Crearea unui ticker de știri în WordPress: 3 pași simpli
Publicat: 2023-06-01Ați văzut acele bare glisante pe canalele TV? Ele evidențiază știri de ultimă oră, tendințe și evenimente semnificative. Acestea sunt cunoscute sub denumirea de „ticker-uri de știri ”, care pot îmbunătăți și site-urile WordPress.
Descoperiți cum să creați un ticker de știri în WordPress cu ghidul nostru pas cu pas. Aflați cum să implementați un ticker dinamic de știri folosind pluginul ElementsKit și să îmbunătățiți difuzarea de știri pe site-ul dvs.
Înțelegerea News Ticker în WordPress
Ticker-urile de știri, denumite și ticker-uri de conținut, creează un efect de derulare a textului pe un site web/orice alt media cu anunțuri scurte. Tickerul ajută la difuzarea informațiilor sensibile la timp, a apelurilor pentru trimiteri și a altor mesaje text. Aceste ticker-uri atrag atenția prin mutarea textului pe pagina dvs.
Tickerele de conținut pot prezenta o gamă largă de conținut. Acestea includ titluri de știri, anunțuri, promoții sau alte detalii de defilare. Un ticker de știri oferă actualizări de știri, făcându-l un ticker de conținut specializat.
Tickerele de știri sau fluxurile de știri sunt mai mult decât benefice pentru canalele de știri. Sunt valoroase pentru schimbarea subiectelor precum știri, sport, acțiuni și multe altele. Un ticker de știri pe site-ul dvs. permite vizitatorilor să rămână la curent. Îi motivează să descopere mai mult din conținutul tău.
Cum să adaugi Ticker de știri în WordPress?
Acest ghid vă va ghida prin utilizarea simbolului de conținut ElementsKit de pe site-ul dvs. WordPress. Înainte de a aborda instrucțiunile pas cu pas, să descriem mai întâi Elementor și ElementsKit .
Elementor și ElementsKit sunt ambele plugin-uri WordPress populare, ideale pentru construirea și personalizarea site-urilor web. Elementor este un plugin vizual pentru crearea de pagini cu drag-and-drop pentru WordPress. Este un instrument care vă permite să personalizați aspectul site-ului dvs. WordPress fără a fi nevoie să învățați cod.
Pe de altă parte, ElementsKit este un addon Elementor care este soluția perfectă pentru proiectarea oricărui tip de site web de la zero, fără codare. Extinde funcționalitatea Elementor prin elementele, widget-urile, șabloanele și caracteristicile sale suplimentare pentru a îmbunătăți capacitățile generatorului de pagini Elementor. Indiferent de scopul site-ului, îl puteți proiecta doar trăgând și plasând șabloanele și widget-urile pre-construite.
ElementsKit are multe caracteristici puternice. Unul dintre ele este Content Ticker Widget , care vă ajută să creați și să afișați știri importante sau în tendințe. Face parte din versiunea ElementsKit Pro, care oferă funcții premium. Puteți personaliza simbolul cu diferite aspecte, chenare, animații și modele.

Caracteristici cheie:
- Widget Ticker de conținut pentru Elementor.
- Funcționalitate de glisare și plasare pentru personalizare ușoară.
- Interfață ușor de utilizat.
- Prezentați cu stil știrile importante sau la modă.
- Opțiuni multiple de aspect pentru un aspect personalizat.
- Chenaruri, animații și opțiuni de design pentru un aspect vizual îmbunătățit.
- Creare rapidă de tickere de conținut.
- Integrați-vă cu site-ul dvs. alimentat de Elementor.
Acum, să continuăm cu ghidul detaliat pas cu pas despre utilizarea eficientă a pluginului ElementsKit ca ticker de știri în WordPress.
Pasul 1. Porniți widgetul Content Ticker

Pentru a adăuga un ticker de conținut pe site-ul dvs. WordPress, activați widgetul ElementsKit Content Ticker . După aceea, deschideți editorul Elementor și trageți și plasați widgetul în zona de proiectare.
Pentru a activa widget-ul Content Ticker:
- Accesați ElementsKit > Widgeturi
- Găsiți Tickerul de conținut în lista de widget-uri și activați-l.
- Faceți clic pe butonul „ Salvare modificări ”.
Pasul 2. Personalizați setările de ticker de conținut în Elementor

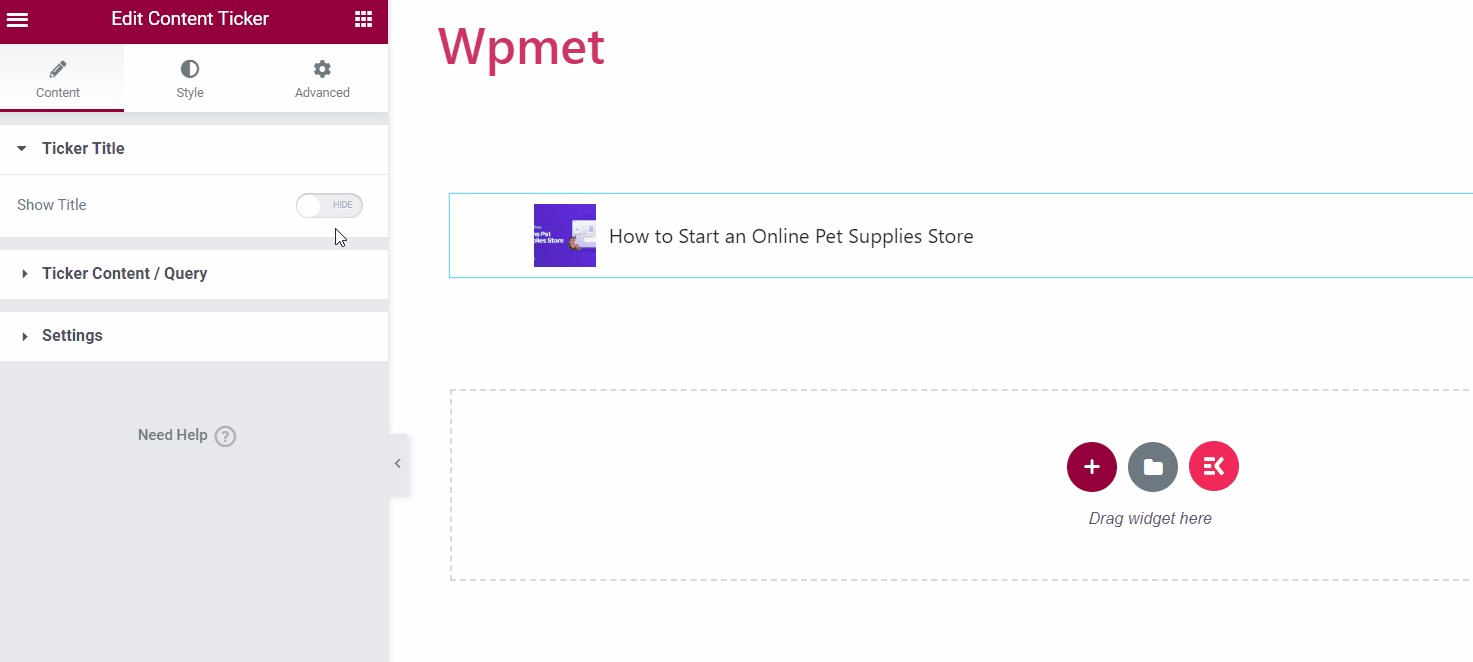
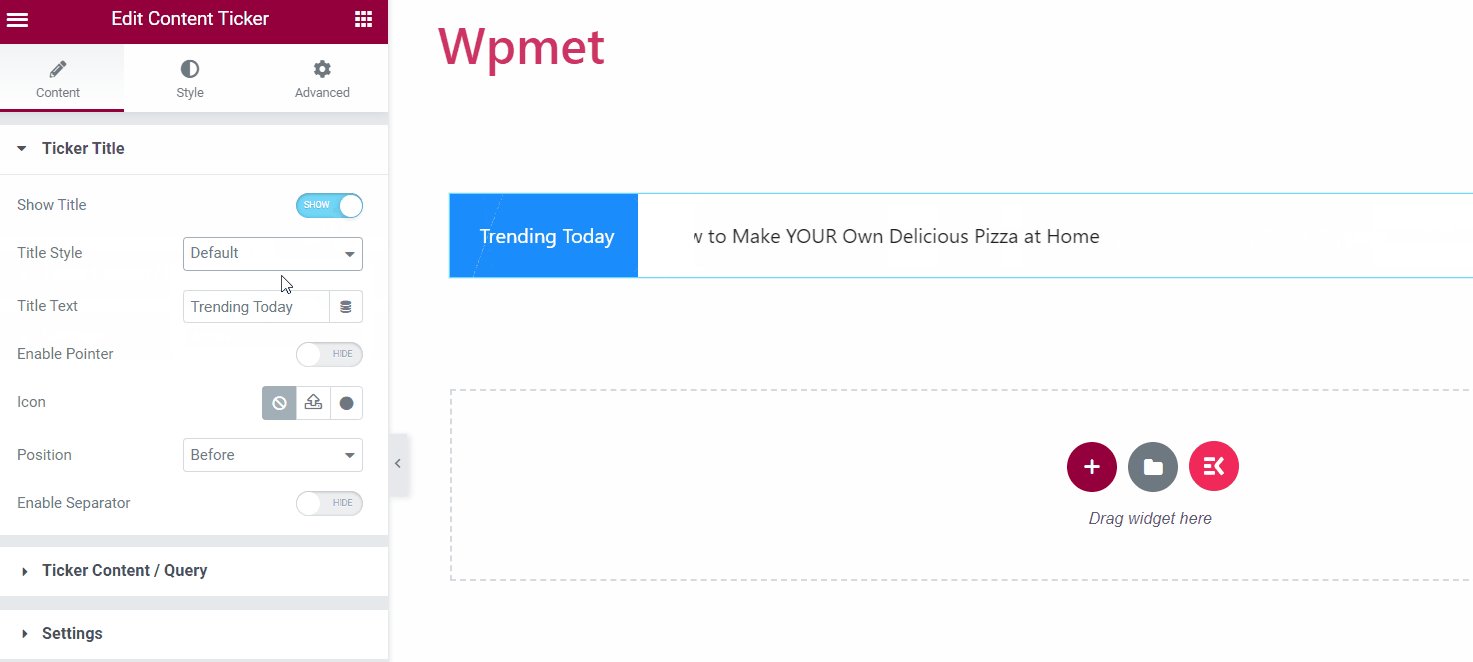
Ticker Titlu
- Arata titlul. Activați caracteristica titlului ticker pentru a debloca opțiuni suplimentare de personalizare.
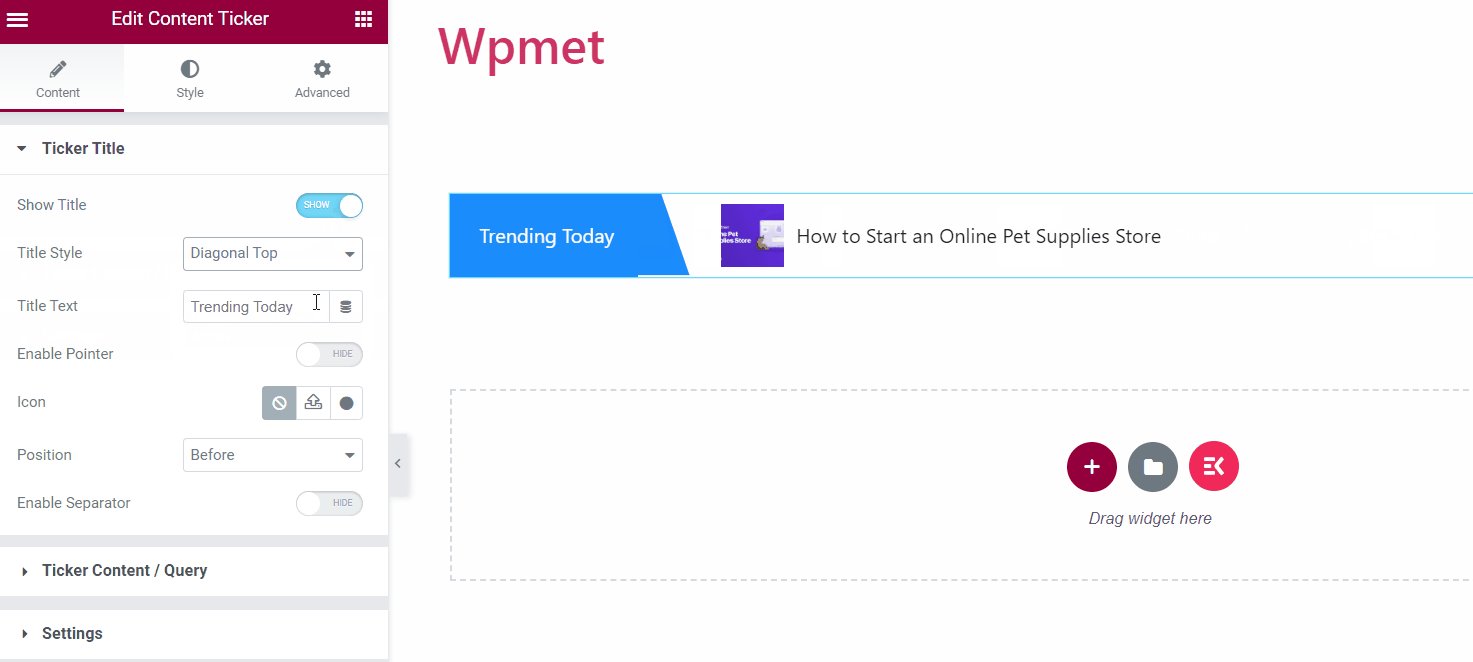
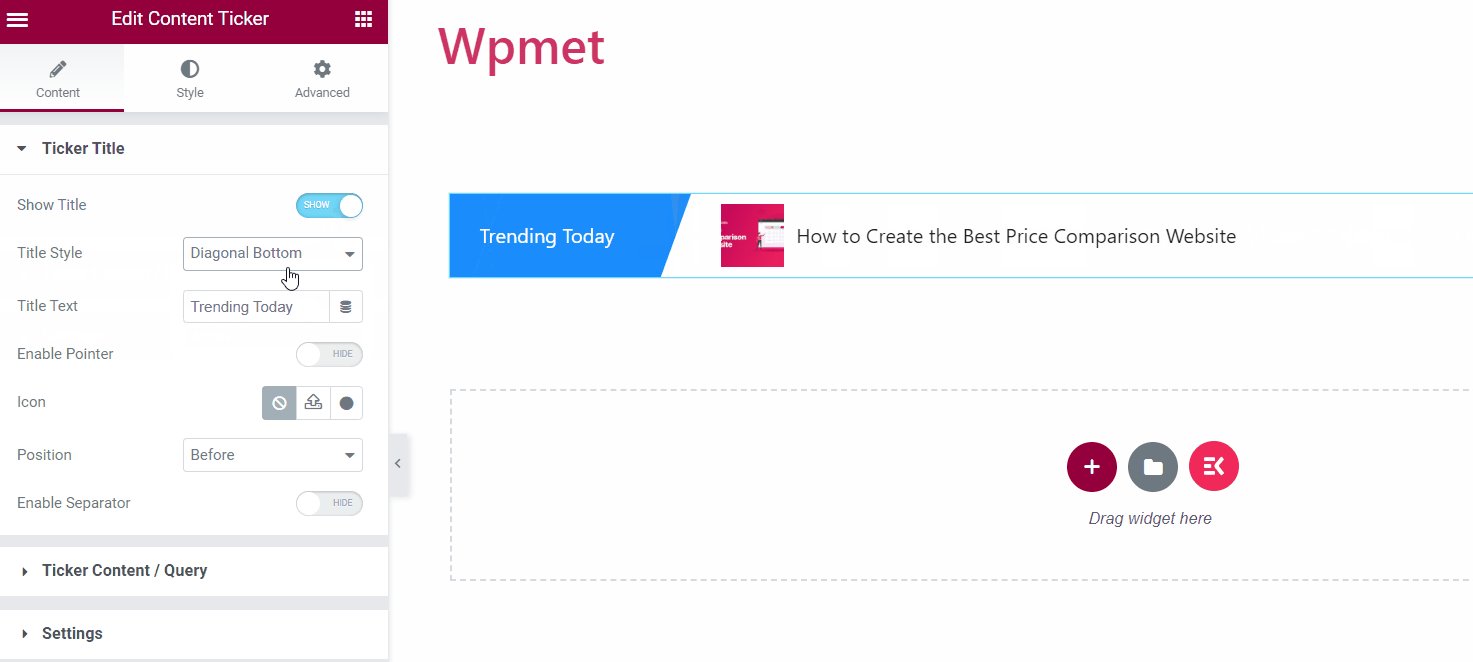
- Stilul titlului. Selectați un stil pentru titlul tickerului dintre opțiunile disponibile.
- Textul titlului. Introduceți textul dorit pentru titlu.
- Activați pointerul. Puteți afișa un indicator lângă titlul tickerului.
- Pictogramă. Alternativ, puteți afișa o pictogramă lângă titlu.
- Poziţie. Alegeți „ Înainte ” sau „ După ” ca destinație de plasare dorită.
- Activați Separator. Aveți opțiunea de a afișa un separator împreună cu titlul tickerului.

Conținut Ticker / Interogare
În această secțiune, puteți selecta tipul de conținut și puteți ajusta setările acestuia în funcție de preferințele dvs.

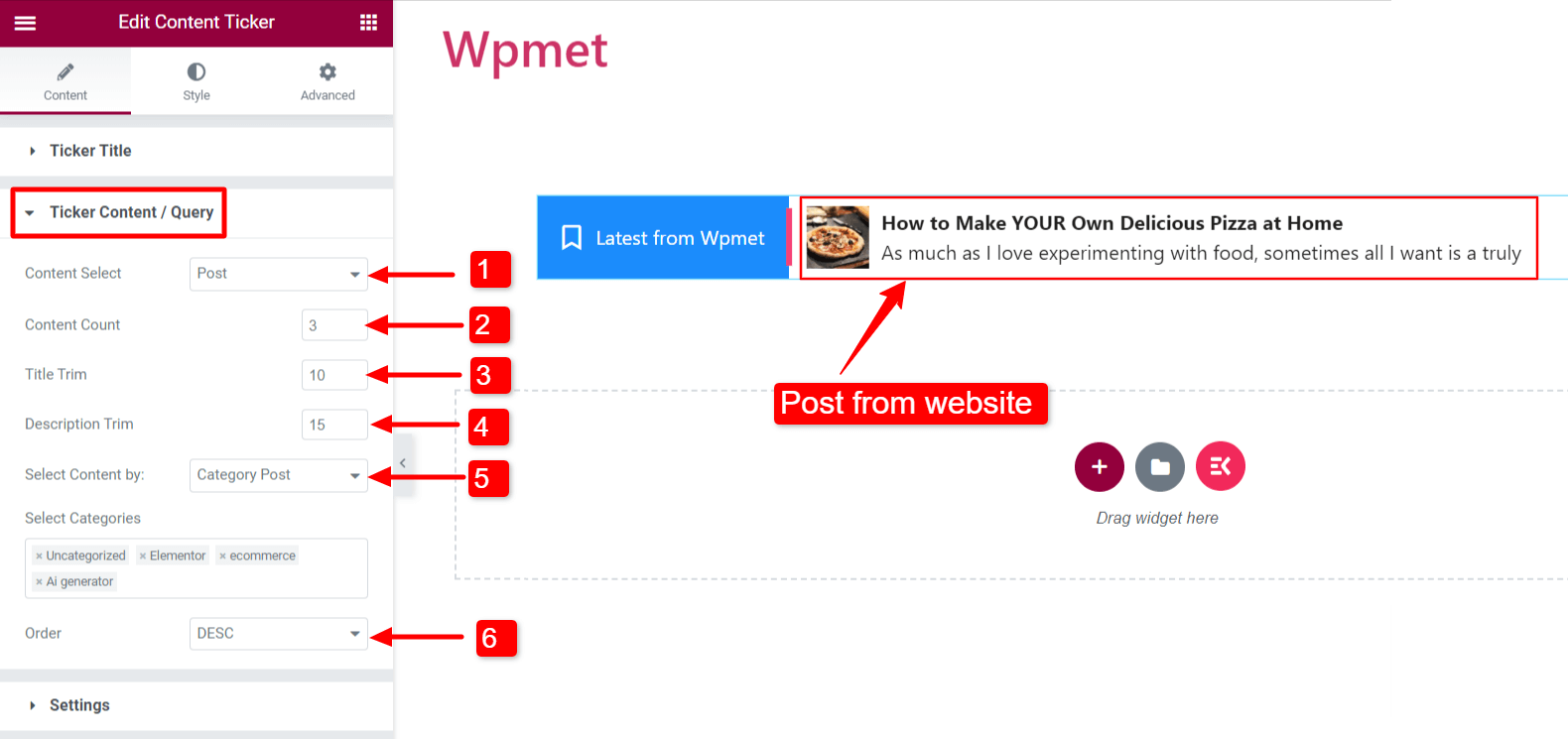
Tip de conținut: Postare
Această selecție vă permite să afișați postările site-ului dvs. pe ticker.
- Selectare conținut: setați-l la „ Postare ”.
- Număr de conținut: specificați numărul de postări.
- Trim titlu: Limitați numărul de caractere pentru titlul postării din ticker.
- Descriere Trim : Limitați numărul de caractere afișat în ticker pentru titlul postării.
- Selectați conținut: puteți alege cum să afișați postările în următoarele moduri:
- Postare recentă: afișați cele mai recente postări de pe site-ul dvs.
- Postarea selectată: afișați anumite postări selectându-le în câmpul „ Căutare și selectare ”.
- Postare în categorie: afișați postările pe categorii. Adăugați categoriile dorite în câmpul „ Selectare categorii ”.
- Ordine: Determinați ordinea conținutului ca descendent (DESC) sau crescător (ASC).

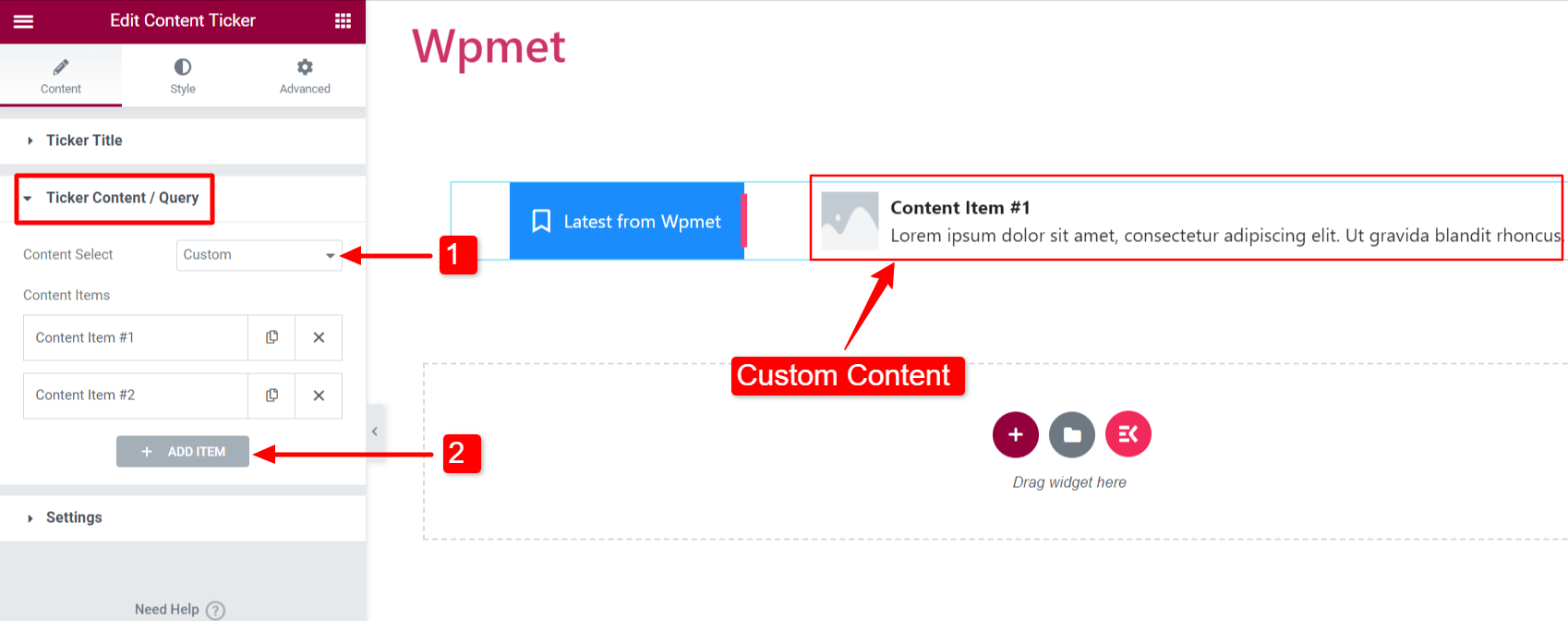
Tip de conținut: personalizat
Pentru a afișa conținut personalizat pe ticker, urmați acești pași:
- Selectare conținut: setați-l la „ Personalizat ”.
- Adăugați articol: puteți adăuga elemente de conținut.
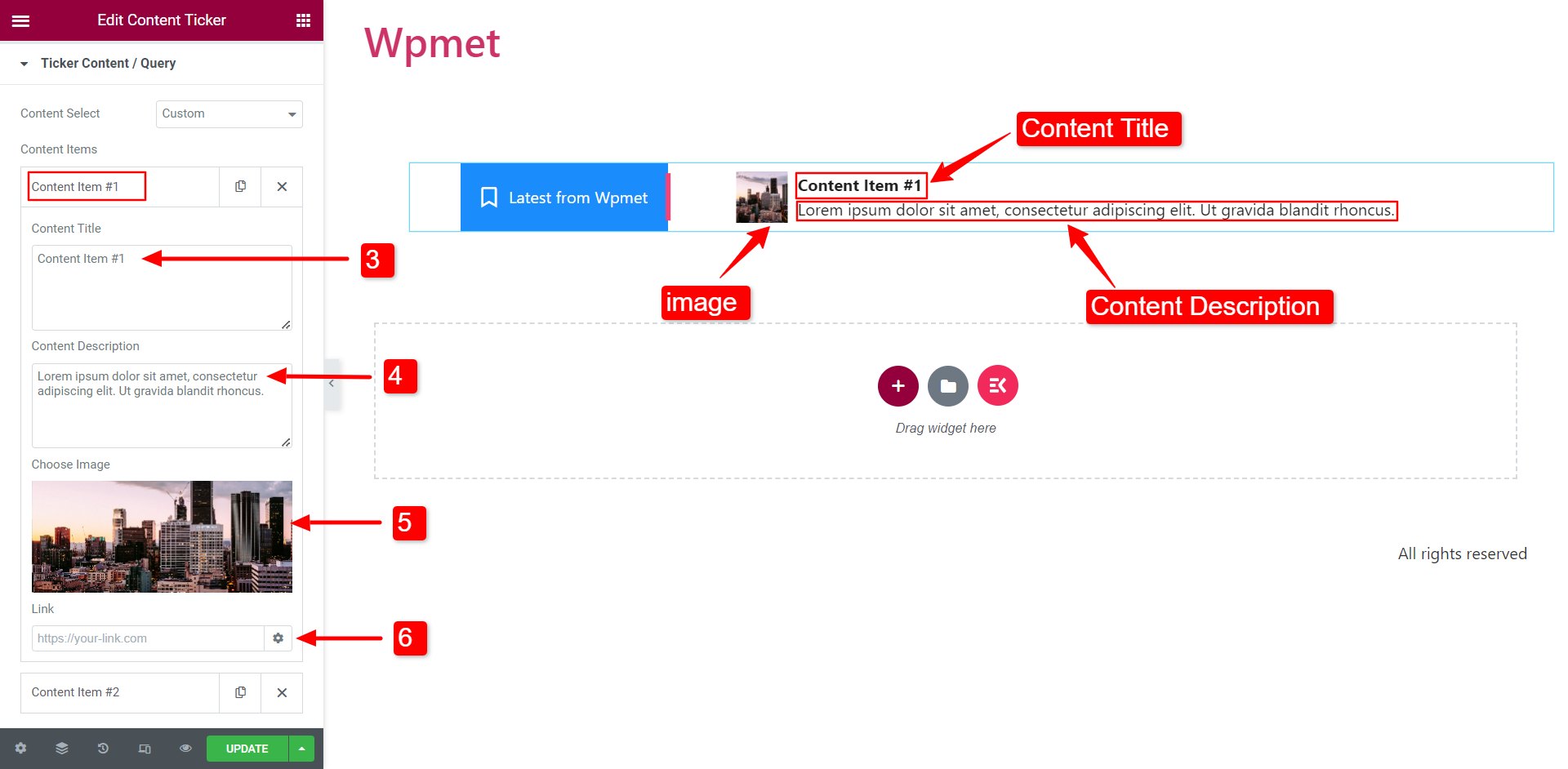
- Titlu conținut: introduceți titlul conținutului ticker.
- Descriere conținut: introduceți o descriere pentru conținutul ticker.
- Alegeți imagine: includeți o imagine pe care o va afișa conținutul tickerului.
- Link: introduceți o adresă URL pentru a lega conținutul la o pagină web.

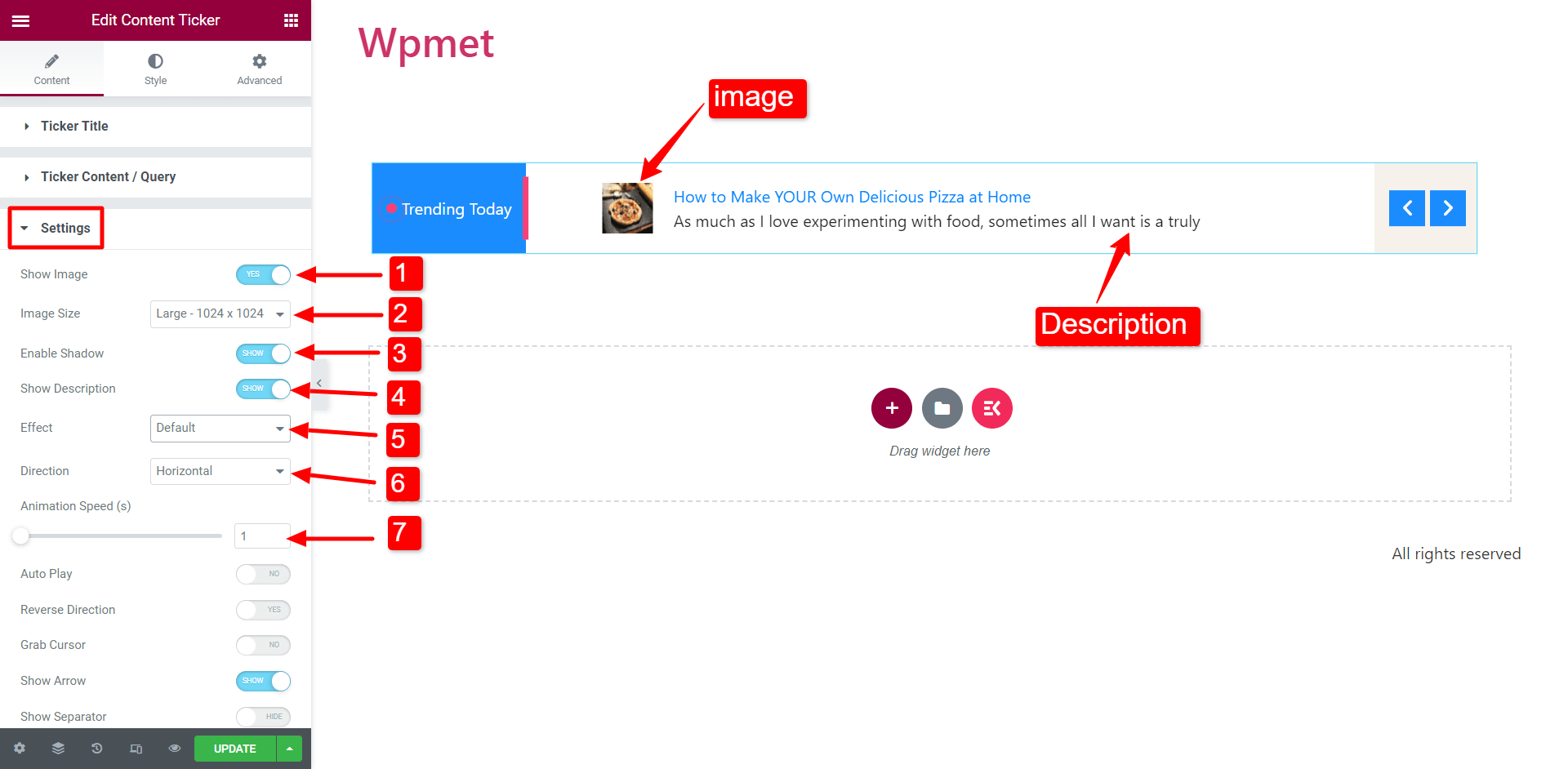
Setări
În această secțiune, puteți personaliza setările tickerului.

- Afișare imagine: alegeți dacă doriți să afișați imaginea prezentată a conținutului pe ticker.
- Dimensiunea imaginii: modificați dimensiunea imaginii în conținutul tickerului.
- Activați umbra: activați umbra de la capetele din stânga și din dreapta ale conținutului tickerului.
- Afișați descriere: decideți dacă includeți descrierea conținutului în ticker.
- Efect: Selectați stilul de efect de animație dorit din opțiunile: Implicit, Fade, Marquee și Tastare. Sfat: dacă optați pentru efectul Marquee, creșteți viteza de animație pentru o mai bună vizibilitate.

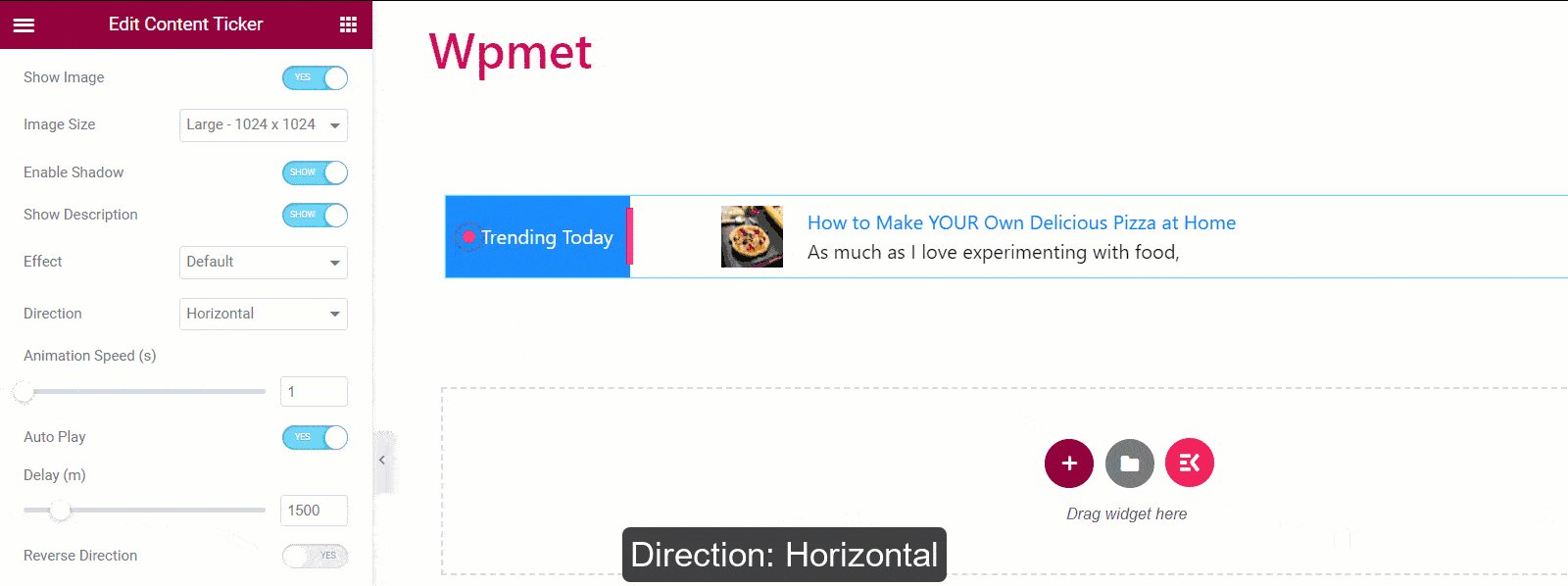
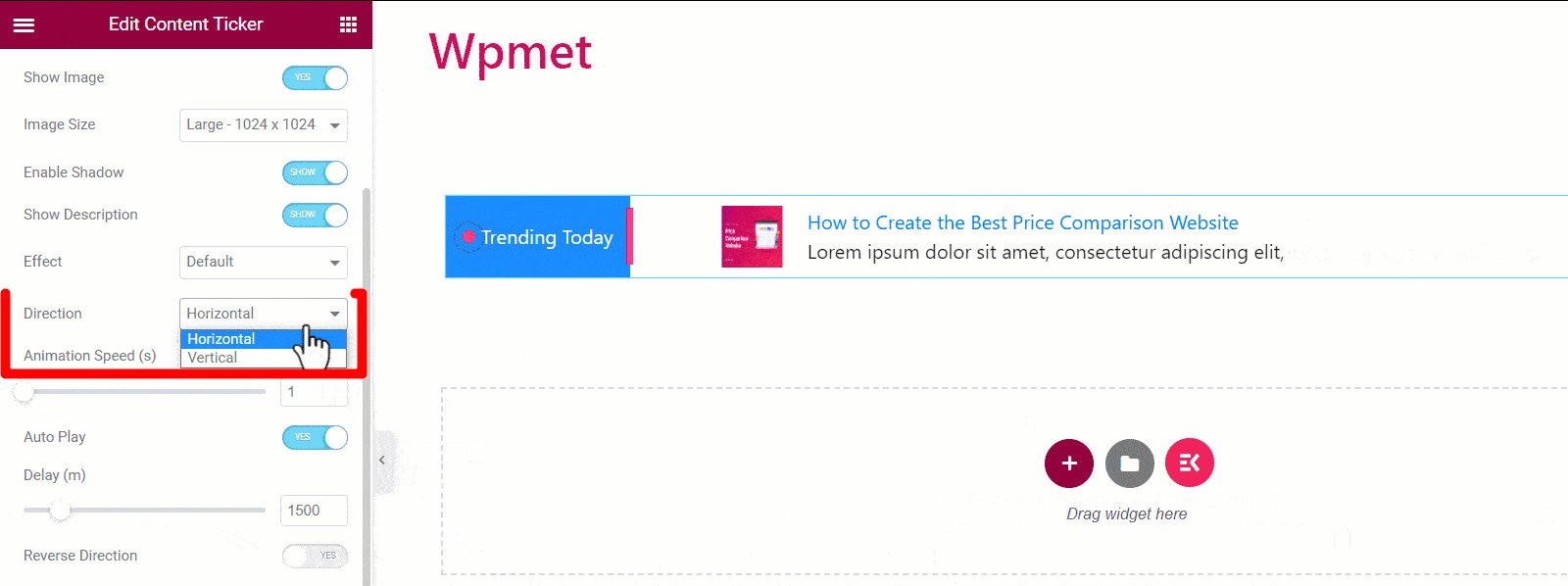
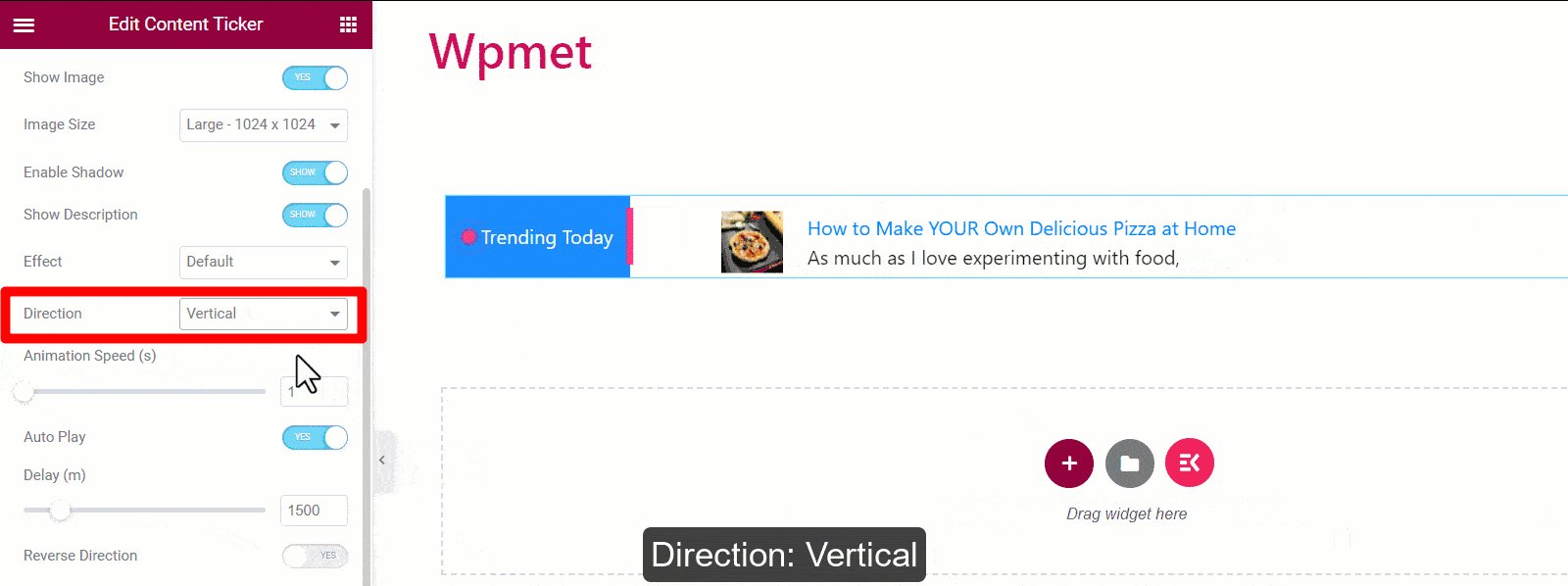
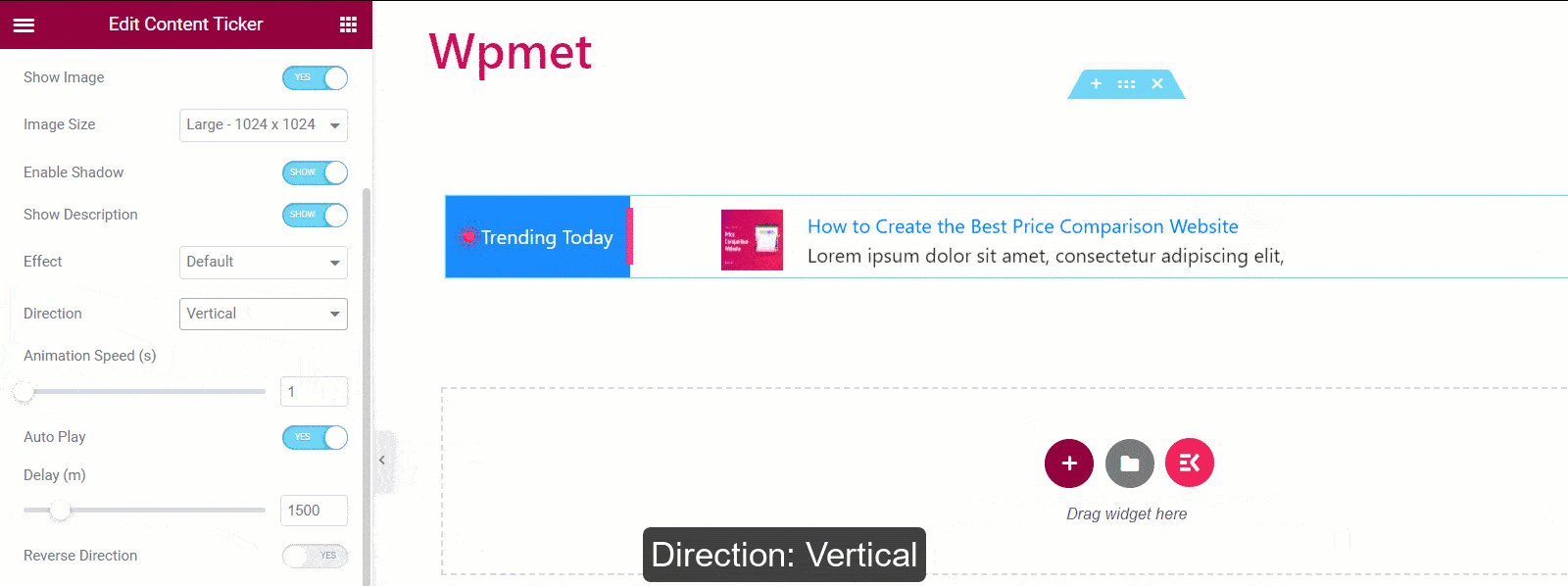
- Direcție: specificați ordinea de defilare ca fie i. Defilare orizontală sau ii. Defilare verticală. Notă: setarea de direcție nu este aplicabilă pentru efectul Marquee.

- Viteza animației: puteți modifica și ajusta viteza efectului de animație. Notă: setarea de direcție nu este aplicabilă pentru efectul Marquee.
- Redare automată: aveți opțiunea de a activa redarea automată pentru simbolul de conținut. Dacă este activat, puteți seta timpul de întârziere dintre modificările conținutului. Notă: setarea de redare automată nu este aplicabilă pentru efectul Marquee.
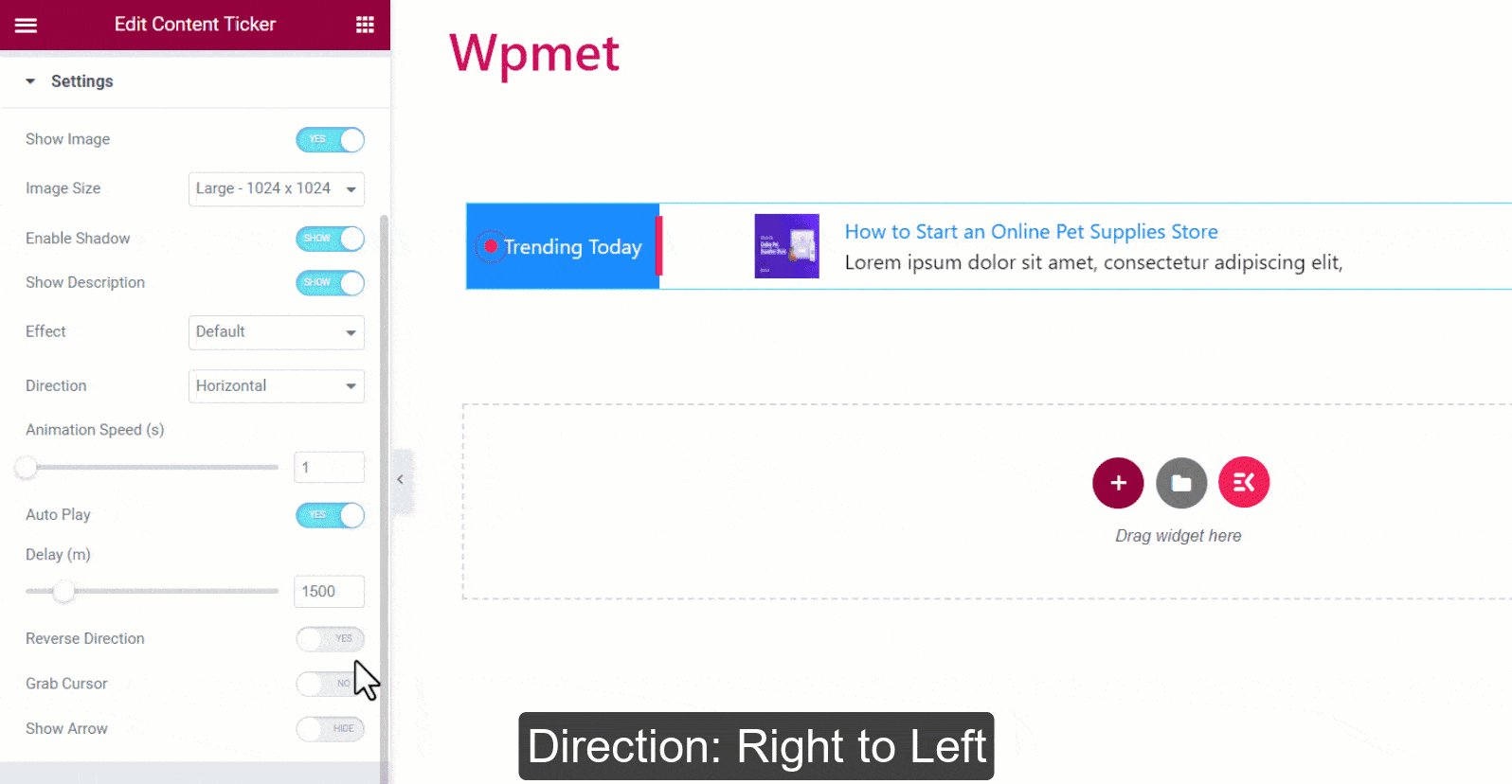
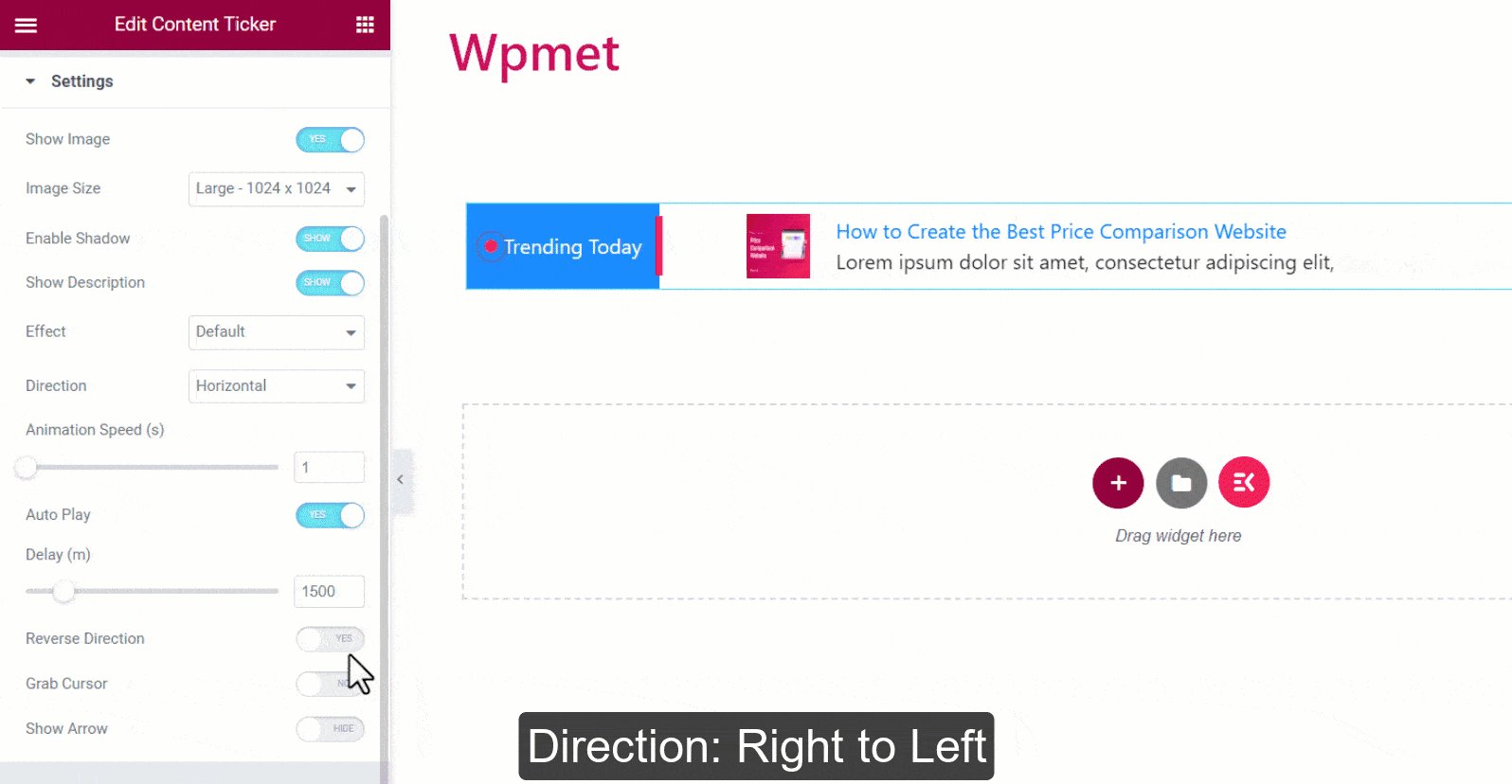
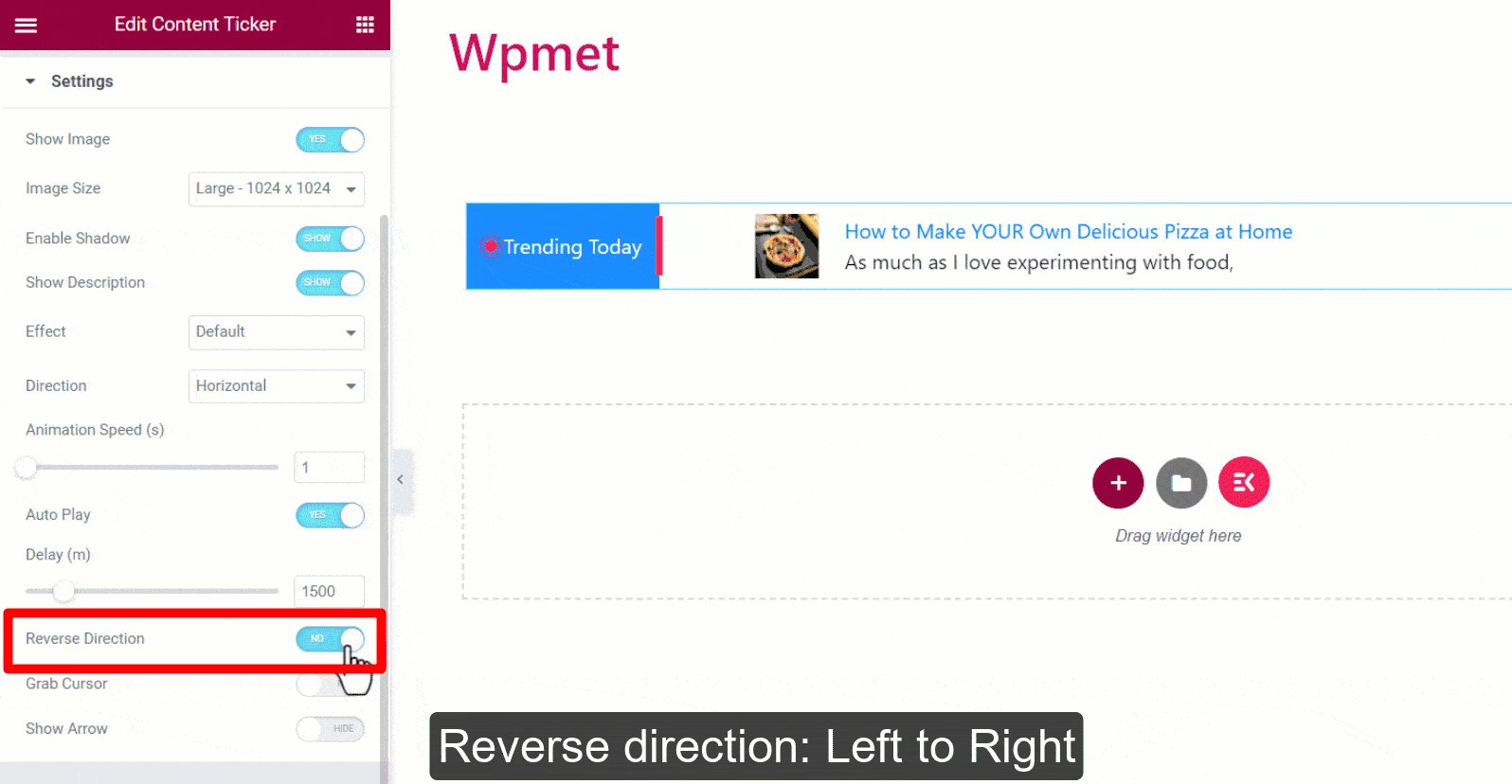
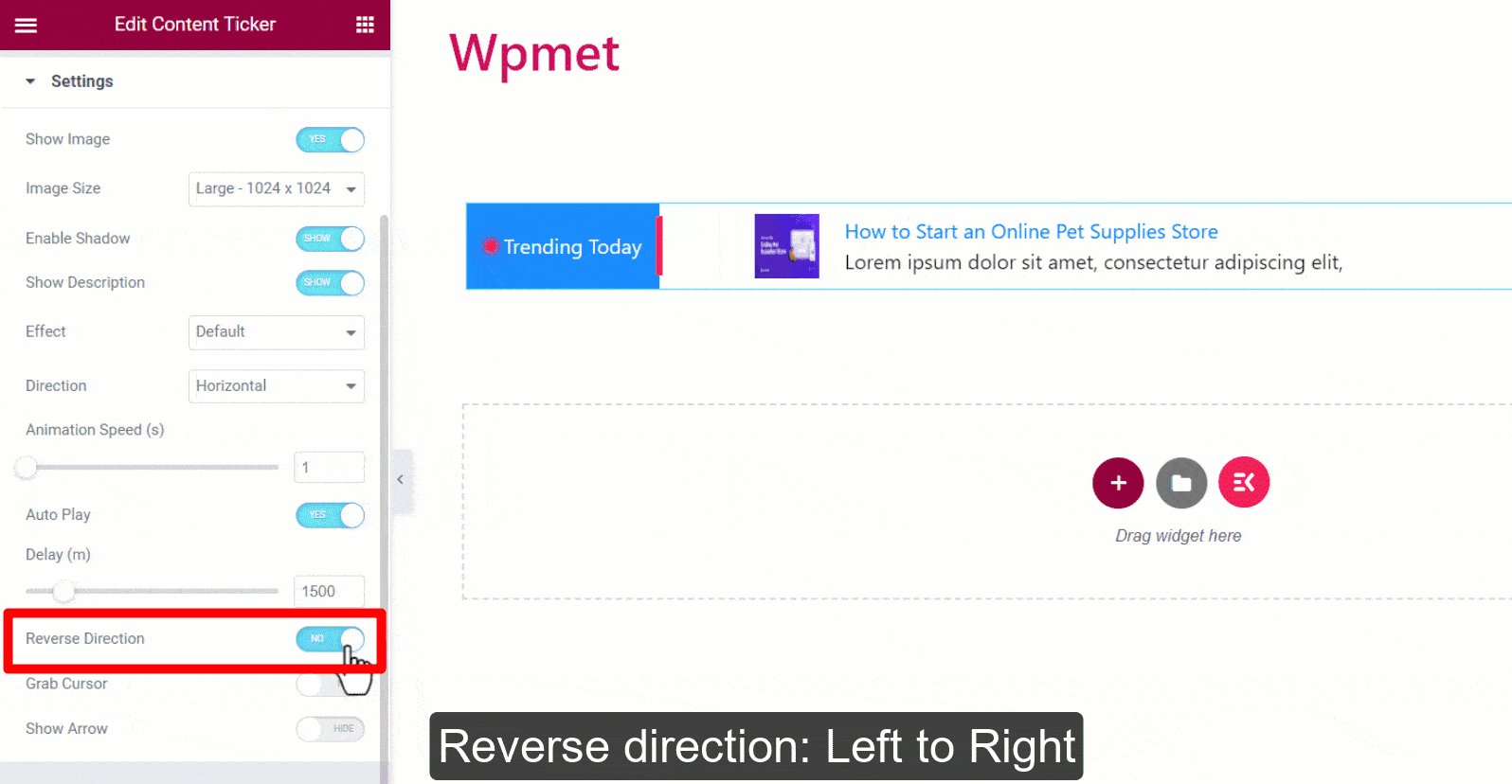
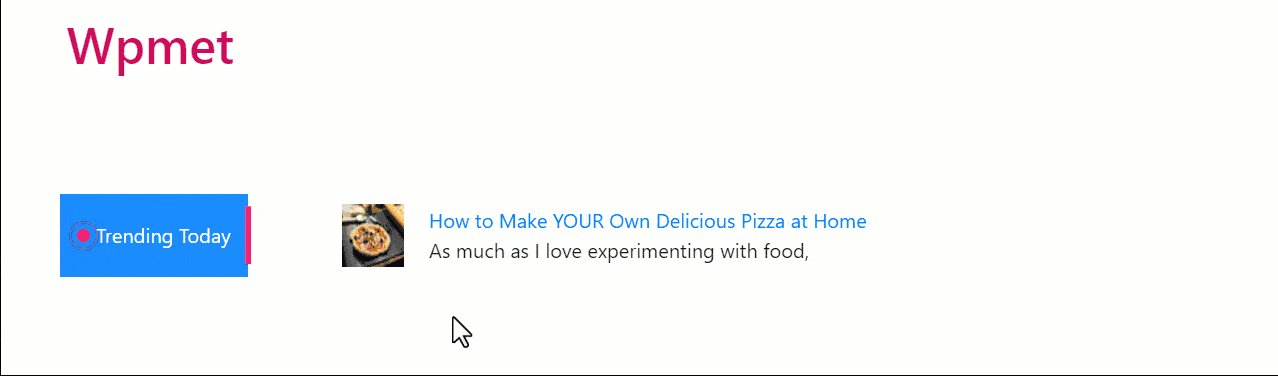
- Direcție inversă: în mod implicit, tickerul va derula de la dreapta la stânga. Dar puteți alege și direcția de la stânga la dreapta pentru derularea tickerului.

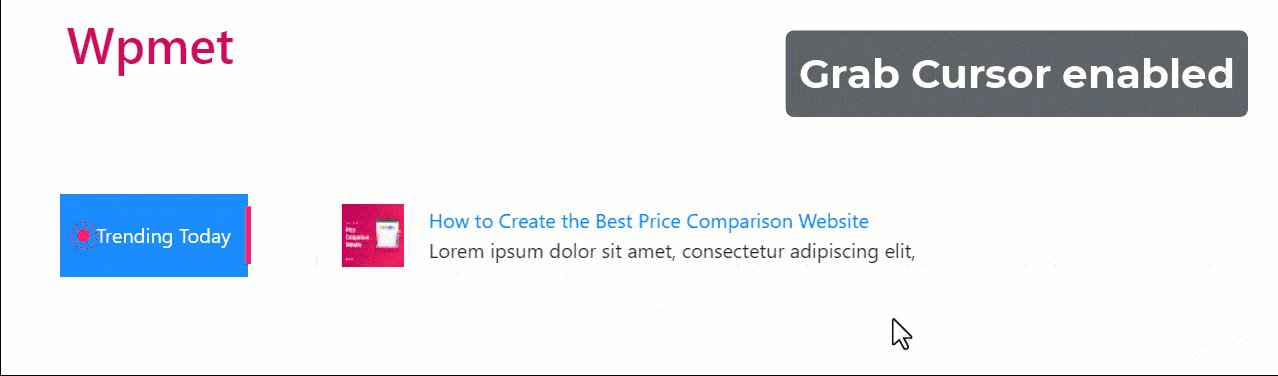
- Prinde cursorul: utilizatorii pot glisa conținutul tickerului prin simpla apăsare a acestuia cu cursorul mouse-ului. Notă: setarea Prindere cursor nu este aplicabilă pentru efectul Marquee.

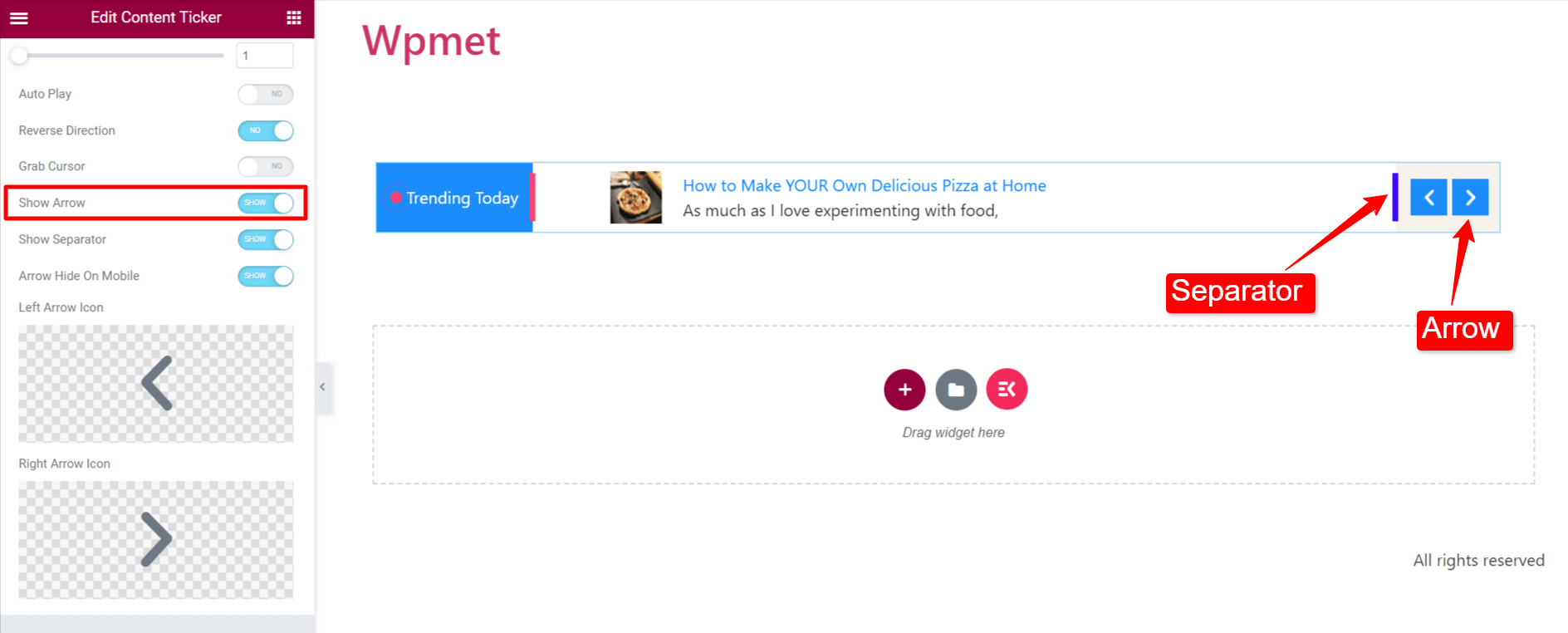
- Afișare săgeată: activați caracteristica săgeată pentru a naviga manual în conținutul tickerului. Dacă alegeți să afișați săgețile, selectați o pictogramă săgeată la stânga și o pictogramă săgeată la dreapta.

Pasul 3: Personalizați stilul de ticker de conținut
Sub fila de stil din Elementor, puteți personaliza simbolul de conținut după preferințele dvs.

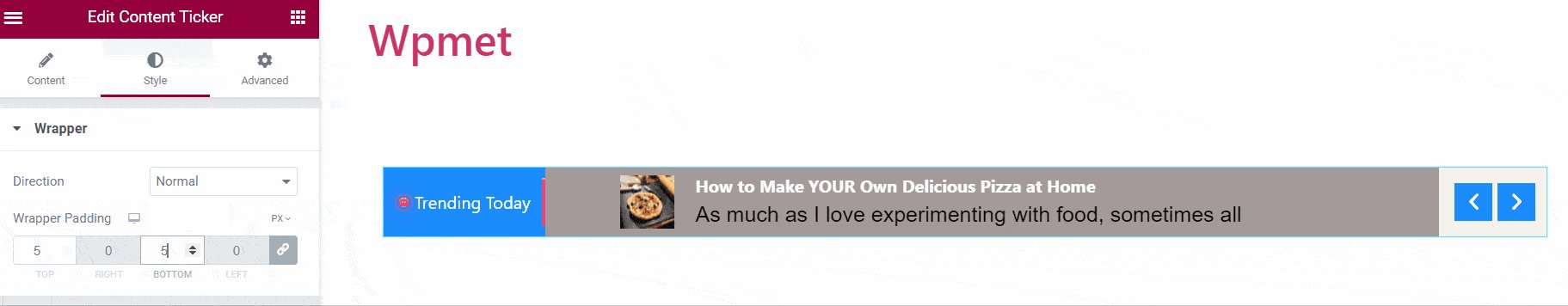
Înveliș
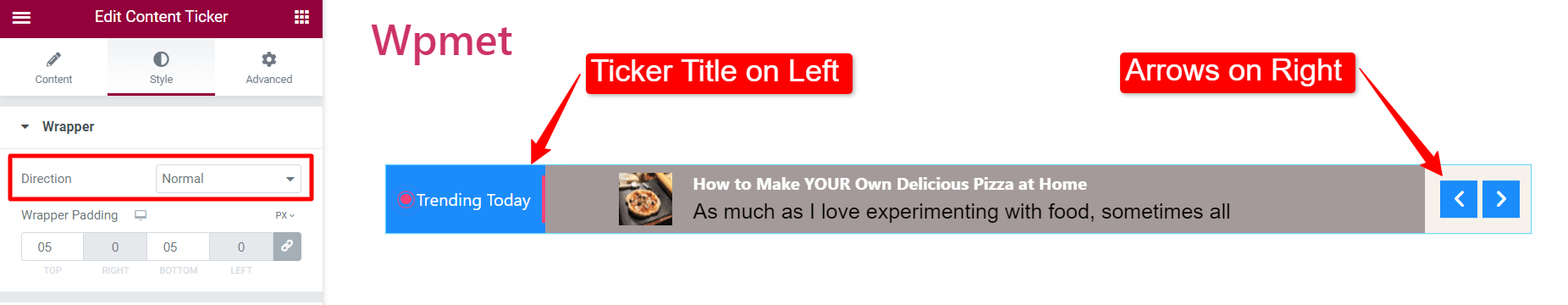
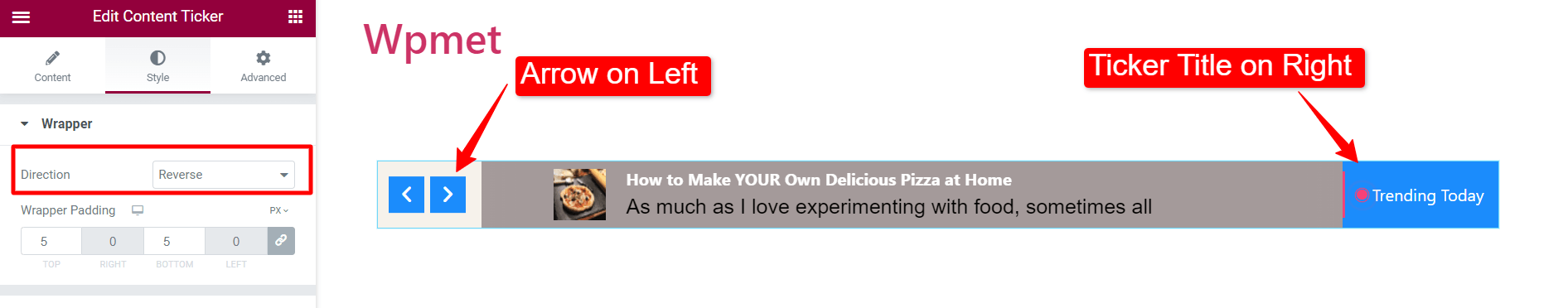
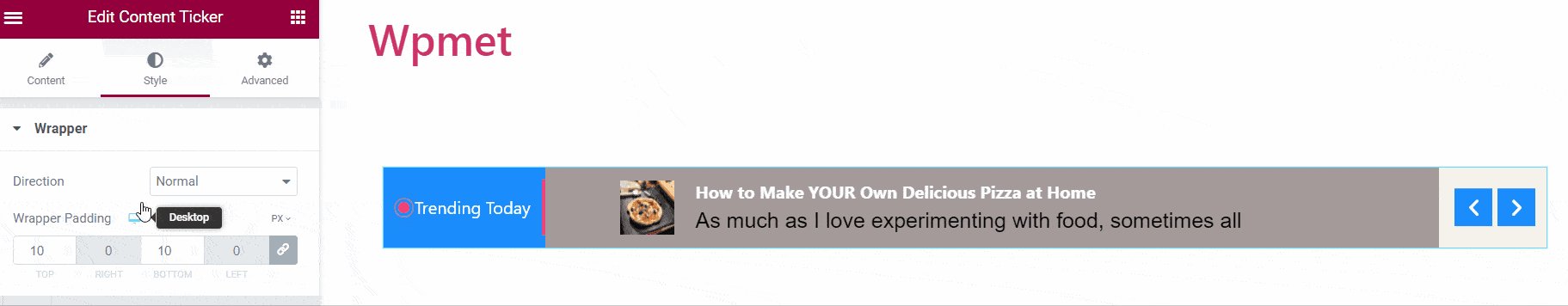
1. Direcție: Selectați poziționarea titlului tickerului și a săgeților.
- Normal: titlul tickerului este în stânga, iar săgeata este în dreapta.

- Revers: titlul tickerului este în dreapta, iar săgeata este în stânga.

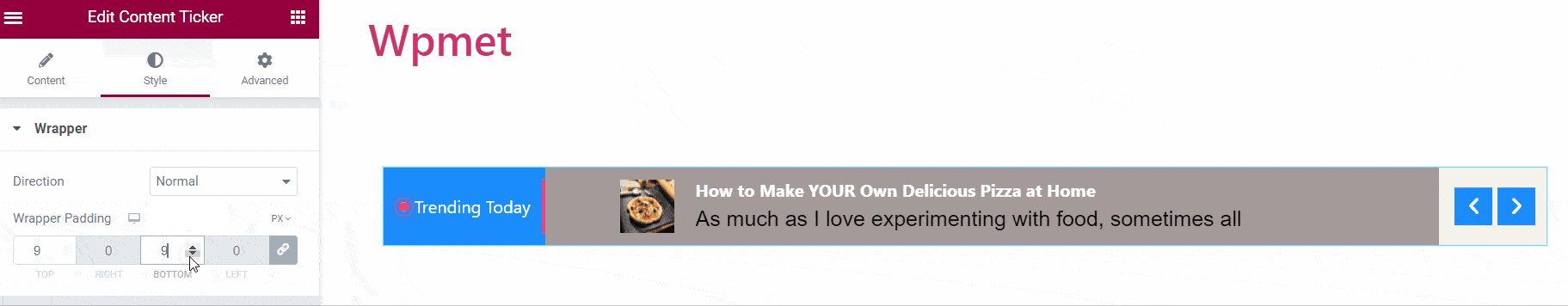
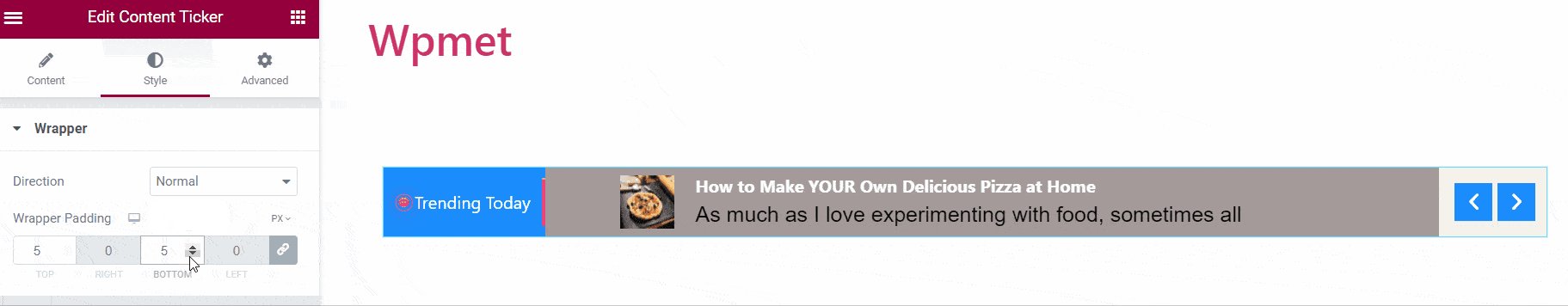
2. Wrapper Padding : Personalizați umplutura de sus și de jos pentru întreaga secțiune de ticker de conținut, după preferințele dvs.

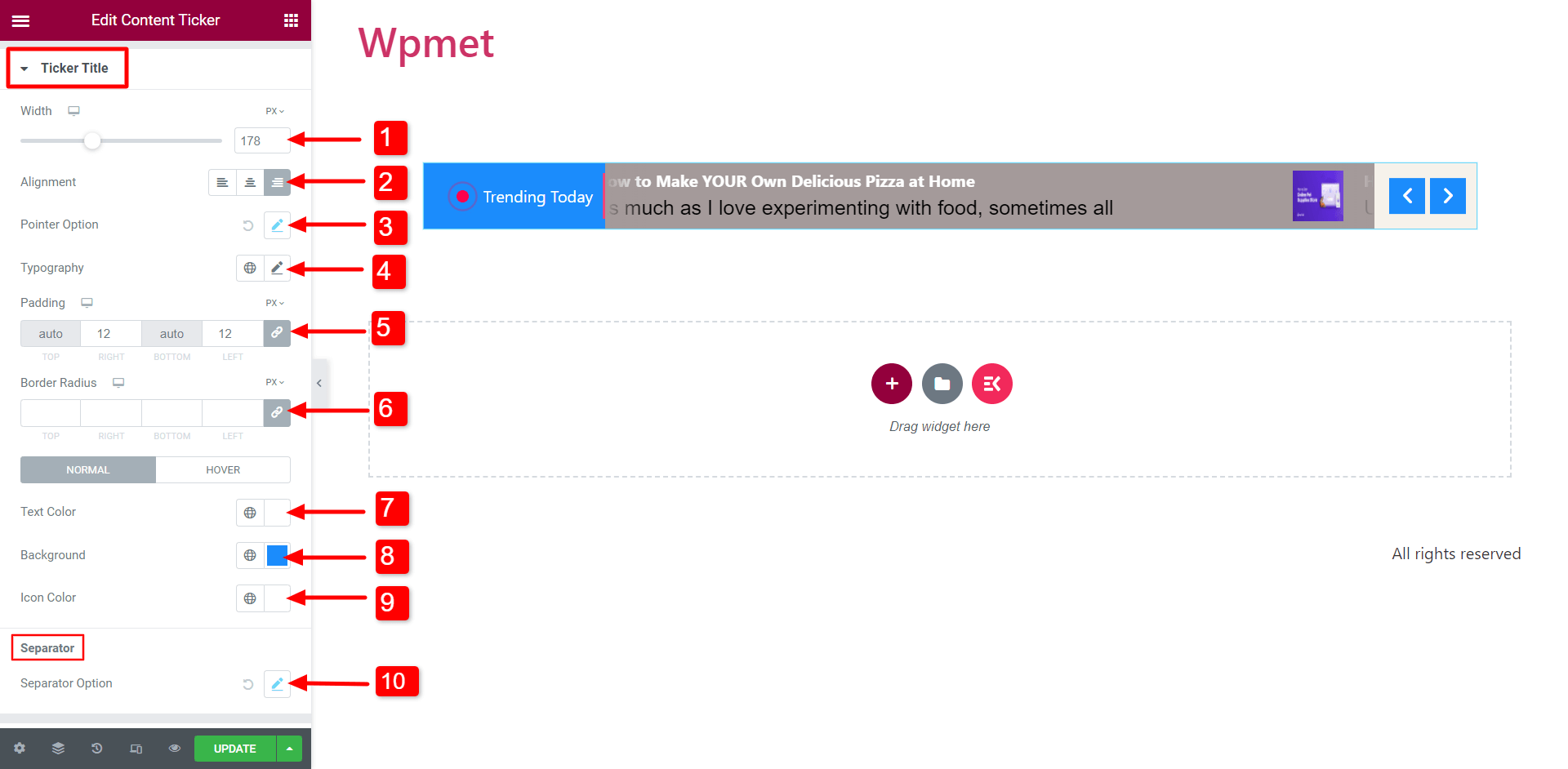
Ticker Titlu

- Lățimea: modificați lățimea secțiunii titlului tickerului pentru a obține aspectul dorit.
- Aliniere: alegeți alinierea pentru pictogramă și text din titlul tickerului.
- Opțiuni indicator/opțiune pictogramă: personalizați dimensiunea, distanța dintre titlu și indicator/pictogramă și culoarea indicatorului/pictogramei.

- Tipografie: Selectați tipografia dorită pentru textul titlului.
- Umplutură: personalizați completarea titlului tickerului.
- Raza chenarului: editați raza chenarului titlului tickerului.
- Culoare text: alegeți culoarea pentru text.
- Fundal: alegeți fundalul pentru titlul tickerului.
- Pictogramă: alegeți o pictogramă care va apărea în titlul tickerului.
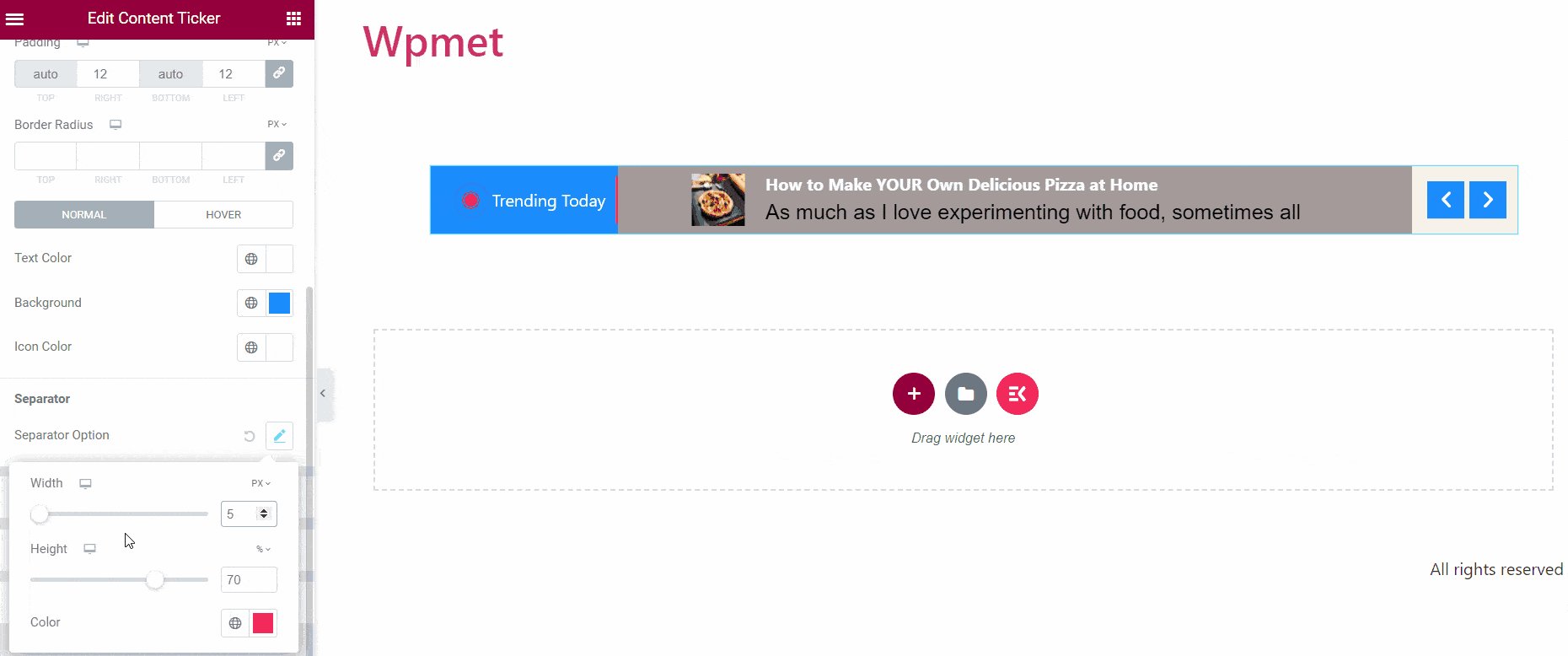
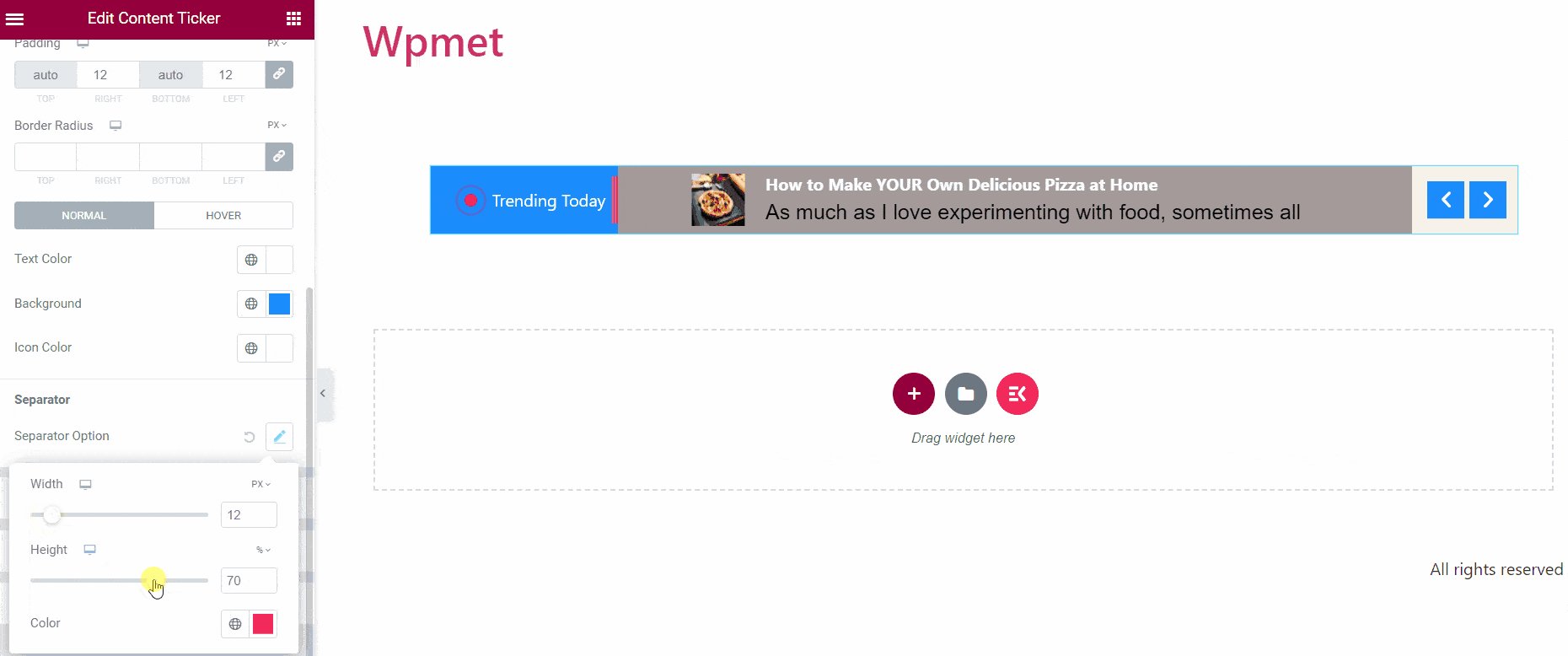
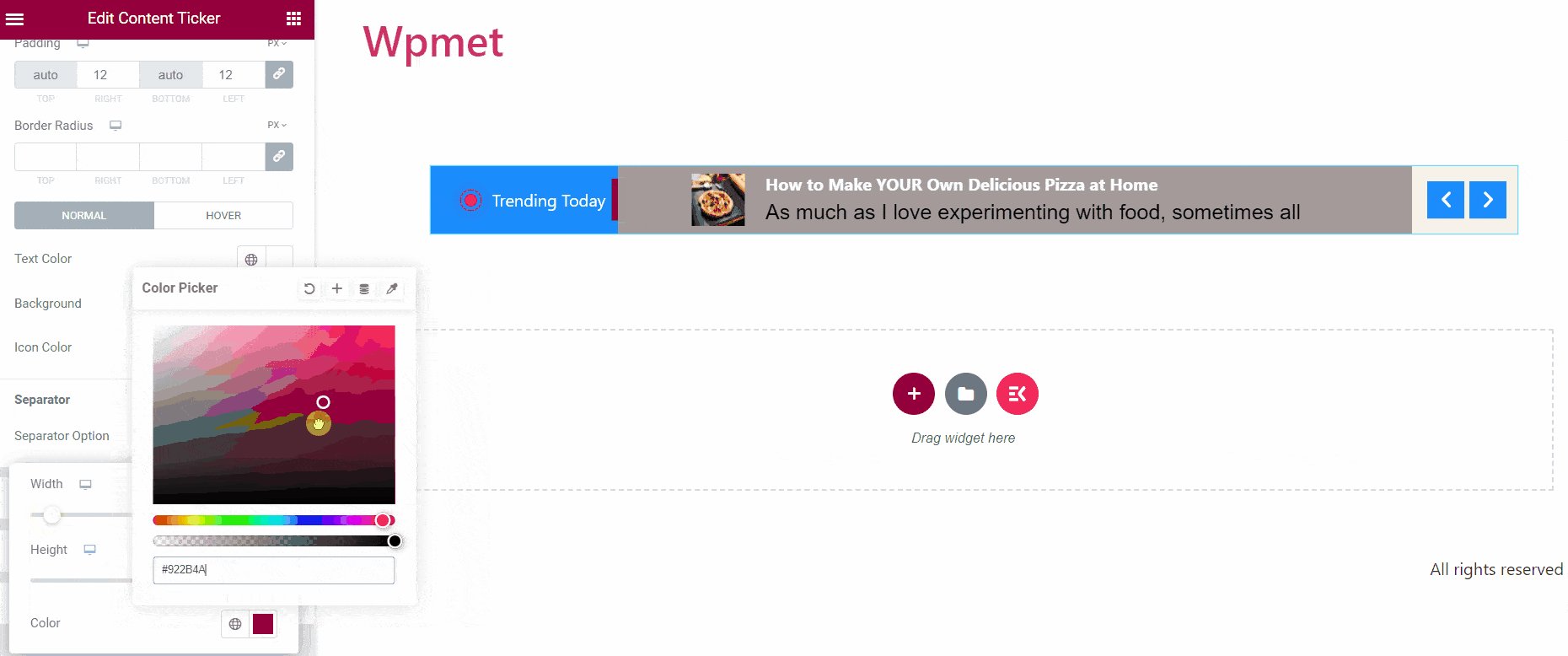
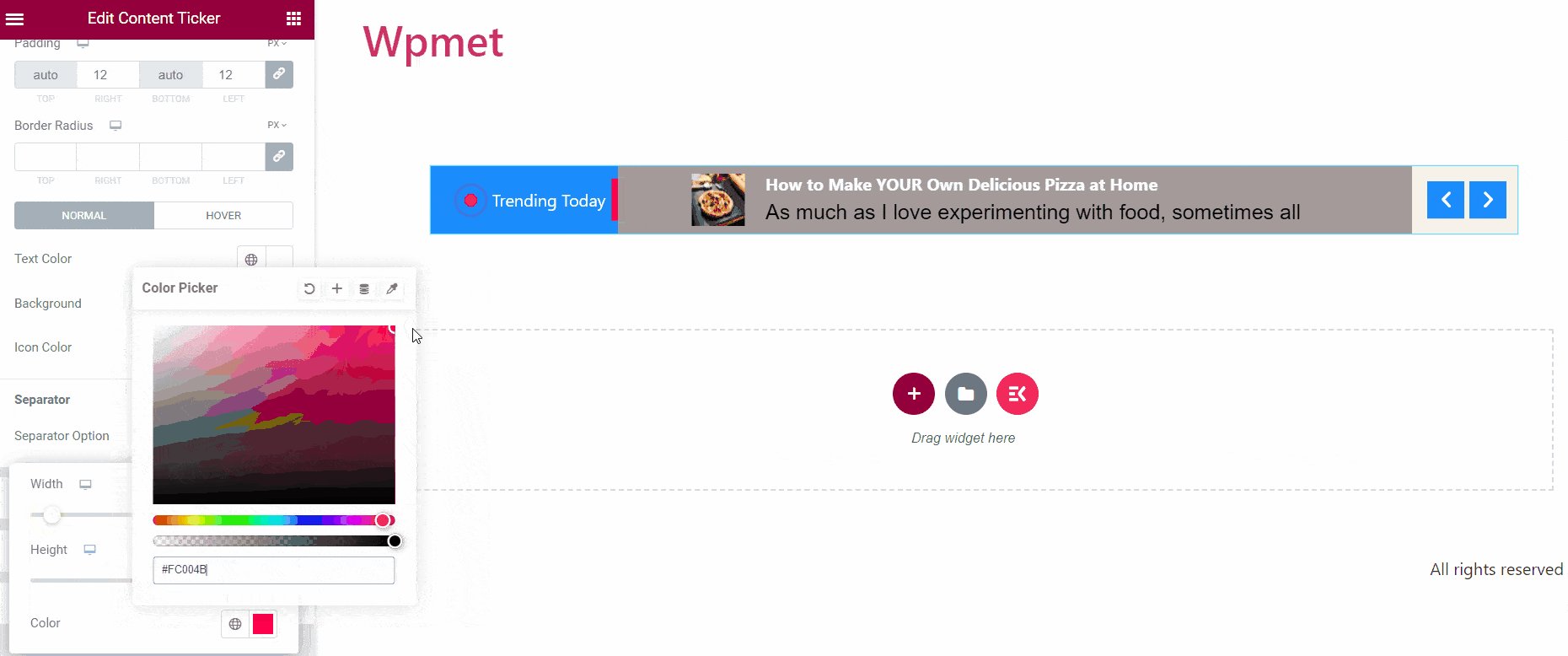
- Opțiunea de separare: când este activată, îi puteți personaliza stilul ajustând proprietăți precum lățimea, înălțimea și culoarea.

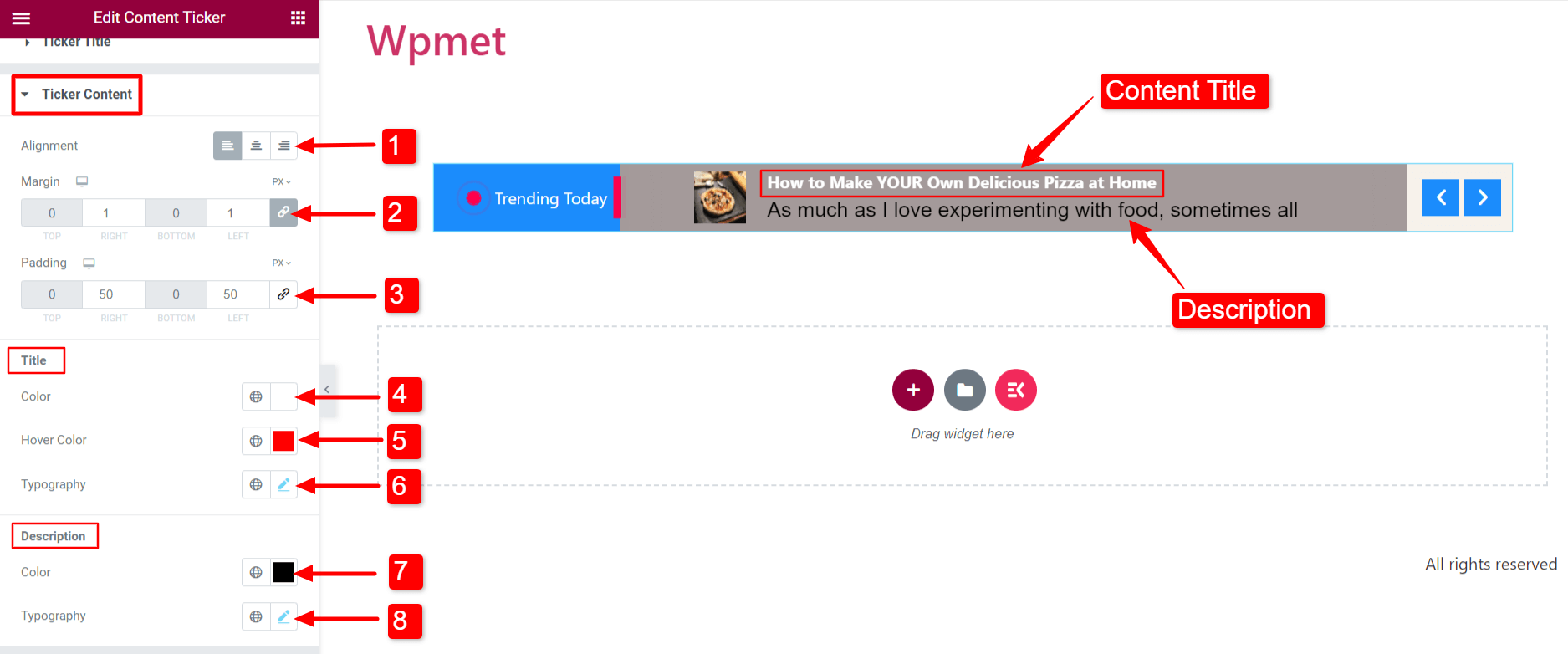
Conținut Ticker

- Aliniere: alegeți alinierea conținutului tickerului.
- Marjă: setați marginile din dreapta și din stânga ale conținutului tickerului.
- Umplutură: personalizați umplutura conținutului.
- Culoare titlu: Selectați o culoare pentru titlul conținutului tickerului.
- Culoare pentru trecerea cu mouse-ul la titlu: alegeți o culoare care să fie afișată atunci când treceți cu mouse-ul peste titlul conținutului.
- Tipografia titlului: setați tipografia pentru textul titlului conținutului.
- Culoare descriere: Modificați culoarea descrierii conținutului.
- Tipografie de descriere: definiți tipografia pentru textul de descriere.
Imagine
Prin activarea opțiunii „ Afișare imagine ” în secțiunea Setări, conținutul va include afișarea unei imagini.

- Personalizați lățimea și înălțimea imaginii în funcție de preferințele dvs.
- Alegeți tipul de chenar.
- Reglați raza marginii.
- Setați marginea pentru imaginea de conținut.
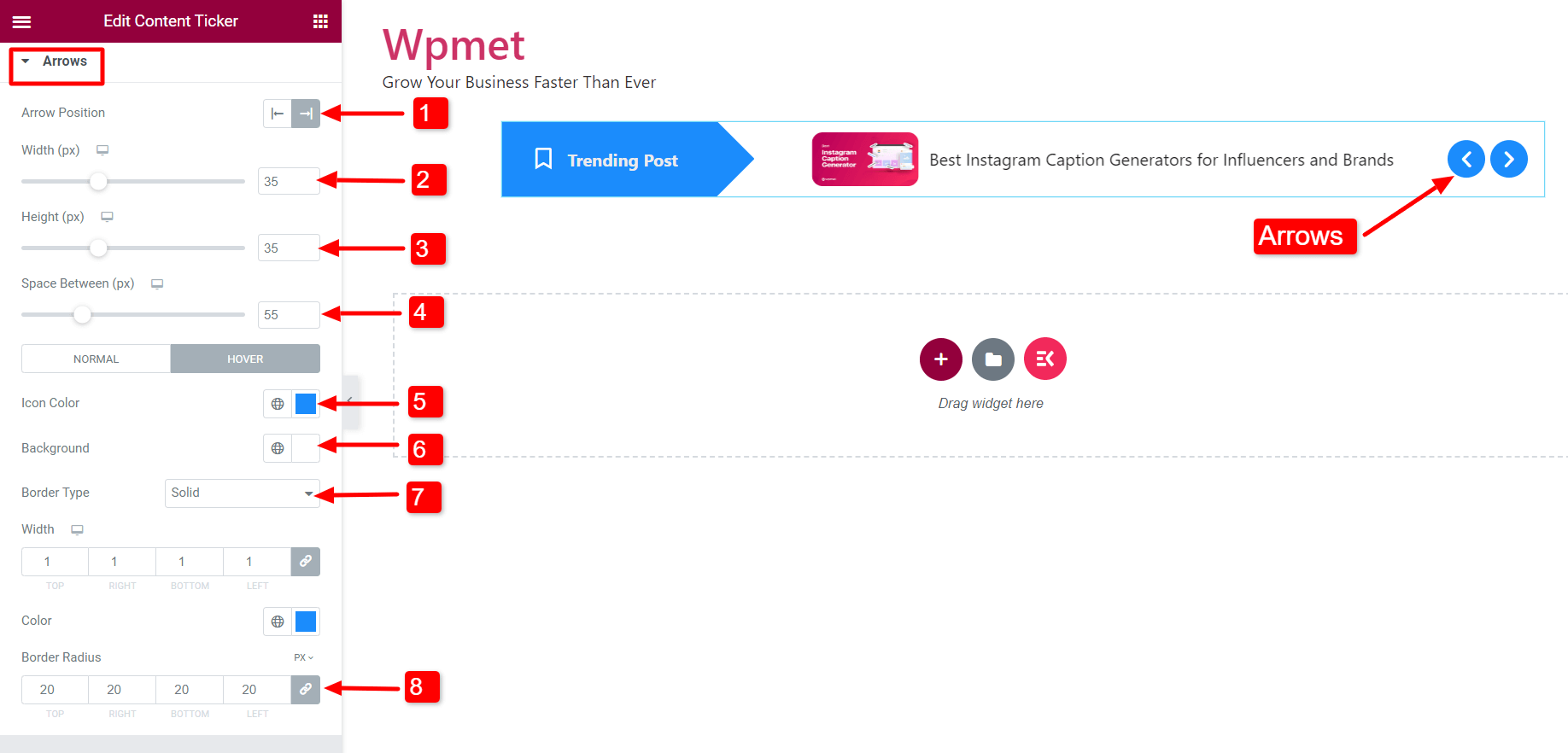
Săgeată
Odată ce activați funcția „ Afișare săgeți ”, săgețile vor fi vizibile pe ticker.

- Poziția săgeții: setați poziția săgeții la stânga sau la dreapta tickerului.
- Lățimea: Reglați lățimea săgeților.
- Înălțime: reglați dimensiunea săgeților.
- Spațiu între: modificați distanța dintre cele două săgeți.
- Culoare pictogramă: alegeți culoarea pictogramelor săgeți.
- Culoare de fundal: alegeți o culoare de fundal pentru săgeți.
- Tip de chenar: Alegeți un tip de chenar și personalizați lățimea și culoarea chenarului.
- Raza chenarului: Reglați raza chenarului.
Cele mai bune practici pentru conținutul Ticker de știri în WordPress
Pentru a profita la maximum de ticker-ul de știri în WordPress, este esențial să urmați cele mai bune practici pentru conținut. Selectând și prezentând informațiile cu atenție, vă puteți implica în mod eficient publicul.
- Rămâneți relevant
Asigurați-vă că conținutul tickerului de știri este actual și relevant pentru audiență. Păstrați conținutul actualizat în mod regulat pentru a-și menține prospețimea și atractivitatea.
- Prioritizează lizibilitatea
Selectați stiluri de fonturi, dimensiuni și culori care sunt plăcute vizual de citit. Evitați să utilizați animații sau modele complexe care ar putea împiedica lizibilitatea conținutului dvs.
- Optimizați viteza și durata
Reglați fin viteza tickerului pentru a oferi utilizatorilor timp să citească și să înțeleagă conținutul. Evitați setarea prea rapidă sau lent, ceea ce poate dăuna experienței utilizatorului.
- Limitează numărul de articole
Menținerea unui număr rezonabil de articole este recomandabilă pentru a asigura o experiență de utilizator fără întreruperi.
- Utilizați text concis și clar
Păstrați textul din tickerul de știri scurt și concentrat. Permiteți utilizatorilor să înțeleagă rapid ideea principală a fiecărui articol.
- Includeți linkuri relevante
Atașați hyperlinkuri la text în tickerul de știri. Conectează utilizatorii la pagini relevante de pe site-ul dvs. Tickerul se transformă într-un instrument de navigare valoros care ghidează utilizatorii către conținut.
- Verificați capacitatea de răspuns pe dispozitive
Testați tickerul de știri pe diferite dispozitive, dimensiuni de ecran și rezoluții. Asigurați-vă că oferă o experiență de utilizator consecventă pe toate platformele.
- Monitorizați și optimizați performanța
Evaluați continuu performanța ticker-ului dvs. de știri. Faceți modificările necesare pentru a îmbunătăți experiența utilizatorului și valorile de implicare.
Învelire
Vă puteți îmbunătăți site-ul web cu un ticker de știri în WordPress. Poate prezenta știri de ultimă oră, tendințe și actualizări esențiale. Asigurați-vă că conținutul de știri este relevant, lizibil și optimizat pentru viteză. Utilizați text concis, linkuri relevante și testați capacitatea de răspuns pe dispozitive pentru a îmbunătăți experiența utilizatorului.
Alegeți un plugin care nu numai că joacă ca un ticker de știri cu defilare automată în WordPress, dar joacă și versatilitate. Un plugin de ticker de știri de alegere bună poate afișa titluri de știri, anunțuri, promoții sau orice alt tip de informații de defilare. Aceasta este comoditatea pe care o poate aduce pe site-ul dvs. widgetul nostru ElementsKit Content Ticker.
Lasă pluginul tău să facă treaba pentru tine. Instalați și activați pluginul nostru ElementsKit pentru a crea un ticker de știri cu setări personalizabile. Integrați-l cu ușurință urmând instrucțiunile și valorificându-și potențialul pe site-ul dvs. WordPress.
S-ar putea să fiți interesat să cunoașteți cele mai bune instrumente SEO pentru WordPress pe care trebuie să le încercați, care vă vor îmbunătăți experiența de blogging și vă vor îmbunătăți performanța site-ului.