Cum să creezi o temă WordPress cu Local
Publicat: 2024-02-09Există mii de teme WordPress din care puteți alege, variind de la opțiuni multifuncționale până la opțiuni de nișă concentrate. Cu toate acestea, uneori, singura modalitate de a vă face site-ul web să arate exact așa cum doriți este să vă creați propria temă.
Crearea unei teme WordPress este perfect realizabilă, chiar dacă nu aveți o experiență extinsă în dezvoltarea web. Trebuie doar să aflați ce fișiere necesită tema dvs. și unde să le plasați. Apoi veți face modificări codului până când veți obține totul să funcționeze așa cum doriți.
În acest articol, vă vom prezenta dezvoltarea temelor WordPress și instrumentele de care aveți nevoie pentru a începe. De asemenea, vă vom arăta cum să creați o temă de bază WordPress în patru pași. Să sărim înăuntru!
O introducere în dezvoltarea temelor WordPress
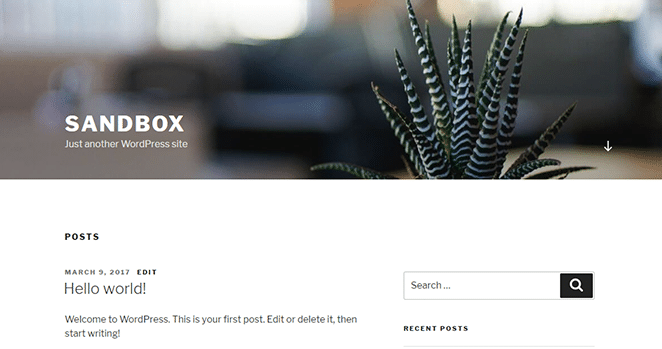
Temele WordPress sunt șabloane care afectează aspectul și aspectul site-ului dvs. De exemplu, iată un site web WordPress care utilizează tema implicită Twenty Seventeen:

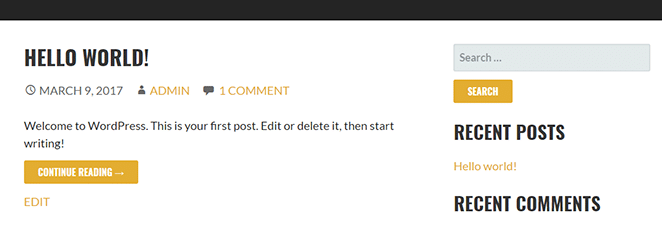
Iată același site web, dar de data aceasta folosind tema populară Stout:

Cu tema potrivită, puteți face ca site-ul dvs. WordPress să arate așa cum doriți, fără a fi nevoie să faceți modificări codului său. Cu toate acestea, dacă nicio temă nu corespunde cerințelor dvs., vă puteți crea și propria dvs. Avantajul acestei abordări este că aveți control deplin asupra modului în care arată site-ul dvs. și asupra funcționalității temei.
Pentru a crea o temă proprie, veți avea nevoie de cel puțin un fundal de bază pentru dezvoltare web. Nu trebuie să fiți un profesionist, dar dacă nu aveți o înțelegere generală a HTML, PHP și CSS, procesul poate fi frustrant.
Obțineți teme Genesis Framework și StudioPress gratuit!
Când vă găzduiți site-urile pe WP Engine, veți avea acces la teme WordPress premium (inclusiv Genesis!). Aceasta este o tonă de valoare pentru a începe; afla mai multe aici.
De asemenea, crearea unei teme și realizarea lucrurilor să arate și să funcționeze corect poate dura timp. Ca atare, a decide dacă să vă creați propria temă se reduce la dacă site-ul dvs. ar beneficia de o temă personalizată. De asemenea, ar trebui să luați în considerare cât de oportună și rentabilă ar fi crearea propriei teme în comparație cu utilizarea uneia existente.
În cele din urmă, merită luat în considerare faptul că mulți oameni trăiesc destul de bine din dezvoltarea temelor WordPress. Este un domeniu de afaceri foarte competitiv, dar cine poate spune că nu ai putea să dezvolți un câștigător și să faci profit din munca ta?
De ce aveți nevoie de o configurare locală WordPress pentru dezvoltarea temei
Pentru a configura și testa tema personalizată, veți avea nevoie de o instalare WordPress. Cel mai bun mod de a face acest lucru este utilizarea unui mediu local, din următoarele motive:
- Este mai eficient. Cu o configurare locală WordPress, timpii de încărcare sunt aproape inexistenți și nu va trebui să încărcați fișiere pe un server extern.
- Este mai sigur decât folosirea unui mediu live. Dezvoltarea web implică întotdeauna multe încercări și erori, așa că este logic să o faceți într-un mediu local securizat.
- Puteți crea mai multe medii de testare. Rularea mai multor site-uri WordPress este mult mai ușoară într-o configurare locală.
- Puteți utiliza software specializat. Există o mulțime de aplicații pe care le puteți folosi pentru a accelera dezvoltarea locală a WordPress, cum ar fi Local, un instrument gratuit de dezvoltare locală pentru mașinile Mac, Windows și Linux.
Cu Local, puteți configura câte site-uri web WordPress doriți cu doar câteva clicuri. De asemenea, aveți acces la un tablou de bord simplu, unde vă puteți gestiona toate site-urile de testare.
Mai important, puteți configura fiecare site web local. Aceasta înseamnă că puteți utiliza diferite versiuni de PHP, MySQL și fie NGINX, fie Apache. De asemenea, puteți salva unele dintre site-urile dvs. ca „planuri” pentru a fi reutilizate ulterior.
Cum să creezi o temă WordPress cu Local (în 4 pași)
În acest tutorial, vă vom arăta cum să configurați un mediu WordPress local pentru dezvoltarea temei, vă vom învăța despre toate fișierele de care aveți nevoie și vă vom arăta cum să-l testați. Sa trecem la treaba!
1. Utilizați local pentru a configura un site web WordPress
Primul lucru pe care trebuie să-l faceți este să descărcați local gratuit. După ce ați făcut acest lucru, instalați aplicația. Rețineți că acest lucru poate dura câteva minute, deoarece Local trebuie să configureze software-ul mașinii virtuale pentru a funcționa. Odată ce Local este gata, veți vedea o solicitare pentru a crea un nou site:

Faceți clic pe el și vi se va cere să alegeți un nume pentru site-ul dvs.:

Este posibil să observați că există și o filă etichetată Advanced Options . Dacă faceți clic pe el, veți putea să editați domeniul site-ului dvs. local, să alegeți un director rădăcină și să alegeți dacă doriți să utilizați un plan.
Pentru moment, nu ezitați să editați domeniul și directorul site-ului dvs. vom trata mai târziu cum să folosiți planurile. Când sunteți gata, faceți clic pe butonul Continue din colțul din dreapta jos.
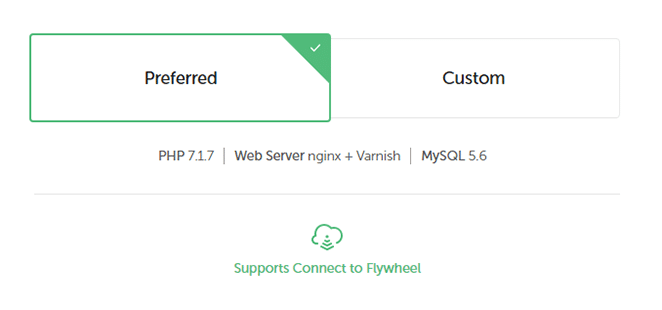
Pe pagina următoare, veți avea opțiunea de a utiliza mediul WordPress implicit al local pentru site-ul dvs. web. Opțiunea Preferred include cele mai recente versiuni de PHP și MySQL și folosește o combinație de nginx + Varnish pentru serverul dvs.:

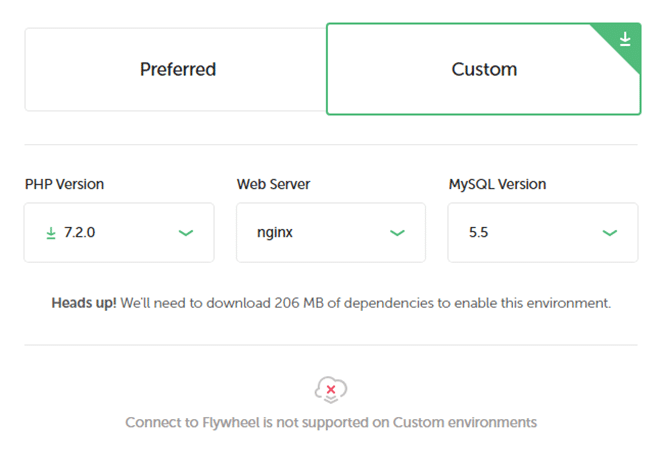
De asemenea, puteți alege opțiunea Custom , care vă permite să modificați toate setările menționate mai devreme:

În general, folosirea celor mai recente versiuni de PHP și MySQL este întotdeauna o alegere bună. Cu toate acestea, dacă utilizați Local pentru a configura un site de staging, este posibil să fie necesar să utilizați versiuni mai vechi ale respectivului software pentru a emula serverul dvs. live.
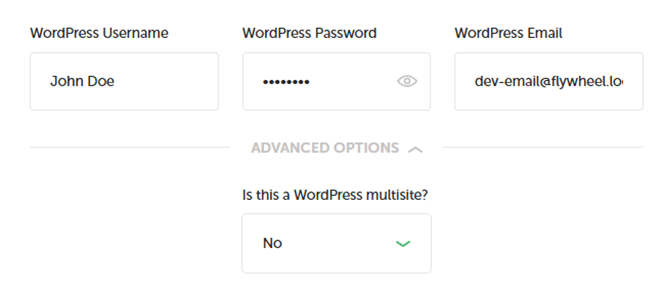
Pentru acest tutorial, să rămânem cu configurarea Preferred , așa că selectați-o și faceți clic pe Continue . Acum veți putea alege un nume de utilizator, o parolă și un e-mail de administrator și veți putea alege dacă doriți să activați mai multe site-uri:


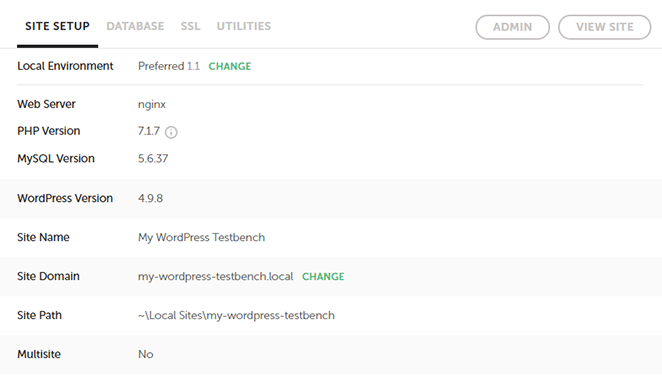
Rețineți că e-mailul implicit configurat local pentru dvs. vă va permite să verificați mesajele din cadrul aplicației, așa că este recomandat să rămâneți cu el. Faceți clic pe Continue din nou și așteptați ca Local să descarce și să configureze toate dependențele de care are nevoie pentru site-ul dvs. Când ați terminat, informațiile site-ului dvs. vor apărea în dreapta și puteți trece la pasul numărul doi.
2. Configurați un director de teme nou
Acum că site-ul dvs. WordPress local este gata, îl puteți accesa așa cum ați proceda cu un site obișnuit, folosind adresa URL pe care ați configurat-o. Puteți, de asemenea, să dați clic pe setarea Admin din colțul din dreapta sus pentru a trece direct la tabloul de bord:

Pentru moment, totuși, trebuie să accesați folderul rădăcină al site-ului local, unde se află toate fișierele WordPress. Pentru a-l găsi, căutați chiar sub titlul site-ului dvs., în partea de sus a ecranului Local. Ar trebui să existe un director listat acolo și o săgeată pe care puteți face clic în dreapta ei.
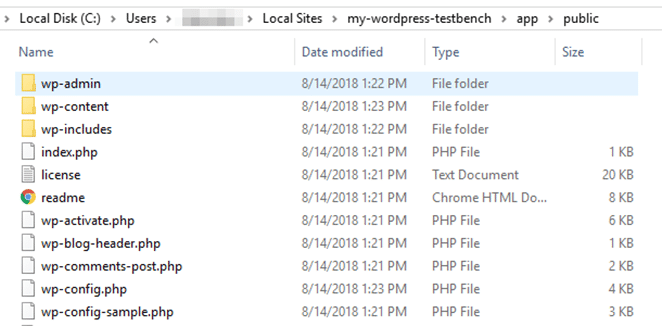
Făcând clic pe acea săgeată, se va deschide directorul în exploratorul de fișiere. Intrați înăuntru, apoi deschideți aplicația/dosarul public pentru a găsi fișierele WordPress:

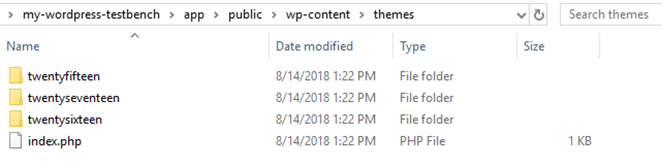
Dacă ați accesat vreodată un site WordPress folosind un client FTP, acesta ar trebui să pară foarte familiar. Navigați la directorul wp-content/themes , unde ar trebui să vedeți trei foldere în interior. Acestea sunt temele implicite pe care WordPress le instalează pe site-uri noi:

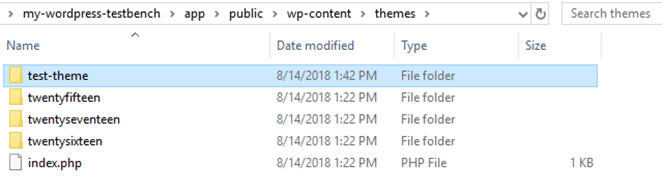
Continuați și creați un dosar nou. Dă-i numele pe care vrei să-l folosești pentru tema ta:

Dosarul este în mod natural gol. În continuare, vom adăuga conținut.
3. Creați fișierele de aspect ale temei
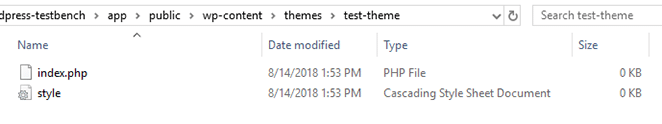
O temă de bază WordPress necesită doar două fișiere pentru a funcționa: index.php și style.css . Fișierul dvs. index.php corespunde paginii dvs. principale WordPress, care afișează toate cele mai recente postări de blog și își extrage stilul din style.css . Să mergem mai departe și să creăm ambele fișiere acum:

Ambele fișiere nu conțin cod momentan, așa că haideți să schimbăm asta. Mai întâi, deschide style.css și adaugă o scurtă descriere pentru tema ta:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Repetați același proces cu index.php , deși codul pentru acesta este puțin mai complex:
<a href="index.php?p=">
Acesta este un aspect la fel de simplu pe cât puteți obține. În acest cod, apelăm fișierul style.css pe care l-am configurat mai devreme, afișând titlul blogului și utilizând „bucla” WordPress. În cazul în care nu știți, bucla este numele codului pe care o temă îl folosește pentru a afișa postări, iar structura sa reală poate varia foarte mult de la temă la temă.
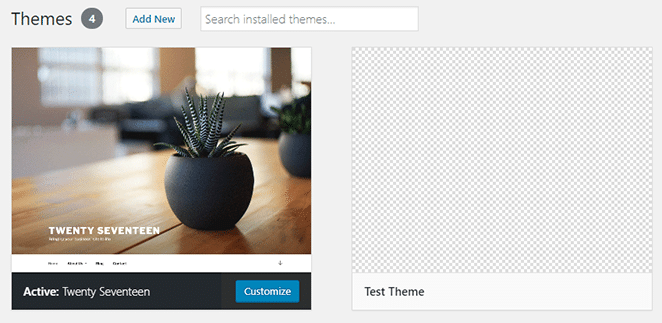
Salvați acum modificările la ambele fișiere și accesați tabloul de bord WordPress. Navigați la fila Appearance > Themes și observați noua ta temă care așteaptă în interior:

Activează-l imediat și verifică pagina ta de pornire:

În ceea ce privește paginile de pornire, nu va câștiga niciun premiu. Cu toate acestea, lucrul important este că aveți o fundație la loc, pe care să vă puteți construi restul temei. Următorul tău pas ar trebui să fie să folosești fișierul style.css pentru a adăuga un pic de fler temei tale.
Odată ce faci lucrurile puțin mai frumoase, vei dori să lucrezi la un aspect mai complex. De exemplu, poate doriți să adăugați bare laterale și subsoluri la tema dvs., precum și un fișier header.php.
Dacă nu sunteți sigur ce formă doriți să ia tema dvs., vă recomandăm să aruncați o privire mai atentă asupra unor teme de pornire WordPress. Sunt foarte simple din punct de vedere vizual, dar includ toate caracteristicile de care are nevoie un site web modern.
4. Testează-ți tema WordPress
Înainte de a vă putea folosi tema pe un site live, veți dori să o testați temeinic. O prezentare vizuală rapidă va dezvălui majoritatea erorilor, dar de obicei nu este suficient. Puteți utiliza, de asemenea, pluginuri precum Theme Check, care vă revizuiește tema pentru a vă asigura că respectă standardele de revizuire ale WordPress.

Standardele de revizuire a temei sunt importante doar dacă doriți să vă publicați tema pe WordPress.org. Chiar dacă nu intenționați să vă publicați tema în mod public, aceste standarde sunt totuși un bun etalon pentru a vă măsura tema.
Concluzie
Dacă aveți o înțelegere de bază a dezvoltării web, nimic nu vă împiedică să vă creați propria temă WordPress. Deși poate dura ceva timp, poate merita efortul. În plus, vă oferă un grad mult mai mare de control asupra modului în care arată site-ul dvs.
Pentru a recapitula, cei patru pași de bază pentru crearea unei teme WordPress folosind Local sunt:
- Utilizați Local pentru a configura un site web WordPress.
- Configurați un nou director de teme.
- Creați fișierele cu aspectul temei.
- Testează-ți tema WordPress.
Doriți să aflați mai multe? Vizitați WP Engine pentru a afla mai multe despre găzduirea WordPress de înaltă calitate, dezvoltarea locală WordPress și suita noastră în creștere de instrumente pentru dezvoltatorul WordPress modern.
