Cum să creezi un mini coș WooCommerce: 3 metode
Publicat: 2022-02-12Căutați o modalitate ușoară de a seta un mini coș WooCommerce ? Dacă experiența dvs. de achiziție este lentă și repetitivă, aceasta poate afecta experiența de cumpărături a clientului. Îmbunătățirea fluxului procesului de plată este o parte integrantă a îmbunătățirii conversiilor dvs. de clienți potențiali, iar un mini coș poate fi o soluție excelentă pentru aceasta.
Deci, pentru a vă ajuta să adăugați unul pe site-ul dvs., iată un ghid despre cum să creați un mini coș WooCommerce. Dar mai întâi, să aruncăm o privire la ce este exact un mini cărucior și de ce ar putea fi necesar să folosiți unul.
Ce este un mini coș WooCommerce?
Coșul dvs. WooCommerce Mini este doar o mică formă a paginii dvs. reale de coș WordPress. Conține produsele adăugate în coș împreună cu câteva detalii suplimentare. Conținutul mini-coșului depinde de tema dvs. activă WordPress, dar, în general, include:
- Lista dvs. de produse
- Subtotal
- Miniaturile produselor
- Cantitatea produsului
Indiferent de detaliile pe care le arată mini-ul tău coș WooCommerce, acesta este o parte esențială a experienței utilizatorului clientului tău în timpul navigării în magazinul tău WooCommerce. Este un instrument accesibil pe care clienții dvs. îl pot folosi pentru a trece la pagina de finalizare a achiziției direct din orice parte a site-ului dvs. și vă ajută să țineți evidența articolelor din coș.
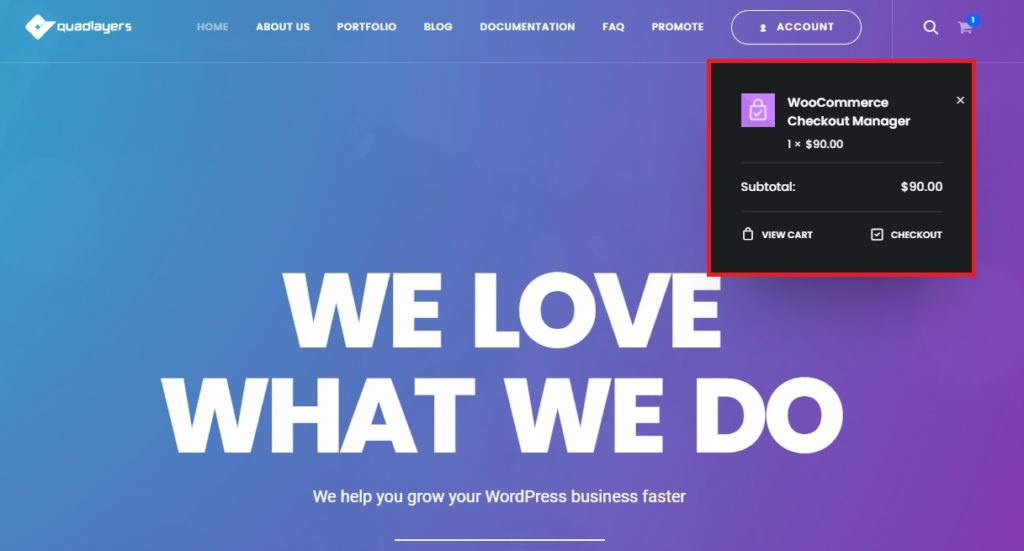
Chiar și noi folosim mini cărucior la QuadLayers. Dacă adăugați un produs în coș, puteți vizualiza coșul mini trecând cursorul pe pictograma coș din meniul antet.
Dacă te uiți la captura de ecran de mai jos, am adăugat în coș produsul WooCommerce Checkout Manager. Acesta este, de asemenea, afișat în mini coș împreună cu cantitatea și subtotalul.

De ce să creezi un mini coș pentru site-ul tău WooCommerce?
În mod implicit, tema dvs. WooCommerce poate veni cu propriul său mini coș WooCommerce. Și chiar dacă se întâmplă, este posibil ca poziția și stilul său în sine să nu fie complet personalizabile din setările temei. În plus, s-ar putea să nu fie în locul perfect pentru mini-căruciorul tău.
Unii dintre cititorii noștri ar putea lua în considerare adăugarea unui mini cărucior plutitor, în timp ce alții l-ar putea adăuga în bara laterală sau subsol. Există diverse abordări posibile de mini cărucioare pe care ați dori să le utilizați. Mai mult, s-ar putea să fie necesar să adăugați mai mult conținut la mini-cărucioarele dvs., cum ar fi prețurile de expediere, detalii suplimentare despre coș, mesaje personalizate și multe altele.
Ușurința de confort atunci când utilizați coșul poate fi, de asemenea, importantă pentru dvs. și clienții dvs. pentru a vă îmbunătăți vânzările reale . O finalizare personalizată, pregătită pentru vânzări, care se potrivește perfect esteticii site-ului dvs. poate fi un schimbător de joc pentru site-ul dvs. WooCommerce. Așadar, dacă doriți să creați și să adăugați mini-cosul personalizat în diferite pagini ale site-ului dvs., atunci nu căutați mai departe!
Cum să creați un mini coș WooCommerce în WordPress
Pentru a crea și adăuga coșul tău WooCommerce Mini , poți folosi 3 metode diferite :
- Adăugarea unui widget Coș
- Folosind un plugin WordPress
- Din punct de vedere programatic
Să aruncăm o privire la fiecare metodă și la pașii implicați în toate acestea, începând cu metoda implicită de utilizare a widgeturilor WordPress.
1. Creați un mini coș WooCommerce folosind widget-uri WordPress
În mod implicit, puteți crea mini cărucioare WooCommerce folosind widget- ul coș WooCommerce. Deoarece folosim un widget, acesta poate fi poziționat doar în zonele widget disponibile ale temei. Cele mai comune zone includ:
- Bara laterală a widgeturilor
- Sub antet
- Subsolurile
Pot exista mai multe zone widget în funcție de tema dvs. Dar vă rugăm să vă asigurați că utilizați și una dintre temele compatibile cu WooCommerce.
1.1. Selectați zona widgetului
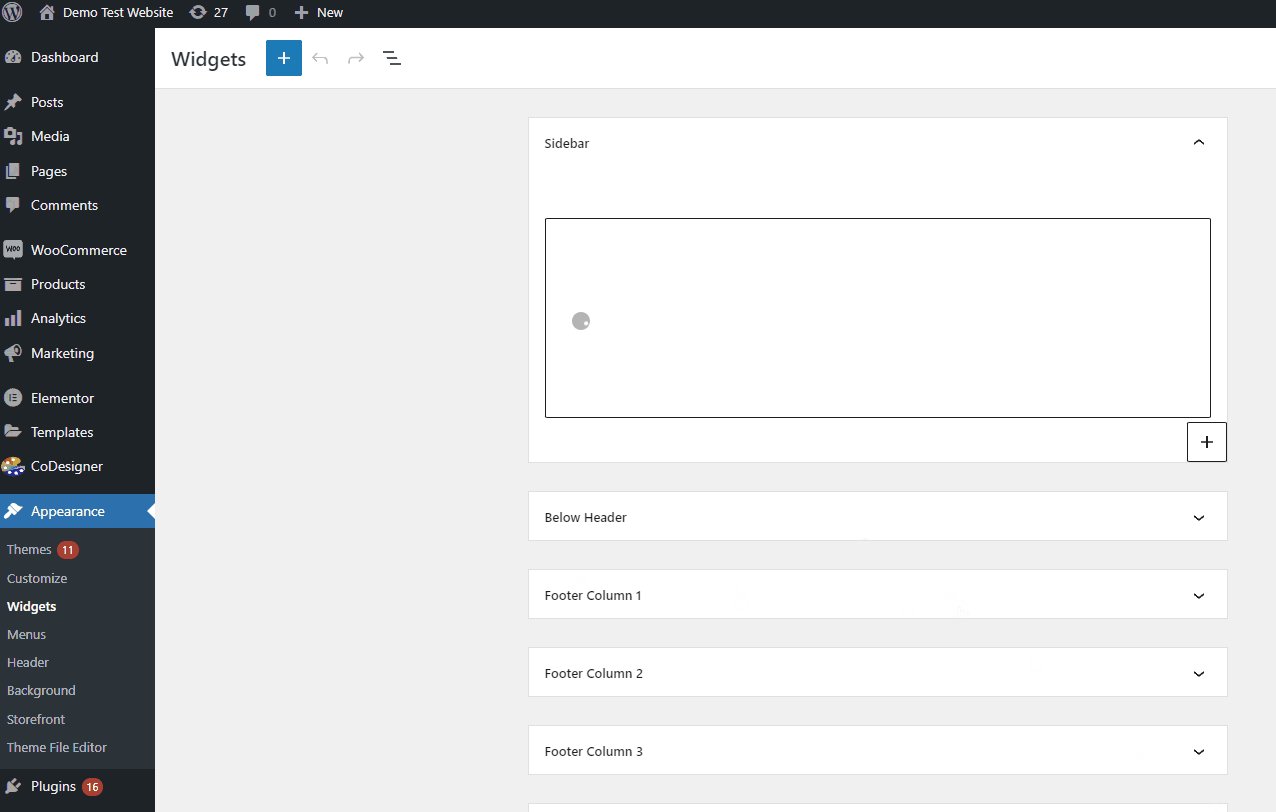
Pentru a adăuga un widget pentru coș, va trebui să selectați mai întâi o zonă de widget. Așa că deschideți tabloul de bord WP Admin și accesați Aspect > Widgeturi . Apoi, alegeți zona widget pentru mini-căruciorul dvs.
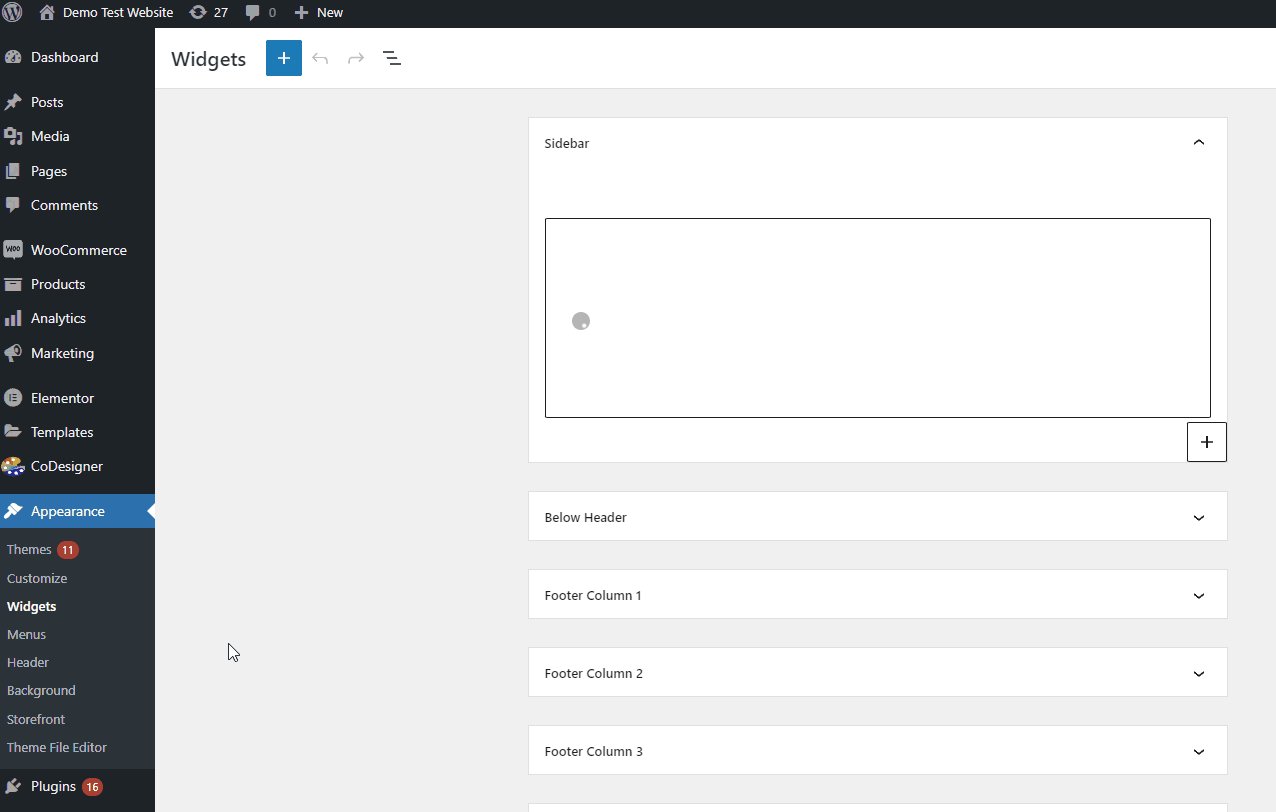
Pentru demonstrația noastră, vom folosi Bara laterală . Dar puteți folosi zona de widgeturi care vă este cea mai convenabilă.

1.2. Adăugați Widget Coș în zona widgetului
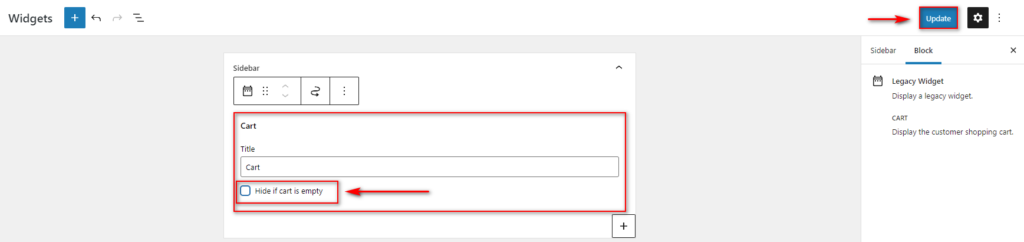
După ce selectați zona de widget-uri pentru mini-coșul dvs., faceți clic pe butonul + pentru a adăuga widget-ul. Utilizați bara de căutare pentru a căuta Coș și faceți clic pe el pentru a adăuga widget-ul .
Dacă nu puteți vedea widgetul, asigurați-vă că ați configurat corect WooCommerce pe site-ul dvs. web.
Aici, puteți, de asemenea, să activați sau să dezactivați opțiunea Ascunde dacă coșul este gol . Vă recomandăm să îl activați deoarece coșul dvs. din bara laterală va fi ascuns dacă coșul clientului este gol. Acest lucru va face, de asemenea, site-ul dvs. să arate mai funcțional.

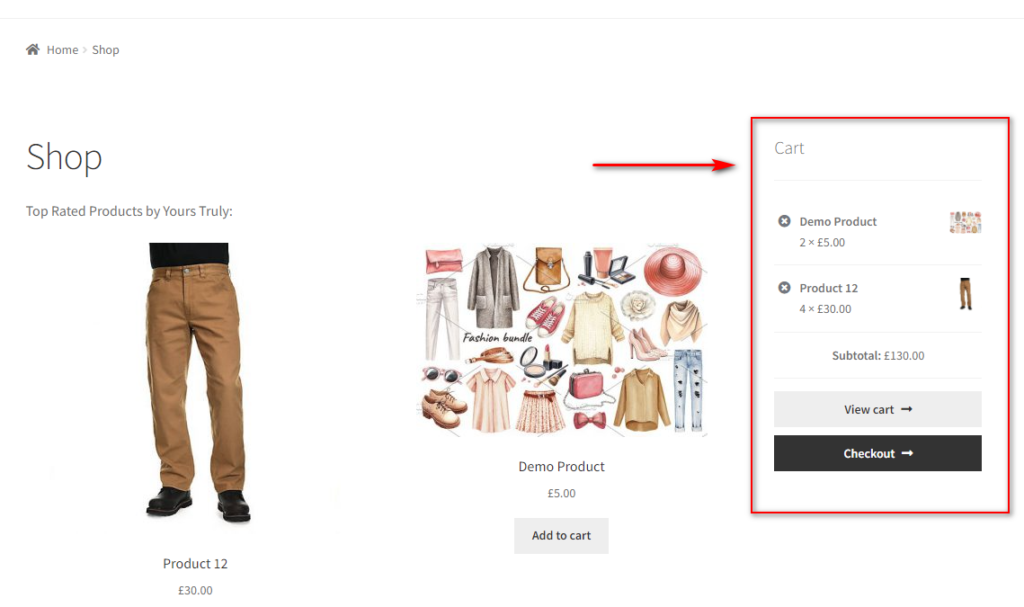
După ce ați terminat de adăugat widget-ul coș, actualizați widget-urile pentru a salva modificările. Acum, mini-căruciorul din bara laterală ar trebui să apară în partea din față.

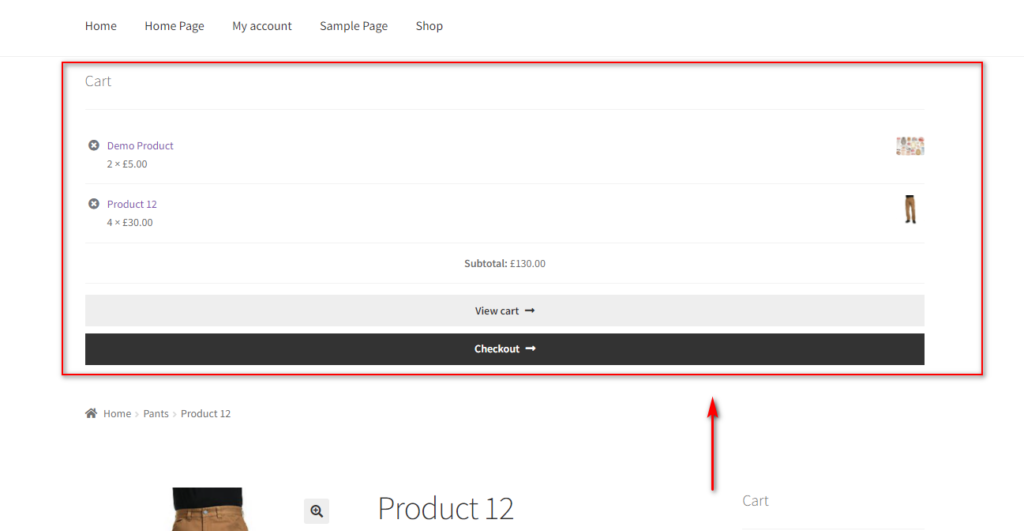
Desigur, puteți adăuga, de asemenea, mini-coșul dvs. într-o zonă diferită de widget-uri. Pur și simplu selectați locația din pagina de widget-uri și puteți adăuga cu ușurință widget-ul sub antet sau pe subsol.

Deși aceasta este cea mai ușoară modalitate de a vă crea un mini coș WooCommerce, vine cu un număr destul de mare de limitări . În primul rând, nu există personalizări pentru mini-căruciorul tău. Sunteți foarte limitat în ceea ce privește modul în care arată mini-căruciorul dvs. și cum este accesat de clienți.
Pozițiile mini-cărucioarelor sunt limitate la zonele widget oferite de tema dvs. În plus, funcții precum mini-cărucioare pop-up sau câmpuri personalizate pentru coș nu sunt, de asemenea, disponibile pentru clienți sau proprietarul site-ului web. Așadar, dacă doriți un mini cărucior mai personalizabil, vă recomandăm să continuați să citiți și să luați în considerare următoarele metode.
2. Creați un mini coș WooCommerce folosind un plugin WordPress
Utilizarea unui plugin WordPress este una dintre cele mai ușoare modalități de a vă organiza experiența cu coșul. Vă puteți asigura că clienții dvs. pot verifica cu ușurință oricând, cu ușurință, cu ajutorul pluginurilor. De asemenea, vă permit să simplificați experiența de plată a site-ului dvs.
Pluginurile mini-cărucioare oferă funcții ingenioase pentru a vă promova vânzările de produse și pentru a vă îmbunătăți generarea de clienți potențiali. De exemplu:
- Puteți activa pictogramele și ferestrele pop-up pentru coșul de plasare pentru mini cărucior. Astfel, clienții tăi le pot accesa în orice moment, păstrând restul conținutului magazinului curat și fără distragere.
- O mulțime de elemente de coș și produse pot fi adăugate la mini-căruciorul propriu-zis. De exemplu, informații suplimentare despre produs, modificarea cantității, editarea subtotalului și afișarea totală a coșului și multe altele.
- Cu pluginuri, puteți adăuga câteva funcții inteligente, cum ar fi adăugarea de cupoane direct din mini coș, produse speciale dedicate și sugestii de produse recomandate.
Prin urmare, vă recomandăm cu căldură să utilizați un plugin WordPress dedicat pentru adăugarea și personalizarea coșului dvs. de mini WooCommerce.
Pentru demonstrația noastră, vom folosi pluginul Woocommerce Cart All in One . Este unul dintre cele mai bune pluginuri pentru a crea un mini coș pe site-ul dvs. Plugin-ul este, de asemenea, foarte ușor de utilizat și are toate caracteristicile de care aveți nevoie, cum ar fi un pop-up mini coș, un coș cu bară laterală sau opțiuni de personalizare a coșului de meniu.

Avem, de asemenea, o listă cu cele mai bune pluginuri pentru mini coș WooCommerce. Dacă doriți să utilizați orice alt plugin, îl puteți arunca și pe el.
2.1. Instalați și activați pluginul
Să începem prin instalarea și activarea pluginului.
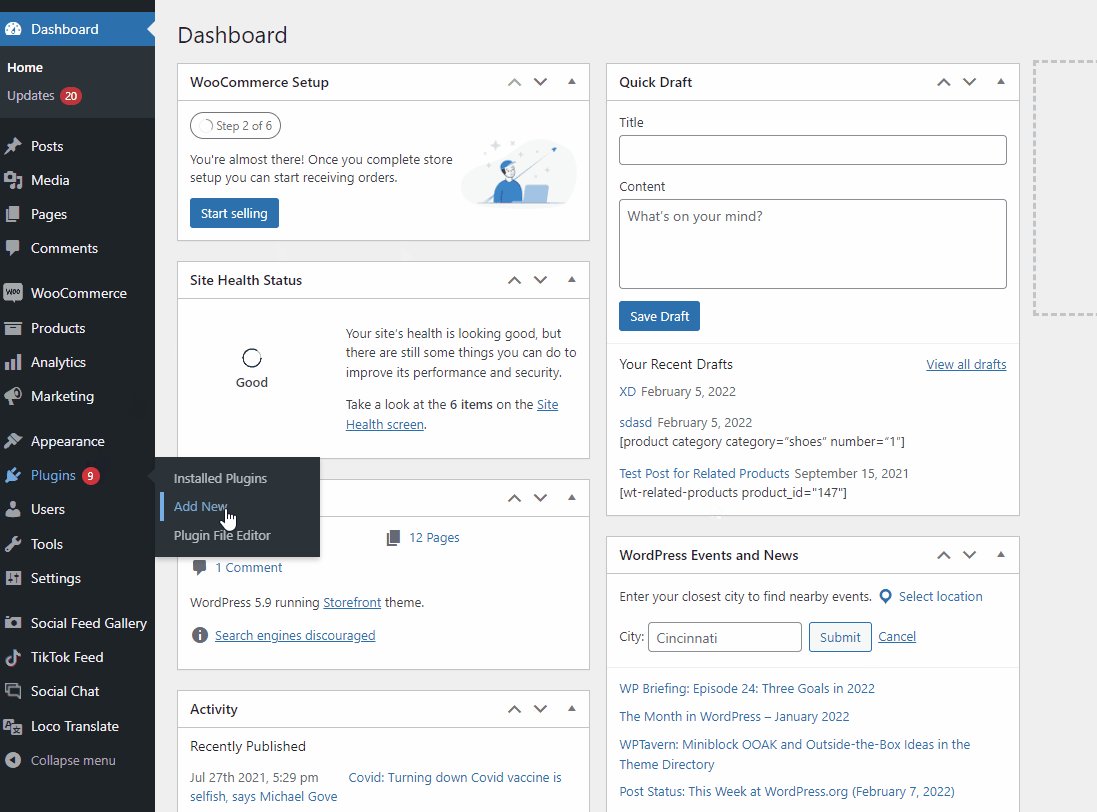
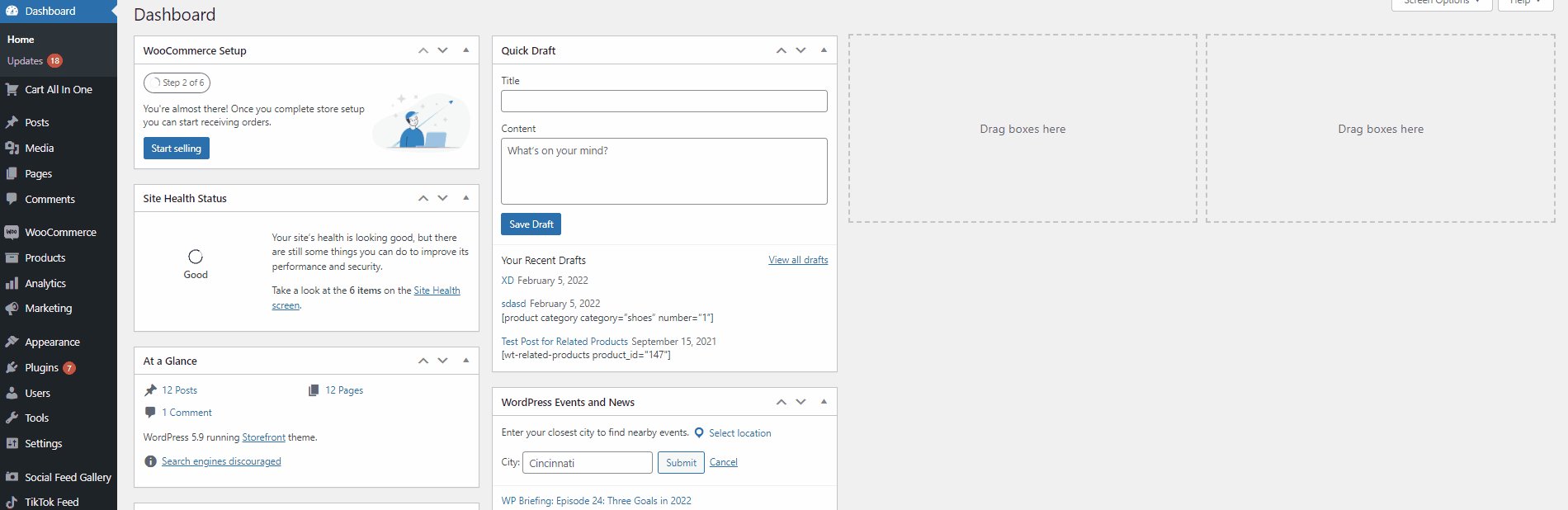
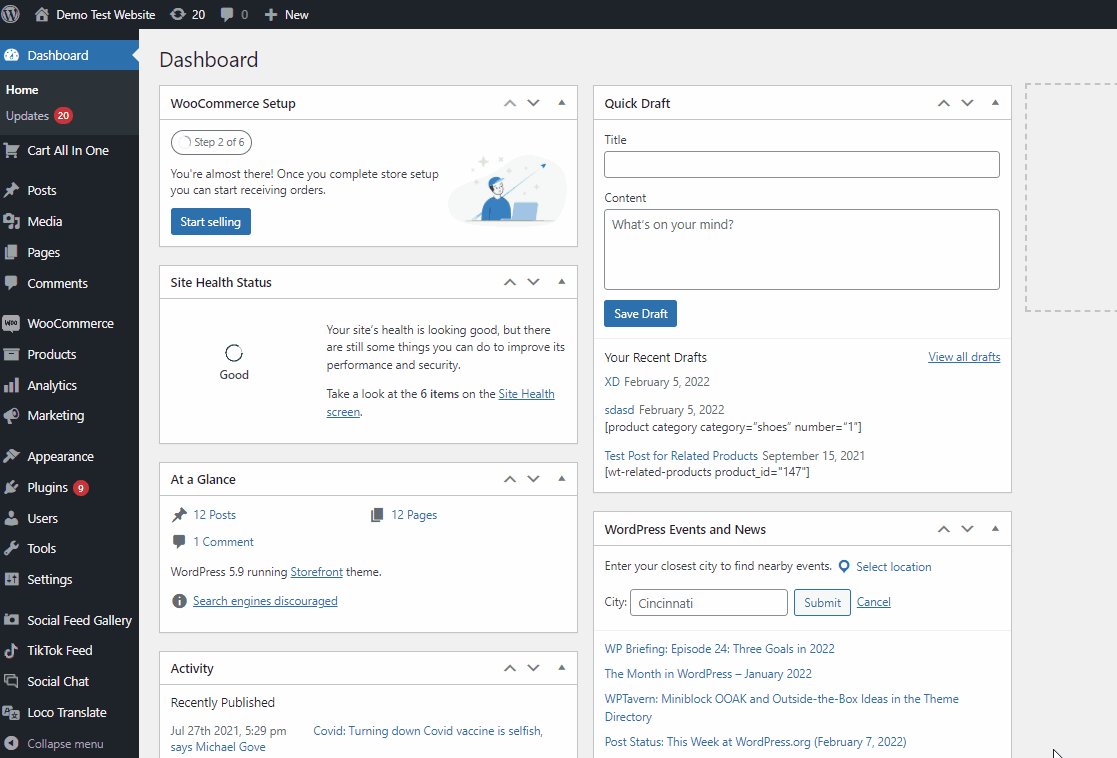
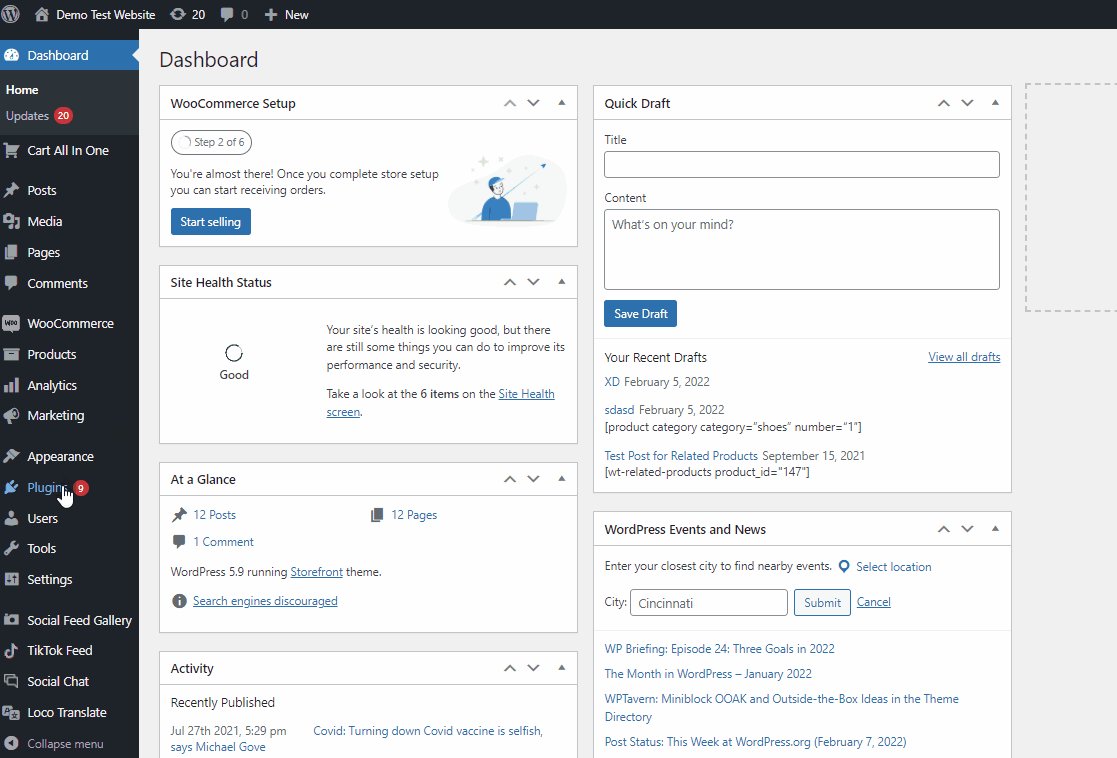
Deschideți tabloul de bord WP Admin și apoi accesați Plugin-uri > Adăugați nou pe bara laterală.

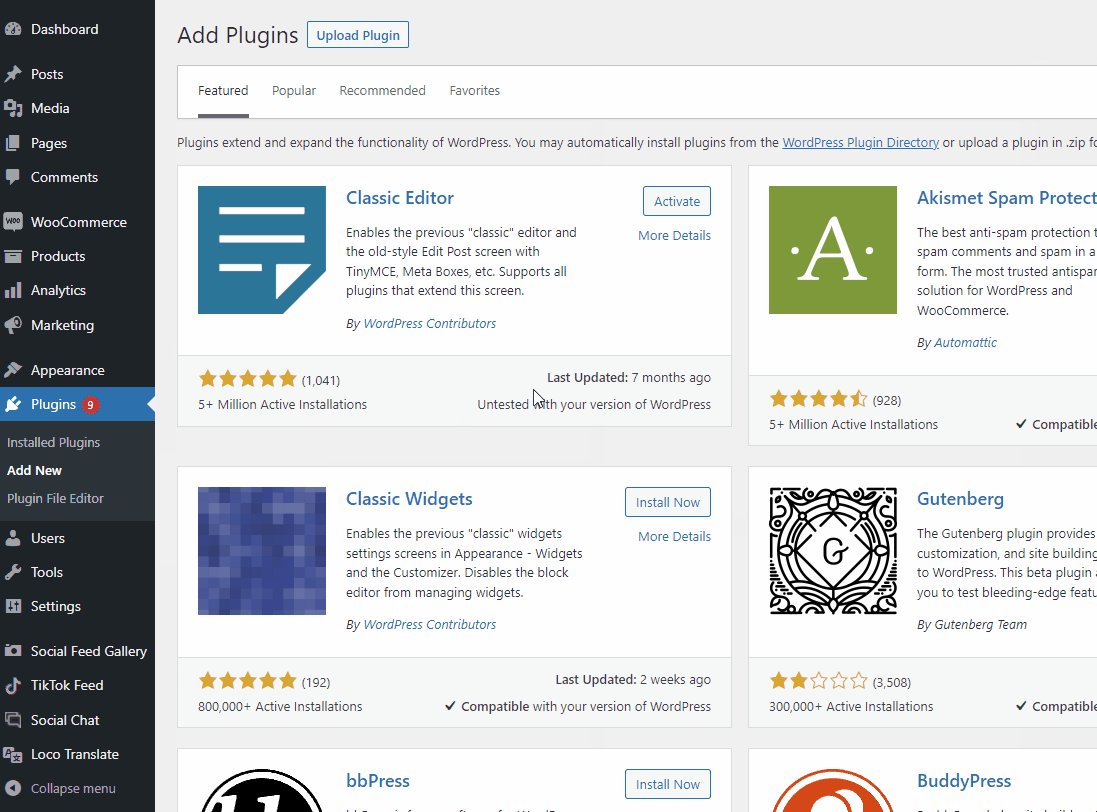
Apoi, utilizați bara de căutare din dreapta sus pentru a căuta Cart All In One For WooCommerce .
După ce găsiți pluginul, faceți clic pe Instalați acum pentru a instala pluginul. În cele din urmă, activați pluginul odată ce este instalat.

Dacă doriți să utilizați un plugin premium, va trebui să îl încărcați și să îl instalați manual. Aruncă o privire la ghidul nostru detaliat pentru a instala manual un plugin WordPress pentru mai multe informații.
Acum, trebuie să configuram pluginul pentru a vă activa coșul mini WooCommerce.
2.2. Configurați coșul All in One pentru pluginul WooCommerce
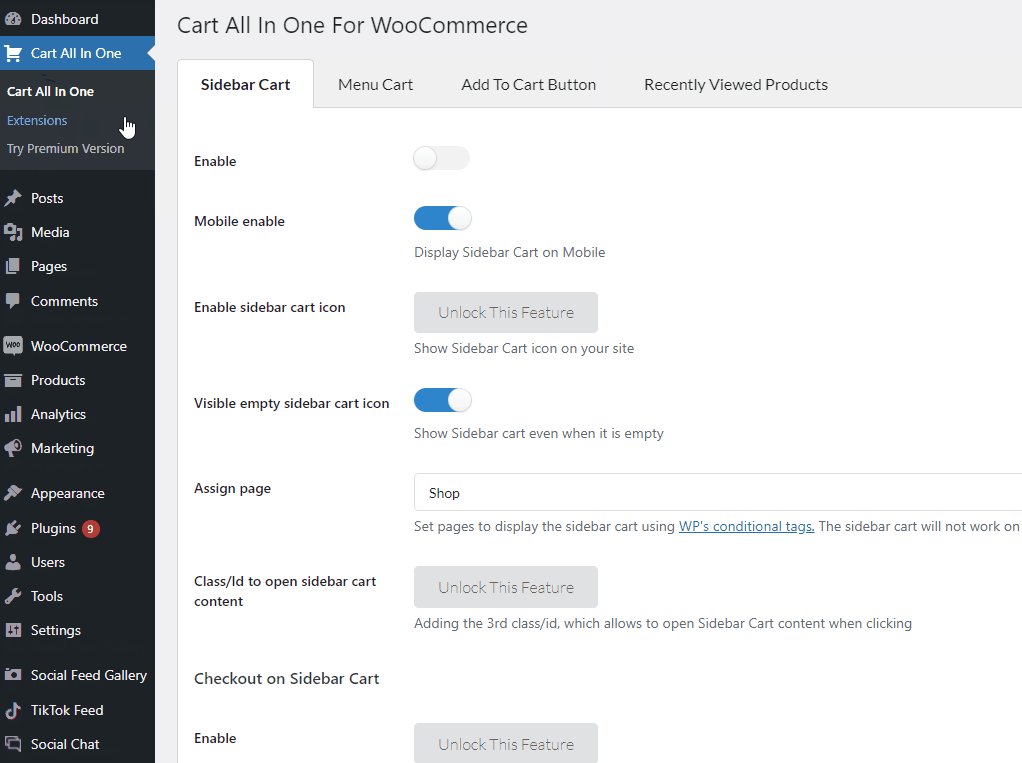
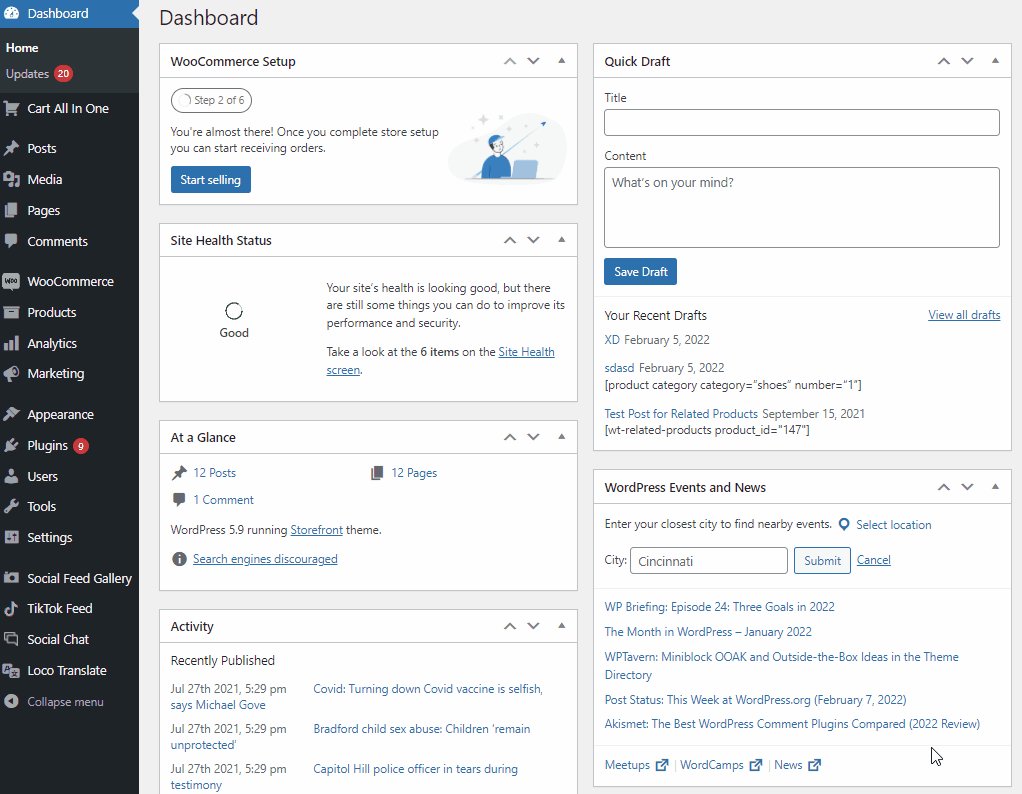
Pentru a configura mini coșul WooCommerce al pluginului, faceți clic pe fila Cart All in One din WP Admin Dashboard . Aceasta va deschide pagina Tabloul de bord a pluginului.

În versiunea gratuită a pluginului, puteți activa un mini coș Sidebar sau un mini coș Meniu . De asemenea, puteți să adăugați și să configurați un buton AJAX Adaugă în coș, dar să ne concentrăm doar pe opțiunile pentru mini coș deocamdată.
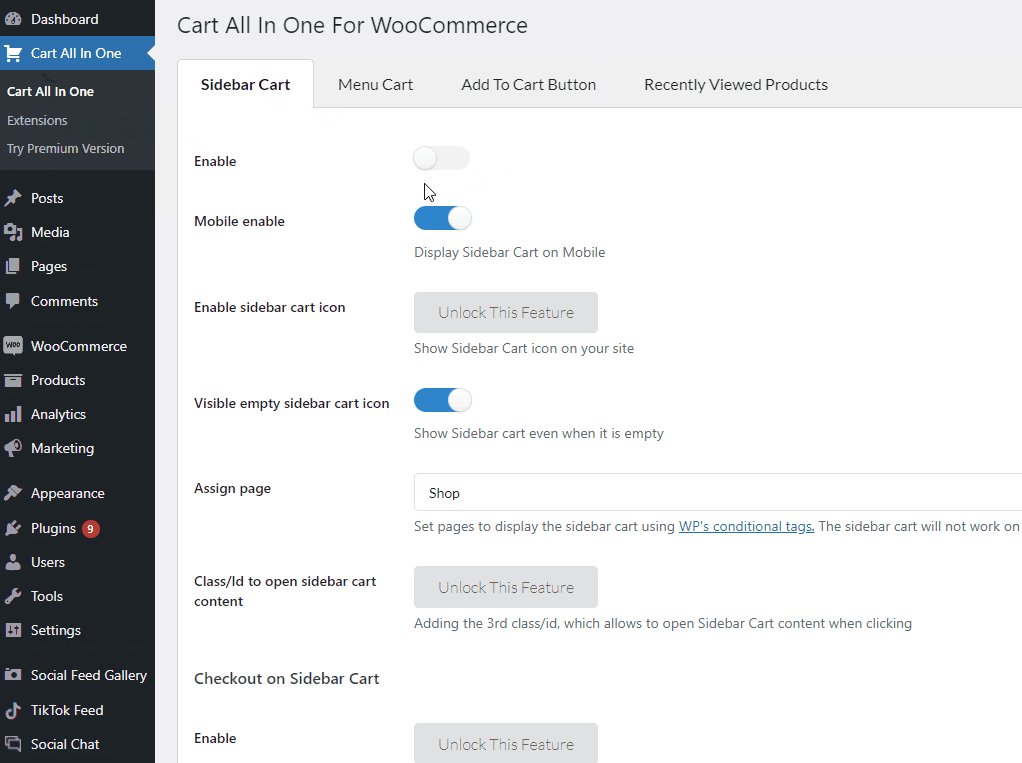
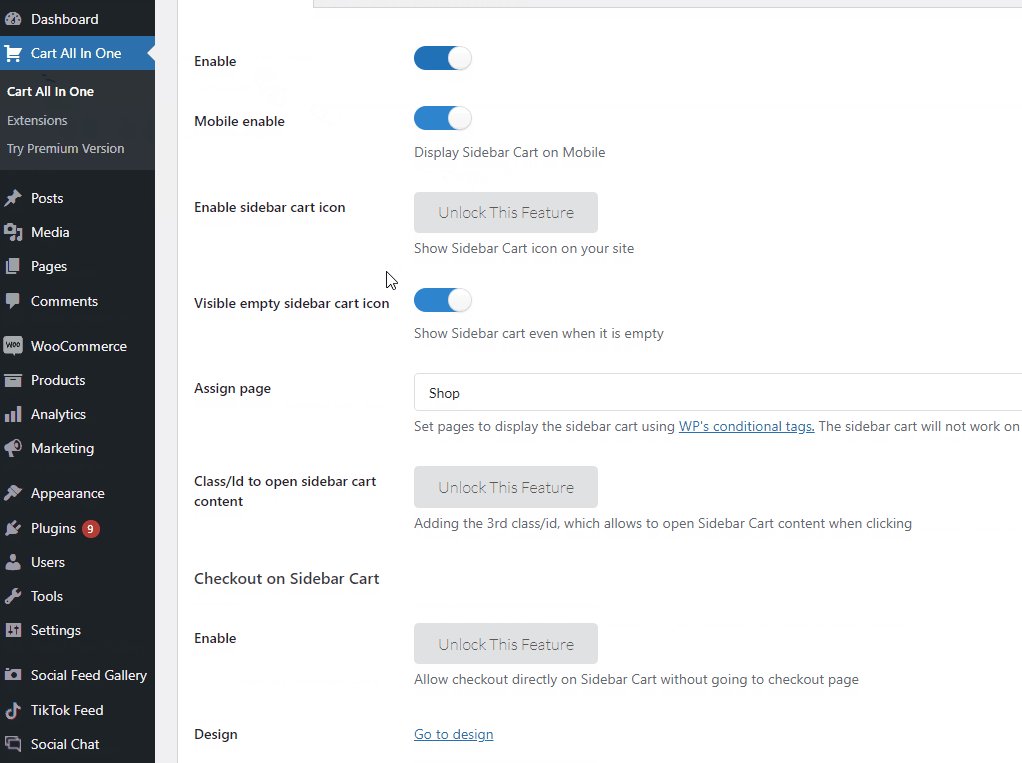
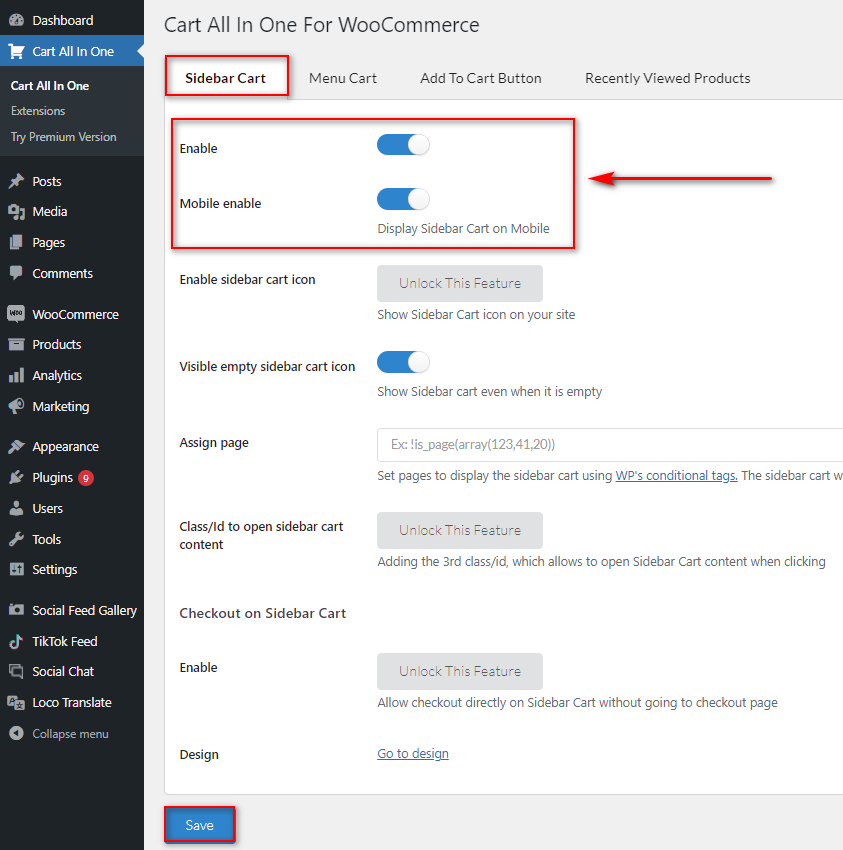
Pentru a activa meniul pop-up mini coș pe site-ul dvs., deschideți Coșul din bara laterală și faceți clic pe Activare . De asemenea, puteți utiliza opțiunea Mobile Enable pentru a activa/dezactiva fereastra pop-up mini coș pe dispozitivele mobile. În cele din urmă, salvați modificările.

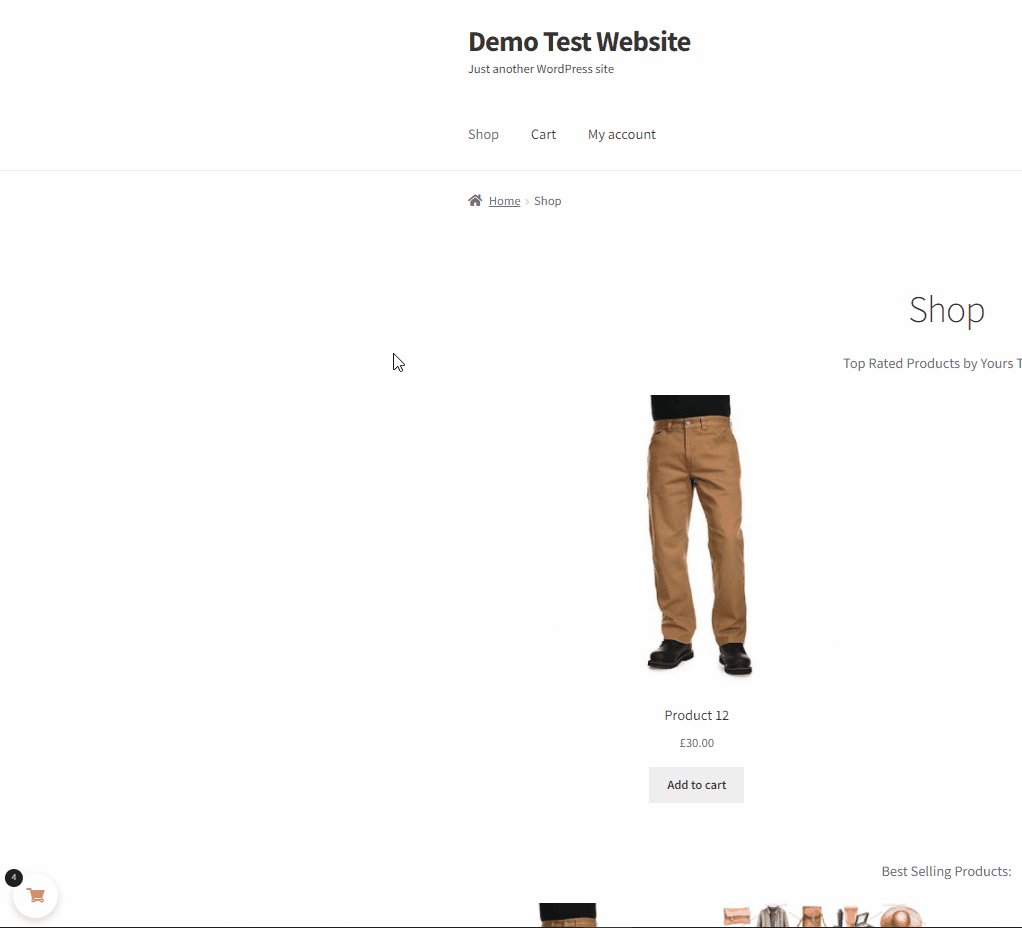
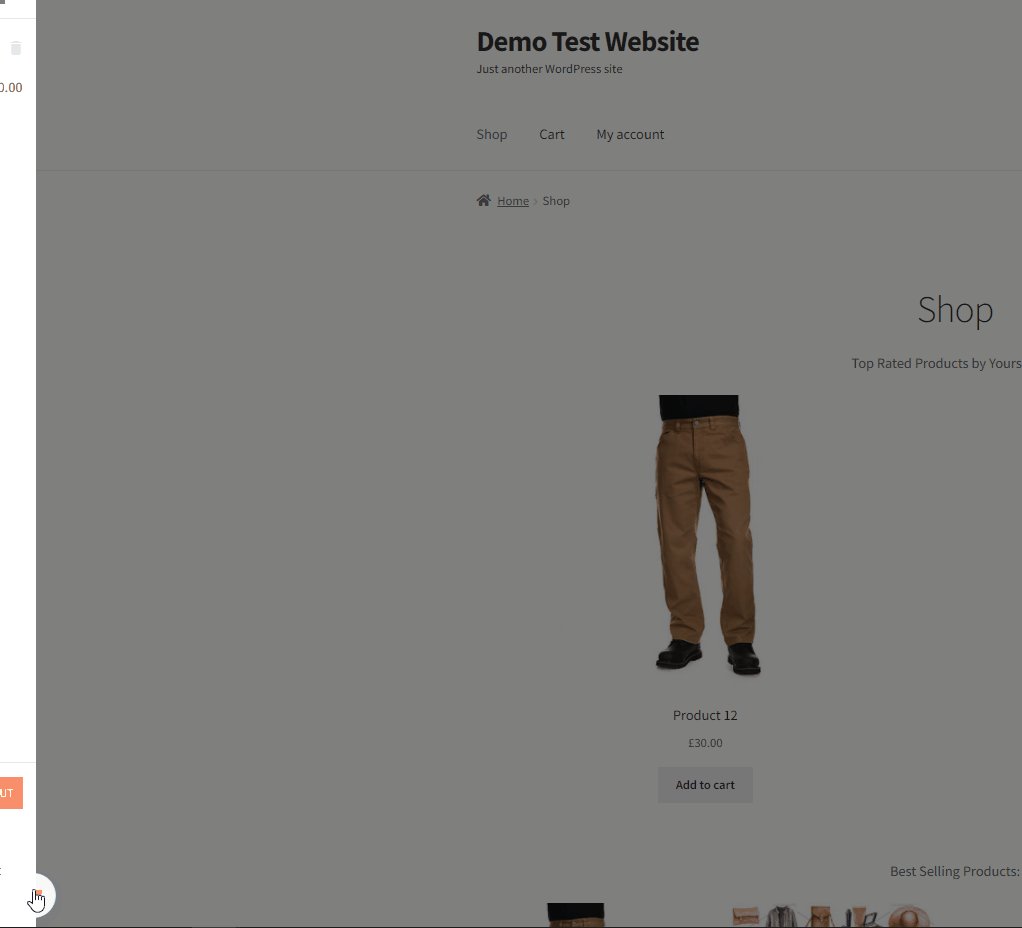
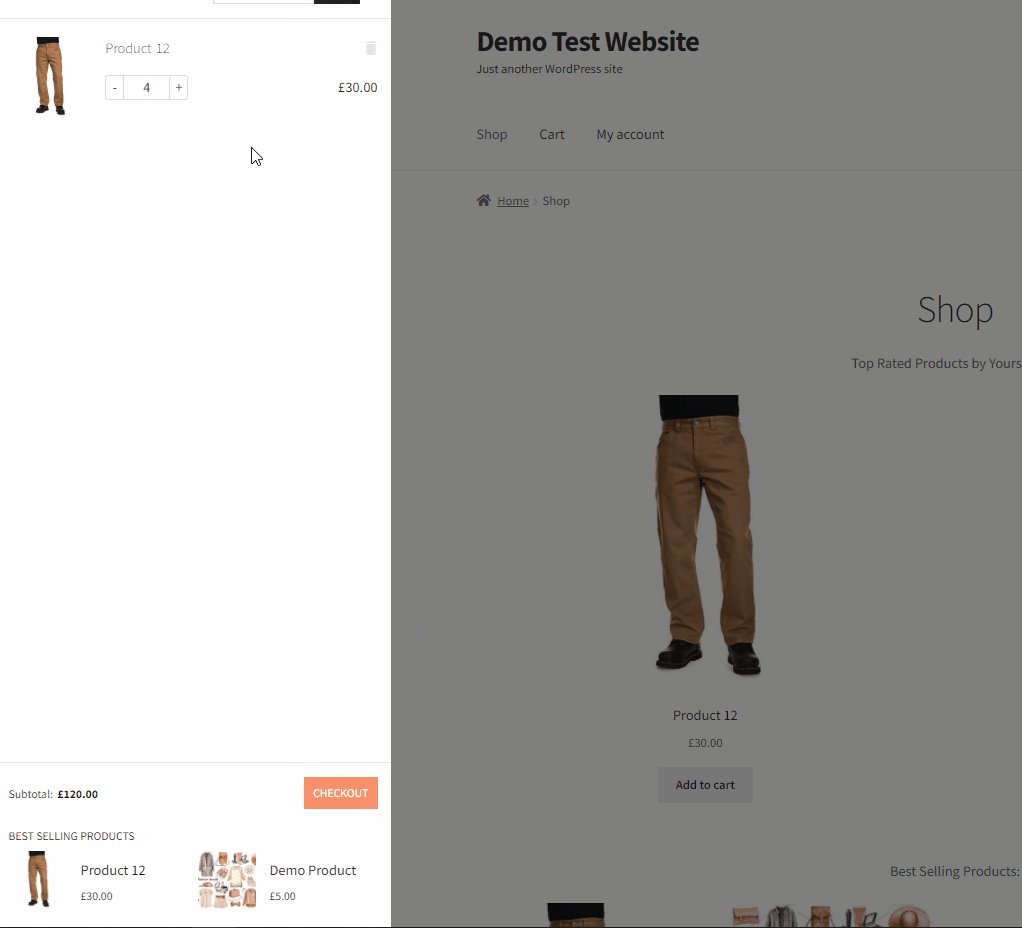
Acum, mergeți și reîncărcați partea frontală a site-ului dvs. Ar trebui să vedeți noua pictogramă mini coș pe pagina dvs. web. Puteți doar să faceți clic pe el pentru a vă deschide mini-căruciorul.

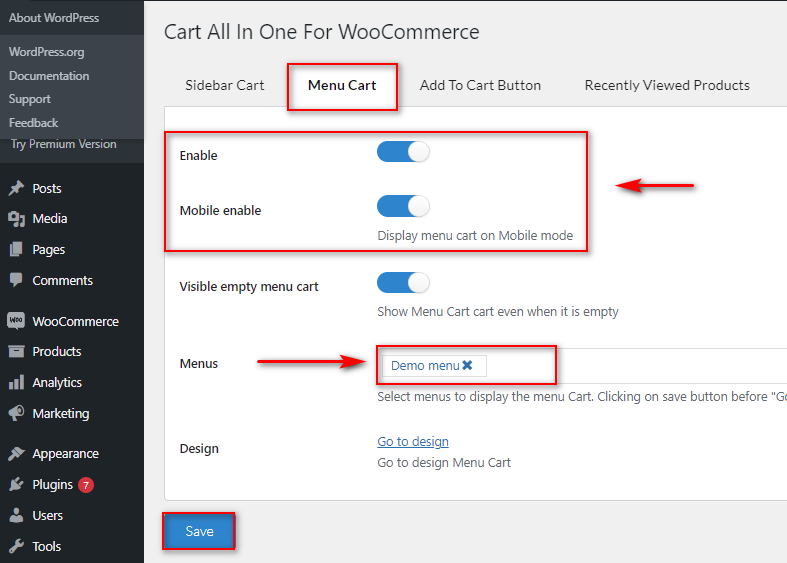
În plus, puteți adăuga și un coș de meniu la oricare dintre meniurile dvs. Doar deschideți fila Coș de meniu și activați -o la fel ca în pașii anteriori. Dacă este necesar, îl puteți activa și în meniurile mobile.
Apoi, trebuie să adăugați meniurile WordPress unde doriți să afișați coșul de meniu pe site-ul dvs. web. Pur și simplu alegeți meniurile pe care doriți să le adăugați în mini-cosul WooCommerce în câmpul Meniuri . Apoi faceți clic pe Salvare .


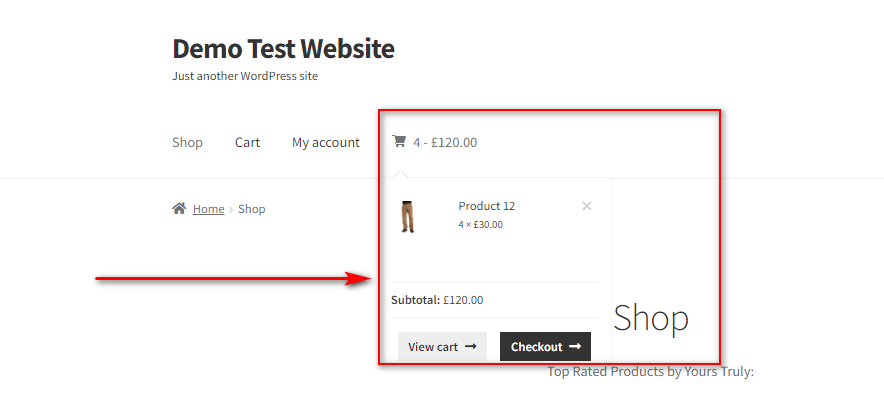
Acum ar trebui să vedeți mini coșul de meniu pe site-ul dvs. web. Acesta va fi adăugat la meniurile pe care le-ați selectat pentru mini coș.

2.3. Personalizați-vă coșul mini WooCommerce folosind pluginul
Personalizarea este o caracteristică cheie cu pluginul Cart All in One . Puteți personaliza liber coșul din bara laterală, precum și coșul de meniu. Acestea includ culori, stiluri de mini cărucioare, poziții, animații personalizate, pictograme de mini cărucioare, stiluri de meniu din bara laterală și multe altele.
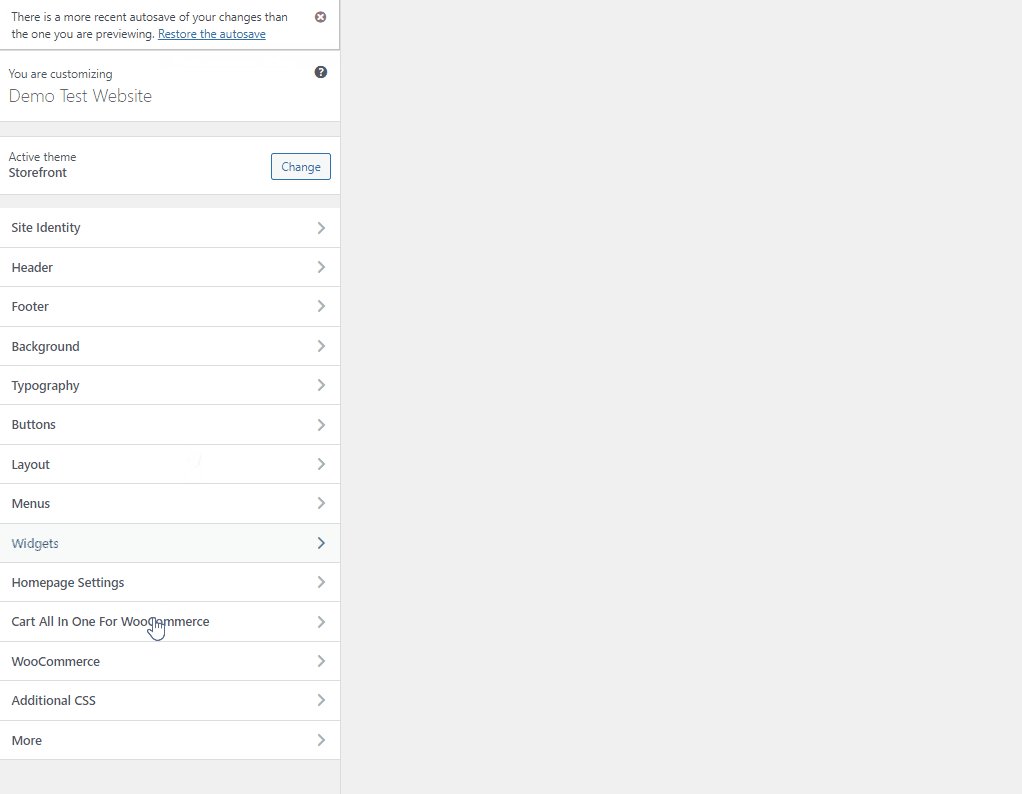
Pentru a accesa opțiunile de personalizare, accesați Aspect > Personalizare pe tabloul de bord WP Admin. Veți fi redirecționat către personalizarea temei. Aici, faceți clic pe Cart All in One For WooCommerce și ar trebui să vedeți toate opțiunile de personalizare a mini-coșului.

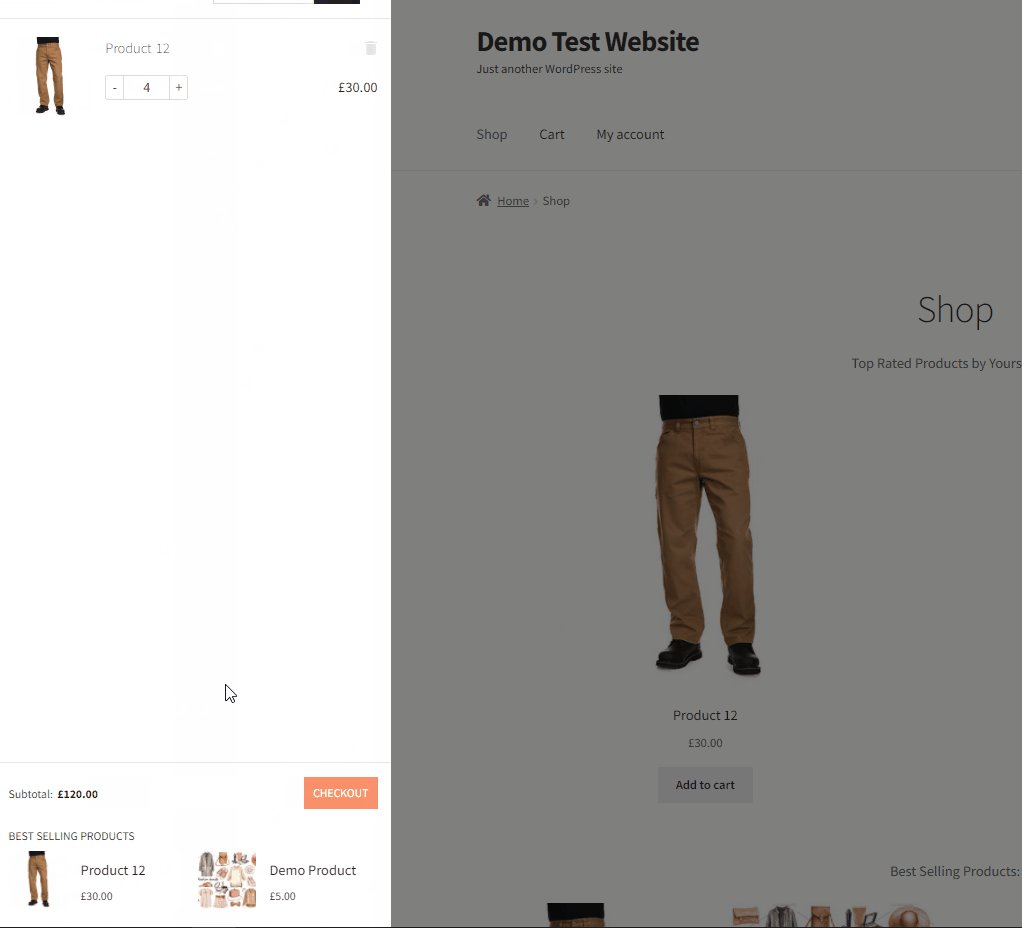
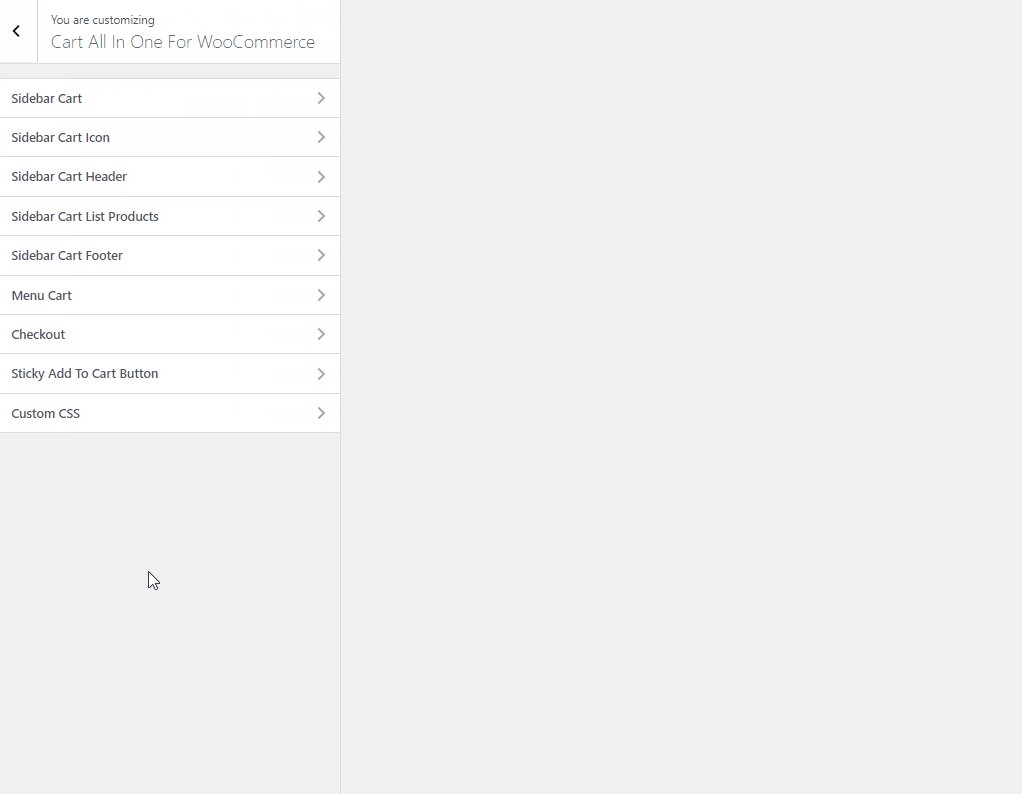
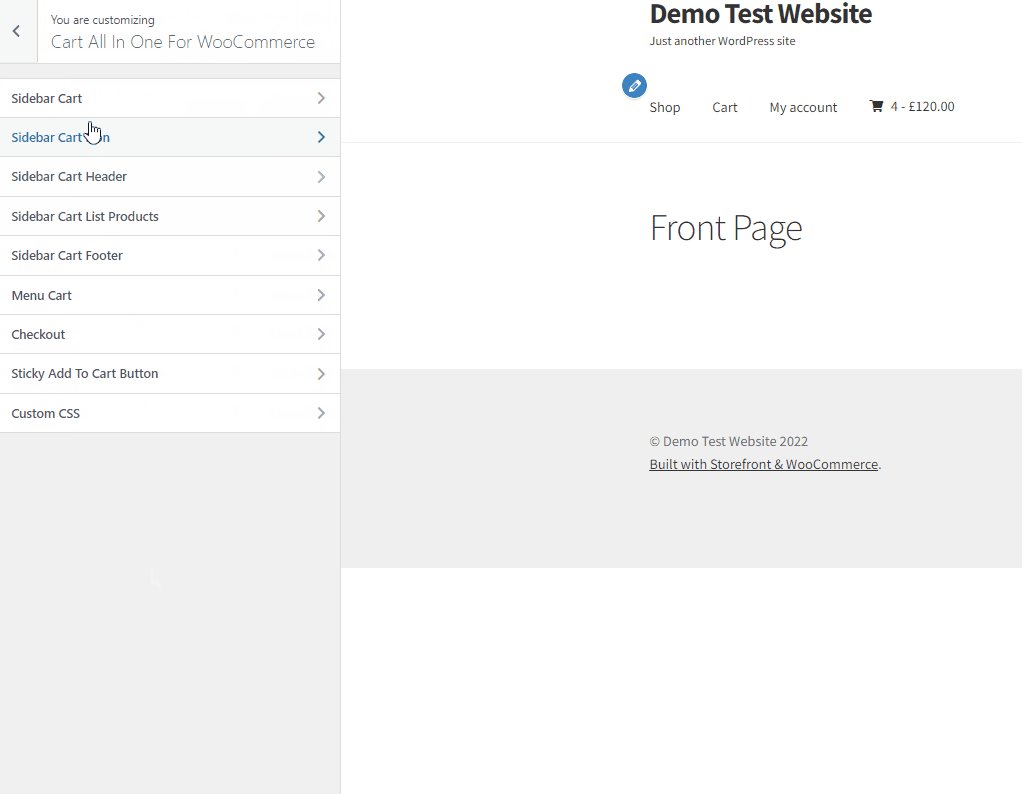
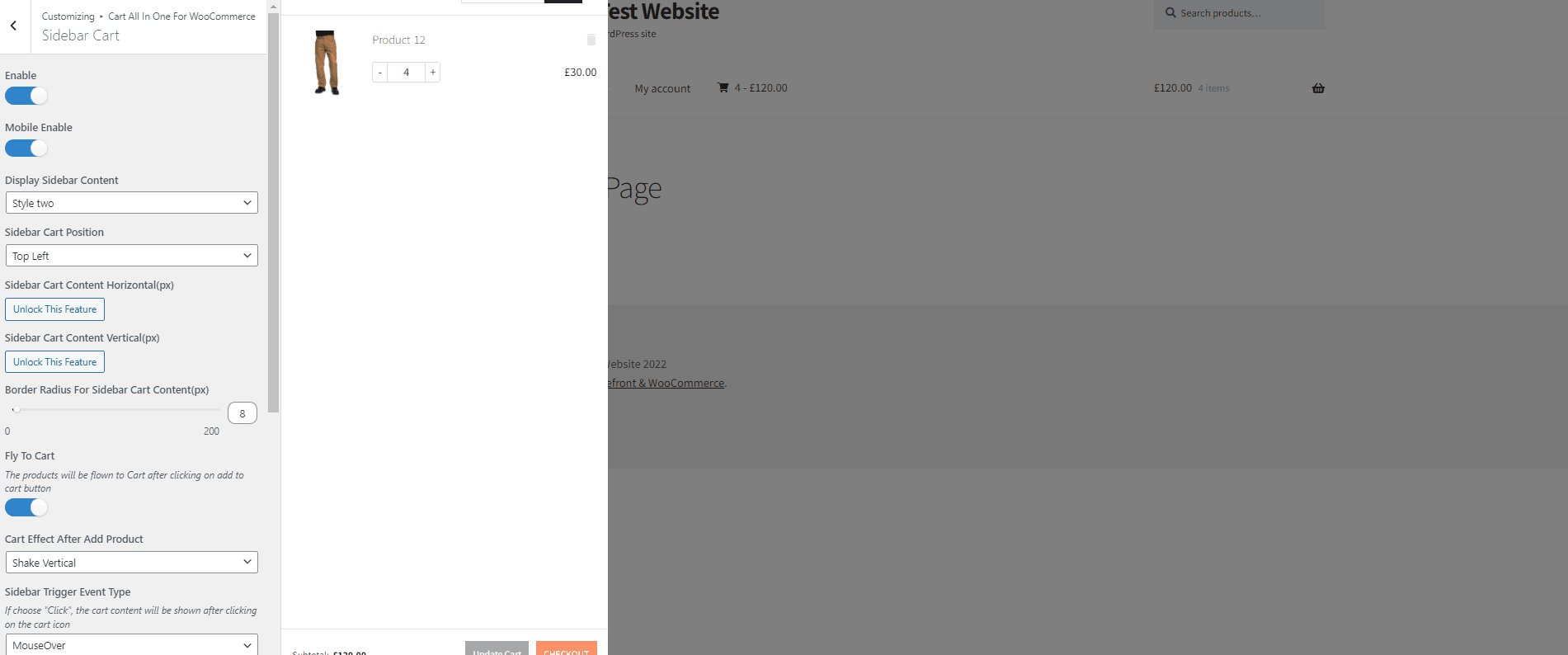
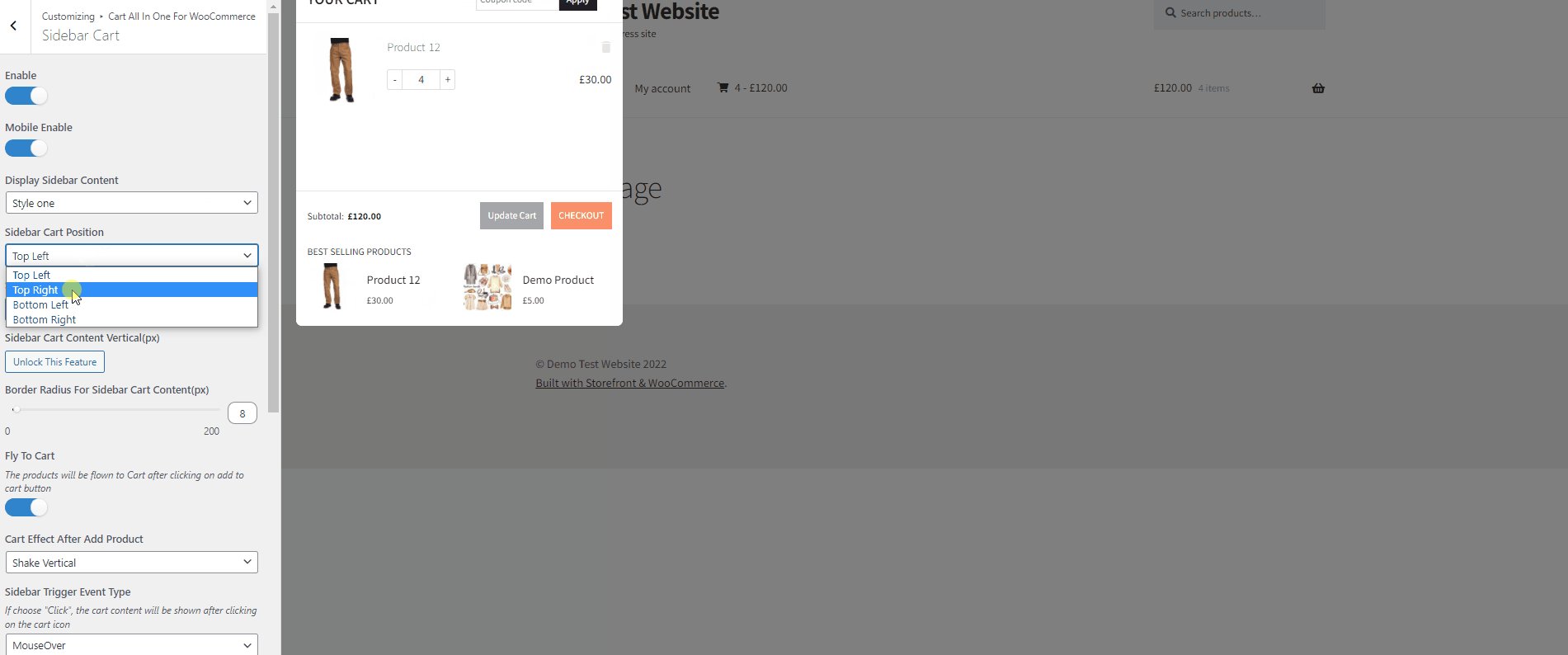
Pentru această demonstrație, vom personaliza coșul din bara laterală. Așa că faceți clic pe Coș Sidecart și ar trebui să vedeți toate opțiunile pentru acesta. Deocamdată, vom activa un mini cărucior mai mic folosind opțiunea Afișare conținut din bara laterală și vom schimba poziția coșului din bara laterală.
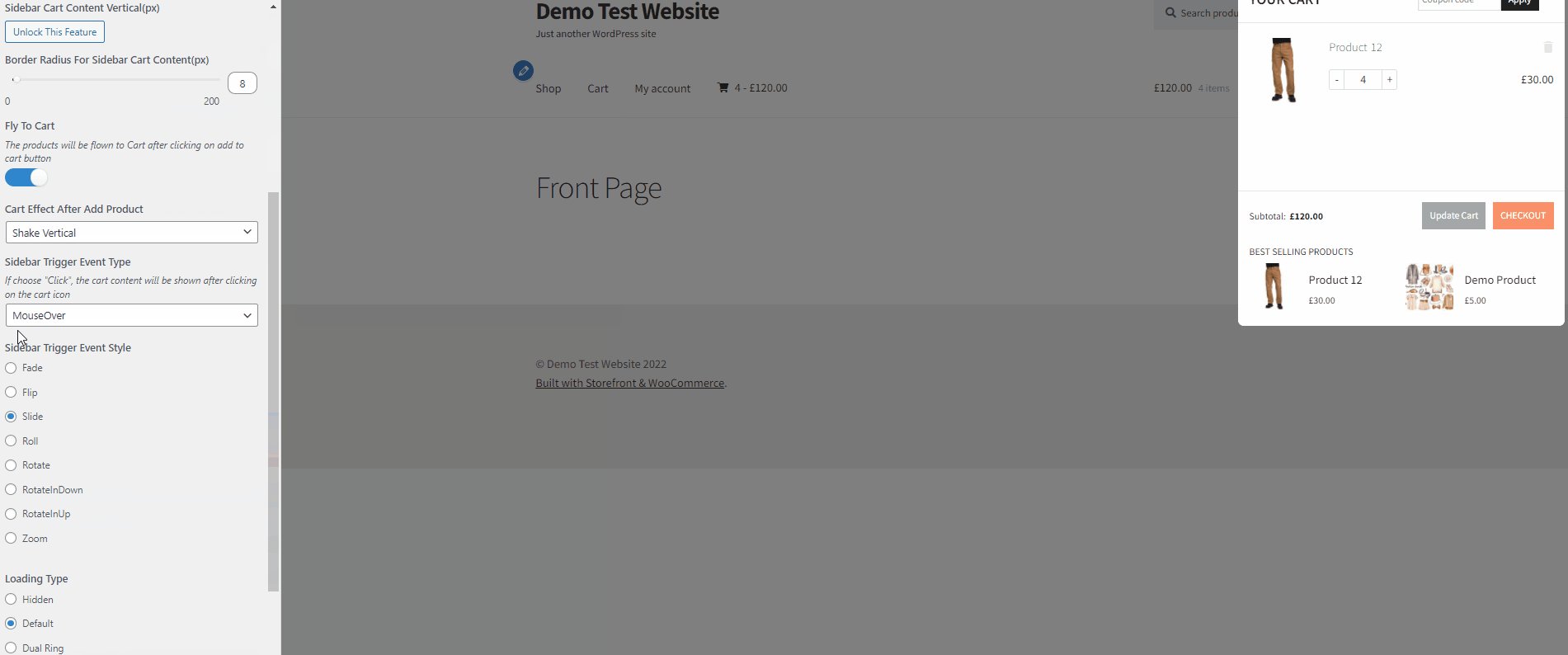
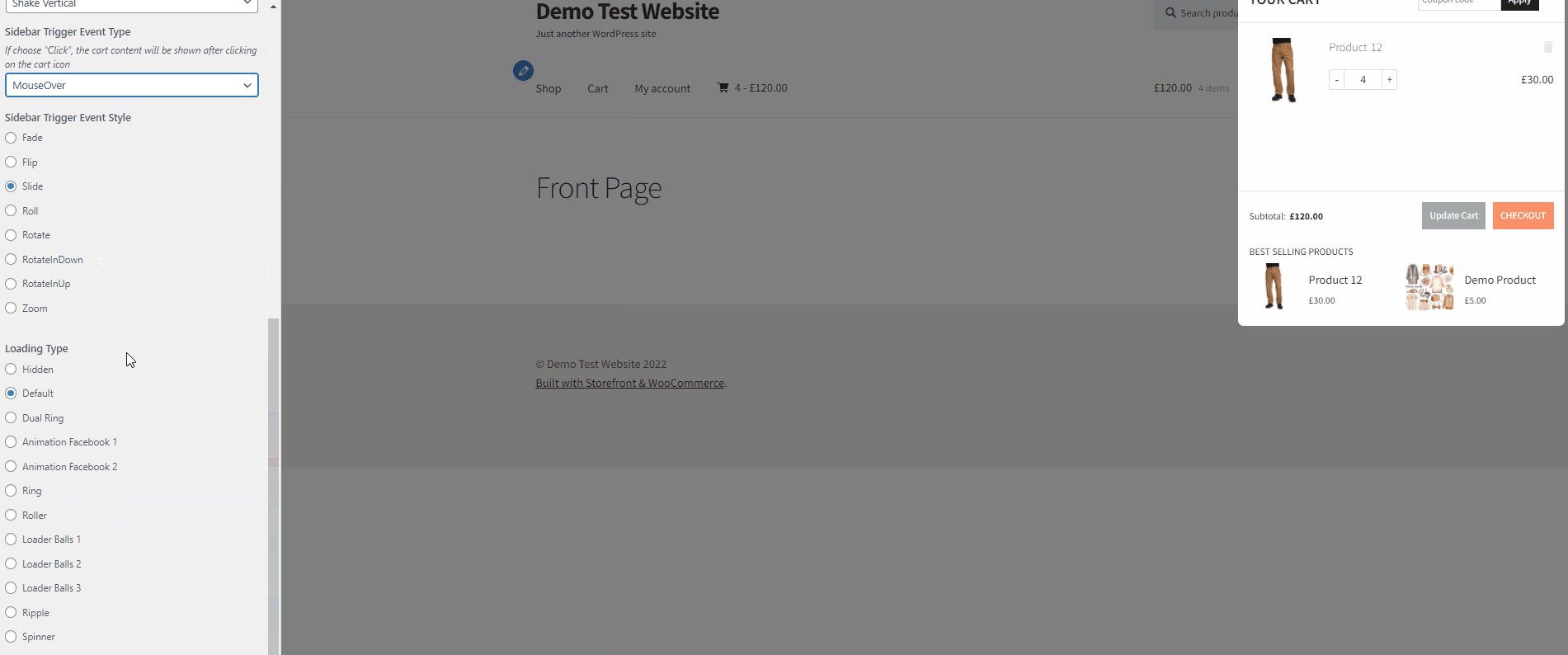
Dar vă puteți personaliza în continuare mini-căruciorul folosind aceste opțiuni, în funcție de modul în care se potrivește site-ului dvs. Mai sunt încă multe de editat, cum ar fi interacțiunea cu pictograma coșului în sine, astfel încât mini căruciorul apare atunci când treceți cu mouse-ul pe pictogramă, personalizați pictograma de încărcare și multe altele.

După ce ați terminat cu modificările, faceți clic pe Publicați , salvați-le. Veți putea vedea toate aceste personalizări ale mini-coșului dvs. pe site-ul dvs. web.
Și acesta este esențialul de bază al personalizării mini-cărucioarelor folosind pluginul. Dacă doriți să aflați mai multe despre toate opțiunile de personalizare oferite de plugin, vă recomandăm să parcurgeți documentația acestora .
3) Creați un mini coș WooCommerce în mod programatic
Să presupunem că preferați să nu utilizați un plugin pentru a adăuga coșul dvs. WooComerce Mini pentru a menține un cadru ușor al site-ului dvs. Apoi, puteți alege și să creați unul programatic.
Acest lucru va necesita să creați un shortcode personalizat folosind o funcție personalizată și să-l inserați în fișierul functions.php al temei. Apoi, puteți utiliza codul scurt în orice parte a site-ului dvs. sau chiar îl puteți adăuga la oricare dintre fișierele șablon WordPress sau WooCommerce pentru a adăuga direct mini-coșul WooCommerce.
Deoarece vom schimba unele dintre fișierele de bază, cel mai bine este să faceți o copie de rezervă a site-ului dvs. și să creați, de asemenea, o temă secundară în mod programatic sau folosind unul dintre pluginurile pentru tema secundară. Acest lucru vă asigură că nu vă veți pierde codurile personalizate atunci când actualizați tema WordPress.
3.1. Adăugați codul scurt personalizat la funcțiile temei
Vom adăuga codurile personalizate în fișierele de teme ale site-ului dvs. din editorul de fișiere de teme. Dacă nu sunteți pe deplin confortabil să adăugați coduri la WooCommmerce, vă recomandăm să parcurgeți mai întâi acest articol.
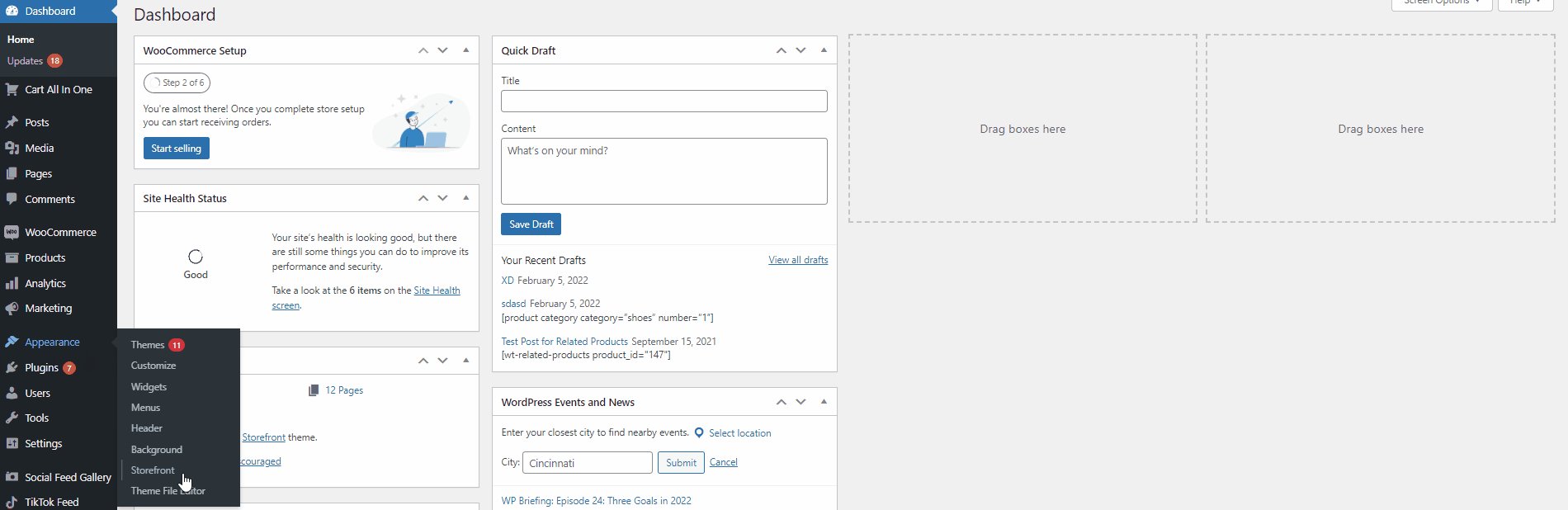
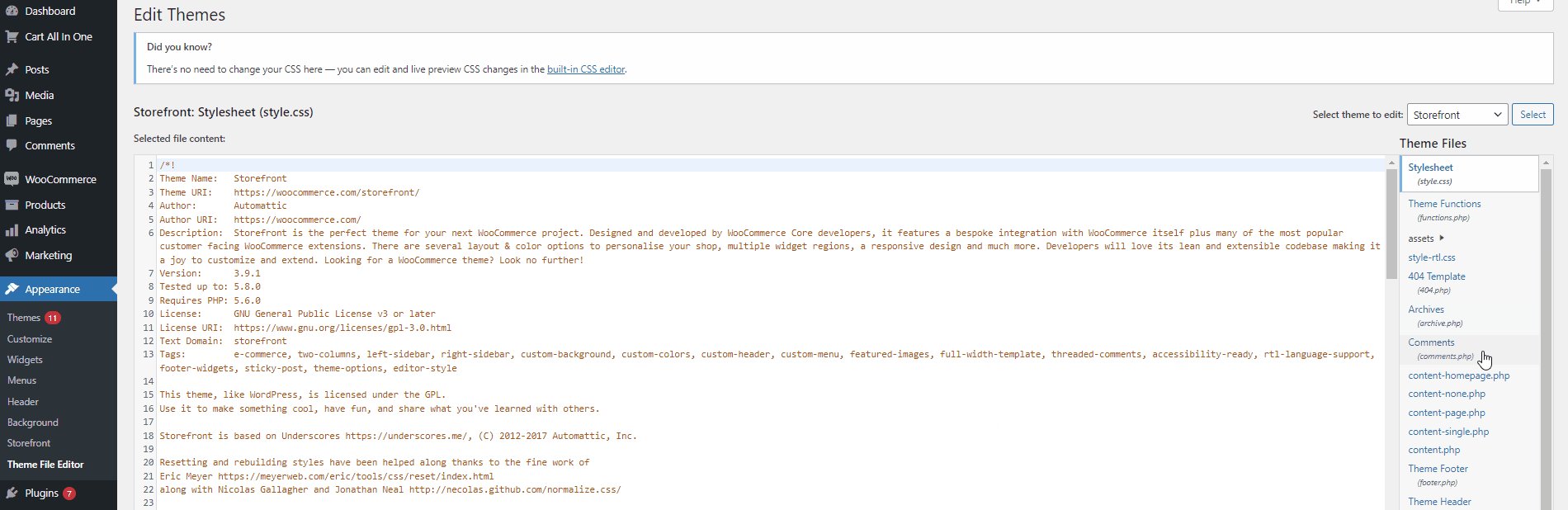
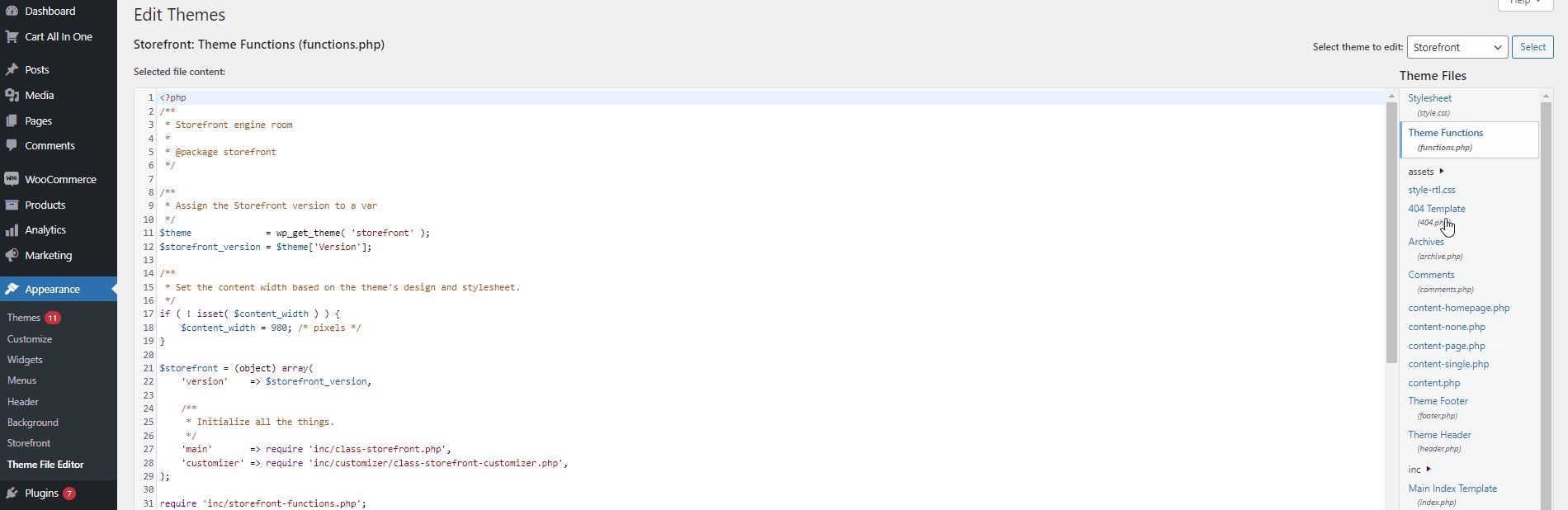
Odată ce sunteți gata, deschideți editorul de teme din Aspect > Editor de fișiere de teme pe tabloul de bord WP Admin . Utilizați bara laterală a fișierelor cu teme din dreapta și faceți clic pe functions.php . Aceasta va deschide fișierul functions.php din editorul de teme.

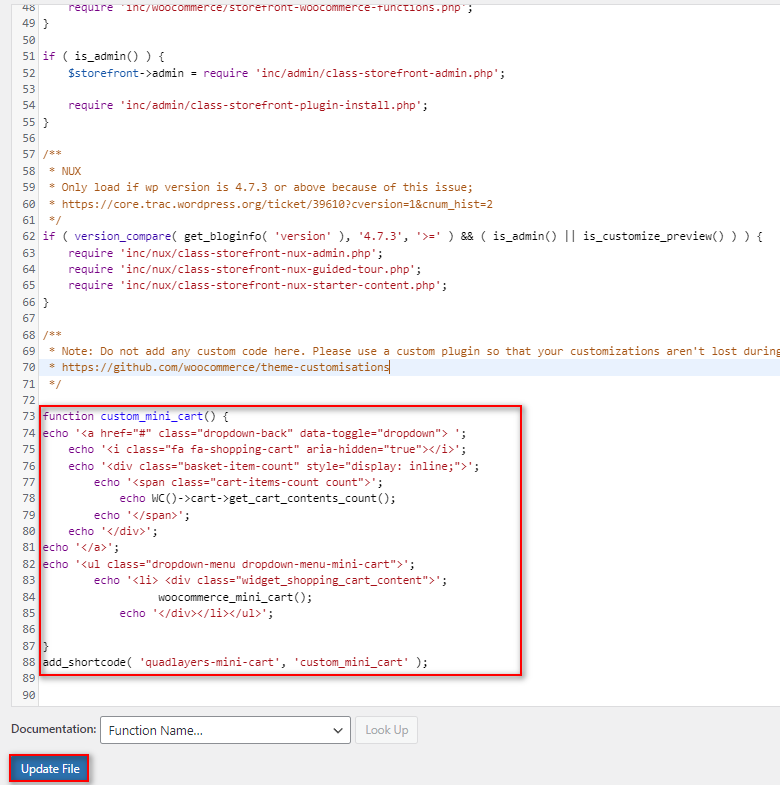
Acum, inserați următorul cod în editorul dvs. de teme:
function custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-shopping-cart" aria-hidden="true"></i>';
echo '<div class="basket-item-count">';
echo '<span class="cart-items-count count">';
echo WC()->cart->get_cart_contents_count();
ecou '</span>';
ecou '</div>';
ecou '</a>';
echo '<ul class="dropdown-menu dropdown-menu-mini-cart">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
ecou '</div></li></ul>';
}
add_shortcode( 'quadlayers-mini-cart', 'custom_mini_cart' ); 
După ce adăugați codul, faceți clic pe Actualizare fișier . Aceasta va crea un cod scurt personalizat intitulat „[quadlayers-mini-cart]” pentru site-ul dvs. web. Acum, puteți utiliza acest cod scurt pe orice postare, pagină sau widget pentru a adăuga coșul dumneavoastră personalizat WooCommerce Mini.
3.2. Utilizați codul scurt într-un șablon WooCommerce
De asemenea, puteți utiliza următorul fragment de cod pentru a adăuga mini-cosul personalizat la orice fișier șablon de temă sau șabloane WooCommerce.
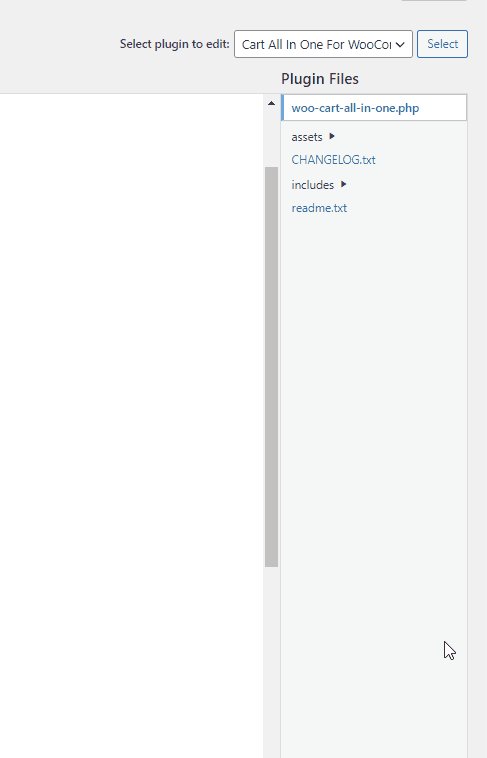
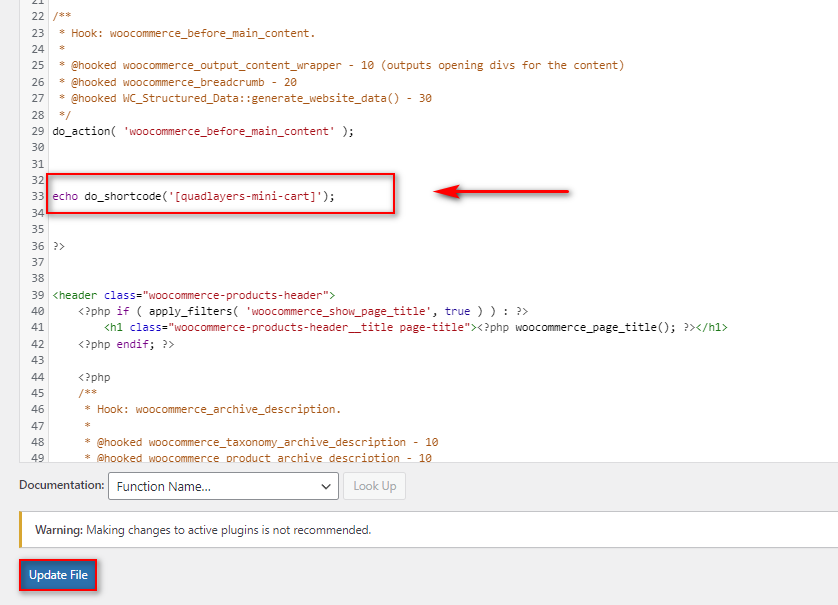
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>De exemplu, să adăugăm acest cod la fișierul șablon de arhivă de produse WooCommerce. Pentru a deschide fișierul șablon WooCommerce, accesați Plugins > Editor de fișiere de plugin din tabloul de bord WordPress.

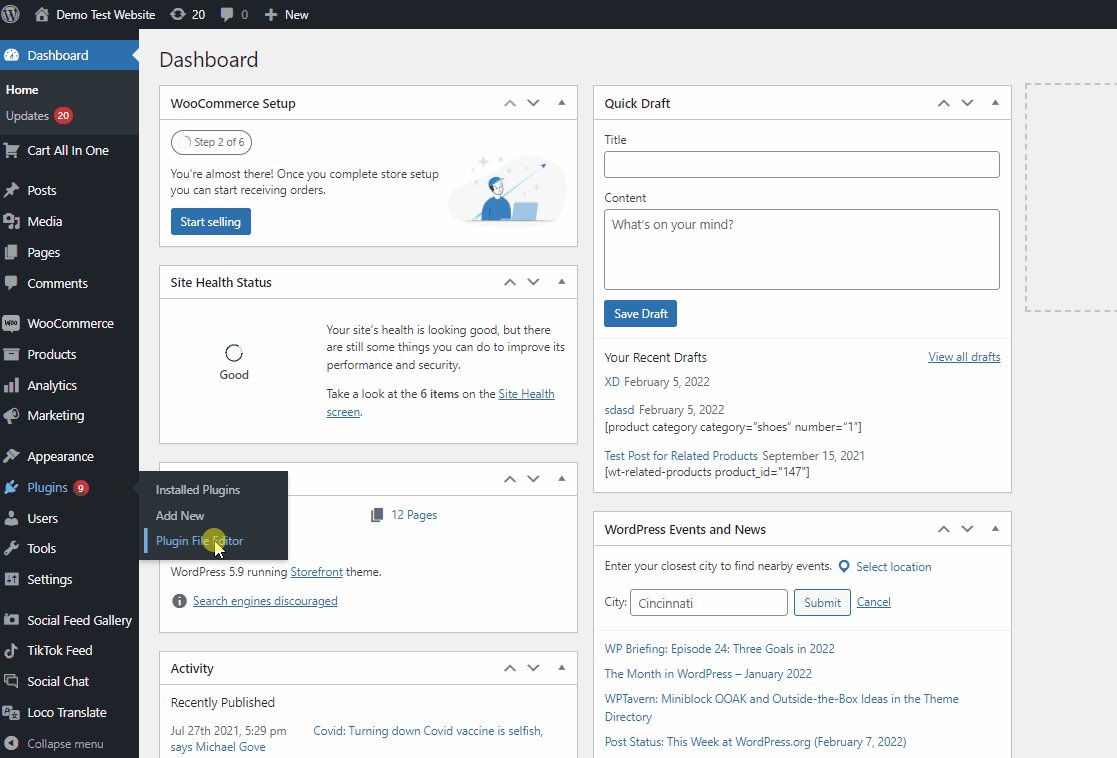
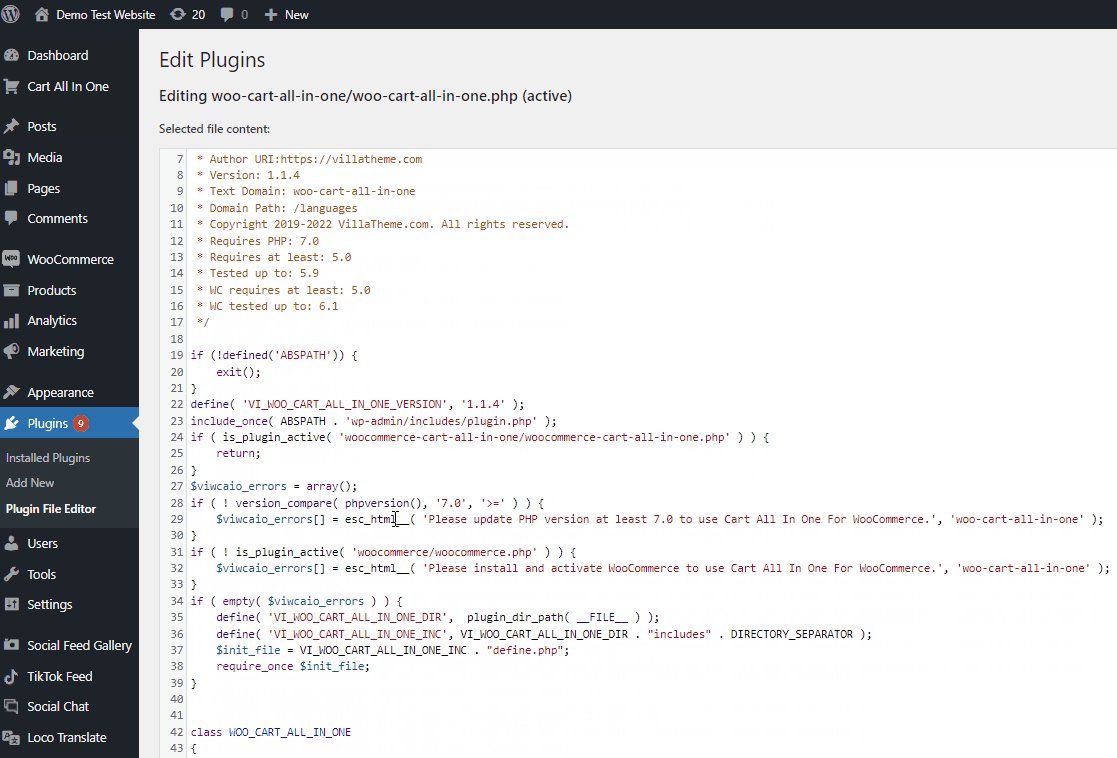
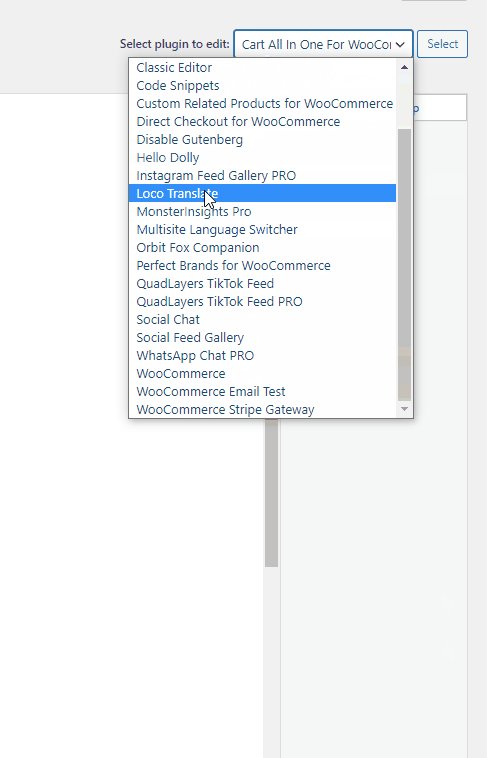
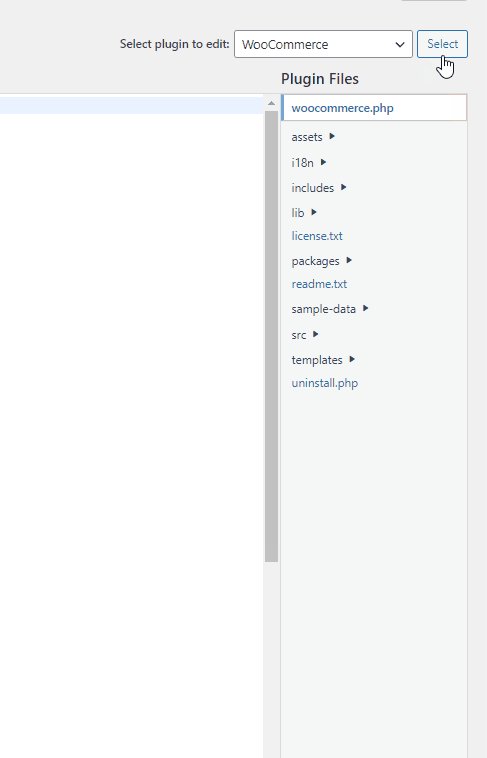
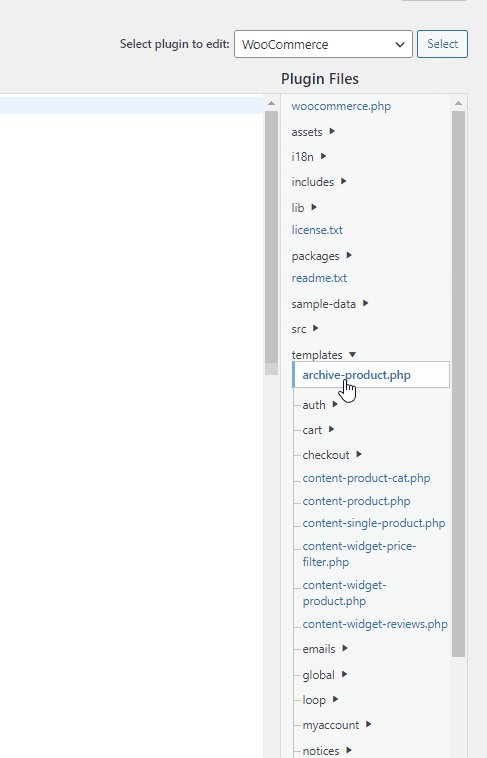
Apoi, utilizați opțiunea Selectați pluginul pentru a edita din dreapta sus și alegeți WooCommerce și faceți clic pe Selectați. Folosind meniul Fișiere plugin, faceți clic pe șabloane > archive-product.php.

Apoi, adăugați următoarea linie de cod la orice parte corespunzătoare a șablonului.
echo do_shortcode('[quadlayers-mini-cart]'); Pentru demonstrația noastră, vom adăuga linia de cod sub do_action( 'woocommerce_before_main_content' ) ; linia. Dar puteți adăuga fragmentul în oricare dintre fișierele șablon și oriunde este necesar.

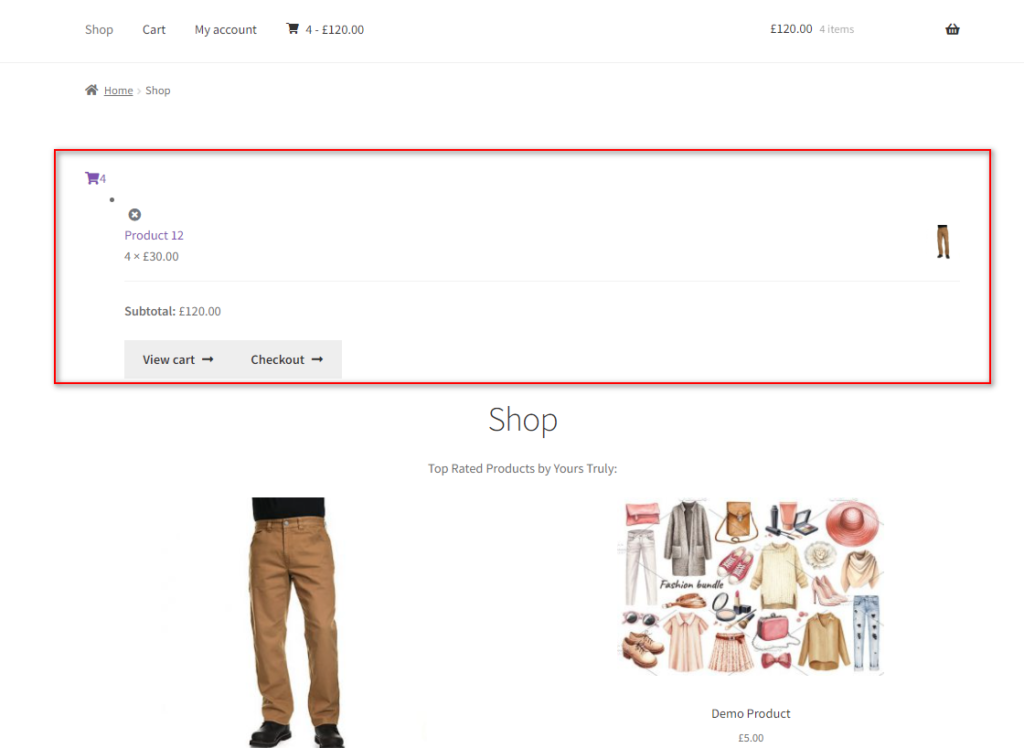
În cele din urmă, actualizați fișierul după ce ați adăugat codurile în editorul de pluginuri. Mini-coșul va apărea pe paginile dvs. WooCommerce desemnate. În cazul nostru, este pagina Magazin/Arhivă de produse.

Această abordare va adăuga mini-ul tău coș la șablon. Cu toate acestea, mini-căruciorul poate să nu arate exact așa cum doriți și ar putea necesita un stil suplimentar folosind foaia de stil a fișierului temei dvs. Așadar, această metodă este recomandată numai dacă sunteți obișnuit cu codificare și aveți destule cunoștințe pentru a adăuga PHP și CSS la WordPress.
Bonus: Cum să sari peste pagina coșului în WooCommerce
Dacă doriți ca clienții dvs. să aibă un proces de finalizare a comenzii mai rapid, puteți alege să omiteți complet pagina coșului . Deoarece mini-căruciorul este deja oferit clienților dvs., nu este prea nevoie de pagina coșului. Așadar, vă puteți redirecționa clienții direct către pagina de finalizare a achiziției atunci când doresc să facă o achiziție.
Puteți face acest lucru fie folosind un plugin dedicat, fie folosind o funcție personalizată. Deocamdată, vom aborda modul în care puteți sări peste pagina coșului în mod programatic.
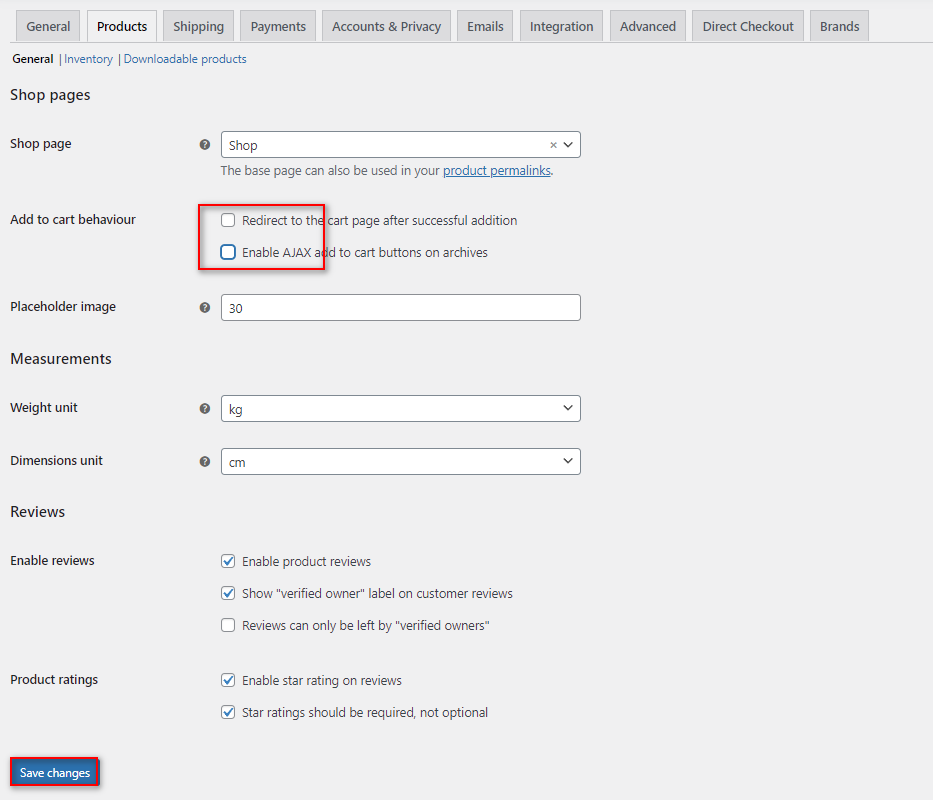
Dar înainte de a continua, trebuie să accesați WooCommerce > Setări din tabloul de bord WP și să deschideți fila Produse . Sub Opțiunile generale , dezactivați ambele opțiuni de comportament Adaugă în coș . Acest lucru asigură că nu există interferențe cu funcția noastră personalizată.

Acum, deschideți din nou fișierul functions.php al Temei copilului folosind același pas ca mai sus. Pur și simplu accesați editorul de teme din Aspect > Editor de fișiere temă și faceți clic pe fișierul functions.php .
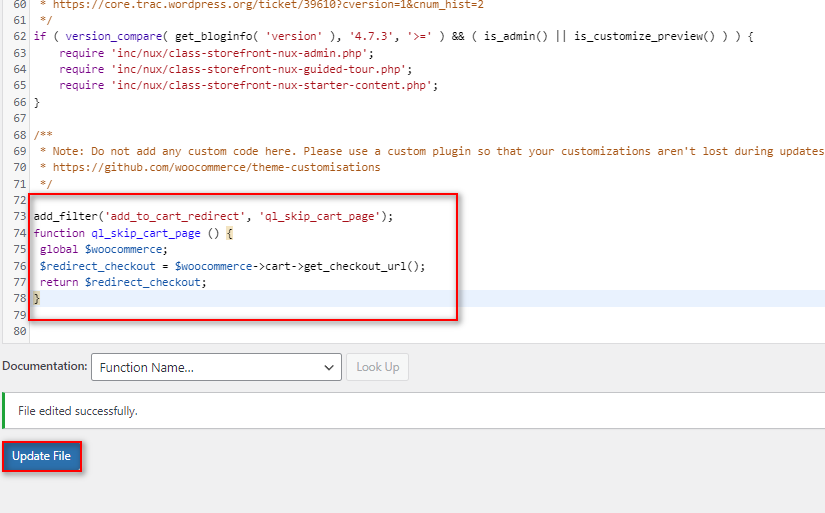
Apoi, inserați următorul fragment de cod aici.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
funcția ql_skip_cart_page () {
global $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
returnează $redirect_checkout;
} 
Acum, de fiecare dată când clienții tăi adaugă un produs în coșul tău, aceștia vor fi direcționați direct către pagina de finalizare a comenzii în loc de pagina coșului lor.

Pentru a simplifica acest proces, puteți utiliza și un plugin precum Direct Checkout pentru WooCommerce. Dacă doriți să aflați despre el și de ce ar trebui să vă gândiți să îl utilizați, puteți consulta ghidul nostru dedicat aici.
Concluzie
Și asta se încheie ghidul nostru despre cum să creați un mini coș WooCommerce. Configurarea și personalizarea WooCommerce Mini Cart nu este un proces obositor și puteți alege să utilizați diferite metode pentru a face acest lucru. Să rezumam metodele pe care le-am folosit în ghidul de astăzi pentru a adăuga și a personaliza coșul nostru mini WooCommerce:
- Utilizarea widget-urilor coș
- Cu un plugin WordPress dedicat
- Din punct de vedere programat, folosind un cod scurt personalizat și fișiere șablon
Dacă nu sunteți sigur ce proces să utilizați, vă recomandăm cu căldură să utilizați un plugin pentru a vă crea mini-coșul WooCommerce. Nu numai că această metodă este mai sigură și mai ușoară, dar aveți și o mulțime de opțiuni dedicate de personalizare și personalizare pentru mini-căruciorul dvs. Dacă sunteți începător cu WordPress și doriți să adăugați un mini-cărucior WooCommerce cu limitări minime, vă recomandăm să utilizați un plugin dedicat.
În plus, dacă sunteți în căutarea unor mijloace suplimentare pentru a vă scurta procesul de plată și pentru a vă îmbunătăți vânzările, de ce nu parcurgeți câteva dintre celelalte articole ale noastre:
- Cele mai bune plugin-uri pentru a personaliza pagina coșului WooCommerce
- Cum să creați WooCommerce o pagină de plată
- Cum să creați un link de plată directă WooCommerce
Deci, puteți adăuga un mini coș pe site-ul dvs. acum? Sau l-ai adăugat deja? Vom fi bucuroși să aflăm despre asta în comentarii.
