Creați antet Sticky în Elementor în doar 5 minute!!
Publicat: 2022-08-28Este foarte bine cunoscut faptul că un antet este o parte crucială și un factor vital pentru un site web. Și acum, un antet lipicios în Elementor este esențial pentru a preveni ratele de respingere. Utilizarea unui antet lipicios în Elementor este foarte ușoară pentru experți. Dar pentru noii utilizatori? Nu este deloc atât de greu! În acest articol, vă vom informa despre antetul lipicios din Elementor.
Un antet lipicios în Elementor este foarte util pentru un site web care aduce mai mult trafic către acesta și îl puteți utiliza fără probleme pentru site-ul dvs.
Iată o situație: vizitatorii care se deplasează online sunt fermecați de antetul site-ului dvs. și urcă pe el pentru a vedea ce se află înăuntru.
Și după aceea, ar putea dori să treacă la un alt link sau meniu din orice poziție pe care se află pe site și, dacă trebuie să deruleze în sus pentru a face asta, va fi deranjant și periculos pentru ei și va pleca instantaneu. Acest lucru s-ar putea să nu se întâmple dacă a fost folosit un antet lipicios în Elementor.
De aceea, un antet lipicios este foarte necesar pentru site-ul dvs. Acum, vom vorbi despre antetul lipicios care vă va ajuta să creșteți mai mulți vizitatori.
Să începem!
Ce este un antet lipicios în Elenemtor
Un antet lipicios în Elementor sau un antet persistent este antetul care rămâne în același loc și continuă să apară aproape de accesul utilizatorului, în orice poziție de pe site.
Folosind antetul lipicios din Elementor, utilizatorii pot accesa rapid orice alte linkuri sau meniuri. Nu este prea mult de spus că antetul lipicios din Elementor este o tendință în zilele noastre și crește mai rapid.
Modalități simple și ușoare de a crea un antet lipicios în Elementor
Puteți transforma un antet normal într-un antet lipicios în Elementor în câteva secunde! Există câteva modalități simple și ușoare de a face asta. O poți face atât cu Elementor Pro, cât și gratuit. Procedurile sunt prezentate mai jos:
Fă-o cu Elementor Pro
Puteți face un antet lipicios în Elementor cu Elementor Pro. Pentru a face asta, trebuie doar să urmați pașii:
Pasul 1: Accesați generatorul de teme

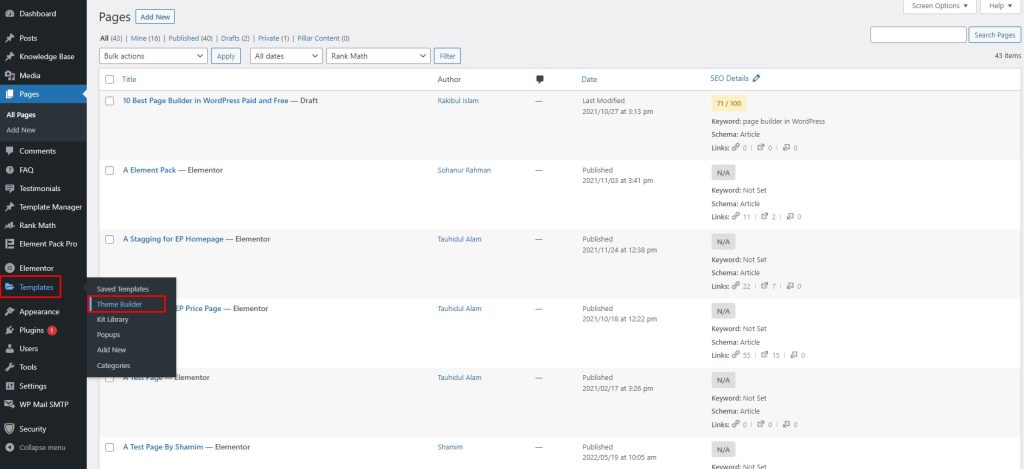
Mai întâi, accesați tabloul de bord, apoi accesați bara de meniu. După aceea, accesați Templates, apoi accesați Theme Builder.
Pasul 2: Accesați Adăugare nou

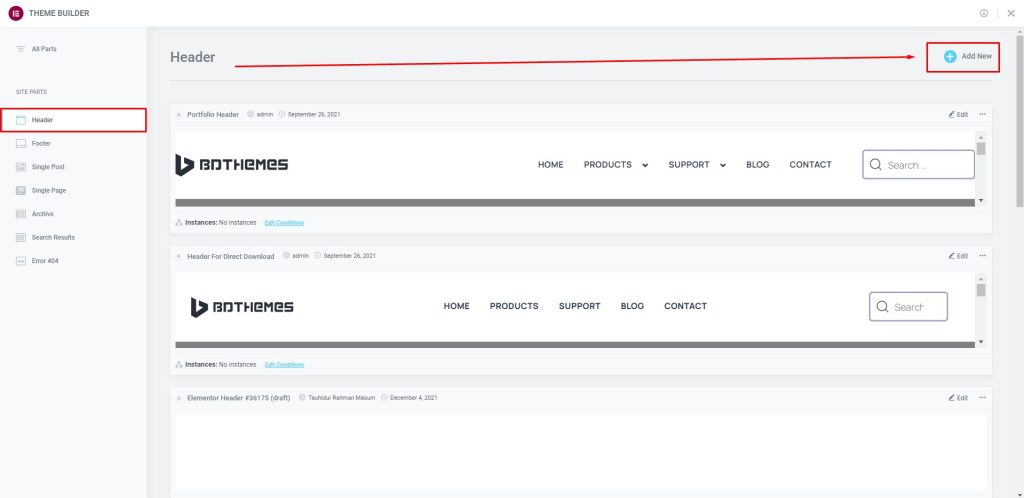
Apoi, accesați Antet, apoi accesați Adăugare nou.
Pasul 3: Introduceți widgetul

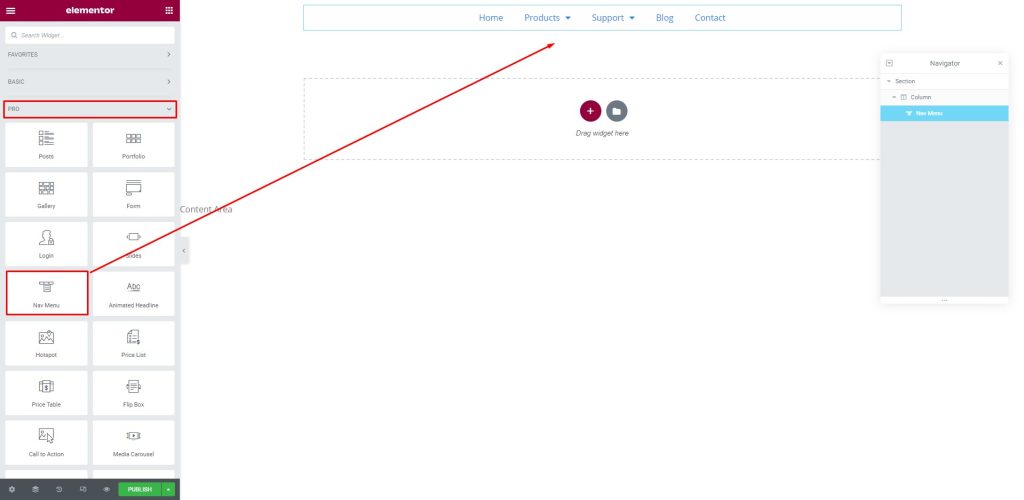
Acum, accesați meniul widget din fila Pro. Apoi, glisați și plasați meniul nou în zona de text.
Pasul 4: Setați antetul deasupra

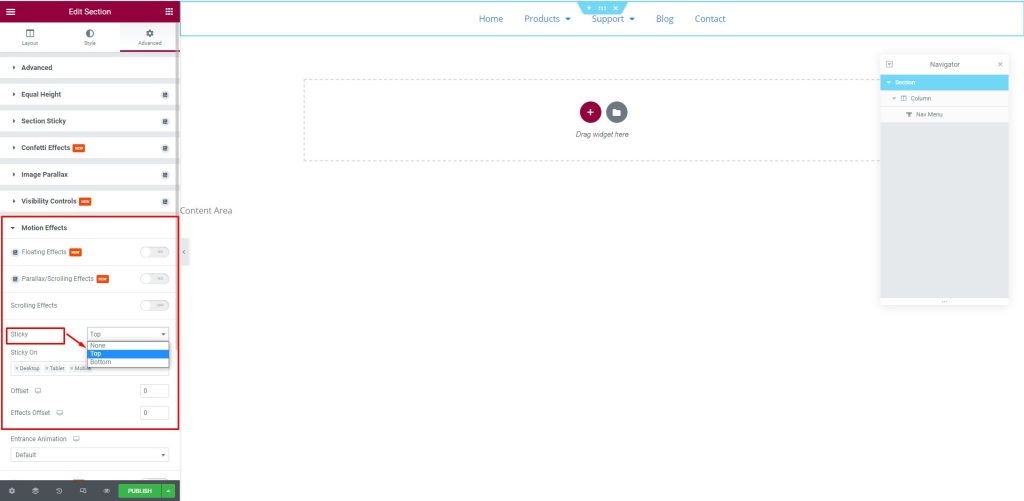
Apoi, accesați fila Avansat. După aceea, accesați meniul Efecte de mișcare, apoi accesați submeniul Sticky, selectați Top pentru a seta antetul în partea de sus.
Pasul 5: Vedeți rezultatul antetului lipicios

După ce ați efectuat toate procedurile, antetul lipicios din Elementor Pro va apărea pe ecran.
Fă-l gratuit cu Elementor
O poți face și cu Elementor gratuit. Aici, trebuie să utilizați asistență terță parte pentru a face asta. Primim ajutor de la ElementsKit Lite. Acum, urmați pașii de mai jos:
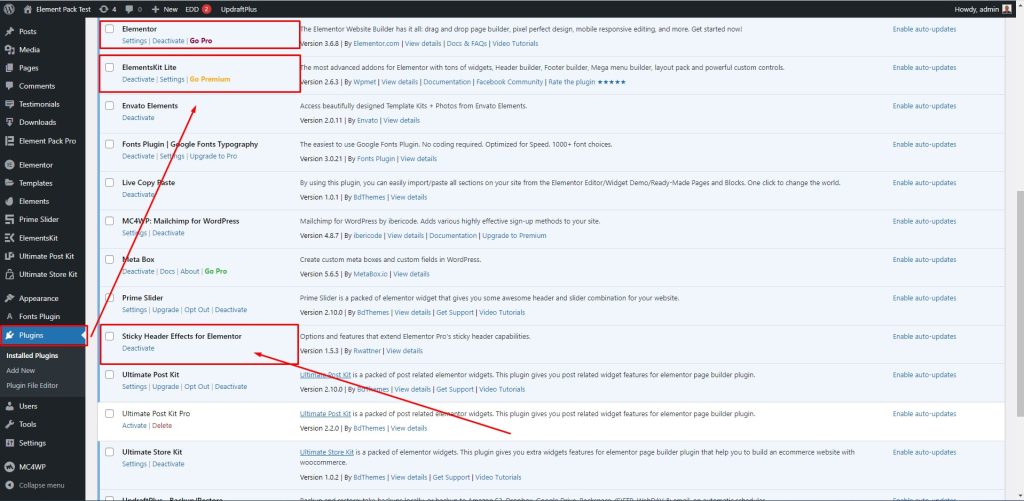
Pasul 1: Accesați pluginul

Mai întâi, accesați bara de meniu, apoi accesați Pluginuri, apoi accesați ElementsKit Lite. După aceea, selectați Sticky Header Effects pentru Elementor.
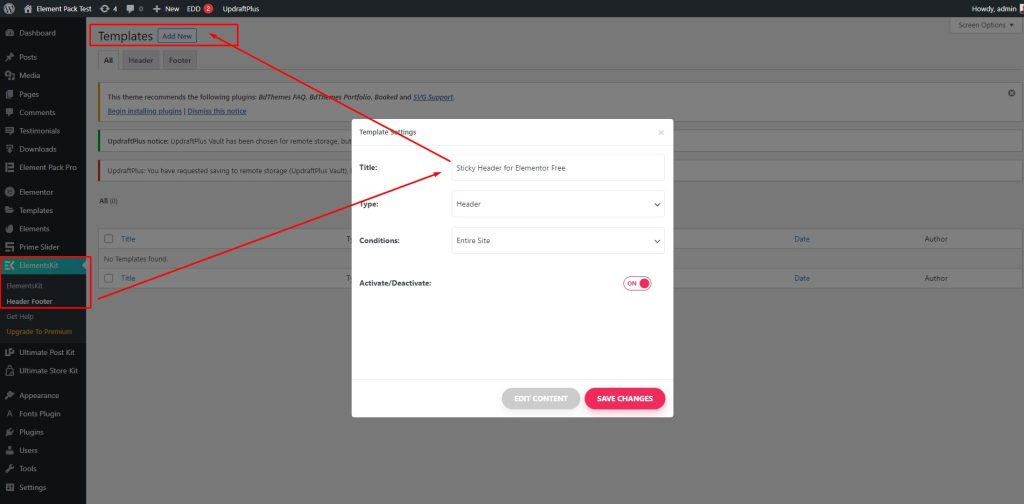
Pasul 2: Accesați Șabloane

Apoi, accesați ElementsKit, apoi accesați Header Footer. După aceea, accesați Șabloane, apoi selectați Adăugare nou, după care va apărea o casetă pe ecran. Aici, tastați titlul - Antetul Sticky pentru Elementor Free, apoi activați comutatorul Activare/Dezactivare și apăsați butonul Salvare modificări.
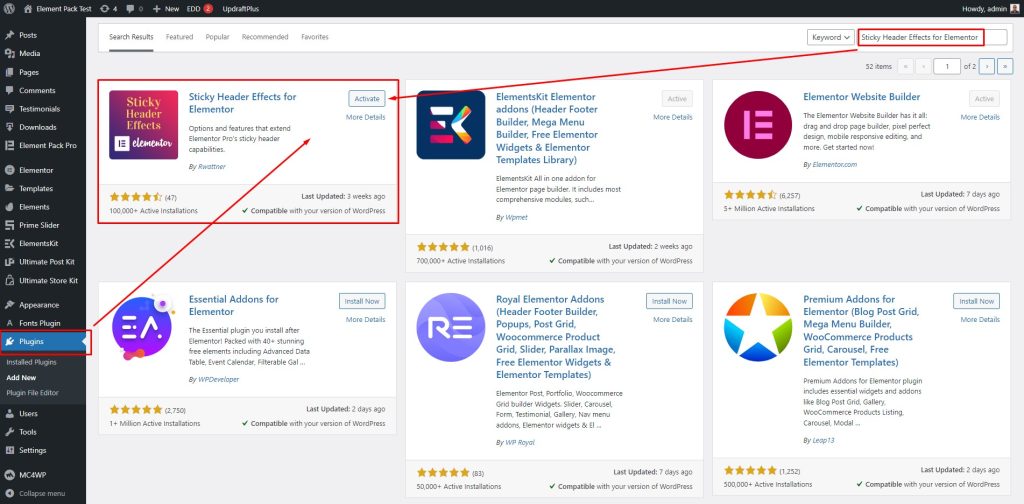
Pasul 3: Activați pluginul

După aceea, accesați Pluginuri, apoi căutați „Efecte de antet lipicios pentru Elementor”, apoi apăsați butonul Activare pentru a activa opțiunea.
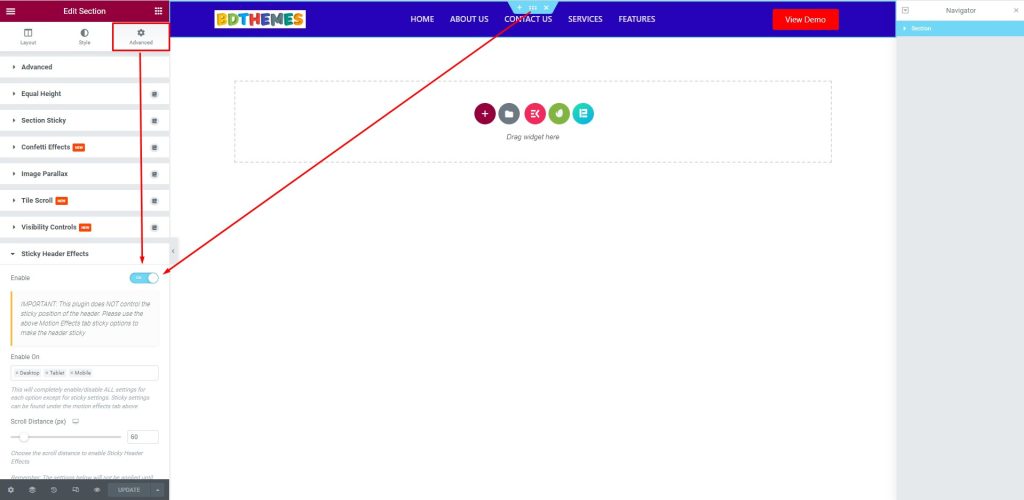
Pasul 4: Activați comutatorul

După aceea, accesați fila Avansat, apoi accesați meniul Sticky Header Effects, apoi activați comutatorul.
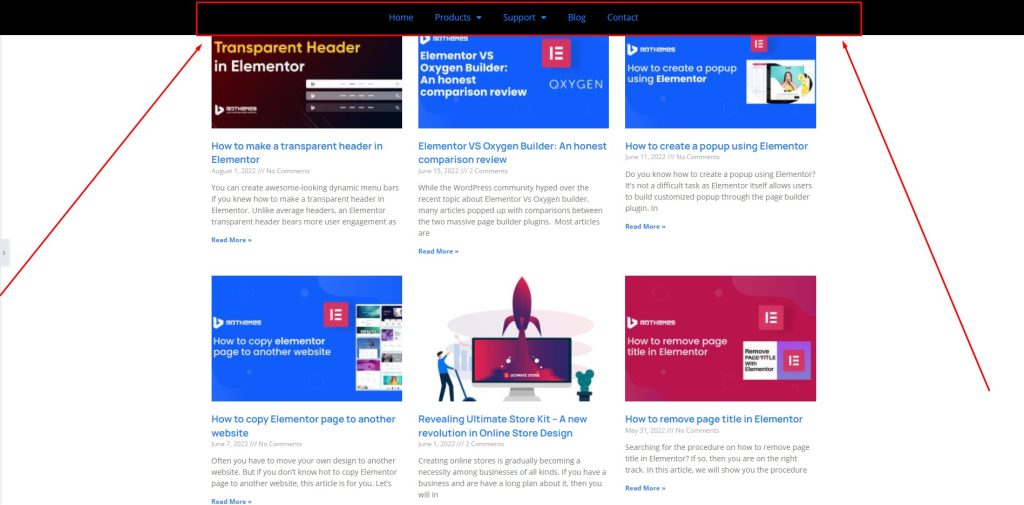
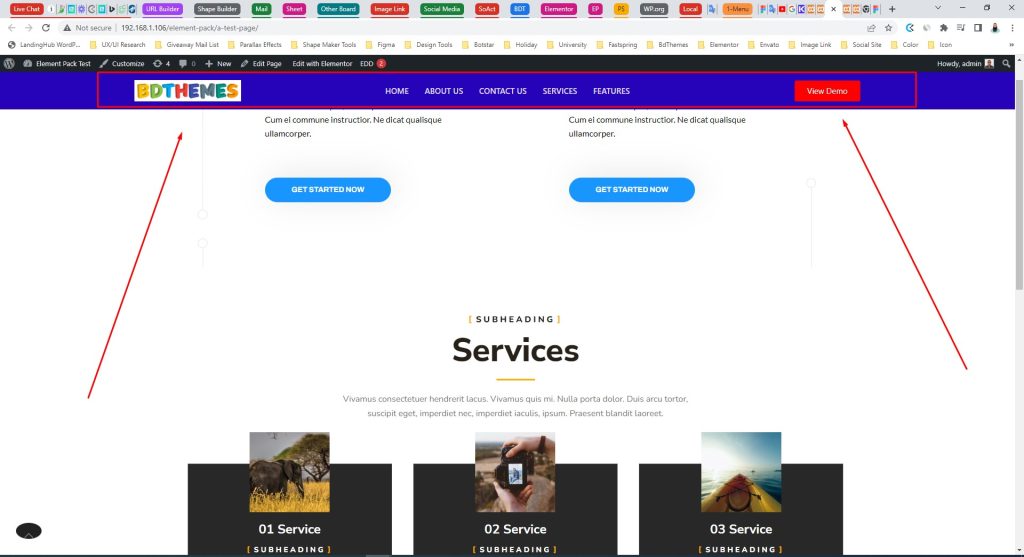
Pasul 5: Vezi rezultatul

În cele din urmă, după ce toate procedurile sunt finalizate, antetul lipicios va arăta astfel.
Bonus: o poți face cu Element pack Pro
Este o chestiune plăcută că puteți face un antet lipicios în Elementor și cu Element Pack Pro. Element Pack Pro are opțiunea de a face treaba care o va face mai captivantă.
Pentru a face acest lucru, urmați pașii de mai jos:
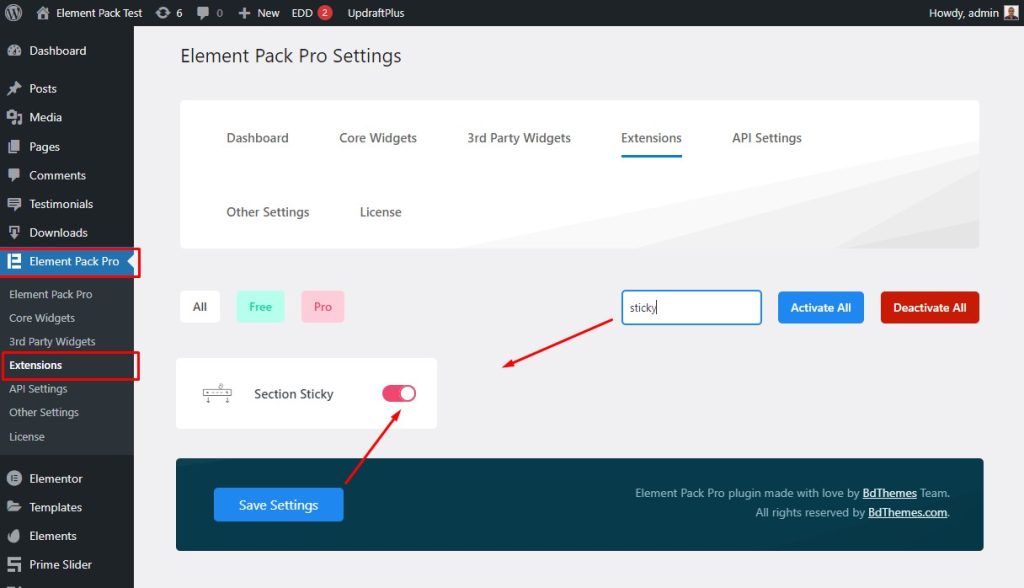
Pasul 1: Accesați Extensii

Mai întâi, accesați bara de meniu, apoi accesați meniul Element Pack Pro, apoi accesați submeniul Extensii. După aceea, căutați Sticky, apoi activați comutatorul Section Sticky și apăsați butonul Salvare setări.
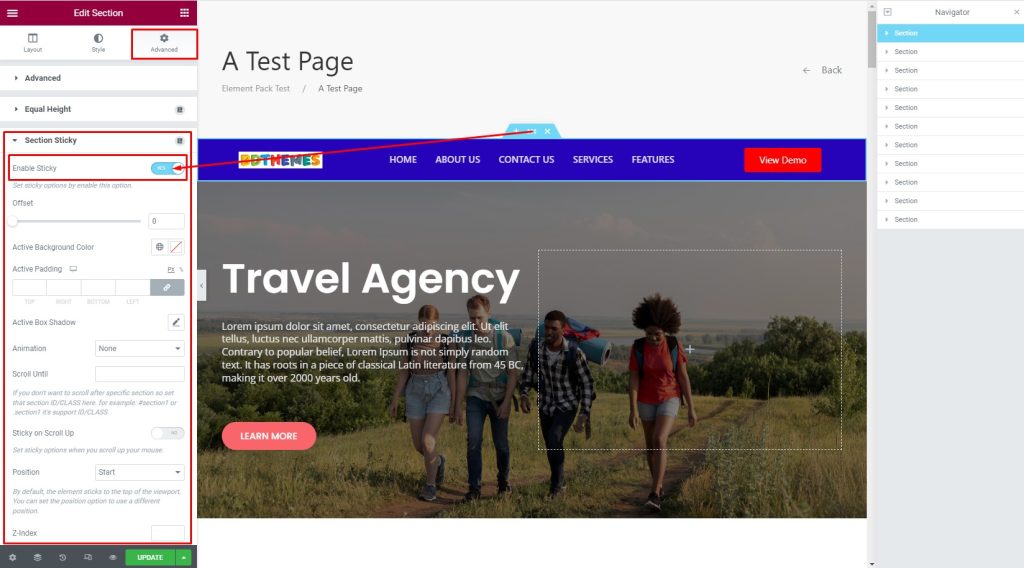
Pasul 2: Activați comutatorul Section Sticky

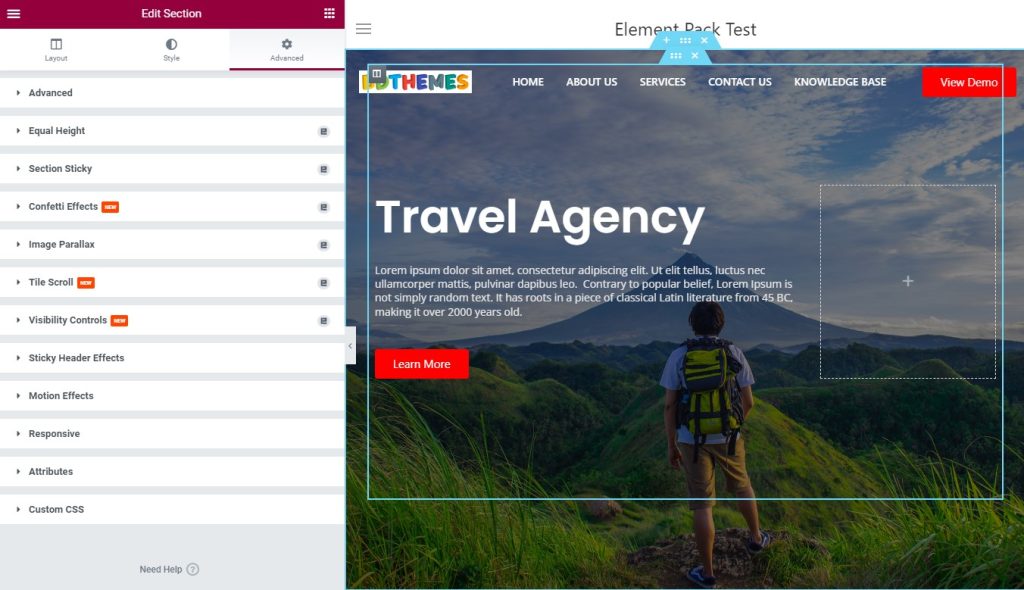
Acum, accesați fila Avansat, apoi accesați meniul Secțiune Sticky, apoi activați comutatorul Enable Sticky.

Pasul 3: Vedeți antetul lipicios pe ecran

În cele din urmă, după finalizarea procesului, antetul lipicios va arăta astfel.
Sfaturi suplimentare: puteți personaliza și schimba stilul antetului lipicios în diferite tipuri. Iată mai multe sfaturi pe care le poți folosi.
Faceți antet lipicios transparent
Puteți transforma antetul lipicios într-un antet lipicios transparent. Pentru a face acest lucru, urmați pașii de mai jos:
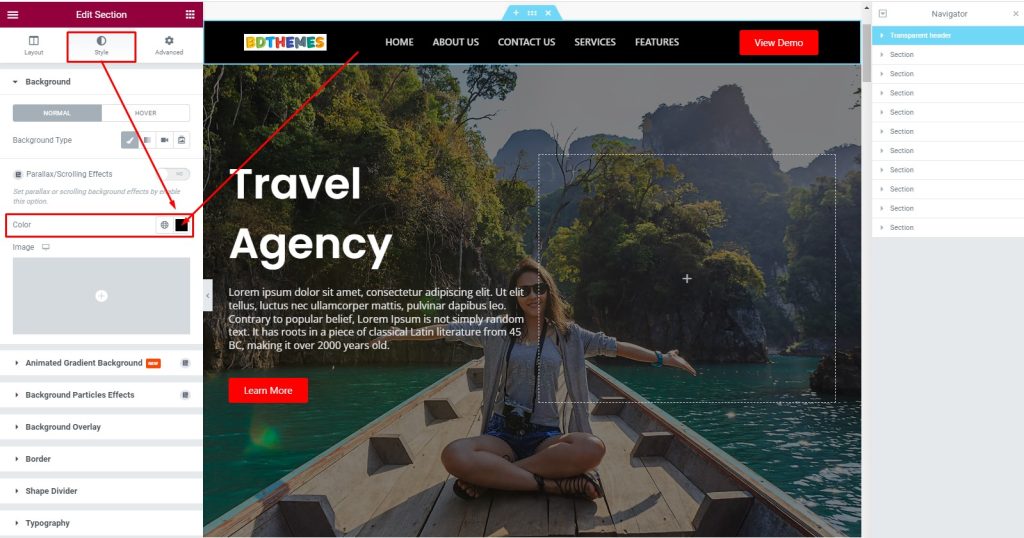
Pasul 1: Schimbați culoarea antetului lipicios

Mai întâi, accesați editorul de secțiuni, apoi accesați fila Stil. După aceea, accesați meniul Fundal, apoi accesați opțiunea Culoare.
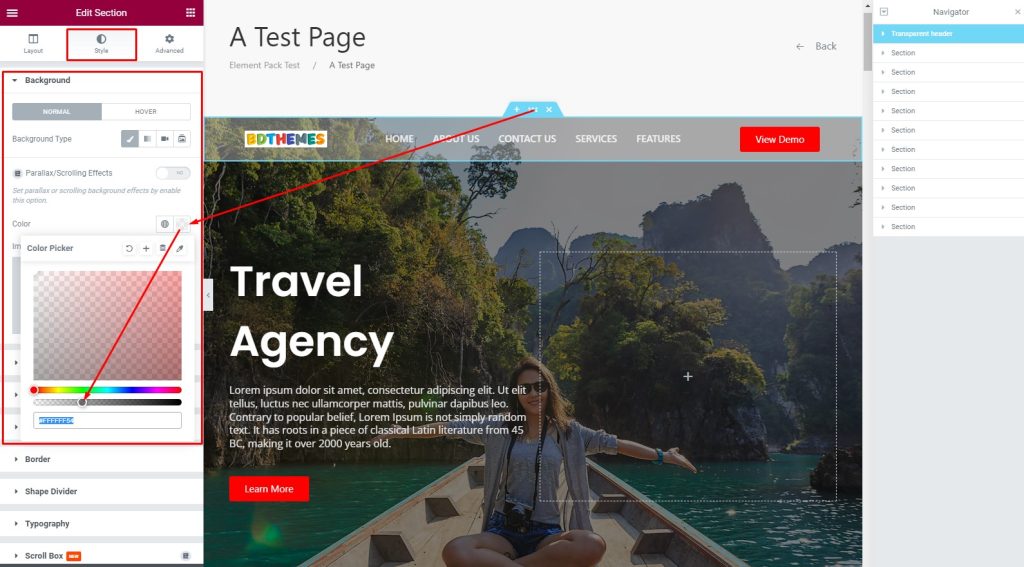
Pasul 2: personalizați secțiunea

După aceea, selectați o culoare deschisă și setați tranziția de culoare la transparent.
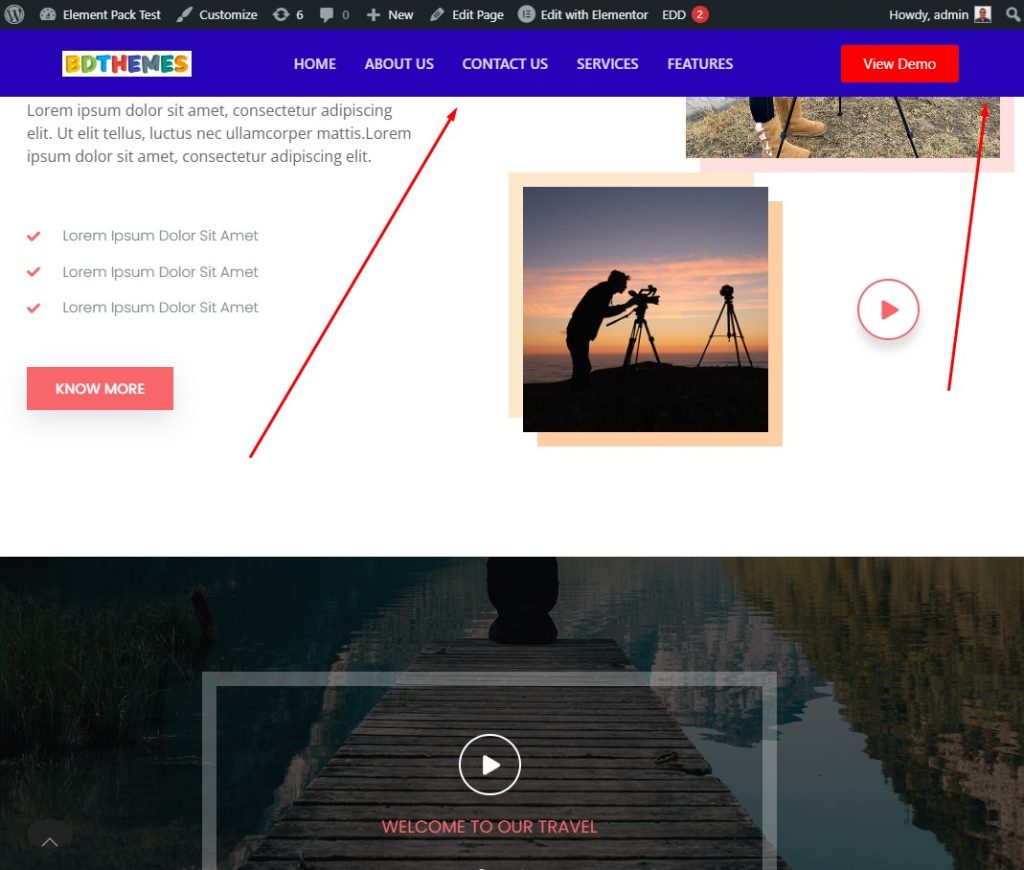
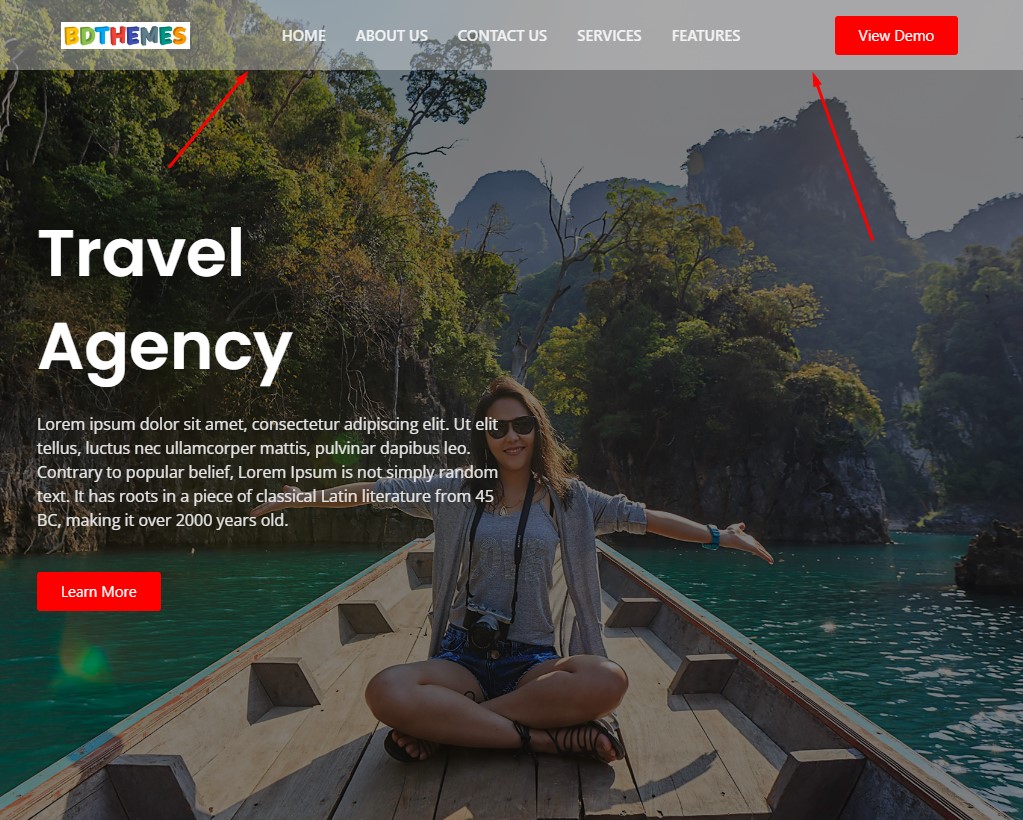
Pasul 3: Vezi rezultatul

Este gata! Ați transformat cu succes antetul lipicios într-un antet lipicios transparent. Vedeți efectul pe ecran.
Faceți un antet lipicios care se micșorează
Puteți transforma antetul lipicios într-un antet lipicios mic. Pentru a face acest lucru, urmați pașii de mai jos:
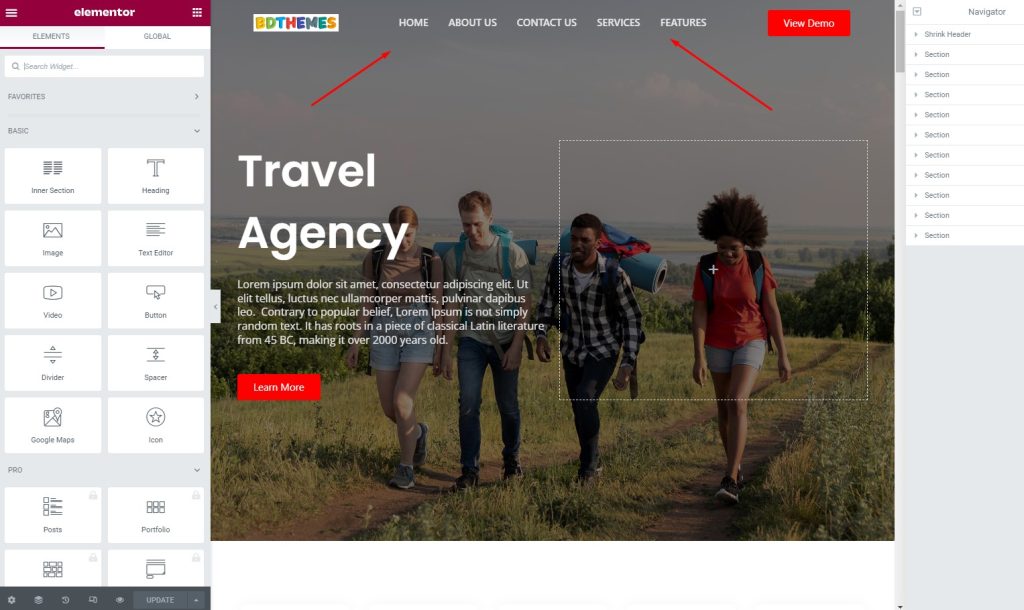
Pasul 1: Vizualizați antetul lipicios

Mai întâi, aruncați o privire la antetul lipicios.
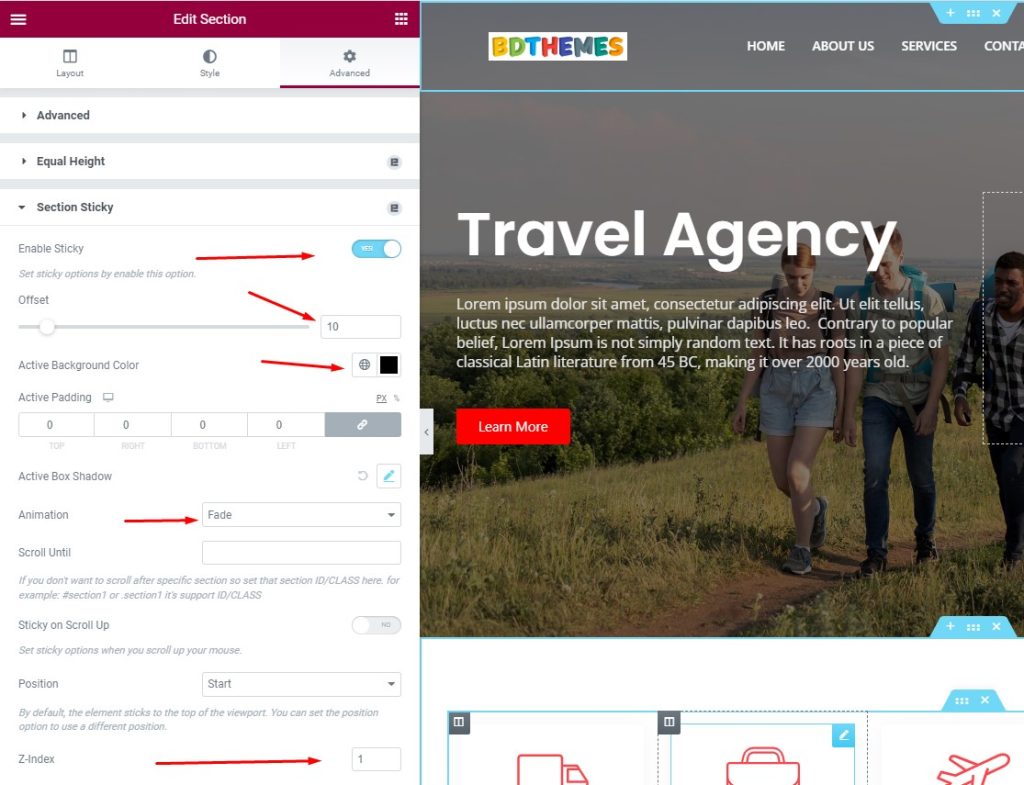
Pasul 2: Accesați fila Avansat

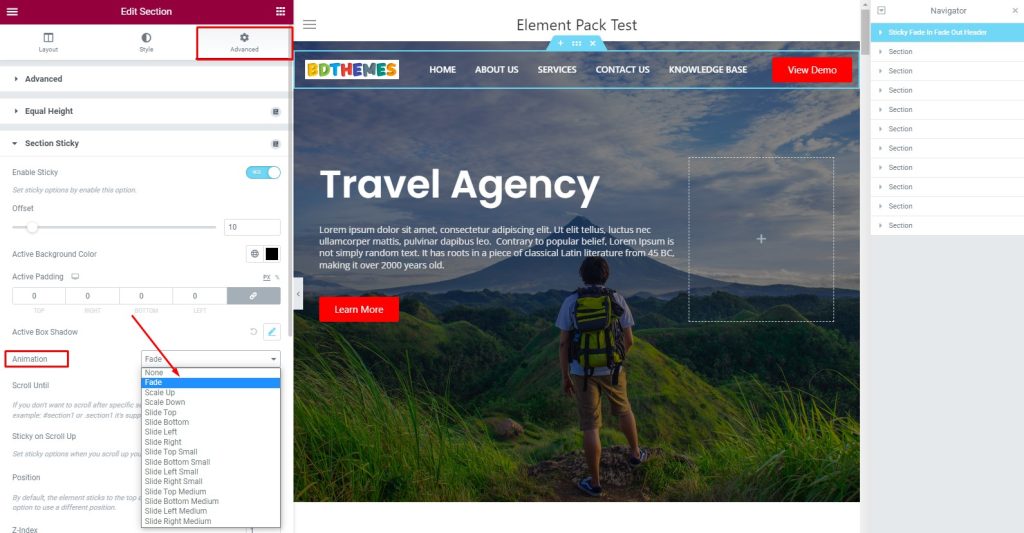
Apoi, accesați fila Avansat, apoi accesați meniul Section Sticky, apoi activați comutatorul Enable Sticky, apoi selectați Offset la 10. După aceea, selectați Active Background Color, apoi selectați Animation to Fade, apoi setați Z -indice la 1.
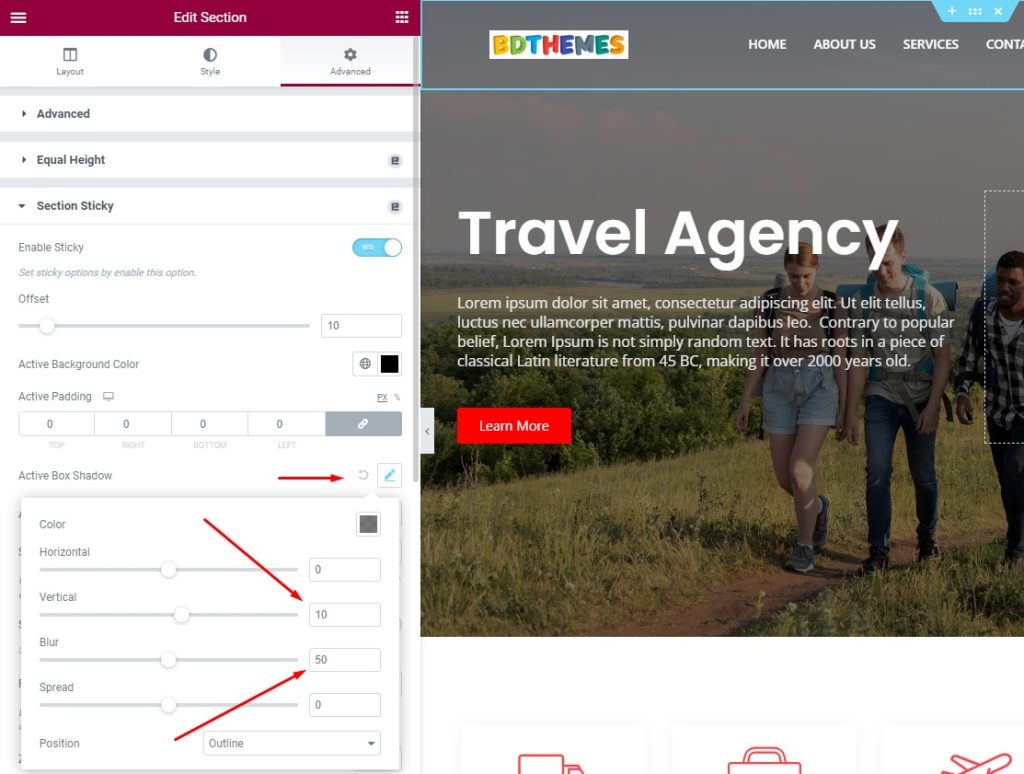
Pasul 3: personalizați antetul

Apoi, accesați meniul Active Box Shadow, apoi setați Verticala la 10, apoi setați raportul Blur la 50.
Pasul 4: Antetul lipicios este normal pe ecran

Observați că, antetul lipicios este afișat în linii mari la dimensiune completă aici.
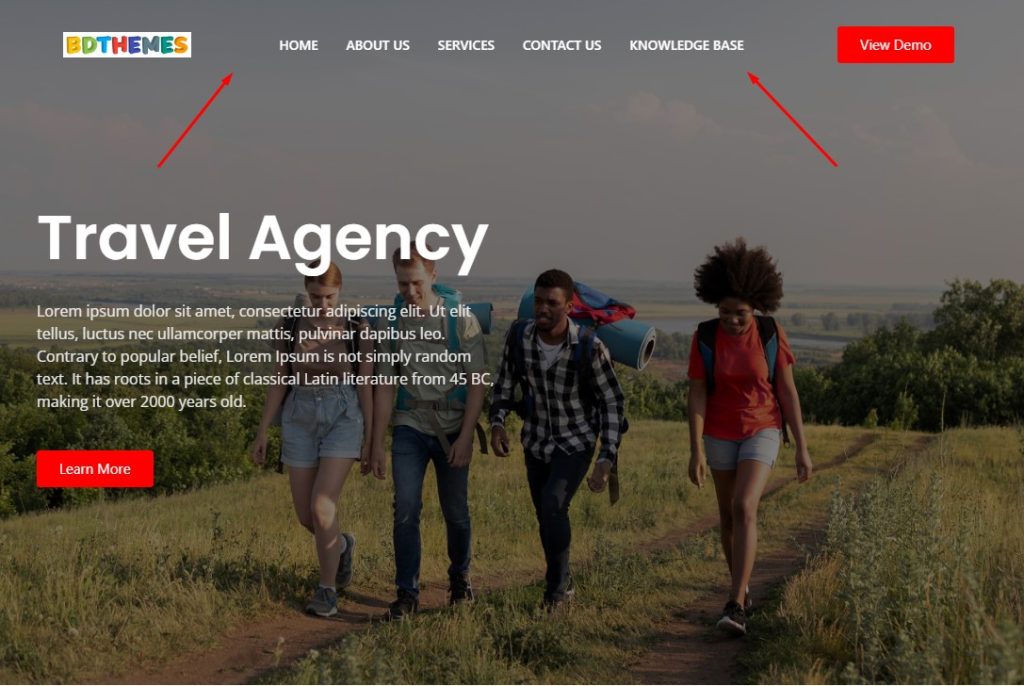
Pasul 5: Vedeți antetul micșorat

Acum, antetul lipicios a fost micșorat pe ecran.
Pasul 6: Va rămâne micșorat pe măsură ce derulați în jos

Acest antet lipicios mic va rămâne așa în timp ce derulați în jos continuu.
Fade in & Fade Out
Da! Puteți adăuga tranziție la antetul lipicios în Elementor, cum ar fi fade in și fade out. Pentru a face asta, trebuie doar să urmați pașii:
Pasul 1: Accesați fila Avansat

Pentru a adăuga tranziția Fade In și Fade Out, trebuie să mergeți la fila Avansat.
Pasul 2: Personalizați antetul pentru a aplica Fade

Acum, după ce ați accesat fila Avansat, mergeți la meniul Section Sticky, apoi accesați secțiunea Animație și selectați Fade din lista derulantă.
Pasul 3: Vezi efectul de tranziție

În cele din urmă, uită-te la antetul lipicios și vezi efectul!
Concluzie
Am discutat mai sus despre importanța unui antet lipicios în Elementor și câteva proceduri și stiluri ale acestuia. Sper că acest lucru vă va ajuta foarte mult să vă faceți site-ul mai captivant pentru vizitatori.
Vă mulțumim că ați citit acest articol cu răbdare. O zi plăcută.
