Ghidul dvs. complet pentru crearea unei pagini de plată WooCommerce
Publicat: 2022-07-01Salvați șabloanele pentru generatorul de pagini și elementele de proiectare în cloud! Începeți la Assistant.Pro


Dacă tocmai ați lansat un magazin WooCommerce, probabil că ați auzit povești de groază despre nivelurile ridicate de abandon al coșului. S-ar putea să vă întrebați cum să evitați acest lucru prin crearea unei pagini optimizate de plată WooCommerce. Din fericire, folosind Beaver Builder și add-on-ul WooPack, puteți proiecta cu ușurință o casă intuitivă care acceptă vânzările.
În această postare, vom discuta de ce un proces simplu de plată este vital pentru succesul magazinelor de comerț electronic. Apoi, vom explora calitățile unui checkout ideal. În cele din urmă, vă vom arăta cum să creați o pagină de plată folosind Beaver Builder și WooCommerce. Să ajungem la asta!
Cuprins
Pentru clienți, ajungerea la etapa de finalizare a comenzii este o răscruce importantă în călătoria lor de vânzări. Este posibil ca marketingul tău să-i fi ghidat în direcția pe care ai sperat-o, dar acum este momentul deciziei.
În această etapă, 59% dintre clienți își vor abandona coșul, conform rezultatelor de recuperare a coșului de la Fresh Relevance. Datele de comerț electronic de la SaleCycle sugerează chiar că acest număr poate ajunge până la 84%. Mai simplu spus, dacă nu vrei ca eforturile tale să fie pierdute la obstacolul final, este esențial să descoperi de ce clienții abandonează cărucioarele.
Cele mai recente date despre abandonul coșului sugerează numeroase motive, dar cele mai multe sunt direct legate de procesul de finalizare a comenzii. De exemplu, 24% dintre clienții din SUA care au abandonat un coș nu au vrut să-și creeze un cont. Aceasta arată importanța opțiunii de plată „oaspete”.
Alți 17 la sută au considerat că procesul de plată este prea lung sau complicat. Mai mult, 16% s-au plâns că nu pot vedea suma finală a achiziției lor.
Din fericire, majoritatea acestor probleme pot fi rezolvate printr-un proces de plată de înaltă calitate. Crearea unei experiențe bune de utilizator (UX) este esențială dacă doriți ca un utilizator să facă o achiziție.
Alte statistici din starea actuală a UX de plată de la Institutul Baymard au arătat că site-ul mediu are 31 de probleme de utilizare prevenibile ca parte a procesului său de finalizare. Acestea variază de la probleme cu aspectul de plată la probleme cu metodele de plată. Prin urmare, ușurința plății ar trebui să fie, de asemenea, o prioritate.
După cum am aflat, abandonarea coșului este probabil o provocare de comerț electronic pentru fiecare proprietar de magazin. Acum să ne gândim la modul în care puteți ajuta la prevenirea acesteia prin crearea unei pagini optime de plată WooCommerce.
În primul rând, ați putea fi tentat să fiți creativ și să includeți grafică și instrumente speciale, dar acestea pot distrage atenția clienților de la efectuarea unei achiziții. Cel mai bine este să nu complici procesul. În mod ideal, finalizarea plății ar trebui să fie simplă și ușor de navigat.
Ar fi înțelept să implementați un design simplu, cu o mulțime de spațiu alb și etichete clare. În plus, cele mai importante informații, cum ar fi prețurile, ar trebui să fie prezentate în mod vizibil.

Întrucât unul dintre motivele principale pentru abandonul coșului de cumpărături este o finalizare îndelungată a comenzii, veți dori, de asemenea, să simplificați cât mai mult posibil. La urma urmei, cu cât fluxul de plată este mai rapid, cu atât utilizatorul are mai puțin timp pentru a-și ghici alegerea.
Pentru a face acest lucru, puteți utiliza mai puține câmpuri de plată. În acest fel, clienții potențiali trebuie să furnizeze doar cele mai esențiale informații. În plus, luați în considerare utilizarea coloanelor dacă doriți să obțineți mai multe informații pe ecran fără a necesita derulare.
De asemenea, veți dori să evitați culorile și dimensiunile textului greu de citit sau opțiunile care pot fi prezentate într-un format mai eficient. De exemplu, luați în considerare utilizarea meniurilor derulante.
În cele din urmă, veți dori să vă asigurați că oferiți suficiente opțiuni de plată și că gateway-urile dvs. de plată sunt configurate corect. Cu atâta fraudă și furt de identitate, utilizatorii vor dori ca procesul dvs. de plată să se simtă în siguranță în decizia lor de a împărtăși detaliile personale.

Dacă doriți să creați o pagină de plată WooCommerce care va genera conversii, Beaver Builder este un instrument excelent pentru această slujbă. Generatorul nostru intuitiv, drag-and-drop, vă permite să previzualizați design-urile în timp real. În acest fel, puteți preveni cele mai frecvente probleme de plată.
În plus, cu module pentru fiecare nevoie, Beaver Builder vă poate economisi timp atunci când creați pagini sau site-uri web întregi. Rețineți că veți avea nevoie de un magazin WooCommerce activ pentru a finaliza acest tutorial.
Pentru a recapitula rapid înainte de a începe, sfaturile noastre inițiale pentru crearea unui design optimizat de plată WooCommerce au fost:
Acum, să trecem la asta!
Primul pas este să vă configurați cu Beaver Builder. Dacă nu v-ați înscris încă, va trebui să alegeți un plan. După aceea, puteți descărca pluginul de pe pagina Contul meu și puteți accesa tabloul de bord WordPress.
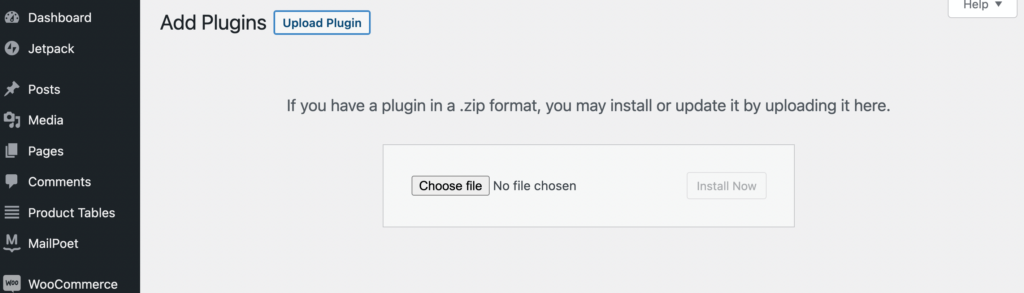
Accesați Plugin-uri > Adăugați nou . Apoi, faceți clic pe Încărcați pluginul din partea de sus a ecranului:

Acum, localizați fișierul .zip Beaver Builder pe care l-ați descărcat anterior și selectați-l. Faceți clic pe Instalare acum , urmat de Activare plugin .
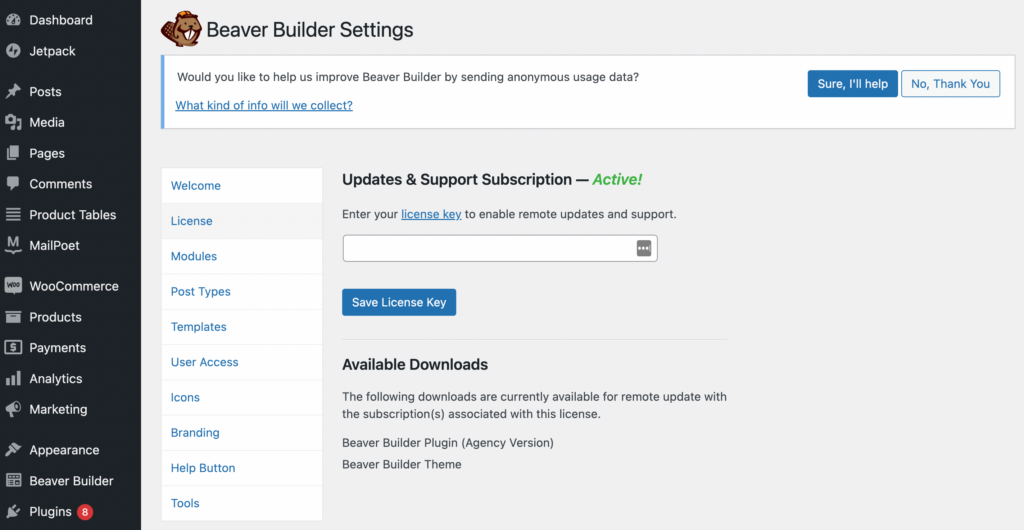
De asemenea, va trebui să introduceți informațiile despre licență. Pentru a face acest lucru, reveniți la pagina Contul meu și copiați numărul cheii de licență . Apoi, din tabloul de bord WordPress, navigați la Setări > Beaver Builder > Licență și faceți clic pe Introduceți cheia de licență :

După ce inserați cheia de licență în câmpul de mai sus, faceți clic pe Salvare cheie de licență . Asta e!
În continuare, va trebui să achiziționați WooPack, care este o opțiune dintr-o colecție mai mare de suplimente Beaver Builder. Acest instrument vă oferă mai mult de zece module Beaver Builder suplimentare concepute special pentru utilizare cu WooCommerce.
Pe lângă o varietate de module avansate de produse, veți primi și WooCommerce Checkout Styler. Acest stilist sofisticat crește drastic potențialul de personalizare a procesului de plată. De exemplu, puteți crea un aspect cu una sau două coloane, puteți stila câmpurile de introducere, titlurile secțiunilor, culorile, butoanele și multe altele.
După ce ați achiziționat planul WooPack, pur și simplu descărcați, instalați și activați-l așa cum ați făcut cu pluginul Beaver Builder.
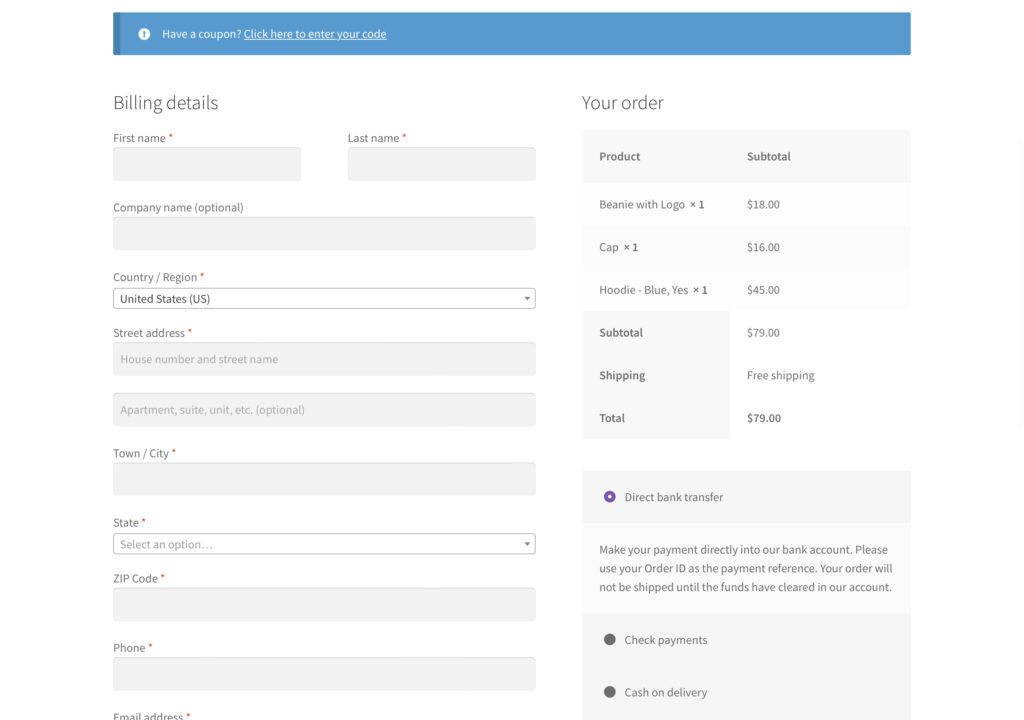
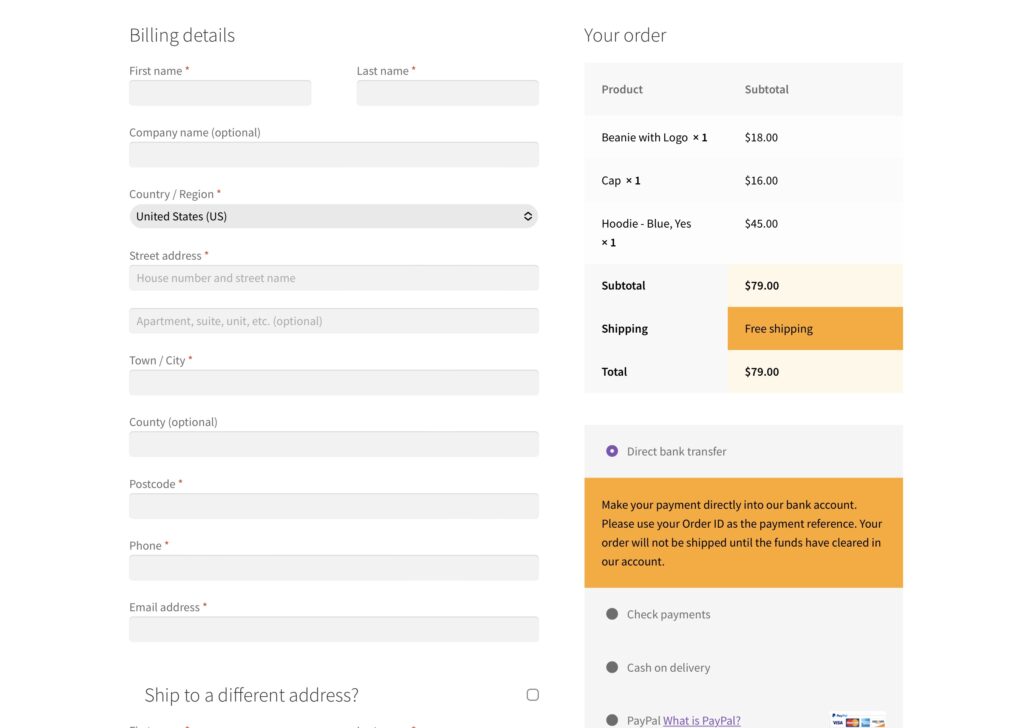
Cu totul instalat, acum este timpul să începeți să vă creați pagina de plată WooCommerce. Una dintre cele mai populare teme WordPress este Storefront. Dacă utilizați această temă, vine cu o pagină de plată implicită care arată cam așa:

Aici, vedem deja unul dintre avantajele majore ale lucrului cu WooCommerce. Cu această temă, avem deja o casă cu aspect profesional. Afișează câmpuri minime obligatorii și un rezumat al comenzii prezentat într-un format eficient.
Cu toate acestea, este cu siguranță loc de îmbunătățire. Să vedem cum ne putem optimiza și mai mult checkout folosind Beaver Builder și WooPack. În acest moment, s-ar putea să doriți să adăugați câteva exemple de articole în coșul dvs., astfel încât să puteți vedea cum se vor reflecta în finalizarea comenzii.
Apoi, primul pas este să introduceți modulul dvs. Checkout . Pentru a începe, accesați Pagini din tabloul de bord WordPress și deschideți pagina de plată WooCommerce implicită folosind Beaver Builder.
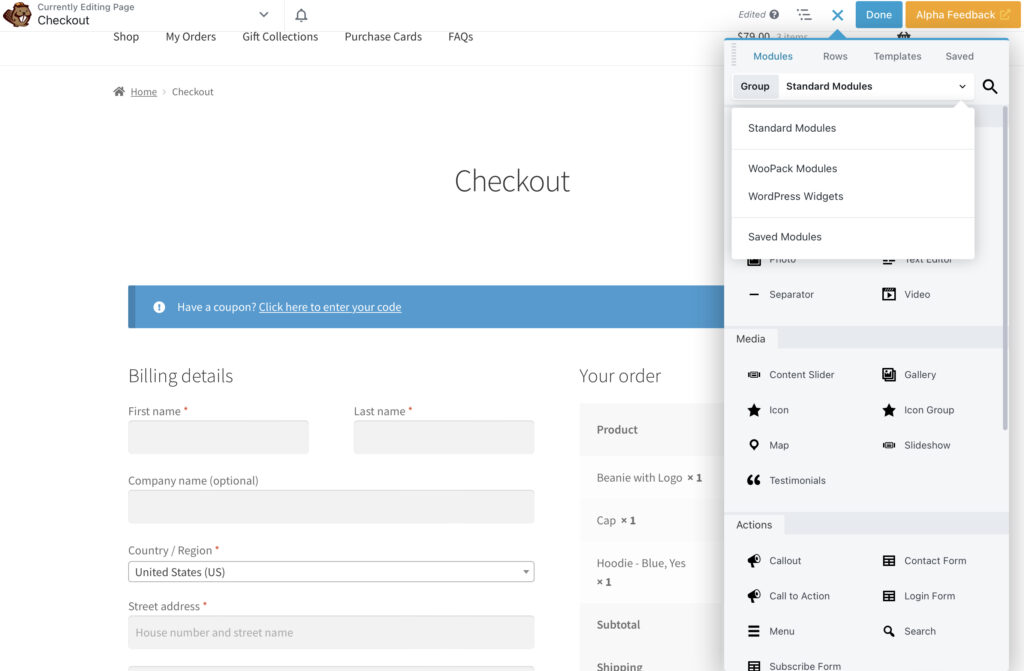
Acum, ștergeți modulul WooCommerce implicit, lăsând pagina goală. Apoi, faceți clic pe butonul + din colțul din dreapta sus al ecranului. Din meniu, selectați Module standard apoi Module WooPack :

Apoi, trageți și plasați modulul Checkout pe pagina dvs.:

Este posibil să observați că acest design de checkout nu arată atât de diferit de designul WooCommerce implicit din Storefront. Cu toate acestea, acum avem opțiunile noastre de personalizare Beaver Builder în fereastra de setări din stânga ecranului.
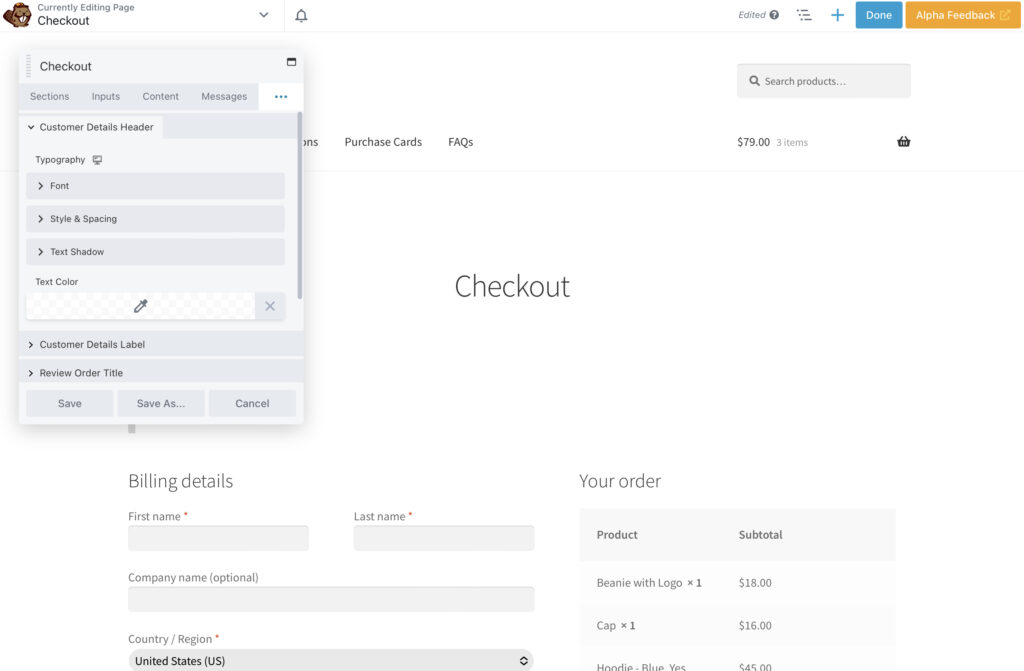
După cum veți vedea, meniul de personalizare pentru modulul Checkout este împărțit în Secțiuni , Intrări , Conținut , Mesaje , Buton , Tipografie și Avansat .
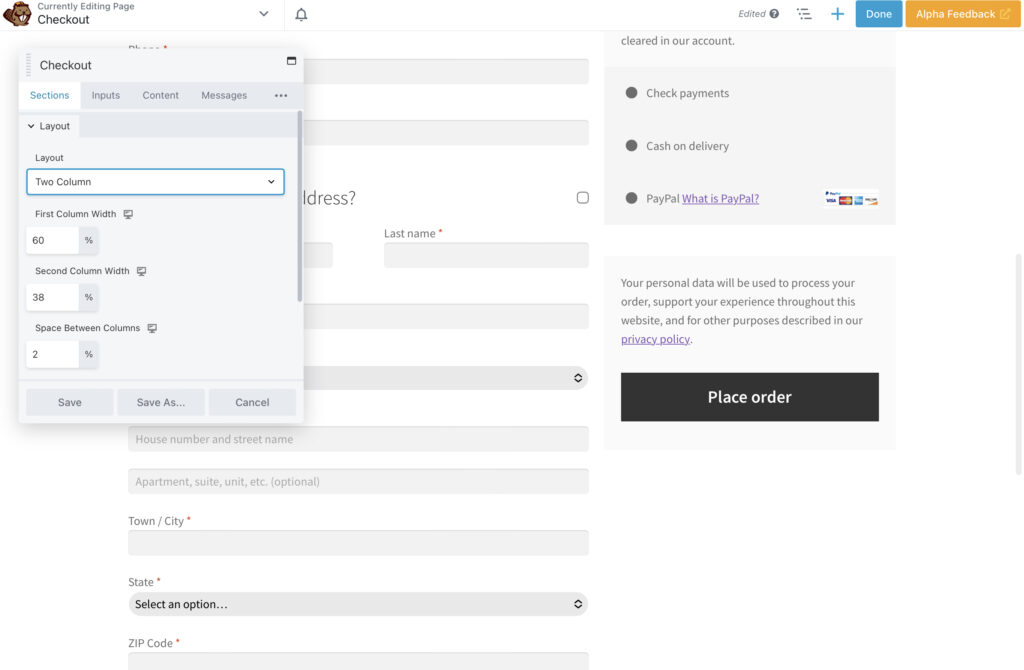
Mai întâi, să schimbăm aspectul în două coloane . Acest lucru ne permite să modificăm lățimea celor două coloane de pe pagină:

Aici, te poți juca cu ceea ce arată cel mai bine. Rețineți că veți dori să vă asigurați că cele trei valori se adună până la 100%. Dacă treceți peste aceasta, a doua coloană nu va apărea pe același rând.
Dincolo de structura generală a paginii dvs. de plată, un element critic de luat în considerare este brandingul vizual al companiei dvs. Modelele implicite gri pot determina clienții să ghicească autenticitatea unui magazin online. Cu toate acestea, o finalizare care reflectă estetica ta vizuală poate face ca site-ul tău să pară mai demn de încredere.
În acest sens, culorile pot merge mult. În primul rând, un fundal alb sau deschis este probabil cea mai bună alegere, indiferent de brandingul tău. În acest fel, utilizatorii pot citi cu ușurință conținutul contrastant.
Acum, să ne imaginăm că paleta de culori a mărcii noastre include crem, portocaliu, negru și alb. În timp ce nuanțele implicite sunt frumos minimaliste, ele nu ies foarte bine în evidență.
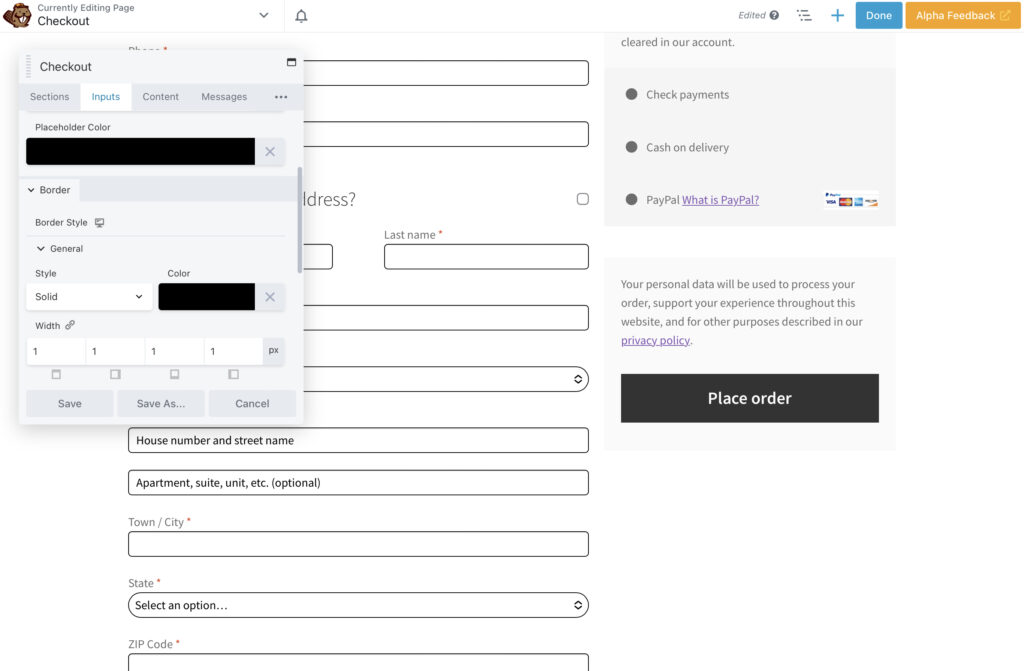
Pentru a ne face să apară câmpurile, vom merge la secțiunea Intrare . Vom schimba fundalul câmpului de intrare în alb și vom oferi câmpurilor noastre un chenar negru de 1 px, care le ajută să iasă puțin mai mult în evidență pe pagină:

Simțiți-vă liber să explorați celelalte opțiuni pentru culorile de fundal și text. Aveți chiar și posibilitatea de a adăuga umbre sau realiniați câmpuri. Nu uitați să păstrați totul simplu și în conformitate cu aspectul general al site-ului dvs.
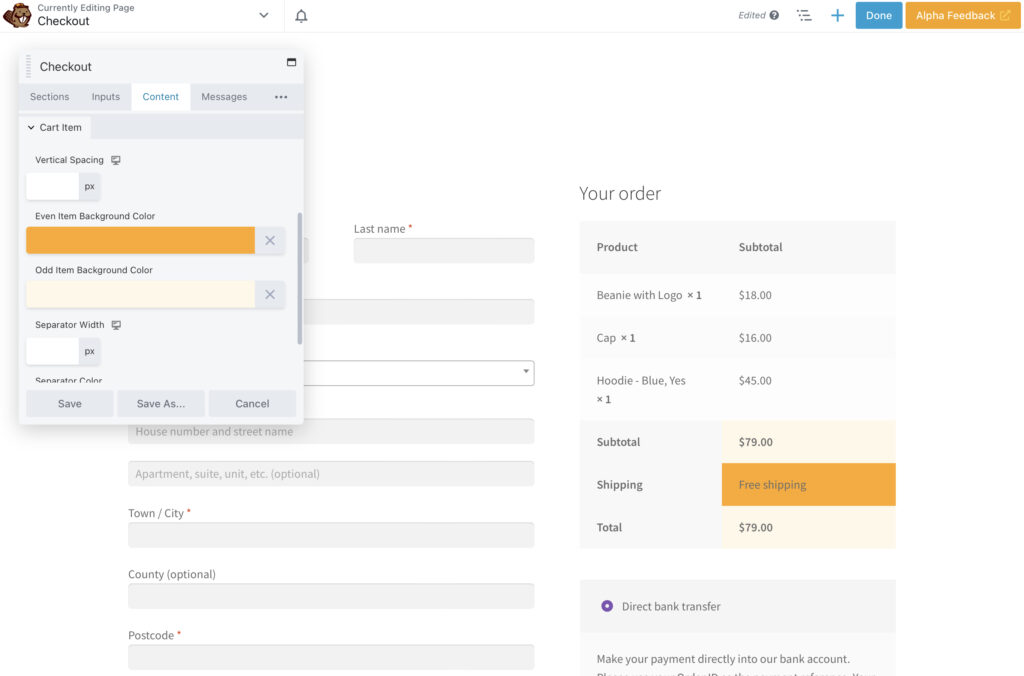
Acum haideți să folosim mai multe detalii de culoare pentru a personaliza în continuare finalizarea comenzii. Am schimbat elementele pare și impare din coloana din dreapta în portocaliu și crem:

După cum puteți vedea, acest contrast subtil evidențiază informații cheie pentru client. În acest fel, ei îl pot referi rapid. În secțiunea Tipografie , putem schimba și culoarea textului.
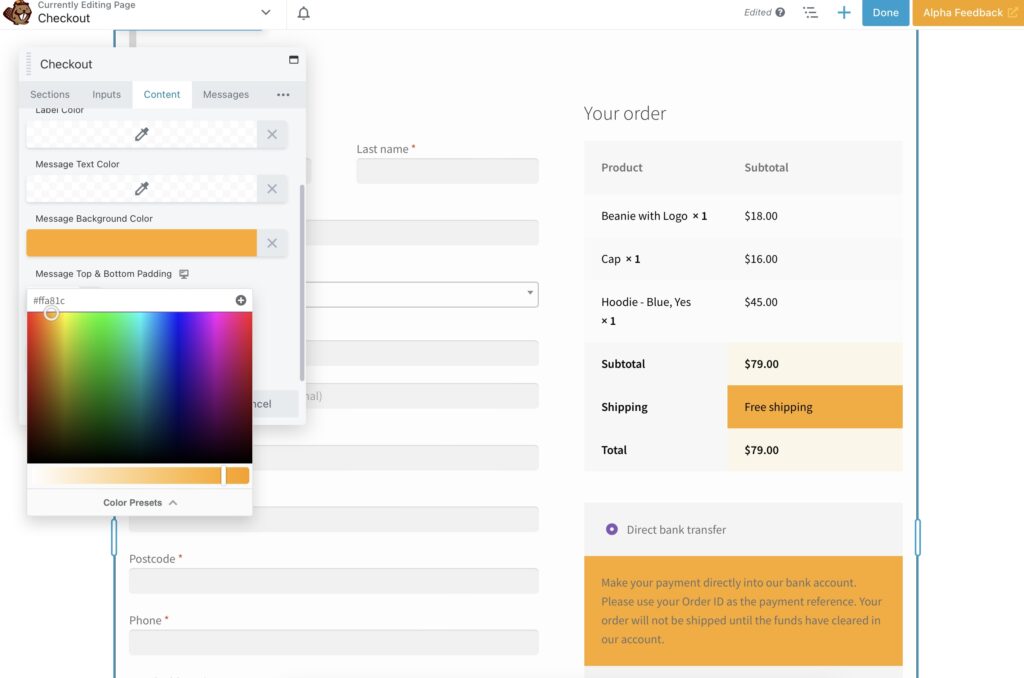
Trecând la secțiunea de plată, putem folosi fila Conținut pentru a aduce și aceste câmpuri în conformitate cu brandingul nostru. Ne-am asigurat că marca noastră portocalie evidențiază mesajul critic cu privire la utilizarea ID-ului comenzii dvs. :

Puteți modifica alte elemente din această secțiune, cum ar fi Titlul coșului , Articolul coșului și Metoda de plată .
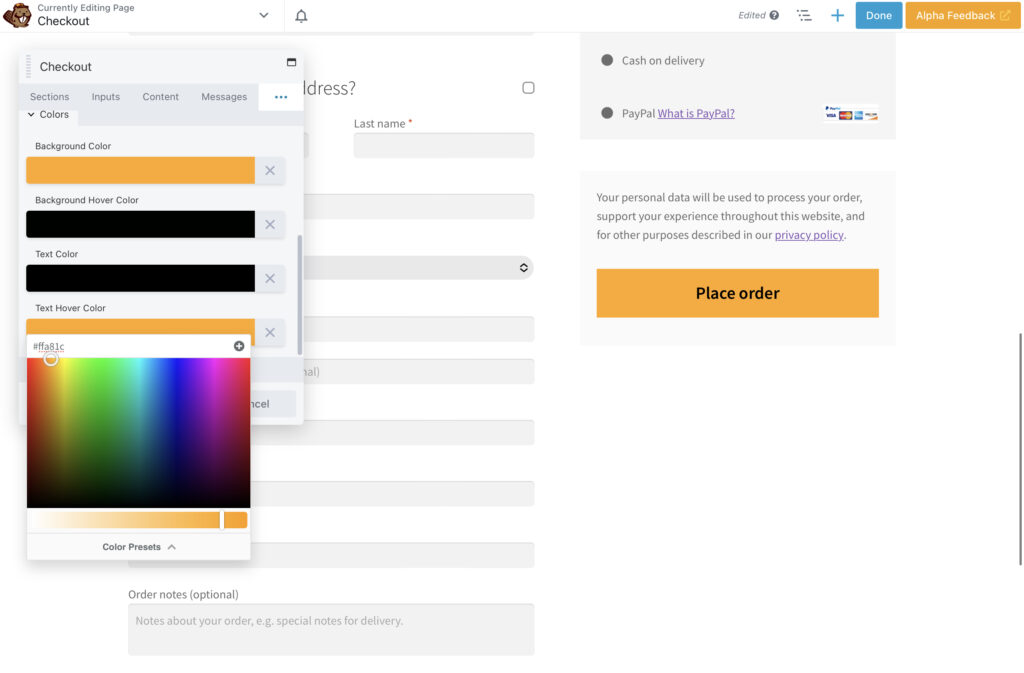
Deoarece butonul negru nu pare chiar corect după modificarea mesajului de plată, să încercăm să modificăm și acesta. Când faceți clic pe cele trei puncte din meniul de setări, veți găsi alte câteva opțiuni, care sunt Buton , Tipografie și Avansat .
Continuați și selectați Buton . Să schimbăm culoarea de fundal a butonului în portocaliu și să setăm negru ca culoare de fundal pentru trecerea cu mouse -ul . De asemenea, am făcut textul negru, așa că va ieși frumos în evidență:

Derulând în jos, am adăugat și un chenar negru de 1 px pentru a face mesajul și mai clar.
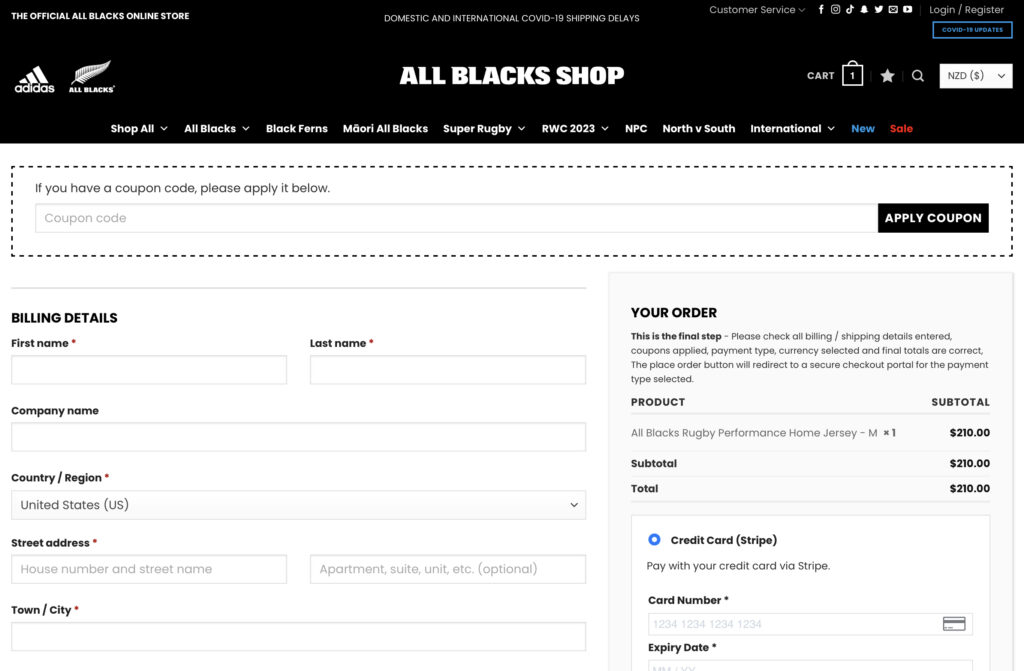
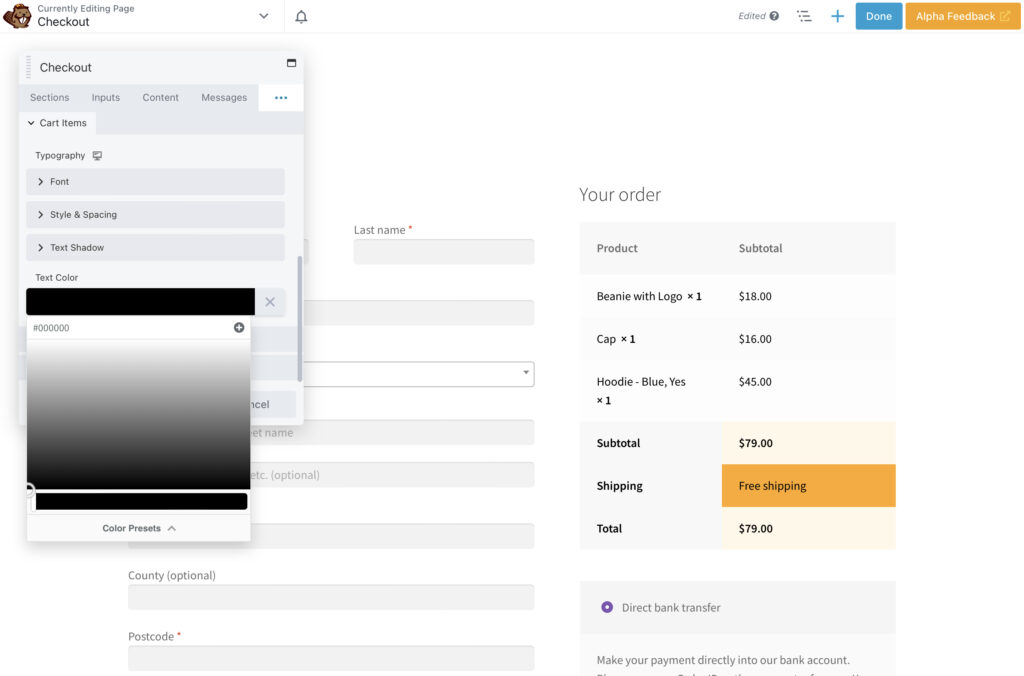
Îndreptându-ne către secțiunea Tipografie , putem vedea opțiuni pentru editarea fiecărei părți a literelor din casă. Puteți modifica fonturile, dimensiunile, alinierea, înălțimea liniei și culoarea:

Aici, vom continua și vom seta textul la un negru uniform. După cum puteți vedea, am menținut structura inițială solidă a plății, adăugând câteva atingeri pentru a o aduce în conformitate cu designul general al site-ului nostru:

Ar fi înțelept să explorați și mai mult opțiunile de design pentru casă. Astfel, puteți descoperi setările exacte pe care le căutați.
Crearea unei pagini de plată simplă nu este întotdeauna ușoară. Cu toate acestea, procesul poate fi simplu cu Beaver Builder și suplimentul WooPack. Folosind o gamă largă de opțiuni de personalizare, puteți crea un proces de plată fără întreruperi care se potrivește cu designul unic al site-ului dvs.
Pentru a recapitula, iată cei patru pași pentru a crea o pagină de plată WooCommerce:
Aveți întrebări despre utilizarea Beaver Builder pentru a vă construi pagina de plată WooCommerce? Întrebați-ne în secțiunea de comentarii de mai jos!