Cum să-ți creezi paginile cu Beaver Builder (în 5 pași)
Publicat: 2022-02-11Crearea unui site web de top începe cu designul de bază al paginii. Cu toate acestea, începerea poate fi puțin dificilă. Din fericire, există Beaver Builder . Cu interfața noastră vizuală ușor de utilizat, puteți începe să creați pagini profesionale în cel mai scurt timp.
În acest articol, vă prezentăm pluginul nostru Beaver Builder. Apoi, vă arătăm cum să vă creați paginile cu el în doar cinci pași simpli. Să ne scufundăm direct!
O introducere în Beaver Builder
Creatorii de pagini sunt un instrument esențial pentru orice proprietar sau designer de site-uri web. Acest lucru se datorează faptului că facilitează crearea și gestionarea conținutului din paginile dvs.
După cum vă puteți imagina, există o mulțime de teren de acoperit atunci când vine vorba de proiectarea unui site. Prin urmare, este important să alegeți un plugin de înaltă calitate care să poată crea machete de pagină fără prea multe bătăi de cap. Aici intervine Beaver Builder :

Beaver Builder este un important constructor de pagini. Datorită funcționalității sale de drag-and-drop, acest produs puternic este foarte ușor de utilizat și vă poate ajuta să creați un site profesional fără a fi nevoie să scrieți o singură linie de cod.
Mai mult, paginile tale finale vor arăta aproape identice cu schițele tale back-end. Ca atare, puteți economisi mult timp, deoarece nu veți comuta între previzualizări în timp ce vă proiectați paginile.
Și mai există un avantaj: design intuitiv. Prin posibilitatea de a vedea rezultatul final pe măsură ce vă construiți pagina, aveți o idee mai bună despre ceea ce va vedea publicul.
Am inclus peste 30 de module de conținut diferite în Beaver Builder, plus module de conținut suplimentare sau setări specifice pentru plugin-uri populare, cum ar fi WooCommerce, plus tipuri de postări personalizate. Aveți chiar și posibilitatea de a plasa widget-uri WordPress oriunde în aspectul dvs. de conținut. Astfel, aveți o varietate de opțiuni creative pe care le puteți folosi pentru a vă construi paginile. Rezultatul este un proces creativ aproape fără limitări.
În plus, Beaver Builder funcționează bine cu celelalte instrumente ale noastre, inclusiv tema Beaver Builder . Am optimizat această temă pentru a funcționa perfect cu generatorul nostru de pagini. Cu toate acestea, nu trebuie să-l utilizați – sunteți liber să alegeți orice altă temă compatibilă.
De asemenea, oferim un alt produs numit Beaver Themer :

Beaver Themer acoperă părți ale paginii din afara zonei de conținut, cum ar fi anteturi, subsoluri, pagini de arhivă a postărilor de blog și postări unice, pagini cu rezultatele căutării și 404 pagini.
Beaver Builder în sine este excelent pentru proiectarea zonelor de conținut. Adăugarea Beaver Themer vă ajută să acoperiți fiecare centimetru al site-ului dvs. WordPress cu machete personalizate frumoase.
Cum să-ți creezi paginile cu Beaver Builder (în 5 pași)
Indiferent dacă doriți să creați pagini simple sau complexe, Beaver Builder vă poate ajuta. Iată cum să începeți în doar cinci pași simpli.
Pasul 1: Adăugați noua pagină
Să începem cu elementele de bază. Mai întâi, puneți Beaver Builder în funcțiune pe site-ul dvs. Deși oferim o versiune simplă , opțiunea premium oferă funcții mai avansate. De asemenea, vine cu o garanție de rambursare a banilor de 30 de zile.
După ce ați făcut alegerea, instalați și activați pluginul. Asigurați-vă că ați făcut același lucru pentru tema aleasă.
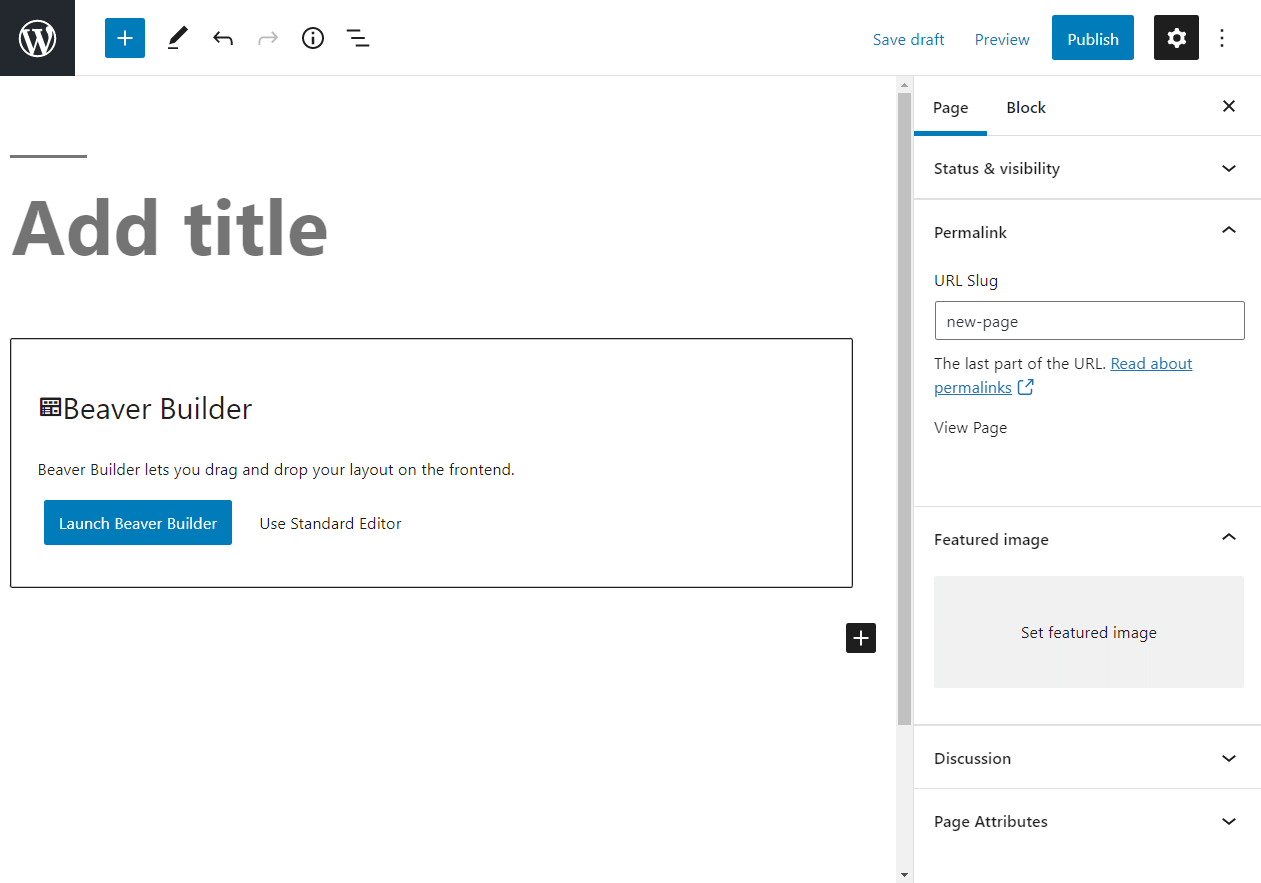
Apoi, creați o pagină WordPress de bază. Puteți începe accesând Pagini > Adăugați nou în meniul barei laterale admin WordPress. Dacă ați instalat Beaver Builder, ar trebui să vedeți o pagină care arată astfel:

Înainte de a lansa Beaver Builder, să scoatem din cale câteva elemente de bază. Acești pași pot părea excesiv de simpli, dar acțiunile mici ca acestea pot fi cruciale pentru optimizarea pentru motoarele de căutare (SEO) .
Începeți prin a adăuga un titlu. Dacă construiți mai multe pagini, etichetarea acestora este importantă pentru proces. Puteți schimba oricând titlurile paginii mai târziu.
Apoi, verificați permalink-ul paginii din bara laterală din dreapta și ajustați dacă este necesar pentru a reflecta cu exactitate conținutul. Încercați să păstrați melcul cât mai simplu posibil.
În cele din urmă, adăugați o imagine prezentată dacă aveți una pregătită. Apoi faceți clic pe Salvare .
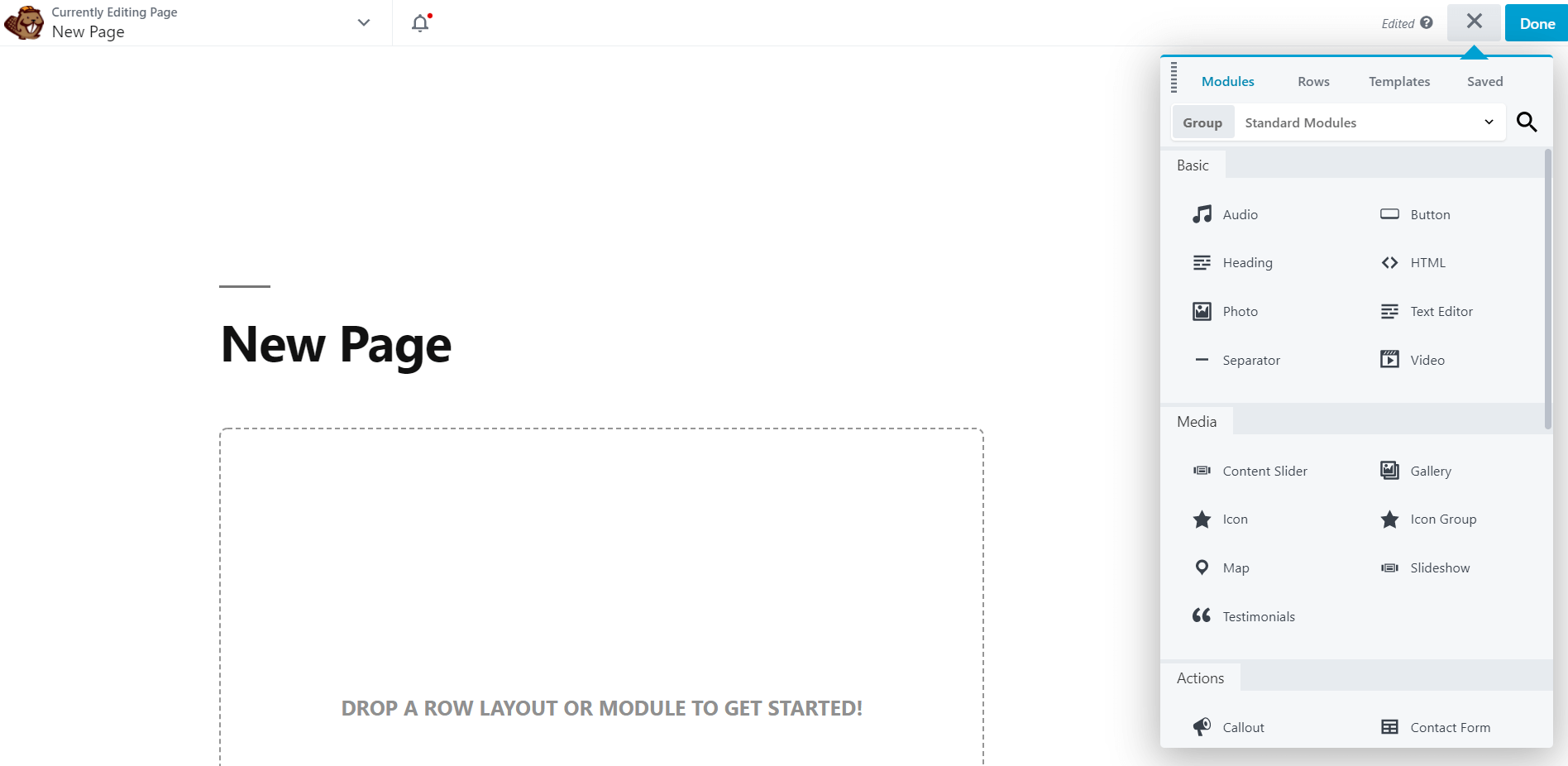
Acum, este timpul să lucrați la conținutul dvs. În mijlocul ecranului, faceți clic pe butonul etichetat Lansare Beaver Builder . Aceasta vă duce la interfața implicită, care ar trebui să arate cam așa:

Va fi destul de gol la început. Simțiți-vă liber să acordați timp aici pentru a face clic pentru a explora interfața de utilizator a editorului Beaver Builder .
Pasul 2: Alegeți un șablon
Deoarece lucrăm cu o tablă goală, este posibil să nu fiți sigur de unde să începeți. Acolo vă pot ajuta șabloanele noastre de aspect.
Șabloanele de aspect sunt practic pagini de pornire. Le puteți folosi pentru a vă ghida propriul proces creativ. Puteți schimba atât de mult sau cât de puțin despre ele doriți - depinde de dvs.
Începeți prin a găsi pictograma plus în colțul din dreapta sus. Faceți clic pe el pentru a deschide panoul Conținut, apoi faceți clic pe fila Șablon . Apoi ar trebui să vedeți acest meniu:

Puteți alege tipul de conținut cu care doriți să lucrați din meniul drop-down. O opțiune este Paginile de destinație . Acestea sunt zone de sine stătătoare în care puteți trimite utilizatorii să colecteze mai multe clienți potențiali. Șabloanele de pagină de destinație funcționează bine și ca elemente de pornire pentru pagina dvs. de pornire.
Pentru orice alt tip de șablon, selectați grupul Conținut . Veți vedea, de asemenea, o opțiune etichetată Șabloane salvate . Acesta va fi gol dacă este prima dată când utilizați Beaver Builder. Vom acoperi această caracteristică mai târziu.
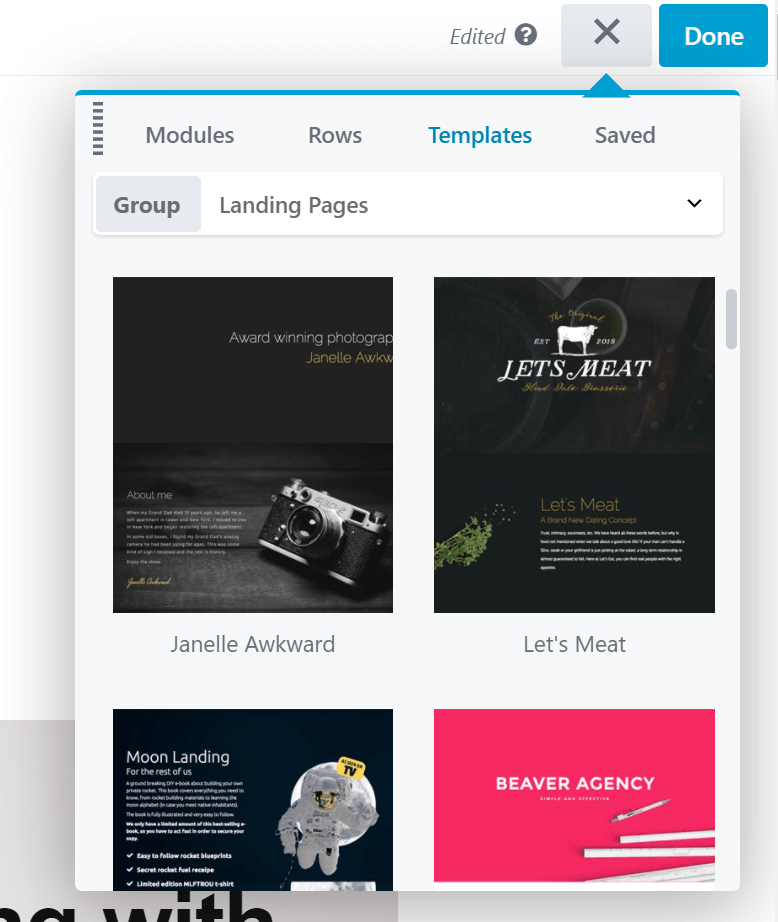
Acum puteți naviga prin opțiunile de șablon. Există o mulțime de posibilități, așa că vă recomandăm să vă faceți timp pentru a găsi șablonul potrivit pentru dvs. După ce ați găsit un șablon pe care doriți să-l utilizați, faceți clic pe el. Apoi vedeți acest mesaj:

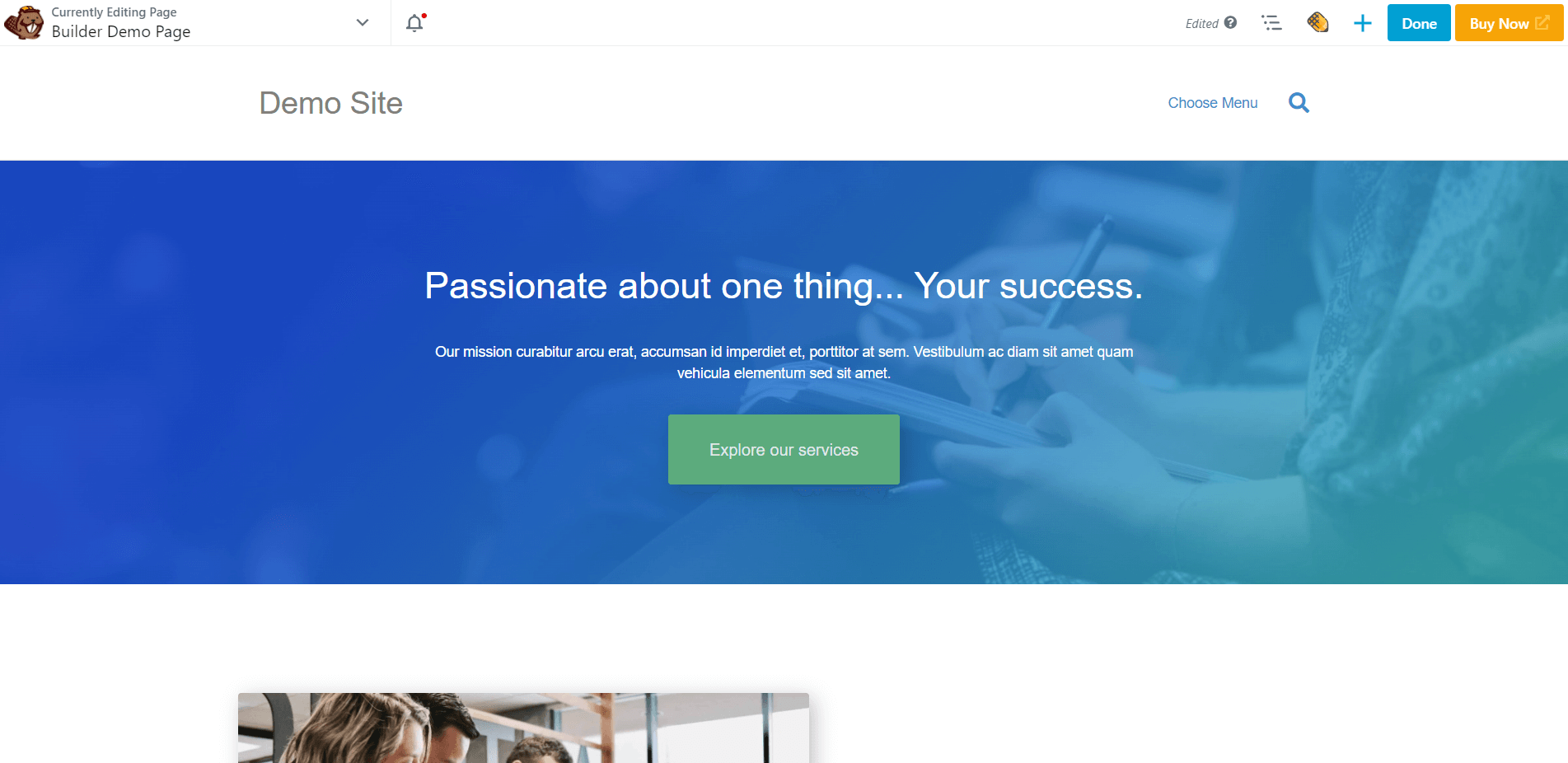
Dacă faceți clic pe Adăugați un aspect nou , veți adăuga acest șablon în orice zonă la care lucrați. Cu toate acestea, dorim să începem din nou, așa că vom selecta Înlocuire aspect existent . După ce confirmați alegerea, ar trebui să vedeți noul șablon de aspect:


Fiecare șablon de aspect vine cu rânduri, coloane și module prefabricate. Pur și simplu faceți clic pe orice zonă pentru a ajusta aceste elemente. Puteți duplica, șterge sau modifica setările după cum doriți.
Puteți personaliza în continuare adăugând propriile funcții. Pentru mai multe informații despre aceasta, treceți la pasul trei.
Pasul 3: Rearanjați aspectul cu coloane și rânduri prefabricate
Acum că am trecut la personalizare, să începem cu spațierea. Coloanele sunt o modalitate simplă de a face acest lucru. De asemenea, sunt utile pentru standardizarea aspectului paginilor dvs.
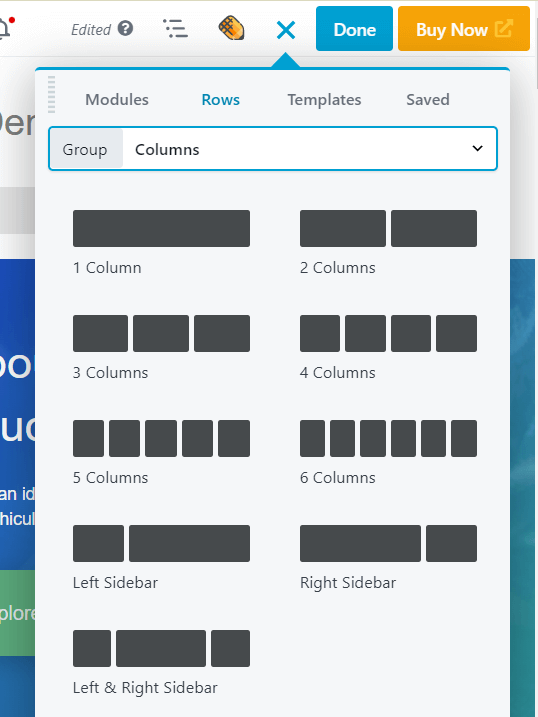
Faceți clic pe pictograma plus încă o dată. În panoul Conținut, faceți clic pe fila Rânduri și selectați grupul Coloane :

Pur și simplu trageți și plasați coloanele oriunde doriți. Luați în considerare utilizarea coloanelor pentru a ghida privirea vizitatorului.
Nu vă fie teamă să experimentați cu spațierea aici. Puteți modifica lățimea coloanei făcând clic și trăgând mânerele de glisare în timp ce treceți cu mouse-ul peste o coloană.
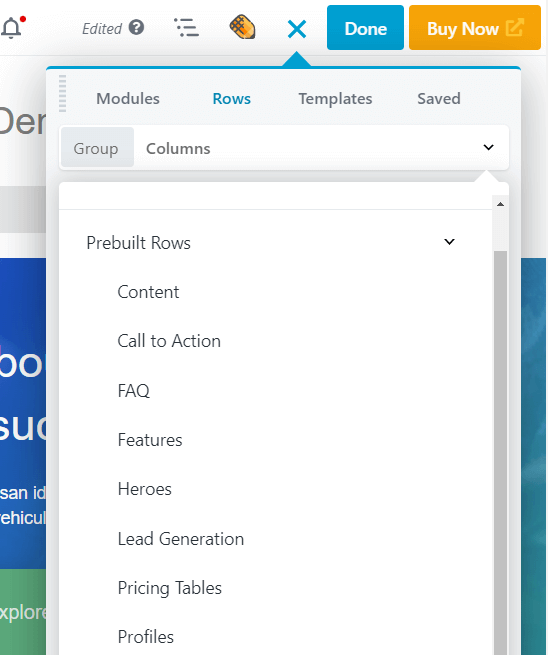
De asemenea, puteți utiliza rânduri pentru a crea structuri noi. Ați văzut cum să adăugați rânduri cu coloane goale, dar puteți alege și dintre 100 de șabloane de rânduri predefinite. Înapoi la fila Rânduri din panoul Conținut, alegeți grupul Rânduri preconstruite . Veți vedea apoi o serie de tipuri de conținut de rânduri predefinite din care să alegeți:

Alegeți un tip, apoi selectați un rând care vă place și adăugați-l la pagina dvs. La fel ca șabloanele de aspect, rândurile prefabricate pot fi deosebit de utile dacă nu aveți timp.
Țineți cont de designul final al paginii pe măsură ce adăugați aceste elemente. De exemplu, să presupunem că construiți o pagină de vânzări excelentă . Dacă aveți deja o idee despre design, puteți începe cu șabloane și rânduri similare și să le modificați, mai degrabă decât să construiți de la zero.
Când sunteți gata să adăugați mai multe funcționalități, treceți la pasul următor.
Pasul 4: Adăugați module suplimentare
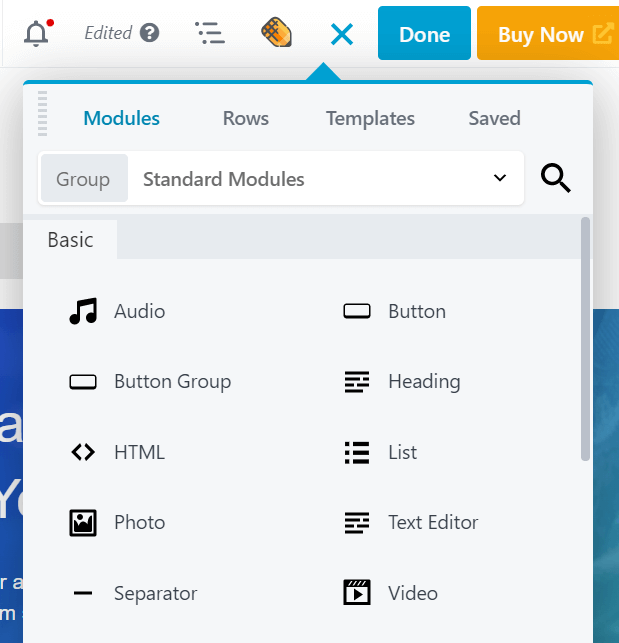
În acest moment, ar trebui să aveți câteva coloane configurate. Acum, puteți începe să le completați cu module de conținut. Beaver Builder oferă o selecție largă de module din care puteți alege. În panoul Conținut, faceți clic pe fila Module pentru a le vedea:

În partea de sus, veți vedea câteva opțiuni de grup. Modulele standard conține toate modulele unice pentru Beaver Builder . Secțiunea Module salvate va fi goală dacă este prima dată. De asemenea, puteți trece la Widgeturi WordPress dacă doriți să adăugați widget-uri WordPress în aspectul dvs. Dacă aveți integrări terță parte în Beaver Builder care vin cu propriile module personalizate, le veți vedea ca grupuri separate.
Derulați în jos prin modulele standard pentru a vedea opțiunile dvs. De exemplu, puteți vizita secțiunea Media pentru a vedea module precum Slideshow . Aceasta va afișa fotografiile la alegere pe un program rotativ, cu multe opțiuni pentru navigare, viteză și tip de tranziție.
Alternativ, puteți folosi module pentru acțiuni ceva mai practice. De exemplu, modulul Formular de abonare furnizează un formular pe front-end pentru nume și adresă de e-mail, iar pe partea din spate îl puteți conecta la unul dintre un număr mare de servicii de abonare prin e-mail pentru a înregistra automat noi abonați. Dacă îl salvați ca modul global, așa cum este descris în secțiunea următoare, îl puteți utiliza în mai multe locații de pe site-ul dvs., iar dacă faceți modificări într-o singură locație, modulul este actualizat peste tot.
Pentru a înțelege ce puteți face cu diferitele module, vă recomandăm să consultați ghidul nostru final al modulelor și să îl utilizați ca referință în timp ce vă construiți site-ul.
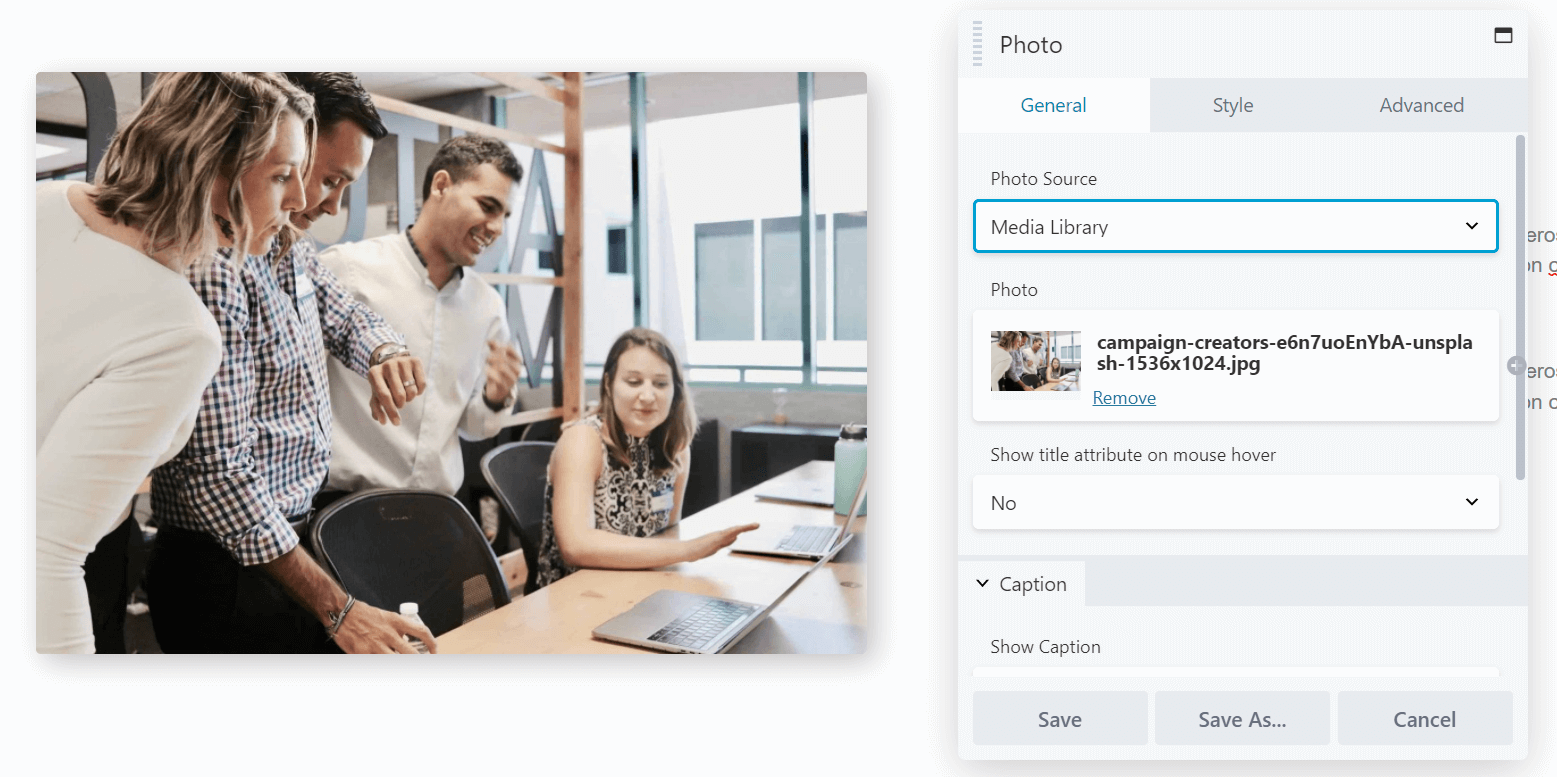
Pentru a adăuga un modul la pagina dvs., pur și simplu trageți și plasați-l în aspect. Apoi faceți clic pe un modul pentru a deschide setările acestuia. De exemplu, așa arată ecranul de editare pentru un modul Foto :

Fila General include opțiuni de bază, cum ar fi alegerea fotografiei, adăugarea de linkuri și includerea textului. Stilul include opțiuni de design, cum ar fi decuparea, alinierea și culorile. Avansat vă permite să modificați marginile, să adăugați animație, să alegeți dimensiunile dispozitivului pe care să afișați modulul și să includeți HTML personalizat.
Faceți modificările dvs. Apoi repetați procesul pentru fiecare modul pe care doriți să îl editați.
Pasul 5: Salvați rândurile, coloanele și modulele pentru utilizare ulterioară
În acest moment, probabil că aveți o pagină aproape completă. Cu toate acestea, vă puteți economisi ceva timp în viitor utilizând opțiunile noastre de salvare. Acestea vă permit să salvați anumite șabloane, rânduri și coloane, astfel încât să puteți reveni la ele mai târziu.
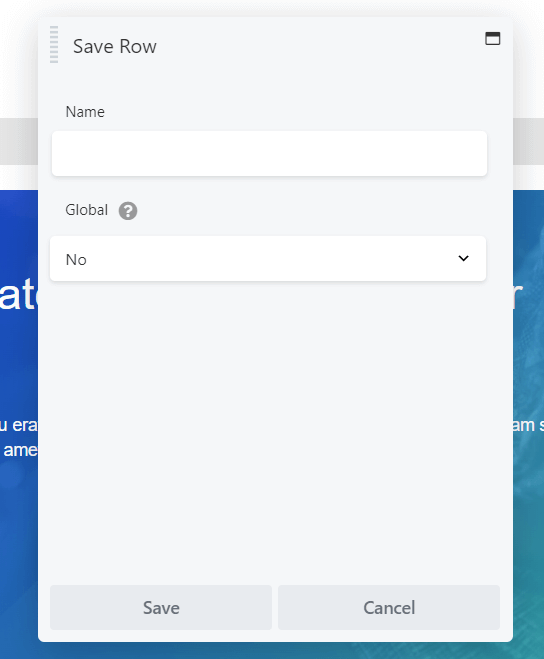
Tot ce trebuie să faceți este să faceți clic pe instrumentul cheie pentru elementul pe care doriți să-l salvați pentru a-l deschide pentru editare, apoi faceți clic pe Salvare ca sub setări. Aceasta vă duce la următorul ecran:

Introduceți numele pe care doriți să-l utilizați, apoi faceți clic pe Salvare .
Dacă alegeți opțiunea Global , fiecare instanță a acestui element salvat este legată. Aceasta înseamnă că fiecare modificare pe care o faceți în viitor se aplică tuturor cazurilor în care acel modul este utilizat pe site-ul dvs. și am folosit exemplul modulului Formular de abonare din ultima secțiune.
Dezavantajul este că nu puteți modifica setările în elementele globale individuale, dar dacă doriți să separați instanțele unui modul global în viitor, puteți doar să duplicați modulul în aspectul dvs. și apoi să ștergeți versiunea globală, apoi să faceți modificări personalizate la noul modul.
După ce vă salvați munca, aceste elemente apar în zonele lor Salvate respective din panoul Conținut sau puteți accesa rândurile, coloanele și modulele salvate făcând clic pe Beaver Builder în bara laterală admin WordPress.
Concluzie
Toate cele mai bune portofolii de design de site-uri web încep cu pagini frumoase. Cu toate acestea, construirea propriei dvs. poate fi dificilă cu interfața implicită WordPress. Din fericire, Beaver Builder vă poate ajuta să creați un site web de clasă mondială în timp record.
În acest articol, v-am arătat cum să vă creați paginile cu Beaver Builder în cinci pași:
- Instalați Beaver Builder pe site-ul dvs. și adăugați o pagină nouă.
- Începeți cu un șablon de aspect pentru a vă oferi idei de design sau pentru a economisi timp.
- Personalizați-vă aranjamentul cu coloane și rânduri.
- Adăugați conținut cu module.
- Salvați elementele cu conținutul și setările lor pentru utilizare ulterioară.
Aveți întrebări despre crearea paginilor cu Beaver Builder? Anunțați-ne în secțiunea de comentarii de mai jos!
