Cum să faci o pagină de mulțumire WooCommerce personalizată (cu ușurință)
Publicat: 2022-06-30Doriți să creați o pagină de mulțumire WooCommerce personalizată?
Crearea unei pagini de mulțumire pentru magazinul dvs. online este o modalitate excelentă de a construi relații cu clienții și de a crește vânzările. Acest articol vă va arăta cum să creați cu ușurință o pagină de mulțumire WooCommerce personalizată.
- Pasul 1. Instalați pluginul SeedProd
- Pasul 2. Alegeți un șablon de pagină de destinație
- Pasul 3. Editați pagina dvs. de mulțumire WooCommerce
- Pasul 4. Publicați pagina dvs. de mulțumire
- Pasul 5. Redirecționează pagina de mulțumire WooCommerce implicită către noua ta pagină
Ce este o pagină de mulțumire WooCommerce?
O pagină de mulțumire WooCommerce este o singură pagină din magazinul dvs. WooCommerce care mulțumește cumpărătorilor pentru că v-au cumpărat produsele sau serviciile. Pagina include de obicei un mesaj de mulțumire și detaliile comenzii, dar proprietarii de magazine pricepuți pot adăuga mai multe funcții pentru a crește vânzările și implicarea.
De ce să vă personalizați pagina de mulțumire WooCommerce?
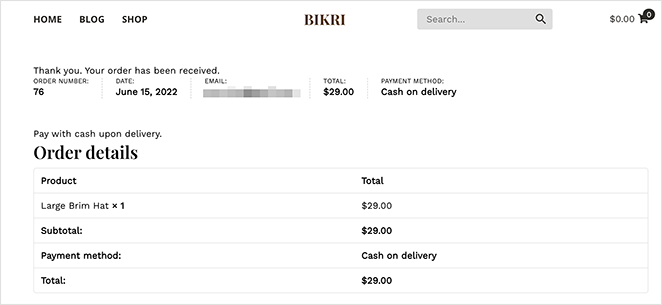
WooCommerce vine inițial cu o pagină implicită de mulțumire. După ce cumpărătorii finalizează o achiziție pe pagina dvs. de plată, vor vedea o pagină de mulțumire similară cu aceasta:

Cum arată pagina ta de mulțumire depinde de tema WordPress. Cu toate acestea, pagina implicită nu este optimizată pentru conversii.
Dacă înlocuiți pagina de mulțumire WooCommerce implicită cu un design personalizat, o puteți transforma într-o pagină de mare conversie, cu funcții care vă ajută:
- Vindeți și recomandați produse
- Prezentați cele mai bine vândute produse
- Afișați oferte speciale pentru achiziții repetate
- Trimiteți clienții la cel mai util conținut
Cum să faci o pagină de mulțumire WooCommerce personalizată în WordPress
Vom folosi SeedProd pentru a crea o pagină personalizată de mulțumire pentru magazinul dvs. online.

SeedProd este unul dintre cei mai buni creatori de site-uri web pentru WordPress, folosit de peste 1 milion de site-uri WordPress .
Vă permite să creați pagini de destinație cu conversie ridicată, teme WordPress personalizate și machete de site web receptive fără cod. Puteți chiar să utilizați generatorul de drag-and-drop al SeedProd pentru a crea site-uri web WooCommerce fără a angaja un dezvoltator.
Urmați pașii de mai jos pentru a crea o pagină personalizată de mulțumire WooCommerce cu SeedProd.
Pasul 1. Instalați pluginul SeedProd
Mai întâi, descărcați pluginul SeedProd și instalați-l pe site-ul dvs. WordPress. Iată un ghid despre cum să instalați un plugin WordPress dacă aveți nevoie de ajutor.
Puteți obține o versiune gratuită de SeedProd, dar vom folosi SeedProd Elite pentru blocurile WooCommerce de care avem nevoie.
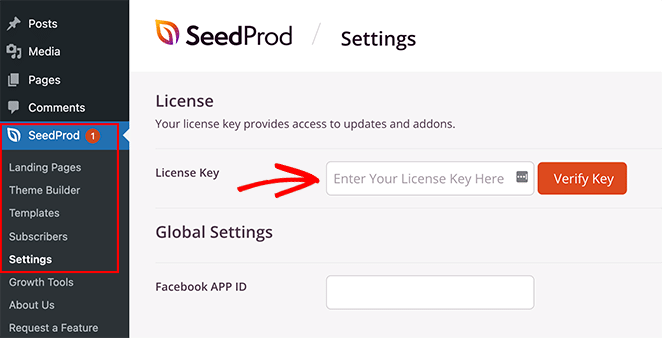
După instalarea și activarea pluginului, navigați la SeedProd » Setări din tabloul de bord WordPress și introduceți cheia de licență.

Puteți găsi cheia de licență în secțiunea de cont a site-ului web SeedProd.
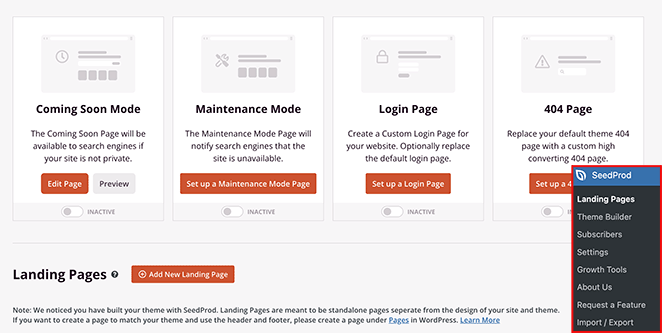
Apoi, trebuie să accesați SeedProd » Pagini de destinație. Aici puteți activa oricare dintre modurile de pagină ale SeedProd și puteți crea o nouă pagină de mulțumire.

Selectați butonul Adăugați o pagină de destinație nouă pentru a crea o pagină de mulțumire.
Pasul 2. Alegeți un șablon de pagină de destinație
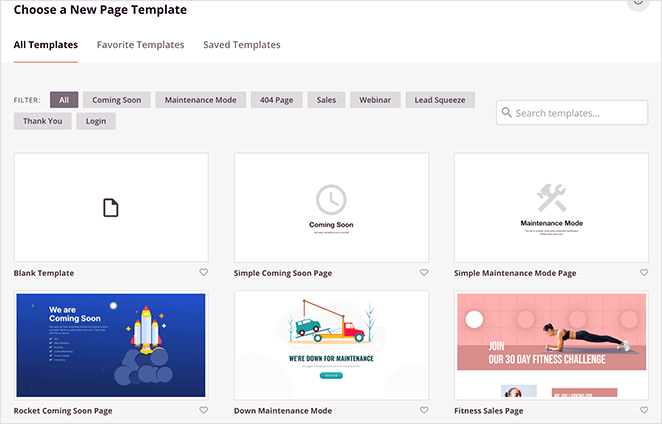
Puteți alege un șablon de pagină de destinație pe ecranul următor și sunt disponibile sute de șabloane.

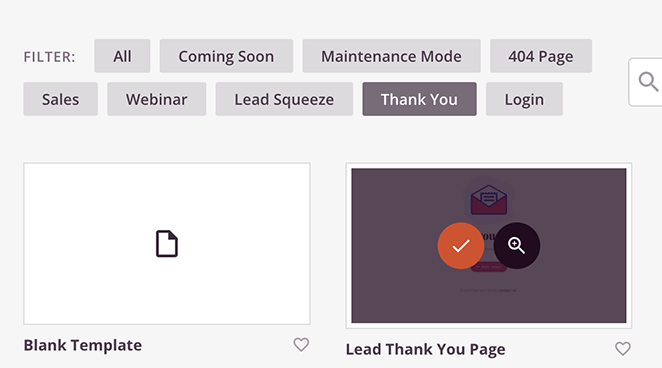
Faceți clic pe fila Mulțumiri numai pentru a afișa șabloanele de pagini de mulțumire. Apoi plasați cursorul peste un șablon care vă place și faceți clic pe pictograma bifă pentru al lansa.

Vom folosi „Pagina de mulțumire pentru comandă finalizată” pentru acest tutorial.
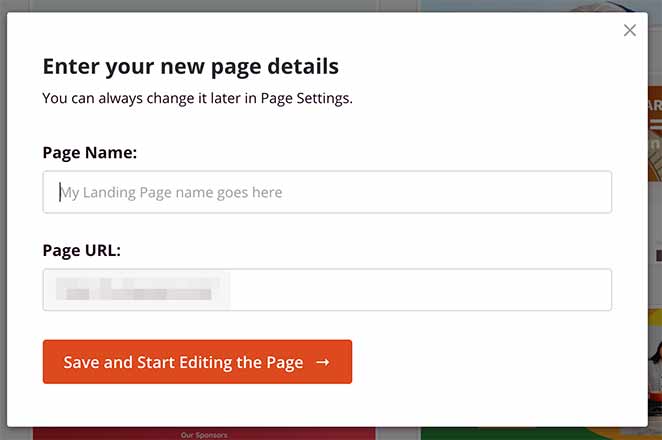
După ce ați ales șablonul de pagină de mulțumire, trebuie să introduceți un nume și o adresă URL a paginii. Acum puteți face clic pe butonul Salvați și începeți editarea paginii .

Pasul 3. Editați pagina dvs. de mulțumire WooCommerce
Acum puteți începe să editați pagina de mulțumire cu ajutorul generatorului de glisare și plasare.
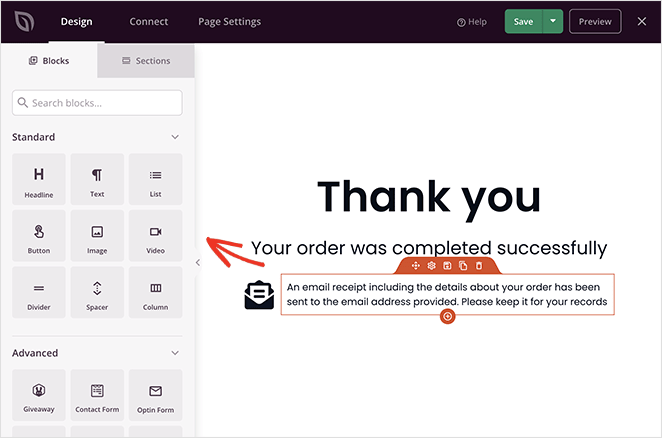
Editorul vizual are o previzualizare live a paginii dvs. în dreapta. Pentru a edita orice element de pagină, faceți clic pe element și va apărea un meniu de setări în partea stângă.

Panoul din stânga are elemente numite Blocuri pe care le puteți trage și plasa pe pagină.
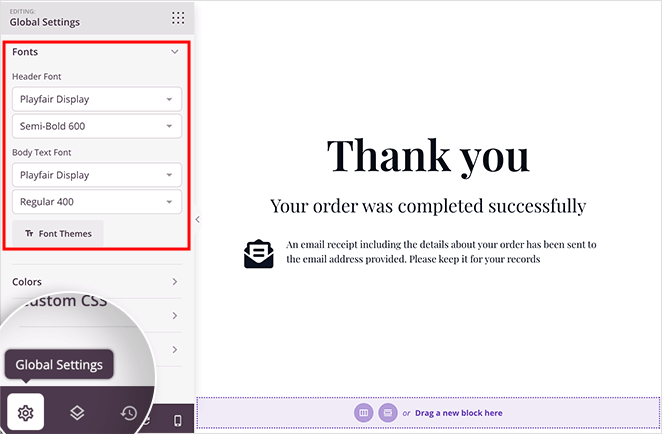
Vom începe prin a schimba fonturile paginii pentru a se potrivi cu tema noastră WooCommerce. Faceți clic pe pictograma Setări globale din colțul din stânga jos și extindeți fila Fonturi pentru a face acest lucru.

Puteți alege apoi fonturi Google personalizate și le puteți aplica la nivel global pe pagina dvs. De asemenea, puteți aplica culori globale, fundal și CSS personalizat în același panou.
În continuare, vom adăuga câteva elemente noi în pagină.
Adăugarea unui Upsell WooCommerce
Adăugarea unei vânzări suplimentare la pagina dvs. de mulțumire WooCommerce este o modalitate excelentă de a genera mai multe vânzări în magazin. Cumpărătorii sunt mai probabil să cumpere din nou de la dvs. după o achiziție, mai ales dacă este un produs similar.
Iată cum puteți crea un upsell pe pagina de confirmare a comenzii a magazinului dvs.
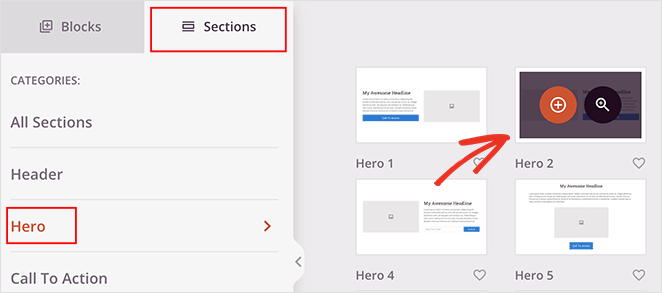
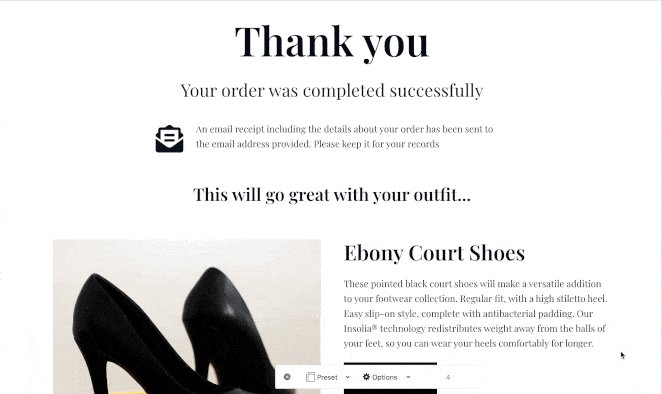
Faceți clic pe fila Secțiuni din panoul din stânga, care deschide un ecran cu diferite secțiuni de conținut predefinite. Selectați fila Erou , apoi secțiunea Eroul 2 făcând clic pe pictograma portocalie plus pentru a o insera în pagina dvs.


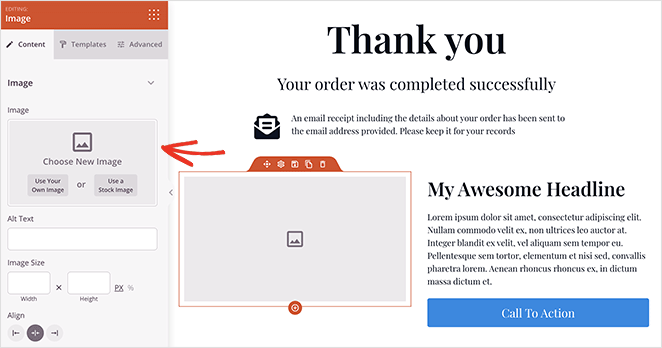
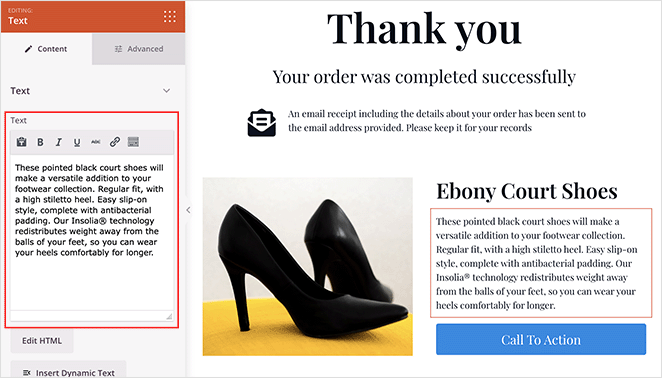
Acum puteți face clic pe blocul Imagine din noua secțiune și puteți adăuga o imagine a produsului pe care doriți să îl vindeți.

Puteți face același lucru pentru titlul produsului și descrierea produsului.

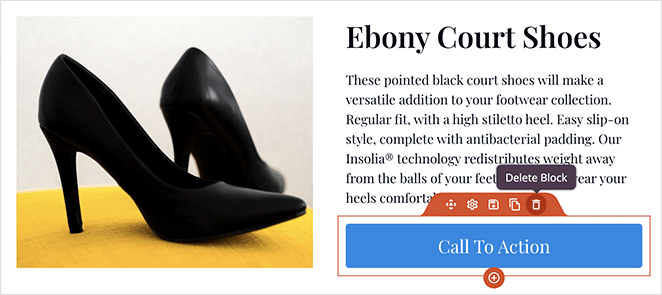
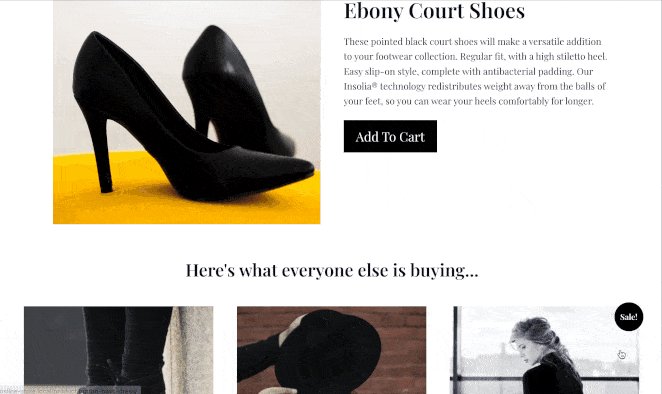
Acum, vom adăuga un nou buton de îndemn, așa că plasați cursorul peste butonul existent și faceți clic pe pictograma coș de gunoi pentru a-l elimina.

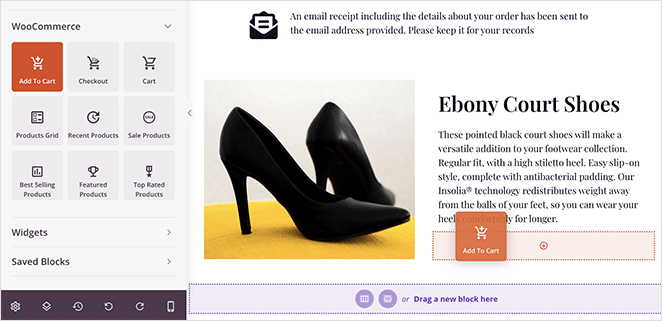
Apoi, derulați în jos la blocurile WooCommerce și trageți peste butonul Adaugă în coș . Acesta va înlocui butonul vechi cu unul care se conectează la produsele dvs. WooCommerce.

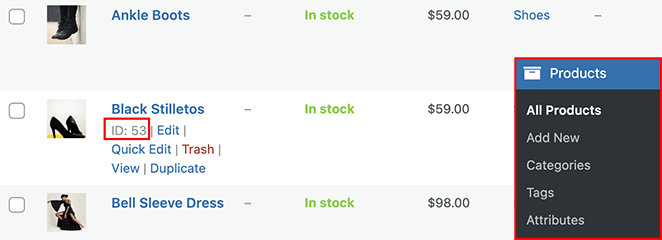
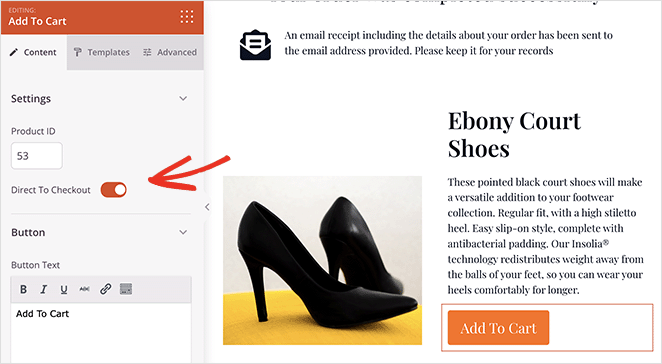
Faceți clic pe butonul pentru a deschide panoul de setări, apoi introduceți ID-ul produsului respectiv. Procedând astfel, veți asigura automat că articolul este adăugat în coșul clientului dvs.
Puteți găsi ID-ul produsului accesând Produse » Toate produsele din zona dvs. de administrare WordPress și găsirea produsului.

După ce adăugați ID-ul produsului la butonul Adăugați în coș, activați comutatorul Direct To Checkout .

De asemenea, puteți face clic pe fila Avansat pentru a personaliza culoarea butonului, umplutura, alinierea și multe altele.
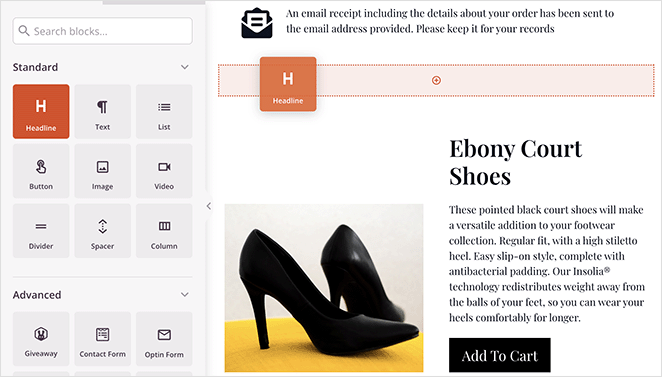
Acum haideți să adăugăm un titlu pentru a vă promova produsul de vânzare în plus. Trageți blocul titlu deasupra vânzării dvs. și adăugați un titlu atrăgător pentru a încuraja cumpărătorii să cumpere.

Adăugarea unei grile de produse cele mai vândute
Adăugarea celor mai bine vândute produse pe pagina dvs. de mulțumire WooCommerce este o modalitate ușoară de a crește vânzările. Deoarece s-a dovedit că aceste produse se vând, clienții tăi sunt probabil gata să le cumpere.
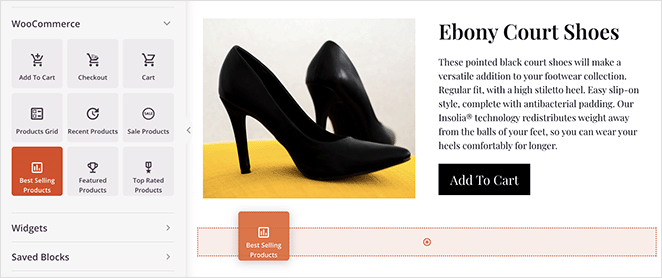
Pentru a face asta, derulați la secțiunea Blocuri WooCommerce și trageți grila Produse cele mai bine vândute pe pagina dvs.

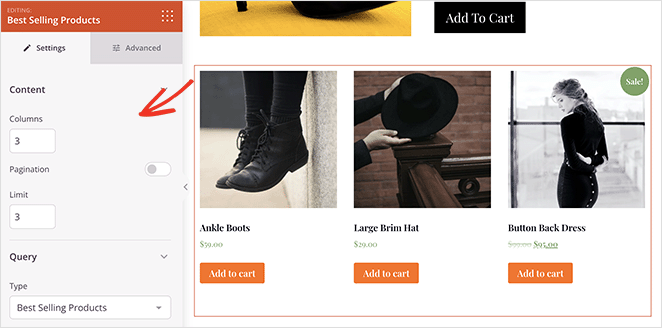
Puteți seta blocul pentru a afișa mai multe produse, coloane, paginare și multe altele. Apoi, în fila Avansat, puteți personaliza culorile grilei, stilul, alinierea și spațierea.

Există atât de multe alte moduri de a vă personaliza pagina de mulțumire WooCommerce cu SeedProd, cum ar fi adăugarea:
- Produse recente
- Produse de vânzare
- Produse recomandate
- Produse de top
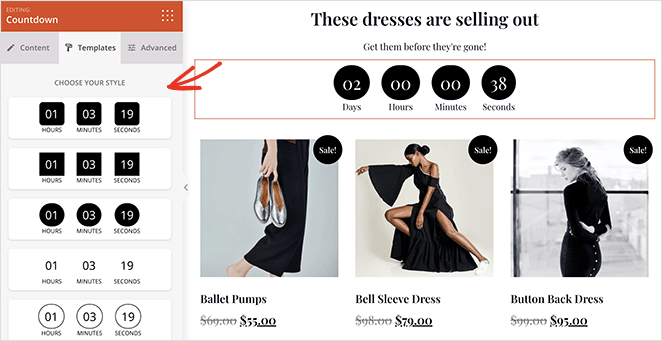
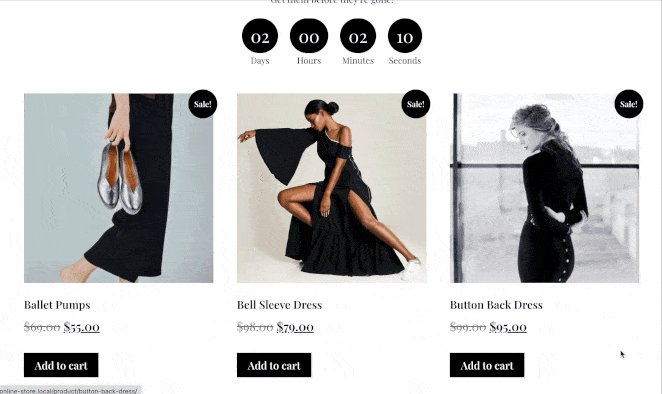
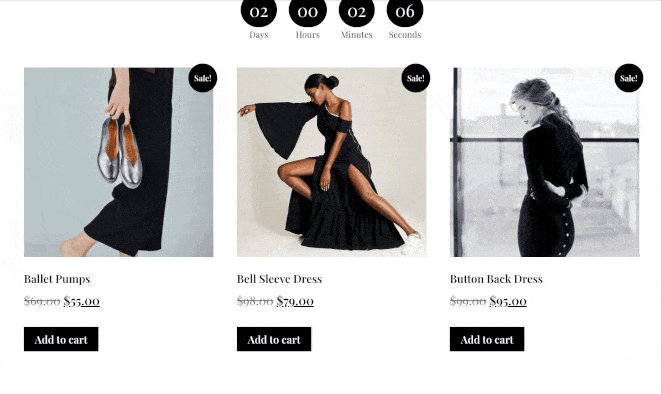
Puteți chiar să adăugați un cronometru pentru a încuraja utilizatorii să cumpere articole de reducere înainte de încheierea ofertei.

Nu uitați să faceți clic pe butonul Salvare din colțul din dreapta sus pentru a salva modificările.
Pasul 4. Publicați pagina dvs. de mulțumire
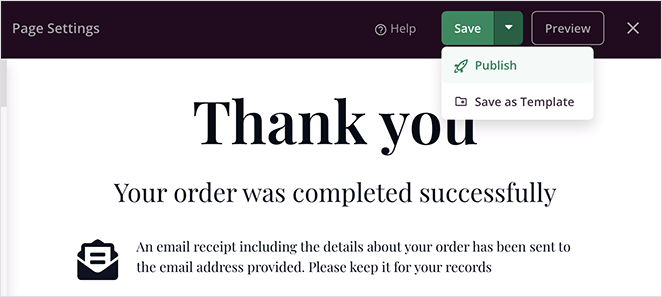
Când sunteți mulțumit de modul în care arată pagina dvs. de confirmare a comenzii WooCommerce, o puteți face live pe site-ul dvs. web. Pentru a face acest lucru, faceți clic pe săgeata drop-down de pe butonul de salvare și selectați Publicare .

Acum puteți vizita pagina dvs. de mulțumire pentru a vedea cum arată.

Pasul 5. Redirecționează pagina de mulțumire WooCommerce implicită către noua ta pagină
După ce ați publicat pagina de mulțumire, va trebui să o redirecționați în WooCommerce. Astfel, clienții vă vor vedea noua pagină de mulțumire în loc de pagina implicită după cumpărarea unui produs.
Vă puteți redirecționa pagina de mulțumire prin editarea fișierelor cu tema WordPress, dar nu este ușor să faceți acest lucru dacă sunteți începător sau nu sunteți familiarizat cu codul. În schimb, vă sugerăm să utilizați un plugin WordPress, care este mult mai ușor.
Vă recomandăm să utilizați pluginul Thanks Redirect pentru WooCommerce. Este ușor de utilizat și vă permite să adăugați redirecționarea rapid și ușor.
Puteți descărca pluginul gratuit din depozitul de pluginuri WordPress. Apoi, după instalare și activare, accesați pagina WooCommerce » Setări și faceți clic pe fila Produse .

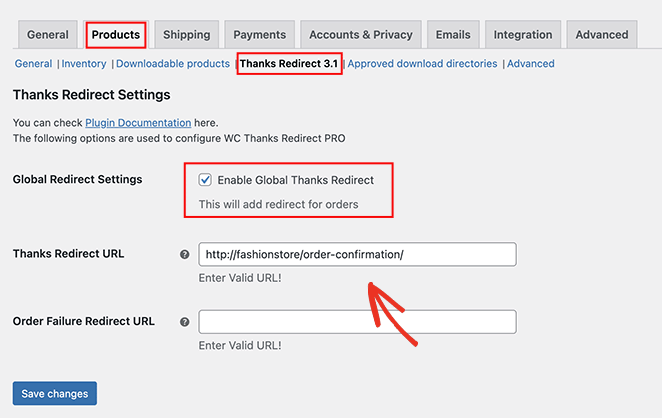
Faceți clic pe linkul Thanks Redirect din următorul ecran, apoi bifați caseta Enable Global Thanks Redirect . După ce faceți acest lucru, veți vedea un câmp etichetat Mulțumiri URL de redirecționare .
Lipiți noua dvs. adresă URL a paginii de mulțumire WooCommerce în această casetă, apoi faceți clic pe butonul Salvare modificări .
Asta e!
Acum aveți o pagină de mulțumire WooCommerce personalizată, optimizată pentru conversia clienților potențiali și a vânzărilor. Sperăm că acest articol a fost de ajutor.
Sunteți gata să creați o pagină de mulțumire cu mare conversie pentru WooCommerce?
Începeți cu SeedProd astăzi.
De asemenea, s-ar putea să vă placă acest tutorial despre cum să creați separatori de secțiuni în WordPress pentru a crește implicarea și a crește clienții potențiali și vânzările.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.