Cum să personalizați pagina 404 în WordPress
Publicat: 2021-06-29Căutați modalități de a edita pagina de eroare 404 de pe site-ul dvs.? Vă avem acoperit. În acest ghid, vă vom arăta diferite moduri de a personaliza pagina 404 în WordPress .
Dacă utilizați Internetul în mod regulat, probabil că ați dat peste pagina de eroare 404 cel puțin o dată. Apare atunci când pagina solicitată nu este disponibilă. Majoritatea proprietarilor de site-uri web părăsesc pagina implicită 404 fără să-și dea seama că poți face multe pentru a profita la maximum de acea pagină. Vestea bună este că, dacă utilizați WordPress, îl puteți personaliza cu ușurință.
Înainte de a vedea cum să edităm această pagină de eroare, să înțelegem mai bine ce este pagina 404 și câteva dintre beneficiile personalizării acesteia.
Ce este Pagina 404?
O pagină de eroare 404 este o pagină dintr-un site web care este afișată atunci când un utilizator introduce un link întrerupt sau nevalid în browserul web. Aceasta înseamnă că pagina pe care vizitatorul încearcă să o acceseze nu este accesibilă. După cum vă puteți imagina, acesta nu este un lucru bun pentru site-ul dvs.

Nu numai că linkurile întrerupte creează o experiență slabă, dar vă pot afecta și clasamentele SEO. Ca regulă generală, ar trebui să încercați să evitați să trimiteți vizitatori pe pagina 404, deoarece aceștia nu vor găsi acolo ceea ce caută.
Cu toate acestea, vizitatorii tăi vor ajunge pe 404 pagini cel puțin o dată, indiferent cât de bine întreținut este site-ul tău. Se poate întâmpla dacă serverul este oprit, o pagină mutată nu este redirecționată corect sau pagina în sine nu a existat niciodată. În plus, utilizatorii ar putea ajunge și pe o pagină 404, deoarece au introdus o adresă URL incorectă în browser. Deci nu există nicio modalitate de a preveni complet vizitele la 404 pagini.
De ce să personalizați pagina 404?
Deoarece nu puteți evita pe deplin vizitatorii care ajung pe o pagină de eroare 404, ar trebui să profitați la maximum de aceasta și să transformați acea experiență proastă într-o oportunitate .
Cele 404 pagini implicite ale majorității site-urilor web nu sunt grozave. De obicei, afișează o eroare „Negăsit” cu câteva detalii tehnice ale problemei și tind să arate foarte asemănător. După cum vă puteți imagina, acesta nu este cel mai bun pentru utilizator. Singurul lucru pe care îl poate face utilizatorul este să se întoarcă la pagina anterioară.

Vestea bună este că, deoarece majoritatea site-urilor au pagina implicită 404, puteți să vă evidențiați de concurenți prin editarea acesteia. În WordPress, puteți personaliza cu ușurință pagina 404, puteți oferi informații suplimentare utilizatorilor și îi puteți încuraja să ia unele măsuri.
Există numeroase posibilități cu privire la modul în care puteți schimba pagina 404 a site-ului dvs. De exemplu, puteți îmbunătăți designul paginii schimbând fundalul și adăugând câteva opțiuni. În mod similar, puteți spune utilizatorului de ce ar fi ajuns pe pagina 404 și puteți adăuga câteva sfaturi pentru a obține informațiile dorite. Alternativ, puteți adăuga câteva link -uri către alte postări sau pagini utile ale site-ului dvs.
Aceste personalizări pot face, de asemenea, o impresie asupra vizitatorilor dvs., ceea ce este întotdeauna bun pentru site-ul dvs.
Fără alte prelungiri, să vedem cum să editați cele 404 pagini.
Cum să personalizați pagina 404 în WordPress
Există 2 moduri principale de a personaliza cu ușurință pagina 404 în WordPress:
- Din punct de vedere programatic
- Cu un plugin
Să aruncăm o privire asupra fiecărei metode, astfel încât să o poți alege pe cea mai potrivită pentru tine.
Înainte de a începe procesul, asigurați-vă că ați creat o copie de rezervă completă a site-ului dvs. Vom edita informațiile sensibile de pe site-ul dvs., așa că este întotdeauna o idee bună să aveți o copie de rezervă în cazul în care ceva nu merge bine.
1) Personalizați pagina WordPress 404 în mod programatic
Această metodă este foarte utilă pentru cei care au anumite abilități de codare și vă oferă multă flexibilitate pentru a schimba pagina 404. Chiar dacă nu sunteți un utilizator avansat, puteți personaliza cu ușurință diverse componente ale paginii 404 adăugând câteva fragmente.
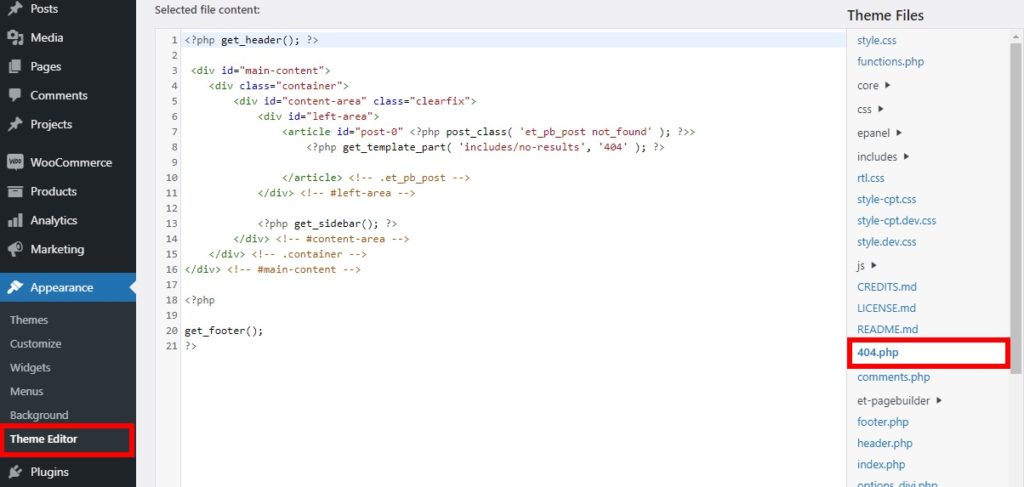
Tot ce trebuie să faceți este să accesați Aspect > Editor de teme din tabloul de bord WordPress și să deschideți fișierul 404.php din partea dreaptă a ecranului. Aici va trebui să adăugați fragmentele de cod pe care le vom vedea mai jos.

Rețineți că codul acestor fișiere variază în funcție de tema pe care o utilizați . Folosim tema Divi, dar codul ar putea arăta diferit dacă folosiți o altă temă. Dacă doriți să utilizați și Divi, aruncați o privire la recenzia noastră completă.
Dacă utilizați o altă temă, utilizați unele dintre următoarele fragmente ca bază și ajustați-le pentru a vă personaliza cele 404 pagini în WordPress.
Personalizarea textului și a titlului paginii 404
Puteți personaliza cu ușurință textul și titlul paginii 404 prin editarea codului implicit în fișierul 404.php .
Codul implicit al paginii de eroare 404 ar putea arăta cam așa.
<?php get_header(); ?>
<div id="main-content”>
<div class="container”>
<div id=”content-area” class=”clearfix”>
<div id="zona-stânga">
<articol id=”post-0″ <?php post_class( 'et_pb_post not_found'); ?>>
<?php get_template_part('includes/no-results', '404'); ?>
</article> <!– .et_pb_post –>
</div> <!– #zona-stânga –>
<?php get_sidebar(); ?>
</div> <!– #content-zona –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Tot ce trebuie să faceți este să înlocuiți întreaga etichetă <articol> cu un set de etichete de antet și să adăugați textul și titlurile pe care doriți să le afișați pe pagina 404, după cum urmează.
<?php get_header(); ?>
<div id="main-content”>
<div class="container”>
<div id=”content-area” class=”clearfix”>
<div id="zona-stânga">
<h2> Pagina nu a fost găsită – Eroare 404 </h2>
Poate fi o problemă de server.
</div> <!– #zona-stânga –>
<?php get_sidebar(); ?>
</div> <!– #content-zona –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Sfat rapid: dacă doriți să previzualizați pagina 404, puteți doar să introduceți adresa URL a site-ului dvs. într-o filă nouă a browserului dvs. web și să adăugați calea 404 .
De exemplu, dacă adresa URL a site-ului dvs. este „ www.sitename.com ”, atunci puteți doar să adăugați 404 la sfârșitul acestuia (“ www.sitename.com/404 ”) pentru a previzualiza pagina 404.
Asigurați-vă că nu există nicio pagină cu acea cale exactă pe site-ul dvs. Dacă există deja, atunci puteți adăuga câteva caractere aleatorii la cale, cum ar fi „ www.sitename.com/404-preview-404″ .
Afișează cele mai recente postări în pagina 404
Dacă doriți să afișați cele mai recente postări pe pagina 404 a site-ului dvs., pur și simplu adăugați următorul fragment de cod în fișierul 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'personalizat', 'before' => '', 'after' => '<br /> ')); ?>
În acest caz, afișăm ultimele 10 postări, dar puteți modifica atributul limită cu numărul de postări recente pe care doriți să le afișați.
Afișați postări aleatorii în pagina 404
În mod similar, puteți afișa și postări aleatorii pe pagina 404. Pentru aceasta, adăugați acest fragment de cod în fișierul 404.php .

<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($postări ca $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>De asemenea, puteți ajusta numărul de postări aleatorii pe care doriți să le afișați prin editarea fragmentului de cod.
Dacă nu vă simțiți confortabil să editați fișiere cu cod, puteți schimba și pagina 404 cu pluginuri.
2) Personalizați pagina 404 în WordPress cu un plugin
Această metodă poate fi utilă dacă nu aveți abilități de codare sau preferați să nu editați fișiere cu fragmente. Utilizarea unui plugin poate fi una dintre cele mai rapide și mai ușoare modalități de a personaliza pagina 404 din site-ul dvs. WordPress. Tot ce trebuie să faceți este să instalați pluginul și să faceți câteva modificări.
Există mai multe plugin-uri pe care le puteți folosi pentru a edita cele 404 pagini. Unele dintre cele mai bune sunt:
2.1) 404pagina de Peter Raschendorfer

404page este unul dintre cele mai populare pluginuri WordPress pentru a personaliza pagina 404. Vă permite să utilizați editorul implicit de pagini WordPress pentru a vă ajuta să vă creați propriile pagini de eroare personalizate.
Pluginul este foarte ușor de utilizat, așa că vă puteți edita pagina 404 în doar câteva minute. Funcționează bine cu cele mai populare teme și pluginuri WordPress, așa că nu veți avea probleme de compatibilitate.
Caracteristici cheie
- Utilizează editorul implicit de pagini WordPress pentru a edita pagina 404
- Compatibil cu principalele teme și pluginuri WordPress
- Foarte simplu și ușor de utilizat
- Bine documentat și vine cu un manual de plugin
Preț
404page este un plugin gratuit.
2.2) Personalizator Colorlib 404

Colorlib 404 Customizer este un plugin excelent pentru a personaliza 404 pagini. Vă oferă opțiunea de a edita cele 404 pagini cu personalizarea temei, ceea ce este foarte convenabil deoarece puteți vedea toate modificările pe care le faceți în previzualizarea live.
De asemenea, vă permite să editați imaginile de fundal ale paginii 404 împreună cu mai multe șabloane de 404 pagini. În mod similar, puteți adăuga, de asemenea, CSS personalizat la pagină pentru a o personaliza în continuare, dacă este necesar.
Caracteristici cheie
- Vă permite să utilizați Personalizatorul de teme pentru a edita pagina 404
- Opțiuni suplimentare pentru a edita textul și fundalul paginii 404
- Opțiune de a adăuga CSS personalizat la cele 404 pagini, dacă este necesar
- Mai multe șabloane de 404 de pagini
Preț
Acest plugin este 100% gratuit și îl puteți descărca din depozitul WordPress.
Personalizarea paginii 404 cu Colorlib 404
Acum să vedem cum să edităm pagina 404 cu un plugin. Pentru acest tutorial, vom folosi Colorlib 404 Customizer . Pe lângă faptul că vă permite să vedeți modificările pe care le faceți în timp real cu previzualizarea live, aveți acces la 20 de șabloane diferite de pagină pentru site-ul dvs. Apoi, tot ce trebuie să faci este să faci câteva modificări cu personalizarea și să actualizezi cele 404 pagini.
Să aruncăm o privire la procesul pas cu pas.
Instalați și activați pluginul
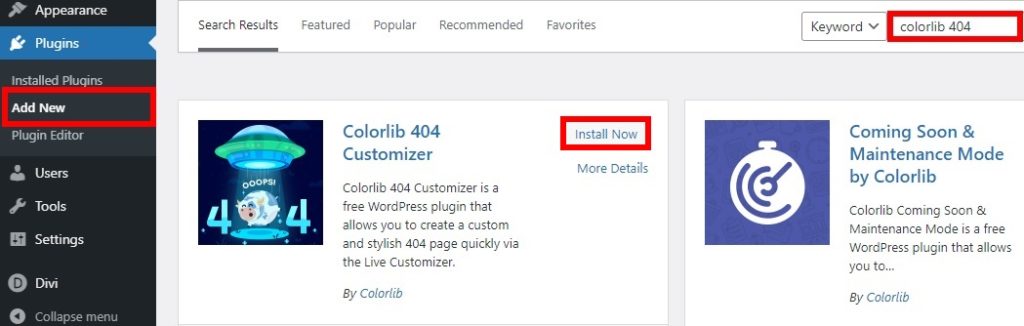
Pentru a instala pluginul, în tabloul de bord WordPress, accesați Plugins > Adăugați nou și căutați pluginul în bara de căutare, așa cum se arată în captura de ecran de mai jos. După ce găsiți Colorlib 404 Customizer, faceți clic pe Instalați acum pentru a instala pluginul și apoi activați-l.

De asemenea, puteți descărca și instala pluginul manual. Dacă nu ești sigur cum să faci asta, consultă ghidul nostru despre cum să instalezi manual un plugin WordPress.
Personalizați-vă Pagina 404
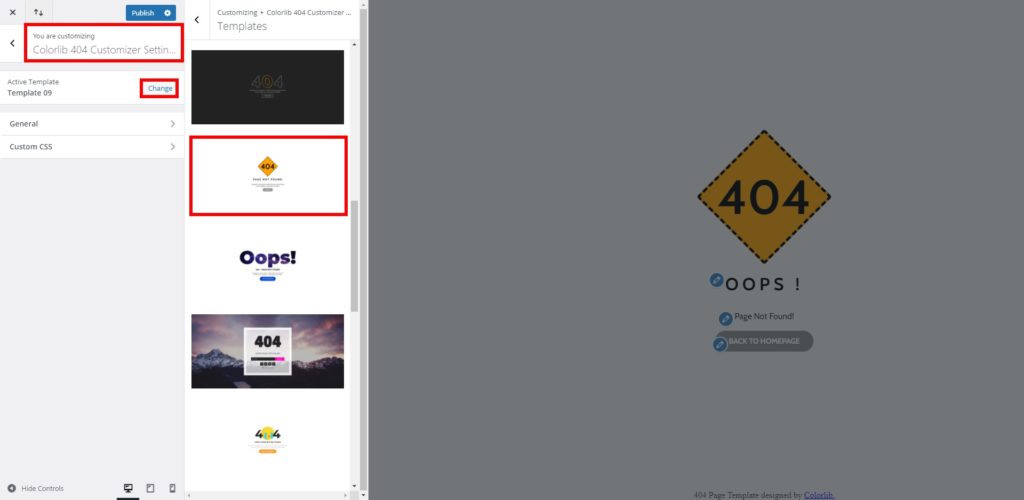
După ce pluginul este activat, accesați Aspect > Personalizare pentru a deschide personalizarea temei. Accesați fila Setări de personalizare Colorlib 404 și veți vedea trei opțiuni: Șablon activ, Opțiuni generale și CSS personalizat. În funcție de șablonul pe care îl alegeți, este posibil să vedeți mai multe opțiuni.
Previzualizarea personalizatorului se va schimba în noua pagină personalizată 404 în consecință. Mai întâi, selectați șablonul pe care îl doriți pentru pagina dvs. 404 făcând clic pe butonul Modificare pentru șablonul activ. Puteți alege dintre 20 de șabloane diferite.

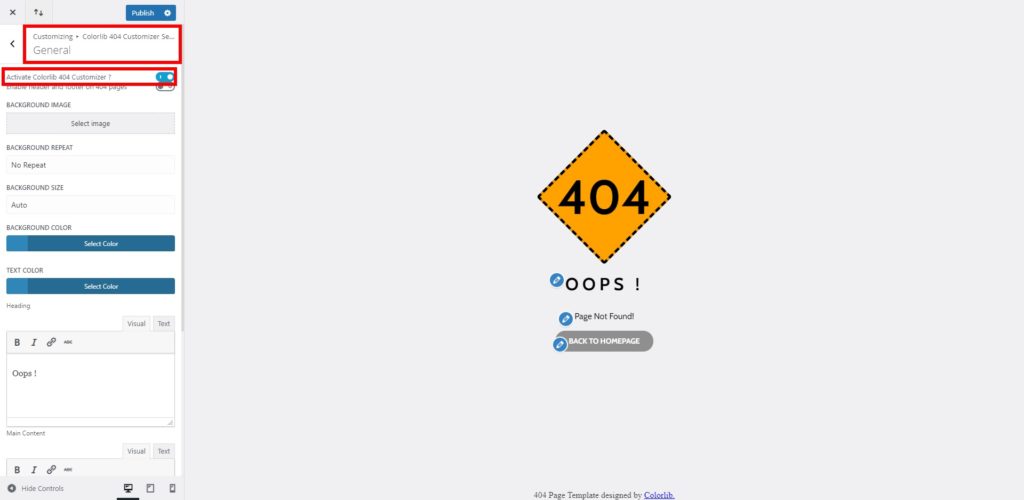
Apoi, selectați opțiunile generale . Aici, trebuie să activați personalizarea Colorlib 404 pentru a afișa pagina personalizată 404. După aceea, puteți adăuga sau modifica imaginea de fundal și textul pentru conținutul principal al paginii. În plus, puteți ajusta repetarea fundalului, dimensiunea și culoarea paginii.
De asemenea, puteți adăuga text și link-uri dacă doriți să vă redirecționați vizitatorii în altă parte din cele 404 pagini. Acest lucru este foarte util pentru a duce utilizatorii către paginile relevante și pentru a vă asigura că rămân pe site-ul dvs.
Pluginul include un buton implicit pentru a vă duce publicul către pagina de pornire pe care o puteți personaliza și ele.

Dacă reveniți și deschideți opțiunile CSS personalizate , puteți edita pagina folosind CSS personalizat. Acest lucru poate fi util pentru a schimba designul paginii și pentru a-l potrivi cu aspectul site-ului dvs.
După cum am menționat anterior, puteți vizualiza toate modificările pe care le faceți în timp real cu previzualizarea live a personalizatorului. După ce sunteți mulțumit de toate modificările de pe pagina dvs. 404, apăsați pe Publicare pentru a actualiza pagina.

Concluzie
Pe scurt, indiferent cât de bine vă întrețineți site-ul, vizitatorii vor întâlni în cele din urmă pagina 404. Majoritatea administratorilor de site-uri părăsesc pagina implicită, dar o puteți edita și profita la maximum de ea. Schimbând pagina 404, vă puteți evidenția față de concurenți, îmbunătățind experiența vizitatorilor și evitând pierderea unui utilizator.
În acest ghid, am văzut diferite moduri de a personaliza pagina 404:
- Din punct de vedere programatic
- Cu un plugin dedicat
Dacă aveți abilități de codificare, puteți utiliza fragmente de cod pentru a edita pagina 404. Puteți modifica textul site-ului web, puteți adăuga link-uri și butoane utile, puteți afișa postări recente și multe altele. Cu toate acestea, dacă sunteți începător și nu doriți să editați fișiere, puteți utiliza un plugin pentru a schimba cele 404 pagini. În câteva clicuri, veți putea personaliza imaginile de fundal și textul paginii.
Sperăm că acum puteți personaliza pagina 404 fără probleme cu ajutorul acestui tutorial. Pentru a profita la maximum de site-ul dvs., vă recomandăm să aruncați o privire la alte ghiduri care să vă ajute să editați diverse alte pagini:
- Cum se editează pagina de pornire WordPress
- Aflați cum să editați pagina produsului în mod programatic
- Cum să personalizați pagina magazinului WooCommerce
- Personalizați pagina categoriei WooCommerce
- Cum se editează pagina de plată în WooCommerce
- Aflați cum să personalizați pagina Contul meu în WooCommerce
- Cum să personalizați pagina produsului WooCommerce
Ați personalizat pagina 404 de pe site-ul dvs.? Ce metoda ai folosit? Spune-ne în comentariile de mai jos!
