Schimbare cumulativă a aspectului (CLS) în WordPress: Cum să o eliminați
Publicat: 2023-07-26Cu acest capitol despre Schimbarea aspectului cumulativ, ne apropiem de sfârșitul miniseriei noastre despre Core Web Vitals pentru utilizatorii WordPress. În capitolele anterioare despre cea mai mare vopsea de conținut și întârzierea primei introduceri, am vorbit deja despre ce înseamnă exact acești termeni și despre cum să vă optimizați site-ul web pentru fiecare dintre ei. Acum, vrem să facem același lucru pentru CLS.
În cele ce urmează, vom acoperi ce este exact Schimbarea aspectului cumulativ, cum este calculată, cum să testați site-ul dvs. web pentru performanța sa în acest domeniu și care este o valoare bună spre care să urmăriți. După aceea, vă oferim instrucțiuni pas cu pas pentru a rezolva orice probleme CLS care ar putea exista pe site-ul dvs. WordPress pentru a le îmbunătăți.
Când ați terminat, împreună cu celelalte două postări din această serie, sperăm că vă simțiți pregătit să vă faceți site-ul potrivit pentru ștampila de aprobare Google.
Care este semnificația deplasării cumulative a aspectului?
Ca de obicei, să începem cu o definiție. Într-o propoziție, CLS măsoară când ceva se schimbă pe o pagină web care face ca elementele de pe ea să se miște (sau să se schimbe dacă vrei) fără interacțiunea utilizatorului.

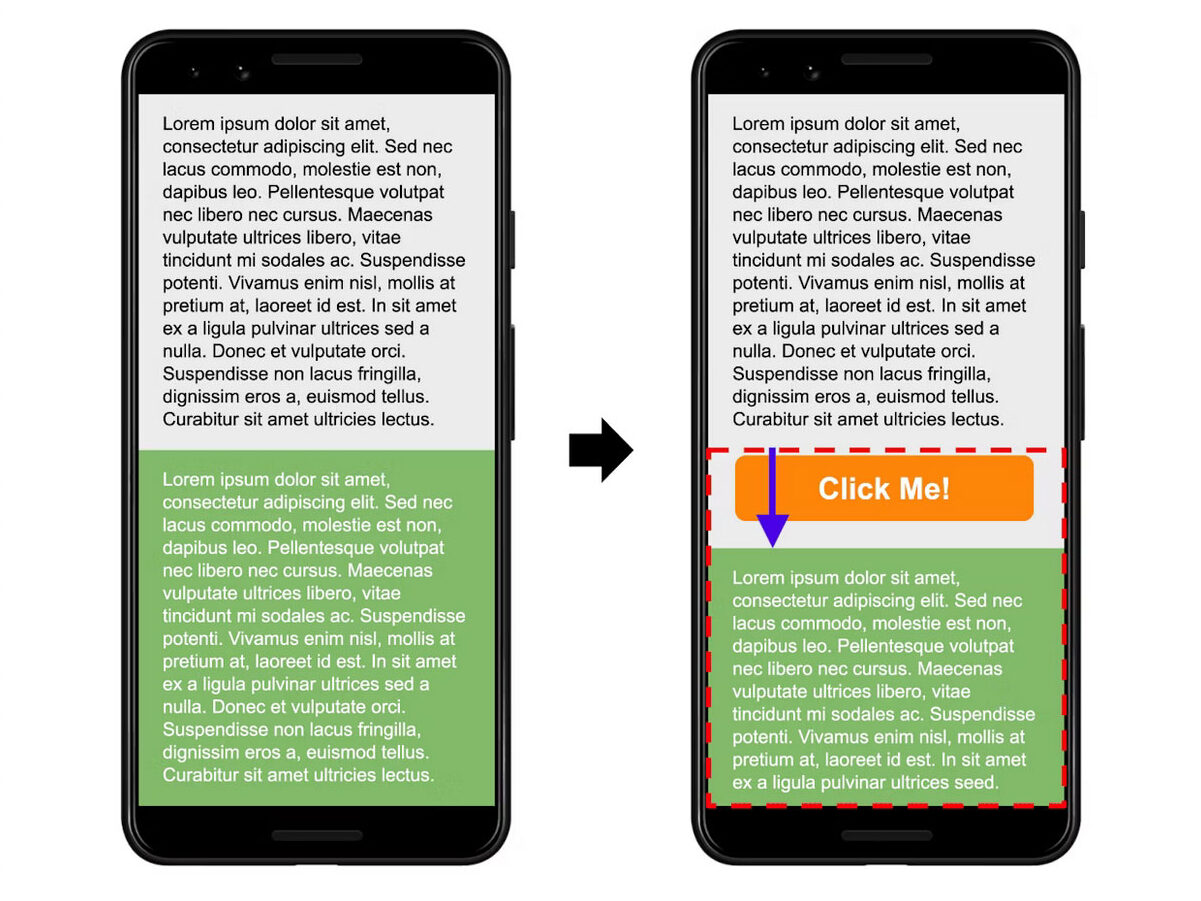
Este posibil ca un formular sau un anunț din articolul pe care îl citiți să se încarce cu întârziere și să se deplaseze în jos în paragraful pe care îl citiți, așa că trebuie să derulați pentru a vă găsi din nou locul. Sau mai rău, schimbă poziția unui buton sau a unui link într-un moment inoportun, astfel încât ajungi să dai clic pe ceva ce nu ai vrut.
În consecință, poate fi orice, de la ușor enervant la de-a dreptul enervant. Schimbarea cumulată a aspectului este valoarea care surprinde acest comportament pentru a înțelege problema, astfel încât să o puteți corecta.
De ce este important?
Un site web săritor perturbă complet ceea ce faci în prezent și poate avea chiar consecințe enervante în viața reală. După cum vă puteți imagina, acest lucru este foarte rău pentru experiența utilizatorului și poate determina vizitatorii să plece. Acest lucru este valabil mai ales pe smartphone-urile unde, datorită dimensiunii ecranului, schimbările mici au un impact mai mare decât pe computerele desktop.

Deoarece este atât de perturbator, Google se concentrează mult pe această măsură, făcând-o una dintre valorile de bază după care judecă site-urile web. Așadar, dacă doriți să mulțumiți atât vizitatorii dvs., cât și oamenii (adică, roboți) care decid unde să apăreți în rezultatele căutării, faceți tot posibilul pentru a elimina Cumulative Layout Shift de pe site-ul dvs. web.
Ce cauzează CLS?
Cauza schimbării elementelor site-ului web este, de obicei, deoarece fișierele unei pagini web se încarcă la viteze diferite. Un alt factor sunt elementele paginii care sunt adăugate dinamic în timpul sau după încărcarea paginii. Exemplele tipice includ:
- Elemente vizuale precum imagini sau videoclipuri fără dimensiuni corect definite
- Conținut de la terțe părți, cum ar fi reclame, bannere, încorporare sau cadre iframe
- Fonturi web care sunt mai mici sau mai mari decât fonturile de rezervă afișate inițial
O altă sursă de CLS poate fi marcarea CSS și JavaScript aflată în conflict. Când se blochează unul pe celălalt, oprește procesul de încărcare a paginilor web.
Cum se calculează deplasarea cumulativă a aspectului?
Spre deosebire de predecesorii săi, calculul deplasării cumulative a aspectului este puțin mai complicat. Pentru a-l înțelege, trebuie să ne stabilim mai întâi cu câțiva termeni:
- Schimbarea aspectului — Atunci un element deja vizibil pe pagină se mută din poziția sa de pornire după ce a fost deja redat. Aceste tipuri de elemente se numesc elemente instabile (creative, știu).
- Schimbări de aspect așteptate versus neașteptate — Schimbările de aspect sunt negative numai dacă utilizatorul nu se așteaptă la acestea. Există, de asemenea, schimbări de aspect care sunt așteptate și binevenite, cum ar fi după o interacțiune cu o pagină web (de exemplu, trimiterea unui formular). Animațiile și tranzițiile CSS sunt alte exemple pentru schimbările de aspect așteptate. Pentru a ține seama de acest lucru, CLS consideră că toate schimbările de aspect care au loc în 500 ms de la o interacțiune a utilizatorului sunt de așteptat.
- Fracție de impact — Procentul din fereastra de vizualizare (partea vizibilă a site-ului web pe ecran) pe care un element în mișcare îl afectează ca număr zecimal (de exemplu, 0,5 dacă afectează 50% din ecran).
- Fracție de distanță — Distanța ca procentaj din ecran pe care un element instabil îl mișcă în timpul unei ture. De asemenea, dat ca număr zecimal.
- Scorul de schimbare a planului — Acesta este calculat prin înmulțirea fracțiunii de impact cu fracția de distanță (de exemplu, 0,4 x 0,15 = 0,06). În consecință, elementele mari care se deplasează pe o distanță mare au ca rezultat un scor mai mare decât elementele mici care se deplasează pe distanță scurtă.
CLS surprinde cea mai mare apariție de scoruri neașteptate de schimbare a aspectului într-un interval de cinci secunde. Evident, mai mic este mai bine.
În cele din urmă, nu trebuie să știi cu adevărat specificul. Tot ce trebuie să știți este cum să măsurați CLS și la ce valoare ar trebui să caute site-ul dvs.
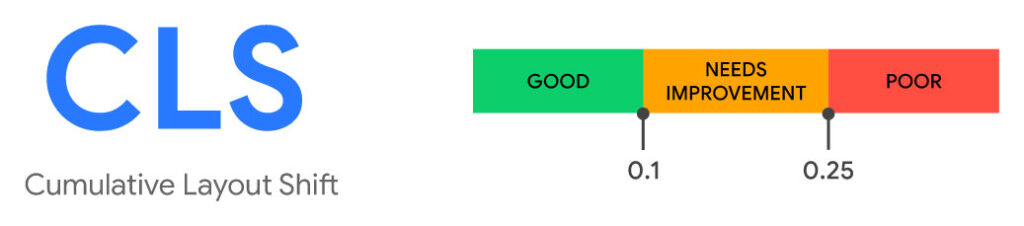
Ce este un scor bun de schimbare a aspectului?
Un scor bun este să ai o valoare CLS de 0,1 sau mai puțin. Până la 0,25 necesită îmbunătățiri, orice lucru de mai sus este rău și va duce probabil la o performanță redusă de căutare.

Cum să testați schimbarea cumulată a aspectului
Pentru a putea îmbunătăți scorul CLS pe site-ul dvs., trebuie mai întâi să știți unde vă aflați. Este greu de știut dacă se întâmplă chiar, deoarece paginile web nu se comportă întotdeauna la fel pe diferite dispozitive. Prin urmare, este posibil să nu îl vedeți pe un site de dezvoltare, dar vizitatorii îl pot întâlni în continuare. Din acest motiv, cel mai bine este să-l testați.
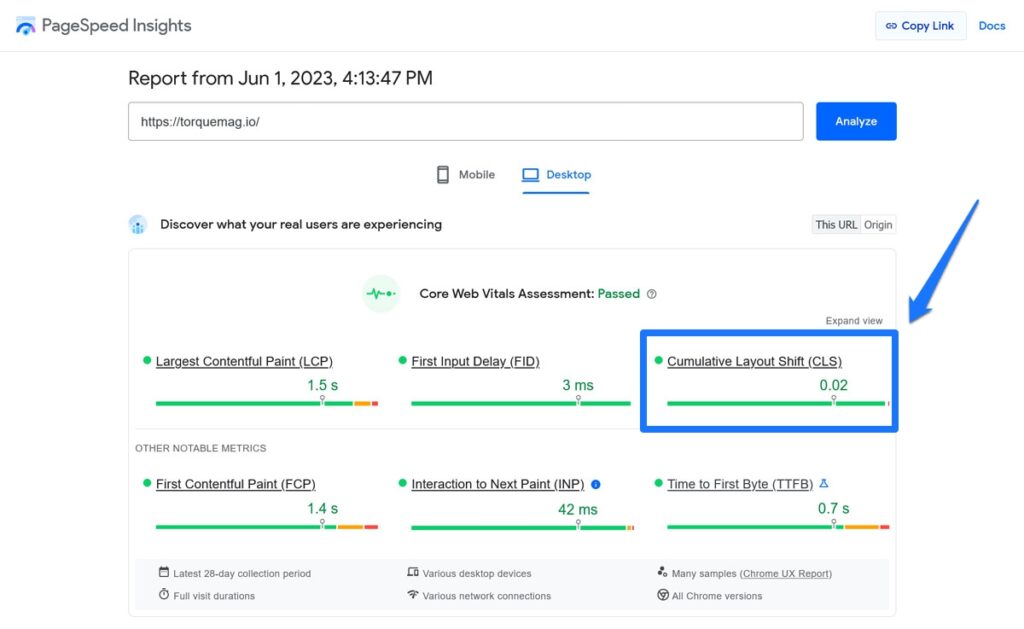
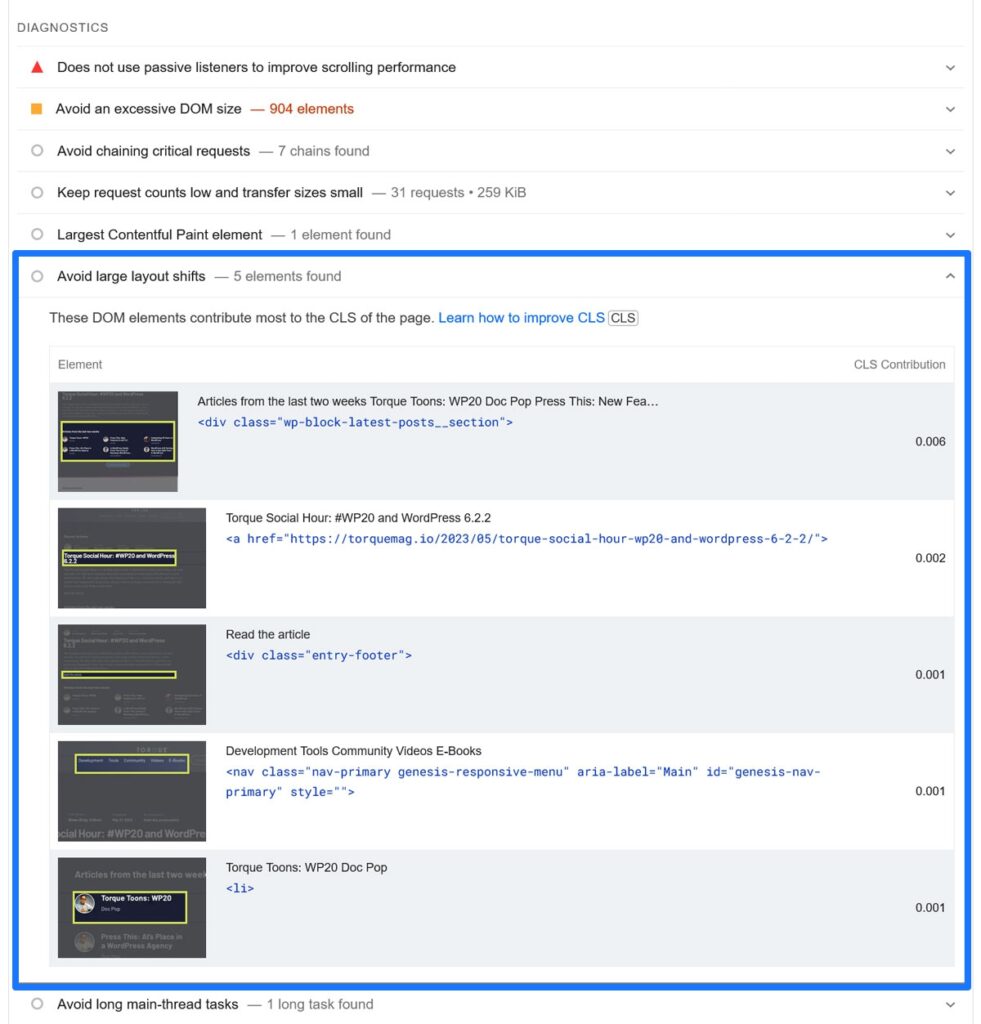
Există mai multe modalități de a verifica dacă Comutative Layout Shift reprezintă o problemă pe site-ul dvs. WordPress. Sunt aproape la fel ca și pentru celelalte valori Core Web Vitals. Primul tău port de apel ar trebui să fie întotdeauna PageSpeed Insights, care afișează valoarea pe pagina sa de rezultate.

Rețineți că utilizează atât rezultatele de laborator, cât și datele din viața reală din Raportul despre experiența utilizatorului Chrome. Afișează chiar și imagini ale schimbărilor de aspect și ale elementului sursă. În acest fel, aveți o idee mai bună care este problema și unde apare.

În plus, PageSpeed Insights vă oferă raportul dintre cât contribuie fiecare element la scorul CLS. Acest lucru vă permite să prioritizați ceea ce are cel mai mare impact negativ.
În afară de asta, puteți folosi și următoarele:

- Raportul Core Web Vitals din Google Search Console
- Instrumente de dezvoltare a browserului Chrome
- Far
- biblioteca JavaScript web-vitals
Există și o extensie Chrome numită CLS Visualizer. Evidențiază elementele care se schimbă pe paginile dvs. web. Pentru Firefox, încercați SpeedVitals.
Cum să reduceți schimbarea cumulativă a aspectului pe site-ul dvs. WordPress
Dacă observați că CLS este o problemă pe site-ul dvs. WordPress, probabil că doriți să o remediați. Despre asta este vorba în restul acestui articol.
Furnizați dimensiuni media
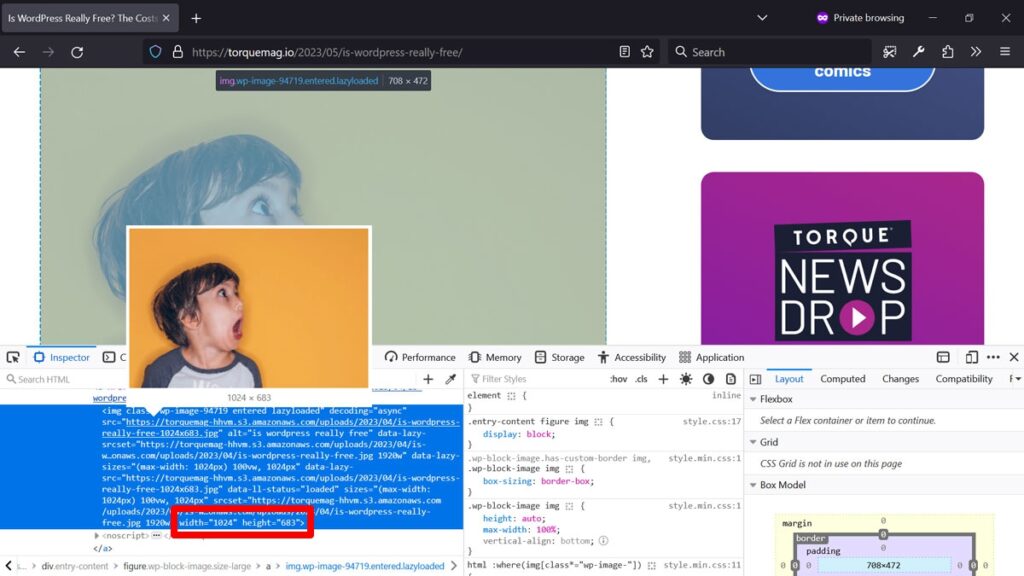
O mulțime de soluții devin deja clare atunci când aruncați o privire la cauzele Schimbării aspectului cumulativ de mai sus. După cum am menționat, un vinovat comun al CLS sunt imaginile și alte medii fără valori definite width și height . Fără dimensiuni fixe, browserul nu știe cât spațiu să le rezerve. Acest lucru este valabil mai ales pentru mediile care apar mai târziu pe pagină, cum ar fi în cazul încărcării leneșe.
Din păcate, este o practică obișnuită a designului receptiv să nu se ofere dimensiuni specifice imaginii. Cel mai adesea, imaginile sunt setate la width sau max-width: 100%; si height: auto; . Apoi depinde de browser să descopere care sunt dimensiunile reale atunci când descarcă imaginea.
În trecut, asta a condus adesea la exact tipul de comportament pe care încercăm să-l evităm. Imaginile au apărut brusc, mișcând totul în jur. Prin urmare, ar trebui să furnizați întotdeauna dimensiuni pentru imaginile dvs. sau cel puțin un raport de aspect CSS.
Din fericire, dacă utilizați WordPress, site-ul dvs. web setează automat dimensiunile imaginii. Prin urmare, problema de obicei nu intră în joc.

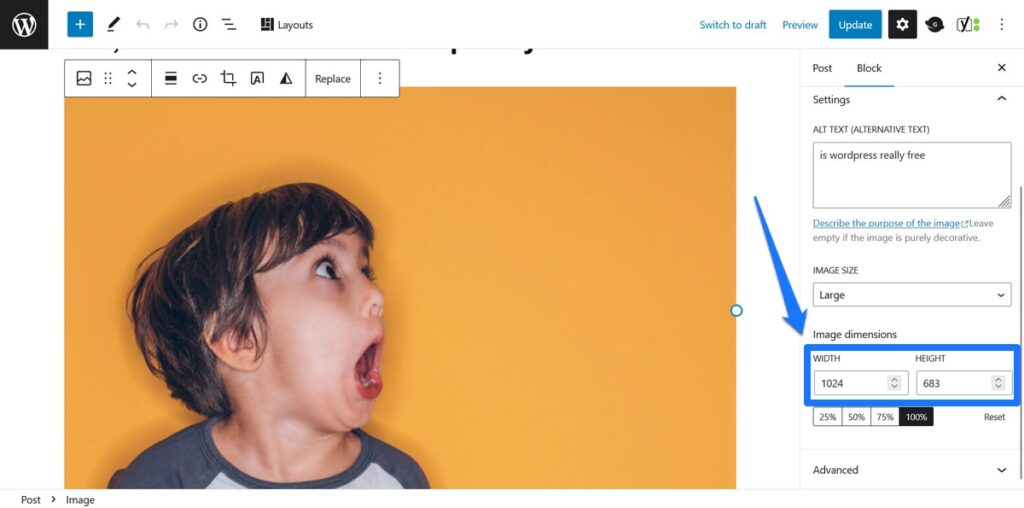
Dacă nu este cazul pentru o anumită imagine, puteți corecta acest lucru în editorul Gutenberg.

Gestionarea anunțurilor, a încorporațiilor și a conținutului similar
Conținutul terță parte încărcat în pagini este adesea una dintre cele mai mari surse de CLS. Acestea sunt cazuri în care nu aveți neapărat controlul asupra dimensiunii produsului final. Nici editorii săi nu știu dinainte cât spațiu este disponibil pe site-ul pe care apare. Prin urmare, trebuie să declarați dimensiunea acestuia în același mod ca și pentru imagini.
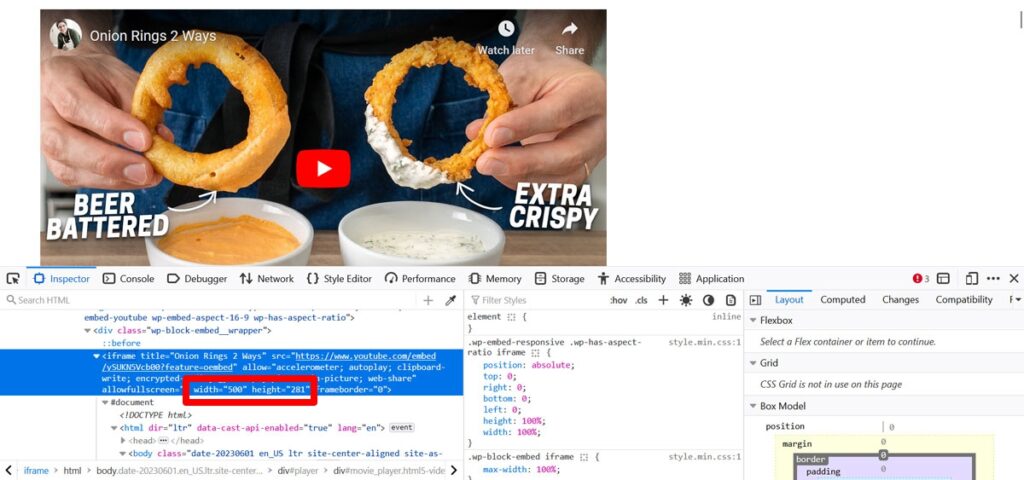
Din fericire, din nou pentru utilizatorii WordPress, atunci când utilizați editorul Gutenberg pentru a încorpora automat conținut din rețelele sociale, portaluri video sau furnizori similari în conținutul dvs., editorul adaugă automat declarații adecvate de width și height .

În acest fel, chiar dacă se încarcă conținutul mai mult decât restul paginii, are deja rezervată dimensiunea corectă. În consecință, aspectul nu se schimbă atunci când apare.
Pentru alte tipuri de conținut pe care le adăugați manual, asigurați-vă că adăugați manual width și height . Dacă nu știți exact înălțimea pe care o va lua un anunț sau un alt element, măcar adăugați-i o proprietate min-height . Acest lucru permite încă elemente mai mari, dar rezervă ceva spațiu și poate elimina sau cel puțin reduce CLS pe pagină.
O altă tehnică pentru a minimiza schimbarea cumulativă a aspectului în WordPress pentru conținutul terță parte este evitarea plasării acestuia în sus pe pagină. Cu cât este mai sus, cu atât mai mult conținut de sub acesta poate împinge în jos și cu atât scorul tău CLS este mai mare. Prin urmare, dacă puteți, plasați-l în mijloc sau în jos.
Optimizați conținutul dinamic
Conținutul dinamic sunt elemente de pagină care sunt adăugate la o pagină după ce aceasta a fost deja încărcată. Exemplul de mai sus erau imagini încărcate leneș, dar de obicei include și chestii precum bannere, formulare sau chiar produse similare care apar pe defilare.

Desigur, dacă nu le planificați corect, poate duce și la schimbări de aspect. Iată câteva modalități de a evita asta:
- Rezervați spațiu în prealabil — Similar cu cele de mai sus, dacă aveți un container cu o dimensiune fixă în care puteți încărca conținutul, acesta păstrează aspectul constant, chiar dacă vine mai târziu. Un container fix poate fi și un carusel sau ceva similar.
- Conectați-l cu o interacțiune cu utilizatorul — Dacă conținutul se încarcă dinamic după o acțiune a utilizatorului, nu are nicio penalizare pentru CLS, chiar dacă aspectul se schimbă. Rețineți totuși limita de 500 ms.
- Încărcați conținut în afara ecranului — Dacă încărcați conținut în afara ferestrei de vizualizare și apoi furnizați utilizatorului o notificare că acesta este disponibil și o opțiune de a derula la el, nu există nici CLS. Platformelor de social media le place să facă asta pentru noile actualizări.
Îmbunătățiți gestionarea fonturilor web
Fonturile web pot provoca, de asemenea, schimbarea aspectului. Cele două forme obișnuite sunt că fie vedeți text fără stil înainte ca fontul web să apară (Flash of Unstyled Text sau FOUT) sau nu vedeți deloc text la început și apoi apare împreună cu fontul web (Flash of Invisible Text sau FOIT).
Ambele pot duce la schimbări de aspect și iată ce puteți face în acest sens:
- Utilizați formatul potrivit de font - Dacă încărcați fonturi personalizate pe site-ul dvs. WordPress, asigurați-vă că utilizați formatul WOFF2 sau WOFF. Acestea au cea mai mică amprentă, se încarcă cel mai rapid și ajută la evitarea problemelor de mai sus.
- Utilizați fontul alternativ corect — Dacă utilizați un font alternativ care este foarte diferit de fontul dvs. real, în momentul în care se va produce schimbarea, probabil că va duce la o mișcare a aspectului. Puteți evita acest lucru folosind un font fallout care este aproape de produsul final. Font Style Matcher vă poate ajuta să găsiți unul.
- Preîncărcare fonturi — Plasați resursele fonturilor web la începutul documentului și adăugați
rel=preloadla acestea. În acest fel, browserele le vor acorda prioritate.
De asemenea, ajută la găzduirea locală a fonturilor sau cel puțin la utilizarea unui CDN pentru a le face disponibile utilizatorilor cât mai repede posibil. În acest fel, reduceți probabilitatea de a schimba fonturile cu întârziere în timpul încărcării și de a provoca schimbări de aspect.
Nu lăsați schimbarea cumulativă a aspectului să vă arunce site-ul WordPress
Cumulative Layout Shift este una dintre cele trei valori pe care Google le consideră vitale și ultima din această serie aprofundată. Este un indicator important pentru experiența utilizatorului, deoarece măsoară stabilitatea aspectului paginii în timpul și chiar după încărcare.
La fel ca și celelalte valori din Core Web Vitals, nu contează doar pentru utilizatori, ci contează și pentru clasarea căutării și, prin urmare, este importantă pentru succesul site-ului dvs.
Până acum, știți ce este, cum se calculează, ce o cauzează și cum să testați și să tratați. Fie ca aspectul tău să fie pentru totdeauna solid, prietene.
Aveți sfaturi suplimentare despre cum să preveniți schimbarea cumulativă a aspectului în WordPress? Spune-ne în comentariile de mai jos!
