Cum se creează un antet lipicios în Elementor
Publicat: 2022-09-08Antetul și subsolul sunt una dintre cele mai importante părți ale unui site web. Antetul site-ului dvs. este primul lucru pe care un vizitator îl observă atunci când ajunge pe site-ul dvs. Un antet se referă la bara de navigare care afișează sigla companiei, legături către toate paginile importante, orice CTA și o modalitate de a vă contacta printr-un număr de telefon sau o adresă de e-mail.
Un antet bine structurat este esențial pentru site-ul dvs. și poate fi folosit pentru a face publicitate oricăror mesaje sau promoții. Creează ușurință pentru clienții potențiali să exploreze site-ul web. Un antet bun funcționează ca un bun vânzător; de exemplu, utilizarea îndemnului la acțiune de 20% reducere doar pentru astăzi va îndemna utilizatorii să vă cumpere produsul.
Un antet poate fi de anumite tipuri, cum ar fi lipicios sau fix. Un antet lipicios este cunoscut și ca antet fix. Este un instrument de navigare inteligent care fixează meniul principal din partea de sus a paginii pe măsură ce vizitatorul derulează în jos.
Importanța antetului lipicios
Un antet lipicios este un antet fix care permite utilizatorilor să acceseze rapid căutarea și toate paginile importante fără a merge în partea de sus a paginii. Potrivit unui studiu, 22% dintre utilizatorii de internet au spus că site-urile web cu antete adezive sunt mai ușor de navigat. Un alt studiu a constatat că utilizarea unui antet lipicios pe un site de comerț electronic a crescut conversiile cu 3%.
Crearea unui antet lipicios în Elementor nu este simplă, mai ales dacă creați un site web pentru prima dată. Așadar, am creat un ghid pas cu pas pentru a vă ajuta să proiectați un antet lipicios cu Elementor fără a scrie o singură linie de cod.
Să începem!
1. Cum se creează anteturi adezive folosind Elementor Pro
Un antet lipicios este o modalitate foarte eficientă de a crea comoditate pentru utilizatorii site-ului dvs. Să vedem cum putem proiecta rapid un antet lipicios folosind generatorul de teme Elementor, care vine ca o funcție premium în Elementor Pro.
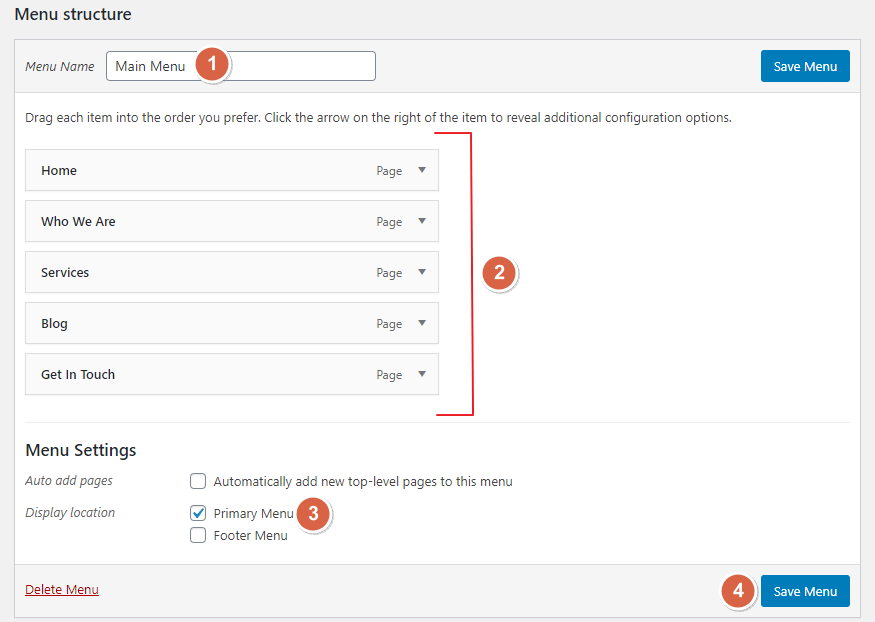
Pasul 1: Creați un meniu principal

Înainte de a crea antetul lipicios pentru site-ul dvs., mai întâi, trebuie să creați meniul principal în wp-admin > Aspect > Meniuri. Adăugați toate paginile importante pe care doriți să le afișați în antetul dvs. trebuie listate aici.
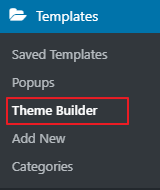
Pasul 2: Deschideți Theme Builder

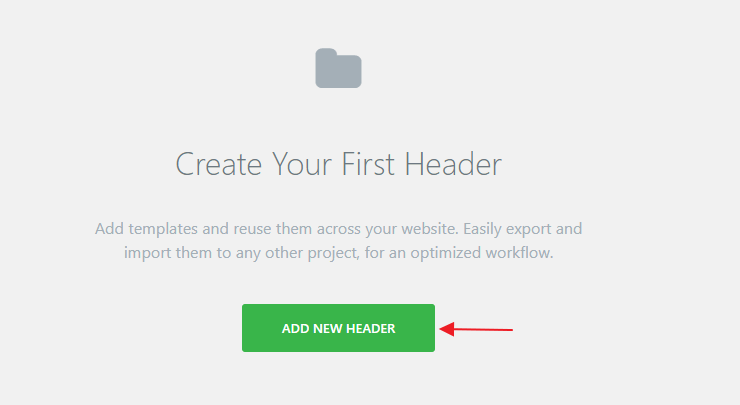
După ce ați creat meniul principal, accesați Elementor Templates > Theme Builder. Pe pagina de creare a temei, faceți clic pe secțiunea Antet și alegeți „Adăugați un antet nou”.

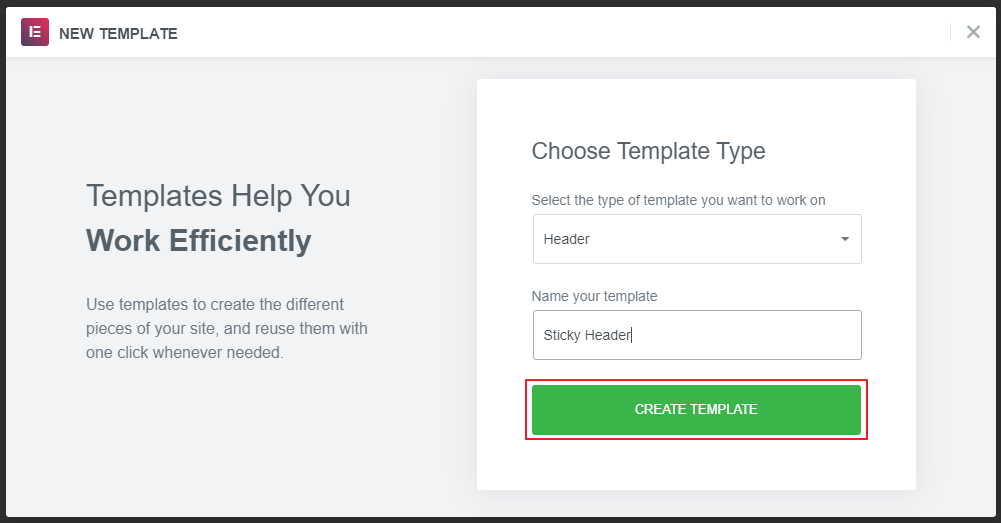
După aceea, va apărea o fereastră pop-up; scrieți numele șablonului de antet și faceți clic pe „Creați șablon”.

Acum veți fi redirecționat către pagina Editor Elementor. Pe această pagină, puteți alege orice șabloane de antet predefinite sau puteți crea propriile șabloane. Aici, vom crea un antet lipicios de la zero.
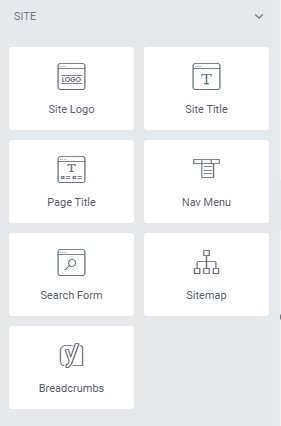
Înainte de a începe să creăm antetul, este important să subliniem că Elementor oferă peste 7 widget-uri pe care le puteți utiliza pentru a vă crea antetul.

Pasul 3: Construiți un șablon de antet în Elementor
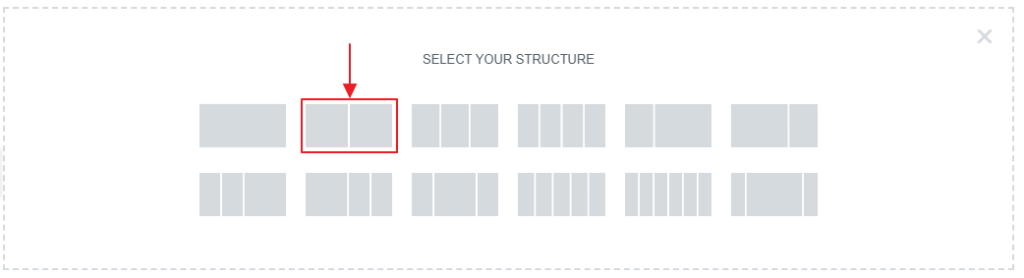
Acum selectați structura cu două coloane (o coloană pentru logo și cealaltă pentru meniul orizontal).

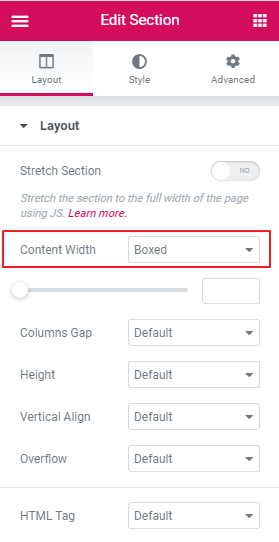
Apoi accesați aspectul și selectați opțiunea în casetă în lățimea conținutului.

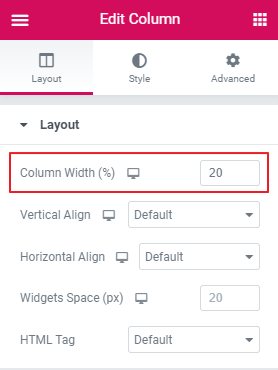
Alegeți lățimea coloanei la 20% sub „Editați coloana”.

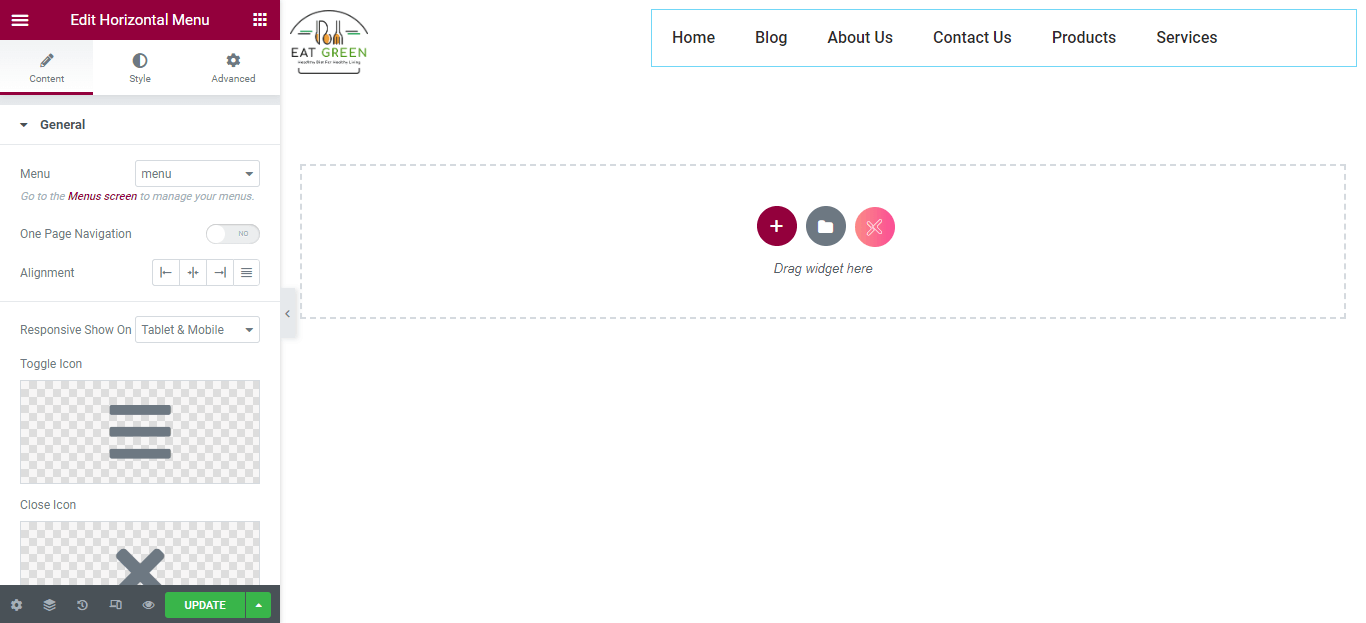
Acum, adăugați sigla site-ului dvs. în coloana din stânga și selectați alinierea din stânga. Apoi, în coloana din dreapta, adăugați meniul Nav și alegeți meniul creat la pasul 1. Acum, aliniați meniul principal în partea dreaptă.

În acest tutorial, creăm un antet de bază. Puteți crea un antet mai elegant adăugând efecte de animație, culoare de fundal și butoane.
Pasul 4: Faceți-vă antetul Elementor lipicios
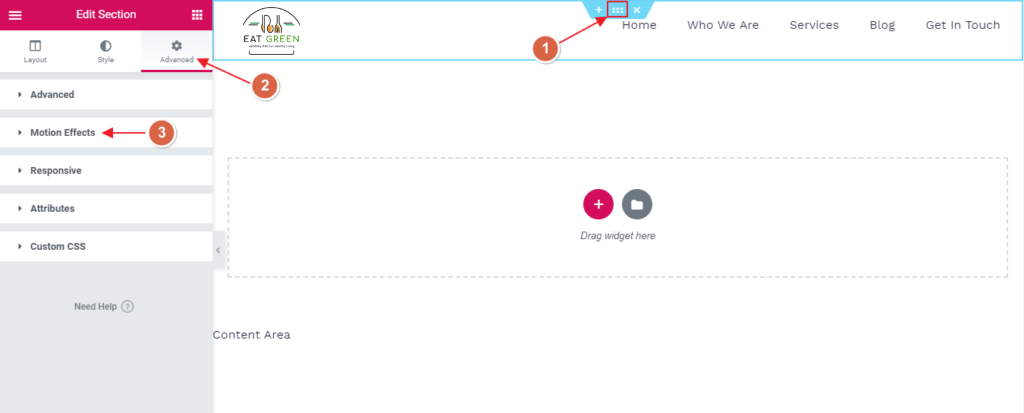
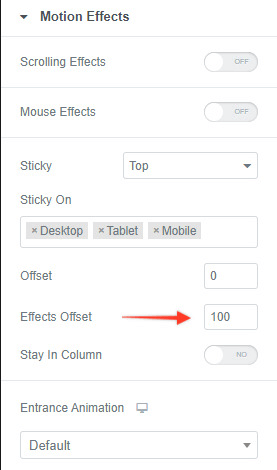
Acum că ați proiectat un antet de bază, este timpul să îl faceți lipicios. Pentru a o remedia, faceți clic pe secțiunea Editare și accesați Avansat > Efecte de mișcare.

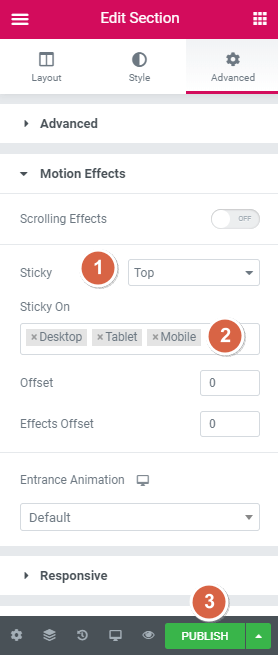
În secțiunea avansată, selectați sticky în „sus” din meniul drop-down, selectați dispozitivele pe care doriți să afișați antetul sticky și faceți clic pe butonul de publicare.

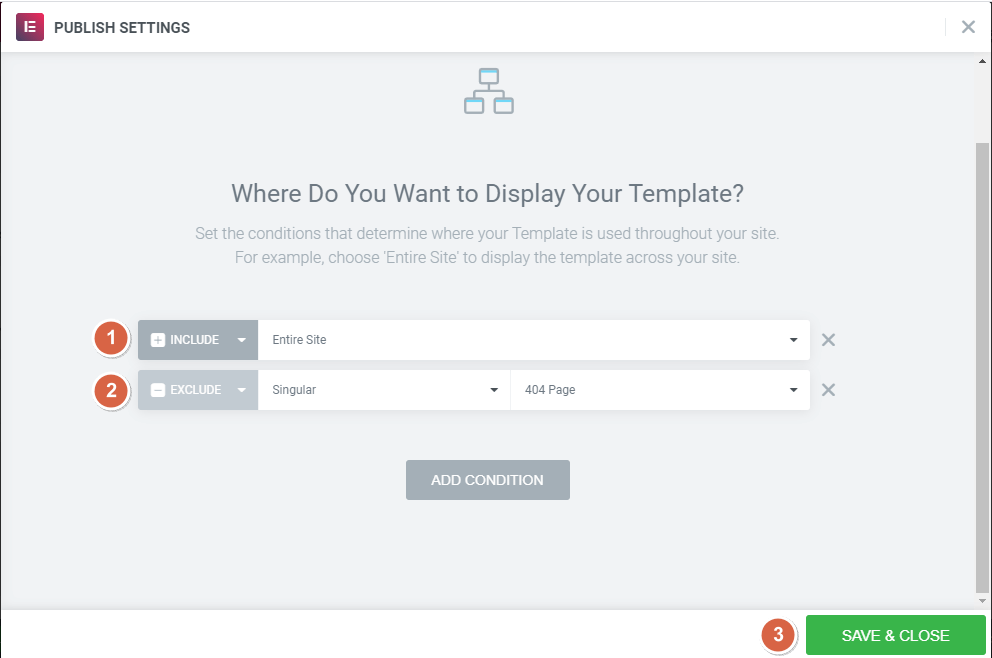
Odată publicat, va apărea un nou ecran pop-up care vă va cere să „Adăugați o condiție” pentru antetul dvs. Setarea condițiilor determină locul în care este utilizat antetul pe site-ul dvs. De exemplu, alegeți „Întregul site” pentru a-l afișa pe site-ul dvs.

Asta e, acum știi cum să creezi un antet lipicios în Elementor în câțiva pași.
Adăugați mai mult stil cu CSS personalizat
Puteți face antetul lipicios Elementor mai elegant folosind o clasă CSS personalizată. Puteți adăuga culoare de fundal, înălțime, efect lipicios și efecte de tranziție. Să vedem cum putem realiza asta.
Reveniți la „Secțiunea Editare” și accesați Avansat > Efecte de mișcare.
Accesați „Efecte Offset” sub Efecte de mișcare și introduceți valoarea 100. Este distanța de defilare la care apare efectul de defilare ori de câte ori un utilizator aterizează pe site-ul dvs. web.

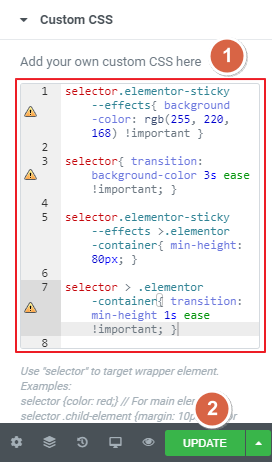
Derulați în jos și deschideți meniul drop-down „CSS personalizat”. Lipiți clasa CSS de mai jos. De asemenea, puteți edita acest CSS pentru a-l proiecta așa cum doriți.


CSS personalizat:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Creați un meniu gratuit de antet lipicios folosind Xpro Elementor Theme Builder
De asemenea, puteți utiliza GRATUIT Xpro Elementor Theme Builder pentru a crea un antet lipicios cu o experiență completă de design creativ. Este un supliment Elementor gratuit care vă oferă funcționalitatea de a crea un antet lipicios folosind șabloane de antet premium și widget-uri pentru generarea de teme.
Să vedem cum putem crea un antet lipicios în Elementor folosind acest plugin de generare de teme.
Pasul 1: Instalați pluginul Xpro Theme Builder
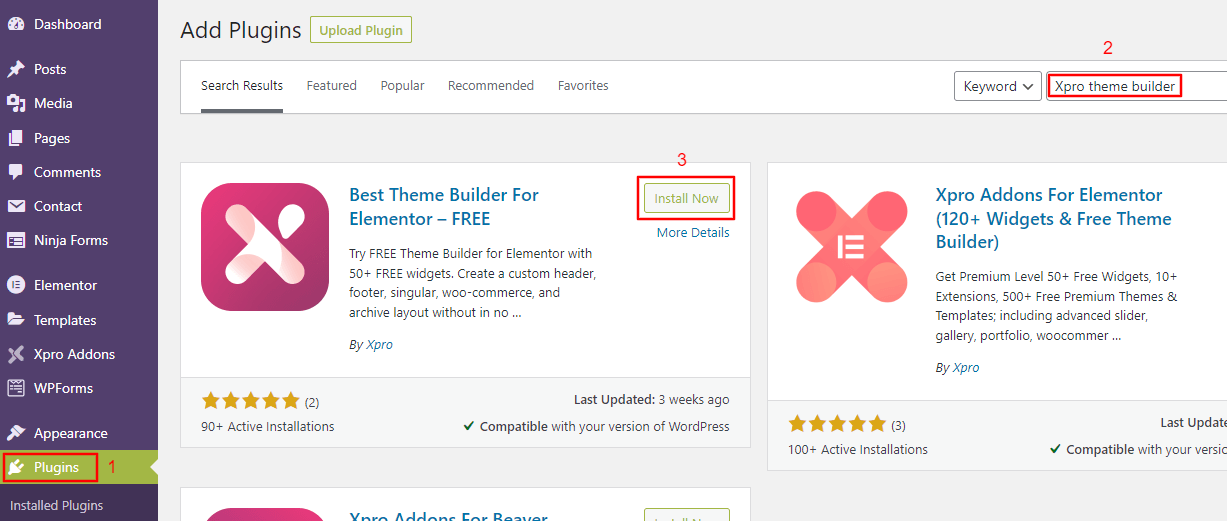
Accesați tabloul de bord WordPress > Plugin-uri > Adăugați nou.
Acum, căutați generatorul de teme Xpro Elementor, faceți clic pe butonul „Instalare acum” și „Activați-l” odată instalat.

După activarea pluginului, veți vedea opțiunea „Xpro Addons” în bara laterală a tabloului de bord.ss.
Pasul 2: Creați un antet lipicios
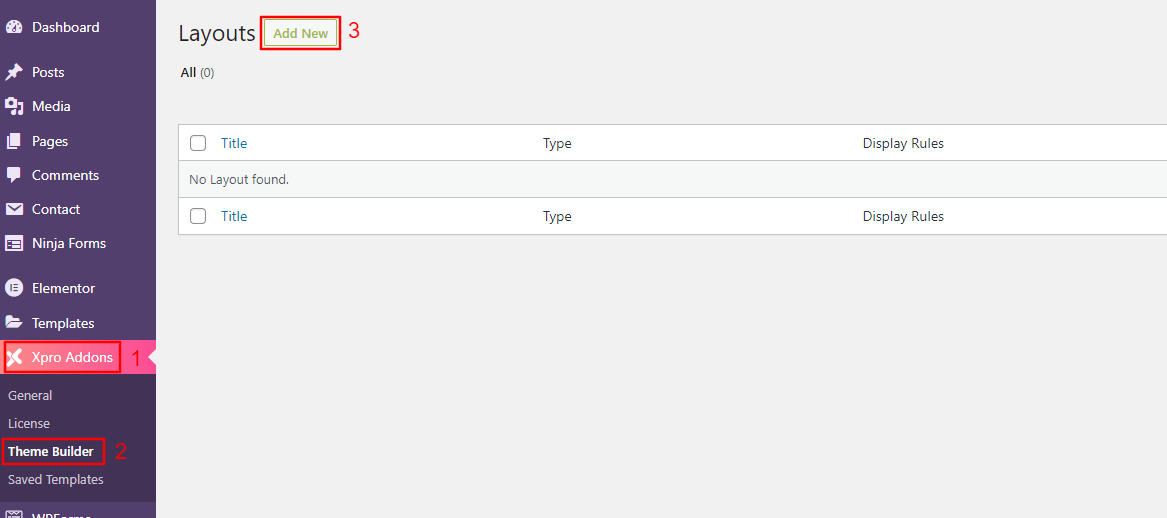
Pentru a crea sticky-ul, accesați Xpro Addons > Theme Builder > Adăugați nou.

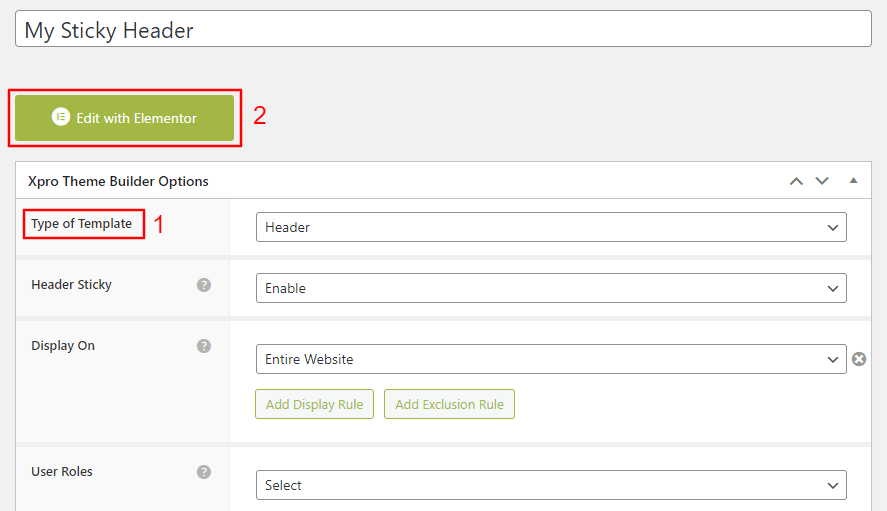
Adăugați titlul antetului dvs. lipicios. Selectați opțiunea „Header” din meniul drop-down „Tip de șablon”.
Alegeți „Activați” din opțiunea „Header Sticky” și faceți clic pe butonul „Editați cu Elementor” după ce ați salvat setarea. De asemenea, puteți modifica alte setări în funcție de alegerea dvs.

Acum veți fi redirecționat către pagina editorului Elementor. Pe această pagină, puteți alege oricare dintre șabloanele moderne pre-construite sau puteți crea propriile șabloane. Aici, vom crea un antet lipicios de la zero.
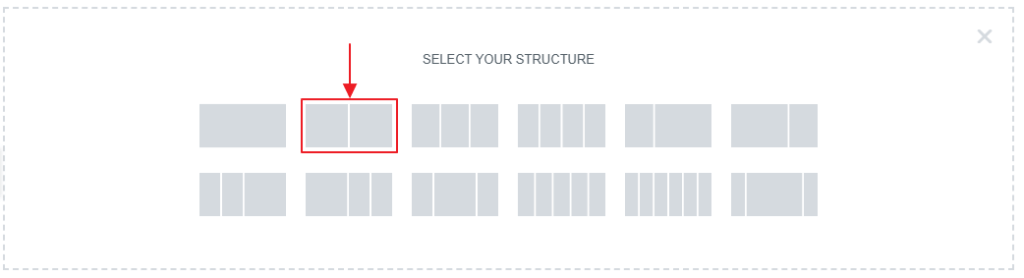
Selectați structura cu două coloane, una pentru logo și cealaltă pentru meniu.

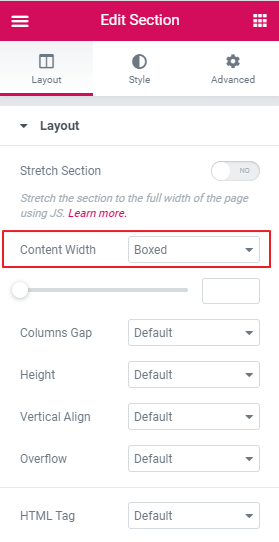
Acum, din opțiunea „Aspect”, setați lățimea conținutului la „Cutie”.

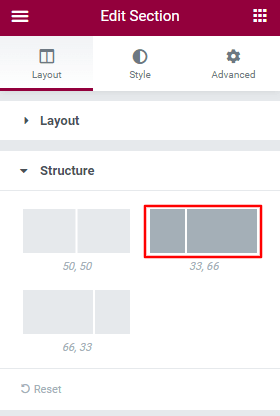
Setați structura cu un raport „33,66” din meniul derulant Structură.

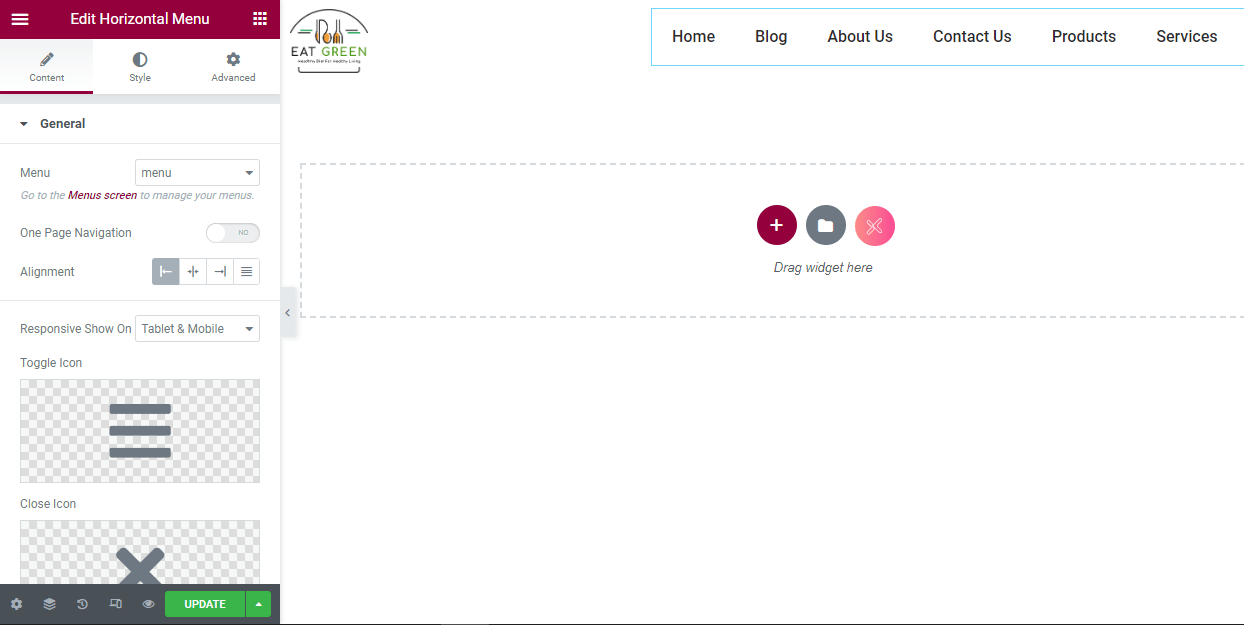
Adăugați „Sigla site-ului” a site-ului dvs. în coloana din stânga și selectați opțiunea de aliniere la stânga din meniul derulant General. Apoi, în coloana din dreapta, adăugați meniul Nav și alegeți „Meniul principal”. Acum, aliniați meniul principal în partea dreaptă.

Acum, faceți clic pe actualizare, iar antetul dvs. va fi difuzat pe site-ul dvs.

3. Creați un meniu Sticky Header cu myStickymenu
myStickymenu este un alt plugin WordPress care poate fi folosit pentru a crea un antet frumos personalizat pentru site-ul dvs. Elementor. Puteți crea o bară de bun venit pentru anunțuri, puteți adăuga o numărătoare inversă pentru promoții și multe altele.
Să creăm un meniu lipicios cu myStickymenu.
Pasul 1: Instalați pluginul
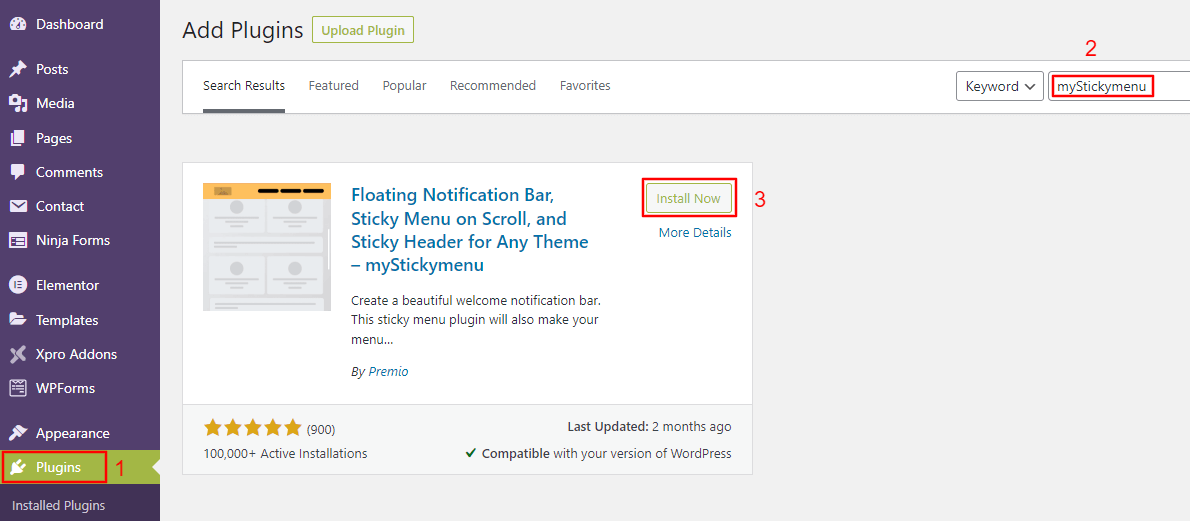
Pentru a instala pluginul, accesați WP Dashboard > Plugins > Add New.

Acum, căutați myStickymenu, faceți clic pe „Instalare acum”, apoi faceți clic pe „Activare”.
Pasul 2: Activați Setările Sticky
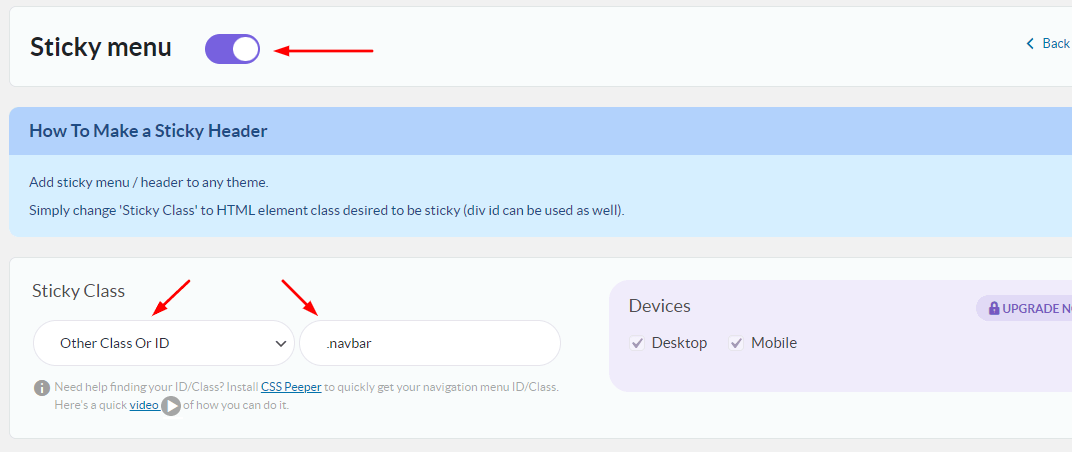
Accesați Setări > meniul mySticky. Comutați butonul de meniu sticky și selectați „Altă clasă sau ID” din meniul drop-down sub Sticky Class.

Modificați celelalte setări, cum ar fi opacitatea sau culoarea de fundal, în funcție de obiectivele dvs. de design web. Acum, derulați în jos și faceți clic pe „butonul de salvare”. Actualizează-ți site-ul web pentru a vedea antetul lipicios în acțiune.
myStickymenu este un plugin bun pentru crearea unui antet lipicios, dar are un dezavantaj. Puteți face doar un antet lipicios de bază cu el. Pentru a obține mai multe opțiuni de personalizare, trebuie să vă actualizați planul începând de la 25 USD pe an.
4. Creați un CSS Sticky Navbar în WordPress
Ultima opțiune din blogul nostru pentru a crea un antet lipicios în Elementor este utilizarea CSS personalizat în tema dvs. WordPress. Pentru a crea o bară de navigare lipicioasă folosind CSS, conectați-vă la tabloul de bord WordPress și urmați pașii de mai jos.
Pasul 1: Deschideți Personalizatorul WordPress
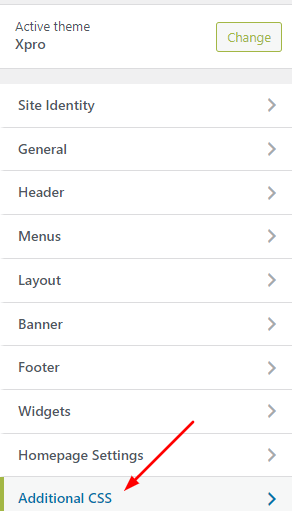
Accesați Aspect > Personalizare > CSS suplimentar.

Pasul 2: Adăugați codul CSS
Adăugați următorul cod CSS.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Acum vă puteți personaliza antetul după cum doriți, dar acest lucru necesită cunoștințe solide de HTML și CSS. Majoritatea temelor oferă această caracteristică ca o funcție premium. Dar, am folosit tema gratuită Xpro ca exemplu.
Dacă site-ul dvs. oferă conținut de formă lungă, atunci adăugarea unui antet de navigare lipicios ar putea ajuta la îmbunătățirea experienței utilizatorului. Crearea unui antet lipicios cu Elementor Pro și Xpro Elementor theme builder este destul de ușoară în comparație cu alte metode evidențiate în acest blog. Cel oferit de Xpro vine și cu suplimente Xpro gratuite. În cele din urmă, este alegerea ta să optezi pentru orice metodă pe care o găsești potrivită pentru site-ul tău Elementor.
Dacă aveți întrebări legate de modul în care creați un antet lipicios în Elementor, anunțați-ne în secțiunea de comentarii. Vă vom ajuta cu plăcere.
