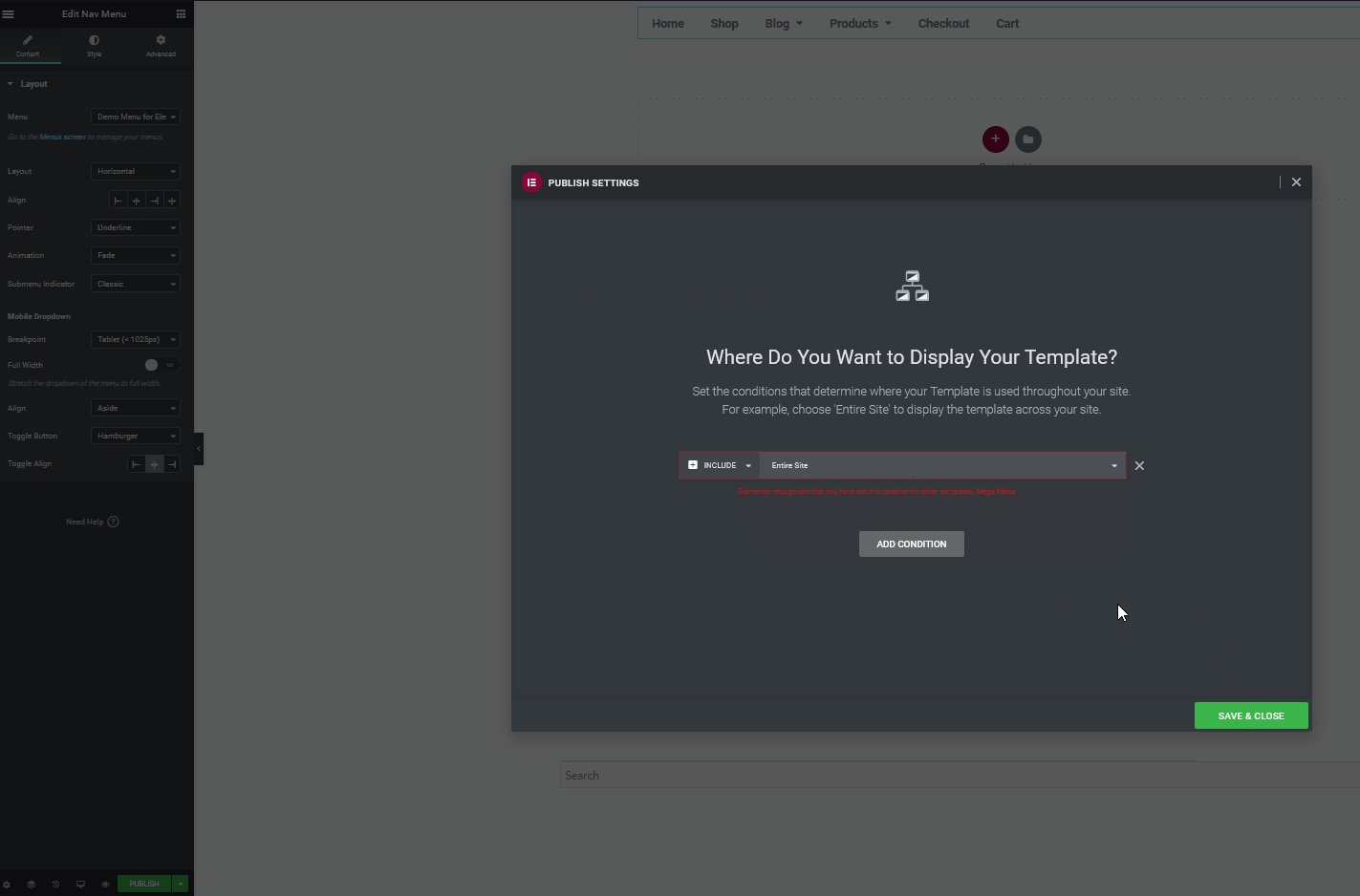
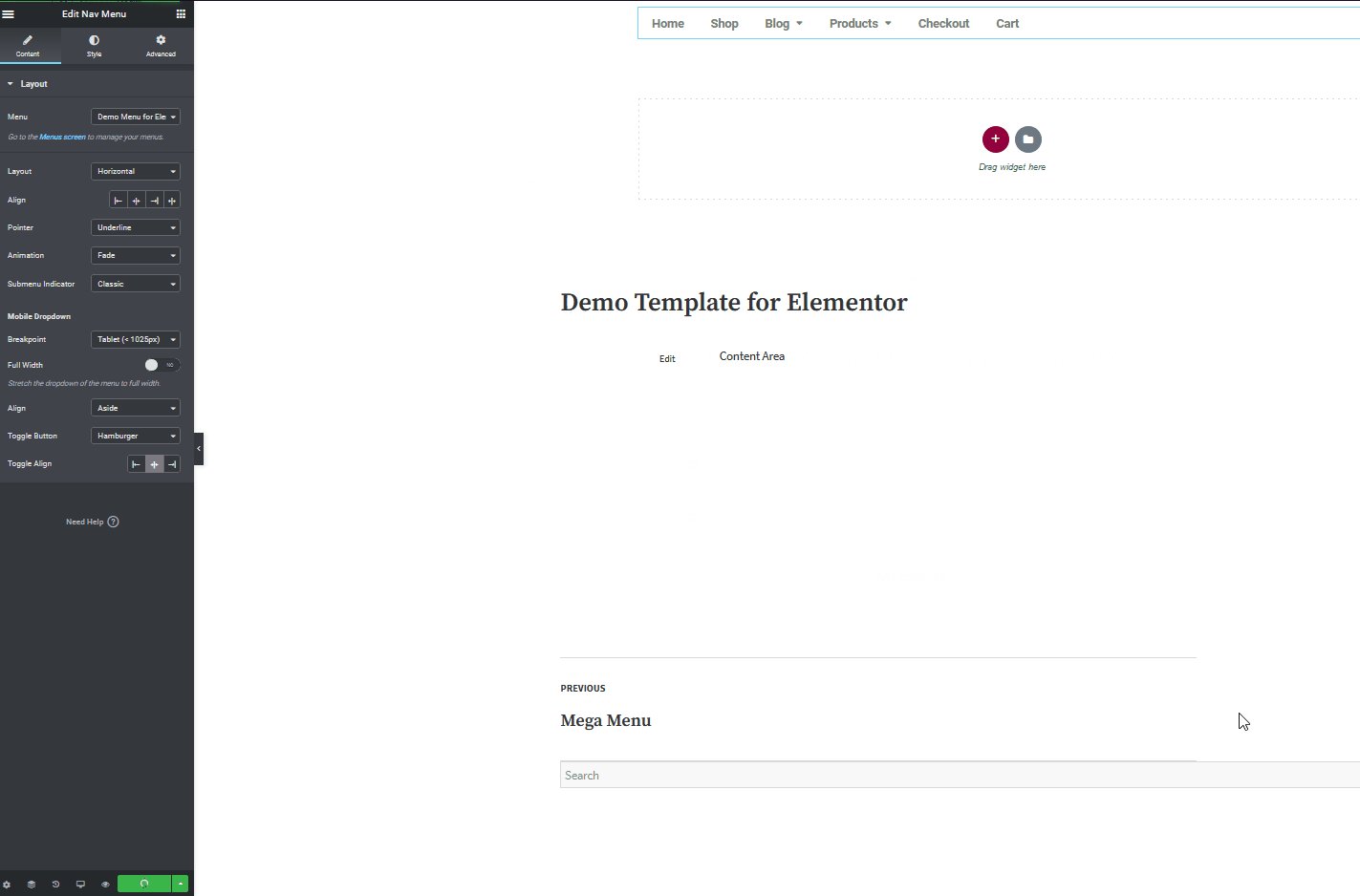
Așadar, apăsați Adăugare condiție și alegeți opțiunea Întreg site sub Includere . Apoi, faceți clic pe Salvați și închideți , iar șablonul dvs. ar trebui să fie afișat pe tot site-ul dvs. Desigur, cu Elementor, puteți alege să ascundeți sau să afișați mega meniul pe anumite pagini. Tot ce trebuie să faceți este să adăugați condiția de a exclude sau include paginile.

De exemplu, pentru a adăuga mai multe opțiuni, faceți clic pe butonul Salvare opțiuni de lângă butonul Publicare și apăsați Afișare condiții. Puteți adăuga o altă condiție pentru a exclude meniul pe o altă pagină specifică, iar șablonul se va ascunde în consecință.

Acesta este doar vârful aisbergului. Există multe alte lucruri pe care le puteți face cu Elementor pentru a vă îmbunătăți mega-meniul. Așa că acum, mergeți mai departe și jucați-vă cu meniul Mega pentru a profita la maximum de el pe site-ul dvs.
Cuvinte finale
Una peste alta, mega meniurile sunt instrumente excelente pentru a îmbunătăți navigarea pe site-ul tău. Acestea vă permit să afișați multe categorii și produse într-un mod organizat pentru a ajuta utilizatorii să vă răsfoiască conținutul.
Pentru a adăuga un mega meniu pe site-ul dvs., puteți utiliza un plugin sau urmați ghidul nostru și creați un Mega Meniu cu Elementor . Dacă decideți să îl creați singur, opțiunea Nav Mega Menu încorporată a Elementor este cu siguranță cea mai bună pentru a vă ajuta să faceți treaba eficient. Plugin-ul este simplu, nu necesită mult timp pentru configurare și personalizare și este foarte ușor de utilizat.
Deci, pentru a rezuma procesul, să notăm lucrurile pe care trebuie să le faceți pentru a vă configura mega-meniul Elementor:
- Creați și personalizați-vă meniul WordPress
- Creați un șablon de antet și adăugați-i widgetul Mega Menu
- Personalizați-vă widgetul Mega meniu
- Adăugați condiții de afișare la șablonul Antet și publicați-l
Și asta ar trebui să vă configureze mega meniul. Meniul Nav nu este singura opțiune pentru widget-ul Mega meniu. Există și alte pluginuri/widgeturi de meniu care s-ar putea să se potrivească mai bine nevoilor dvs. În timp ce Nav Menu este simplu, minim și foarte ușor de utilizat, îi lipsesc funcții mai avansate.
Dacă abia începi cu mega meniuri, Nav Menu este o alegere excelentă. Cu toate acestea, dacă doriți funcționalități mai avansate, vă recomandăm QuadMenu. Acesta adaugă toate funcțiile pe care le obțineți cu Nav Menu cu și mai multe opțiuni de personalizare. Totul, de la opțiuni specifice legate de dispozitivele mobile la personalizarea completă a culorilor și a fundalului și elemente și pictograme suplimentare de adăugat site-ului dvs. În mod similar, alte plugin-uri precum meniul Clever Mega oferă și mai multe opțiuni pentru a include articole din magazin și pentru a face site-ul dvs. mai însoțitor.
Pentru mai multe instrumente Elementor, puteți consulta articolul nostru despre cele mai bune pluginuri Elementor pentru WordPress.
Ți-ai creat meniul Elementor Mega folosind meniul Nav? Ce alte metode folosiți? Anunțați-ne în secțiunea de comentarii de mai jos!
