Cum să creezi o pagină în modul de întreținere în WordPress (în 4 pași)
Publicat: 2022-04-22Dacă veți efectua actualizări extinse pe site-ul dvs. WordPress, s-ar putea să vă întrebați cum să creați o pagină cu modul de întreținere în WordPress. Aceasta poate fi o modalitate eficientă de a vă informa publicul. În plus, poate genera noutăți despre conținutul viitor.
În această postare, vom explica ce sunt paginile din modul de întreținere și de ce ați putea dori să le utilizați pe site-ul dvs. WordPress. Apoi, vă vom arăta cum să configurați unul folosind Beaver Builder. Să începem!
- O introducere în modul de întreținere în WordPress
- De ce ați putea dori să proiectați o pagină în modul de întreținere pentru site-ul dvs. WordPress
- Cum să creezi o pagină în modul de întreținere în WordPress (în 4 pași)
- Pasul 1: Adăugați o pagină nouă
- Pasul 2: Alegeți șablonul de întreținere
- Pasul 3: Personalizați imaginile și textul
- Pasul 4: Adăugați funcții suplimentare
- Concluzie
O introducere în modul de întreținere în WordPress
Când faceți modificări majore pe site-ul dvs. web, este o idee bună să activați modul de întreținere. Această notificare le spune vizitatorilor dvs. că site-ul dvs. (sau anumite pagini) sunt în prezent offline.
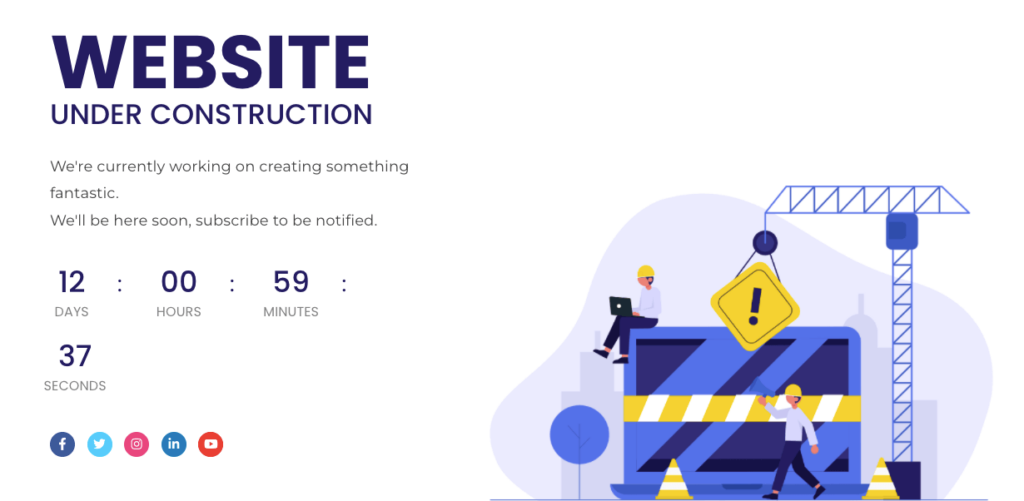
În general, paginile cu modul de întreținere oferă informații despre motivul pentru care conținutul dvs. este indisponibil. Deși publicul dvs. nu poate vizualiza o anumită pagină, le puteți spune când va fi copia de rezervă:

Editarea temelor și a pluginurilor pe un site live afișează pagini de eroare utilizatorilor. Când se întâmplă acest lucru, vizitatorii nu vor putea găsi imediat conținutul pe care îl caută. În cele din urmă, paginile de eroare vă pot afecta credibilitatea și pot crește ratele de respingere.
Deși paginile de eroare accidentală pot fi dăunătoare, puteți crea o pagină personalizată de eroare 404 pentru a reactiva vizitatorii. Cu toate acestea, paginile cu modul de întreținere sunt adesea opțiuni mai bune.
Cu o pagină cu modul de întreținere, vă puteți informa publicul când se poate întoarce pe site-ul dvs. web și poate accesa informații. În plus, aceste pagini pot conține formulare de captare a clienților potențiali, permițându-vă să contactați utilizatorii chiar și după plecare.
De ce ați putea dori să proiectați o pagină în modul de întreținere pentru site-ul dvs. WordPress
Site-urile web au adesea nevoie de întreținere de rutină, cum ar fi ștergerea comentariilor spam sau efectuarea de copii de siguranță. Pentru aceste sarcini mai mici, site-ul dvs. nu va experimenta niciun timp de nefuncționare. Cu toate acestea, este important să știți cum să creați o pagină în modul de întreținere atunci când remediați probleme funcționale mai mari.
Ar trebui să luați în considerare crearea unei pagini cu modul de întreținere atunci când:
- Configurarea noilor pluginuri
- Personalizarea temei
- Eliminarea linkurilor nesigure/spam
Aceste modificări pot cauza probleme serioase, cum ar fi paginile de eroare 404 sau Ecranul alb al morții pe un site web live. După ce au întâmpinat aceste probleme funcționale, vizitatorii ar putea deveni frustrați și ar putea părăsi site-ul.
Acesta este momentul în care o pagină cu modul de întreținere poate fi utilă. Acesta poate face site-ul dvs. să arate mai profesional. În plus, această pagină poate spune publicului dvs. că vă actualizați activ site-ul pentru a le crea o experiență mai bună.
Chiar dacă utilizatorii nu vor găsi conținutul pentru care au venit, paginile din modul de întreținere le pot spune când va deveni disponibil. Aceste informații pot fi mai încurajatoare pentru vizitatorii pentru prima dată decât o pagină de eroare 404. În plus, multe pagini ale modului de întreținere conțin un formular de înscriere prin e-mail unde utilizatorii se pot abona pentru mai multe actualizări.
De asemenea, puteți utiliza o pagină cu modul de întreținere pentru a promova lansări de noi produse sau o reproiectare a site-ului web. Prin crearea unei pagini de destinație care va veni în curând, puteți genera o informație înainte de data lansării.
Cum se creează o pagină în modul de întreținere în WordPress (4 pași)
Vă recomandăm să utilizați pluginul nostru Beaver Builder pentru a crea prima pagină cu modul de întreținere. Puteți crea cu ușurință un design personalizat cu ajutorul generatorului nostru de pagini drag and drop. Dacă preferați să dedicați mai puțin timp proiectării, puteți accesa un aspect al paginii pentru modul de întreținere prestabilit.
Dacă aveți nevoie de personalizare mai avansată, puteți descărca și programul de completare PowerPack Beaver Builder. Vine cu o bibliotecă de șabloane proiectată profesional, inclusiv modul de întreținere și pagini care vor fi disponibile în curând.
Pasul 1: Adăugați o pagină nouă
Pentru prima parte a acestui tutorial, vom folosi pluginul gratuit Beaver Builder. Mai târziu, vă vom arăta cum instrumentul nostru premium vă poate duce pagina cu modul de întreținere și mai departe. Dacă aveți deja instalată o versiune premium de Beaver Builder, atunci sunteți gata.
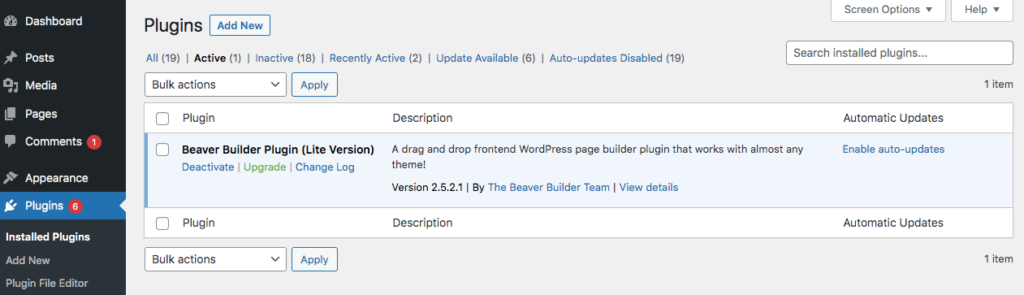
Mai întâi, accesați pagina Pluginuri din tabloul de bord WordPress. Faceți clic pe Adăugați nou și căutați „Beaver Builder Lite”. Apoi, instalează-l și activează-l:

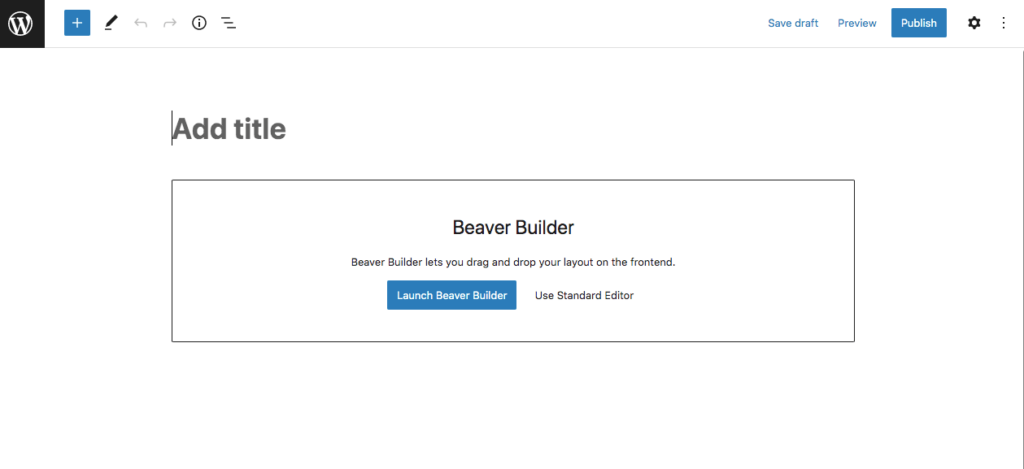
Pentru a crea o pagină în modul de întreținere, selectați Pagini > Adăugare nou . Acum dă un titlu paginii tale. Apoi, faceți clic pe Lansați Beaver Builder :

Aceasta va deschide editorul Beaver Builder, unde puteți începe să vă personalizați pagina modului de întreținere.
Pasul 2: Alegeți șablonul de întreținere
Chiar și folosind Beaver Builder Lite, veți putea accesa șabloane de pagină prestabilite. Acestea includ o pagină simplă în modul de întreținere pe care o puteți personaliza pentru a se potrivi site-ului dvs.
Pe noua pagină, faceți clic pe pictograma + din colțul din dreapta sus. Aici, puteți glisa și plasa anumite module pentru a crea o pagină personalizată.
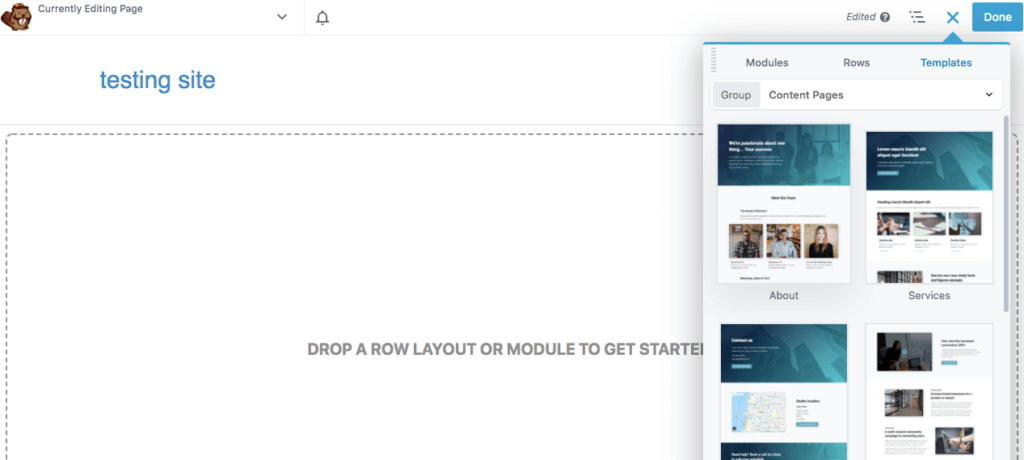
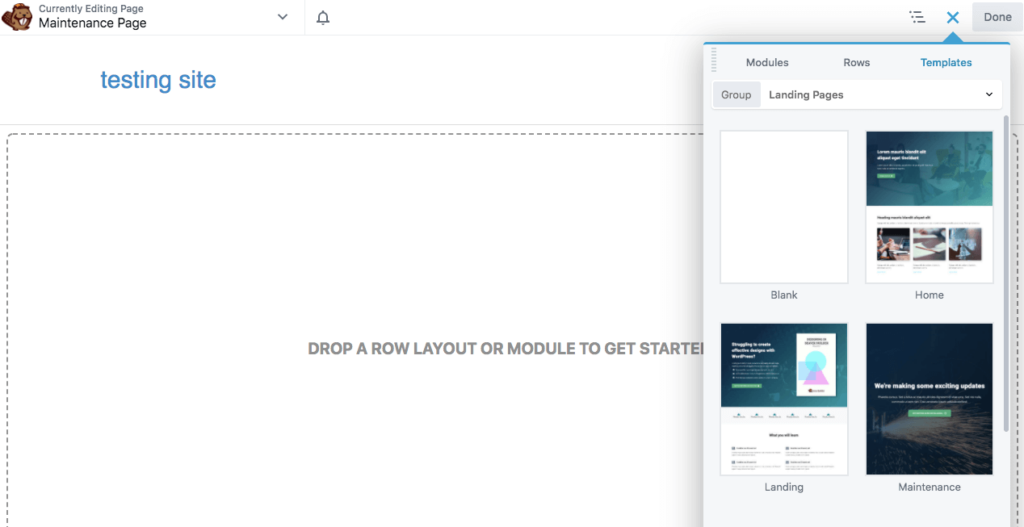
Alternativ, puteți economisi timp navigând la fila Șabloane :

În meniul derulant Grup , selectați Pagini de destinație . Apoi, veți vedea o opțiune etichetată Întreținere :

Faceți clic pe și trageți acest șablon pentru a-l adăuga pe pagina dvs.
Pasul 3: Personalizați imaginile și textul
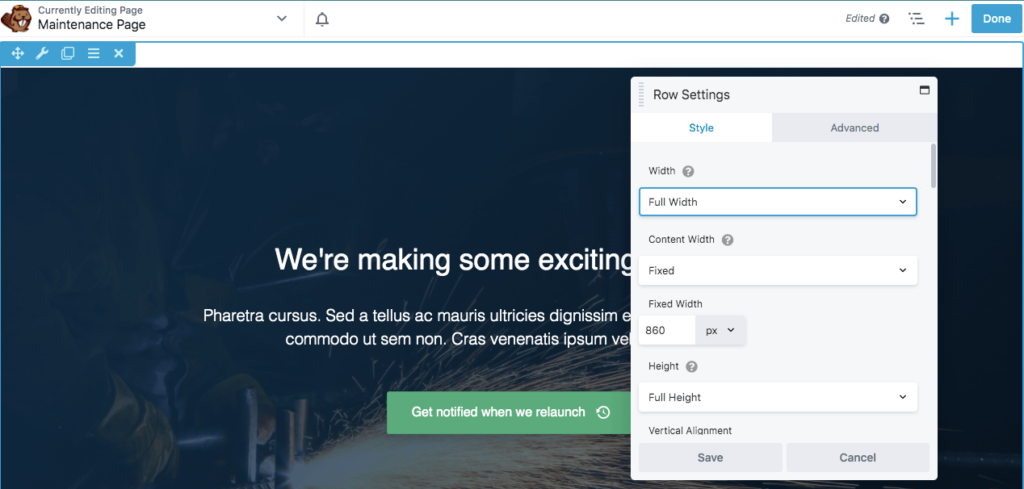
După ce ați inserat șablonul de întreținere , va trebui să-l personalizați și să adăugați informații relevante pe site-ul dvs. web. Dacă doriți să schimbați imaginea de fundal, plasați cursorul peste ea și faceți clic pe pictograma cheie pentru a deschide Setările rândului :

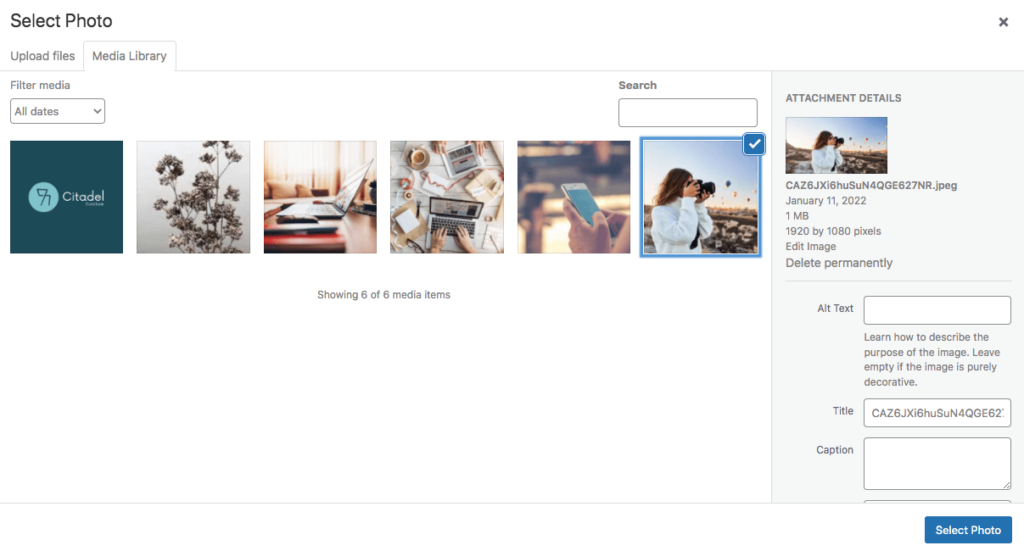
În fila Stil , derulați în jos la Fotografia de fundal și faceți clic pe Eliminare . Apoi, puteți insera o imagine din Biblioteca Media sau puteți încărca un fișier nou:

După ce ați găsit imaginea potrivită, faceți clic pe Selectare fotografie . Dacă vă place cum arată în fundalul paginii de întreținere, salvați modificările.

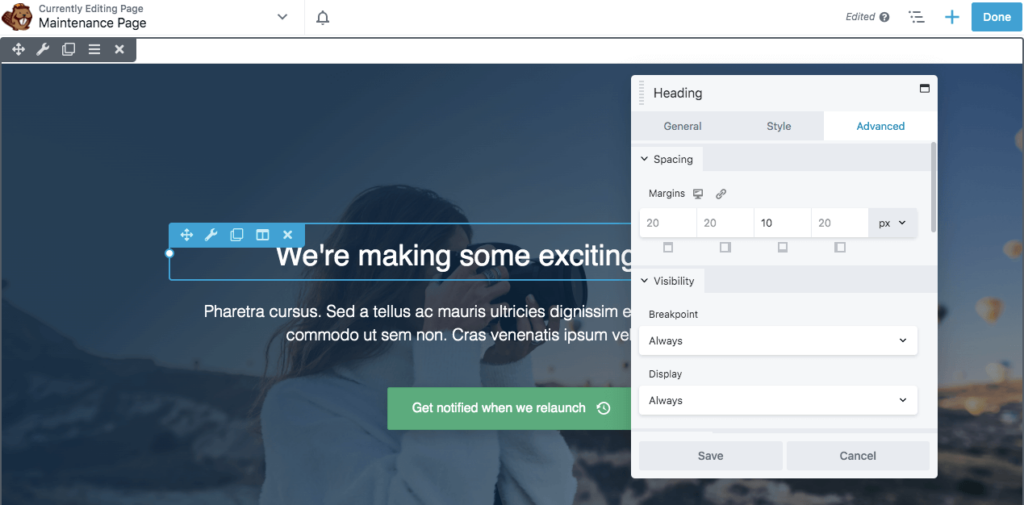
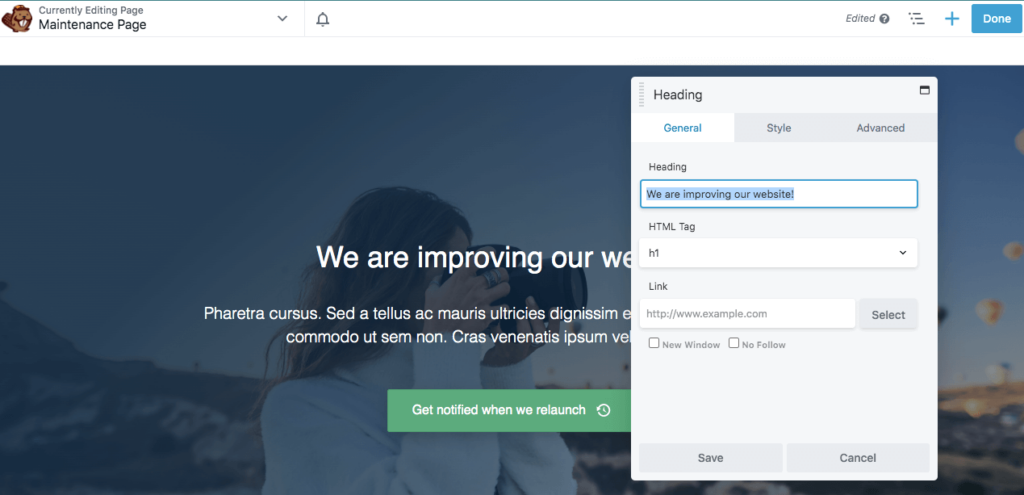
De asemenea, poate doriți să personalizați textul implicit. Începeți prin a trece cu mouse-ul peste titlu și faceți clic pe setările acestuia:

Pentru a edita textul, accesați fila General . Sub secțiunea Titlu , adăugați propriul text:

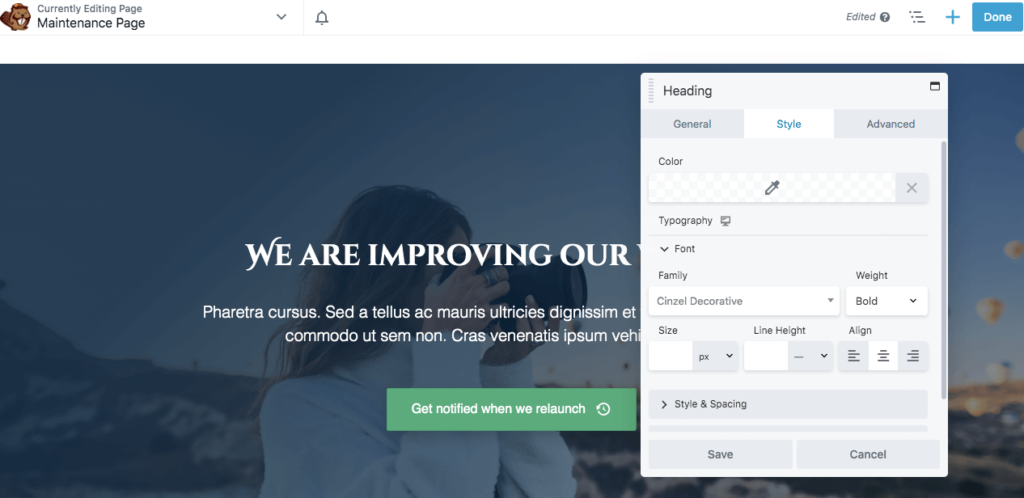
De asemenea, puteți modifica fontul, culoarea și dimensiunea titlului în fila Stil . După ce ați făcut modificările, faceți clic pe Salvare :

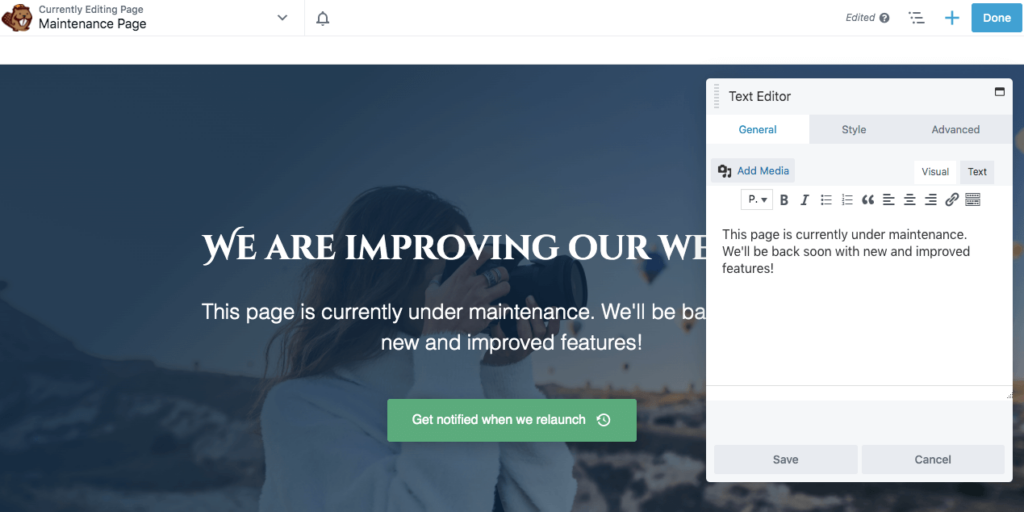
Puteți trece prin același proces de editare pentru corpul principal al textului. Adăugați text personalizat în fila General , apoi ajustați fontul după cum este necesar:

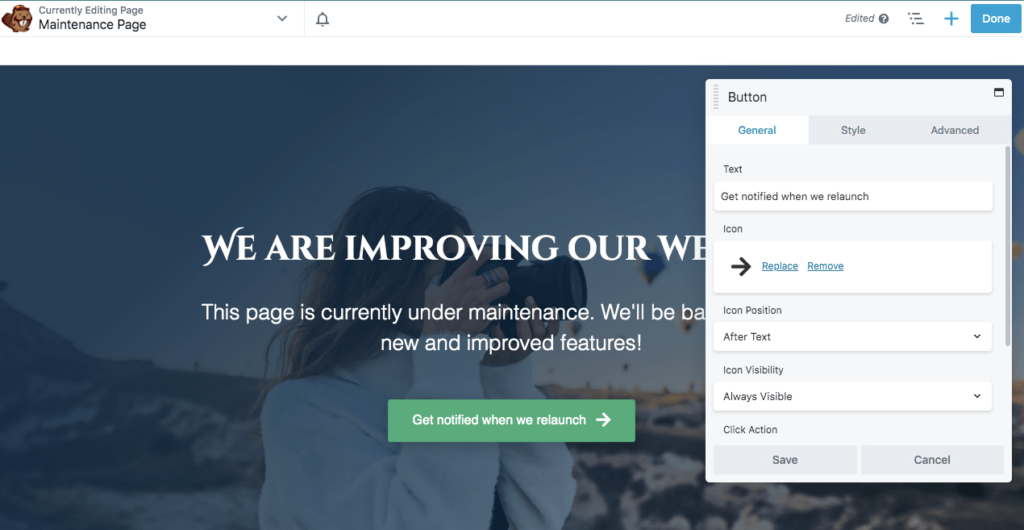
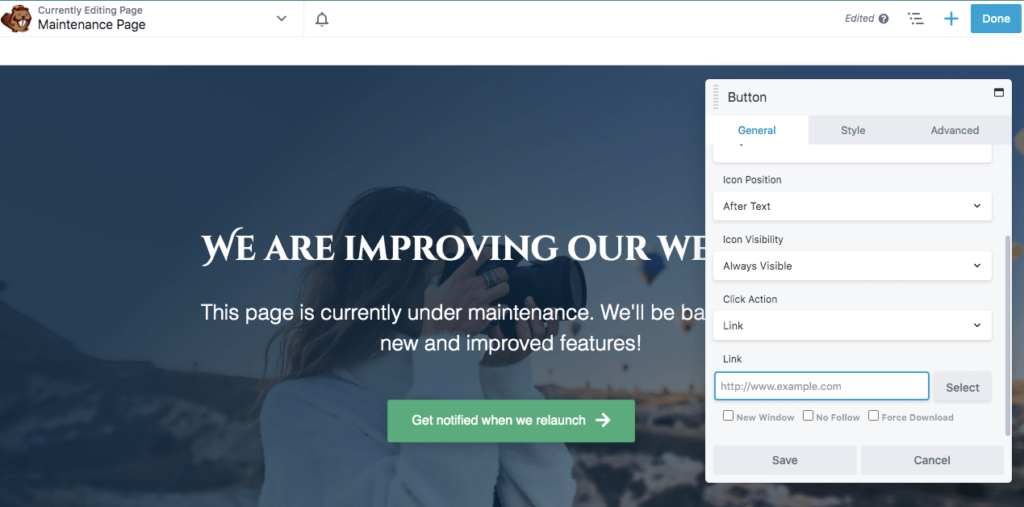
Ultima caracteristică din acest șablon implicit este butonul îndemn la acțiune (CTA). Puteți face clic pe setările sale pentru a edita textul și pentru a adăuga o pictogramă personalizată:

În partea de jos a filei General , inserați un link unde doriți să conducă butonul. Aceasta ar putea fi o altă pagină de site cu informații similare sau o pagină de destinație pentru a captura adrese de e-mail:

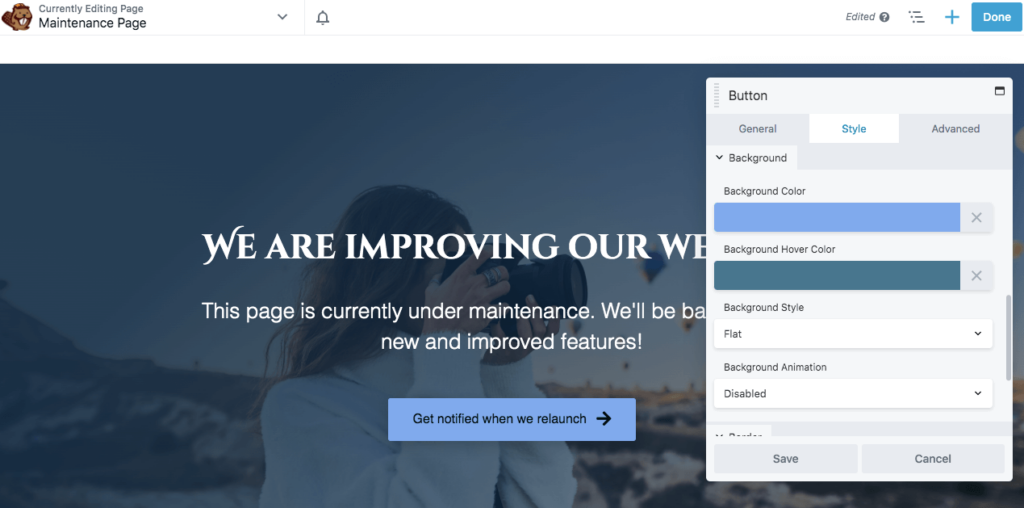
Apoi, accesați fila Stil pentru a edita culoarea butonului și culoarea acestuia. Aici, puteți schimba și culoarea textului și fontul:

După ce vă place modul în care arată pagina, faceți clic pe Salvați și apoi pe Publicați . Dacă există linkuri care s-ar putea întrerupe în timpul întreținerii site-ului dvs., luați în considerare redirecționarea către această pagină.
Pasul 4: Adăugați funcții suplimentare
Beaver Builder Lite vă oferă tot ce aveți nevoie pentru a parcurge pașii de mai sus. Acest instrument poate fi eficient pentru construirea unei pagini simple de întreținere. Cu toate acestea, veți avea nevoie de pluginul nostru premium pentru a accesa funcții mai avansate, cum ar fi un temporizator cu numărătoare inversă sau un formular de captare a clienților potențiali.
Folosind Beaver Builder Pro, puteți adăuga o nouă pagină de întreținere și o puteți edita folosind același proces ca și pluginul Lite. Cu toate acestea, acum puteți adăuga module suplimentare pentru a face pagina dvs. de întreținere mai interactivă.
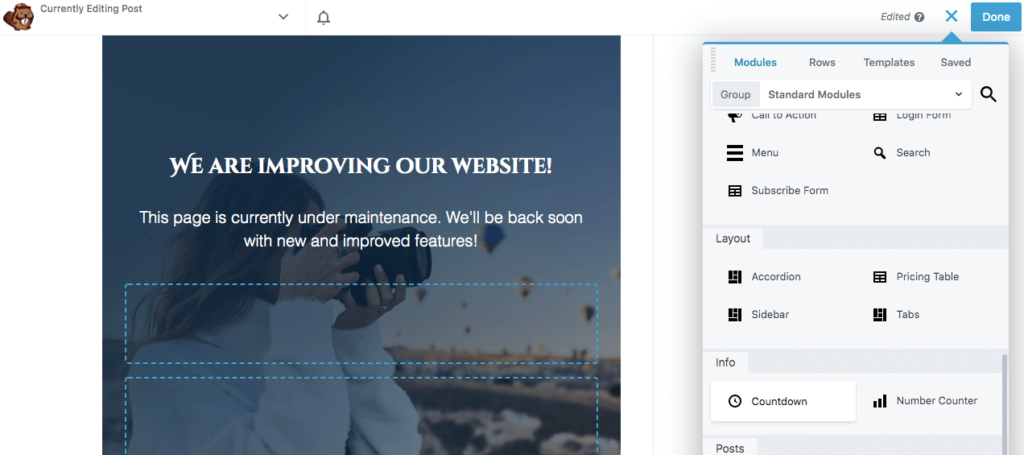
De exemplu, în Module , puteți trage și plasa un cronometru cu numărătoare inversă pe pagină. Poate informa vizitatorii când site-ul dvs. va fi din nou activ:

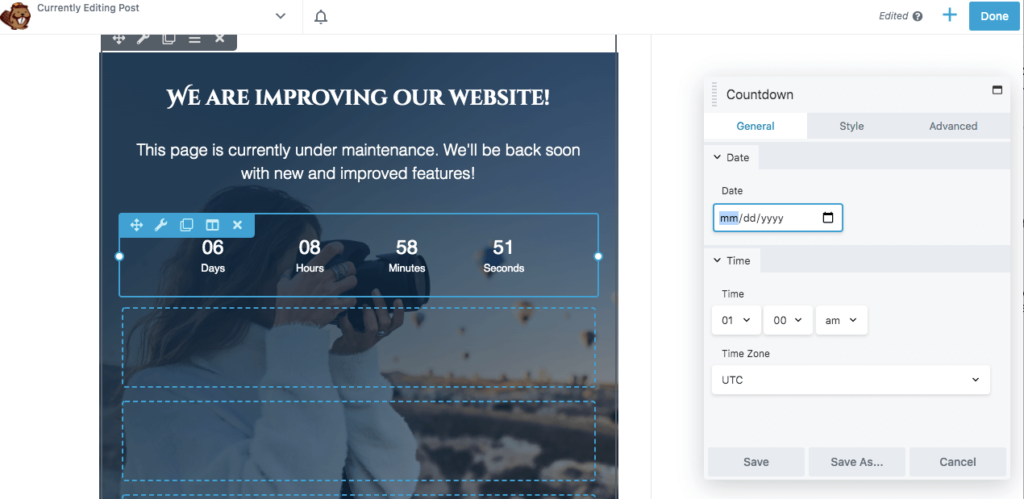
Cu acest modul, puteți adăuga data lansării în fila General . Asigurați-vă că specificați și fusul orar:

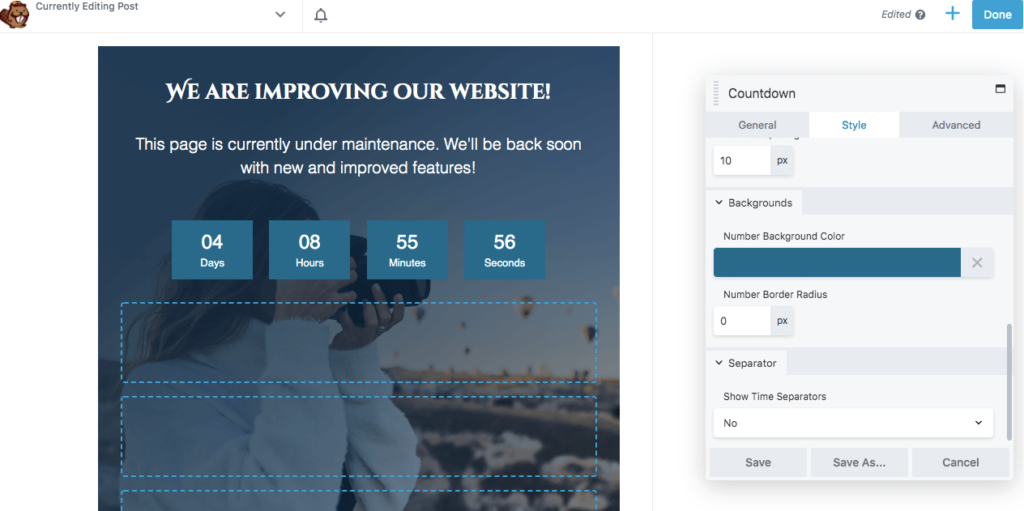
În Stil , puteți edita culoarea și dimensiunea numerelor. Apoi, adăugați o culoare de fundal dacă este necesar:

De asemenea, este posibil să doriți să capturați clienți potențiali folosind pagina cu modul de întreținere. În acest fel, utilizatorii se pot înscrie pentru buletinul informativ și pot afla despre actualizările planificate.
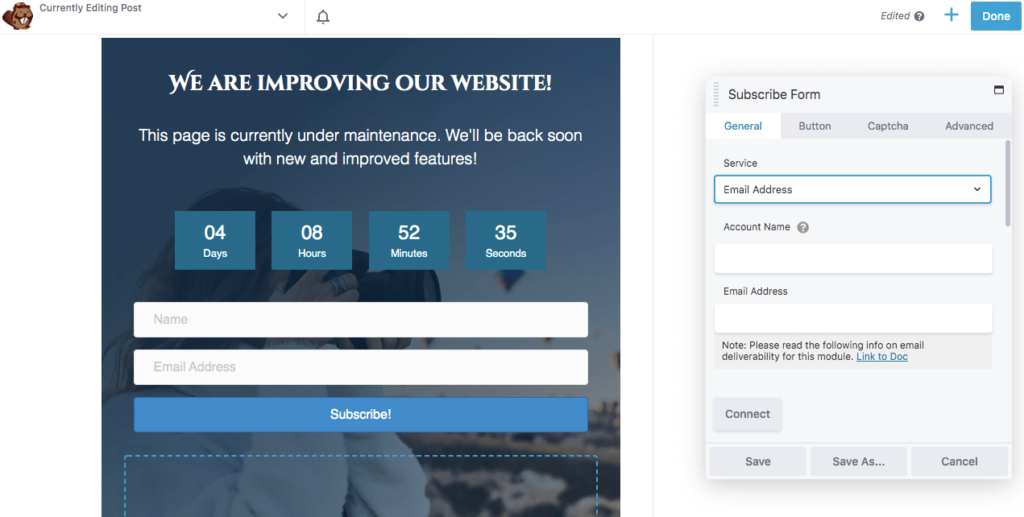
Pentru a începe să captați clienți potențiali, trageți și plasați un modul de formular de abonare oriunde doriți. Apoi, conectați serviciul de marketing prin e-mail pe care îl veți utiliza pentru a monitoriza răspunsurile:

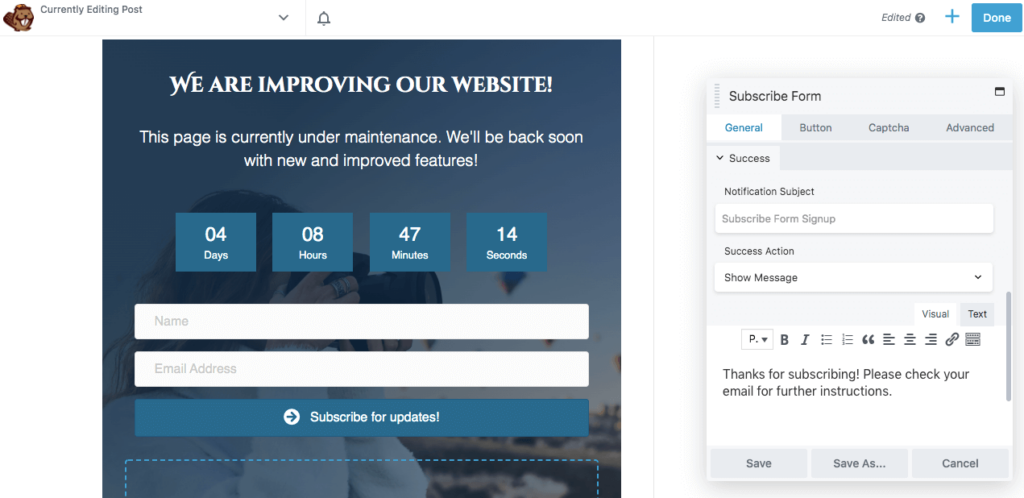
Puteți adăuga un mesaj personalizat în partea de jos a filei General . Iată ce vor vedea utilizatorii după ce se înregistrează:

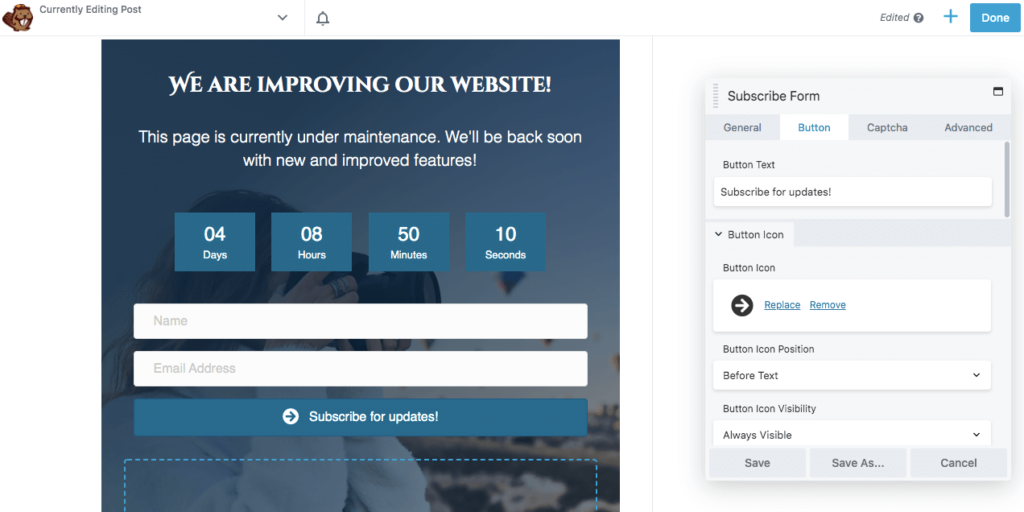
De asemenea, puteți edita butonul de abonare din fila Buton . Aici puteți adăuga text personalizat și o pictogramă. În partea de jos a secțiunii, puteți alege și o culoare de fundal:

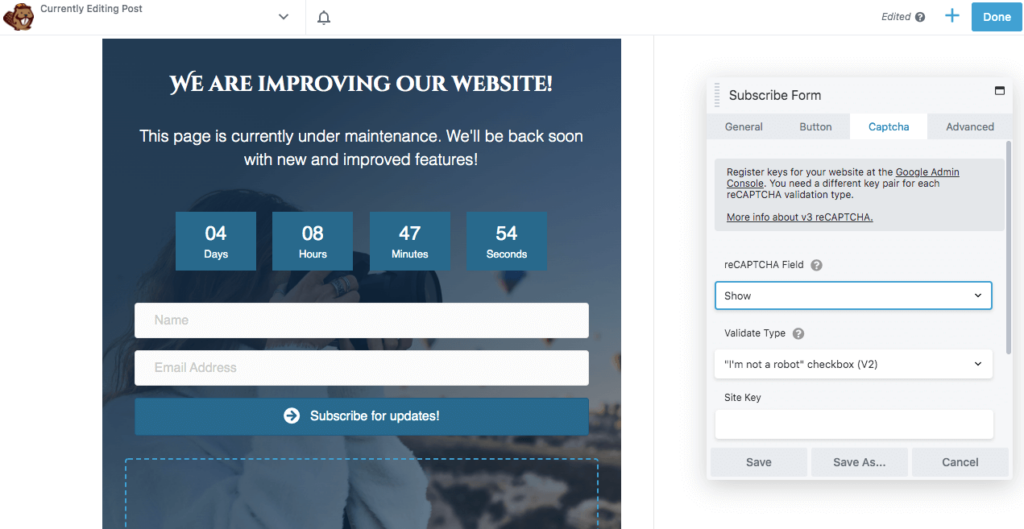
Dacă este necesar, puteți chiar să introduceți o casetă de selectare Google reCAPTCHA. Această funcție poate bloca spamul și vă poate asigura că primiți numai clienți potențiali validi:

După ce vă place cum arată pagina dvs. de întreținere, salvați schița sau apăsați pe Publicare . Acum puteți utiliza un plugin precum PowerPack pentru a redirecționa automat vizitatorii către noua pagină a modului de întreținere.
Concluzie
Pentru a vă menține site-ul web actualizat și să funcționeze corect, ar putea fi necesar să vă personalizați tema sau să configurați noi pluginuri. Deși întreținerea site-ului web este importantă, poate provoca adesea pagini de eroare care au un impact negativ asupra experienței utilizatorului. Prin crearea unei pagini în modul de întreținere, puteți informa vizitatorii despre paginile indisponibile și când vor reveni online.
Când utilizați instrumentul nostru Beaver Builder, există patru pași simpli pentru a crea o pagină cu modul de întreținere:
- Adăugați o pagină nouă.
- Alegeți șablonul de întreținere.
- Personalizați imaginile și textul.
- Adăugați funcții suplimentare cu Beaver Builder Pro.
Aveți întrebări despre crearea unei pagini cu modul de întreținere personalizat pentru site-ul dvs. web? Anunțați-ne în secțiunea de comentarii de mai jos!
