Cum să creați un meniu WordPress adaptabil pentru dispozitive mobile
Publicat: 2016-11-04Propunere specială de găzduire WordPress pentru cititorii noștri, cum să producem un meniu WordPress care să răspundă Mobile-Ready. Doriți să stabiliți un meniu WordPress receptiv pentru dispozitive mobile? Utilizatorii de dispozitive mobile au depășit anterior utilizatorii de desktop pentru o mare parte de site-uri web. Adăugarea unui meniu adaptabil pentru dispozitive mobile facilitează gestionarea site-ului web pentru utilizatori. În acest articol, specialiștii noștri vă vor explica cum puteți stabili cu ușurință un meniu WordPress adaptabil pentru dispozitive mobile.
Creați un meniu WordPress adaptabil pentru dispozitive mobile
Acesta este un tutorial aprofundat. Vom arăta atât metoda de plugin pentru începători (fără codare), cât și metoda de codare pentru utilizatorii noștri mai avansați.
Până la sfârșitul acestui tutorial, veți învăța cum să creați un meniu mobil slide-in, un meniu mobil drop-down și un meniu mobil de comutare.
Gata? Să începem.
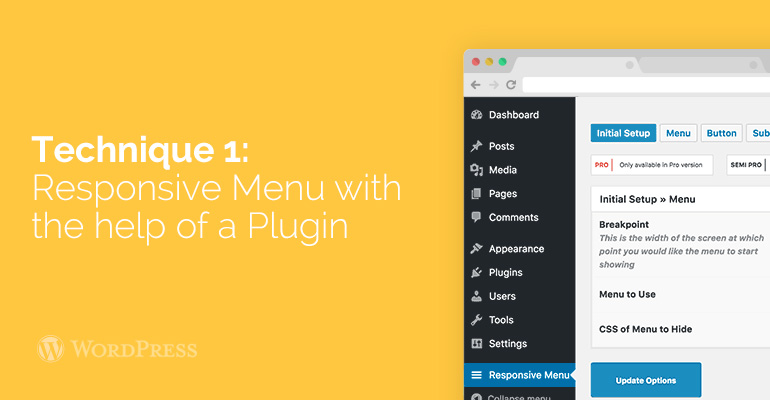
Tehnica 1: Adăugați un meniu receptiv în WordPress cu ajutorul unui plug-in

Această tehnică este mai ușoară și mai bună pentru începători, deoarece nu necesită codificarea clientului. În această tehnică, vom face un meniu de hamburger care poate aluneca pe ecranul mobilului tău.
Plugin demo pentru meniu receptiv
În primul rând, trebuie să faceți procesul de instalare și activare cu plug-in-ul Responsive Menu. Dacă doriți să citiți mai multe detalii, consultați instrucțiunile noastre despre instalarea unui plugin pentru WordPress.
După activare, pluginul va adăuga un nou element de meniu etichetat „Meniu receptiv” în bara de administrare WordPress. Făcând clic pe acesta, veți ajunge la pagina de setări a pluginului.
Setări de meniu receptive
În primul rând, trebuie să introduceți lățimea ecranului în acest moment, plug-in-ul va începe să arate meniul receptiv. Valoarea rezervată este de 800px care trebuie să funcționeze pentru site-urile majoritare.
După aceea, trebuie să alegeți meniul pe care doriți să îl utilizați pentru meniul receptiv. Dacă încă nu ați stabilit un meniu, puteți face unul după prezență Aspect » Meniu. Consultați instrucțiunile noastre despre cum să adăugați meniul de navigare în WordPress pentru instrucțiuni specifice.
Ultima opțiune de pe ecran este să oferiți o clasă CSS pentru meniul actual care nu răspunde. Acest lucru va permite pluginului să vă ascundă meniul care nu răspunde pe ecrane mai mici.
Nu uitați să faceți clic pe butonul „Opțiuni de actualizare” pentru a vă stoca setările.
Acum puteți să vă vizitați site-ul web și să redimensionați ecranul browserului pentru a vedea meniul receptiv în acțiune.
Plugin demo pentru meniu receptiv
Pluginul de meniu responsive vine cu multe alte opțiuni care vă permit să schimbați comportamentul și aspectul meniului responsive. Puteți explora aceste opțiuni pe pagina de setări a pluginului și le puteți ajusta după cum este necesar.
Metoda 2: Adăugați un meniu derulant Selectați folosind un plugin
O altă metodă de a adăuga un meniu receptiv este adăugarea unui meniu de selectare vertical. Această tehnică nu necesită experiență în cod, deci este cea mai bună metodă pentru începători.
Alegerea meniului receptiv
În primul rând, trebuie să faceți procesul de instalare și activare cu plug-in-ul Responsive Menu. Dacă doriți să citiți mai multe detalii, consultați instrucțiunile noastre despre instalarea unui plugin pentru WordPress.
După activare, trebuie să participați la Aspect » Responsive să alegeți să configurați setările pentru plug-in.

Selectați setările meniului
Trebuie să derulați în jos la diviziunea „Activare locații tematice”. În mod implicit, pluginul este activat în toate locațiile subiectelor. Îl puteți modifica prin conversie selectivă activată pentru anumite locații tematice.
Amintiți-vă că trebuie să faceți clic pe tasta Salvare toate instalările pentru a stoca modificările.
În prezent, puteți să vă prezentați site-ul și să redimensionați ecranul browserului pentru a căuta meniul de selectare receptiv în lucru.
Tehnica 3: Crearea meniului mobil receptiv pentru ieșire cu acțiune de comutare
Una dintre tehnicile cele mai utilizate în general pentru a afișa un meniu pe ecranele mobile este ajutorul acțiunii de comutare.
Această tehnică vă cere să adăugați cheie personalizată la setul de date WordPress. Dacă nu ați produs acest lucru înainte, uitați-vă la instrucțiunile noastre despre lipirea fragmentelor de pe internet în WordPress.
În primul rând, trebuie să deschideți un redactor de text, de exemplu un bloc de note și să lipiți acest cod.
După această jucărie trebuie să adăugați CSS, astfel încât meniul nostru să utilizeze corect clasele CSS pentru a trece la lucru atunci când este vizualizat pe telefoanele mobile.
Tehnica 4: Adăugați un meniu mobil slide-in în WordPress
O altă metodă obișnuită este să atașați un meniu mobil cu ajutorul unui meniu al panoului glisabil (după cum puteți vedea în Technique1).
Tehnica 4 vă cere să adăugați cod la fișierele dvs. de teme WordPress și este doar o modalitate diferită de a obține aceleași rezultate ca și Tehnica 1.
În primul rând, trebuie să deschideți un redactor de text simplu, de exemplu Notepad și să adăugați codul special la un fișier text gol.
Amintiți-vă că trebuie să înlocuiți example.com cu numele dvs. personal al domeniului și tema dvs. cu directorul de teme actual. Salvați acest fișier ca slidepanel.js pe desktop.
După aceea, veți avea nevoie de o imagine pe care o veți folosi ca pictogramă a meniului.

O pictogramă a unui hamburger este utilizată în general ca pictogramă de meniu. Veți vedea tone de astfel de imagini de pe diverse site-uri de internet. Vom folosi pictograma meniu din biblioteca Google Material Icons.
Acum vedeți o imagine pe care doriți să o utilizați, salvați-o ca menu.png.
După aceea, trebuie să deschideți un client FTP și să încărcați fișierul slidepanel.js în folderul /wp-content/your-theme/js/.
Dacă catalogul dvs. de teme nu are folderul JS, deci trebuie să stabiliți tit și apoi să încărcați fișierul.
După acest proces, trebuie să încărcați fișierul menu.png în folderul /wp-content/themes/your-theme/images/.
Odată ce fișierele sunt încărcate, trebuie să fim convinși că tema dvs. înflorește fișierul JavaScript pe care îl adăugați în acest moment. Vom ajunge la aceasta prin introducerea în coadă a fișierului JavaScript.
Adăugați acest cod la fișierul functions.php al temei dvs.
Observați că meniul de navigare al temei dvs. este încă acolo. Tocmai am împachetat-o în jurul HTML pe care trebuie să declanșăm meniul slidepanel.
Ultimul pas este să adăugați CSS pentru a ascunde pictograma imaginii de meniu pe ecrane mai mari. De asemenea, va trebui să ajustați poziția pictogramei meniului.
În funcție de tema WordPress, poate fi necesar să ajustați CSS-ul pentru a evita conflictele.
