Cele mai bune coduri CSS pentru personalizarea site-urilor WordPress
Publicat: 2022-03-15Te uiți la unele dintre cele mai bune coduri CSS pentru a personaliza WordPress ? Dacă da, vă vom arăta unele dintre cele mai utilizate scripturi CSS pe care le puteți folosi pentru a vă edita site-ul WordPress.
Știm că există o mulțime de opțiuni pentru a personaliza WordPress cu pluginuri, opțiuni de teme și setări implicite. Dar puteți edita diverse zone ale site-ului dvs. folosind și coduri CSS. Deci, să vedem de ce ați putea avea nevoie de ele pentru a vă personaliza mai întâi site-ul.
De ce sunt folosite codurile CSS în WordPress pentru a personaliza site-urile web?
Scripturile sau codurile CSS sunt folosite în WordPress pentru a schimba aspectul vizual al unui site web. Dacă doriți să faceți unele modificări specifice de design care nu sunt incluse în opțiunile temei sau în setările implicite WordPress, scripturile CSS vă pot fi de mare ajutor.
Puteți instala un plugin WordPress pentru personalizări, dar pluginurile adaugă o anumită greutate cadrului site-ului dvs. care ar putea încetini. Folosirea unui plugin pentru a efectua o mică modificare a aspectului site-ului web nu merită scăderea performanței. Deci, dacă aveți cunoștințe de bază în codificare, utilizarea codurilor CSS este cea mai bună opțiune.
Pentru a vă asigura că nu pierdeți viteza site-ului în timp ce efectuați modificările vizuale, vă recomandăm să utilizați coduri CSS pentru a vă personaliza site-ul WordPress. În plus, pot exista unele modele unice pe care doriți să le implementați uneori pe site-ul dvs. web. Și dacă nu există pluginuri personalizate create pentru acesta, scripturile CSS sunt singura ta opțiune.
Cele mai bune coduri CSS pentru a personaliza un site web WordPress
Deși există multe coduri CSS pentru a personaliza un site web WordPress, vă vom prezenta cele mai bune scripturi CSS pe care le-am găsit. Sunt unele dintre cele mai utilizate coduri pentru a sorta tot felul de probleme și pentru a realiza design-uri remarcabile atunci când lucrați pe front-end-ul unui site web WordPress.
Cu toate acestea, următoarea listă de scripturi este destinată în scopuri demonstrative, este posibil ca acestea să nu funcționeze pe site-ul dvs., deoarece selectoarele utilizate sunt relative la un site web exemplu. În cele mai multe cazuri, va trebui să editați selectoarele, de aceea veți avea nevoie de cunoștințe de bază despre CSS pentru a aplica aceste scripturi pe site-ul dvs. web. Consultați această postare dacă doriți să aflați mai multe despre aplicarea scripturilor CSS pe un site web WP folosind instrumentul dezvoltatorului.
Mai mult, veți găsi o secțiune suplimentară la sfârșit, unde veți învăța să aplicați scripturile CSS pe WordPress în trei moduri diferite. Acum, să trecem prin scripturi
1. Ascunde elemente
Aceasta este probabil cea mai folosită regulă CSS. Este destul de util atunci când trebuie să eliminați orice element de pe partea din față sau din spate.
1.1. Ascunde antetul:
antet{
afișaj: niciunul;
}1.2. Ascundeți butonul „adăugați în coș”.
.single_add_to_cart_button.button{
afișaj: niciunul;
}1.3. Ascunde pesmeturile
.woocommerce-breadcrumb{
afișaj: niciunul;
}Notă: Acest lucru nu este recomandat în unele cazuri, deoarece un element ascuns poate deveni vizibil cu o înțelegere de bază a consolei browserului. De exemplu, poate fi necesar să eliminați un formular, astfel încât utilizatorii să nu-l poată completa. Apoi, nu doriți să faceți acest lucru cu un script CSS, deoarece oricine are cunoștințe de bază despre acesta le poate face vizibile și trimite formularul oricum.
Cu toate acestea, oferă o soluție rapidă și ușoară pentru probleme de stil sau design și încă o putem folosi fără nicio problemă.
Dacă doriți mai mult ajutor despre cum să ascundeți și să eliminați butonul de adăugare în coș, avem și un ghid detaliat despre acesta. În mod similar, puteți găsi, de asemenea, mai multe informații despre cum să editați antetul și breadcrumb-urile în WordPress, dacă este necesar, în blogurile noastre.
2. Mutați elemente
Dacă trebuie să mutați un element pentru a ajusta designul unei pagini, îl puteți muta cu ușurință în orice direcție folosind ceva de genul acesta:
#qlwapp{
jos: 45px;
stânga: 25px;
poziție:rudă;
} S-ar putea să fie nevoie să setați position:relative în unele cazuri, dacă elementul a fost poziționat înainte.
Notă: Acest lucru este util doar pentru ajustări minore, elementele nu trebuie mutate în afara containerelor lor. Puteți folosi sus, dreapta, jos, stânga și puteți da o valoare fiecăruia.
3. Coduri CSS pentru modul mobil
De asemenea, putem aplica CSS numai pentru dispozitivele mobile. Acest lucru se poate face folosind interogări media.
Ele funcționează ca o declarație condiționată. Toate regulile CSS din interogarea media vor fi aplicate numai dacă dimensiunea ecranului este sub 768px.
Lățimea dată a ecranului este luată din standardul acceptat pentru dispozitivele mobile, care este de 768 px. Puteți edita această valoare pentru a o aplica pe dispozitive cu dimensiuni de ecran mai mari sau mai mici.
Ecran numai @media și (lățime maximă: 768 px){
div.masthead{
display:inline-block;
latime:50%;
margin:auto;
}
}4. Editați text
Pseudo-selectorii CSS sunt resurse excelente pentru a personaliza un site web WordPress. Și prin utilizarea înțeleaptă a acestora, putem realiza multe modificări și în site-ul dvs. Prin urmare, putem folosi și aceste coduri CSS pentru a personaliza textul site-ului dvs. WordPress.
Pseudo-selectorii :before și :after ne permit să inserăm un „pseudo-element” chiar înainte sau după orice alt element HTML. În acest fel, putem ascunde un text și îl putem înlocui cu oricare altul:
p.text{
vizibilitate:ascuns;
}
p.text::before{
vizibilitate:vizibil;
conținut: „text nou aici”;
display:bloc;
}5. Traduceri folosind coduri CSS
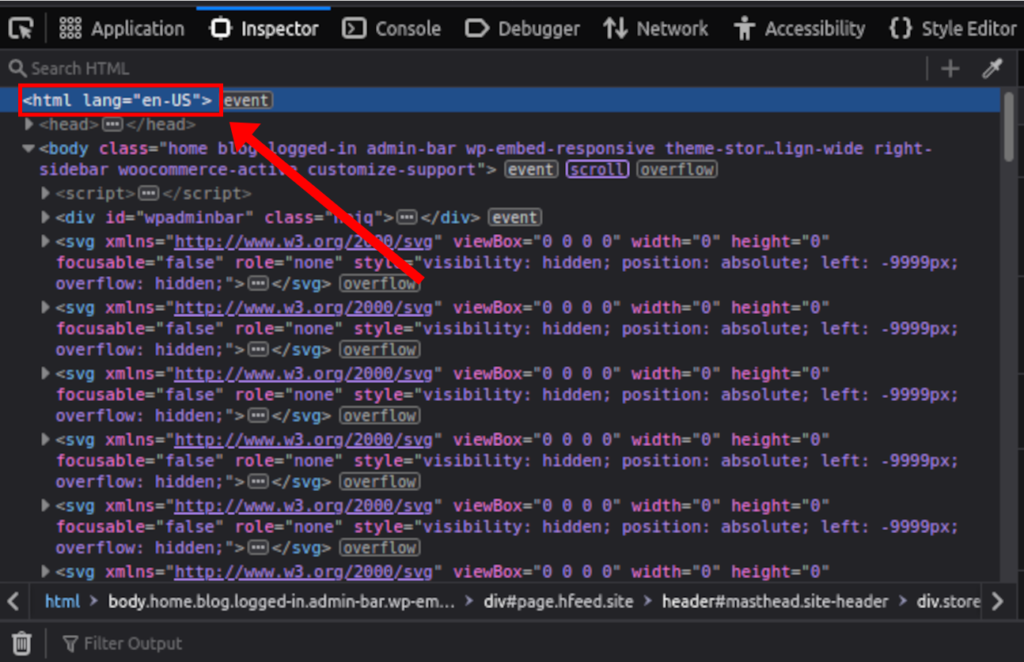
:lang() ne permite să aplicăm reguli CSS în funcție de limbajul paginii. Chiar dacă este tradus cu unul dintre pluginurile de traducere precum WPML sau Polylang, atributul lang curent va fi întotdeauna pe eticheta principală <html> a ieșirii HTML a site-ului web.

Deci, dacă folosim pseudo-selectorul :before , așa cum se vede în exemplul de script anterior, în combinație cu pseudo-clasa :lang() , vom putea traduce orice șir de pe un site web.
Acest lucru va funcționa și pe site-uri web în mai multe limbi.
p.text:lang(en){
vizibilitate:ascuns;
}
p.text:lang(en)::before{
vizibilitate:vizibil;
conținut: „text tradus”;
display:bloc;
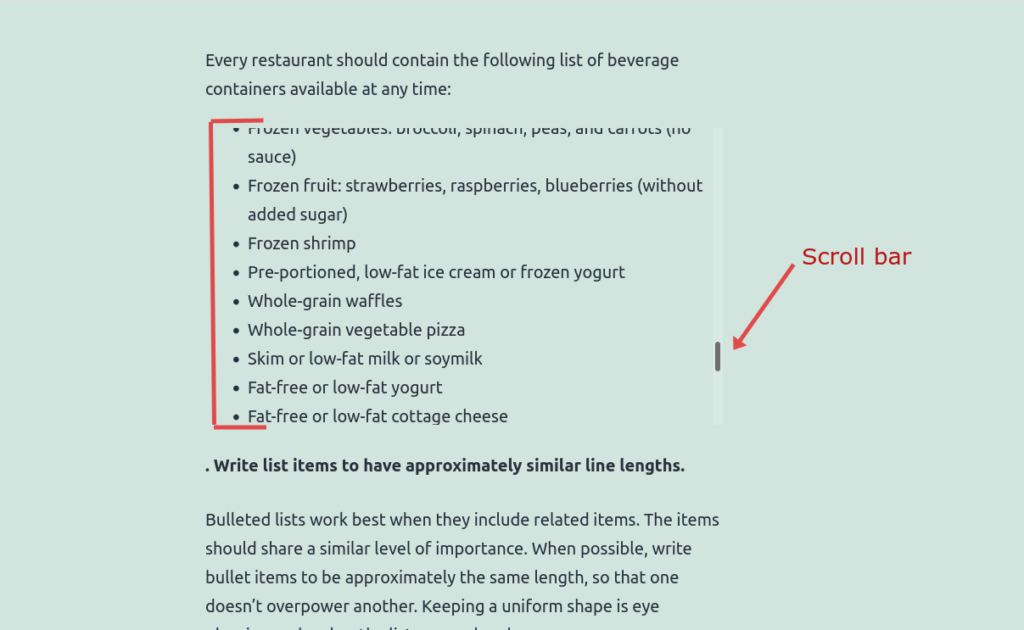
}6. Adăugați o bară de defilare
O bară de defilare poate îmbunătăți experiența utilizatorului pe un site web atunci când aveți un conținut mare, cum ar fi liste, galerii de imagini sau secțiuni. De asemenea, ajută la menținerea postărilor și paginilor fără o lungime excesivă.
Acest lucru este util în special pentru a fi utilizat într-o bară laterală sau în orice altă zonă de widget-uri. De asemenea, poate ajuta la rezolvarea problemelor cu widget-urile lipsă sau tăiate atunci când înălțimea depășește și dimensiunea disponibilă.

De asemenea, putem introduce o bară de defilare în postări și pagini:

Acest script va adăuga o bară de defilare la listă, făcând toate documentele mult mai scurte.
ul {
înălțime: 370px;
overflow-y:scroll;
} 
7. Coduri CSS pentru a utiliza imagini ca pictograme
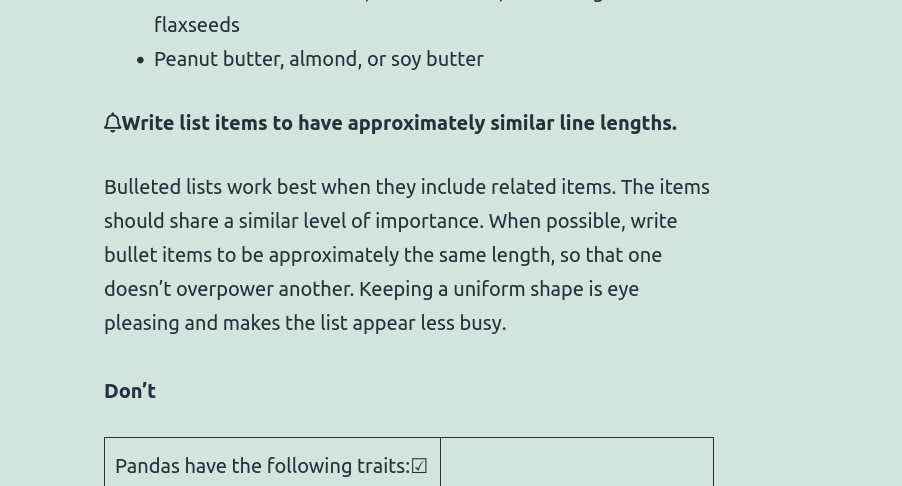
Puteți adăuga orice tip de imagine cu un script CSS și se poate realiza în câteva moduri. Dar folosind pseudo-selectorul :before , putem adăuga o imagine și o facem să arate ca o pictogramă.
Asigurați-vă că încărcați o imagine în biblioteca media și utilizați permalink-ul imaginii ca url('image-link-here')
.entry-content > p:nth-child(3)::before{
content:url('http://localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png');
}Sau putem folosi pictograme reale, folosind și același selector:
.entry-content > p:nth-child(3)::before{
font-family: „Font Awesome 5 Free”;
greutate font: 400;
conținut: „\f0f3”;
} Pentru a utiliza pictograme reale, eticheta HTML de link a pictogramei este setată la font awesome 5 Free în exemplul nostru. Trebuie să fie încărcat în secțiunea <head> a paginii web.

8. Schimbați fonturile
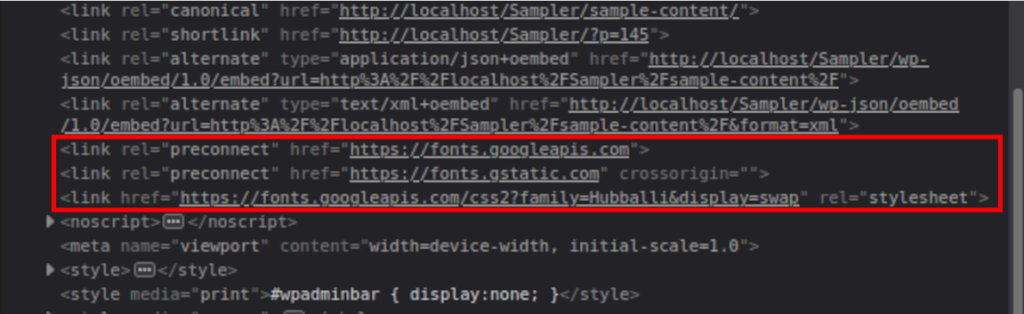
Puteți personaliza fonturile unui site WordPress și cu coduri CSS. Similar cu pictogramele, și fonturile trebuie să fie încărcate în antetul temei, astfel încât să le putem folosi. Putem verifica dacă setul de fonturi este disponibil aruncând o privire la secțiunea <head> a paginii.
Aici, linkul Google Fonts a fost deja adăugat cu ajutorul unui script PHP.

După ce confirmați că pictograma sau setul de fonturi pe care doriți să îl utilizați este deja încărcat în secțiunea HTML <head> , îl puteți utiliza liber pe întregul site web
h1,h2,h3,p,a,li{
familie de fonturi: 'Hubballi', cursiv;
} 
Bonus: 3 moduri de a aplica CSS pe un site web WordPress
V-am oferit unele dintre cele mai utilizate coduri CSS pentru a vă personaliza site-ul WordPress. Dar trebuie să știți și cum să le adăugați pe site-ul dvs. web. Pentru asta, vă vom arăta și un scurt tutorial ca bonus în acest articol.
Așadar, iată cele 3 moduri comune de a aplica CSS pe un site web WordPress.
1. Personalizare teme
Pentru a adăuga script-ul CSS prin personalizarea temei, tot ce trebuie să faceți este să inserați scripturile CSS în personalizarea temei. Poate fi aplicat în general pentru personalizări sau remedieri mici.
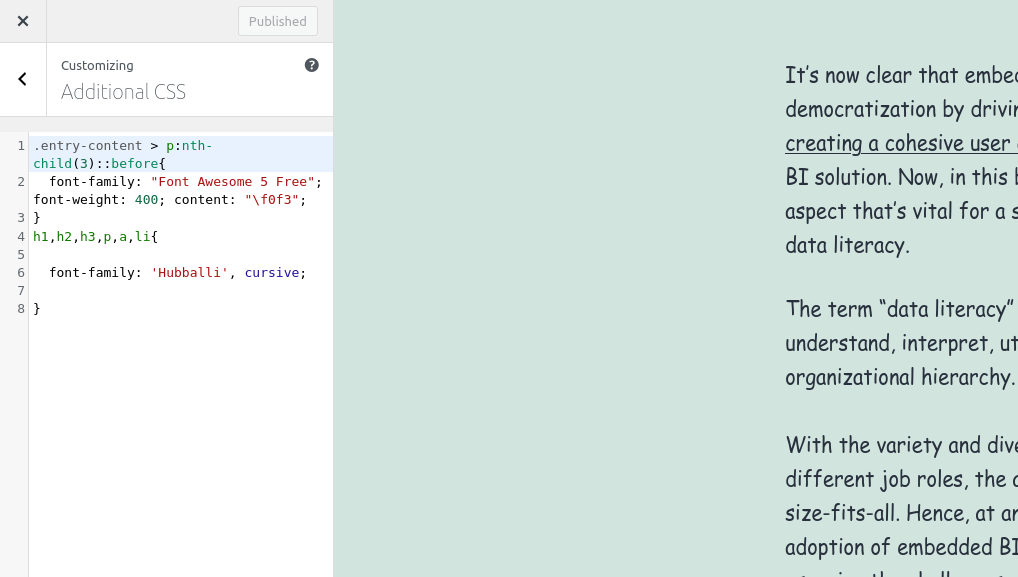
Accesați Aspect > Personalizare > CSS suplimentar pentru a deschide editorul de stil. Apoi lipiți aici scripturile dvs. CSS.

Scripturile de aici vor fi salvate în baza de date după apăsarea butonului „ Publicare ”. Veți putea vedea modificările de pe site-ul dvs. după ce îl previzualizați.
2. Fișier CSS cu temă copil
Pentru acest pas, va trebui să creați o temă secundară pentru site-ul dvs. web în mod programatic sau utilizând unul dintre pluginurile temei secundare înainte de a începe. Apoi, asigurați-vă că site-ul dvs. are o temă secundară activă și adăugați codurile CSS în fișierul style.css . Este mai bine dacă faceți și o copie de rezervă a întregului site, deoarece vom modifica fișierele de bază delicate ale site-ului dvs.
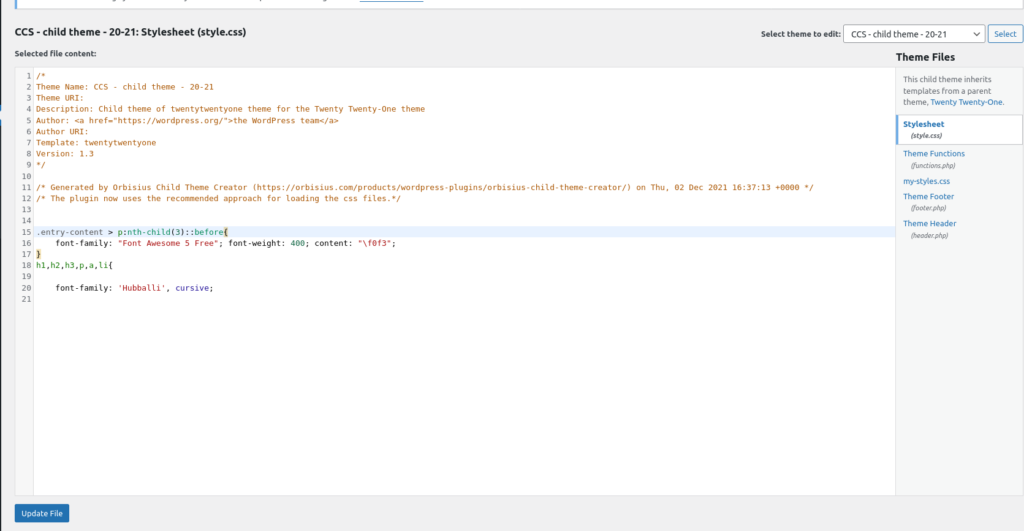
Deschideți editorul de cod pentru a lipi acolo scripturile sau utilizați editorul încorporat WP în Aspect > Editor fișiere teme . Acum, deschideți Foaia de stil sau fișierul style.css al temei copil.

Acesta este locul în care ar trebui să lipiți toate scripturile personalizate. După ce ați adăugat codurile CSS, faceți clic pe Actualizare fișier . Dar dacă se transformă într-un fișier mare, ar putea fi o idee bună să creați un fișier nou sau mai multe.
3. fișierul functions.php al unei Teme Copil
De asemenea, puteți insera stiluri CSS folosind o funcție PHP. Toate stilurile aplicate în acest mod vor fi inserate ca stiluri inline pe față.
La fel ca și abordarea anterioară, asigurați-vă că tema copil este activă pentru site-ul dvs. Apoi, deschideți fișierul functions.php din editorul de teme și inserați următoarele coduri aici.
add_action('wp_head','QuadLayers_headlink');
funcția QuadLayers_headlink(){
ecou '<stil>
.entry-content > p:nth-child(3)::before{
font-family: „Font Awesome 5 Free”;
greutate font: 400;
conținut: „\f0f3”;
}
h1,h2,h3,p,a,li{
font-family: „Hubballi”, cursiv;
}</style>';
}Marele avantaj al utilizării acestui mod este că puteți aplica condiționale PHP, profitând de întreaga putere a cârligelor și funcțiilor WP.
Dacă doriți să aflați mai multe despre aplicarea CSS pe site-ul dvs., vă rugăm să aruncați o privire la ghidul nostru despre cum să aplicați CSS și pe WordPress.
Concluzie
Acestea sunt toate codurile CSS cele mai frecvent utilizate pentru a personaliza un site web WordPress . V-am arătat toate scripturile populare cu ajutorul cărora puteți schimba aspectul vizual al site-ului dvs. web și puteți adăuga modele unice acestuia. Pentru a rezuma, am acoperit următoarele modificări folosind scripturi CSS:
- Ascunde elemente
- Mutați elemente
- CSS pentru dispozitive mobile
- Editează textul
- Traduceri
- Adăugați o bară de defilare
- Utilizați imagini ca pictograme
- Schimbați fonturile
Puteți utiliza cu ușurință coduri CSS pentru a personaliza aceste elemente ale site-ului dvs. WordPress. Pentru a vă ajuta cu aceasta, v-am arătat chiar câteva modalități de a aplica CSS în WordPress.
În plus, dacă doriți să aflați despre CSS în WordPress, am abordat și aplicarea CSS pe anumite pagini sau postări. În mod similar, scripturile CSS pot fi folosite chiar și cu generatorii de pagini. Unul dintre cele mai comune exemple este de a personaliza meniul Divi cu CSS.
Deci, ce părere aveți despre CSS pentru a edita un site web WP? Le-ai folosit vreodată? Au fost de ajutor? Vă rugăm să ne anunțați în comentarii.
Între timp, iată mai multe articole care v-ar putea interesa:
- Cum se creează un plugin WordPress personalizat
- Remediați problema cu care nu se încarcă tabloul de bord WordPress
- Cum să creați un câmp personalizat WordPress în mod programatic
