Cum să creați un câmp personalizat WordPress în mod programatic
Publicat: 2022-01-20Doriți să creați un câmp personalizat WordPress în mod programatic ? Dacă da, avem ghidul perfect pentru tine, cu încă câteva opțiuni suplimentare.
Există multe motive pentru care WordPress este cel mai popular CMS din întreaga lume. Dar unul dintre cele mai relevante este să fie extrem de personalizabil. Puteți personaliza multe elemente ale unui site web WordPress, dintre care câmpurile personalizate sunt, de asemenea, unul dintre ele. WordPress are atât de multe funcții personalizabile pentru ei, încât puteți chiar să adăugați câmpurile personalizate în mod programatic pe site-ul dvs. web.
Ce sunt câmpurile personalizate?
Un câmp personalizat este atașat unei postări sau pagini și stochează informații suplimentare pentru a fi utilizate pentru un site web. Poate fi legat și de orice tip de postare. Deci, poate aduna informații legate de produse, comentarii sau chiar tipuri de postări personalizate.
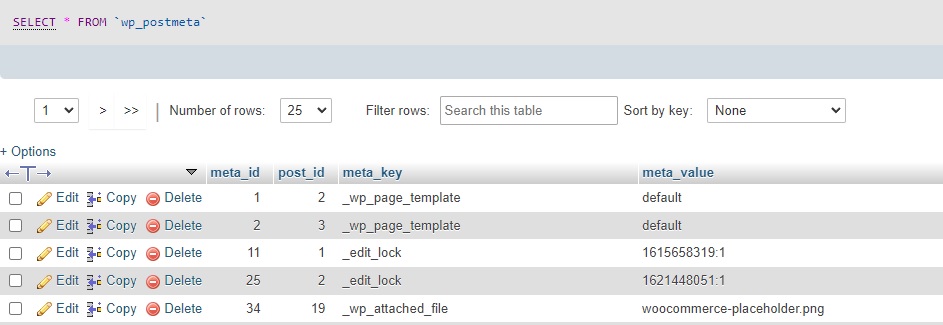
Acestea sunt stocate în baza de date a site-ului dvs. WordPress sub tabelul wp_postmeta . Conține parametrii meta_id, post_id, meta_key și meta_value.

În plus, puteți stoca orice fel de date în câmpul personalizat. Ele pot fi folosite chiar și de utilizatorii de front-end și back-end sau de un alt script PHP.
De ce să creați un câmp personalizat în WordPress?
Câmpurile personalizate pot fi utilizate pentru a îndeplini o gamă largă de cerințe. Ori de câte ori trebuie să adăugați informații suplimentare legate de o postare, un câmp personalizat poate fi foarte util.
Cu toate acestea, câmpurile personalizate sunt folosite în cea mai mare parte de către dezvoltatori pentru a adăuga funcții noi site-urilor lor web. Una dintre cele mai utile aplicații ale sale este utilizarea lor pe front-end, astfel încât utilizatorii să poată completa un formular .
Dar iată câteva exemple în care poate fi folosit un câmp personalizat:
- Atașați o „dispoziție” postărilor, în care doriți să dezvăluiți cum v-ați simțit când ați scris-o.
- Informați utilizatorii dacă o postare este sugerată pentru o anumită categorie de vârstă.
- Stocați timpul necesar pentru a citi o postare.
- Dați un scor unui produs sau postare.
- O date de referință care va declanșa un script atunci când este prezent.
În afară de aceasta, temele și pluginurile folosesc în general câmpuri personalizate pentru a atribui funcții speciale unor postări sau pagini specifice. În mod similar, este, de asemenea, o practică obișnuită să folosiți câmpuri personalizate pe interfețele utilizator , atât pe front-end, cât și pe backend.
Acum că sunteți familiarizat cu importanța câmpurilor personalizate în WordPress, să vedem cum le putem adăuga.
Cum să adăugați câmpuri personalizate în WordPress?
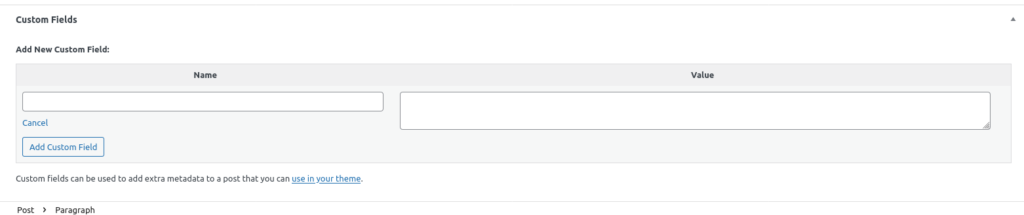
În mod implicit, puteți adăuga un câmp personalizat la orice postare în timp ce îl editați în editor. Tot ce trebuie să faceți este să îl activați în fila Opțiuni pagină și să derulați în jos pentru a găsi metacaseta de câmp personalizat.
Pur și simplu faceți clic pe „Adăugați câmp personalizat” și introduceți numele și valoarea pentru a crea manual un câmp personalizat.

Dar dacă sunteți aici, cu siguranță căutați o modalitate de a crea câmpul personalizat WordPress în mod programatic . Deci, hai să mergem mai departe și să ne aruncăm în ea.
Cum se creează un câmp personalizat WordPress în mod programatic?
Puteți crea cu ușurință un câmp personalizat în WordPress în mod programatic dacă aveți cunoștințe tehnice de bază în programare.
Dar înainte de a începe, asigurați-vă că faceți backup pentru site-ul dvs. și creați o temă copil în mod programatic sau utilizați unul dintre pluginurile pentru tema copil. Vom modifica fișierele delicate ale site-ului dvs. și aceste modificări ar putea fi, de asemenea, șterse atunci când vă actualizați tema WordPress. Cu toate acestea, dacă utilizați o temă copil, personalizările din aceste fișiere nu vor fi afectate nici după ce vă actualizați tema WordPress.
Dacă nu vă simțiți confortabil să schimbați fișierele teme direct pe cont propriu, puteți utiliza și pluginuri precum Code Snippets. Cu toate acestea, vom folosi tema copilului în acest tutorial, deoarece este mai ușor pentru noi.
1. Accesați functions.php Theme File
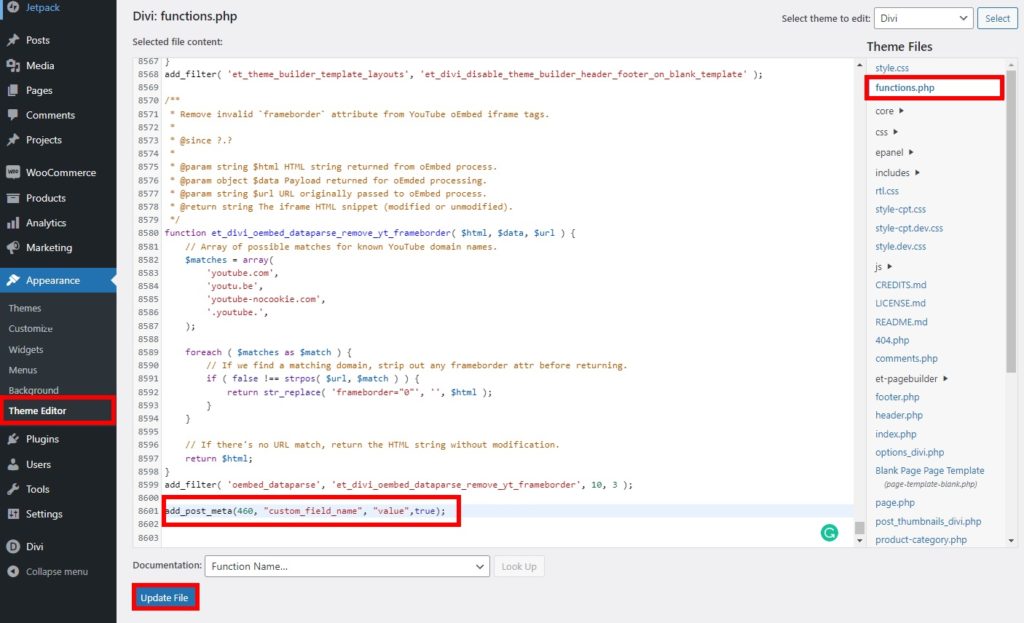
După ce creați o temă copil, puteți începe să adăugați fragmente de cod în fișierul temei function.php pentru a crea câmpurile personalizate. Doar accesați Aspect > Editor de teme și deschideți fișierul functions.php din tabloul de bord WordPress. Apoi, adăugați fragmentele de cod în partea de jos a acestui editor și actualizați fișierul .

Am folosit tema Divi pentru acest tutorial. Dar editorul de teme poate apărea diferit pe site-ul dvs., în funcție de tema pe care o utilizați.
2. Adăugați fragmente de cod în Editorul de teme
Funcția add_post_meta() este cea pe care o vom folosi. Este nevoie de trei parametri: id-ul postării sau al paginii, numele câmpului personalizat și valoarea acestuia. Un al patrulea parametru opțional poate fi utilizat pentru a verifica dacă câmpul personalizat există deja.
Deci, adăugarea unui câmp personalizat este la fel de simplă ca și adăugarea următoarei linii la fișierul function.php al temei copil.

add_post_meta(460, „nume_câmp_personalizat”, „valoare”, adevărat);
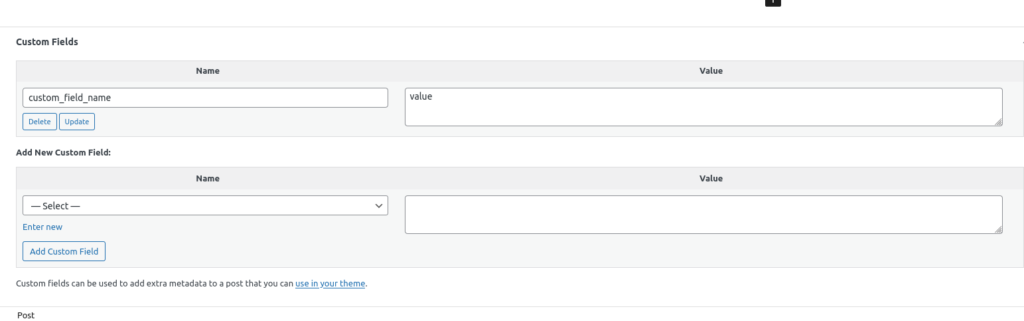
Aceasta va adăuga un câmp personalizat la postare cu id-ul 460.
Am numit câmpul personalizat simplu „custom_field_name” pentru această demonstrație. Dar, puteți, de asemenea, să atribuiți un șir ca valoare (valoare) și să setați parametrul opțional la true pentru a-l crea numai dacă nu există deja.

Desigur, aceasta este cea mai simplă stare a unui script pentru a adăuga un câmp personalizat la o anumită postare. Nu este deloc eficient, deoarece va funcționa la fiecare încărcare a paginii, verificând simultan dacă câmpul personalizat există inutil.
Din fericire, îl putem îmbunătăți mult mai mult, pentru a obține o soluție acceptabilă. publish_post() va fi foarte util în acest caz, deoarece se declanșează numai atunci când o postare este publicată .
add_action('publish_post', 'add_custom_field_automatically');
funcția add_custom_field_automatically($post_ID) {
dacă(!wp_is_post_revision($post_ID)) {
add_post_meta($post_ID, 'meta_field', '55',true);
}
} Deoarece folosim variabila globală $post_ID , aceasta se va aplica tuturor postărilor nou publicate .
Actualizați un câmp personalizat în WordPress
Când creați un câmp personalizat în WordPress în mod programatic, îl puteți actualiza, dacă doriți, cu un fragment de cod similar.
Pentru a actualiza un câmp personalizat, se poate folosi funcția update_post_meta() . De asemenea, vom folosi același cârlig ca și scriptul anterior, deoarece funcționează și atunci când actualizați o postare. Doar adăugați următorul fragment de cod în fișierul functions.php al site-ului dvs. web.
add_action('publish_post', 'update_custom_field_automatically');
funcția update_custom_field_automatically($post_ID) {
dacă(!wp_is_post_revision($post_ID)) {
update_post_meta($post_ID, 'meta_field', 20);
}
}Aceasta va schimba valoarea câmpului personalizat creat anterior de la 55 la 20.
Update_post_meta( update_post_meta() funcționează și ca funcție add_post_meta() . Poate crea un nou câmp personalizat dacă nu există.
Eliminați câmpurile personalizate din WordPress
Utilizarea fragmentelor de cod nu se limitează doar la crearea și actualizarea câmpurilor personalizate în WordPress. După ce creați un câmp personalizat WordPress în mod programatic, ar putea exista unele situații în care ați putea dori să le eliminați și pe acestea.
Funcția care ne va permite să eliminăm toate câmpurile personalizate cu un anumit nume (cheie) este delete_post_meta_by_key(”meta_field”); Acesta ia doar numele câmpului personalizat ca parametru unic.
După cum am vorbit deja, modul corect de a face acest lucru este folosirea unui cârlig. De data aceasta, vom folosi cârligul init() care este folosit în principal pentru a inițializa pluginuri și teme. Din nou, adăugați următoarele fragmente în fișierul functions.php.
add_action('init', 'remove_custom_field_automatically');
funcția remove_custom_field_automatically () {
delete_post_meta_by_key('meta_field');
} Pentru a elimina câmpuri personalizate din anumite postări, puteți folosi funcția delete_post_meta() . Poate fi folosit și dacă o anumită valoare este atribuită câmpului personalizat.
Acesta funcționează într-un mod similar în comparație cu fragmentul anterior. Dar oferă mai multă flexibilitate pentru a viza eliminarea anumitor câmpuri personalizate .
add_action('publish_post', 'delete_custom_field_automatically');
funcția delete_custom_field_automatically($post_ID) {
dacă(!wp_is_post_revision($post_ID)) {
delete_post_meta($post_ID, 'meta_field');
}
} Acest script va elimina câmpul personalizat numit „custom_field” al postării curente, care este dat de variabila $post_ID .
De asemenea, puteți elimina un câmp personalizat numai dacă îi este atașată o anumită valoare. Pur și simplu adăugați-l ca al treilea parametru.
delete_post_meta($post_ID, 'meta_field','20');
Asta e! Puteți crea, actualiza sau șterge un câmp personalizat în WordPress în mod programatic acum. Doar modificați aceste fragmente în funcție de site-ul dvs. și este posibil să le puteți modifica și mai mult.
Concluzie
Acesta este tutorialul nostru pentru a crea un câmp personalizat în WordPress în mod programatic . Acestea pot fi foarte utile dacă doriți să oferiți utilizatorilor informații suplimentare pe site-ul dvs.
Pentru a rezuma, v-am arătat fragmentele de cod pentru a crea câmpuri personalizate în WordPress. În mod similar, v-am oferit și alte câteva fragmente pentru a actualiza și elimina câmpurile personalizate. Acestea pot fi utile în anumite circumstanțe, în funcție de nevoile site-ului dvs.
Câmpurile personalizate sunt una dintre cele mai bune caracteristici ale WordPress și sunt utilizate pe scară largă și în WooCommerce. Avem chiar și ghiduri pentru a adăuga câmpuri personalizate în finalizarea WooCommerce și pentru a reordona câmpurile de finalizare WooCommerce. Dacă doriți să aflați mai multe despre alte personalizări în WordPress și WooCommerce, nu ezitați să parcurgeți următoarele postări:
- Cum se creează un tip de postare personalizat WordPress
- Personalizați pagina de conectare WordPress
- Cum să personalizați produsele legate de WooCommerce
Deci, puteți crea câmpurile personalizate în WordPress în mod programatic acum? Le-ai mai creat? Anunțați-ne în comentarii.
