Cum să adăugați fragmente de cod CSS în designul dvs. Elementor
Publicat: 2019-08-22Personalizați-vă site-ul web devine foarte ușor cu WordPress Page Builder, cum ar fi Elementor, care vă facilitează o interfață simplă, dar eficientă, drag and drop.
Elementor vă ajută să vă creați site-ul web cu design de ultimă generație și pixeli perfect.
Cu toate acestea, este posibil să aveți nevoie de o flexibilitate suplimentară pentru a vă personaliza designul Elementor. Astfel încât să vă puteți prezenta afacerea mai atractiv pentru publicul vizat.
Cu toate acestea, puteți adăuga propria aromă a mărcii aplicând fragmente de cod CSS în Elementor și modificați-l în funcție de cererea site-ului dvs.
Foaia de stil în cascadă vă permite să creați aspectul și să afișați prezentarea site-ului dvs. web.
În plus, adaugă o identificare unică mărcii dvs., conform imaginației dvs.
Cu CSS puteți defini structura paginii web, inserați o imagine sau o animație personalizată, adăugați culori, configurați formatul corect de fișier, editați textul, stilați proprietățile fontului și creați machete atractive.
Pe scurt, CSS descrie cum ar trebui să apară elementele pe o pagină web.
Astăzi vom discuta cum să adăugați fragmente de cod CSS pentru a vă personaliza site-ul web Elementor.
De ce ar trebui să adăugați fragmente de cod CSS?

Elementor este pe deplin compatibil pentru a construi site-uri web profesionale mai rapid, cu o gamă largă de widget-uri personalizate și creative.
În Elementor, veți obține o mână de opțiuni pentru a vă proiecta site-ul în mod unic. Cu o combinație unică, puteți oferi site-ului dvs. o aromă distinctă și o notă personală.
Dar totuși, s-ar putea să simți că lipsește ceva sau să vrei să introduci o nouă dimensiune a afacerii tale, care să te distingă din mulțime.
În această situație, cunoștințele de bază despre CSS vă pot ajuta să vă stilați site-ul web conform cerințelor dvs.
„Imaginația este totul. Este o previzualizare a atracțiilor viitoare ale vieții.” - Albert Einstein
Pentru a obține rezultate remarcabile și o prezentare ieșită din cutie, trebuie să vă lăsați imaginația să zboare.
Din fericire, vă puteți modela designul site-ului în orice formă adăugând fragmente de cod CSS în panoul Elementor .
Mai mult decât atât, dacă sunteți o companie tehnică și aveți stăpânire pe limbajul de programare, atunci este posibil să intenționați să contribuiți la codificarea site-ului dvs. personal.
Nu-ți fie frică dacă ești novice!
Este nevoie de cunoștințe de bază pentru a vă personaliza designul site-ului Elementor cu fragmente de cod CSS .
O altă problemă este că propria foaie de stil a lui Elementor poate fi afectată de alte plugin-uri și teme pe care le-ați instalat pe site-ul dvs.
Puteți scăpa cu ușurință de această problemă adăugând fragmente de cod CSS în designul dvs. Elementor.
Mai presus de toate, inserarea fragmentelor de cod CSS poate fi benefică pentru dvs.
Pe scurt, poate-
- Extindeți posibilitatea de personalizare.
- Adăugați o imagine unică a mărcii dvs.
- Amplifică simțul designului și structura stilului.
- Creați oportunități de codificare personală .
- Reduceți fezabilitatea suprascrierii .
Deși Elementor oferă multe widget-uri de design încorporate, utilizatorii ar putea avea nevoie de mai multe pentru a-și satisface cererea.
Nu te deranja pentru limitare.
Cu elementele de bază ale CSS, vă puteți crea stilul de semnătură pentru a vă individualiza designul creat în Elementor.
În plus, puteți utiliza un widget Elementor puternic și bogat în funcții Happy Addons pentru a adăuga un aspect elegant site-ului dvs. web, care vă permite să creați animații uimitoare cu Happy Effect special personalizat.
Ei bine, dacă doriți să subliniați stilul de design al site-ului dvs., pur și simplu adăugați codul de fragmente CSS pe placa Elementor.
Inserați fragmente de cod CSS din panoul Elementor

Elementor Pro vă permite să vă personalizați propriul design adăugând fragment de cod CSS din panoul său.
De exemplu , puteți edita cu ușurință stilul widget-ului urmând câțiva pași simpli:
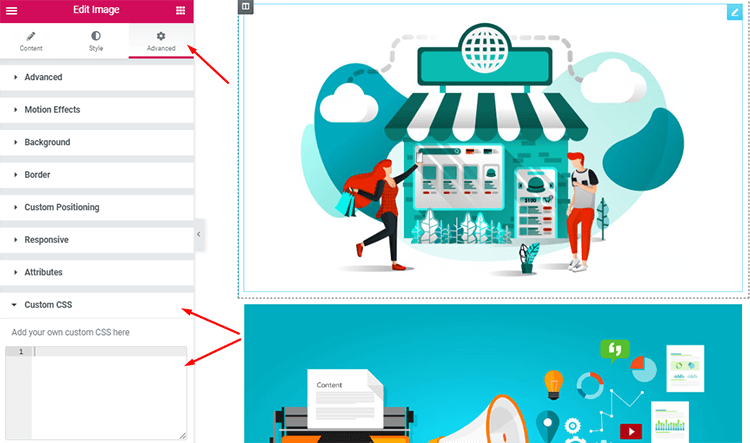
- La început, accesați backend-ul tabloului de bord WordPress și deschideți panoul Elementor pentru a edita widget-ul dorit.
- Acum trebuie să selectați widgetul pe care doriți să îl modificați cu propriul design
- După aceea, faceți clic pe fila „Avansat” .
- Veți găsi secțiunea „CSS personalizat” acolo, în partea de jos.
- Adăugați aici codul dvs. CSS personalizat și vedeți modificările în timp real.

Puteți asista la toate previzualizările după ce adăugați instantaneu propriul fragment de cod CSS .

Prin urmare, vă puteți implica imaginația pentru a vă înfrumuseța site-ul și a evalua până când veți fi mulțumit.
Utilizați Personalizatorul implicit WordPress

Nu aveți Elementor Pro?
Nimic de îngrijorat, puteți adăuga în continuare fragment de cod CSS la designul dvs. Elementor prin personalizarea WordPress.
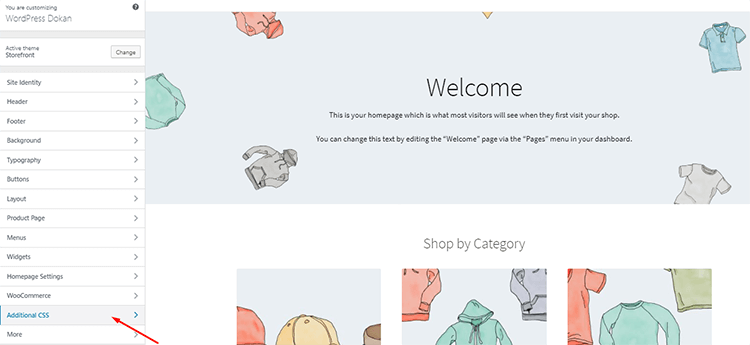
Trebuie să navigați la Tabloul de bord WordPress -> Aspect -> Personalizare .
Opțiunea de personalizare implicită a WordPress vă oferă posibilitatea de a modifica designul site-ului dvs. prin introducerea propriului cod CSS .
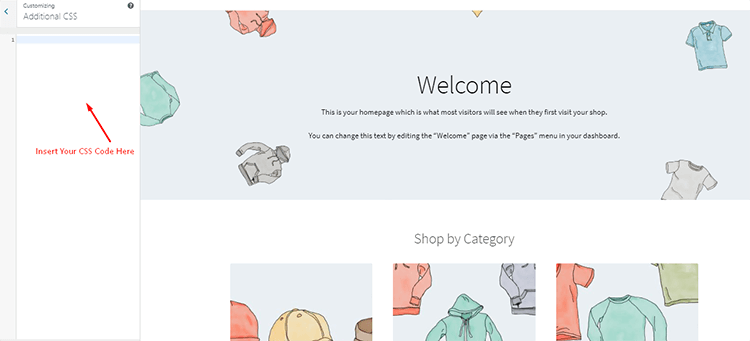
Pe pagina de personalizare, veți obține fila „CSS suplimentar” din partea de jos. Faceți clic simplu pe filă și veți obține un spațiu pentru a introduce propriul cod CSS.

Mai mult, scrieți codul dvs. CSS aici pentru a vă personaliza designul și pentru a salva modificările pentru a actualiza stilul site-ului dvs.

Lucruri de care să vă pese când adăugați cod CSS
Ar trebui să cunoașteți elementele de bază înainte de a adăuga cod CSS în Elementor Page Builder:
- Aveți nevoie de Element Pro pentru a introduce codul CSS din Elementor Pro
- Introduceți codul doar la locul menționat
- Selectați mai întâi widget-ul în care doriți să implementați codul CSS
- Utilizați „selector” pentru a viza elementul de înveliș. Exemple:
selector {culoare: roșu;} // Pentru elementul principal
selector .child-element {margin: 10px;} // Pentru elementul copil
.my-class {text-align: center;} // Sau folosiți orice selector personalizat
Faceți cunoștință cu Happy Addons pentru Elementor

Super flexibilitate, combinația nelimitată de design și efectele speciale de animație fac Happy Add-on popular într-o perioadă scurtă de timp.
Aceste suplimente puternice Elementor pot amplifica opțiunile de proiectare și ușurința personalizării atât de mult încât puteți construi un site profesional cu configurație ridicată, fără a cunoaște niciun cod.
Se integrează cu design-ul la modă , motorul prestabilit și capacitatea de răspuns a ecranului pentru a oferi site-ului dvs. un aspect inteligent și pentru a minimiza timpul de încărcare a site-ului.
HappyAddons vă prezintă o caracteristică nemaivăzută până acum în widget-urile elementar pentru a vă îmbunătăți experiența în design web cu Happy Effects special prezentate.
Deși Happy Addons extinde atât de largă arena de personalizare a Elementor Page Builder , totuși aveți opțiunea de a vă oferi o notă personală inserând fragmente de cod CSS în designul Elementor.
Gândul final
Ei bine, este foarte ușor să adăugați și să mențineți fragmente de cod CSS în designul dvs. Elementor.
Puteți să vă proiectați propriul site inserând codul CSS și să modificați stilul site-ului dvs. conform cerințelor dvs.
Dacă nu sunteți un codificator, nu vă faceți griji Elementor însuși vă oferă o mulțime de comenzi personalizate de glisare și plasare pentru a vă personaliza site-ul.
