Cum să creezi un site web de restaurant utilizând WordPress și Elementor
Publicat: 2021-02-11Știați că 90% dintre oaspeți caută un restaurant online înainte de a lua masa? De fapt, este un număr mai mare decât orice altă industrie.
Deci nu va fi nicio surpriză dacă doriți să creați un site web pentru restaurantul dvs. după ce știți acest lucru. Dar acesta nu este de fapt singurul motiv pentru care te gândești să creezi un site web pentru restaurantul tău.
Un site web de restaurant poate fi locul perfect pentru a-ți arăta meniul delicios.
În plus, poți să-i lași pe oameni să verifice interiorul elegant al restaurantului tău cu câteva fotografii uimitoare. Dacă vă străduiți să oferiți clienților dvs. mai multă comoditate în orice mod posibil, nu există niciun motiv pentru a nu le oferi confortul de a rezerva o masă direct de pe mobilul sau computerul lor personal.
Dacă ești interesat să creezi un site web de restaurant, acesta ar putea fi blogul perfect pentru tine. Am adăugat, de asemenea, câteva exemple grozave de design de site-uri web pentru restaurante, din care vă puteți inspira și să vă creați singuri.
Deci, urmați-l până la linia de sosire, deoarece va fi unul distractiv.
De ce ar trebui să utilizați WordPress și Elementor pentru a crea un site web de restaurant

Te-ai hotărât să creezi un site web de restaurant? Felicitări, tocmai ai trecut de cel mai greu obstacol.
Este o percepție comună că crearea unui site web este o sarcină complexă. Realitatea este mult mai diferită. Deși există modalități complexe de a construi un site web, există și modalități mult mai simple.
Una dintre modalitățile mai ușoare de a crea un site web de restaurant este utilizarea WordPress, iar pentru a-l proiecta, nu există o opțiune mai bună decât Elementor.
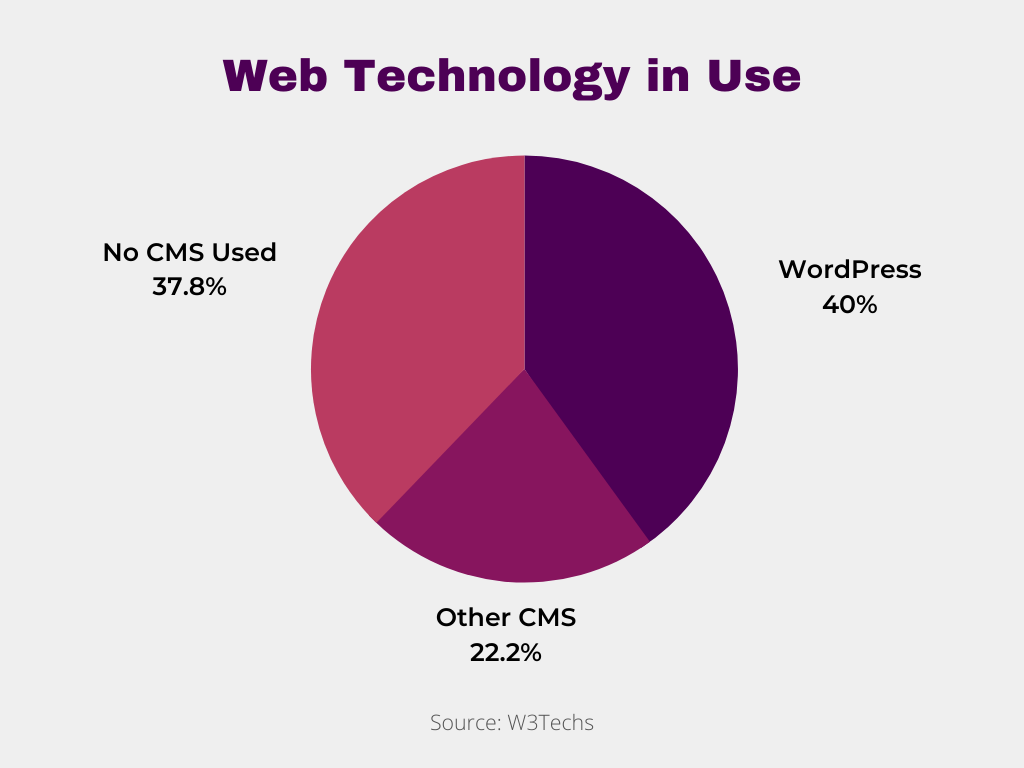
Aceasta este o combinație foarte populară în zilele noastre. Potrivit W3Techs, 40% din toate site-urile online sunt construite folosind WordPress.

Una dintre cele mai populare moduri de a proiecta pagini web folosind WordPress este Elementor. Acest generator de pagini are acum o instalare activă de peste cinci milioane.
Folosind WordPress și Elementor, este posibil să construiți un site web de restaurant care vă va ajuta să ajungeți mai ușor la clienții potențiali.
WordPress este un creator de site-uri web gratuit care vă permite să construiți un site web fără abilități de codare. Da, nu trebuie să înveți nicio experiență de codificare pentru a construi un site web folosind aceasta. Mai mult, Elementor, un plugin WordPress care este disponibil atât în versiunea gratuită, cât și în versiunea premium, vă va ajuta să proiectați pagini atrăgătoare, toate fără o singură linie de cod.
În cele din urmă, Happy Addons este un supliment pentru Elementor pe care cu siguranță ar trebui să-l încercați pentru a crea niște modele frumoase.
De aceea credem că WordPress și Elementor sunt cel mai bun combo pentru a crea site-ul web al restaurantului tău. Acum retrageți-vă și permiteți-ne să vă ajutăm să construiți un site web uimitor pentru restaurantul dvs.
7 pași simpli pentru a crea un site web de restaurant în Elementor
Deci, să trecem la afaceri. Site-ul web al restaurantului dvs. este setat să fie gata. Pentru a începe, trebuie să îndeplinim următoarele cerințe preliminare. (Nu vă faceți griji, fără nume noi!)
- Un site WordPress
- Elementor Page Builder (gratuit)
- Suplimente fericite (gratuit)
- Suplimente fericite (Pro)
WordPress poate fi instalat pe orice furnizor de găzduire, dar cel mai bine este dacă aveți găzduire WordPress. După aceea, instalați generatorul de pagini Elementor și Happy Addons și sunteți gata să vă creați site-ul web al restaurantului.
Iată procesul complet despre cum puteți crea un site web WordPress folosind WordPress și Elementor în videoclip.
Pasul 1 – Creați o pagină nouă
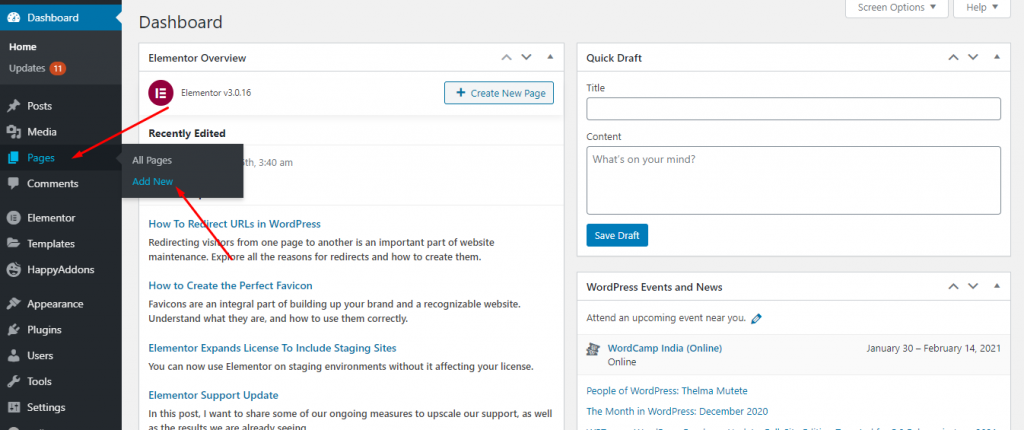
Mai întâi, conectați-vă la tabloul de bord WP Admin și navigați la Pagini > Adăugați nou .

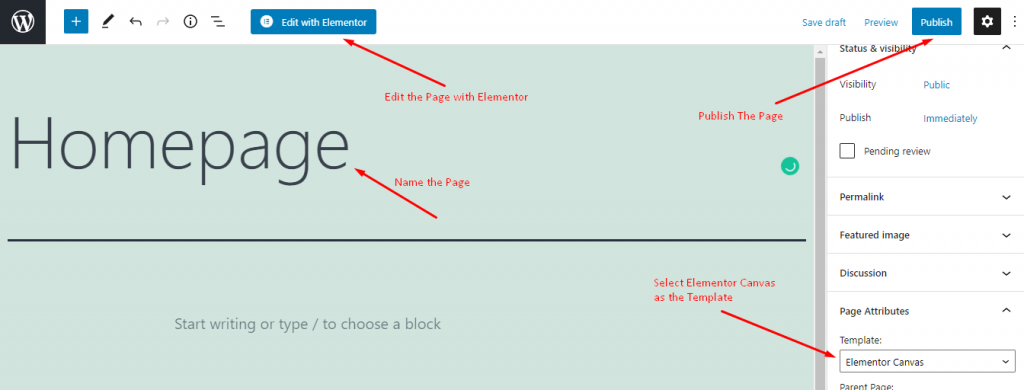
Aici puteți crea o pagină nouă. Dă-i un nume, așa cum am făcut noi. Deoarece vom folosi această pagină ca pagină de pornire, am numit-o pe a noastră „ Pagina de pornire”. De asemenea, vom seta șablonul implicit la „ Elementor Canvas ”, deoarece dorim să construim întreaga pagină cu Elementor. Puteți alege Elementor Full Width , care vă va permite să personalizați întreaga pagină fără meniu.
După aceea, publicați pagina din bara laterală din dreapta. Odată ce pagina este publicată și gata să fie personalizată, faceți clic pe „ Editați cu Elementor ” și veți fi redirecționat către generatorul de pagini Elementor.

Pasul 2 – Alegeți șablonul potrivit pentru site-ul web al restaurantului dvs
Cu generatorul de pagini Elementor, acum puteți modifica pagina în orice mod doriți. Dar, deoarece Elementor are o mulțime de șabloane gratuite și pro, nici nu trebuie să construiți paginile de la zero. Puteți alege doar un șablon existent.
Cu toate acestea, vom folosi un frumos Happy Template de la Happy Addons. Deoarece Happy Addons funcționează ca un supliment pentru generatorul de pagini Elementor, puteți utiliza cu ușurință Șabloanele Happy în loc de șabloanele implicite Elementor pentru a vă proiecta pagina.
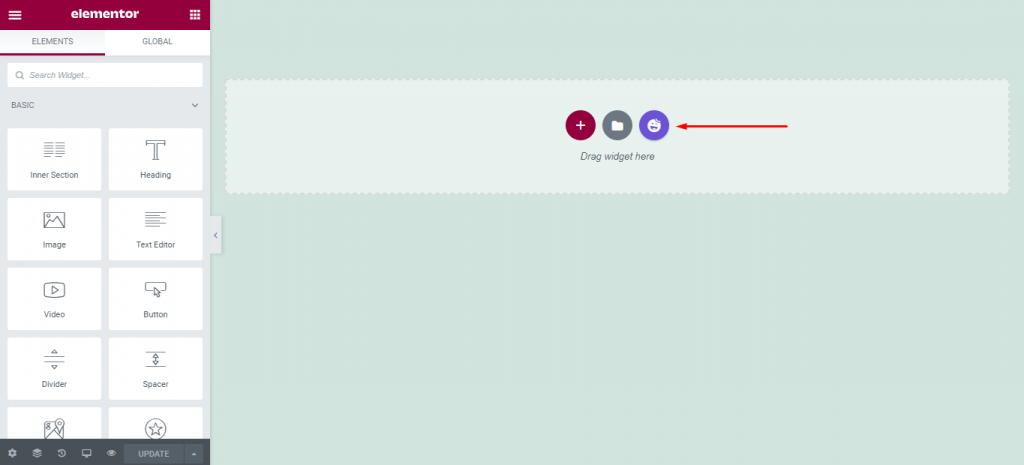
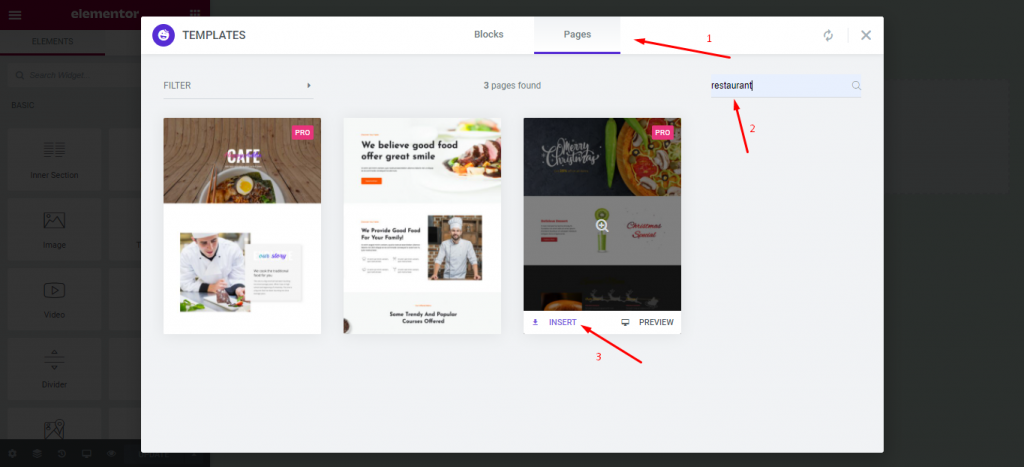
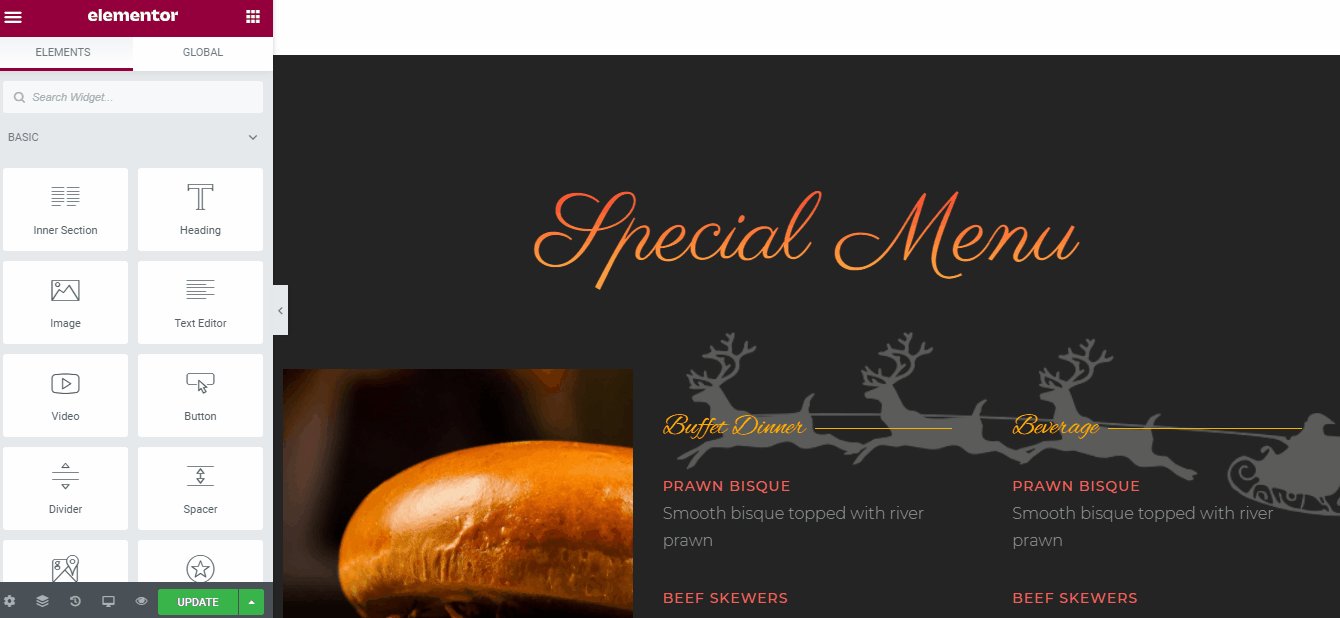
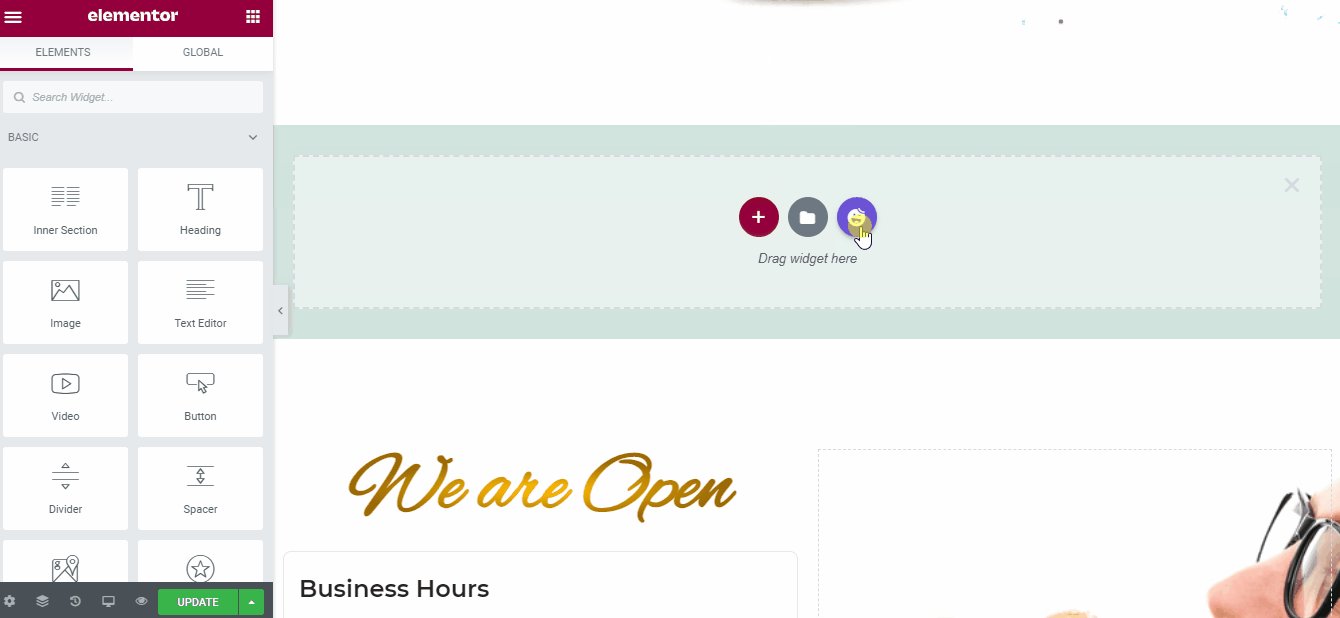
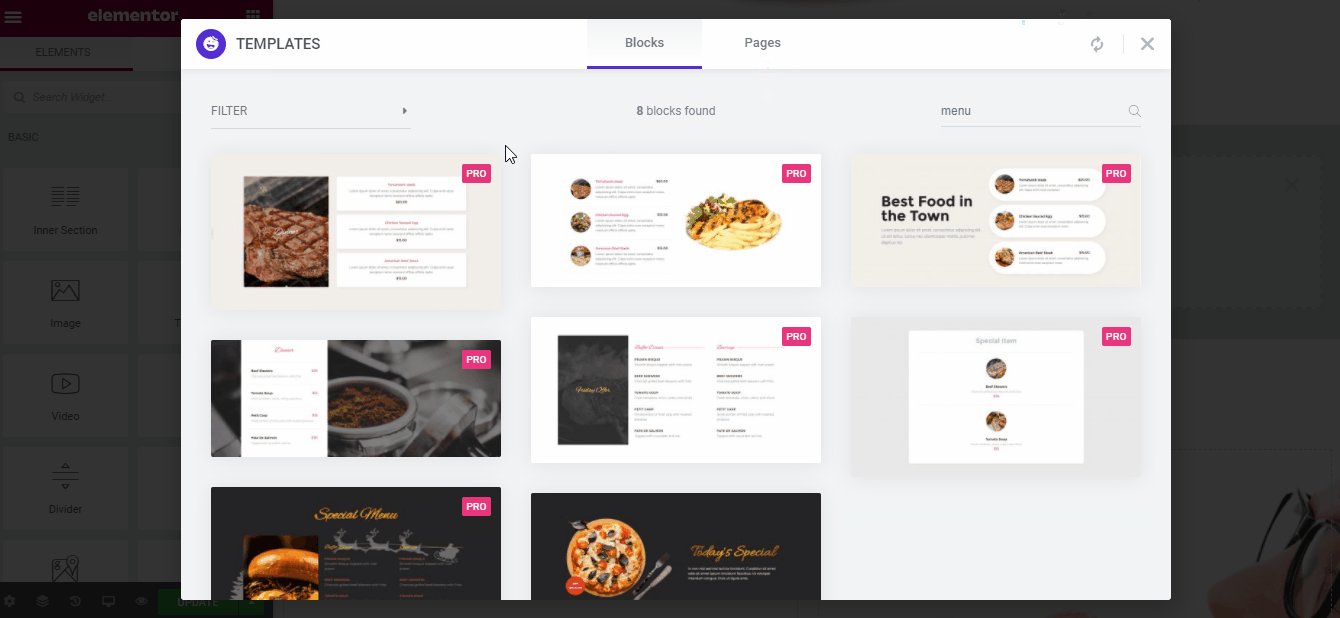
Pentru a face acest lucru, dați clic pe pictograma Fericit , iar din fila pagini, căutați și alegeți șablonul care se potrivește afacerii dvs.

Pentru restaurant, căutăm termenul „Restaurant” și am obținut 3 modele splendide. Cu toate acestea, puteți alege oricare dintre șabloane și le puteți personaliza în funcție de nevoile dvs.

După cum puteți vedea, în cele din urmă facem clic pe butonul Inserare , care va adăuga șablonul pe pagina noastră de pornire.
Pasul 3 – Adăugați un antet pe site-ul restaurantului dvs
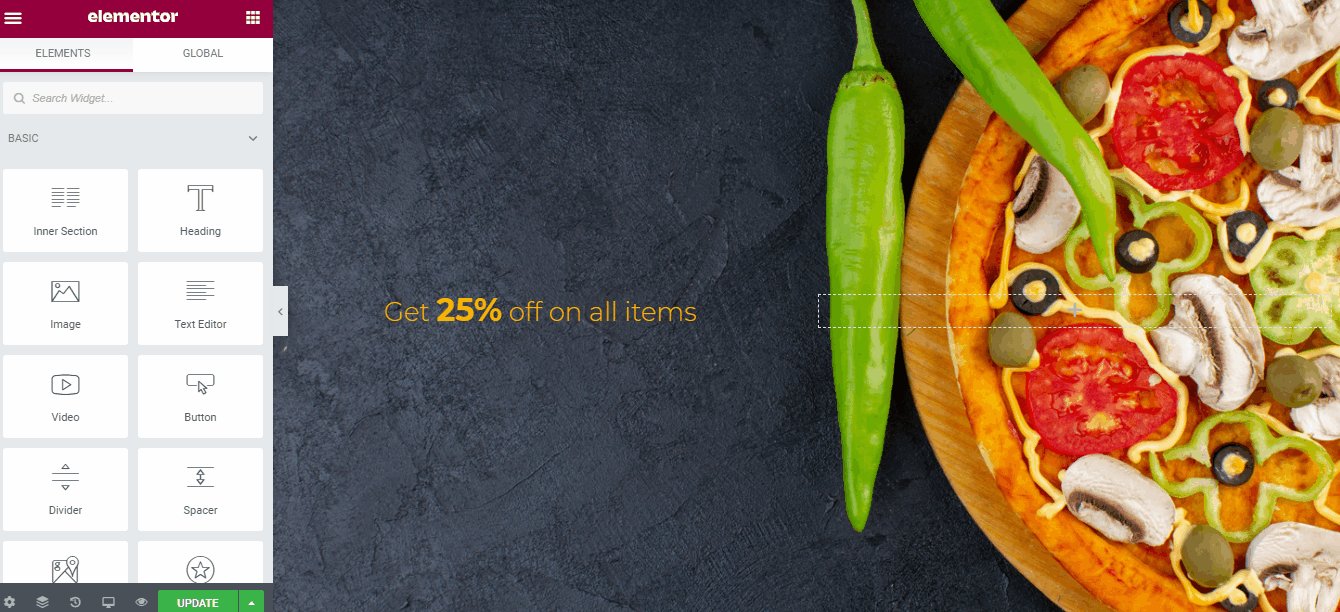
După ce ați introdus șabloanele, pagina va fi gata și o puteți personaliza pentru a o folosi pentru restaurantul dvs.
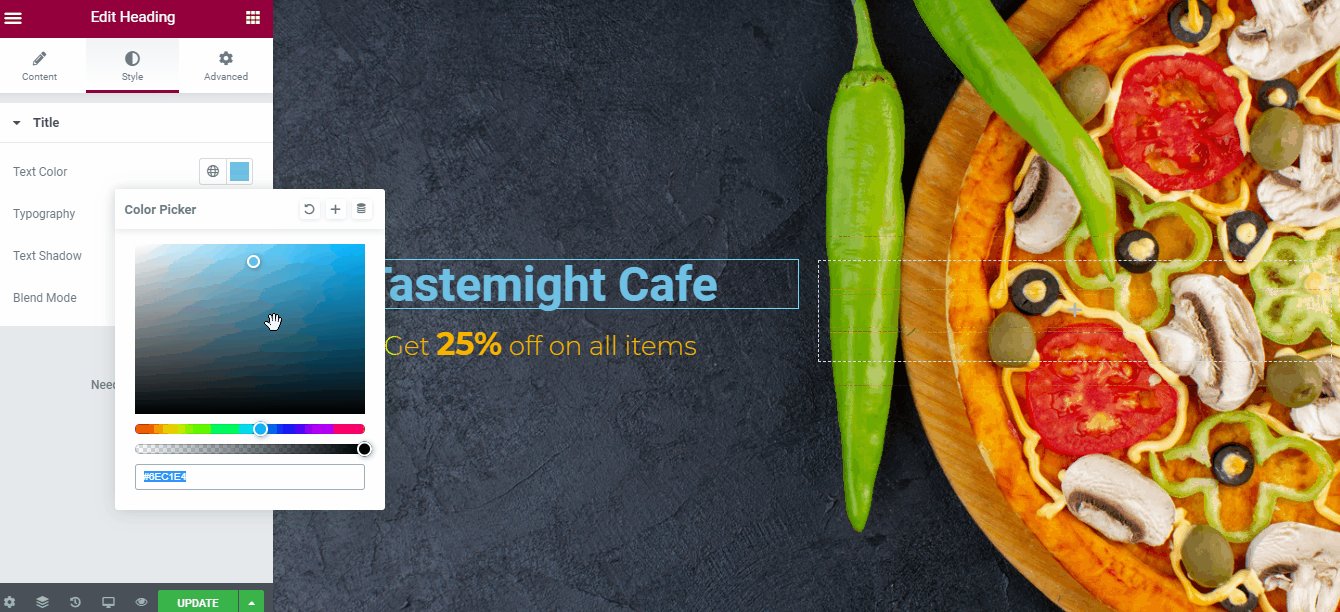
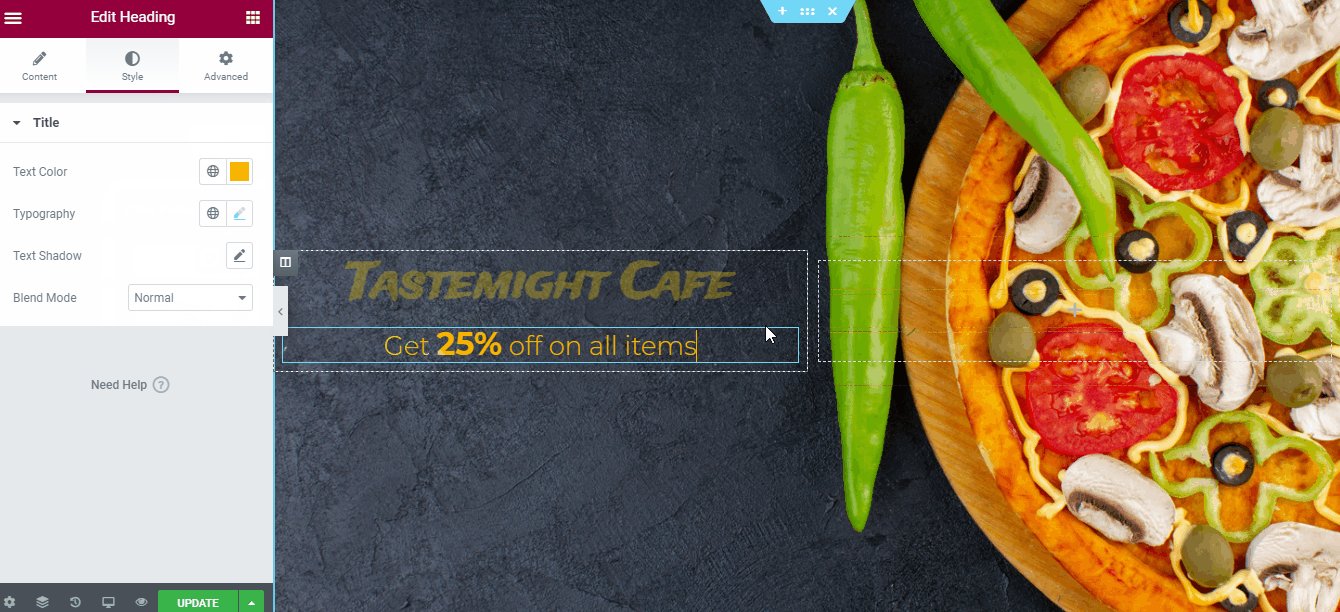
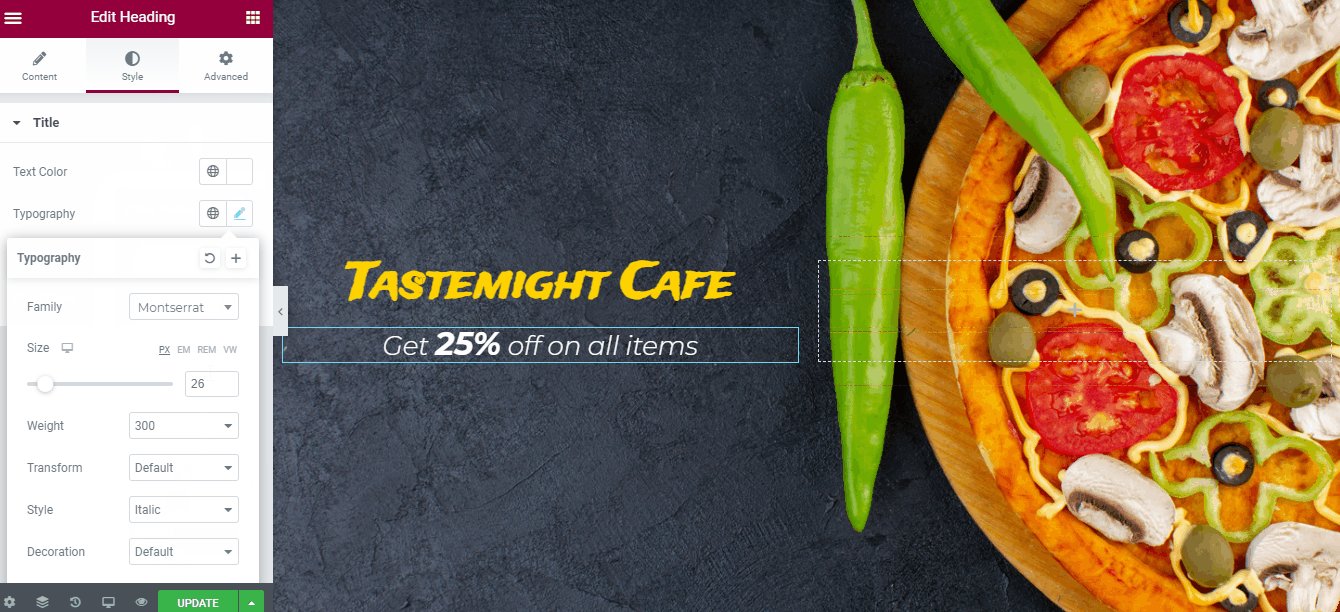
Vom începe prin a adăuga un antet la pagină, care va afișa numele și sloganul restaurantului nostru. Iată cum puteți face asta prin simpla glisare și plasare și un pic de stil.

Adăugarea unui antet este foarte importantă, deoarece vă ajută să vă afișați instantaneu identitatea mărcii odată ce vizitatorii dvs. intră pe site-ul dvs. După personalizarea antetului, vom personaliza acum corpul paginii de pornire.
Pasul 4 – Creează-ți secțiunea Delicious Menu
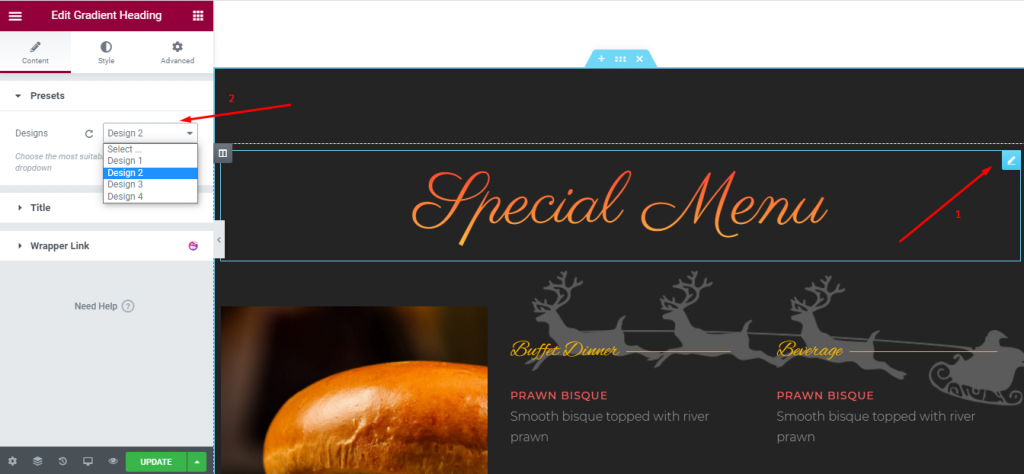
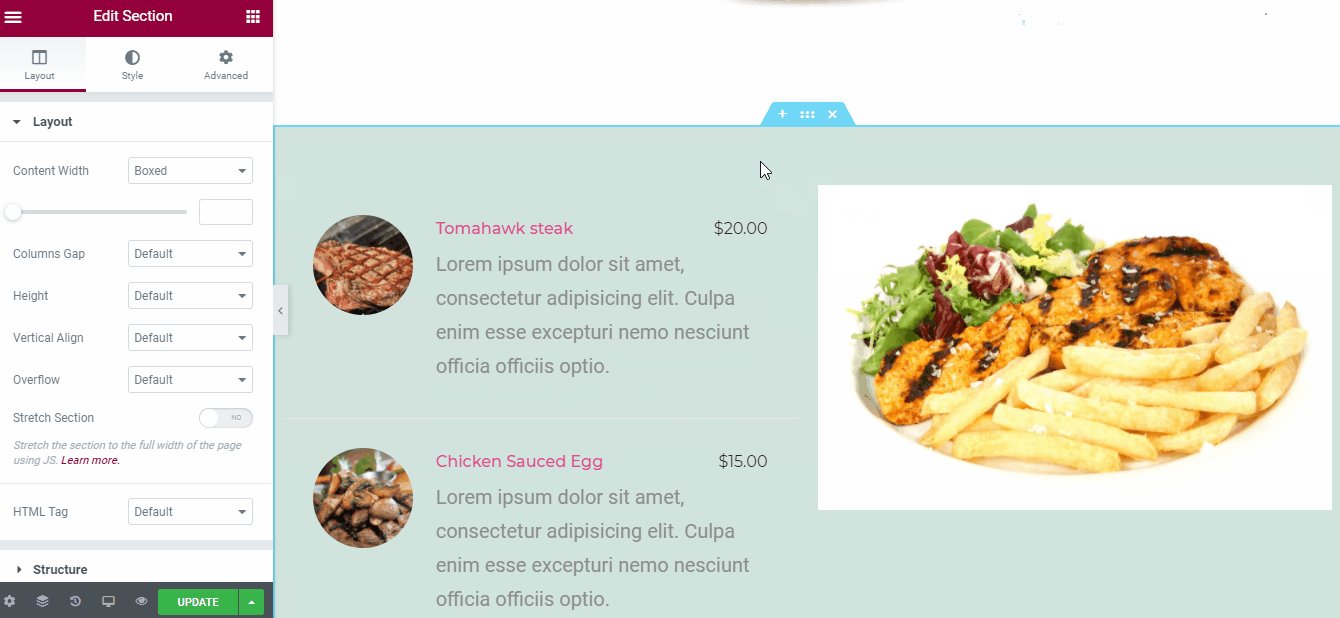
O pagină de restaurant este incompletă fără o secțiune de meniu. Deoarece șablonul nostru a venit deja cu o secțiune de meniu, acum îl vom personaliza după preferințele noastre.

Puteți alege dintre setările gata făcute sau chiar personalizați fontul, culorile și dimensiunile, toate din fila Conținut și stil pe care o puteți vedea din imaginea de mai sus.
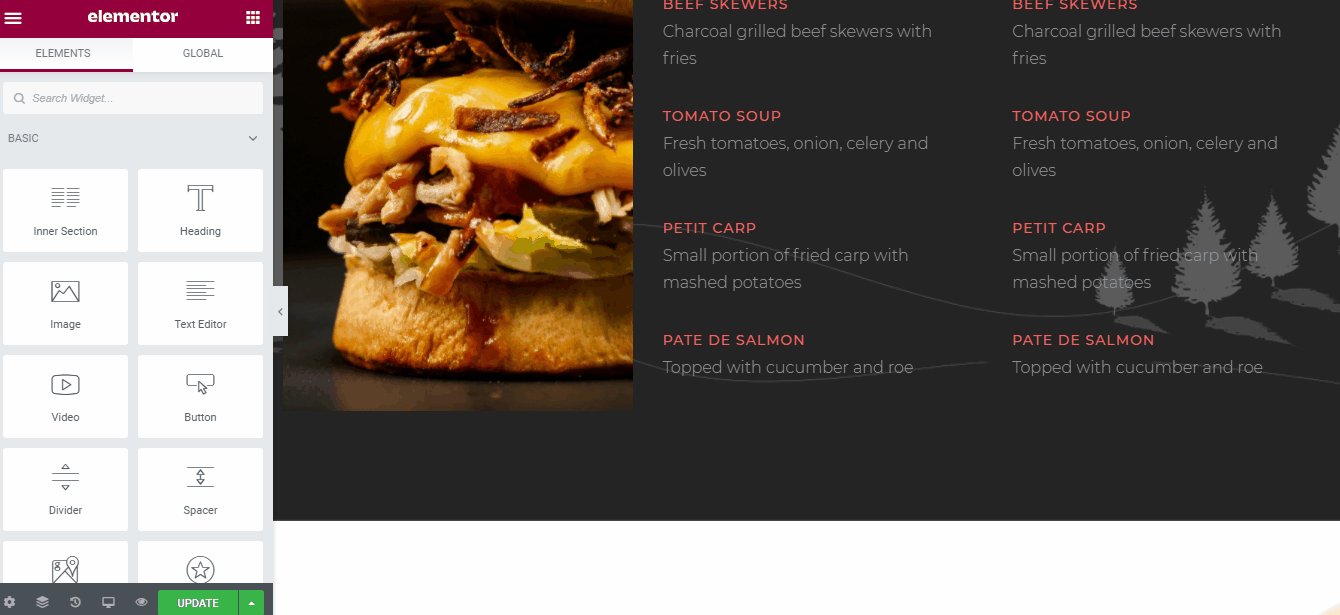
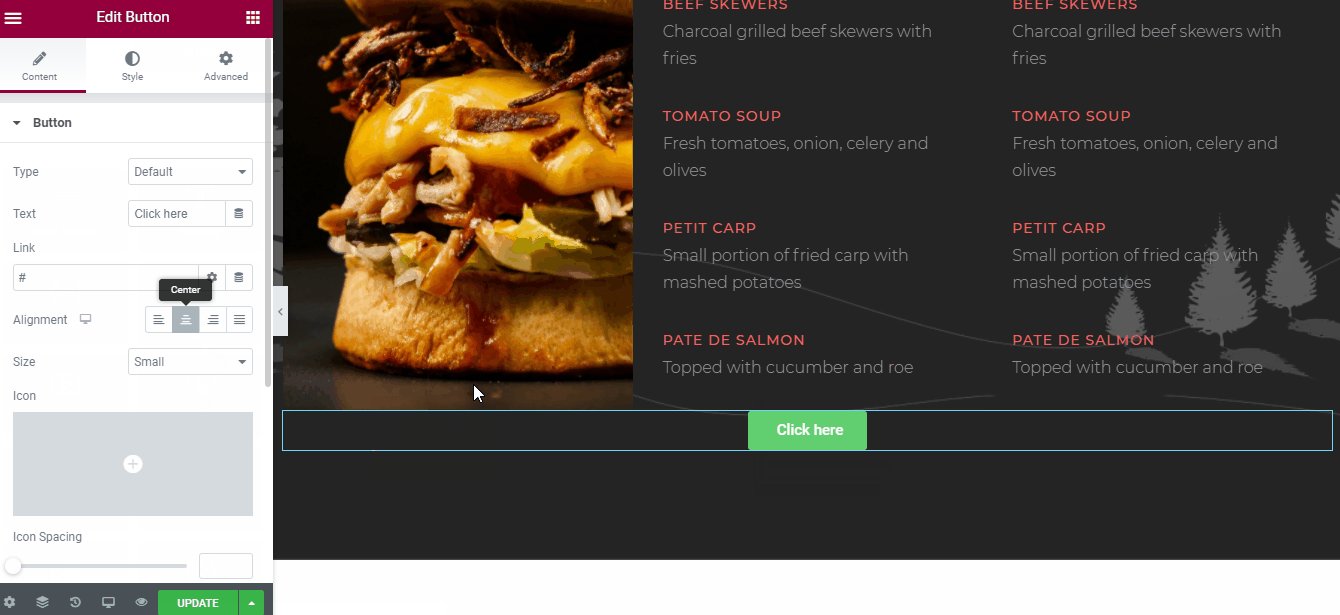
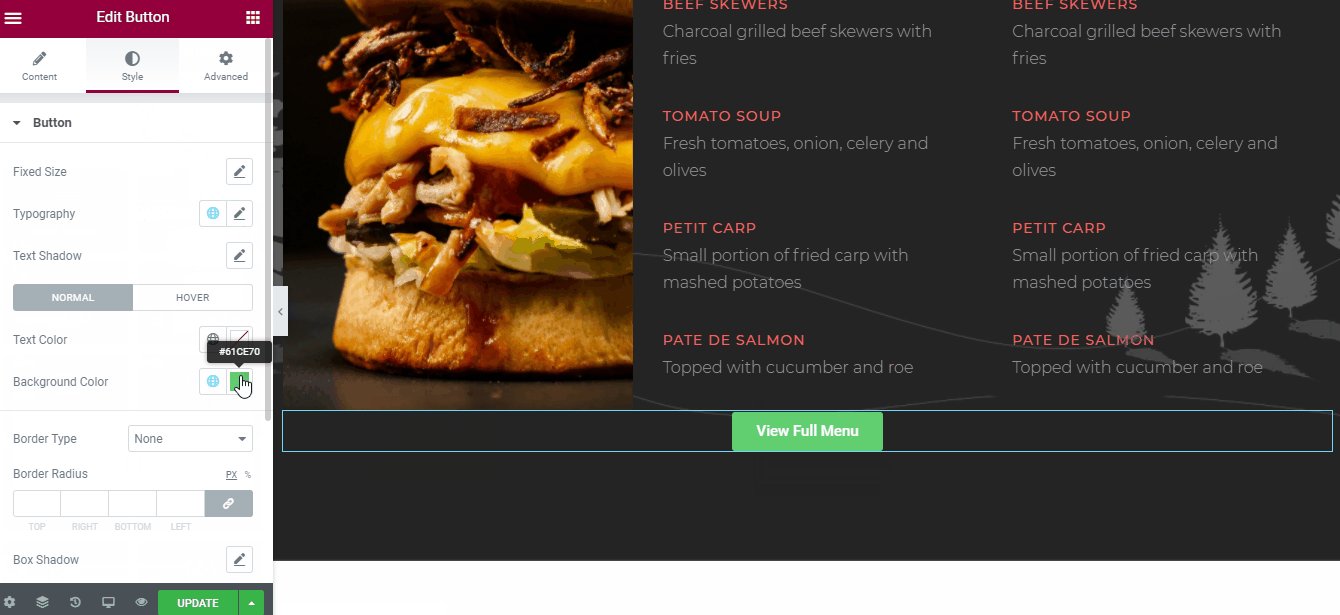
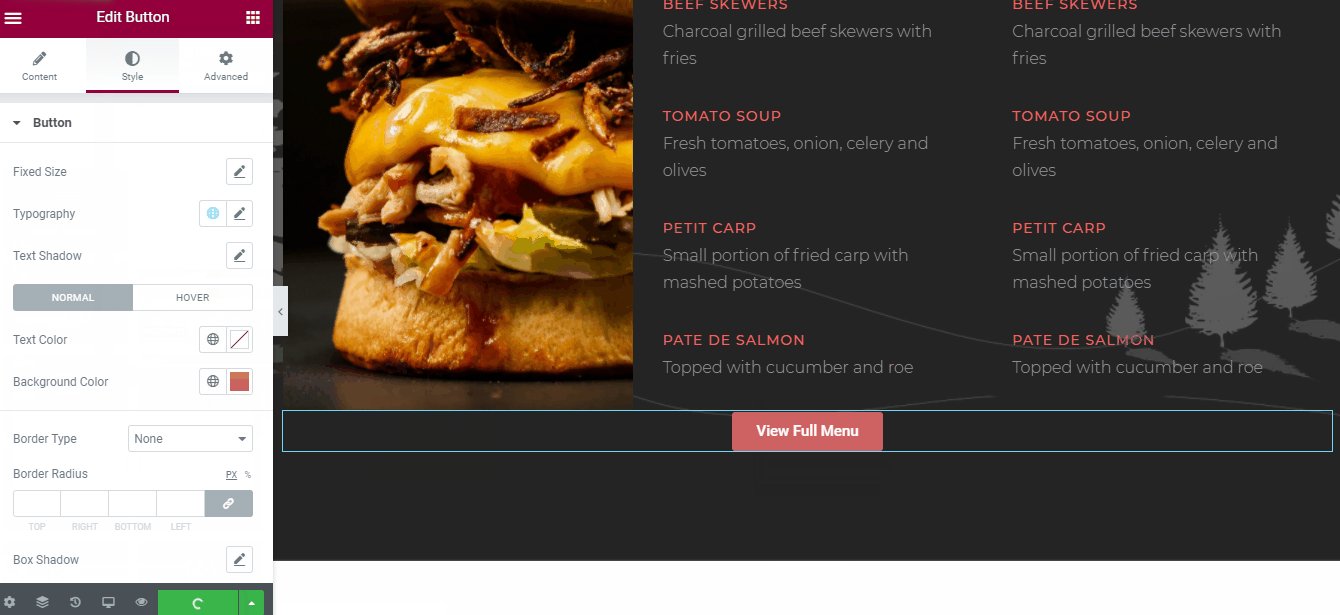
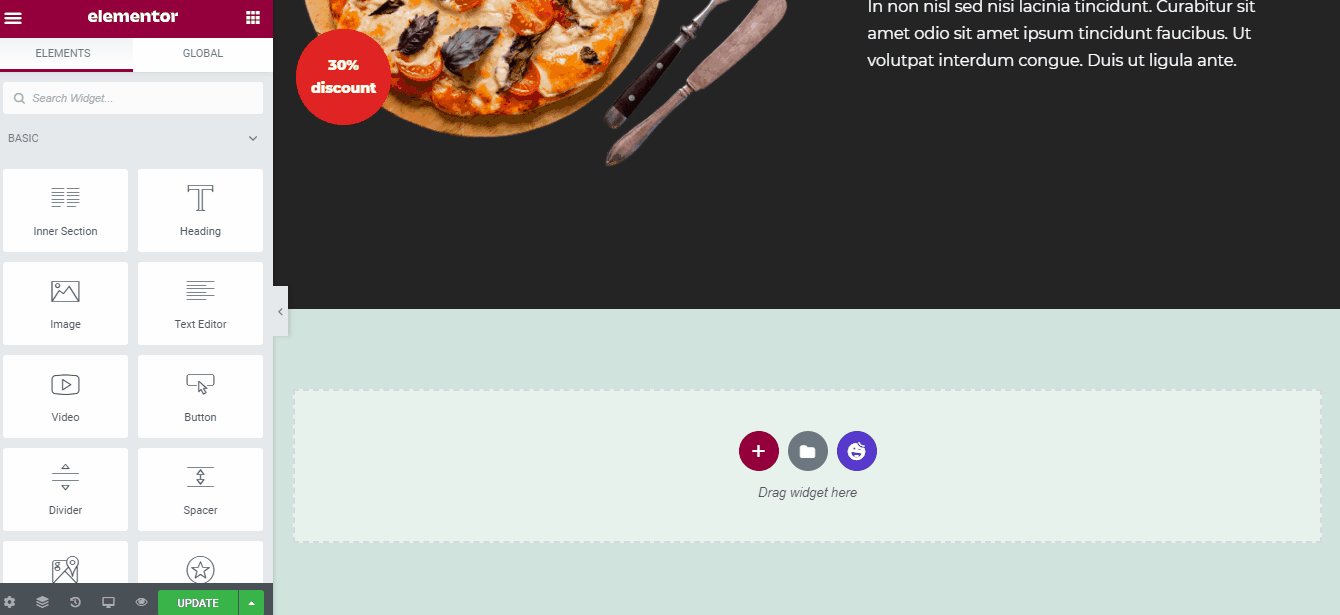
Vom adăuga apoi un buton la sfârșitul meniului, astfel încât vizitatorul să poată verifica cu ușurință meniul delicios pe care restaurantul îl are de oferit.

După cum puteți vedea, am adăugat un buton la sfârșitul secțiunii de meniu scurt, astfel încât utilizatorul să poată accesa întreaga pagină de meniu. Proiectarea unui buton este destul de ușoară, deoarece tot ce trebuie este să-l glisați și să-l plasați din fila Elementor Elementor și apoi să-l personalizați ca în imaginea de mai sus.
Puteți schimba de la aliniere, text, culoare, la literalmente orice. Am ignorat secțiunea de linkuri, deoarece nu am creat încă pagina de meniu. Cu toate acestea, puteți adăuga linkul către pagina dvs. de meniu în loc de butonul # care apare pe a noastră.
În plus, puteți adăuga chiar și alte meniuri prefabricate, deoarece Happy Addons are câteva Happy Blocks pentru meniul restaurantului. Mai jos este cum poți face asta.

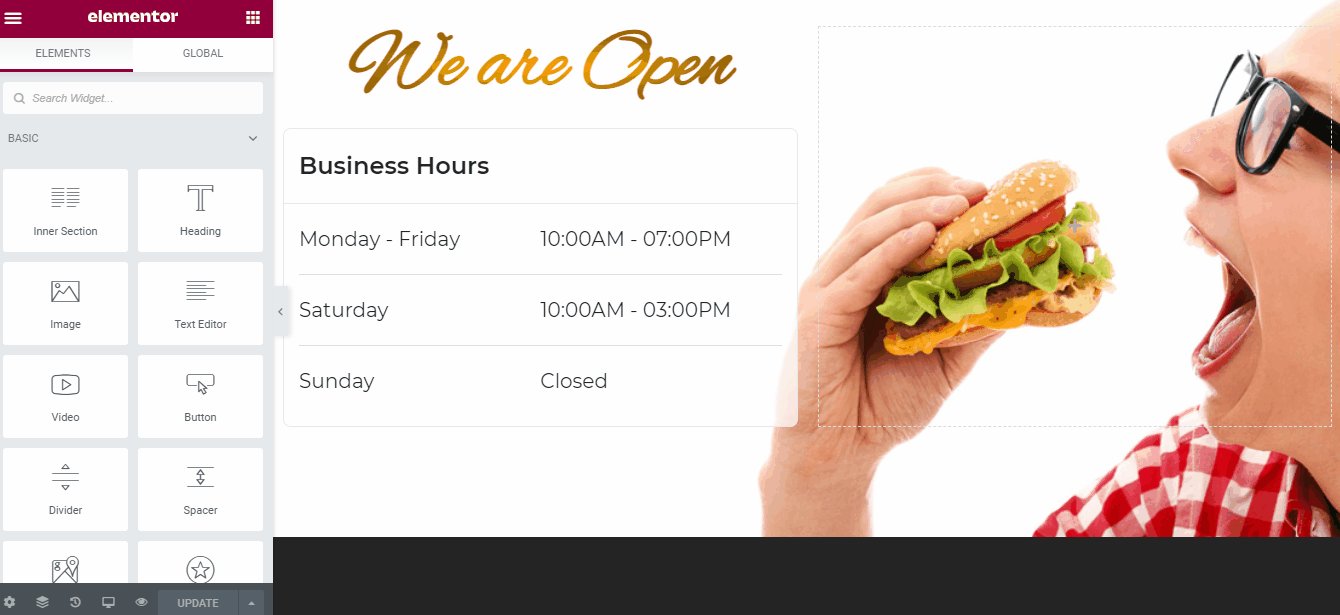
Pasul 5 – Adăugați secțiunea Orar de deschidere și rezervare
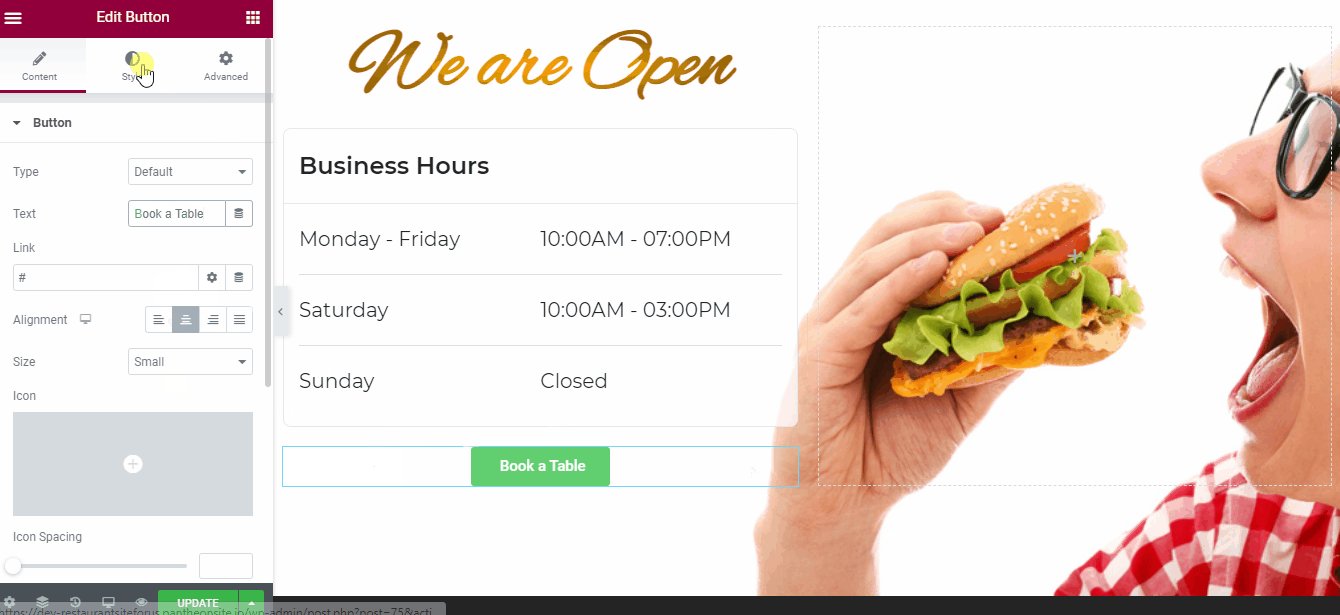
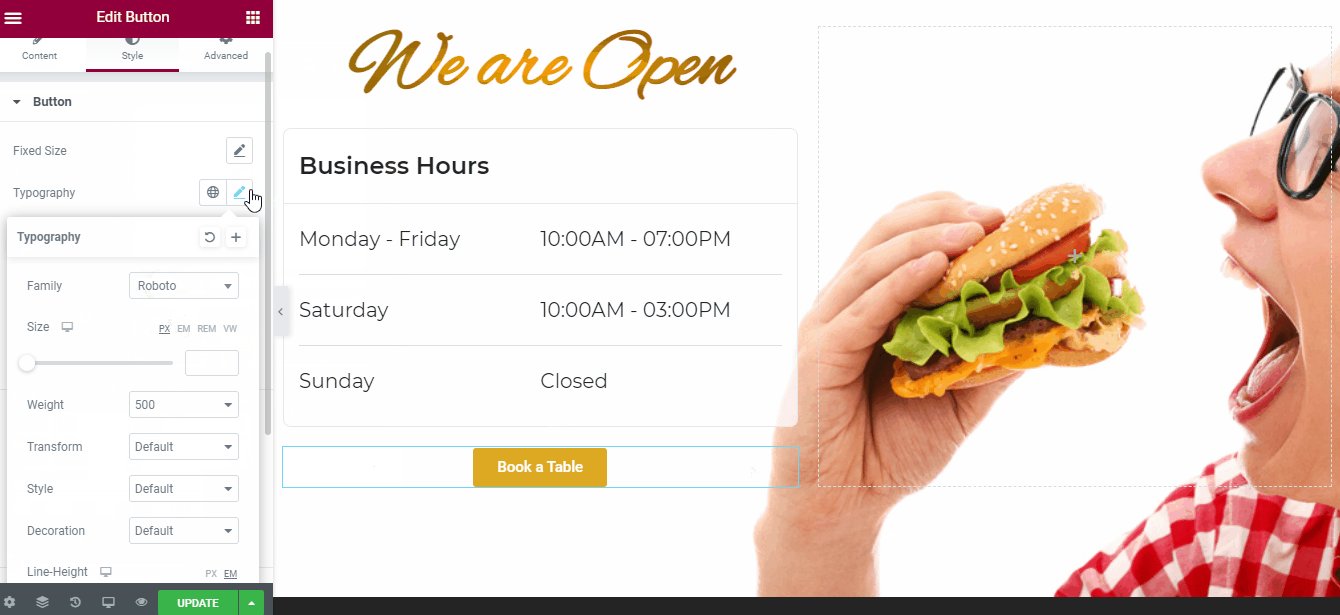
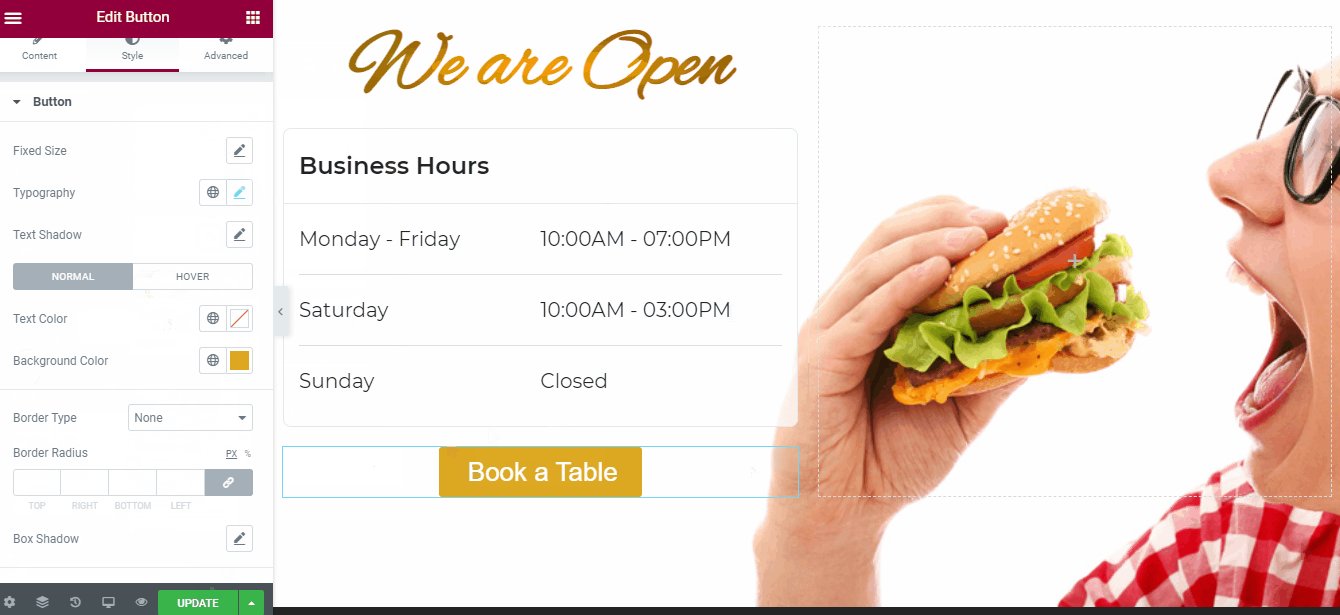
Ora de deschidere a restaurantului este o altă parte importantă a site-ului web al unui restaurant. Șablonul nostru Happy Addons este, de asemenea, echipat cu o secțiune Program de lucru . Vom adăuga doar un buton și îl vom conecta la pagina de rezervare a restaurantului, astfel încât utilizatorii să poată rezerva o masă direct de pe site.


Vedeți cât de ușor am creat un mic buton frumos folosind Elementor?
Pasul 6 – Includeți un formular de contact
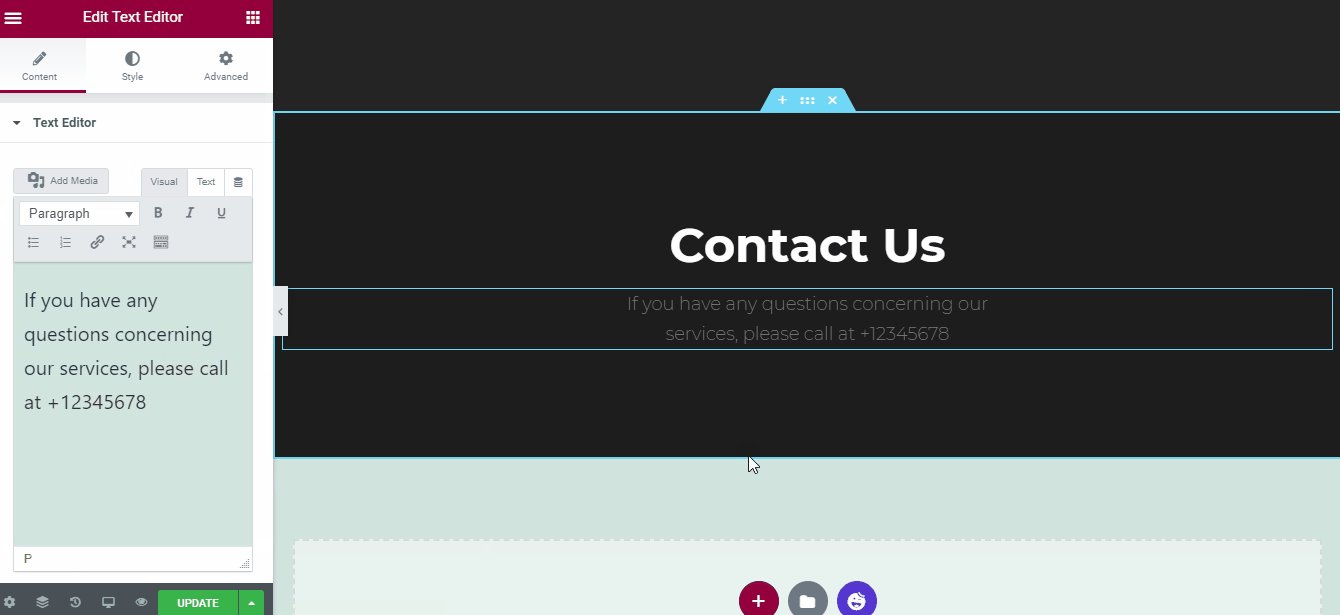
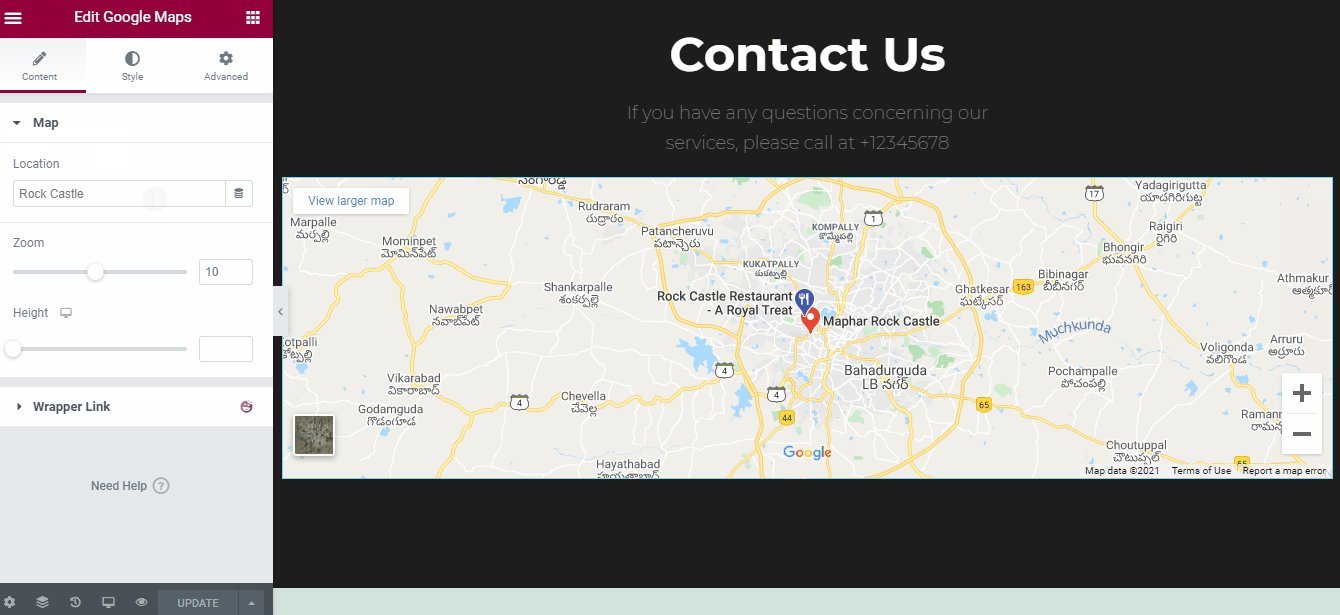
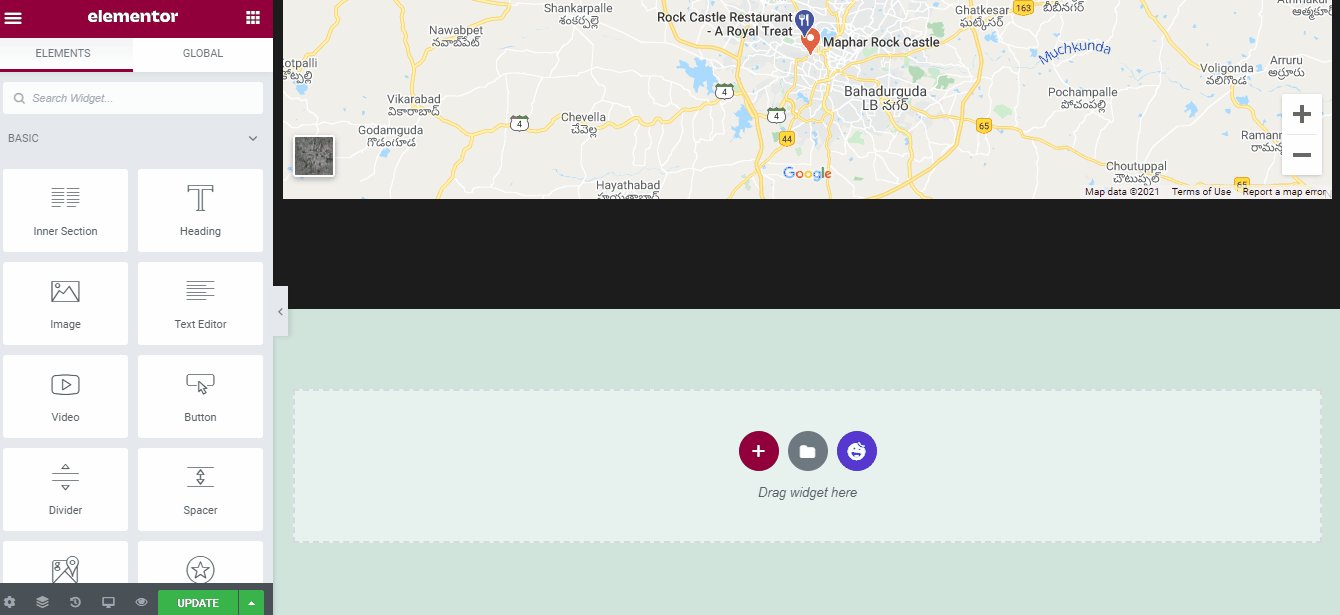
În continuare, vom crea o secțiune de contact pentru pagina noastră web. Iată cum putem face asta.
Pentru a face acest lucru, vom folosi din nou Happy Addons, deoarece are unele dintre cele mai bine concepute blocuri.

Nu am adăugat doar o secțiune de contact, ci și un bloc de locații din Elementor pentru a identifica locația restaurantului nostru. Este foarte ușor dacă urmăriți imaginea animată de mai sus.
Pasul 7 – Adăugați un subsol pe site-ul dvs. web
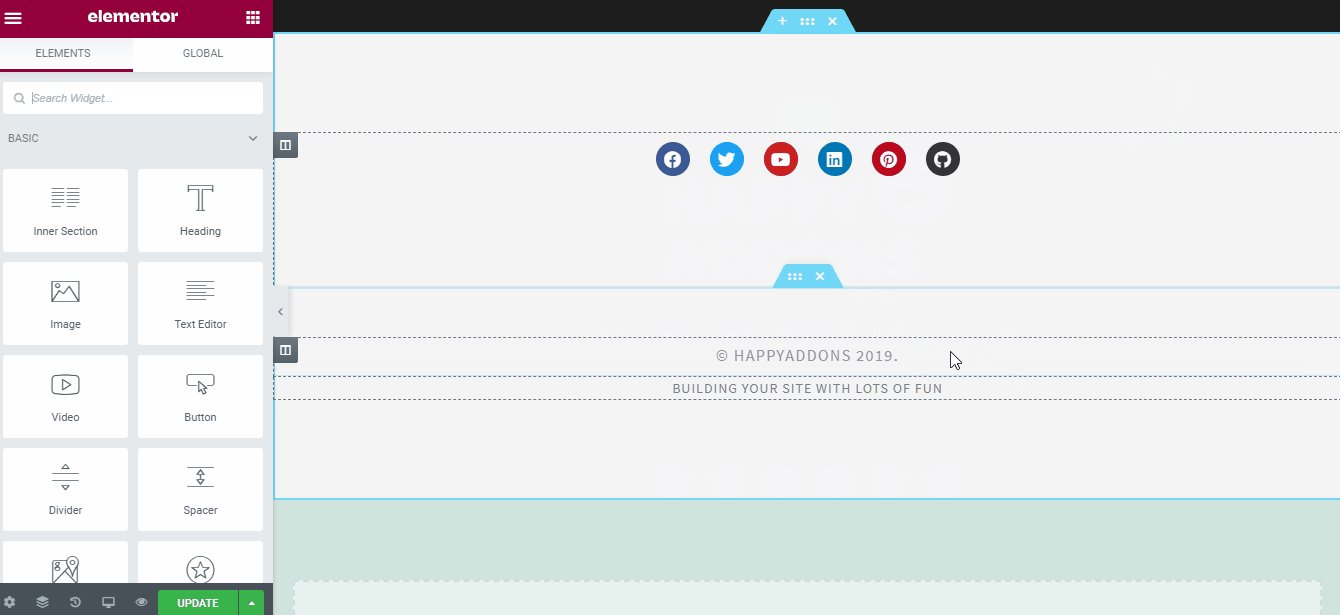
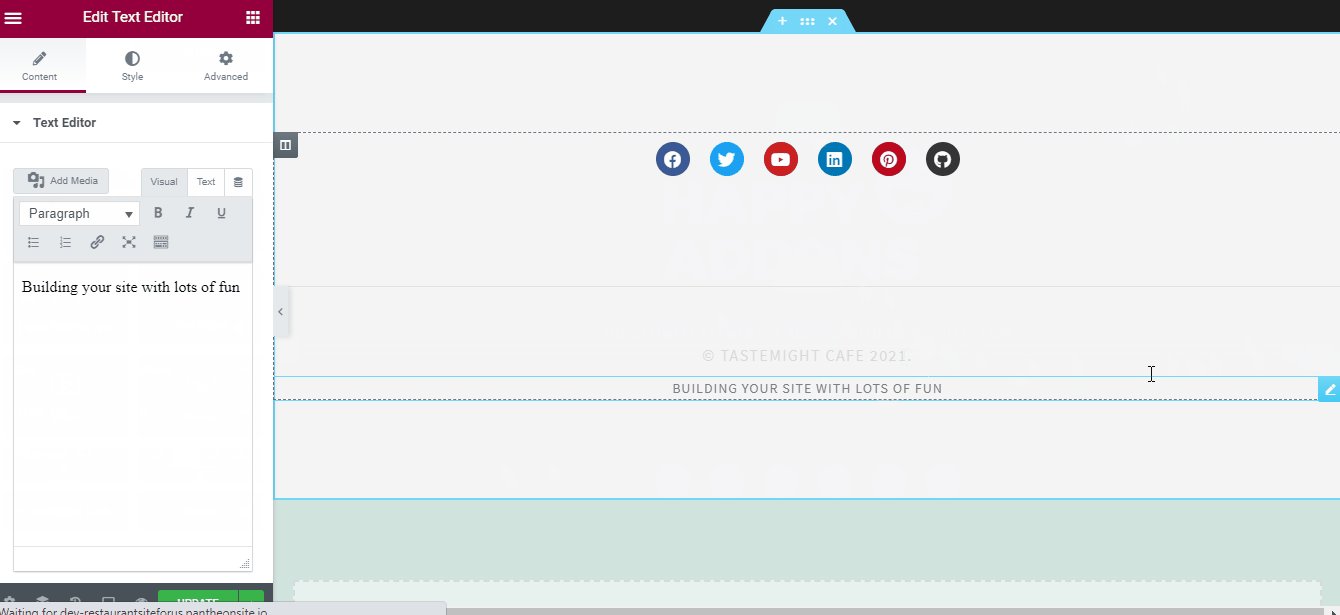
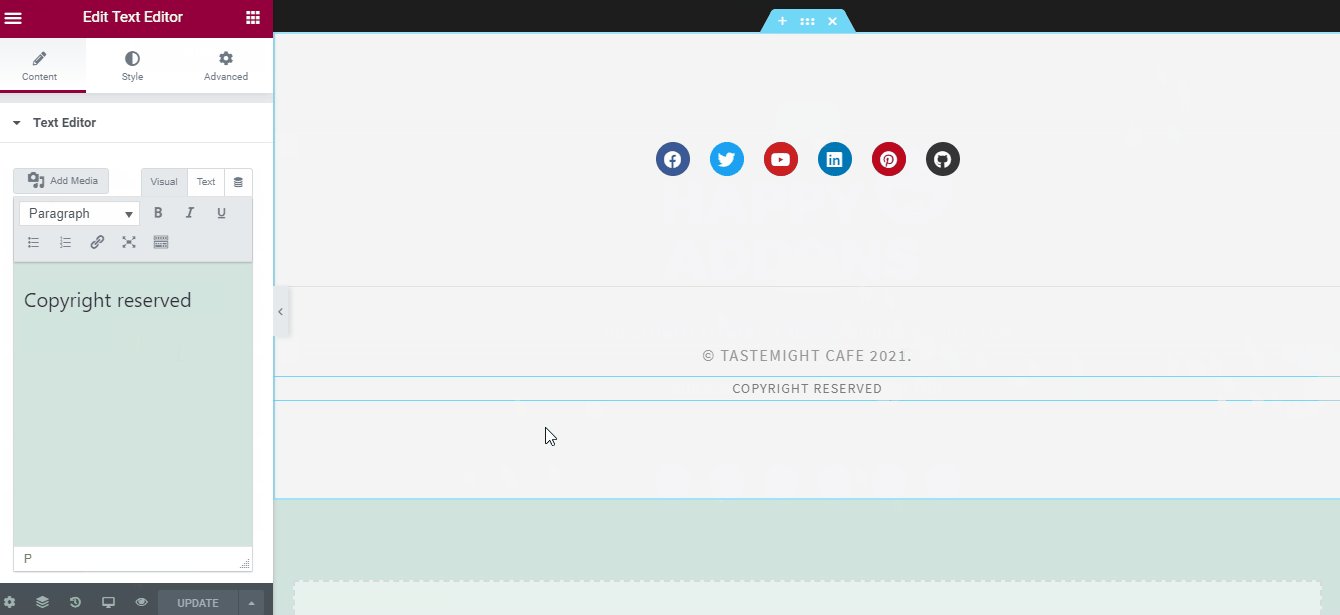
În cele din urmă, vom adăuga un subsol pe pagina noastră web. Există câteva secțiuni de subsol prefabricate cu aspect elegant pe șabloanele Happy Addons pe care le puteți folosi. Mai jos am adăugat un șablon de subsol din colecția Happy Addons. Vom personaliza doar șablonul prestabilit pentru site-ul nostru.

Da, acum site-ul nostru web al restaurantului este gata să fie difuzat. Vrei să-l verifici?
Iată cum a ieșit site-ul nostru -

Frumos, nu?
Deci, atât de ușor este să creezi un site web de restaurant folosind WordPress și Elementor. Îndrăznești să încerci singur?
Ei bine, poți face asta cu ușurință.
Și dacă nu reușiți în timp ce faceți acest lucru, doar spuneți-ne unde vă dificultăți și vom fi mai mult decât bucuroși să vă ajutăm. Dar, deocamdată, haideți să vedem câteva modele grozave de site-uri web de restaurante din care vă puteți inspira.
7 site-uri web grozave de restaurante de la care puteți lua note
Dacă acum sunteți hotărât să vă creați site-ul web al restaurantului, tutorialul nostru ar trebui să vă ridice și să vă pregătiți în câteva minute. Cu toate acestea, pentru a personaliza mai bine site-ul web, câteva exemple grozave de design pot fi utile pentru a genera idei.
Așadar, iată câteva modele grozave care vă pot inspira să creați un design grozav pentru site-ul dvs. web. În plus, toate sunt proiectate folosind Elementor!
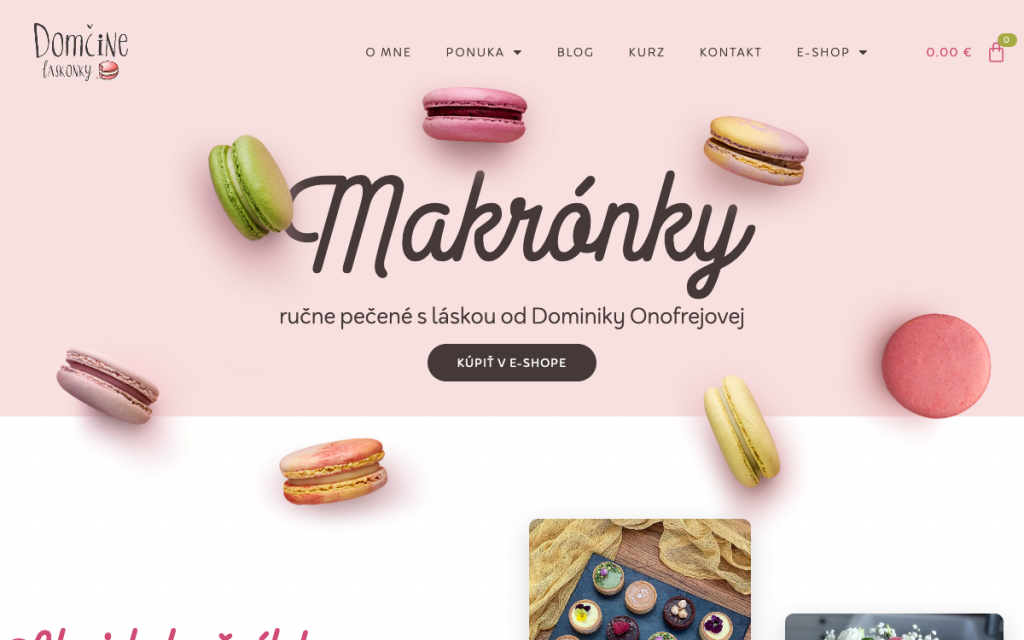
1. Domcine Laskonky

Cine a spus că modelele simple nu atrag oamenii?
Acest site de cofetarie slovacă este o artă în sine. Culorile strălucitoare și imaginile cristaline ale mâncărurilor pot atrage pe oricine să viziteze acest restaurant,
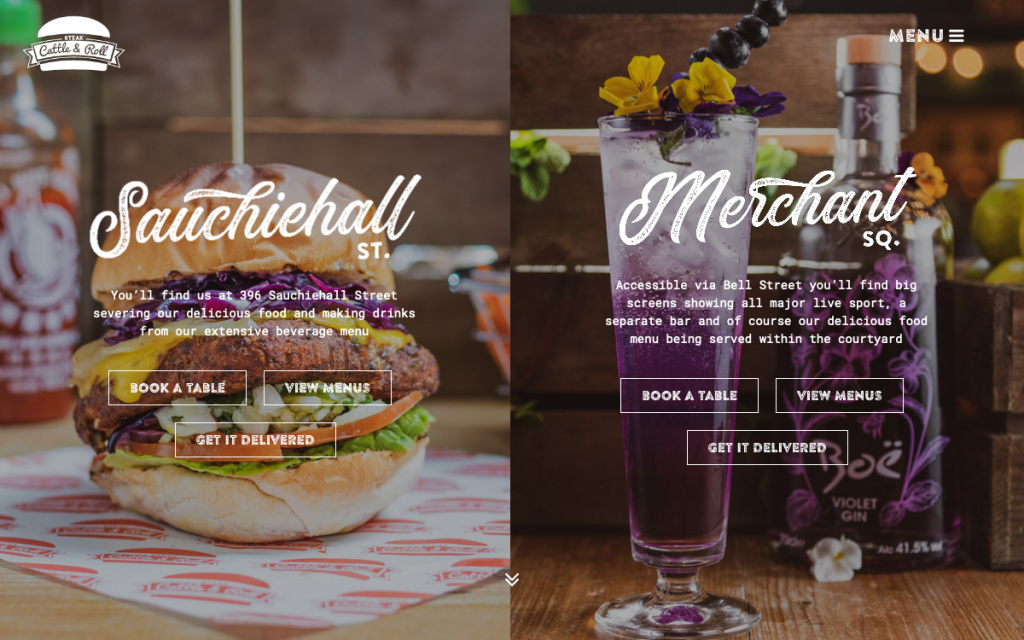
2. Friptură vite și rulou

Culori strălucitoare, cu imagini cu alimente și mai strălucitoare. Steak Cattle & Roll este un restaurant care servește mâncare americană, iar niciun design nu poate reprezenta mai bine atmosfera lor decât acest site.
Acest site web folosește tema Jupiter X, personalizată de Elementor.
3. Academia de Artă

Dacă poți crea un design care să iasă în evidență, nu este nevoie să urmezi tendința.
Site-ul Academiei de Artă, un restaurant italian ne-a atras atenția. Motivul pentru asta nu este doar pentru că a primit tot ce ar trebui să aibă un site web de restaurant, ci și pentru caracterul său distinctiv.
Acesta este, de asemenea, un exemplu excelent al modului de creativ al unui design pe care îl puteți crea cu Elementor, fără măcar o singură linie de codare.
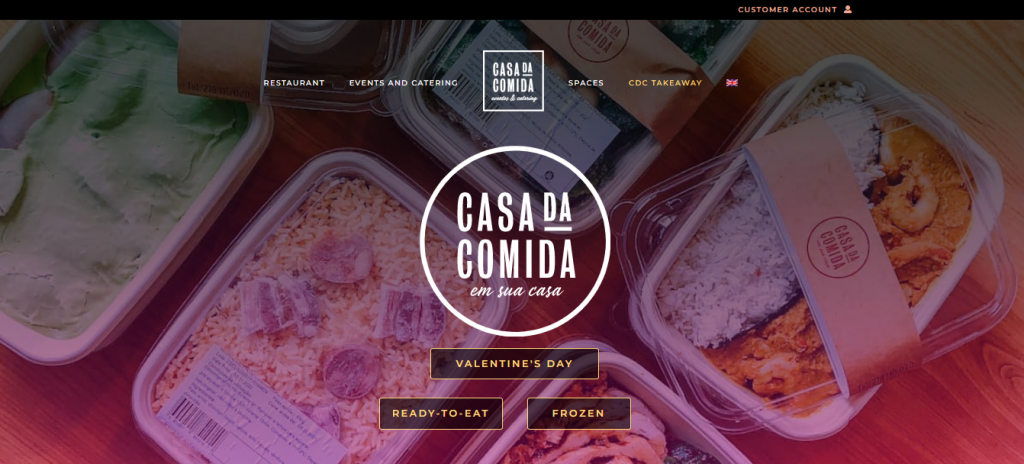
4. Casa Da Comida

Dacă doriți să vă inspirați, ce este mai bun decât unul dintre cele mai elegante site-uri de restaurante pe care le-am întâlnit vreodată.
Designul site-ului web al restaurantului Casa Da Comida este la modă și exact cum ar trebui să arate un site web de restaurant premium. Acesta este, de asemenea, un site web conceput de Elementor, dacă vă întrebați.
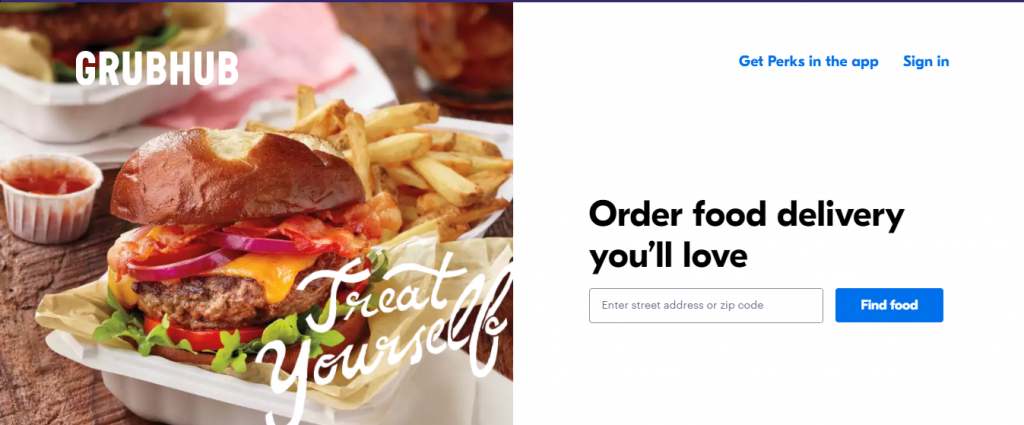
5. Grubhub

Grubhub nu este un site web de restaurant în sine, mai degrabă este un site de livrare de alimente. Dar designul său simplu, dar captivant poate fi un exemplu de site-ul web al restaurantului pe care îl puteți construi.
Nu vă faceți griji, acest site web este proiectat și folosind Elementor.
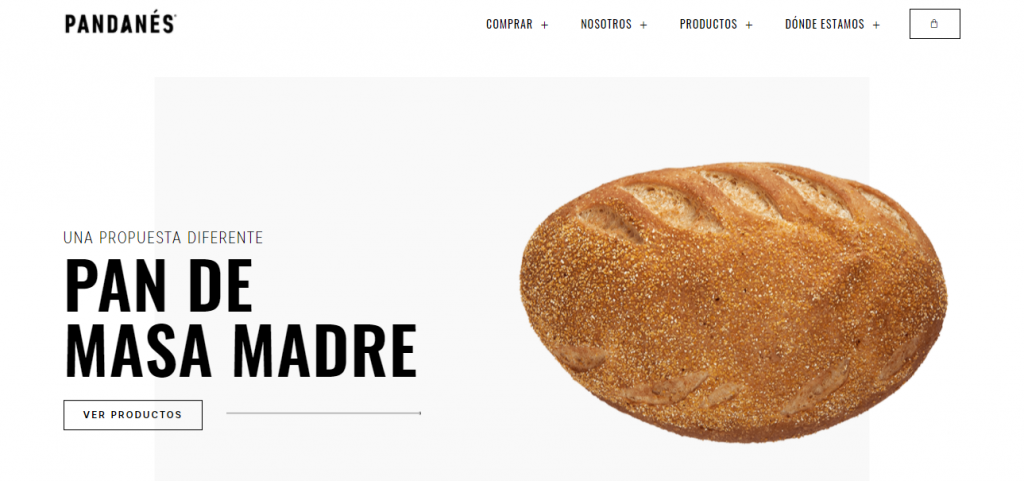
6. Pandanes

Pandanes este un lanț alimentar argentinian care își propune să revoluționeze ideea de pâine și să o facă sănătoasă și hrănitoare.
Site-ul lor este unul artistic și dacă identitatea mărcii dvs. se potrivește destul de mult cu a lor, vă puteți inspira cu siguranță din designul lor elegant.
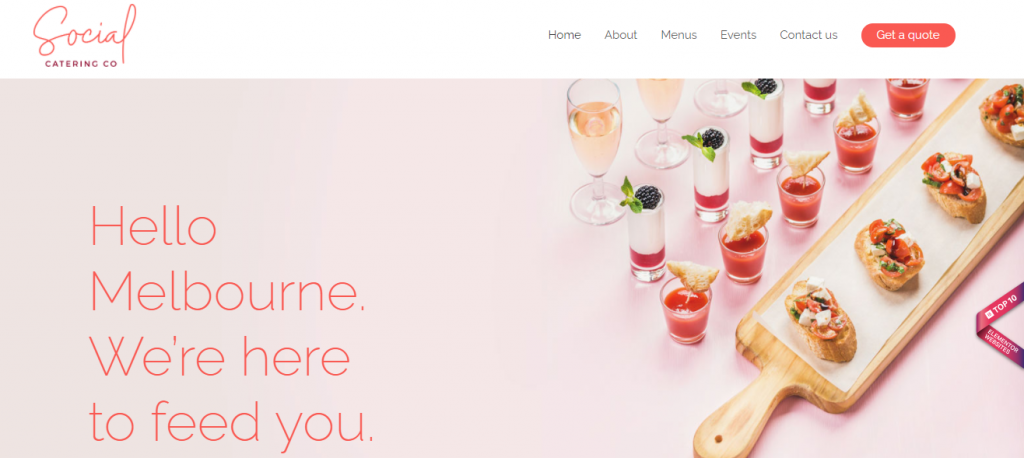
7. Social Catering Co.

Social Catering Co. este un alt site grozav care nu este tocmai un site de restaurant, ci ceva asemănător cu acesta. Este un site web de catering cu sediul în Australia, care are un design vibrant și tranziții line.
Puteți urmări designul lor ca exemplu, deoarece este proiectat și folosind Elementor.
Începeți să vă construiți site-ul web pentru restaurant astăzi
Restaurantul dvs. ar trebui să aibă un site web? Ei bine, aceasta nu mai este o întrebare, ci o realitate pe care trebuie să o respectați. Și dacă doriți să construiți un site web pentru restaurantul dvs., nu există o modalitate mai bună decât WordPress și Elementor.
În acest articol, am împărtășit un ghid în 7 pași despre cum să creați un site web de restaurant, folosindu-vă cu ușurință să creați un site web pentru restaurantul dvs. Cei 7 pași simpli sunt:
- Crearea unei pagini noi
- Alegerea unui șablon potrivit
- Adăugarea unui antet
- Crearea unei secțiuni de meniu
- Adăugarea unei secțiuni de rezervare sau rezervare la masă
- Adăugarea unei opțiuni de contact
- Și în sfârșit inserând un subsol arătos.
Cu toate acestea, dacă rămâneți blocat cu ce fel de design doriți, puteți arunca o privire la exemplele de design pe care le-am împărtășit.
Mai mult, puteți folosi Happy Addons pentru a distinge și mai mult designul site-ului dvs. de alții. Deci, de ce să așteptați? Creați-vă site-ul web pentru restaurant astăzi, durează doar câteva minute pentru a face acest lucru!

