Cum să utilizați tehnicile de tăiere și mascare CSS și SVG
Publicat: 2023-11-02SVG-urile sunt excelente pentru lucrul pe web, iar decuparea și mascarea permit câteva moduri interesante de a afișa sau ascunde bucăți din grafica dvs. web. Utilizarea acestor tehnici permite, de asemenea, mai multă flexibilitate cu design-urile dvs., deoarece nu trebuie să faceți manual modificări și să creați imagini noi - totul se face cu cod. Folosind o combinație de tehnici de tăiere și mascare CSS, veți avea o mulțime de opțiuni pentru grafica site-ului dvs.
Pentru a ajuta la clarificarea lucrurilor, mascarea și tăierea sunt două moduri diferite în care puteți manipula imaginile cu CSS. Să începem cu tăierea.
Elementele de bază ale tăierii
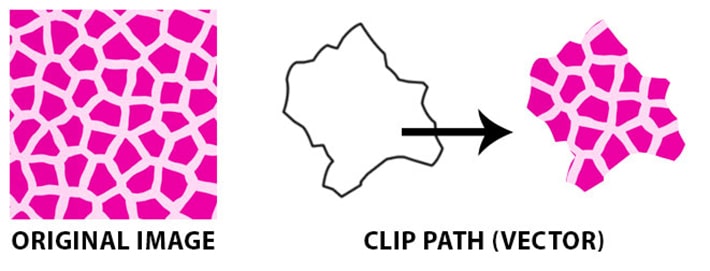
Dacă ați folosit vreodată Photoshop, probabil că sunteți deja familiarizat cu Clipping Masks. Este un tip similar de abordare. Decuparea implică așezarea unei forme vectoriale, cum ar fi un cerc sau un triunghi, deasupra unei imagini sau a unui element. Orice parte a imaginii din spatele formei va fi vizibilă, în timp ce totul în afara limitelor formei va fi ascuns.
De exemplu, dacă o mască de tăiere triunghiulară este deasupra unei imagini a unei păduri, veți vedea imaginea pădurii în forma triunghiului. Limita formei se numește calea decupării, care nu trebuie confundată cu proprietatea clip amortizat. Creați calea decupării utilizând proprietatea clip-path .

Notă: nu încercați acest lucru pe site-ul dvs. live
Amintiți-vă: nu trebuie să schimbați niciodată codul direct pe site-ul dvs., pentru a vă asigura că nimic nu se întrerupe. Aplicația noastră gratuită de dezvoltare locală, Local, vă va ajuta să configurați un mediu de testare în care puteți urma în siguranță acest tutorial.
Decuparea în acțiune
Clipurile sunt întotdeauna căi vectoriale. Poate fi confuz de înțeles, dar orice în afara căii va fi ascuns, în timp ce orice în interiorul căii va fi vizibil. Pentru a înțelege mai bine și pentru a testa acest lucru singur, vedeți exemplul pe CodePen.

Iată un fragment al structurii HTML din exemplu:
[html] <svg class="clip-svg"> <defs> <clipPath id="poligon-clip-triunghi-echilateral" clipPathUnits="objectBoundingBox"> <puncte de poligon="0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
Acesta este CSS-ul pentru a face decuparea:
[css]
.poligon-clip-triunghi-echilateral {
-webkit-clip-path: poligon(0% 87%, 50% 0%, 50% 0%, 100% 87%);
clip-path: poligon (0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-triunghi-echilateral");
clip-path: url("#polygon-clip-triunghi-echilateral");
}
[/css] Puteți vedea unde este referit codul clipPath în HTML și cum folosește URL-ul clip-path pentru a face decuparea.
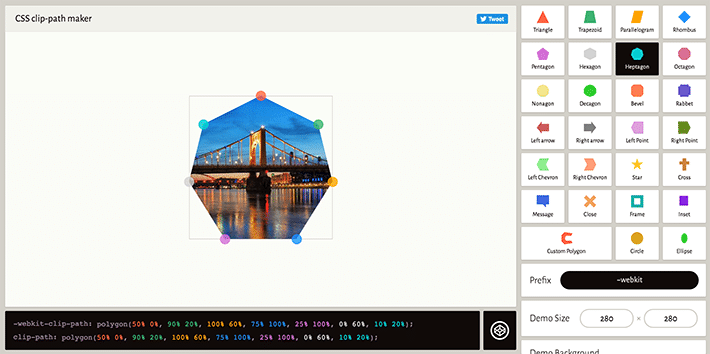
Instrumentul Clippy
Clippy este un instrument excelent pentru a genera trasee de clip CSS. Există o mare varietate de forme și dimensiuni pentru starter care pot fi personalizate.

Bazele mascării
Mascarea se face folosind o imagine PNG, gradient CSS sau un element SVG pentru a ascunde o parte a unei imagini sau a unui alt element de pe pagină. Ne vom concentra pe grafica SVG, dar rețineți că acest lucru se poate face cu alte tipuri de imagini sau stiluri.
Proprietatea Mască și Elementul Mască
Doar o reîmprospătare pentru a ajuta la vizualizare, este important să rețineți că elementul mascat este imaginea „originală” (înainte de aplicarea măștii). Este posibil să nu doriți să vedeți întreaga imagine, așa că ascunderea unor părți din aceasta se face cu proprietatea mask CSS. mask este prescurtarea CSS pentru un grup de proprietăți individuale, în care ne vom scufunda într-o secundă. Elementul SVG <mask> este folosit în interiorul unui grafic SVG pentru a adăuga efecte de mascare. În acest exemplu, masca este un cerc și există și un gradient aplicat.
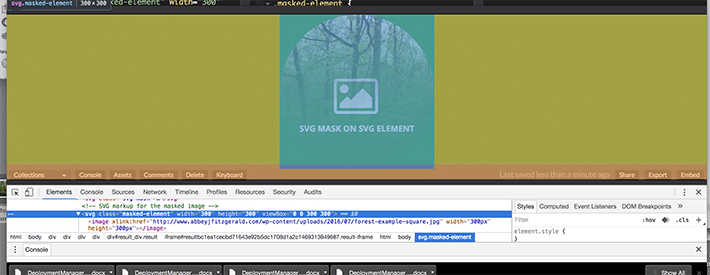
Utilizarea elementului SVG Mask pe un grafic SVG
Pentru a avea o idee despre <mask> SVG, vom masca cu o grafică SVG.
Ar putea fi puțin complex la prima vedere, dar toate funcționează împreună pentru a masca imaginea de bază. Avem o imagine reală ca fundal, deci unde intervine SVG-ul? Spre deosebire de exemplele de tăiere, această imagine de fundal este tehnic în interiorul unui element SVG. Vom folosi CSS pentru a aplica această mască imaginii. Proprietățile vor veni din elementul masca SVG și îi vom da id-ul masked-element în CSS-ul nostru.
Pentru a vedea acest lucru în acțiune, consultați acest exemplu Codepen. Iată codul de lucru pentru graficul SVG mascat:
[html] &amp;amp;lt;svg class=&quot;element-mascat&quot; lățime=&quot;300&quot; înălțime=&quot;300&quot; viewBox=&quot;0 0 300 300&quot;&amp;gt; &amp;amp;lt;image xlink:href=&quot;image link&quot; width=&quot;300px&quot; înălțime=&quot;300px&quot; /&amp;amp;gt; &amp;amp;lt;/svg&amp;amp;gt; [/html]

Cu acest CSS, specificăm unde să găsim masca. Va căuta ID-ul #mask-this:
[css]
/* Aici este CSS-ul pentru mascare */
.mask-element imagine {
masca: url(#masca1);
}
[/css] 
Observați un gradient în formă de cerc? A fost aplicat un gradient, precum și setarea formei de cerc pentru mască.
[html]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;mask1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;gt;
&amp;amp;lt;linearGradient id=&quot;grad&quot; gradientUnits=&quot;objectBoundingBox&quot; x2=&quot;0&quot; y2=&quot;1&quot;&amp;gt;
&amp;amp;lt;stop stop-color=&quot;alb&quot; offset=&quot;0&quot;/&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;verde&quot; stop-opacity=&quot;0&quot; offset=&quot;1&quot;/&amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;amp;lt;cercul cx=&quot;0,50&quot; cy=&quot;0,50&quot; r=&quot;0,50&quot; id=&quot;cerc&quot; fill=&quot;url(#grad)&quot;/&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
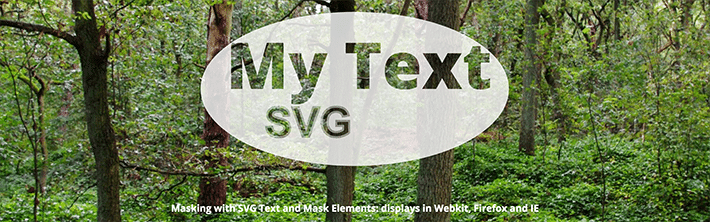
[/html]Mascare text SVG
Mascarea textului poate face lucruri destul de interesante, cum ar fi afișarea unei imagini printr-un bloc de text. Vestea bună este că un element text poate fi folosit în interiorul unei măști SVG. Pe măsură ce suportul pentru browser crește în viitor, acesta ar putea fi o modalitate cu adevărat interesantă de a combina imaginile și tipografia.

Iată o explicație de bază a ceea ce se întâmplă. Există un element de text SVG în interiorul măștii SVG. Am specificat valoarea RGB pentru alb, care creează zona ovală în jurul textului mascat. Orice din spatele zonei ovale apare prin text, oferind o senzație de decupare.

[html]
&amp;amp;lt;div class=&quot;text-wrap&quot;&amp;gt;
&amp;amp;lt;svg class=&quot;text-demo&quot; viewBox=&quot;0 0 600 400&quot; lățime=&quot;600&quot; înălțime=&quot;400&quot;&amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;myMask&quot;&amp;amp;gt;
&amp;amp;lt;rect width=&quot;100%&quot; înălțime=&quot;100%&quot; fill=&quot;#fff&quot; /&amp;amp;gt;
&amp;amp;lt;text x=&quot;50&quot; y=&quot;200&quot; id=&quot;myText&quot;&amp;amp;gt;My Text&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;text x=&quot;125&quot; y=&quot;293&quot; id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;clasa elipse=&quot;mascat&quot; cx=&quot;300&quot; cy=&quot;200&quot; rx=&quot;300&quot; ry=&quot;150&quot; fill=&quot;rgba(255, 255, 255, 0,8)&quot; /&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [css]
/* Aici este CSS-ul pentru elementul text */
#myText {
dimensiunea fontului: 125px;
stil font: bold;
umplere: #000;
}
/* Aici este CSS-ul pentru mascare */
.mascat {
masca: url(&quot;#myMask&quot;);
}
[/css]Pentru a înțelege pe deplin, este util să vă jucați și să experimentați cu codul. Încercați să schimbați culorile, să schimbați textul și să reglați dimensiunile în acest Codepen.
Proprietatea Masca-Imagine
O imagine poate fi declarată, iar mask-image poate fi setată la o valoare URL. mask-image poate fi PNG, SVG sau o referință la un element mask SVG, așa cum am demonstrat în exemplul anterior.
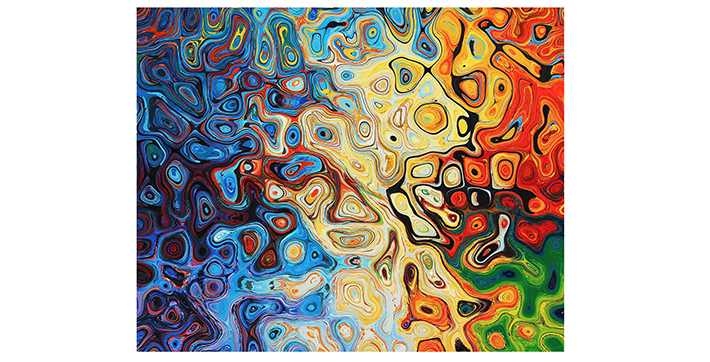
Deoarece mascarea este folosită pentru a ascunde parțial sau complet porțiuni ale unui obiect sau element, mai întâi veți dori un link de imagine către un fișier pentru elementul care va fi mascat. Iată cum arată acea imagine. Este colorat pentru a arăta foarte clar ce parte arată și ascunde masca.
[css] &amp;amp;lt;img class=&quot;mască-img exemplu-mască&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Imagine mascata&quot;&amp;amp;gt; [/css]

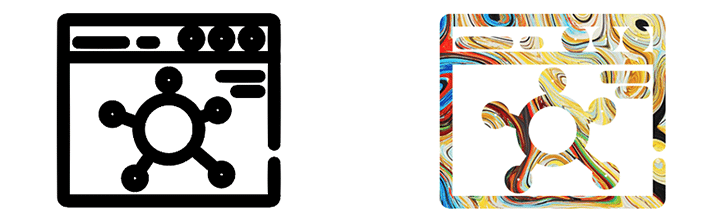
Până acum au existat multe coduri SVG, dar acest exemplu este ușor diferit, deoarece va exista o imagine raster mascată cu un SVG.
[css]
.example-mask {
imagine-masca: url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/browser-icon-01.svg);
modul masca: alfa;
webkit-mask-mode: alfa;
masca-repetare: nu-repetare;
webkit-mask-repeat: fără repetare;
dimensiune masca: 200px;
Webkit-mask-size: 200px;
pozitie masca: centru;
webkit-mask-position: centru;
}
[/css] Proprietatea mask-image este locul unde va fi declarată forma măștii. În acest caz, imaginea măștii este o grafică SVG. Includerea linkului URL este modul în care este construită masca.

Iată-l pe Codepen.
Combinarea mai multor imagini cu mască
Tocmai când credeai că mascarea nu poate fi mai bună, există opțiunea de a seta mai mult de un strat de imagine de mască. Tot ce trebuie să faceți este să adăugați două valori URL (sau mai multe dacă vă simțiți ambițios) separate prin virgulă.
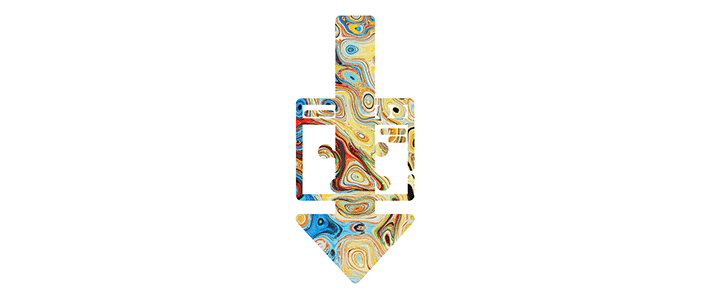
Pentru a extinde masca simplă de sus, va fi adăugată o săgeată graficului original. Iată cum sunt combinate două măști.
[css]
.combined-mask {
imagine-masca: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
Tot ce trebuie să faceți este să adăugați cele două valori (cu virgulă) și acum există două măști combinate, făcând posibilitățile de mascare nelimitate.
Iată-l pe Codepen.
Creați un gradient simplu cu mask-image
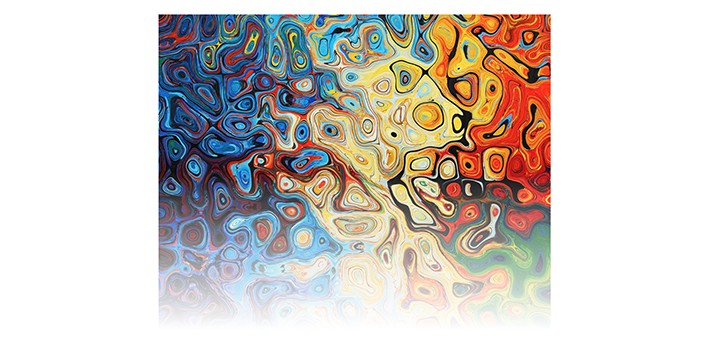
Nu toate măștile trebuie să aibă o formă complexă. Uneori nu o anumită imagine este masca, ci mai degrabă o simplă mască ca un gradient. Dacă căutați o modalitate rapidă de a realiza acest lucru, proprietatea mask-image este o opțiune, care este destul de ușor de implementat.
În acest exemplu, a existat o clasă aplicată unui set de gradient ca proprietate mask-image . Cu această declarație simplă, a fost ușor să creați o mască de gradient pe imagine.
[css] imagine-masca: gradient liniar (negru, alb, transparent); -webkit-mask-image: liniar-gradient(negru, alb, transparent); [/css]

Vezi asta pe Codepen.
Proprietatea Mask-Repeat
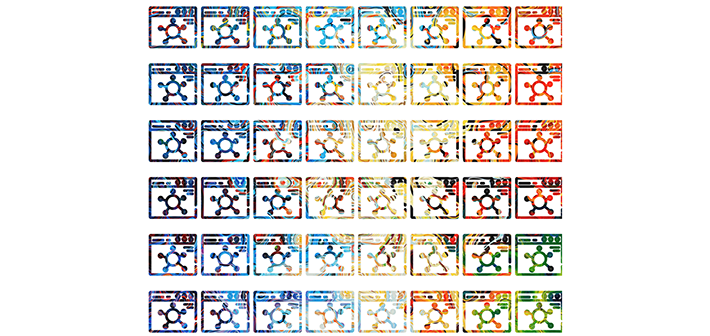
Odată ce ai creat o mască, este destul de ușor să faci mai multe. Acest lucru este într-adevăr util dacă doriți să faceți un model personalizat. Proprietatea mask-repeat permite repetarea măștii. Dacă ați făcut vreodată un fundal cu gresie, acesta este similar cu acesta.
Există câteva lucruri importante de reținut, cum ar fi mărimea și tipul de mască-repetare care trebuie declarată astfel încât să fie creat modelul perfect.
mask-size este destul de ușor de vizualizat, mai ales cu valoarea pixelului setată aici.
[css] dimensiune masca: 200px; Webkit-mask-size: 200px; [/css]

Mai există câteva opțiuni de repetare a măștii dacă cauți un efect diferit pentru model:
-
repeat-xse repetă de-a lungul coordonatei x. -
Repeat-yse repetă în jos pe coordonatele y. -
spacese repetă și se întinde în zona disponibilă. -
roundse repetă de mai multe ori în zona disponibilă (scalarea o va ajuta să umple spațiul dacă este necesar)
Suport pentru browser
Înainte de a vă angaja în acest nou mod de a lucra cu grafica, este important să rețineți că suportul pentru browser nu este în concordanță cu tăierea și mascarea. Decuparea este mai acceptată decât mascarea, dar Internet Explorer nu acceptă complet decuparea.
Suportul actual de browser pentru măștile CSS este, de asemenea, destul de limitat, așa că se sugerează să fie folosit ca îmbunătățire pentru câteva elemente decorative. În acest fel, dacă nu este acceptat de browserul utilizatorului, nu afectează experiența de vizualizare a conținutului.
Pentru a testa lucrurile și pentru a vedea dacă măștile și decupările dvs. sunt acceptate, vă recomandăm să faceți un JSFiddle sau Codepen și apoi să îl încercați în diferite browsere. Suportul pentru browser a crescut în ultimii ani și, în cele din urmă, va ajunge într-un punct în care va fi pe deplin acceptat.
Nu lăsați limitările să vă doboare — este întotdeauna bine să fiți înaintea jocului și, odată ce suportul este mai popular, veți ști exact cum să vă revoluționați grafica. În cazul în care aveți îndoieli, asigurați-vă că faceți referire la documentul de încredere Can I Use.
După ce ați experimentat aceste exemple, aceasta ar trebui să ofere o bună introducere în mascare și tăiere. Deși suportul pentru browser este limitat în acest moment, aceasta va deveni probabil o practică obișnuită în viitor.
Este întotdeauna distractiv să te gândești la modul în care aceste tehnici pot fi folosite pentru a crea imagini interesante. Viitorul graficii web ne va face mai puțin dependenți de editorii de imagini și ne va permite modalități mai eficiente de a crea și modifica imaginile direct în browser.
Când doriți să oferiți toată munca grea pe care ați depus-o pe site-urile dvs. să strălucească cu adevărat, asigurați-vă că alegeți cea mai bună găzduire WordPress posibilă cu WP Engine!
