Design web creativ: sfaturi, provocări și multe altele
Publicat: 2024-12-29Derularea prin web se simte ca și cum ai merge printr-un oraș aglomerat în aceste zile. Treci pe lângă zeci de vitrine, dar doar câteva te fac să te oprești și să arunci o privire înăuntru. Aceasta este magia designului web creativ - transformând utilizatorii ocazionali în vizitatori implicați care doresc să exploreze.
În spatele acestor design-uri captivante se află alegeri inteligente și creative, nu doar efecte la modă sau animații strălucitoare. Să despachetăm ce face diferența între doar un alt site web și unul dintre oameni. Site-urile web ca acestea sunt ușor de construit cu instrumente precum Divi.
- 1 Psihologia designului web creativ
- 1.1 Ce face ca desenele să rămână
- 1.2 Culoare, spațiu și creier
- 1.3 Design care stârnește bucurie
- 2 elemente esențiale ale designului web creativ
- 2.1 Jocul cu spațiul alb
- 2.2 Grid Magic care funcționează
- 2.3 Culori care spun povești
- 2.4 Tipografie cu personalitate
- 3 decizii creative de design web care te costă
- 3.1 Performanță destul de slabă
- 3.2 Capacitatea de răspuns a mers greșit
- 3.3 Când efectele distrug vânzările
- 3.4 Datoria tehnică despre care nimeni nu vorbește
- 4 Divi: Design web creativ ușor
- 4.1 Construiți în timp ce clipiți cu site-urile rapide Divi
- 4.2 Toată asistența dvs. AI într-un singur loc
- 4.3 Constructorul prietenos cu totul
- 5 provocări comune în designul web creativ
- 5.1 Când ideile luptă împotriva tehnologiei
- 5.2 Mobilul ruinează totul
- 5.3 Viteză vs stil
- 6 Dincolo de elementele de bază: Mișcări de putere
- 6.1 Faceți ca mobilul să strălucească mai întâi
- 6.2 Rupe grile, nu site-uri
- 6.3 Sisteme inteligente de culoare
- 6.4 Trucuri de aspect care pop
- 7 Proiectați așa cum doriți
Psihologia designului web creativ
Cele mai memorabile site-uri web nu doar arată bine, ci declanșează răspunsuri emoționale. Nu doar „oh, ce frumos”, ci schimbă-ți starea de spirit sau te face să vrei să acționezi. Asta nu este întâmplător. Este psihologia la locul de muncă, iar înțelegerea acesteia schimbă modul în care abordăm designul. Iată câteva elemente esențiale ale psihologiei designului.
Ce face ca desenele să rămână
Gândește-te la ultimul site care nu ți-ar părăsi capul. Poate a fost acel portofoliu cu efectele de defilare netede care se simțeau ca unt sau pagina de destinație în care imaginile se dezvăluiau ca un dans perfect coregrafiat. Acestea nu sunt doar accidente fericite, ci sunt momente atent concepute care se conectează la modul în care funcționează creierul nostru.
Când diapozitivele Netflix afișează previzualizări pe măsură ce treceți cu mouse-ul sau fotografiile Airbnb tranzitează fără probleme în timp ce răsfoiți înregistrări, acestea nu sunt doar afișate. Ei accesează sistemul de recompensă al creierului nostru, creând acele momente „care este satisfăcătoare” care ne fac să vrem să continuăm să explorăm.
Creierul nostru iubește modelele, dar se aprind atunci când se sparg în moduri interesante, cum ar fi modul în care o strop de portocaliu într-un design altfel monocrom face totul să iasă brusc. De aceea, unele site-uri se simt magnetice, în timp ce altele simt doar... meh.
Culoare, spațiu și creier
Interfețele întunecate și cele luminoase declanșează răspunsuri psihologice complet diferite. Schemele de culori profunde și capricioase creează experiențe captivante perfecte pentru divertisment și portofolii creative, în timp ce paletele mai deschise creează încredere și profesionalism. Aceasta nu este doar intuiția designerului, ci este susținută de ani de cercetare psihologică.
Dincolo de estetica pură, culoarea și spațiul modelează modul în care simțim și acționăm. Culorile calde pot crea urgență fără agresiune, în timp ce tonurile reci favorizează calmul și încrederea. Spațiul alb strategic nu este doar un imobil gol - este un spațiu de respirație care permite elementelor esențiale să atragă atenția, la fel ca un tablou pe peretele unei galerii.
Înțelegerea acestor declanșatoare psihologice transformă un design bun în design grozav. Când îmbogățim culorile cu spații adecvate, nu doar decoram, ci creăm experiențe emoționale. O paletă de culori bine echilibrată, combinată cu un design spațial atent, ghidează utilizatorii prin conținut în mod natural, menținând în același timp implicarea emoțională.
Design care stârnește bucurie
Designul web creativ poate crea aceeași emoție ca și desfășurarea unui cadou frumos prezentat, nu prin animații strălucitoare sau elemente de săritură nesfârșite, ci prin atingeri atente care fac ca navigarea să se simtă specială.
În timp ce unii designeri ar putea introduce fiecare efect pe care îl cunosc, adevărata magie se întâmplă în momente subtile. Gândiți-vă la acele micro-interacțiuni care fac ca navigarea să se simtă ca o joacă — efectul de hover subtil care dezvăluie mai multe informații, swoosh-ul satisfăcător atunci când finalizați o sarcină sau animația jucăușă de încărcare care face așteptarea mai puțin plictisitoare.
Găsirea acestui echilibru necesită practică, deoarece prea multe site-uri web cad în capcana adăugării de efecte doar pentru că pot. În loc să te arăți, concentrează-te pe acele momente „exact” în care trecerea cu mouse-ul peste un buton sau derularea unei galerii se simte la fel de natural ca răsfoirea unei cărți preferate. Utilizatorii nu vă vizitează doar site-ul atunci când totul face clic - ei experimentează acest lucru.
Elemente esențiale ale designului web creativ
Treci peste lucrurile de bază „fiecare site are nevoie de un antet”. Acestea sunt elementele de design care separă uitatile de fascinante:
Jucând cu spațiul alb
Majoritatea designerilor tratează spațiul alb ca pe niște calorii goale, dar este arma ta secretă. În timp ce începătorii se grăbesc să umple fiecare pixel, designerii inovatori folosesc spațiul pentru a ghida atenția și a crea ritm în machetele lor.
Gândiți-vă la spațiul alb ca la pauzele unei conversații - fără ele, ați avea zgomot. Variând spațiul de respirație între elemente, nu doar organizezi conținut, ci creezi povești vizuale cu scop și flux.
Densitățile diferite creează puncte focale naturale care atrag utilizatorii prin conținutul tău. Când atingeți acest echilibru, chiar și informațiile complexe par digerabile, iar mesajele cheie apar fără a striga. Trucul? Spațiul alb nu este un spațiu, ci un element de design activ care modelează modul în care utilizatorii experimentează site-ul tău.
Grid Magic care funcționează
În spatele oricărui aspect uimitor se ascunde un sistem de grile realizat cu atenție, deși s-ar putea să nu-l observi niciodată. Desprinderea de coloane rigide nu înseamnă abandonarea structurii - este vorba despre a ști exact ce reguli să îndoaie și pe care să le păstrezi.
La fel ca muzicienii de jazz care înțeleg teoria muzicii înainte de a improviza, cei mai buni designeri stăpânesc fundamentele grilei înainte de a le sparge în mod semnificativ.
Sistemele de grilă inovatoare se flexează și curg, creând aspecte organice, menținând în același timp alinierea perfectă acolo unde contează. Combinând scalele grilei și eliberând ocazional de limitele lor, puteți crea design-uri web creative care surprind și încântă fără a-și pierde coerența.
Gândiți-vă la modul în care revistele folosesc grile - uneori stricte și ordonate, alteori rupând tiparele în mod deliberat pentru a crea impact. Cheia este înțelegerea când acea pauză servește conținutului și când este rebelă de dragul rebeliunii.
Adevărata magie se întâmplă atunci când grila dvs. devine invizibilă pentru utilizatori, dar îi ghidează exact unde doriți să ajungă. Este ca și cum ai coregrafia un dans - fiecare element își cunoaște locul, dar mișcarea generală se simte naturală și neforțată. Utilizatorii nu ar trebui să vadă grila, ci să simtă efectele acesteia prin fluxul intuitiv de conținut și ierarhia vizuală.
Cele mai bune machete creează ritm și mișcare, menținând în același timp integritatea structurală care împiedică totul să cadă în haos; când sunt făcute corect, chiar și cele mai complexe aranjamente par inevitabile, ca și cum elementele nu ar putea sta altfel.
Culori care spun povești
Paleta ta de culori nu este doar despre a arăta frumos, ci este despre a vorbi cu utilizatorii tăi fără cuvinte. Fiecare nuanță ar trebui să-și facă treaba, fie că direcționează atenția, declanșează emoții sau întărește vocea mărcii tale.
Dar iată ce le lipsește multor: culorile trebuie să funcționeze în echipă. Asta înseamnă crearea de relații între diferite elemente care se simt naturale, nu forțate. Culorile primare conduc spectacolul, în timp ce culorile secundare știu când să se retragă.
Cele mai bune sisteme de culoare se adaptează pe site-ul dvs., păstrându-și personalitatea de bază. Acestea creează profunzime și ierarhie fără a-i copleși pe utilizatori, făcând informațiile complexe mai ușor de digerat și acțiunile esențiale imposibil de ratat.
Tipografie cu personalitate
Tipografia este ca vocea site-ului dvs. Trebuie să atingă tonul potrivit în timp ce este clar ca cristalul. Dar un design excelent de tip nu se referă doar la alegerea fonturilor frumoase. Este vorba despre crearea de sisteme care să facă conținutul scanat și captivant.
La fel cum o voce bine modulată poate face sau întrerupe o prezentare, alegerile tale de tipografie îi pot atrage pe utilizatori sau îi pot îndepărta înainte ca aceștia să citească un singur cuvânt.
Dimensiunea, greutatea și spația lucrează împreună pentru a ghida utilizatorii prin conținutul dvs. Titlurile captează atenția, textul corporal îl păstrează, iar textul cu accent adaugă personalitate fără a fura spectacolul. Trucul este să găsești fonturi care se completează unul pe altul, păstrându-și rolurile distincte.

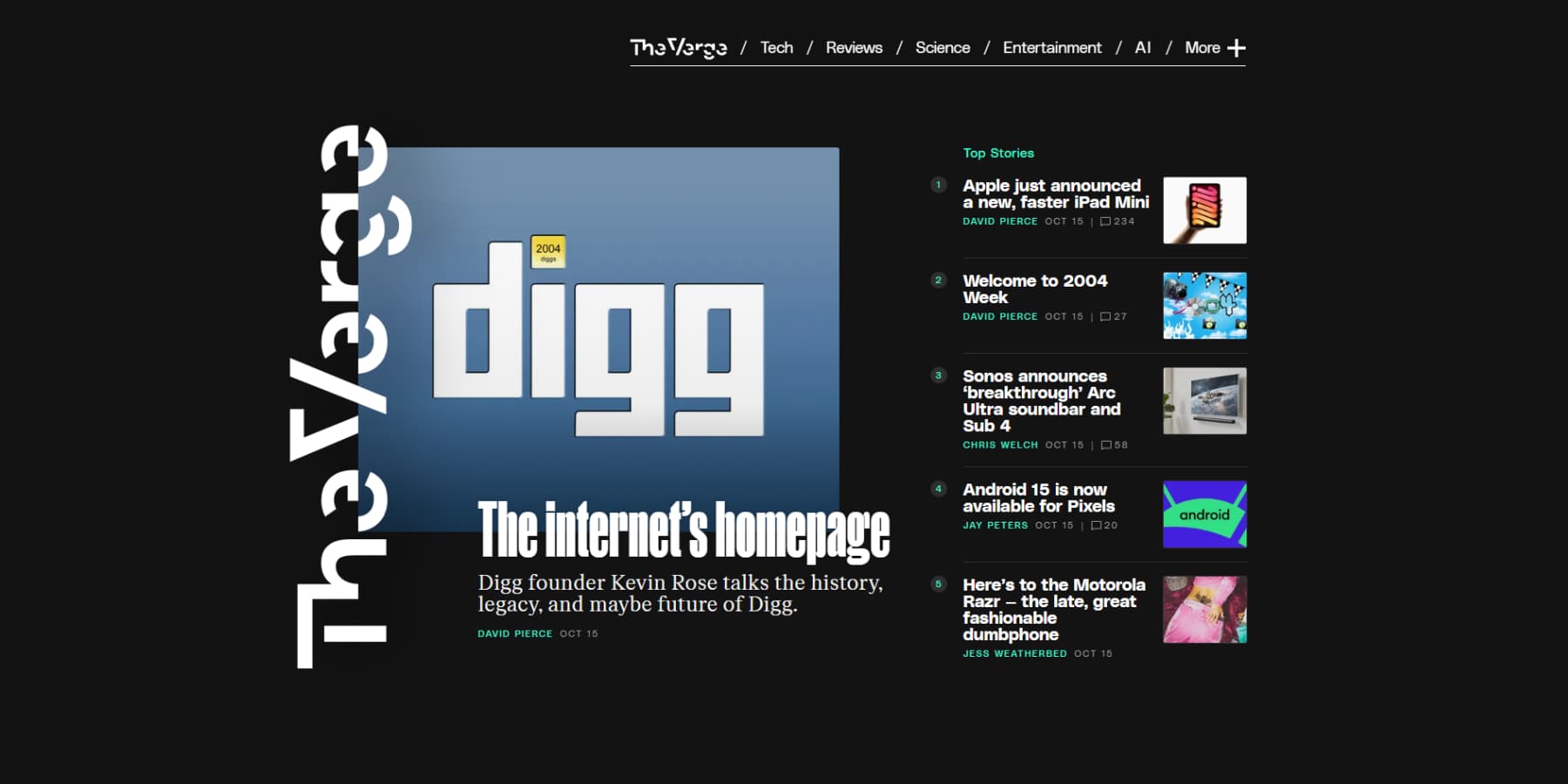
Un exemplu de mare tipografie din The Verge
Gândiți-vă la asta ca pe actori de distribuție pentru o piesă - fiecare tip de literă trebuie să își îndeplinească rolul perfect în timp ce lucrează armonios cu ansamblul. Acest font de afișare ar putea arăta uimitor în antet, dar ați pierdut complot dacă se luptă cu textul corpului.
Tipografia bună pare invizibilă pentru utilizatori — sunt prea ocupați să interacționeze cu conținutul dvs. pentru a o observa. Dar înțelegeți greșit și, dintr-o dată, cititul devine muncă în loc de plăcere. Urmăriți capcanele obișnuite: lungimi de linii care obosesc ochiul, contrast care stresează lizibilitatea sau spațierea care aglomerează cuvintele.
Cele mai bune sisteme tipografice creează ritm și flux natural, permițând utilizatorilor să se concentreze asupra mesajului tău, mai degrabă decât să se chinuie să-l decodeze. Când tipografia funcționează, este ca un instrument perfect acordat; nu atrage atenția asupra ei însăși, ci face ca totul în jurul său să sune mai bine.
Decizii creative de design web care vă costă
Dezastre frumoase – cu toții le-am construit. Acele modele uimitoare care conversează rezervoarele sau se încarcă mai lent decât... ei bine, știi. Să vorbim despre alegerile creative de design web care sabotează în secret succesul site-ului tău.
Performanță destul de slabă
Cu toții am construit acele design-uri perfecte în pixeli, încărcate cu animații uimitoare și imagini de înaltă rezoluție, doar pentru a le urmări cum se încarcă cu târăre. Acele videoclipuri frumoase pe tot ecranul și efectele de paralaxă vă pot arăta abilitățile, dar vă distrug performanța site-ului.
Iată adevărul dur: 53% dintre utilizatorii de dispozitive mobile abandonează site-urile care durează peste 3 secunde să se încarce. Jumătate din publicul dvs. s-ar putea să nu vadă niciodată acele animații realizate cu atenție pe care le-ați perfecționat ore întregi. Fiecare săritură nu este doar un vizitator pierdut, ci este un potențial client care pleacă.
Răspunsul nu este abandonarea elementelor creative, ci implementarea lor cu înțelepciune. Utilizați încărcarea leneșă, optimizați imaginile și declanșați animații strategic. Design-urile excelente echilibrează impactul vizual cu performanța, funcționând impecabil pe toate dispozitivele.
Capacitatea de reacție a mers greșit
Designul dvs. de desktop ar putea părea demn de muzeu, dar deschideți-l pe mobil și urmăriți cum se desfășoară groaza. Elementele se suprapun, textul este estompat, iar acele efecte inteligente de hover devin inutile pe ecranele tactile. Ceea ce ar trebui să impresioneze utilizatorii acum îi frustrează în schimb.
Problema nu este designul responsive, ci tratează mobilul ca pe o idee ulterioară. Cu toții am întâlnit acele meniuri mobile cu cinci atingeri și galerii de imagini sparte. Acestea nu sunt doar enervante; te costă implicarea și credibilitatea.
Design inteligent și receptiv înseamnă regândirea modului în care funcționează elementele la diferite puncte de întrerupere. Luați în considerare modul în care oamenii își țin telefoanele, unde se odihnesc în mod natural degetele mari și de ce informații au nevoie. Design-urile excelente receptive par native pentru fiecare dispozitiv, adaptându-se pentru a se potrivi așteptărilor utilizatorilor.
Când efectele distrug vânzările
Animațiile și tranzițiile de lux vă pot face site-ul să se simtă premium, dar pot sta și între utilizatori și obiectivele lor. Acele animații creative declanșate de defilare ar putea perturba fluxul de citire, iar acel efect de hover elegant asupra imaginilor produselor ar putea îngreuna utilizatorilor să compare rapid articolele.
Urmărește utilizatorii reali care interacționează cu site-ul tău; veți observa când vor începe să se lupte cu designul dvs. în loc să se bucure de el.
Cele mai periculoase efecte sunt cele care arată grozav în demonstrații, dar frustrează utilizatorii reali. Fiecare decizie creativă ar trebui să servească unui scop dincolo de estetică. Acele efecte de atenuare asupra descrierilor produselor? Ei obligă utilizatorii să aștepte înainte de a citi informații cruciale.
Animațiile de trecere cu mouse-ul în mai mulți pași în navigare fac adesea mai greu accesul la elementele de meniu, în special pentru utilizatorii care au nevoie de mai mult timp pentru a citi sau a face clic.
Designul de interacțiune nu se referă la evidențiere, ci la îmbunătățirea gradului de utilizare în timp ce îi încântă pe utilizatori. Când efectele acordă prioritate stilului față de substanță, ele nu sunt doar enervante; afectează în mod activ ratele de conversie.
Cele mai bune elemente interactive se simt naturale. Acestea ghidează utilizatorii prin conținut, evidențiază informații importante și creează momente memorabile fără a le sta în cale. Rețineți: dacă o animație nu vă face site-ul mai ușor de utilizat, probabil că nu ar trebui să fie acolo.
Datoria tehnică despre care nimeni nu vorbește
Acea animație JavaScript personalizată, care părea genială în urmă cu șase luni, bântuie acum actualizările site-ului dvs. cu probleme de compatibilitate și cod pe care nimeni nu îndrăznește să le atingă. Designerii au nevoie de dezvoltatori pentru schimbări simple, iar dezvoltatorii se tem să modifice aceste efecte „simple”.

Aceasta este o datorie tehnică - atunci când soluțiile complexe devin problemele de mâine. Asemenea unui împrumut cu dobândă mare, codul personalizat care a economisit timp inițial necesită ore de întreținere nesfârșite. Actualizările browserului declanșează crize, iar adăugarea de funcții este ca și cum ați juca Jenga digital.
Pe măsură ce site-ul dvs. crește, aceste soluții personalizate devin mai degrabă limitări decât active. Ceea ce a funcționat pentru cinci pagini devine imposibil de gestionat în cincizeci. Designerii inteligenți aleg soluții care echilibrează creativitatea cu mentenabilitatea, permițând site-urilor să evolueze fără reconstrucții constante.
Divi: Designul web creativ este ușor
Designul web creativ obișnuia să fie destul de alb-negru – fie ați învățat să codificați, fie v-ați mulțumit cu șabloane de bază.
Opțiunile tale creative sunt nesfârșite, mai ales când lucrezi cu teme puternice precum Divi.

Vrei să muți ceva? Ajustarea spațierii este la fel de simplă ca și clicarea și tragerea. Fiecare piesă a designului tău este pe ecran, gata să fie modelată exact așa cum o imaginezi.
Cele mai multe instrumente de proiectare vă oferă câteva opțiuni și îl numesc gata. Divi ia un alt traseu. Obțineți peste 200 de module specializate alături de caracteristicile de bază de design, ceea ce înseamnă că puteți construi aproape orice visați. Și când vrei să devii elegant? Puteți adăuga în continuare cod.
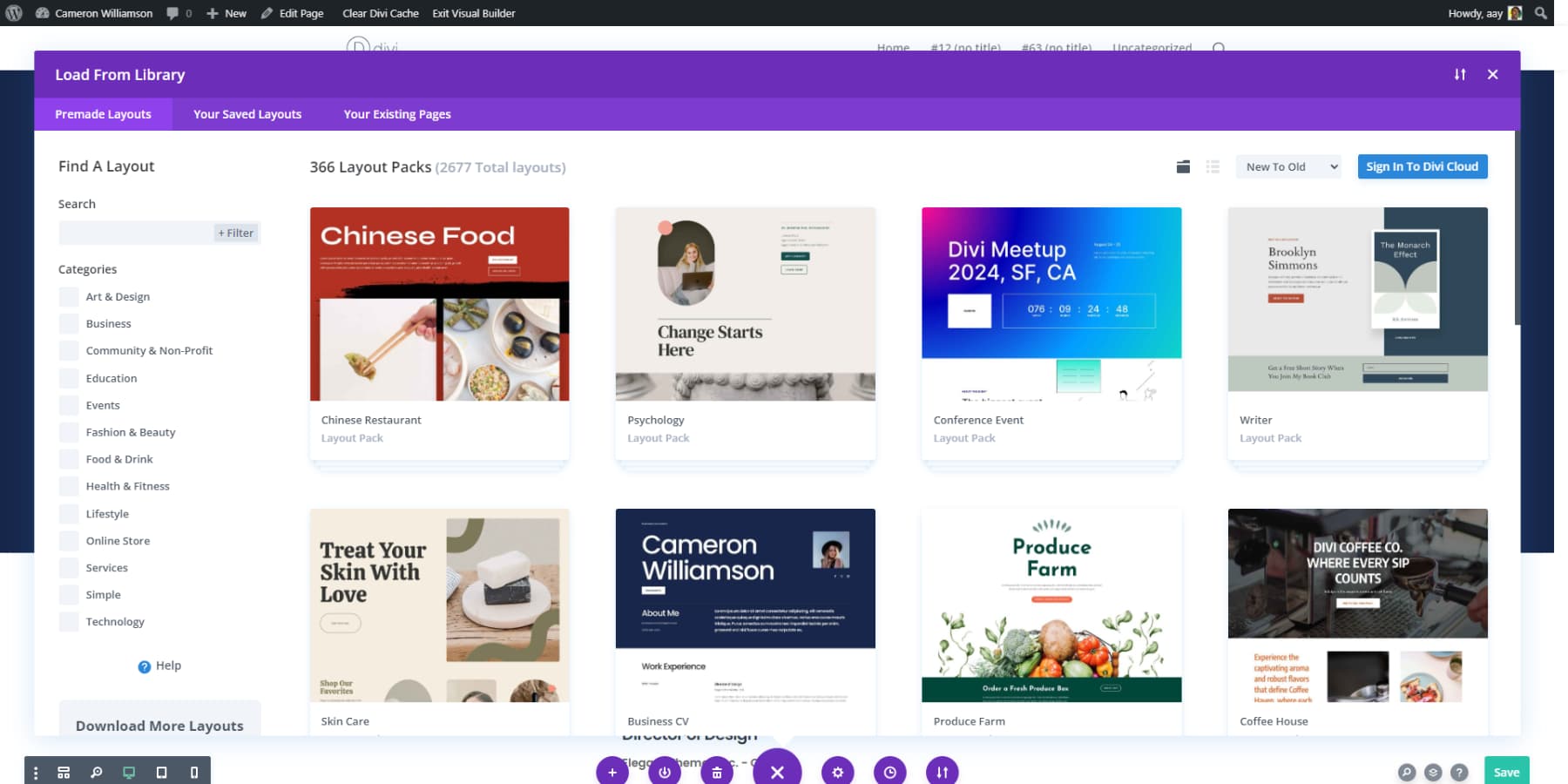
Când începi cu o pânză goală, creativitatea se oprește adesea mai degrabă decât inspiră. De aceea, a avea acces la biblioteca masivă Divi de peste 2000 de modele prefabricate are sens – nu copiați, ci porniți.

Puteți personaliza orice aspect schimbând culorile, schimbând modulele sau ajustând spațierea - orice vă duce mai repede la viziunea dvs.
Aici lucrurile devin interesante: Theme Builder. Știi acele părți ale site-ului tău care de obicei par... ei bine, plictisitoare? Șabloane de blog, pagini de arhivă, rezultate de căutare? Le puteți proiecta vizual, transformând elementele standard ale site-ului web în oportunități creative. Vrei ca paginile tale categorii să arate la fel de bine ca și pagina ta de pornire? Făcut. Aveți nevoie de un aspect unic pentru postările dvs. de blog? Nici o problemă.
Obțineți Divi acum
Construiți în timp ce clipiți cu Divi Quick Sites
Nimeni nu vrea să petreacă săptămâni întregi proiectându-și site-ul web. Aici intervine Divi Quick Sites (cu AI). Îți transformă detaliile afacerii într-un site web complet mai repede decât poți comanda prânzul.
Dar nu vorbim despre acele ieșiri AI generice pe care probabil le-ați văzut plutind în jur. Doar spuneți Divi Quick Sites câteva informații despre afacerea și nevoile dvs. și urmăriți-l cum funcționează ca o întreagă echipă de creație - proiectând machete, scrieți conținut care are sens și adunând imagini care se potrivesc cu marca dvs.
Alegeți dintre Unsplash sau complet generat de AI - nu vă mai mulțumiți cu șabloane de tăiat cookie-uri care arată ca site-ul tuturor celorlalți.
Partea tare? În timp ce iei o cafea, Divi Quick Sites se ocupă de toate acele sarcini plictisitoare de configurare care de obicei îți întrerup ziua. Meniul dvs. de navigare? Făcut. Acele șabloane complicate pentru Generatorul de teme? Sortat. Chiar și culorile mărcii dvs. sunt alese și aplicate pe site. Conduceți un magazin online? De asemenea, vă va configura paginile WooCommerce, de la afișarea produselor până la arhivele de categorii.
Dacă nu preferați designul generat de AI, luați unul dintre site-urile de pornire concepute profesional. Acestea nu sunt șabloanele dvs. obișnuite - fiecare vine cu fotografii personalizate și ilustrații originale.
Alegeți un design care se potrivește cu stilul dvs., introduceți informațiile de bază, iar Divi Quick Sites se ocupă de munca grea. Înainte să știi, vei avea un site web complet funcțional.
Cea mai bună parte despre oricare dintre abordări? Totul funcționează împreună. Sistemul dvs. de design, schemele de culori și fonturile sunt toate configurate și joacă frumos. Odată ce totul rulează, puteți intra în builder și puteți face modificări ca site-urile obișnuite.
Toată asistența dvs. AI într-un singur loc
Gândiți-vă la toate filele pe care le aveți de obicei deschise atunci când proiectați — instrumente de conținut, fotografii de stoc, inspirație pentru aspect. Acum închide-le. Divi AI se ocupă de acele sarcini creative prin mesaje text simple, permițându-vă să vă concentrați pe imaginea de ansamblu în loc să treceți între servicii.
Cu Divi AI, titlurile care ies în evidență și descrierile produselor care se vând vin de la sine. Spune-i ce cauți și învață personalitatea mărcii tale, creând conținut care sună ca tine - nu un robot corporativ generic.
Fotografia aia cu echipa ta de service arată puțin... dezactivată? Pune-l în Divi AI. O solicitare rapidă și, dintr-o dată, aveți o imagine profesională, lustruită, care se potrivește mărcii dvs. - nu este nevoie de un editor foto extern.
Adăugarea de noi secțiuni pe site-ul dvs. devine fără probleme. În loc să vânați prin șabloane sau să începeți de la zero, descrieți-vă viziunea către Divi AI. „Creați o secțiune de contact cu un formular de contact” - gata. Aspectul, conținutul și elementele vizuale se potrivesc cu designul dvs. existent; nu este necesară împingerea pixelilor.
Lucrează mai inteligent, nu mai greu cu Divi AI
Constructorul prietenos cu totul
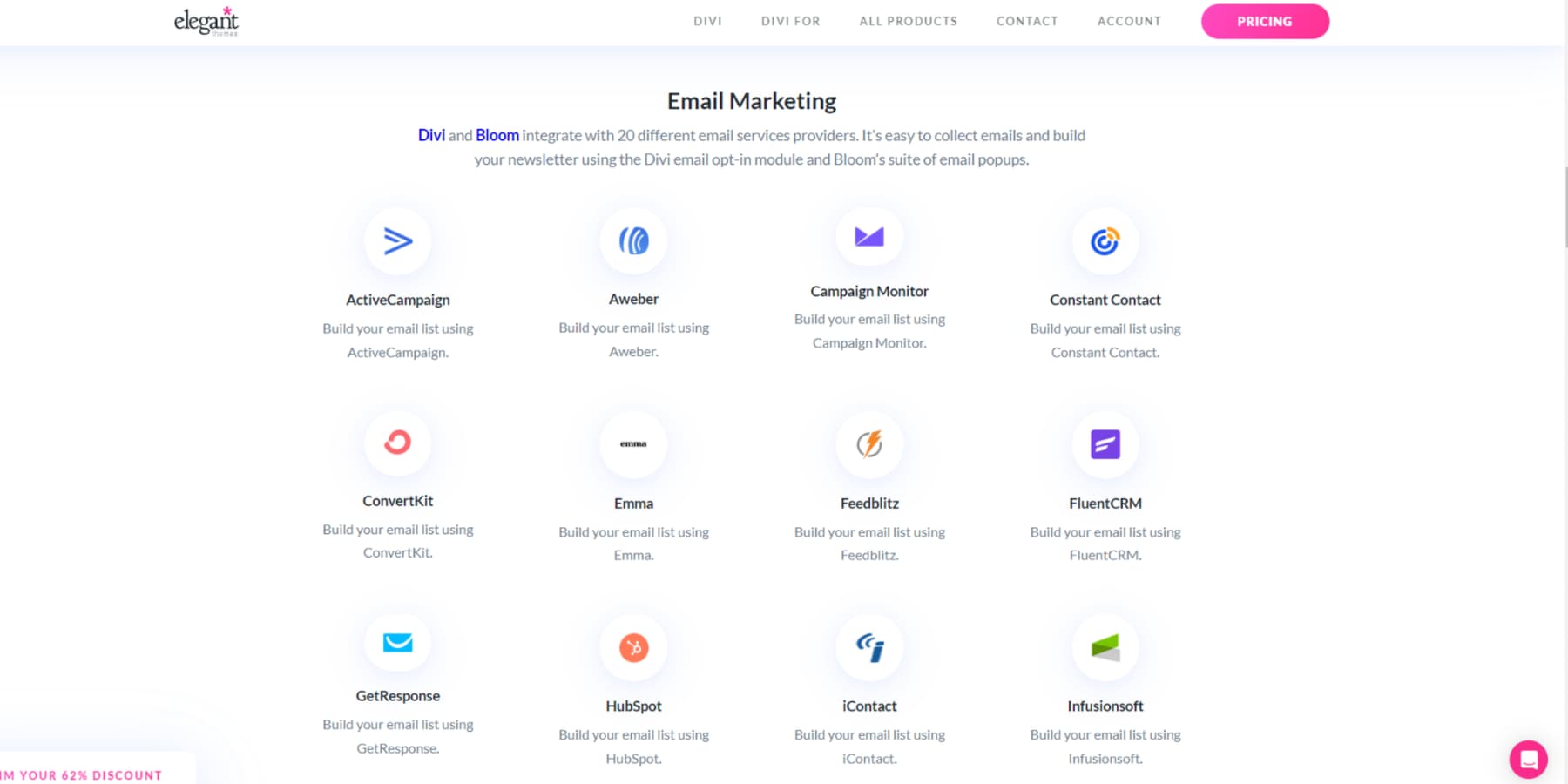
Unele instrumente se luptă între ele atunci când stivuiți funcții. Nu WordPress și Divi - sunt jucătorii perfecți de echipă. Divi se ocupă de viziunea ta creativă, în timp ce WordPress deschide mii de plugin-uri. Adăugați pluginuri SEO pentru a urca în clasamentul căutării, sisteme de abonament pentru a genera venituri sau extindeți-vă site-ul în orice mod vă imaginați.
Magia se întâmplă atunci când totul funcționează fără probleme împreună. În timp ce alți constructori s-ar putea defecta atunci când adăugați funcții noi, Divi vă menține site-ul să funcționeze ca un ceasornic, cu peste 75 de integrări încorporate - indiferent de câte plugin-uri ați stivui.

Majoritatea designerilor se confruntă cu blocaje la un moment dat. Aici intervine sistemul masiv de asistență al Divi. O comunitate Facebook puternică de peste 76.000 de oameni împărtășește zilnic cele mai bune trucuri și inspirație creativă pentru design web.
Piața Divi vă duce site-ul și mai departe cu bunătăți premium — de la teme specializate pentru copii până la extensii puternice. Acestea nu sunt nici suplimente generice: sunt create special pentru design web creativ de către dezvoltatorii care trăiesc și respiră Divi.

Experimentați Divi fără riscuri
Provocări comune în designul web creativ
Nimeni nu își arată procesul de design pe Instagram. Dacă ar face-o, ai vedea o mulțime de fețe frustrate care încearcă să facă viziunile creative să funcționeze în lumea reală. Iată ce se întâmplă în spatele acestor site-uri perfecte:
Când ideile se luptă cu tehnologia
Ideile creative de design se ciocnesc adesea de realitatea tehnică. Efectele frumoase de paralaxă pot bâlbâi browserele, în timp ce tranzițiile netede consumă bateriile mobile. Ceea ce arată perfect în machete poate crea dureri de cap reale de performanță.
Cheia este echilibrarea creativității cu constrângerile tehnice. Începeți prin a crea devreme prototipuri de interacțiuni complexe și utilizați funcțiile CSS moderne, cum ar fi interogările containerului, în loc de scripturi grele. Stabilirea din timp a bugetelor de performanță împiedică efectele inutile de a încetini lucrurile.
Generatorul vizual al Divi ajută la reducerea acestui decalaj, oferind animații și efecte pre-optimizate testate pe toate dispozitivele. Puteți experimenta fundaluri paralaxe și animații de defilare fără a vă face griji cu privire la problemele între browsere sau codul complex, transformând limitările tehnice în oportunități creative.
Mobilul ruinează totul
Dispozitivele mobile au o modalitate de a expune defectele de design – elementele perfect distanțate încep să se stivuească ciudat, efectele de trecere cu mouse-ul devin inutile, iar tipografia se întrerupe pe ecrane mai mici. Chiar și navigarea se poate transforma într-un labirint atunci când elementele interactive aterizează în locuri neprietenoase pentru degetul mare.
Designul inteligent și receptiv începe cu prioritățile mobile, luând în considerare zonele pentru degetul mare pentru butoanele esențiale și menținând textul lizibil fără zoom. Împărțirea machetelor complexe în aranjamente mai simple ajută la menținerea ierarhiei vizuale. Dar nu aveți încredere în emulatori – testarea precisă a dispozitivelor spune povestea adevărată.
Comenzile de editare receptive ale Divi fac acest proces mai intuitiv. Puteți ajusta aspectele, spațiile și dimensiunile textului special pentru vizualizările mobile, păstrând în același timp estetica desktopului.
Divi vă permite să creați secțiuni specifice dispozitivului care apar numai pe anumite dimensiuni de ecran. Acest lucru asigură fluxul de conținut în mod natural, în loc să forțeze aspectul desktopului să se introducă în vizualizările mobile. Aceasta înseamnă că puteți crea experiențe perfect optimizate pentru fiecare dispozitiv fără compromisuri.
Indiferent dacă utilizați Divi sau instrumentele dvs. preferate, designul mobil de succes necesită gândire dincolo de dimensiunile ecranului pentru a lua în considerare modul în care oamenii își folosesc dispozitivele.
Viteză vs stil
Site-urile web frumoase vin adesea cu un cost de performanță. Imaginile de înaltă rezoluție, animațiile și machetele complexe pot încetini semnificativ timpul de încărcare. Cu toate acestea, eliminarea acestor elemente pentru viteză lasă site-urile să se simtă plate și lipsite de inspirație.
Cheia este optimizarea inteligentă. Începeți cu o bază solidă de găzduire - furnizori precum SiteGround oferă găzduire WordPress specializată cu funcții de performanță încorporate. Apoi, stratificați soluții de stocare în cache precum WP Rocket pentru a reduce încărcarea serverului și pentru a accelera vizitele repetate.
Divi abordează această provocare în mod sistematic. Caracteristicile sale de performanță minimizează dimensiunile fișierelor și reduc solicitările serverului fără a compromite calitatea vizuală.

Cu baza de cod eficientă a Divi, puteți păstra animații captivante și machete dinamice, menținând în același timp timpi de încărcare rapidi. Aceasta înseamnă că site-ul dvs. rămâne rapid și receptiv chiar și cu funcțiile avansate de design activate.
Scopul nu este alegerea între viteză și stil, ci optimizarea opțiunilor de design pentru a le oferi pe ambele.
Dincolo de elementele de bază: Mișcări de putere
Uitați de sfatul obișnuit „fa-l pop”. Aceste tehnici avansate transformă design-urile bune în unele grozave, fără a sacrifica performanța sau capacitatea de utilizare.
Faceți mobilul să strălucească mai întâi
Iată o opinie nepopulară: începeți cu designurile mobile și extindeți-vă mai târziu la desktop. În timp ce majoritatea designerilor își perfecționează mai întâi aspectul desktop, această abordare înapoi duce la experiențe mobile compromise, care par a fi niște gânduri ulterioare.
Gândiți-vă la asta - utilizatorii de telefonie mobilă reprezintă cel mai mare trafic web, dar încă le tratăm experiența ca pe o versiune desktop redusă. În schimb, creați machete pe o singură coloană care stabilesc mai întâi ierarhia conținutului și navigarea ușor de tactil. Comenzile receptive ale Divi fac acest lucru mai ușor, permițându-vă să creați vizualizări mobile în mod independent și să extindeți cu atenție aspectele pentru ecrane mai mari.
Acest lucru s-ar putea simți contraintuitiv, dar duce la modele mai rapide, mai concentrate, care funcționează mai bine pe toate dispozitivele. Site-ul dvs. rămâne slab pentru că adăugați complexitate, care este doar acolo unde îmbunătățește cu adevărat experiența.
Rupe grile, nu site-uri
Aspectele tradiționale ale grilei mențin conținutul organizat, dar pot face site-urile web să se simtă previzibile și plictisitoare. Trucul este să știi unde să rupi modelele de grilă fără a pierde integritatea structurală.
Pauzele strategice ale grilei creează interes vizual și ghidează atenția către elementele cheie. Încercați să decalați ușor secțiunile, să suprapuneți elemente sau să utilizați aspecte asimetrice în zonele eroilor.
Dar păstrați navigarea, subsolurile și secțiunile de conținut esențiale în structuri de grilă clare - utilizatorii încă au nevoie de modele familiare pentru a naviga confortabil.
Controalele avansate de spațiere și opțiunile de poziție ale Divi fac aceste pauze creative să fie ușor de executat. Puteți trage elemente în afara containerelor lor, puteți ajusta vizual marginile sau puteți crea efecte de suprapunere, menținând în același timp un comportament receptiv.
Generatorul vizual arată modul în care aceste pauze vă afectează aspectul pe diferite dimensiuni de ecran, ajutându-vă să găsiți locul ideal între creativitate și utilizare.
Sisteme inteligente de culoare
Alegerile aleatorii de culoare fac site-urile web să se simtă amatoare, indiferent cât de bun este designul. Site-urile profesionale folosesc abordări colorate sistematice care creează o ierarhie vizuală și mențin coerența mărcii pe fiecare pagină.
Sistemele inteligente de culoare încep prin definirea unor roluri clare - culori primare pentru acțiunile cheie, culori secundare pentru elementele de susținere și nuanțe neutre pentru zonele de conținut. Fiecare culoare ar trebui să servească unui scop specific, fie că este vorba de atragerea atenției asupra îndemnurilor sau de crearea de text care poate fi citit.
Caracteristica Global Colors de la Divi transformă această teorie în practică. În loc să actualizați manual culorile pentru sute de elemente, puteți crea o paletă de culori dinamică care se actualizează automat la nivelul întregului site.
De exemplu, schimbarea albastrului mărcii dvs. actualizează instantaneu fiecare buton, titlu și element de accent folosind culoarea respectivă - menținând consistența perfectă, în timp ce actualizările de design sunt fără efort.
Cheia este să luați în considerare culorile ca un sistem mai degrabă decât ca opțiuni individuale, indiferent de platforma dvs.
Trucuri de aspect care pop
Majoritatea designerilor țin de aspectele standard - antet, conținut și subsol. Cu toate acestea, site-urile web care ies în evidență joacă cu aranjamente neașteptate care ghidează utilizatorii prin conținut în mod natural.
Încercați să stratificați secțiunile de conținut una peste alta, folosind spațiul negativ în mod creativ sau împărțiți conținutul în secțiuni diagonale.
Secretul este plasarea strategică - creați căi vizuale care să conducă utilizatorii prin povestea dvs., păstrând în același timp navigarea intuitivă.
Controalele de transformare și opțiunile de poziție ale Divi fac ca aceste aspecte avansate să fie realizabile fără cod complex. Puteți să stratificați secțiuni, să reglați unghiurile și să creați adâncime prin elemente care se suprapun, menținând în același timp un comportament receptiv. Nu uitați: aspectele unice ar trebui să vă îmbunătățească conținutul, nu să-l umbrească.
Design așa cum vrei să spui
Site-ul dvs. nu ar trebui să mai fie în siguranță. Designul web creativ trăiește în cazul în care animațiile declanșate de defilare par ca untul, aspectele rup grilele fără a distruge site-urile, iar fiecare interacțiune îi face pe vizitatori să întrerupă derularea în mijlocul derulării.
Sunt acele momente perfecte în care forma se întâlnește cu funcția — creând experiențe care rămân mult timp după ce vizitatorii fac clic. Divi cu Divi Quick Sites și Divi AI pune această putere în mâinile tale - transformând momentele tale „ce-ar fi dacă” în funcții de lucru mai repede decât poți să le schițezi. Indiferent dacă împingeți pixeli sau încălcați regulile de design, aveți puterea de foc creativă pentru a vă susține cele mai îndrăznețe idei.
Web-ul are suficiente site-uri obișnuite. Construiește extraordinar.
Dați viață ideilor cu Divi
