Cum să personalizați butonul Adaugă în coș în WooCommerce
Publicat: 2020-11-17Butonul Adaugă în coș este unul dintre cele mai importante butoane pentru orice afacere online. Este butonul pe care cumpărătorii îl apasă pentru a-și arăta interesul de a cumpăra un produs, iar optimizarea acestuia poate avea un impact mare asupra magazinului tău. În acest ghid, vă vom arăta cum să personalizați butonul Adăugați în coș în WooCommerce .
De ce să personalizați butonul Adaugă în coș în WooCommerce?
WooCommerce este cel mai popular plugin de comerț electronic pentru WordPress. Deși funcționează bine cu setările implicite, vă puteți duce magazinul la nivelul următor personalizându-l. Una dintre cele mai eficiente modalități de a obține mai mulți clienți este îmbunătățirea procesului de achiziție, făcându-l mai ușor de utilizat și mai simplu.
Am văzut deja diferite opțiuni pentru a personaliza pagina de finalizare a comenzii și pentru a o optimiza pentru a maximiza ratele de conversie și pentru a evita abandonurile. Cu toate acestea, pasul anterior în pâlnia de vânzări este, de asemenea, foarte important. Butonul „Adaugă în coș” este util pentru magazinele în care clienții cumpără de obicei mai mult de un produs sau când utilizatorii sunt așteptați să navigheze printre produse, adăugându-le și eliminându-le din coș înainte de a merge la pagina de finalizare a comenzii.
Multe alte magazine de comerț electronic, pe de altă parte, au procese de cumpărare mai simple și preferă să săriți peste pasul „Adaugă în coș” și să direcționeze clienții direct la finalizarea comenzii. Acest lucru funcționează bine în special în magazinele cu un singur produs sau atunci când se așteaptă ca clientul să cumpere un singur produs. Chiar dacă procesele de cumpărare mai scurte tind să funcționeze mai bine, depinde de tipul de produs pe care îl vindeți. Nu există o abordare unică pentru toate.
De aceea, în acest ghid, vă vom arăta cum să creați un buton personalizat Adaugă în coș în WooCommerce , astfel încât să vă puteți optimiza magazinul și să vă creșteți vânzările.
Cum să personalizați butonul Adaugă în coș în WooCommerce
Există mai multe moduri prin care puteți personaliza Pagina Coș . În acest tutorial, ne vom concentra pe butonul Adaugă în coș. Vă vom arăta diferite opțiuni, astfel încât să o puteți alege pe cea care se potrivește cel mai bine nevoilor dumneavoastră. Vom folosi câteva pluginuri și puțină codare, dar toate opțiunile sunt prietenoase pentru începători.
În acest ghid, vă vom arăta cum să:
- Modificați textul butonului Adăugați în coș
- Adăugați text deasupra sau dedesubt butonul Adăugați în coș
- Schimbați culoarea butonului Adaugă în coș
- Eliminați butonul Adăugați în coș și adăugați un buton Cumpărare directă pe Pagina Magazinului
- Personalizați butonul Adăugați în coș și adăugați un buton Cumpărare directă pe Pagina produsului
Să aruncăm o privire la cum să faceți fiecare dintre aceste lucruri pas cu pas.
Inainte sa incepi
- Deoarece vom edita câteva fișiere de bază, înainte de a începe, vă recomandăm să creați o temă copil. Puteți utiliza pluginuri sau puteți genera o temă copil urmând acest ghid
- Plasați fragmentele de cod PHP la sfârșitul fișierului functions.php cu tema copilului
- Lipiți fragmentele CSS în fișierul style.css cu tema copilului
1) Cum să schimbați textul butonului Adăugați în coș în WooCommerce
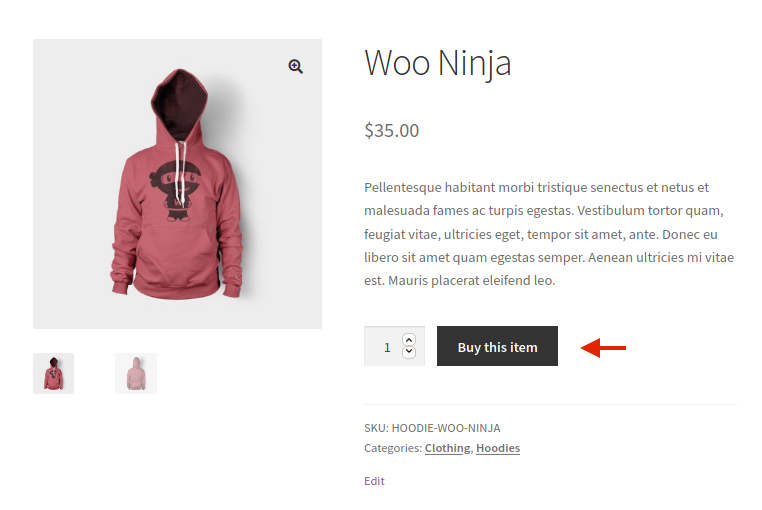
Să începem cu ceva simplu și să creăm un buton personalizat Adaugă în coș prin editarea textului butonului . Să presupunem că modificați textul Adăugați în coș în „Cumpărați acest articol”. Pentru a face acest lucru, pur și simplu copiați și lipiți următorul cod:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
funcția QL_customize_add_to_cart_button_woocommerce(){
return __('Cumpără acest articol', 'woocommerce');
}  După cum puteți vedea, acest cod este pentru produse individuale, iar textul butonului preia valorile pe care le-am specificat în funcția customize_add_to_cart_button_woocommerce() .
După cum puteți vedea, acest cod este pentru produse individuale, iar textul butonului preia valorile pe care le-am specificat în funcția customize_add_to_cart_button_woocommerce() .
2) Cum să adăugați text deasupra/sub butonul Adăugați în coș
O altă modificare foarte interesantă și simplă pe care o puteți face pentru a personaliza butonul Adaugă în coș în WooCommerce este să adăugați un text deasupra butonului Adaugă în coș . Aceasta este o opțiune excelentă pentru a menționa transportul gratuit, o politică de retur, o garanție și așa mai departe.
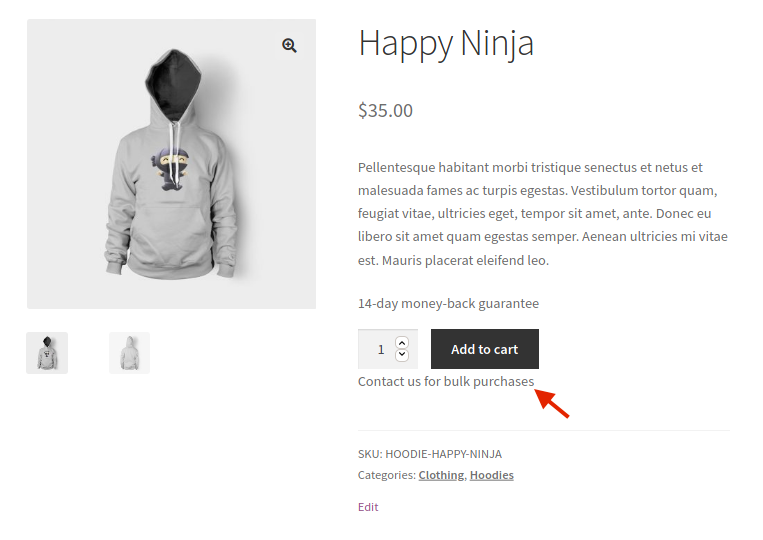
Să presupunem că doriți să adăugați următorul text „ garanție de rambursare a banilor în 14 zile ”. Pentru a face acest lucru, folosim instrucțiunea echo și adăugăm următorul fragment în fișierul functions.php al temei copil.
add_action( 'woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20 );
funcția „QL_add_text_above_add_to_cart” () {
echo „garanție de rambursare a banilor în 14 zile”;
}Pe de altă parte, puteți adăuga și text sub butonul Adăugați în coș . Acest lucru poate fi util pentru a notifica cumpărătorii că ar putea exista reduceri pentru achizițiile în vrac, de exemplu. Pentru a adăuga un text sub butonul Adăugați în coș, puteți utiliza acest fragment de cod:
add_action( 'woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart');
funcția QL_add_text_under_add_to_cart() {
echo „Contactați-ne pentru achiziții în vrac”;
}  După cum puteți vedea, acestea sunt modificări foarte ușoare pe care le puteți face pentru a vă crește ratele de conversie în cel mai scurt timp.
După cum puteți vedea, acestea sunt modificări foarte ușoare pe care le puteți face pentru a vă crește ratele de conversie în cel mai scurt timp.
3) Schimbați culoarea butonului Adaugă în coș
Acum, să vedem cum să editați butonul Adăugați în coș schimbându-i culoarea. Chiar dacă majoritatea temelor WordPress și WooCommerce vin cu culori implicite pentru butoane, ar trebui să vă asigurați că acestea se potrivesc cu stilul magazinului dvs.
Pentru a personaliza culoarea butonului Adăugați în coș în WooCommerce, va trebui să adăugați un fragment de cod CSS la fișierul style.css . Îl puteți accesa cu un client FTP sau din tabloul de bord WordPress accesând Aspect > Personalizare > CSS suplimentar . Aici există două opțiuni:
- Schimbați culoarea butonului Adăugați în coș pe Produse unice
- Schimbați culoarea butonului Adăugați în coș din Paginile de arhivă
3.1) Schimbați culoarea produselor unice
Lipiți acest cod în fișierul style.css și schimbați culorile pe cele dorite. În acest caz, vom avea un fundal roșu și text argintiu.
.un singur produs .produs .single_add_to_cart_button.button {
culoare de fundal: #FF0000;
culoare: #C0C0C0;
}3.2) Schimbați culoarea butonului Adăugați în coș pe pagina de arhivă
Pentru a personaliza butonul Adăugați în coș și pentru a-i schimba culoarea pe pagina de arhivă WooCommerce, utilizați acest cod și schimbați codurile hexadecimale cu cele care au sens pentru magazinul dvs.
.woocommerce .produs .add_to_cart_button.button {
culoare de fundal: #FF0000;
culoare: #C0C0C0;
} 
4) Eliminați butonul Adăugați în coș și adăugați un buton Cumpărare directă pe Pagina Magazinului
Acum, să aruncăm o privire la o opțiune mai avansată. Având un proces de cumpărare cu mai mulți pași, crește șansele ca cumpărătorii să renunțe la fiecare etapă. De aceea, scurtarea canalului este o modalitate excelentă de a optimiza finalizarea plății și de a îmbunătăți ratele de conversie.
În această secțiune, vă vom arăta cum să eliminați butonul Adăugați în coș și să îl înlocuiți cu unul de achiziție directă folosind Direct Checkout pentru WooCommerce . Acest plugin are atât versiuni gratuite, cât și versiuni premium și vine cu multe funcții pentru a vă ajuta să simplificați finalizarea achiziției. În plus, vă permite să săriți peste pagina coșului de cumpărături și să redirecționați utilizatorii direct către pagina de finalizare a achiziției , făcând procesul de cumpărare mai scurt. Deci, să vedem cum să eliminați complet butonul Adăugați în coș și să îl înlocuiți cu un buton de cumpărare directă.
Schimbați funcția butonului Adaugă în coș
Mai întâi, trebuie să instalați și să activați Direct Checkout. Puteți descărca versiunea gratuită de pe acest link sau puteți arunca o privire la unul dintre planurile premium care încep de la 19 USD (plată unică).
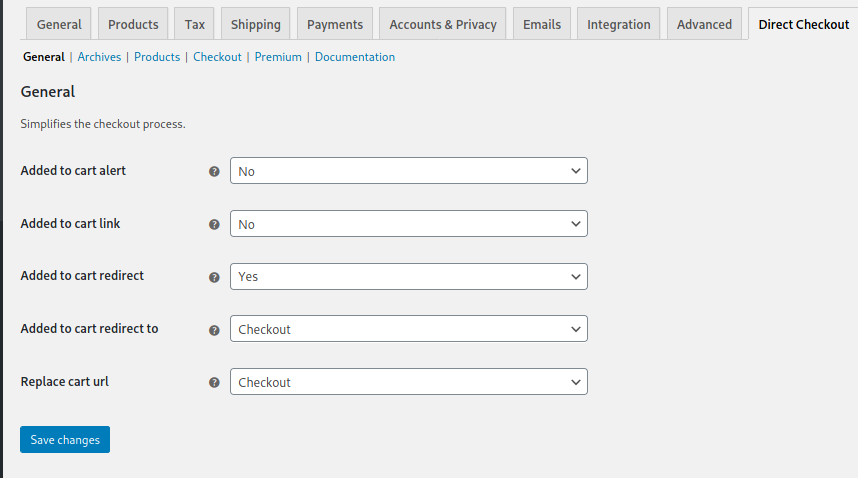
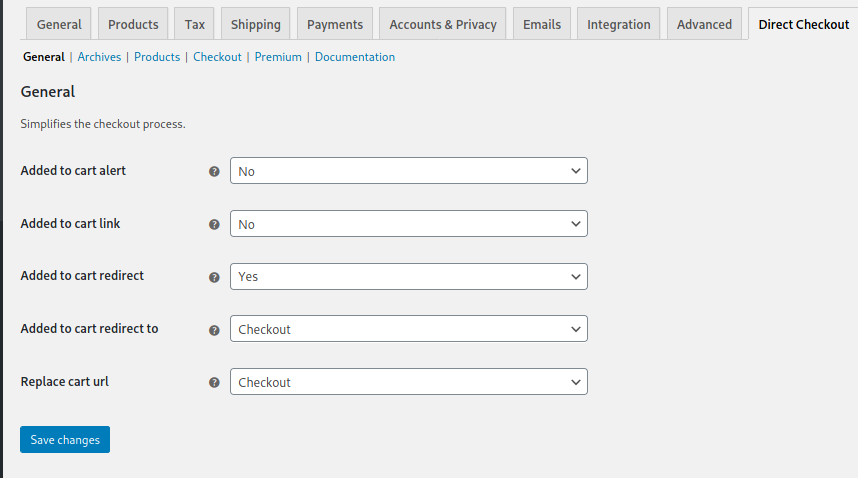
După activarea pluginului, în tabloul de bord WordPress , accesați WooCommerce > Checkout direct > General și completați opțiunile după cum urmează:

Pentru mai multe informații despre cum să personalizați pagina magazinului WooCommerce, aruncați o privire la acest ghid complet.

Modificați textul butonului Adăugați în coș
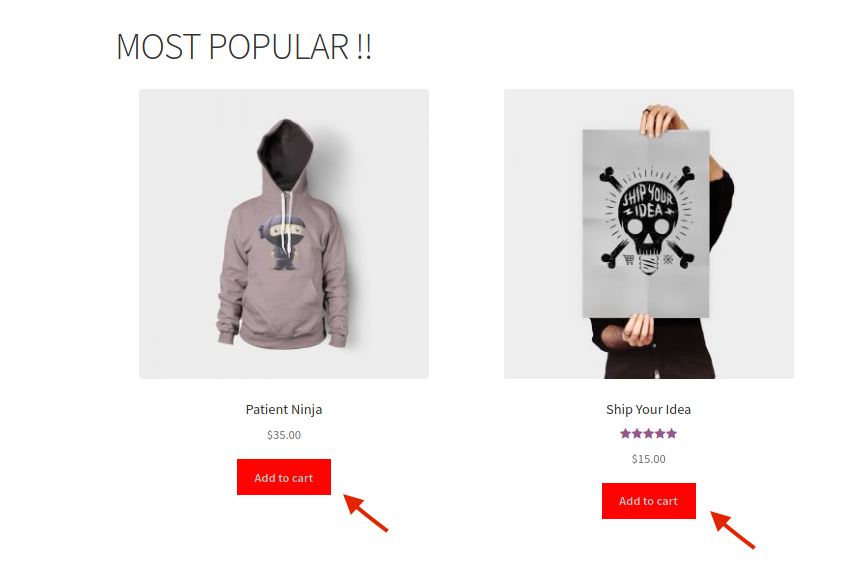
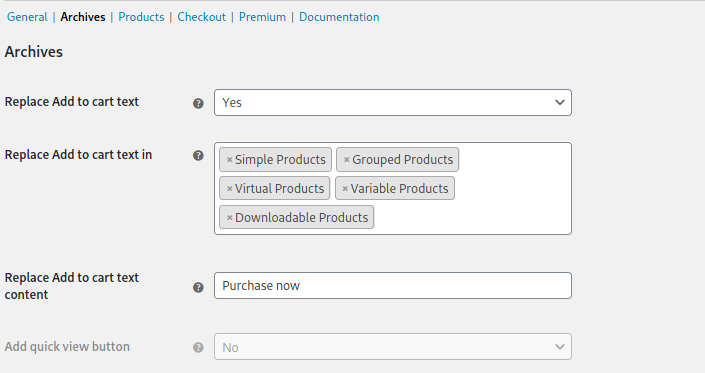
După configurarea opțiunilor din fila General, butonul Adaugă în coș va redirecționa utilizatorii către pagina de finalizare a achiziției. Cu toate acestea, ar trebui să editați și textul butonului pe măsură ce i-ați schimbat funcția. Butonul nu mai adaugă produse în coș, așa că este mai bine să îl schimbați în ceva de genul Cumpărați acum, de exemplu. Pentru a face acest lucru, accesați fila Arhive și completați opțiunile după cum urmează:  Aici puteți modifica textul butonului pentru anumite tipuri de produse. Vom aplica modificările tuturor tipurilor de produse selectându-le pe toate în câmpul corespunzător. După aceea, este timpul să verificați partea frontală.
Aici puteți modifica textul butonului pentru anumite tipuri de produse. Vom aplica modificările tuturor tipurilor de produse selectându-le pe toate în câmpul corespunzător. După aceea, este timpul să verificați partea frontală.
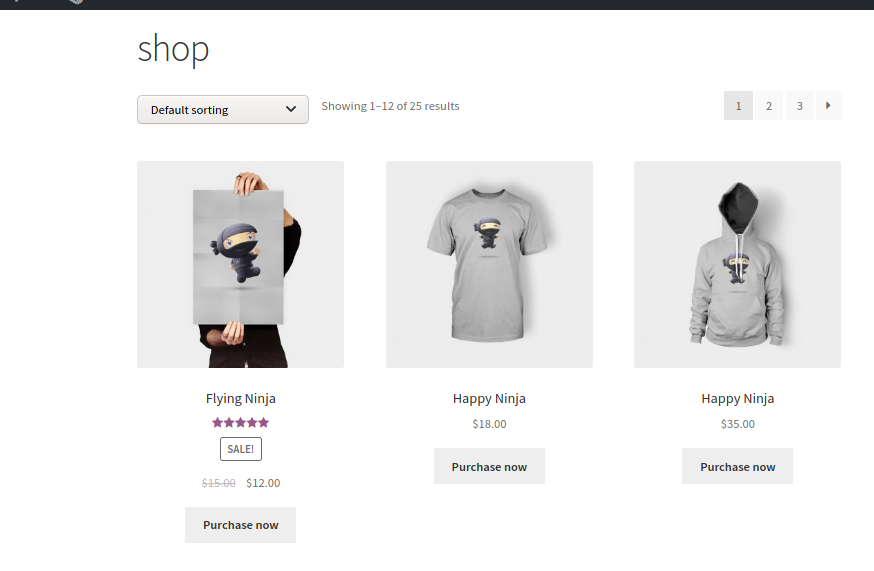
După cum puteți vedea, am personalizat butonul Adăugați în coș în magazinul nostru WooCommerce și am înlocuit butonul Adăugați în coș cu un buton Cumpărați acum , care va duce clienții din pagina magazinului direct la pagina de finalizare a comenzii. În plus, am eliminat complet funcționalitatea coșului din magazinul nostru. 
Pentru mai multe informații despre cum să eliminați butonul Adăugați în coș, consultați acest ghid pas cu pas.
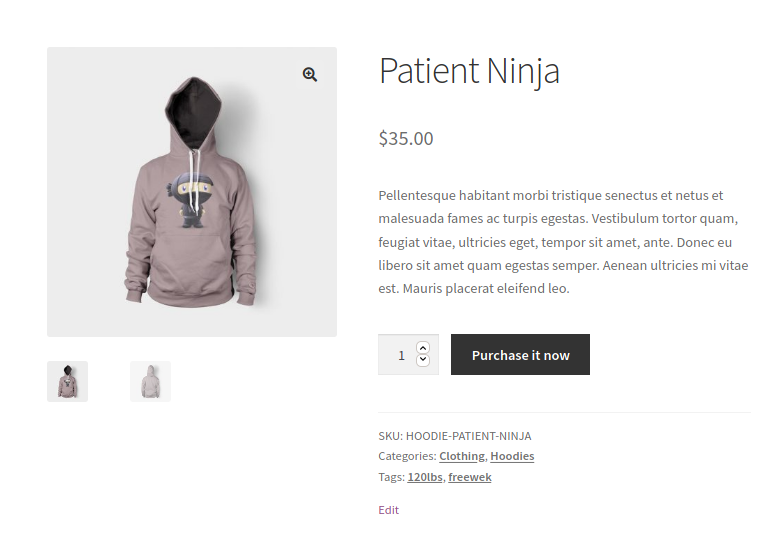
5) Personalizați butonul Adăugați în coș și adăugați un buton Cumpărare directă pe Pagina produsului
În cele din urmă, putem face ceva similar și putem personaliza butonul Adăugați în coș pentru a redirecționa utilizatorii de pe pagina produsului către casă .
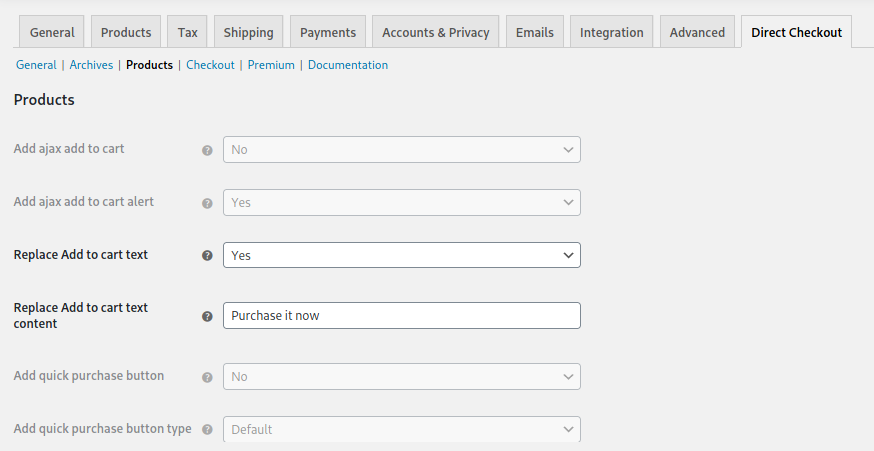
 Acum, butonul Adaugă în coș va adăuga produsul și va redirecționa clienții către pagina de finalizare a comenzii, trebuie să modificați textul butonului. Să înlocuim textul Adăugați în coș cu Cumpărați-l acum . Pentru a face acest lucru, accesați fila Produse și configurați-o după cum urmează:
Acum, butonul Adaugă în coș va adăuga produsul și va redirecționa clienții către pagina de finalizare a comenzii, trebuie să modificați textul butonului. Să înlocuim textul Adăugați în coș cu Cumpărați-l acum . Pentru a face acest lucru, accesați fila Produse și configurați-o după cum urmează: 

În acest fel, puteți crea cu ușurință un buton personalizat Adaugă în coș în WooCommerce atât pe pagina Magazin, cât și pe pagina Produse. Și cea mai bună parte este că puteți avea butoane diferite pe fiecare pagină.
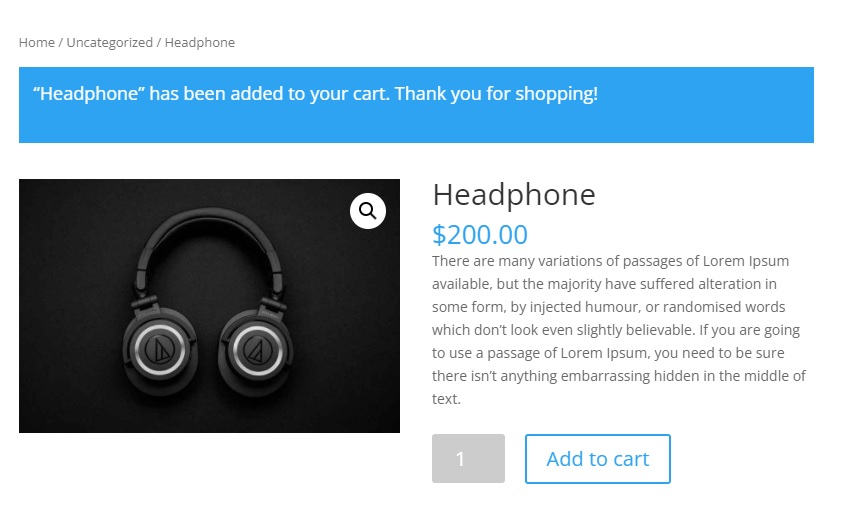
Cum să personalizați mesajul Adăugat în coș
Pe lângă personalizarea butonului, puteți edita și mesajul Adăugat în coș. Cel mai simplu mod de a face asta este să schimbați pur și simplu mesajul prin lipirea următorului script în fișierul functions.php .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
funcția quadlayers_custom_add_to_cart_message() {
$message = „Produsul dumneavoastră a fost adăugat în coș. Vă mulțumim că ați cumpărat de la noi!' ;
returnează $mesaj;
}În acest caz, schimbăm mesajul în Produsul dvs. a fost adăugat în coș. Vă mulțumim că ați cumpărat de la noi!
Pentru a-l personaliza mai mult, puteți afișa numele produsului pe care clientul tocmai l-a adăugat în coș, după cum urmează:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
funcția quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s a fost adăugat în coșul dvs.. Vă mulțumim pentru cumpărături!','tm-organik'), get_the_title( $product_id ) );
returnează $mesaj;
} 
Acestea sunt doar câteva exemple, dar puteți face mult mai multe și puteți adăuga link-uri și butoane la mesaj. Pentru mai multe informații despre asta, consultați ghidul nostru despre cum să schimbați mesajul WooCommerce Add-to-Cot.
Bonus: Modificați textul butonului Adăugați în coș pentru diferite categorii
Acum să presupunem că aveți diferite categorii de produse și doriți să aveți butoane personalizate Adaugă în coș pentru fiecare categorie. De exemplu, este posibil să doriți să aveți un buton care scrie „Cumpărați acum” pentru categoria de produse 1, dar să afișați textul „Descărcați” pentru categoria 2.
Pentru a face acest lucru, ar trebui să utilizați aceeași funcție pe care am folosit-o la punctul 1. add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
Trebuie să obțineți categoriile fiecărui produs și apoi să utilizați o condițională pentru a modifica textul în funcție de taxonomie, după cum urmează:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
Butonul meu Adaugă în coș nu funcționează. Ce pot sa fac?
Pot exista mai multe motive pentru care butonul Adaugă în coș nu funcționează. Cele mai frecvente sunt:
- Incompatibilitate plugin/temă
- Produse cu informatii incomplete
- Probleme cu memoria cache
- Puncte finale de checkout
- Permalink-uri
- Probleme de ModSecurity
- Și altele
Pentru a afla cum să rezolvați fiecare dintre aceste probleme, consultați ghidul nostru despre cum să remediați butonul Adăugați în coș.
NOTE
- Setările pe care le salvați în secțiunea Arhive a panoului de opțiuni de plugin se vor aplica paginilor de bază Magazin și categorii de produse, în timp ce setările din secțiunea Produse se vor aplica numai paginilor de produse.
- Pentru această demonstrație, am folosit tema Storefront, dar puteți folosi orice temă compatibilă cu WooCommerce.
- Chiar dacă majoritatea temelor se vor integra fără probleme, unele teme pot modifica caracteristicile WooCommerce implicite și pot cauza probleme atunci când utilizați Direct Checkout.
- Am acoperit câteva caracteristici de bază ale Direct Checkout. Pentru funcții mai avansate, consultați planurile Premium care vă vor ajuta să vă duceți magazinul la nivelul următor.
Concluzie
Una peste alta, personalizarea butonului Adaugă în coș poate avea un impact mare asupra afacerii tale. De aceea iti recomandam sa-l adaptezi nevoilor magazinului tau. În acest ghid, ați învățat diferite moduri de a personaliza butonul Adăugați în coș, atât programatic, cât și cu pluginuri:
- Schimbați textul butonului Adaugă în coș
- Adăugați text deasupra sau sub butonul Adăugați în coș
- Schimbați culoarea butonului Adaugă în coș
- Eliminați butonul Adăugați în coș și adăugați un buton Cumpărare directă pe Pagina Magazinului
- Personalizați butonul Adăugați în coș și adăugați un buton Cumpărare directă pe Pagina produsului
În cele din urmă, pentru mai multe ghiduri pentru a profita la maximum de magazinul dvs. WooCommerce, consultați următoarele ghiduri:
- Cum să personalizați pagina de magazin WooCommerce
- Eliminați câmpurile de plată din WooCommerce
- Cum să creați link-uri de plată directă
Aveți întrebări despre cum să personalizați butonul Adăugați în coș? Anunțați-ne în secțiunea de comentarii de mai jos! Vom face tot posibilul pentru a vă ajuta.
