Cum se creează un site web de fotografii cu Elementor
Publicat: 2022-06-01Ești un pasionat de fotografie și ai un plan pentru a-ți monetiza hobby-ul? Dacă da, una dintre ideile pe care le puteți implementa este să creați un site web cu fotografii de stoc. Puteți genera bani pe site-ul dvs. cu fotografii stoc solicitând vizitatorilor să se aboneze înainte de a putea descărca o fotografie.
În acest tutorial, vă vom arăta cum să creați un site web cu fotografii stoc în WordPress folosind Elementor.
Elementor, după cum probabil știți, este un plugin de generare de pagini pentru WordPress care are cele mai cuprinzătoare caracteristici. Vine cu o funcție Theme Builder care acceptă conținut dinamic personalizat (câmpuri personalizate și tip de postare personalizat) pentru a vă permite să creați un site web dinamic cu o abordare fără cod. Puteți utiliza această funcție pentru a crea un site web cu fotografii de stoc, cum ar fi Unsplash sau Pexels. Desigur, caracteristicile site-ului dvs. de fotografii stoc nu vor fi la fel de complexe ca aceste două site-uri web de fotografii populare. Cel puțin, vă puteți folosi site-ul web pentru a vă afișa propriile fotografii.
Picjumbo este un exemplu perfect al unui site web de fotografii de succes construit cu WordPress. Pentru acest tutorial în sine, vă puteți referi la cel mai scăzut ISO. Acest site web este construit cu Elementor.
Pentru a crea un site web cu fotografii de stoc cu WordPress+Elementor (abordare fără cod), veți avea nevoie de următoarele pluginuri:
- Elementor Pro (plătit)
- Câmpuri personalizate avansate (gratuit)
- CPT UI (gratuit)
Puteți înlocui câmpurile personalizate avansate și interfața de utilizare CPT cu JetEngine dacă doriți. Desigur, aveți nevoie și de un domeniu și de găzduire pentru site-ul dvs. Serviciile noastre recomandate pentru a obține un domeniu și găzduire sunt:
- Bluehost
- SiteGround
- DreamHost
Dacă sunteți nou la Elementor, puteți citi articolul nostru anterior pentru a afla cum să utilizați Elementor.
Site-ul cu fotografii stoc pe care îl vom crea aici va consta din următoarele părți:
- Pagina principala
- Șablon personalizat de o singură postare pentru a afișa articole foto
- Pagini de arhivă personalizate pentru a afișa fotografiile pe categorii și etichete
- Antet
- Subsol
Puteți adăuga alte piese în funcție de nevoile dvs.
Să începem.
Cum se creează un site web de fotografii cu Elementor
Pasul 1: creați un tip de postare personalizat folosind interfața de utilizare CPT
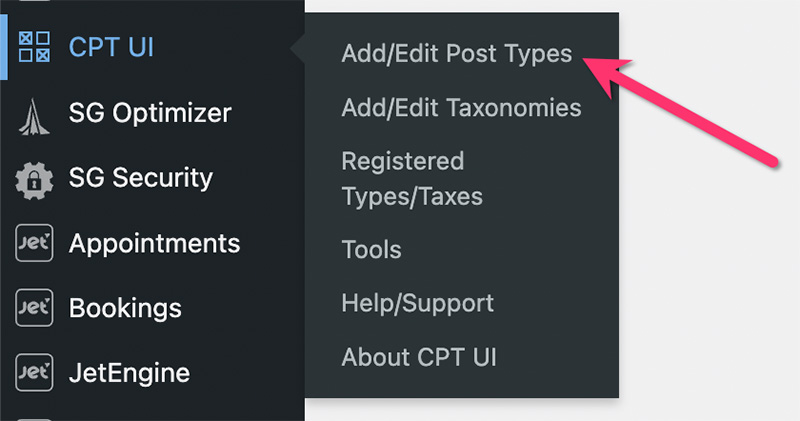
Trebuie să creați un tip de postare personalizat (CPT) pentru a găzdui conținutul fotografiilor pe care doriți să le adăugați pe site-ul dvs. web. După cum am menționat mai devreme, vom folosi CPT UI pentru a crea un tip de postare personalizat în acest tutorial. Înainte de a începe, asigurați-vă că ați instalat și activat pluginul CPT UI pe site-ul dvs. WordPress. După ce sunteți gata, accesați CPT UI -> Adăugați/Editați tipuri de postări pe tabloul de bord WordPress pentru a crea tipul de postare personalizat.

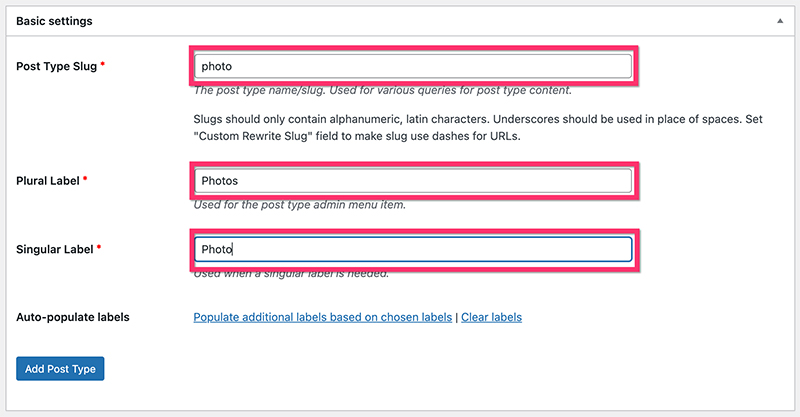
Pe ecranul următor, completați toate câmpurile obligatorii din blocul Setări de bază .

În blocul Etichete suplimentare , puteți seta etichetele personalizate pentru a vă facilita gestionarea fotografiilor din tabloul de bord WordPress. Toate câmpurile din acest bloc sunt opționale.
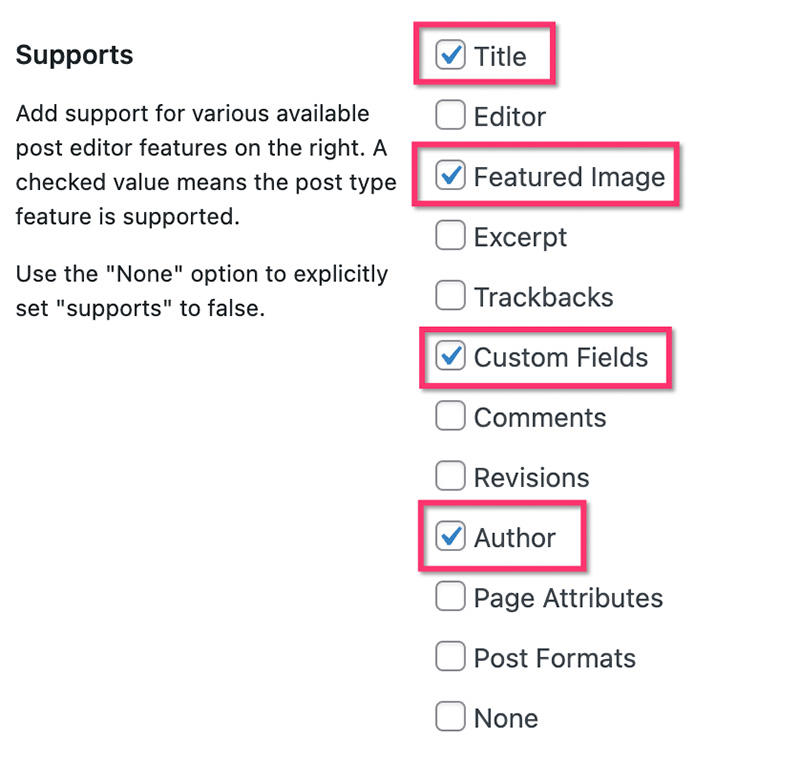
Apoi, setați setările de bază în blocul Setări . În secțiunea Asistență , selectați componentele WordPress pe care doriți să le includeți în tipul de postare personalizat. În acest exemplu, includem următoarele componente:

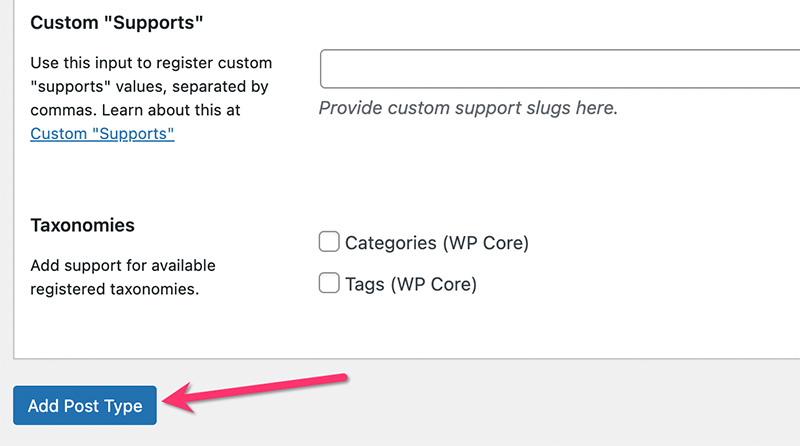
Nu aveți nevoie de editorul WordPress pentru CPT pentru fotografii. Pentru a adăuga descrierea fotografiei, vom folosi un câmp personalizat. Faceți clic pe butonul Adăugați tip de postare pentru a crea tipul de postare personalizat.

Pasul 2: Creați taxonomii personalizate
Pentru ca fotografiile să fie mai organizate, trebuie să creați taxonomii personalizate. În acest tutorial, vom crea două taxonomii personalizate pentru a vă organiza fotografiile:
- Categoria foto
- Etichetă foto
Puteți crea taxonomii personalizate folosind CPT UI.
— Categoria foto
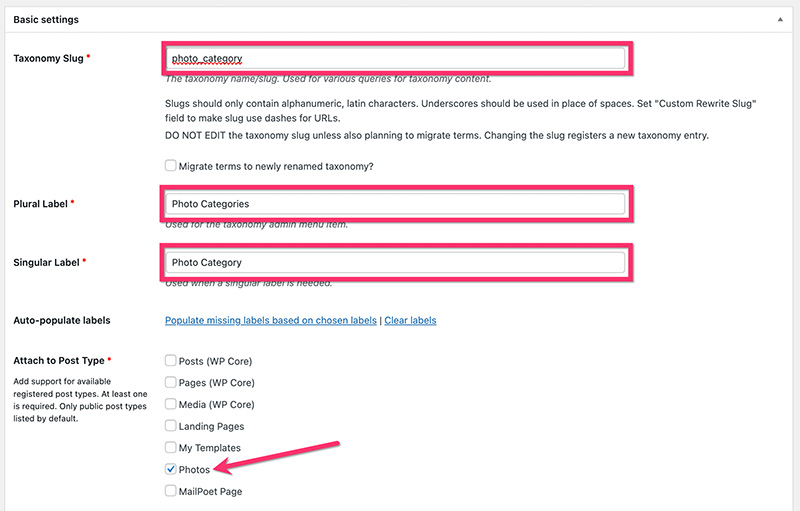
Pe tabloul de bord WordPress, accesați CPT UI -> Adăugați/Editați taxonomii post . În blocul Setări de bază , setați slug-ul taxonomiei, eticheta plurală și eticheta singulară. În secțiunea Atașați la tipul de postare , selectați tipul de postare personalizat pe care tocmai l-ați creat mai sus.

În blocul Etichete suplimentare , puteți seta etichetele personalizate. După ce ați terminat, treceți la blocul Setări pentru a seta câteva setări suplimentare. În exemplul nostru, folosim următoarele setări.
- Public: Adevărat
- Interogabil public: adevărat
- Ierarhic: adevărat
- Afișați interfața de utilizare: adevărat
- Afișați în meniu: Adevărat
- Afișare în meniurile de navigare: Adevărat
- Varianta interogării: Adevărat
- Rescrie: adevărat
- Rescrie cu fața: adevărat
- Rescrie Ierarhic: Fals
- Afișați coloana de administrator: fals
- Afișați în API-ul REST: adevărat
- Afișați în norul de etichete: fals
- Afișați în panoul de editare rapidă/în bloc: Fals
- Sortare: fals
Faceți clic pe butonul Adăugați taxonomie pentru a adăuga categoria personalizată.

— Etichetă foto
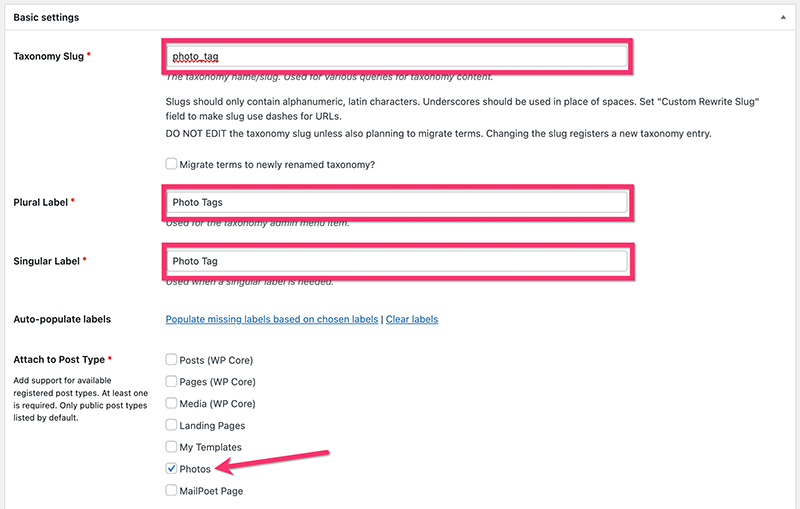
La fel ca categoria personalizată de mai sus, puteți accesa CPT UI -> Adăugați/Editați taxonomii post pe tabloul de bord WordPress pentru a crea o etichetă personalizată. Asigurați-vă că atașați eticheta personalizată tipului de postare personalizat pe care l-ați creat mai sus.

În blocul Setări , puteți utiliza următoarele setări.
- Public: Adevărat
- Interogabil public: adevărat
- Ierarhic: fals
- Afișați interfața de utilizare: adevărat
- Afișați în meniu: Adevărat
- Afișare în meniurile de navigare: Adevărat
- Varianta interogării: Adevărat
- Rescrie: adevărat
- Rescrie cu fața: adevărat
- Rescrie Ierarhic: Fals
- Afișați coloana de administrator: fals
- Afișați în API-ul REST: adevărat
- Afișați în norul de etichete: fals
- Afișați în panoul de editare rapidă/în bloc: Fals
- Sortare: fals
Faceți clic pe butonul Adăugați taxonomie pentru a adăuga eticheta personalizată.
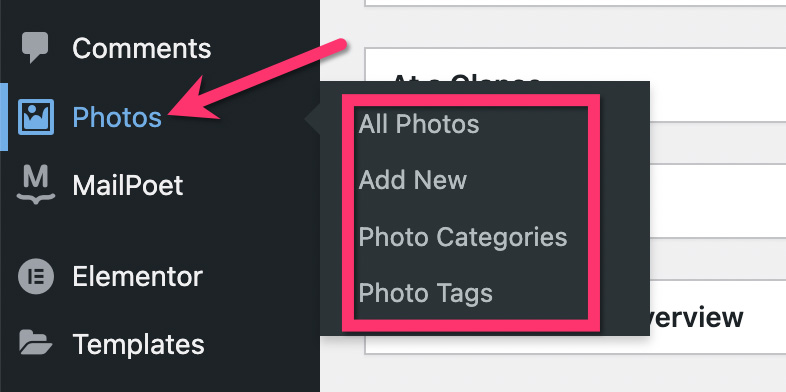
După finalizarea creării tipului de postare personalizat și a taxonomiilor personalizate de mai sus, veți vedea un nou element de meniu și elemente de submeniu pe tabloul de bord WordPress, după cum urmează.

Pasul 3: Creați câmpurile personalizate
Odată ce ați creat tipul de postare personalizat și taxonomiile personalizate, următorul pas este crearea câmpurilor personalizate. Aveți nevoie de câmpuri personalizate pentru a stoca informații suplimentare despre fotografiile dvs., cum ar fi descrierea fotografiei, locația fotografiei și așa mai departe. Mai important, aveți nevoie de un câmp personalizat pentru a plasa linkul de descărcare al fiecărui articol foto.
Există mai multe plugin-uri pentru a crea câmpuri personalizate. În acest tutorial, vom folosi ACF (Advanced Custom Fields). Puteți utiliza versiunea gratuită a ACF pentru a crea câmpuri personalizate de bază.
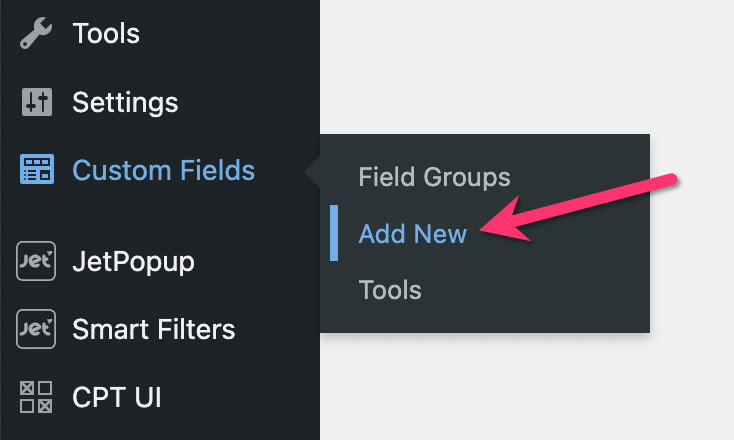
Odată ce pluginul ACF este instalat și activat, accesați Câmpuri personalizate -> Adăugați nou pe tabloul de bord WordPress pentru a crea un grup de câmpuri personalizate.

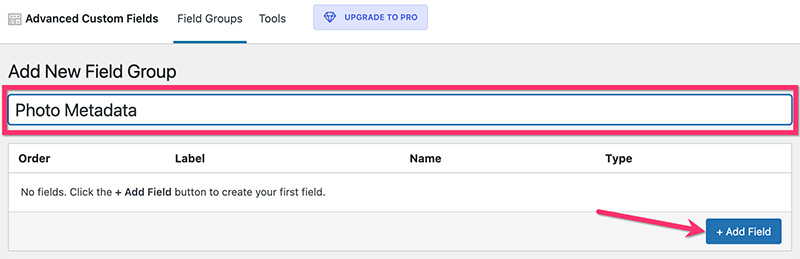
Dați un nume grupului dvs. de câmpuri personalizate și faceți clic pe butonul Adăugare câmp pentru a adăuga un câmp personalizat.

Puteți adăuga câte câmpuri personalizate doriți în grupul dvs. de câmpuri personalizate. În acest exemplu, adăugăm doar două câmpuri personalizate, după cum urmează:
— Link de descărcare
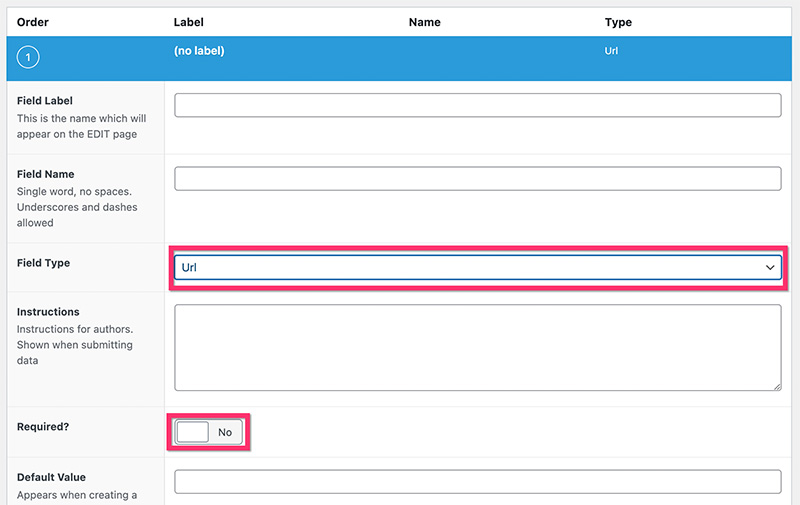
Va folosi acest câmp personalizat pentru a plasa adresa URL a fișierului foto original (fișierul care va fi descărcat de vizitatorii dvs.). Trebuie să setați tipul de câmp al acestui câmp la Url . De asemenea, activați opțiunea Necesar pentru a vă asigura că nu veți rata linkul de descărcare de fiecare dată când adăugați o fotografie nouă.

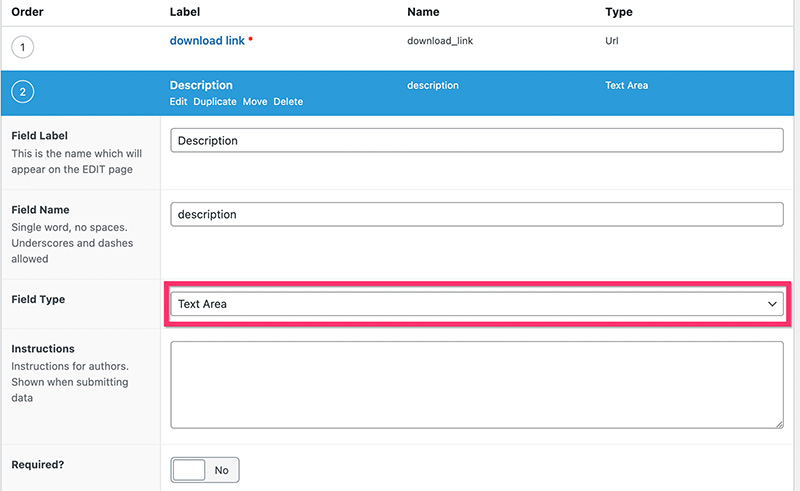
- Descriere
Puteți folosi acest câmp pentru a adăuga o descriere fotografiei dvs. După cum am spus mai devreme, vom folosi un câmp personalizat pentru a adăuga descrierea fotografiei în locul editorului WordPress (Gutenberg). Pentru acest câmp, puteți seta tipul câmpului la Text Area . Nu trebuie să activați opțiunea Obligatorie , deoarece descrierea fotografiei este opțională.

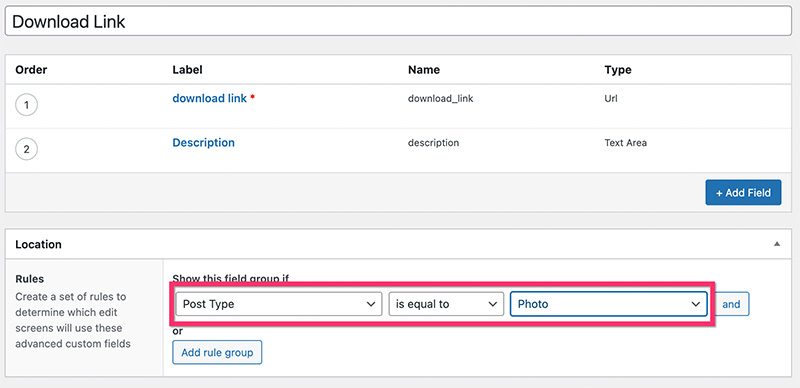
După ce ați terminat de adăugat câmpurile personalizate, treceți la blocul Locație pentru a atribui câmpurile personalizate tipului de postare personalizat pe care l-ați creat mai sus.

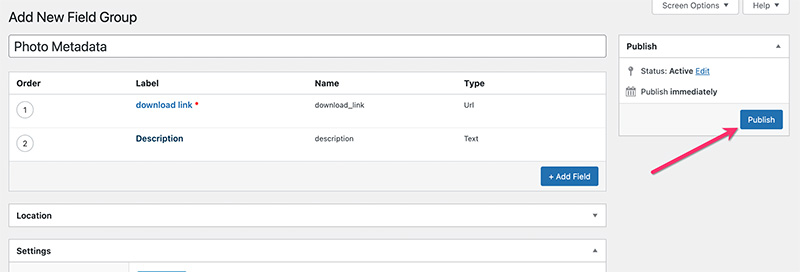
Apoi, comutați la blocul Setări în cazul în care doriți să faceți câteva setări suplimentare pentru grupul dvs. de câmpuri personalizate. După ce ați terminat, faceți clic pe butonul Publicare pentru a publica grupul de câmpuri personalizate.

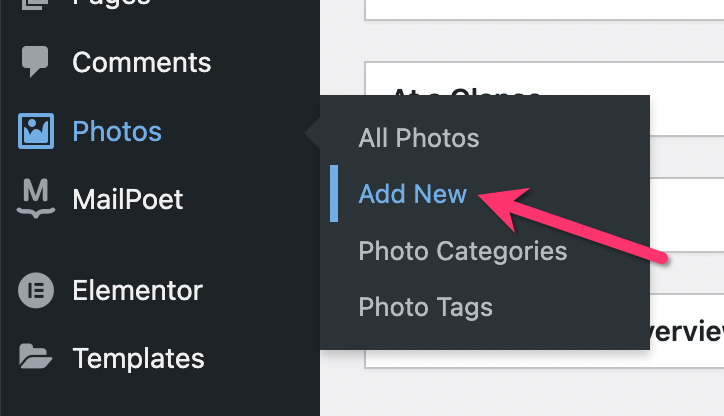
Până aici, puteți începe să adăugați fotografiile dvs. Pentru a adăuga o fotografie nouă, faceți clic pe eticheta de tip de postare personalizată de pe tabloul de bord WordPress și selectați Adăugați nou . În cazul nostru, eticheta este Fotografii .

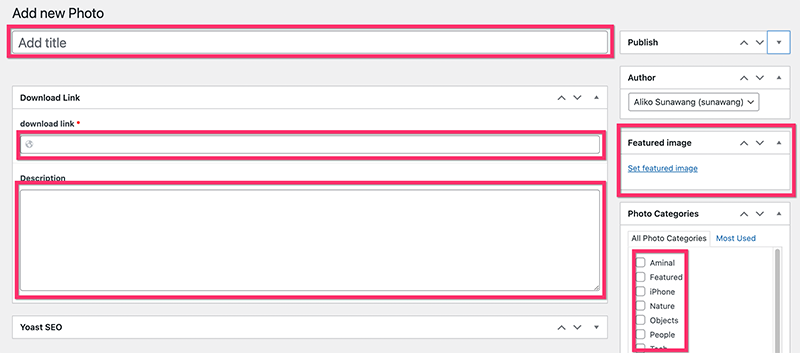
Adăugați un titlu pentru fotografia dvs., descrierea, imaginea prezentată și alte elemente. Un lucru crucial. Nu uitați niciodată să adăugați linkul fotografiei originale (fotografie într-o dimensiune/dimensiune originală). Pentru imaginea prezentată, puteți utiliza o fotografie cu dimensiunea de aproximativ 900 px.

Pasul 4: Creați un șablon personalizat de postare unică pentru articole foto
Odată ce ați terminat cu tipul de postare personalizat și câmpurile personalizate, următorul pas este să creați șabloanele personalizate necesare. Pentru acest tutorial, vom crea două șabloane personalizate pentru o singură postare pentru articole foto și pagini de arhivă.
Să începem cu șablonul personalizat pentru articole foto.
Șablonul personalizat de postare unică pe care îl vom crea constă din patru secțiuni:
- Secțiunea 1: Pentru a plasa previzualizarea fotografiei/imaginea prezentată
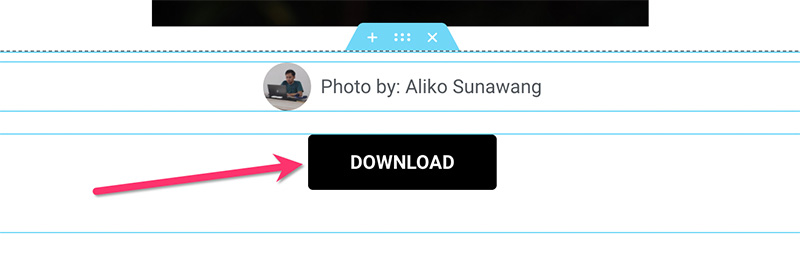
- Secțiunea 2: Pentru a plasa fotografia de profil a fotografului și butonul de descărcare
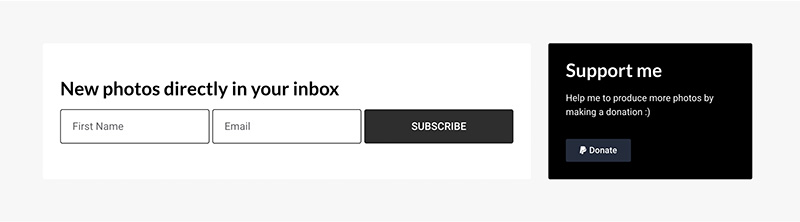
- Secțiunea 3: Pentru a plasa un formular de abonare și un buton de donație
- Secțiunea 4: Pentru a plasa fotografiile aferente
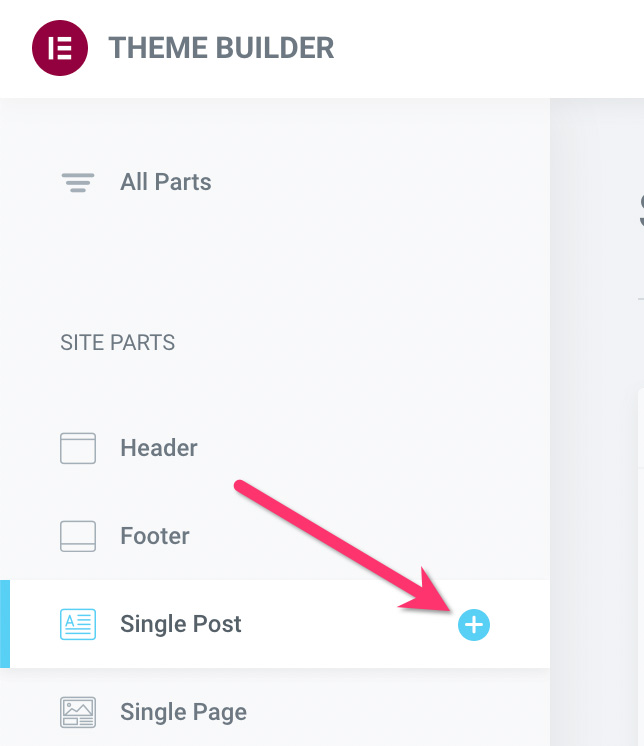
Pentru a începe să creați un șablon personalizat, accesați Templates -> Theme Builder pe tabloul de bord WordPress (asigurați-vă că ați instalat Elementor Pro). Pe ecranul Theme Builder, plasați cursorul peste fila Postare unică și faceți clic pe pictograma plus pentru a crea un șablon nou.

Nu există un șablon de postare unic prefabricat, conceput pentru fotografia de stoc, așa că trebuie să creați unul singur. Pur și simplu închideți fereastra bibliotecii de șabloane care apare pentru a deschide editorul Elementor.
- Sectiunea 1
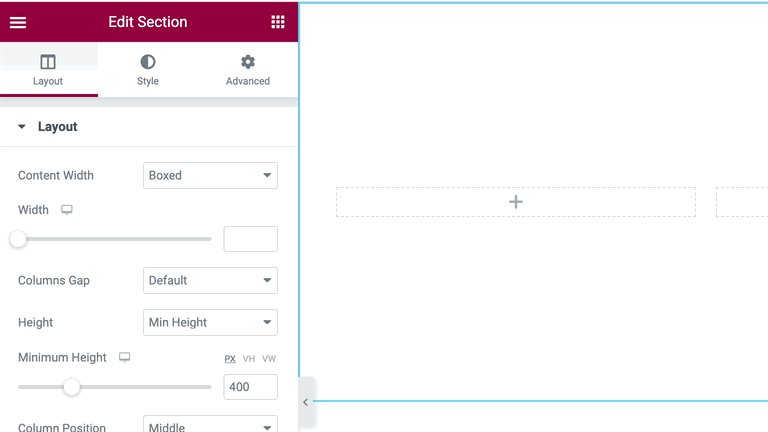
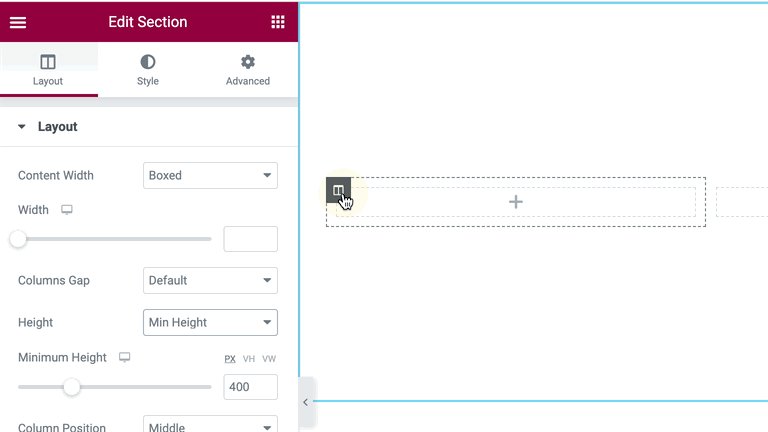
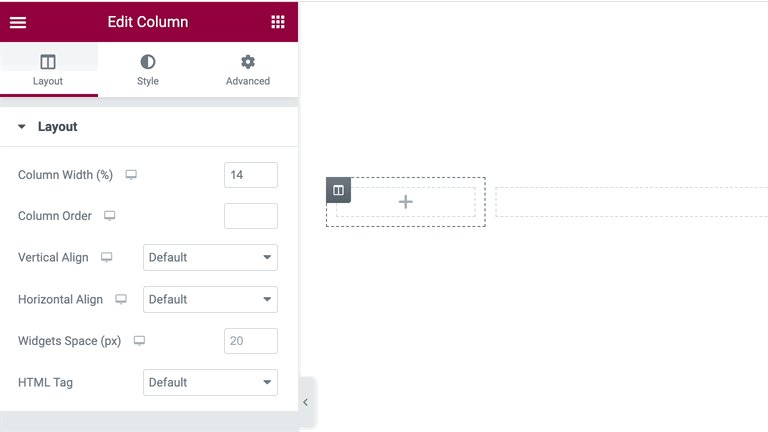
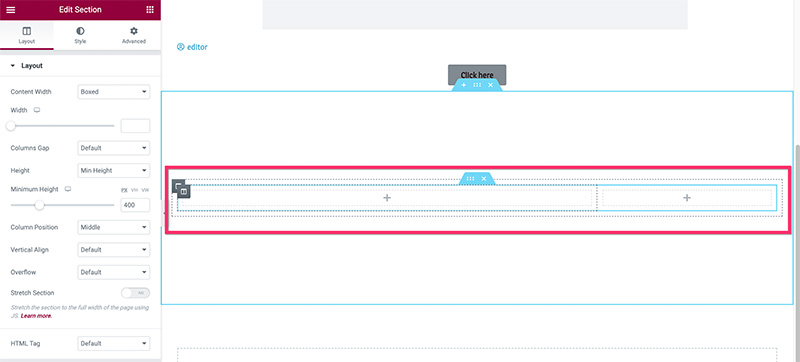
Faceți clic pe pictograma plus din zona pânzei pentru a adăuga o nouă secțiune. Selectați structura cu trei coloane. Setați lățimea fiecărei coloane cu următoarea configurație:
- Prima coloană: 14%
- Coloana din mijloc: 72%
- A treia coloană: 14%
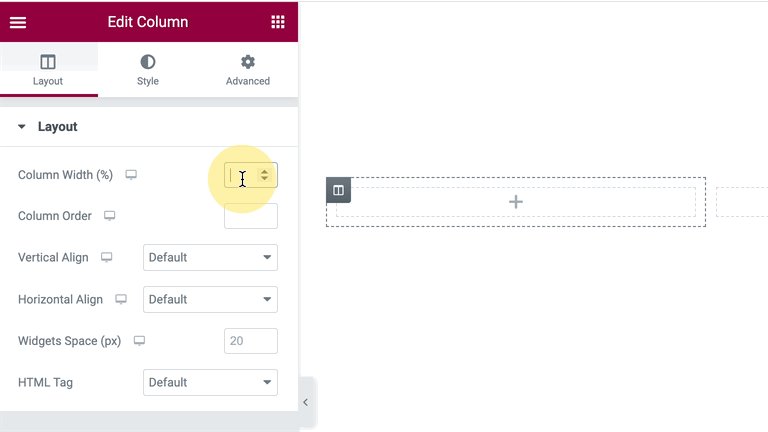
Pentru a seta lățimea coloanei, puteți face clic pe mânerul coloanei pentru ao edita. Apoi, accesați panoul de setări și introduceți lățimea în câmpul Lățimea coloanei de sub blocul Aspect .

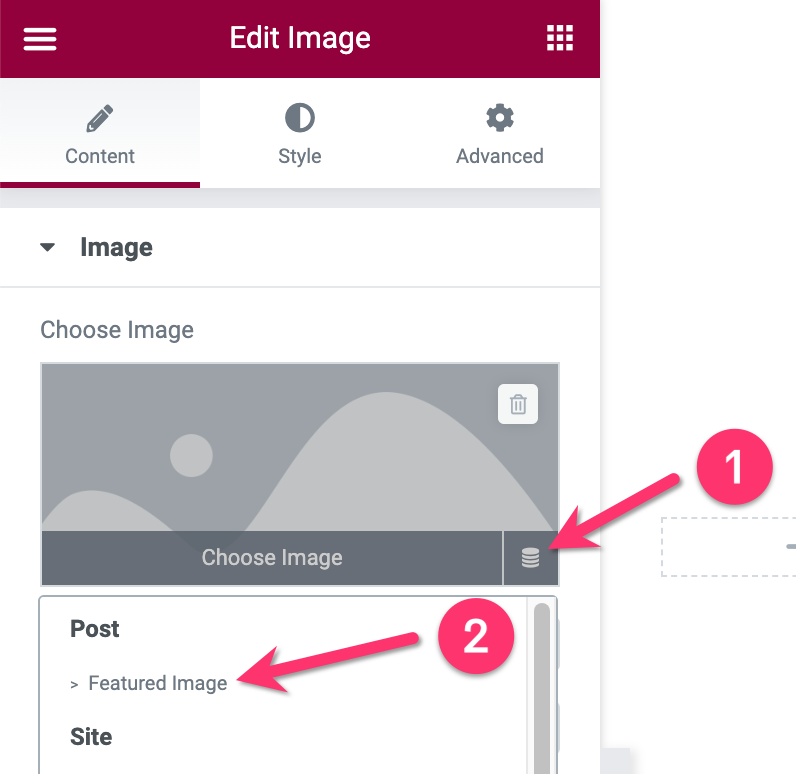
Odată ce ați stabilit lățimea coloanelor, adăugați widget-ul Imagine în coloana din mijloc. În panoul de setări, faceți clic pe pictograma Etichete dinamice din blocul Imagine și selectați Imagine recomandată .

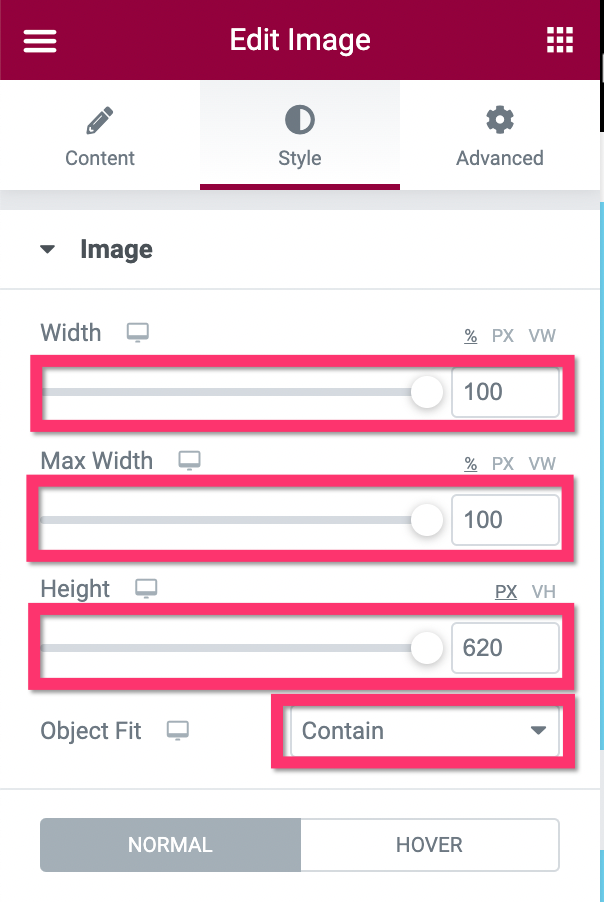
Accesați fila Stil pentru a stiliza imaginea prezentată. În acest exemplu, folosim următoarele setări:
- Latime: 100%
- Latime maxima: 100%
- Înălțime: 620px
- Potrivire obiect: Conține

- Sectiunea 2
După cum am menționat mai devreme, secțiunea 2 este folosită pentru a plasa fotografia de profil a fotografului (dvs.) și butonul de descărcare. Adăugați secțiunea făcând clic pe pictograma plus din zona pânzei. De data aceasta, puteți selecta structura cu o singură coloană.
- Postați widgetul de informații
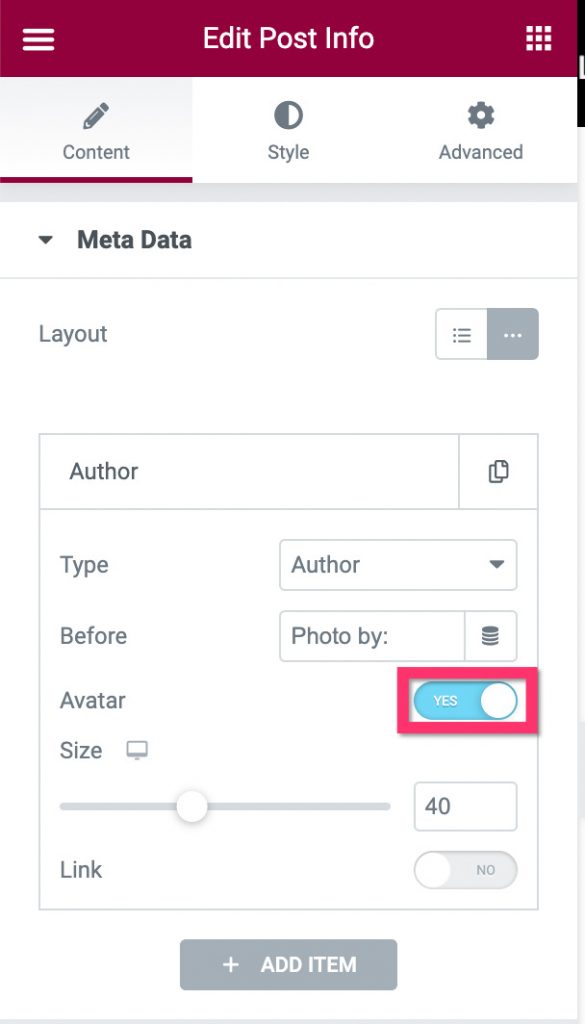
Primul widget pe care trebuie să-l adăugați la această secțiune este widgetul Post Info. Vom folosi acest widget pentru a afișa fotografia de profil a fotografului, precum și numele. Puteți utiliza, de asemenea, caseta de imagine dacă doriți. Odată ce widget-ul Post Info este adăugat, accesați panoul de setări pentru a seta tipurile de metadate. În acest tutorial, avem nevoie doar de metadatele Autorului pentru a obține fotografia de profil și numele. Asigurați-vă că activați opțiunea Avatar pentru a afișa fotografia de profil.

După ce ați terminat cu setările de bază din fila Conținut , puteți trece la fila Stil pentru a stiliza în continuare widget-ul Informații despre postare.

- Buton Widget
Widgetul buton - după cum puteți ghici - este folosit pentru a plasa linkul de descărcare a fișierului foto original. Puteți plasa acest widget chiar sub widgetul Post Info.

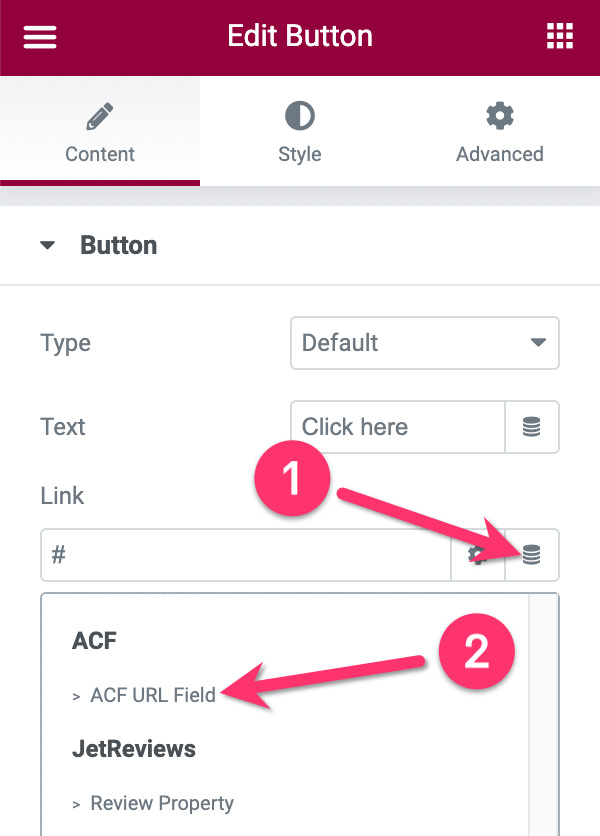
Odată ce widget-ul este adăugat, accesați panoul de setări pentru a face unele setări. În opțiunea Link din fila Conținut , faceți clic pe pictograma Etichete dinamice și selectați Câmp URL ACF .

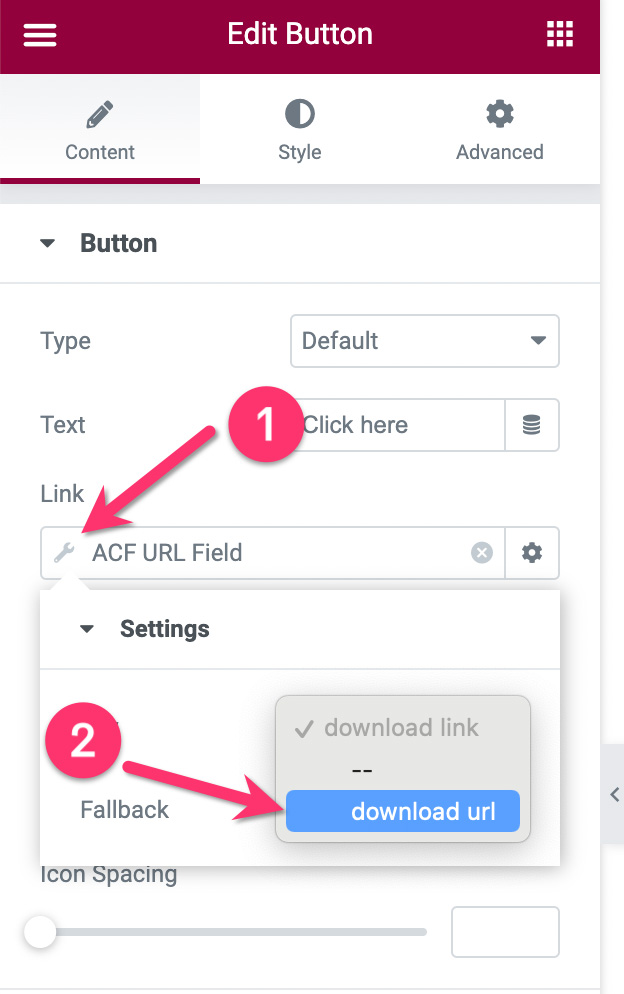
Apoi, faceți clic pe pictograma cheie și selectați câmpul personalizat pentru linkul de descărcare pe care l-ați creat mai devreme în meniul drop-down Cheie .

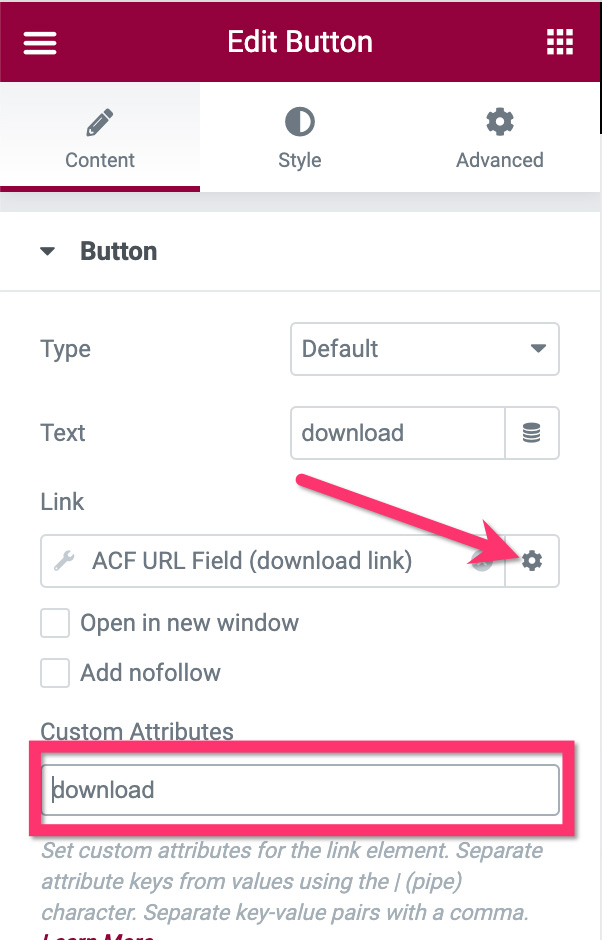
Înainte de a trece la fila Stil pentru a stiliza butonul, faceți clic pe pictograma roată din câmpul de link și tastați „ descărcare ” în câmpul Atribute personalizate . Acest atribut va face ca fotografiile dvs. să fie descărcate automat atunci când vizitatorii dvs. fac clic pe butonul de descărcare. eu dacă nu setați acest atribut, fotografiile dvs. vor fi deschise într-o casetă de lumină atunci când vizitatorii dvs. dau clic pe butonul de descărcare .

— Secțiunea 3
Această secțiune este folosită pentru a plasa formularul de abonare și butonul de donație. Puteți utiliza widgetul Formular și widgetul Buton PayPal pentru a adăuga aceste elemente. Aspectul acestei secțiuni depinde în totalitate de dvs. Pentru acest tutorial, folosim un aspect orizontal după cum urmează:

Faceți clic pe pictograma plus din zona pânzei pentru a adăuga o nouă secțiune. Puteți selecta structura cu o singură coloană. Apoi, adăugați o secțiune interioară la secțiunea pe care tocmai ați adăugat-o. Setați lățimea primei coloane a secțiunii interioare la 70% .

Odată ce coloanele sunt gata, adăugați widgetul Formular la prima coloană. Puteți conecta formularul cu instrumentele preferate de marketing prin e-mail. De la MailPoet, MailerLite, ActiveCampaign, la GetResponse.
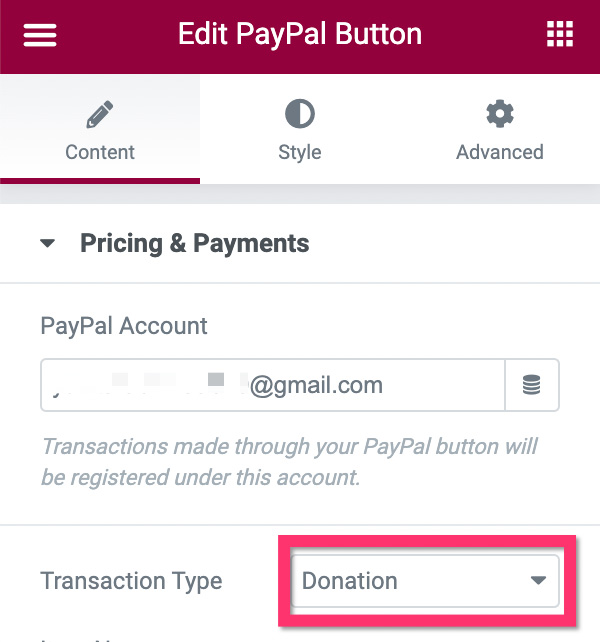
După ce ați terminat de configurat și de stilat widget-ul Formular pe prima coloană, treceți la a doua coloană pentru a adăuga widget-ul Buton PayPal. Puteți citi articolul nostru anterior pentru a afla mai multe despre cum să utilizați widgetul. Odată lucru crucial. Deoarece doriți să utilizați butonul PayPal pentru a accepta donația, asigurați-vă că setați Tipul tranzacției la Donație .

— Secțiunea 4
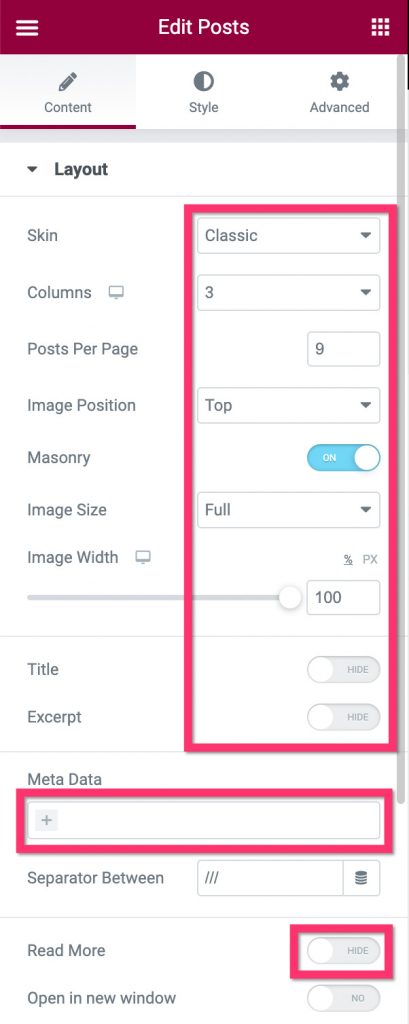
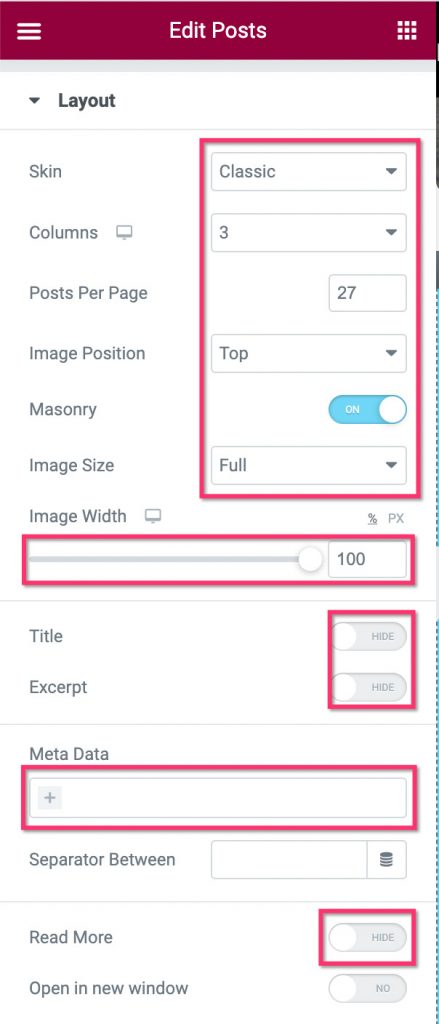
Vom folosi această secțiune pentru a plasa fotografiile aferente. Adăugați o secțiune nouă făcând clic pe pictograma plus din zona pânzei. Puteți selecta structura cu o singură coloană pentru această secțiune. Adăugați widgetul Post în secțiunea pe care tocmai ați adăugat-o. În panoul de setări, deschideți blocul Setări aspect din fila Conținut pentru a efectua setările de bază. Setările pe care le folosim în acest exemplu sunt:
- Piele: clasică
- Număr de coloane: 3
- Postări pe pagină: 9
- Poziția imaginii: Sus
- Zidarie: Da
- Dimensiune imagine: complet
- Lățimea imaginii: 100%
- Titlu: Dezactivat
- Extras: Dezactivat
- Metadate: niciuna
- Citește mai mult: Dezactivat

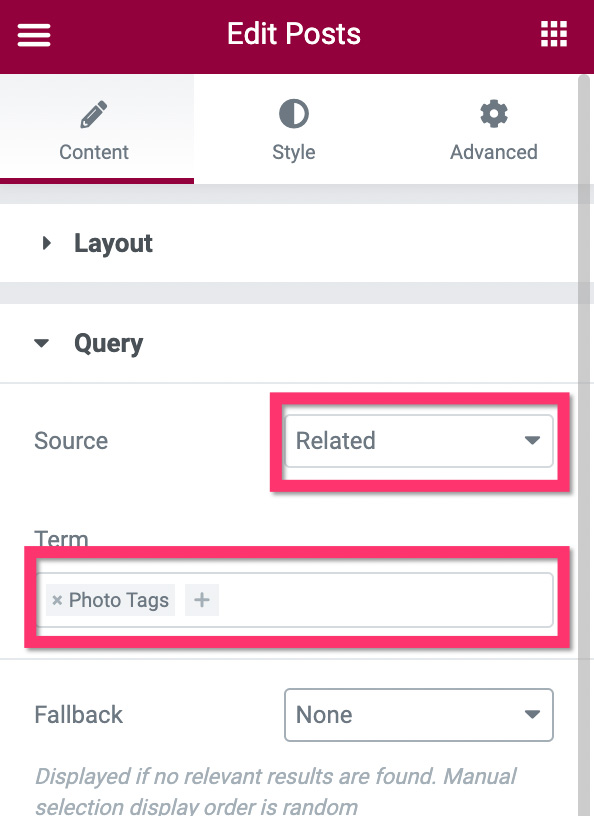
Apoi, deschideți blocul Interogare și setați Sursa la Related . În câmpul Termen , selectați parametrul pe care doriți să îl utilizați pentru a filtra fotografiile aferente. În acest exemplu, filtrem fotografiile după etichete foto.

După ce ați terminat cu setările de bază, puteți accesa fila Stil pentru a stiliza widget-ul.
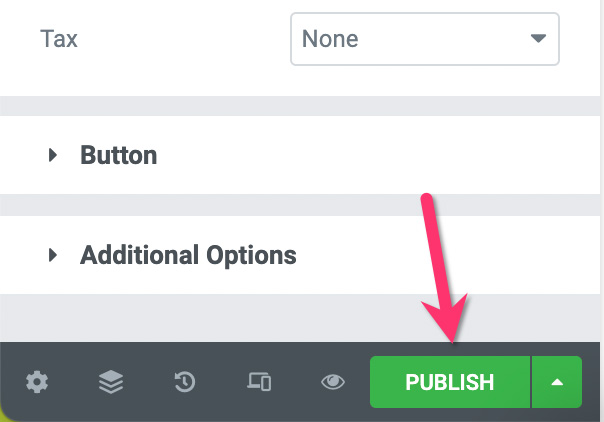
Până aici, șablonul personalizat este gata de publicat. Faceți clic pe butonul PUBLICARE din partea de jos a panoului de setări pentru a-l publica.

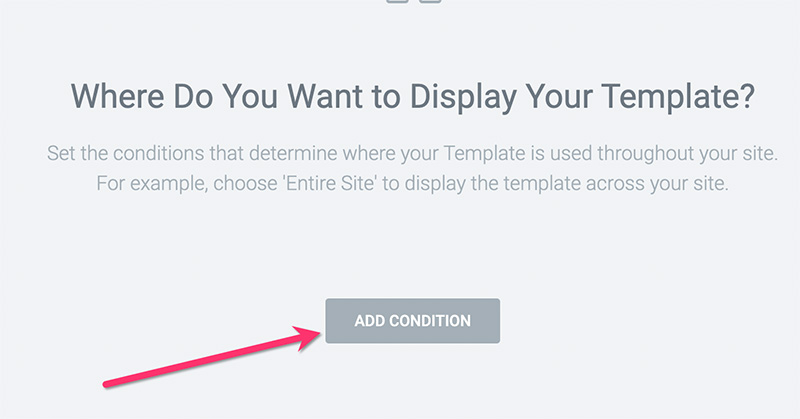
În fereastra care apare, adăugați o condiție de afișare făcând clic pe butonul ADAUGĂ CONDIȚIE .

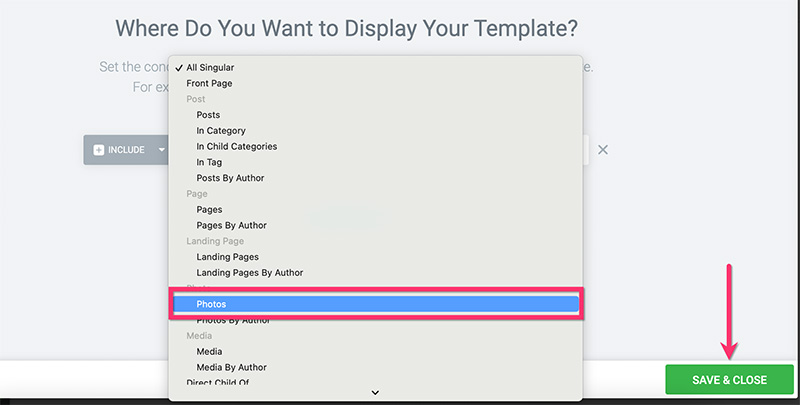
Selectați tipul de postare personalizat pe care l-ați creat mai devreme din meniul drop-down. Faceți clic pe butonul CLICK ȘI SALVARE pentru a publica șablonul.

Pasul 5: Creați un șablon personalizat pentru paginile de arhivă
La pasul 2 de mai sus, ați creat două taxonomii personalizate folosind CPT UI, care sunt folosite pentru a vă sorta fotografiile. În acest pas, vom crea un șablon personalizat pentru acele taxonomii personalizate, astfel încât, atunci când vizitatorii dvs. accesează adresele URL ale taxonomiilor personalizate — de exemplu https ://domeniul dumneavoastră.com/photo_category/animal/ — vor vedea lista de fotografii asociate cu taxonomiile personalizate. Iată exemplele.


În acest tutorial, vom demonstra cum să creați un șablon de arhivă personalizat simplu, care constă din două secțiuni. Pentru tutoriale mai detaliate despre cum să creați o pagină de arhivă personalizată folosind Elementor, puteți consulta această postare.
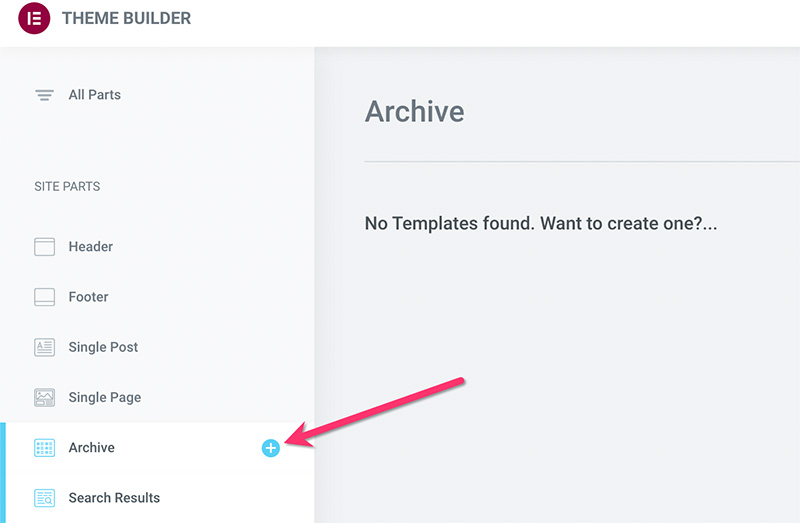
Pentru a începe să creați un șablon de arhivă personalizat, accesați Templates -> Theme Builder pe tabloul de bord WordPress. În ecranul Theme Builder, plasați cursorul peste eticheta Arhivă și faceți clic pe pictograma plus.

Pur și simplu închideți biblioteca de șabloane care apare, deoarece vom crea arhiva personalizată de la zero.
- Sectiunea 1
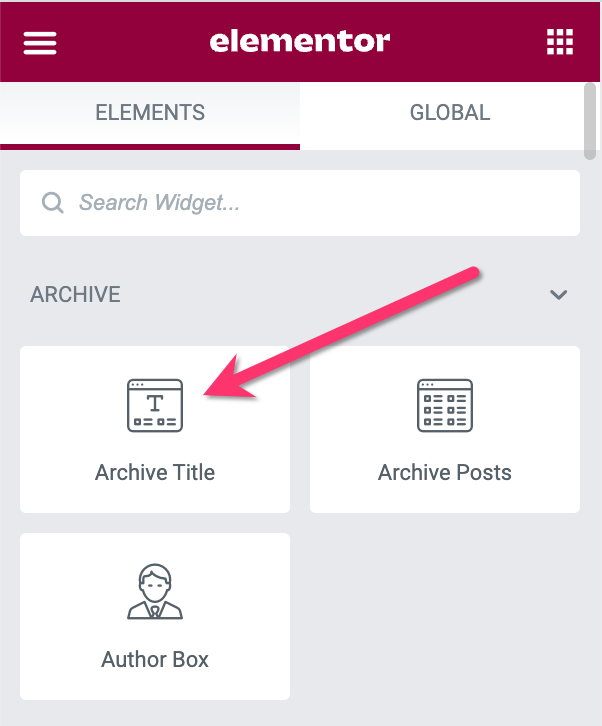
În editorul Elementor, faceți clic pe pictograma plus pentru a adăuga o nouă secțiune. Puteți selecta structura cu o singură coloană pentru această secțiune. Odată ce secțiunea este adăugată, adăugați widgetul Titlu arhivă.

Odată ce widgetul Titlu arhivă este adăugat, puteți accesa panoul de setări Elementor pentru a-l modifica.
- Sectiunea 2
Vom folosi această secțiune pentru a plasa widgetul Arhivă Postări. De fapt, puteți plasa widgetul în aceeași secțiune ca și widgetul Titlu arhivă de mai sus. Dar plasarea celor două widget-uri în secțiuni diferite oferă flexibilitate de design în cazul în care doriți să schimbați designul paginii dvs. de arhivă în viitor.
Pur și simplu faceți clic pe pictograma plus din zona pânzei pentru a adăuga o nouă secțiune. Puteți selecta structura cu o singură coloană pentru această secțiune. Odată ce secțiunea este citită, adăugați widgetul Arhivă Postări la ea.

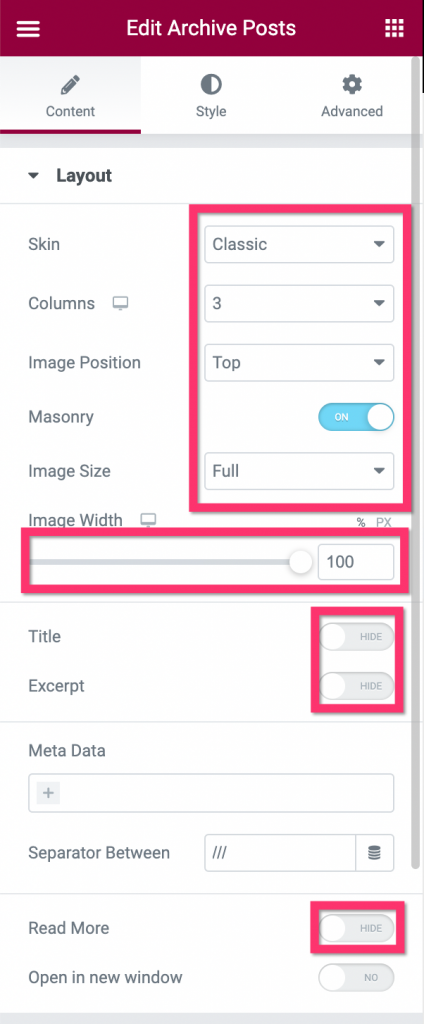
Accesați panoul de setări pentru a efectua setările și aplicați stilurile. În blocul Setări aspect , aplicați următoarele setări:
- Piele: clasică
- Număr de coloane: 3
- Poziția imaginii: Sus
- Zidărie: Pe
- Dimensiunea imaginii: Complet
- Lățimea imaginii: 100%
- Titlu: Dezactivat
- Extras: Dezactivat
- Meta: Niciuna
- Citește mai mult: Dezactivat

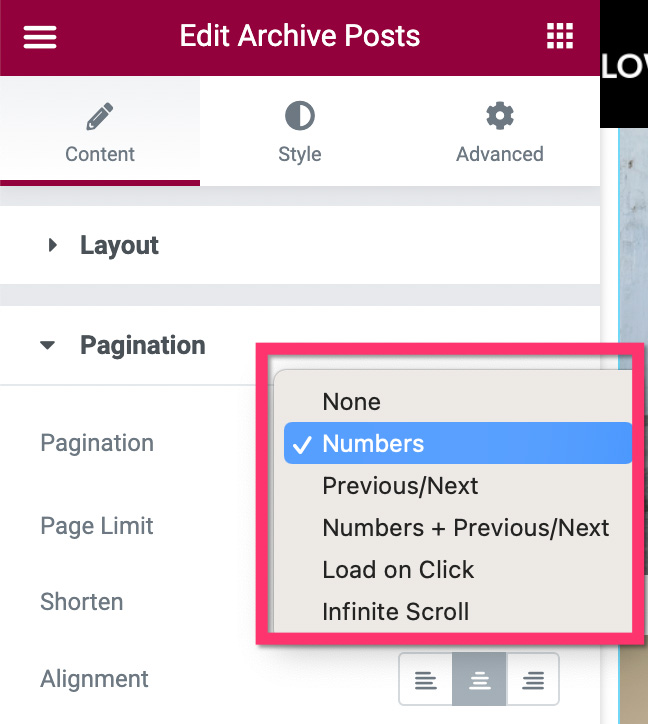
După ce ați făcut setările în blocul Layout , treceți la blocul Pagination pentru a seta paginarea. Există cinci stiluri de paginare pe care le puteți aplica: număr, precedent/următor, număr+previous/next, încărcare mai mult, încărcare infinit.

Puteți citi articolul nostru anterior pentru a afla mai multe despre paginarea pe Elementor.
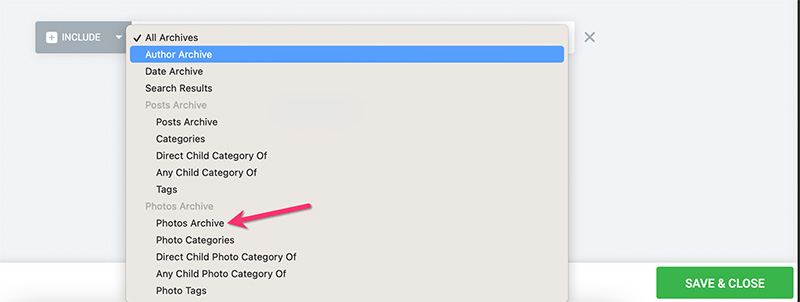
După ce ați terminat cu secțiunea 2, adică ați terminat de editat pagina de arhivă personalizată, faceți clic pe butonul PUBLICARE pentru a publica șablonul. Adăugați o condiție de afișare făcând clic pe butonul ADAUGĂ CONDIȚIE din fereastra care apare. Specificați unde doriți să aplicați șablonul personalizat. Deoarece doriți să îl utilizați pentru taxonomiile personalizate, asigurați-vă că le selectați.

Faceți clic pe butonul SALVAȚI & ÎNCHIDE pentru a aplica modificarea.
Dacă doriți, puteți crea și o pagină personalizată cu rezultatele căutării pentru site-ul dvs. de fotografii stoc. Citiți articolul nostru anterior pentru a afla cum să creați o pagină personalizată cu rezultatele căutării în WordPress folosind Elementor.
Pasul 6: Creați pagina de pornire personalizată
Pagina de pornire este pagina principală a site-ului dvs. Este pagina în care poți afișa principalele lucruri pe care le oferi prin site-ul tău (fotografii în acest caz). În acest pas, vă vom arăta cum să creați o pagină de pornire pentru site-ul dvs. de fotografii stoc. Vom crea o pagină de pornire simplă care constă din două secțiuni:
- Secțiunea 1: Secțiunea eroului pentru a plasa titlul site-ului dvs
- Secțiunea 2: Secțiunea pentru a vă plasa fotografiile
Începeți prin a crea o pagină nouă și editați-o cu Elementor. Puteți da un titlu paginii „acasă”, „pagină de pornire” sau ceva similar.
- Sectiunea 1
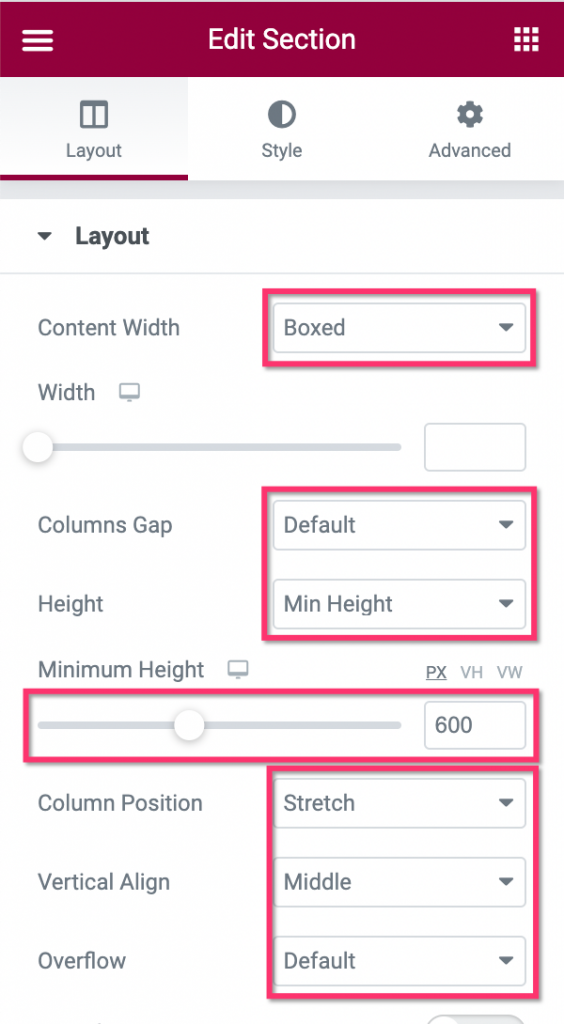
În editorul Elementor, faceți clic pe pictograma plus din zona pânzei pentru a adăuga o nouă secțiune. Puteți selecta structura cu o singură coloană pentru această secțiune. Deschideți blocul Aspect din panoul de setări pentru a seta aspectul. În acest exemplu, folosim următoarele setări de aspect:
- Lățimea conținutului: în cutie
- Gap coloane: implicit
- Înălțime: Înălțime minimă
- Înălțime minimă: 600px
- Poziția coloanei: întindere
- Aliniere verticală: mijloc
- Overflow: Implicit

Apoi, editați coloana secțiunii făcând clic pe mânerul coloanei.

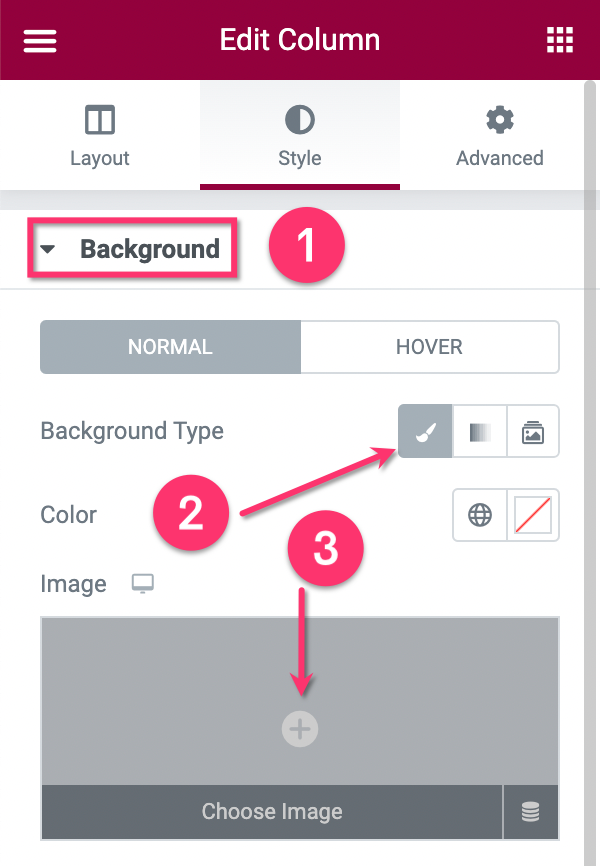
În panoul de setări, accesați fila Stil și deschideți blocul Fundal . Setați tipul de fundal la Clasic și selectați o imagine. Puteți utiliza o imagine mare ca fundal al coloanei (de ex. 1600 x 600px).

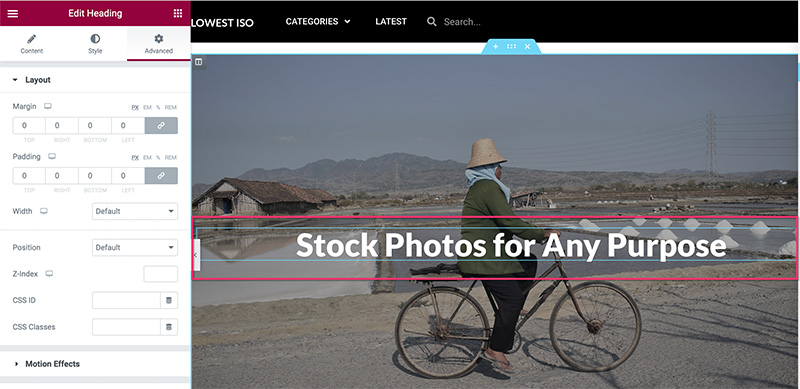
Odată ce ați făcut setările secțiunii – precum și coloana –, adăugați widgetul Titlu trăgându-l în zona pânzei.

Puteți accesa fila Stil pentru a stiliza titlul. Dacă doriți să adăugați mai multe widget-uri în această secțiune, adăugați pur și simplu unele.
- Sectiunea 2
Secțiunea 2 este folosită pentru a vă afișa fotografiile. Puteți filtra fotografiile după categorie, etichetă sau manual. Puteți folosi widgetul Postări pentru a afișa fotografiile dezactivând elementele inutile.
Adăugați o secțiune nouă făcând clic pe pictograma plus din zona pânzei. Puteți selecta structura cu o singură coloană pentru această secțiune.
Odată ce secțiunea este gata, adăugați widgetul Postări trăgându-l din panoul widget/setări. Odată adăugat widget-ul, accesați blocul Aspect sub fila Conținut din panoul de setări pentru a seta aspectul. În acest exemplu, folosim următoarele setări de aspect:
- Piele: clasică
- Număr de coloane: 3
- Postare pe pagină: 27
- Poziția imaginii: Sus
- Dimensiune imagine: plină
- Lățimea imaginii: 100%
- Titlu: Dezactivat
- Extras: Dezactivat
- Metadate: niciuna
- Citește mai mult: Dezactivat

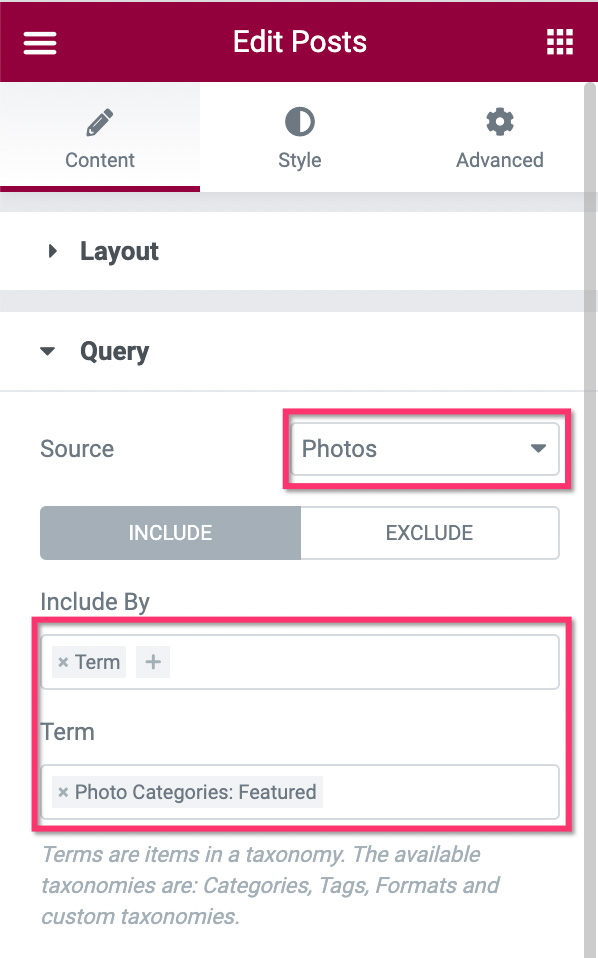
Apoi, deschideți blocul Interogare pentru a filtra fotografiile. În opțiunea Sursă , selectați tipul de postare personalizat pe care l-ați creat la pasul 1 de mai sus. Setați parametrii fotografiilor în câmpul Include By și câmpul Termen .

După ce ați terminat cu blocul de interogare , puteți trece la blocul de paginare pentru a seta paginarea. În acest exemplu, nu folosim paginarea pe pagina de pornire.
Puteți adăuga mai multe elemente la pagina dvs. de pornire dacă doriți. După ce ați terminat de editat pagina, faceți clic pe butonul PUBLICARE pentru ao publica.
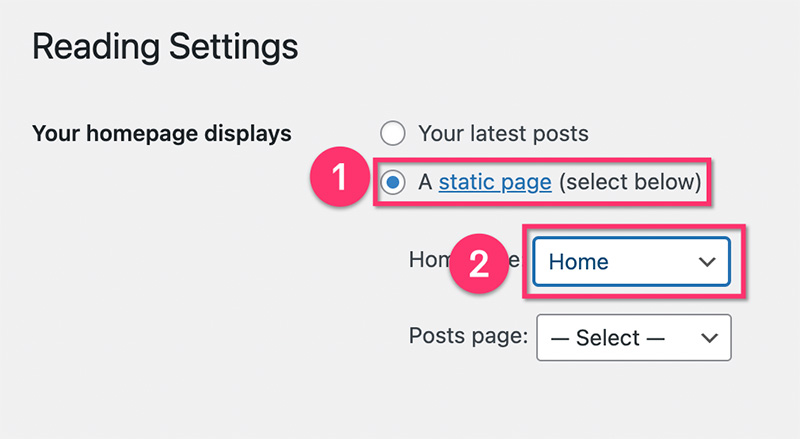
Odată ce pagina de pornire este publicată, accesați Setări -> Citire pe tabloul de bord WordPress. În opțiunea Afișează pagina dvs. de pornire, setați la O pagină statică și selectați pagina pe care tocmai ați creat-o din meniul drop-down.

Pasul 7: Creați antetul și subsolul
Aproape ai terminat. Odată ce toate paginile și șabloanele personalizate au fost create, următorul pas este crearea antetului și a subsolului. În Elementor, puteți crea antetul și subsolul din Creatorul de teme, la fel ca șabloanele personalizate pentru paginile de arhivă și postarea unică pe care le-ați creat mai sus. Aveți opțiuni de design și comportamente nelimitate pentru antet și subsol. De exemplu, puteți crea un antet transparent, un antet lipicios și așa mai departe.
Pentru tutoriale mai detaliate despre cum să creați un antet și un subsol în Elementor, puteți citi articolele noastre anterioare de mai jos:
- Cum se creează antet personalizat în WordPress cu Elementor
- Cum se creează un subsol personalizat în WordPress cu Elementor
Concluzia (+Bonus)
Elementor este un plugin puternic pentru crearea de pagini pentru WordPress. Datorită funcției Theme Builder, care acceptă tipuri extinse de conținut dinamic, puteți crea orice tip de site web cu o abordare fără cod. Unul dintre tipurile de site-uri web pe care le puteți crea cu Elementor este un site cu fotografii stoc, așa cum tocmai am descris mai sus. Deoarece WordPress acceptă multi-utilizator, puteți accepta înregistrarea în cazul în care doriți ca alte persoane să contribuie cu fotografii. De asemenea, puteți crea o pagină de înregistrare personalizată cu Elementor, dacă doriți.
Dacă doriți să vedeți acțiunea live a ceea ce am acoperit acest articol, puteți vizita lowestiso.com. Site-ul este construit cu WordPress+Elementor Pro. Ca cadou, am inclus și șabloanele personalizate — precum și paginile folosite pe site — pe care le puteți descărca mai jos.
