Cum să personalizați un formular în WordPress Block Editor [2024]
Publicat: 2024-07-31Dacă dețineți un site web, indiferent de scopul său - de afaceri, personal, afiliat sau de altă natură - trebuie neapărat să aveți un formular pentru abonați, o pagină de contact etc. Formularele în general sau formularele de contact în special sporesc conectivitatea, interacțiunea cu vizitatorii site-ului, creați clienți potențiali și așa mai departe. Deoarece editorul Gutenberg câștigă popularitate în comunitatea WordPress, cea mai frecventă întrebare este: Este posibil să creați și să personalizați un formular pe WordPress folosind editorul de blocuri? Dacă doriți să aflați răspunsul, să începem prin a citi acest blog.

Editorul Gutenberg are un bloc de formular implicit?
Înainte de a intra în tutorial pentru a personaliza un formular, mai întâi, să aflăm dacă editorul Gutenberg are un bloc de formular implicit sau nu. Raspunsul este nu.
Prin urmare, trebuie să utilizați biblioteci de blocuri Gutenberg terțe pentru a crea și modifica formulare în editorul de blocuri WordPress . Există o mulțime de opțiuni disponibile acum pentru a crea și personaliza un formular. Faceți o selecție pe baza motivului din spatele creării și personalizării formularului.
3 cele mai bune pluginuri Gutenberg pentru a personaliza formularele pentru WordPress Block Editor
Pentru a vă ajuta să personalizați un formular, am ales manual primele 3 plugin-uri Gutenberg. Iată pluginurile cu forme versatile. Aruncă o privire la ele și alege-l pe cel mai potrivit.
1. Bloc de formulare de blocuri esențiale
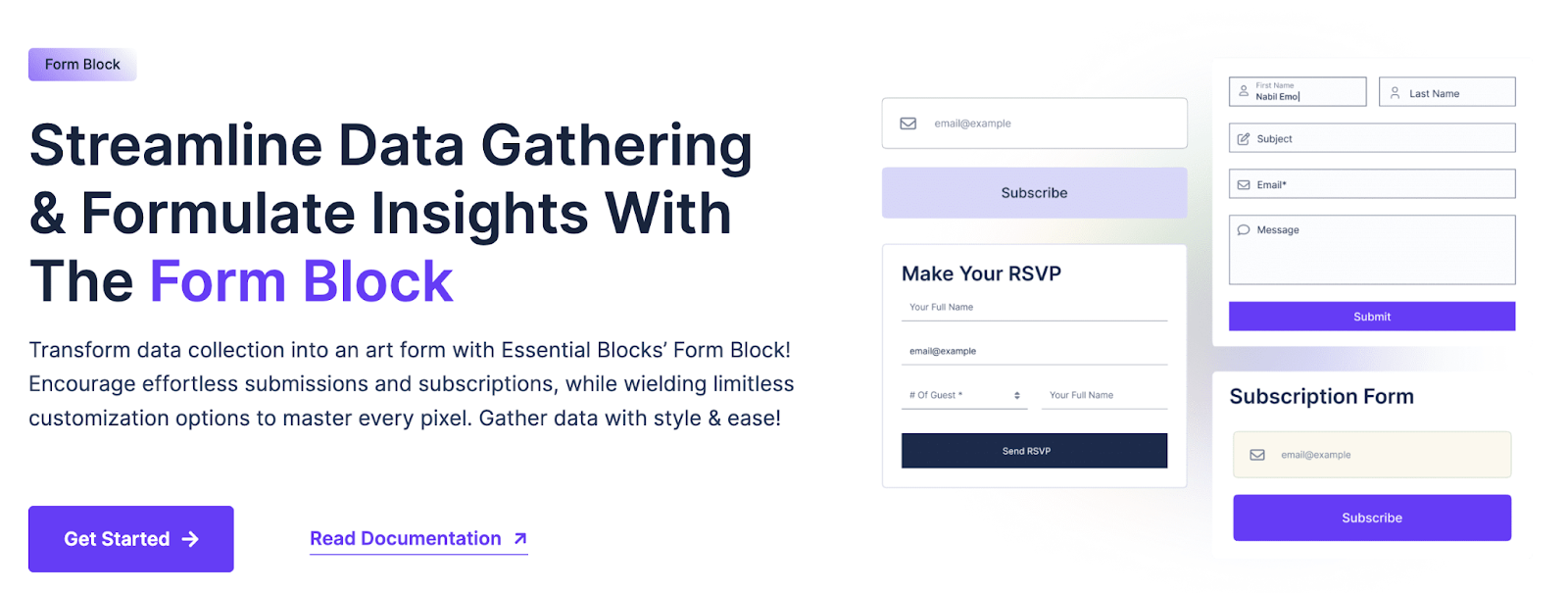
Cu peste 50 de blocuri creative, Essential Blocks pentru Gutenberg devine rapid unul dintre cele mai populare plugin-uri pentru blocuri Gutenberg. Printre acestea, Form Block este cel care te ajută să creezi și să personalizi complet formulare pentru orice scop: abonament, contact, plată, donație și lista poate continua.
Cu blocul Essential Blocks Form , veți avea opțiuni nelimitate de personalizare și stil. Blocul de formular oferă integrarea cu reCAPTCHA și Mailchimp și vă oferă acces la o varietate de funcționalități. Blocul de formulare a introdus un total de nouă blocuri interioare pentru a adăuga câmpuri personalizate și pentru a vă personaliza formularele pentru a vă maximiza experiența utilizatorului. Alte blocuri interioare notabile sunt Câmpul de text, Câmpul de zonă de text, Câmpul de e-mail, Câmpul de număr, Câmpul de selectare, Câmpul de casetă de selectare, Câmpul de radio, Selectorul de dată și oră etc.
Există mai multe în blocul Formular Essential Addons. Puteți colecta și analiza cu ușurință răspunsurile la blocuri de formulare din tabloul de bord, răspunsuri din backend etc. În plus, puteți exporta cu ușurință răspunsurile la blocurile de formulare ca fișiere CSV pentru a le analiza în detaliu.

2. Forminator Custom Form Builder
Pentru orice tip de site web sau circumstanță, Forminator este un plugin WordPress, ușor de utilizat, dedicat generatorului de formulare. Puteți crea orice fel de formular, inclusiv comandă, plată, contact, e-mail, feedback, sondaje interactive etc. Cele mai populare utilizări ale acestuia sunt chestionare cu rezultate în timp real, întrebări „fără răspuns greșit” în stil BuzzFeed, estimatori de servicii și formulare de înregistrare cu PayPal și Stripe ca opțiuni de plată.
Configurarea și personalizarea formularelor pentru site-ul dvs. WordPress este simplă cu ajutorul constructorului vizual Forminator cu drag-and-drop. Colectați informații, faceți-vă conținutul interactiv și generați mai multe conversii cu Forminator.

3. Formă bloc de vidră
Otter este o altă bibliotecă populară Gutenberg care are un bloc de formulare propriu. Blocul de formulare Otter Blocks pentru WordPress permite utilizatorilor să adauge cu ușurință formulare de contact personalizabile pe site-urile lor web. Se integrează cu instrumente de marketing precum SendinBlue și Mailchimp pentru generarea de clienți potențiali, include protecție împotriva botului cu CAPTCHA și oferă opțiuni avansate de stil. Formularele pot fi adaptate în ceea ce privește culoarea textului, dimensiunea, spația dintre articole și multe altele, făcându-le un instrument versatil pentru îmbunătățirea interacțiunii și funcționalității site-ului.

Cum să personalizați un formular în Editorul de blocuri WordPress folosind blocuri esențiale?
Acum știm, da, putem personaliza un formular în editorul de blocuri WordPress cu ajutorul unui plugin Gutenberg. Să ne aprofundăm în instrucțiunile pas cu pas pentru a crea și personaliza un formular în Gutenberg. În scopul tutorialului, vom folosi de această dată pluginul Essential Blocks .
Pasul 1: Instalați și activați pluginul Essential Blocks
Pentru a crea și personaliza un formular în WordPress, trebuie să instalați și să activați pluginul în tabloul de bord WordPress. Așa că navigați la Plugins → Add New , căutați Essential Blocks și apoi instalați-le. Apoi, activați și pluginul.
Veți găsi blocul de formular în fila „Blocuri” din tabloul de bord al pluginului. Activați blocarea de acolo. Acum sunteți gata să creați și să personalizați un formular în Gutenberg.

Pasul 2: Personalizați un formular în Gutenberg
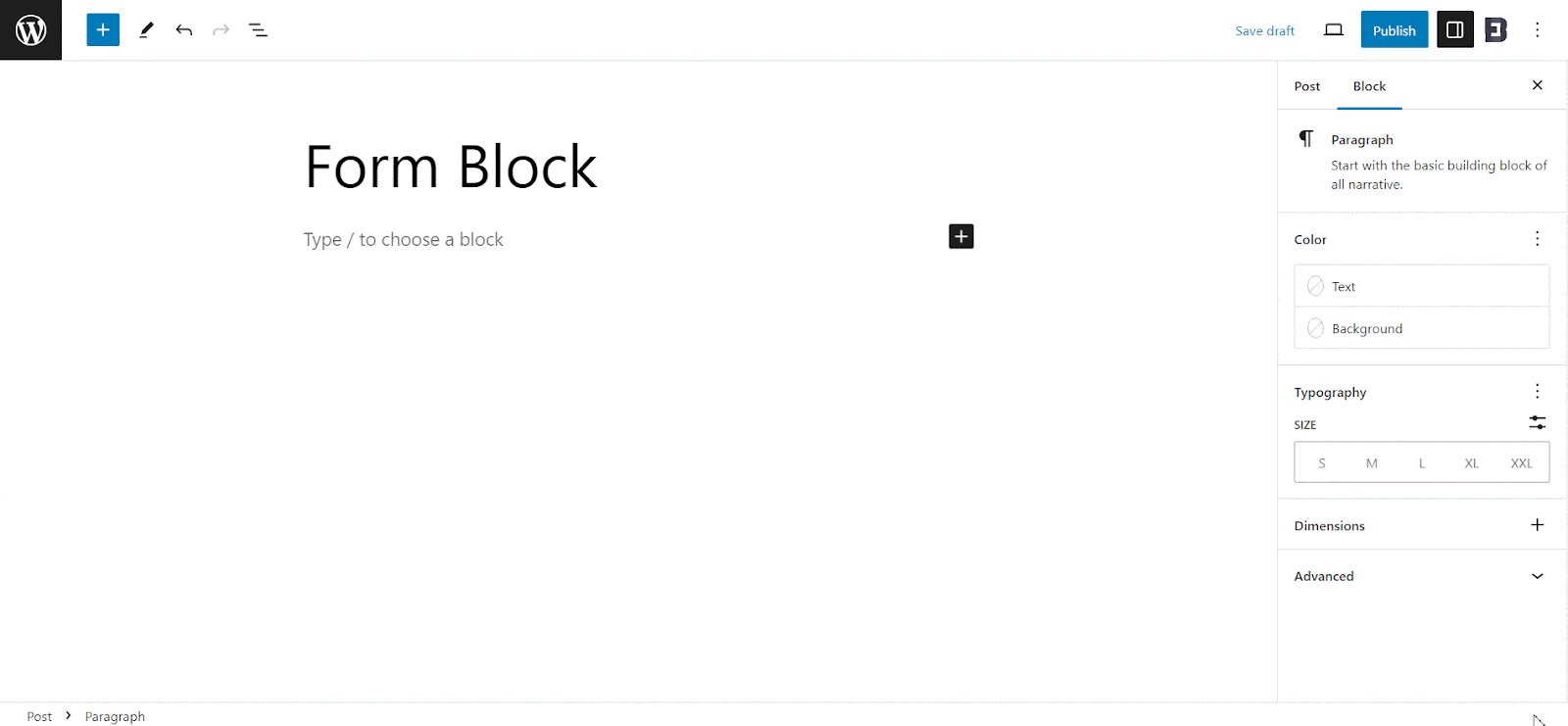
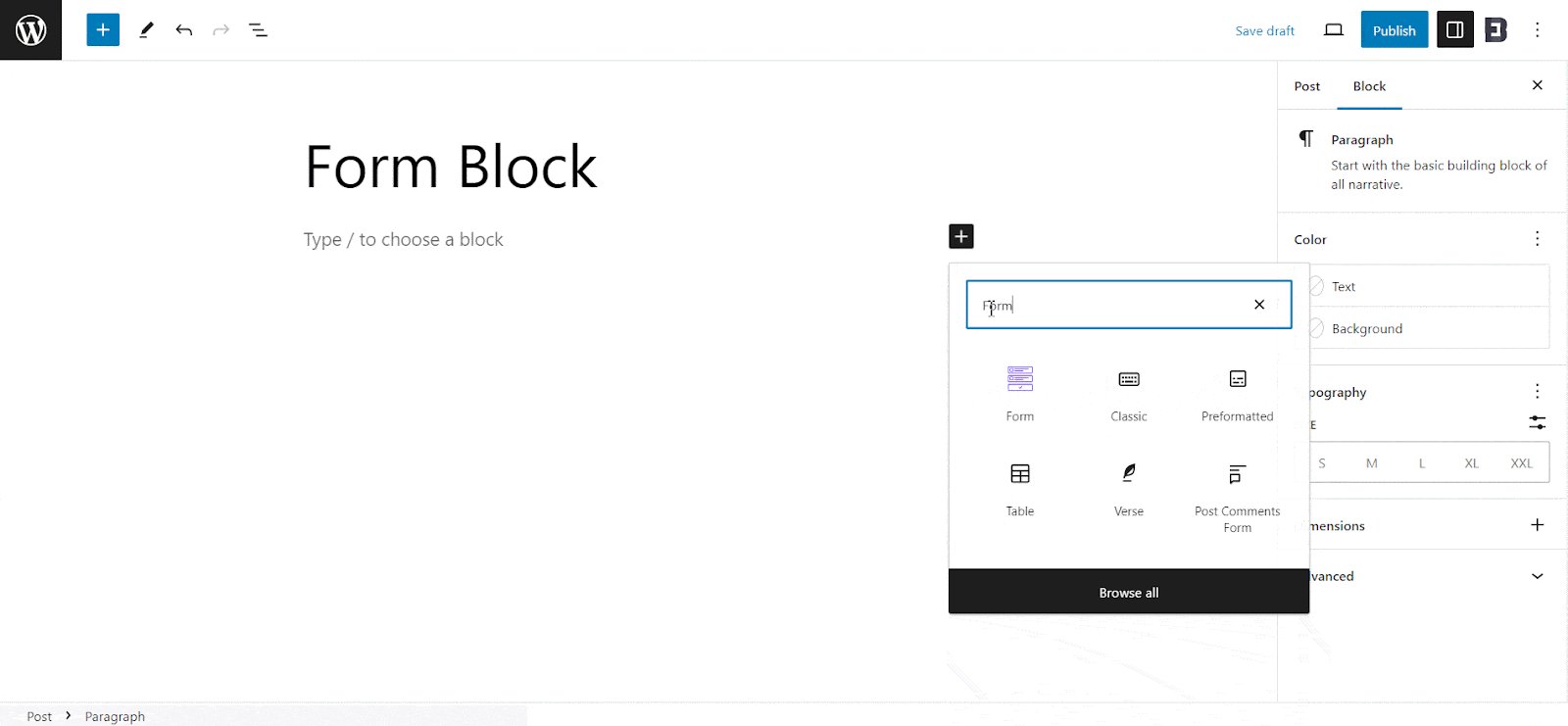
Deschideți o pagină în editorul Gutenberg în care doriți să personalizați un formular. Apoi, faceți clic pe pictograma „+” și căutați blocul Formular. Din sugestii, faceți clic pe el și va fi adăugat imediat pe pagina dvs. Sau îl puteți trage și plasați direct în locația dorită.

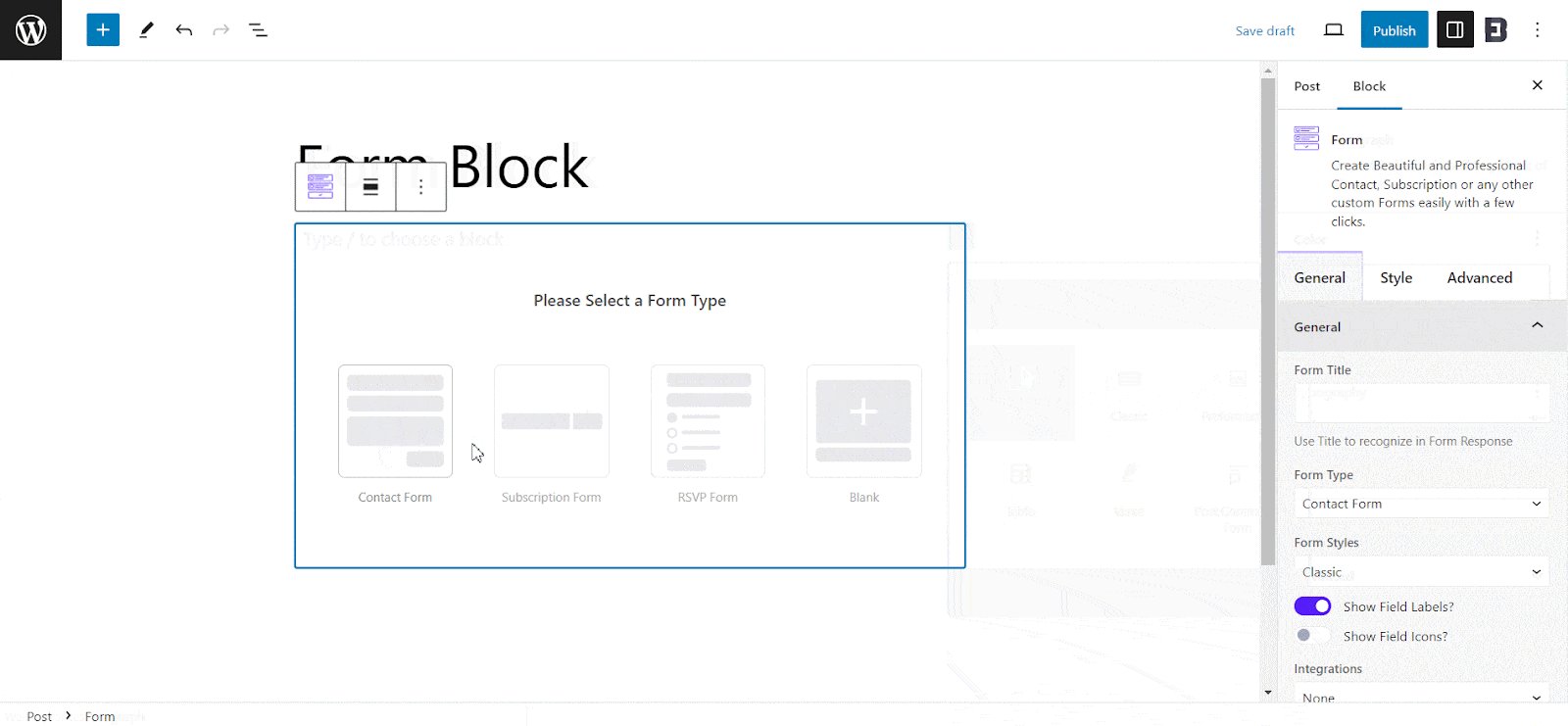
Odată ce adăugați blocul pe pagina web sau pe postare, acesta vă va cere să selectați un tip de formular. Blocul Formular are trei tipuri de formulare implicite disponibile: Formular de contact, Formular de abonare și Formular RSVP. În plus, există și o opțiune de a adăuga un formular gol și de a personaliza un formular după cum aveți nevoie.
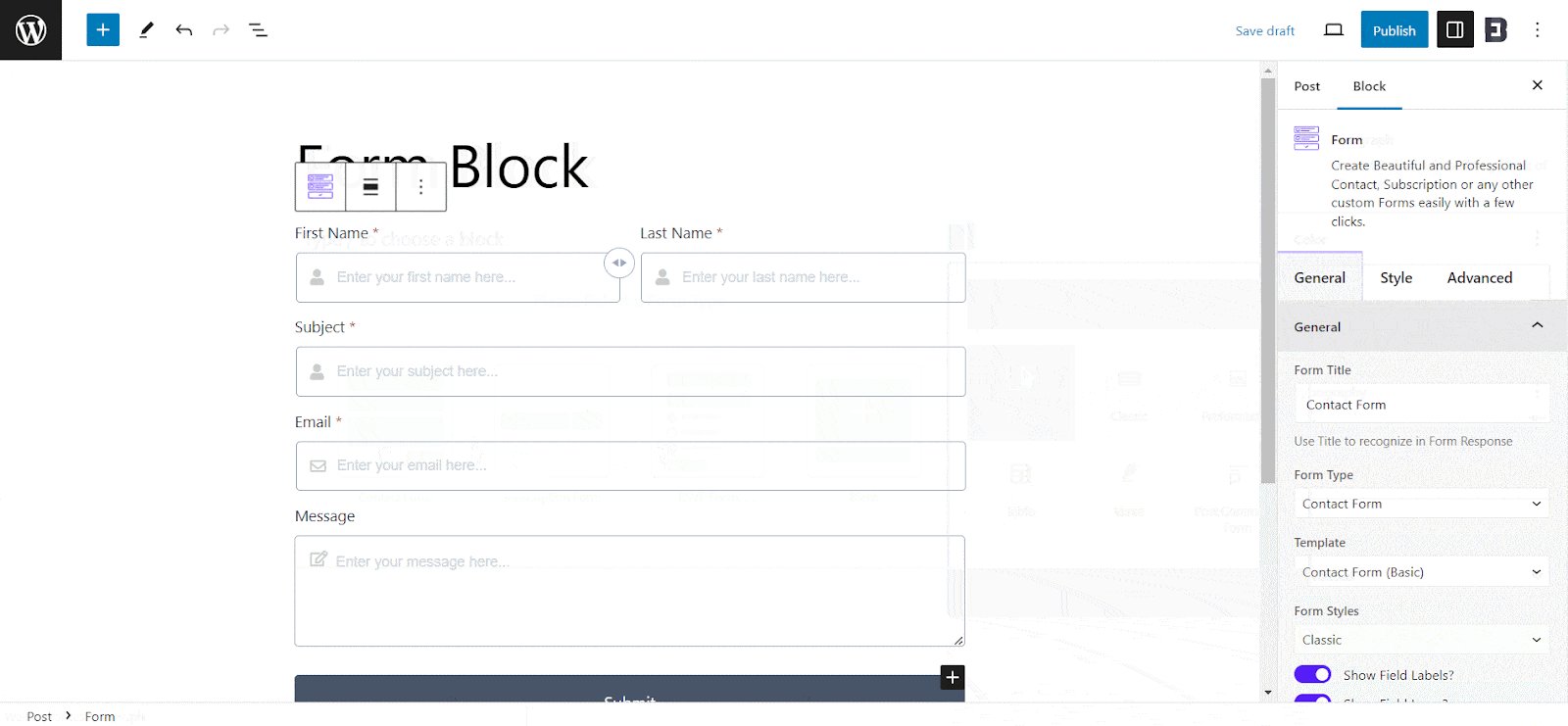
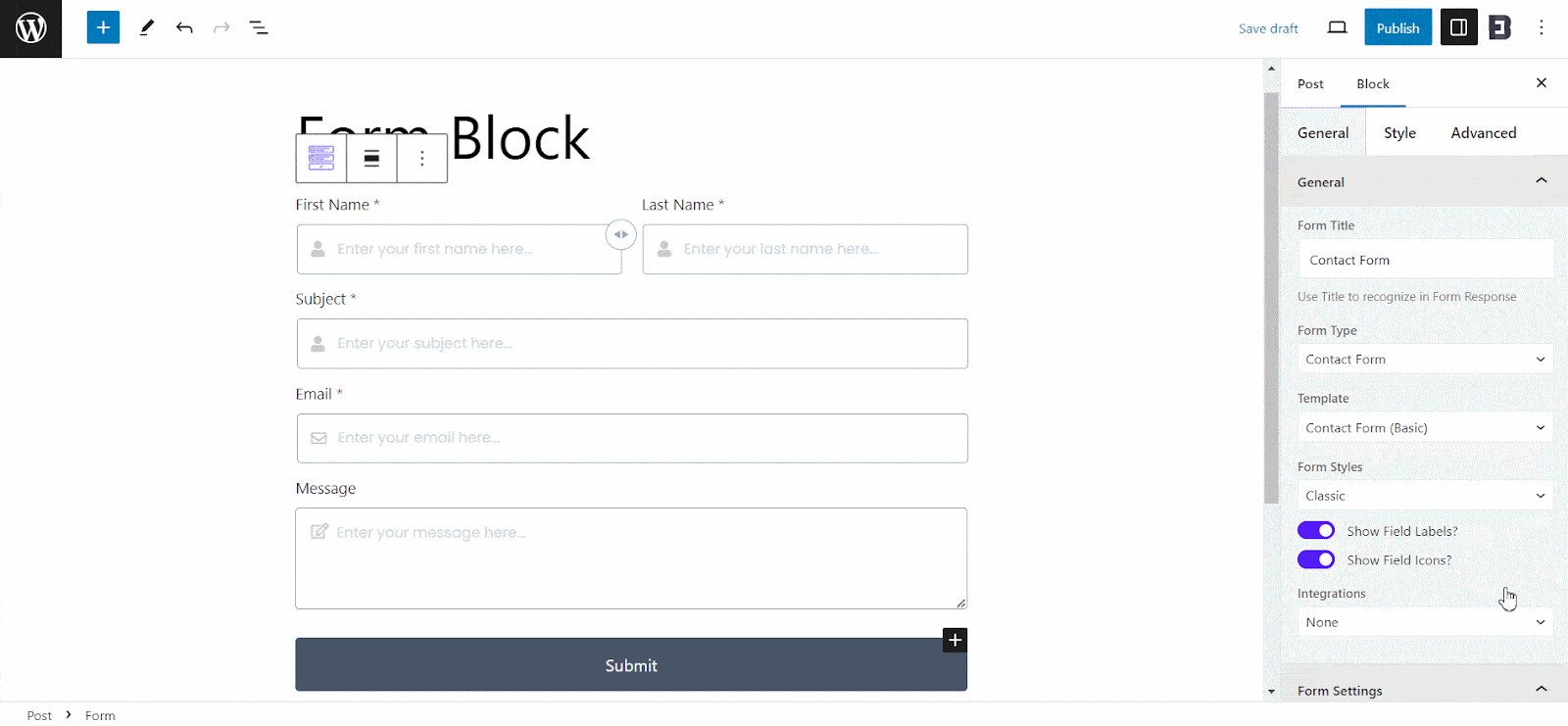
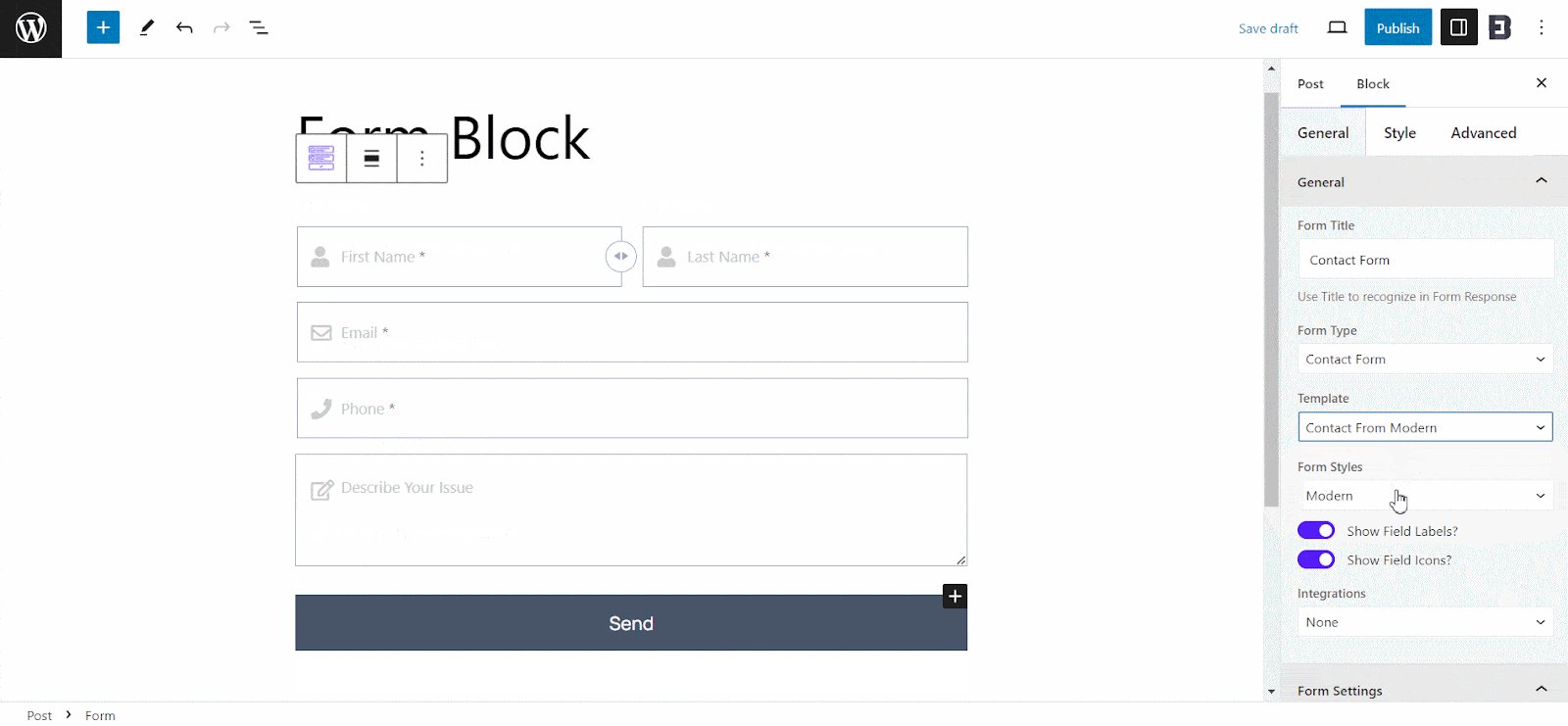
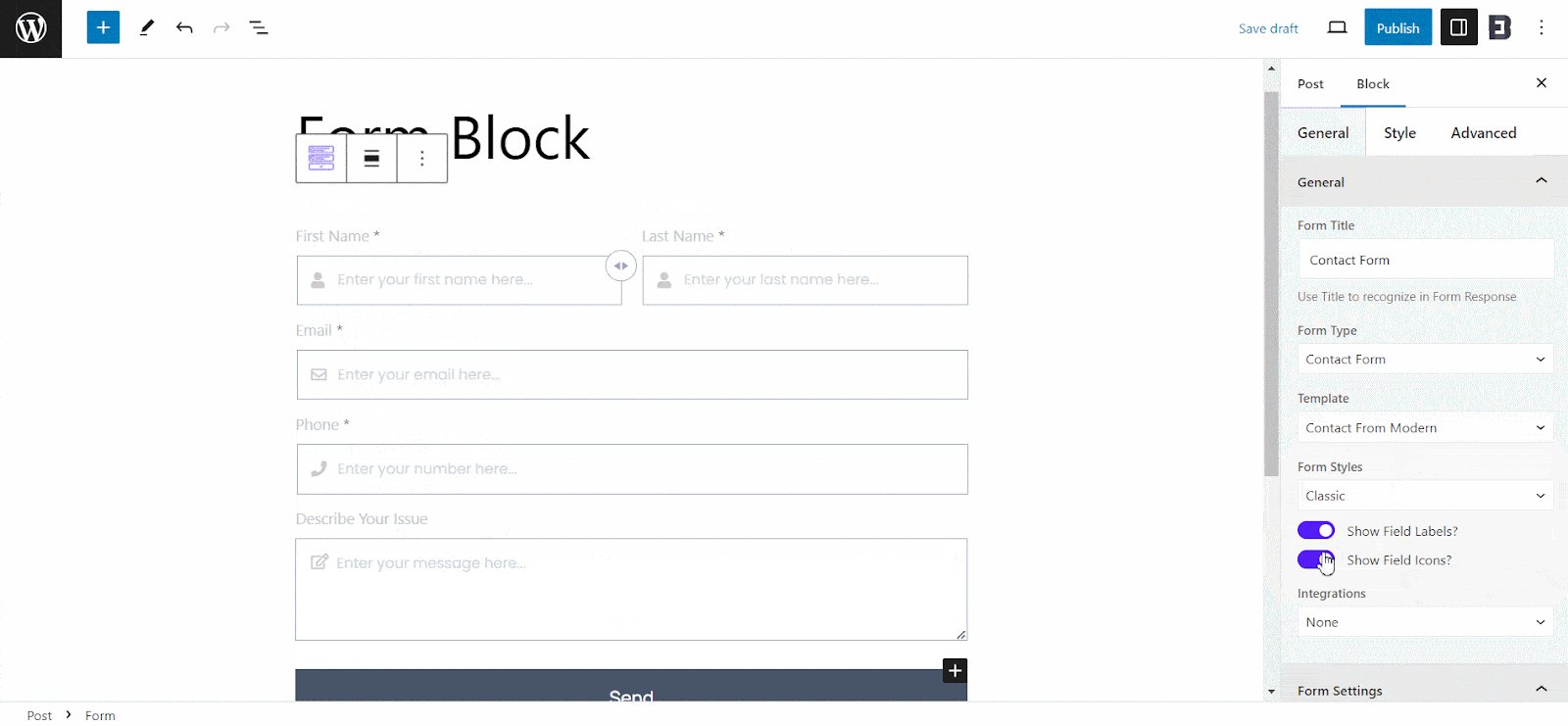
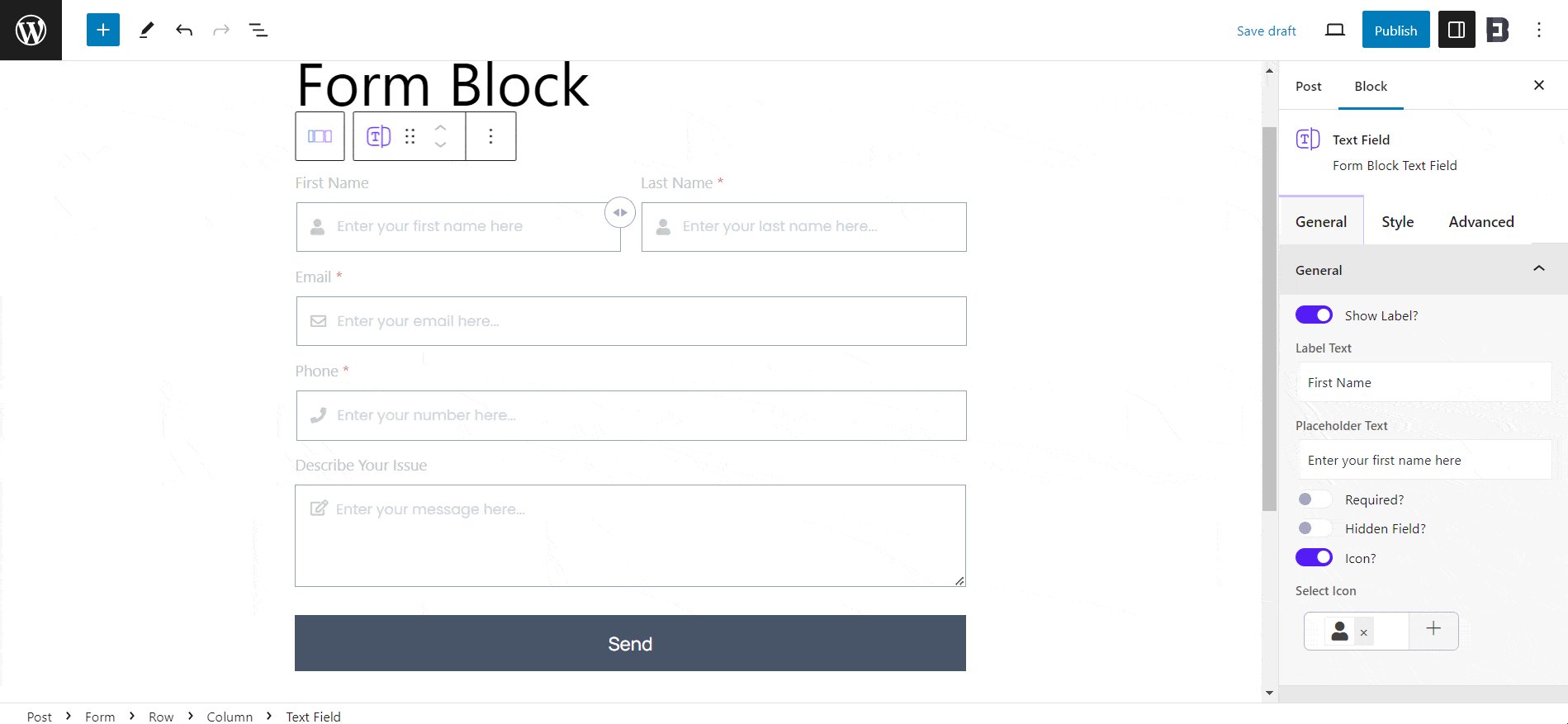
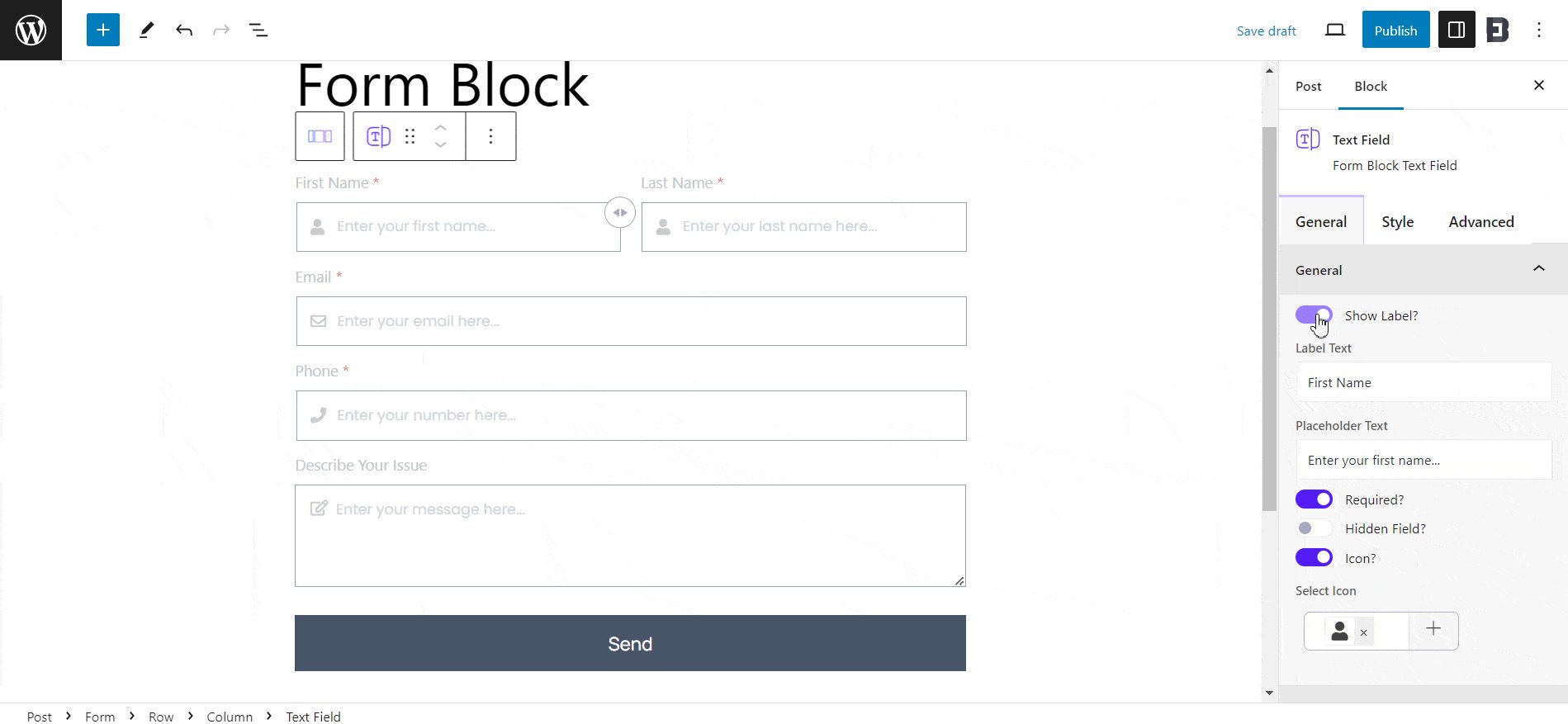
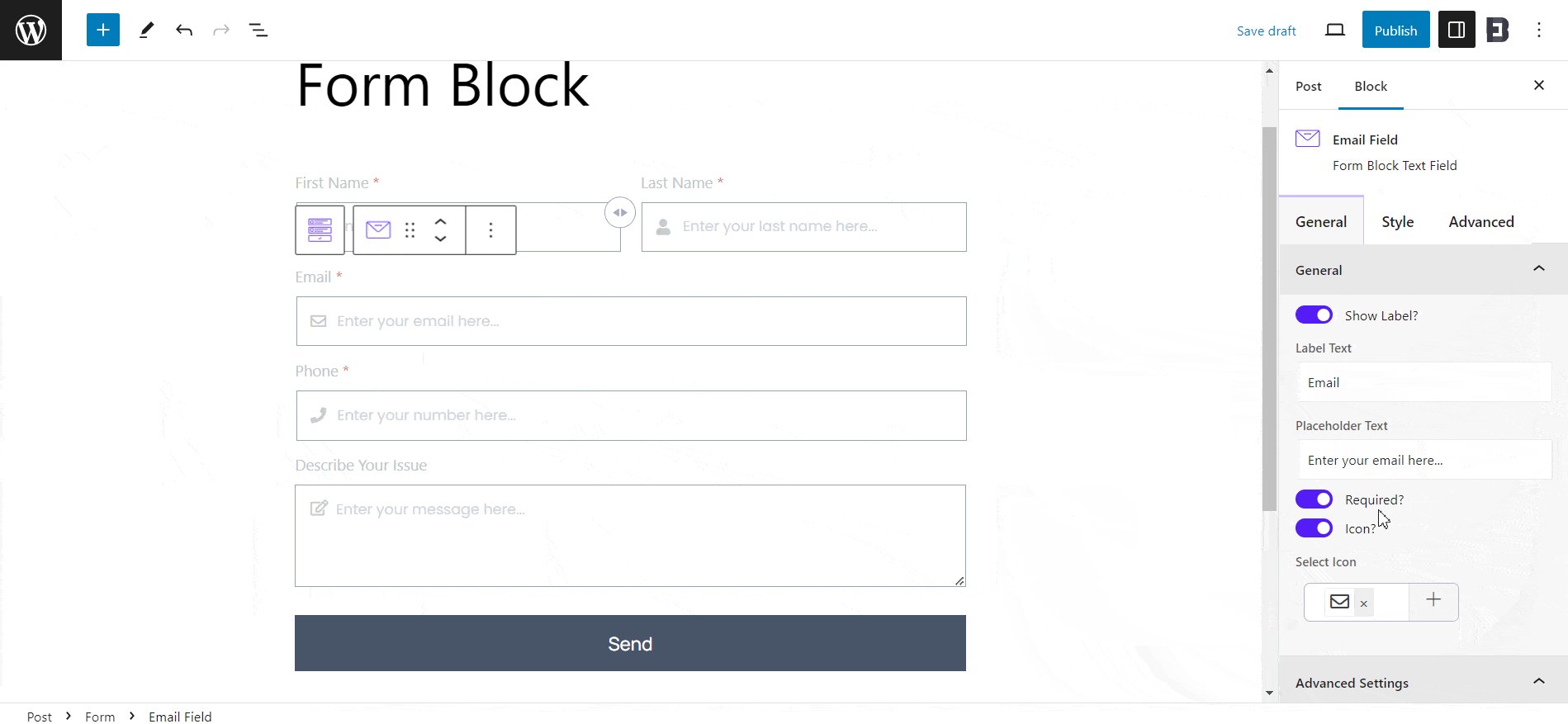
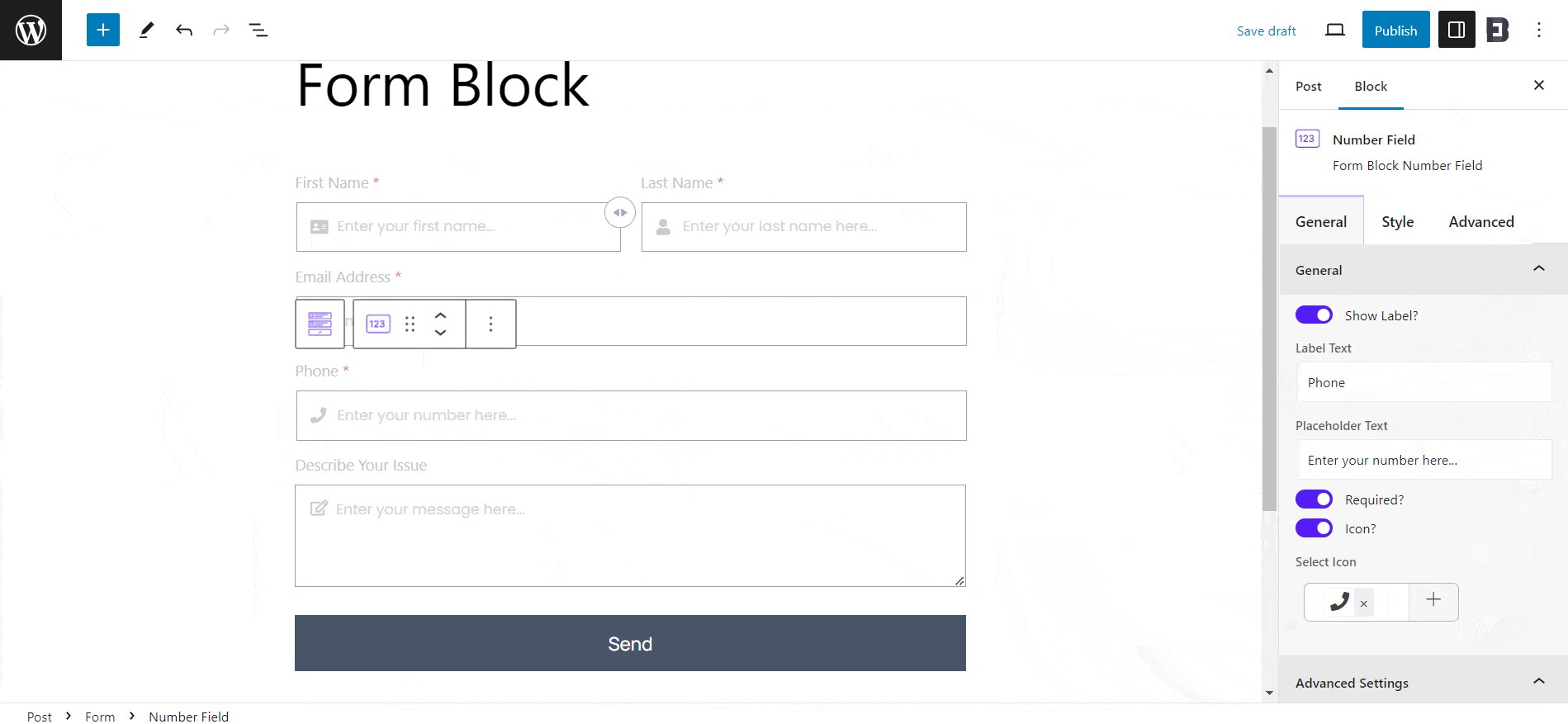
Vom crea un formular de contact și apoi îl vom personaliza. Formularul de contact vine cu două opțiuni de șabloane și stiluri de formulare. Puteți alege oricare care se potrivește preferințelor dvs. În plus, puteți alege să adăugați etichete de câmp și pictograme de câmp cu un buton de comutare.

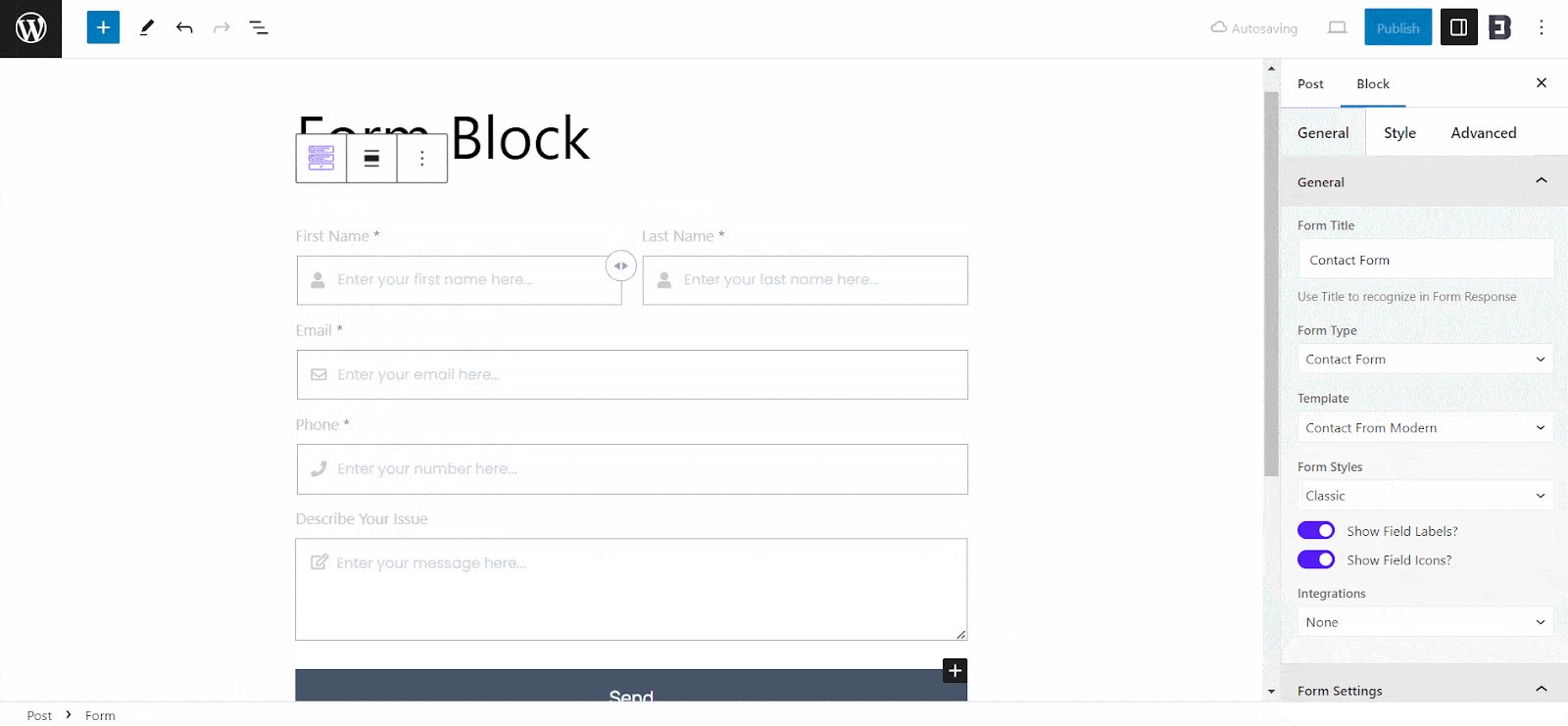
De asemenea, puteți integra MailChimp pentru a accesa funcțiile de e-mail. Cu toate acestea, trebuie să faceți upgrade la premium pentru a utiliza acest lucru. Fiecare dintre câmpurile formularului de contact are opțiuni pentru Afișare etichetă, pentru a schimba Textul substituent, pentru a face câmpul necesar cu un buton cu o singură apăsare, pentru a adăuga sau elimina o pictogramă și multe altele pentru a personaliza și mai mult formularul.

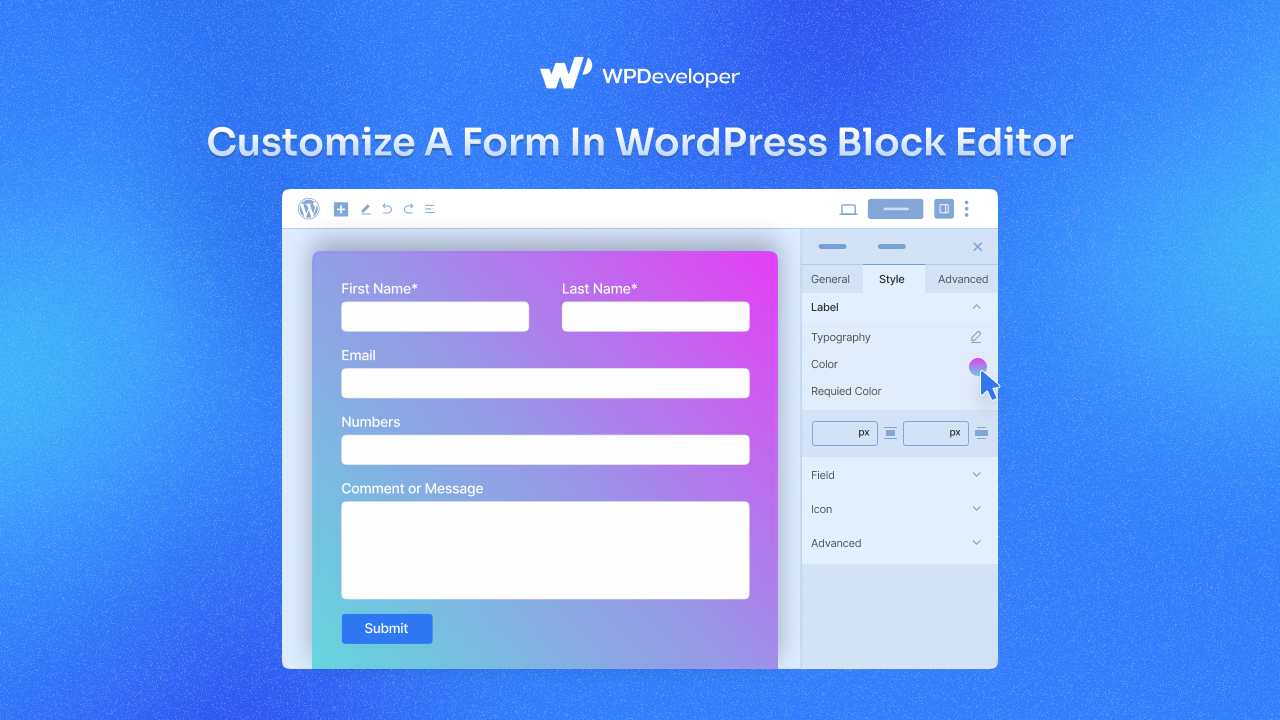
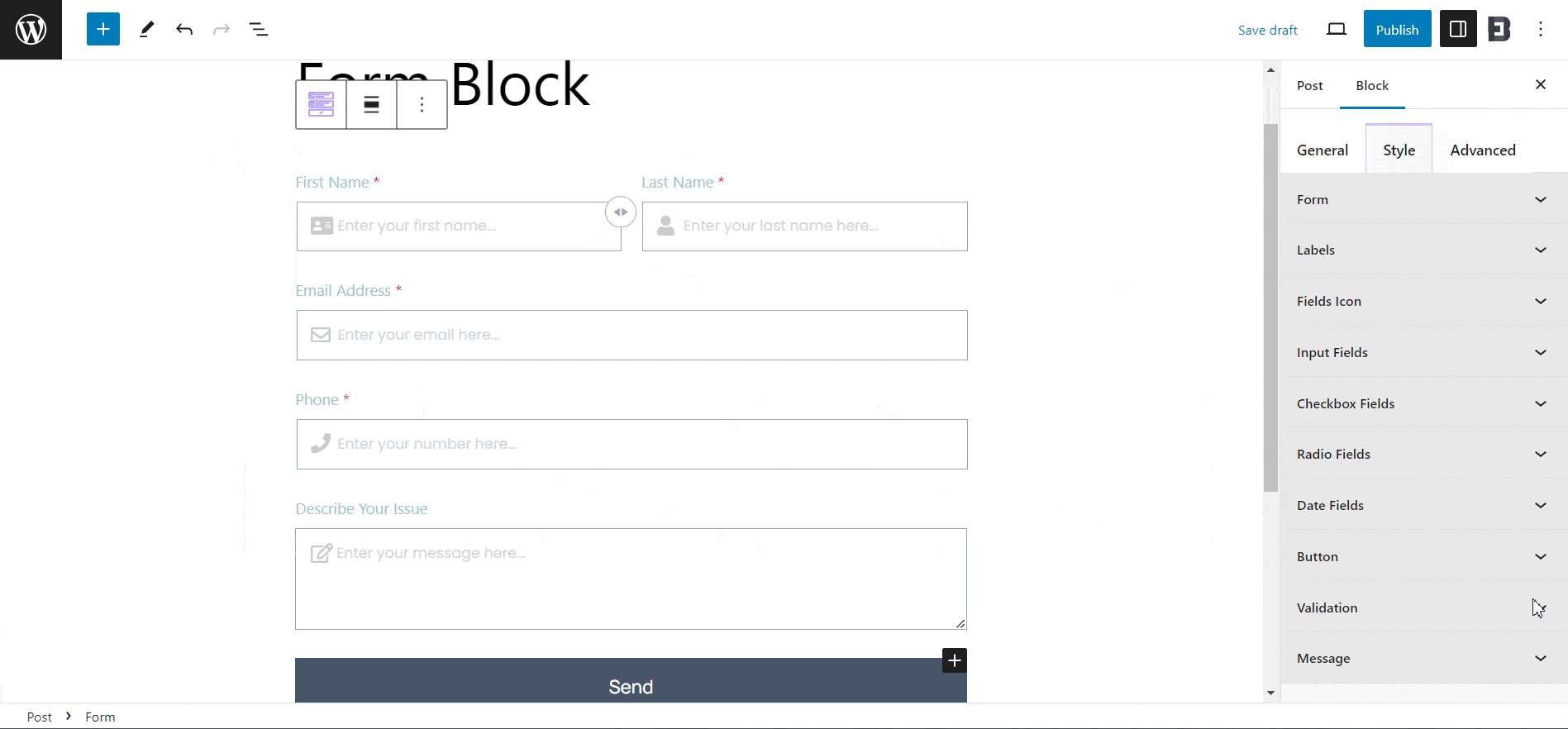
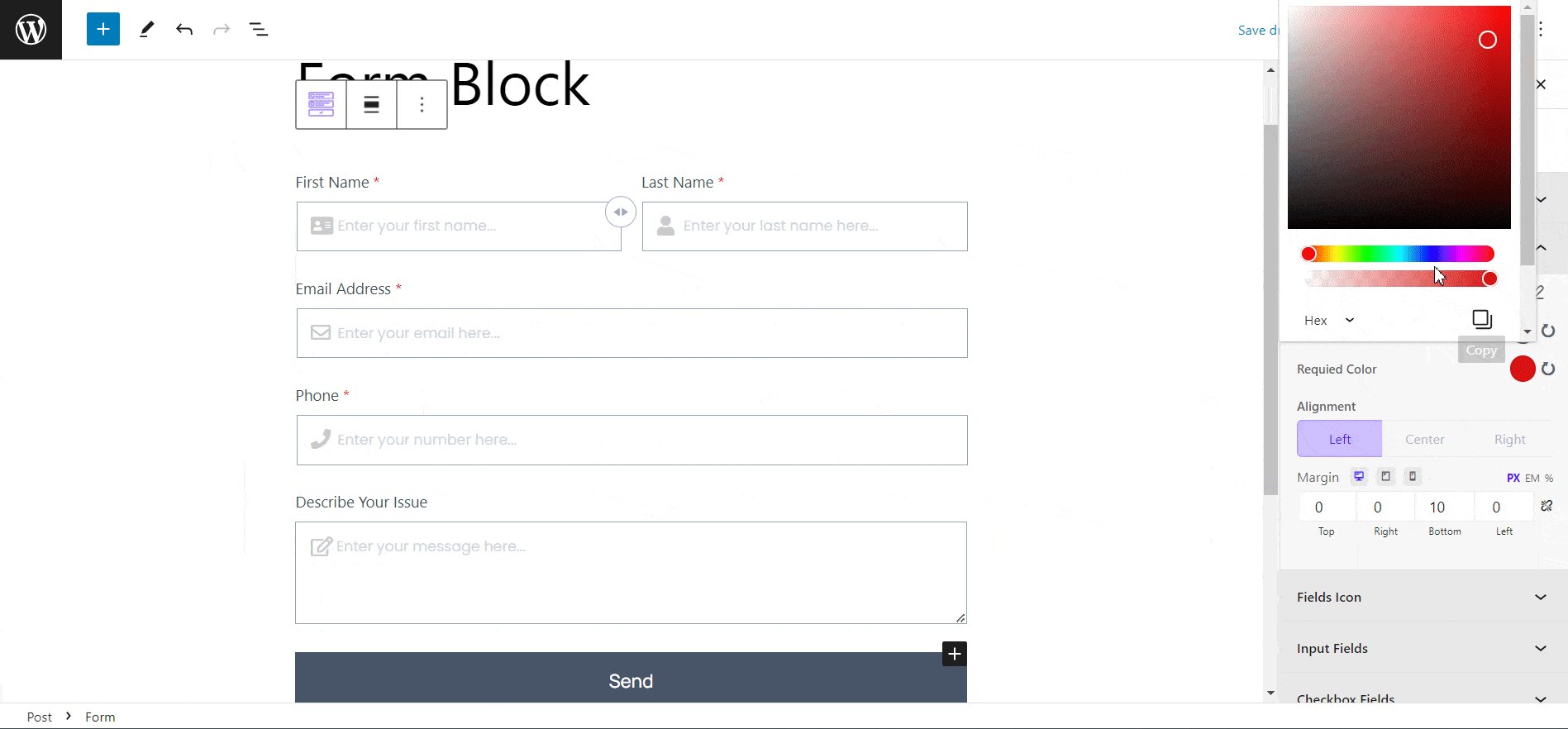
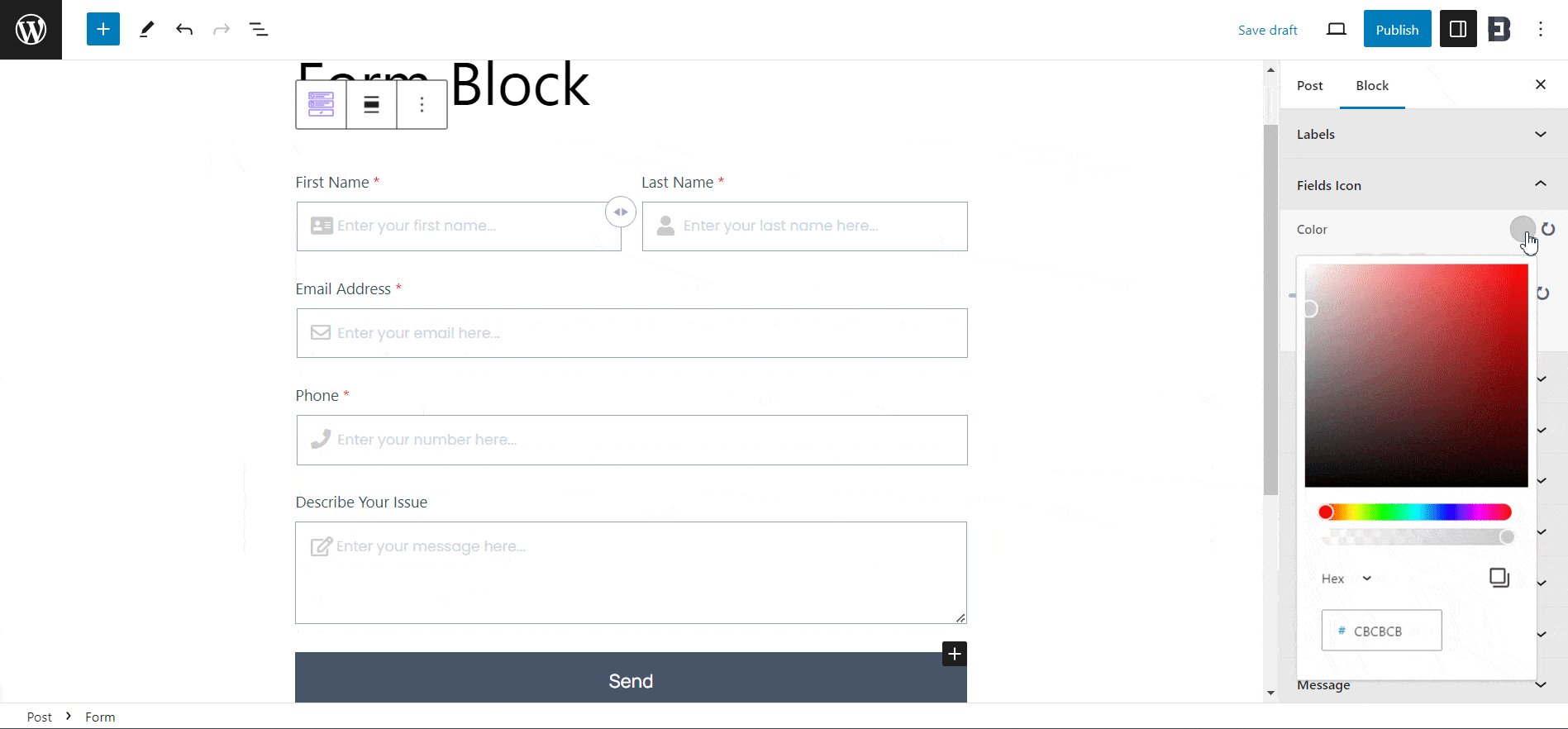
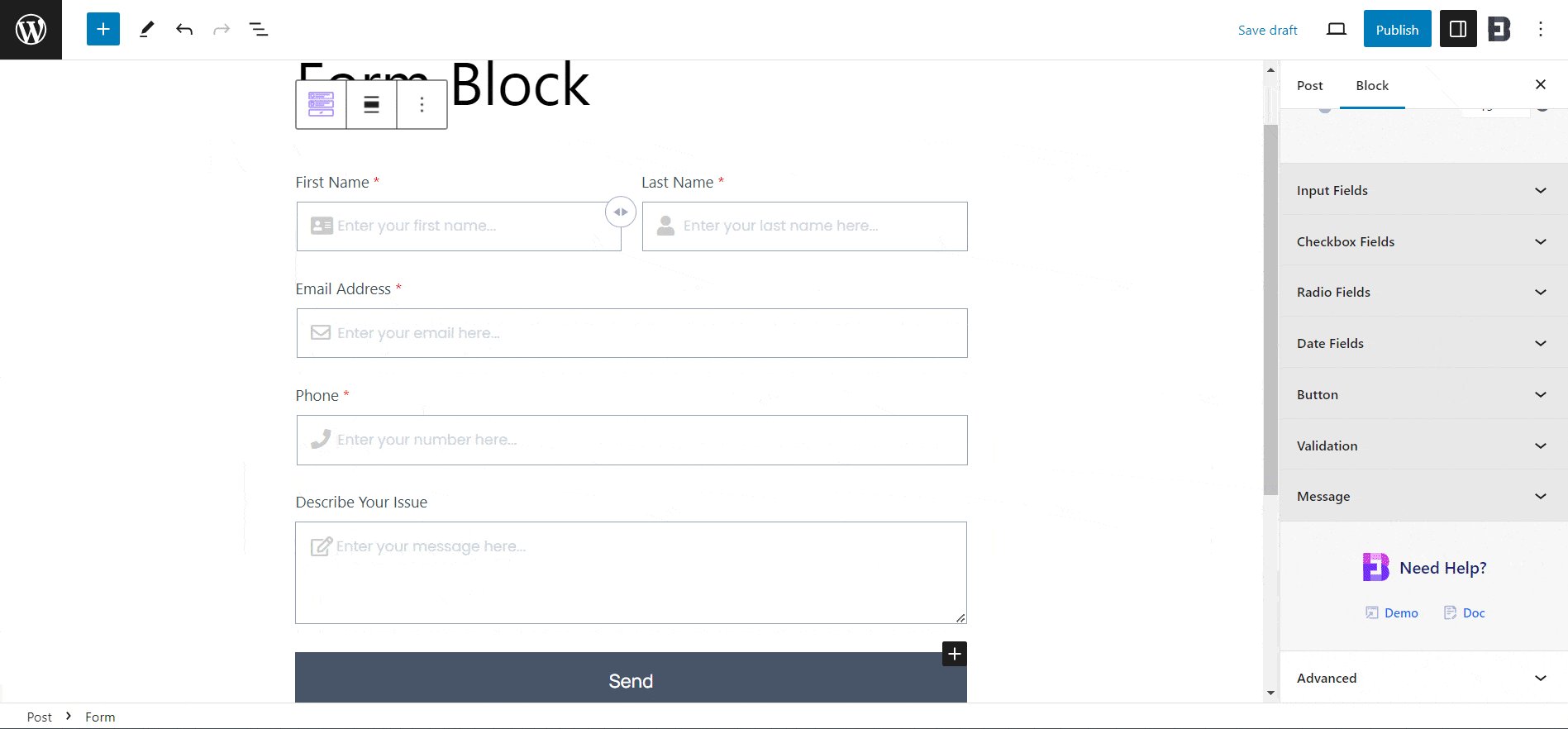
Fila Stil are opțiuni pentru a schimba aspectul formularului de contact, astfel încât să aveți o senzație mai personalizată. Are opțiunea de a ajusta aliniamente, goluri, culoare, tipografie și multe altele pentru fiecare dintre câmpuri, pictograme și chiar blocuri interioare.

Pasul 3: Publicați formularul nou creat
După ce ați terminat de personalizat formularul în funcție de nevoile dvs., publicați pagina/postarea. Astfel, urmând pașii simpli, puteți adăuga și personaliza rapid un formular cu Formularul Essential Blocks din Gutenberg.
Iată tutorialul video pe care îl puteți consulta pentru ghiduri aprofundate.
Creați formulare remarcabile și generați clienți potențiali
Este important să ai un formular pentru site-ul tău. Și cu instrumentul potrivit, puteți personaliza un formular fără codare în editorul de blocuri WordPress în mai puțin de 5 minute. Ți s-a părut util acest blog? Apoi împărtășește-l cu alții și abonează-te la blogul nostru pentru actualizările și tutorialele viitoare.
