Cum se creează un formular WordPress cu selector de dată și oră?
Publicat: 2022-04-25Doriți să permiteți utilizatorilor dvs. să selecteze data și ora în formularul dvs. WordPress? Dar nu știți cum să creați un formular WordPress de selectare a datei și orei? Atunci, acest tutorial ușor este doar pentru tine.
Dacă vă gândiți că adăugarea unui calendar de selectare a datei și orei la formularul dvs. de contact este o sarcină intimidantă, nu este. De fapt, cu pluginul și instrumentul potrivit pentru formularul de contact WordPress, este doar o bucată de tort.
Prin urmare, acest articol vă va ghida pas cu pas pentru a crea un formular de contact cuprinzător cu un calendar de selectare a datei și orei. Deci, continuă să citești!
De ce să adăugați selector de dată și oră în formularele dvs. WordPress?
Selectorul de dată și oră nu este ceva pe care trebuie să îl adăugați întotdeauna la formularele dvs. WordPress. Dar există unele cazuri specifice în care este obligatoriu să-i lași pe utilizatori să aleagă în mod eficient data și ora potrivite, împreună cu alte informații esențiale.
Să presupunem că utilizatorii dvs. doresc să programeze întâlniri pentru controale medicale sau să rezerve mese la restaurant și așa mai departe. În astfel de cazuri, trebuie să adăugați selectorul de dată și oră în formularele de rezervare la programul medical și la masa la restaurant.
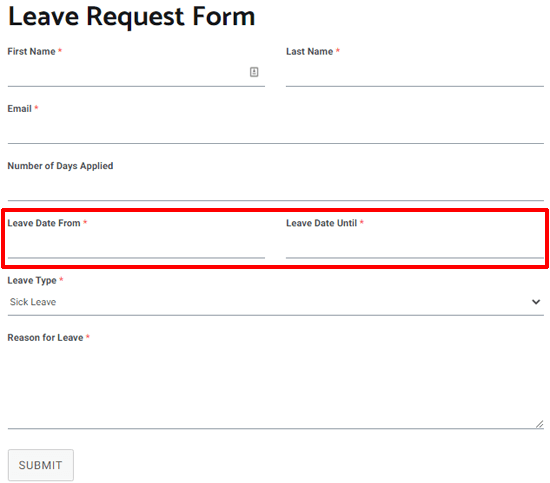
De asemenea, un selector de dată și oră este util atunci când utilizatorii dvs. doresc să solicite un apel înapoi. De asemenea, este util dacă angajații sau studenții tăi doresc să ceară concediile la anumite date.

După cum puteți vedea, există multe motive pentru care ați putea dori să adăugați selectorul de dată și oră în formularele dvs. WordPress. Deci, să aflăm cum să adăugați un selector de dată și oră WordPress în formularul dvs.
Cum se creează un formular WordPress cu selector de dată și oră?
Puteți urma instrucțiunile simple de mai jos pentru a crea în cel mai scurt timp un formular de selectare a datei și orei WordPress.
Pasul 1: Alegeți cel mai bun plugin pentru formulare WordPress cu un selector de date și oră WordPress
În primul rând, trebuie să alegeți un plugin de formulare WordPress care vă permite să creați formulare de contact frumoase cu un selector de dată și oră, fără efort. Înțelegem că selectarea uneia din oceanul de opțiuni este copleșitoare. De aceea vă recomandăm să utilizați Everest Forms.

Everest Forms este o soluție veșnic verde de creare a formularelor prin glisare și plasare pentru a crea tipuri de formulare variabile care captivează utilizatorii. Indiferent dacă doriți să creați formulare simple de contact, formulare de apel invers, formulare online de rezervare la hotel sau formulare de solicitare de părăsire, dorința dvs. este îndeplinită.
Acest plugin oferă funcții de top, cum ar fi șabloane de formulare pre-proiectate, câmpuri de formular nelimitate, notificări prin e-mail, logică condiționată inteligentă și multe altele. De asemenea, are o interfață curată și ușor de utilizat. Și dacă vă blocați vreodată, puteți contacta echipa de asistență prietenoasă pentru a vă rezolva rapid problemele.
Pasul 2: Instalați pluginul Everest Forms
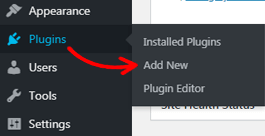
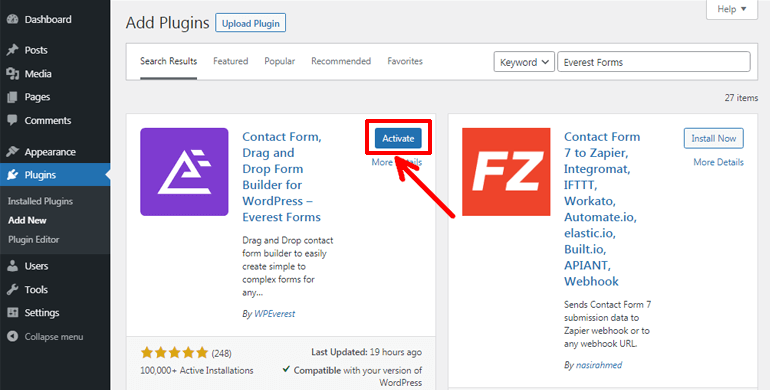
Pentru a instala pluginul Everest Forms pe site-ul dvs., accesați Pluginuri >> Adăugați nou din tabloul de bord WordPress.

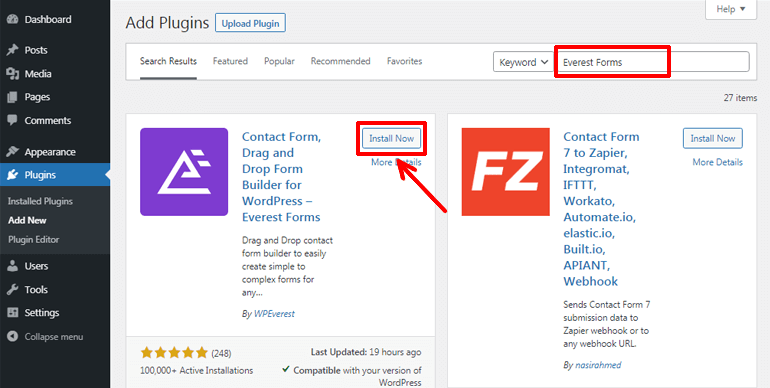
Vă va direcționa către pagina Adăugați pluginuri . Aici, puteți introduce numele pluginului pe care doriți să îl instalați în bara de căutare. De îndată ce tastați formularele Everest, pluginul este afișat chiar pe ecran. Acum, apăsați butonul Instalați acum .

În cele din urmă, faceți clic pe butonul Activare pentru a activa pluginul pe site-ul dvs.

Notă: Dacă vă place ce oferă o versiune gratuită a pluginului Everest Forms, puteți face upgrade la versiunea sa pro pentru a vă bucura de mai multe caracteristici și funcționalități.
Pasul 3: Creați un formular WordPress nou
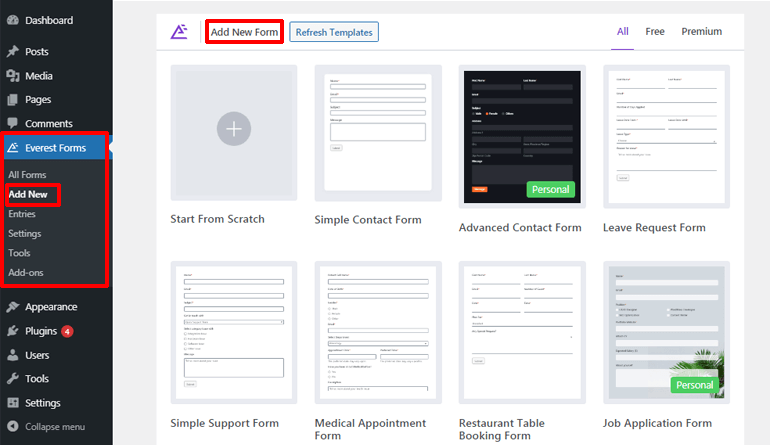
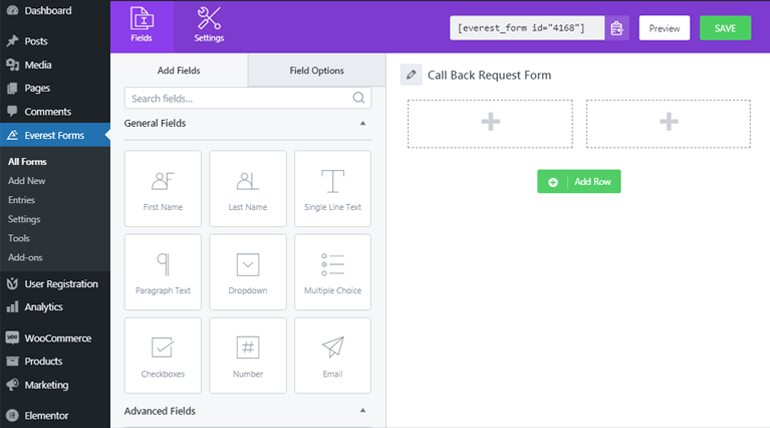
După instalarea și activarea pluginului Everest Forms, accesați Everest Forms >> Adaugă nou . Acum, din pagina Adăugați un formular nou , puteți fie să alegeți dintre diferite șabloane de formulare predefinite, fie să începeți de la zero.

Indiferent de opțiunea pe care o alegeți, interfața intuitivă de drag and drop a pluginului vă permite să creați cu ușurință forma dorită.
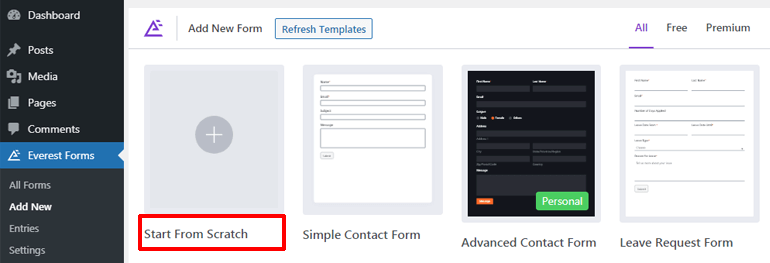
Acest tutorial vă va arăta cum să creați un formular de contact WordPress cu un selector de dată și oră de la zero. Deci, mai întâi, faceți clic pe opțiunea Porniți de la zero .

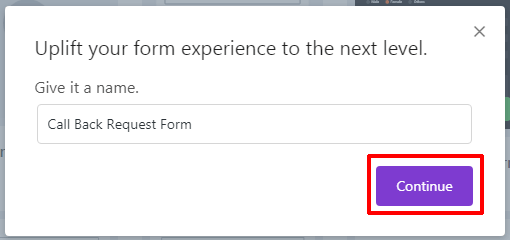
După aceea, furnizați un nume potrivit pentru formularul dvs. și apăsați butonul Continuare .

Se va deschide o fereastră de editor de formulare. Și acum, puteți începe să adăugați câmpurile de formular necesare în formularul dvs.

Adăugați câmpurile de formular obligatorii și selectorul de date și oră
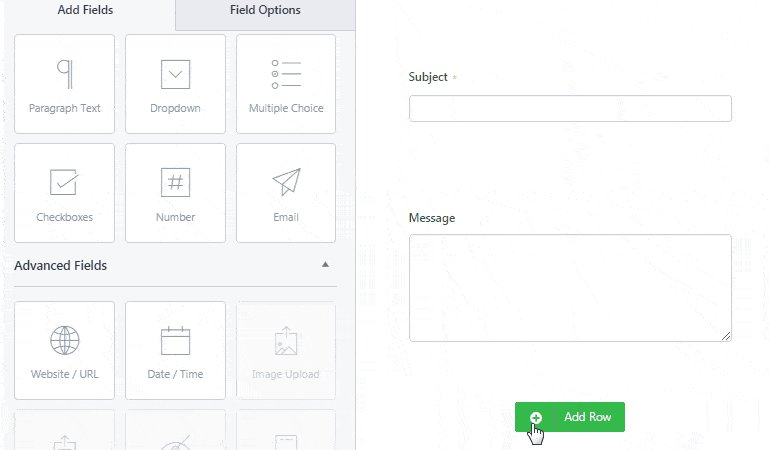
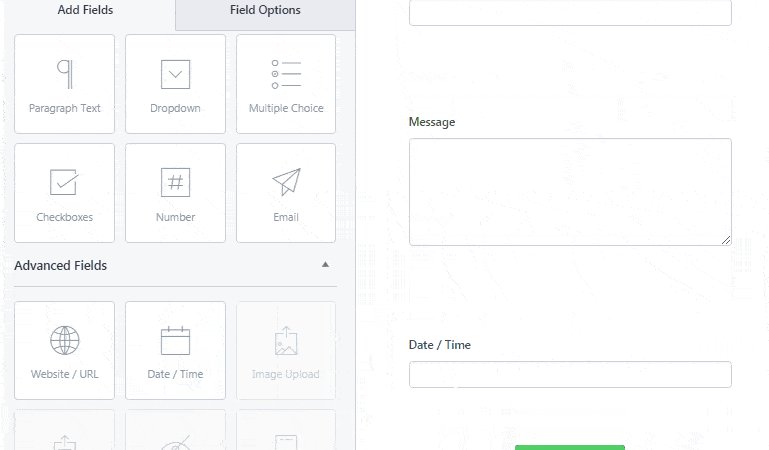
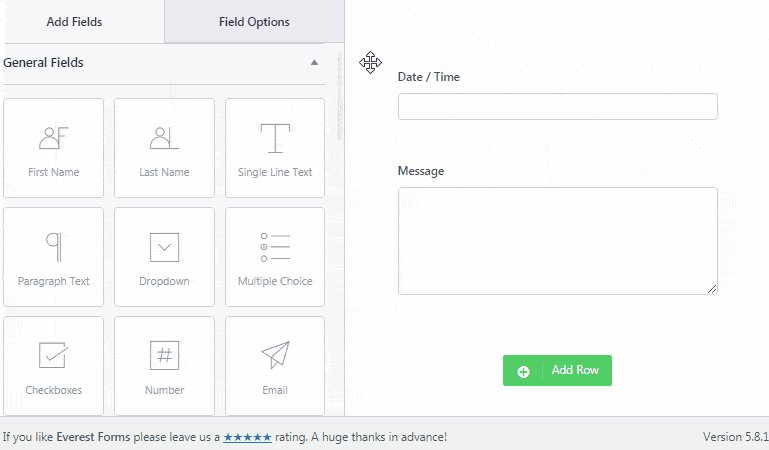
Puteți trage cu ușurință câmpurile de formular precum Nume , E- mail , Telefon etc., din stânga și le puteți plasa în zona goală din partea dreaptă. De asemenea, puteți utiliza câmpurile de formular, cum ar fi Textul pe o linie și Textul paragrafului , pentru a prelua informații într-un singur formular de linie și paragraf.
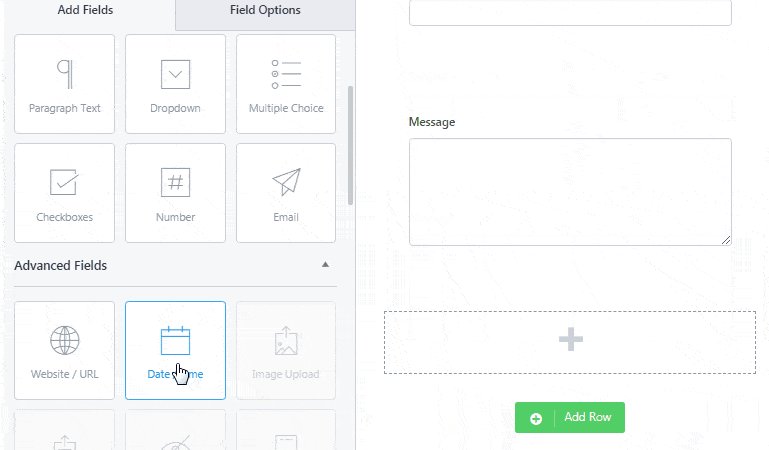
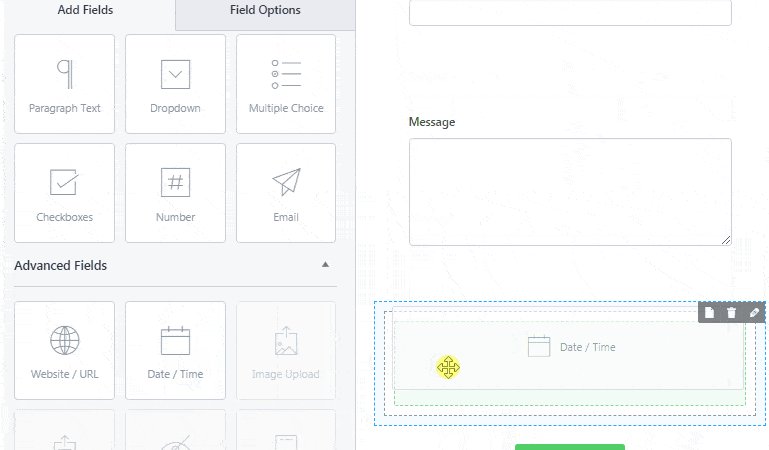
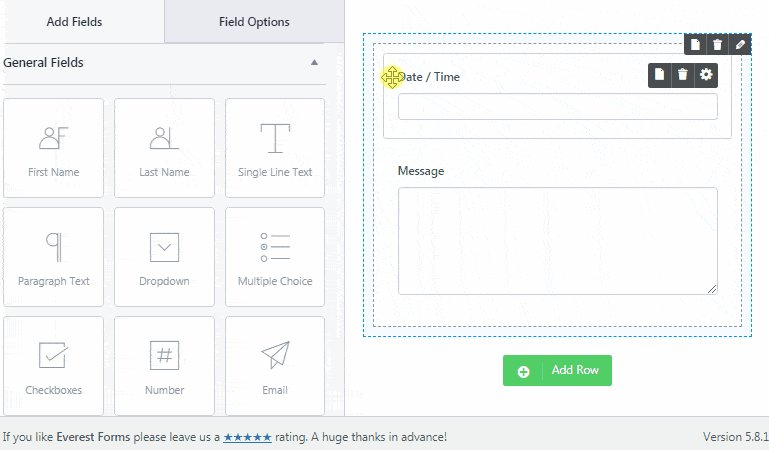
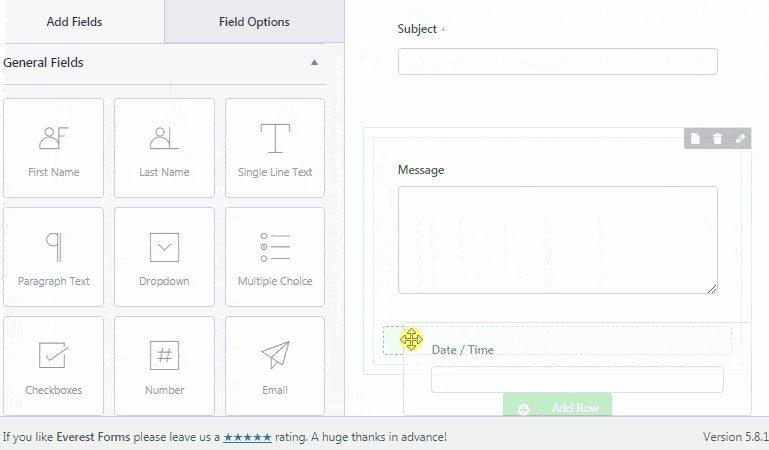
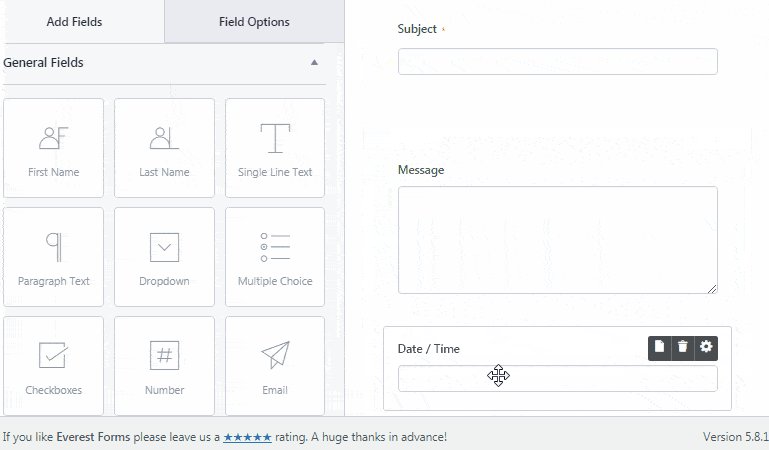
În mod similar, pentru a adăuga un calendar de selecție de dată și oră în formular, trageți câmpul avansat Data/Ora din partea stângă și plasați-l în zona necesară.

Alte câmpuri suplimentare pot fi, de asemenea, adăugate la formularul dvs. într-un mod similar. Ca să nu mai vorbim, este, de asemenea, posibil să rearanjați și să reordonați câmpurile de formular după cum este necesar. Doar trageți și plasați câmpul în zona dorită. Asta e tot!

Personalizați câmpurile de formular și un selector de dată și oră
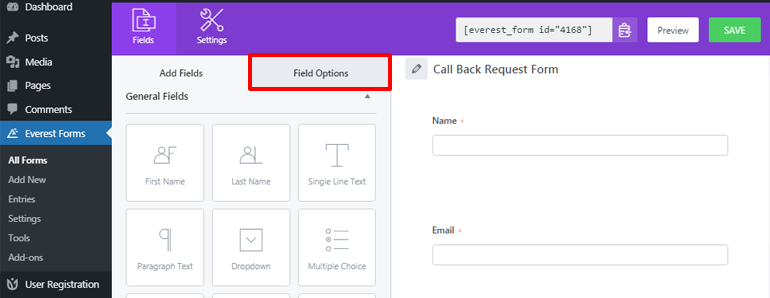
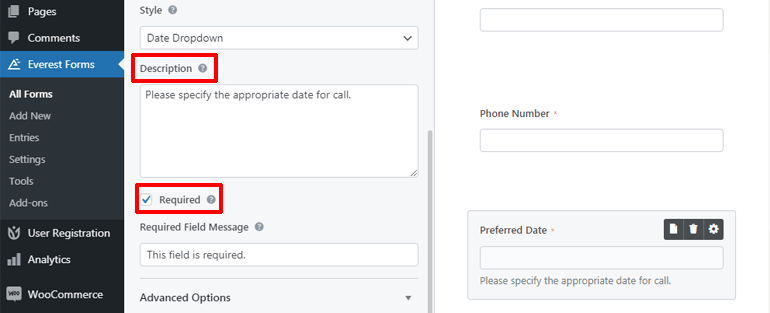
Cu Everest Forms, este foarte ușor să personalizați câmpurile formularului după cum doriți. Pentru aceasta, faceți clic pe Opțiuni câmp și puteți edita eticheta, descrierea și multe dintre câmpurile individuale ale formularului.

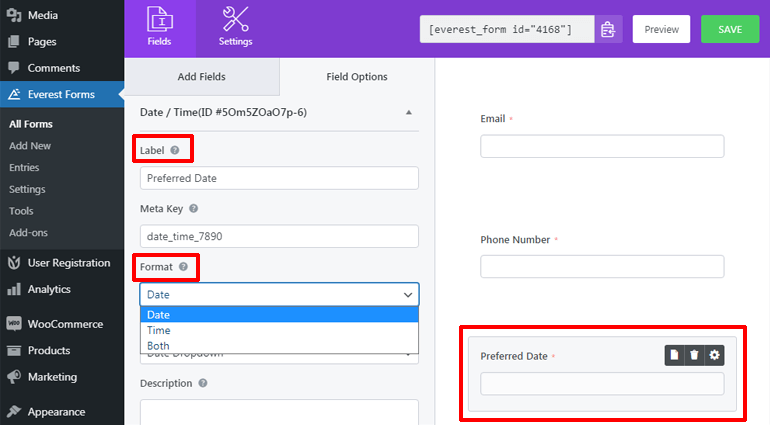
În mod corespunzător, puteți face clic pe câmpul Data/Ora pentru a-l personaliza în funcție de nevoile dvs. Îi puteți schimba eticheta și formatul fără nicio bătaie de cap. De exemplu, l-am etichetat ca Data preferată . De asemenea, vorbind despre format, puteți permite utilizatorilor să aleagă doar data, ora sau să le selecteze pe ambele de aici.

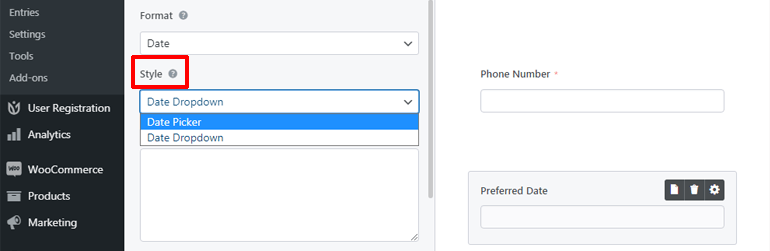
De asemenea, puteți alege dintre cele două opțiuni de setare a stilului pentru câmpul de dată/oră, adică, Date Picker și Date Dropdown.

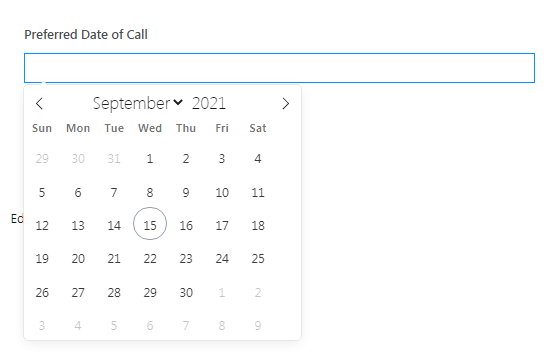
Selector de date le permite utilizatorilor să selecteze data din meniul de date din stilul calendarului, care arată cam așa din interfață.

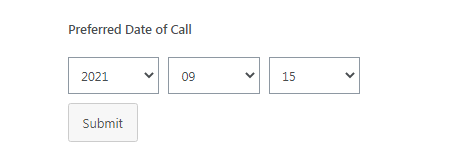
Dimpotrivă, Data dropdown permite utilizatorilor să selecteze data din meniul dropdown pentru date. Selectorul de date dropdown arată astfel de pe front-end.


În plus, puteți adăuga o scurtă descriere câmpului și chiar puteți face câmpul obligatoriu , astfel încât utilizatorii să nu poată continua fără a completa acest câmp.

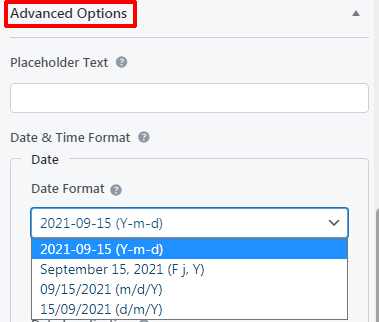
Și dacă derulați puțin în jos, puteți găsi, de asemenea, Opțiuni avansate de unde vă puteți personaliza în continuare setările de dată și oră. De aici, puteți adăuga textul substituent și puteți alege dintre patru format de dată diferite.

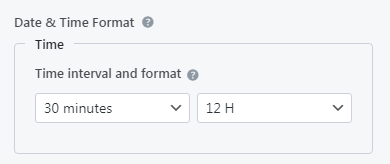
Ca să nu mai vorbim, puteți alege și intervalul de timp și formatul .

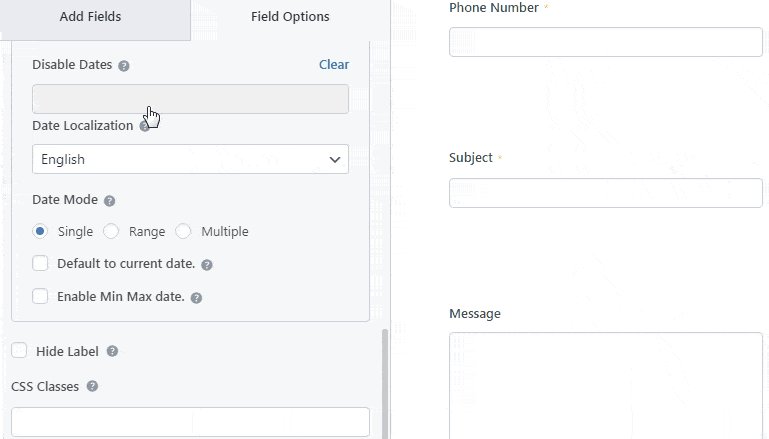
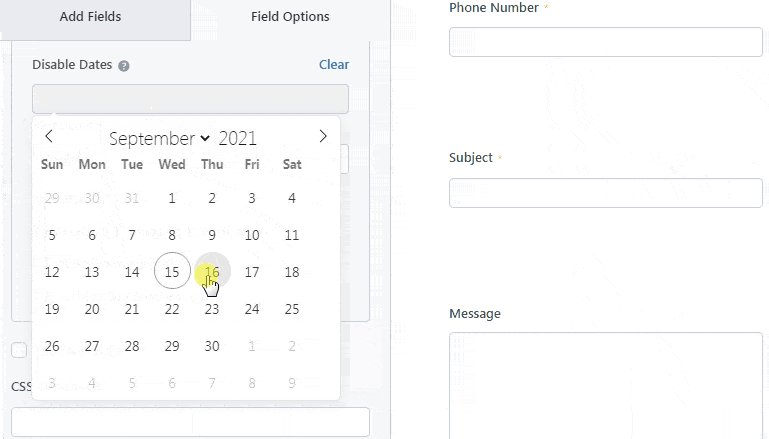
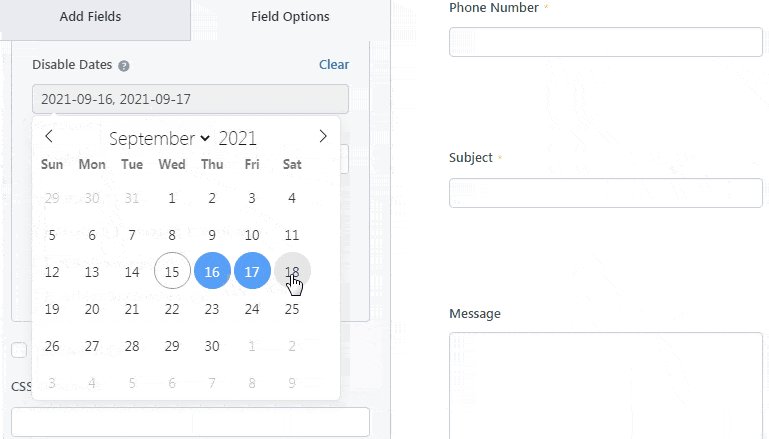
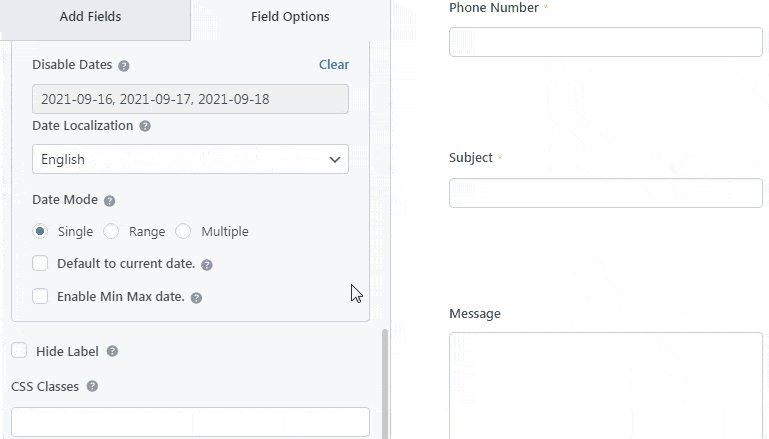
În plus, opțiunea Dezactivare dată vă permite să dezactivați datele din formular. Procedând astfel, utilizatorii nu pot selecta acele date.

Mai mult, puteți selecta data de localizare dorită pentru afișare. Și există trei moduri de dată diferite din care puteți alege. Sunt Single, Range și Multiple. Modul pentru o singură dată permite utilizatorilor să aleagă o singură dată. Modul Ranger permite selectarea intervalului de date potrivit. Utilizatorii pot alege mai multe opțiuni de dată cu modul Date multiple .

De asemenea, puteți seta data implicită la data curentă și puteți activa datele minime și maxime pentru selecție. Din nou, dacă sunteți un utilizator avansat, puteți face mai mult în câmpul de date cu clase CSS.
Pasul 4: Personalizați setările formularului
Ați creat cu succes un formular WordPress cu un calendar de selectare a datei și orei, dar este incomplet dacă nu configurați setările necesare pentru formular. Deci, mai jos vom vorbi pe scurt despre configurația generală a formularului și setările de e-mail.
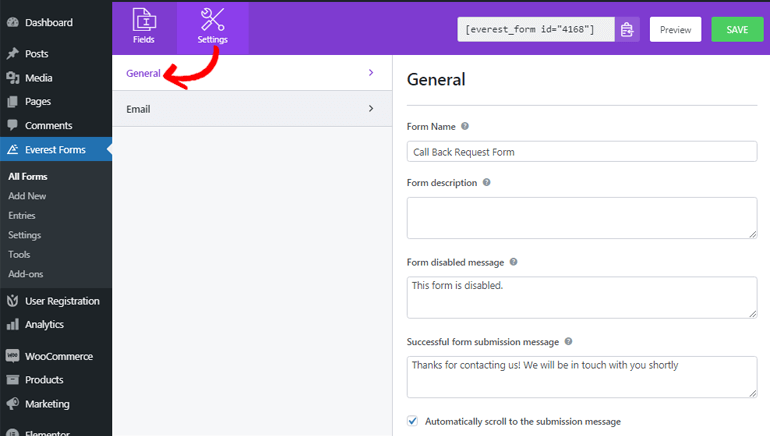
Configurați setările generale de formular
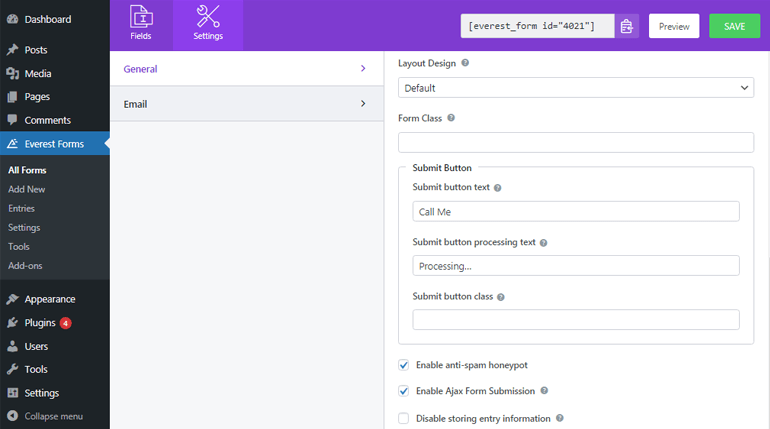
Pentru a configura opțiunile generale de setare a formularului, navigați la Setări >> General . Numele formularului și descrierea dvs. pot fi editate de aici. De asemenea, puteți introduce mesajul de dezactivare a formularului și mesajul de formular cu succes.

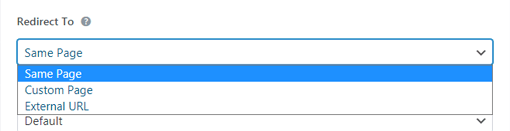
Cu opțiunea Redirecționare către , puteți permite utilizatorilor să ajungă la adresa URL sau pagina de interes după ce trimit formularul.

Opțiunea Layout Design și Form Class vă permite să alegeți dintre diferite modele de formular și să adăugați o clasă la formular. În secțiunea Buton de trimitere, puteți adăuga textul dorit pentru butonul de trimitere, textul de procesare a butonului de trimitere și clasa de buton de trimitere.

În plus, vă puteți proteja formularul de spam activând un honeypot anti-spam. De asemenea, permiteți utilizatorilor să trimită formularul fără reîncărcare, activând trimiterea formularului ajax. De asemenea, puteți activa sau dezactiva stocarea informațiilor de intrare în funcție de nevoile dvs.
Configurați setările de e-mail
Setările de e-mail vă permit să configurați unde trebuie să fie livrate e-mailurile după trimiterea formularului. Vestea bună este că Everest Forms permite configurarea mai multor notificări prin e-mail. De exemplu, o notificare prin e-mail de administrator este declanșată către administrator, în timp ce o notificare prin e-mail de utilizator este declanșată utilizatorilor.
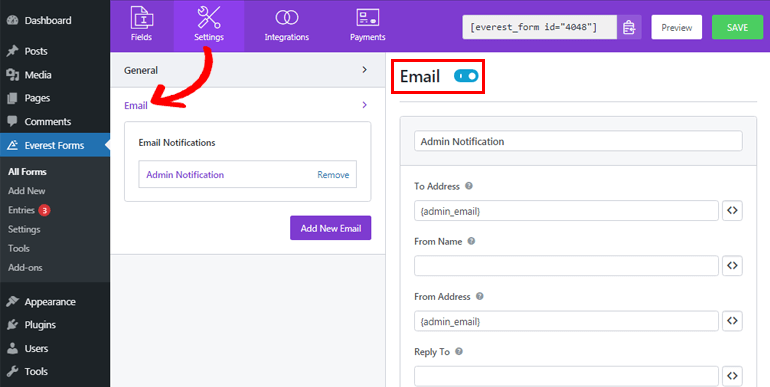
Puteți naviga la Setări >> E-mail pentru a configura setările de e-mail. În primul rând, asigurați-vă că opțiunea de setări de e-mail este activată pentru a începe gestionarea notificărilor prin e-mail. Apoi, puteți începe să setați notificări prin e-mail pentru administrator.

În câmpul Către adresa , introduceți adresa de e-mail la care doriți să fie livrat e-mailul. Deoarece configurăm adresa de e-mail de administrator, puteți introduce adresa de e-mail de administrator aici. Și mai bine, puteți folosi eticheta inteligentă {admin_email} pentru a captura automat adresa de e-mail a administratorului.
Secțiunea De la Nume afișează numele utilizatorului care trimite formularul. Puteți captura numele utilizatorului folosind o etichetă inteligentă. La fel de ușor! Cu toate acestea, trebuie să vă asigurați că faceți obligatoriu câmpul pentru nume, astfel încât să nu fie nicio problemă în timpul livrării e-mailului.
Din Adresă vă permite să adăugați adresa de e-mail de unde este trimis formularul. Deci, puteți adăuga și e-mailul de administrator aici.
Răspundeți la permite introducerea adresei de e-mail la care doriți să răspundeți odată ce primiți e-mailul. Prin urmare, puteți utiliza eticheta inteligentă ca înainte pentru a prelua e-mailul utilizatorului.
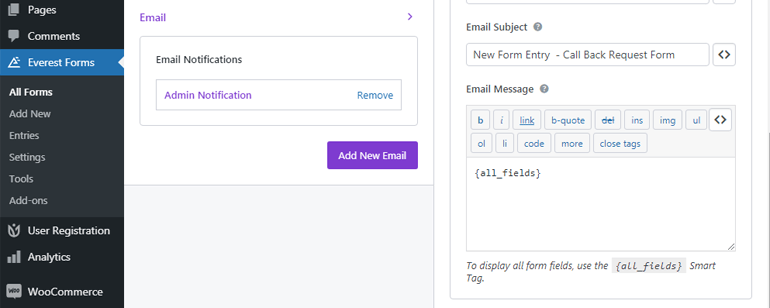
Pe lângă toate, puteți adăuga, de asemenea, subiectul e-mailului și mesajul . Utilizarea etichetei inteligente {all_fields} în mesajul de e-mail afișează toate informațiile din câmpul formularului completate de utilizatorii dvs., inclusiv data și ora.

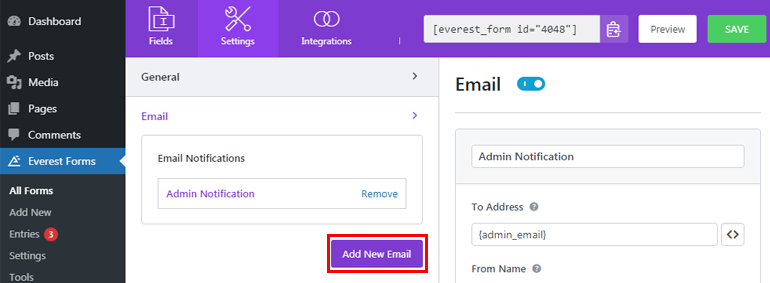
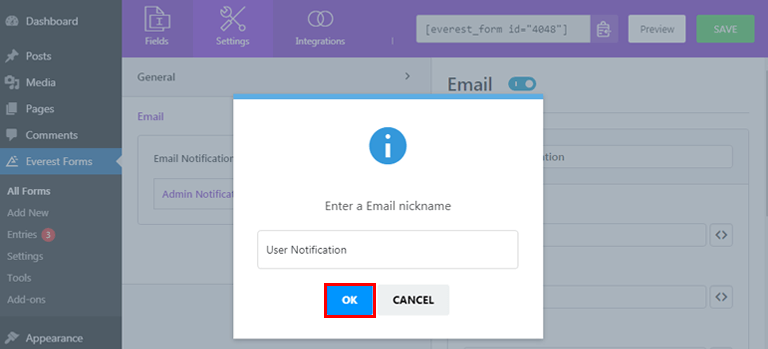
Acum, pentru a seta noua notificare prin e-mail, puteți face clic pe butonul Adăugare e-mail nou .

După aceea, dă-i un nume. De exemplu, dacă setați un e-mail de utilizator, îl puteți denumi Notificare utilizator .

Apoi, puteți configura notificarea prin e-mail a utilizatorului, așa cum am făcut înainte pentru administrator.
Pasul 5: Adăugați formularul WordPress Data Time Picker pe site-ul dvs
Pentru ca formularul să fie vizibil pentru utilizatorii dvs., trebuie mai întâi să îl adăugați pe site. Everest Forms vă permite să adăugați formularul dvs. WordPress la postări sau pagini sau oriunde îl găsiți potrivit.
Aici, vă vom arăta cum să adăugați formularul WordPress cu calendarul de selectare a datei și orei la postări.
Din tabloul de bord, navigați la Postări >> Adăugați nou .

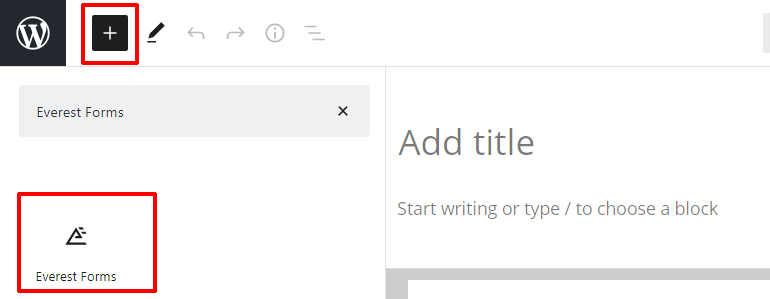
Apoi, faceți clic pe butonul Adăugați bloc (+) din partea de sus. Din nou, căutați blocul Everest Forms și faceți clic pe el.

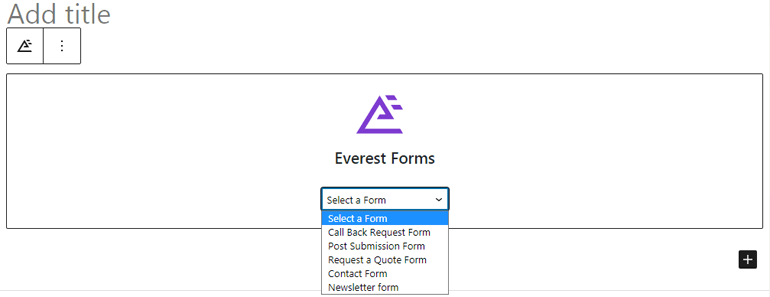
Acum, apăsați pe meniurile drop-down pentru a alege formularul dorit.

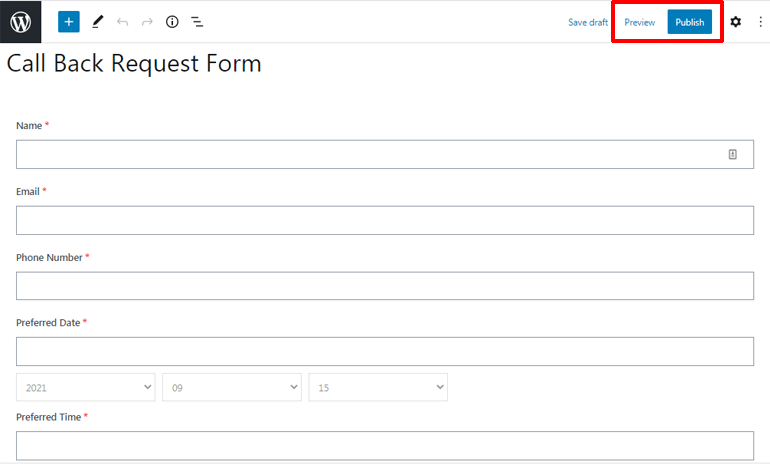
În cele din urmă, furnizați un titlu formularului dvs. și faceți clic pe butonul Publicați pentru a vedea formularul în acțiune. De asemenea, puteți previzualiza formularul pentru a vedea cum arată formularul dvs. din frontend înainte de a-l activa.

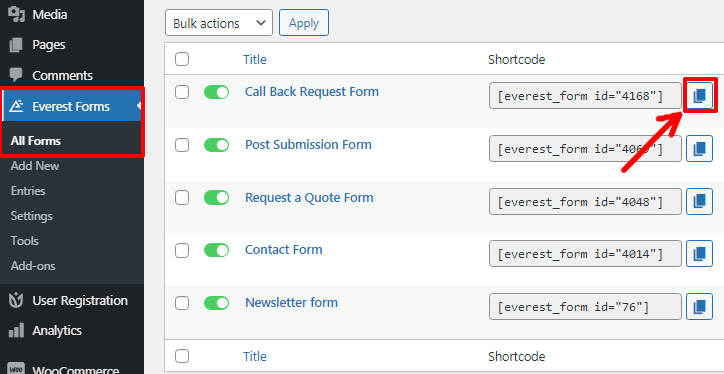
Alternativ, puteți accesa Formulare Everest >> Toate formularele și puteți copia codul scurt al formularului necesar.

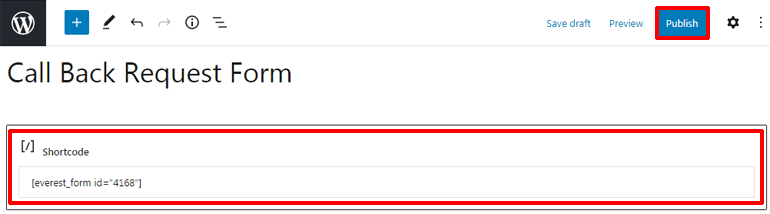
Apoi, inserați codul scurt în postările sau paginile care vă plac. În cele din urmă, apăsați butonul Publicare .

Concluzie
Așadar, așa creați un formular WordPress cu un selector de dată și oră. Cu Everest Forms, puteți adăuga la formularele dvs. selecționare de date de diferite stiluri. Toate formularele pe care le creați folosind acest plugin sunt prietenoase cu dispozitivele mobile și se adaptează perfect oricărui tip și dimensiune de ecran.
Sperăm că acum puteți face cu ușurință un formular de contact WordPress cu un calendar de selectare a datei și orei. Dacă credeți că acest articol a fost util, asigurați-vă că îl distribuiți și pe platformele dvs. sociale.
De asemenea, ne puteți urmări pe Twitter și Facebook pentru mai multe actualizări.
Mai ai ceva timp liber? Apoi, puteți verifica articolele noastre despre crearea unui formular de contact WordPress cu două coloane și un formular de cerere de angajare.
