Cum să creezi un site web de portofoliu WordPress în 2023
Publicat: 2023-03-06- Cât costă construirea unui site web de portofoliu?
- Cum se creează un site web de portofoliu?
- Concluzie
Vă întrebați cum să creați un site web de portofoliu WordPress?
Site-urile web din portofoliu sunt folosite de către solopreneurs și agenții pentru a-și prezenta munca, abilitățile și realizările potențialilor clienți, angajatori sau colaboratori.
Un site de portofoliu poate ajuta, de asemenea, la consolidarea credibilității, la stabilirea mărcii și la facilitarea contactului părților interesate.
În era digitală de astăzi, un site web de portofoliu este un instrument puternic pentru oricine dorește să-și demonstreze capacitățile și să-și afișeze munca online.
În acest articol, vă vom arăta cum să creați un site web de portofoliu cu WordPress folosind o temă de portofoliu dedicată numită Remake.

Să începem.
Cât costă construirea unui site web de portofoliu?
Pentru a construi un site web de portofoliu aveți nevoie de 5 lucruri: nume de domeniu, plan de găzduire, certificat SSL, temă premium și pluginuri.
Să aruncăm o privire la costul mediu pentru fiecare dintre aceste articole:
- Nume de domeniu: 10 USD
- Plan de găzduire comună: 80 USD
- Certificat SSL: gratuit/8 USD
- Tema premium: 59 USD
- Pluginuri: gratuit
Așadar, pentru ca site-ul dvs. de portofoliu să funcționeze, trebuie să cheltuiți 159 USD în total.
Sunt 3 lucruri care merită remarcate aici:
Primul lucru pe care trebuie să-l știți este că acestea nu sunt cheltuieli lunare, ci anuale. Aceasta înseamnă că, după ce ați creat site-ul, nu va trebui să cheltuiți un ban timp de cel puțin un an.
Al doilea lucru pe care trebuie să-l știți este că majoritatea furnizorilor de găzduire oferă un certificat SSL gratuit pentru primul an. Deci, este probabil ca cheltuielile dvs. să scadă la 150 USD.
Și, în sfârșit, majoritatea vânzătorilor de domenii oferă o reducere în timpul înregistrării. Deci, anul viitor, reînnoirea numelui dvs. de domeniu ar putea costa 15-20 USD.
Acum că știți costul construirii unui site web de portofoliu, haideți să ne aruncăm în tutorial.
Cum se creează un site web de portofoliu?
Pentru a crea un site web de portofoliu trebuie să parcurgeți următorii pași:
- Pasul 1: Cumpărați un nume de domeniu și un plan de găzduire
- Pasul 2: Cumpărați un certificat SSL
- Pasul 3: Instalați WordPress
- Pasul 4: Configurați setările WordPress
- Pasul 5: Instalați o temă de portofoliu dedicată
- Pasul 6: Modificați paginile despre și contact
- Pasul 7: Instalați pluginuri
Ne vom scufunda în fiecare pas și vă vom arăta ce trebuie să faceți. Până la sfârșitul pasului 7, veți avea un site web de portofoliu funcțional.
Pasul 1: Cumpărați un nume de domeniu și un plan de găzduire
Numele unui site web (adică fără cod) împreună cu TLD-ul (adică com) se numește nume de domeniu.
Un nume de domeniu trebuie ales cu atenție deoarece nu poate fi schimbat după ce este înregistrat la un vânzător de nume de domeniu.
Cum să alegeți un nume de domeniu
Puteți folosi propriul nume ca nume de domeniu (cum ar fi https://sufiabanu.com) sau puteți utiliza numele companiei dvs. înregistrate (cum ar fi https://codeless.co). Păstrați numele scurt și ușor de reținut.
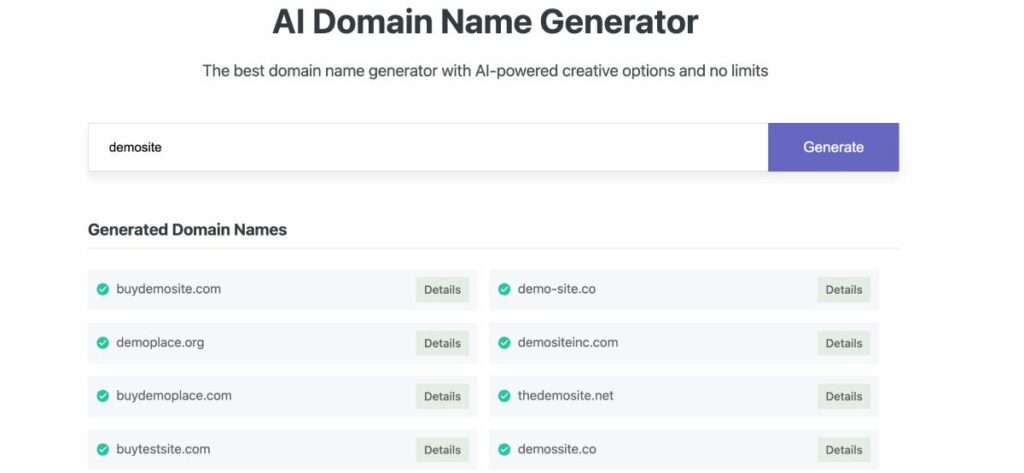
Puteți genera numele de domeniu folosind AI prin instrumentul nostru aici: AI Domain generator.
După ce alegeți un nume de domeniu, trebuie să selectați un TLD, prescurtare pentru domeniu de nivel superior. TLD se referă la ultima parte a unui nume de domeniu. „.co” este TLD-ul numelui nostru de domeniu, codeless.co.

Există două tipuri de TLD-uri – TLD-uri specifice țării și TLD-uri generice.
TLD-urile specifice țării sunt utilizate pentru a indica locația domeniului. De exemplu, companiile situate în Europa folosesc .eu, .fr pentru Franța, .nl pentru Norvegia, .de pentru Germania, .co.uk pentru Regatul Unit și așa mai departe.
Puteți utiliza un TLD specific țării dacă site-ul dvs. de portofoliu vizează clienți dintr-o anumită țară.
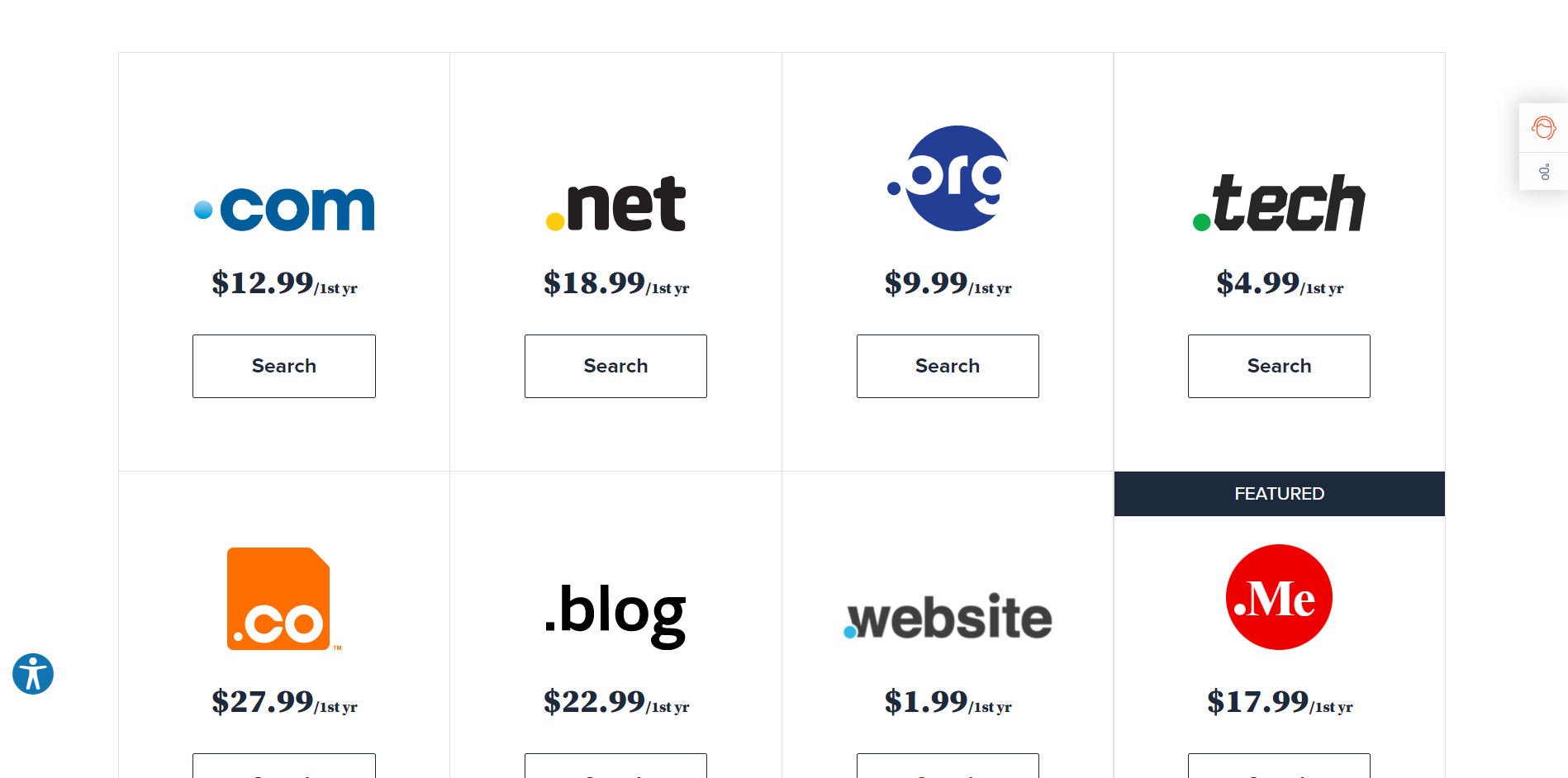
Dar dacă vizați clienți aflați oriunde în lume, atunci utilizați TLD-uri generice precum .art, .blog, .business, .club, .dog, .life, .design, .events, .tech, .reviews, .cafe, . distracție etc.

Cele mai populare TLD-uri generice sunt .com, .net și .org (destinate doar organizațiilor). Vă recomandăm insistent să selectați fie .com, .net, fie .org, deoarece acestea sunt de încredere mai mult decât orice alte TLD-uri.
Până acum ați învățat cum să alegeți un nume de domeniu și un TLD. În continuare, veți învăța cum să le achiziționați pe amândouă. Și deși există mai mulți registratori de domenii din care să aleagă, vă recomandăm să obțineți numele de domeniu de la un furnizor de găzduire, deoarece reduce problemele. Mai multe despre asta în secțiunea următoare.
Cum să alegi un furnizor de găzduire
Un site web de portofoliu este format din fișiere și foldere. Aveți nevoie de un spațiu pentru a stoca online aceste fișiere și foldere.
Un furnizor de găzduire oferă un serviciu prin care poți închiria un spațiu pentru stocarea fișierelor sau folderelor (adică site-ul tău).
Există numeroși furnizori de găzduire din care să alegeți. Cele populare sunt:
- Bluehost
- HostGator
- Hostinger
- DreamHost
- SiteGround
- A2 Hosting, etc.
Majoritatea furnizorilor de găzduire oferă 4 tipuri de planuri de găzduire: găzduire partajată, gestionată, dedicată și VPS.
Găzduirea gestionată, dedicată și VPS este cel mai scump plan de găzduire. Aceste planuri oferă o mulțime de resurse și un control semnificativ asupra serverului dvs. de găzduire. Pentru a le opera, trebuie să aveți abilități avansate.
Gazduirea partajata este cel mai ieftin plan, deoarece spatiul de stocare este partajat cu alte site-uri web. Aceste planuri de găzduire sunt complet sigure, iar resursele sunt împărțite în mod egal. Noile site-uri web ar trebui să opteze pentru planuri de găzduire partajată, deoarece este ieftină și poate fi operată de un începător.
În cazul în care utilizați generatorul de nume AI după selectarea domeniului, veți redirecționa către Bluehost.

Toți furnizorii de găzduire pe care i-am menționat mai sus oferă planuri de găzduire partajată. Asigurați-vă că cumpărați un plan de găzduire împreună cu un nume de domeniu și un certificat SSL. Mai multe despre certificatul SSL în secțiunea următoare.
Pasul 2: Cumpărați un certificat SSL
Un certificat SSL este un certificat digital care ajută la autentificarea identității unui site web ca blog sau afacere legitimă.
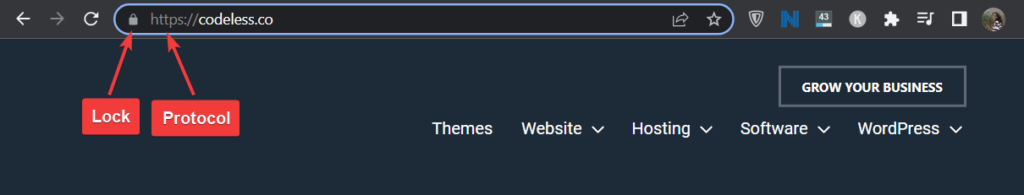
Certificatul apare la începutul numelui dumneavoastră de domeniu sub forma unui lacăt și a protocolului „https”.

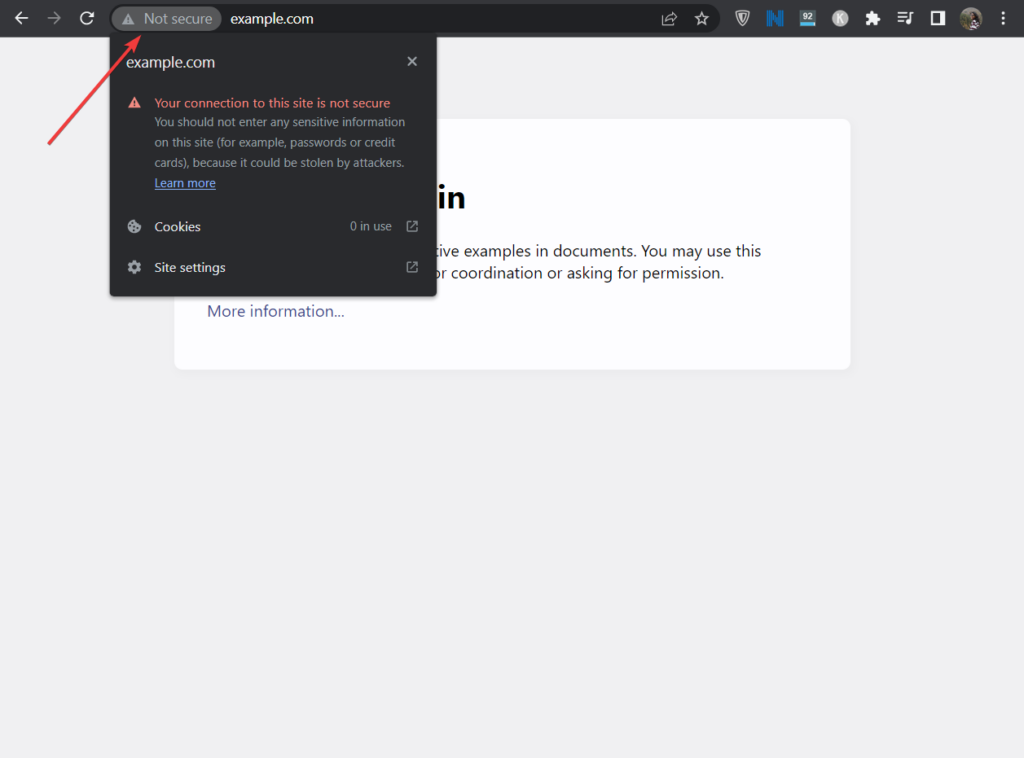
Instalarea unui certificat SSL este obligatorie. Site-urile web fără certificat SSL sunt marcate ca nesecurizate de browserele web. Un site web vizibil nesigur nu încurajează încrederea și ar putea avea un impact negativ asupra potențialilor dvs. clienți.

Există mai multe certificate SSL vândute de serviciile de găzduire și furnizorii de certificate SSL dedicati. Aveți nevoie de un certificat de bază pe care îl puteți obține gratuit de la furnizorul dvs. de găzduire pentru primul an. Asigurați-vă că cumpărați certificatul împreună cu numele domeniului și planul de găzduire.
NOTĂ: Dacă veți folosi Bluehost, certificatul SSL vine gratuit cu găzduirea și domeniul. Așa că vă recomand să alegeți furnizori de găzduire care vin cu certificate SSL gratuite.
Pentru a instala certificatul, căutați documente de ajutor de la furnizorul dvs. de găzduire sau căutați ajutor de la asistența pentru găzduire.
Pasul 3: Instalați WordPress
WordPress este o platformă de creare de site-uri web. La fel ca numele de domeniu, planul de găzduire și certificatul SSL, o platformă de creare de site-uri web (numită și CMS) este o parte obligatorie a site-ului dvs.
Deși există o serie de CMS din care să alegeți, WordPress este cel mai popular.
Notă: De asemenea, puteți alege să vă construiți site-ul web cu creatori de site-uri de portofoliu dedicat.
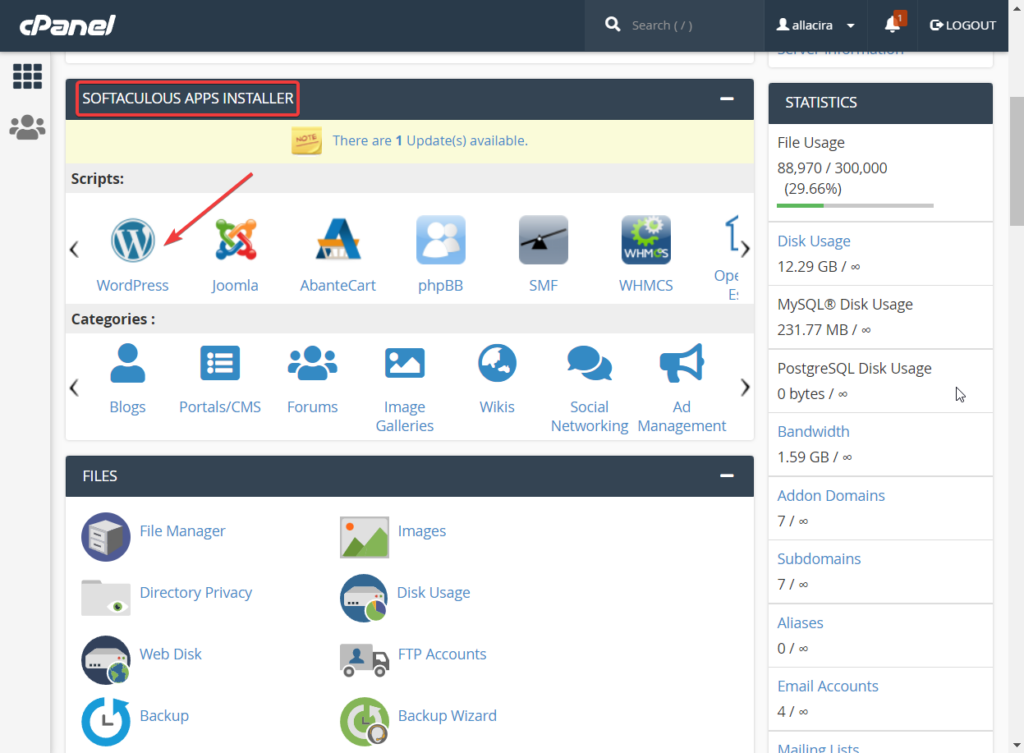
Vă vom arăta cum să instalați WordPress pe site-ul dvs. web. Acest lucru se poate face prin intermediul cPanel-ului din contul dvs. de găzduire. Găsiți cPanel și apoi accesați Softaculous Apps Installer și selectați WordPress .
Aici puteți găsi cei mai buni furnizori de găzduire web cPanel.

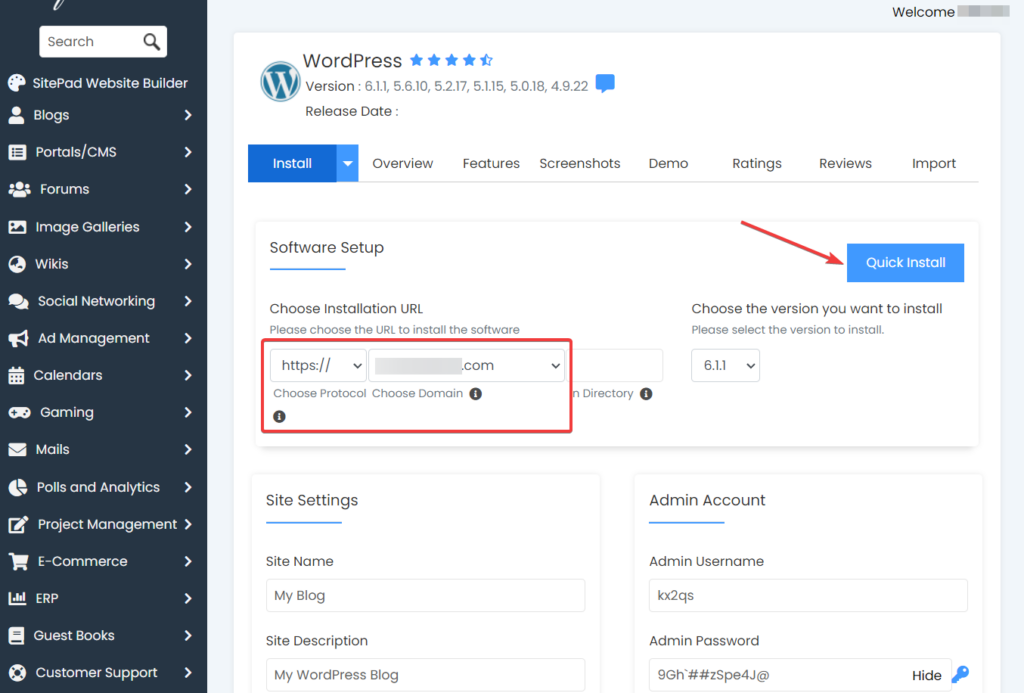
Veți fi dus la tabloul de bord Softaculous unde puteți instala WordPress pe site-ul dvs. web. Tot ce trebuie să faceți este să alegeți protocolul , să specificați numele domeniului și să apăsați butonul Instalare rapidă .
Instalarea ar trebui să dureze câteva secunde.

După finalizarea instalării, Softaculous vă va oferi adresa URL a paginii de conectare a site-ului dvs. împreună cu un nume de utilizator și o parolă . Notați aceste informații undeva, deoarece veți avea nevoie de ele la pasul următor.
Pasul 4: Configurați setările WordPress
După instalarea WordPress, trebuie să-l configurați corect înainte de a face orice altceva.
Va trebui să vă conectați la site-ul dvs. WordPress folosind adresa URL de conectare, numele de utilizator și parola.
După autentificare, veți fi direcționat către pagina wp-admin, numită și tabloul de bord WordPress. În partea stângă a tabloului de bord, veți observa un meniu cu mai multe opțiuni. Accesați opțiunea Setări și va dezvălui 7 pagini. Veți vizita fiecare pagină și le veți configura în funcție de nevoile dvs.

Următoarele ghiduri vă vor ajuta să faceți exact asta:
- General
- Scris
- Citind
- Discuţie
- Mass-media
- Permalink-uri
- Confidențialitate
Pasul 5: Instalați o temă de portofoliu dedicată
Remake este o temă WordPress de portofoliu dedicată, construită internă de Codeless. Tema are un design minimal și se concentrează pe o experiență de utilizator lină și ușoară.

Utilizatorii iubesc Remake pentru că le oferă un site web preconstruit complet personalizabil, cu opțiuni de modificare a designului site-ului.
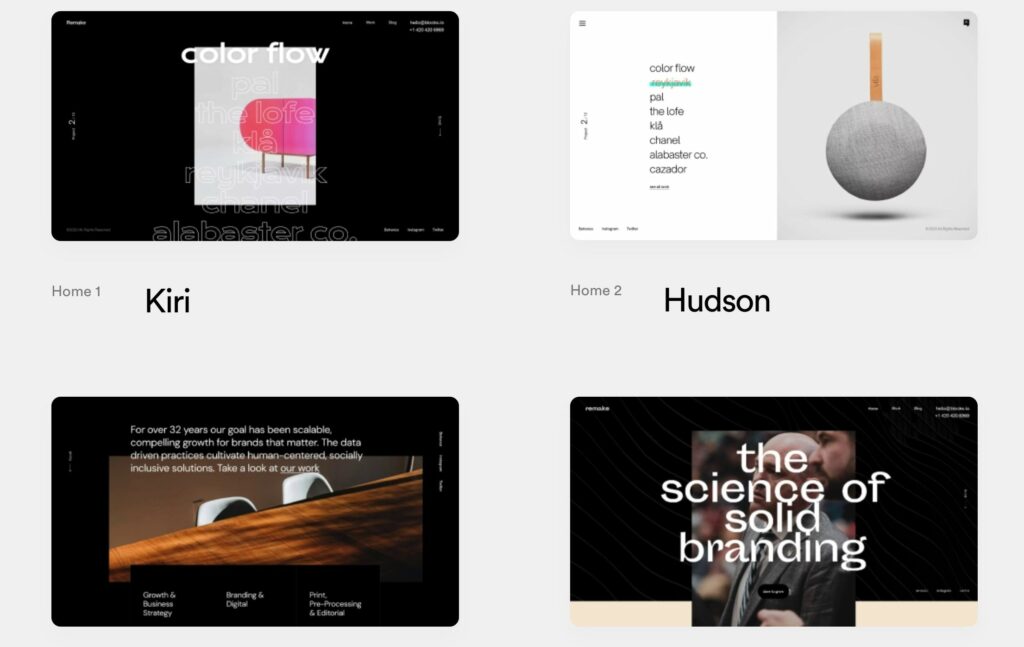
Există 10 skin-uri diferite prefabricate, statice sau în stil video minimalist (numite și site-uri demo) și câteva aspecte diferite de blog din care să alegeți.
Tema se integrează pe deplin cu Elementor , un generator de pagini vizuale prin glisare și plasare, care vine cu blocuri de design prefabricate pentru a ajuta la crearea de designuri receptive. De asemenea, oferă posibilitatea de a edita în direct și de a previzualiza munca dvs., printre altele.
Întrucât Remake este creat atât pentru persoane fizice, cât și pentru agenții care doresc să-și prezinte munca clienților, aveți secțiuni preconstruite dedicate expunerii articolelor din portofoliu, mărturiilor clienților și detaliilor personalului .
Tema va crea, de asemenea, un magazin de comerț electronic unde vă puteți vinde marfa și chiar puteți adăuga cupoane pentru a oferi reduceri vizitatorilor site-ului dvs.
În cazul în care doriți să verificați o altă temă WordPress de portofoliu, vă rugăm să verificați articolul nostru aici.
Vă vom arăta cum să accesați aceste funcții, dar mai întâi va trebui să instalați tema pe site-ul dvs. WordPress. Vă vom arăta cum să faceți exact asta.
Instalarea temei Remake
Remake este o temă premium și vine pentru o taxă anuală de 59 USD. Va trebui să achiziționați tema și să o descărcați pe computerul local.
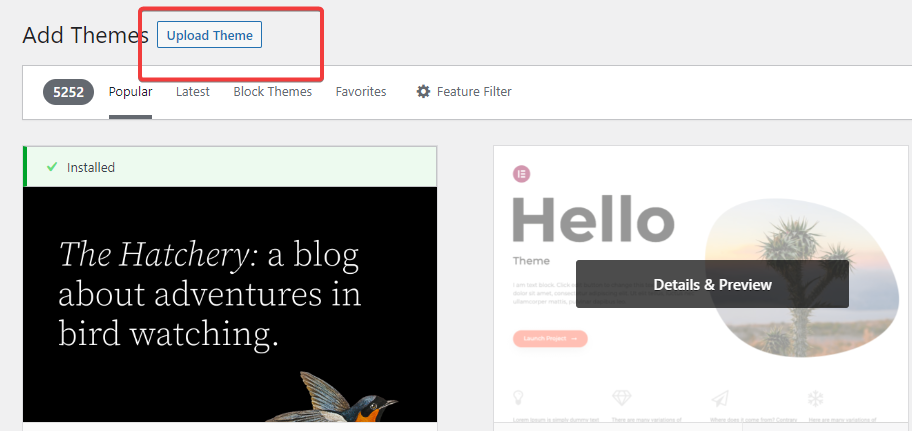
Apoi, deschideți tabloul de bord WordPress și accesați Aspect > Teme > Adăugați o temă și selectați butonul Încărcați tema .

Apoi încărcați tema folosind opțiunea Alegeți fișierul și apăsați butoanele Instalați acum și Activați pentru a instala tema pe site-ul dvs.
Asta este. Ați instalat acum o temă de portofoliu dedicată pe site-ul dvs. web. În continuare, va trebui să instalați un site demonstrativ.
Se instalează Remake Demo Site
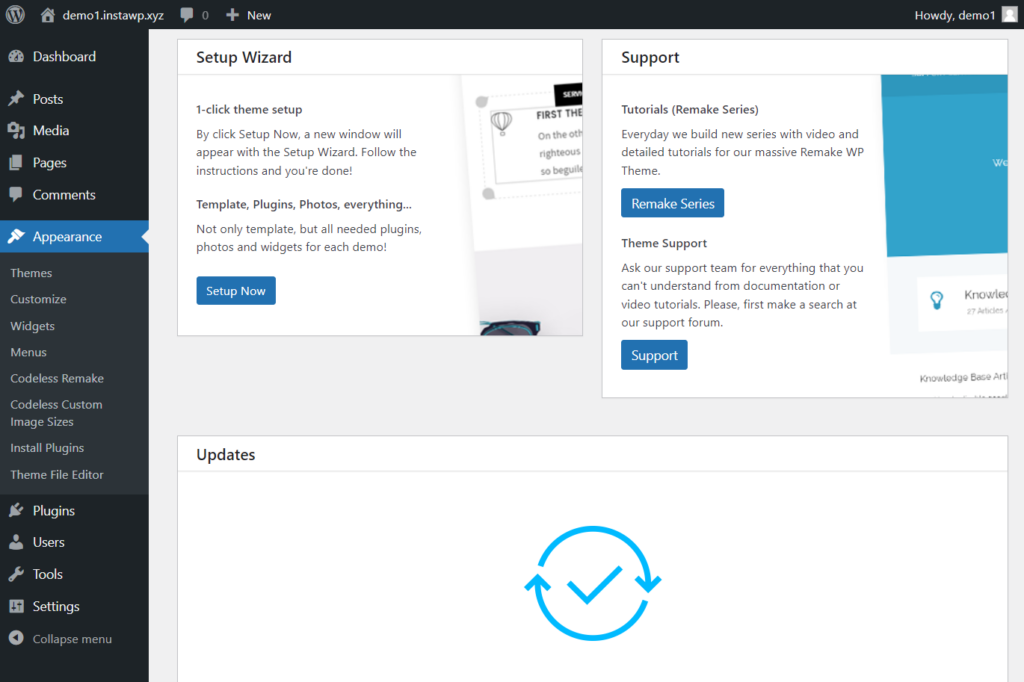
După instalarea temei, veți fi direcționat la pagina Aspect unde se află Expertul de configurare . Pentru a iniția configurarea, selectați butonul Configurare acum .

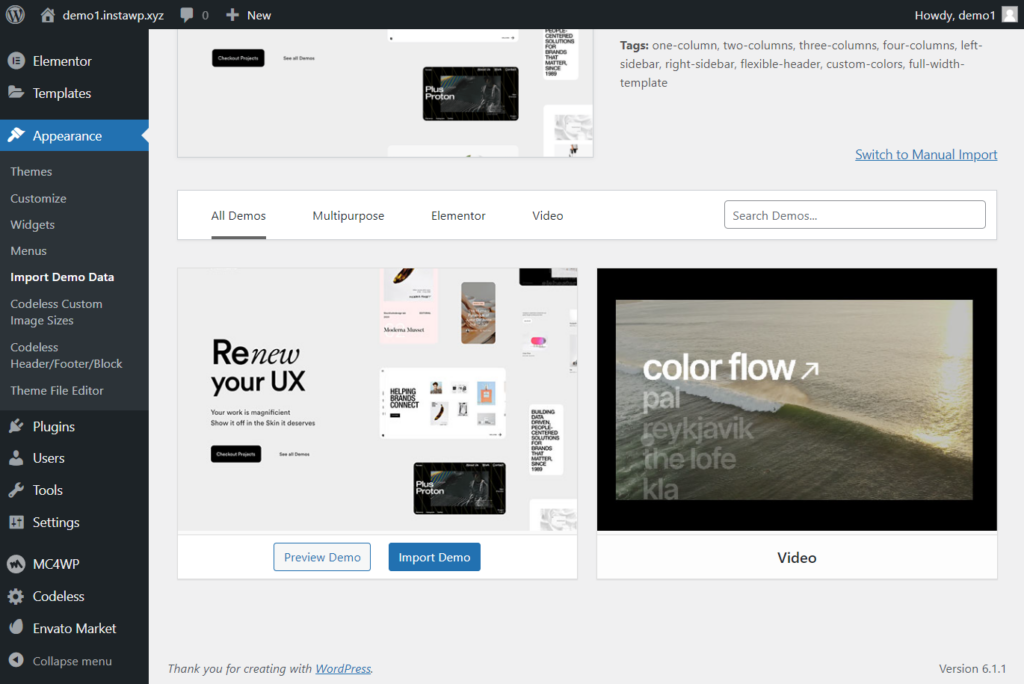
Vă va duce la o pagină în care puteți selecta un skin sau un site demo pentru a instala pe site-ul dvs. Vă recomandăm să previzualizați site-urile înainte de a apăsa butonul Instalare Demo .
Notă: în cazul în care ați închis din greșeală fila, puteți accesa site-ul demonstrativ accesând Aspect > Import date demo .

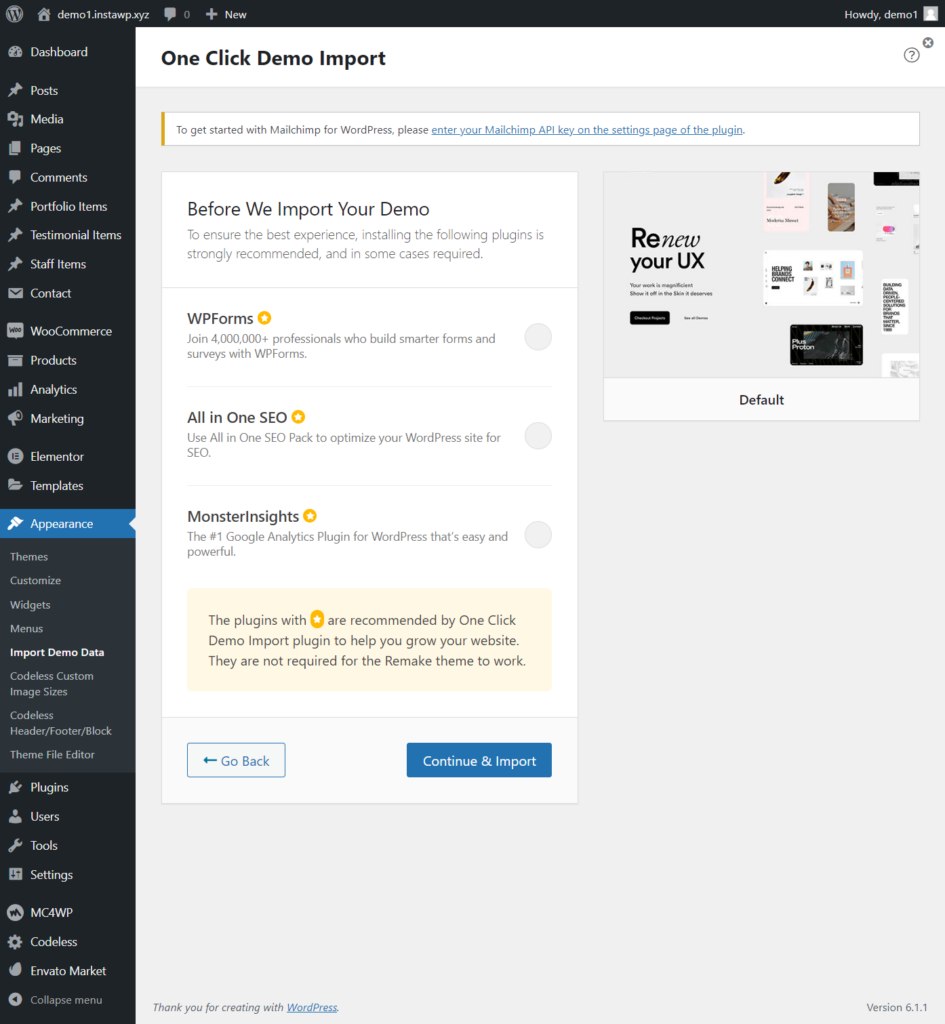
După ce ați selectat butonul Import Demo, veți fi direcționat către o pagină în care veți fi întrebat dacă doriți să instalați aceste 3 plugin-uri: WPForms, All in One SEO și MonsterInsights.
Veți avea nevoie de WPForms pentru a crea un formular de contact, iar SEO All-in-One vă va ajuta să vă optimizați postările și paginile pentru clasarea în motoarele de căutare. Vă recomandăm să păstrați aceste două.
MonsterInsight adună date despre vizitatorii site-ului dvs. și le afișează pe tabloul de bord. Deoarece acesta este un site web nou, nu vor exista suficiente date despre utilizator și doar va aglomera tabloul de bord. Așa că vă recomandăm să opriți instalarea MonsterInsight pentru moment.
Selectați primele două plugin-uri și apoi apăsați butonul Continue & Import .

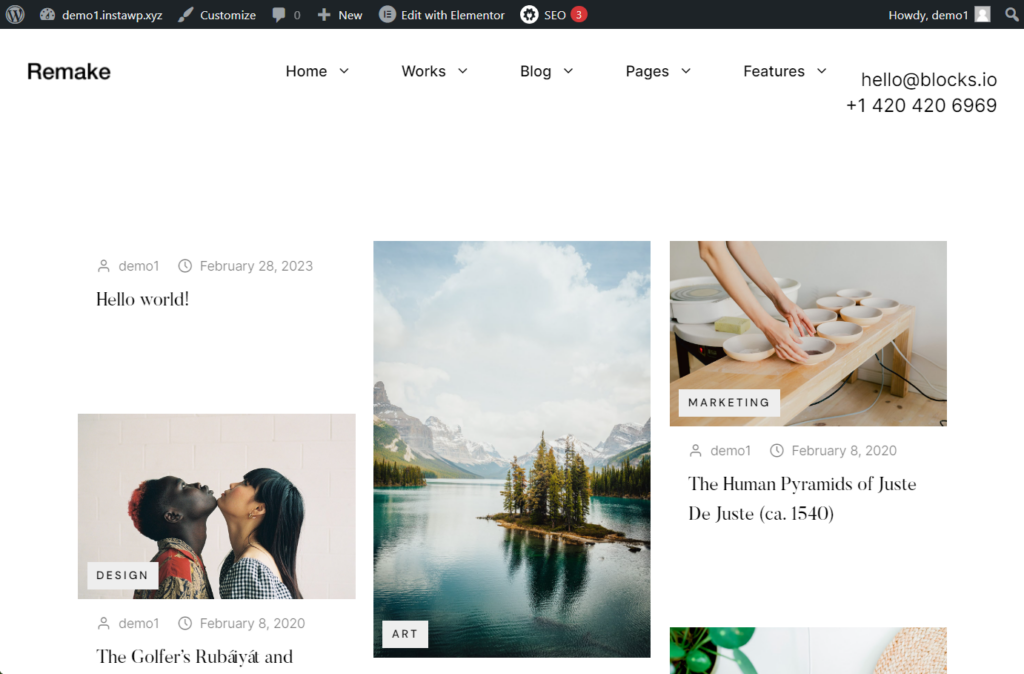
Importul va dura câteva secunde. Când se termină, pagina ta de pornire ar trebui să arate cam așa:

Configurarea temei Remake
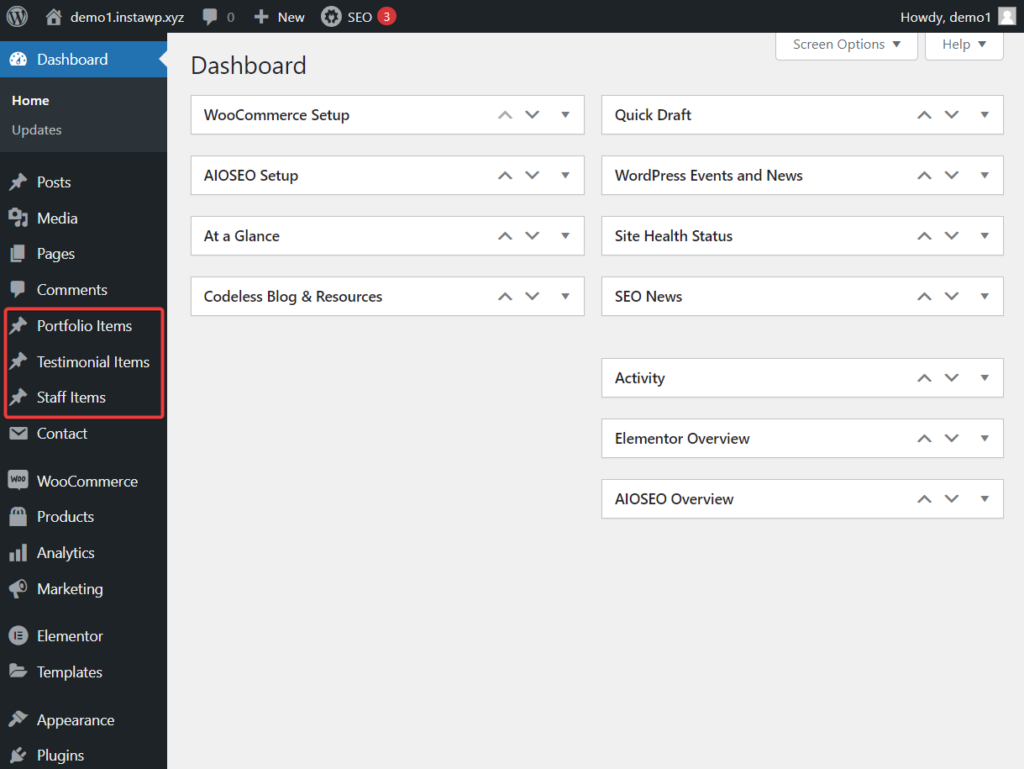
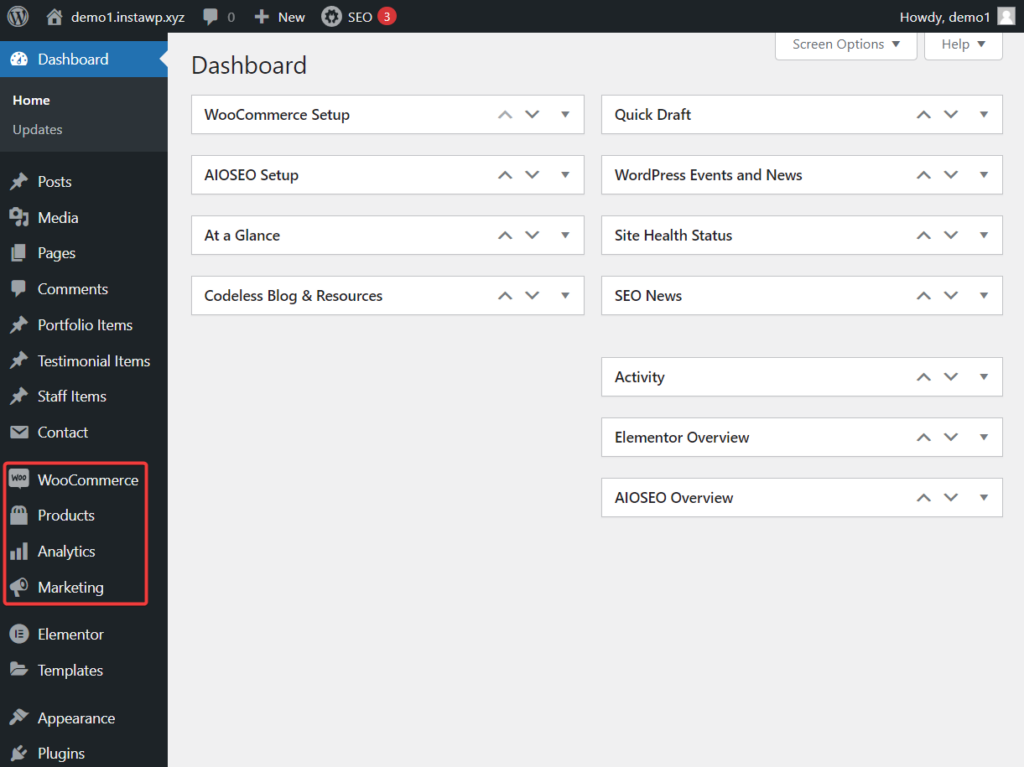
După instalarea temei Remake, dacă vizitați tabloul de bord WordPress, veți observa noi opțiuni în meniul din stânga. Să aruncăm o privire rapidă la aceste opțiuni și să aflăm cum le puteți folosi.
Elementele de portofoliu conțin pagini de portofoliu predefinite care pot fi modificate în orice mod doriți. Mărturiile și articolele de personal sunt deosebit de utile pentru agenții. Aceștia pot prezenta mărturiile clienților și detaliile personalului ca o modalitate de a câștiga încrederea potențialilor clienți. Paginile de mărturii preexistente pot fi modificate folosind generatorul de pagini Elementor.

După cum am menționat mai devreme, Elementor este un generator de pagini vizuale prin glisare și plasare care poate fi folosit pentru a modifica conținutul și designul existent. Instrumentul oferă, de asemenea, blocuri de design predefinite pe care le puteți utiliza pentru a adăuga elemente de design noi la o pagină existentă sau pentru a crea o pagină nouă de la zero.
Opțiunile WooCommerce, Products, Analytics și Marketing oferă un spațiu de comerț electronic în care îți poți vinde marfa pentru a-ți promova marca și a-ți hrăni relația cu clienții și clienții tăi. Folosiți aceste documente de ajutor pentru a configura setările WooCommerce și pentru a afla cum să adăugați produse, cupoane și alte lucruri.

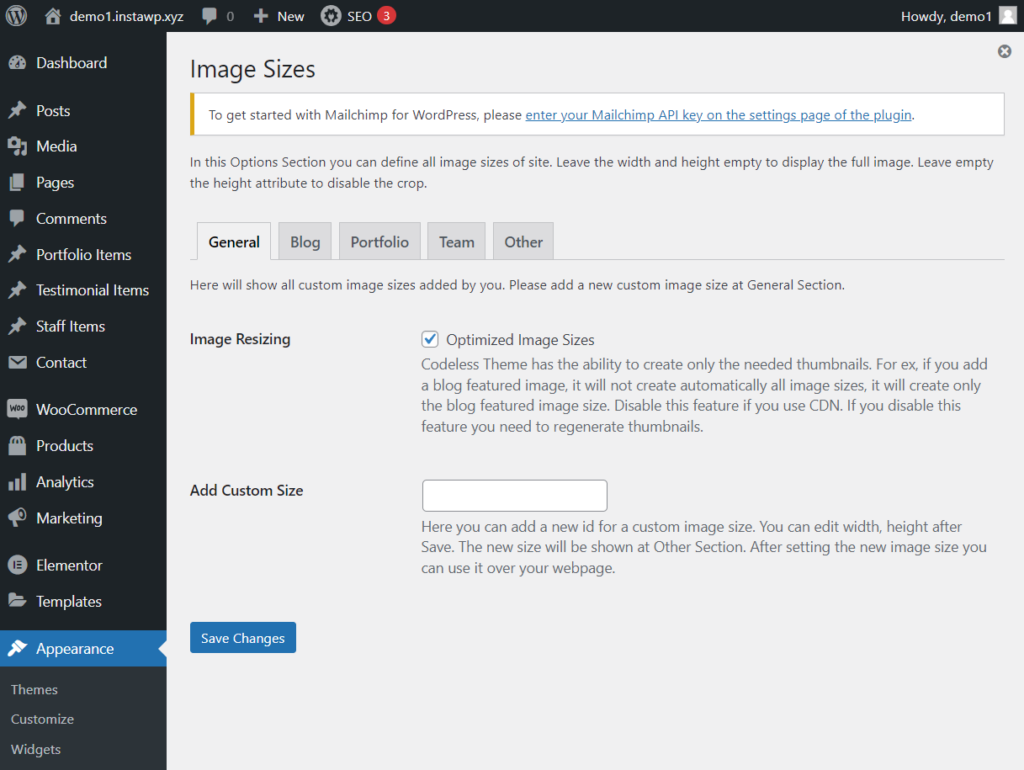
Dimensiunile imaginilor personalizate fără cod găsite sub opțiunea Aspect a wp-admin-ului dvs. vă ajută să definiți dimensiunile imaginilor site-urilor web.

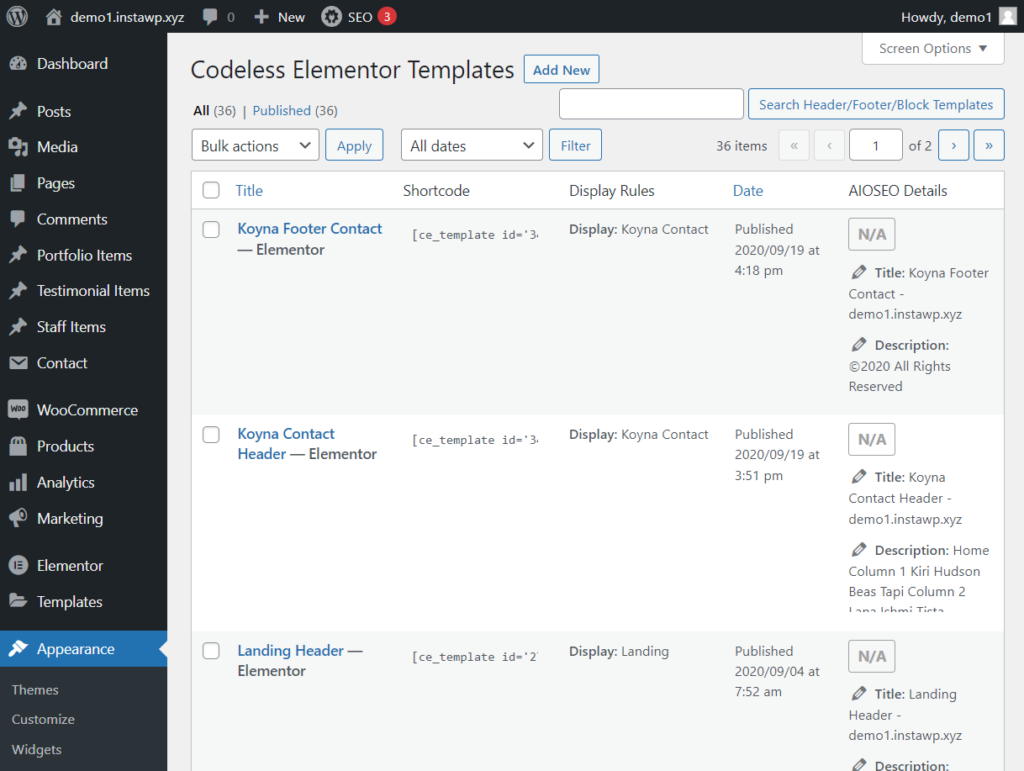
Și antet/subsol/bloc fără cod conține modelele de antet și subsol ale diferitelor pagini ale site-ului dvs. Inutil să spun că aceste modele pot fi modificate folosind generatorul de pagini Elementor.

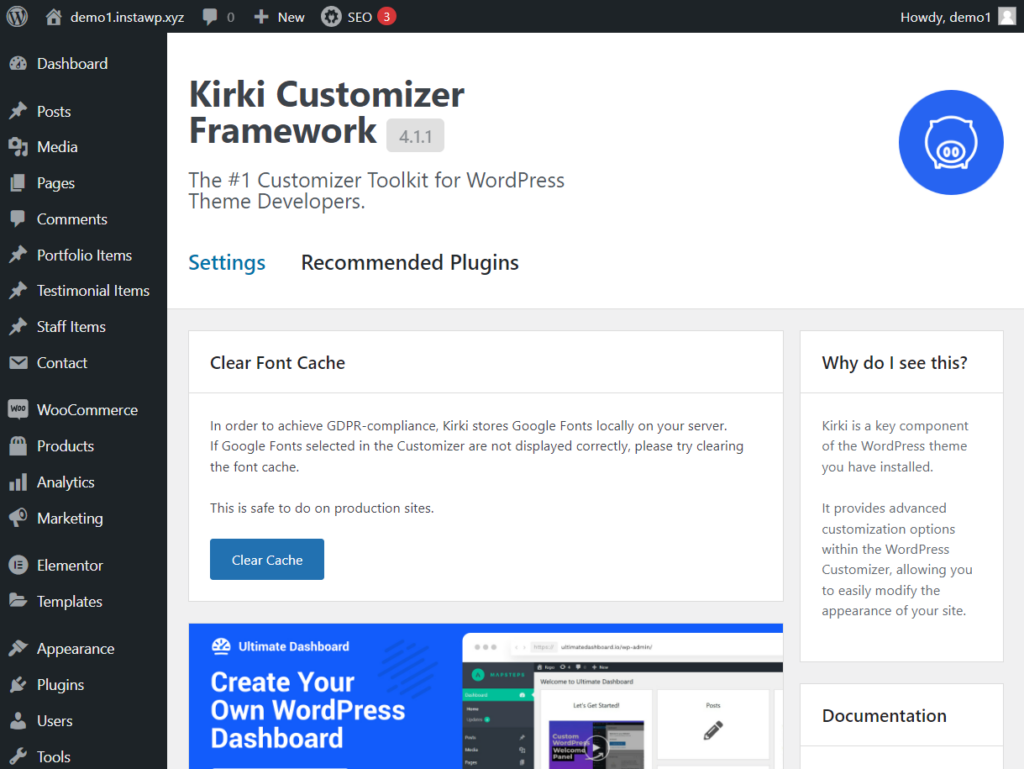
O altă caracteristică care merită menționată este Kirki Advanced WordPress Customizer . Poate fi accesat din opțiunea Setări. Personalizatorul vă va permite să extindeți capacitățile temei site-ului dvs. (adică Remake). Veți avea nevoie de acest instrument în viitorul apropiat când doriți să adăugați mai multe funcții site-ului dvs.

După configurarea temei Remake, site-ul dvs. este aproape gata. Tot ce mai rămâne de făcut acum este să creezi două pagini importante. Mai multe despre asta în secțiunea următoare.
Pasul 7: Modificați pagina Despre și Contact
Două dintre cele mai importante pagini ale oricărui site web de portofoliu sunt paginile despre și de contact.
Pagina despre promovează încrederea, deoarece le permite clienților potențiali să vadă persoana (sau oamenii) din spatele afacerii.
Și după cum probabil ați ghicit deja, pagina de contact permite clienților potențiali să se conecteze cu dvs.
Din fericire, nu trebuie să creați aceste pagini de la zero.
La instalarea temei Remake, pe site-ul dvs. a fost creată o pagină despre. Tot ce trebuie să faceți este să accesați Pagini > Toate paginile și apoi să editați pagina Contact.
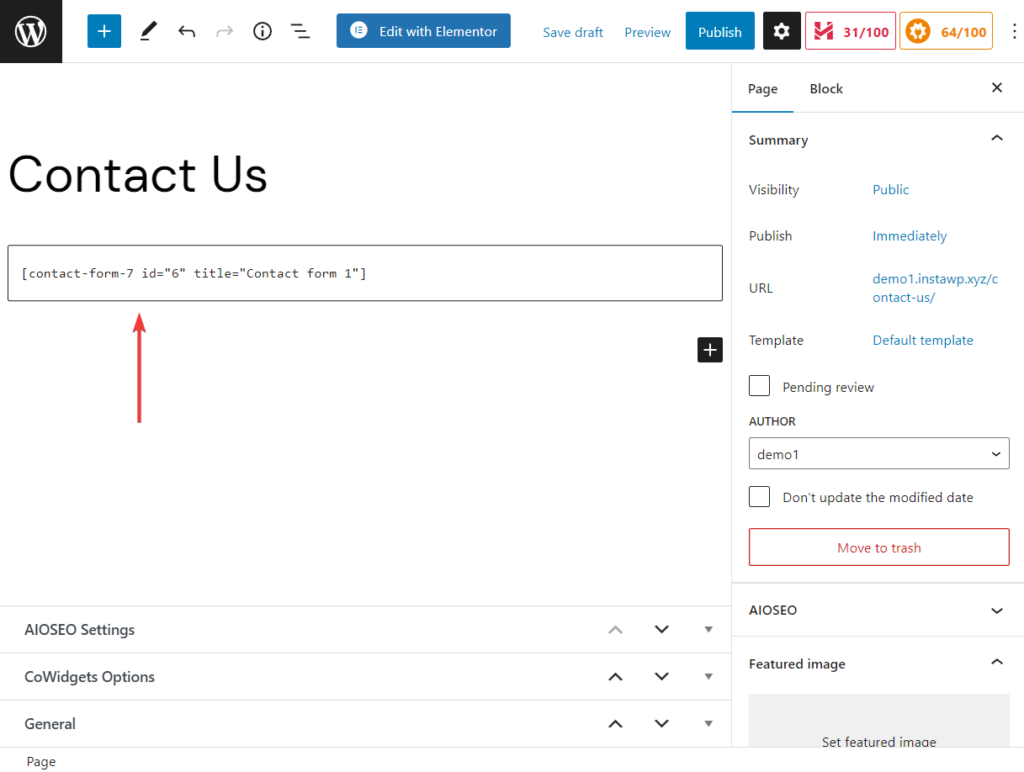
Dacă doriți o nouă pagină de contact, va trebui să creați una. Există un formular de contact preexistent care poate fi accesat accesând Contact > Formulare de contact . Copiați codul scurt al formularului, adăugați-l la o pagină nouă și publicați pagina.

După ce creați aceste două pagini, site-ul dvs. de portofoliu este gata. Dar înainte de a trece la concluzie, un cuvânt despre instalarea de noi plugin-uri.
Pasul 6: Instalați noi pluginuri
În timp, poate fi necesar să instalați mai multe plugin-uri pentru a adăuga mai multe funcții site-ului dvs. De exemplu, dacă doriți să le permiteți vizitatorilor să se înscrie pentru buletinul informativ, va trebui să utilizați un plugin de abonare prin e-mail.
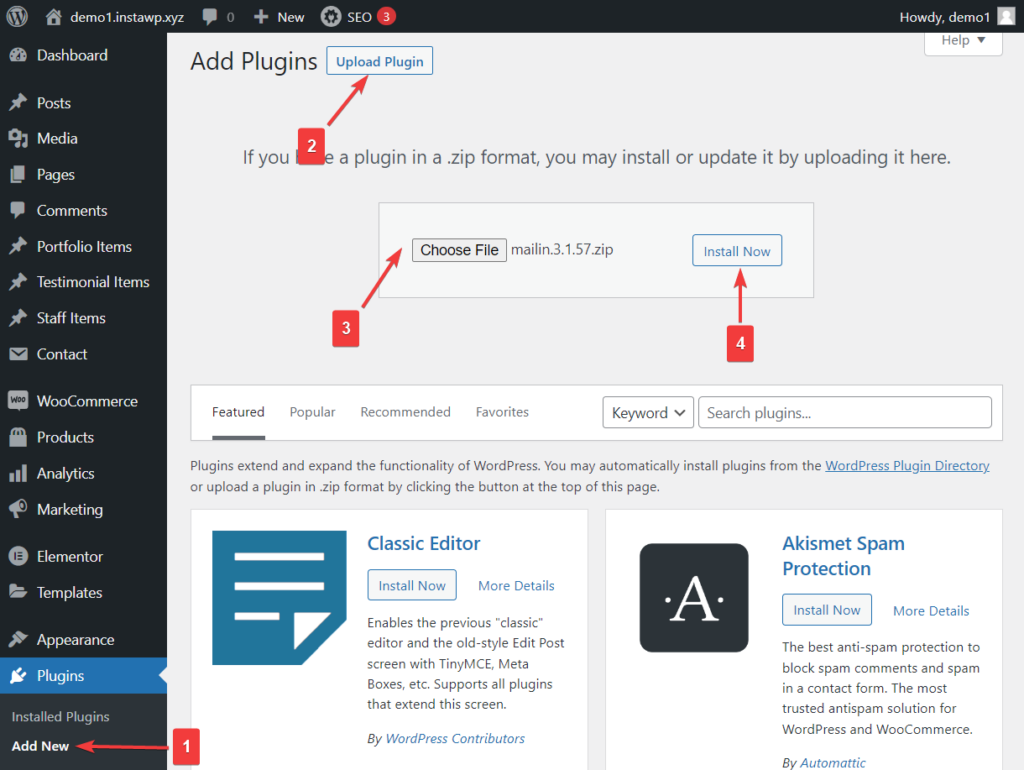
Pentru a adăuga noi pluginuri pe site-ul dvs., accesați Plugin-uri > Adăugați nou . Introduceți numele pluginului în caseta de căutare . Când îl găsiți, apăsați pe butoanele Instalați acum și Activați .

Concluzie
Crearea unui site web de portofoliu nu este dificilă, dar este o sarcină care necesită timp. Ar trebui să vă ia câteva ore pentru a vă pune site-ul în funcțiune. Tot ce trebuie să faceți este să urmați pașii de mai jos:
- Achiziționați un nume de domeniu, un plan de găzduire și un certificat SSL
- Instalați certificatul SSL și WordPress
- Configurați WordPress
- Instalați o temă de portofoliu dedicată
- Configurați tema
- Modificați pagina despre preexistentă
- Adăugați formularul de contact la o pagină și publicați pagina
- Instalați noul plugin, dacă este necesar
Asta e pentru acest om! Dacă aveți întrebări, spuneți-ne în secțiunea de comentarii de mai jos.
