Cum să vă personalizați pagina de coș WooCommerce cu Beaver Builder (în 5 pași)
Publicat: 2022-09-30Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Dacă aveți un magazin WooCommerce, sunt șanse să fi făcut o parte echitabilă de cercetări pentru îmbunătățirea vânzărilor. Cu toate acestea, să știi cum să oferi clienților o experiență bună de plată poate fi dificil. În acest articol, veți învăța cum să vă personalizați pagina coșului WooCommerce folosind pluginul nostru Beaver Builder și suplimentul WooPack pentru o experiență optimă de utilizator (UX) de la început până la sfârșit.
Această postare va discuta despre importanța unui proces de plată fără probleme. Apoi, vom oferi sfaturi pentru personalizarea unei pagini de coș WooCommerce care pot ajuta la creșterea conversiilor folosind Beaver Builder, WooCommerce și WooPack. Să începem!
Cuprins
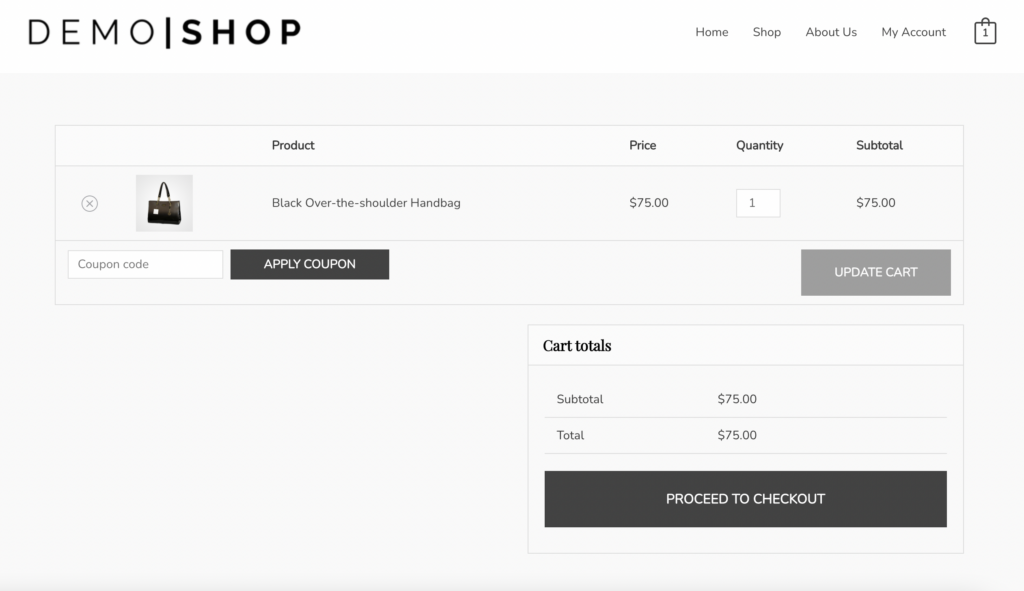
Cumpărătorii online răsfoiesc adesea magazinele de comerț electronic, adăugând ocazional produse în coșul lor. În mod ideal, cumpărătorii dvs. vor urma până la capăt pentru a-și finaliza achizițiile:

Cu toate acestea, mulți oameni nu procedează la checkout. Când vizitatorii site-ului dvs. lasă articole în coșul lor fără să cumpere nimic, acest lucru este cunoscut sub numele de abandonare a coșului. Din păcate, rata medie de abandon a coșului în toate industriile este de aproximativ 70%.
Abandonarea coșului se poate întâmpla din mai multe motive. De exemplu, atunci când clienții trebuie să treacă prin cercuri pentru a ajunge de la început până la sfârșit, adesea se vor opri la jumătate.
Un proces de plată care nu este optimizat pentru simplitate și UX poate duce la pierderi de vânzări. Unele motive principale pentru abandonarea coșului includ timpii de livrare lenți, costurile mari de expediere și obligația de a crea un cont.
Prin simplificarea procesului de finalizare a comenzii, puteți încuraja utilizatorii să finalizeze o comandă și, eventual, să revină în magazinul dvs. pentru achiziții suplimentare! Puteți începe prin a crea o pagină de coș curată și optimizată.
Pluginul nostru Beaver Builder și suplimentul WooPack vă permit să personalizați pagina coșului din magazinul dvs. WooCommerce, astfel încât să se potrivească cu brandingul dvs. De asemenea, puteți face designul mai ușor de utilizat, pentru a încuraja utilizatorii să treacă la achiziție.
O pagină de coș optimizată poate simplifica procesul de cumpărare pentru clienții dvs. și îi poate încuraja să își finalizeze achizițiile.
Pentru a crea o experiență optimizată a coșului, încercați să utilizați aceste sfaturi:
În plus, veți dori, de asemenea, să afișați totalul în coșul utilizatorului. Aceasta ar trebui să includă taxe suplimentare, cum ar fi taxe și costuri de transport. Pagina ar trebui să aibă, de asemenea, un buton care să conducă utilizatorii la pagina de plată.

WooPack este un plugin premium dezvoltat de PowerPack care oferă module WooCommerce suplimentare pe care le puteți personaliza pentru a se potrivi cu marca dvs., inclusiv culori, fonturi și elemente. În plus, suplimentul este compatibil cu generatorul nostru de pagini Beaver Builder. Împreună, acest duo vă poate ajuta să personalizați fiecare aspect al magazinului dvs. WooCommerce și să construiți machete receptive rapid și ușor.
Folosind Beaver Builder, puteți construi și personaliza pagini folosind șabloane prefabricate și module unice:

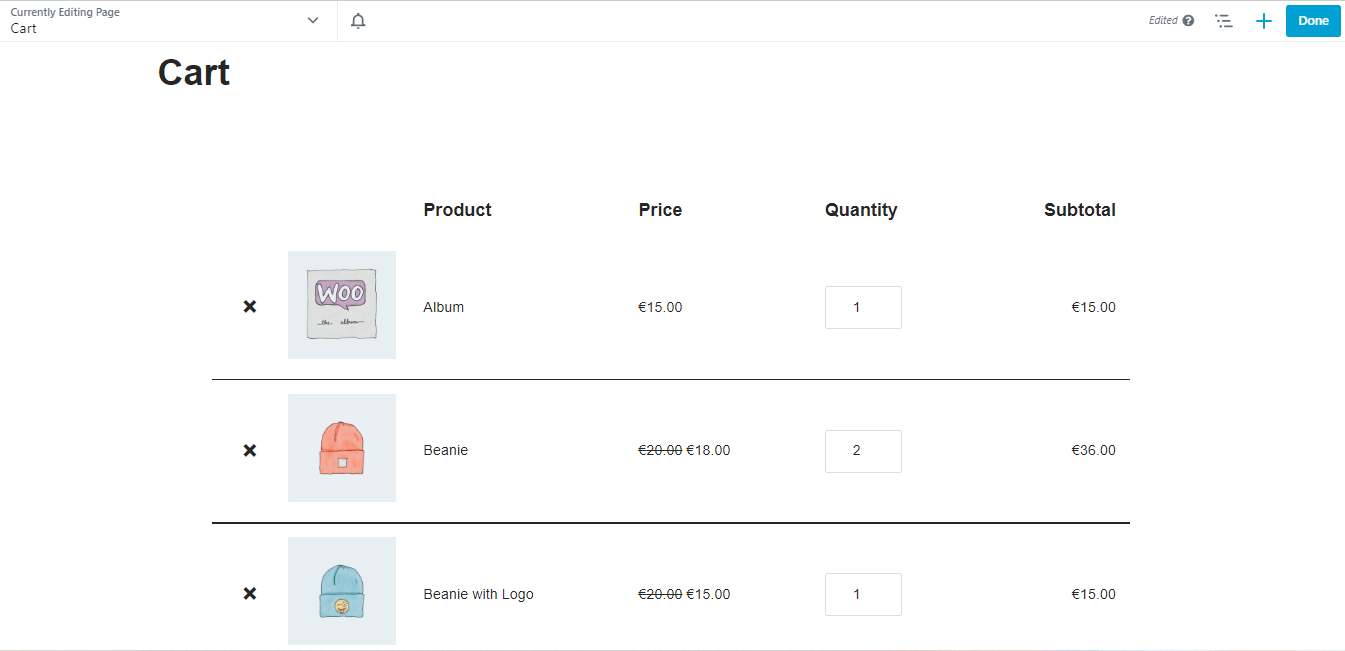
Pluginul nostru vă oferă puterea de a vă crea pagina pe front-end. Acest punct de vedere vă permite să vedeți cum va arăta produsul final fără a sări între previzualizări.
În plus, nu veți avea nevoie de nicio experiență de codare sau de dezvoltator pentru a utiliza Beaver Builder. Aceasta înseamnă că veți economisi timp și bani pe care îi puteți aloca în alte domenii ale afacerii dvs. de comerț electronic.
Acum, să vedem cum să vă personalizați pagina coșului. Pentru acest tutorial, veți avea nevoie de Beaver Builder, WooCommerce și suplimentul WooPack instalat și activat pe site-ul dvs.
Pentru a începe, navigați la Pagini din tabloul de bord WordPress. WooCommerce va fi creat o pagină implicită de coș când ați configurat-o. Plasați cursorul peste Cart și selectați Beaver Builder pentru a deschide pagina în editor:

Aici, veți vedea pagina implicită de coș WooCommerce. Dacă doriți să vă creați propriul dvs., puteți continua și șterge elementele existente din pagină.
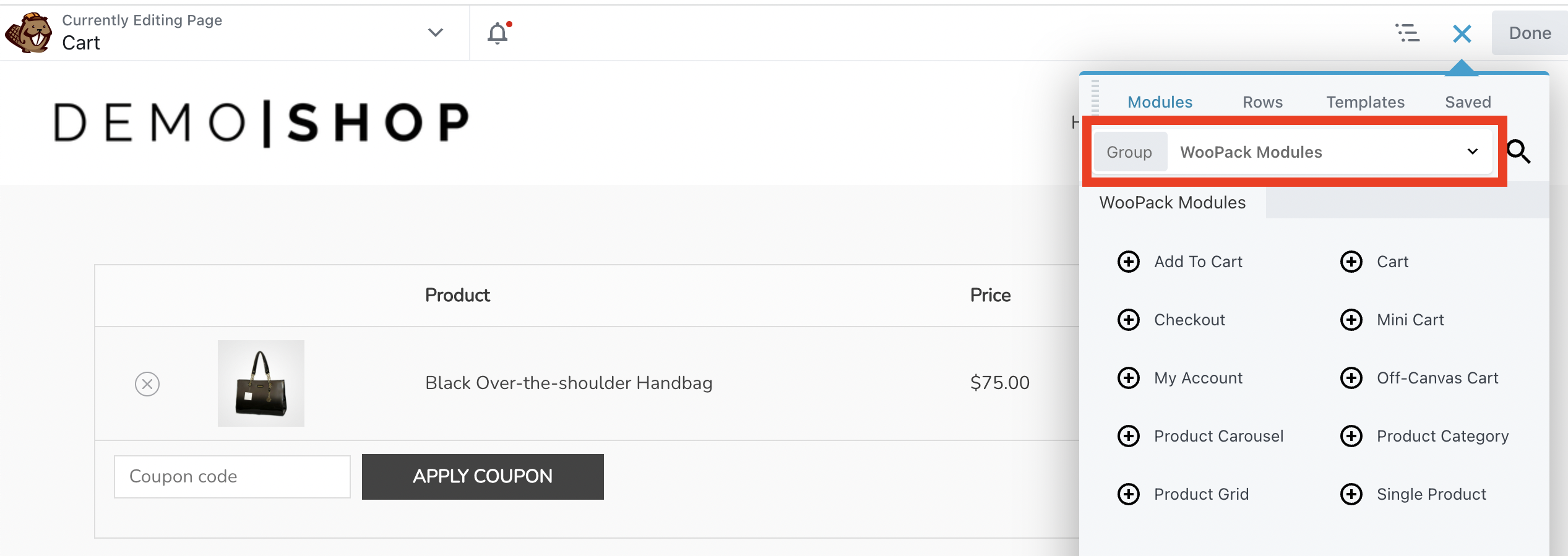
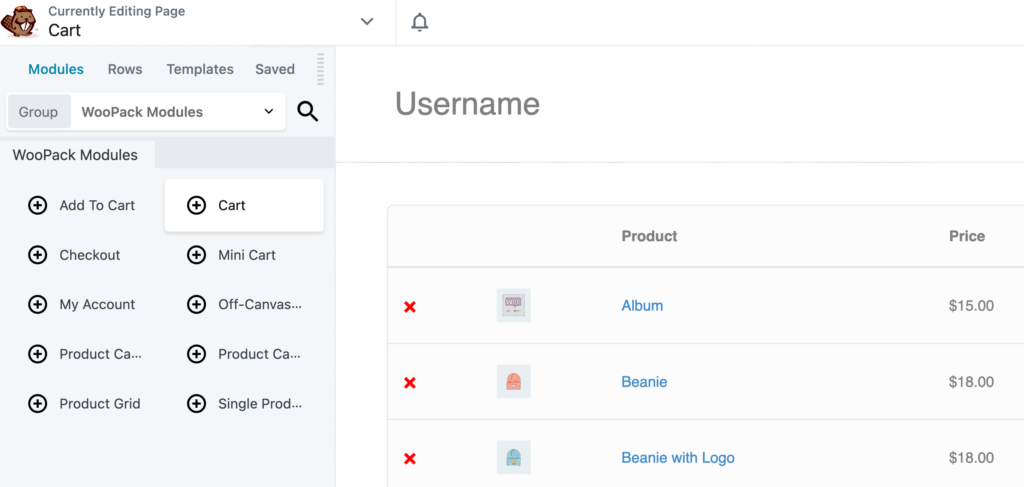
Apoi, faceți clic pe semnul plus (+) din colțul din dreapta sus al ecranului. În fila Module , faceți clic pe câmpul Grup și selectați Module WooPack :

Apoi, localizați modulul Coș și trageți-l pe pagina dvs.:

Aceasta va afișa toate articolele din coșul utilizatorului. Veți vedea, de asemenea, opțiunea de a trece la finalizarea plății. Să vedem cum să personalizăm aceste elemente pe pagină.
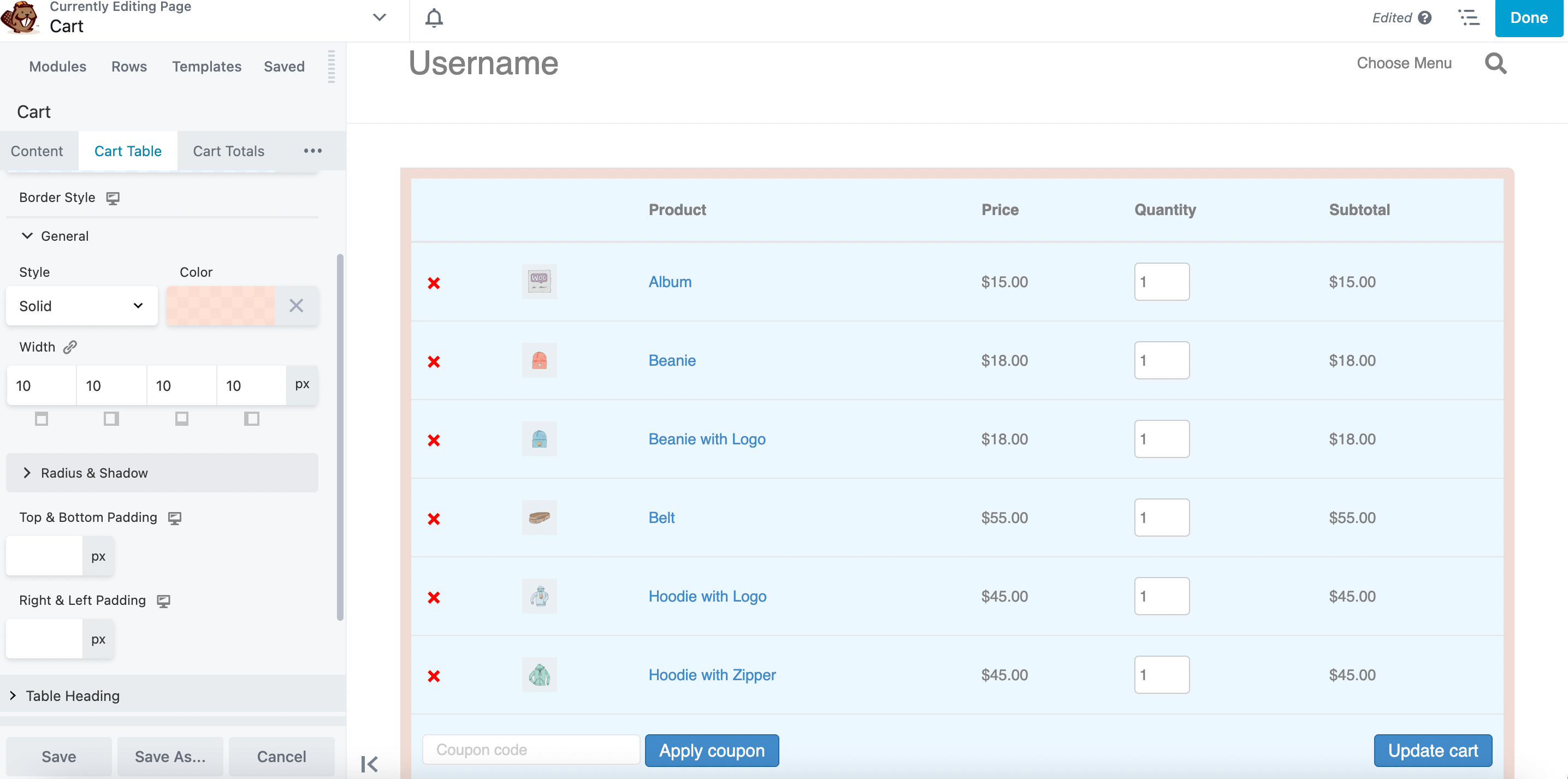
În panoul de setări din stânga, selectați fila Tabel coș . Aici, puteți personaliza elementul de design care afișează produsele în coș. De exemplu, puteți schimba culoarea de fundal, adăugați un chenar, modificați lățimea și multe altele:

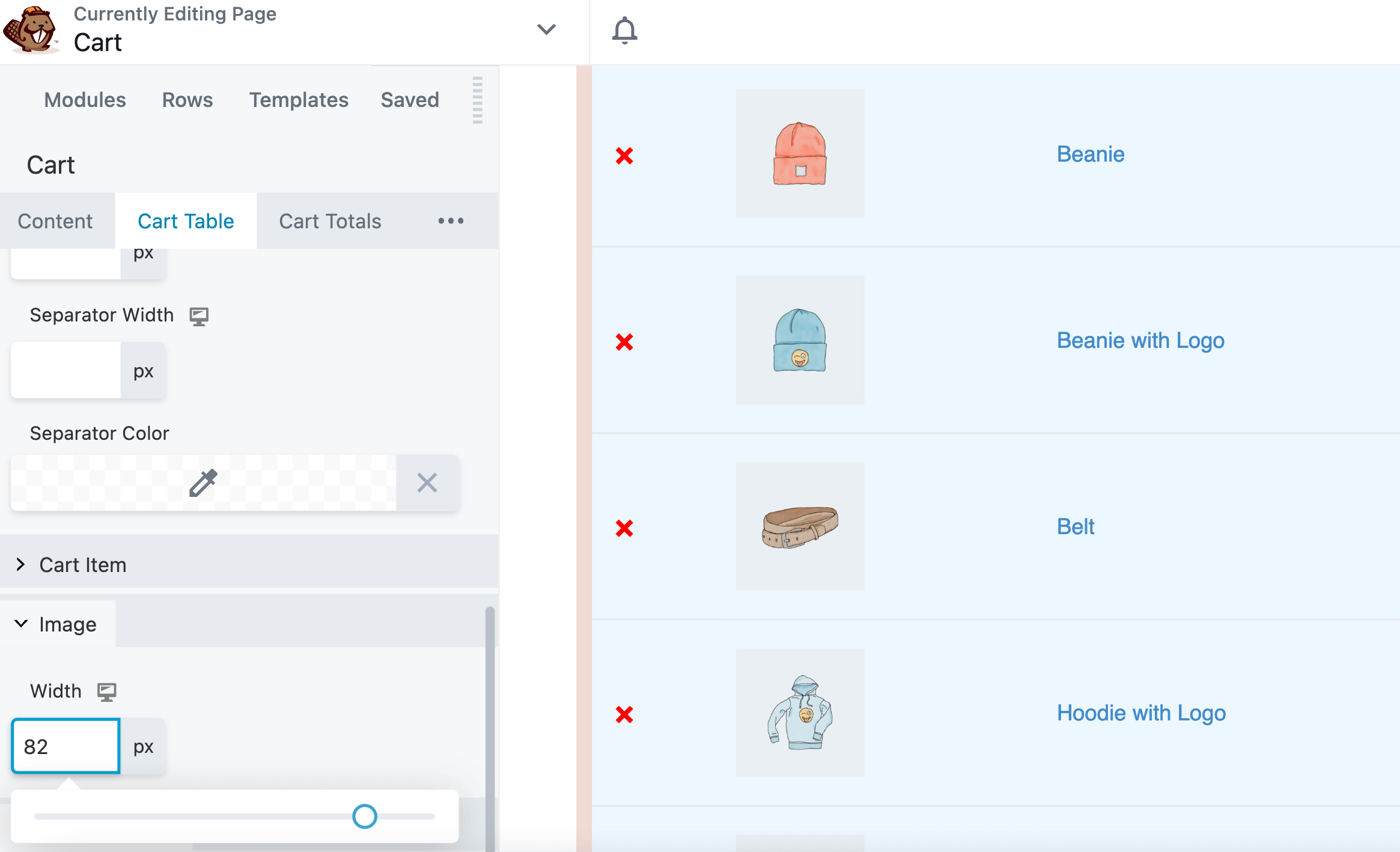
De asemenea, puteți modifica dimensiunea imaginii produsului. Pentru a face acest lucru, navigați la secțiunea Imagine și ajustați lățimea imaginilor:

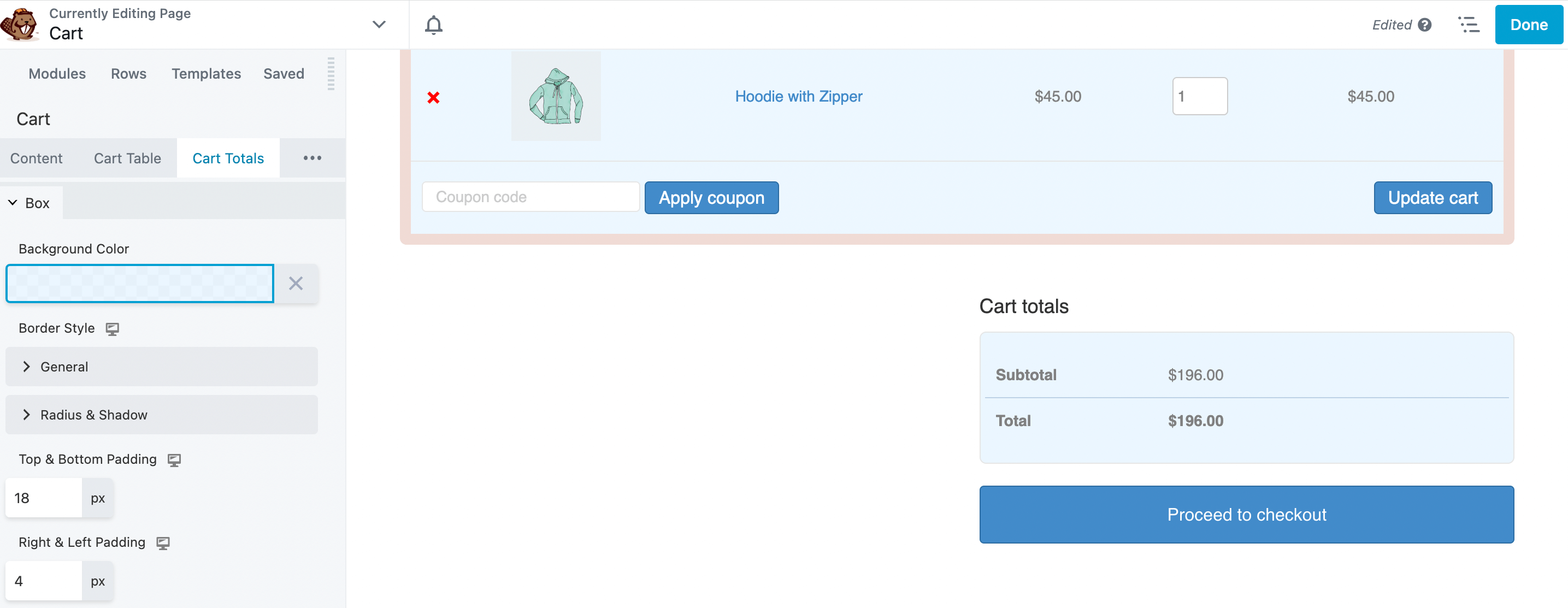
Apoi, faceți clic pe fila Totaluri coș . Aici, puteți personaliza diferite aspecte ale afișajului total al coșului, cum ar fi culoarea, chenarul și lățimea separatorului:

În plus, puteți adăuga umplutură și spațiere la cutie.
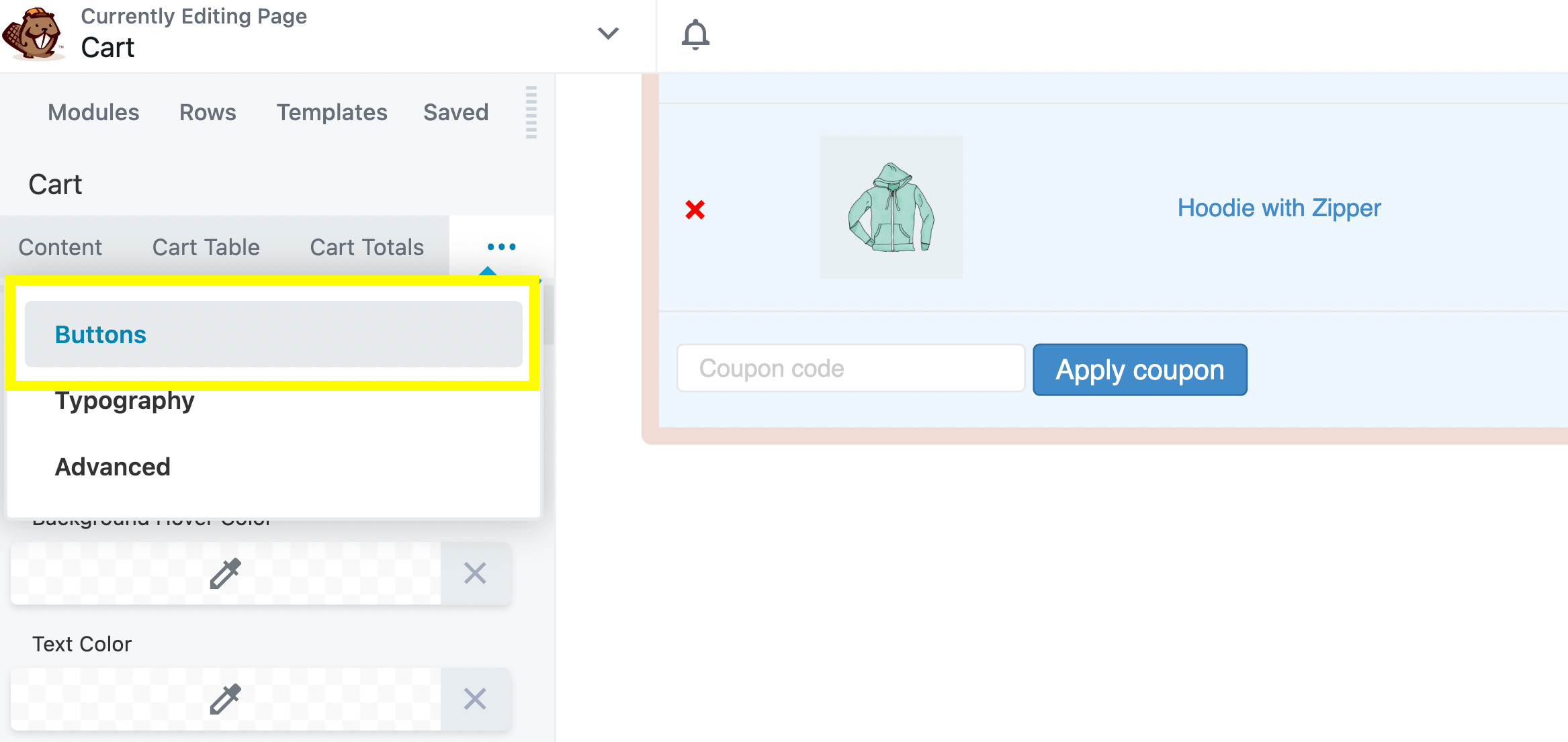
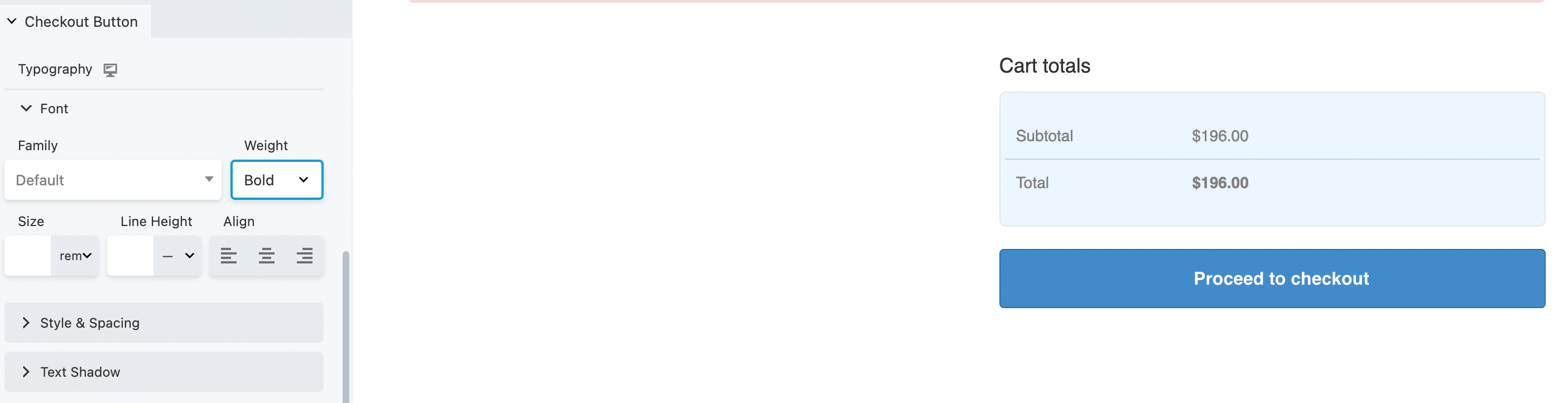
Următorul pas este să personalizați butoanele care apar pe pagina coșului. Pentru a face acest lucru, faceți clic pe fila Butoane din fereastra pop-up al modulului Coș:

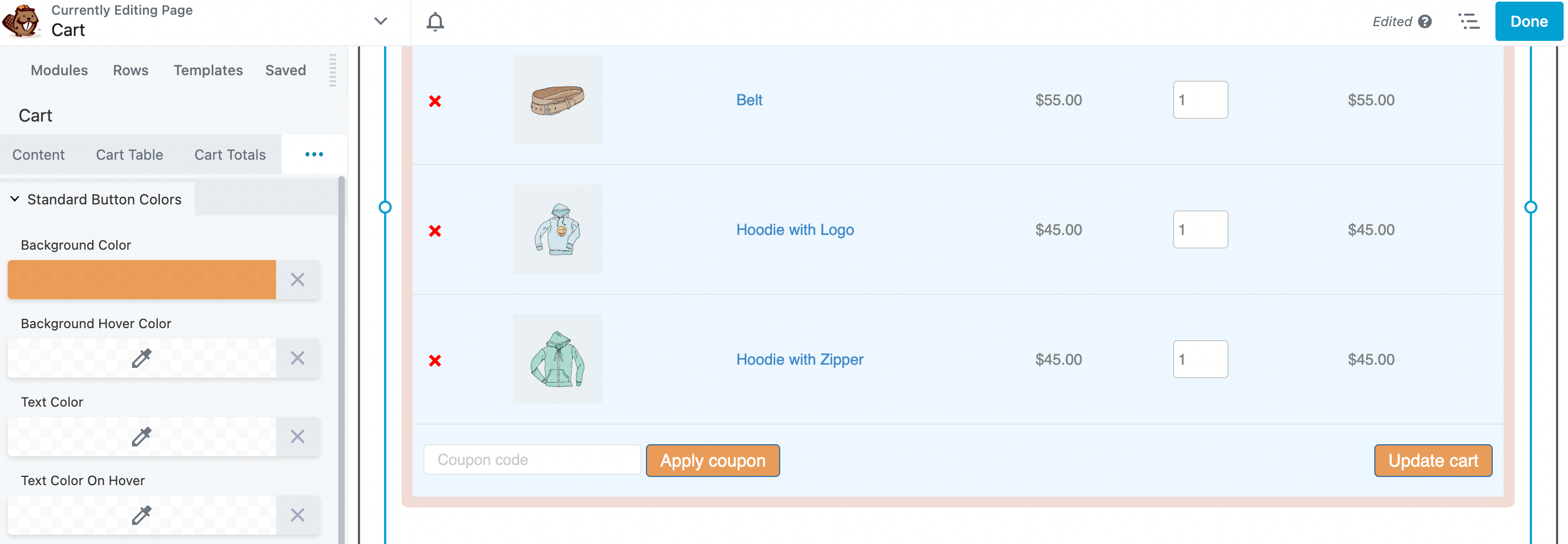
Aici puteți schimba culoarea fundalului butonului și a textului:

Simțiți-vă liber să explorați celelalte opțiuni de personalizare pentru butoane. Când ați terminat, continuați și salvați modificările.
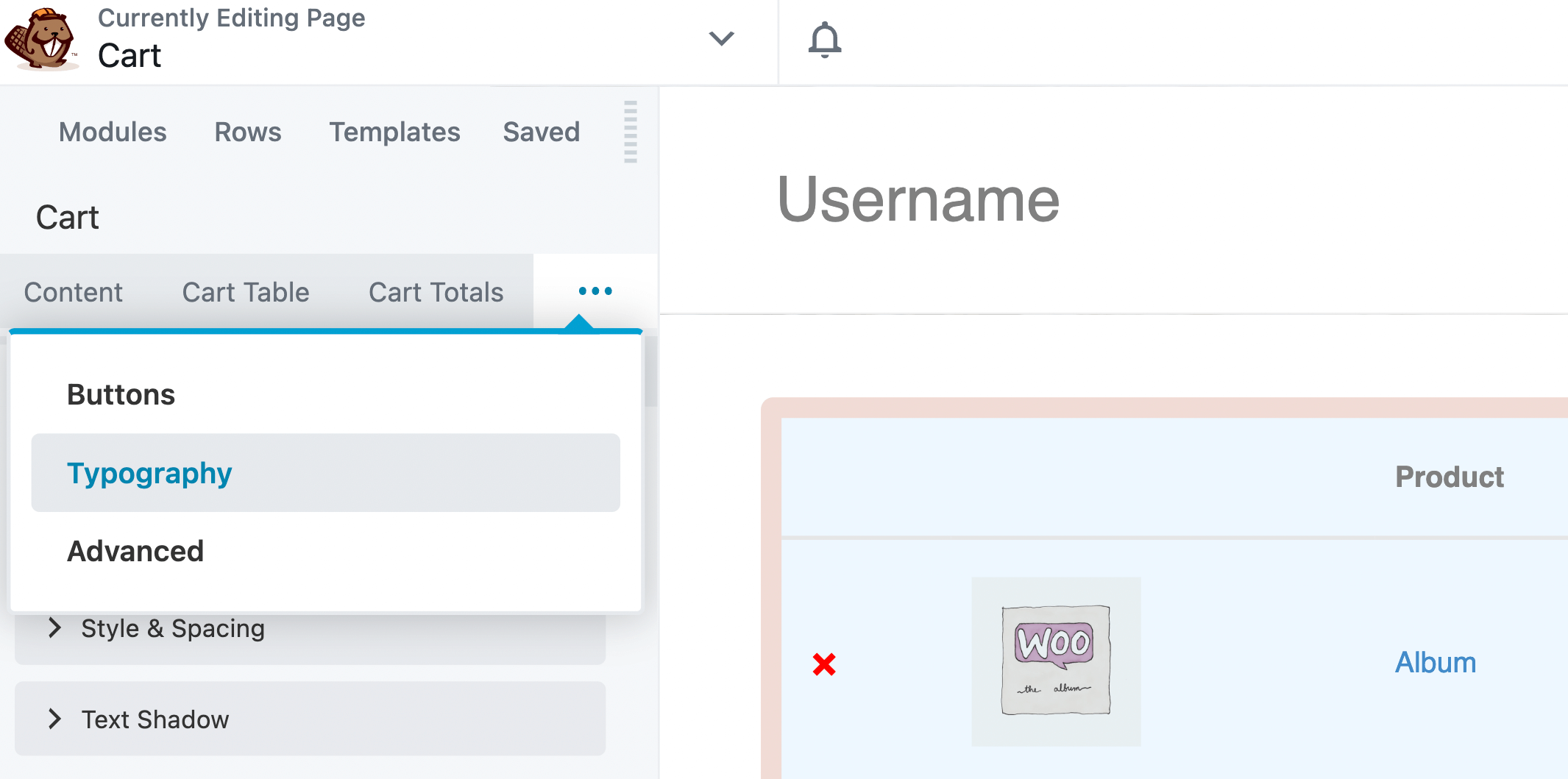
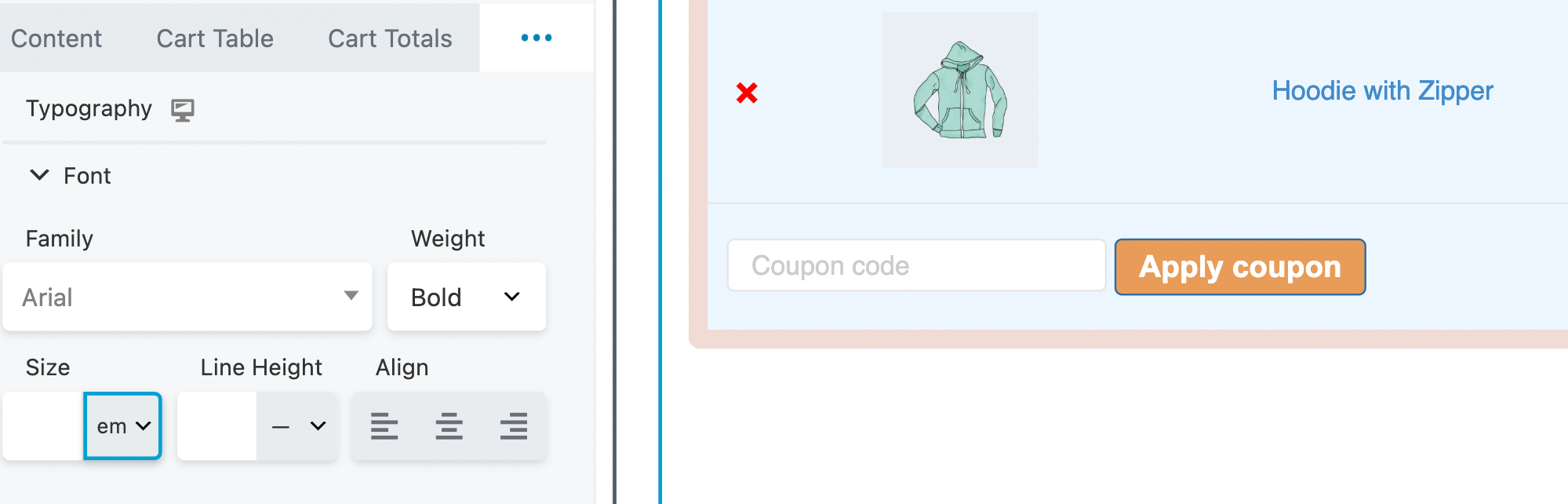
Acum, este timpul să modificați textul de pe pagina coșului. Din fereastra pop-up al modulului Coș, faceți clic pe fila Tipografie . Rețineți că poate fi necesar să faceți clic pe cele trei puncte dacă fila este ascunsă, așa cum se arată aici:

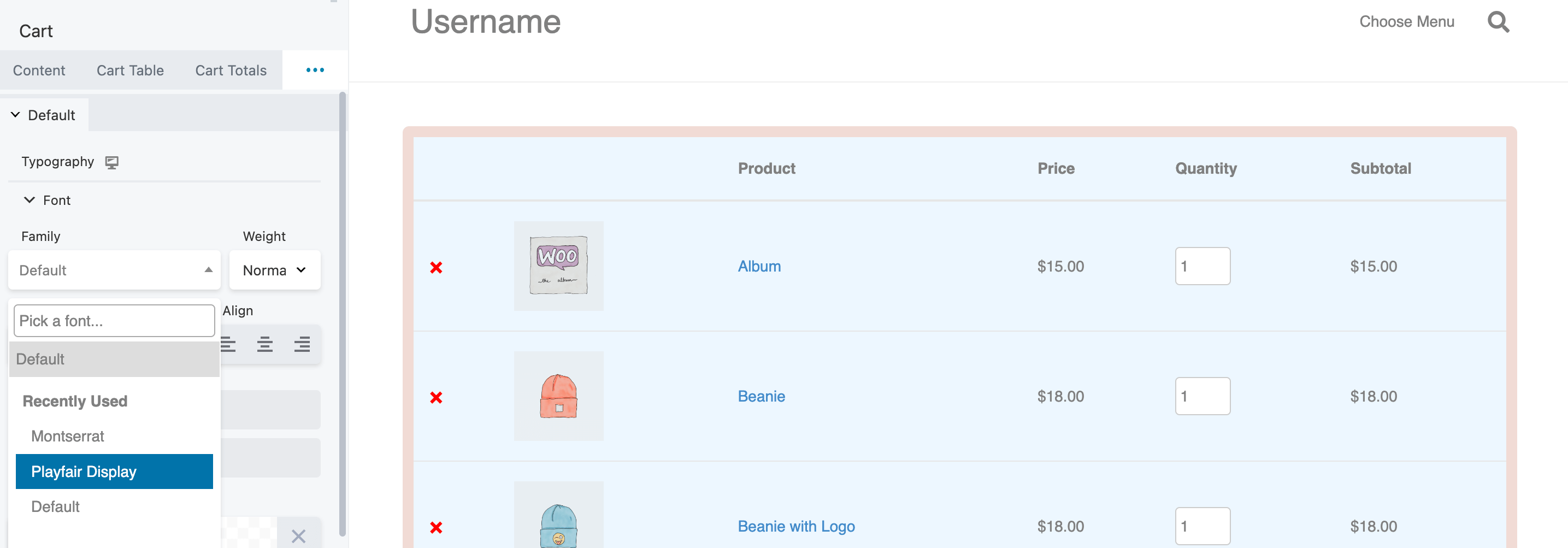
De aici, puteți schimba familia de fonturi, greutatea, stilul și multe altele:

De asemenea, puteți schimba culoarea textului produsului și a tipografiei butoanelor. Rețineți că puteți modifica familia de fonturi din butoane fără a afecta celelalte fonturi de pe pagină:

Acest lucru este valabil și pentru greutatea, dimensiunea și înălțimea liniei. Pentru a face să apară butonul de finalizare a comenzii, încercați să puneți textul cu aldine sau să utilizați un font care diferă de restul tipografiei de pe pagină:

Ca întotdeauna, asigurați-vă că salvați modificările. Odată ce totul arată așa cum ar trebui, puteți trece la pasul final.
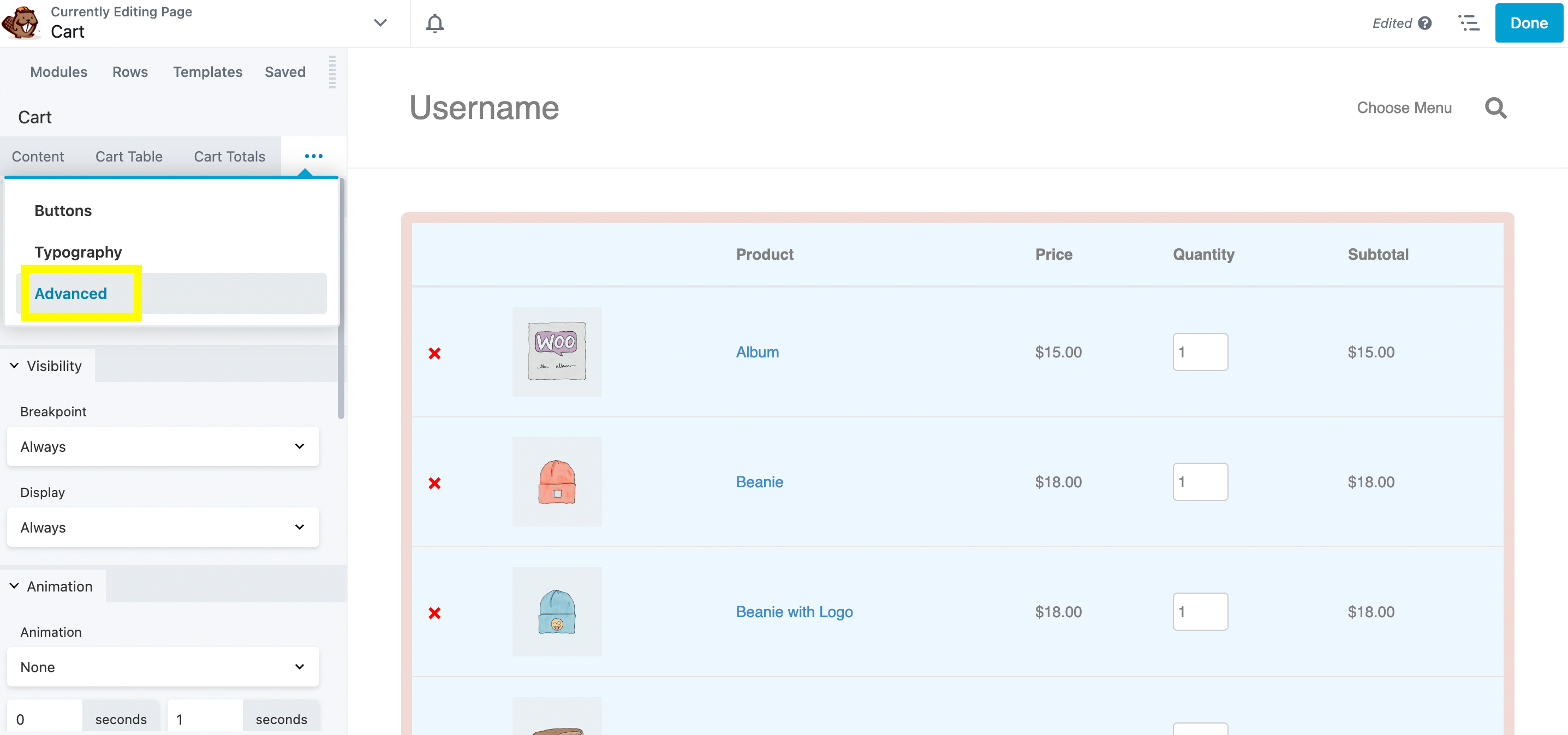
Dacă doriți să faceți mai multe modificări în pagina coșului dvs., faceți clic pe opțiunea Avansat :

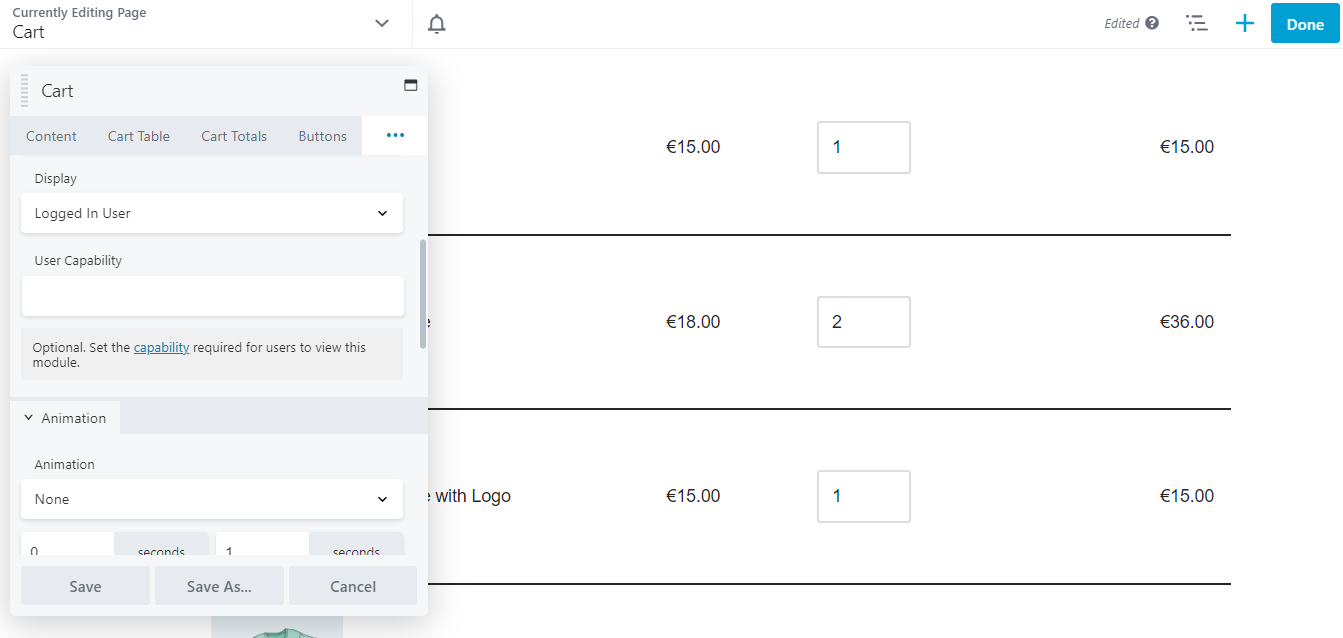
Aceste setări vă permit să decideți când să afișați pagina coșului. De exemplu, puteți configura o logică condiționată sau o faceți accesibilă numai utilizatorilor conectați:

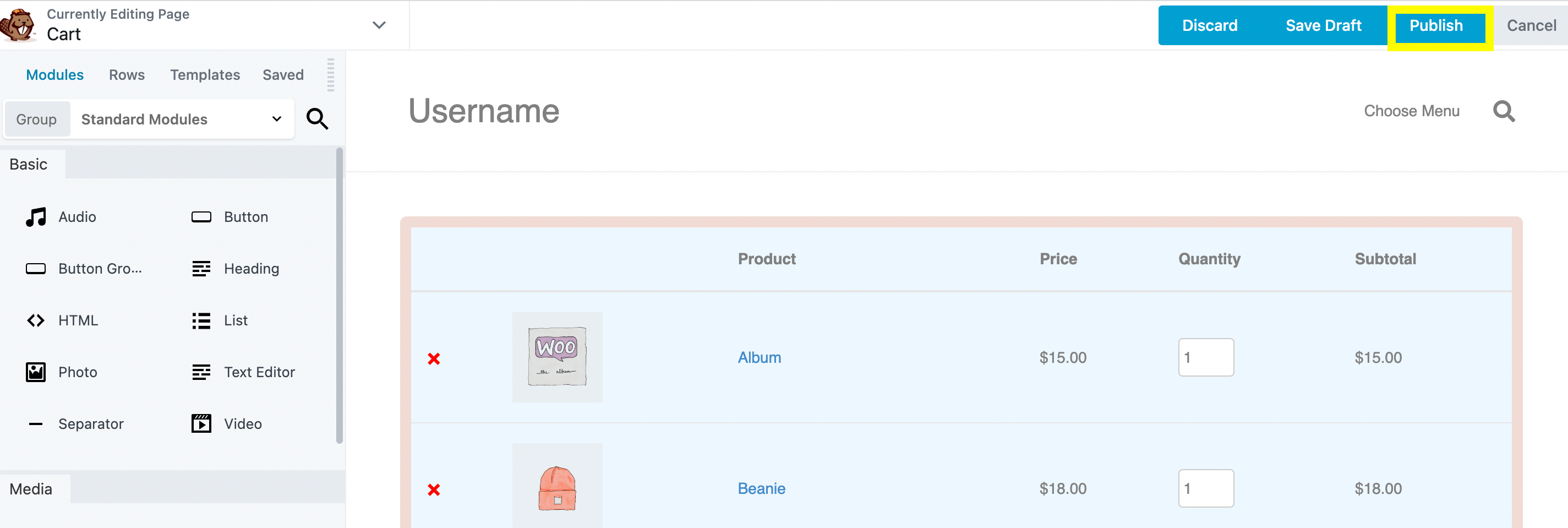
Vă puteți personaliza în continuare conținutul cu elemente și animații HTML. După ce ați făcut toate modificările, faceți clic pe Salvare . Dacă sunteți mulțumit de rezultate, faceți clic pe Terminat > Publicați :

Gata – acum ai o pagină de coș complet funcțională și optimizată, care se potrivește branding-ului tău!
Creșterea vânzărilor pentru afacerea dvs. de comerț electronic nu este întotdeauna ușoară. Din fericire, vă puteți personaliza pagina coșului de cumpărături WooCommerce pentru a oferi o experiență de plată mai simplă și pentru a vă crește potențial conversiile.
Pentru a rezuma, iată cum să creați o pagină personalizată de coș folosind Beaver Builder și WooPack:
Puteți folosi un plugin de generare de pagini precum Beaver Builder pentru a vă personaliza pagina coșului WooCommerce. În plus, pluginul de completare WooPack de la PowerPack adaugă o serie de module Beaver Builder specifice WooCommerce pentru și mai multe opțiuni personalizate.
În mod implicit, WooCommerce generează o pagină de coș care afișează produsele care se află în prezent în coșul utilizatorului, precum și o pagină de plată care le permite utilizatorilor să finalizeze o comandă. Pagina coșului permite utilizatorilor să modifice selecțiile lor (de exemplu, ar putea elimina un produs sau să modifice dimensiunea) și să treacă la achiziție. Între timp, pagina de finalizare a comenzii conține diferite opțiuni de plată și livrare, iar utilizatorii ar putea fi nevoiți să-și introducă datele personale. Ambele pagini pot fi personalizate cu ușurință cu Beaver Builder și WooPack.