Cum să adăugați un mesaj de alertă personalizat la WordPress
Publicat: 2023-03-09Doriți să adăugați un mesaj de alertă pe site-ul dvs. WordPress?
Cu un mesaj de alertă personalizat, puteți informa vizitatorii despre actualizări importante, notificări sau erori. Cu toate acestea, este posibil ca funcțiile implicite WordPress să nu fie întotdeauna suficiente pentru tipul de alertă pe care doriți să o afișați.
Din fericire, adăugarea mesajelor de alertă personalizate la WordPress este un proces simplu care poate îmbunătăți experiența utilizatorului site-ului dvs. În acest articol, vom explora pașii necesari pentru a adăuga un mesaj de alertă personalizat în WordPress.
Ce este un mesaj de alertă în WordPress?
Un mesaj de alertă este un mesaj care apare pe site-ul dvs. WordPress pentru a informa vizitatorii despre actualizări importante, notificări sau erori. Le puteți afișa în diferite locații de pe site-ul dvs., cum ar fi antetul, subsolul, bara laterală sau în interiorul postărilor și paginilor de blog.
WordPress oferă mesaje de alertă implicite pentru diverse evenimente, cum ar fi atunci când un utilizator se conectează cu succes sau când există o eroare la trimiterea unui formular de contact. Aceste mesaje de alertă implicite sunt concepute pentru a fi informative și ușor de utilizat, dar este posibil să nu fie întotdeauna suficiente pentru nevoile specifice ale site-ului dvs. web.
De ce să adăugați un mesaj de alertă pe site-ul dvs. WordPress?
Adăugarea mesajelor de alertă personalizate la WordPress vă permite să afișați mesaje adaptate cerințelor dumneavoastră specifice.
De exemplu, poate doriți să informați utilizatorii despre o nouă funcție de pe site-ul dvs. web sau să le oferiți un cod de reducere pentru un produs de comerț electronic. În mod similar, este posibil să doriți să avertizați utilizatorii despre articolele care se află încă în coșul lor de cumpărături și să afișați un mesaj de succes după finalizarea cu succes.

Adăugând mesaje de alertă personalizate, puteți îmbunătăți experiența utilizatorului pe site-ul dvs., puteți comunica informații importante publicului dvs. și puteți crește urgența pentru a-i încuraja să acționeze.
Cum să adăugați un mesaj de alertă personalizat la WordPress
Există mai multe moduri de a adăuga un mesaj de alertă personalizat la WordPress. Puteți să codificați manual funcționalitatea, să instalați un plugin pentru bara de notificări WordPress, să utilizați un plugin pop-up sau să încercați un software de notificare. Astăzi, vă vom arăta cum să utilizați două dintre cele mai ușoare metode: folosirea unui plugin WordPress pentru generarea de pagini și a unui software pop-up puternic.
Ambele soluții sunt super ușoare, nu necesită cunoștințe tehnice și nu va trebui să utilizați CSS, HTML, PHP, Javascript sau orice alt cod personalizat.
- Metoda 1: Crearea unui mesaj de alertă WordPress cu SeedProd
- Metoda 2: Crearea unei bare de alertă cu OptinMonster
Să ne scufundăm!
Metoda 1: Crearea unui mesaj de alertă WordPress cu SeedProd
Pentru prima metodă, vom folosi SeedProd. Cu peste 1 milion de utilizatori, este cel mai bun plugin de creare de pagini pentru WordPress.

SeedProd are o interfață puternică de tip drag-and-drop care face ușor să adăugați noi layout-uri la WordPress. Cu biblioteca sa profesională de șabloane și sistemul de design bazat pe blocuri, puteți adăuga mesaje de alertă personalizate și widget-uri oriunde pe site-ul dvs. în câteva minute.
De asemenea, puteți utiliza SeedProd pentru a:
- Creați o pagină care va veni în curând în WordPress
- Personalizați-vă designul site-ului WooCommerce
- Creați o temă WordPress personalizată
- Adăugați pictograme personalizate pentru rețelele sociale pe site-ul dvs
- Pune-ți site-ul în modul de întreținere
- Și mult mai mult.
Deci, dacă sunteți gata să începeți, urmați pașii de mai jos pentru a crea un mesaj de alertă personalizat în WordPress cu SeedProd.
Pasul 1. Instalați și activați SeedProd
Primul lucru pe care trebuie să-l faceți este să vizitați pagina de prețuri a SeedProd și să descărcați pluginul. Dacă aveți nevoie de ajutor în acest sens, puteți urma documentația noastră despre instalarea SeedProd.
Notă: SeedProd are o versiune gratuită; cu toate acestea, vom folosi SeedProd Pro pentru funcția Alert Box.
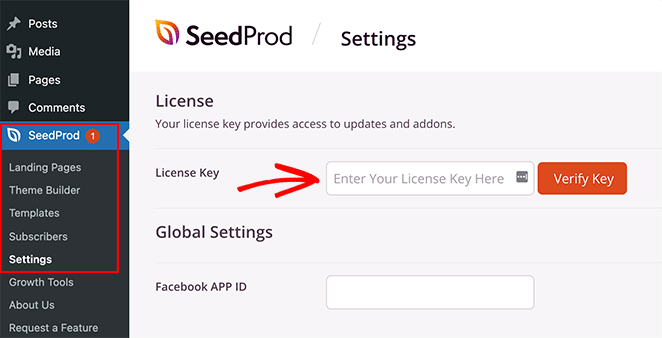
După activarea pluginului, accesați SeedProd » Setări și inserați cheia de licență în caseta de licență.

Puteți găsi cheia de licență în tabloul de bord al contului dvs. pe site-ul web SeedProd. După ce ați introdus cheia, faceți clic pe butonul Verificare cheie .
În continuare, va trebui să decideți asupra tipului de aspect pe care doriți să îl creați. Cu SeedProd, puteți fie să creați pagini WordPress individuale cu Landing Page Builder, fie să creați teme WordPress personalizate cu Theme Builder.
Dacă doriți să continuați să utilizați tema WordPress actuală, vă recomandăm opțiunea Landing Page Builder. Cu toate acestea, dacă doriți să înlocuiți tema și să adăugați casete de alertă la antet, subsol, bară laterală și alte șabloane de teme, Creatorul de teme este cea mai bună alegere.
Pentru acest tutorial, vom folosi opțiunea Theme Builder . Dar dacă doriți să faceți o pagină de destinație, puteți urma acest ghid despre cum să creați o pagină de destinație în WordPress.
Sfat profesionist: puteți utiliza funcția Alert Box cu ambele opțiuni.
Pasul 2. Alegeți un șablon prefabricat
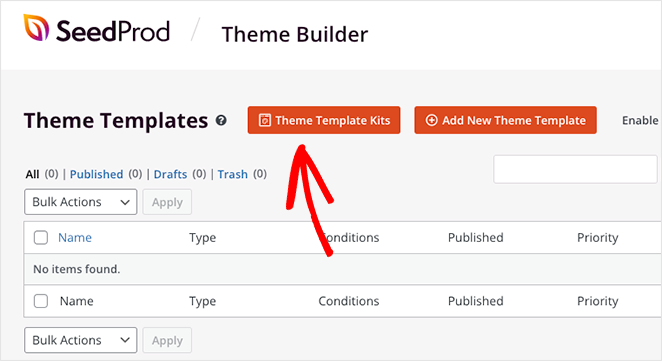
Deoarece mergem cu opțiunea Theme Builder, următorul pas este să vizitați pagina SeedProd » Theme Builder . Pe pagina respectivă, va trebui să faceți clic pe butonul Seturi de șabloane pentru a alege un aspect al site-ului web prestabilit.

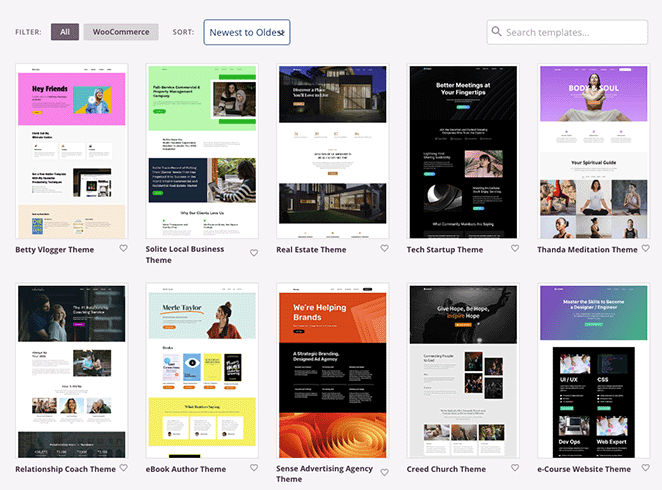
Veți vedea imediat o bibliotecă de kituri de site-uri web pe care le puteți adăuga la site-ul dvs. cu un singur clic. Folosind filtrele din bara de sus, puteți sorta șabloanele după popularitate, noutate, WooCommerce și multe altele.

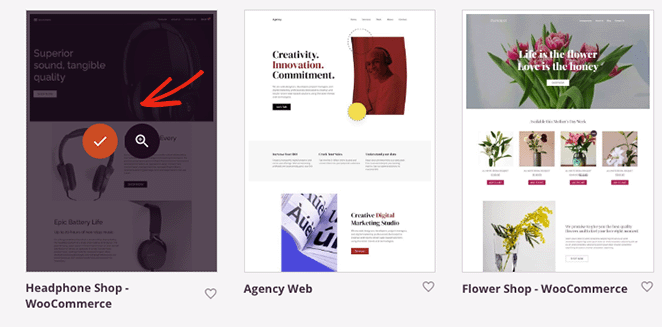
Când găsiți un șablon care vă place, plasați cursorul peste el și selectați pictograma bifă pentru a-l adăuga pe site-ul dvs. WordPress. În câteva secunde, SeedProd va importa întreg șablonul, inclusiv anumite pagini și conținut din demo.

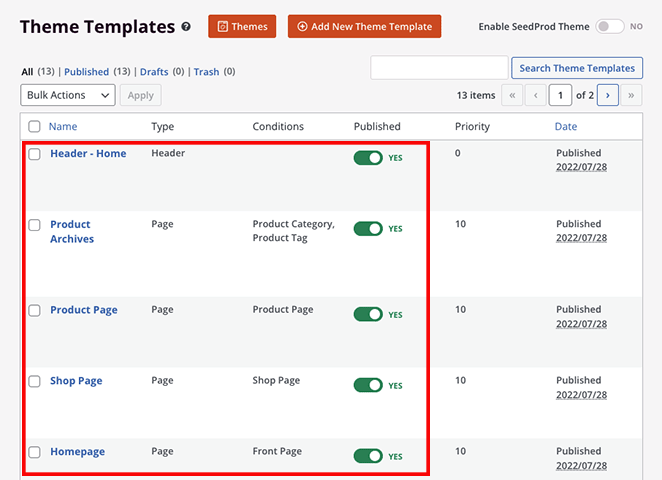
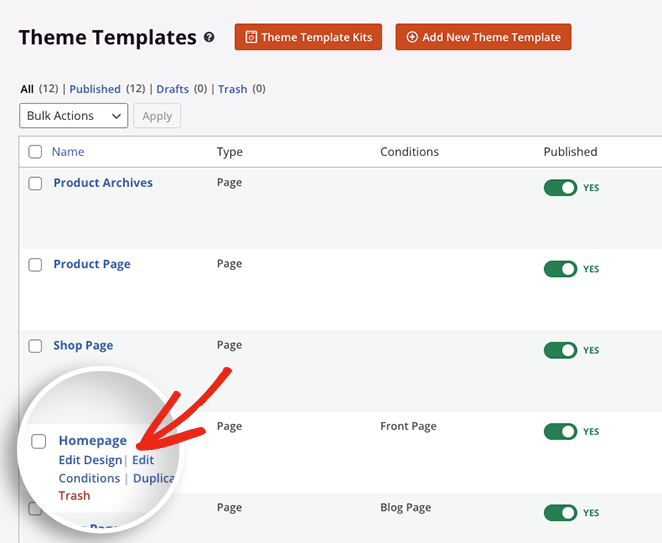
De acolo, veți vedea părțile individuale care alcătuiesc tema dvs. în tabloul de bord WordPress. Puteți personaliza orice parte a temei trecând cu mouse-ul peste ea și făcând clic pe linkul Editare design .

De exemplu, cu ajutorul tutorialelor de mai jos, puteți:
- Creați o pagină de blog personalizată
- Creați un șablon personalizat de postare unică
- Editează-ți pagina de pornire WordPress
- Personalizați-vă antetul WordPress
- Editează-ți subsolul WordPress
- Creați o bară laterală personalizată
- Și altele.
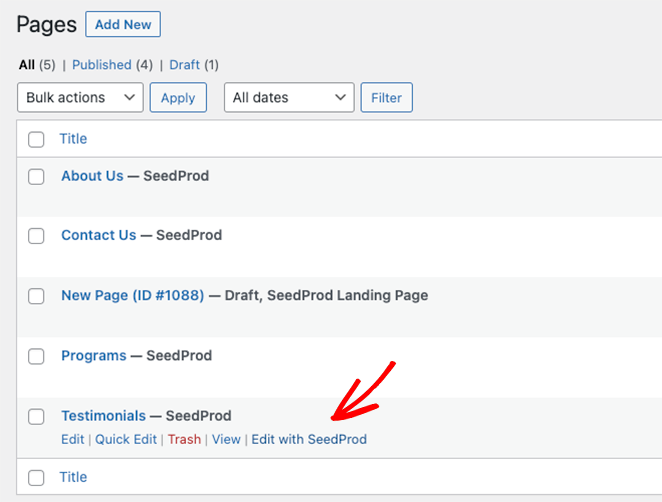
Mai mult, puteți personaliza pagini individuale, cum ar fi pagina Despre, Contact și Servicii. Pur și simplu accesați Pagini » Toate paginile și faceți clic pe linkul Editare cu SeedProd de lângă pagina pe care doriți să o personalizați.

Pentru a începe, vă vom arăta cum să adăugați un mesaj de alertă pe pagina dvs. de pornire WordPress. Așadar, treceți cu mouse-ul peste șablonul Pagina de pornire și faceți clic pe linkul Editați design .

Pasul 3. Adăugați blocul de mesaje de alertă
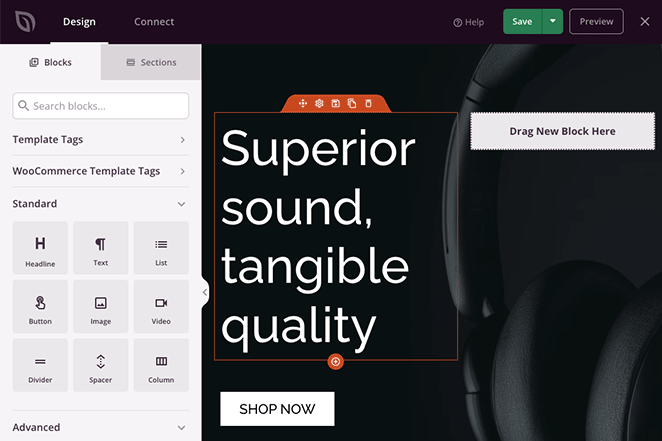
Când deschideți șablonul, veți vedea generatorul de pagini cu drag-and-drop de la SeedProd. Va avea blocuri și setări WordPress în stânga și o previzualizare live a paginii dvs. de pornire în dreapta.

Puteți face clic oriunde pe previzualizare pentru a personaliza conținutul șablonului și pentru a vedea modificările în timp real. În plus, puteți trage noi blocuri WordPress din panoul din stânga pe pagina dvs. pentru a adăuga mai multe caracteristici și funcționalități.
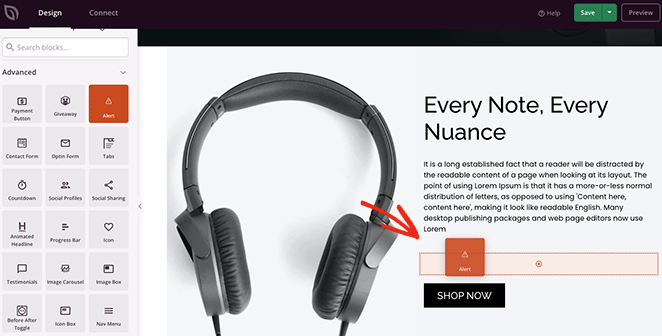
Așa vom adăuga un mesaj de alertă pe pagina de pornire. Pur și simplu găsiți blocul de alertă în panoul Blocuri avansate și trageți-l oriunde doriți să afișați mesajul de alertă.

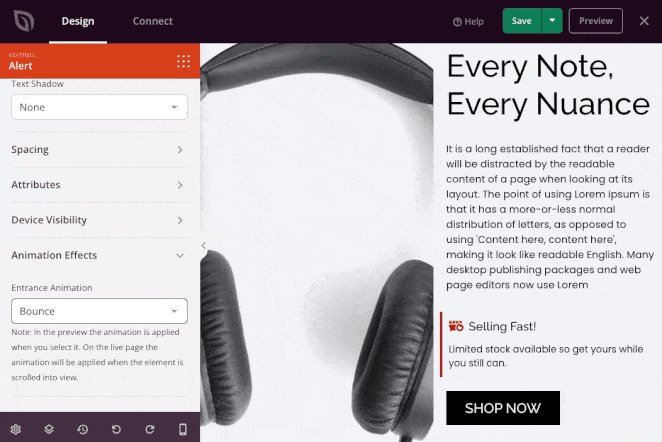
Odată ce blocul este plasat, puteți personaliza modul în care arată și mesajul pe care îl va afișa vizitatorilor site-ului dvs.
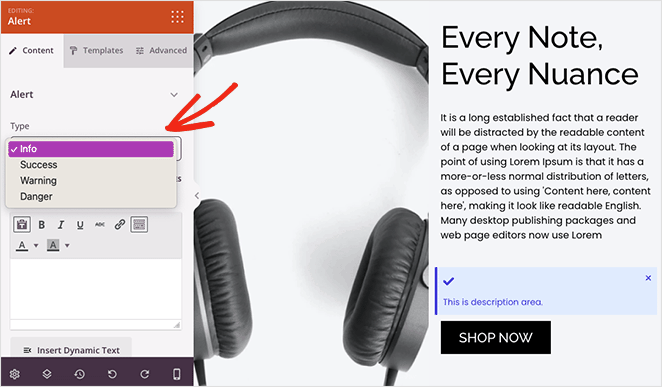
Mai întâi, faceți clic pe meniul derulant „Tip” și alegeți un tip de alertă, cum ar fi Informații, Succes, Avertisment sau Pericol.

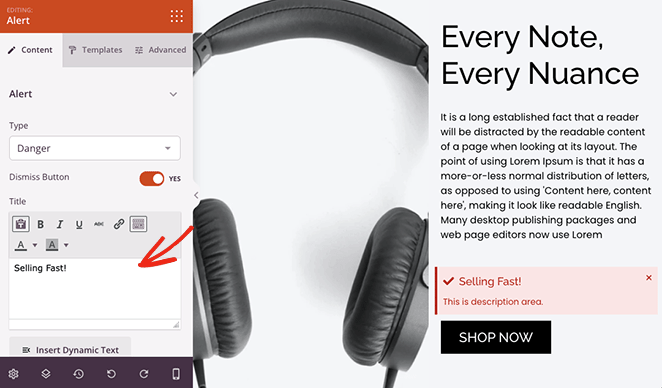
Apoi, dă un titlu alertei tale. De asemenea, puteți activa sau dezactiva butonul de închidere, care permite utilizatorilor să respingă mesajul.

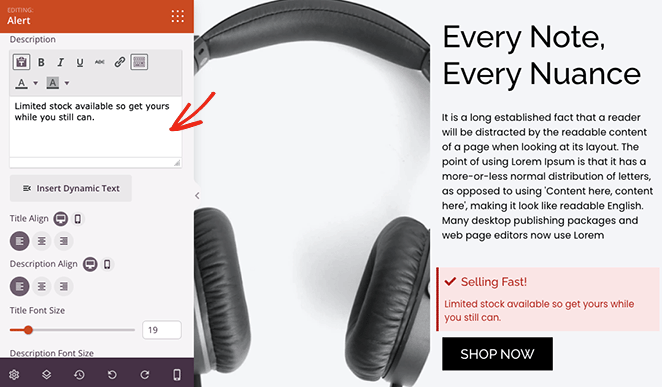
Acum introduceți o descriere pentru alerta dvs. pentru a oferi utilizatorilor mai multe informații. Mai jos, puteți modifica titlul și descrierea, dimensiunea, alinierea și nivelul titlului.

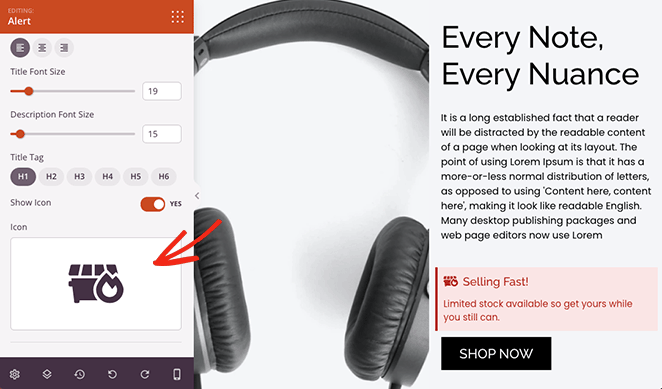
Pentru ca alerta să iasă în evidență, puteți adăuga o pictogramă personalizată. SeedProd are sute de pictograme Font Awesome, așa că există o mulțime de opțiuni.

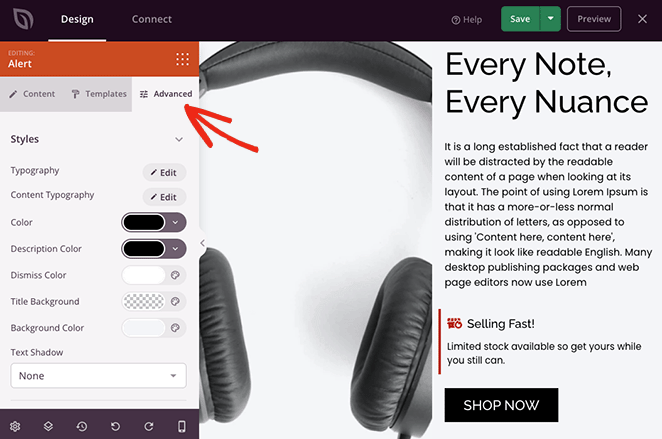
Dacă doriți să utilizați culori personalizate pentru mesajul de alertă, faceți clic pe fila Avansat din setările de blocare. Aici puteți edita tipografia, puteți schimba culorile pentru descriere, titlu și culorile de fundal și puteți selecta o umbră de text.


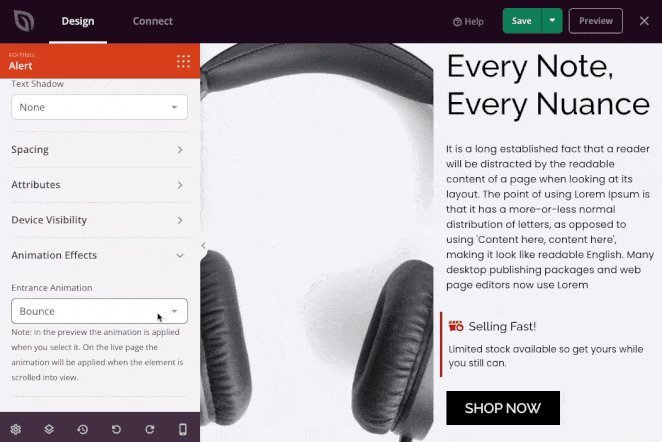
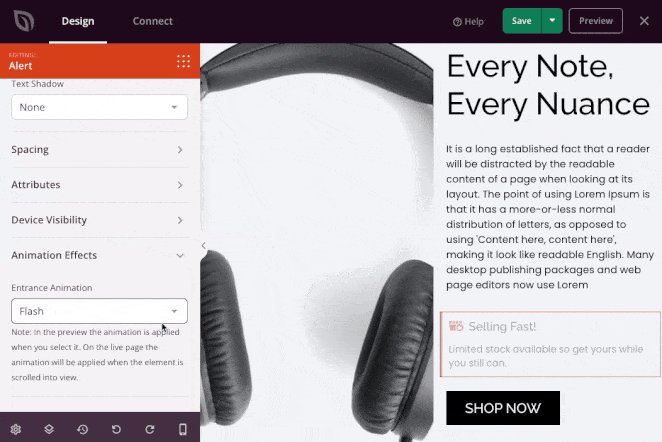
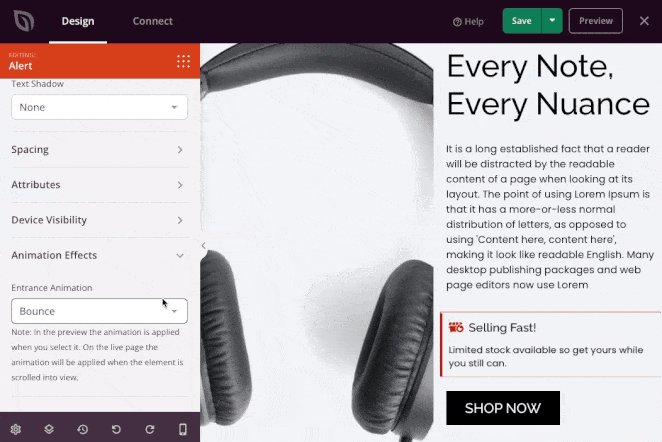
În același panou, puteți edita distanța între blocuri, vizibilitatea și chiar adăugați o animație pentru a o face mai atrăgătoare.

Asigurați-vă că faceți clic pe butonul Salvați înainte de a personaliza orice alte pagini.

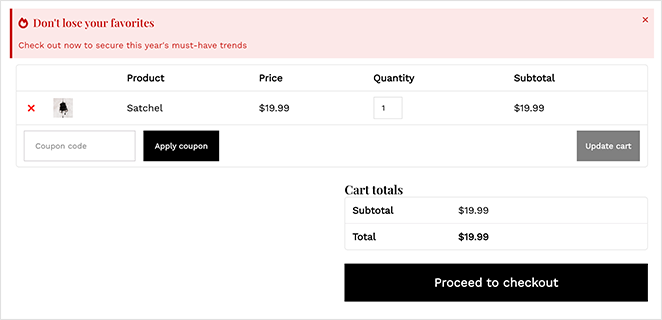
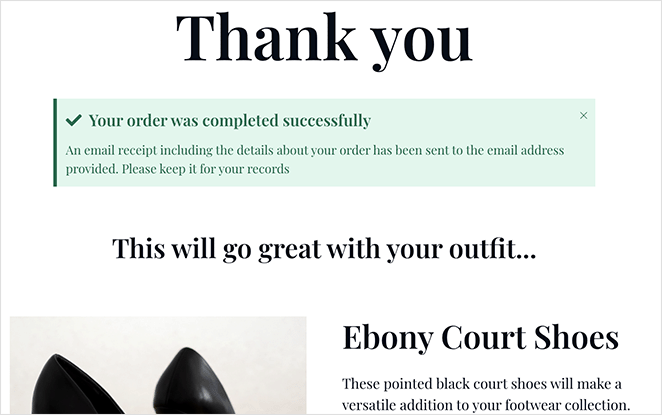
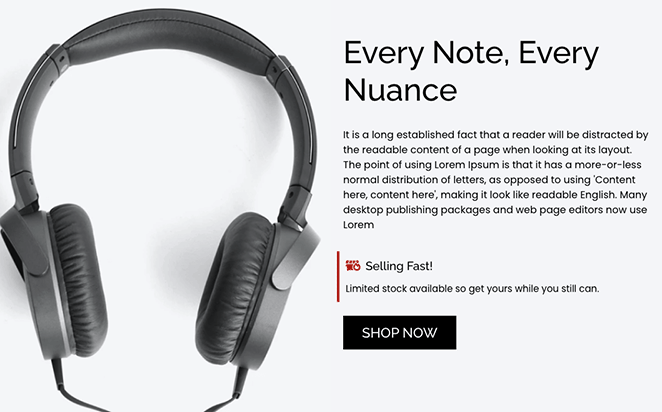
Mesajele de alertă sunt o modalitate fantastică de a atrage atenția asupra altor zone ale site-ului dvs. De exemplu, în captura de ecran de mai jos, am adăugat un mesaj de succes pe pagina de confirmare a comenzii a unui magazin online.

Așa că fiți creativ cu notificări personalizate, apoi urmați pasul final pentru a le face live pe site-ul dvs. web.
Pasul 4. Publicați modificările
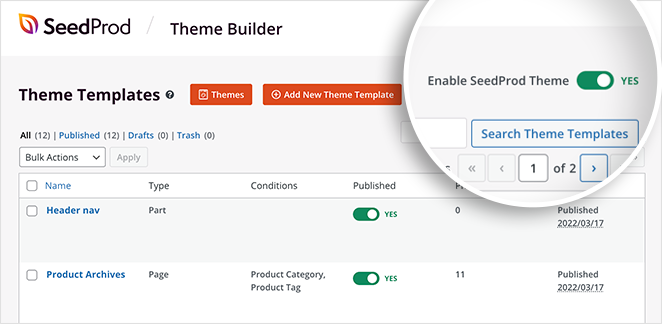
După editarea oricărui șablon de temă SeedProd, va trebui să activați tema pentru a afișa modificările pe site-ul dvs. live. Pentru a face acest lucru, ieșiți din generatorul de pagini și reveniți la tabloul de bord Theme Builder.
De acolo, găsiți comutatorul Activare tema SeedProd și comutați-l în poziția verde „Da”.

Acum vă puteți vizita site-ul web și puteți vedea mesajul de alertă în acțiune!

Metoda 2: Crearea unei bare de alertă cu OptinMonster
O altă modalitate de a adăuga un mesaj de alertă pe site-ul dvs. WordPress este prin crearea unei bare de notificare de alertă. Bara de alertă va sta în partea de sus sau de jos a site-ului dvs. și va afișa un mesaj personalizat vizitatorilor.
Pentru această metodă, vom folosi OptinMonster, cel mai bun software de optimizare a conversiilor de pe piață. Cu interfața sa ușor de utilizat, vă ajută să convertiți vizitatorii site-ului în abonați și clienți.

OptinMonster are mai multe tipuri de înscriere, inclusiv ferestre pop-up lightbox, covorașe de bun venit, temporizatoare cu numărătoare inversă și multe altele, ajutându-vă să creșteți numărul de abonați și vânzările pe site-ul dvs. De asemenea, oferă tipuri nelimitate de notificări și suplimente pentru diverse servicii de marketing prin e-mail și API-uri.
În plus, așa cum am menționat mai sus, puteți utiliza OptinMonster pentru a crea o bară de mesaje de alertă pentru site-ul dvs. Software-ul are nenumărate șabloane prefabricate. Acest lucru face foarte ușor să creezi o bară de alerte minunată în câteva minute.
Iată cea pe care o vom face în acest tutorial:

Să începem!
Pasul 1. Instalați și activați OptinMonster
Mai întâi, accesați site-ul web OptinMonster și înscrieți-vă pentru contul dvs.
Apoi, instalați și activați pluginul OptinMonster WordPress. Pentru ajutor în acest sens, puteți vizita acest ghid despre cum să instalați un plugin WordPress.
Pluginul OptinMonster vă permite să vă conectați cu ușurință site-ul web la software cu câteva clicuri.
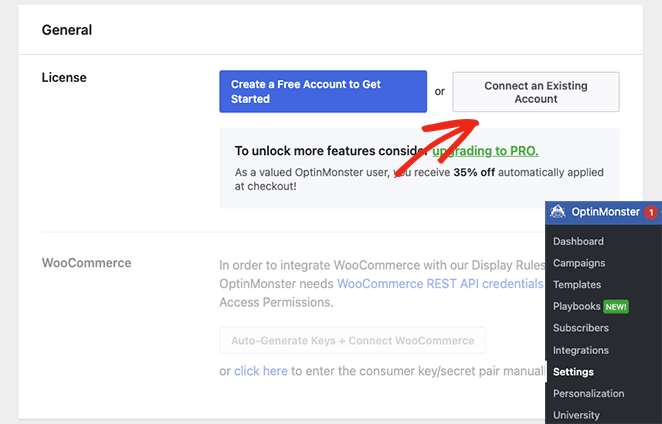
După activarea pluginului, va trebui să vă conectați contul. Pentru a face acest lucru, accesați OptinMonster » Setări de la administratorul WordPress.
De acolo, faceți clic pe butonul Conectați un cont existent .

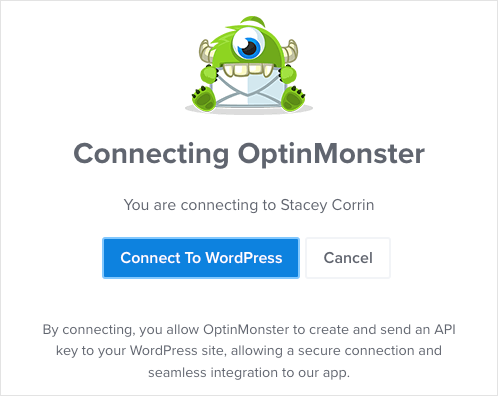
Va apărea o fereastră care vă va cere să introduceți adresa dvs. de e-mail. După ce ați adăugat e-mailul, faceți clic pe butonul Conectați-vă la WordPress .

Pasul 2. Alegeți un șablon de bară plutitoare
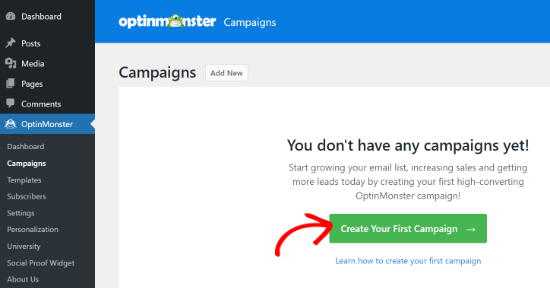
După ce vă conectați contul OptinMonster, mergeți la OptinMonster » Campanii din tabloul de bord WordPress. Acum puteți face clic pe butonul Creați prima campanie .

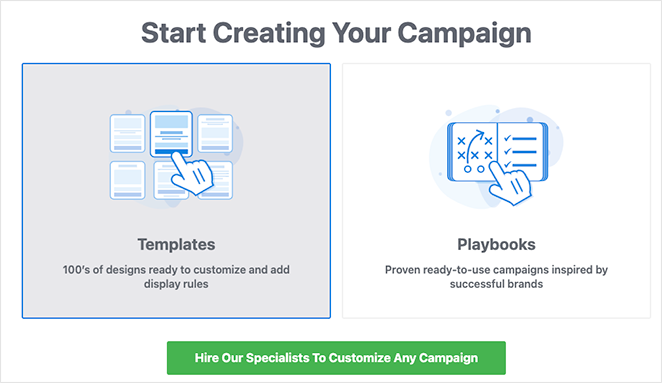
OptinMonster vă va oferi posibilitatea de a alege un șablon prefabricat sau de a folosi manualele lor, care reproduc campanii de succes de la mărci autentice. Pentru acest ghid, vom selecta opțiunea Șabloane.

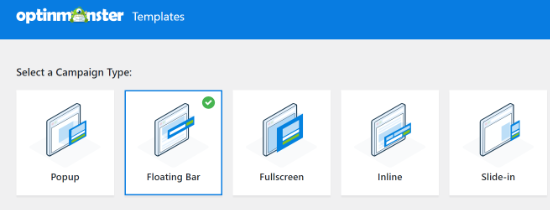
Pe această pagină, alegeți bara flotantă ca tip de campanie pentru a vă crea bara de alertă.

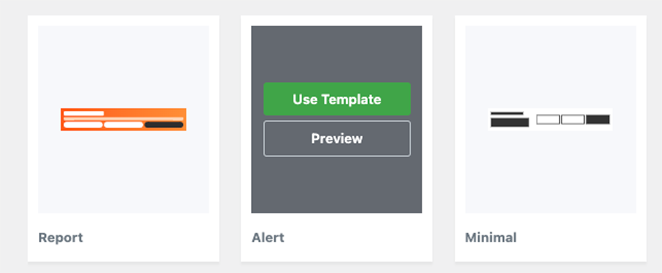
În continuare, veți vedea o selecție de diferite șabloane de campanie. Pentru a alege un șablon, plasați cursorul peste el și faceți clic pe butonul Utilizați șablon .

Vom folosi șablonul „Alerta” pentru bara noastră de alerte.
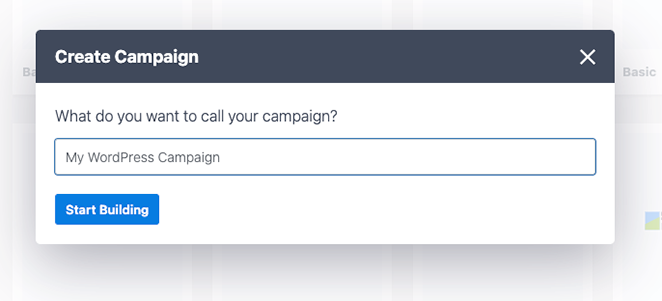
După ce selectați șablonul, veți vedea o solicitare care vă va cere să denumiți campania. După ce ați introdus numele dvs., faceți clic pe butonul Start Building .

Pasul 3. Personalizați-vă bara de mesaje de alertă
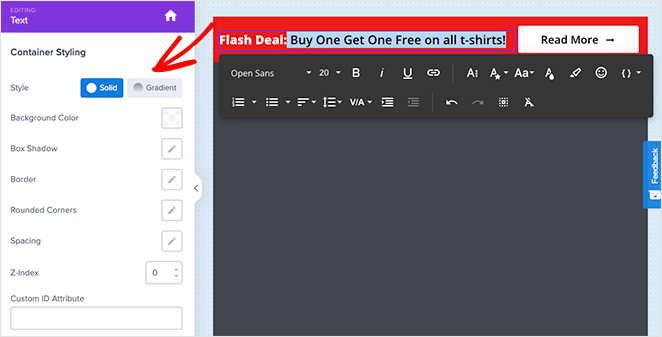
Pe ecranul următor, veți vedea editorul de campanii OptinMonster. Aici puteți proiecta și personaliza mesajul de alertă.
Veți vedea că bara de alertă apare în partea de sus a ecranului în mod implicit. Pentru a modifica textul de pe bara plutitoare, faceți clic pe zona pe care doriți să o editați și introduceți mesajul personalizat.

De asemenea, puteți schimba fontul, dimensiunea fontului, culoarea și multe altele.
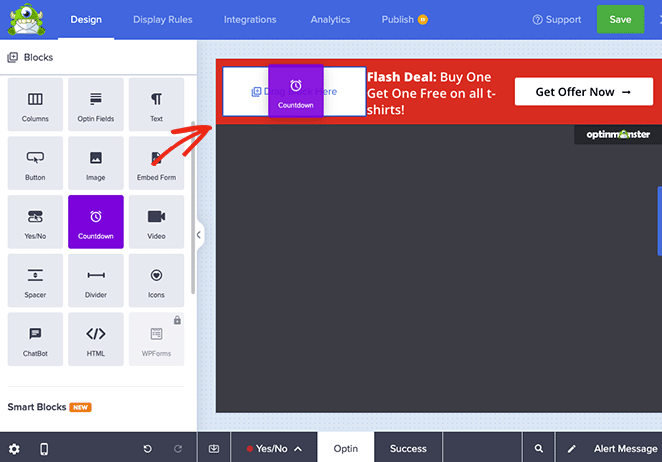
Dacă doriți să adăugați mai multă urgență barei de alerte, puteți trage peste blocul Numărătoare inversă și îl puteți plasa pe bara plutitoare.

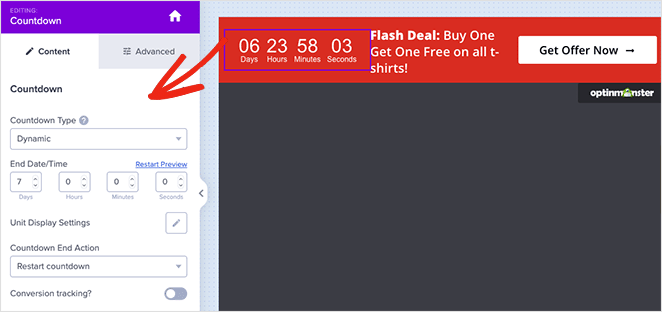
De acolo, puteți selecta cronometrul de pe șablon, puteți personaliza setările acestuia și puteți introduce data și ora de încheiere dorite.

De asemenea, puteți seta cronometrul ca numărătoare inversă veșnic verde. O numărătoare inversă veșnic verde este setată separat pentru fiecare vizitator al site-ului dvs.
După ce sunteți mulțumit de bara de alertă, faceți clic pe butonul Salvați din partea de sus a ecranului.
Pasul 4. Configurați setările de afișare
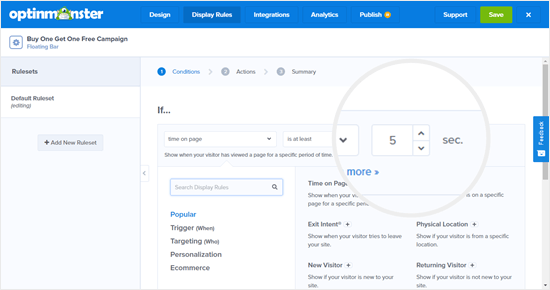
Următorul pas este să accesați fila „Afișare reguli” și să selectați când și unde să afișați bara. Regula implicită afișează bara după ce un vizitator a fost pe pagină timp de 5 secunde.

Vom schimba acest lucru la 0 secunde, astfel încât un mesaj de alertă să apară instantaneu. Pentru a face asta, trebuie doar să schimbați numărătoarea inversă „sec” la 0.
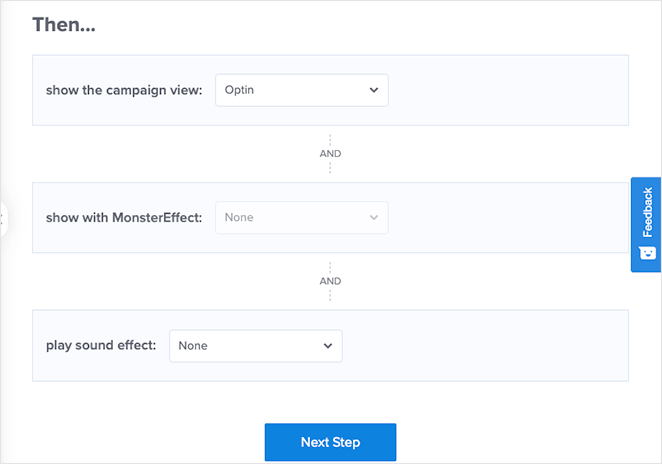
După ce ați făcut acest lucru, faceți clic pe butonul Următorul pas pentru a modifica setările de acțiune. Puteți lăsa meniul derulant „Afișați vizualizarea campaniei” setat la Opțiune și puteți selecta dacă doriți să redați un efect sonor când apare bara de alertă.

După efectuarea acestor modificări, faceți clic pe butonul Următorul pas . Pe pagina următoare, veți vedea un rezumat al campaniei dvs.
Dacă sunteți mulțumit de setări, faceți clic pe butonul Salvați .
Pasul 5. Publicați-vă bara de alerte
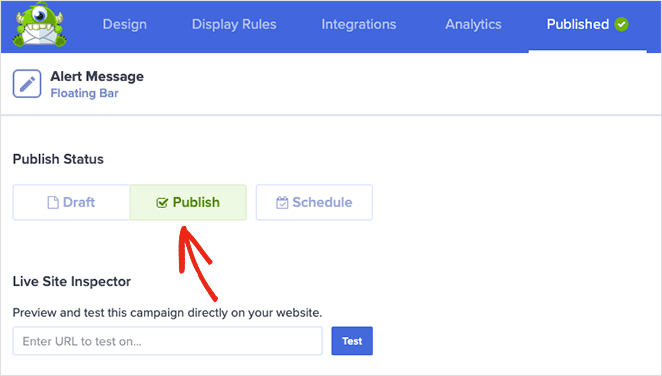
Următorul pas este să comutați la fila Publicare și să schimbați starea publicării în Publicare .

Ultimul pas este să activezi campania pe site-ul tău WordPress.
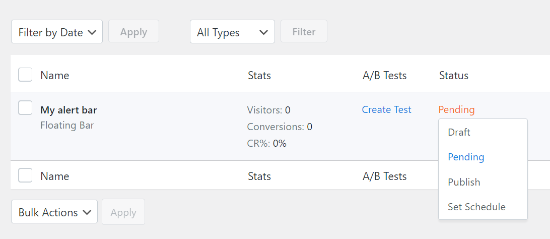
Pentru a face acest lucru, închideți editorul de campanii și accesați OptinMonster » Campanii . Veți vedea campania dvs. în listă, iar starea va fi în așteptare.

Pentru a o modifica, faceți clic pe starea În așteptare și selectați Publicare din meniul drop-down.
Acum puteți vizita orice pagină de pe site-ul dvs. și puteți vedea bara de alertă în acțiune.

Asta este!
Sperăm că acest articol v-a ajutat să învățați cum să creați un mesaj de alertă în WordPress. Înainte de a pleca, s-ar putea să vă placă și aceste ghiduri despre cum să adăugați Google Analytics la WordPress și cei mai buni furnizori de găzduire WordPress.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.