Cum să creezi un antet lipicios cu tema Beaver (în 4 pași simpli)
Publicat: 2022-12-02Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Te întrebi cum să creezi un antet lipicios pe site-ul tău WordPress? Antetele adezive mențin navigarea site-ului dvs. web ușor accesibilă pentru utilizatori, chiar dacă aceștia derulează în jos pe pagină. Prin eliminarea defilării inutile, îmbunătățiți experiența utilizatorului (UX) a site-ului dvs. web.
În această postare, vă vom prezenta antetele lipicioase. Apoi, vă vom arăta cum să creați unul folosind Beaver Themer în patru pași simpli. Să ajungem la asta!
Cuprins:
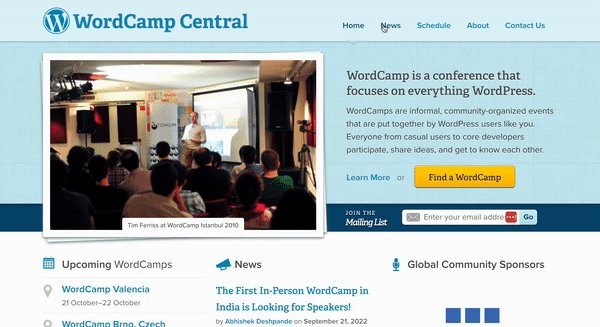
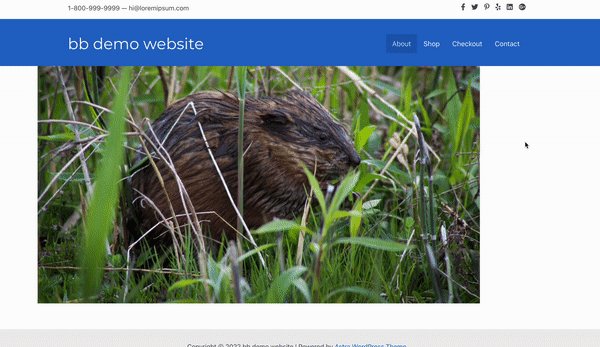
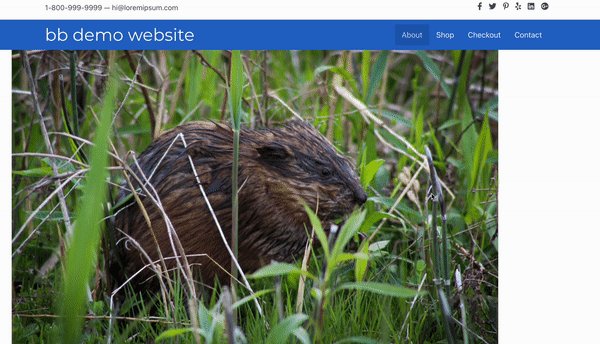
Înainte de a descoperi cum arată un antet lipicios, să ne uităm mai întâi la unul tradițional, non-lipicios:

În exemplul de mai sus, antetul site-ului web prezintă un meniu de navigare ordonat cu link-uri către alte pagini. De la stânga la dreapta, acestea sunt: Acasă , Știri , Program , Despre și Contactați-ne .
Este un antet simplu și eficient, având chiar și un logo atrăgător în partea stângă. Cu toate acestea, antetul dispare complet atunci când derulați în jos pe ecran.
Aceasta înseamnă că utilizatorii vor trebui să deruleze până în sus pe pagină pentru a accesa din nou meniul. Acest aspect poate crea un UX negativ, mai ales dacă site-ul dvs. conține mult conținut.
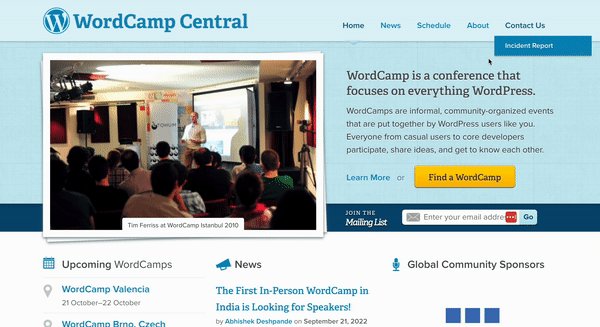
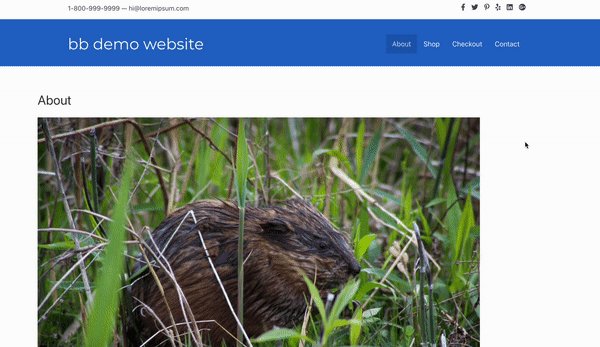
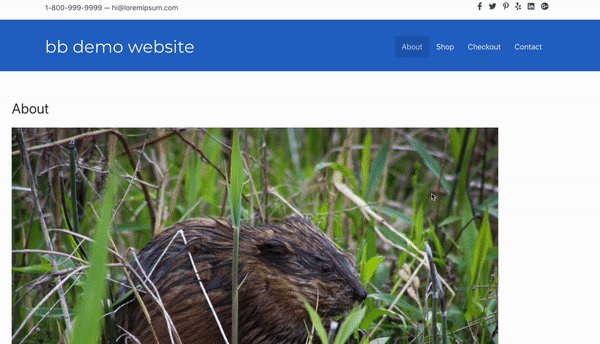
Introduceți: anteturi lipicioase. Un antet „lipicios”, cunoscut și ca antet persistent sau fix, nu se mișcă atunci când un utilizator derulează în jos (sau în sus) pe o pagină web. După cum sugerează și numele, se „lipește” de locația sa permanentă pe ecran, de obicei în partea de sus:

De obicei, veți descoperi că anteturile lipicioase sunt foarte populare în special printre magazinele de comerț electronic. Asta pentru că magazinele online promovează adesea mai multe categorii sau produse populare pe paginile lor principale.

Pentru un site de comerț electronic, derularea poate simula mersul și navigarea într-un magazin fizic. Pentru a continua metafora, un antet lipicios vă permite să vă întoarceți instantaneu într-o anumită locație (sau să găsiți una nouă) fără a vă întoarce pe pași.
Antetele adezive pot beneficia aproape de orice tip de site web mai mare, de la organizații non-profit la instituții de învățământ. Întreprinderile mai mici ar putea dori chiar să implementeze antete lipicioase pe site-urile lor mobile. În general, un antet lipicios poate îmbunătăți semnificativ UX-ul site-ului tău.
Acum că știți puțin mai multe despre anteturile lipicioase și avantajele acestora, haideți să explorăm cum să faceți unul. Pentru acest tutorial, vom crea un antet lipicios folosind pluginul nostru Beaver Builder și suplimentul Beaver Themer. Rețineți că veți avea nevoie de unul dintre planurile noastre premium pentru crearea de pagini pentru a utiliza această funcție.
Înainte de a configura antetul nostru lipicios în Beaver Themer, vom începe prin a crea un meniu.
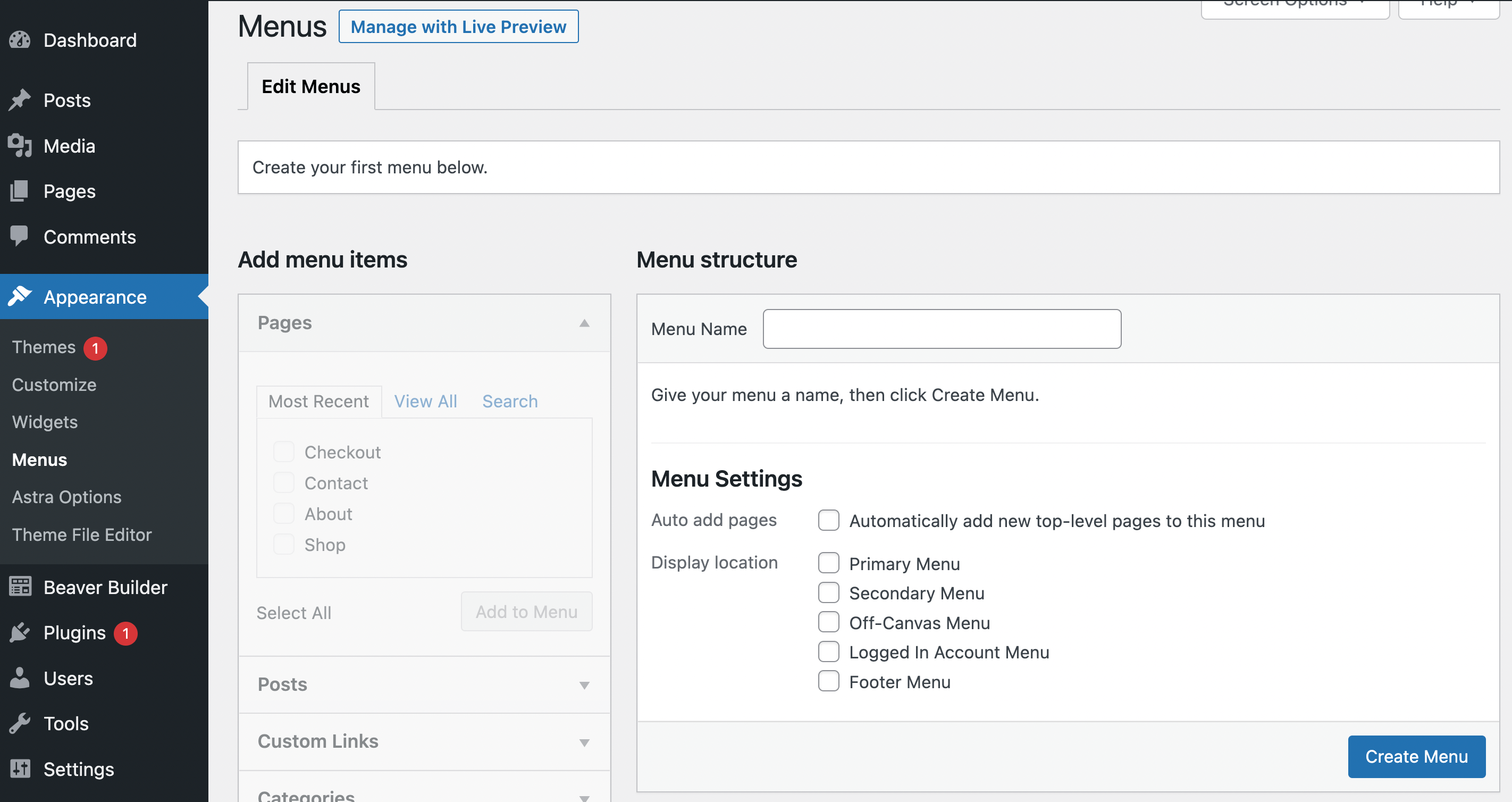
Pentru a adăuga un meniu, pur și simplu navigați la tabloul de bord WordPress și accesați Aspect > Meniuri :

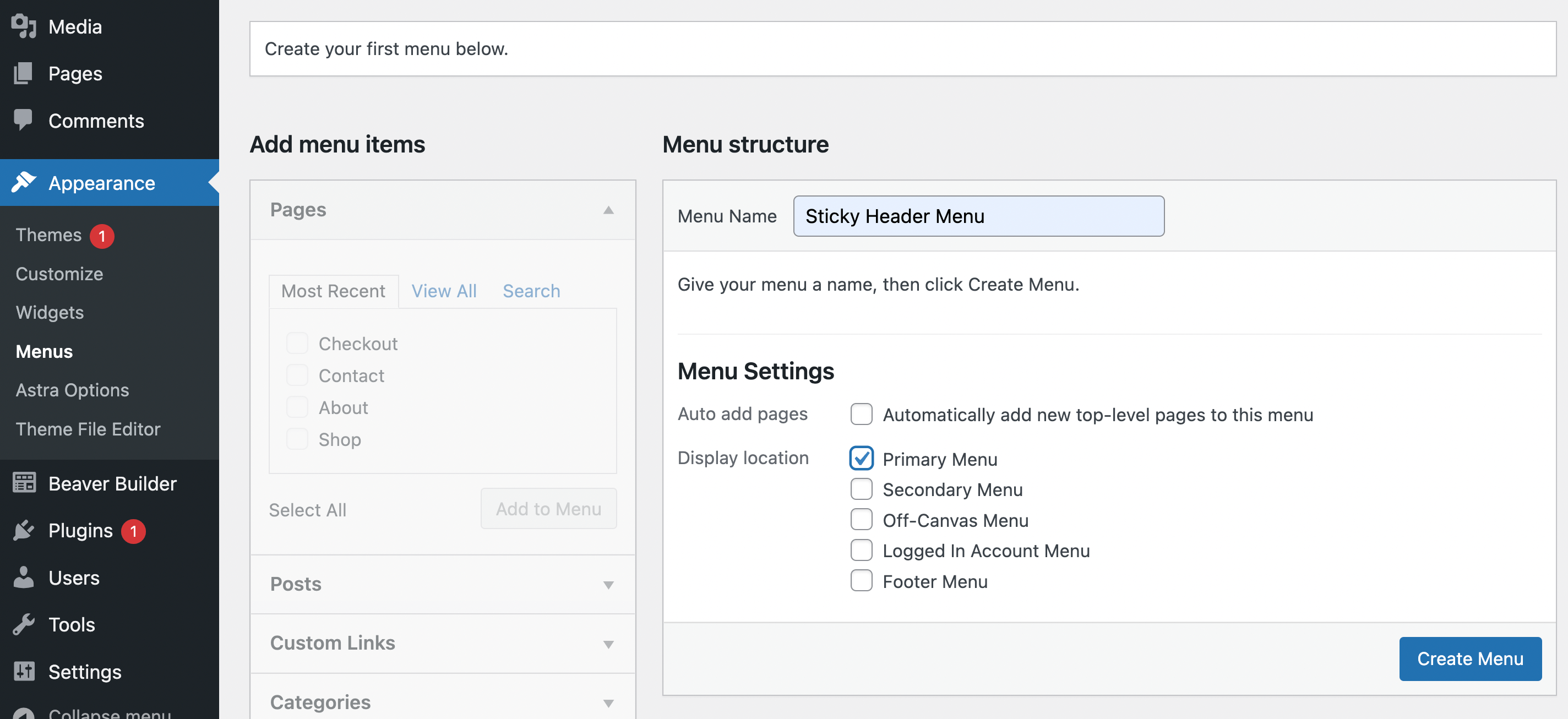
Dați un nume meniului și alegeți unde doriți să fie localizat. În acest caz, vom merge cu Meniu principal , așa că apare în antetul nostru. Apoi, faceți clic pe Creare meniu :

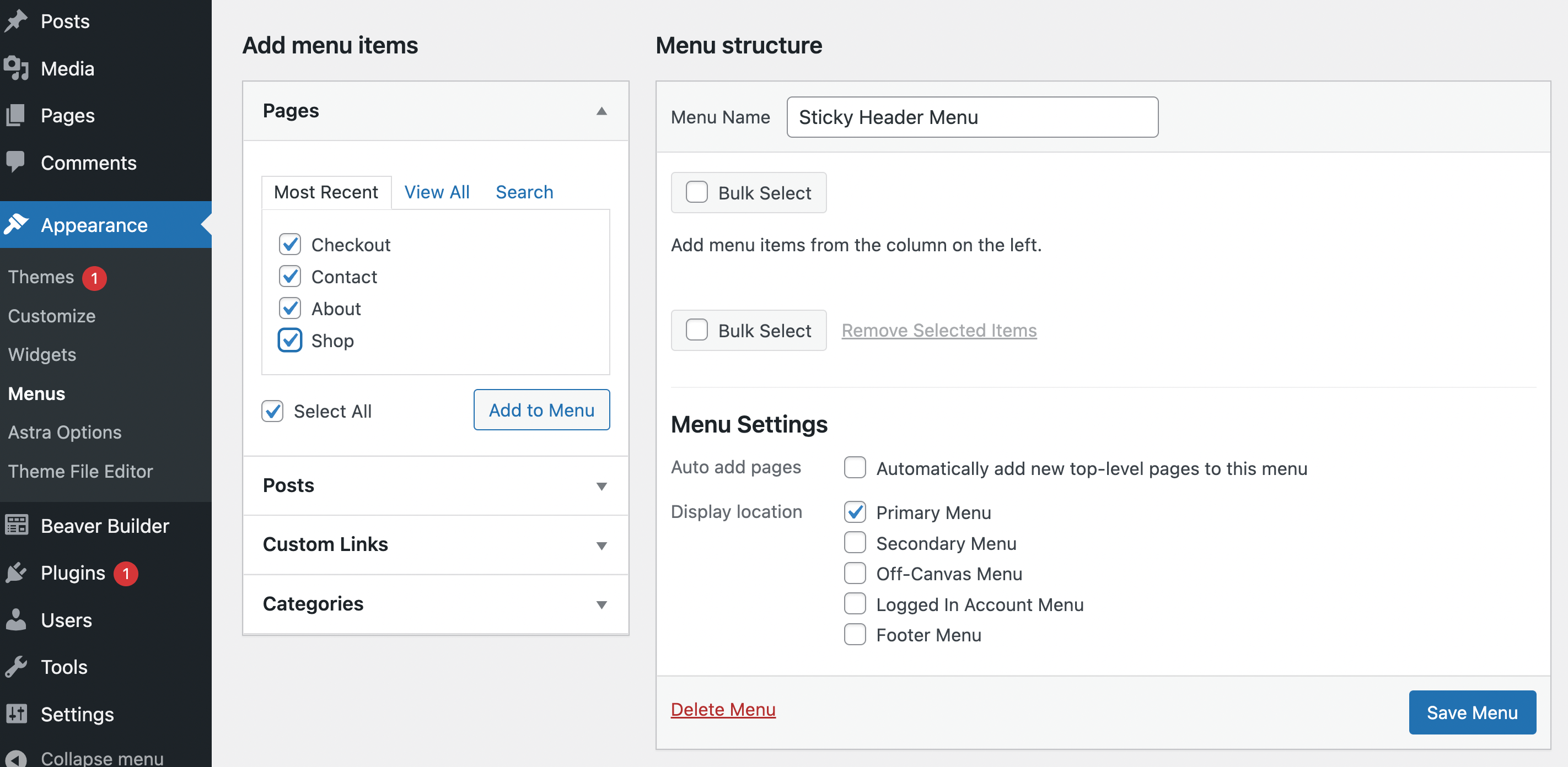
Acum va trebui să adăugați elemente de meniu. Selectați paginile pe care doriți să le includeți în meniul dvs. din panoul Pagini din stânga. Vom adăuga toate cele patru pagini din lista noastră Cele mai recente :

După ce ați făcut selecțiile, faceți clic pe Adăugați la meniu . După ce ați adăugat paginile, ar trebui să le vedeți acum în partea dreaptă:

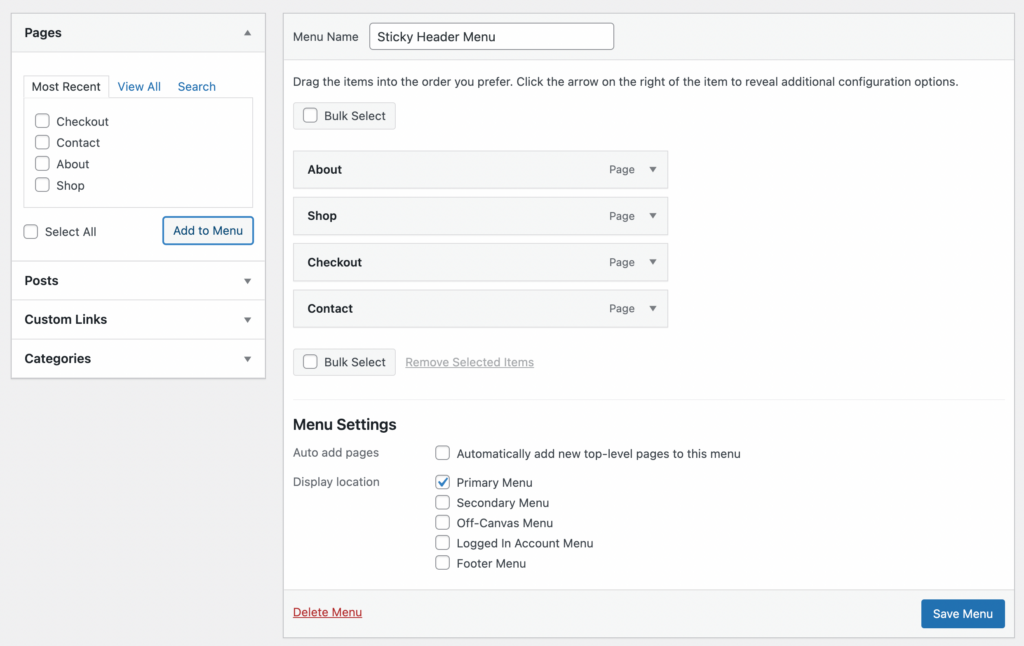
În acest moment, puteți continua și trageți și plasați paginile (sau folosiți săgețile) pentru a le organiza în ordinea în care doriți să apară. Apoi apăsați Meniu Salvare în colțul din dreapta jos.
Amintiți-vă că puteți personaliza oricând acest meniu în Beaver Builder înainte de a-l face lipicios. De exemplu, puteți implementa CSS personalizat pentru a vă transforma elementele de meniu în butoane. După ce ați terminat cu orice personalizare, puteți trece la pasul următor!
Până acum, am lucrat doar în tabloul de bord standard WordPress, dar veți avea nevoie de Beaver Themer de aici încolo. Dacă nu sunteți familiarizat cu instrumentul, nu vă faceți griji! Este foarte accesibil și prietenos pentru începători. În plus, vă vom ghida prin întregul proces.
Totuși, dacă doriți să exersați puțin înainte de a-l folosi, puteți oricând să consultați Cursul nostru gratuit pentru crearea de teme. În caz contrar, mergeți la Beaver Builder > Aspecte tematice > Adăugați nou :

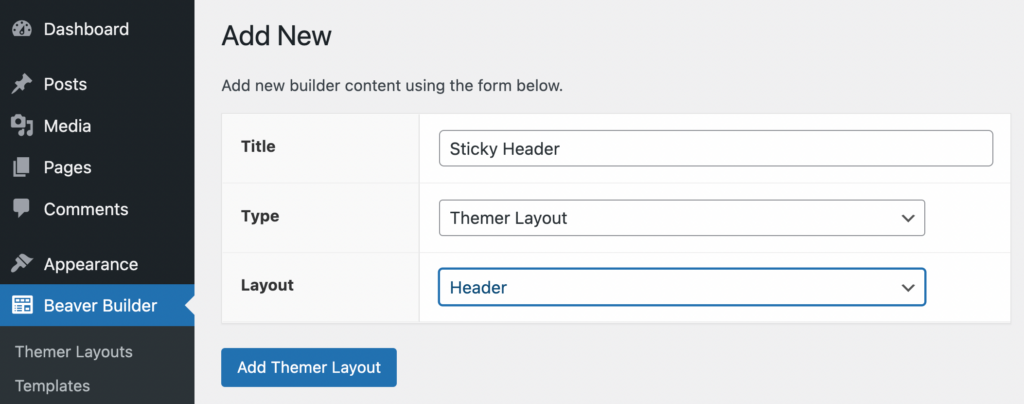
Pe acest ecran, va trebui să dați un nume noului aspect al Themer. Apoi, asigurați-vă că este selectat Aspect tematică sub Tip și Antet este selectat pentru Aspect :

După aceea, faceți clic pe Adăugați aspectul tematicii .
Este important să rețineți că, dacă vedeți Neacceptat lângă oricare dintre opțiunile din meniul derulant Aspect , probabil că tema dvs. nu este compatibilă cu Beaver Themer sau Beaver Builder.
Pentru a evita această problemă, vă recomandăm să utilizați o temă WordPress compatibilă, cum ar fi propria noastră temă Beaver Builder, care este concepută special pentru a funcționa cu toate instrumentele noastre Beaver Builder.
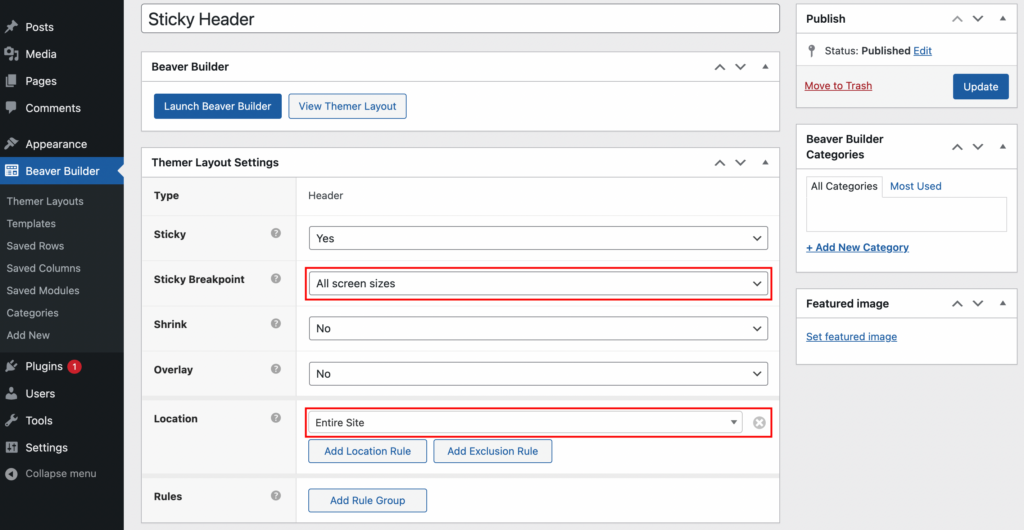
După ce ați creat noul aspect al temei antet, veți fi direcționat automat către un ecran în care puteți edita setările acestuia:

Aici vă puteți face aspectul lipicios. Găsiți pur și simplu panoul Setări aspect aspect . Apoi, lângă Sticky , selectați Da în meniul drop-down:

De asemenea, va trebui să alegeți configurații cheie, cum ar fi Sticky Breakpoint și locația aspectului dvs. Pentru acest exemplu, vom implementa antetul nostru lipicios pentru Toate dimensiunile ecranului și îl vom face să apară pe întregul nostru site :

Puteți chiar să creați reguli mai avansate (sau grupuri de reguli) care dictează modul în care se comportă antetul lipicios. Când ați terminat de făcut selecțiile aici, faceți clic pe Publicare .
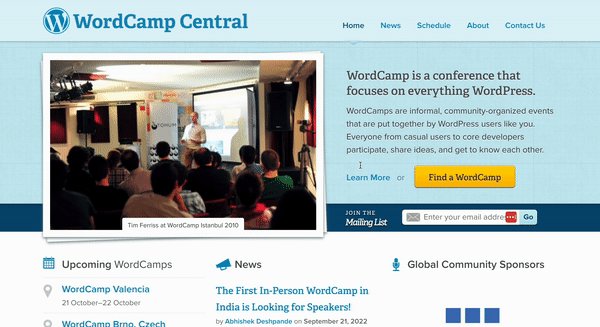
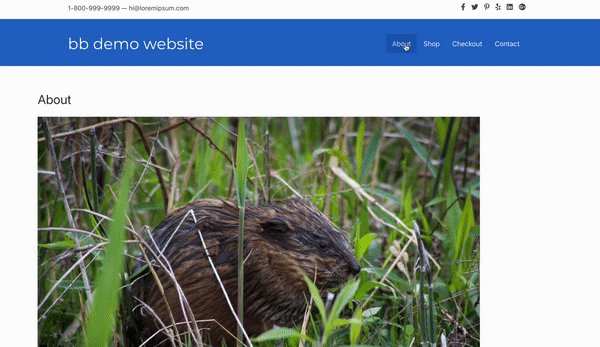
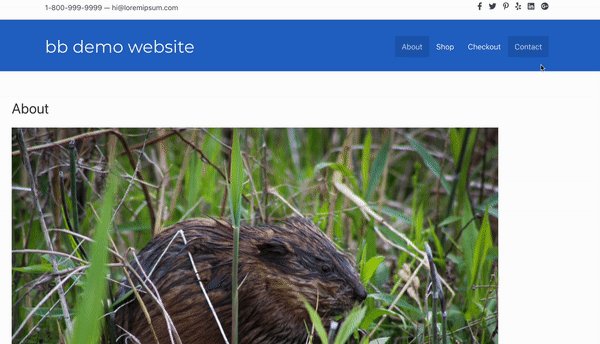
Apoi, vă puteți previzualiza site-ul pe front end pentru a vedea rezultatele:

După cum puteți vedea în exemplul nostru, antetul este acum lipicios! Amintiți-vă, dacă nu sunteți pe deplin mulțumit de rezultate, puteți oricând să vă întoarceți și să editați mai departe aspectul dvs. Themer. În caz contrar, este timpul să personalizați setările antetului lipicios.
După cum am menționat, Beaver Themer nu numai că vă permite să vă faceți antetul lipicios, dar vă permite și să utilizați funcții avansate de antet lipicios. De exemplu, vă puteți micșora antetul lipicios.
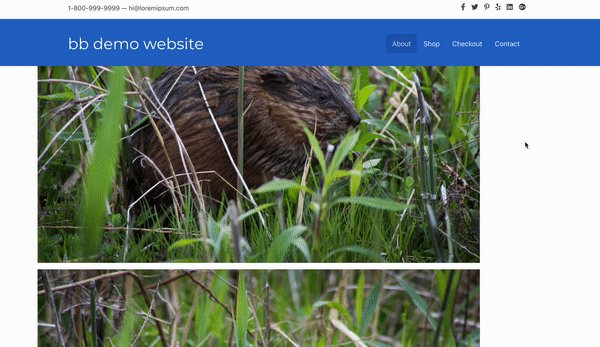
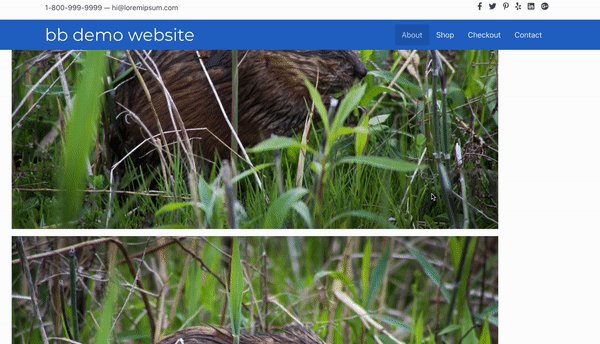
Pentru a face acest lucru, pur și simplu reveniți la ecranul de setări de aspect al temei și selectați Da în meniul drop-down de lângă Shrink . În acest scenariu, iată cum ar arăta antetul tău lipicios:

După cum puteți vedea, antetul nostru lipicios albastru se micșorează și se extinde în funcție de comportamentul derulării. Această caracteristică vă poate ridica instantaneu site-ul, făcându-l să arate mai profesional. În plus, acest antet care se micșorează va permite utilizatorilor să vadă mai mult ecran simultan.
Alternativ, puteți reveni la setările dvs. de aspect Themer și puteți aplica un efect de suprapunere. Acest lucru va oferi antetului un fundal transparent. Nu uitați să faceți clic pe Actualizare în colțul din dreapta sus pentru a salva modificările.
Anteturile adezive pot fi o modalitate excelentă de a îmbunătăți UX-ul site-ului dvs., deoarece vă fac navigarea în antet disponibilă pentru utilizatori, indiferent de partea din pagină pe care o navighează.
Pentru a recapitula, iată cum puteți crea un antet lipicios cu Beaver Themer în patru pași:
Dacă doriți să activați un antet lipicios în Tema Beaver Builder, accesați Personalizare > Antet > Aspect antet . Vă oferă control avansat atât asupra antetului, cât și asupra subsolului.
Dacă site-ul dvs. are multe pagini, ați putea lua în considerare transformarea meniului de antet lipicios într-un mega meniu. Puteți configura unul folosind suplimentul Beaver Builder Mega Menu. În plus, adăugarea de linkuri de ancorare la conținutul tău poate ajuta vizitatorii să navigheze rapid și ușor în paginile tale.