6 cele mai bune instrumente generatoare de CSS pe care le puteți folosi în 2024
Publicat: 2024-07-05Căutați cele mai bune instrumente de generare CSS pentru a vă simplifica procesul de proiectare web?
Crearea de site-uri web atractive din punct de vedere vizual și receptive depinde de o înțelegere solidă a CSS. Cu toate acestea, scrierea CSS de la zero necesită timp și poate fi dificilă.
Îți amintești vremurile scrisului manual și ajustării CSS la perfecțiune? Deși această metodă este încă valoroasă, instrumentele digitale de astăzi au oferit generatoare CSS avansate care vă transformă fluxul de lucru, economisesc timp și vă îmbunătățesc designul.
Imaginați-vă că creați design-uri web uimitoare, receptive, fără bătaia de cap a unei codări nesfârșite. Da, crezi că este corect.
Explorați lista noastră cu cele mai bune instrumente de generare CSS care vă pot duce designul la următorul nivel.
De la machete elegante și animații vibrante până la sisteme de grile complexe, aceste instrumente generatoare oferă posibilități creative nesfârșite.
Indiferent dacă sunteți un designer cu experiență sau un începător, lista noastră de instrumente de generare CSS de top este însoțitorul dvs. pentru a crea un site web impresionant vizual și extrem de funcțional.
Cuprins
O prezentare generală a instrumentelor generatoare de CSS
Instrumentele generatoare CSS sunt esențiale pentru dezvoltatorii care doresc să-și îmbunătățească fluxul de lucru și să simplifice procesul de proiectare.
Aceste instrumente oferă o varietate de funcții, inclusiv personalizarea aspectului, ajustarea culorilor și crearea de animații, ajutând designerii să obțină rezultate impresionante.
Cu generatoarele CSS, designerii pot explora diferite stiluri și efecte fără a avea nevoie de cunoștințe avansate de codare.
Fie că este vorba despre dezvoltarea de designuri receptive sau de tipografie unică, aceste instrumente le permit designerilor să-și realizeze eficient viziunile creative.
Beneficiile utilizării instrumentelor generatoare CSS
Folosind instrumente de generare CSS, vă puteți eficientiza fluxul de lucru și puteți obține rapid rezultate profesionale. Acestea oferă diverse beneficii:
- Economie de timp la codarea manuală
- Oferă stiluri gata de utilizat
- Asigurarea coerenței designului
- Personalizați culorile, fonturile, machetele și multe altele
- Simplificați sarcinile complexe CSS cu interfețe ușor de utilizat
- Vă permit să încercați diferite opțiuni de design și variații
- Creează aspecte care se adaptează la toate dimensiunile de ecran și dispozitivele
- Ajută începătorii să înțeleagă cum este generat codul pentru diferite efecte
Cele mai bune instrumente de generare CSS
Generatoare de gradient CSS
Aceste instrumente oferă o serie de gradienți care pot îmbunătăți fără efort atractivitatea vizuală a site-ului dvs. web.
Cu interfețe intuitive și opțiuni de personalizare, puteți crea degrade frumoase pentru fundaluri, butoane și alte elemente.
Indiferent dacă preferați gradienți liniari, radiali sau conici, aceste generatoare CSS au tot ce aveți nevoie. Câteva instrumente populare sunt:
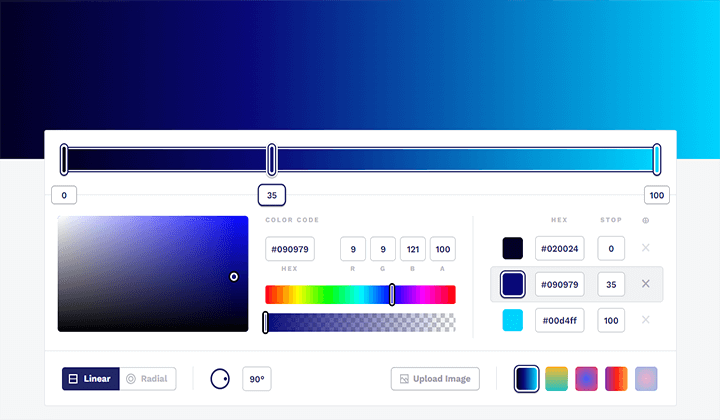
Gradient CSS

Acesta este un instrument ușor de utilizat pentru a genera atât gradienți liniari, cât și radiali. Oferă o interfață simplă pentru ajustarea vizuală a unghiurilor de gradient, culorilor și tranzițiilor.
Utilizatorii pot copia instantaneu codul CSS generat sau pot descărca gradientul ca imagine.
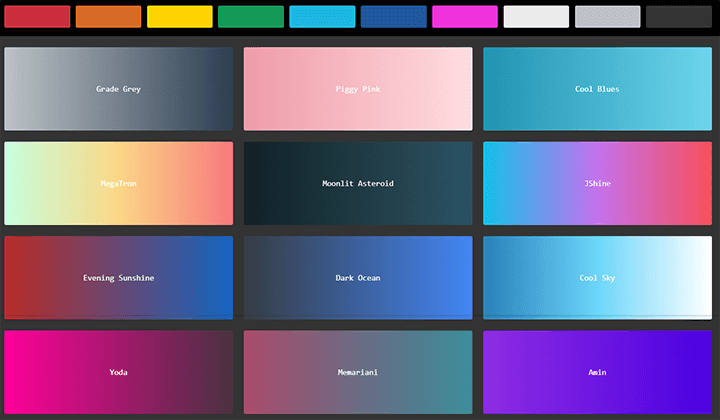
uiGradienți

uiGradients este un instrument ușor de utilizat pentru designeri și dezvoltatori pentru a crea și aplica gradiente frumoase. Oferă o colecție curată de scheme de culori gradiente care pot fi personalizate.
Permite ajustări în timp real și generează cod CSS instantaneu, facilitând adăugarea de gradiente atractive site-urilor și aplicațiilor dvs.
Generatoare de animație CSS
Vrei un site web dinamic? Instrumentele generatoare de animație CSS vă pot face site-ul web mai dinamic și mai captivant.
Aceste instrumente vă permit să adăugați cu ușurință animații și efecte vizuale fără a fi nevoie de codare complexă.
Sunt ușor de utilizat și vă permit să personalizați și să creați efecte subtile de hover și animații atrăgătoare. Transformați fără efort designurile statice în site-uri web captivante.
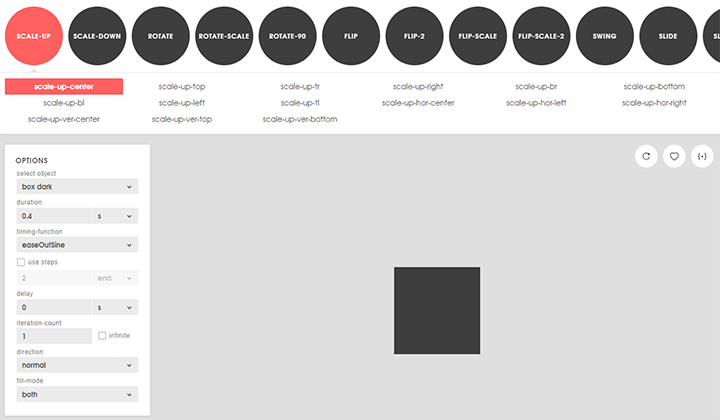
Animista

Animista este un instrument online pentru a crea și personaliza cu ușurință animații CSS. Interfața sa ușor de utilizat permite utilizatorilor să răsfoiască o varietate de animații pre-construite, să personalizeze parametri precum durata, întârzierea, funcția de sincronizare și multe altele și apoi să genereze cod CSS instantaneu.
Acest lucru îl face ideal pentru designeri și dezvoltatori care caută site-uri web atractive din punct de vedere vizual, fără codificare CSS complexă.
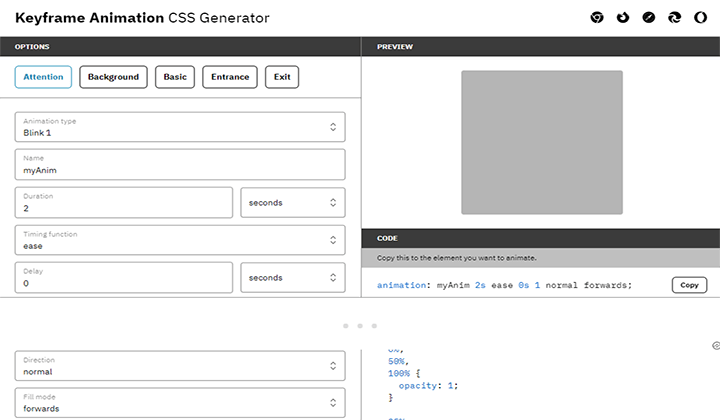
Animație cadru cheie

Instrumentul generator CSS de animație cheie simplifică crearea de animație CSS prin cadre cheie. Oferă o interfață intuitivă pentru a gestiona cadrele cheie și pentru a ajusta parametrii de animație precum durata și funcțiile de sincronizare.
Oferă previzualizare în timp real și generează cod CSS optimizat gata pentru design responsive, care se adresează atât începătorilor, cât și dezvoltatorilor experimentați.
Generatoare de rețea CSS
Instrumentele generatoare de grile CSS permit utilizatorilor să simplifice și să îmbunătățească designul web bazat pe grilă. Aceste instrumente oferă aspect precis, receptivitate și personalizare, asigurând rezultate uimitoare din punct de vedere vizual.
Prin integrarea acestora în fluxul dvs. de lucru, puteți eficientiza procesul de proiectare, puteți experimenta diferite machete și puteți realiza design-uri perfecte.
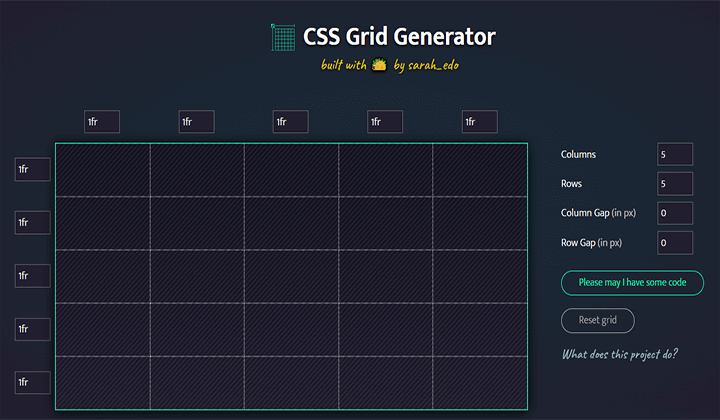
CSS Grid Generator de Sarah Drasner

Acesta este un instrument popular conceput pentru a simplifica crearea de layout-uri de grilă CSS complexe. Oferă o interfață vizuală intuitivă în care utilizatorii pot defini rânduri, coloane și goluri și apoi generează codul CSS necesar.
Este util în special pentru dezvoltatorii care caută experimentare rapidă și control precis al aspectului, sporind eficiența și creativitatea în designul web.
Acest instrument este esențial pentru dezvoltarea unui aspect al grilei receptiv, fără a fi nevoie să scrieți manual toate CSS-urile.
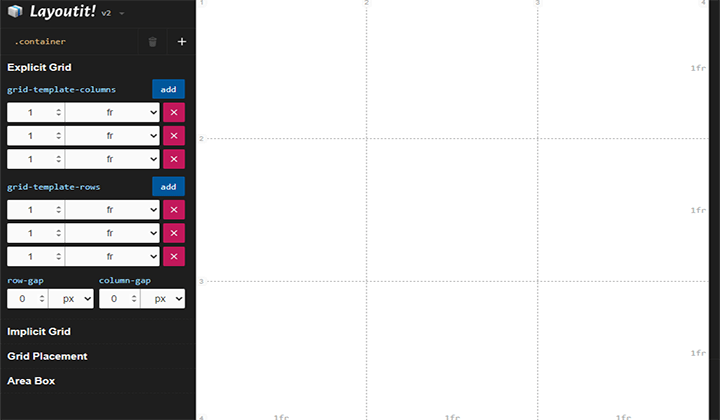
Aspect

Acest instrument dispune de o interfață ușor de utilizat pentru crearea machetelor de grilă CSS. Le permite dezvoltatorilor și designerilor să proiecteze vizual grile complexe prin definirea rândurilor, coloanelor și elementelor de grilă cu proprietăți ușor de ajustat, cum ar fi spațiile și alinierea.

Utilizatorii pot genera cod CSS optimizat pentru o integrare perfectă în proiecte web, făcându-l ideal pentru design de grilă receptiv și personalizabil.
Box Shadow CSS Generatoare
Adăugarea de umbre elementelor poate crește profunzimea și autenticitatea designului dvs. Instrumentele de generare CSS cu umbre cutie oferă metode simple pentru îmbunătățirea elementelor site-ului web cu efecte de umbră personalizabile, adăugând adâncime și dimensiune vizuală fără efort.
De la umbre subtile la efecte îndrăznețe, aceste instrumente oferă opțiuni pentru a vă îmbunătăți proiectele web cu un aspect profesional.
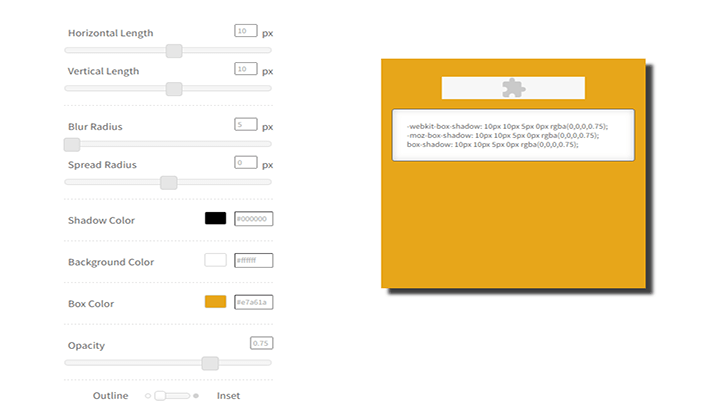
CSSmatic Box Shadow Generator

CSSmatic oferă mai multe instrumente de generare CSS, inclusiv un generator de umbre Box. Permite utilizatorilor să personalizeze și să previzualizeze fără efort efectele de umbră prin ajustarea unor parametri precum raza de estompare, raza de răspândire, culoarea și poziția.
Cu previzualizări în timp real, designerii pot vizualiza instantaneu modificările și pot copia codul CSS generat pentru o integrare perfectă în proiectele web. Deci, dacă doriți efecte de umbră atractive, nu căutați mai departe decât acest instrument.
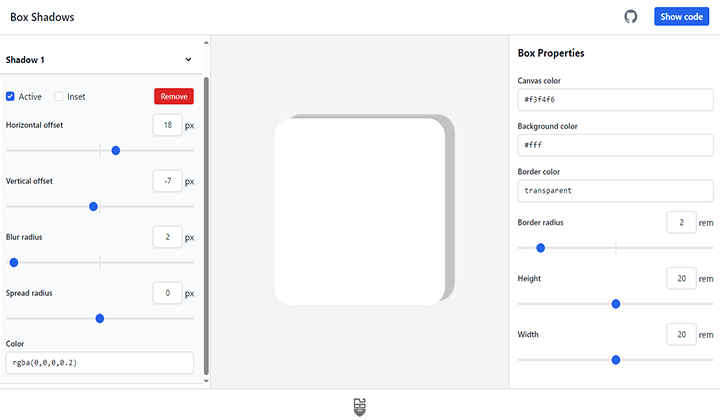
Box Shadows

Box Shadows este un instrument dedicat care simplifică crearea și personalizarea casetelor CSS pentru elementele web.
Dispune de o interfață ușor de utilizat, unde utilizatorii pot ajusta setări precum estompare, răspândire, culoare și poziție pentru a crea efecte de umbră unice.
De asemenea, permite utilizatorilor să aplice mai multe umbre de casete unui singur element. Fiecare strat de umbră poate fi adăugat, eliminat și ajustat independent, permițând efecte de umbră complexe.
Oferă previzualizări în timp real și generare optimizată de cod CSS, perfect pentru designeri și dezvoltatori care caută modele umbre precise și atractive.
Generatoare CSS Flexbox
Generatoarele Flexbox CSS sunt instrumente cruciale care permit designerilor web să gestioneze eficient layout-urile site-urilor web și să creeze fără efort design-uri uimitoare din punct de vedere vizual.
Acestea joacă un rol crucial în îmbunătățirea eficienței fluxului de lucru și în obținerea unui control fără întreruperi asupra elementelor de design. Să explorăm câteva instrumente:
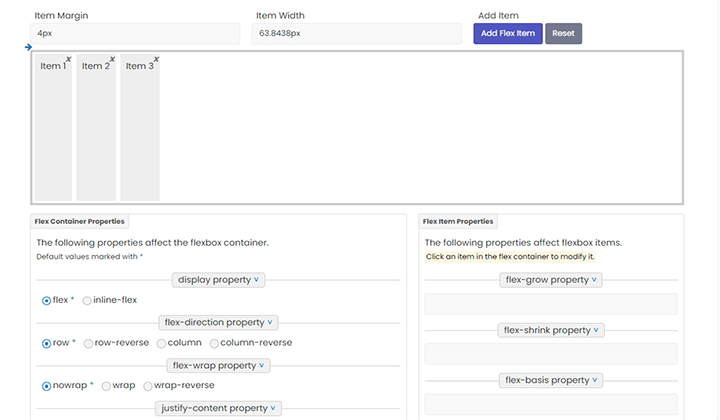
Generatorul Flexbox al portalului CSS

Generatorul Flexbox al portalului CSS simplifică layout-urile flexibile bazate pe CSS cu o interfață intuitivă. Permite utilizatorilor să definească containere și articole, să le aranjeze în rânduri sau coloane și să specifice alinierea și spațierea.
De asemenea, permite personalizarea diferitelor proprietăți Flexbox, cum ar fi direcția flexibilă, alinierea și ordonarea, precum și modificarea de previzualizare instantanee.
După finalizarea designului, utilizatorii pot copia cu ușurință codul CSS pentru o integrare ușoară. Este perfect pentru designeri și dezvoltatori care urmăresc aspecte web receptive și eficiente.
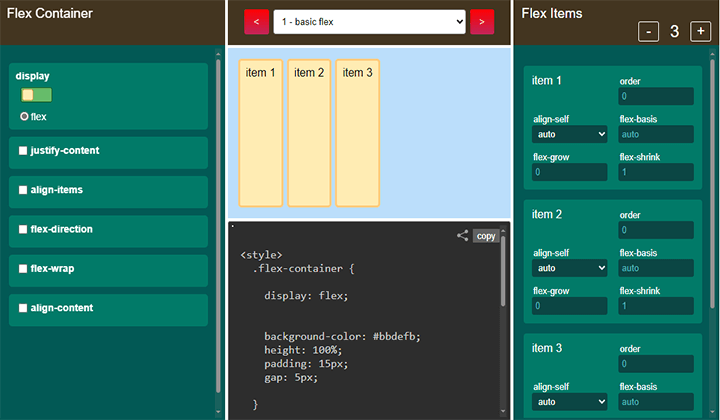
Angry Tools CSS Flexbox

Acesta este un instrument robust, conceput pentru a ajuta dezvoltatorii să creeze cu ușurință machete flexbox. Dispune de o interfață intuitivă în care utilizatorii pot specifica setările pentru containere flexibile și articole precum direcția, alinierea, ordinea și împachetarea.
Instrumentul oferă previzualizări în timp real pentru a vizualiza ajustările aspectului instantaneu. Odată ce ați finalizat designul aspectului Flexbox, utilizatorii pot copia codul CSS generat cu un singur clic.
Generatoare de rază de frontieră CSS
Instrumentele generatoare CSS Border Radius sunt concepute pentru a simplifica crearea de colțuri rotunjite pentru elementele web.
Aceste instrumente oferă flexibilitatea de a crea curbe subtile sau margini rotunjite îndrăznețe, sporind atractivitatea vizuală a paginilor dvs. web.
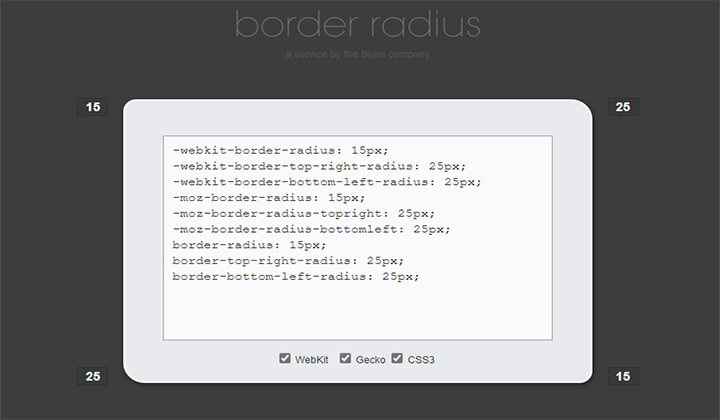
Raza de frontieră

Este un instrument ușor de utilizat pentru a crea colțuri rotunjite, permițând reglarea fiecărui colț în mod independent sau uniform între elemente.
Oferă previzualizări în timp real și generare instantanee de cod CSS. Conceput pentru dezvoltatori și designeri web, asigură compatibilitatea între browsere și oferă o modalitate perfectă de a îmbunătăți estetica paginii web cu colțuri rotunjite.
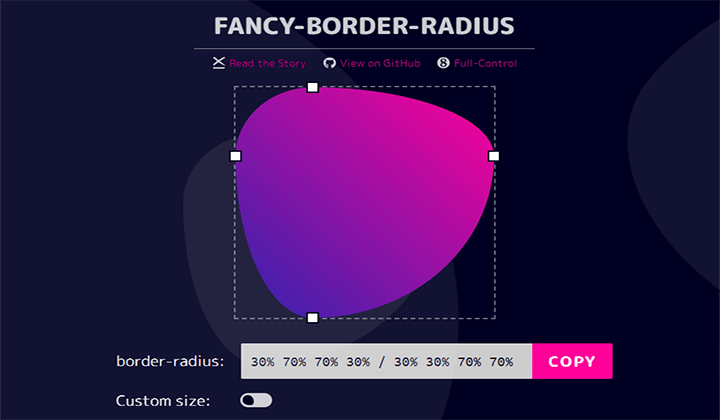
9 elemente Fancy Border Radius

Acest instrument oferă un generator unic de rază a marginii, conceput pentru a crea un design detaliat și elegant pentru raza de frontieră.
Spre deosebire de proprietatea standard border-radius aplică curbe consistente tuturor colțurilor, acest instrument permite crearea de forme complexe prin ajustarea individuală a razei fiecărui colț. Utilizatorii pot realiza forme eliptice și neregulate trăgând puncte pe o grilă de control.
Instrumentul oferă o interfață vizuală care previzualizează instantaneu modificările, permițând utilizatorilor să vadă ajustările în timp real. După finalizarea designului, utilizatorii pot copia fără efort codul CSS pentru o integrare ușoară în proiectele lor web.
FAQ
Î: Ce sunt instrumentele generatoare CSS?
Răspuns: Instrumentele de generare CSS sunt aplicații online care ajută utilizatorii să genereze cod CSS în mod eficient. Permite crearea de stiluri complexe, cum ar fi degrade, umbre, animații și alte elemente de design, fără a fi nevoie de codare manuală.
Î: Pot personaliza codul CSS generat?
Răspuns: Da, aproape toate instrumentele generatoare de CSS permit opțiuni de personalizare. Utilizatorii pot ajusta setările și parametrii pentru a se alinia cu cerințele lor unice de design și preferințele personale.
Î: Sunt necesare cunoștințe de codificare pentru a utiliza un instrument CSS Generator?
Răspuns: Deși o înțelegere de bază a CSS poate fi benefică, nu este esențială. Multe instrumente sunt concepute pentru a fi intuitive și ușor de utilizat, chiar și pentru începători.
Î: Pot integra codul generat de CSS Generator Tools cu proiectele mele existente?
Răspuns: Da, puteți integra cu ușurință elementele generate de aceste instrumente în proiectele dvs. existente. Doar copiați codul CSS generat și inserați-l în foaia de stil a proiectului sau în documentul HTML.
Cuvinte finale
Instrumentele CSS Generator sunt o resursă valoroasă pentru dezvoltatorii de orice nivel de calificare. Interfețele lor ușor de utilizat, previzualizările live și capacitatea de a genera cod simplifică automat crearea de design-uri CSS complexe.
Vă poate accelera semnificativ procesul de dezvoltare web și vă poate ajuta să creați site-uri web frumoase și receptive cu un efort minim.
Mulțumesc că ai citit acest blog. Dacă găsești acest articol util, distribuie-l prietenilor tăi. Dacă aveți întrebări în acest sens, nu ezitați să comentați mai jos. Vă vom ajuta să vă rezolvați problema.
Sperăm că acest articol vă va ajuta să găsiți cele mai bune instrumente de generare CSS.
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo. Urmărește-ne pe Instagram și Twitter .
Citeşte mai mult -
- 9+ cele mai bune teme și șabloane WordPress pentru un singur produs
- Ce este un sitemap XML? Aflați cum să creați în WordPress pentru începători
