Cum se creează slider în WordPress pas cu pas
Publicat: 2022-05-24Glisoarele din instalarea WordPress sunt foarte funcționale. Dacă conduceți un magazin online sau trebuie să atrageți atenția utilizatorului, ar trebui să încercați să adăugați unul. Deci, doriți să creați un glisor în WordPress? Acest articol vă va arăta cum să creați un glisor în WordPress fără a atinge o singură linie de cod!
Ce sunt glisoarele?
În WordPress, glisoarele sunt medii interacționabile sau link-uri care redirecționează utilizatorii către o pagină personalizată. Sunt una dintre cele mai bune modalități de a atrage atenția unui utilizator fără efecte suplimentare. Glisoarele pot fi folosite pentru prezentarea mai multor medii și se vor potrivi perfect pentru majoritatea site-urilor web și magazinelor. În plus, aveți control total dacă adăugați un glisor la instalarea dvs. WordPress.
Puteți modifica dimensiunea, culoarea, culoarea de fundal și conținutul glisorului. Dacă verificați din punctul de vedere al vizitatorului site-ului web, Sliders le va spune rapid ce are de oferit administratorul magazinului. Pe de altă parte, dacă verificați din punctul de vedere al administratorului magazinului, puteți promova mai multe produse printr-un singur bloc Gutenberg.
Acest lucru îl va ajuta pe administrator să reducă spațiul necesar pentru promovare și să utilizeze spațiul maxim disponibil fără a adăuga prea multe widget-uri sau blocuri pe pagină.
De ce să adăugați un slider la WordPress?
Dacă trebuie să atrageți atenția vizitatorilor site-ului dvs. web asupra unor imagini captivante și receptive, vă recomandăm să adăugați un glisor pe site-ul dvs. WordPress. Există mai multe tipuri de glisoare disponibile. De exemplu, unii oameni le folosesc pentru a afișa postări recente, iar unii vor afișa videoclipuri, în timp ce alții vor afișa galerii personalizate. Cea mai bună parte a glisoarelor este că sunt personalizabile și ușor de gestionat.
În plus, magazinele de comerț electronic pot folosi și glisoare pentru a afișa câteva oferte speciale cu reduceri sau produsele viitoare. Deci, pentru a crește vizibilitatea și angajamentul, glisoarele sunt un mediu potrivit.
Cum se creează un slider în WordPress?
Pentru a crea un glisor în WordPress, avem trei metode.
- Prin utilizarea unui plugin WordPress
- Cu constructorul Divi
- Prin opțiunile tematice
Vă vom arăta toate metodele aici. Așa că poți să-l alegi pe cel preferat în funcție de cerințe. Așa că, fără alte prelungiri, să intrăm în subiect.
Creați Slider în WordPress folosind un plugin
Această secțiune vă va arăta cum să utilizați un plugin WordPress pentru a crea un glisor. Dacă căutați pe internet cele mai bune pluginuri de slider WordPress, veți ateriza pe mai multe opțiuni gratuite, freemium și premium. Pentru acest tutorial, vom folosi Soliloquy. Este un plugin WordPress freemium cu funcții și integrări decente.
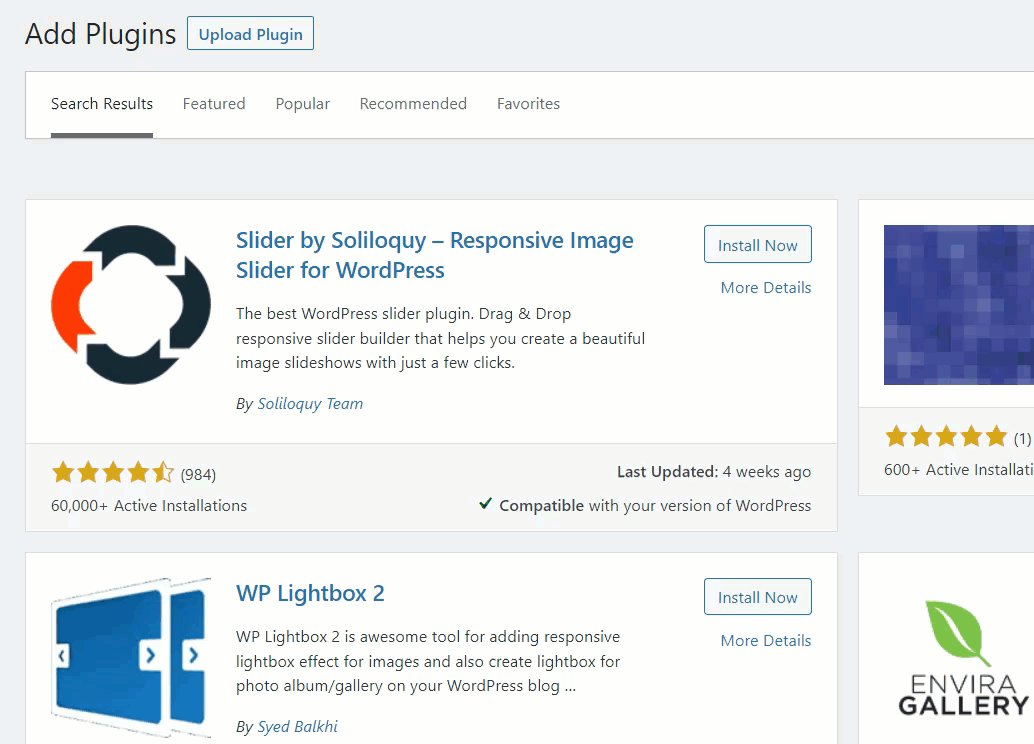
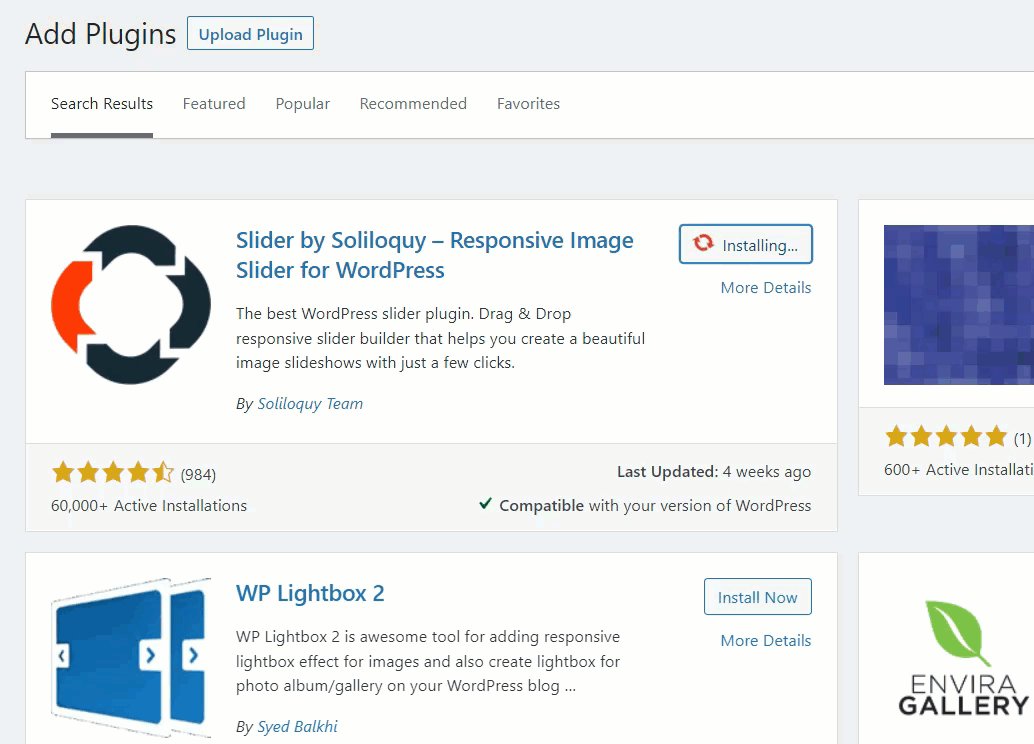
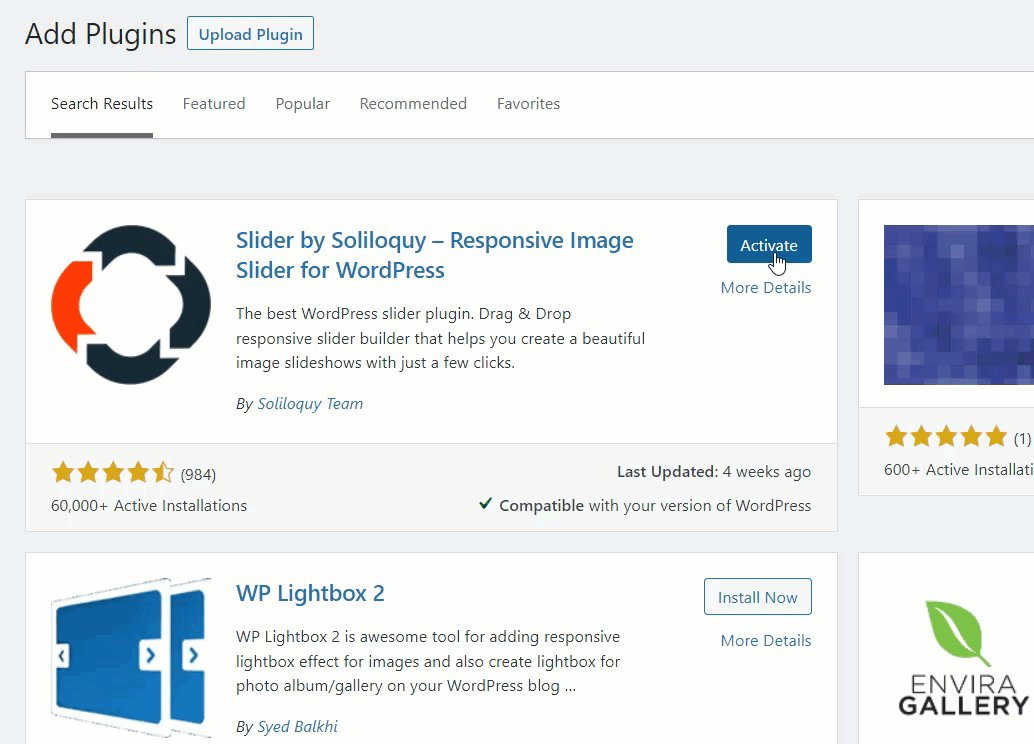
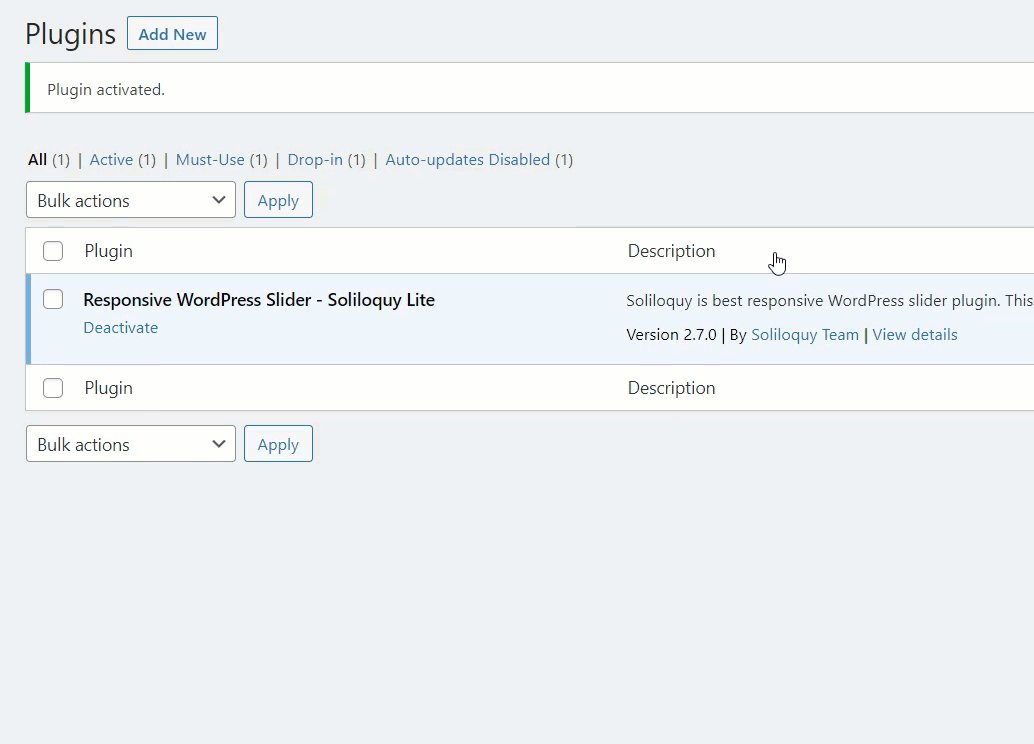
Deci, primul lucru pe care trebuie să-l faceți este să vă conectați la backend-ul WordPress și să accesați zona Adăugați pluginuri noi . Acolo, căutați Soliloquy lite. După ce ați găsit pluginul, instalați-l și activați-l pe site-ul dvs. web.

Deoarece utilizați pluginul pentru versiunea simplă, nu trebuie să faceți nicio autentificare. După activarea pluginului, veți vedea setările pluginului în partea stângă a panoului de administrare.

Când trebuie să creați un nou glisor, faceți clic pe butonul Adăugare nou .

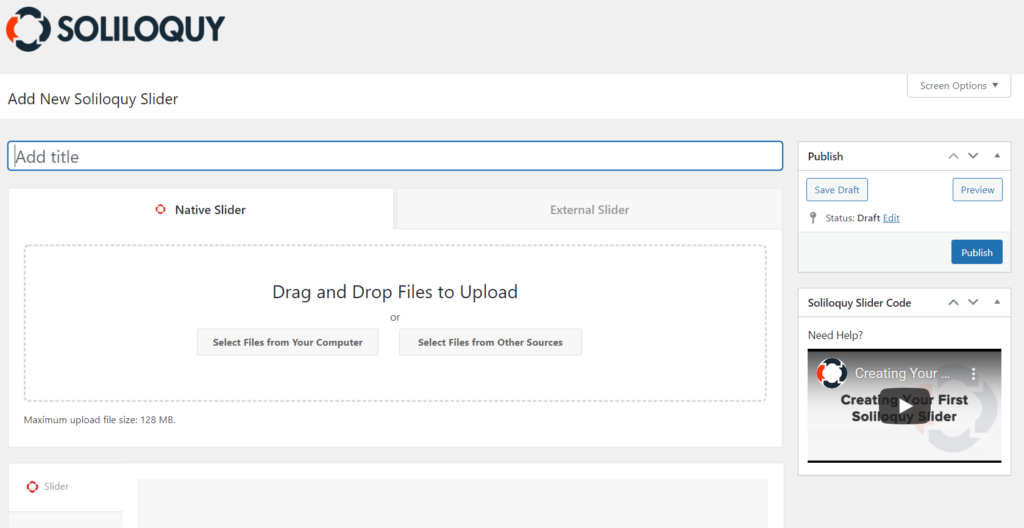
În curând, vă vor arăta vrăjitorul de creare a glisoarelor.

Tot ce trebuie să faceți este să denumiți glisorul și să aruncați câteva imagini în dispozitivul de încărcare.
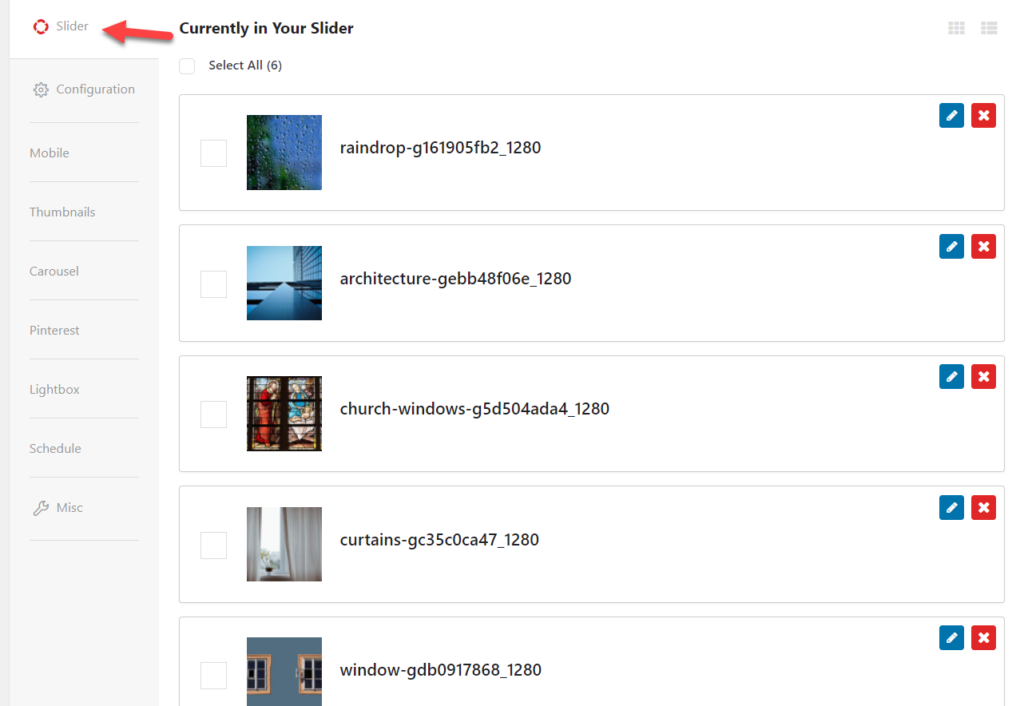
După ce ați încărcat imaginile, le veți vedea în secțiunea Slider .

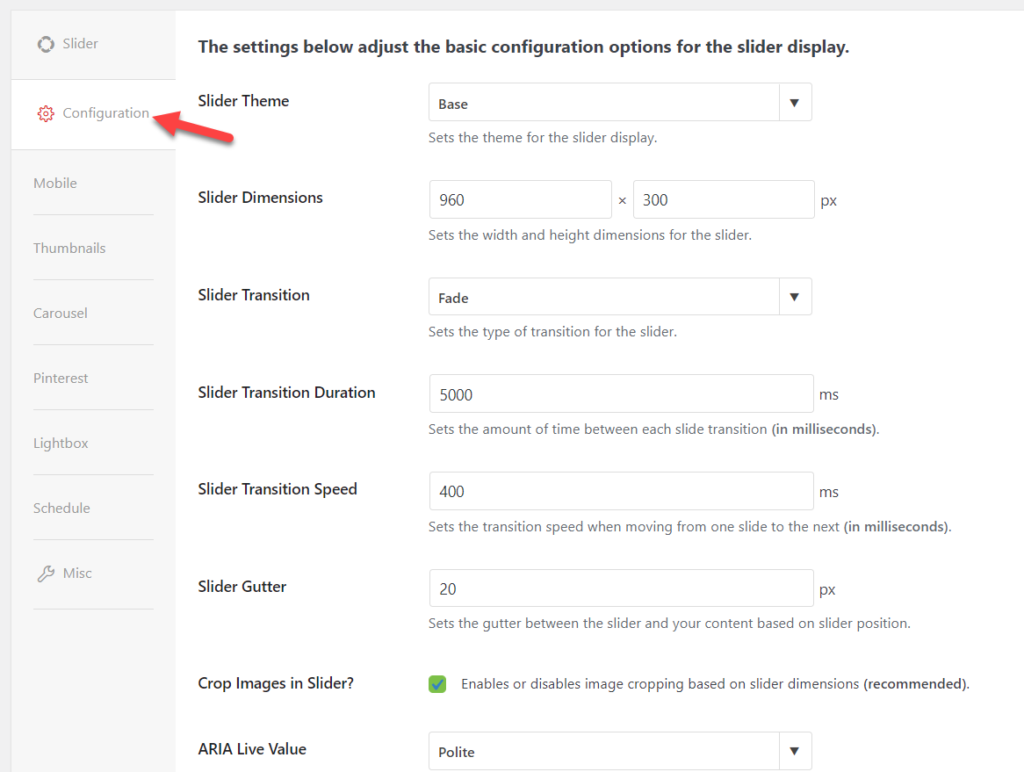
Puteți rearanja imaginile de acolo sau le puteți șterge. În secțiunea Configurare , puteți vedea opțiunile de personalizare disponibile.

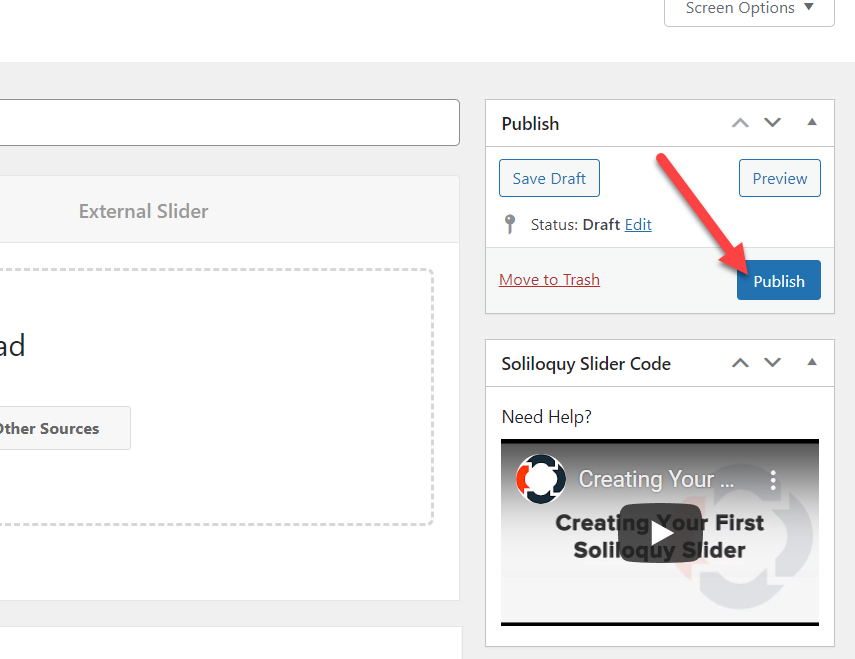
Pluginul va adăuga automat câteva opțiuni și valori implicite de configurare la glisor. Dar dețineți controlul total și puteți edita glisorul așa cum doriți. Odată ce ați modificat glisorul, îl puteți publica.

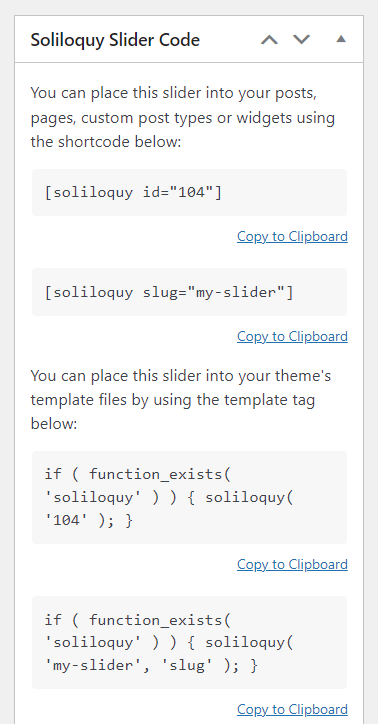
În partea dreaptă a setărilor glisorului, veți vedea codul scurt și fragmentul de funcție WordPress pe care îl puteți utiliza pentru a afișa glisorul.

Codul scurt este cea mai bună opțiune atunci când trebuie să afișați glisorul pe orice pagină. Tot ce trebuie să faceți este să copiați shortcode-ul de acolo și să-l inserați pe pagină. Pe de altă parte, utilizați fragmentul pentru a afișa glisorul pe oricare dintre șabloane. Puteți lipi fragmentul în fișierul PHP al temei.
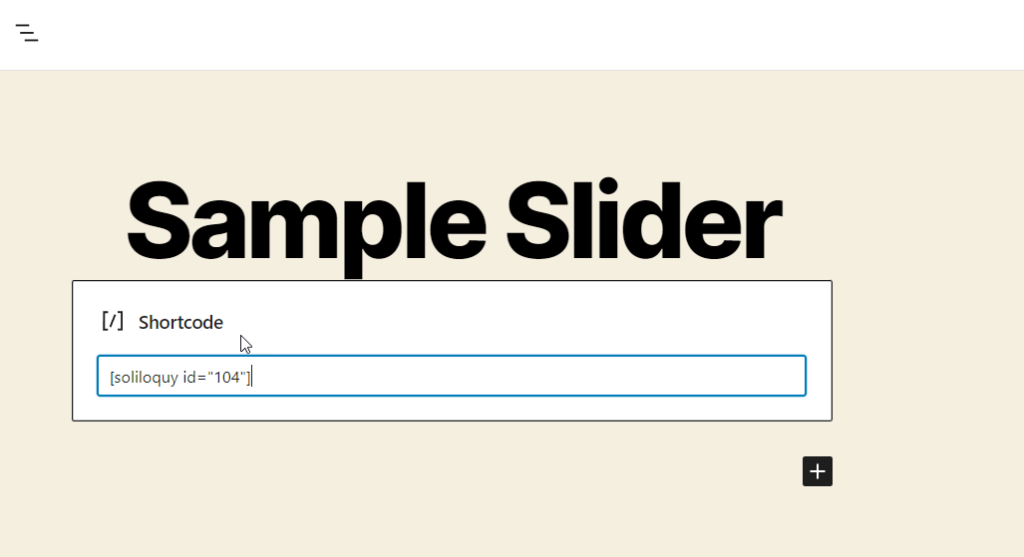
În acest caz, vom lipi shortcode-ul într-o pagină nouă. Apoi, după lipirea codului scurt, actualizați pagina.

Dacă verificați pagina din front-end, veți vedea acțiunea live.

Glisorul va afișa medii diferite în funcție de configurația dvs. De asemenea, utilizatorii pot comuta manual imaginile din partea frontală. Când trebuie să editați glisorul, accesați setările Soliloquy, deschideți glisorul pe care trebuie să îl editați și modificați opțiunile sau valorile de configurare.
Versiunea simplă vine cu funcții minime, așa că ar trebui să luați în considerare utilizarea instrumentului lor premium dacă aveți nevoie să obțineți mai multe funcții și suplimente unice.
Dacă trebuie să încercați un alt plugin WordPress slider, iată o listă cu cele mai bune.
- Glisor inteligent
- LayerSlider
- SeedProd
- Slider Revolution
- Slide Orice
Consultați acest articol pentru a vedea pluginuri de glisare mai fiabile pe care le puteți încerca.
Acesta este modul în care puteți crea un glisor cu Soliloquy. Dacă nu trebuie să-l testați pe un site web live, ar trebui să găzduiți o instalare WordPress local.
Creați slider în WordPress cu Divi Builder
Divi Builder este un plugin de generator de pagini WordPress plin de putere. Poate fi folosit pentru a crea glisoare pe site-urile WordPress. Cu toate acestea, deoarece folosește un editor de glisare și plasare, crearea de pagini și modele personalizate ar fi o simplă plimbare. De asemenea, pluginul este compatibil și cu majoritatea temelor WordPress. Deci, indiferent de tema pe care o utilizați. Constructorul Divi v-a acoperit.
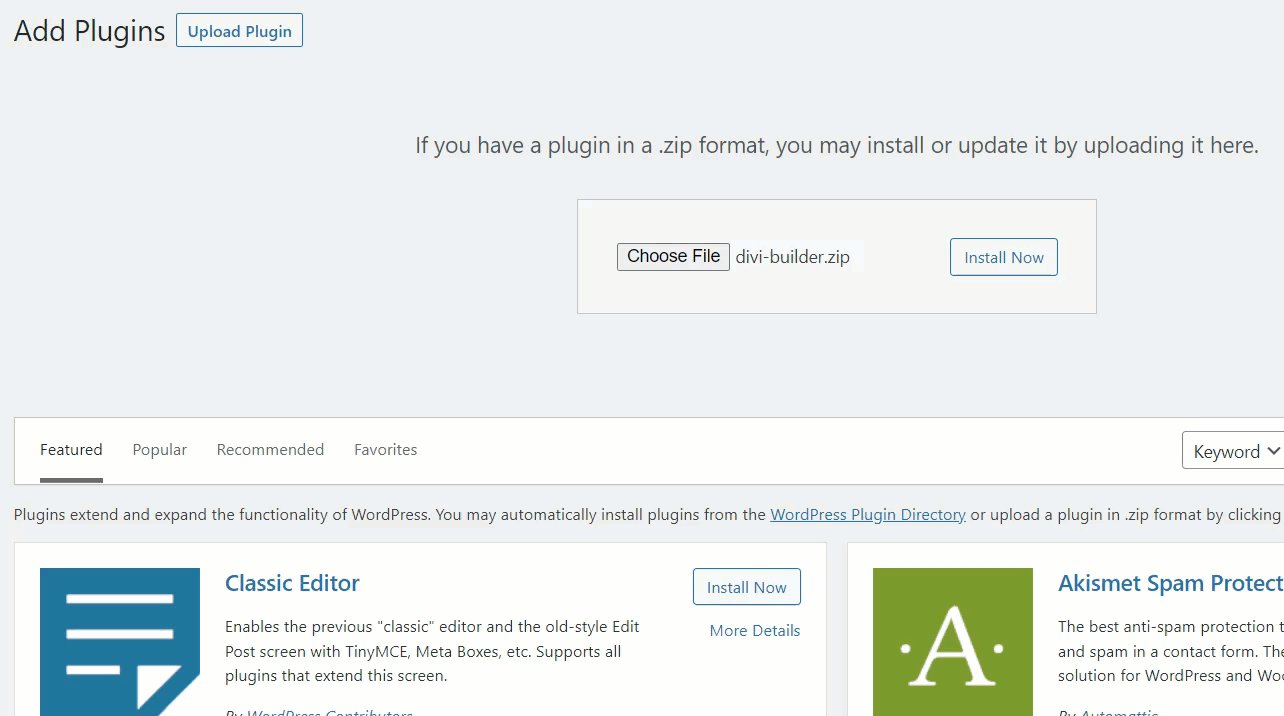
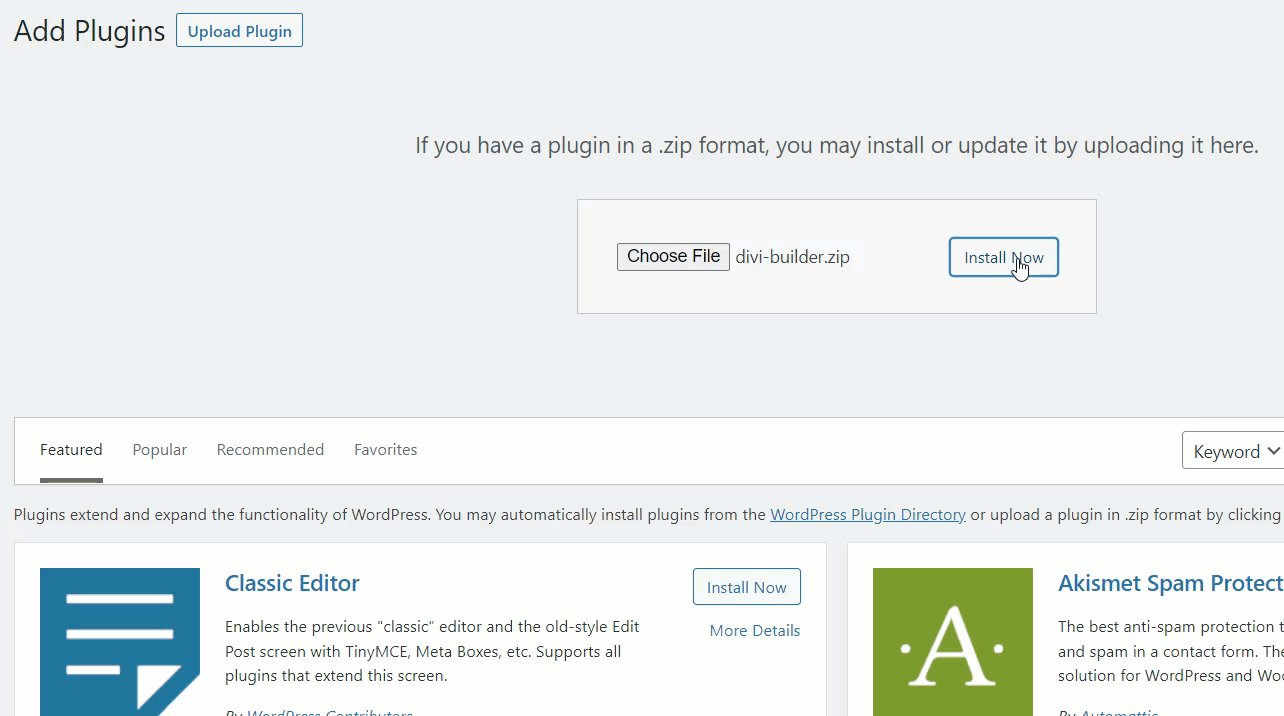
Această secțiune vă va arăta cum să creați glisoare cu Divi Builder. În primul rând, trebuie să accesați Teme elegante și să cumpărați un abonament Divi Builder. După ce ați făcut asta, instalați și activați Divi Builder pe site-ul dvs. WordPress.

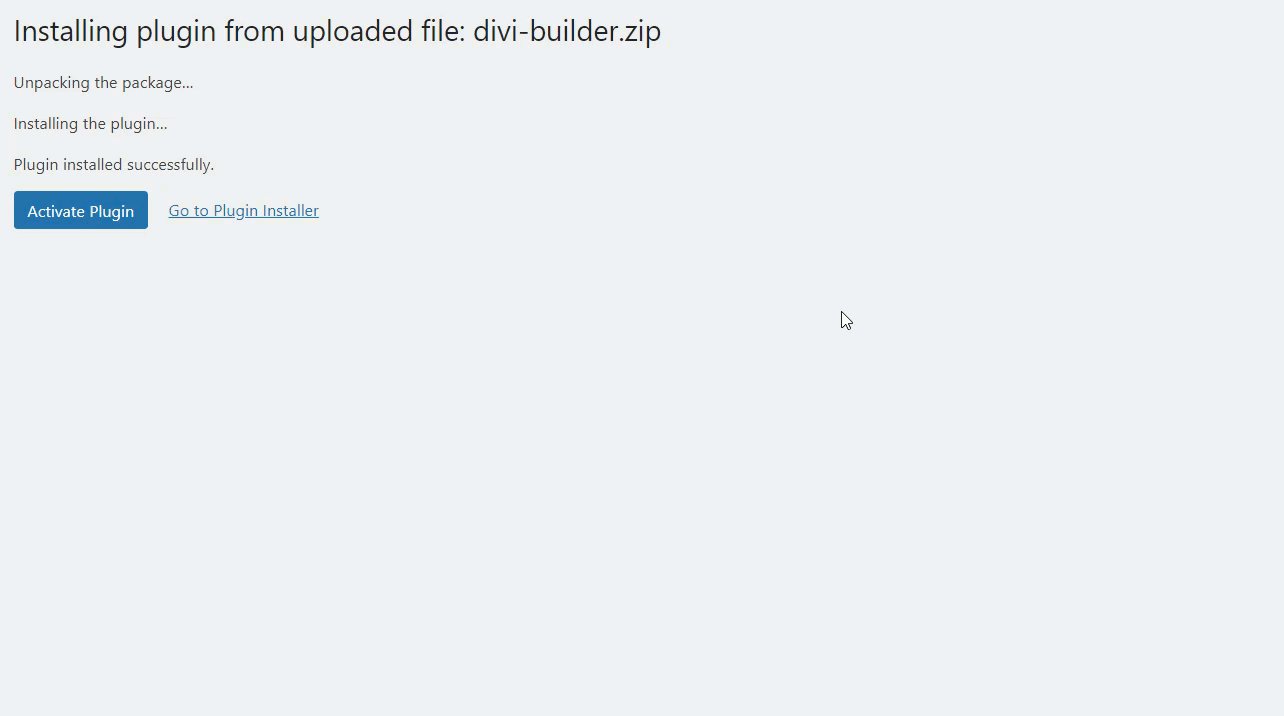
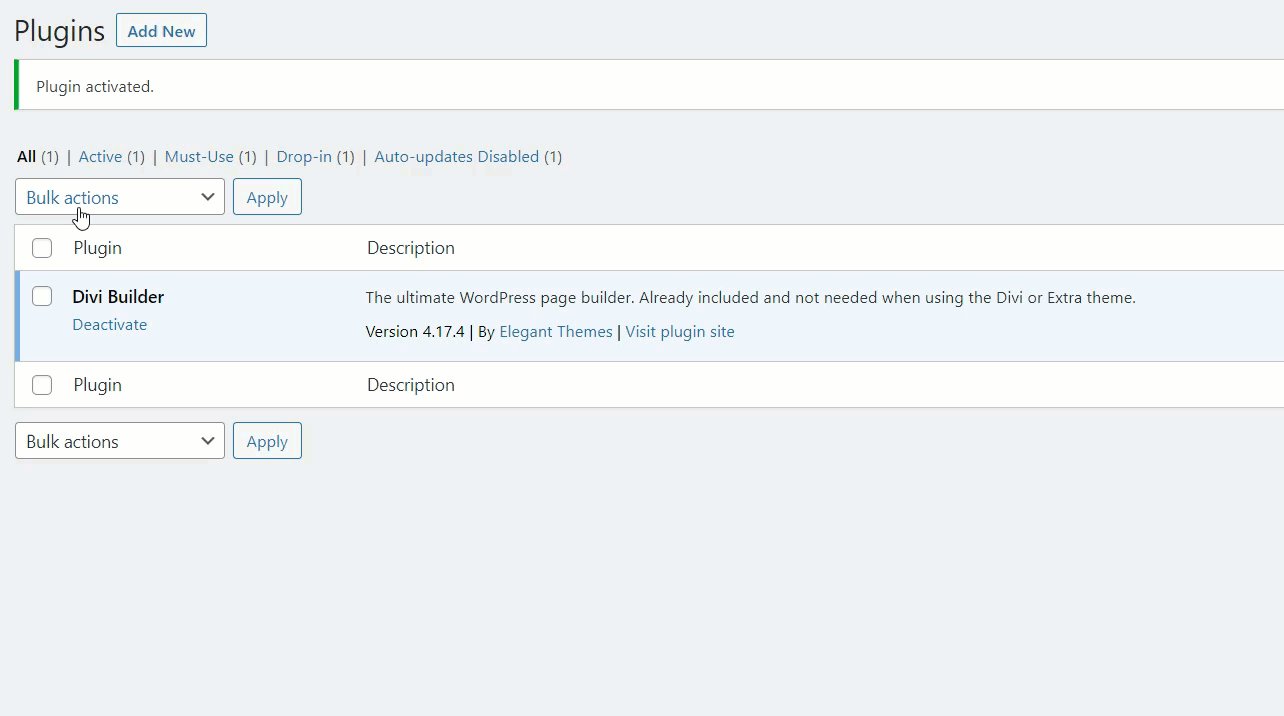
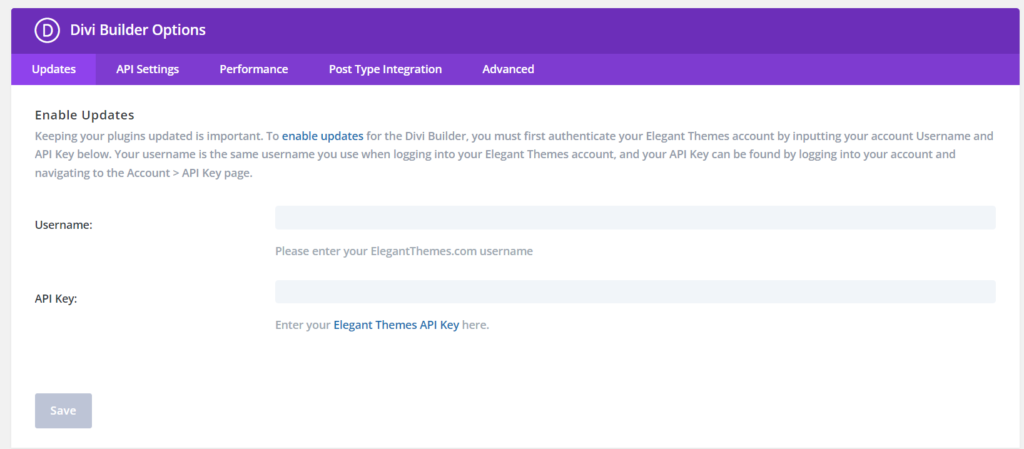
Apoi, accesați setările pluginului și verificați licența după activare.

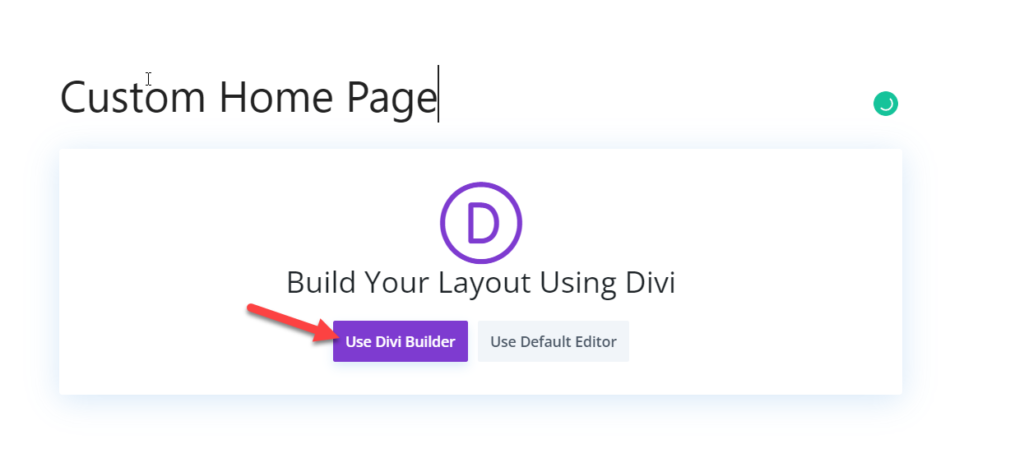
Acum, accesați o pagină (sau creați una) și utilizați generatorul Divi pentru a o edita.

În curând, veți fi redirecționat către editorul vizual Divi.

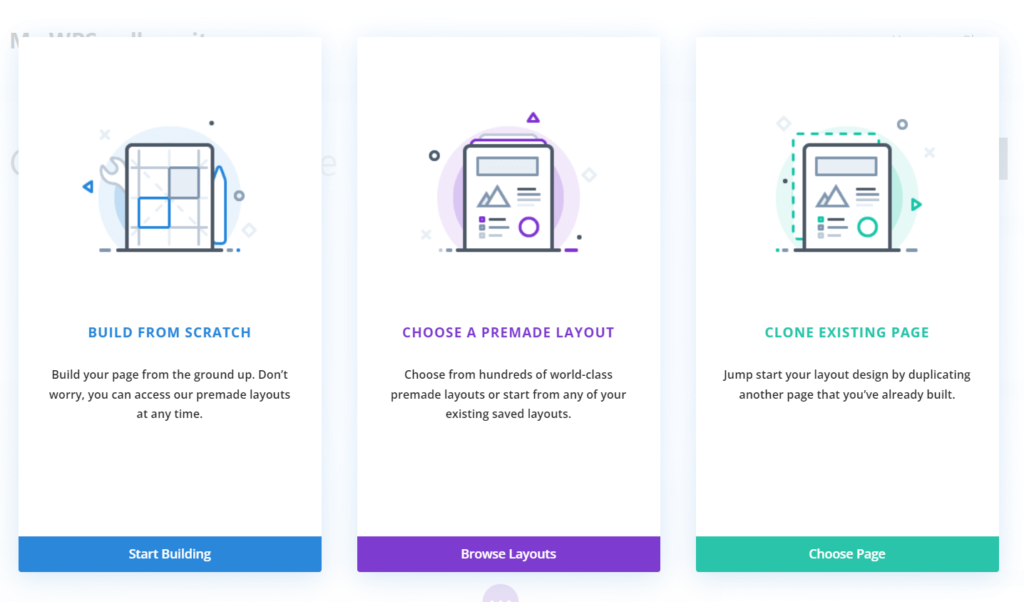
De acolo, poți
- Construiți un șablon de la zero
- Alegeți un șablon prestabilit
- Clonează o pagină existentă
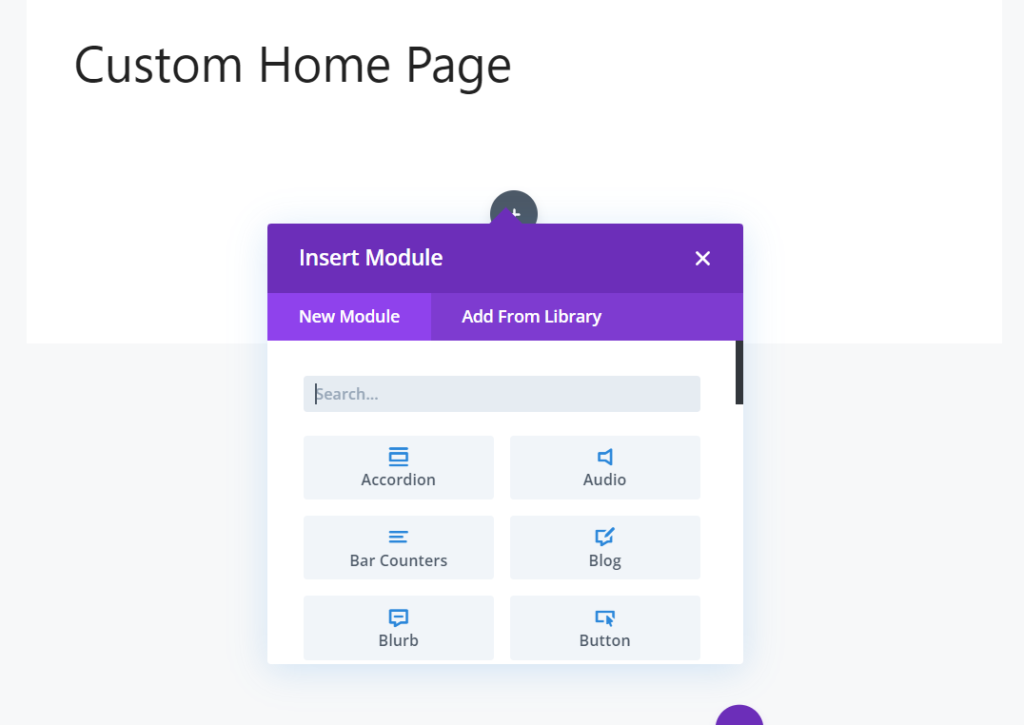
Opțiunea depinde în totalitate de tine. În acest caz, vom începe de la zero. După inserarea unui rând, veți vedea o opțiune de a alege module personalizate.

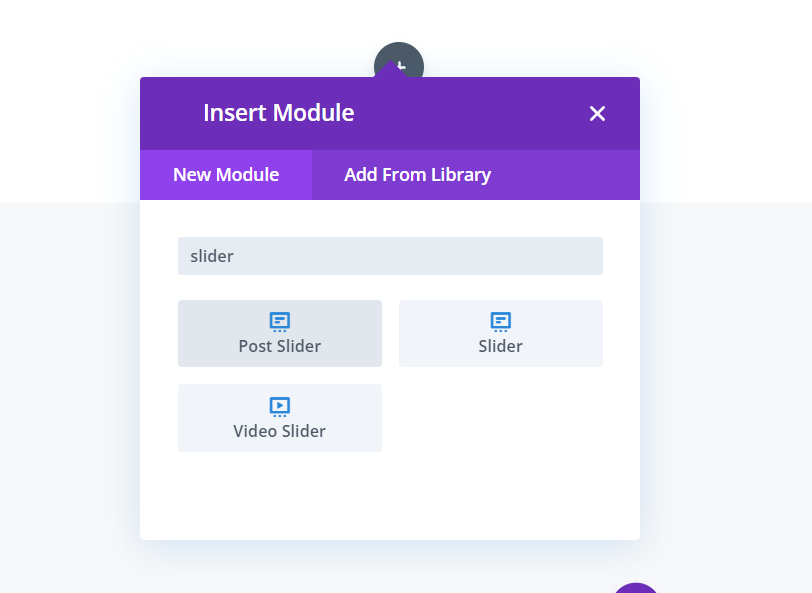
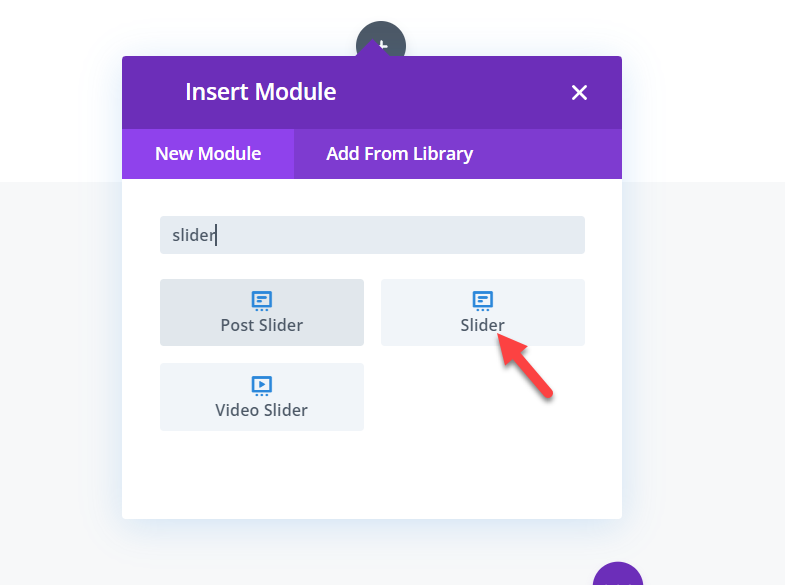
Acolo, căutați Slider .

Veți vedea mai multe opțiuni de glisare, cum ar fi
- Postați glisoarele
- Glisoare
- Glisoare video
Odată ce l-ați ales pe cel dorit, adăugați-l la rând. În acest caz, vom folosi glisorul implicit . Dacă trebuie să afișați un grup de imagini sau text personalizat, modulul glisor implicit este cel potrivit.


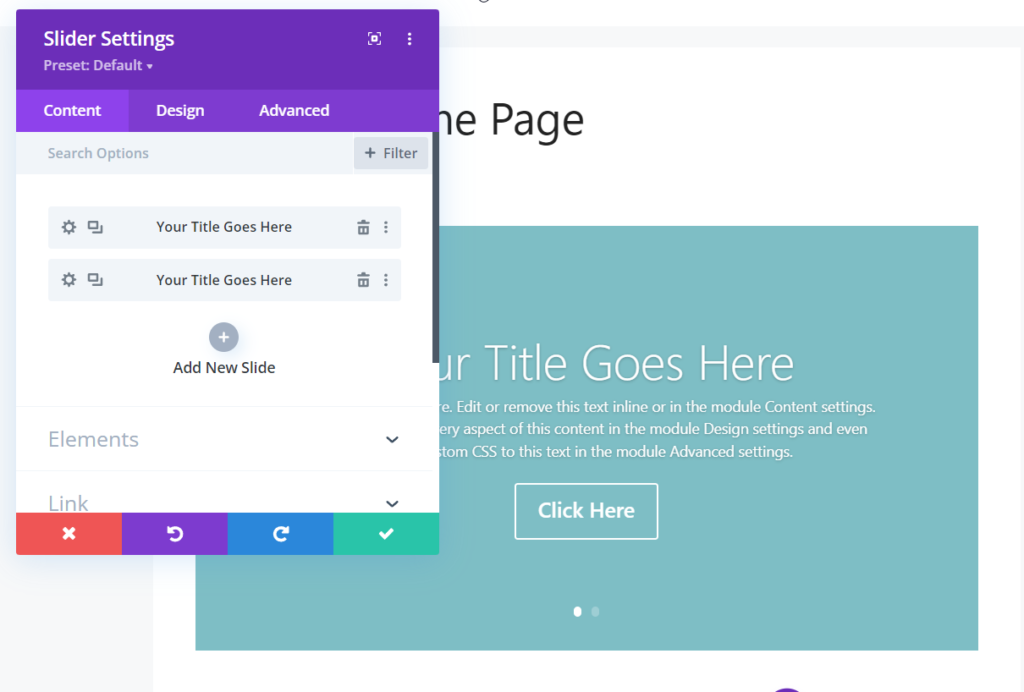
Puteți configura glisorul prin blocul de configurare a modulului.

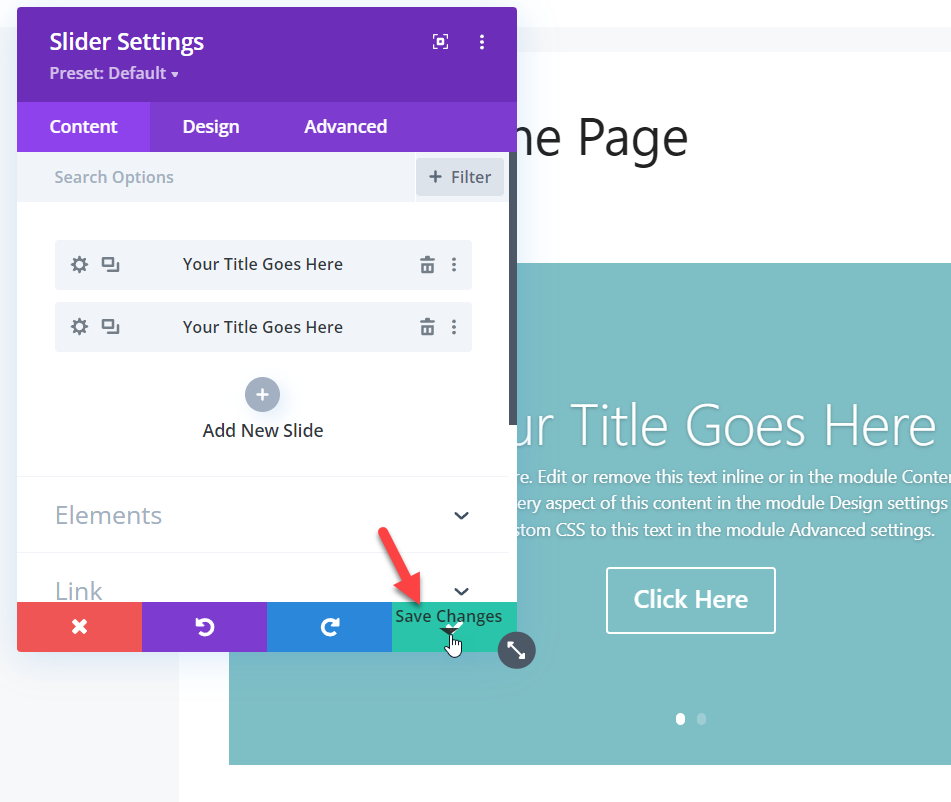
Aici, puteți adăuga câte glisoare doriți. Poate fi text, link-uri sau imagini. Odată ce ați modificat glisorul, salvați modulul.

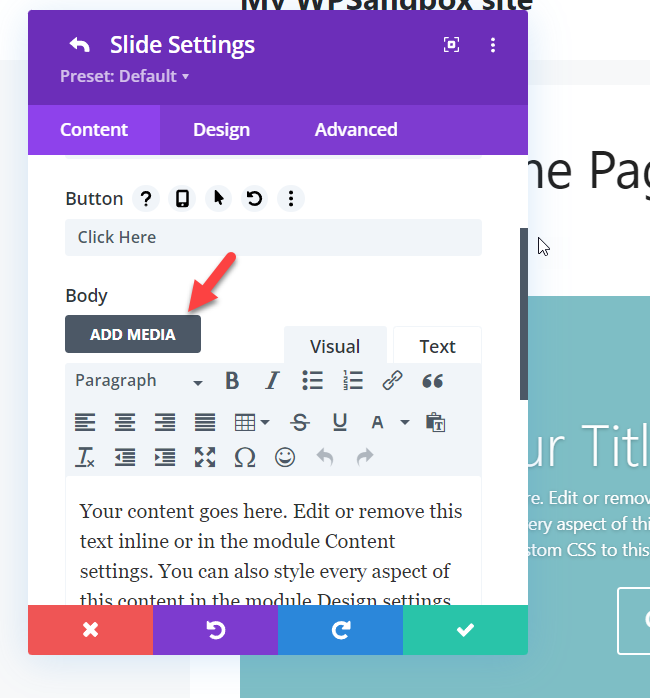
Dacă trebuie să afișați un glisor de imagine, utilizați butonul de adăugare media și modificați glisoarele existente.

Asta e.
În acest fel, puteți crea glisoare cu Divi Builder. În plus, temele elegante oferă suport uman 24/7 dacă sunteți blocat undeva și vă puteți rezolva rapid problemele.
Creați slider în WordPress folosind opțiunile temei
Unele teme WordPress premium vin și cu opțiuni de glisare încorporate. Deci, dacă tema dvs. are această caracteristică, nu trebuie să utilizați pluginuri de glisare de la terți sau coduri personalizate. În schimb, puteți crea glisoare direct din tabloul de bord WordPress prin panoul tematic.
Dacă aveți conflicte cu această metodă, vă rugăm să contactați echipa de asistență oficială a temei dvs. Sau puteți consulta și secțiunea de documentație pentru ghiduri mai relevante.
Bonus: Adăugați Instagram Slider la WordPress
Instagram este un mediu excelent pentru a vă afișa momentele frumoase. Dacă sunteți foarte activ pe Instagram și partajați imagini, le puteți importa cu ușurință în instalația dvs. WordPress cu un plugin dedicat. Din fericire, am creat un instrument de ultimă oră cu funcții avansate și se numește Instagram Feed Gallery.
Aici, vă vom arăta cum să adăugați glisoare Instagram la WordPress.
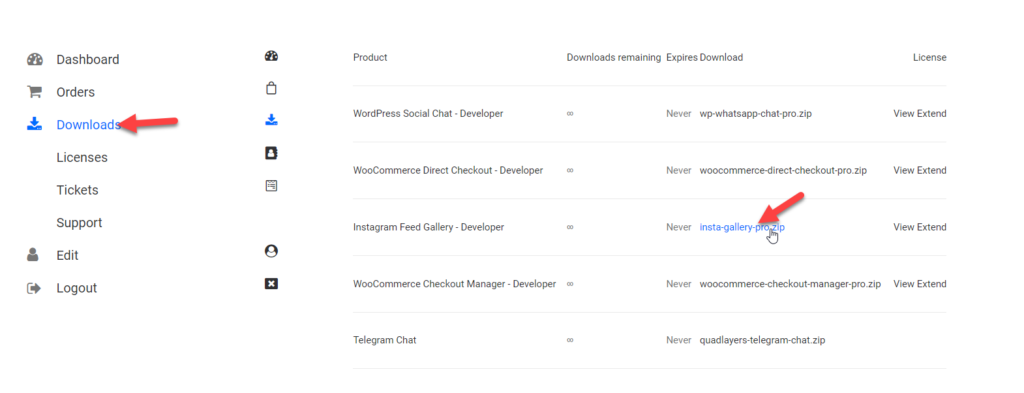
În primul rând, trebuie să obțineți pluginul nostru pentru Instagram Feed Gallery WordPress. Odată ce ați finalizat achiziția, veți putea să vă conectați la contul QuadLayers și să descărcați fișierele plugin premium.

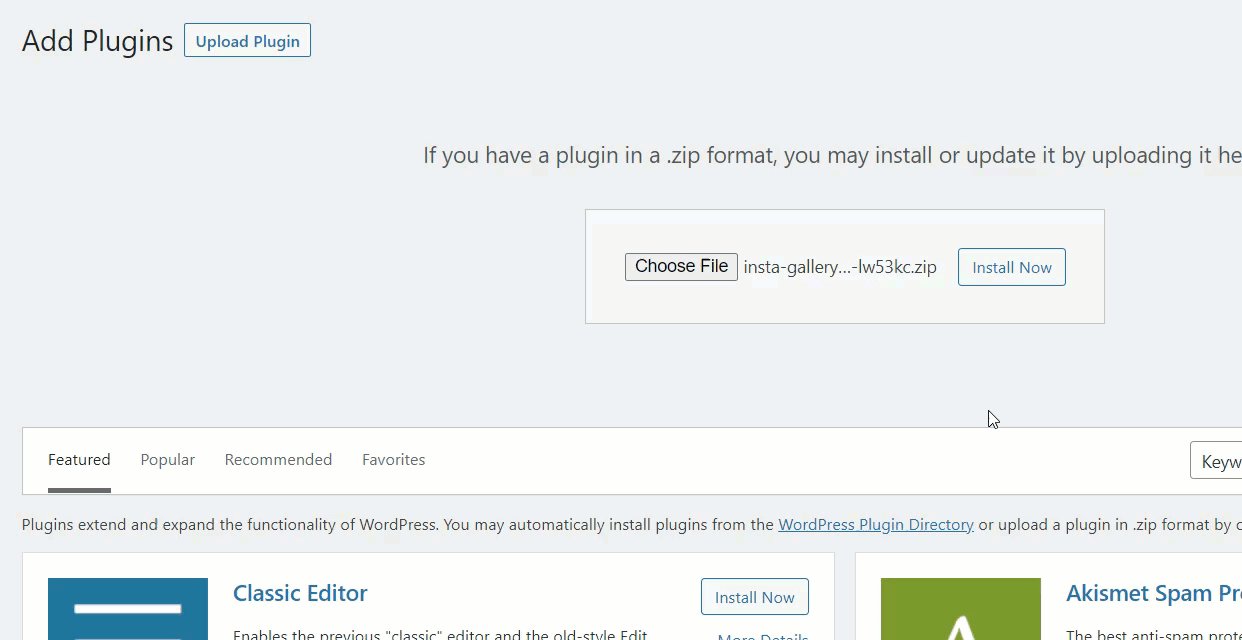
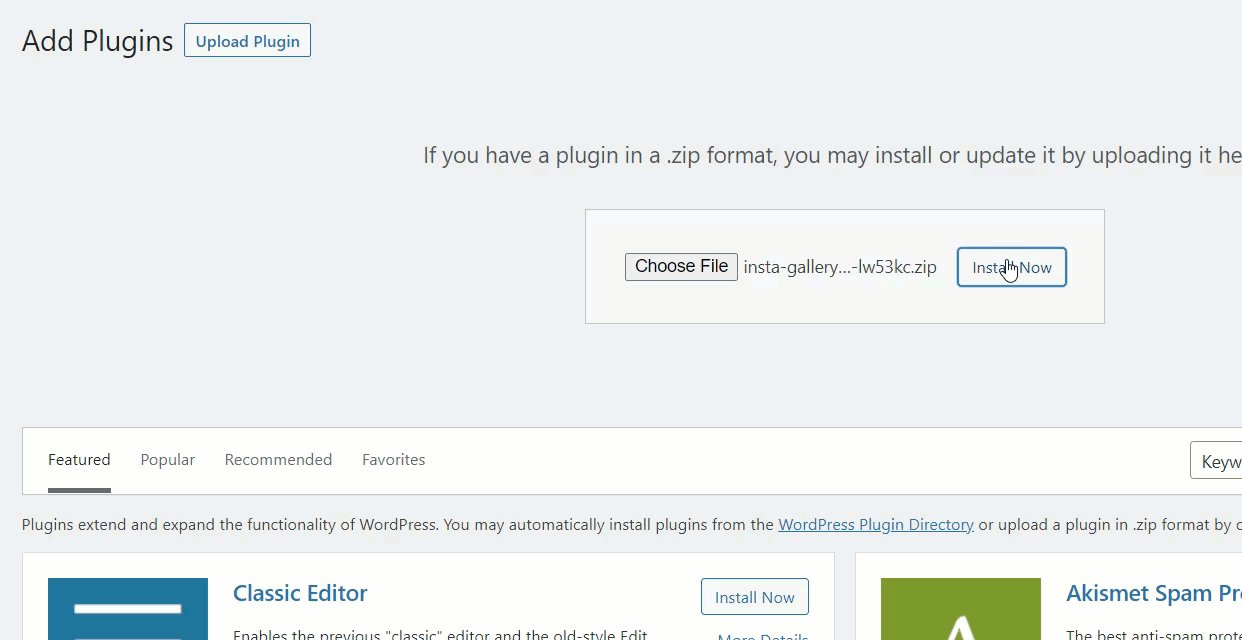
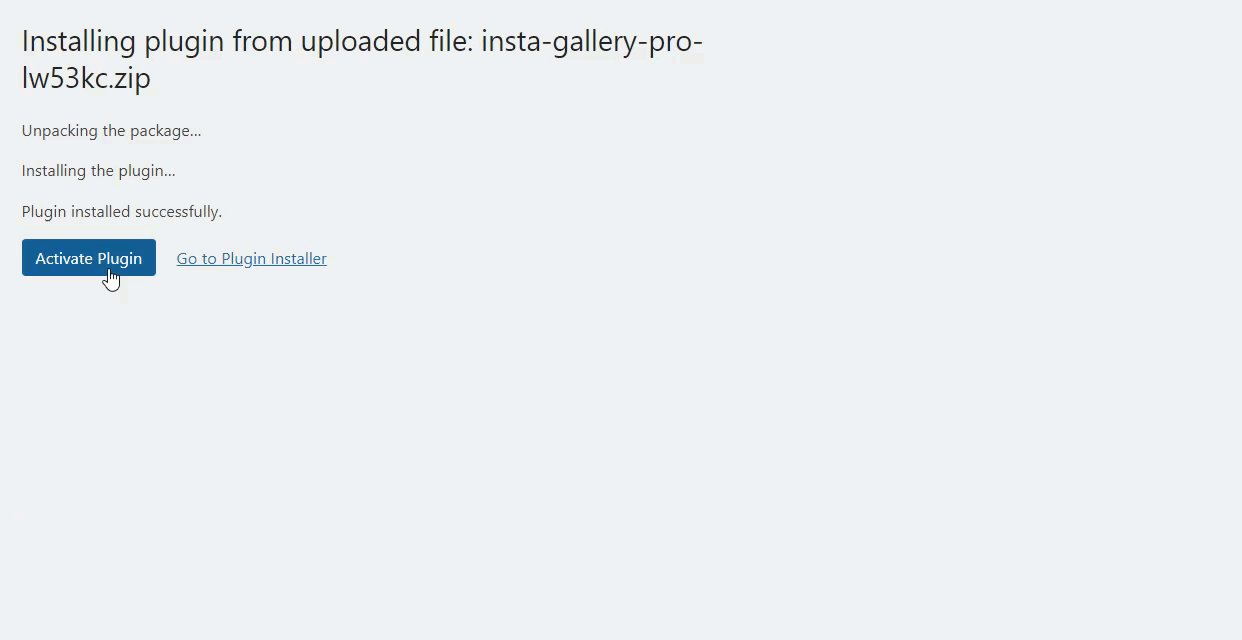
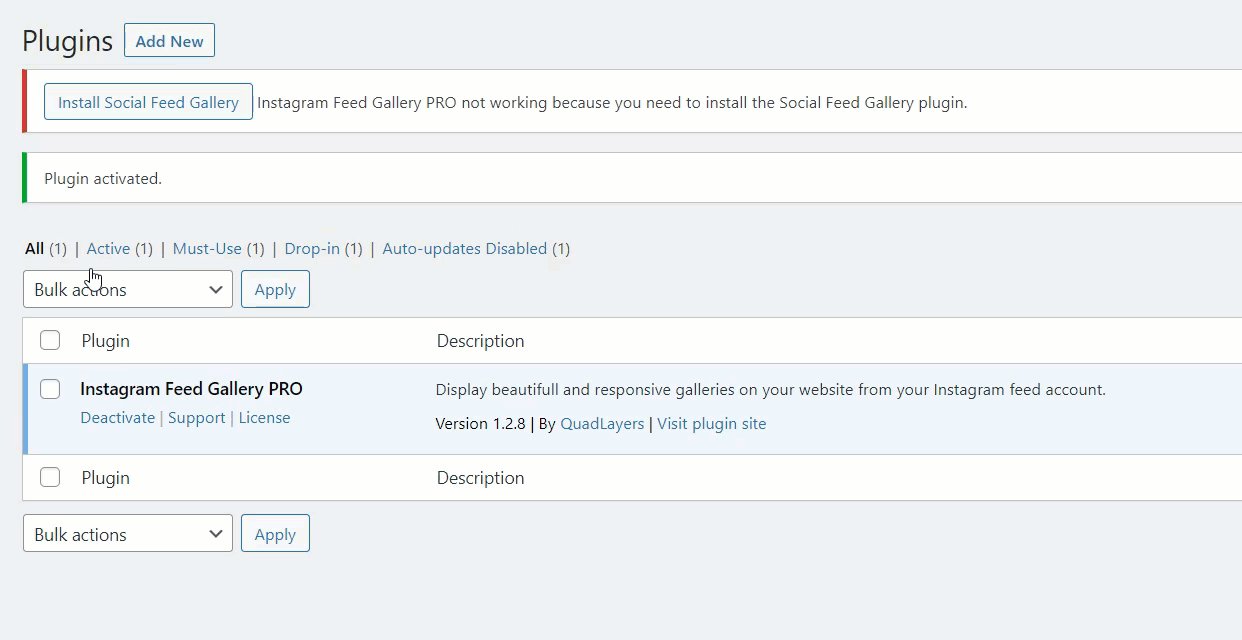
Instalați pluginul pe site-ul dvs. WordPress.

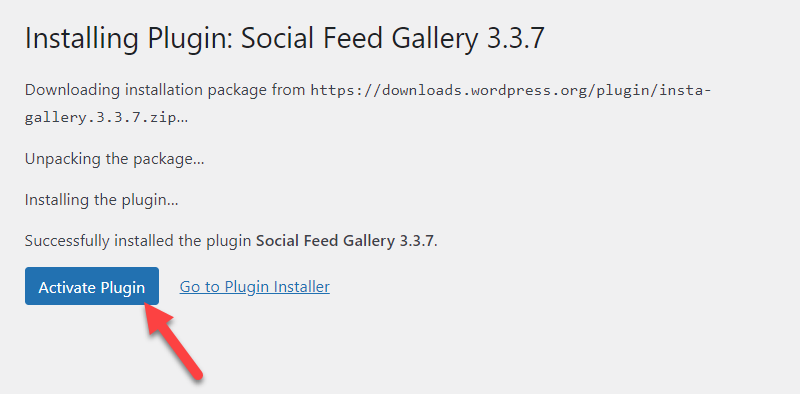
Odată ce ați activat pluginul, trebuie să instalați și să activați Social Feed Gallery. Făcând clic pe butonul, îl puteți instala și activa.

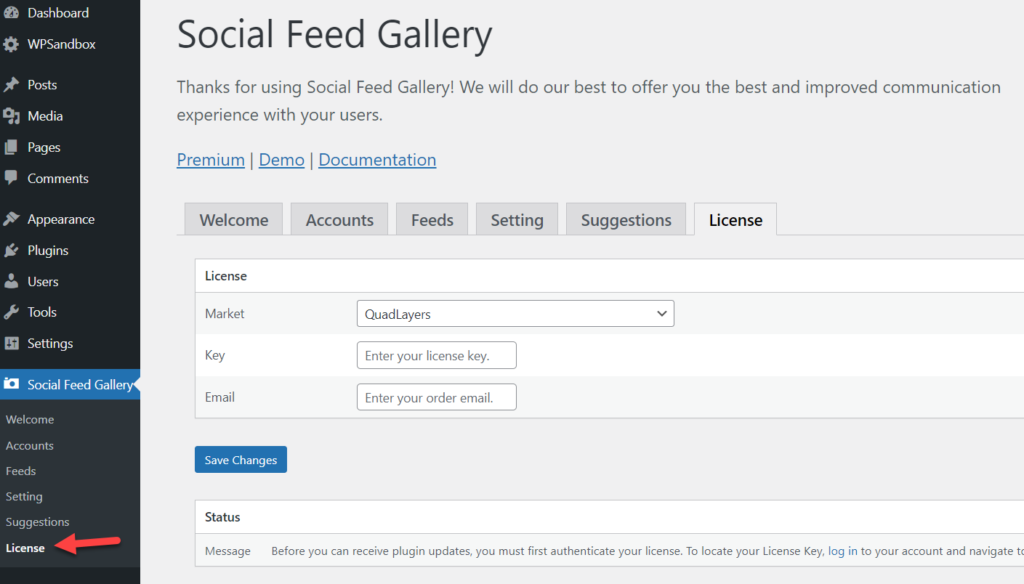
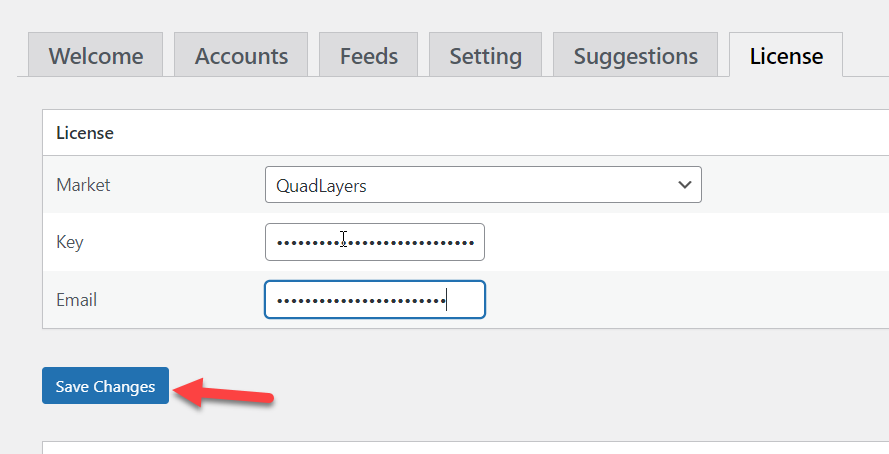
Următorul lucru pe care trebuie să-l faceți este să verificați cheia de licență. Sub setările Galeriei de feeduri sociale, veți vedea opțiunea de verificare a licenței.

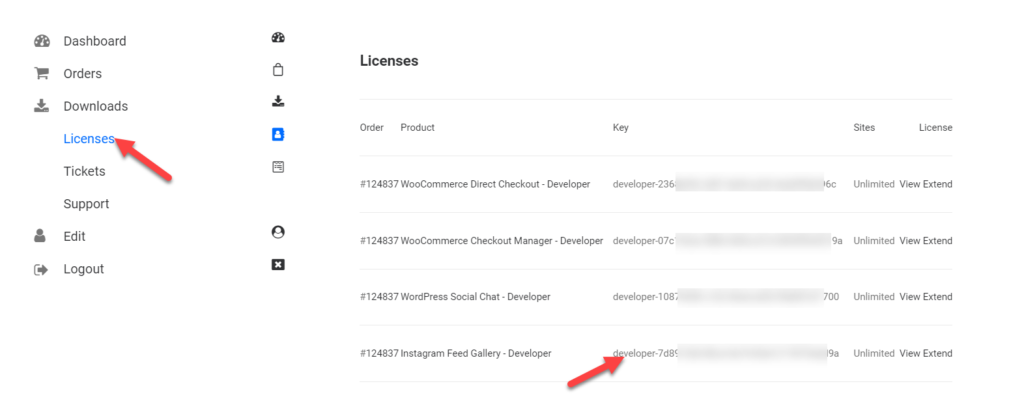
Conectați-vă la contul QuadLayers pentru a obține cheia de licență și accesați secțiunea de licențe. Acolo, veți vedea toate cheile de licență disponibile. Copiați cheia de acolo.

Acum, lipiți-l în opțiunea de licență cu adresa de e-mail înregistrată și faceți clic pe Salvare modificări .

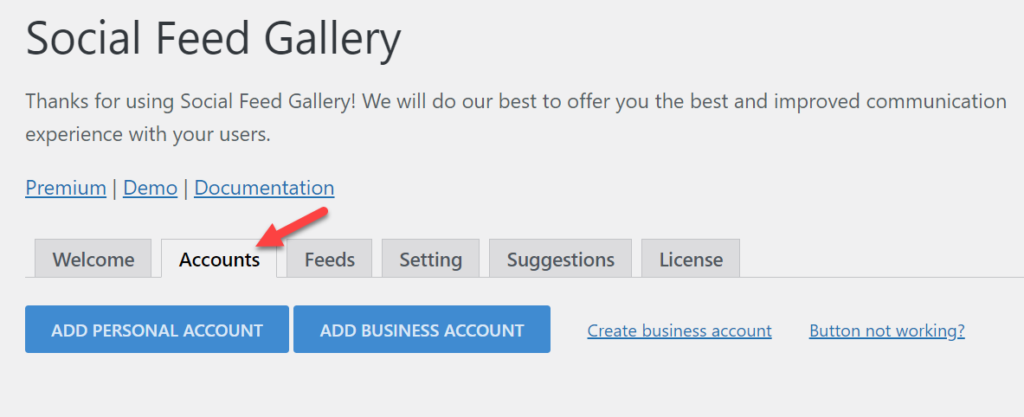
Acum, ați deblocat întregul potențial al pluginului. De acum înainte, puteți începe să creați glisoare personalizate și să le afișați. Dar, mai întâi, deschideți setările contului și conectați un cont de acolo.

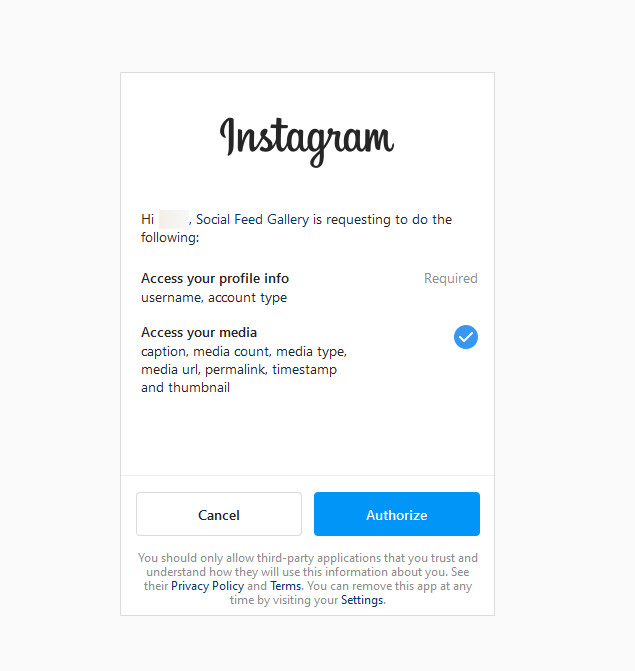
Vă puteți conecta contul sau contul de afaceri prin intermediul setărilor.

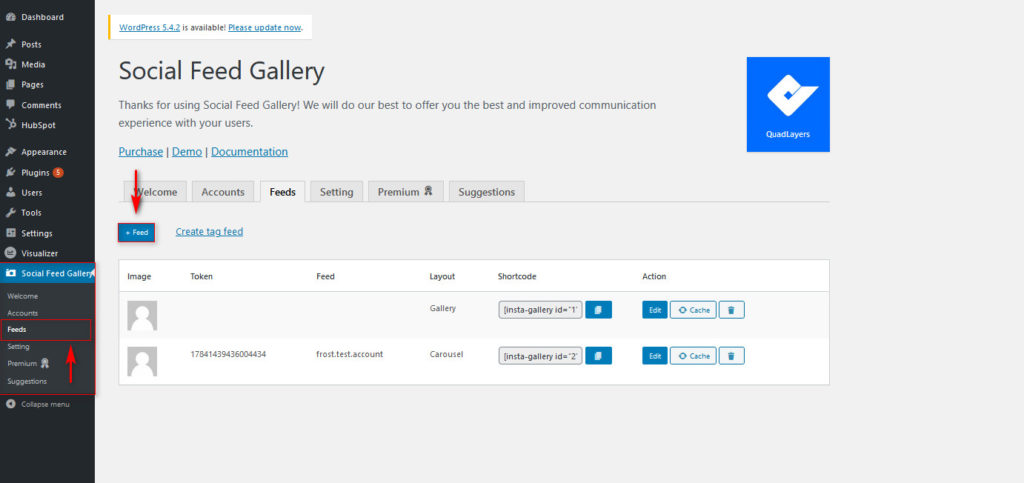
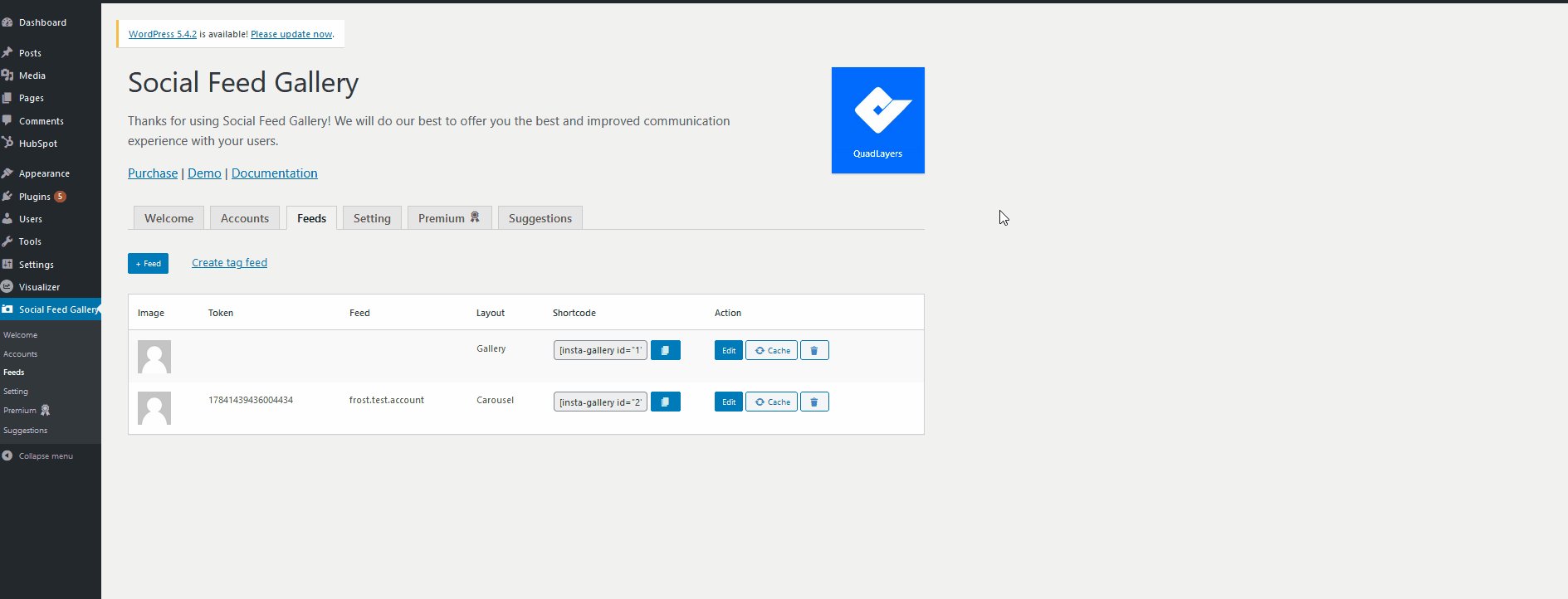
După finalizarea autorizației, puteți începe să creați feed-uri noi.

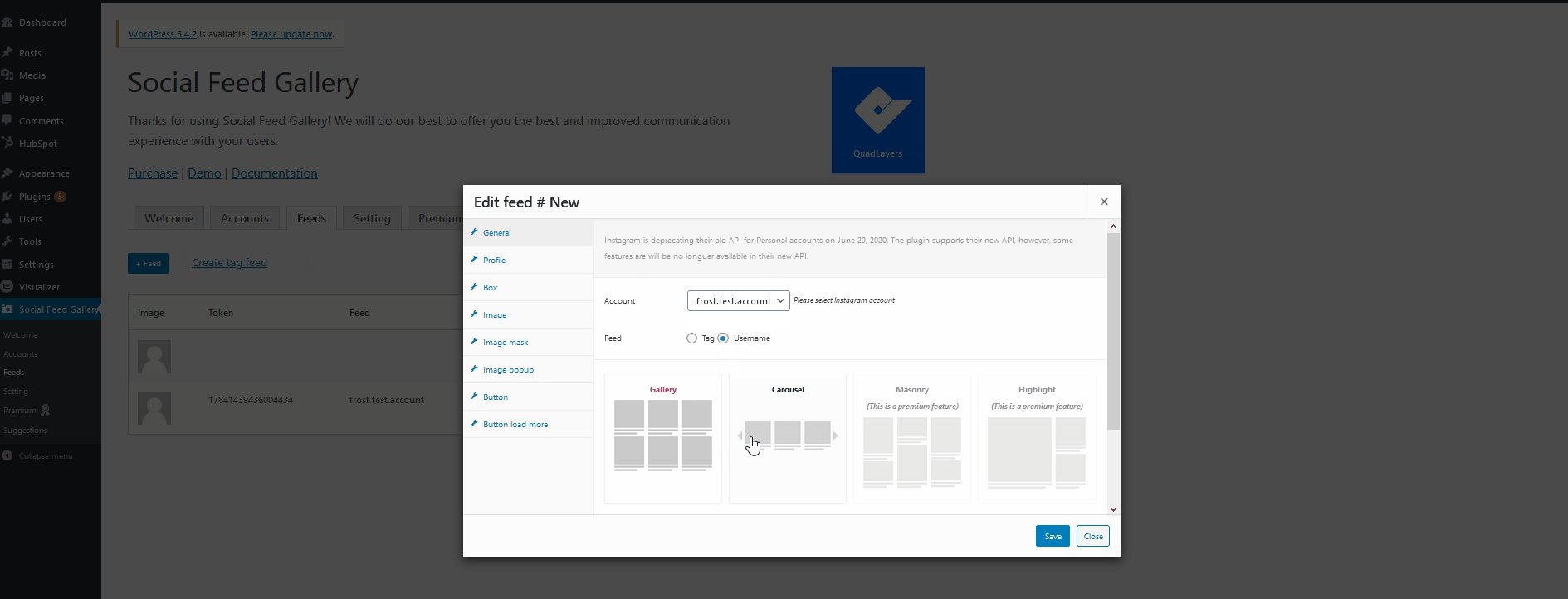
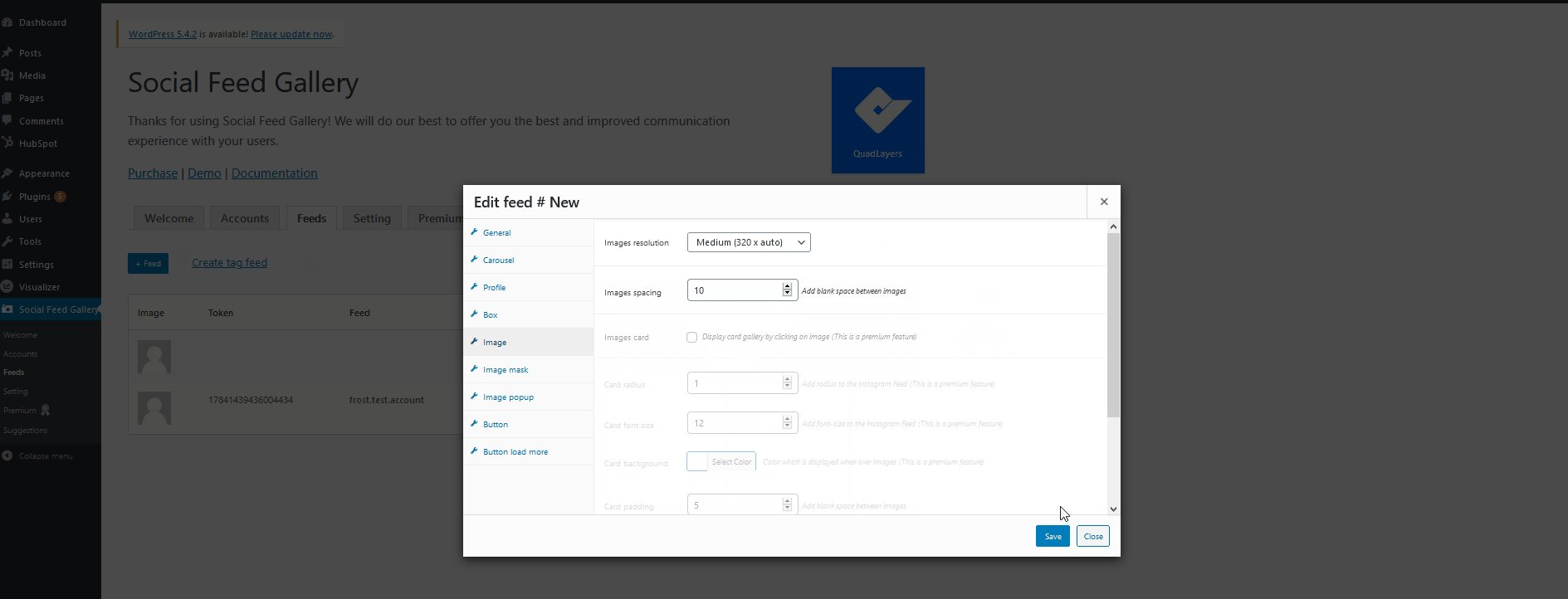
De la pasul următor, vă puteți personaliza feedul. Din nou, există mai multe opțiuni, așa că nu ezitați să modificați feedul așa cum doriți.

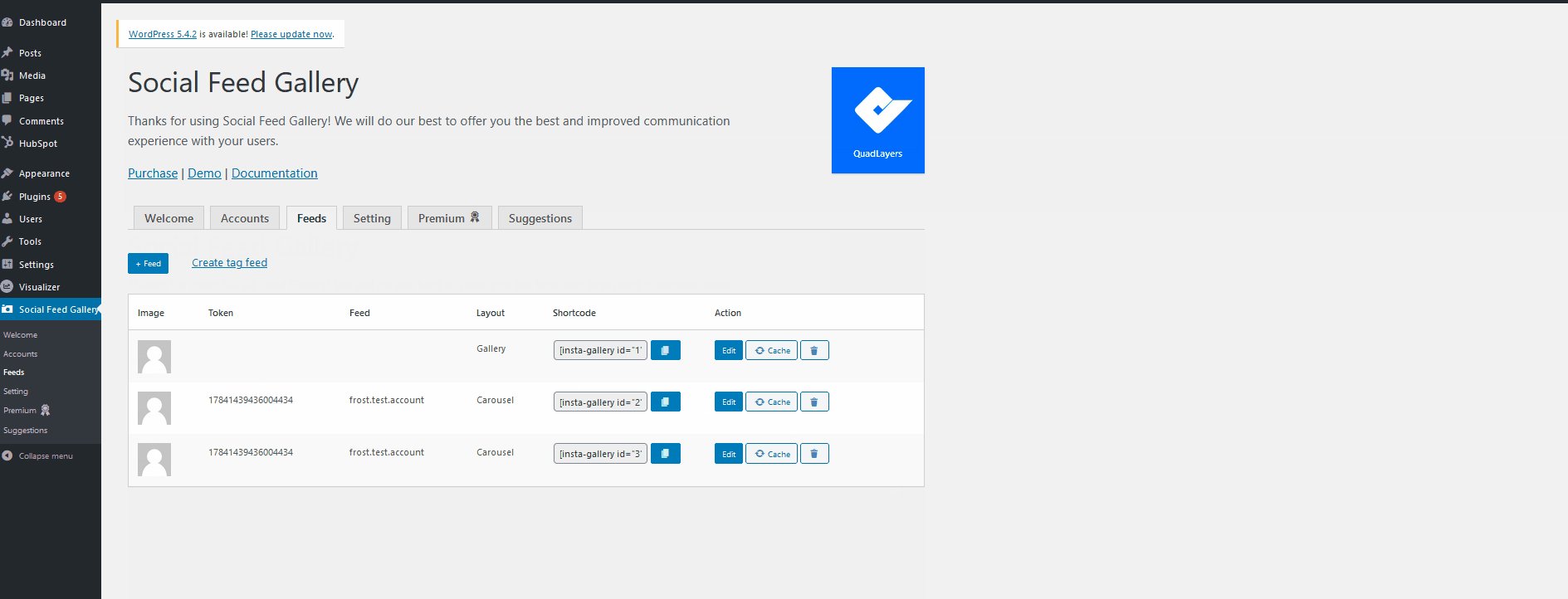
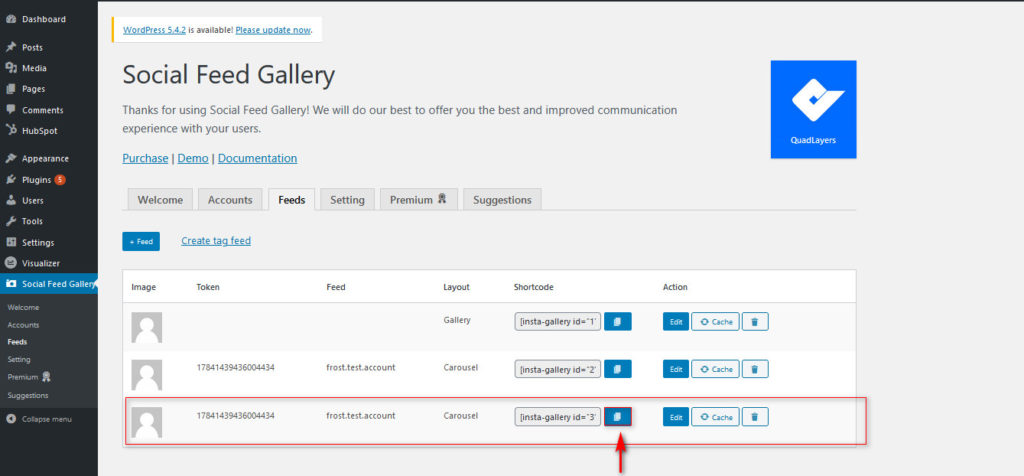
După crearea unui feed, pluginul vă va oferi un shortcode unic.

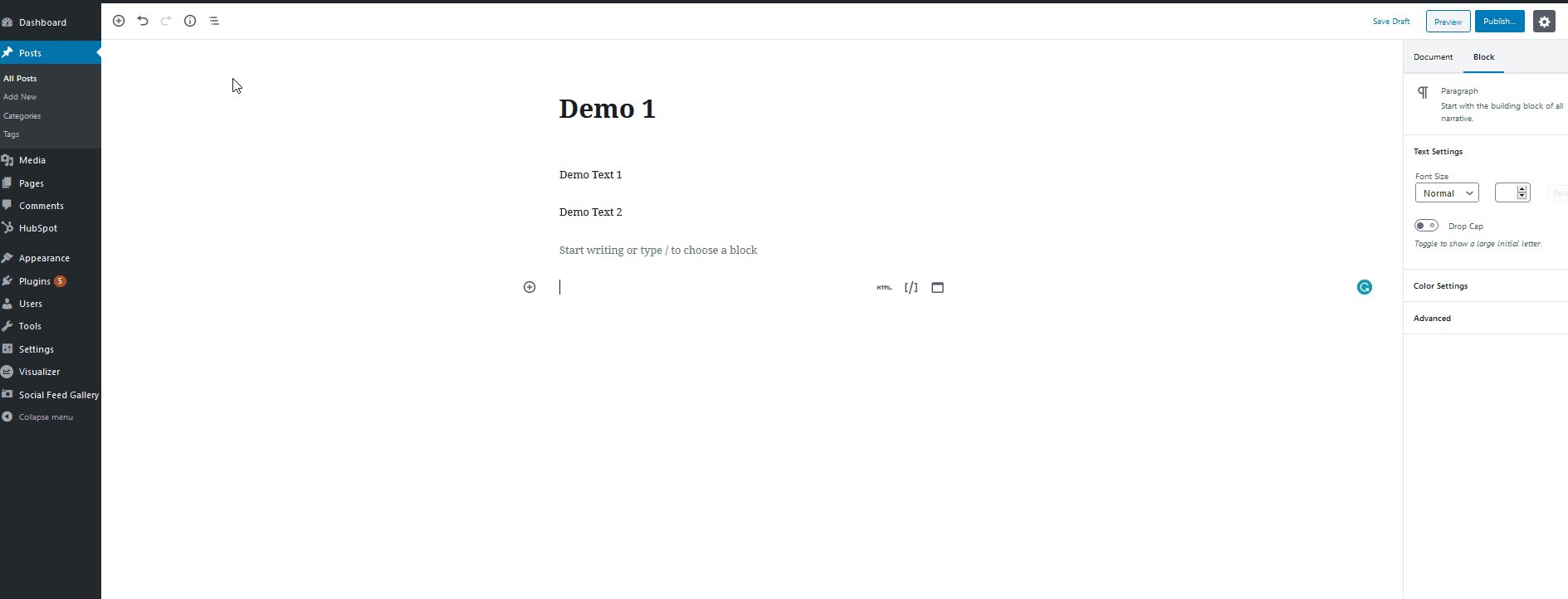
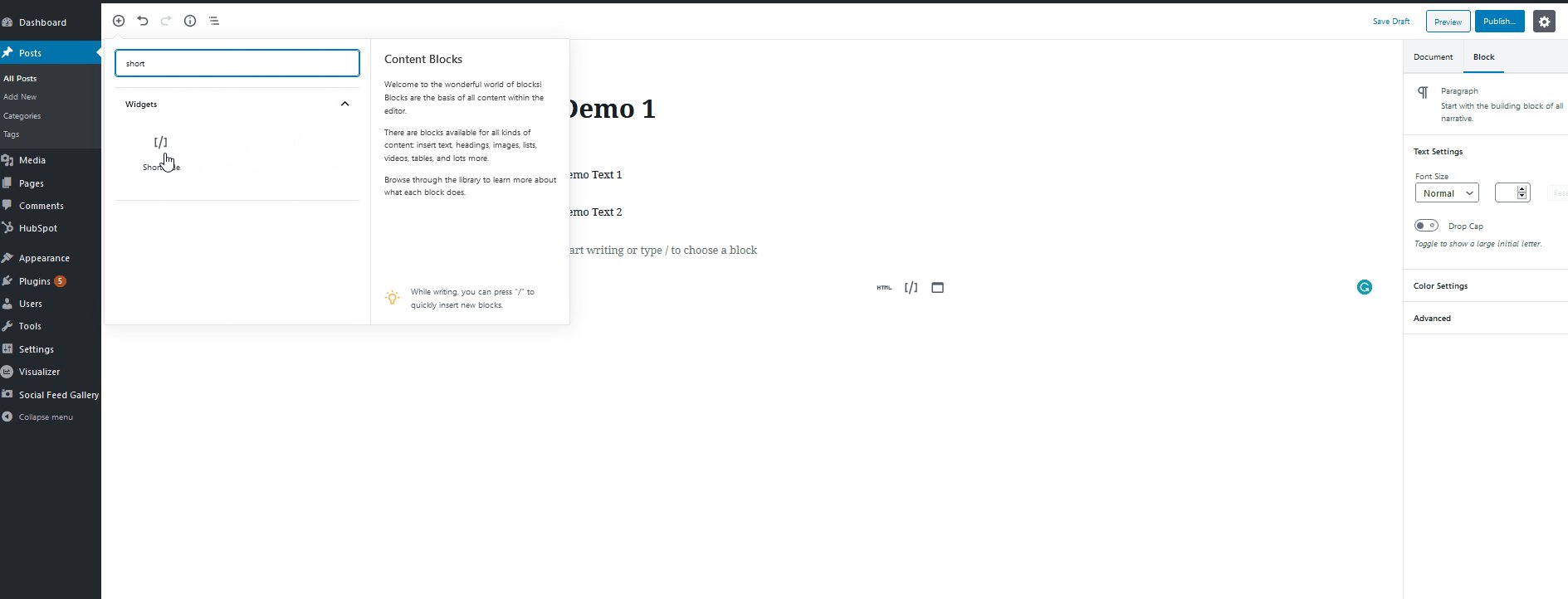
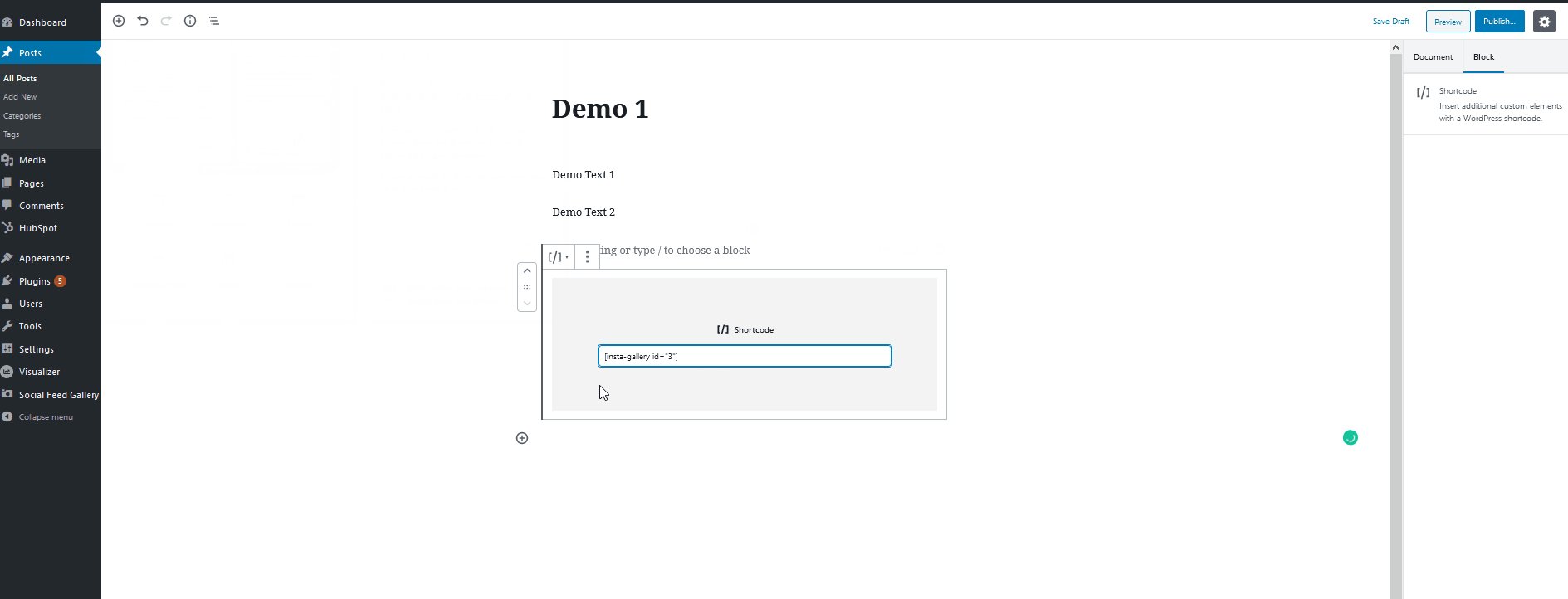
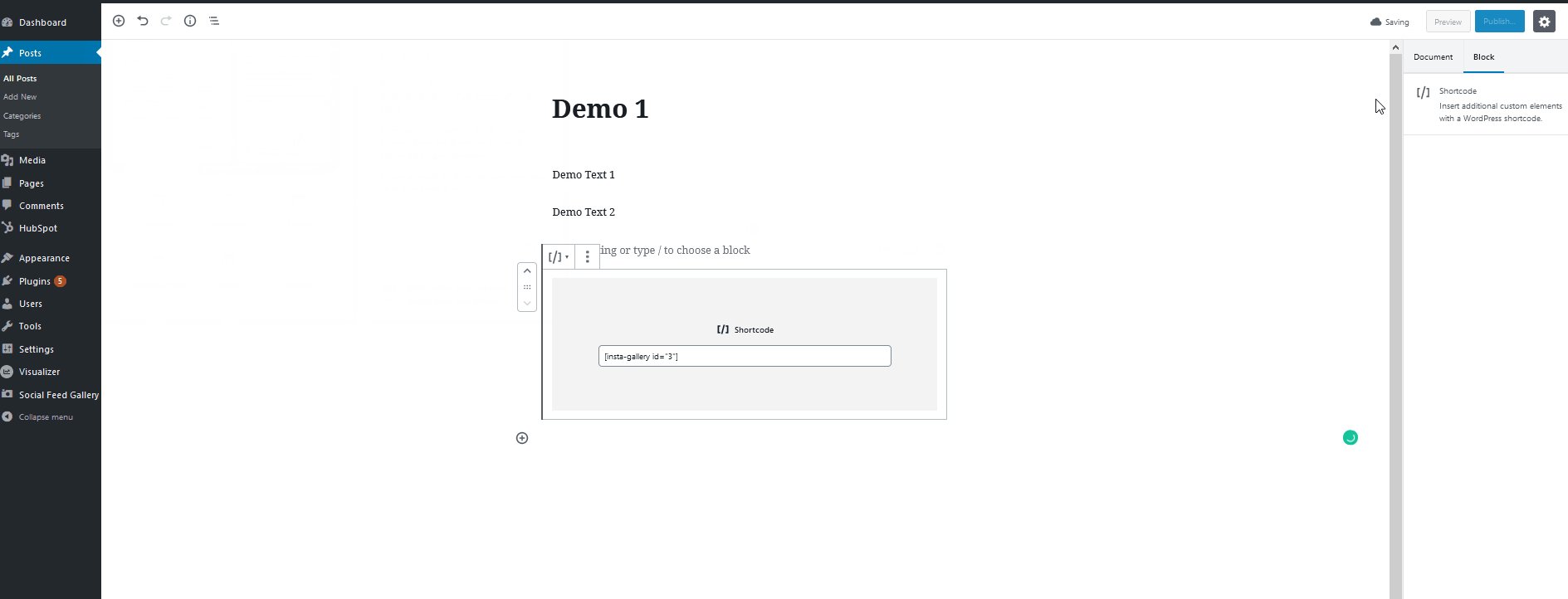
Apoi, accesați Editorul clasic sau editorul Gutenberg și inserați codul scurt.

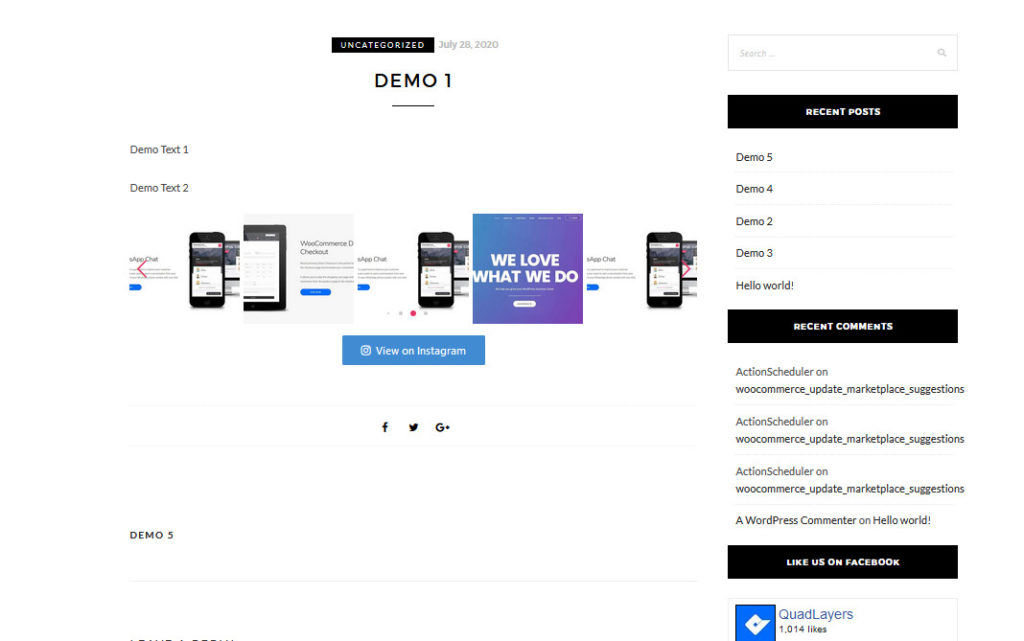
După publicarea paginii sau actualizarea acesteia, trebuie să o verificați din front-end. Veți vedea glisorul acolo.

Puteți afișa imaginile Instagram pe site-ul dvs. WordPress sub formă de glisoare sau galerie.
Cum se activează încărcarea leneră în WordPress?
Când adăugați prea multe imagini la instalarea dvs. WordPress, vizitatorii vor observa o ușoară întârziere în timpul de încărcare a paginii - nu este recomandat să aveți pagini lente când rulați un magazin de comerț electronic sau ceva similar. Folosirea unui plugin de cache WordPress poate rezolva majoritatea problemelor de viteză și optimizare. Dar dacă trebuie să optimizați difuzarea imaginilor, trebuie să activați încărcarea leneră.
De obicei, atunci când un utilizator ajunge pe oricare dintre paginile dvs., serverul web va încărca imagini și conținut întreg și le va afișa. Dacă aveți prea multe poze pe pagină, va dura ceva timp. Pe de altă parte, când ați activat încărcarea leneșă în instalare, WordPress va încărca imagini numai după ce utilizatorul începe să deruleze.
Puteți încărca pagina în câteva secunde și puteți reduce solicitările HTTP. Este o caracteristică bună și este folosită de milioane de bloggeri și site-uri web din întreaga lume.
Dar, vă vom arăta cum să activați încărcarea leneră în WordPress utilizând BJ Lazy Load în această secțiune.
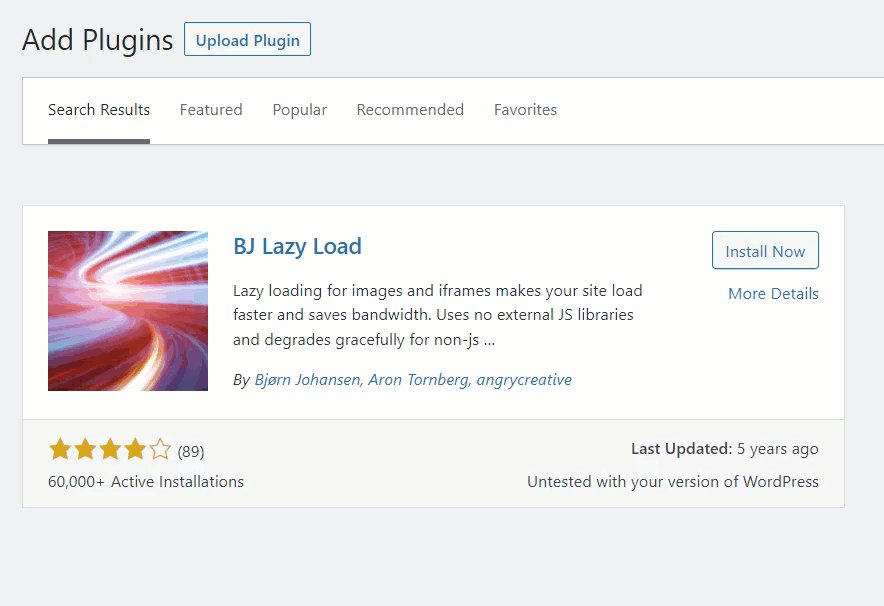
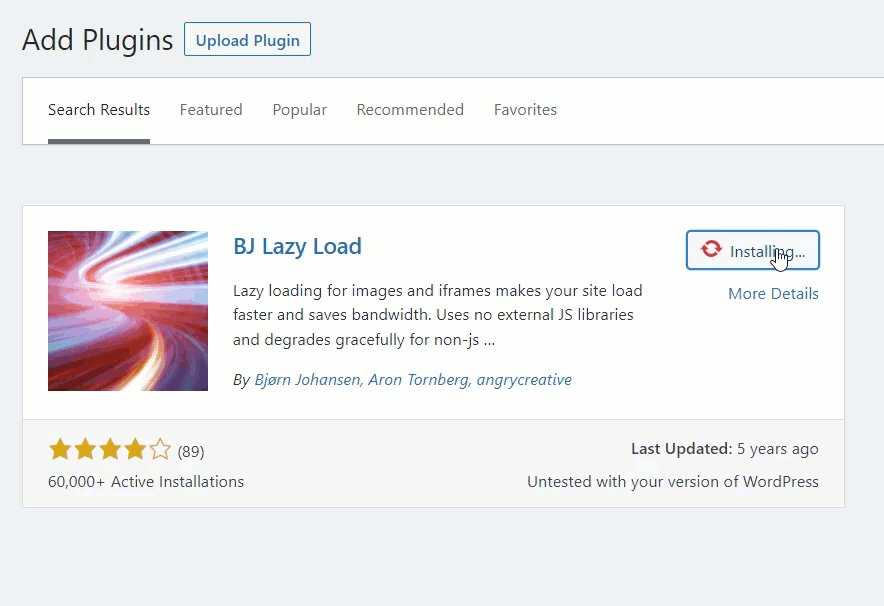
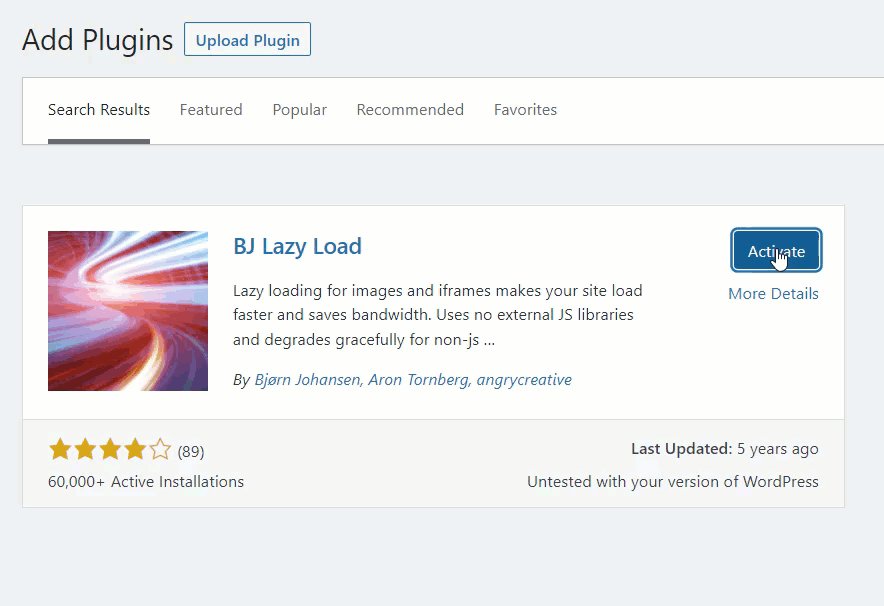
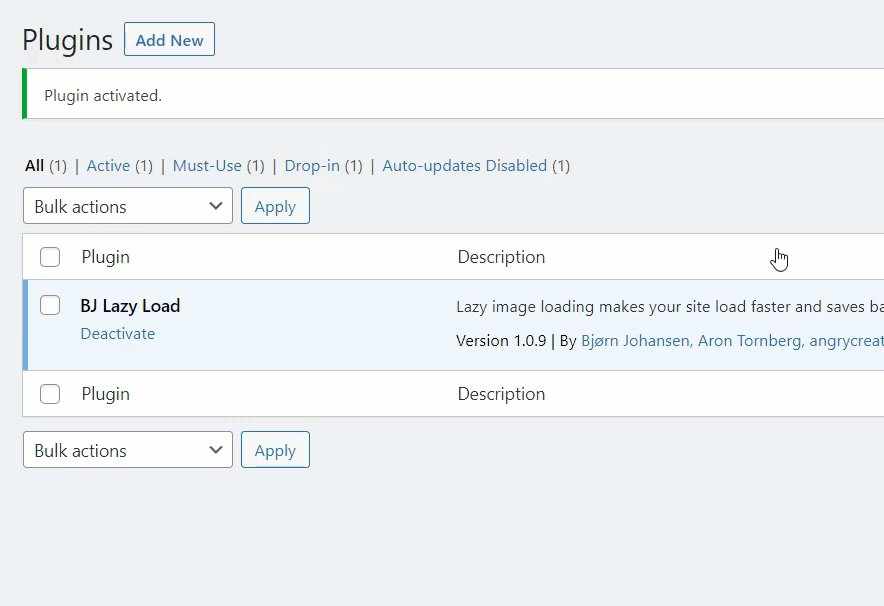
Primul lucru pe care trebuie să-l faceți este să instalați și să activați BJ Lazy Load pe instalarea WordPress.

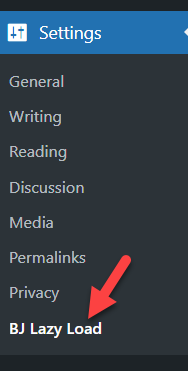
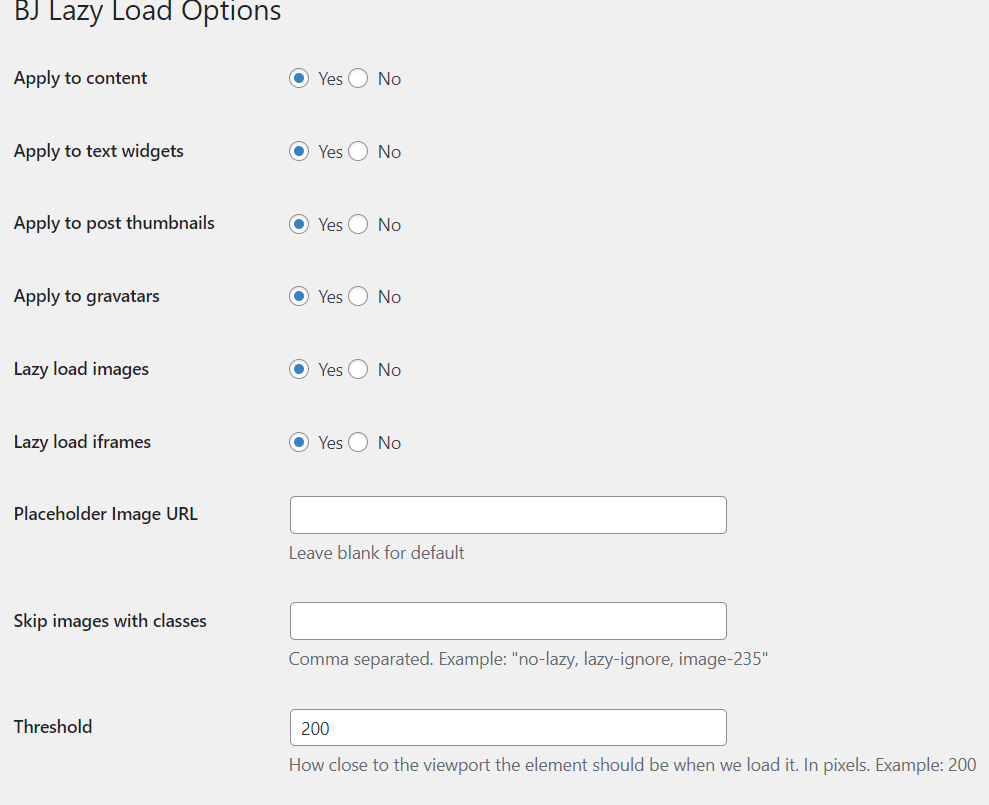
După instalare, veți vedea setările pluginului în setările WordPress.

Setările implicite sunt destul de bune pentru o instalare standard WordPress.

Dacă doriți, puteți modifica opțiunile. În cele din urmă, asigurați-vă că ați salvat setările după reconfigurare. În acest fel, puteți configura Lazy Loading pe site-ul dvs. WordPress.
NOTĂ: Unele plugin-uri de cache pentru WordPress vin cu funcții de încărcare leneră încorporate. Deci, dacă pluginul dvs. de cache acceptă această caracteristică, nu trebuie să vă bazați pe instrumente sau servicii suplimentare.
Concluzie
După cum puteți vedea mai sus, aveți trei metode pentru a crea un glisor în instalarea dvs. WordPress.
- Utilizați un plugin de glisare dedicat
- Cu constructorul Divi
- Prin opțiunile tematice
Dacă sunteți în căutarea unei soluții ușoare, sunt recomandate pluginurile Soliloquy sau Divi builder. Ele vin cu caracteristici și integrări unice. Pe de altă parte, dacă tema dvs. acceptă glisoare încorporate, puteți utiliza editorul de teme. În acest fel, puteți reduce numărul de pluginuri instalate pe site-ul dvs. WordPress.
După ce ați creat glisoare, asigurați-vă că ați configurat pluginul de cache în modul corect pentru a optimiza site-ul web pentru o viteză și performanță mai bune.
Puteți consulta blogul nostru pentru mai multe articole. Cu toate acestea, iată câteva dintre articolele noastre alese manual care ar putea fi interesante pentru tine.
- Cum să faci antetul Divi lipicios/fix (Ghid pas cu pas)
- Securitate WordPress: 10 tactici pe care trebuie să le cunoști
- Cum să configurați un birou de asistență în WordPress
