Cum să faci o pagină personalizată WooCommerce Contul meu
Publicat: 2022-04-14Dacă conduceți un magazin online folosind pluginul WooCommerce, probabil că sunteți familiarizat cu pagina Contul meu. Aceasta este pagina pe care o văd clienții tăi când se conectează la contul lor.
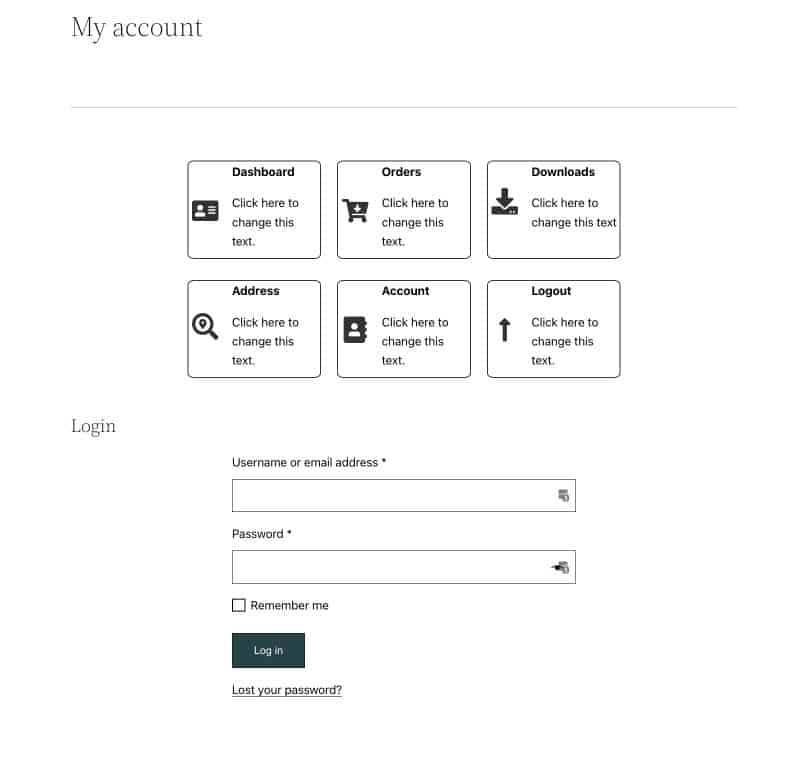
În mod implicit, această pagină este destul de simplă, ca aceasta.

Există mult mai mult potențial și multe altele puteți face cu această parte foarte importantă a magazinului dvs. de comerț electronic.
Îl puteți personaliza pentru a include mult mai multe informații și funcții interesante pentru a îmbunătăți experiența utilizatorului.
Vă vom arăta cum să personalizați pagina Contul meu WooCommerce și să oferiți clienților o experiență mult mai bună!
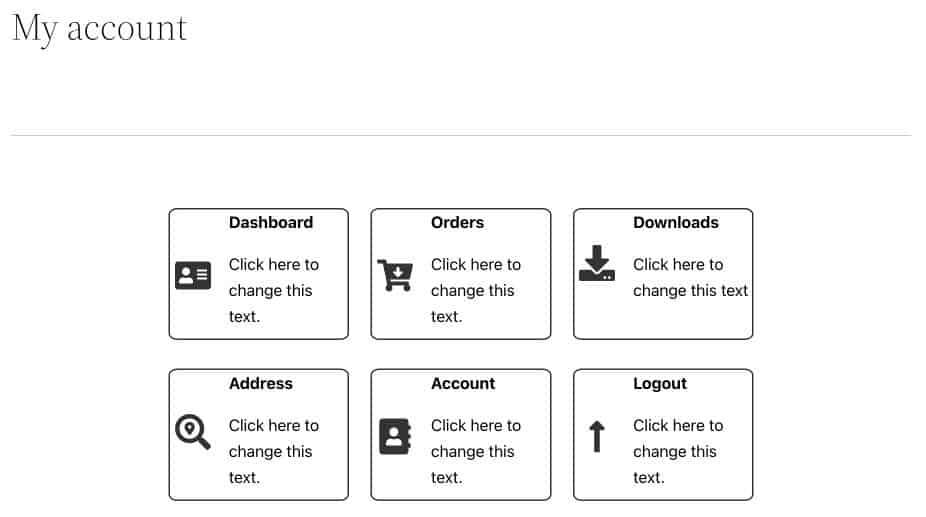
Urmând acești pași, veți putea crea o Pagina Contului Meu cu aspect profesional, la fel ca cea de mai jos.

Gata? Să începem!
De ce să personalizați pagina Contului meu în WooCommerce?
Pagina Contul meu este tabloul de bord al utilizatorului dvs. pentru a-și gestiona comenzile, a verifica descărcările, a le edita adresa și a-și edita detaliile contului.
O pagină Contul meu bine concepută poate oferi clienților tăi o experiență mai bună de utilizare.
Pe lângă faptul că este ușor pentru ochi (cui nu-i plac lucrurile frumoase?), acest aspect face gestionarea conturilor mult mai convenabilă.
Iată câteva motive pentru care crearea unei pagini grozave Contul meu este vitală:
Satisfacție mai bună a clienților
Dacă le puteți oferi clienților toate informațiile de care au nevoie pe pagina Contul meu, este mai puțin probabil ca aceștia să vă contacteze pentru ajutor.
O pagină Contul meu bine personalizată va face clienții să se simtă mai confortabil și mai încrezători atunci când fac cumpărături în magazinul dvs.
Retenție mai bună a clienților
Personalizarea paginii Contul meu poate ajuta și la păstrarea clienților.
Dacă facilitați accesul la informațiile contului lor și istoricul comenzilor, este mai probabil ca aceștia să continue cumpărăturile cu dvs.
Un client fericit are mai multe șanse să revină.
Retururi reduse de produse
Atunci când îmbunătățiți pagina Contul meu, îi ajută pe clienți să obțină toate informațiile de care au nevoie despre produs, inclusiv detalii de livrare, informații de urmărire și multe altele.
Cu toate aceste informații într-un singur loc, într-o interfață ușor de utilizat, clienții nu vor trebui să-și facă griji cu privire la îndeplinirea produsului.
Când liniștiți mințile clienților dvs., aceștia au o experiență mult mai pozitivă, ceea ce poate duce la personalizarea repetată.
Cum să personalizați pagina Contul meu
Acum cunoaștem beneficiile și modul în care acestea pot fi aplicate afacerii dvs., să adăugăm acele modificări de design pe pagina dvs. Contul meu.
Personalizați manual pagina contului meu
Pentru această metodă, mai întâi, vom instala toate pluginurile și temele necesare; în continuare, vom proiecta Tabloul de bord Contul meu și, în final, vom ascunde navigarea WooCommerce implicită.
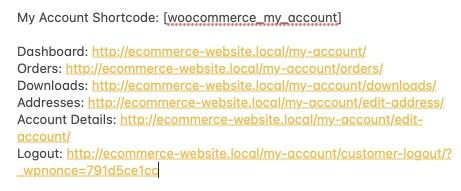
Important : copiați fiecare link de pe pagina actuală a Contului meu și salvați-l într-un document separat.
Acest lucru va fi util în pașii viitori.

Pasul 1: Instalați pluginurile necesare
Puteți folosi orice generator de pagini WordPress doriți.
Am folosit Ultimate Addons pentru Gutenberg (UAG) pentru acest design.

UAG este un plugin ușor care adaugă layout-uri fantastice de design și blocuri bibliotecii Gutenberg.
Este compatibil cu toate temele și este complet gratuit de descărcat.
De asemenea, veți avea nevoie de un alt plugin numit Gutenberg Blocks Library & Toolkit – Editor Plus.

Acest plugin vă permite să adăugați CSS personalizat blocurilor individuale Gutenberg. Vom avea nevoie de acest plugin la pasul 3.
Ambele aceste plugin-uri sunt disponibile în biblioteca de pluginuri WordPress și le puteți descărca gratuit.
Pasul 2: Proiectați-vă tabloul de bord
Odată ce ați descărcat pluginurile dorite, este timpul să personalizați Pagina Contului meu WooCommerce.
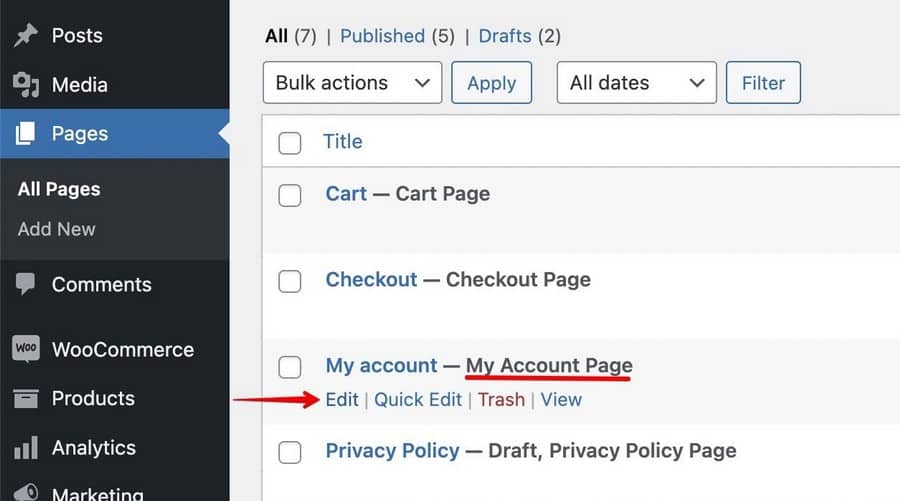
1. Accesați Pagini > Contul meu din tabloul de bord WordPress.

2. Faceți clic pe Editare pentru a începe editarea paginii.
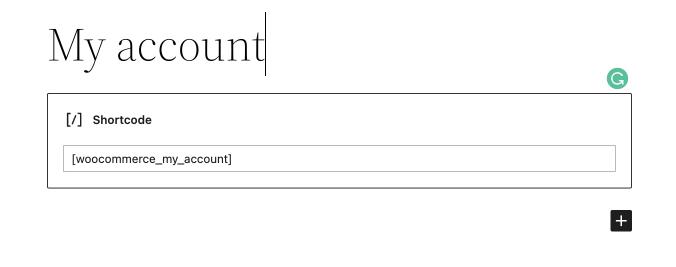
Veți vedea codul scurt implicit al contului meu adăugat acolo. Acest cod scurt îi informează pe WordPress că pagina este pagina Contul meu.

3. Pentru moment, copiați shortcode-ul într-un alt document și ștergeți blocul. Vom avea nevoie de el, doar că nu acum.
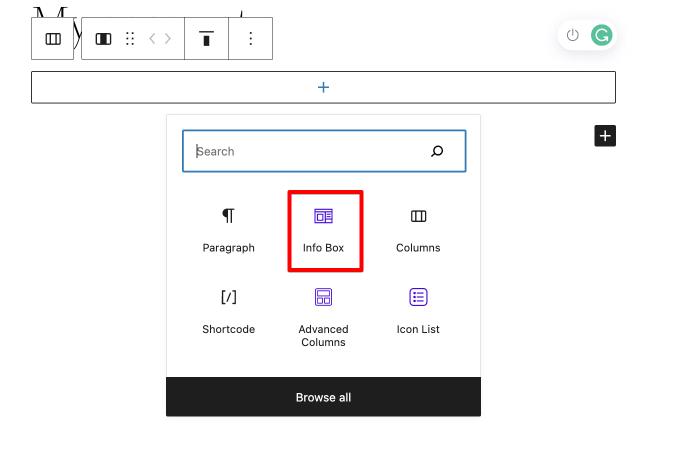
4. În coloană, adăugați un bloc Info Box .

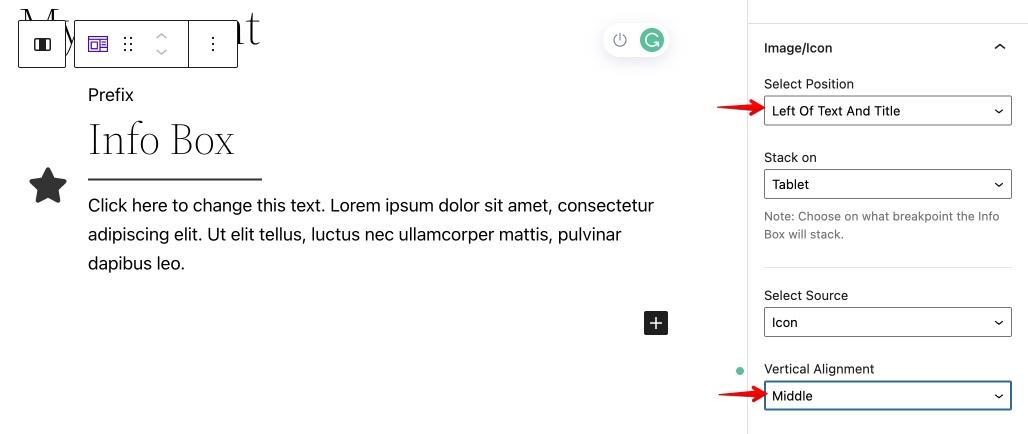
5. Din bara din dreapta, utilizați setările blocului pentru a personaliza blocul.
Aici setați poziția pictogramei ca Left Of Text And Title și setați alinierea verticală la Middle .

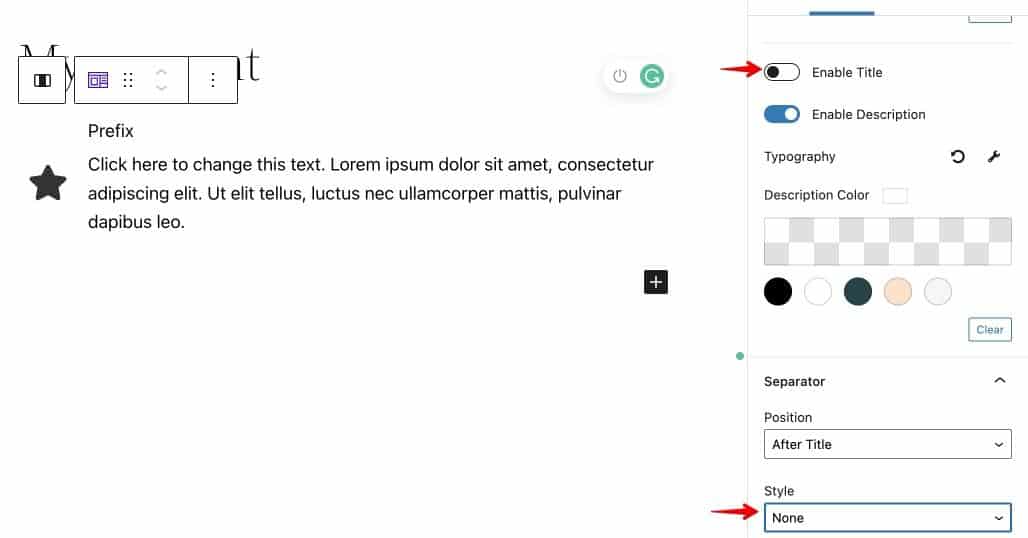
6. De asemenea, puteți alege să activați sau să dezactivați titlul și separatorul din bara laterală.

Aici dezactivăm titlul și separatorul.
Puteți face acest lucru dezactivând butonul de comutare de lângă opțiunea Activare titlu .
Pentru a dezactiva separatorul, selectați Nici unul din opțiunea Stil de sub Separator .
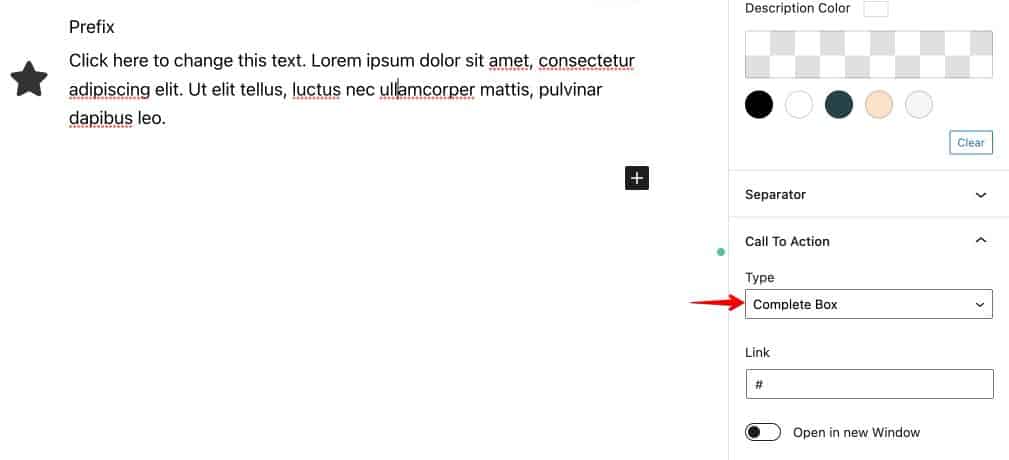
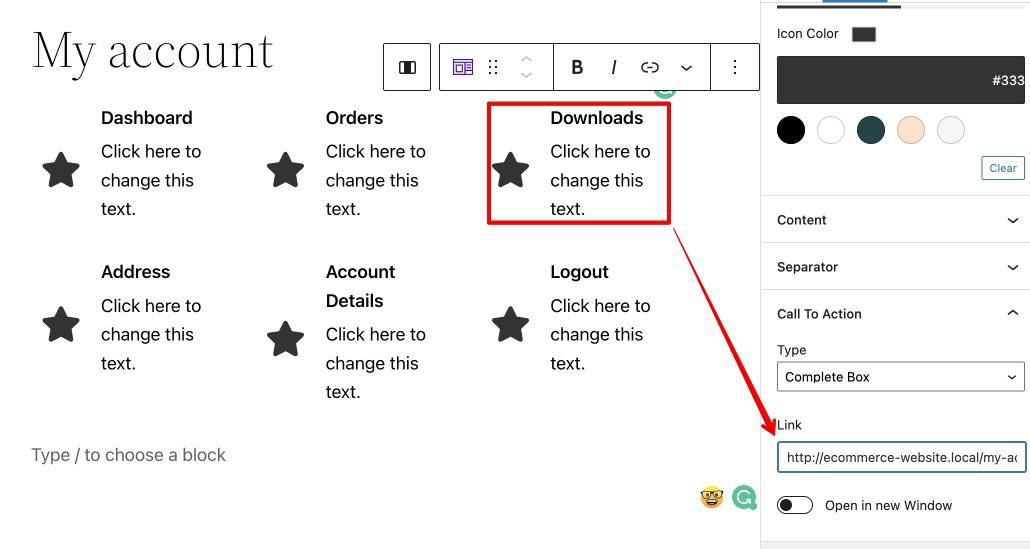
7. În cele din urmă, accesați secțiunea CTA și setați Tipul CTA ca o casetă completă.

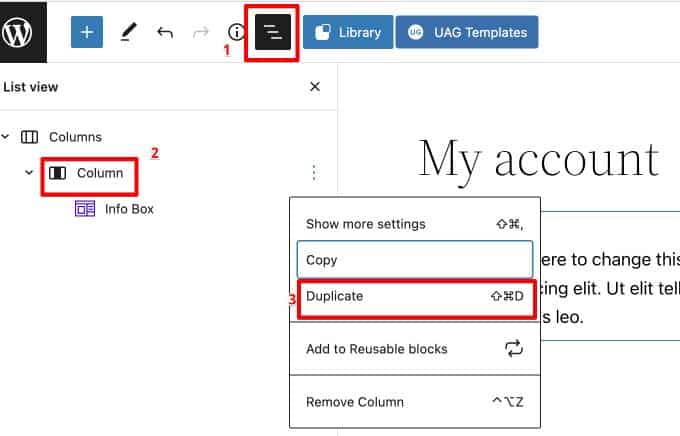
8. Apoi, mergeți la vizualizarea listă din partea de sus și selectați și duplicați coloana până când aveți 6 dintre ele.


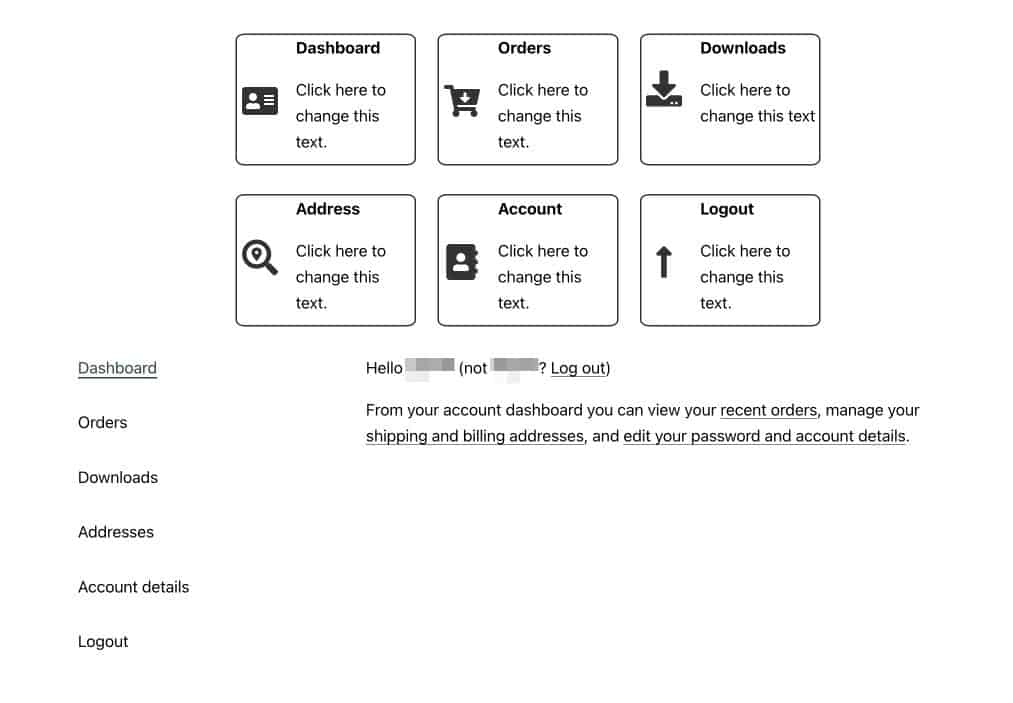
Adăugați conținutul necesar în spațiul editabil, iar pagina dvs. ar trebui să arate așa.

9. Acum este momentul să adăugați legăturile corecte la fiecare casetă.

În acest fel, fiecare casetă cu pictogramă devine activă și trimite clientul tău către pagina respectivă.
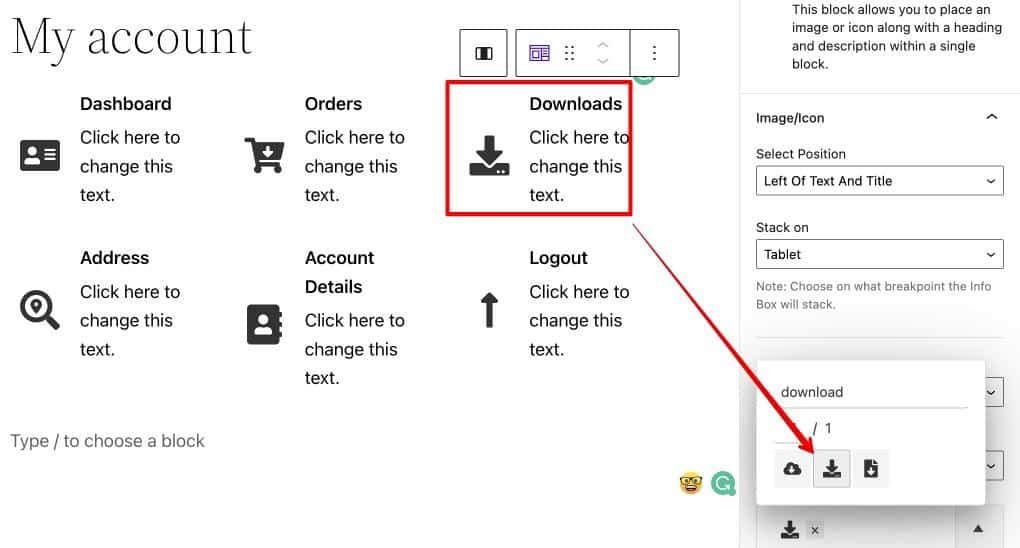
10. Schimbați pictogramele din fiecare dintre casetele de pictograme cu ceva ce se poate asocia cu titlul.
Pentru a face acest lucru, selectați o casetă de pictogramă , accesați Setările pictogramei și căutați pictograma cea mai apropiată de titlu.
În cele din urmă, faceți clic pe pictograma din caseta pictogramei.

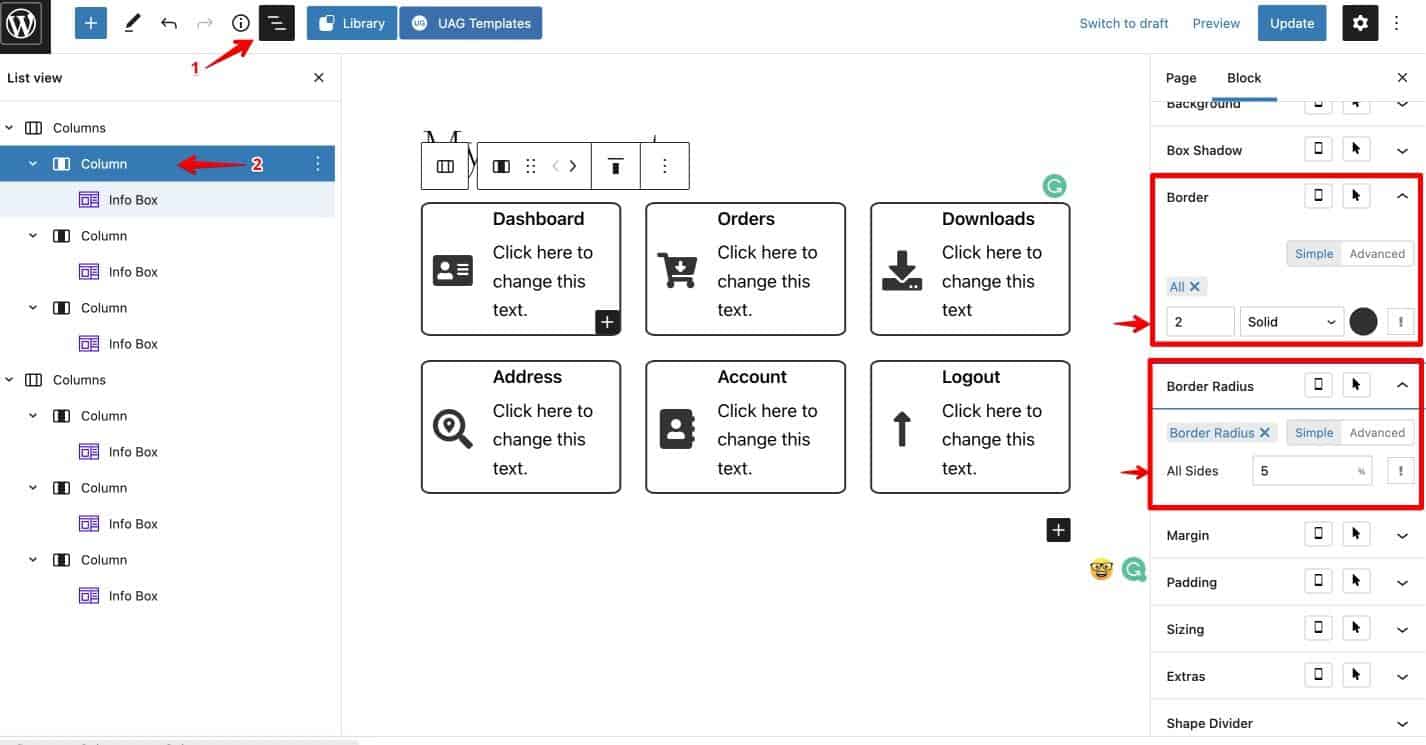
11. Putem adăuga niște chenaruri pentru a crea o separare între casetele cu pictograme.
- Accesați Vizualizare listă și selectați o coloană.
- Din bara laterală din dreapta, accesați Setări Border și adăugați o grosime la setare. În acest caz, am adăugat 2 px.
- Mergeți la Border Radius și modificați raza dacă doriți. Am adăugat o rază de 5% pentru a adăuga o ușoară curbură în acest caz.

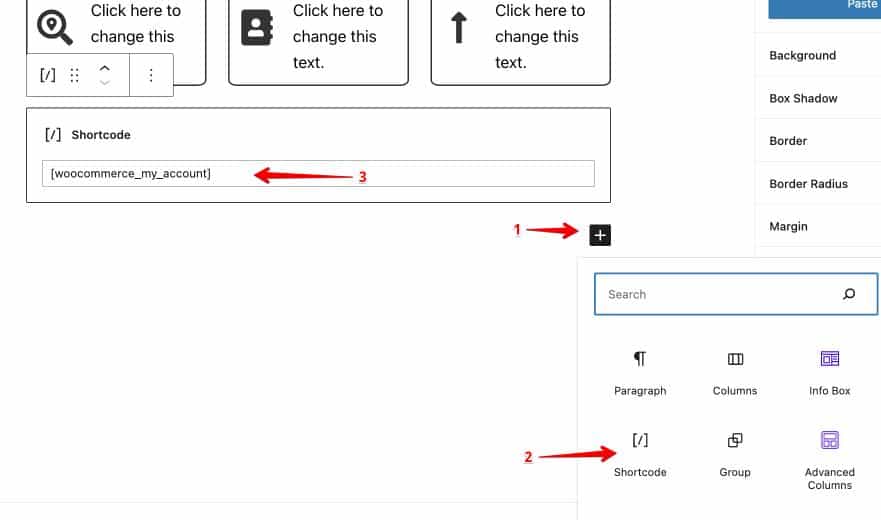
12. În cele din urmă, adăugați codul scurt WooCommerce My Account .
- Faceți clic pe butonul „+”.
- Selectați opțiunea Shortcode .
- Lipiți codul scurt WooCommerce My Account în bara care apare.

Odată ce adăugați codul scurt, veți observa că vechiul tablou de bord WooCommerce My Account reapare sub designul dvs. actual.
Putem pur și simplu ascunde asta folosind codul CSS pe care îl vom acoperi în pasul următor.

Pasul 3: Ascundeți navigarea în pagina Contului meu WooCommerce
Pentru acest pas, va trebui să adăugați un mic fragment CSS pe site-ul dvs. web.
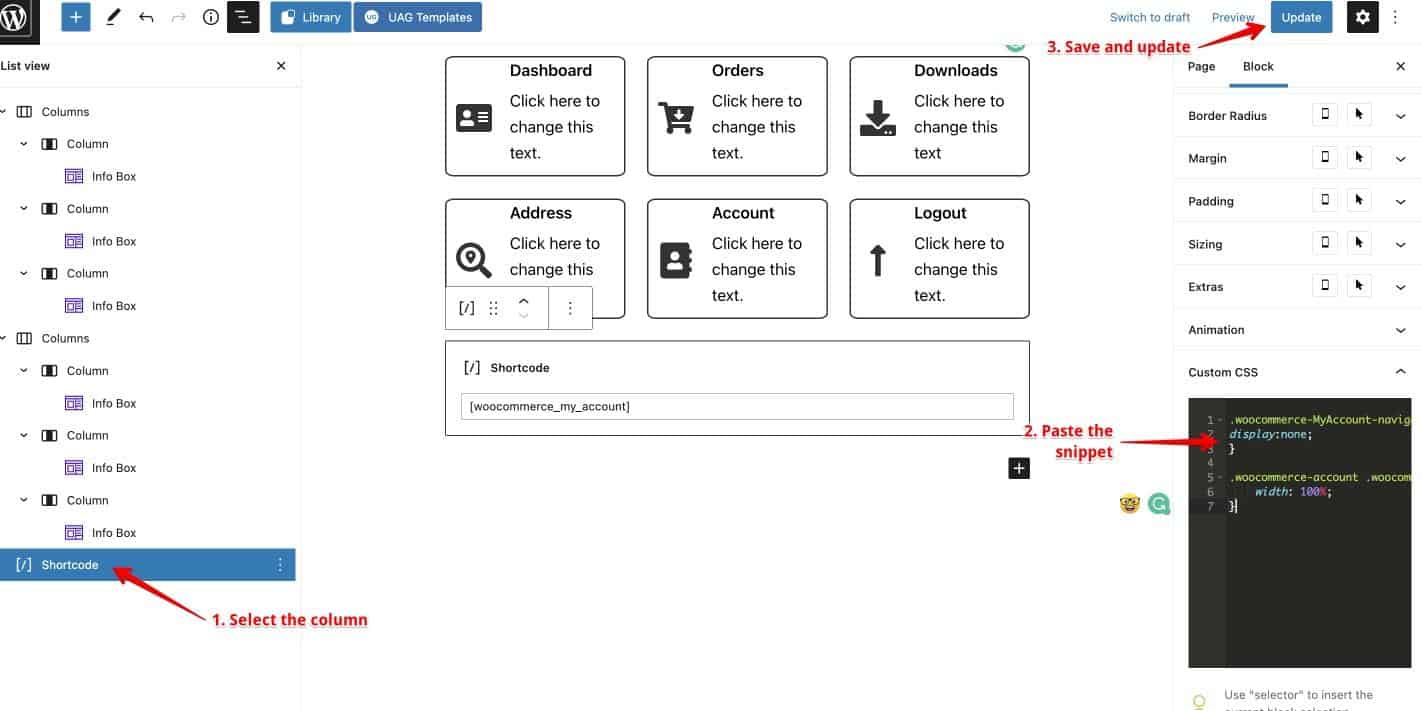
- Accesați Live View.
- Selectați coloana pe care doriți să o ascundeți. În acest caz, coloana shortcode.
- Din bara laterală din dreapta, accesați setarea CSS personalizat .
- Lipiți următorul CSS personalizat:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
Cu aceste setări activate, Pagina Contul meu va arăta acum mult mai bine!

Pasul 4: Modificați setările de vizibilitate ale paginii dvs
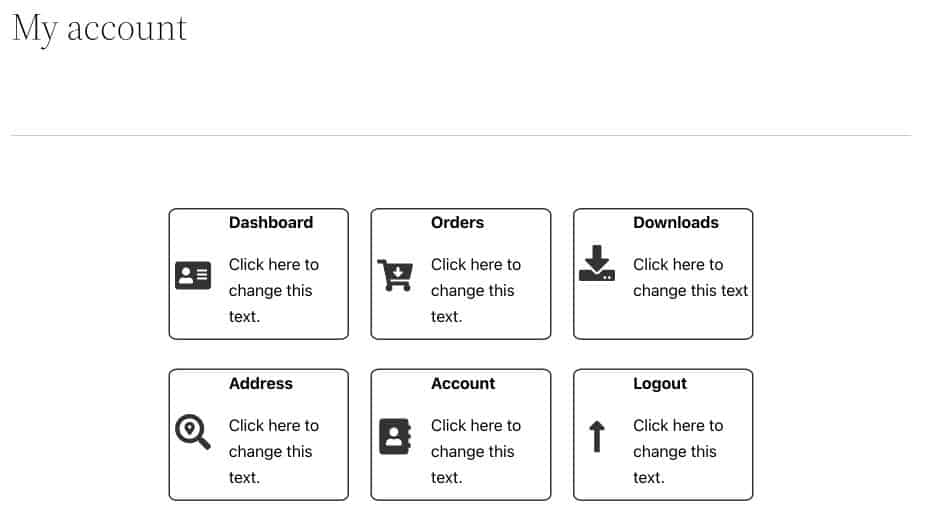
Acum, pagina Contul meu arată mai bine decât versiunea implicită. O singură problemă este că chiar și utilizatorii deconectați vor vedea același format.
Iată cum arată când un utilizator deconectat vizitează pagina Contul meu WooCommerce.

Nu așa vrem să funcționeze pagina. Dorim ca acele elemente să fie vizibile doar pentru utilizatorii conectați.
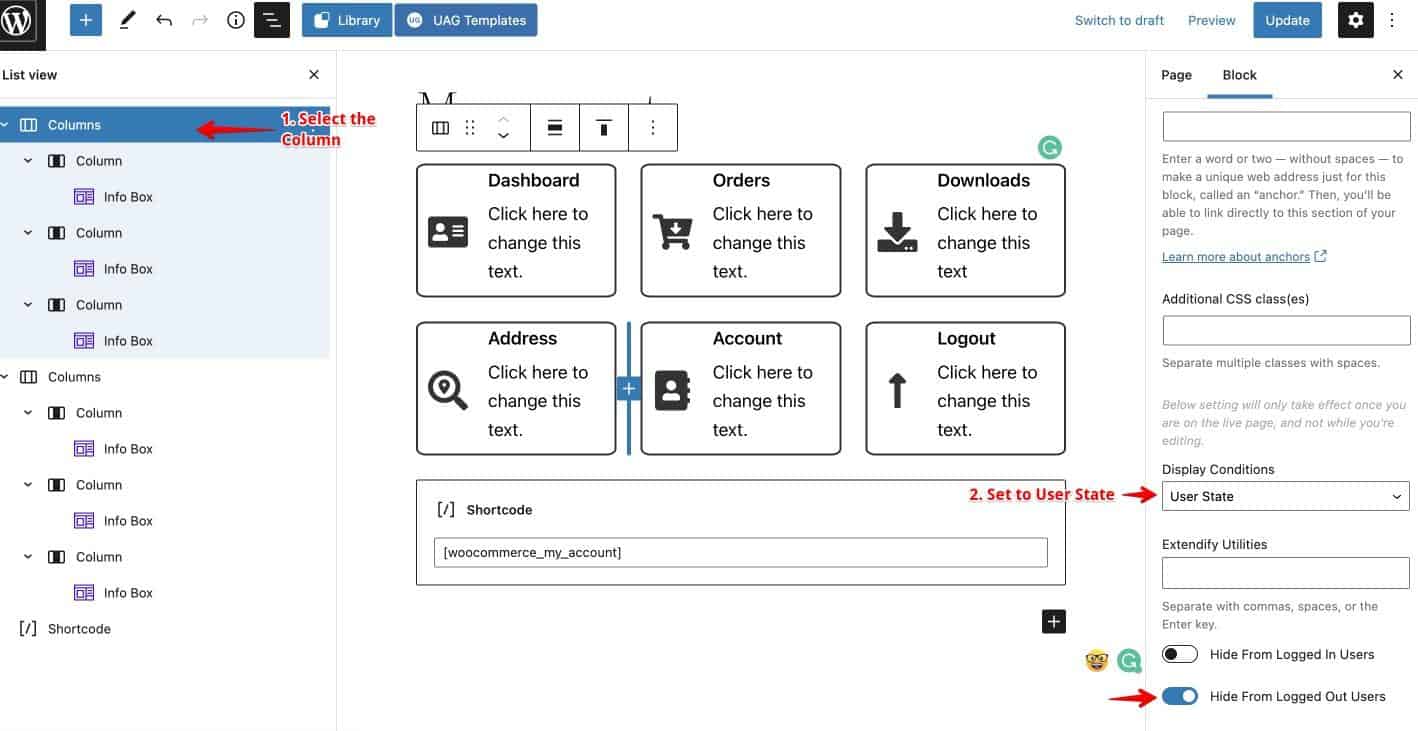
- Selectați coloana pentru care doriți să rămâneți ascunsă de utilizatorii deconectați din vizualizarea Listă. În acest caz, selectați coloanele care conțin casete cu pictograme.
- Din Setări din dreapta, Bara laterală, accesați Setări Blocare > Avansat.
- Setați Condițiile de afișare la Stare utilizator.
- Activați opțiunea Ascundere de la utilizatorii deconectați .
- Fă-o pentru ambele coloane.

Pluginuri WordPress pentru a personaliza pagina WooCommerce Contul meu
Acum, dacă nu doriți să faceți singur toată munca, iată 3 plugin-uri care vă pot ajuta.
Pagini de cont WooCommerce de la Iconic WP

Pluginul WooCommerce Account Page by IconicWP este unul dintre cele mai perfecte pluginuri pentru WooCommerce și funcționează bine pe toate temele populare WordPress.
Cu acest plugin puteți adăuga conținut personalizat în pagina Contul meu. De asemenea, puteți adăuga câte pagini personalizate doriți în zona Contul meu.
YITH WooCommerce Personalizează pagina contului meu

Pagina YITH WooCommerce Personalizează contul meu vine cu o mulțime de opțiuni de personalizare.
Se asigură că clienții pot vedea ceea ce au nevoie în secțiunea Contul meu de pe site-ul dvs. Cu opțiuni de meniu nelimitate, aveți suficient spațiu pentru instrucțiuni și notificări, puteți oferi o experiență solidă pentru clienți.
De asemenea, puteți adăuga conținut personalizat, cum ar fi sondaje, instrucțiuni, cupoane, notificări și videoclipuri.
Personalizați pagina contului meu de ThemeGrill

Personalizați pagina contului meu de ThemeGrill este disponibilă în directorul oficial de pluginuri WooCommerce.
Cu acest plugin, puteți crea pagini uimitoare „Contul meu” pe măsură ce personalizați dimensiunea fontului, culoarea și fundalul. În plus, există multe opțiuni pentru a adăuga informații precum adrese sau metode de plată.
Puteți proiecta pagina așa cum considerați potrivit și să se potrivească cu branding-ul general al site-ului dvs.
Personalizați-vă pagina contului meu WooCommerce astăzi
Asta este tot ce trebuie să faci pentru a personaliza Pagina Contului meu WooCommerce!
Această metodă funcționează cu toate temele și cu toți generatorii de pagini. Iată un videoclip în care personalizăm Pagina Contului meu WooCommerce cu Elementor.
Dacă aveți întrebări sau comentarii, nu ezitați să le lăsați în secțiunea de comentarii de mai jos și vă vom contacta cât mai curând posibil.
