Tabele de baze de date personalizate în WordPress: Partea 2
Publicat: 2022-08-01În prima parte a seriei noastre despre Tabele de baze de date personalizate în WordPress, ne-am uitat la modul în care puteți crea un tabel de baze de date personalizat din interiorul propriului plugin personalizat. În partea 2, vă vom prezenta modul în care puteți modifica o modificare a unui tabel personalizat WordPress, inclusiv cum să ștergeți tabelul personalizat al bazei de date la ștergerea pluginului. În plus, vă vom explica cum puteți adăuga elemente de meniu pentru plugin în zona de administrare, cu opțiuni de vizualizare sau adăugare de intrări în tabelul de date personalizat.
Cum să ștergeți tabelul personalizat la ștergerea pluginului
Pentru a șterge tabelul atunci când pluginul în sine este șters, trebuie să folosim funcția register_uninstall_hook() pe care WordPress o oferă pentru a seta cârligul de dezinstalare pentru un plugin.
function uninstall_students_plugin(){ global $wpdb; $table_name = $wpdb->prefix . 'students'; $wpdb->query("DROP TABLE IF EXISTS $table_name"); } register_uninstall_hook(__FILE__,'uninstall_students_plugin');Dacă dezactivați și ștergeți pluginul acum, ar trebui să vedeți acum că tabelul „studenti” din baza de date a fost șters cu succes.
Elemente și pagină personalizate din meniul administratorului tabelului
În această secțiune, vă vom arăta cum să adăugați o pagină de administrare, împreună cu elementele sale de meniu, pentru tabelul personalizat „studenti”.
Elemente de meniu Admin
Iată fragmentul de cod pe care îl puteți încerca - adăugați-l la fișierul PHP actual al pluginului:
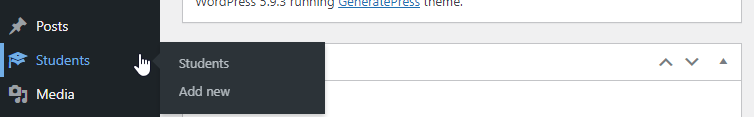
function students_custom_table_admin_menu() { add_menu_page(__('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler', 'dashicons-welcome-learn-more', '5'); add_submenu_page('students', __('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler'); add_submenu_page('students', __('Add new', 'students_custom_table'), __('Add new', 'students_custom_table'), 'activate_plugins', 'students_form', 'students_custom_table_page_handler_add_form'); } add_action('admin_menu', 'students_custom_table_admin_menu');Acum, în zona de administrare, ar trebui să vedeți așa ceva.

După cum era de așteptat, veți vedea că nu se afișează nimic când faceți clic pe oricare dintre pictograme. Vom defini conținutul paginii în secțiunea următoare, dar mai întâi să examinăm liniile de cod de mai sus pentru a înțelege cum funcționează.
Deoarece dorim să creăm un element de meniu de nivel superior și două subarticole, am folosit atât funcția add_menu_page() cât și add_submenu_page() pe care WordPress le oferă. Aceste funcții acceptă următoarele argumente:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- Este necesar ca
$page_titlesă fie definit și este, practic, prima parte a etichetelor de titlu ale paginii către care sunteți redirecționat când selectați acest element de meniu. În cazul nostru,students_custom_table. -
$menu_titleasemenea necesar- este textul care va fi folosit pentru meniu. Am ales „Studenti” ca text. -
$capabilityeste capacitatea necesară pentru ca acest meniu să fie afișat de utilizator. În cazul nostru, am ales permisiuneaactivate_plugins. În mod implicit, este dat numai super-utilizatorilor și administratorilor. Dacă doriți să înțelegeți ce rol sau capacitate se potrivește nevoilor dvs., puteți consulta documentația oficială aferentă. -
$menu_slugeste șirulstudentsnoștri care vine imediat după permisiunea. De asemenea, este necesar și ar trebui să fie unic. Folosește doar caractere alfanumerice minuscule, liniuțe și caractere de subliniere care sunt compatibile cu sanitize_key(). -
$icon_urleste un argument opțional și este adresa URL care trimite la fișierul pictogramă care va fi folosit pentru elementul de meniu. Am ales unul din biblioteca dashicons WordPress. - $position este locul în care setați opțional poziția în ordinea meniului în care ar trebui să apară acest element.
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ) În afară de parametrii pe care îi are în comun cu add_menu_page , mai vedem
- Parametrul
$parent_slugeste șirul necesar pentru meniul părinte, în cazul nostru,students. - Argumentul
$functioneste locul în care definiți funcția de apel invers care va crea conținutul paginii de setări. În cazul nostru, estestudents_custom_table_page_handler(), pentru tabelul de afișare al studenților șistudents_custom_table_page_handler_add_form(), pentru formularul pe care îl vom folosi pentru a adăuga studenți.
Nu am declarat încă aceste funcții, dar o vom face peste ceva timp.
Afișarea înregistrărilor tabelului personalizat
Să începem cu adăugarea codului care va afișa tabelul studenților sub elementul de meniu „Studenti”.
Pentru a afișa datele tabelelor de administrare, WordPress extinde clasa încorporată WP_List_Table . Clasa WP_List_Table este introdusă ca o clasă privată în fișierul wp-admin/includes/class-wp-list-table.php. Clasele private sunt denumite private deoarece sunt destinate utilizării numai de către alte clase și funcții de bază și nu de către dezvoltatori.
Cu toate acestea, WordPress vă oferă posibilitatea de a redefini această clasă prin extinderea acesteia. Deci, ceea ce vom face este să creăm o clasă personalizată, unde vom redefini proprietățile și metodele clasei WP_List_Table , pentru a popula tabelul de administrare cu datele pe care le dorim. Am numit clasa „Students_Custom_Table_List_Table” și liniile de cod de care avem nevoie sunt următoarele.
if (!class_exists('WP_List_Table')) { require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php'); } class Students_Custom_Table_List_Table extends WP_List_Table { function __construct() { global $status, $page; parent::__construct(array( 'singular' => 'person', 'plural' => 'persons', )); } function column_default($item, $column_name) { return $item[$column_name]; } function column_age($item) { return '<em>' . $item['age'] . '</em>'; } function column_ip($item) { return '<em>' . $item['ip_address'] . '</em>'; } function column_name($item) { $actions = array( 'edit' => sprintf('<a href="?page=students_form&id=%s">%s</a>', $item['id'], __('Edit', 'students_custom_table')), 'delete' => sprintf('<a href="?page=%s&action=delete&id=%s">%s</a>', $_REQUEST['page'], $item['id'], __('Delete', 'students_custom_table')), ); return sprintf('%s %s', $item['name'], $this->row_actions($actions) ); } function column_cb($item) { return sprintf( '<input type="checkbox" name="id[]" value="%s" />', $item['id'] ); } function get_columns() { $columns = array( 'cb' => '<input type="checkbox" />', //Render a checkbox instead of text 'name' => __('Name', 'students_custom_table'), 'email' => __('E-Mail', 'students_custom_table'), 'age' => __('Age', 'students_custom_table'), 'ip_address' => __('IP address', 'students_custom_table'), ); return $columns; } function get_sortable_columns() { $sortable_columns = array( 'name' => array('name', true), 'email' => array('email', false), 'age' => array('age', false), 'ip_address' => array('ip_address', false), ); return $sortable_columns; } function get_bulk_actions() { $actions = array( 'delete' => 'Delete' ); return $actions; } function process_bulk_action() { global $wpdb; $table_name = $wpdb->prefix . 'students'; // do not forget about tables prefix if ('delete' === $this->current_action()) { $ids = isset($_REQUEST['id']) ? $_REQUEST['id'] : array(); if (is_array($ids)) $ids = implode(',', $ids); if (!empty($ids)) { $wpdb->query("DELETE FROM $table_name WHERE id IN($ids)"); } } } function prepare_items() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $per_page = 5; $columns = $this->get_columns(); $hidden = array(); $sortable = $this->get_sortable_columns(); $this->_column_headers = array($columns, $hidden, $sortable); $this->process_bulk_action(); $total_items = $wpdb->get_var("SELECT COUNT(id) FROM $table_name"); $paged = isset($_REQUEST['paged']) ? ($per_page * max(0, intval($_REQUEST['paged']) - 1)) : 0; $orderby = (isset($_REQUEST['orderby']) && in_array($_REQUEST['orderby'], array_keys($this->get_sortable_columns()))) ? $_REQUEST['orderby'] : 'name'; $order = (isset($_REQUEST['order']) && in_array($_REQUEST['order'], array('asc', 'desc'))) ? $_REQUEST['order'] : 'asc'; $this->items = $wpdb->get_results($wpdb->prepare("SELECT * FROM $table_name ORDER BY $orderby $order LIMIT %d OFFSET %d", $per_page, $paged), ARRAY_A); $this->set_pagination_args(array( 'total_items' => $total_items, 'per_page' => $per_page, 'total_pages' => ceil($total_items / $per_page) )); } }Dacă examinați cu atenție codul, veți observa cum sunt definite coloanele „vârsta” și „adresa_ip”. Acum putem continua și, de asemenea, să definim funcția care ne va oferi în sfârșit conținutul ecranului de administrare „Studenți”.

function students_custom_table_page_handler() { global $wpdb; $table = new Students_Custom_Table_List_Table(); $table->prepare_items(); $message = ''; if ('delete' === $table->current_action()) { $message = '<div class="updated below-h2"><p>' . sprintf(__('Items deleted: %d', 'students_custom_table'), count($_REQUEST['id'])) . '</p></div>'; } ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Students', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students_form');?>"><?php _e('Add new', 'students_custom_table')?></a> </h2> <?php echo $message; ?> <form method="GET"> <input type="hidden" name="page" value="<?php echo $_REQUEST['page'] ?>"/> <?php $table->display() ?> </form> </div> <?php } Pe scurt, am creat mai întâi o instanță a clasei personalizate Students_Custom_Table_List_Table și apoi elementele html care vor include datele din tabelul studenților. Ar trebui să puteți vedea tabelul afișat acum, dar rețineți că va fi gol.
Acum am făcut asta, să adăugăm câțiva studenți!
Crearea formularului pentru a adăuga datele noastre personalizate
După cum am menționat anterior, funcția responsabilă pentru adăugarea studenților va fi students_custom_table_page_handler_add_form() .
function students_custom_table_page_handler_add_form() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $message = ''; $notice = ''; $default = array( 'id' => 0, 'name' => '', 'email' => '', 'age' => null, 'ip_address' => null, ); if (wp_verify_nonce($_REQUEST['nonce'], basename(__FILE__))) { $item = shortcode_atts($default, $_REQUEST); $result = $wpdb->insert($table_name, $item); $item['id'] = $wpdb->insert_id; if ($result) { $message = __('Item was successfully saved', 'students_custom_table'); } else { $notice = __('There was an error while saving item', 'students_custom_table'); } } add_meta_box('students_form_meta_box', 'Student data', 'students_custom_table_students_form_meta_box_handler', 'student', 'normal', 'default'); ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Student', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students');?>"><?php _e('back to list', 'students_custom_table')?></a> </h2> <?php if (!empty($notice)): ?> <div class="error"><p><?php echo $notice ?></p></div> <?php endif;?> <?php if (!empty($message)): ?> <div class="updated"><p><?php echo $message ?></p></div> <?php endif;?> <form method="POST"> <input type="hidden" name="nonce" value="<?php echo wp_create_nonce(basename(__FILE__))?>"/> <input type="hidden" name="id" value="<?php echo $item['id'] ?>"/> <div class="metabox-holder"> <div> <div> <?php do_meta_boxes('student', 'normal', $item); ?> <input type="submit" value="<?php _e('Save', 'students_custom_table')?>" class="button-primary" name="submit"> </div> </div> </div> </form> </div> <?php } După cum puteți vedea în cod, mai întâi setăm o matrice $default care va fi folosită pentru noile noastre înregistrări.
Apoi, după ce verificăm că cererea este postată și avem nonceul corect, folosim shortcode_atts(). Aceasta este o funcție WordPress încorporată foarte utilă, care combină parametrii dați și completează valorile implicite atunci când este necesar.
Și în cele din urmă, adăugăm caseta noastră meta personalizată și inserăm datele în tabelul personalizat, primind un mesaj care ne informează că procesul a avut succes.
În scopul acestui tutorial, am omis câteva elemente pe care, dacă sunt utilizate în lumea reală, ați dori să le adăugați. Acestea includ validarea informațiilor adăugate în baza de date, făcând lucruri precum definirea a ceea ce se întâmplă dacă este adăugat un nume sau e-mail duplicat.
Nu în ultimul rând, ar trebui să adăugăm un handler pentru caseta meta personalizată:
function students_custom_table_students_form_meta_box_handler($item) { ?> <table cellspacing="2" cellpadding="5" class="form-table"> <tbody> <tr class="form-field"> <th valign="top" scope="row"> <label for="name"><?php _e('Name', 'students_custom_table')?></label> </th> <td> <input name="name" type="text" value="<?php echo esc_attr($item['name'])?>" size="50" class="code" placeholder="<?php _e('Your name', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="email"><?php _e('E-Mail', 'students_custom_table')?></label> </th> <td> <input name="email" type="email" value="<?php echo esc_attr($item['email'])?>" size="50" class="code" placeholder="<?php _e('Your E-Mail', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="age"><?php _e('Age', 'students_custom_table')?></label> </th> <td> <input name="age" type="number" value="<?php echo esc_attr($item['age'])?>" size="50" class="code" placeholder="<?php _e('Your age', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="ip_address"><?php _e('IP', 'students_custom_table')?></label> </th> <td> <input name="ip_address" type="number" value="<?php echo esc_attr($item['ip_address'])?>" size="50" class="code" placeholder="<?php _e('Your IP address', 'students_custom_table')?>" required> </td> </tr> </tbody> </table> <?php }Si asta e. Acum avem un plugin personalizat care ne permite să adăugăm studenți, să vedem lista studenților sau să ștergem un student și să stocăm datele într-un tabel personalizat de bază de date!
