14 Cele mai bune practici CSS pentru începători
Publicat: 2022-07-25Când începi cu designul web, un element cheie pentru ca totul să funcționeze corect și să arăți cum vrei să arate cade în mâinile CSS. Aceasta este prescurtarea pentru Cascading Style Sheets și funcționează permițându-vă să stilați elementele HTML în orice mod doriți.
Și deși puteți experimenta cu CSS în mai multe moduri – cel mai adesea în linie – există o modalitate mai bună de a proceda. Și acest lucru este în conformitate cu o serie de bune practici pe care ar trebui să le urmați pentru a vă asigura că codul este funcțional, lipsit de volum inutil și bine organizat.
Astăzi, vom evidenția 14 cele mai bune practici CSS pentru începători, dar chiar și profesioniștii cu experiență ar trebui să revină uneori la elementele de bază.
1. Organizați foaia de stil
Prima ta ordine de lucru atunci când aplici cele mai bune practici CSS este să-ți organizezi foile de stil. Modul în care abordați acest lucru va depinde de proiectul dvs., dar, ca regulă generală, veți dori să respectați următoarele principii organizaționale:
Fii consistent
Indiferent de modul în care alegeți să vă organizați CSS-ul, asigurați-vă că vă păstrați alegerile consecvente pe întreaga foaie de stil, precum și pe întregul site web.
De la denumirea claselor până la indentări de rând până la structurile de comentarii, menținerea tuturor coerente vă va ajuta să urmăriți mai ușor munca. În plus, se asigură că efectuarea modificărilor, mai târziu, este fără dureri de cap.
Utilizați în mod liberal întreruperile de linie
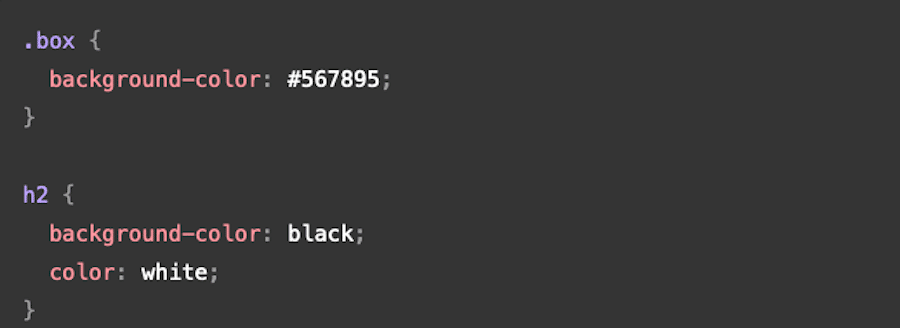
Deși CSS va funcționa chiar dacă este urât din punct de vedere vizual, este mai bine pentru tine și pentru orice alți dezvoltatori care vor lucra cu codul tău dacă folosești o mulțime de întreruperi de linie pentru a menține fiecare fragment de cod separat și lizibil.
De obicei, cel mai bine este să plasați fiecare pereche de proprietate și valoare pe o linie nouă.

Creați secțiuni noi acolo unde are sens
Din nou, modul în care vă configurați foile de stil va depinde în mare măsură de tipul de site la care lucrați. Dar, ca regulă generală, este o idee bună să configurați secțiuni pentru stiluri pe măsură ce acestea vor fi folosite. Deci, o secțiune pentru stiluri de text, o secțiune pentru liste și coloane, o secțiune pentru navigare și link-uri și așa mai departe. Puteți chiar să creați secțiuni pentru anumite pagini care pot avea un stil diferit față de restul, cum ar fi magazinul sau Întrebări frecvente.
Comentați codul dvs
Chiar dacă doar tu vei vedea vreodată CSS-ul tău, este totuși o idee bună să fii minuțios cu comentariile tale. Comentariile vor arăta astfel:
/* This is what a standard CSS comment looks like */Acest lucru vă face mai ușor să vă dați seama cu ce se referă fiecare secțiune dintr-o privire, fără a fi nevoie să examinați mai târziu fiecare rând.
Comentariile vă pot ajuta să definiți secțiuni, dar le puteți folosi și pentru a oferi informații despre deciziile pe care le-ați luat – mai ales dacă simțiți că ați putea uita mai târziu.
Utilizați foi de stil separate pentru proiecte mai mari
Acest lucru nu se va aplica oricărui site web, dar dacă aveți un site mare cu nevoie de o mulțime de CSS specifice, folosirea mai multor foi de stil este o idee bună. Nimeni, inclusiv dvs., nu ar trebui să deruleze o perioadă foarte lungă de timp pentru a găsi singura linie de cod de care aveți nevoie.
Evitați bătăile de cap și creați foi de stil separate pentru diferite secțiuni ale site-ului - mai ales dacă acestea vor avea stiluri complet diferite.
De exemplu, este posibil să doriți să creați o foaie de stil pentru stiluri globale și alta pentru magazinul dvs. online cu stil dedicat pentru descrierile produselor, titluri sau prețuri.
2. CSS inline vs. CSS extern vs. CSS intern
Există trei tipuri diferite de CSS cu care este posibil să trebuiască să vă ocupați atunci când construiți un site web și îi ajustați stilul. Să vorbim puțin despre ce este și ce face fiecare și apoi să discutăm pe ce ar trebui să folosiți de fapt pentru proiectele dvs.
- CSS inline. Acest lucru vă permite să stilați anumite elemente HTML,
- CSS extern . Aceasta implică utilizarea unui fișier, cum ar fi o foaie de stil, pentru a stila site-ul ca întreg.
- CSS intern. Acest lucru vă permite să stilați o pagină întreagă, mai degrabă decât elemente specifice.
Mulți dezvoltatori recomandă evitarea CSS-ului inline, deoarece de obicei nu poate fi stocat în cache și este recomandat să evitați împărțirea CSS în mai multe fișiere. Cel puțin, ar trebui să fie folosit cu moderație.
Într-adevăr, putem vedea o nevoie de el doar dacă ați folosi un pic de stil pe o singură secțiune, un fragment de text sau o zonă a unei singure pagini a site-ului dvs. Aceasta este probabil singura situație în care CSS inline este o soluție viabilă.
În afară de asta, utilizarea CSS extern sau CSS intern, în funcție de nevoile dvs., sunt opțiunile mai bune, deoarece vă economisesc timp și efort. Determinați stilurile o dată și aplicați-le pe site-ul dvs. Bum – gata.
3. Minimizează-ți foaia de stil
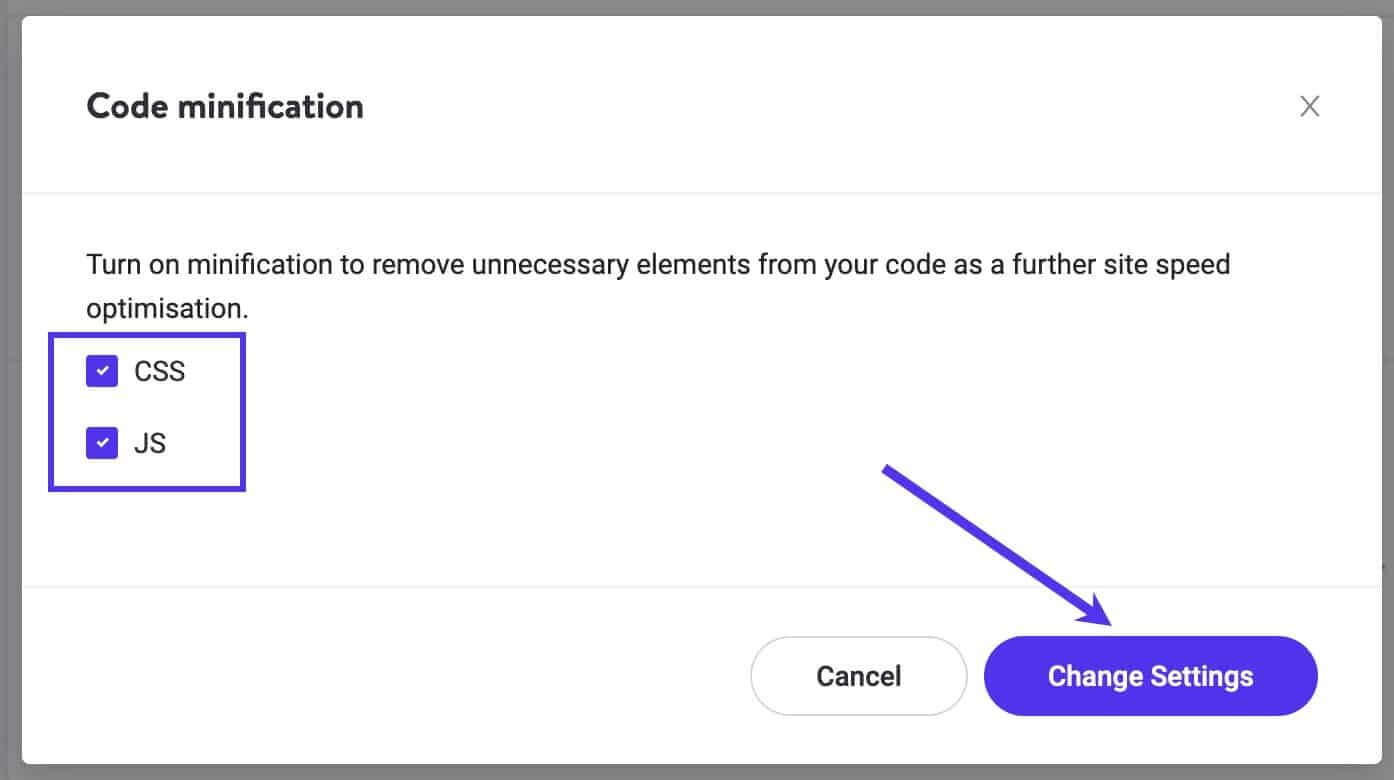
O altă dintre cele mai bune practici CSS este să minimizezi foile de stil. Există numeroase instrumente de minimizare disponibile pentru a accelera timpul de încărcare a foilor de stil, inclusiv direct în Kinsta CDN.

Acest lucru vă permite să ajustați setările de minimizare a codului pe întregul site web.
4. Utilizați un preprocesor
Un pre-procesor, cum ar fi Sass/SCSS, vă permite să utilizați variabile și funcții, să vă organizați mai bine CSS și să economisiți timp. Acestea funcționează permițându-vă să creați CSS din sintaxa preprocesorului.
Ceea ce înseamnă aceasta este că pre-procesorul este ca un „CSS +” unde include câteva caracteristici care de obicei nu există în CSS de la sine. Adăugarea acestor funcții de cele mai multe ori face ca rezultatul CSS să fie mai lizibil și mai ușor de navigat.
Veți avea nevoie de un compilator CSS pe serverul site-ului dvs. pentru a utiliza preprocesoare. Unele dintre cele mai populare pre-procesoare includ Sass, LESS și Stylus.

5. Luați în considerare un cadru CSS
Cadrele CSS pot fi utile în unele cazuri, dar pot fi inutile pentru mulți oameni, mai ales dacă site-ul dvs. este mai mic.
Framework-urile pot facilita implementarea rapidă a proiectelor mari și, de asemenea, pot evita erorile. Și oferă beneficiul standardizării, care este esențială atunci când mai multe persoane lucrează la un proiect în același timp.
Toată lumea va folosi aceleași proceduri de denumire, aceleași opțiuni de aspect, aceleași proceduri de comentare și așa mai departe.
Pe de altă parte, acestea au ca rezultat, de asemenea, site-uri web cu aspect generic și o mare parte din cod poate ajunge să fie neutilizată.

Probabil că ați mai întâlnit cadre CSS înainte. Bootstrap și Foundation sunt două dintre cele mai populare exemple. Alte cadre includ Tailwind CSS și Bulma.
6. Începeți cu o resetare
Un alt lucru de pus rapid în practică este să începeți munca de dezvoltare cu o resetare CSS. Folosind ceva de genul normalize.css poate face ca toate browserele să redea elementele paginii într-un mod consecvent, respectând în același timp cele mai recente standarde pentru a minimiza inconsecvențele browserului.
Această resetare este de fapt un mic fișier CSS pe care îl încărcați pe site-ul dvs. web pentru a adăuga un nivel mai mare de consistență între browsere stilului elementelor HTML și servește ca o modalitate actualizată de a efectua o resetare CSS.
7. Clase vs. ID-uri
Următorul lucru la care ar trebui să acordați atenție atunci când urmați cele mai bune practici CSS este modul în care tratați clasele și ID-urile. În cazul în care nu sunteți familiarizat, să le definim pe ambele pe scurt:
- Clasă. Selectorul de clasă funcționează prin selectarea unui element cu un atribut de clasă. Ceea ce se află în atributul class este ceea ce determină modul în care este selectat elementul HTML. Arată așa în cod: .classname
- ID. ID, pe de altă parte, funcționează prin selectarea unui element cu un atribut ID. Atributul ID trebuie să fie același cu valoarea selectorului pentru ca acesta să funcționeze. Puteți identifica un ID în CSS după acest simbol: # .
Un ID este folosit pentru a selecta un singur element, în timp ce o clasă este folosită pentru a selecta mai mult de un element. Veți folosi un ID pentru a aplica un stil unui singur element HTML. Veți folosi o clasă pentru a aplica un stil la mai mult de un element HTML. Respectarea acestei reguli generale vă ajută să vă păstrați codul curat și ordonat și, de asemenea, reduce cazurile de cod inutil sau duplicat.
Similar cu discuția noastră despre CSS inline vs CSS extern de mai sus, utilizați un ID pentru a aplica un stil unui singur element. Practic, ID-urile sunt destinate să fie utilizate pentru stilarea excepțiilor de pe pagină, nu pentru stiluri generale care s-ar aplica întregii pagini sau site-ului web.
8. Evitați redundanța
O altă dintre cele mai bune practici CSS de urmat este să evitați redundanța oricând și oricum puteți. Iată câteva sfaturi generale de urmat pentru a aplica această practică în fluxul dvs. de lucru:
Utilizați metoda DRY
Metoda DRY înseamnă „Don’t Repeat Yourself” și este în principiu ideea că nu trebuie să repetați niciodată codul în CSS. Pentru că, în cel mai bun caz, este o pierdere de timp și este repetitiv să introduceți manual aceste stiluri din nou și din nou, dar în cel mai rău caz poate încetini în mod activ site-ul dvs.
Este o practică bună să revizuiți codul pentru a elimina redundanțe. Nu este nevoie de etichete pentru a identifica dimensiunea fontului de două ori în aceeași secțiune, de exemplu. Eliminați repetările și codul dvs. va citi mai bine și va funcționa mai bine.
Folosiți prescurtarea CSS
Scurtarea CSS este o modalitate excelentă de a reduce cantitatea de spațiu pe care o ocupă codul dvs., în timp ce încă funcționează așa cum ar trebui. Puteți combina mai multe stiluri într-o singură linie dacă este logic să faceți acest lucru. De exemplu, dacă setați stilurile unui anumit div, puteți enumera marginea, umplutura, fontul, dimensiunea fontului și culoarea, toate pe o singură linie.
Adăugați mai multe clase la elementele dvs
Acolo unde este cazul, puteți evita și redundanțele adăugând mai mult de o clasă la un element. De exemplu, dacă conținutul paginii dvs. plutește deja spre stânga datorită clasei .left , dar doriți să poziționați o coloană pe pagină la dreapta, puteți adăuga aceasta la element pentru a preveni confuzia și pentru a spune CSS în mod specific ce element aș dori să plutesc spre stânga deasupra alinierii standard din stânga.
Și cea mai bună parte este că puteți adăuga câte clase doriți la un element, atâta timp cât acesta este separat printr-un spațiu.
Combinați elementele acolo unde este posibil
În loc să enumerați elementele unul câte unul, combinați-le pentru a economisi spațiu și timp. Adesea, elementele dintr-o singură foaie de stil vor avea aceleași (sau similare) stiluri. Nu este nevoie să enumerați fontul, culoarea și alinierea pentru fiecare element de text de pe pagină dacă toate au același stil. În schimb, combinați-le într-o singură linie, astfel:
h1, h2, h3, p { font-family: ariel, color: #00000 }Evitați selectoarele suplimentare inutile
Uneori, codul dvs. va deveni un pic dezordonat pe măsură ce lucrați la finalizarea designului site-ului. Acesta este motivul pentru care este important să reveniți și să eliminați selectoarele inutile după fapt. Ar trebui să fii atent și la selectoarele prea complexe. De exemplu, dacă urmați să stilați liste pe site-ul dvs. web, nu trebuie să utilizați selectoare precum „corp” sau „container” sau orice altceva de acest fel. Doar .classname li { va fi suficient.
9. Cum să importați corect fonturile
Importarea și utilizarea corectă a fonturilor este o altă modalitate de a vă asigura că CSS-ul dvs. este clar, concis și optimizat.
Folosind @font-face pentru a importa fonturi
Puteți adăuga aproape orice font doriți pe site-ul dvs. web, dar va trebui să urmați o procedură specifică pentru a vă asigura că funcționează corect.

- Descărcați fontul pe care doriți să îl utilizați. Există multe locuri în care puteți sursa fonturi, inclusiv Google și Adobe. Asigurați-vă că descărcați fișierul TrueType Font (.ttf) pentru fontul ales.
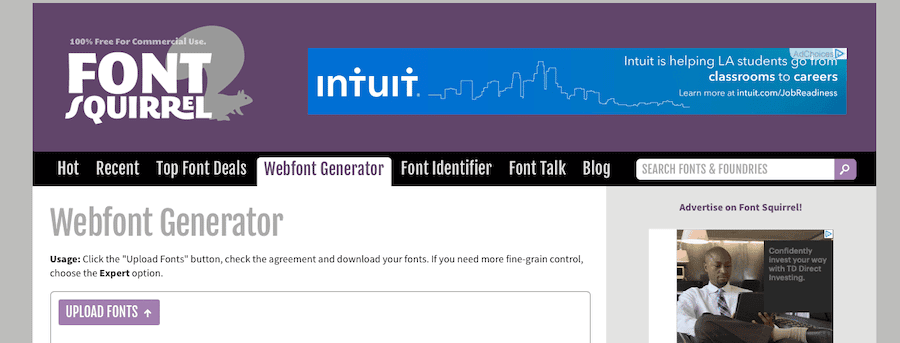
- Încărcați fontul personalizat pe care doriți să îl utilizați în Webfont Generator pus la dispoziție de Font Squirrel. Descărcați setul de fonturi web odată ce este generat. Ar trebui să conțină mai multe fișiere, inclusiv mai multe fișiere de fonturi diferite cu extensii precum .ttf, .woff, .woff2 și .eot. Ar trebui să fie inclus și un fișier CSS.
- Încărcați setul de fonturi web pe site-ul dvs. folosind FTP. Instrucțiunile specifice pentru aceasta vor varia în funcție de furnizorul dvs. de găzduire web, dar, în general, puteți accesa fișierele site-ului dvs. folosind un client FTP sau managerul de fișiere de pe interfața de administrare a gazdei dvs. web, cum ar fi cPanel.
- Actualizați fișierul CSS folosind un editor de text. Orice editor de text HTML pe care îl preferați va face ca NotePad sau Sublime. În acest fișier, va avea listată o „URL sursă”. Va trebui să actualizați acest lucru pentru a reflecta locul în care se află acum setul de fonturi web pe serverul dvs. web. Copiați calea fișierului unde este stocat fiecare fișier cu fonturi pe gazda dvs. web în acest fișier, după cum urmează:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }Apoi, puteți utiliza noile fonturi adăugându-le la fișierele CSS ale site-ului dvs. cu eticheta font-family .

Pentru a îmbunătăți performanța site-ului și pentru a preveni reajustările ciudate ale aspectului site-ului dvs. pe măsură ce se încarcă, puteți preîncărca fonturile. Preîncărcarea fonturilor și încărcarea fonturilor WOFF2 (sau cea mai mică dimensiune a fontului, altfel) pot îmbunătăți semnificativ performanța. Faceți acest lucru adăugând o linie de cod la eticheta <head> . Better Web Type oferă un exemplu concis:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">Un alt lucru pe care îl puteți face este să limitați setul de caractere pentru fonturile dvs. personalizate. Dacă utilizați doar câteva caractere dintr-un font (pentru un antet sau un logo, poate), nu trebuie să apelați întregul set de caractere, ci doar câteva de care aveți nevoie de fapt. Conform noului cod, pentru a solicita doar caracterele „Bună ziua”, ați face acest lucru după cum urmează:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">Fonturi de auto-găzduire atunci când este posibil
Procesul descris mai sus este pentru fonturi cu auto-găzduire, dar este important să reiterăm că aceasta este cea mai bună abordare. Acesta accelerează considerabil timpul de încărcare și înseamnă că nu vă bazați pe viteza altui site pentru a finaliza procesul de încărcare a site-ului dvs.
Fiți atenți la variațiile de font
Variațiile fonturilor pot fi foarte utile pentru a adăuga stiluri distractive site-ului dvs. Cu toate acestea, dacă sunt utilizate greșit, acestea vă pot distruge și site-ul.
Dacă atribuiți mai mult de un stil sub font-variation-settings , este probabil că acestea se vor suprapune și unul îl va suprascrie pe celălalt. Este mult mai bine să păstrați lucrurile simple și să utilizați în schimb proprietățile fontului, ilustrate aici:
.bold { font-weight: bold; } .italic { font-style: italic; }Utilizați un font alternativ
Deși s-ar putea să depuneți eforturi pentru a adăuga un font personalizat pe site-ul dvs. și pentru a-l folosi prin CSS, tot nu va funcționa 100% din timp - mai ales atunci când este accesat de cineva cu un browser web învechit. Dar totuși doriți ca acești vizitatori ai site-ului să aibă o experiență plăcută de navigare.
Pentru a face față acestui lucru, este esențial să setați un font alternativ care să poată fi utilizat în cazul în care niciunul dintre celelalte fonturi nu este utilizabil. Pentru a face acest lucru, ar trebui să enumerați pur și simplu fontul alternativ după fontul preferat atunci când alocați o familie de fonturi . În acest fel, CSS va apela mai întâi fontul preferat, apoi a doua alegere, apoi a treia și așa mai departe.
Potrivit W3Schools, există cinci categorii principale pentru familiile de fonturi. Ceea ce urmează este o listă a acestor familii cu fonturi de rezervă populare care se potrivesc în fiecare.
- Serif: Times New Roman, Georgia, Garamond
- Sans-serif: Arial, Tahoma, Helvetica
- Monospace: Courier Nou
- Cursiv: Brush Script MT
- Fantezie: Copperplate, Papyrus
10. Faceți CSS accesibil
Toată lumea ar trebui să-și facă site-urile accesibile – fără îndoială. Și acest lucru este valabil și pentru abordarea dvs. la CSS. Scopul dvs. ar trebui să fie acela de a face site-ul dvs. web utilizabil pentru cât mai multe persoane posibil, iar implementarea măsurilor de accesibilitate este o modalitate fantastică de a realiza acest lucru.
Puteți face CSS-ul dvs. accesibil în mai multe moduri:
- Adăugați variații de culoare la link-uri pentru a le face să iasă în evidență.
- Faceți ferestrele pop-up să fie respinse apăsând tasta ESC. Cei care folosesc cititoare de ecran sau mărire nu vor putea deseori să vadă „X” pe ecran pentru a închide o fereastră pop-up, așa că este esențial să le dezactivați printr-o apăsare a tastei.
- Unele dispozitive nici măcar nu vor afișa ferestre pop-up în primul rând, așa că asigurați-vă că toate informațiile esențiale sunt transmise în altă parte.
- Elementele de trecere cu mouse-ul (cum ar fi sfaturi cu instrumente) ar trebui să fie declanșate de tasta Tab, precum și de trecerea mouse-ului.
- Nu elimina contururile. Browserele afișează un contur în jurul elementelor pe care tastatura este focalizată în mod automat. Puteți dezactiva acest lucru folosind outline:none , dar chiar nu ar trebui, deoarece este de neprețuit pentru cei care folosesc cititoare de ecran sau care au vedere scăzută și necesită puncte de evidențiere/focalizare suplimentare pentru navigare.
- Îmbunătățiți indicatorul de focalizare. După cum am menționat mai sus, contururile din jurul elementelor evidențiate sunt esențiale pentru navigare pentru mulți, dar conturul implicit este adesea abia vizibil. Puteți modifica acest lucru pentru a fi mai vizibil utilizând :focus pentru a seta un stil care atrage mai multă atenție asupra a ceea ce este în prezent focalizat. Puteți face ceva similar cu :hover pentru a îmbunătăți efectele de acoperire. Un bun exemplu de modificare a :focus in action vine dintr-un set de linii directoare de accesibilitate de la Universitatea din Washington:
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }Acest fragment de cod face ca linkurile să fie afișate ca text negru pe fundal alb, dar să treacă la text alb pe fundal atunci când sunt plasate sub focus de la tastatură (când utilizatorul accesează elementul). Același efect apare și la hover.
11. Implementați convențiile de denumire
Poate părea puțin în acest moment, dar ceea ce decideți să denumiți lucruri în CSS poate avea un impact de durată - și vă poate costa în mod activ timp și bani în viitor, dacă este făcut incorect. Înainte de a începe să scrieți CSS, ar trebui să decideți asupra unei serii de convenții de denumire și să respectați ele.
Acest lucru vă va economisi mult timp la depanarea ulterioară, deoarece este mai puțin probabil să vă referiți la elementul greșit atunci când scrieți codul. Potrivit FreeCodeCamp, o abordare bună este să rămâneți la formatarea standard pentru numele CSS, adică font-weight vs fontWeight .
Utilizați convenția de denumire BEM
O modalitate bună de a păstra consecvența numelor este să utilizați Convenția de denumire BEM. Scopul BEM este de a împărți interfața cu utilizatorul în componente pe care le puteți reutiliza din nou și din nou.
BEM înseamnă bloc, element și modificator. Dar să dezvăluim ce înseamnă asta de fapt.
- Blocare : un bloc poate fi orice bucată de design de pe site-ul dvs. web, cum ar fi un meniu, antet, subsol sau coloană. Blocurile dvs. ar trebui să aibă nume precum .main-nav sau .footer.
- Element . Elementele descriu biții și piesele care alcătuiesc fiecare bloc. Gândiți-vă la lucruri precum fonturi, culori, butoane, liste sau link-uri. Când se utilizează convenția de denumire BEM, elementele sunt identificate prin plasarea a două caractere de subliniere înaintea numelui elementului. Deci, dacă am vrea să vorbim despre fontul folosit în antetul site-ului dvs., ar arăta astfel în CSS cu convenția de denumire BEM: .header__font
- Modificator . Ultima piesă a puzzle-ului BEM este modificatorul. Modificatorii sunt modul în care stabiliți stilul elementului din bloc. Acestea includ lucruri precum numele fonturilor, greutățile și dimensiunile; valorile culorii; și valorile de aliniere. Continuând să lucrați cu exemplul stabilit mai sus, dacă doriți să setați culoarea fontului în antet, l-ați scrie așa, cu elementul și modificatorul separate prin două cratime: .header__font–red
Urmând această convenție de denumire – sau altceva asupra căruia echipa ta decide – poate face o experiență de editare și depanare mult mai plăcută mai târziu.
12. Evitați eticheta !Important
O altă practică bună de implementat în rutina dvs. de lucru CSS este să evitați utilizarea excesivă a etichetei !important cât de mult puteți.
Deși poate rezolva probleme, utilizarea sa duce adesea la a te baza pe ea ca pe o cârjă. Și asta poate avea ca rezultat o mizerie de etichete !importante pe tot cuprinsul codului dvs., care vă pot distruge în cele din urmă site-ul.
La ce se rezumă de fapt acest lucru este specificitatea. Dacă un selector este foarte specific, browserul dvs. web va determina că este mai important decât ar fi cu selectoare mai puțin specifice. Eticheta !important poate fi folosită pentru a identifica proprietăți care sunt mai importante decât altele.
Acest lucru poate deveni dificil, deoarece de multe ori va trebui să utilizați mai multe etichete !important - fiecare pentru a o înlocui pe una anterioară în anumite scenarii. Și dacă faceți acest lucru prea mult, site-ul dvs. se poate rupe sau stilurile dvs. se pot încărca incorect. Cel mai adesea, această etichetă este folosită ca o soluție pe termen scurt, dar adesea devine permanentă și apoi poate cauza probleme mai târziu, când este timpul să depanați, în special.
Una dintre singurele cazuri în care se utilizează eticheta !important este considerată în general acceptabilă este să permită utilizatorului final să înlocuiască stilurile pentru a fi utilizate cu cititoare de ecran și alte ajutoare de accesibilitate. De asemenea, este util atunci când aveți de-a face cu clase de utilitate.
13. Folosiți Flexbox
De asemenea, este posibil să obțineți mai mult kilometraj din Flexbox atunci când încercați să implementați cele mai bune practici pentru gestionarea CSS în fluxul dvs. de lucru. Flexbox este o modalitate flexibilă de a crea un aspect web și de a alinia elemente pe pagină, mai degrabă decât de a utiliza opțiunea tradițională de flotare.
Conform CSS-Tricks, Flexbox este un modul cutie flexibilă care este o modalitate alternativă de a vă structura CSS-ul, acordând atenție modului în care sunt aliniate și distribuite machetele dvs. într-un container. Cea mai bună parte este că dimensiunea containerului în sine nu trebuie să fie cunoscută și, mai degrabă, proprietățile conținute se vor „flexa” odată cu schimbarea dimensiunii containerului. Aceasta este o modalitate excelentă de a găzdui dispozitivele mobile.
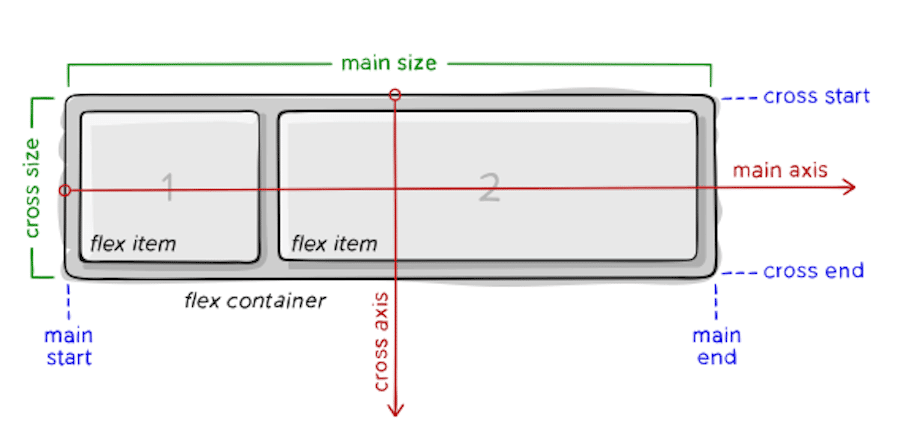
O altă diferență cheie este că Flexbox-ul este „agnostic de direcție”, ceea ce înseamnă că layout-urile sale nu sunt structurate vertical sau orizontal. Acest lucru îl face o alegere mai bună pentru proiectarea de site-uri web și aplicații complicate care trebuie să găzduiască o mulțime de modificări de orientare a ecranului. Aspectele CSS standard sunt bazate pe blocuri, iar cele flexbox se bazează pe „flex-flow”. Din nou, CSS-Tricks oferă un desen concis care ilustrează bine acest concept:

Elementele din interiorul cutiei flexibile sunt așezate pe axa principală și pe axa transversală , unde fiecare element și proprietate din interior sunt proiectate pentru a se îndoi și curge în funcție de dimensiunea containerului flexibil.
14. Sfat WordPress: Nu modificați direct fișierele de teme
Ultima dintre cele mai bune practici CSS pe care le vom discuta aici astăzi este pentru utilizatorii WordPress, în special. Nu este niciodată o idee bună să modificați direct fișierele temei. Orice actualizare a site-ului ar putea șterge aceste modificări sau poate distruge site-ul dvs. Nu merită riscul.
În schimb, puteți utiliza opțiunea CSS suplimentară din Personalizatorul temei pentru a face orice modificări doriți. Cu toate acestea, ar trebui să rețineți că acest lucru injectează CSS-ul în linie și îl va plasa direct în cap.
Dacă doriți doar să faceți o modificare sau două, aceasta poate fi o opțiune viabilă, cu toate acestea, orice plasați în caseta CSS suplimentară va rămâne, chiar dacă efectuați o actualizare a temei, o actualizare a site-ului sau chiar dacă schimbați teme. .
Acum, dacă sunt necesare modificări CSS mai solide, este mai bine să le adăugați dintr-o foaie de stil CSS personalizată sau folosind o temă copil în care modificați fișierul style.css pentru tema copil în mod direct. Această metodă este, de asemenea, rezistentă la actualizare.
rezumat
S-ar putea să vă scufundați cu capul înainte în crearea de CSS utile și precise pentru un începător adevărat, dar alocarea timpului pentru a vă educa despre cele mai bune practici vă poate economisi mult timp, efort și dureri de cap mai târziu.
Sperăm că această colecție de bune practici vă va ajuta să vă îndreptați pe calea cea bună spre construirea de site-uri web funcționale, utile și accesibile pentru anii următori. Mult noroc!
