Cum se creează elemente personalizate WPBakery
Publicat: 2022-11-15WPBakery este unul dintre cele mai bune plugin-uri pentru a construi o pagină web în WordPress datorită diverselor funcții utile. Aceste caracteristici vă oferă șansa de a modifica în mod eficient interfața. Cu toate acestea, adăugarea și crearea elementelor personalizate WPBakery nu este o sarcină cu care mulți oameni sunt familiarizați.
Dacă sunteți pe aceeași pagină cu acești utilizatori, nu vă îngrijorați, suntem aici pentru a vă ajuta. Acest articol vă va ghida despre cum să creați elemente personalizate WPBakery. Aceste elemente vă permit să utilizați cod personalizat și să construiți site-ul în felul dvs. Sa mergem!
- Ce este un element în WordPress?
- Beneficiile elementelor personalizate
- Cum se creează un element personalizat WPBakery
Ce este un element în WordPress?
În WordPress, un element este un strat de abstractizare deasupra lui React. Sarcina sa este să stea la baza codului terță parte sau a codului dvs. personalizat. Scopul este de a menține interfața și de a proteja codul dependent atunci când există o schimbare sau o înlocuire în implementarea de bază.
Un element permite dezvoltatorilor să evite potențialele riscuri omitând funcțiile nedovedite. În plus, facilitează evitarea incompatibilităților de versiuni prin solicitarea tuturor pluginurilor să ruleze pe același cod.
Beneficiile elementelor personalizate
Există mai multe beneficii pe care elementele personalizate le pot aduce site-ului dvs.:
- Vă oferă control deplin de la proiectare până la funcționarea elementelor.
- Ele vă permit să vă construiți propriul design și să aplicați în diferite proiecte.
- Puteți crea suplimente cu diverse elemente și puteți câștiga niște bani din vânzarea lor.
- Puteți să încorporați WPBakery în temele dvs. și să adăugați elemente personalizate.
Cum se creează un element personalizat WPBakery
Înainte de a trece la crearea elementelor personalizate WPBakery, rețineți că acest plugin vă va costa câțiva dolari. Nu puteți obține acest plugin într-un mod convențional accesând magazinul de pluginuri WordPress. În schimb, trebuie să vizitați site-ul web oficial al WPBaker pentru a-l descărca.
În plus, elementul personalizat WPBakery este un cod scurt. De aceea, trebuie să ne înarmam cu unele cunoștințe despre codurile scurte WordPress înainte de a procesa pașii suplimentari.
Ce este Shortcode în WordPress?
În general, shortcode-urile sunt bucăți mici de cod, puse între paranteze pătrate care execută sarcini specifice pe pagina ta web. Pagina, articolul sau alte materiale dvs. vor primi o funcție specializată atunci când îl introduceți oriunde doriți. Încorporarea în galerie, videoclipuri și liste de redare sunt toate posibile prin utilizarea codurilor scurte.
În WordPress, shortcode-urile vă ajută să vă dezvoltați pagina fără cunoașterea codului de bază.

În cele mai multe cazuri, funcția unui shortcode este imediat evidentă. Dacă doriți să încorporați un videoclip pe site-ul dvs., puteți face acest lucru folosind codul [ video ]. Prin inserarea shortcode-ului într-o pagină/postare, acesta va face modificări instantanee atât în front-end-ul site-ului dvs., cât și în backend.
Unde ar trebui să pui codul?
WPBakery Page Builder vine cu o caracteristică încorporată numită Shortcode Mapper. Această funcție vă autorizează să inserați un cod scurt de la o terță parte în lista de elemente pentru reutilizare ușoară. Puteți consulta exemplul nostru de adăugare a unui cod scurt extern la secțiunile de conținut protejate prin parolă cu WPBakery.
Dacă această metodă nu este alegerea dvs., puteți muta tot codul în fișierul functions.php . Acest lucru vă ajută să plasați codul în secțiunea de teme. Cu toate acestea, poate provoca o mulțime de probleme și confuzie.
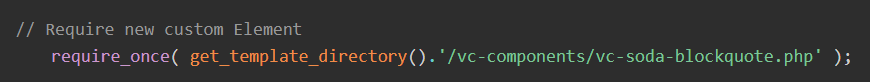
Din acest motiv, vă recomandăm să creați un folder nou, numindu-l vc-components . Apoi puteți crea un fișier care indică elementele pe care urmează să le adăugați.

Îndrumare pas cu pas
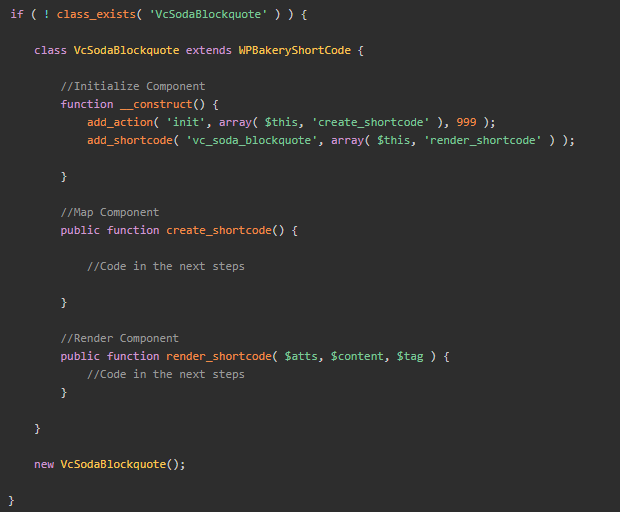
# 1 Generați element personalizat WPBakery
În primul rând, trebuie să creați clasa VcSodaBlockquote , extinderea WPBakeryShortCode și structura elementului.


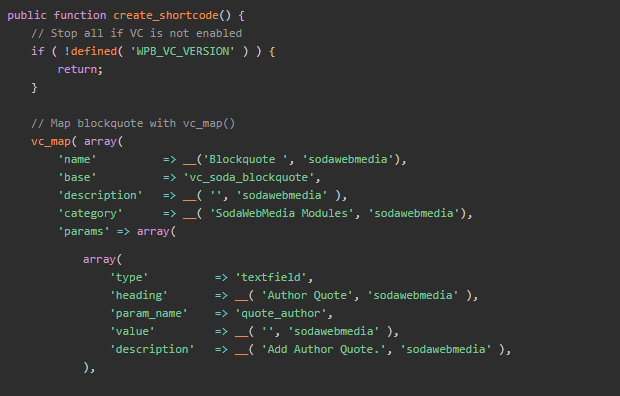
# 2 Creați un cod scurt
Cu ajutorul vc_map , o funcție furnizată de WPBakery vă permite să adăugați câmpuri suplimentare la elementul dvs. Puteți crea un shortcode aici.

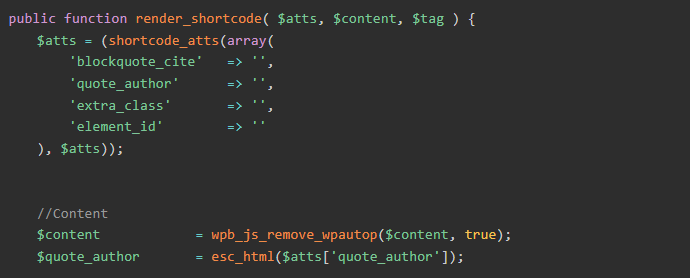
# 3 Redați codul scurt
Cu funcția render_shortcode , puteți extrage valorile și le puteți pune în variabile separate pentru utilizare ulterioară.

Reveniți la tabloul de bord WordPress și bucurați-vă de rezultat.
Parametru
Instrucțiunile pentru „mapping” în WPBakery sunt stocate în această matrice asociativă.
| Nume | Tip | Descriere |
| admin_enqueue_js | Șir/Matrice | Va fi îndeplinită în modul de editare al js_composer. |
| admin_enqueue_css | Șir/Matrice | Adăugați CSS personalizat. |
| baza | Şir | Etichetă pentru coduri scurte. |
| categorie | Şir | Implicit: Structură, Social, Conținut. Puteți adăuga și modifica dacă doriți doar introducând un nou titlu de categorie. |
| clasă | Şir | Atribuiți clase CSS elementelor de conținut ale codului scurt în modul de editare backend pe WPBakery. |
| markup_personalizat | Şir | Să apară shortcode-ul în editor. |
| Descriere | Şir | Descrieți elementul dvs. |
| front_enqueue_css | Șir/Matrice | Modul de editare front-end al js_composer va încărca acest js. |
| front_enqueue_js | Șir/Matrice | Modul de editare front-end al js_composer va încărca acest CSS. |
| grup | Şir | Organizați parametrii în mai multe file în interiorul casetei de editare a elementelor, grupându-le. |
| pictograma | Şir | Adăugați, modificați sau modificați pictograme. |
| parametrii | Matrice | Un set compilat de coduri scurte care identifică caracteristicile. O matrice care conține parametrii pentru codul scurt. Ele pot fi modificate prin setările de coduri scurte. |
| show_settings_on _create | boolean | Afișați sau ascundeți elementele de conținut pe pagina de setări. |
| greutate | Întreg | Se acordă prioritate elementelor cu ponderea cea mai mare atunci când vine vorba de redarea elementelor de conținut. |
Tip Valori
| Tip | Descriere |
| atașați_imagine | Selectați imaginea. |
| atașați_imagini | Selectați numeroase imagini. |
| Caseta de bifat | Creați o casetă de selectare. |
| selector de culoare | Alege culoarea. |
| scapă jos | Creați un câmp derulant. |
| exploded_textarea | Spațiu pentru text; virgulele vor restrânge liniile (,). |
| buclă | Construiește o buclă. Utilizatorii pot construi o buclă utilizată pentru ieșirea codului scurt. |
| posttipuri | Creați casete de selectare cu tipuri de postări gata de utilizare. |
| zona textului | Câmp zona text. |
| textarea_html | Creați un editor WordPress tinyMCE. Este folosit pentru a crea zone de conținut adăugate. |
| câmp de text | Adăugați câmp. |
| vc_link | Selectați linkul. |
Creați-vă propriul element personalizat WPBakery astăzi!
Așa poți adăuga un element personalizat WPBakery și beneficiile pe care le poate aduce site-ului tău.
În general, trebuie să vă petreceți o parte din timp familiarizându-vă cu codul scurt înainte de a trece la crearea elementului personalizat.
Cu ghidul nostru la îndemână, cu siguranță puteți crea și adăuga cu ușurință elementul personalizat. Vă mulțumim pentru citit și nu uitați să vă abonați la site-ul nostru pentru mai multe informații utile!
