Schimbarea cumulativă a aspectului explicată: Cum să vă remediați scorul
Publicat: 2023-01-05Te confrunți cu probleme cumulative legate de schimbarea aspectului pe site-ul tău? Sau nu sunteți sigur ce înseamnă Schimbarea aspectului cumulativ?
Cumulative Layout Shift, sau pe scurt CLS, este o valoare care face parte din inițiativa Google Core Web Vitals.
Pe scurt, măsoară cât de mult din conținutul unei pagini web se schimbă „în mod neașteptat”. Un scor CLS ridicat poate indica o experiență slabă a utilizatorului și poate fi, de asemenea, un obstacol pentru SEO-ul site-ului dvs.
În această postare, veți afla tot ce trebuie să știți despre Schimbarea aspectului cumulativ și cum afectează site-urile WordPress (și web-ul în general).
Ce este Cumulative Layout Shift (CLS)? Explicarea semnificației cumulative de schimbare a aspectului
Schimbarea cumulată a aspectului este măsura în care o pagină de pe site-ul dvs. se mișcă în mod neașteptat în timpul vizitei unui utilizator, măsurată de API-ul Layout Instability, un API standardizat de testare a performanței.
Cumulative Layout Shift (CLS) este una dintre cele trei valori ale inițiativei Google Core Web Vitals, împreună cu Largest Contentful Paint (LCP) și First Input Delay (FID).
Pentru a înțelege sensul Schimbării aspectului cumulativ, este important să discutăm despre schimbarea aspectului în general.
O schimbare de aspect are loc atunci când conținutul de pe site-ul dvs. „se mișcă” sau „se schimbă” în mod neașteptat.
Sau, în termeni tehnici, este atunci când orice element care este vizibil în fereastra de vizualizare își schimbă poziția de pornire între două cadre.
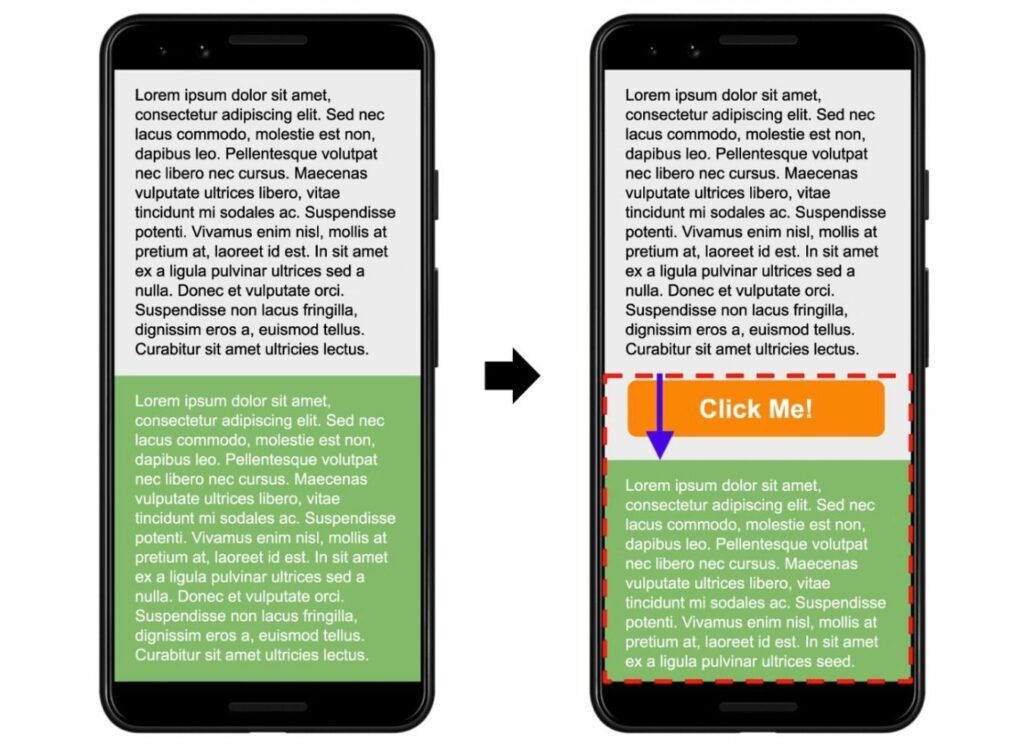
Un exemplu obișnuit ar fi că vă aflați în mijlocul citirii unui bloc de text... dar apoi apare brusc un anunț cu încărcare târzie și împinge conținutul textului în jos în pagină.
Iată un alt exemplu de imagine de la Google care arată acest lucru:

Aproape sigur ați întâlnit schimbări de aspect atunci când navigați pe web, chiar dacă nu le cunoașteți cu acest nume.
O singură vizită poate avea mai multe evenimente separate de schimbare a aspectului. Ca atare, valoarea Cumulative Layout Shift urmărește să surprindă întreaga imagine prin măsurarea cantității totale de schimbări neașteptate de aspect pe o pagină*.
*Măsura exactă este puțin mai tehnică după unele modificări aduse de Google, dar aceasta este încă ideea de bază. Dacă sunteți interesat de detaliile esențiale, puteți citi despre asta aici .
De ce este greșită schimbarea aspectului cumulativ?
Motivul principal pentru care Cumulative Layout Shift este rău este că creează o experiență slabă pentru utilizator pe site-ul tău.
În cel mai bun caz, este ușor enervant pentru vizitatorii tăi. În cel mai rău caz, poate determina vizitatorii să efectueze acțiuni pe care nu doresc să le facă.
De exemplu, imaginați-vă dacă un utilizator dorește să facă clic pe „Anulare”, dar face clic accidental pe „Confirmare”, deoarece o schimbare a aspectului a mutat poziția butoanelor chiar în timp ce persoana făcea clic.
Dincolo de a afecta experiențele vizitatorilor dvs. umani, a avea scoruri proaste la schimbarea aspectului cumulativ poate fi, de asemenea, un obstacol pentru clasamentul site-ului dvs. în motoarele de căutare.
Începând cu actualizarea Google Page Experience (care s-a încheiat în august 2021), Google folosește Core Web Vitals ca unul dintre factorii săi de clasare SEO. Deoarece Cumulative Layout Shift face parte din Core Web Vitals, aceasta înseamnă că poate afecta performanța de căutare a site-ului dvs.
Practic, remedierea oricăror probleme de schimbare cumulativă a aspectului de pe site-ul dvs. va ajuta la îmbunătățirea acestuia atât pentru vizitatorii umani, cât și pentru motoarele de căutare.
Deci – ce ar putea cauza schimbarea cumulativă a aspectului? Să acoperim asta în continuare...
Ce cauzează schimbarea cumulativă a aspectului?
Iată o scurtă descriere a celor mai frecvente cauze ale schimbării aspectului:
- Nu setați dimensiuni pentru imagini, cadre iframe, videoclipuri sau alte încorporare.
- Probleme cu încărcarea fonturilor personalizate, care pot face ca textul să fie invizibil sau să modifice dimensiunea pe măsură ce se încarcă fonturile personalizate.
- Difuzarea de anunțuri adaptabile (de exemplu, AdSense) cu dimensiuni diferite (și nu rezerve spațiu pentru acele anunțuri).
- Injectarea dinamică a conținutului cu pluginuri (anunțuri de consimțământ pentru cookie-uri, formulare de generare de clienți potențiali etc.).
- Utilizarea animațiilor fără proprietatea CSS Transform.
Vom aborda aceste probleme mult mai în profunzime mai târziu în această postare, pe măsură ce vă arătăm cum să remediați fiecare problemă comună.
Cum se măsoară schimbarea cumulativă a aspectului: cele mai bune instrumente de testare
Există o serie de instrumente pe care le puteți folosi pentru a testa scorul cumulativ al schimbării aspectului site-ului dvs.
Cumulative Layout Shift face parte din auditul Lighthouse, astfel încât orice instrument de testare a vitezei care folosește Lighthouse ca parte a auditului său va include date CLS – acestea includ PageSpeed Insights, GTmetrix, Chrome Developer Tools și multe alte instrumente de testare populare.
Iată câteva dintre cele mai importante instrumente de testare Cumulative Layout Shift care se remarcă prin utilitatea lor...
PageSpeed Insights
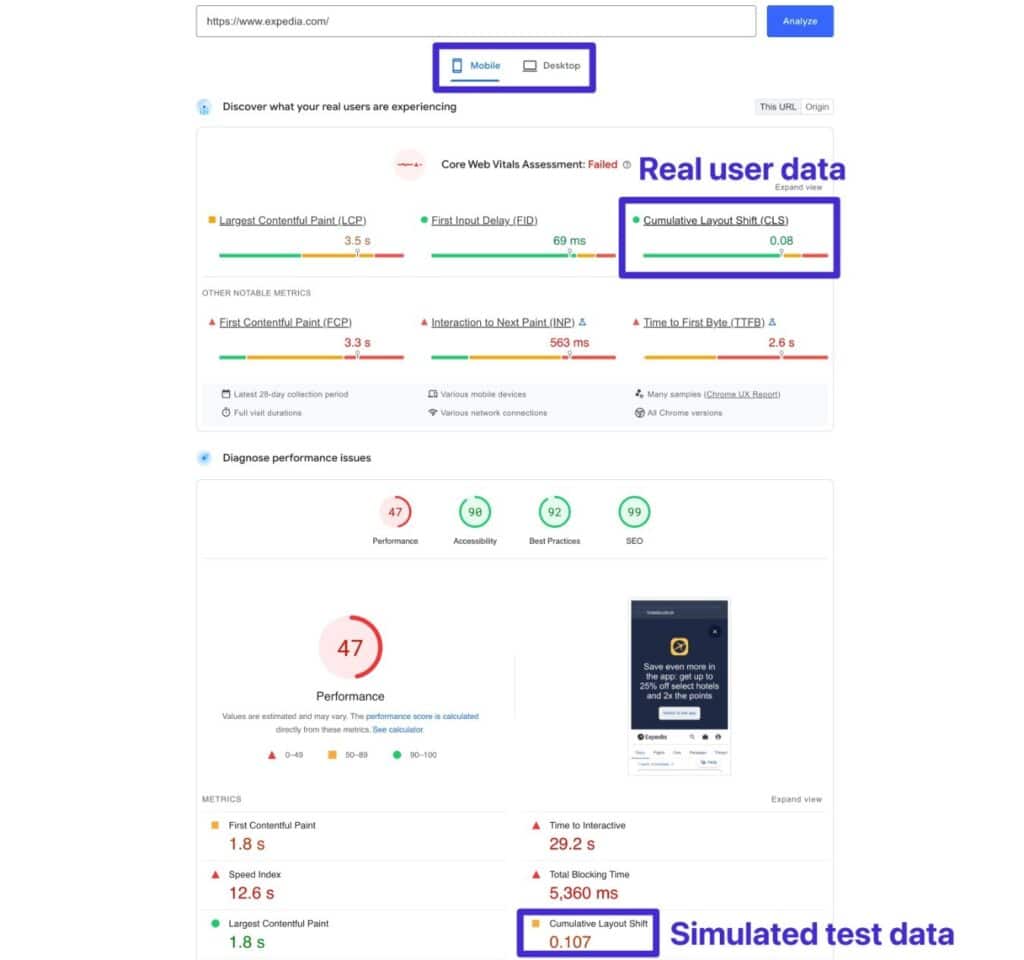
PageSpeed Insights este unul dintre cele mai utile instrumente pentru evaluarea stării de schimbare a aspectului site-ului dvs., deoarece vă oferă două surse de date:
- Date de câmp – date reale ale utilizatorilor din raportul Chrome UX (presupunând că site-ul dvs. are suficient trafic pentru a fi inclus în raport). Acest lucru vă permite să vedeți datele reale privind schimbarea aspectului cumulativ pentru vizitatorii dvs. umani reali. Acestea sunt și datele pe care Google le folosește ca semnal de clasare.
- Date de laborator – date de testare simulate care sunt colectate de Lighthouse (care este ceea ce PageSpeed Insights le folosește pentru a genera rapoartele sale de analiză a performanței).
De asemenea, puteți vizualiza date atât pentru desktop, cât și pentru mobil, comutând între file.

Notă – datele de laborator sunt capabile să măsoare doar schimbările de aspect care apar în timpul încărcării paginii, astfel încât rezultatele dvs. reale de utilizator ar putea fi puțin mai mari dacă aveți schimbări de aspect care apar după încărcarea paginii.
Instrumente pentru dezvoltatori Chrome
Chrome Developer Tools oferă câteva resurse utile atât pentru măsurarea CLS, cât și pentru depanarea schimbărilor individuale de aspect care au loc pe site-ul dvs.
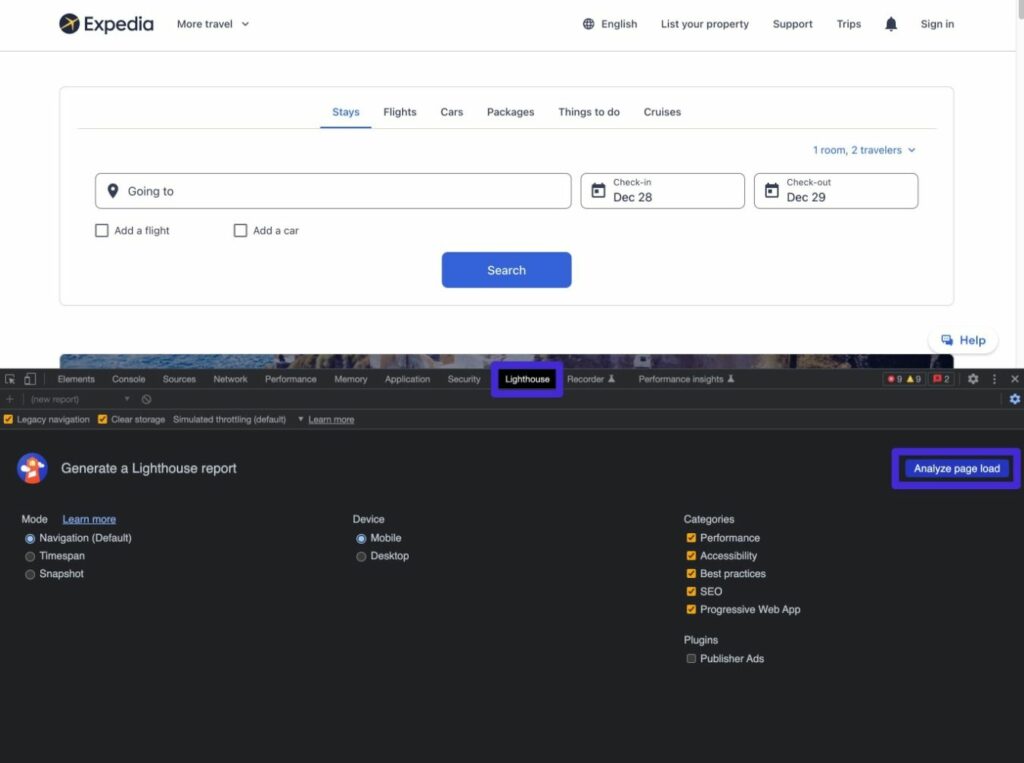
În primul rând, puteți rula un audit Lighthouse pentru a vedea scorul CLS al site-ului dvs. Iată cum:
- Deschideți Chrome Developer Tools.
- Accesați fila Far .
- Configurați-vă testul.
- Faceți clic pe butonul Analizați încărcarea paginii pentru a rula testul.
După o scurtă așteptare, ar trebui să vedeți interfața obișnuită de audit Lighthouse (care seamănă mult cu PageSpeed Insights).

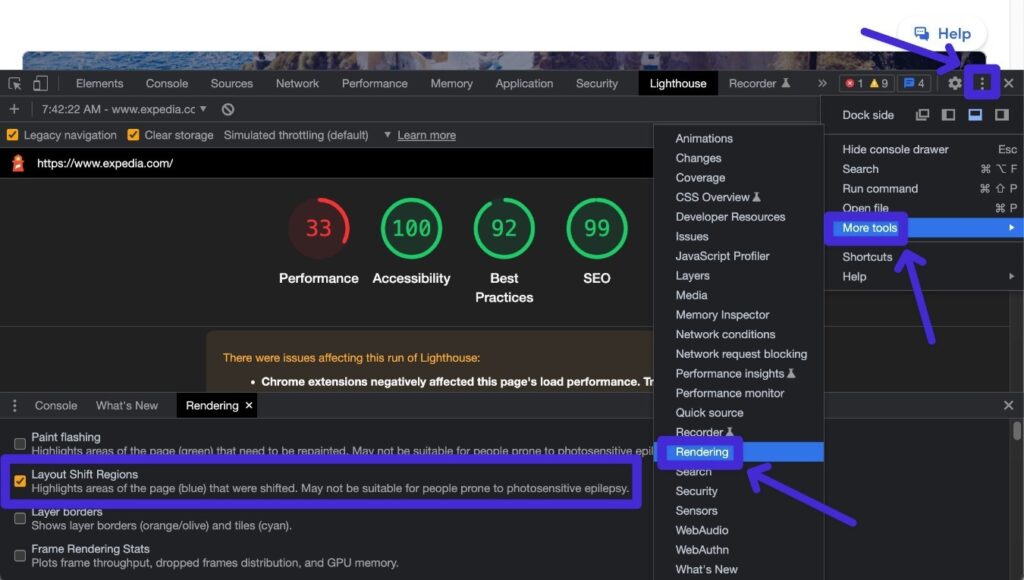
Cu toate acestea, Chrome Developer Tools vă permite, de asemenea, să aprofundați în CLS cu analiza sa de randare . Acest lucru vă va permite să evidențiați regiunile individuale de schimbare a aspectului din site-ul dvs., ceea ce vă va ajuta să le depanați.
Iată cum:
- Faceți clic pe pictograma „trei puncte” din colțul din dreapta sus al interfeței Chrome Developer Tools.
- Selectați Mai multe instrumente → Redare , care ar trebui să deschidă o nouă interfață în partea de jos.
- Bifați caseta pentru Layout Shift Regions .

Acum, reîncărcați pagina pe care doriți să o testați, iar Chrome ar trebui să evidențieze orice zone cu modificări de aspect folosind o casetă albastră. Aceste evidențieri vor apărea pe pagina reală pe măsură ce conținutul se încarcă și vor dispărea după terminarea turei.
Dacă momentele evidențiate apar prea repede pentru ca dvs. să le urmăriți, puteți încetini site-ul și urmăriți cum se încarcă cadru cu cadru folosind fila Performanță .
Google Search Console
În timp ce Google Search Console nu vă permite să rulați teste de laborator pentru a determina Schimbarea aspectului cumulativ, vă oferă o modalitate simplă de a vedea problemele cu Schimbarea aspectului cumulativ pe site-ul dvs., după cum este măsurat de raportul Chrome UX.
Avantajul utilizării Google Search Console față de alte instrumente este că vă permite să vedeți rapid problemele pe întregul site, mai degrabă decât să testați pagină cu pagină.
Iată cum puteți vedea probleme potențiale de pe site-ul dvs.:
- Accesați Google Search Console. Dacă nu v-ați verificat încă site-ul, puteți urma ghidul nostru despre cum să verificați Google Search Console.
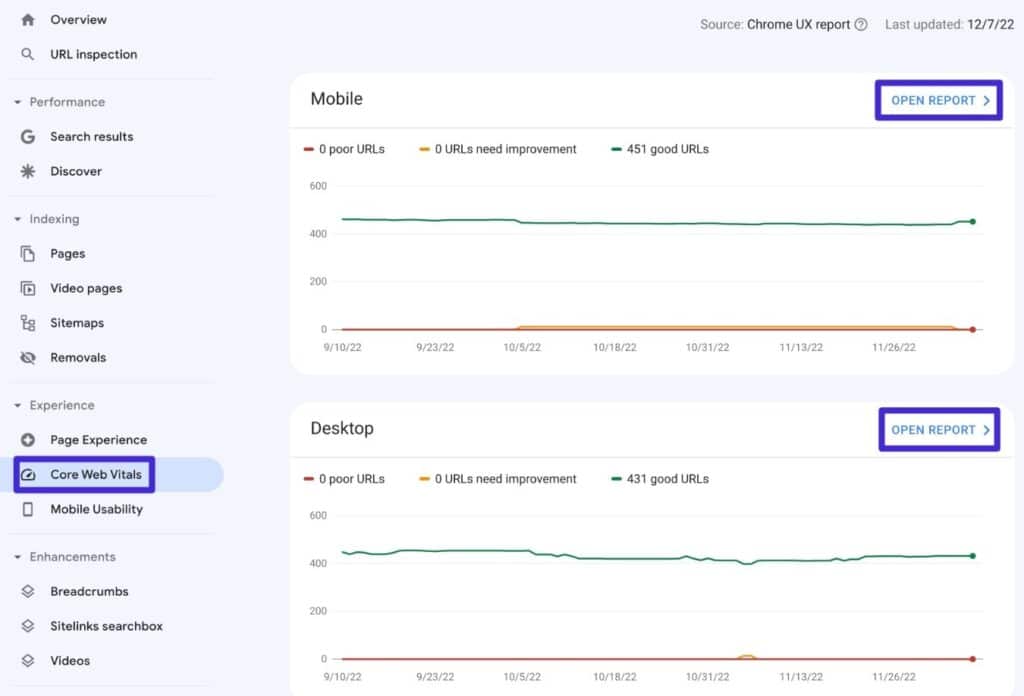
- Deschideți raportul Core Web Vitals sub Experiență .
- Faceți clic pe Deschidere raport lângă Mobile sau Desktop , în funcție de ceea ce doriți să analizați.

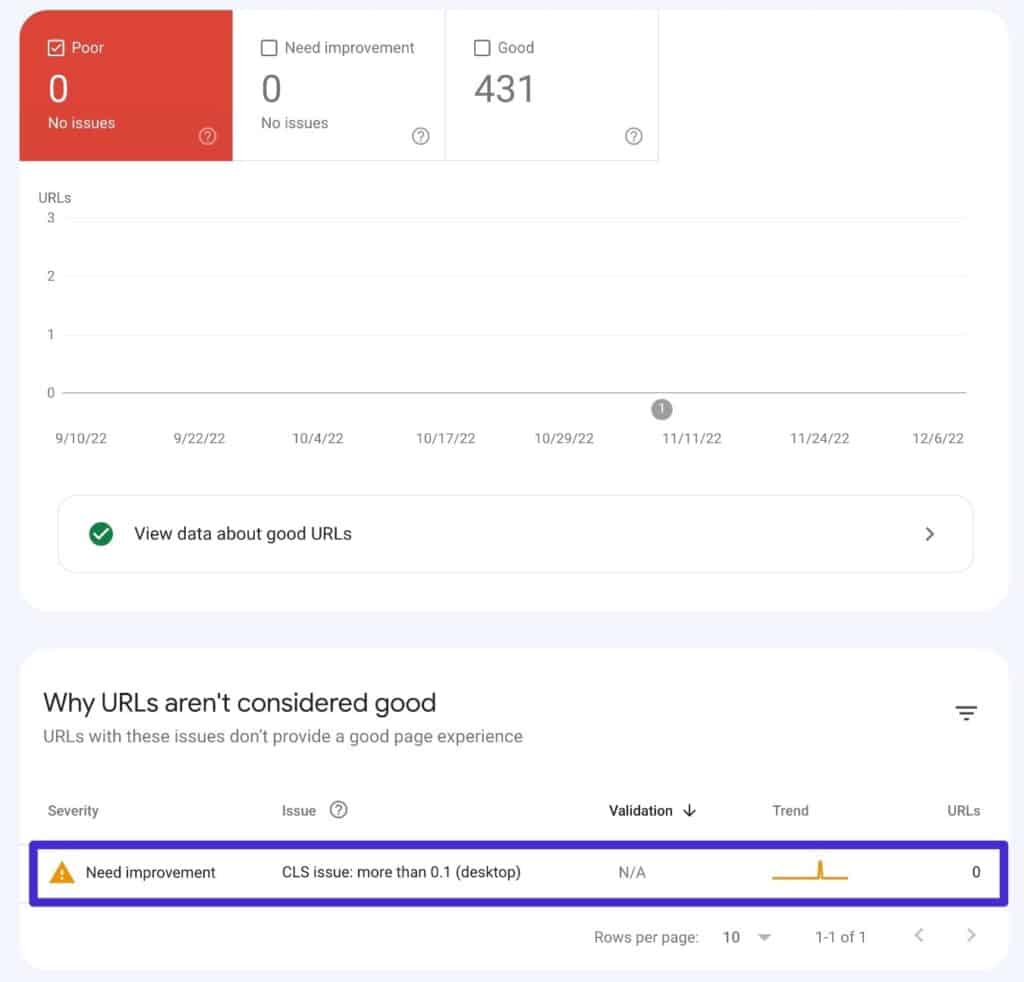
Dacă este cazul, Google va evidenția adresele URL cu scoruri problematice Cumulative Layout Shift.

Notă – veți vedea date aici numai dacă site-ul dvs. are suficient trafic lunar pentru a fi inclus în raportul Chrome UX.
Layout Shift GIF Generator
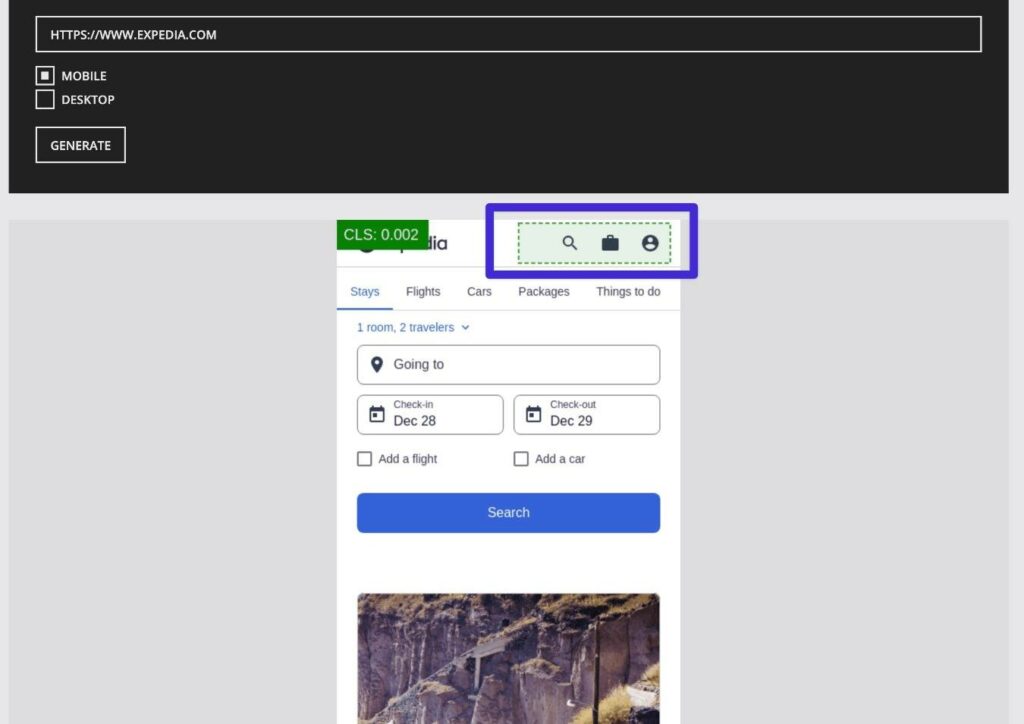
După cum sugerează și numele, Generatorul GIF Layout Shift generează un GIF al schimbărilor de aspect de pe site-ul dvs., astfel încât să puteți vedea exact ce conținut cauzează probleme. De asemenea, vă va oferi scorul, deși acesta nu este punctul central al instrumentului.
Tot ce faceți este să adăugați adresa URL pe care doriți să o testați și să alegeți între mobil sau desktop. Apoi, va genera un GIF al site-ului dvs. cu evidențieri verzi care arată elementele exacte care se schimbă.
Văzând ce elemente se schimbă și contribuind la scorul dvs. cumulativ de schimbare a aspectului, puteți ști exact unde să vă concentrați când vine vorba de îmbunătățirea scorurilor site-ului dvs.

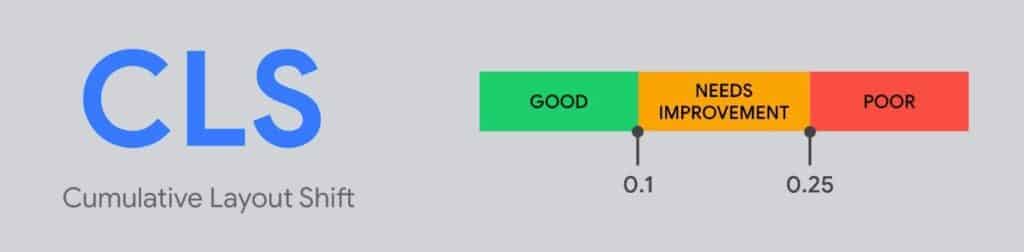
Ce este un scor bun de aspect cumulat?
Conform inițiativei Google Core Web Vitals, un scor bun cumulativ Layout Shift este de 0,1 sau mai puțin .
Dacă scorul dvs. cumulativ pentru schimbarea aspectului este între 0,1 și 0,25, Google îl definește ca „Necesită îmbunătățire”.
Și dacă scorul dvs. cumulativ de schimbare a aspectului este mai mare de 0,25, Google îl definește drept „Slab”.
Iată un grafic de pe site-ul Google Core Web Vitals care prezintă vizual aceste scoruri:

Cum să remediați schimbarea cumulativă a aspectului în WordPress (sau alte platforme)
Acum că înțelegeți ce se întâmplă cu Schimbarea aspectului cumulativ, este timpul să treceți la câteva sfaturi utile despre cum să remediați Schimbarea aspectului cumulativ în WordPress.
Deși aceste sfaturi vin dintr-un unghi WordPress, toate sunt universale și le puteți aplica altor instrumente de creare de site-uri web.
Specificați întotdeauna dimensiunile pentru imagini
Una dintre cele mai frecvente cauze ale schimbării aspectului este încărcarea tardivă a imaginilor care mută conținutul, mai ales dacă utilizați tactici precum încărcarea leneșă.
Pentru a evita acest lucru, puteți specifica dimensiunile unei imagini în cod atunci când o încorporați. În acest fel, browserul vizitatorului va rezerva acel spațiu chiar dacă imaginea nu a fost încă încărcată, ceea ce înseamnă că imaginea nu va trebui să mute conținutul.
Dacă încorporați imagini prin editorul WordPress (fie editorul de bloc Gutenberg, fie editorul clasic TinyMCE), nu este nevoie să specificați manual dimensiunile imaginii, deoarece WordPress va face acest lucru în mod automat.
Același lucru este valabil și pentru pluginurile populare pentru generarea de pagini, cum ar fi Elementor, Divi, Beaver Builder și așa mai departe.
Cu toate acestea, pot apărea probleme dacă încorporați manual imagini folosind propriul cod, ceea ce s-ar putea întâmpla dacă adăugați conținut la un plugin, editați fișierele șablon ale temei copilului și așa mai departe.
Codul HTML pentru încorporarea unei imagini de bază arată astfel:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
Pentru a specifica dimensiunile acestuia, puteți adăuga parametri de înălțime și lățime . Iată un exemplu despre cum ar putea arăta pentru o imagine de 600x300px:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
Multe pluginuri de performanță WordPress includ, de asemenea, funcții pentru a automatiza acest lucru, cum ar fi funcțiile Adăugați dimensiunile imaginii lipsă în WP Rocket sau Perfmatters.
Specificați întotdeauna dimensiuni pentru videoclipuri, cadre iframe și alte încorporare
La fel ca în cazul imaginilor, veți dori, de asemenea, să specificați dimensiuni ori de câte ori adăugați videoclipuri, cadre iframe sau alte încorporare.
Majoritatea instrumentelor de încorporare ale site-urilor web ar trebui să specifice automat dimensiunile pentru încorporare.
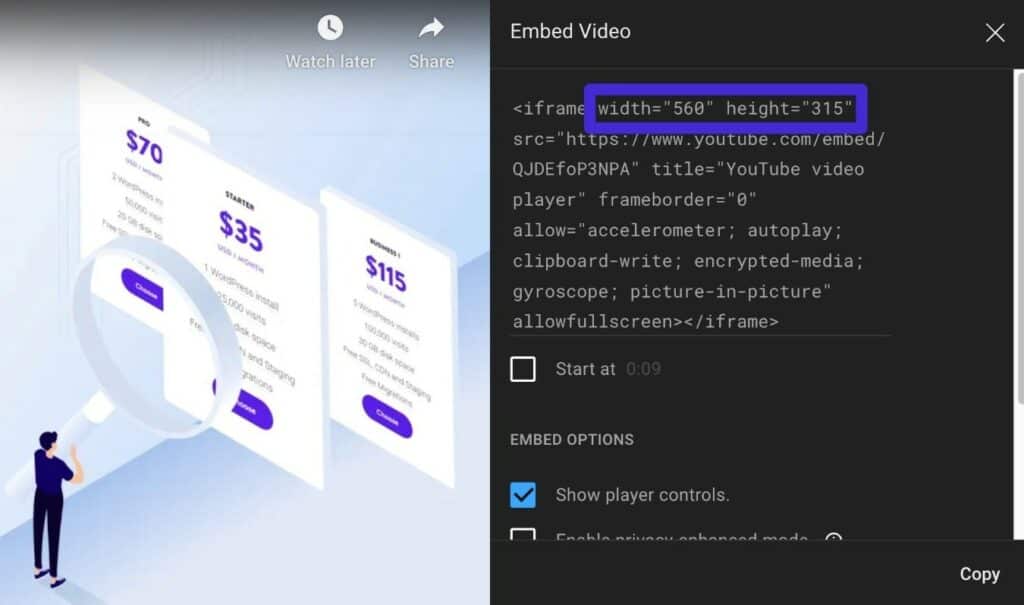
De exemplu, dacă te uiți la codul de încorporare YouTube, vei vedea că acesta include dimensiuni:

Același lucru este valabil și pentru multe alte servicii.
Cu toate acestea, dacă codul de încorporare nu specifică înălțimea și lățimea, puteți adăuga manual aceste dimensiuni la codul de încorporare.
Remediați și optimizați încărcarea fontului
Problemele legate de încărcarea și optimizarea fonturilor pot fi o altă sursă comună de schimbări de aspect prin două probleme potențiale:
- Flash de text invizibil (FOIT) – pagina se încarcă inițial fără să apară deloc conținut text. Odată ce fontul personalizat se încarcă, textul apare brusc (ceea ce poate determina modificarea conținutului existent).
- Flash of unstyled text (FOUT) – conținutul textului se încarcă folosind un font de sistem (unstyled). Odată ce fontul personalizat se încarcă, textul se schimbă în acel font personalizat, ceea ce poate determina modificarea conținutului, deoarece dimensiunea textului și spațierea pot fi diferite.
Pentru a evita aceste probleme, trebuie să optimizați modul în care încărcați fonturile pe site-ul dvs. (care poate avea, de asemenea, unele avantaje asupra performanței site-ului dvs.).
Găzduiți fonturi local și preîncărcați fonturi
Găzduind fonturi local și utilizând preîncărcarea, le spuneți browserelor vizitatorilor să acorde o prioritate mai mare încărcării fișierelor cu fonturi personalizate.
Prin încărcarea fișierelor cu fonturi înaintea altor resurse, vă puteți asigura că fișierele cu fonturi sunt deja încărcate atunci când browserul începe să vă redeze conținutul, ceea ce poate preveni problemele cu FOUT și FOIT.
Pentru a afla cum să găzduiți fonturi local în WordPress, puteți citi ghidul nostru complet pentru găzduirea locală a fonturilor în WordPress.
De acolo, puteți configura manual preîncărcarea fontului sau folosind un plugin. Majoritatea pluginurilor de performanță includ opțiuni de preîncărcare a fonturilor, inclusiv WP Rocket, Perfmatters, Autoptimize și altele.
Dacă utilizați Fonturi Google, puteți utiliza și pluginul gratuit OMGF pentru a găzdui fonturile local și a le preîncărca.
De asemenea, puteți preîncărca manual fonturile adăugând codul în secțiunea <head> a site-ului dvs.
Iată un exemplu de cod - asigurați-vă că îl înlocuiți cu numele/locația reală a fișierului cu fonturi pe care doriți să îl preîncărcați:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
Îl puteți adăuga direct folosind o temă copil WordPress sau îl puteți injecta cu cârligul wp_head și un plugin precum Code Snippets.
Setați Font-Display la Opțional sau Schimbați
Proprietatea CSS Font-Display vă permite să controlați comportamentul de redare al fonturilor de pe site și să evitați FOIT.
În esență, vă permite să utilizați un font alternativ în situațiile în care fontul dvs. personalizat nu s-a încărcat încă.
Există două opțiuni principale pe care le puteți utiliza pentru a aborda CLS:
- Schimbare – folosește un font alternativ în timp ce fontul personalizat se încarcă și apoi îl schimbă în fontul personalizat odată ce fontul este încărcat.
- Opțional – permite browserului să determine dacă să folosească sau nu un font personalizat pe baza vitezei de conectare a unui vizitator.
Cu Swap , browserul se va schimba întotdeauna la fontul personalizat odată ce se încarcă.
În timp ce Swap rezolvă complet FOIT, poate duce la FOUT. Pentru a minimiza acest lucru, ar trebui să vă asigurați că fontul alternativ folosește spațiere identică ca fontul personalizat (cel puțin cât mai mult posibil). În acest fel, chiar dacă stilul fontului se schimbă, nu va duce la schimbări de aspect, deoarece spațierea va fi aceeași.
Cu Opțional , browserul va oferi fontului personalizat 100 ms pentru încărcare. Cu toate acestea, dacă fontul personalizat nu este disponibil până atunci, browserul va rămâne doar cu fontul alternativ și nu îl va schimba niciodată cu fontul personalizat pentru acea afișare de pagină ( va folosi fontul personalizat pentru afișările de pagină ulterioare, deoarece este probabil ca fontul fișierul a fost descărcat și stocat în cache până atunci ).
Deși Opțional poate rezolva atât FOIT, cât și FOUT, dezavantajul este că vizitatorul ar putea rămâne blocat cu fontul alternativ pentru prima vizualizare de pagină.
Dacă vă simțiți confortabil să lucrați cu CSS, puteți edita manual proprietatea Font-Display în foaia de stil a temei copilului.
Dacă nu vă simțiți confortabil să faceți asta, puteți găsi și câteva plugin-uri care vă vor ajuta:
- Schimbați afișajul fonturilor Google – activează cu ușurință Schimbarea fonturilor-afișaj pentru Fonturile Google.
- Asset CleanUp – acceptă fonturi Google pentru fonturi locale gratuite și personalizate cu versiunea Pro.
- Perfmatters – oferă o funcție pentru Fonturi Google.
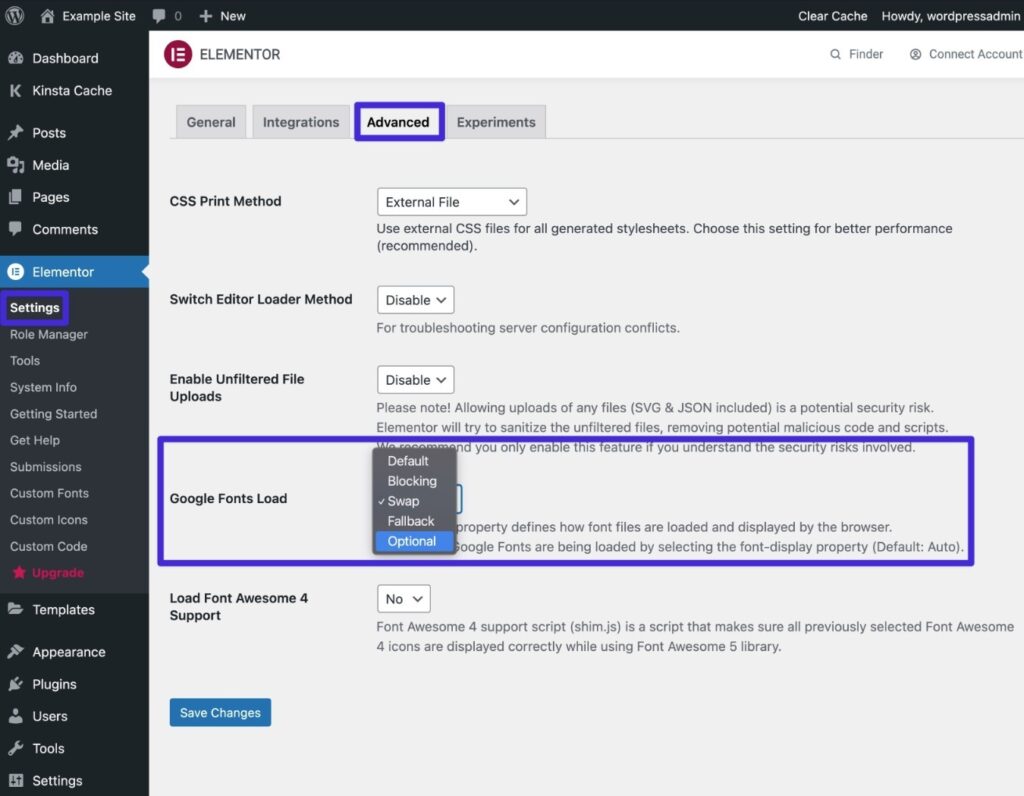
Dacă utilizați Elementor, Elementor include și o opțiune încorporată pentru a face acest lucru. Accesați Elementor → Setări → Avansat . Apoi puteți seta meniul derulant Google Fonts Load egal cu Schimbare sau Opțional, în funcție de preferințele dvs.:

Prea complex? Luați în considerare o stivă de fonturi de sistem!
Dacă toată această discuție despre preîncărcare și Font-Display este puțin confuză, o soluție ușoară este să folosiți doar o stivă de fonturi de sistem în loc de o stivă de fonturi personalizată.
Deși acest lucru vă limitează opțiunile de proiectare, va rezolva complet problemele de fonturi Cumulative Layout Shift, FOIT și FOUT. În plus, vă va ajuta și site-ul să se încarce mult mai repede.
Dacă sunteți interesat de acest lucru, consultați ghidul lui Brian pentru utilizarea unei stive de fonturi de sistem pe WordPress.
Rezervați spațiu pentru anunțuri (dacă utilizați anunțuri grafice)
Dacă utilizați anunțuri grafice, este important să rezervați spațiu pentru acele anunțuri în codul site-ului dvs. Aceasta urmează aceeași idee ca și rezervarea spațiului pentru imagini, videoclipuri și încorporare.
Cu toate acestea, anunțurile grafice merită o mențiune specială, deoarece este foarte obișnuit să aveți anunțuri grafice care se încarcă târziu dacă utilizați orice tip de tehnologie de licitare. Acest lucru se datorează faptului că tehnologia de licitare are nevoie de timp pentru a funcționa și a-și da seama ce anunț să fie afișat.
Poate fi o problemă și cu anunțurile automate AdSense dacă aveți spații publicitare dinamice, deoarece, pe lângă problema de licitare, AdSense va încărca și anunțuri de diferite dimensiuni (deci este posibil să nu cunoașteți dimensiunea anunțului în avans).
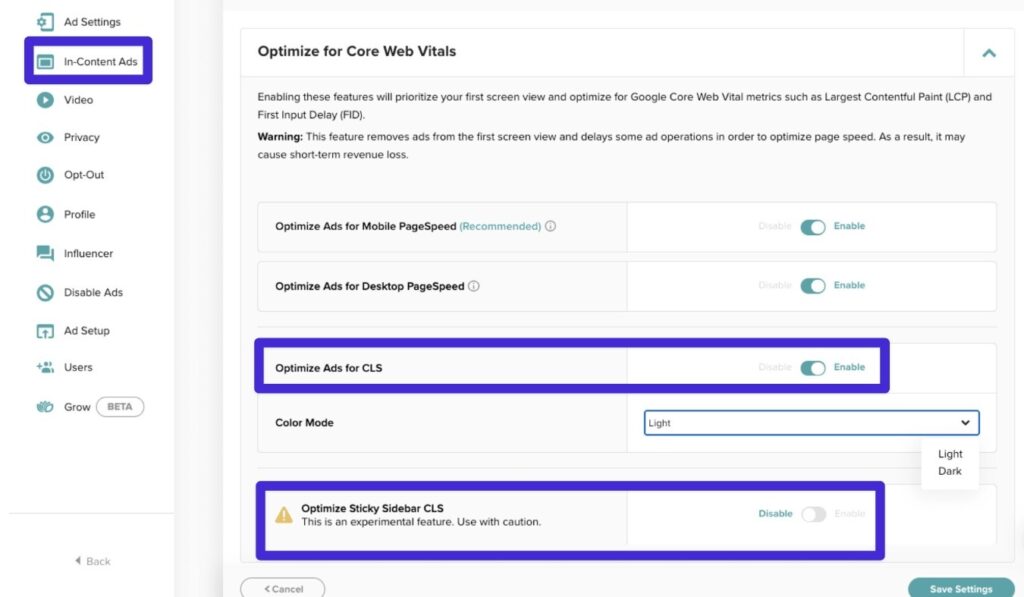
Dacă utilizați una dintre rețelele populare de anunțuri grafice, cum ar fi Mediavine sau AdThrive, acestea ar trebui să ofere deja instrumente care să vă ajute să evitați schimbările de aspect cu anunțurile dvs. De exemplu, dacă deschideți zona Setări reclame a Mediavine, puteți activa o comutare la Optimizați anunțurile pentru CLS :

Pentru a optimiza AdSense pentru schimbarea aspectului cumulativ, este puțin mai complicat.
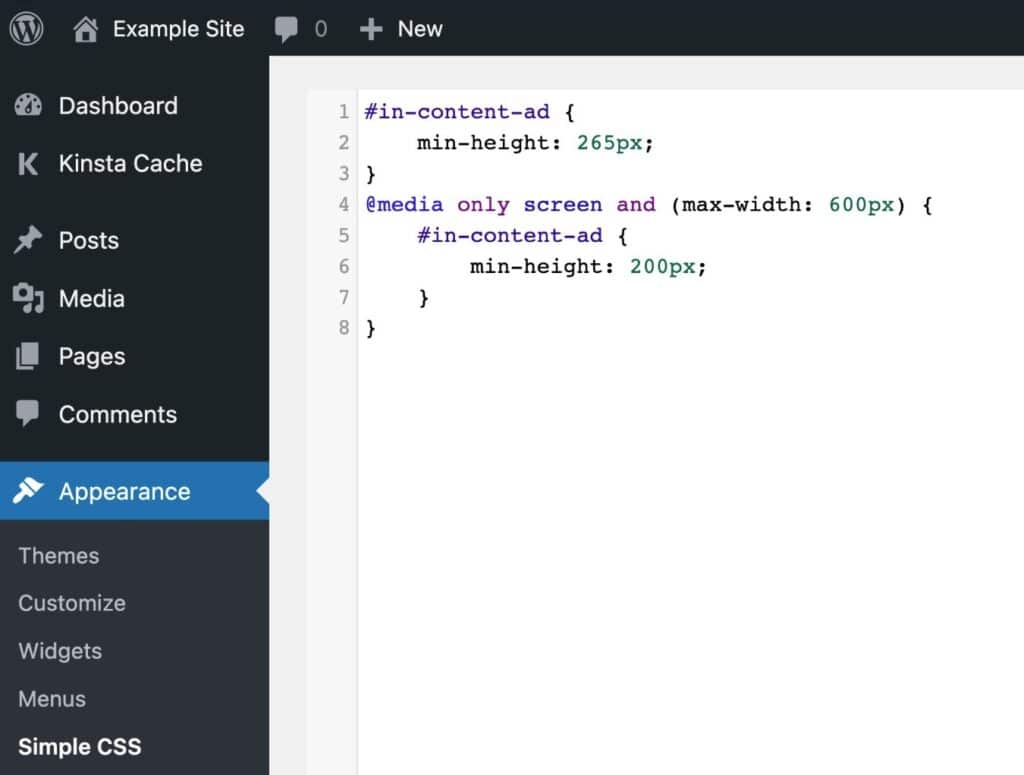
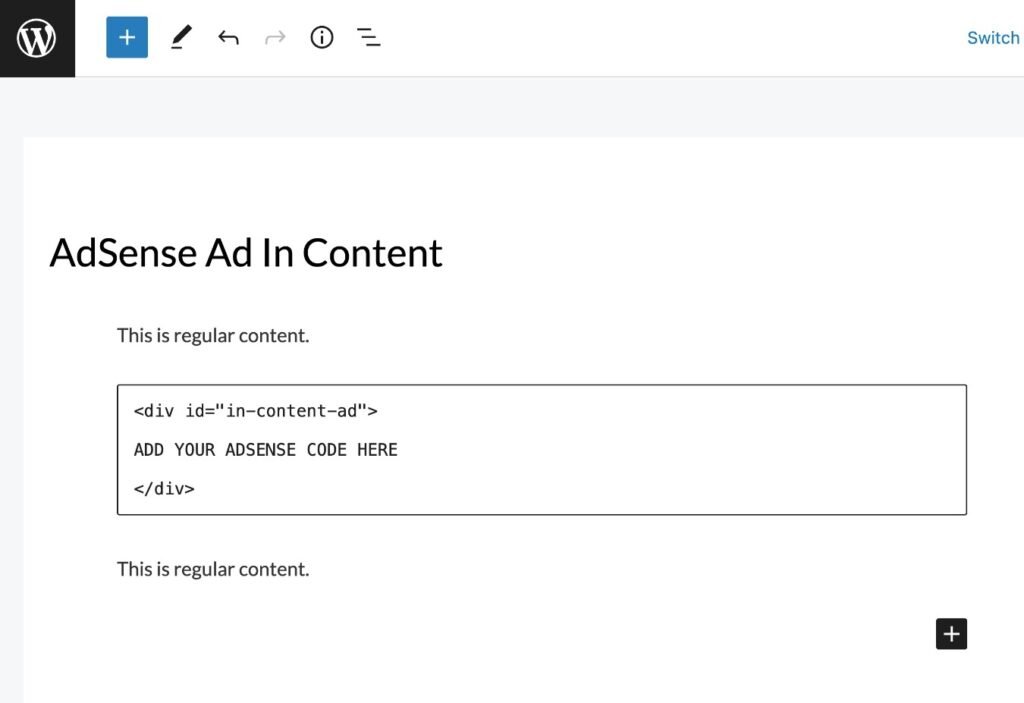
O soluție comună este adăugarea unui element de încapsulare <div> în jurul fiecărei unități de anunțuri care specifică o înălțime minimă folosind proprietatea CSS de înălțime minimă. De asemenea, puteți utiliza interogări media pentru a modifica înălțimea minimă în funcție de dispozitivul unui utilizator.
Google recomandă setarea înălțimii minime egale cu cea mai mare dimensiune posibilă a anunțului. Deși acest lucru ar putea duce la irosirea spațiului dacă este difuzat un anunț mai mic, este cea mai bună opțiune pentru a elimina orice șansă de a avea loc o schimbare a aspectului.
Când configurați acest element wrapper, asigurați-vă că utilizați un ID CSS mai degrabă decât o clasă, deoarece AdSense va elimina adesea clasa CSS din obiectele părinte.
Iată cum ar putea arăta CSS-ul:

Și apoi iată cum ar putea arăta încorporarea AdSense:

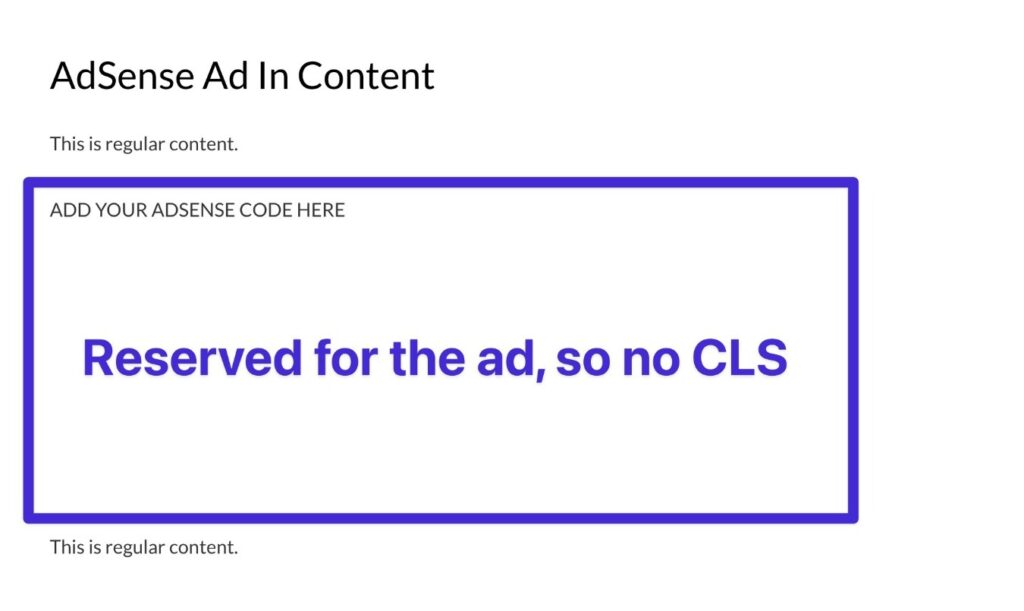
Pe front-end, veți vedea acum că site-ul dvs. rezervă spațiu pentru acel anunț, chiar dacă este gol:

Fiți inteligent atunci când injectați în mod dinamic conținut cu pluginuri
Multe site-uri WordPress vor injecta în mod dinamic conținut pentru funcții precum notificările privind consimțământul cookie-urilor, conținutul asociat, formularele de înscriere prin e-mail și așa mai departe.
Deși acest lucru este bine de făcut, veți dori să aveți grijă să evitați să faceți acest lucru într-un mod care să provoace schimbări de aspect.
O bună practică de design web este să nu injectați niciodată conținut peste conținutul existent decât dacă utilizatorul a făcut în mod specific o interacțiune (de exemplu, făcând clic pe un buton).
De exemplu, dacă adăugați o notificare de consimțământ pentru cookie-uri, nu doriți să o injectați în partea de sus a paginii dvs., deoarece aceasta ar duce la împingerea conținutului în jos ( cu excepția cazului în care rezervați deja spațiu pentru bannerul de consimțământ pentru cookie-uri ) .
În schimb, ar trebui să afișați notificarea în partea de jos a paginii, ceea ce va evita deplasarea în jos a conținutului vizibil.
Pentru a vedea dacă conținutul dinamic cauzează problema, puteți utiliza instrumentele de vizualizare de mai sus (de exemplu, Layout Shift GIF Generator).
Dacă observați că conținutul unui anumit plugin declanșează schimbări de aspect, puteți lua în considerare ajustarea setărilor acelui plugin sau trecerea la un alt plugin.
De exemplu, unele pluginuri de consimțământ pentru cookie-uri sunt mai bune decât altele când vine vorba de schimbări de aspect, așa că merită să experimentați cu diferite pluginuri dacă aveți probleme.
Dacă doriți să aprofundați și mai mult în comportamentul pluginului, puteți utiliza un instrument de monitorizare a performanței aplicației. Dacă găzduiți cu Kinsta, instrumentul APM Kinsta este disponibil gratuit în tabloul de bord MyKinsta sau puteți găsi alte instrumente APM.
Pentru a vă ajuta să testați pluginurile, puteți utiliza și site-urile de pregătire Kinsta sau instrumentul de dezvoltare locală DevKinsta.
Utilizați proprietatea de transformare CSS pentru animații ori de câte ori este posibil
Dacă utilizați animații pe site-ul dvs., acestea pot fi un alt vinovat comun pentru schimbările de aspect.
Pentru a evita problemele cu animațiile care cauzează schimbări de aspect, ar trebui să utilizați funcția CSS Transform pentru animații, mai degrabă decât alte tactici:
- În loc să utilizați proprietățile înălțime și lățime , utilizați transform: scale()
- Dacă doriți să mutați elemente, utilizați transform: translate() în loc de top , bottom , right sau left
Acesta este mai degrabă un sfat tehnic, așa că este puțin probabil să fie nevoie să faceți acest lucru decât dacă adăugați propriul dvs. CSS. Pentru a afla mai multe, puteți citi pagina Google despre CLS și animații/tranziții.
rezumat
Dacă site-ul dvs. are un scor ridicat de schimbare cumulativă a aspectului, este important să îl remediați atât pentru a crea o experiență mai bună pentru vizitatorii dvs. umani, cât și pentru a maximiza performanța site-ului dvs. în rezultatele căutării Google.
Două dintre cele mai frecvente probleme sunt dimensiunile lipsă pentru imagini/încorporare și problemele legate de încărcarea fonturilor. Dacă le remediați, ar trebui să fiți pe drumul spre un scor mult mai bun.
Alte site-uri ar putea avea nevoie să meargă mai departe și să cerceteze încărcarea anunțurilor, conținutul dinamic și animațiile. Dacă vă lupți să implementați singuri aceste tipuri de optimizări, puteți lua în considerare colaborarea cu o agenție WordPress sau un freelancer.
Pentru a afla mai multe despre Core Web Vitals în general, puteți citi ghidul complet Kinsta pentru Core Web Vitals.
Și dacă doriți o gazdă WordPress care să vă ajute să creați un site de înaltă performanță, care se descurcă bine în Core Web Vitals, luați în considerare utilizarea găzduirii WordPress gestionate de Kinsta – vă vom migra site-urile WordPress gratuit!

