Crearea de anteturi WordPress uimitoare cu Elementor (sfaturi de marketing afiliat)
Publicat: 2021-12-12Ești îngrozit să vezi că numărul de vizitatori de pe site-ul tău scade din minut? Este o problemă uriașă care poate apărea din mai multe motive, iar antetul site-urilor dvs. este unul dintre ele.
Puteți găsi o soluție simplă pentru a pune capăt acestei probleme prin crearea de anteturi WordPress uimitoare cu Elementor. Un antet care atrage privirea vizitatorilor la prima vedere va genera cu siguranță mai mult trafic către site-ul dvs.
În acest articol, vă voi ghida pas cu pas prin procesul de creare a antetelor WordPress uimitoare cu Elementor pentru site-ul dvs., deși nu aveți abilități de codare.
De ce este atât de important un antet uimitor?
Designul site-ului dvs. determină cât timp vor rămâne vizitatorii pe site-ul dvs. Mai mult, determină impresia pe care o vor avea despre site chiar înainte de a-i citi conținutul. În special, un antet și un subsol bine realizate pot da o impresie favorabilă și pot crește reținerea utilizatorilor.
De exemplu, un meniu de navigare sau o bară de căutare le va permite utilizatorilor să găsească ceea ce au nevoie de pe site-ul dvs. Între timp, adăugarea butoanelor pentru rețelele sociale îi va încuraja să vă distribuie conținutul.
Antetul unui site web este zona superioară a paginii dvs. web. Este punctul vital al site-ului dvs. Antetul păstrează de obicei coerența pe întregul site. În general, utilizatorii navighează pe site-uri și se uită mai întâi la partea superioară AKA antetul unui site.
Prin crearea atractivă a antetelor WordPress uimitoare cu Elementor, acesta va atrage atenția utilizatorului și va fi impresionat, apoi va continua să deruleze la restul site-ului dvs. prin antet. Antetul crește ratele de conversie în urma acestor-
- Promovează identitatea de marcă a afacerii tale.
- Încorporează elemente precum logo-ul companiei, tipografia, culorile și limbajul general al mărcii.
- Conține opțiuni funcționale precum navigarea pe site, căutarea pe site, un coș de cumpărături (pentru site-urile de vânzări), butoanele CTA și alte funcții.
De ce să alegeți Elementor?
Dacă nu aveți idee despre codificare, atunci Elementor page builder va fi cea mai bună alegere pentru dvs. Deoarece Elementor este un generator de pagini WordPress gratuit, care vine cu o opțiune de glisare și plasare și funcții de design excelente. Puteți crea modele uimitoare și eficiente cu aceasta. Faptul surprinzător este că peste 12 milioane de site-uri web în direct folosesc Elementor.
Majoritatea utilizatorilor WordPress preferă Elementor pentru a personaliza paginile web. Este unul dintre cele mai bune instrumente de proiectare, editare, personalizare și multe altele pe pagina web. Mai mult, Elementor include suplimente esențiale care vă ajută să vă personalizați site-ul cu ușurință.
Motive pentru a alege Elementor page builder:
- Este ușor de utilizat
- Puteți proiecta cu site-ul live
- Facilitate de editare mobilă
- Widgeturi esențiale de personalizat
- Constructor de forme vizuale și înnăscute
- Anulați/refaceți și istoricul revizuirilor
- Widgeturi globale, fonturi personalizate
Și altele.
Cerința pentru crearea de anteturi WordPress uimitoare cu Elementor:
Elementor gratuit și pro sunt ambele stivuite cu elemente deosebit de valoroase. Elementor pro va fi o extindere remarcabilă a casetei de instrumente dacă rulați un site web WordPress și dezvoltați site-uri web tot timpul.
Înainte să vă gândiți să creați anteturi WordPress uimitoare cu Elementor, trebuie să aveți în vedere aceste două lucruri:
- Trebuie să instalați versiunea gratuită a generatorului de pagini Elementor.
- Apoi, trebuie să faceți upgrade la Elementor pro.
Presupun că ați instalat deja versiunea gratuită și pro a Elementor. Procesul de instalare a Elementor free este la fel ca și alte plugin-uri.
Procesul de creare a antetelor WordPress uimitoare cu Elementor:
Acum, să trecem prin procesul de creare a antetelor WordPress uimitoare cu Elementor în 7 pași simpli. În această secțiune, vă vom arăta cum puteți crea sau proiecta un antet uimitor pentru site-ul dvs. pas cu pas.
Lista pașilor pentru crearea antetelor WordPress uimitoare cu Elementor:
- Pasul 1: Creați un antet necompletat
- Pasul 2: Configurarea aspectului general
- Pasul 3: Adăugarea unui logo
- Pasul 4: Adăugarea unui meniu
- Pasul 5: Adăugarea unui câmp de căutare
- Pasul 6: Adăugați alte elemente suplimentare
- Pasul 7: Publicați antetul
Să ne scufundăm adânc!
1. Pasul 1: Creați un antet necompletat
Înainte de a crea un antet necompletat, urmați acestea pentru a crea anteturi uimitoare WordPress cu Elementor:
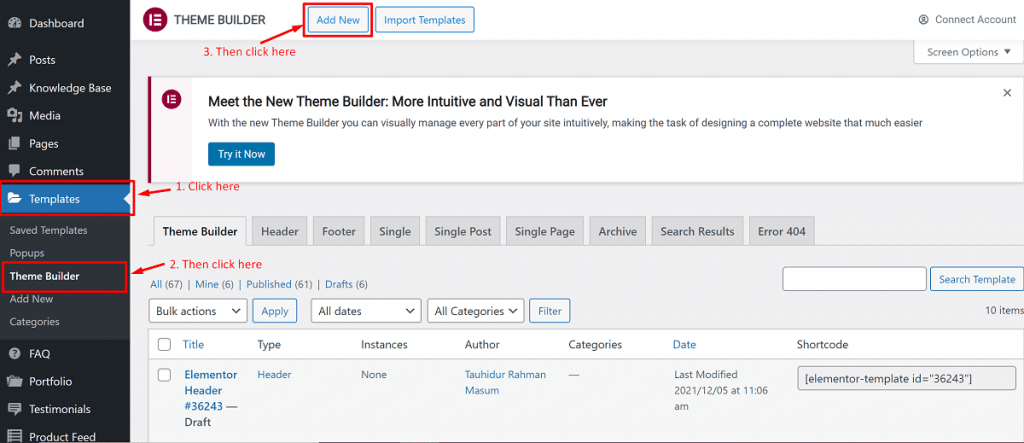
Accesați Șabloane > Teme Builder > Adăugați nou

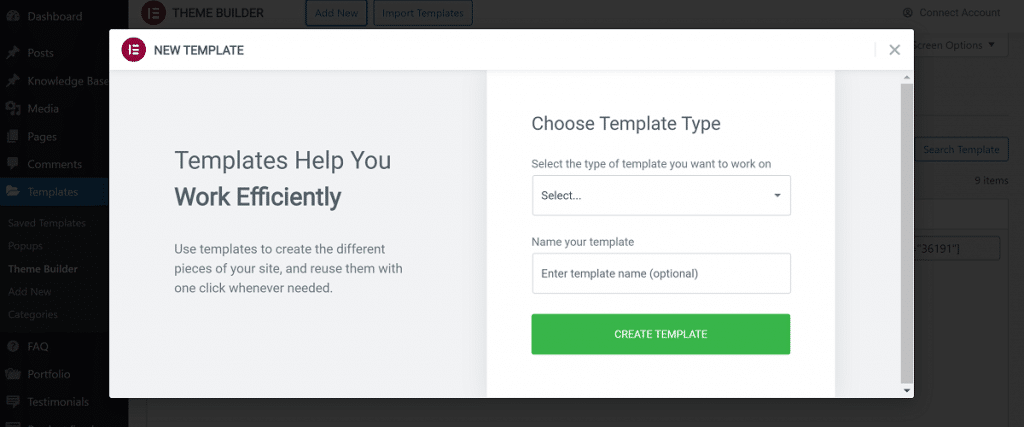
Va apărea o fereastră pop-up în care vi se cere să selectați ceea ce doriți să obțineți.

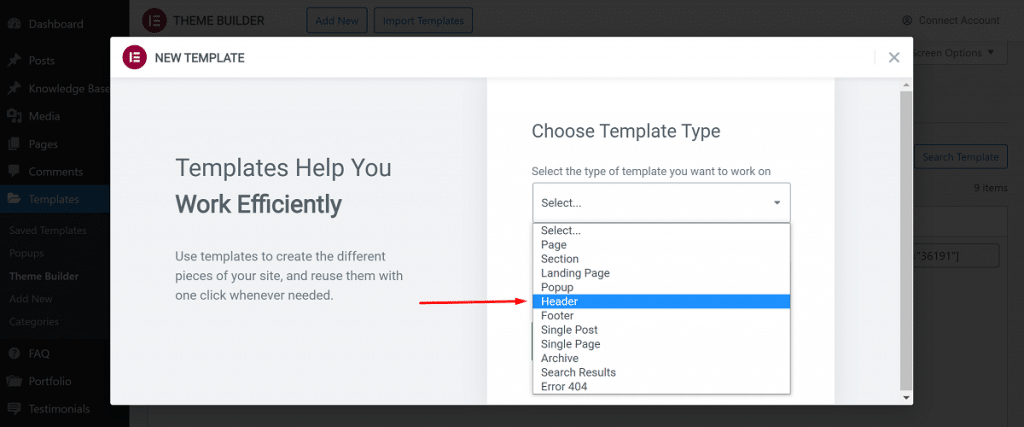
Apoi, selectați Antet deoarece doriți să creați un antet.

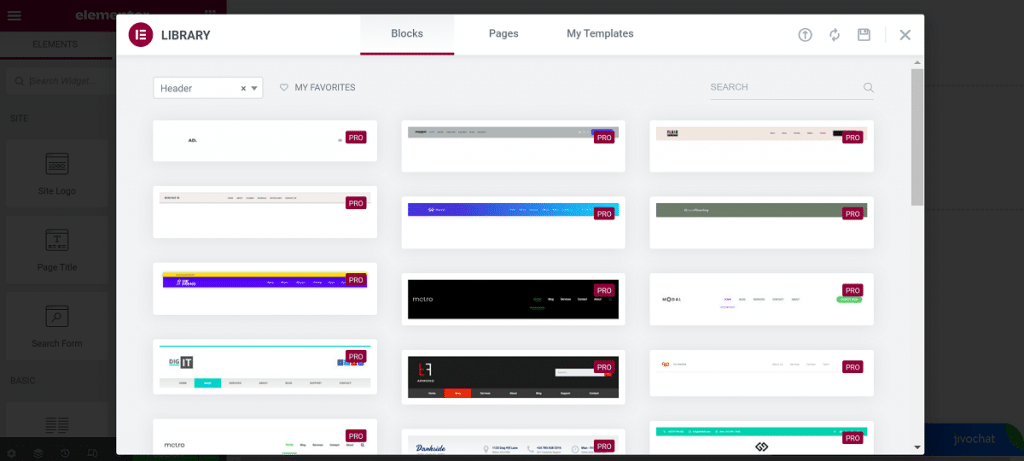
Elementor vă va arăta multe șabloane și blocuri gratuite. De asemenea, puteți salva șablonul preferat.

2. Pasul 2: Configurarea aspectului general
Pentru a crea un antet personalizat, trebuie să decideți ce tip de aspect aveți nevoie.
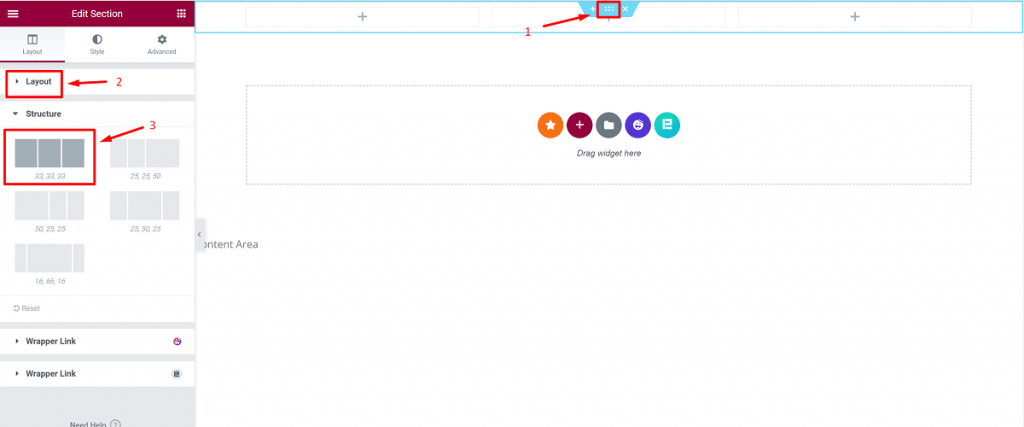
- Pentru început, faceți clic pe butonul +.

- Faceți clic pe butonul principal de personalizare al părții antet pentru a edita secțiunea Aspect din bara laterală.
- Și apoi alegeți structura dorită.

Notă: Am folosit aspectul marcat din imaginea de mai sus pentru a crea antetul.
3. Pasul 3: Adăugarea unui logo
Acesta este un pas foarte simplu. Puteți adăuga un logo foarte ușor în două moduri:
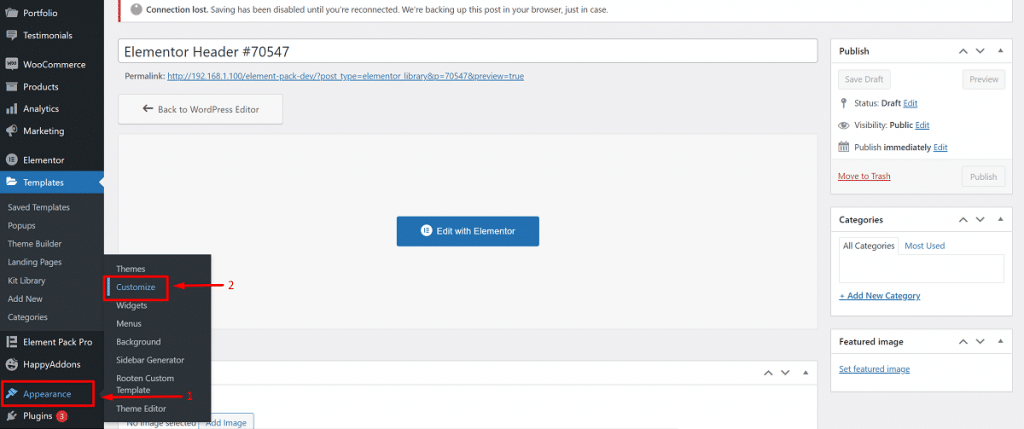
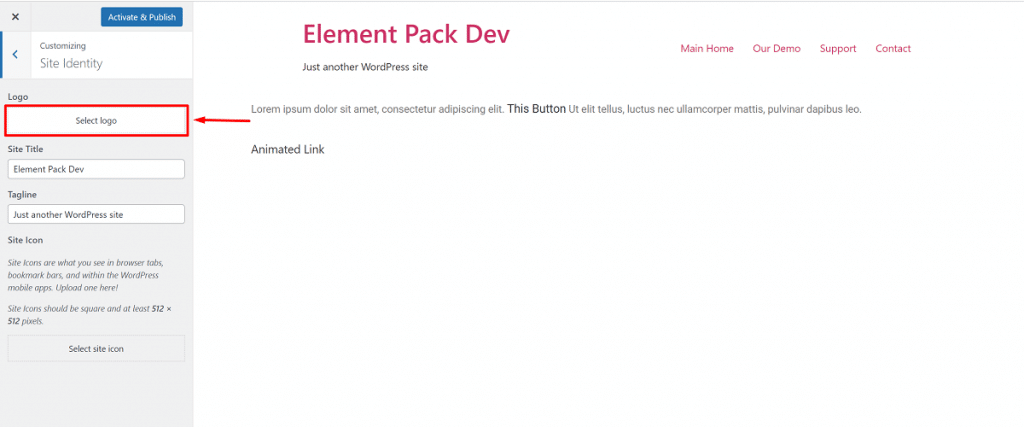
- Accesați Tabloul de bord > Aspect > Personalizare > Identitatea site-ului
- După aceea, alegeți logo-ul și setați-l pe antet.

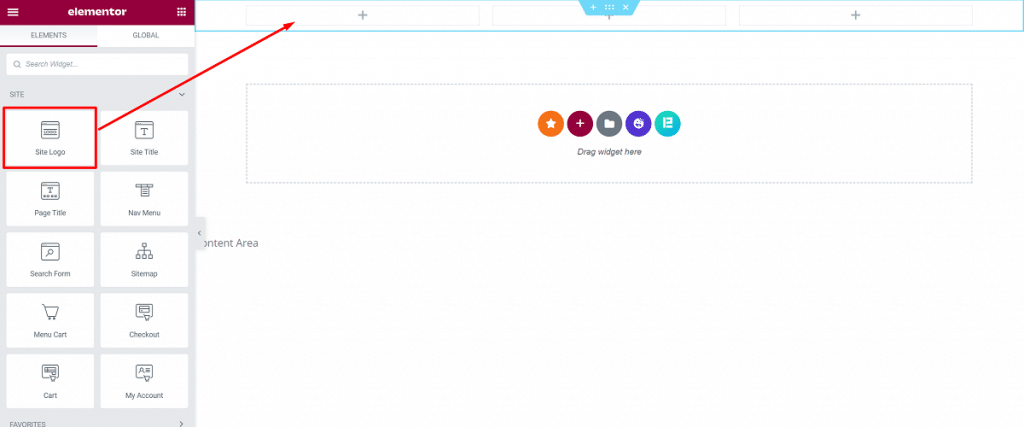
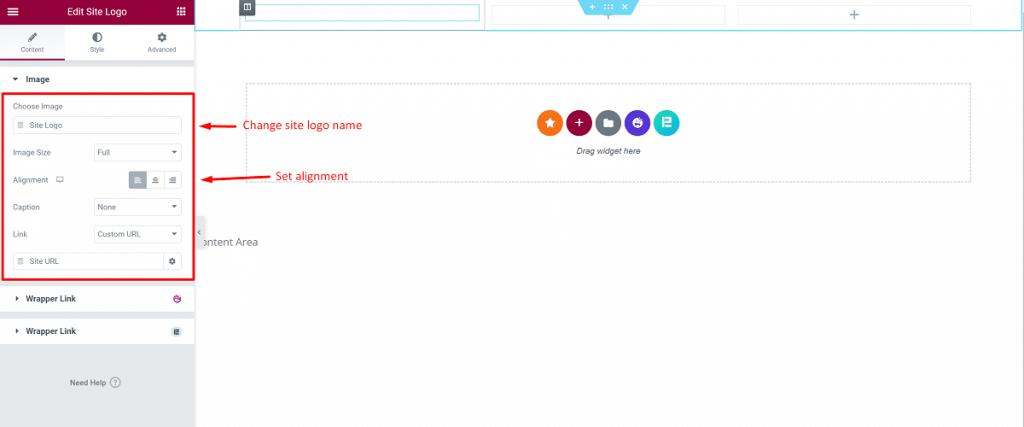
B. Selectați blocul Logo site din bara laterală. Trageți-l unde doriți să îl utilizați.

→ În cele din urmă, va prelua automat logo-ul dvs. real după glisarea „Sigla site-ului” în zona punctată.

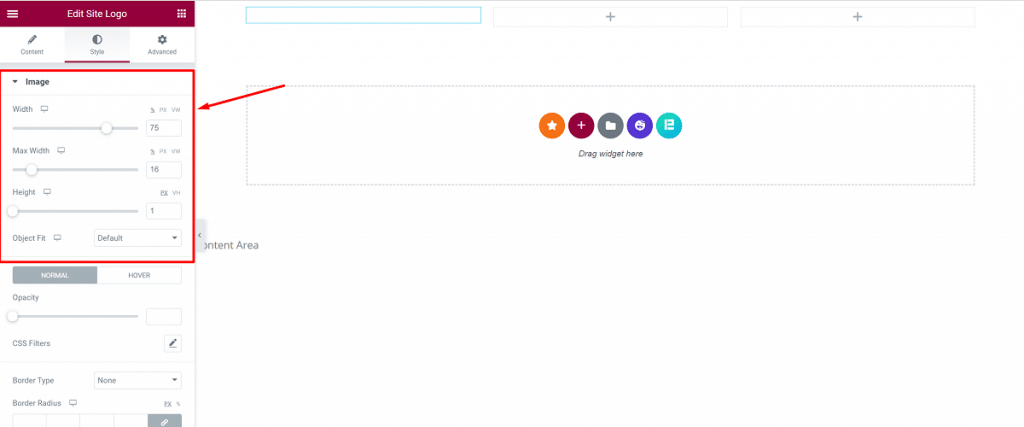
→ În această setare, puteți alege cum ar trebui să arate logo-ul când faceți clic și, de asemenea, puteți ajusta dimensiunea și alinierea acestuia aici.

→ Puteți face o mulțime de lucruri folosind opțiunile „Stil” și „Avansat”.

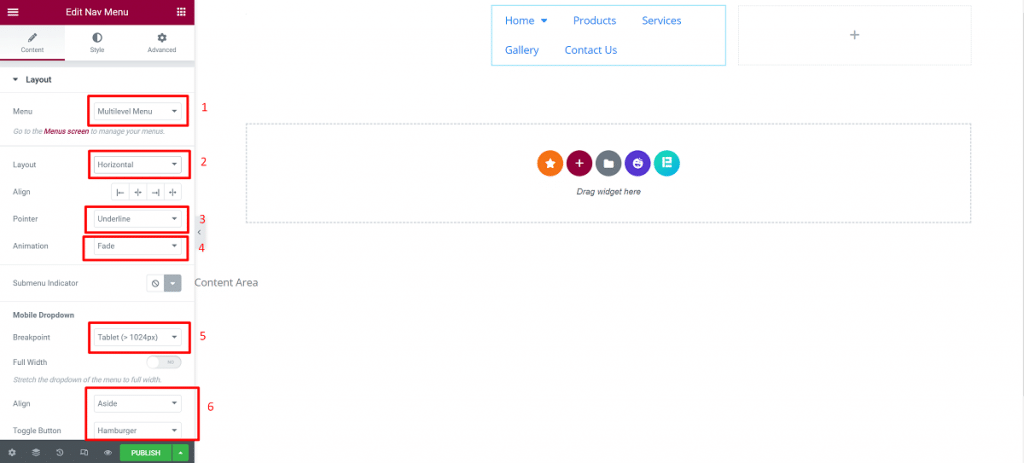
4. Pasul 4: Adăugarea unui meniu
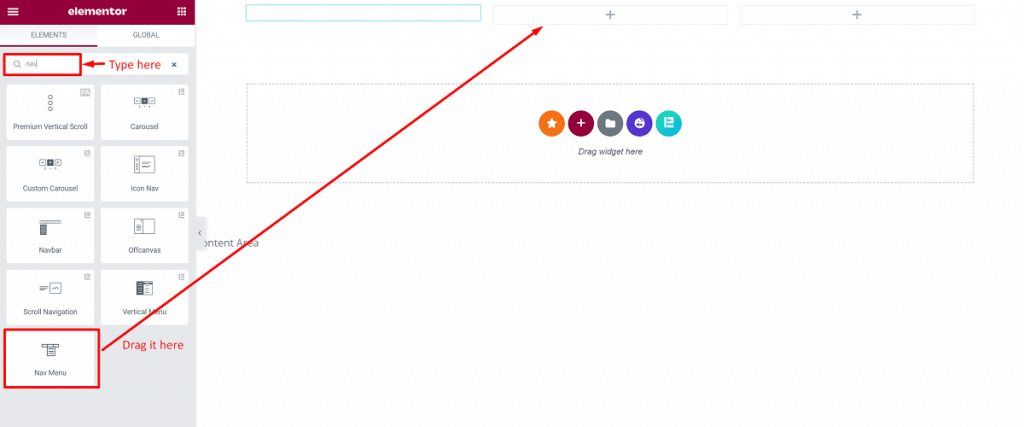
- Selectați widgetul „Nav Menu” din bara laterală din stânga. Trageți-l în zona antetului.

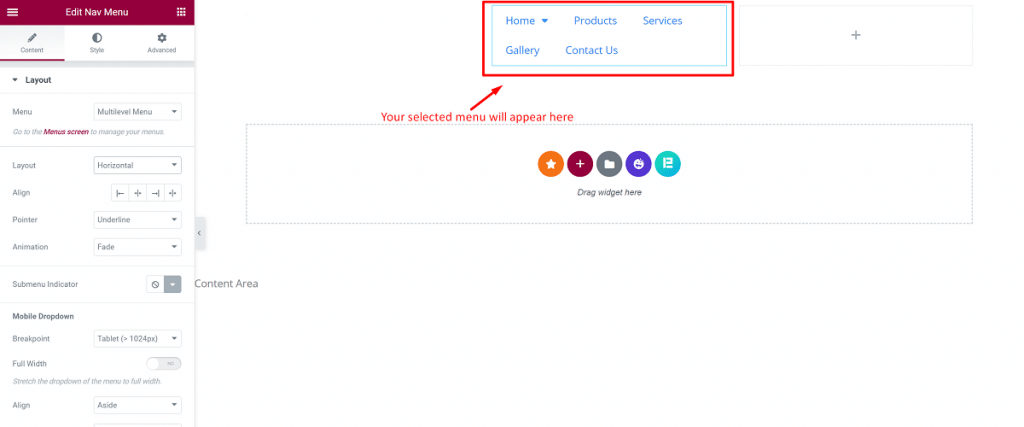
- Acesta va ajusta meniul pe care l-ați creat.

Iată lucrurile importante despre care ar trebui să știți.

- Meniu: Selectați meniul pe care doriți să îl prezentați. Puteți alege din Aspect > Meniuri.
- Aspect: veți obține orizontală, verticală sau dropdown.
- Aliniați: la stânga, la centru, la dreapta sau întindeți pentru a umple întreaga zonă disponibilă.
- Indicator: cum doriți să marcați linkul activ.
- Animație: cum vă place să arate indicatorul.
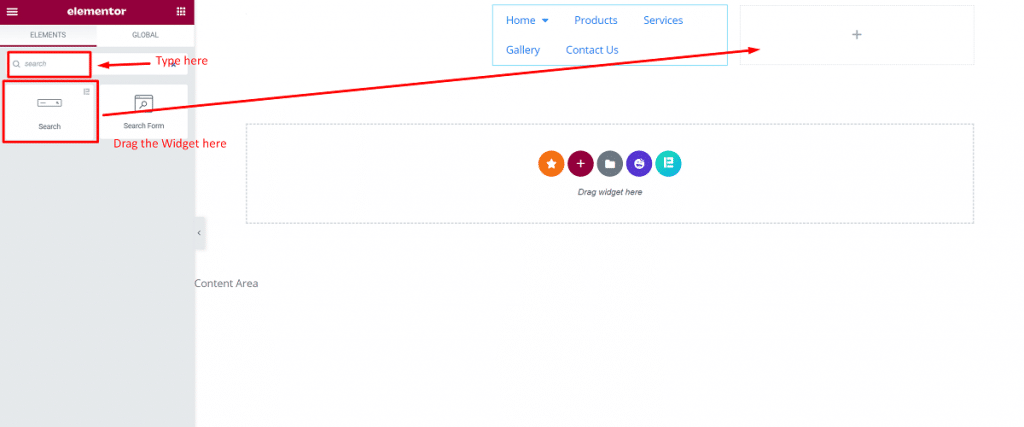
5. Pasul-5: Adăugarea unui câmp de căutare
Trebuie pur și simplu să selectați widgetul de căutare dacă doriți să adăugați câmpul de căutare și puteți trage acolo unde doriți să îl setați.

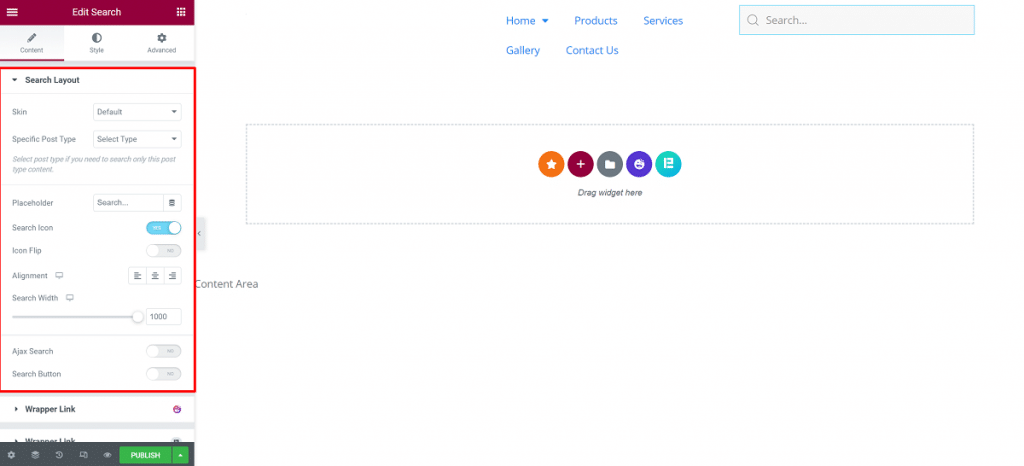
Veți obține acestea în această secțiune:
- Skin: - Veți obține Clasic, Minimal, Full Screen.
- Substituent:- Puteți părăsi această secțiune sau puteți păstra ceva de genul „căutare” acolo.
- Aliniere, dimensiune: - aliniați caseta de căutare de aici.

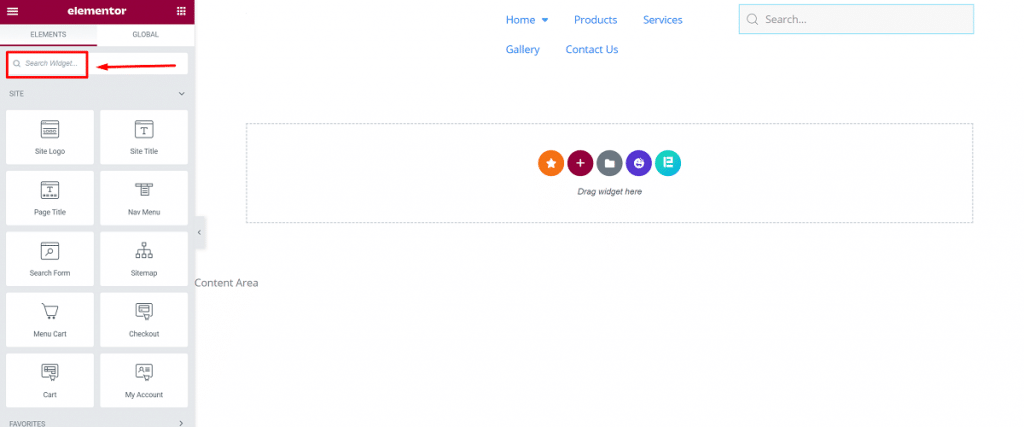
6. Pasul 6: Adăugați alte elemente suplimentare
Dacă doriți să vă faceți antetul plin de satisfacții în crearea de anteturi WordPress uimitoare cu Elementor, puteți adăuga un widget din partea stângă a ecranului. Puteți experimenta cu aceste widget-uri pentru a obține efecte uimitoare. Puteți căuta orice doriți.

În procesul de creare a antetelor WordPress uimitoare cu Elementor, puteți adăuga pictograme sociale, text pentru antetul paginii și multe altele folosind aceste widget-uri suplimentare.
7. Pasul 7: Publicați antetul
Aproape gata! Acum nu mai aveți decât un pas pentru a finaliza crearea de anteturi WordPress uimitoare cu Elementor și sunteți gata să vă îndreptați cu noul antet. Este timpul să publicați antetul pe care tocmai l-ați creat!
Aceasta este cu adevărat partea cea mai importantă! Trebuie să fii foarte atent cu antetul dorit după ce ai creat anteturi WordPress uimitoare cu Elementor.
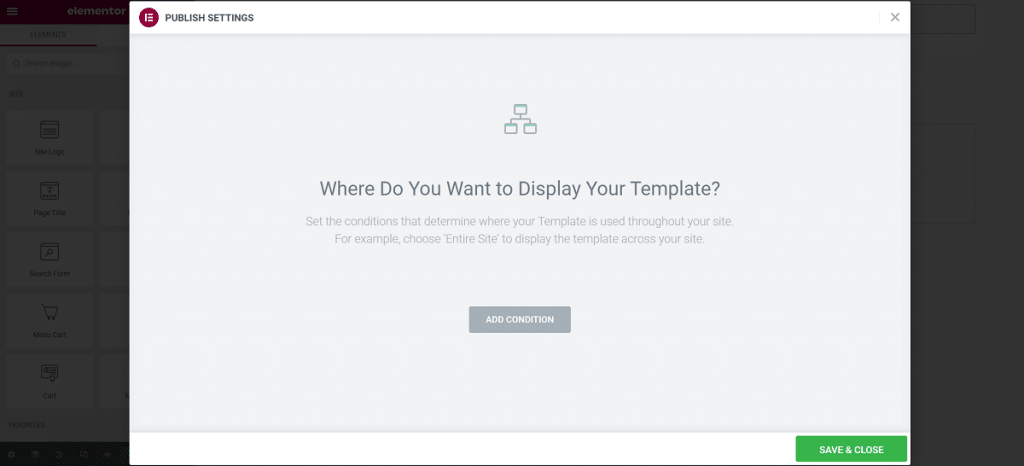
- Pentru a aplica acest lucru, faceți clic pe butonul „PUBLICAȚI” din partea stângă a subsolului. Va apărea o fereastră pop-up care vă va întreba unde să afișați noul antet.
În crearea antetelor WordPress uimitoare cu procesul Elementor, condițiile de afișare înseamnă locul în care doriți să afișați antetul pe site-ul dvs. WordPress.
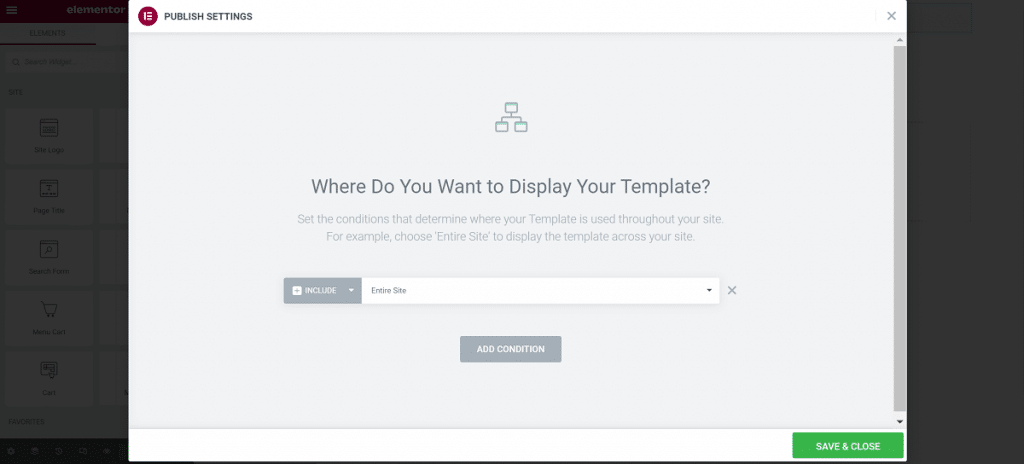
Există trei opțiuni:
- Întregul site: antetul va apărea pe toate paginile și toate postările de blog ale site-ului dvs. dacă selectați aceasta.
- Arhive: puteți afișa antetul într-o anumită pagină sau postare arhivată dacă selectați această opțiune.
- Singular: dacă selectați această opțiune, puteți afișa antetul pe o anumită pagină, categorie sau postare.
Această opțiune de afișare direcționată în crearea antetelor WordPress uimitoare cu Elementor este unul dintre cele mai puternice lucruri. Puteți utiliza acest lucru pentru a crea pagini personalizate, postări și chiar pagini de destinație pe site-ul dvs. WordPress.

- Condiția de bază pentru această secțiune este să selectați „Întregul site”, apoi apăsați butonul „SAVE & CLOSE”.

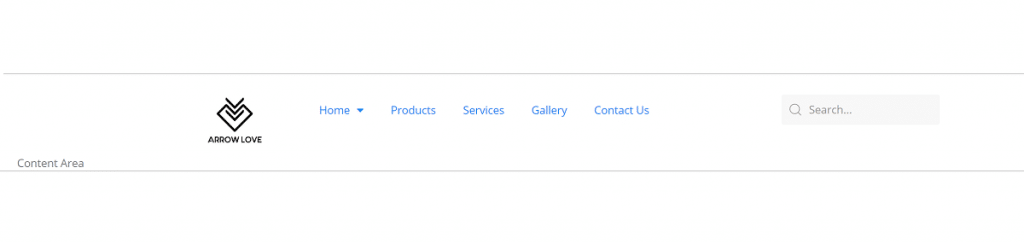
Felicitări! În sfârșit, ați terminat de creat anteturi WordPress uimitoare cu Elementor și partea dvs. de antet este gata. Va atrage vizitatori și va conduce mai mulți dintre ei.

Urmând acești pași de mai sus, puteți continua cu ușurință crearea de anteturi WordPress uimitoare cu Elementor, să vă proiectați și să vă personalizați propriul antet pentru site-ul dvs. web după cum doriți și să atrageți mai mulți vizitatori către acesta.
Concluzie
V-am demonstrat în mod clar o modalitate ușoară de a crea anteturi WordPress uimitoare cu Elementor, astfel încât să vă puteți crea propriul antet de site fără bătăi de cap. Nici măcar nu trebuie să utilizați coduri sau să angajați un dezvoltator web pentru a face acest lucru.
Simțiți-vă liber și creați anteturi WordPress uimitoare cu Elementor pentru propriul antet al site-ului dvs.!
Vă mulțumim că ați citit cu răbdare acest articol. Păstrăm legătura. O zi plăcută!
