Utilizați pluginul WordPress Form Builder pentru a crea cu ușurință un test
Publicat: 2018-11-15Testul online a devenit o sursă ingenioasă nu numai pentru cercetătorii de marketing, ci și pentru toate categoriile de oameni. Este fezabil deoarece oricine poate crea un test și poate ajunge cu ușurință la un verdict cu privire la orice problemă.
În perioada precedentă, a fost o sarcină destul de grea să organizezi un test, deoarece oamenii au fost nevoiți să ia în considerare o mulțime de lucruri. Cu toate acestea, pentru binele internetului, a devenit cea mai ușoară lucrare.
În acest articol, vă vom arăta cum să creați un test utilizând generatorul de formulare WordPress Fluent Forms. Dar pentru o mai bună înțelegere, articolul este împărțit în trei segmente. Vom începe prin a vă arăta cum să creați un design simplu de chestionar. Dar dacă doriți să treceți la altă secțiune, utilizați linkurile rapide furnizate mai jos.
- Test de bază
- Test pe mai multe coloane
- Logica condiționată
- Pas de formular
Test de bază
Pentru a crea un chestionar, sondaje, sondaje sau alte formulare, mai întâi de toate, va trebui să instalați un plugin pentru generatorul de formulare WordPress în WordPress. În acest scop, am instalat WP Fluent Form în WordPress-ul meu. Are o mulțime de caracteristici incluse chiar și în versiunea gratuită. Mai mult, puteți obține o mulțime de documentație care vă poate ghida pentru a crea orice formular.

Puteți crea diverse tipuri de chestionare. Printre toate stilurile de chestionare, chestionarele cu răspunsuri multiple, bazate pe întrebări, sunt cele mai utilizate.
Descărcați WP Fluent Forms, dacă nu ați făcut-o deja!
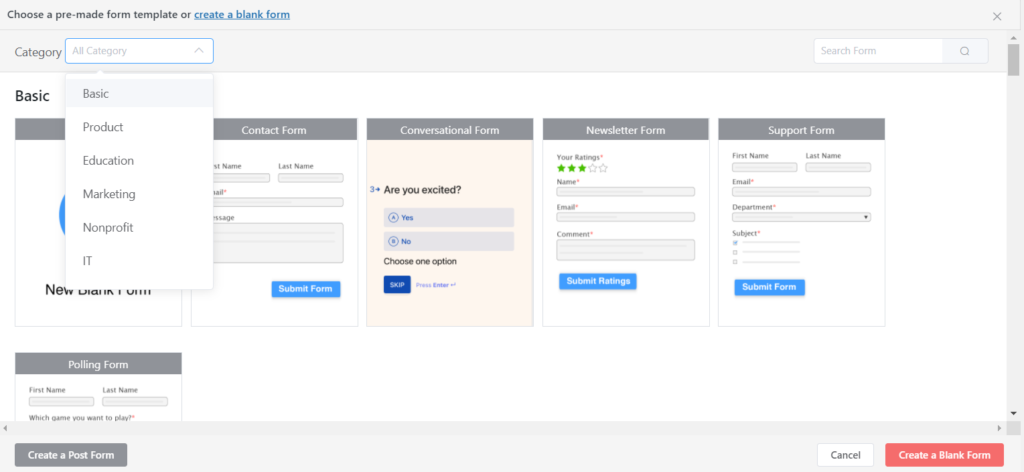
După ce instalați pluginul WP Fluent Form pe WordPress, accesați secțiunea Formular nou din bara laterală. Va apărea o fereastră pop-up cu toate șabloanele de formulare predefinite. Cu toate acestea, vom alege un formular gol pentru scopul nostru.

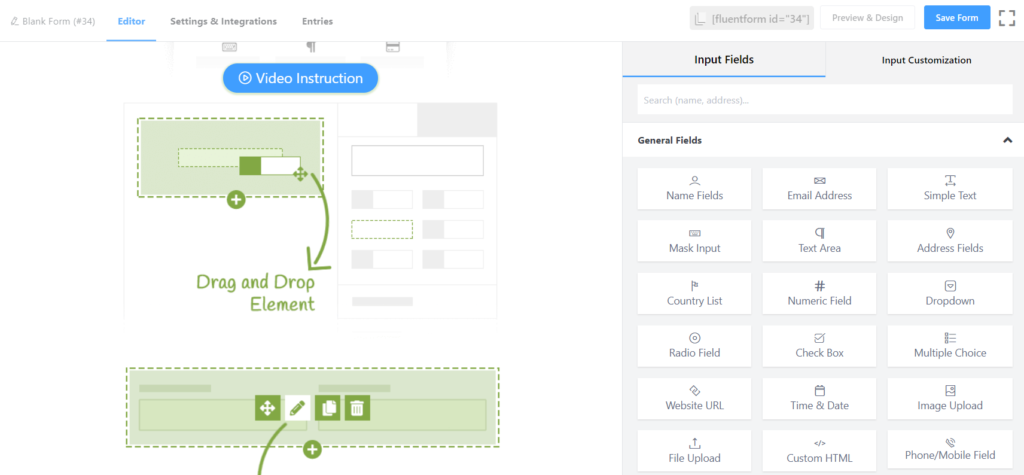
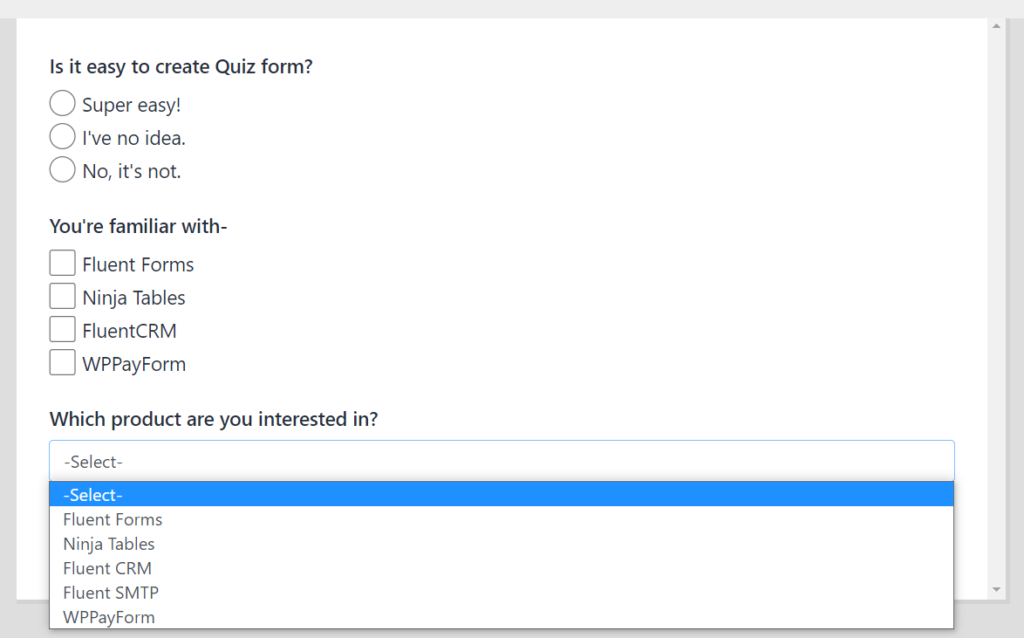
Pentru a crea un test, puteți selecta mai multe câmpuri. De exemplu, puteți utiliza câmpul de nume , câmpul de e-mail , butonul radio , zona de text simplă , câmpul drop -down, caseta de selectare etc. pentru un formular de chestionar de bază. Mai mult, puteți utiliza, de asemenea, câmpuri și containere avansate pentru a crea un design de formular complex.

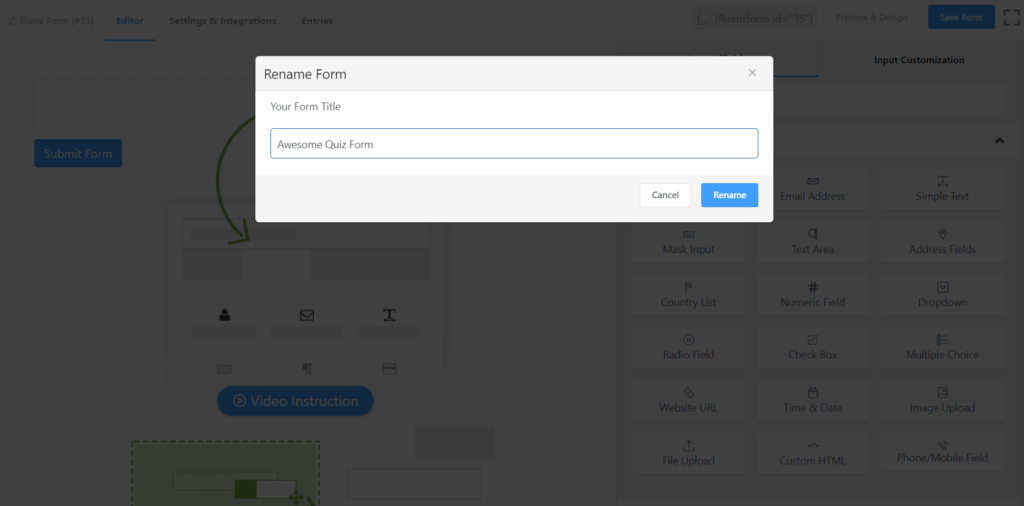
Apoi, setați numele testului din caseta Formular necomplet din partea de sus a părții stângi. Acest lucru vă va ajuta să identificați formularul de chestionar de alte formulare web pe care este posibil să le fi creat.

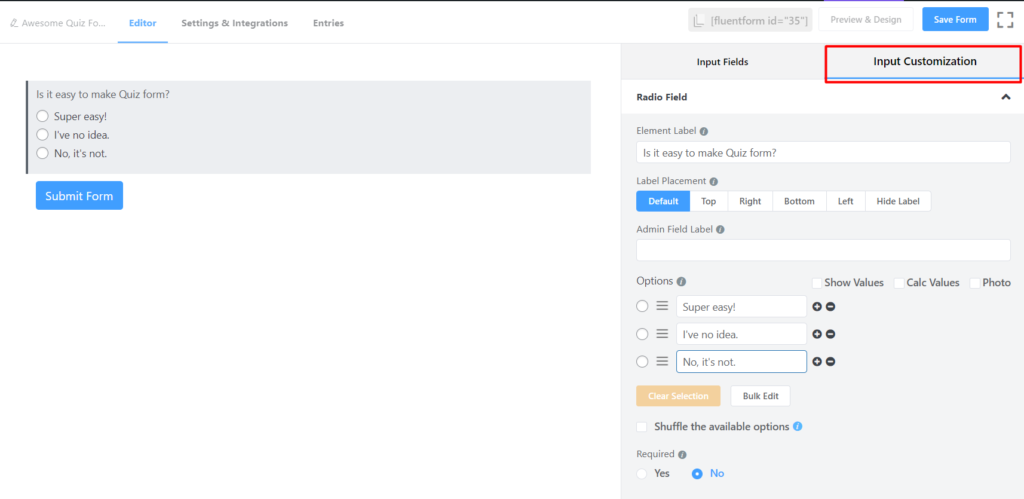
Să presupunem că doriți să creați un test în care ați dori să puneți un set de întrebări cu alegere multiplă și de tipul „Scrieți răspunsul de mai jos”. În acest caz, mai întâi, faceți clic pe butonul radio din câmpul general și va ajunge automat în tabloul de bord.

În câmpul butonului radio , puteți vedea o mulțime de opțiuni disponibile în panoul din dreapta al tabloului de bord. Puteți personaliza întrebările din Personalizarea intrării .
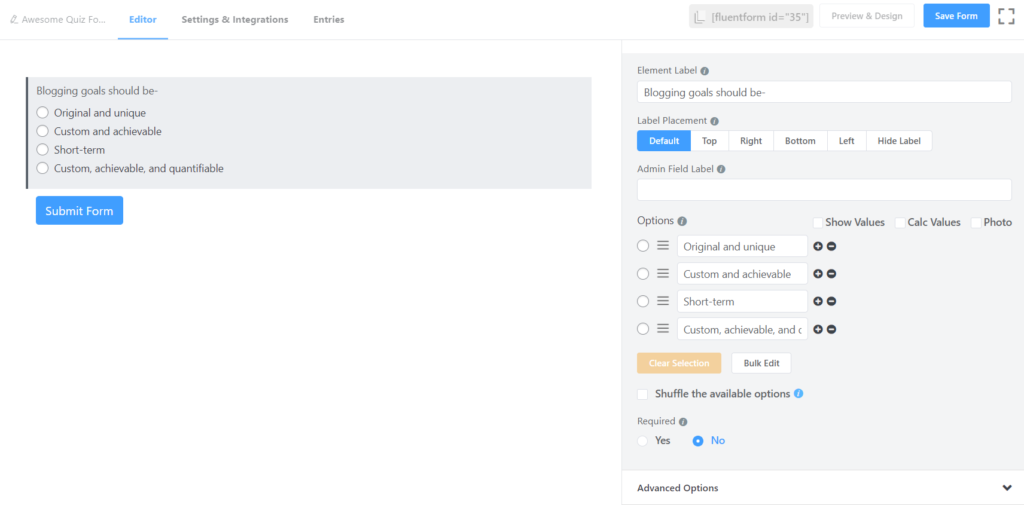
Să presupunem că vrei să cunoști obiectivele de blogging ale publicului tău. Apoi tastați „Obiectivele mele de blogging includ – ” în eticheta elementului. Să presupunem că doriți să oferiți patru opțiuni pentru răspuns. În acest caz, puneți răspunsurile în panoul Opțiuni .

În acest fel, puteți crea cu ușurință un formular de test cu o singură linie.

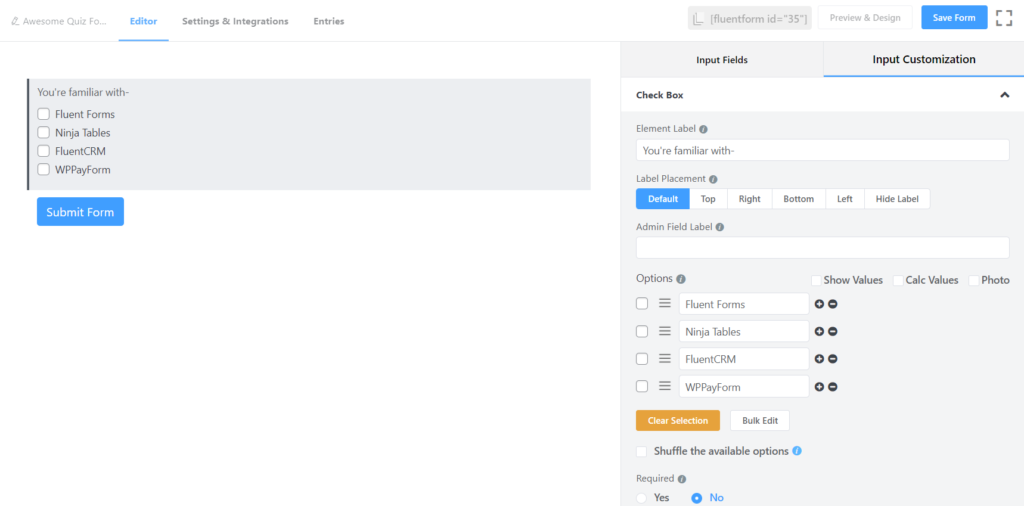
Puteți folosi și alte câmpuri pentru a aduce unele variații la test. De exemplu, cineva poate dori să creeze un test în care dorește să stabilească mai multe întrebări cu răspunsuri multiple și de tip casetă, în care participanții își vor oferi propriile răspunsuri în casete.

După aceea, puteți edita câmpul și scrie întrebarea dorită pe eticheta elementului .
În plus, puteți face testul mai captivant utilizând alte câmpuri din WP Fluent Form, cum ar fi caseta de selectare sau butonul drop -down. De exemplu, doriți să stabiliți o întrebare la test în care răspunsul corect ar fi mai mult de unul. Deci, în acest caz, puteți utiliza caseta de selectare . În același mod, dacă doriți să setați orice întrebare ale cărei răspunsuri ar fi un simplu „ Da ” sau „ Nu ”, puteți implementa un câmp drop -down pe tabloul de bord.

Cu toate acestea, puteți crea întregul test utilizând orice câmp anume sau puteți crea un formular de chestionar personalizat în care pot fi utilizate diferite câmpuri.
Test pe mai multe coloane
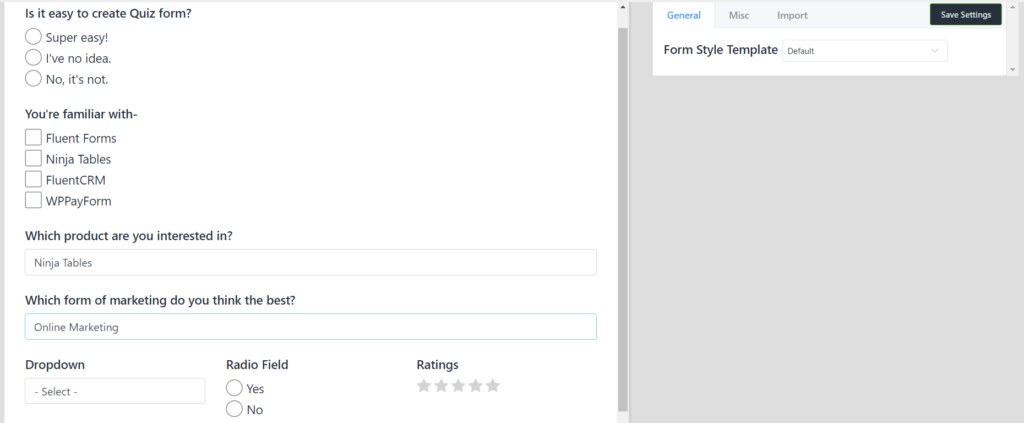
Să presupunem că doriți să creați un formular de test în care toate întrebările vor fi expuse în două coloane. În acest caz, puteți utiliza un Container . Puteți chiar să setați întrebări în până la șase coloane folosind containere cu WP Fluent Forms. Acum, să vedem cum să creați un formular de test folosind coloane.

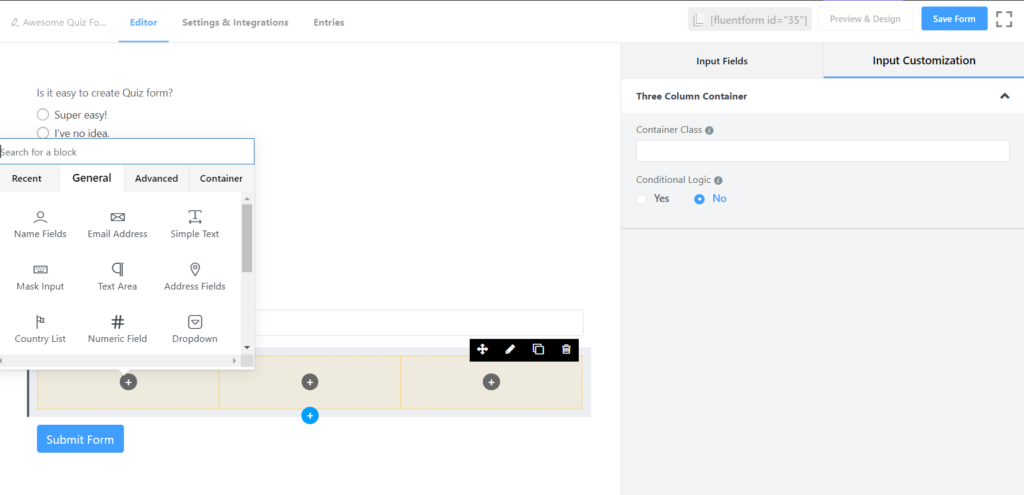
Pentru a crea un formular de test cu mai multe linii, faceți clic pe opțiunea Două coloane din Container . Cu toate acestea, puteți utiliza până la șase coloane și chiar le puteți aplica logica condiționată. Dar, în acest conținut, voi crea un test folosind doar două coloane.
Deci, după ce faceți clic pe Two Column , acesta va merge la tabloul de bord și de acolo puteți crea o structură pentru test. Te voi ghida pas cu pas.
Puteți vedea două semne pentru butonul de adăugare ( + ) în ambele casete. Puteți menține secvența începând să creați întrebarea din partea stângă. În acest caz, voi scrie o întrebare pentru un test din partea stângă și voi menține secvența de numerotare de sus în jos.
Acum, faceți clic pe butonul de adăugare ( + ) și veți vedea că va apărea o altă opțiune pe ecran.

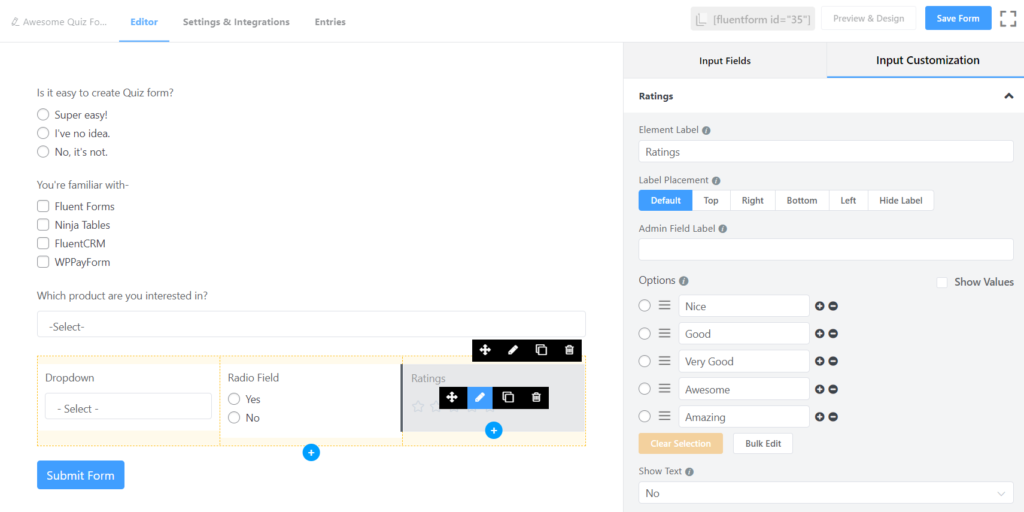
Puteți selecta câmpurile necesare din casetă. Să presupunem că doriți să utilizați butonul drop -down pentru prima întrebare. În acest caz, faceți clic pe butonul derulant și se va seta automat în coloana din stânga. După aceea, puteți personaliza câmpul ca capturi de ecran partajate.
Puteți crea întregul test folosind diverse câmpuri. Mai mult, puteți scrie următoarea întrebare chiar sub butonul drop -down. În acest caz, dacă aduceți cursorul pe caseta drop -down și puteți vedea o opțiune de adăugare ( + ) va apărea chiar sub acea casetă ca imagine.
Dacă faceți clic pe butonul marcaj roșu, pe ecran va apărea o altă casetă de unde puteți selecta câmpul necesar pentru următoarea întrebare.
Urmând această metodă, puteți crea cu ușurință un test pe mai multe coloane.
Logica condiționată
Acum, să introducem logica condiționată. Logica condiționată este esențială pentru a crea un test. Nu este esențial doar pentru formularul de sondaj de feedback sau pentru cele de cerere de angajare, dar este posibil să simțiți necesitatea acestuia în aproape orice formă.
Logica condiționată vă poate ajuta să obțineți răspunsuri autentice de la participanți. Să presupunem că doriți să puneți o întrebare la test folosind butonul drop -down. Dar este, de asemenea, crucial să cunoaștem logica reală din spatele răspunsurilor participanților. În acest caz, puteți utiliza cu ușurință logica condiționată.

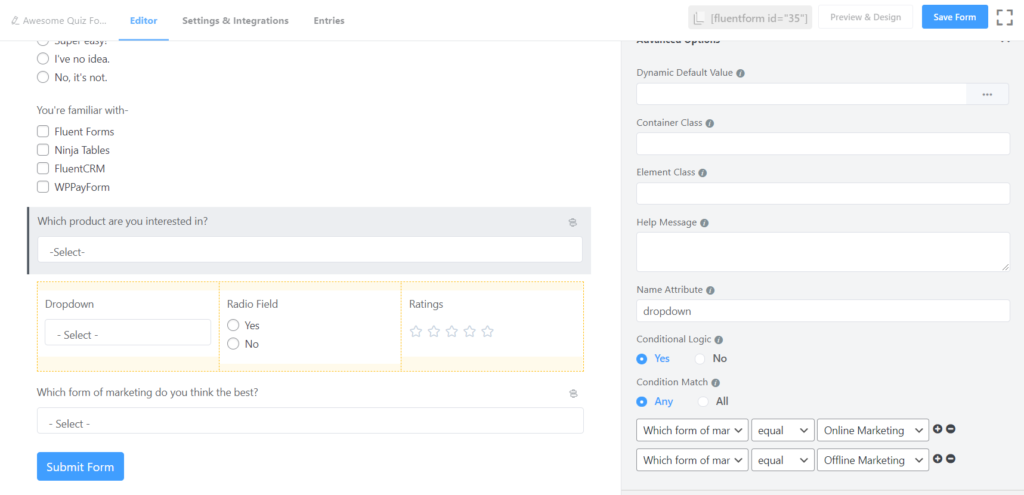
Pentru a utiliza logica condiționată, în primul rând, trebuie să creați întrebarea principală la care doriți să adăugați condiția. De exemplu, vreau să pun din nou întrebarea anterioară: „ Care formă de marketing crezi că este cea mai bună? ” Și vreau să păstrez două răspunsuri „ Marketing online ” și „ Marketing offline ” în câmpul drop-down.
Deci, faceți clic pe meniul drop -down

După aceea, faceți din nou clic pe câmpul de text simplu și acesta va merge chiar sub butonul drop -down. După aceea, îl puteți personaliza în funcție de cerințele dvs.
Acum, dacă faceți clic pe Opțiunea avansată , pe ecran vor apărea câteva opțiuni de nivel avansat și de acolo puteți selecta logica condiționată pentru formularul de chestionar.
Și după aceea, trebuie să setați logica din cele trei casete care se află pe marginea de jos a panoului. Să presupunem că doriți să aflați motivele separat pentru marketingul online . În acest caz, mai întâi, selectați opțiunea pentru răspunsul de marketing online .

Dacă doriți un alt câmp pentru cei care au răspuns Offline Marketing , atunci urmați aceeași procedură. După aceea, puteți verifica, făcând clic pe butonul Previzualizare , dacă funcționează sau nu conform cerințelor dvs.
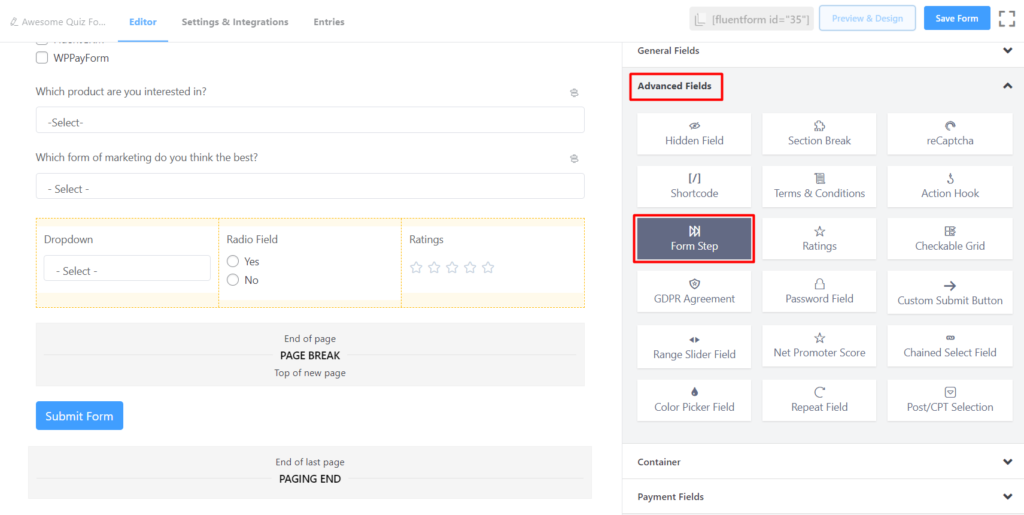
Pas de formular
O altă caracteristică ingenioasă a Fluent Forms este că puteți crea formulare de chestionare în mai multe pagini folosind funcționalitatea Form Step. Dacă trebuie să creați un formular de chestionar lung, îl puteți utiliza. Oamenii evită întotdeauna sarcinile de marketing, cum ar fi apelurile telefonice, mesajele text,
În acest caz, dacă puteți crea un formular care să atragă clienții, este posibil să obțineți un rezultat de top. Procesul este și el destul de simplu.
Pentru a utiliza câmpul Pas de formular în test, în primul rând, faceți clic pe Câmpurile avansate și apoi va apărea un nou panou pe ecran. Puteți vedea acolo butonul Form Step ca imagine. Pur și simplu trageți-l din panoul Avansat și plasați-l în locul preferat de unde doriți să începeți o nouă pagină.

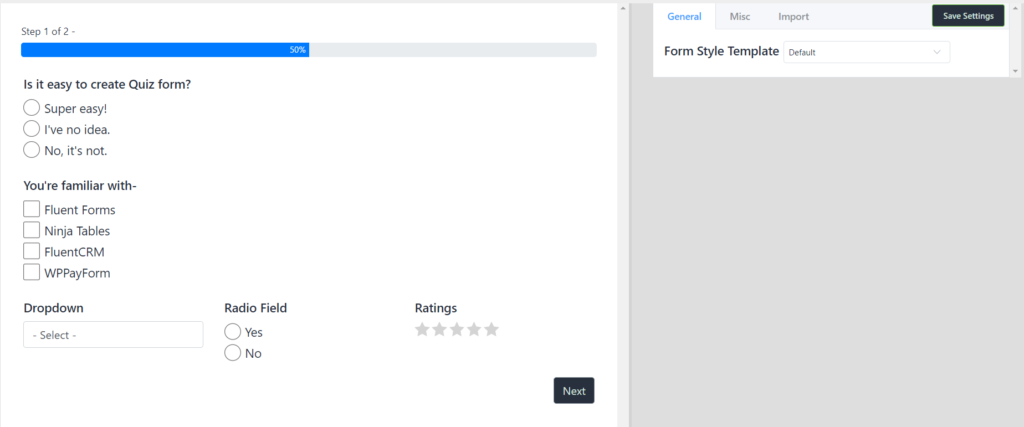
După aceea, puteți verifica aspectul său de ieșire făcând clic pe butonul de previzualizare și o va afișa ca în imagine. De acolo, vă puteți da seama cum arată.

Aceasta este modalitatea eficientă de a crea un formular de chestionar de bază folosind Formulare Fluent. Cu toate acestea, pluginul Fluent Forms WordPress oferă o mulțime de câmpuri de verificare în versiunea gratuită. Așadar, puteți crea un design remarcabil pentru test, epuizând aceste câmpuri.
Evident, puteți folosi alte plugin-uri WordPress pentru a face un test online. Dar, Fluent Forms WordPress Plugin a părut un generator de formulare ingenios, deoarece oferă mult câmp în versiunea gratuită. În timp ce, dacă alte plugin-uri disponibile pentru generatorul de formulare, de obicei, nu oferă atât de multe câmpuri în versiunea gratuită pentru a personaliza un formular.
