Ghid pentru începători: remedierea schimbării de aspect cumulativ în WordPress
Publicat: 2021-09-13Întâmpinați probleme cu schimbarea cumulativă a aspectului în WordPress?
Cumulative Layout Shift, sau pe scurt CLS, este o valoare axată pe experiența utilizatorului, care face parte din noua inițiativă Core Web Vitals a Google.
Dacă ați răsfoit vreodată o pagină care sare pe măsură ce se încarcă, ați experimentat o schimbare a aspectului și, de asemenea, știți cât de enervantă poate fi schimbarea cumulativă a aspectului în WordPress. Dar, dincolo de a-ți enerva vizitatorii, CLS poate afecta și clasamentul în motoarele de căutare, așa că este important să rezolvi orice probleme pe care le are site-ul tău.
Din fericire, nu trebuie să fii un expert în tehnologie pentru a identifica și rezolva problemele legate de schimbarea aspectului cumulativ. Înțelegând cauzele și știind cum să le corectați, puteți reduce numărul de schimbări neașteptate pe site-ul dvs.
În acest articol, vă vom prezenta valoarea Cumulative Layout Shift de la Google și vă vom arăta cum să detectați probleme cu CLS pe site-ul dvs. Apoi, vă vom ghida prin trei moduri simple de a remedia problemele și de a reduce scorul CLS al site-ului dvs.
Cuprins:
- Ce este schimbarea cumulată a aspectului?
- Cum să identificați problemele cu Schimbarea aspectului cumulativ
- Cum se remediază schimbarea aspectului cumulativ
O introducere în schimbarea cumulativă a layout-ului în WordPress
Schimbarea aspectului are loc atunci când conținutul paginii dvs. se mișcă fără interacțiunea utilizatorului.
Un exemplu comun este reclamele cu încărcare tardivă, pe care probabil le-ați experimentat pe site-urile media. Este posibil să fi început să citești textul de pe pagină doar pentru ca textul să fie „împins” în jos de o reclamă care se afișează după ce pagina s-a încărcat deja.
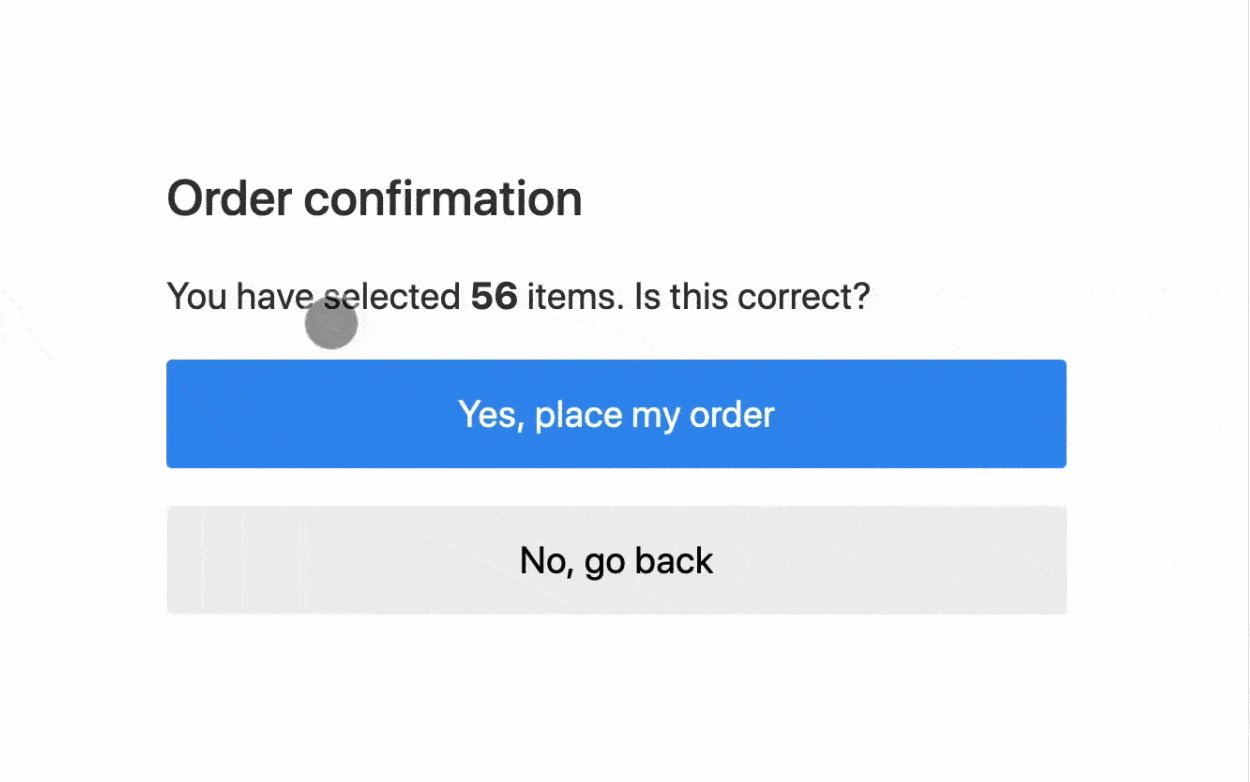
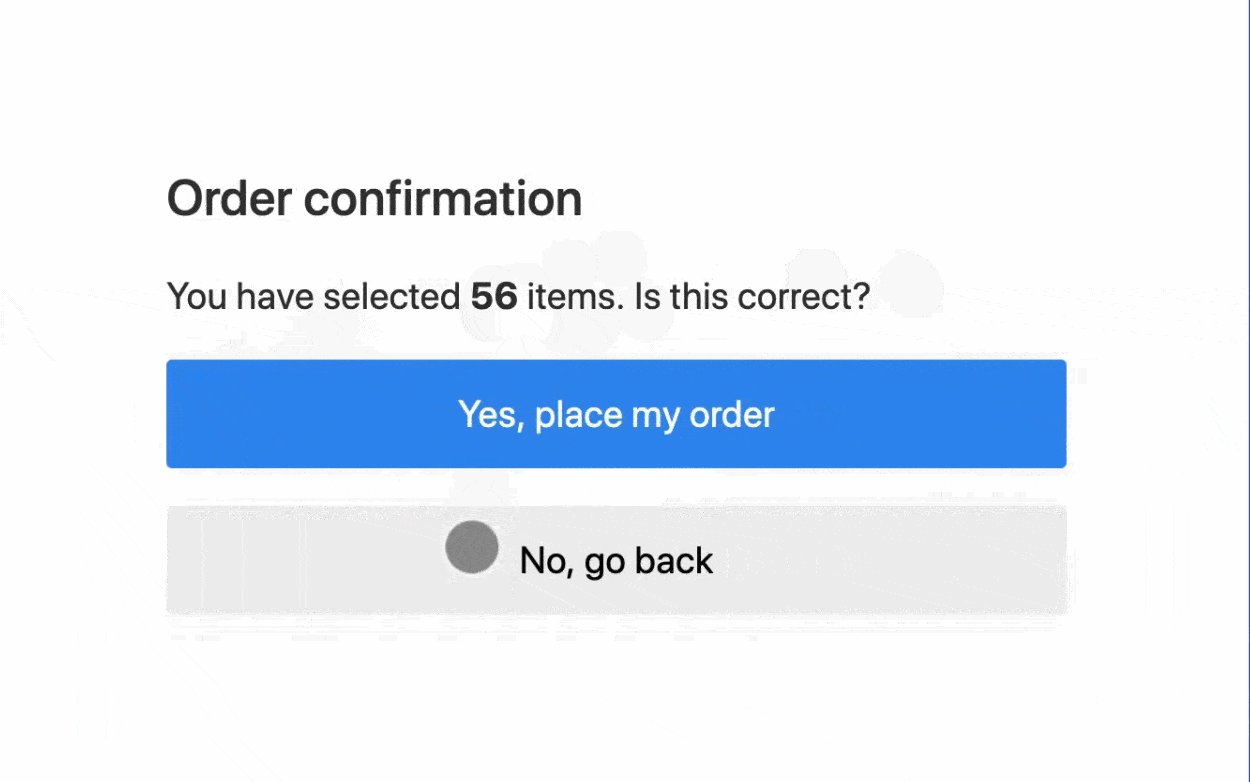
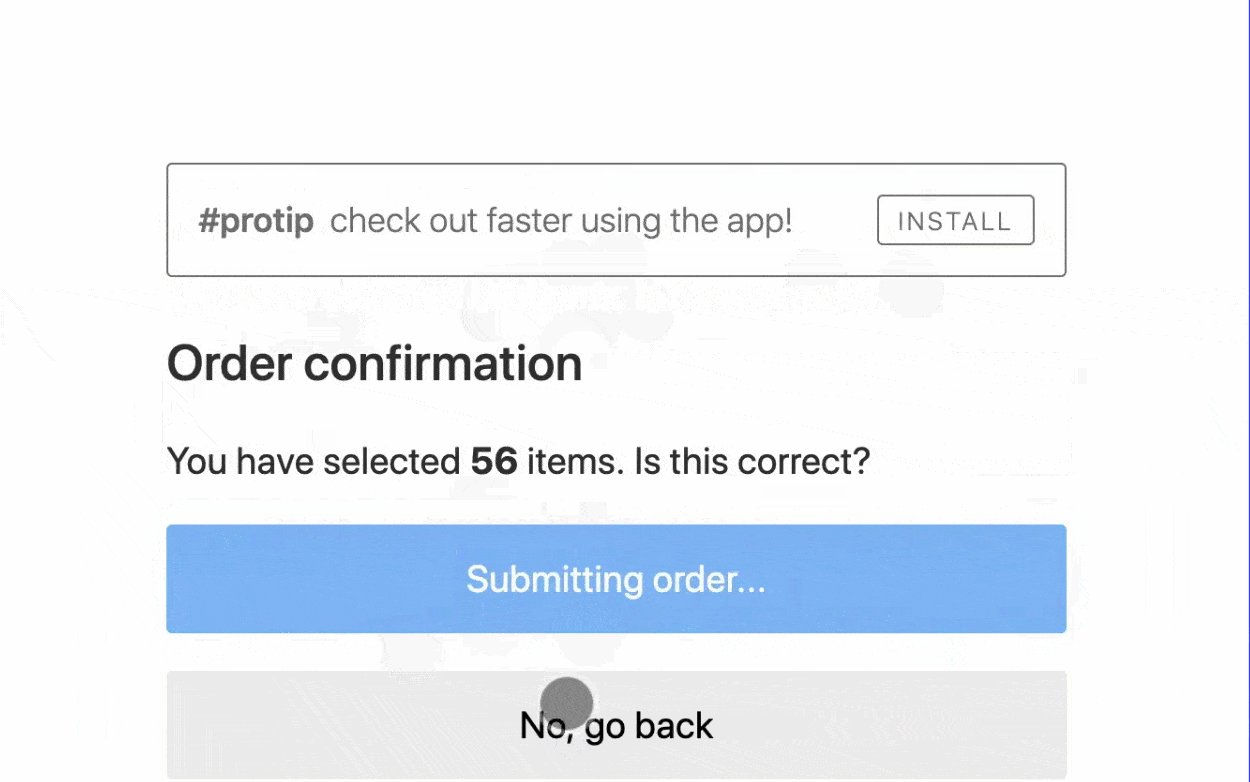
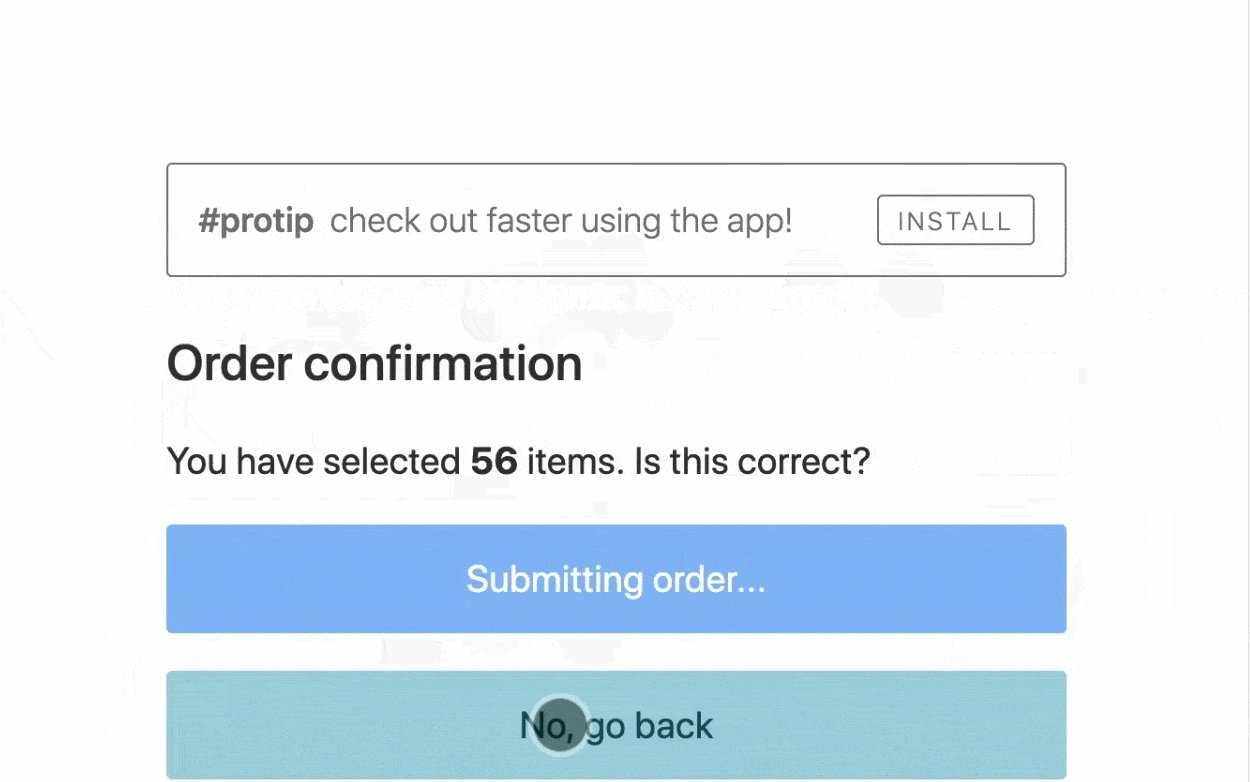
Iată o imagine utilă de la cei de la web.dev – utilizatorul a vrut să facă clic pe „Nu, întoarce-te”, dar a făcut clic accidental pe „Da, plasează comanda”, deoarece schimbarea aspectului a făcut ca plasarea butonului să se mute după încărcarea inițială a paginii:

Schimbarea cumulată a aspectului este o valoare care măsoară toată schimbarea aspectului care are loc pe pagina dvs. și o pune într-un singur scor. Vom vorbi despre marcare într-o secundă. Dar, în general, un scor mare indică o mulțime de schimbări de aspect (rău), în timp ce un scor scăzut indică puține schimbări de aspect (bun). Iar un scor zero înseamnă că site-ul dvs. nu are probleme de schimbare a aspectului, ceea ce este perfect.
După cum vă puteți imagina, schimbarea elementelor poate fi o durere de cap pentru utilizatorii dvs. Îi poate determina să facă clic din neatenție pe o parte a paginii dvs. sau chiar să facă o achiziție accidentală, așa cum demonstrează exemplul de mai sus.
Chiar dacă nu există consecințe directe, multe schimbări de aspect pot fi deranjante vizual. Combinată cu faptul că vă poate încetini timpii de încărcare, această problemă aparent mică poate avea un impact serios asupra experienței utilizatorului (UX) a publicului dvs.
Din nefericire, problemele cu un scor ridicat de schimbare cumulativă a aspectului nu se termină aici. Cumulative Layout Shift este, de asemenea, parte a noii inițiative Core Web Vitals a Google. Începând cu actualizarea Google Page Experience, scorurile Core Web Vitals ale site-ului dvs. sunt acum un mic factor de clasare SEO, ceea ce înseamnă că problemele cu CLS pot afecta clasarea site-ului dvs.
Cum să identifici problemele cu schimbarea aspectului cumulativ în WordPress
Pentru a găsi scorul cumulativ de schimbare a aspectului site-ului dvs. și pentru a identifica problemele, vă recomandăm să utilizați PageSpeed Insights. Vă va oferi scorul general CLS al site-ului dvs., dar va merge și mai profund și va semnala problemele specifice de schimbare a aspectului care cauzează probleme.
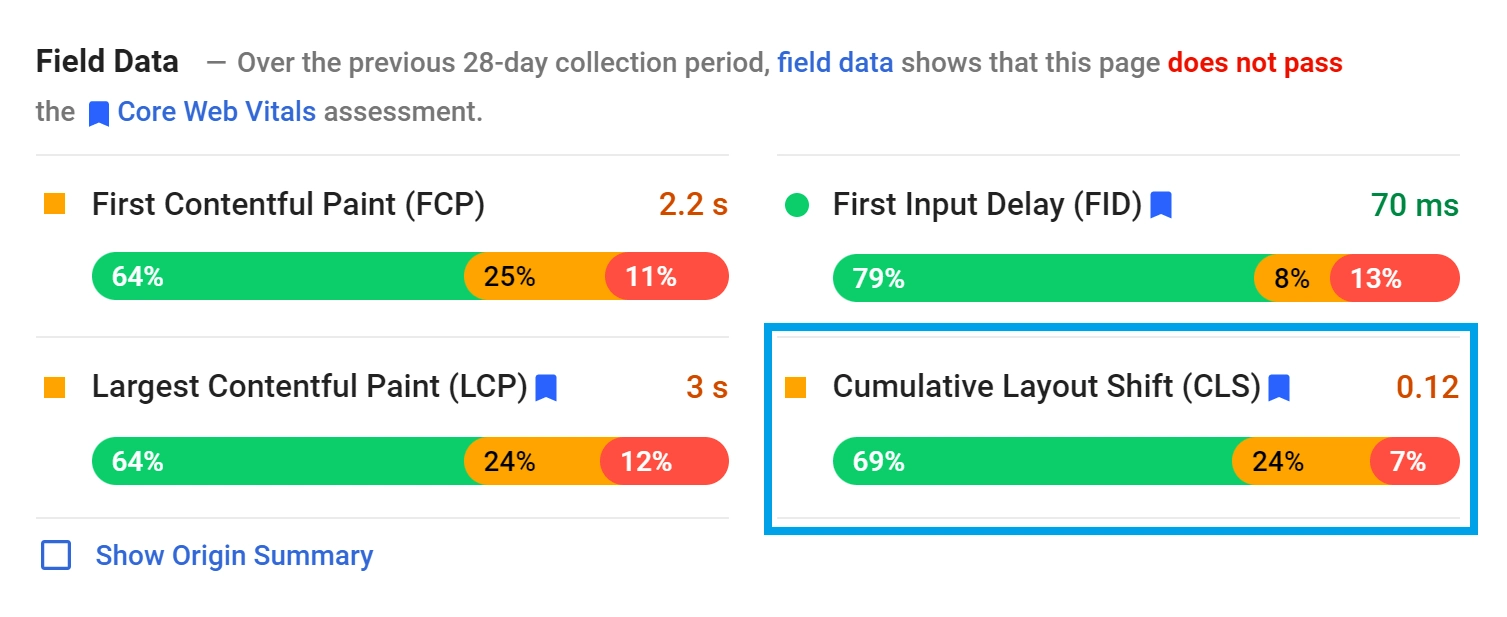
Pentru a începe, introduceți adresa URL în casetă și faceți clic pe Analizați . Procesul ar trebui să dureze doar câteva momente. Când obțineți rezultatele, derulați în jos la secțiunile de date de laborator sau de date de câmp și căutați scorul cumulativ al schimbării aspectului site-ului dvs.:

De aici, puteți determina cât de bine funcționează site-ul dvs. în acest domeniu. Ca regulă generală, există trei intervale potențiale în care se poate încadra scorul dvs. CLS:
- Bun , care este egal sau mai mic de 0,1
- OK , care este între 0,1 și 0,25
- Rău , care este 0,25 sau mai mult
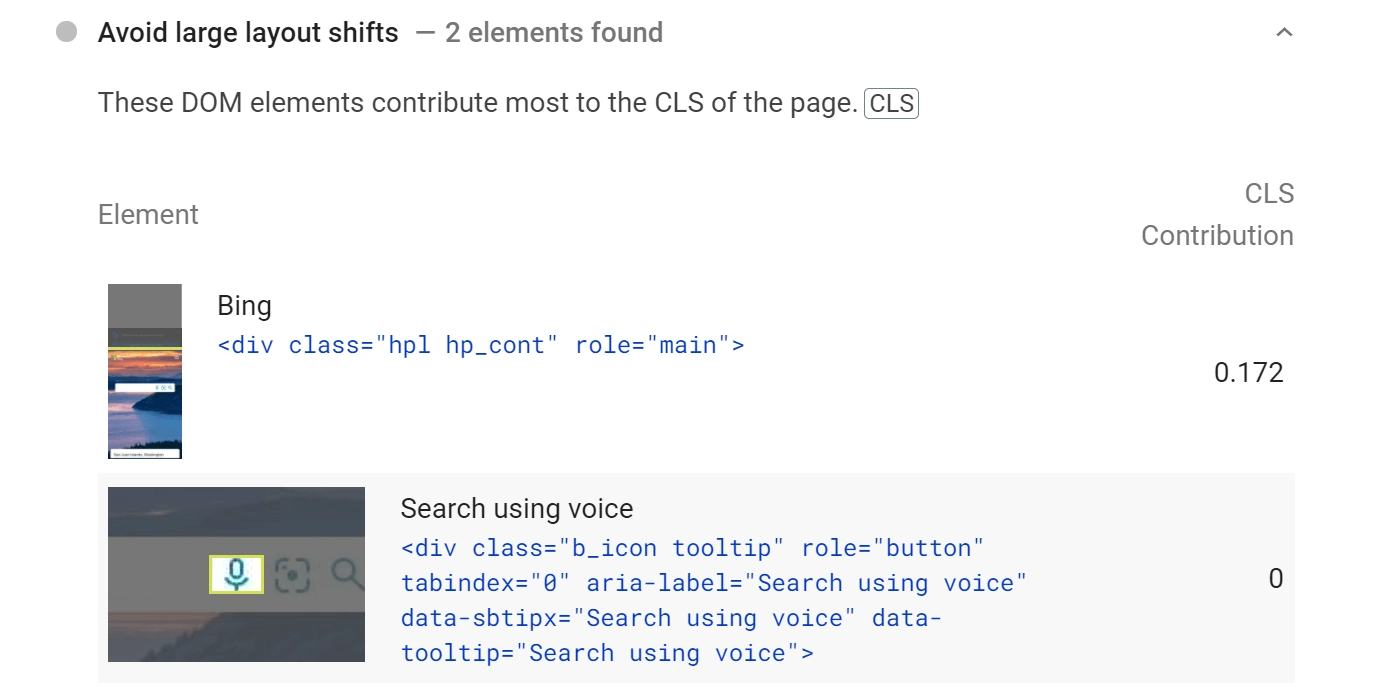
Deoarece această măsură are un impact direct asupra optimizării Core Web Vitals, ar trebui să încercați să urmăriți cel mai mic scor posibil. Pentru sfaturi mai specifice despre cum să faceți acest lucru, puteți derula în jos la secțiunea Diagnosticare și puteți consulta Avoid large layout shifts . Această secțiune va enumera schimbările individuale de aspect de pe site-ul dvs.:

Aceste informații vă pot ajuta să subliniați anumite zone ale site-ului dvs. care ar putea necesita puțină muncă. Odată ce ați identificat problema, puteți aplica câteva metode simple pentru a o rezolva.
Cum să remediați schimbarea cumulativă a aspectului în WordPress (3 moduri)
Să ne uităm la trei modalități eficiente de a rezolva problemele CLS. Aceste metode sunt cele mai puternice atunci când sunt utilizate împreună, așa că vă încurajăm să încercați fiecare abordare.
1. Adăugați dimensiuni imaginilor, videoclipurilor și anunțurilor dvs
Dacă aveți o mulțime de conținut media pe site-ul dvs., este posibil ca fiecare imagine și videoclip să aibă dimensiuni diferite. Acest lucru este, fără îndoială, inevitabil, indiferent de tipul de site pe care îl conduceți.
În esență, această variație nu afectează în mod direct scorul dvs. CLS. Cu toate acestea, încă reprezintă o amenințare – dacă nu specificați dimensiunile articolului, puteți începe să aveți probleme.
Adăugarea de dimensiuni este esențială, deoarece oferă instrucțiuni vitale de încărcare browserelor. Informațiile despre dimensiuni ajută browserele să rezerve cantitatea corectă de spațiu pentru acel material.
Dacă browserul nu poate face acest lucru, poate prezice cantitatea greșită de spațiu. Ca rezultat, pot apărea corecții după ce pagina s-a încărcat, ceea ce duce la o schimbare a aspectului. Același principiu se aplică reclamelor sau oricărui material încorporat pe site-ul dvs.
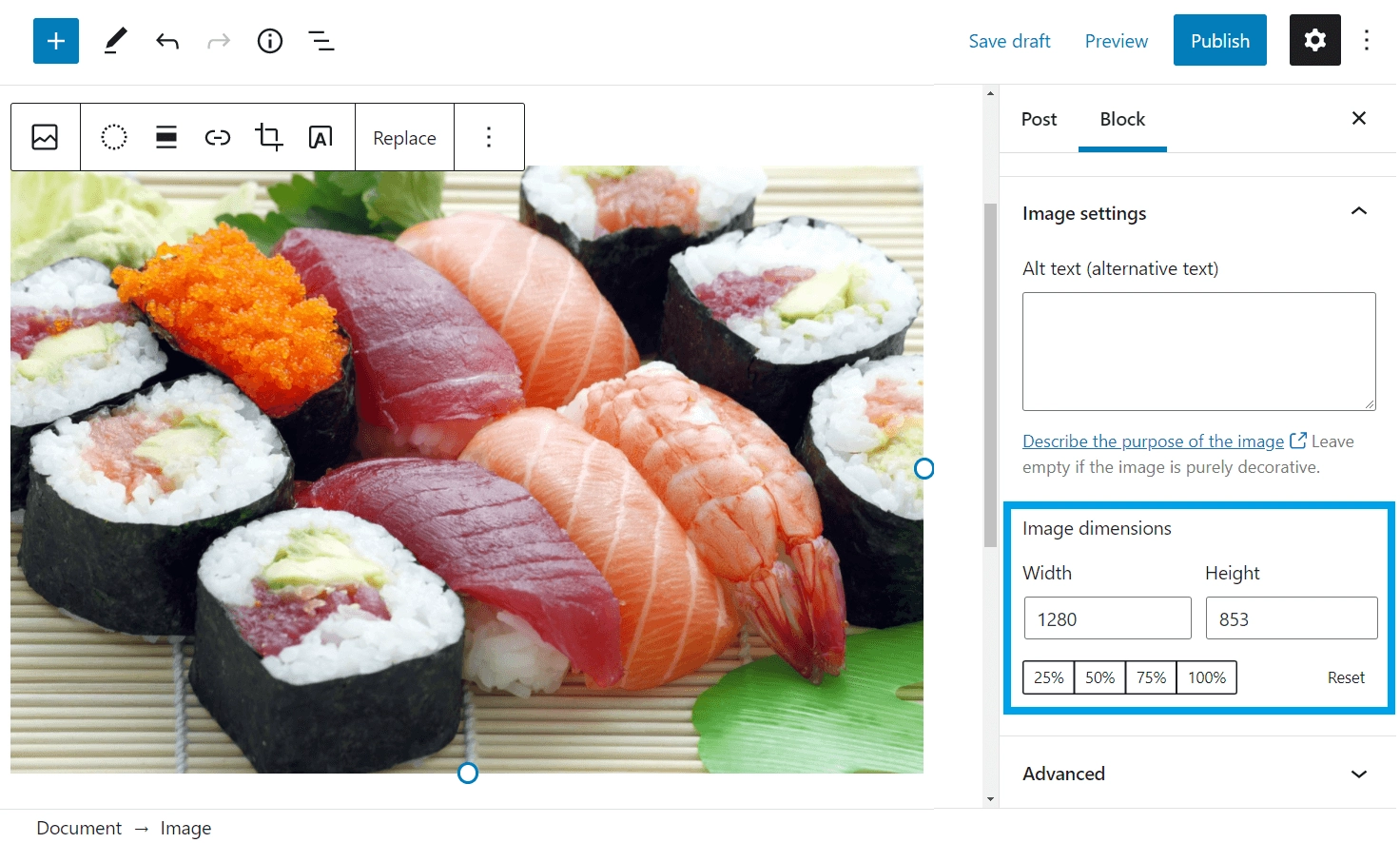
Din fericire, versiunile recente ale WordPress se ocupă în mare măsură de această problemă. Dacă inserați o imagine prin editorul WordPress, WordPress se va ocupa automat de definirea dimensiunilor acesteia pentru dvs. Puteți vedea rezultatele selectând orice material media:


Cu toate acestea, dacă adăugați vreodată imagini manual cu cod sau printr-un plugin, veți dori să vă asigurați că dimensiunile imaginii sunt acolo.
O problemă mult mai mare cu CLS pe WordPress este reclamele. Dacă plasați reclame în conținutul dvs., va trebui să vă asigurați că rezervați spațiu pentru acele reclame pentru a evita CLS.
O modalitate de a face acest lucru este aplicarea proprietăților CSS min-height min-width la containerul <div> care conține anunțul dvs. - Google are un ghid bun despre cum să realizați acest lucru.
De exemplu, dacă afișați un anunț de 300 x 250 px în interiorul unui div cu id-ul in-content-ad , puteți rezerva spațiu folosind acest cod:
<div>PLASAȚI AICI CODUL DE ANUNȚ</div>
Unele instrumente de publicitate ar putea oferi, de asemenea, instrumente care să vă ajute să realizați acest lucru. De exemplu, dacă utilizați Google Ads, Google vă pune la dispoziție un Editor de anunțuri pentru a vă ajuta în acest sens.
2. Preîncărcați fonturile
La fel ca în cazul materialelor media, site-ul dvs. probabil folosește o mulțime de fonturi diferite. Aceasta înseamnă că pot ocupa și cantități variabile de spațiu. Spre deosebire de media, însă, nu puteți seta exact dimensiunile fonturilor.
Soluția este să preîncărcați aceste active. Preîncărcarea fonturilor semnalează browserelor că ar trebui să fie unul dintre primele lucruri pe care le generează pentru orice pagină dată. Prin includerea fonturilor mai întâi, eliminați necesitatea unei schimbări corective după fapt.
Această metodă poate fi deosebit de critică dacă utilizați o mulțime de fonturi WordPress personalizate. Acestea pot varia în mod dramatic în dimensiune față de fonturile normale, ceea ce înseamnă că această schimbare simplă poate avea un impact mare. Cu toate acestea, chiar și mai puține site-uri bazate pe fonturi sunt susceptibile de a experimenta cel puțin o îmbunătățire minoră a scorului CLS.
Multe pluginuri de performanță WordPress includ opțiuni de preîncărcare a fonturilor. De exemplu, Autoptimize, Asset CleanUp, Perfmatters și WP Rocket.
Pentru majoritatea oamenilor, utilizarea unuia dintre aceste plugin-uri este cea mai simplă soluție pentru a preîncărca fonturile WordPress.
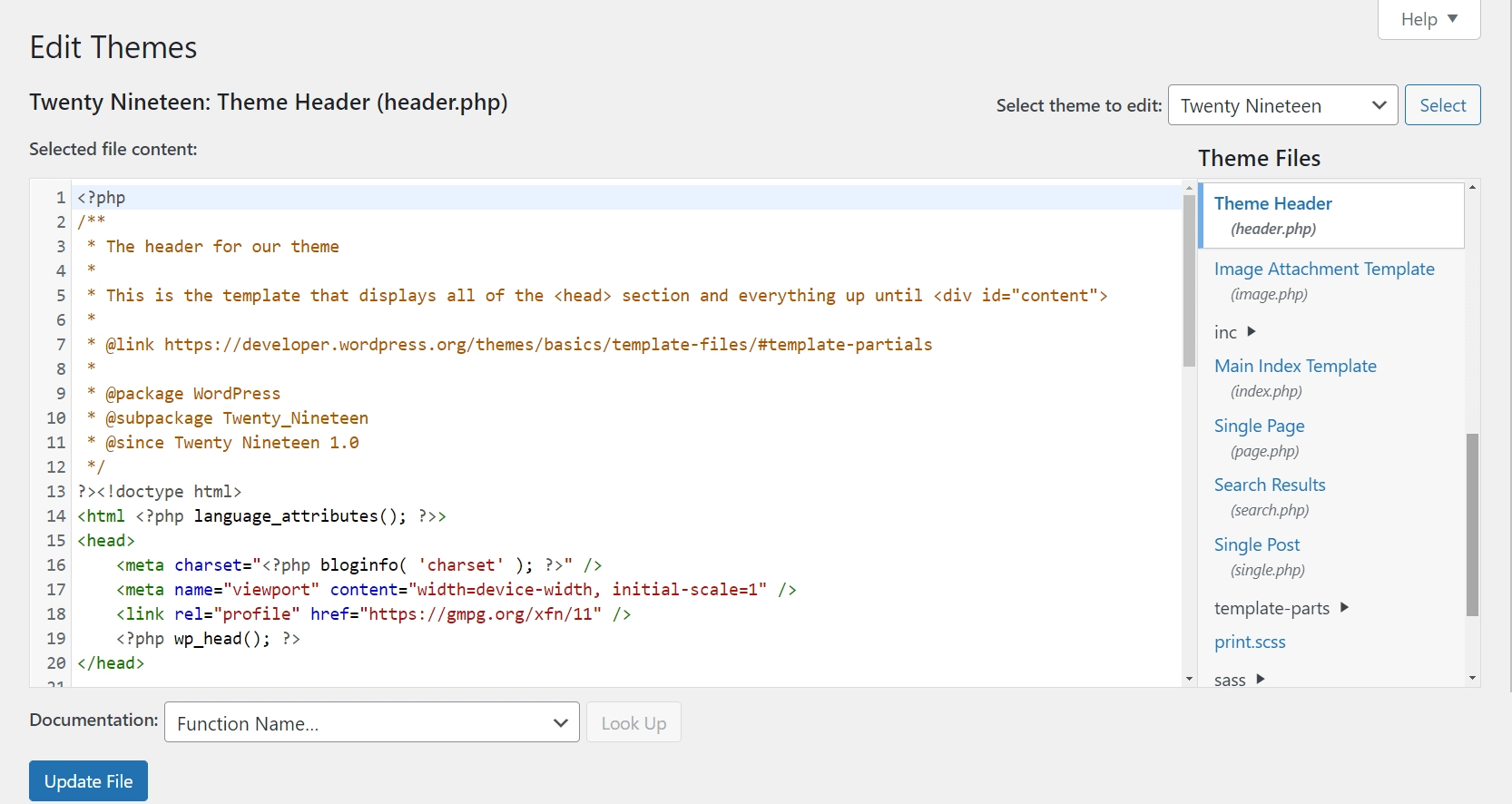
Cu toate acestea, pentru utilizatorii mai avansați, puteți preîncărca fonturi cu propriul fragment de cod personalizat. Pentru a adăuga acest fragment de cod, va trebui să editați fișierul header.php al temei copilului. Puteți edita acest fișier accesând Aspect > Editor de teme > Antet teme de pe site-ul dvs. WordPress:

Odată ce editați fișierul header.php din tema copilului, derulați până în partea de jos a paginii, apoi copiați și inserați următoarea linie de cod, asigurându-vă că înlocuiți linkul de exemplu de font - roboto.woff2 în acest exemplu - cu linkul real către fișierul font pe care îl utilizați pe site-ul dvs.:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>Când sunteți gata, faceți clic pe Actualizare fișier pentru a salva modificările. Asta este tot ce trebuie să faceți – fonturile site-ului dvs. vor avea acum prioritate de încărcare în browsere.
3. Optimizați-vă conținutul dinamic
În sfârșit, să vorbim despre conținutul dinamic al site-ului dvs. Conținutul dinamic, cum ar fi formularele de înscriere la buletinul informativ, solicitările de instalare a aplicațiilor, notificările GDPR și așa mai departe, pot provoca schimbări de aspect, făcând reajustarea browserului după ce pagina este deja în mare parte încărcată.
Cu toate acestea, acest lucru se aplică numai conținutului dinamic care nu este declanșat de interacțiunea utilizatorului. De exemplu, dacă încărcați o bară de notificare automată pentru a saluta oamenii de pe pagina dvs. de pornire, acest lucru vă poate afecta scorul CLS.
Există două moduri de a remedia acest lucru:
- Declanșați conținutul dinamic numai după interacțiunea utilizatorului, ceea ce nu va afecta scorul dvs. CLS. De exemplu, în loc să afișați imediat formularul de înscriere prin e-mail, poate îl declanșați atunci când un utilizator face clic pe un buton pentru a crea o înscriere în doi pași.
- Utilizați CSS pentru a rezerva spațiu pentru elementele dinamice, similar cu ceea ce am discutat mai sus. De exemplu, dacă utilizați CSS pentru a rezerva spațiu pentru bara de notificări din partea de sus a paginii, puteți încărca acea bară fără a provoca schimbarea aspectului.
Remediați definitiv schimbarea aspectului cumulativ în WordPress
Dacă doriți să creați o experiență bună pentru utilizator și să vă îmbunătățiți scorul în Core Web Vitals, este important să aveți un scor scăzut cumulativ pentru schimbarea aspectului. Din fericire, prevenirea acestei probleme enervante nu trebuie să fie dificilă. Puteți corecta problemele de încărcare ale site-ului dvs. acordând atenție doar la câteva setări simple.
În acest articol, am acoperit trei moduri de a remedia și de a reduce schimbarea cumulativă a aspectului în WordPress:
- Asigurați-vă că toate media și anunțurile dvs. au dimensiuni clar definite. WordPress va gestiona automat imaginile pe care le încorporați în editor, dar poate fi necesar să definiți manual dimensiunile pentru reclame și orice imagini pe care le adăugați în afara editorului.
- Preîncărcați fonturile pentru a evita ajustările de ultim moment.
- Acordați atenție modului în care implementați conținutul dinamic – fie solicitând interacțiunea utilizatorului, fie rezervând spațiu pentru orice elemente dinamice.
Mai aveți întrebări despre îmbunătățirea Comutative Layout Shift în WordPress? Spune-ne în comentarii!
