Cum se creează o pagină de conectare WordPress personalizată
Publicat: 2023-02-28S-ar putea argumenta că pagina de autentificare este cea mai importantă pagină a oricărui site WordPress. Fără capacitatea de a te autentifica, cum altfel pot proprietarii de bloguri să publice conținut grozav? Pe lângă crearea de conținut, aceasta este și calea către diferitele opțiuni de configurare WordPress.
Pagina de conectare implicită este destul de simplă și își servește foarte bine scopul. Are câmpurile necesare pentru ca utilizatorul să-și introducă acreditările WordPress și pagina controlează accesul la ecranele de administrare, permițând doar utilizatorilor înregistrați să se autentifice.
Ca designer, probabil că ați petrecut ore și ore creând design-ul perfect pentru site-ul web. Este important să purtați designul respectiv pe întreaga experiență a utilizatorului, chiar dacă nu toți utilizatorii vor interacționa cu pagina de conectare. Aceasta este o altă oportunitate de a adăuga acel detaliu suplimentar și va lăsa o impresie pozitivă acelor utilizatori care se conectează în mod regulat pe site.
(În plus, este considerată cea mai bună practică de securitate WordPress să muți pagina la o adresă URL puțin mai puțin evidentă!) Deși nu face parte de obicei din configurarea temei WordPress, este destul de simplu să faci personalizări la pagina de conectare WordPress.
Cum să accesezi pagina de conectare WordPress
Probabil că sunteți foarte familiarizat cu accesarea acestei pagini, indiferent de ce responsabilități se întâmplă să includă site-ul dvs. Dar în cazul în care a trecut ceva timp, se găsește de obicei în directorul rădăcină al site-ului web. Pagina de conectare este de obicei ceva de genul www.mysite.com/wp-login.php . După cum puteți vedea, acesta nu a fost încă stilat.

În unele cazuri, poate exista o instalare WordPress în propriul subdirector. Atunci ar fi ceva de genul www.mysite.com/directory-name/wp-login.php .
Cum să personalizați pagina de conectare WordPress
În următorii pași, CSS va fi folosit în scopuri de stil. De asemenea, va fi adăugat un cod specific temei la fișierul functions.php pentru a face pagina personalizată.
La fel ca majoritatea tutorialelor, veți dori să încercați mai întâi acest lucru în mediul dvs. de testare. Dacă sunteți în căutarea unui instrument bun pentru mediu de testare, veți dori să vă familiarizați cu Local. Puteți testa eficient lucruri noi pe site-ul dvs. înainte de a intra în direct.
Vom face modificări fișierului functions.php în acest tutorial, astfel încât să puteți vedea cum funcționează modificările. Cu toate acestea, există și opțiunea de a utiliza aceste concepte pentru a crea un plugin și pentru a adăuga eventualele modificări acolo, mai degrabă decât în fișierul functions.php . Pentru acest tutorial, modificările de design pentru pagina de autentificare sunt foarte specifice temei, motiv pentru care am ales să le adăugăm la temă în loc să facem un plugin.
Creați un folder nou pentru personalizări
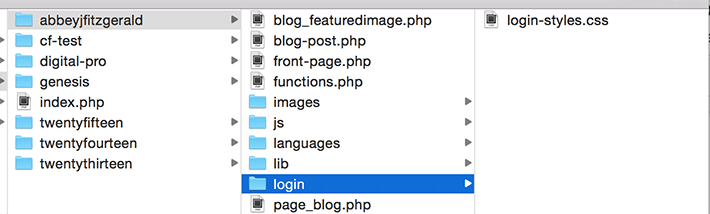
Organizarea este esențială atunci când adăugați personalizări la o temă. Veți dori să creați un dosar nou special pentru aceste modificări. Pentru a face asta, găsiți tema activă curentă și creați un folder numit „login”.

În continuare, este necesar un fișier CSS pentru a face referire la stilurile de conectare personalizate. În noul folder de conectare, creați un fișier CSS gol și dați-i un nume ușor de reținut. În acest caz, este login-styles.css .
Cum se va conecta această foaie de stil? Acesta va trebui să fie referit în fișierul functions.php al temei. Deschideți fișierul functions.php și inserați următoarele fragmente. (Asigurați-vă că includeți propria denumire a fișierului CSS, dacă ați folosit ceva diferit de login-styles.css .)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Schimbarea logo-ului
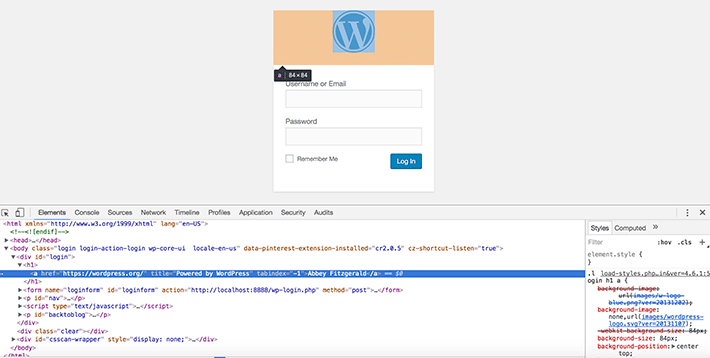
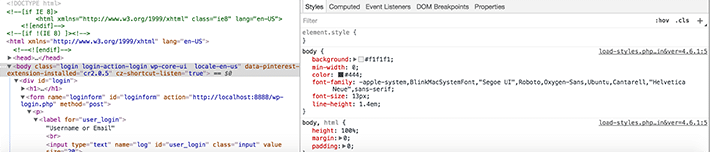
Aceasta este o schimbare destul de ușor de făcut și are un impact mare asupra îmbunătățirii brandingului. Instrumentele de inspecție a browserului sunt de mare ajutor în determinarea structurii paginii. În acest exemplu, a fost folosit Chrome Developer Tools. Pentru a schimba sigla WordPress în propria ta, va trebui să schimbi stilurile CSS asociate cu acest titlu:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
Vrem să facem CSS-ul specific, astfel încât direcționarea div cu clasa .login ne va permite să stilăm titlul și să legăm în interiorul acelui div .

Pentru a menține lucrurile organizate, am creat un dosar separat de imagini. Acest lucru este opțional și puteți face referire la un fișier într-o altă locație dacă doriți. Doar asigurați-vă că calea fișierului este corectă pentru imaginea pe care doriți să o utilizați.
.login h1 a { background-image: url('images/login-logo.png'); } 
Am făcut acest lucru folosind înălțimea specificată de 84px în stilul implicit. Dacă doriți să o faceți mai mare sau mai mică, puteți specifica asta în această foaie de stil CSS. Există posibilitatea de a specifica diferite margini și umplutură, de asemenea.


De ce nu poate fi schimbat sigla originala? Motivul este că atunci când WordPress se actualizează, acesta poate fi șters.
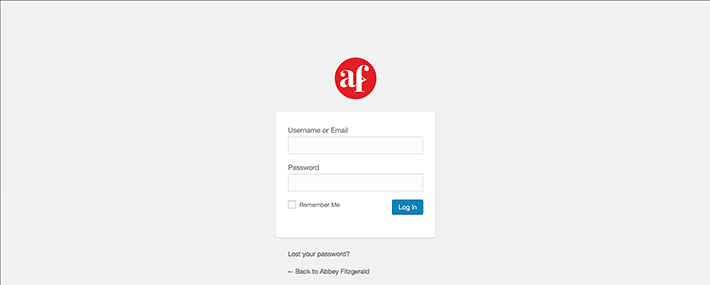
Cu acest stil simplu, acum ne putem lua rămas bun de la logo-ul generic WordPress. Acest schimb de logo îl face să se simtă mult mai personal și mai marcat.

Stilizarea fundalului personalizat
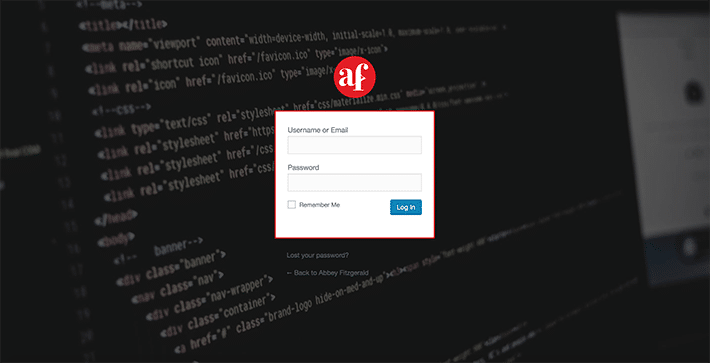
Fundalul poate fi o culoare solidă, un model sau ceva bazat pe imagini. În acest exemplu, vom adăuga o fotografie alb-negru, abstractă, „tehnică” pe fundal.

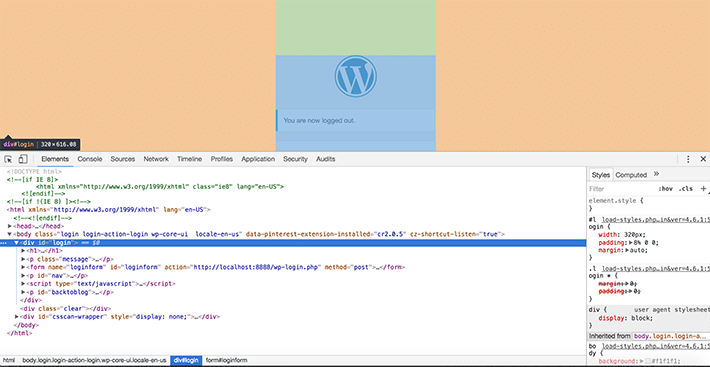
Folosind instrumentele de dezvoltare ale browserului, structura poate fi studiată. Când inspectați, veți vedea că stilurile de fundal au fost setate pentru corp. Lucrurile sunt destul de generale, așa că a face lucrurile mai specifice vă va asigura că nu faceți modificări globale pe care nu le doriți. Există o clasă aplicată corpului numită .login care va fi de mare folos (asta am folosit pentru logo-ul din exemplul de mai sus, deoarece făcea parte din selector).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Dacă imaginea nu apare, verificați dacă calea către imagine este corectă.

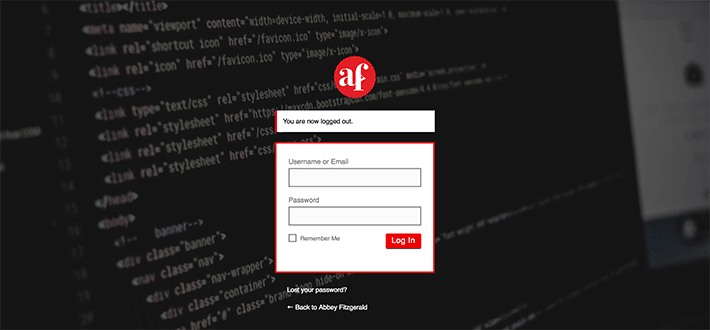
Lucrurile încep să prindă contur aici; chiar și cu doar aceste modificări minore, pagina de autentificare pare mult mai marcată și mai interesantă decât cea implicită.
Ajustarea link-ului logo-ului
Acest lucru cu siguranță nu este un spectacol, dar acum că aveți propriul logo pe pagina de conectare, ar trebui să fie conectat la site-ul dvs. real. În prezent, merge pe wordpress.org . Totul este bine și bine, pentru că wordpress.org este un loc popular și util, dar în opinia noastră, a avea un marcaj de browser pentru asta este mai mult decât adecvat. Nu trebuie să facă parte din pagina de autentificare deoarece pare mai util să existe o modalitate rapidă de a ajunge la site-ul proiectului.
Pentru a modifica valoarea link-ului astfel încât logo-ul să fie legat de site-ul dvs. WordPress, utilizați această funcție (și nu uitați să introduceți propria adresă URL a site-ului dvs.):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); Dacă vă întrebați de unde provin filtrele, a trebuit să ne uităm la referința funcției pentru a găsi login_headerurl și login_headertitle .
Deci acum linkul merge la locul corect, dar cum rămâne cu textul titlului? Dacă treceți cu mouse-ul pe logo, veți vedea „Powered by WordPress” ca etichetă de titlu. Acest lucru este absolut în regulă, dar acest lucru nu este complet descriptiv spre locul în care se duce linkul. Acest lucru este destul de rapid și ușor de reparat, așa că merită timpul suplimentar. Pentru un titlu mai precis, adăugați această funcție simplă.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Mai multe opțiuni de styling
Simțiți-vă liber să înnebuniți CSS și să extindeți ceea ce am făcut aici. Puteți stila fiecare element HTML pe pagina de conectare WordPress cu CSS. Exemplele de mai sus doar au zgâriat suprafața. Butonul, linkurile și fundalul formularului pot fi toate personalizate. Și nu uitați de tipografie, deoarece și aceasta poate fi personalizată.

Dacă ați dezvoltat un stil de formular, ar fi o experiență perfectă să transmiteți aceste stiluri către pagina de conectare. Același lucru este valabil și pentru butoane. Acest lucru o face o experiență consecventă și nu va dezamăgi utilizatorii, având un buton complet diferit de cel folosit pe site-ul real. Dacă ați creat un ghid de stil web, acesta va fi foarte util pentru a determina cum să aplicați un design coerent paginii de conectare.
Și dacă CSS nu este treaba ta, există pluginuri WordPress existente care te vor ajuta să creezi o pagină de autentificare WordPress personalizată. Iată câteva opțiuni care merită verificate:
- Tema Conectarea mea
- Conectare personalizată
- Personalizator de pagină de conectare personalizat
Pagina de autentificare este adesea uitată, dar cunoscând potențialul pe care îl are această pagină, poate deveni cu ușurință parte a procesului de proiectare. Cu câteva modificări simple, vă puteți personaliza cu ușurință pagina de autentificare WordPress pentru a se potrivi cu aspectul site-ului dvs.
