Cele mai bune practici pentru crearea unei teme WordPress WooCommerce compatibile cu dispozitivele mobile
Publicat: 2023-03-29Crearea unei teme WordPress WooCommerce pentru dispozitive mobile poate fi dificilă. Există o mulțime de factori de luat în considerare atunci când vine vorba de performanța mobilă, de la viteza de încărcare la pluginuri până la optimizarea imaginii.
O temă WooCommerce trebuie să funcționeze bine pe mobil din motive evidente; Cumpărătorii de comerț electronic vor face clic departe dacă un site web ar putea fi mai atrăgător de utilizat pe mobil.
În plus, Google folosește cele mai bune practici de indexare pentru dispozitive mobile, ceea ce înseamnă că va acorda prioritate versiunilor mobile ale site-urilor web în ceea ce privește indexarea și clasarea. Prin urmare, este foarte important să vă asigurați că tema WooCommerce este cât mai prietenoasă cu dispozitivele mobile.
Dacă sunteți nou în WooCommerce și doriți să construiți o temă compatibilă cu dispozitivele mobile sau să îmbunătățiți performanța mobilă a unei teme curente, iată câțiva factori cheie pe care poate doriți să îi luați în considerare.
1. Alegeți o temă receptivă
Alegerea unei teme receptive va fi esențială când vine vorba de performanța mobilă. Dacă ați avut aceeași temă de ceva vreme, este o idee bună să o supuneți testului utilizând un instrument de testare prietenos cu dispozitivele mobile (mai multe despre asta în secțiunea următoare).
Dacă versiunea dvs. WordPress sau tematică necesită actualizări, acum este momentul; chiar și ajustările minore pot face ca tema să ruleze mai bine pe mobil și pot rezolva unele probleme mici de care trebuie să fii conștient.
Ar trebui să puteți vedea acest lucru în meniul dvs. de administrare WordPress; accesând Tabloul de bord > Actualizări ar trebui să semnaleze orice actualizări noi pe care trebuie să le instalați. Acest lucru poate dura puțin timp, dar merită să vă asigurați că site-ul dvs. funcționează fără probleme.
Asigurați-vă că testați tema după actualizare pentru a vă asigura că totul funcționează așa cum ar trebui.
Alegerea unei teme noi: câteva sfaturi
Alegerea unei teme noi este mai complexă decât pare! Există mii de teme WooCommerce pentru WordPress; Cernerea lor durează puțin, dar există câteva lucruri pe care le puteți ține cont pentru a ușura procesul:
- Testați tema pentru a vedea cum funcționează pe un ecran de dimensiuni mobile. Puteți face acest lucru folosind demonstrația, oferindu-vă o idee bună despre cum arată pe un ecran mai mic.
- Verificați recenziile de la alți utilizatori. Puteți apăsa Ctrl+F și tastați „responsive” sau „mobile” pentru a vedea ce apare. Dacă există probleme în acest domeniu, este posibil să găsiți recenzii care intră în mai multe detalii.
- Uită-te la viteza. Din nou, verificarea recenziilor aici poate ajuta, dar puteți citi și descrierea temei pentru a vă asigura că tema rulează fără probleme și rapid. (Vom intra în viteză mai în detaliu mai târziu în acest articol. Există modalități de a îmbunătăți viteza temei existente, dar este bine să știți dacă o nouă temă pentru care sunteți pe cale să plătiți/instalați este concepută astfel încât cât mai repede posibil.)

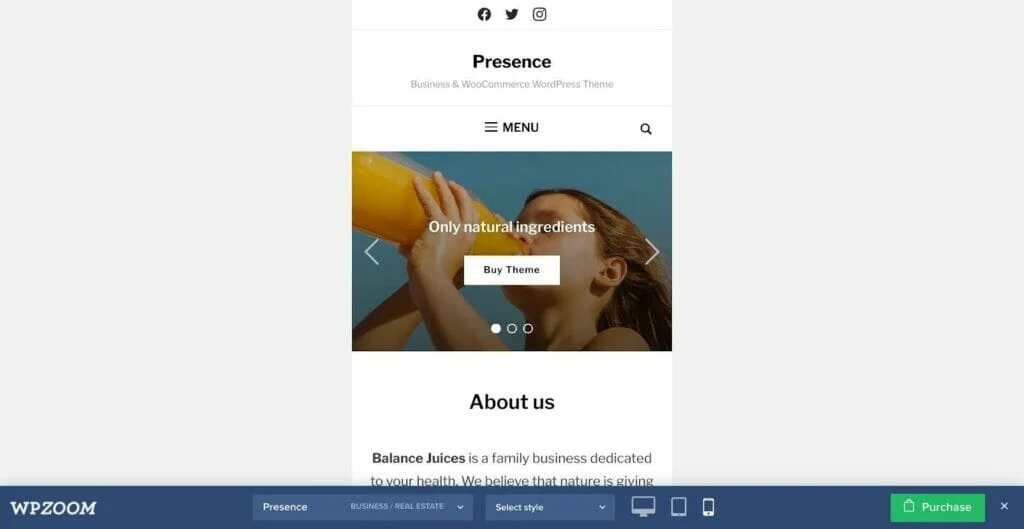
Puteți vedea în exemplul de mai sus (Presence by WPZoom) că puteți vizualiza tema pe diferite dispozitive; aceasta este o modalitate excelentă de a vă asigura că site-ul dvs. arată bine pe desktop, mobil și tabletă.
Articolul continuă mai jos
2. Folosiți un instrument de testare pentru dispozitive mobile
Puteți testa tema existentă sau nou instalată folosind un instrument de testare adecvat pentru dispozitive mobile, cum ar fi acest instrument gratuit de la Google. Doar copiați și inserați adresa URL în bara de căutare.

Va dura câteva momente, dar va veni cu un verdict: fie vei primi o căpușă verde, fie o cruce roșie. Dacă instrumentul decide că site-ul dvs. nu poate fi utilizat pe mobil, vă va spune de ce (de exemplu, ar putea spune „text prea mic pentru a fi citit”).
Aceasta înseamnă că puteți face modificările necesare pentru ca tema dvs. WooCommerce să fie ușor de navigat pentru utilizatorii de telefonie mobilă. Examinați modificările sugerate și vedeți dacă vă puteți ajusta tema pentru a le adapta. Chiar și remedieri minore (cum ar fi textul fiind puțin prea mic) pot face o mare diferență pentru utilizatorii de telefonie mobilă!
3. Gândiți-vă la pluginuri
Acum puteți începe să vă gândiți la pluginuri. Pluginurile pot adăuga atât de mult în ceea ce privește designul și funcționalitatea unui desktop, dar aceleași caracteristici grozave pot cauza probleme pe mobil. Deci, ori de câte ori instalați un plugin nou pentru tema aleasă, previzualizați cum arată pe mobil și pe desktop.
Unele plugin-uri sunt special concepute pentru a ajuta la creșterea performanței site-ului dvs. - puteți citi mai multe despre acestea în ghidul nostru despre Pluginuri WordPress obligatorii pentru a vă îmbunătăți site-ul pentru performanță optimă.
Deși nu este o idee bună să supraîncărcați cu pluginuri (acest lucru poate face ca site-ul dvs. să încetinească), câteva plugin-uri bine alese pot face o diferență uriașă în performanță și ușurință în utilizare din perspectiva unui vizitator.
4. Gândește-te la viteză
Cu cât se încarcă mai repede tema WooCommerce WordPress, cu atât mai bine! Clienții se vor întoarce dacă site-ul dvs. durează mult să se încarce, dar ajungerea la capătul timpilor de încărcare lenți poate necesita timp și efort.
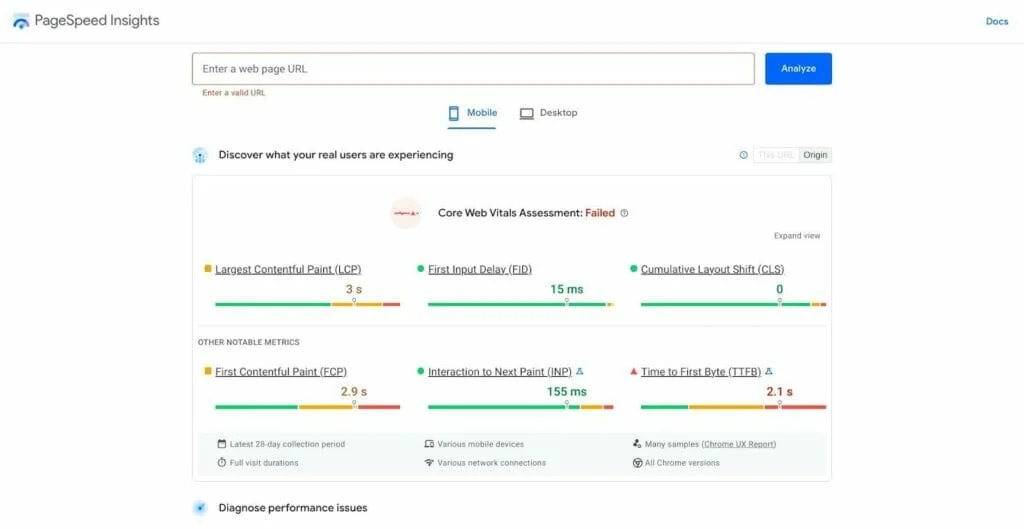
Puteți folosi un instrument gratuit pentru a evalua cu sinceritate timpul de încărcare a paginii: PageSpeed Insights de la Google este o opțiune excelentă.

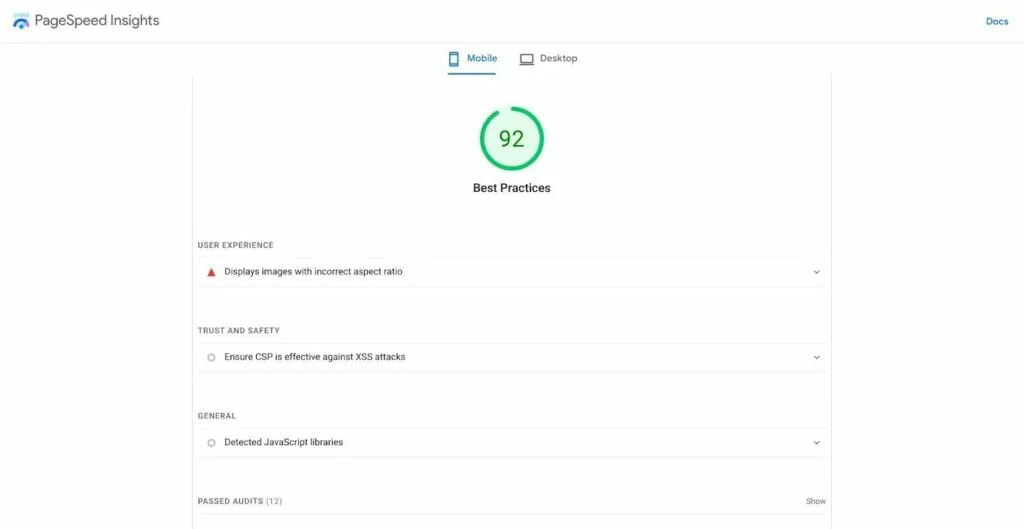
Lipirea adresei URL în bara de căutare vă va oferi o defalcare detaliată în patru domenii cheie: Performanță, Accesibilitate, Cele mai bune practici și SEO.

Acest lucru vă permite să faceți ajustări pentru a îmbunătăți zonele cheie. Principala zonă pe care trebuie să vă concentrați este Performanța (dacă încercați să îmbunătățiți viteza de încărcare): această zonă descompune câțiva factori cheie, astfel încât să puteți identifica orice cauzează o întârziere a vitezei de încărcare. Dacă aveți nevoie de ajutor pentru a afla ce înseamnă aceste valori, Google are o bază de cunoștințe bună, cu mai multe informații.
De asemenea, puteți găsi widget-uri de stocare în cache pentru a îmbunătăți viteza site-ului, care poate fi soluția dacă timpii de încărcare sunt prea lungi.
În cele din urmă, puteți utiliza un instrument plătit pentru a testa viteza paginii: Synthetic by Sematext, de exemplu, oferă monitorizare a site-ului web pentru a diagnostica și semnala orice probleme de performanță. Aceasta poate fi o opțiune bună dacă conduceți un magazin de comerț electronic mai mare și doriți să fiți alertat automat cu privire la potențiale probleme.

Articolul continuă mai jos

5. Optimizarea imaginilor
Optimizarea imaginilor va fi, de asemenea, importantă. De exemplu, unele teme WordPress WooCommerce arată superb pe desktop, dar imaginile trebuie să se reducă mai bine pentru mobil.
Puteți găsi pluginuri de optimizare a imaginii pentru a vă ajuta în acest sens - consultați recenzia noastră WP Compress pentru mai multe detalii.
Două lucruri cheie pe care le puteți face pentru a vă optimiza imaginile pentru mobil:
- Comprimați-vă imaginile - uitați-vă la dimensiunea imaginilor dvs., inclusiv la orice fotografii pe care le utilizați în tema dvs. Reducerea dimensiunii fișierelor acestora poate ajuta la îmbunătățirea performanței desktopului și a dispozitivelor mobile. Citiți recenzia noastră Optimus pentru a înțelege mai multe despre asta!
- Eliminați imaginile care nu sunt necesare – în timp ce unele teme care se ocupă de fotografiere par frumoase, este o idee bună să verificați din nou dacă toate imaginile sunt necesare din perspectiva clientului. Un instrument de testare împărțită poate ajuta aici; puteți rula un test A/B cu unele imagini eliminate pentru a vedea cum modifică călătoria clientului pe site-ul dvs.
- Utilizați un CDN pentru a accelera livrarea imaginilor – folosirea unui serviciu de rețea de livrare de conținut vă poate ajuta aici. Acesta permite paginilor să se încarce mai rapid prin reducerea efortului pe serverul site-ului dvs. Deși acest lucru implică câțiva pași în plus, merită efortul.
Optimizarea imaginilor poate face o diferență uriașă în ceea ce privește viteza, așa că a petrece puțin timp analizând imaginile existente pentru a le reduce dimensiunea fișierului cât mai mult posibil, fără a compromite calitatea, este o investiție bună.
6. Câteva capcane de evitat
Există câteva lucruri pe care ar trebui să le evitați când vine vorba de a crea o temă WooCommerce WordPress prietenoasă pentru dispozitive mobile:
- Evitați ferestrele pop-up pe mobil. Ferestrele pop-up pot fi incredibil de frustrante și greu de accesat pentru utilizatorii de dispozitive mobile. Dacă vizitatorii sunt bombardați cu ferestre pop-up, s-ar putea să facă clic departe. Chiar și ferestrele pop-up de înscriere prin e-mail (foarte bune pentru extinderea listei de marketing prin e-mail) pot fi dificile și enervante pentru utilizatorii de telefonie mobilă.
- Verificați-vă de două ori pluginurile. Pluginurile care adaugă conținut suplimentar și meniuri dinamice trebuie testate și pe mobil: uneori, ele nu se scalează bine pe mobil și pot face navigarea frustrantă pe un ecran mai mic.
- Acordați atenție analizelor dvs. Dacă ești îngrijorat de modul în care utilizatorii interacționează cu noua ta temă, verifică rata de implicare: aceasta măsoară modul în care utilizatorii interacționează cu site-ul tău web și cât timp petrec acolo. De exemplu, dacă utilizatorii de dispozitive mobile fac clic rapid, ar putea considera experiența mobilă frustrantă.
- Nu uitați să-l testați! Când tema este setată, verificați-o pe un dispozitiv mobil. Verificați fiecare pagină, de la paginile de produse până la blogul dvs. Mai arată bine imaginile? Meniurile sunt prietenoase cu ecranul tactil?
Amintiți-vă utilizatorii de iPad/tablete. De asemenea, este o idee bună să verificați cum funcționează site-ul dvs. pe o tabletă: imaginile se reduc în mod corespunzător? Meniurile pot fi utilizate pe un ecran de dimensiunea unei tablete?
întrebări frecvente
Înainte de a pleca, iată câteva întrebări frecvente despre care poate doriți să le aflați:
WooCommerce este potrivit pentru începători?
În opinia noastră, da. Este nevoie de câțiva pași pentru a instala o temă WooCommerce pentru WordPress; dar odată ce ați făcut-o, WooCommerce în sine este genial pentru comerțul electronic. Oferă ghiduri pentru noii proprietari de magazine, care sunt utile, iar interfața WooCommerce este ușor de navigat.
Cât costă să rulezi un site WordPress?
Costul real al rulării unui site WordPress variază în funcție de ceea ce trebuie să îl utilizați. Puteți vedea o defalcare detaliată în ghidul nostru: Cât costă construirea unui site web WordPress?
Unele dintre pluginurile menționate în acest articol vin la un cost suplimentar. Deci, în timp ce WooCommerce este gratuit, unele instrumente de optimizare pentru dispozitive mobile vor reprezenta o investiție suplimentară. (Deși credem că merită banii!)
Articolul continuă mai jos

Toate temele WooCommerce sunt compatibile cu dispozitivele mobile?
Nu neaparat. Cele mai multe teme noi sunt concepute ținând cont de utilizatorii de telefonie mobilă, dar unele teme mai vechi pot să nu funcționeze la fel de bine pe mobil ca pe desktop.
Tema proprie WooCommerce, Storefront, este concepută pentru a fi prietenoasă cu dispozitivele mobile, așa că, dacă doriți să păstrați lucrurile simple, puteți întotdeauna să rămâneți cu Storefront și să o personalizați pentru a se potrivi mărcii dvs.
Crearea unei teme mobile: principii cheie
Sperăm că acest lucru v-a ajutat să obțineți o idee de bază pentru a vă asigura că tema WooCommerce aleasă pentru WordPress funcționează bine pe mobil.
Lucrurile cheie de luat în considerare sunt viteza și navigația. Va trebui să vă asigurați că site-ul dvs. rulează cât mai repede posibil, de la pagina de pornire până la finalizare.
Navigația este un factor uriaș. Orice meniuri greoaie și greu de utilizat pe dispozitive mobile vă vor frustra clienții, așa că testarea temei dvs. pe dispozitive mobile este esențială; meniurile cu aspect grozav de pe un desktop pot fi enervant de folosit cu degetele mari pe un ecran mic.
În cele din urmă, majoritatea temelor noi sunt concepute având în vedere dispozitivele mobile, dar merită totuși să vă asigurați că tema aleasă funcționează pe toate dispozitivele. Pe termen lung, acest lucru poate crește satisfacția clienților și poate îmbunătăți vânzările, iar o experiență mobilă deosebit de fluidă poate chiar tenta clienții să revină în viitor!
