14 fragmente CSS utile pentru Elementor
Publicat: 2022-12-13Opțiunile de stil încorporate oferite de Elementor sunt mai mult decât suficiente pentru a crea pagini profesionale. În cazul în care există un anumit stil pe care doriți să îl aplicați, dar nu este disponibil în Elementor, îl puteți realiza prin CSS personalizat.
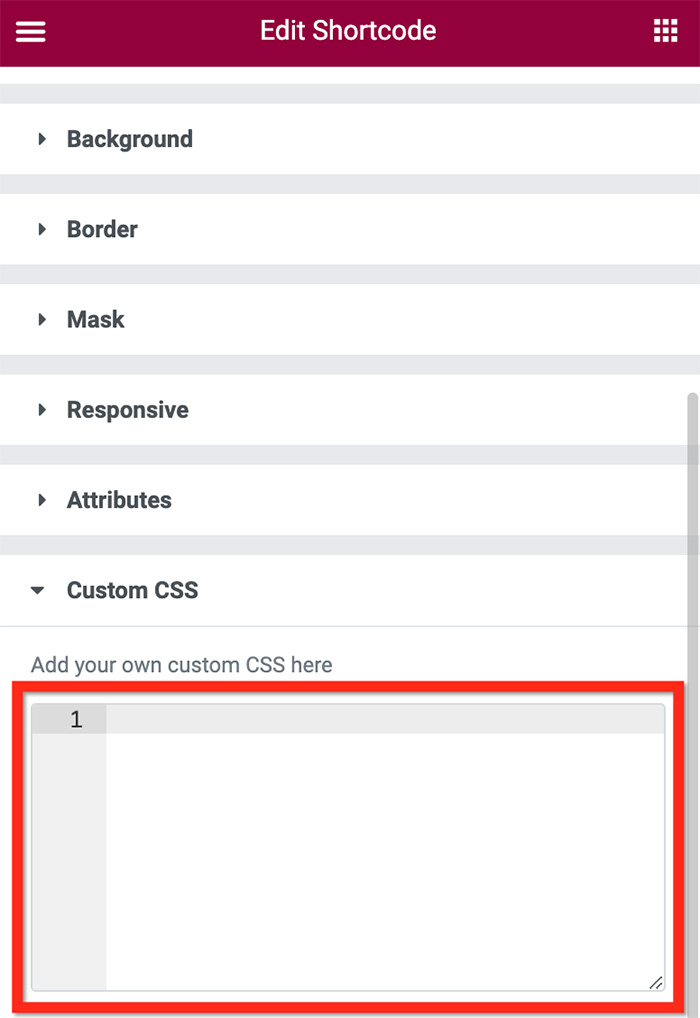
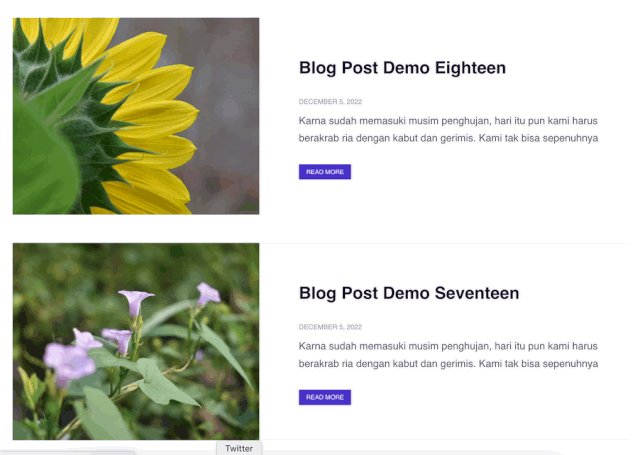
Un exemplu cel mai simplu. Elementor nu oferă opțiuni de stil încorporate pentru a schimba aspectul linkului Citiți mai mult într-un buton - care este adoptat de multe site-uri web. Pentru a realiza acest lucru, trebuie să adăugați un fragment CSS care transformă linkul Citiți mai mult într-un buton. Pentru a adăuga CSS personalizat în sine, puteți accesa fila Avansat din panoul de setări. Puteți adăuga codul CSS în câmpul disponibil din blocul CSS personalizat .

Puteți adăuga CSS personalizat la toate tipurile de elemente Elementor. De la secțiune, coloană, până la widget.
În Elementor, fiecare widget și elementele sale suport (de exemplu, titlul postării, meta postarea și imaginea prezentată pe widget-ul Postări) au un selector de clasă (vezi lista de selectoare de widget Elementor). Pentru a viza un anumit widget sau elemente ale unui widget, puteți începe prin tastarea selector urmat de numele clasei (de ex. .elementor-post__read-more ). Apoi, puteți adăuga stilul personalizat între paranteze. Exemplu:
selector .elementor-post__citește-mai multe{
umplutură: 0,4em 0,8em;
fundal: #33ff41;
tranziție: toate .5s;
chenar-rază: 5px;
} Fragmentul de cod de mai sus va transforma linkul Citiți mai multe într-un buton. În primul rând, vizează elementul citiți mai multe ( selector .elementor-post__read-more ). Apoi, adaugă stilul personalizat elementului Citiți mai multe prin conținutul dintre paranteze (puteți găsi elementul Citiți mai multe în widget-ul Postări și în widget-ul Arhivă). În CSS, conținutul dintre paranteze se numește declarație.
Recent, am lucrat la unele proiecte care ne-au impus să adăugăm fragmente CSS la unele widget-uri și le vom împărtăși în această postare. Vom actualiza regulat această postare de fiecare dată când primim noi fragmente CSS.
Fragmente CSS gratuite pentru Elementor
1. Transformarea linkului Citiți mai multe într-un buton asemănător

Codul:
selector .elementor-post__citește-mai mult {
umplutură: 0,3em 0,8em;
culoare: #ffffff!important;
chenar: solid 1px #01B37E;
înălțimea liniei: 2em;
fundal: #01B37E;
tranziție: toate .5s;
chenar-rază: 15px;
greutate font: 500;
}
/* la hover */
selector .elementor-post__read-more:hover{
umplutură: 0,3em 0,8em;
culoare: #01B37E!important;
chenar: solid 1px #01B37E;
înălțimea liniei: 2em;
fundal: #ffffff;
tranziție: toate .5s;
chenar-rază: 15px;
greutate font: 500;
}Puteți utiliza codul de mai sus pe widget-ul Postări și widgetul Arhivă Postări care au un element Citiți mai multe.
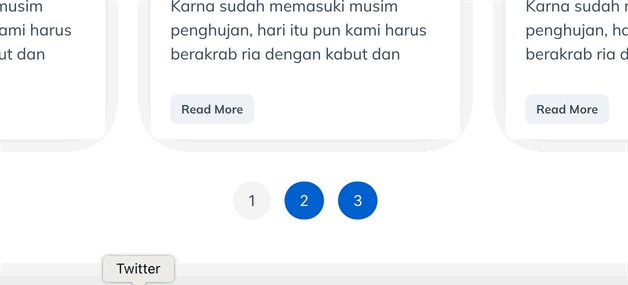
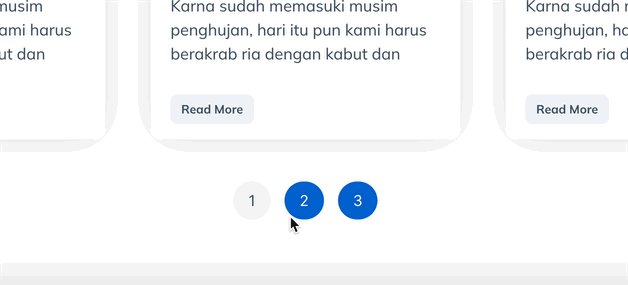
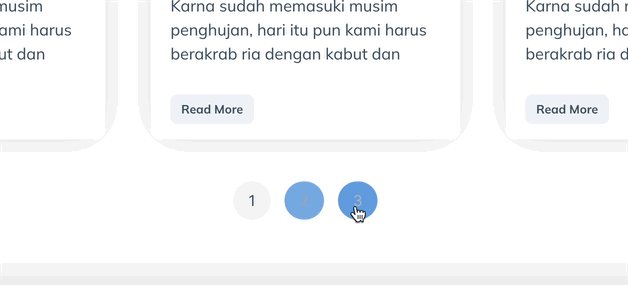
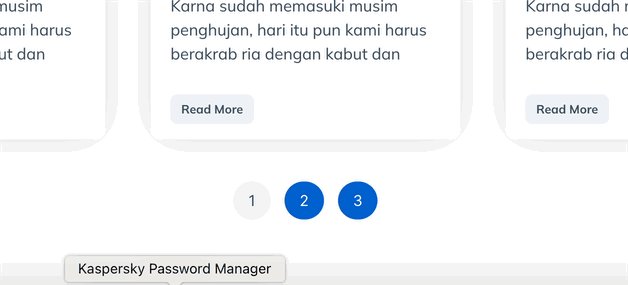
2. Adăugarea stilului avansat la paginarea numerotată

Codul:
/*stare normală*/
selector .elementor-pagination{
margine-sus: 50px;
}
selector .page-numbers{
umplutură: 10px 15px;
culoare:#FFFFFF!important;
fundal: #0161cd;
tranziție: toate .5s;
chenar-rază: 20px;
}
/* stare hover */
selector .page-numbers:hover{
umplutură: 10px 15px;
culoare:#384958!important;
fundal: #edf2f7;
tranziție: toate .5s;
chenar-rază: 20px;
}
/* stare activă */
selector .page-numbers.current{
umplutură: 10px 15px;
culoare:#384958!important;
fundal: #f0f3f6;
tranziție: toate .5s;
chenar-rază: 20px;
}Puteți utiliza codul de mai sus pe widget-ul Postări și widget-ul Arhivă Postări care au element de paginare. Puteți citi articolul nostru anterior pentru a afla cum să adăugați paginarea în Elementor.
3. Adăugarea efectului Hover la articolele individuale de postare

Codul:
selector .elementor-post:hover{
tranziție: toate .50s ease-in-out;
transforma: scară (1,01);
cursor: pointer;
indicele z: 1;
}De asemenea, puteți utiliza codul de mai sus în widget-ul Postări și widget-ul Arhivare postări. Citiți articolul nostru anterior pentru a afla mai multe despre cum să adăugați efect de hover la articolele individuale ale postărilor de blog în Elementor.
4. Adăugarea efectului Hover la Postarea miniatură/Imaginea prezentată

Codul:
selector .elementor-post__thumbnail:hover{
tranziție: toate .50s ease-in-out;
transforma: scară (1,05);
cursor: pointer;
indicele z: 1;
}Puteți utiliza codul de mai sus în widget-ul Postări și widget-ul Arhivare postări. Asigurați-vă că afișați imaginea în setările principale ale postării.
5. Adăugarea efectului Hover la titlul postării

Codul:
selector .elementor-post__title{
display: inline;
}
selector .elementor-post__title:hover{
text-decor: niciuna;
box-shadow: inset 0 -.5em 0 #F8C273;
culoare: mostenire;
display: inline;
}
De asemenea, puteți utiliza codul de mai sus pe widget-ul Postări și Arhiva Postări care au elementul titlu al postării.
6. Adăugarea efectelor Hover la linkuri

Codul:
selector .elementor-widget-theme-post-content a:hover{
text-decor: niciuna;
box-shadow: inset 0 -.5em 0 #FD63FD;
culoare: #B017B0;
}Puteți utiliza cele de mai sus pe widgetul Post Content atunci când creați un șablon de postare personalizat folosind Elementor Theme Builder. Citiți această postare pentru a afla mai multe.

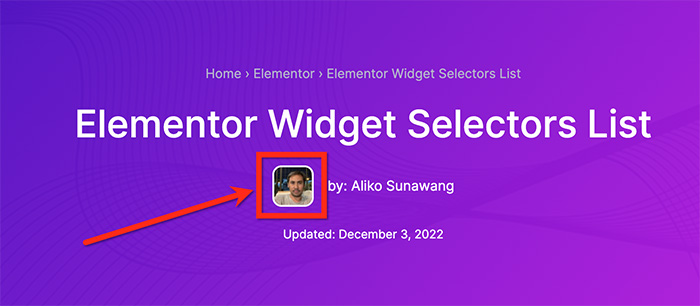
7. Setarea razei marginii avatarului pe widgetul de informații post

Codul:
selector .elementor-avatar {
chenar: 2px solid #FFFFFF;
chenar-rază: 10px;
}Puteți utiliza acest cod în widgetul Post Info. Pentru a-l folosi, asigurați-vă că activați Avatarul în setarea metadatelor. Citiți aici pentru a afla mai multe.
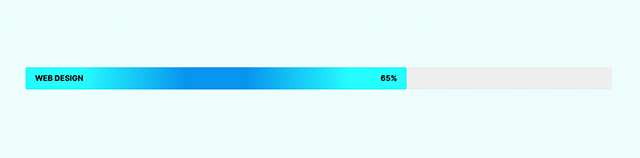
8. Crearea barei de progres gradient

Codul:
selector .elementor-progress-bar
{
fundal: radial-gradient(cerc, rgba(7.149.238,1) 16%, rgba(37.252.255,1) 70%);
}Puteți folosi codul de mai sus pentru a crea o bară de progres gradient folosind widget-ul Bara de progres. Citiți aici pentru a afla mai multe. Pentru mai multe opțiuni de gradient, puteți consulta următoarele postări:
- Peste 70 de fundaluri gradate avansate pentru Elementor
- 18 fundaluri gradiente în 3 culori pentru Elementor
- 17 fundaluri gradiente pastel pentru Elementor
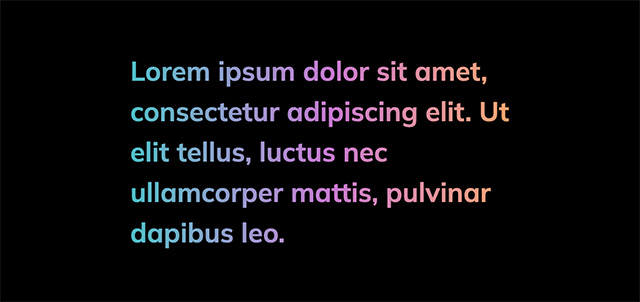
9. Crearea textului gradient

Codul:
selector .elementor-text-editor {
imagine de fundal: gradient liniar (la stânga, #feac5e, #c779d0,#4bc0c8);
-webkit-background-clip: text;
display: inline-block;
-webkit-text-fill-color: #00000000;
}Puteți utiliza codul de mai sus pe widgetul Editor de text. Pentru a crea text gradient pe alte widget-uri (de exemplu, Titlu), puteți pur și simplu să înlocuiți selectorul. Citiți această postare pentru a afla mai multe.
10. Derularea imaginii la Hover

Codul:
selector{
-webkit-tranziție: ease-in-out 4s !important;
tranziție: ease-in-out 4s !important;
}
selector:hover{
fundal-poziție: centru jos !important;
}Puteți folosi codul de mai sus pentru a derula automat imaginea la hover. Util pentru a dezvălui o captură de ecran lungă, cum ar fi o captură de ecran a unei pagini de destinație, a unei pagini de pornire, a unei pagini de blog și așa mai departe. Citiți această postare pentru a afla mai multe.
11. Modificarea antetului la derulare în jos

Codul:
.header-2 {
transform: translatey(-80px);
-moz-tranziție: toate .3s ease!important;
-webkit-tranziție: toate .3s ease!important;
tranziție: toate .3s ușurință!important;
}
.elementor-sticky--effects.header-2 {
inaltime: auto!important;
transform: translatey(0px);
}
.elementor-sticky--effects.header-1 {
afisare: nici unul!important;
}Doriți să creați un antet care se modifică automat la derularea în jos? Dacă da, puteți folosi codul de mai sus. Puteți citi această postare pentru a afla mai multe.
12. Reducerea antetului pe derulare în jos

Codul:
header.sticky-header {
--header-height: 90px;
--opacitate: 0,90;
--shrink-me: 0,80;
--culoare-fond-lipicioasă: #0e41e5;
--tranziție: .3s ease-in-out;
tranziție: culoare de fundal var(--tranziție),
imagine de fundal var(--tranziție),
fundal-filtru var(--tranziție),
opacitate var(--tranzitie);
}
header.sticky-header.elementor-sticky--efecte {
culoare de fundal: var(--sticky-background-color) !important;
imagine de fundal: nici unul !important;
opacitate: var(--opacity) !important;
-webkit-backdrop-filter: blur(10px);
filtru fundal: blur(10px);
}
header.sticky-header > .elementor-container {
tranziție: min-înălțime var(--tranziție);
}
header.sticky-header.elementor-sticky--efecte > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
inaltime: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
tranziție: padding var(--tranziție);
}
header.sticky-header.elementor-sticky--efecte .elementor-nav-menu .elementor-item {
padding-bottom: 10px!important;
padding-top: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
tranziție: max-width var(--tranziție);
}
header.sticky-header.elementor-sticky--efecte .logo img {
max-width: calc(100% * var(--shrink-me));
}Puteți utiliza cele de mai sus pentru a crea un comportament de antet prin care acesta se micșorează automat la derularea în jos și revine la dimensiunea inițială la derularea în sus. Puteți citi această postare pentru a afla mai multe.
13. Adăugarea imaginii de fundal la textul titlului

Codul:
selector .elementor-titlu-tit
{
fundal: url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") verde repetare 30% 70% ;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}Puteți folosi codul de mai sus pentru a adăuga imagine de fundal la widget-ul Titlu. Pur și simplu înlocuiți adresa URL a imaginii pentru a utiliza propria imagine. Citiți această postare pentru a afla mai multe.
Concluzia
Elementor are deja o mulțime de opțiuni încorporate pentru a stiliza fiecare element. Fie că este vorba despre secțiune, coloană sau widget. În cazul în care acestea nu sunt suficiente pentru dvs., vă puteți aplica propriul stil personalizat folosind fragmente CSS - cu condiția să aveți cunoștințe CSS. Capacitatea de a adăuga CSS personalizat în sine este disponibilă numai pe Elementor Pro, așa că asigurați-vă că aveți Elementor Pro instalat și activat pe site-ul dvs. WordPress înainte de a adăuga CSS personalizat ( citiți: Elementor Free vs Pro).
Puteți folosi fragmentele CSS pe care le-am furnizat mai sus dacă aveți aceleași cazuri pentru proiectele dvs.
