Cum se creează un cursor pentru categoria de produse pentru WooCommerce
Publicat: 2024-10-03Adăugarea unui cursor de categorie de produse oriunde în magazinul dvs. WooCommerce poate îmbunătăți semnificativ experiența utilizatorului, permițând clienților să răsfoiască și să descopere cu ușurință produse din orice secțiune a site-ului dvs. web.
Indiferent dacă îl plasați pe pagina de pornire, pe paginile produselor sau pe paginile personalizate, glisorul oferă o modalitate simplă de a vă prezenta categoriile și de a îmbunătăți vizibilitatea produsului.
În această postare pe blog, vă voi ghida prin pașii pentru a crea și adăuga un glisor pentru categorii de produse WooCommerce la orice pagină de pe site-ul dvs.
De ce să adăugați un glisor pentru categoria de produse în WooCommerce?
În mod implicit, WooCommerce afișează categorii de produse în secțiunea magazin, dar adăugarea unui glisor pentru categorii de produse în alte părți ale site-ului dvs. poate crește implicarea și poate genera conversii.
Plasarea acestui glisor pe pagina dvs. de pornire, paginile de destinație sau postările de blog facilitează vizitatorii să descopere și să exploreze diverse categorii de produse, încurajându-i să răsfoiască și să facă achiziții mai eficient.
Cum să adăugați un glisor pentru categoria de produse în WooCommerce
Cuprins
Adăugarea unui cursor pentru categoria de produse este ușoară cu Addon Elemento pentru Elementor. Acest instrument puternic vă permite să creați glisoare dinamice și captivante pentru magazinul dvs. WooCommerce, îmbunătățind descoperirea produselor și experiența utilizatorului.

Despre Elemento Addon pentru Elementor:
Addon Elemento pentru Elementor este un plugin versatil care vă ajută să construiți secțiuni WooCommerce frumoase și funcționale.
Oferă o varietate de widget-uri, inclusiv glisorul categoriei de produse, permițându-vă să prezentați fără efort categoriile de produse oriunde pe site-ul dvs.
Pasul 1: Instalați și activați WooCommerce & Elementor
Asigurați-vă că aveți WooCommerce & Elementor instalate și activate pe site-ul dvs. WordPress.


Dacă nu l-ați instalat, accesați Plugin-uri > Adăugați nou , căutați „WooCommerce” sau „Elementor” și faceți clic pe Instalați acum și activați .
Pasul 2: Instalați și activați pluginul Elemento Addons
Descărcați pluginul Elemento Addons de la ThemeHunk.

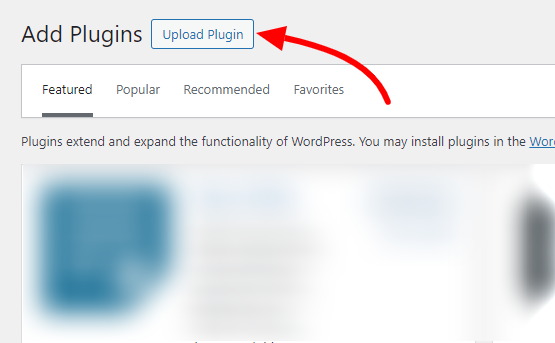
Pe tabloul de bord WordPress, navigați la Plugin-uri > Adăugați nou .

Faceți clic pe butonul Încărcare plugin , apoi selectați fișierul zip descărcat.

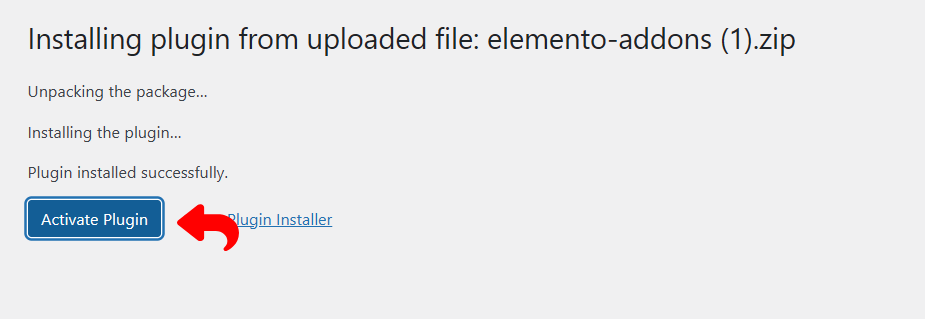
Faceți clic pe Instalare acum și apoi Activați pluginul.
Pasul 3: Creați o pagină nouă cu Elementor

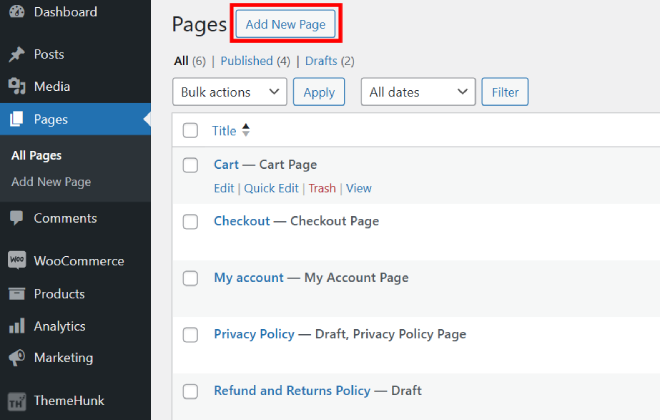
Pentru a crea o pagină nouă, accesați secțiunea Pagini și faceți clic pe „ Adăugați nou ”. Dacă doriți să schimbați ceva, puteți alege și o pagină existentă pe care să o editați.
În plus, puteți adăuga cu ușurință un cursor de categorie de produse pe orice pagină pentru a vă afișa frumos produsele.


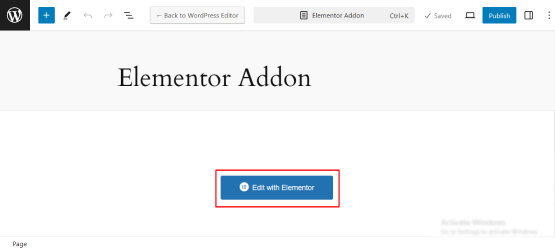
Faceți clic pe Editare cu Elementor pentru a deschide generatorul de pagini Elementor.
Odată ajuns în editorul Elementor, faceți clic pe pictograma + pentru a adăuga o nouă secțiune.
Alegeți structura dorită pentru secțiunea de glisare (de exemplu, aspectul cu o singură coloană).
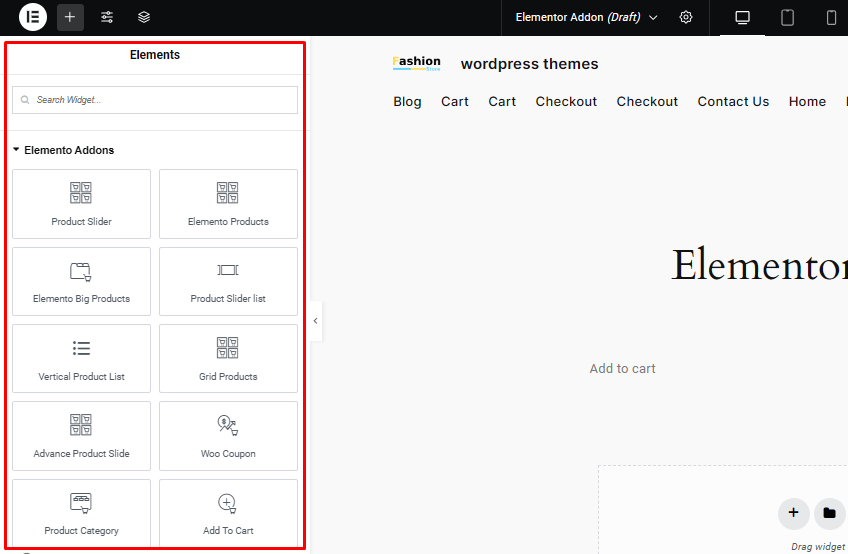
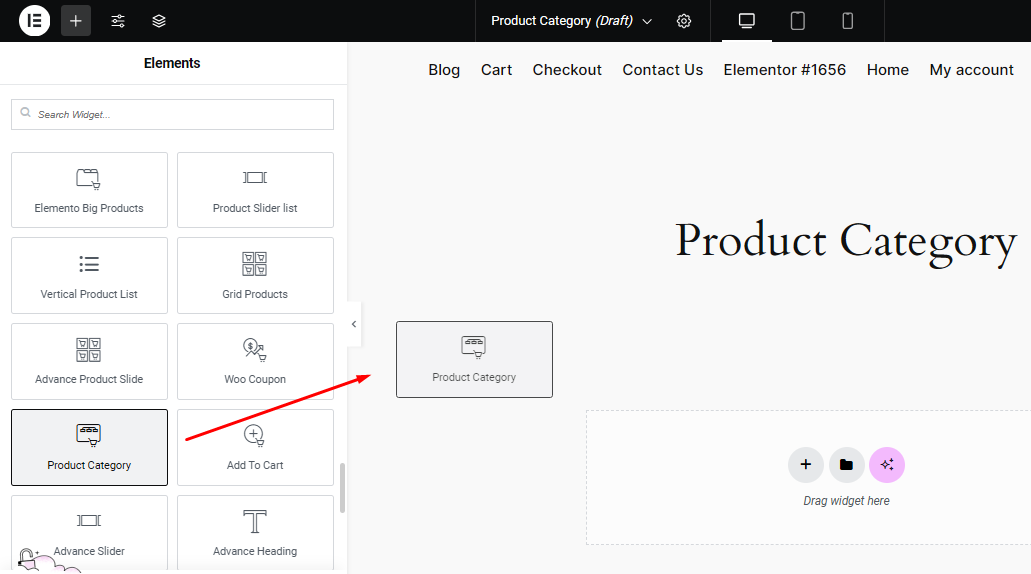
Pasul 5: Căutați widgetul Slider Category de produse

În panoul Elementor, căutați „Product Category Slider” (acest widget este disponibil în Elemento Addons ).

Trageți și plasați widgetul Slider categorie de produse în secțiunea creată.
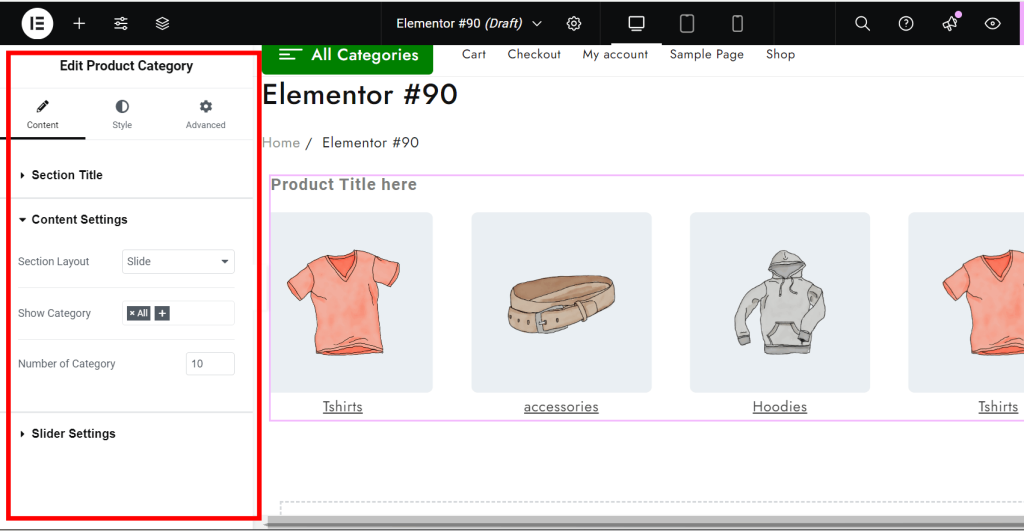
Pasul 6: Personalizați glisorul categoriei de produse

După adăugarea widget-ului, în stânga vor apărea opțiuni de personalizare.
Sub fila Conținut, selectați categoriile de produse WooCommerce pe care doriți să le afișați în glisor.
Puteți personaliza numărul de produse per diapozitiv, opțiunile de aspect, viteza glisorului și multe altele în filele Aspect și Stil.
În plus, configurați setările de navigare, inclusiv activarea săgeților sau punctelor.
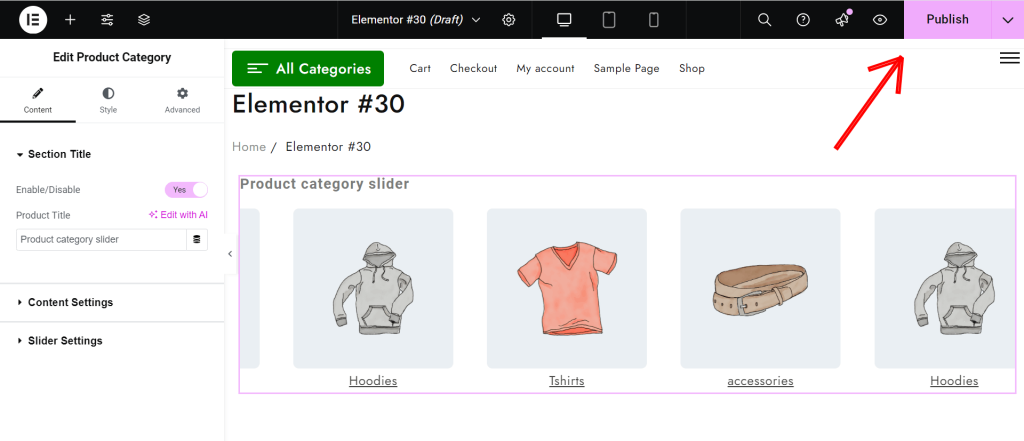
Pasul 7: Publicați și previzualizați

După ce sunteți mulțumit de configurație, faceți clic pe Publicați pentru a activa pagina.

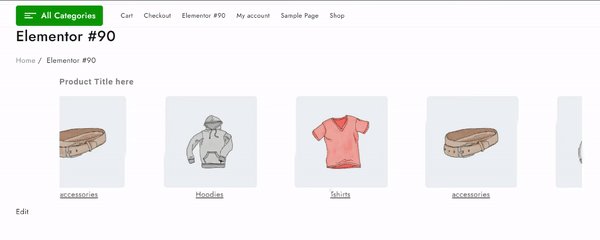
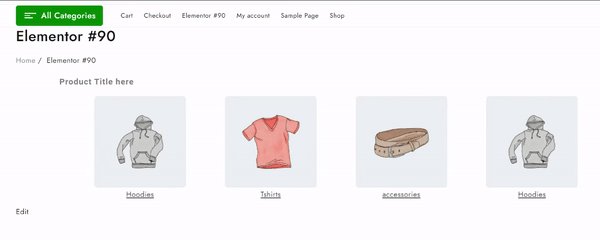
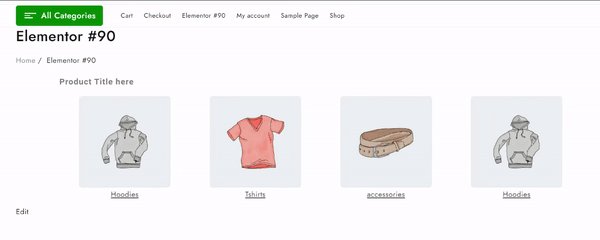
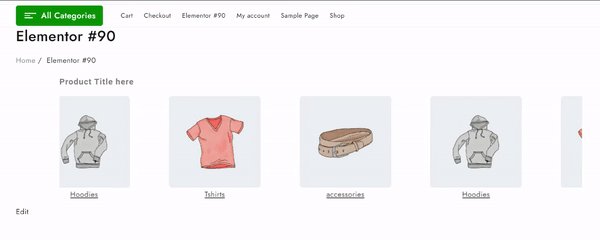
Glisorul categoriei de produse va fi acum vizibil pe pagina nou creată.
FAQ
Î: Ce este un cursor de categorie de produse în WooCommerce?
Răspuns: Un cursor de categorie de produse este un element vizual pe un site de comerț electronic care afișează diferite categorii de produse într-un format glisant, permițând utilizatorilor să răsfoiască cu ușurință diverse categorii.
Î: Pot personaliza aspectul cursorului de categorie?
Răspuns: Da, majoritatea pluginurilor de glisare oferă opțiuni de personalizare, inclusiv:
Dimensiunea glisorului și tranzițiile
Culori de fundal
Stiluri de text și aspect de butoane
Navigare cu săgeți și stiluri de paginare
Î: Ce ar trebui să fac dacă glisorul meu categorie este absent?
Răspuns: Asigurați-vă că pluginul este instalat și activat.
Verificați setările cursorului pentru opțiuni de vizibilitate.
Asigurați-vă că există produse atribuite categoriilor afișate.
Ștergeți orice plugin de stocare în cache sau memoria cache a browserului dvs
Concluzie
Adăugarea unui cursor de categorie de produse în magazinul dvs. WooCommerce este o modalitate excelentă de a îmbunătăți experiența utilizatorului, de a îmbunătăți vizibilitatea produsului și de a genera conversii.
Cu Addon Elemento pentru Elementor, crearea unui glisor interactiv și atractiv din punct de vedere vizual este simplă și eficientă.
Prezentându-vă categoriile de produse într-un format dinamic, le faceți mai ușor pentru clienți să exploreze ofertele dvs., încurajând mai multă implicare și sporind vânzările pe site-ul dvs.
Dacă ați găsit acest articol util, vă rugăm să-l împărtășiți prietenilor dvs. Dacă aveți întrebări, lăsați un comentariu mai jos și vă vom ajuta. Multumesc pentru lectura!
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo și, de asemenea, Urmărește-ne pe Facebook și Twitter
Mai multe lecturi utile:
- Cum să remediați „Actualizarea eșuată. Răspunsul nu este un răspuns JSON valid” în WordPress
- Cum să faceți compatibilitatea pentru stocarea comenzilor de înaltă performanță cu pluginul WooCommerce
