Cum să creați un portal de clienți complet personalizat cu WPMU DEV
Publicat: 2022-09-30Aflați cum să oferiți clienților dvs. o experiență simplă și profesionistă a portalului cu etichetă albă, unde își pot accesa contul, site-urile și vă pot plăti printr-o casă sigură și găzduită de sine.
Imaginați-vă că aveți propriul portal unic unde clienții dvs. se pot autentifica, accesa conturile lor de facturare, chiar și plăți - toate găzduite pe propriul dvs. site, cu propria dvs. marcă.
Ei bine, vești bune, cu WPMU DEV este posibil și simplu! Și în acest articol vă arătăm cum să creați portalul pentru clienți al viselor tale.
Veți învăța:
- Cum să creați pagini de conectare personalizate pentru clienți,
- Cum să invitați clienți la portalul dvs. folosind e-mailuri de marcă ,
- Cum vă pot face clienții plăți rapid și ușor .
Până la sfârșitul acestui articol, veți avea înființat un portal elegant sub propriul dvs. brand pe care clienții îl pot folosi pentru a accesa informații despre site-urile lor și pentru a efectua plăți sigure pentru serviciile dvs.
Iată detaliile secțiunilor:
- De ce veți avea nevoie pentru a vă crea portalul
- Cum să creați și să vă marcați portalul pentru clienți
- Configurarea elementelor de navigare în meniu
- Configurarea unui buton de ajutor
- Integrarea Live Chat
- Invitarea clienților la portalul personalizat
- Ce vor vedea clienții tăi în portalul lor
- Tabloul de bord pentru clienți
- Profilul clientului
- Clienții pot plăti facturile prin portalul clienților
- Clienții pot accesa facturile direct în modul de facturare
- Oferiți clienților dvs. o experiență mai personalizată cu Clientul Hub
Și plecăm!
De ce veți avea nevoie pentru a vă crea portalul
Înainte de a începe, iată de ce veți avea nevoie dacă doriți să urmați sau, eventual, să vă creați propriul portal:
1. Hub, pentru a stabili baza portalului dvs. și pentru a integra instrumente de facturare
Hub-ul este interfața dumneavoastră centrală ca utilizator WPMU DEV și este locul în care membrii noștri dezvoltatori web gestionează fiecare aspect al site-urilor clienților lor.
Puteți afla mai multe despre cum funcționează în articolul nostru despre cum să profitați la maximum de The Hub.
Această interfață de site all-in-one include, de asemenea, un tablou de bord încorporat pentru gestionarea clienților și facturare – unde puteți factura clienții, configura abonamente, urmăriți veniturile lunare recurente (MRR) și multe altele.
Și cel mai important și relevant pentru acest articol... vă puteți invita clienții să aibă acces personalizat la tabloul de bord de facturare (și la anumite zone ale Hub-ului dvs. general), unde își pot vedea informațiile despre cont și abonament și chiar pot plăti facturile direct printr-un sistem integrat. - în casă Stripe.
Toate cele de mai sus pun bazele portalului dvs. de clienți cu etichetă albă. Dar totul este încă sub brandingul WPMU DEV până în acest moment.
Acolo intră în ecuație următorul instrument...
2. Clientul Hub, pentru a vă marca portalul ca fiind propriu
Clientul Hub vă permite să luați interfața Hub, inclusiv instrumentele de facturare și finalizarea comenzii, și să etichetați întregul lucru cu propria dvs. marcă, logo-uri etc.
Această instanță va fi pe propriul dvs. site de pe propriul domeniu, așa că atunci când clienții dvs. se autentifică, văd marca dvs. , nu a noastră.
3. Un site găzduit pentru portalul dvs
În cele din urmă, veți avea nevoie și de un site găzduit pentru a vă găzdui portalul pentru clienți...
Acesta poate fi fie un site găzduit de o terță parte, fie există întotdeauna propria noastră găzduire WordPress dedicată, pe care o puteți gestiona și direct din tabloul de bord Hub.
Toate instrumentele de mai sus sunt incluse în planul WPMU DEV Agency, pe care îl puteți testa gratuit chiar acum .
Bine, acum că știi de ce este nevoie, ne apucăm!
Cum să creați și să vă marcați portalul pentru clienți
Bine, mai întâi de toate... întrucât experiența clientului cu etichetă albă vine prin amabilitatea The Hub Client, dorim să o instalăm și să o configuram imediat.
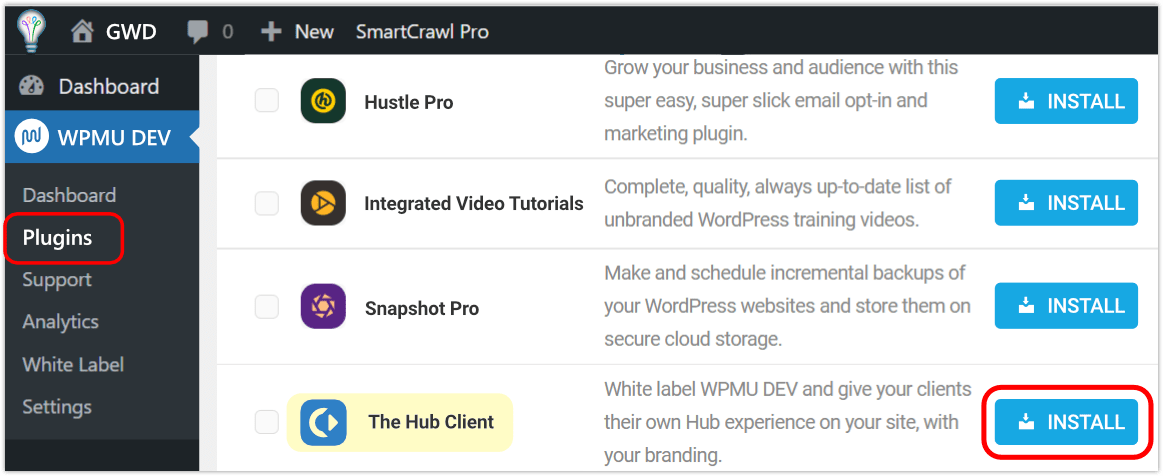
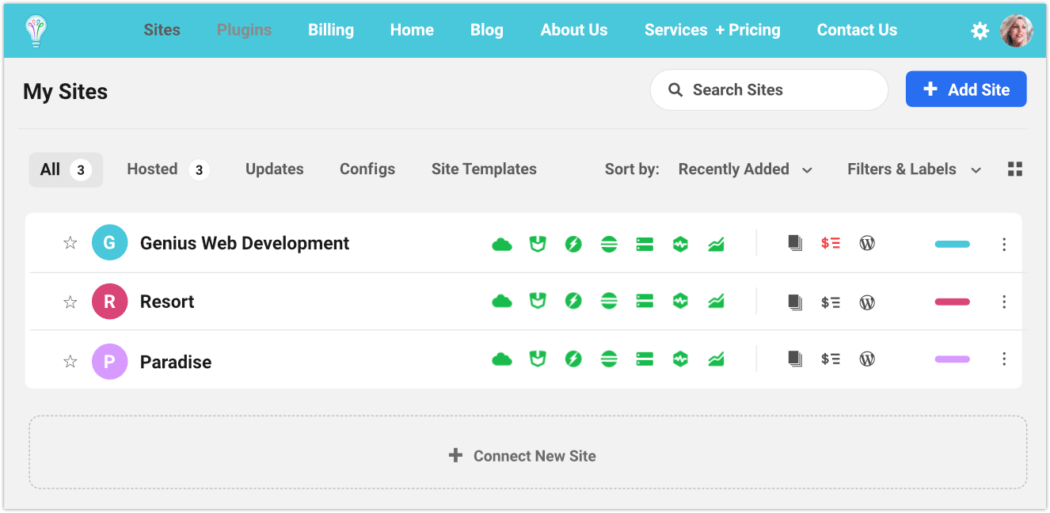
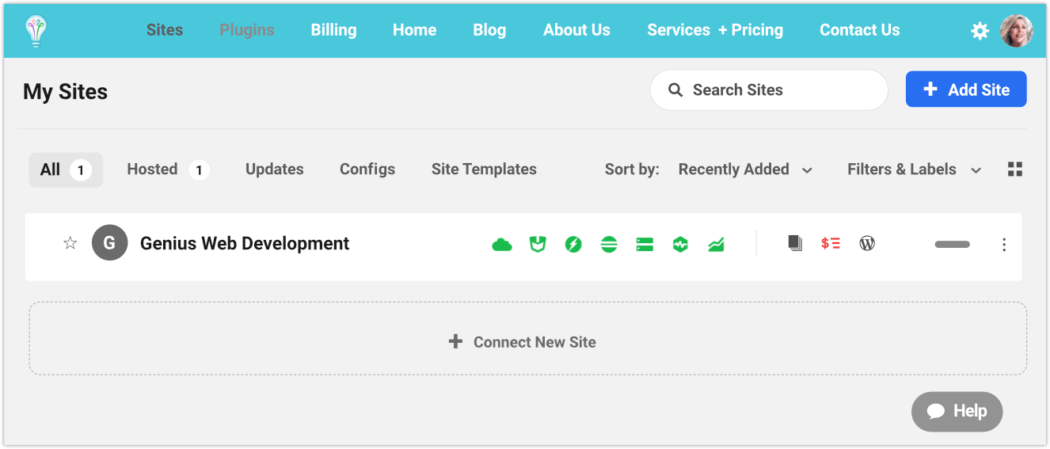
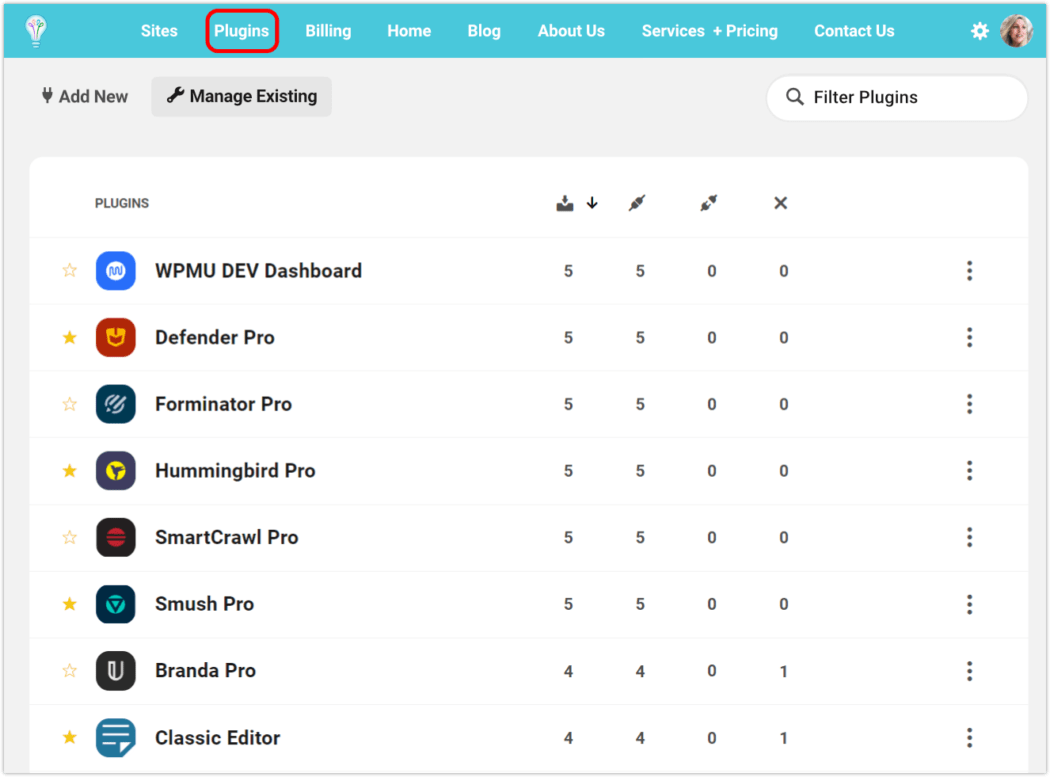
După ce v-ați înscris pentru un abonament plătit WPMU DEV, pluginul The Hub Client va fi disponibil pentru a fi instalat gratuit prin pagina de destinație a pluginului, managerul de plugin The Hub sau pluginul pentru tabloul de bord WPMU DEV (prezentat mai jos).

Odată activat, faceți clic pe acesta pentru a vedea ecranul de bun venit, apoi faceți clic pe Începeți . Acest lucru vă pune direct în Setări .
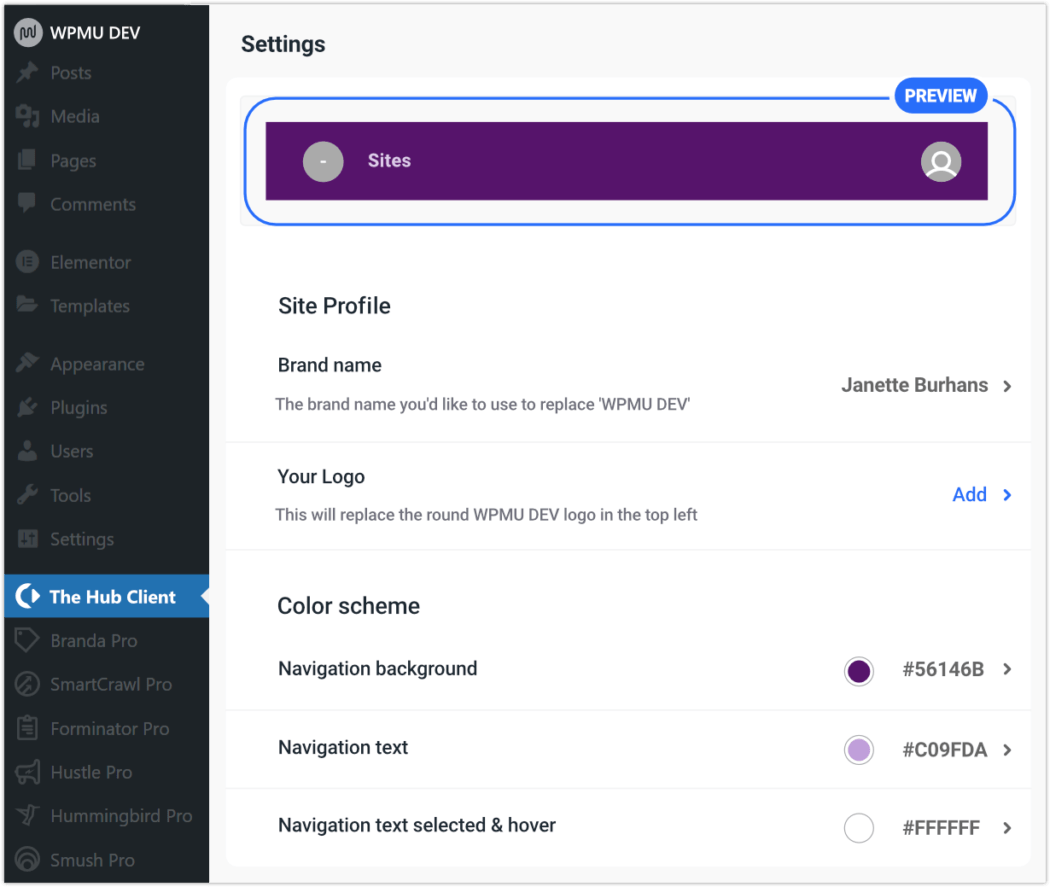
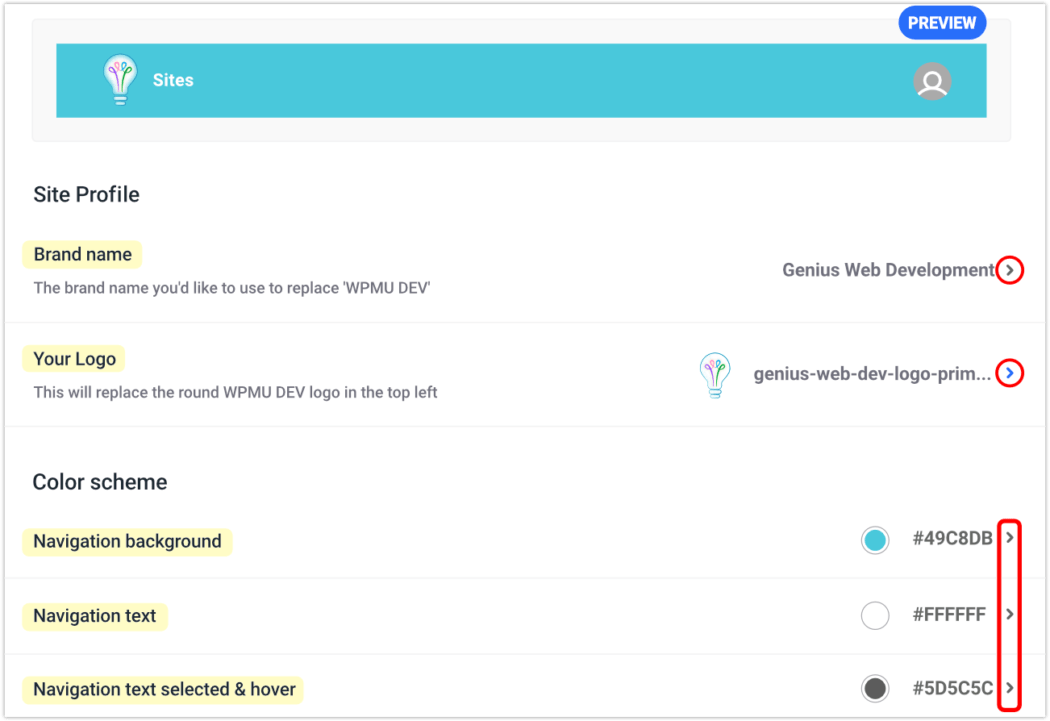
În mod implicit, clientul dvs. Hub va moșteni numele mărcii și sigla pe care le-ați setat în propriul dvs. hub, dar le puteți personaliza pentru a fi ceea ce doriți.

Vom configura rapid primele trei personalizări ale mărcii în Profilul site -ului .
- Faceți clic pe pictograma săgeată pentru Numele mărcii , introduceți cum doriți să o numiți și Salvați modificările .
- Apoi, faceți clic pe pictograma săgeată pentru sigla dvs. , încărcați graficul și Salvați modificările .
- Sub Schema de culori , faceți clic pe pictograma săgeată pentru Fundal de navigare , selectați nuanța dorită din selectorul de culori, apoi Salvați modificările . De asemenea, puteți selecta textul de navigare și Textul de navigare selectat și treceți cu mouse-ul aici, pentru a se potrivi cu schema dvs. de culori complet marcată.
Puteți vedea toate modificările în timp real prin banda de previzualizare din partea de sus a paginii Setări.

Configurarea elementelor de navigare în meniu
Dorim să facem deplasarea prin portalul nostru de marcă o experiență satisfăcătoare și sensibilă pentru clienții noștri.
Putem realiza acest lucru cu ușurință prin setările Hub Client.
Să ne uităm la personalizarea restului portalului de marcă pentru clienții tăi.
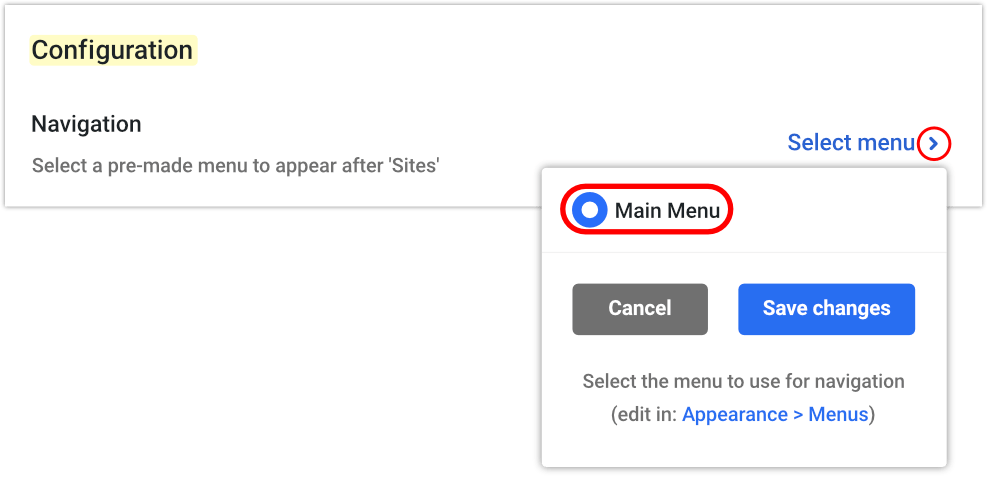
Mai întâi, vom configura ceea ce va fi afișat ca meniu principal al portalului dvs. de marcă.
Din ecranul principal din The Hub Client; derulați în jos la Configurare și faceți clic pe săgeata chevron din dreapta Navigare .
Selectați din opțiunile derulante sau creați un meniu specific site-ului în Aspectul WordPress > Meniuri , apoi reveniți la această pagină și selectați-l.

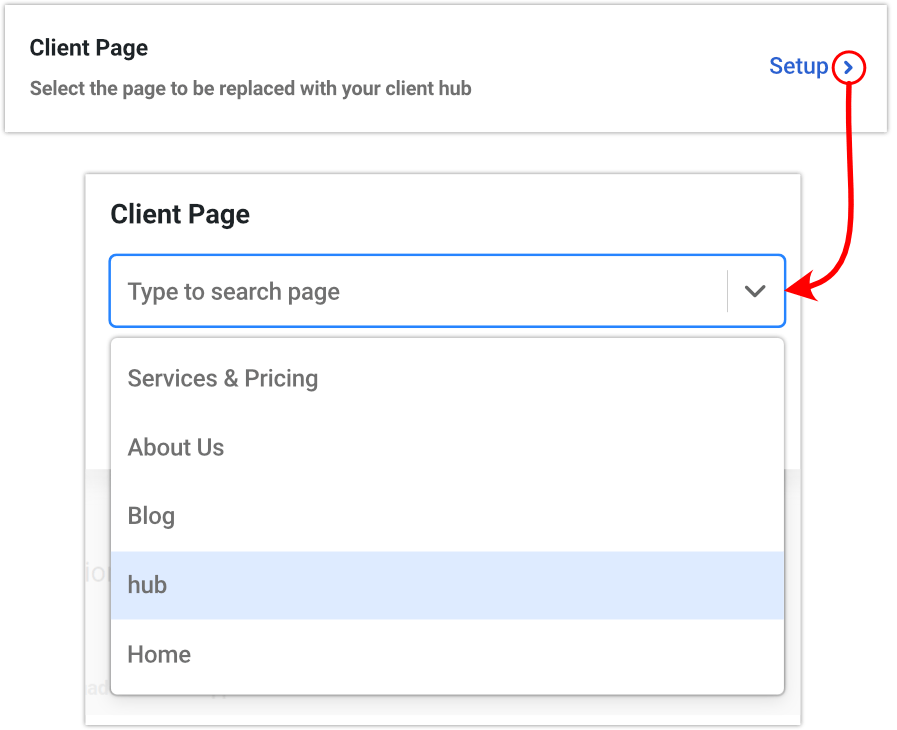
Acum vom seta pagina client ca hub.
Faceți clic pe săgeata chevron din dreapta paginii client și, din fereastra pop-up rezultată, selectați după cum doriți din opțiunile derulante, apoi Salvați .

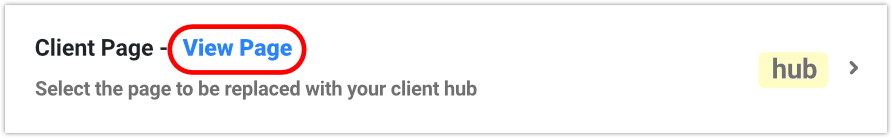
Acum veți vedea acest text suplimentar legat – Vizualizare pagină , lângă Pagina client , împreună cu numele paginii pe care ați selectat-o în dreapta. În acest caz, „hub”.

Faceți clic pe Vizualizare pagină și se va deschide această instanță a Hub-ului într-o pagină web nouă, unde veți vedea pagina pe care ați selectat-o, cu meniul pe care l-ați selectat în partea de sus a site-ului.

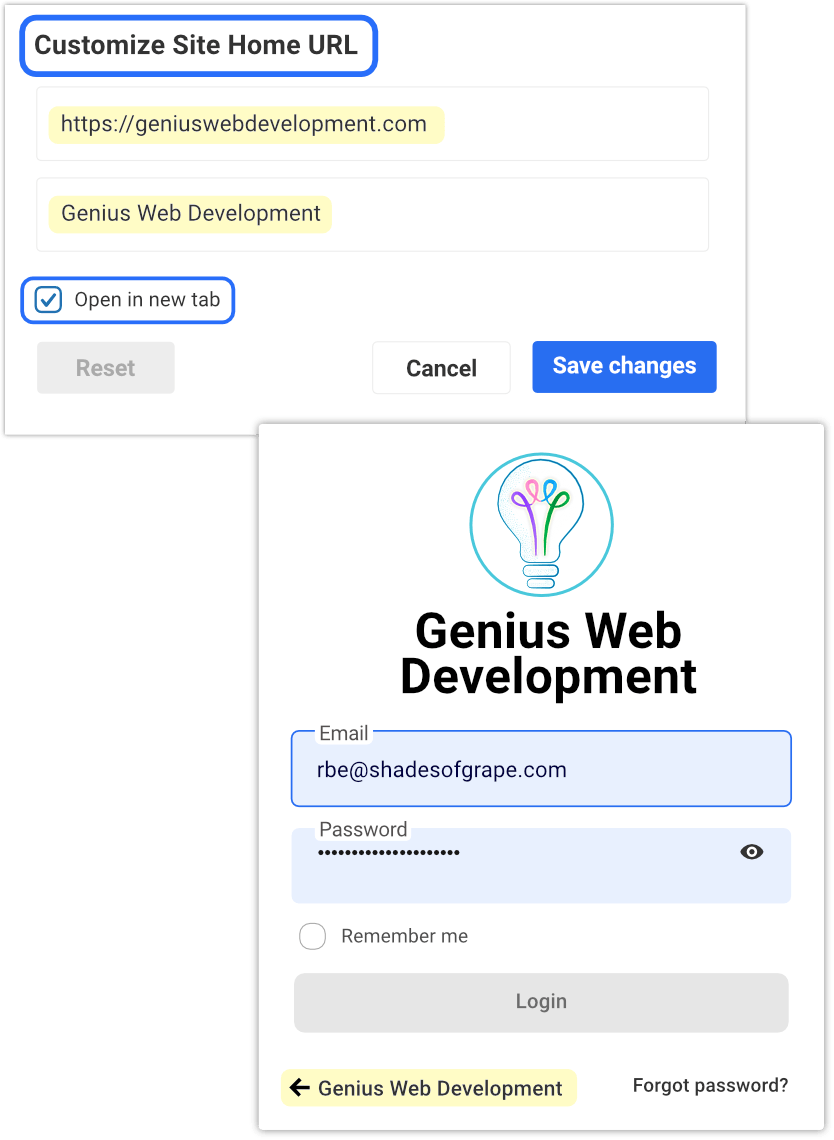
De asemenea, puteți personaliza linkul folosit pentru textul Înapoi pe pagina dvs. de conectare a clientului. Vom elimina asta chiar acum.
Din WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL , faceți clic pe Adăugare pentru a deschide modulul de configurare.
Introduceți adresa URL a site-ului și numele site-ului (Titlu) și Salvați modificările. (De asemenea, puteți face clic pe caseta de selectare pentru Deschidere într-o filă nouă înainte de a salva, dacă preferați.)

Notă: dacă nu sunt făcute personalizări aici, butonul Înapoi va direcționa către pagina de pornire implicită a site-ului respectiv.
Dacă doriți vreodată să reveniți la starea implicită, pur și simplu faceți clic pe butonul Resetare .
Configurarea unui buton de ajutor
A avea resurse de ajutor disponibile pentru clienții tăi este un mare plus. Este un drum lung pentru a-i face să se simtă calmi și colectați, știind că răspunsurile sunt la doar un clic distanță.
„Oferiți suficiente opțiuni de personalizare, astfel încât să putem modifica într-o oarecare măsură aspectul și senzația interfeței. Și capacitatea de a introduce propriile noastre informații, cum ar fi informații de contact și link-uri către propriile noastre pagini de ajutor/asistență pentru clienți și lucruri de genul.” – Julian (membru WPMU DEV)
Obținerea butonului Ajutor în Clientul Hub este o simplă simplitate. Vă voi explica cum să faceți asta acum.
Din WP Dashboard > The Hub Client > Settings > Configuration ; în partea dreaptă a butonului Ajutor , faceți clic pe Adăugare .
Introduceți adresa URL pentru pagina dvs. de ajutor, apoi Salvați modificările .
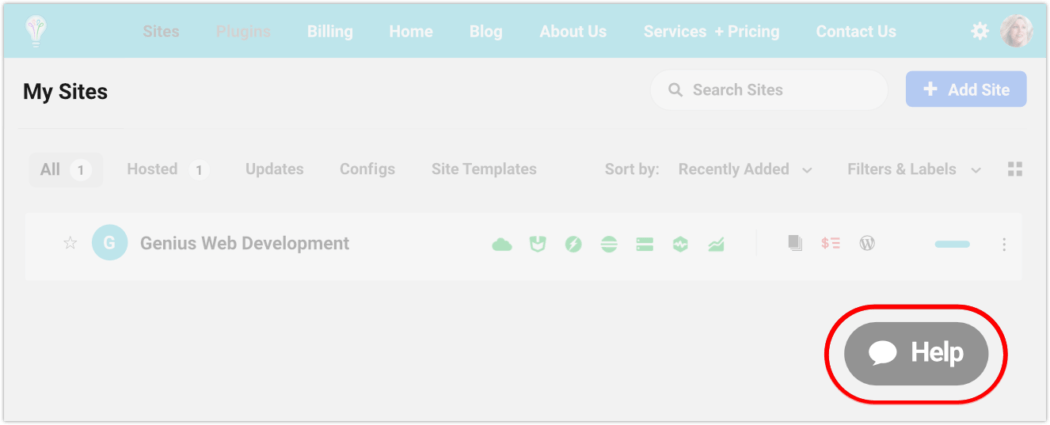
Tada! Acum veți avea un balon de ajutor plutitor pe pagina Hub care, atunci când faceți clic, va direcționa utilizatorul către adresa URL aleasă de dvs. În mod implicit, pagina de ajutor va fi deschisă într-o filă nouă.
După ce ați configurat butonul Ajutor, acesta se va afișa în colțul din dreapta jos al paginii principale The Hub, gata de acțiune.

Integrarea Live Chat
Live Chat este o caracteristică fantastică de oferit clienților tăi. Și The Hub Client oferă trei integrări de platforme de chat foarte apreciate din care să alegeți.
Dacă accesați tabloul de bord WordPress, Clientul Hub > Setări > Integrari , puteți configura un widget Chat live pe Clientul Hub.
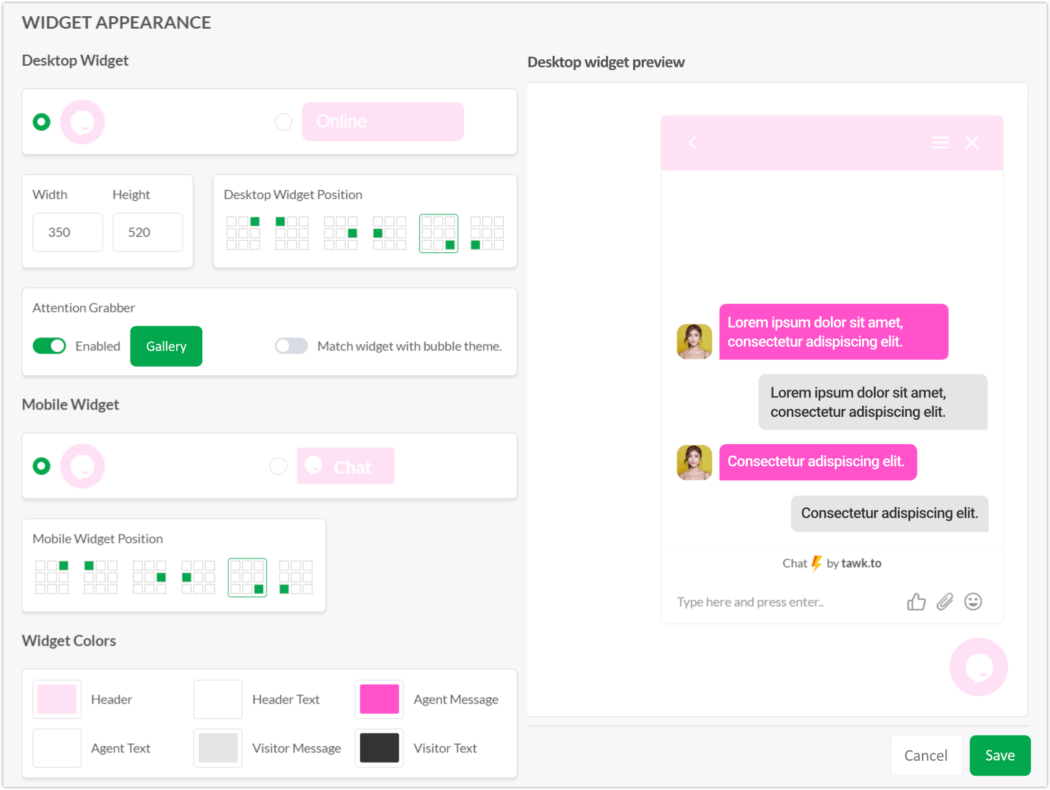
Sunt disponibile trei dintre cele mai populare servicii terțe: LiveChat , Tawk.To și HubSpot .


În funcție de serviciul de chat live pe care îl alegeți, configurația va varia.
Dacă doriți o prezentare de bază despre configurarea acestora în Clientul Hub, citiți Cum să configurați chatul live pe WordPress. Sau obțineți lista completă în documentele noastre de ajutor pentru integrări.
Invitarea clienților la portalul personalizat
Este timpul să întindeți covorul roșu! Cu personalizările setate, suntem gata să aducem clienții noștri înăuntru.
Să începem prin a adăuga manual un client nou.
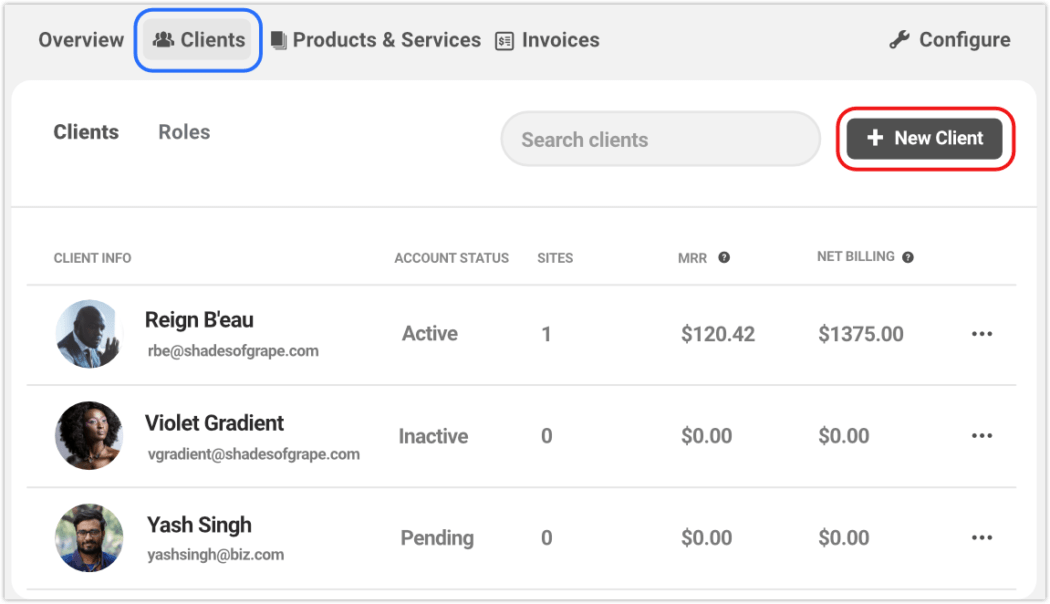
Navigați la Hub > Clienți și facturare și faceți clic pe + Client nou .

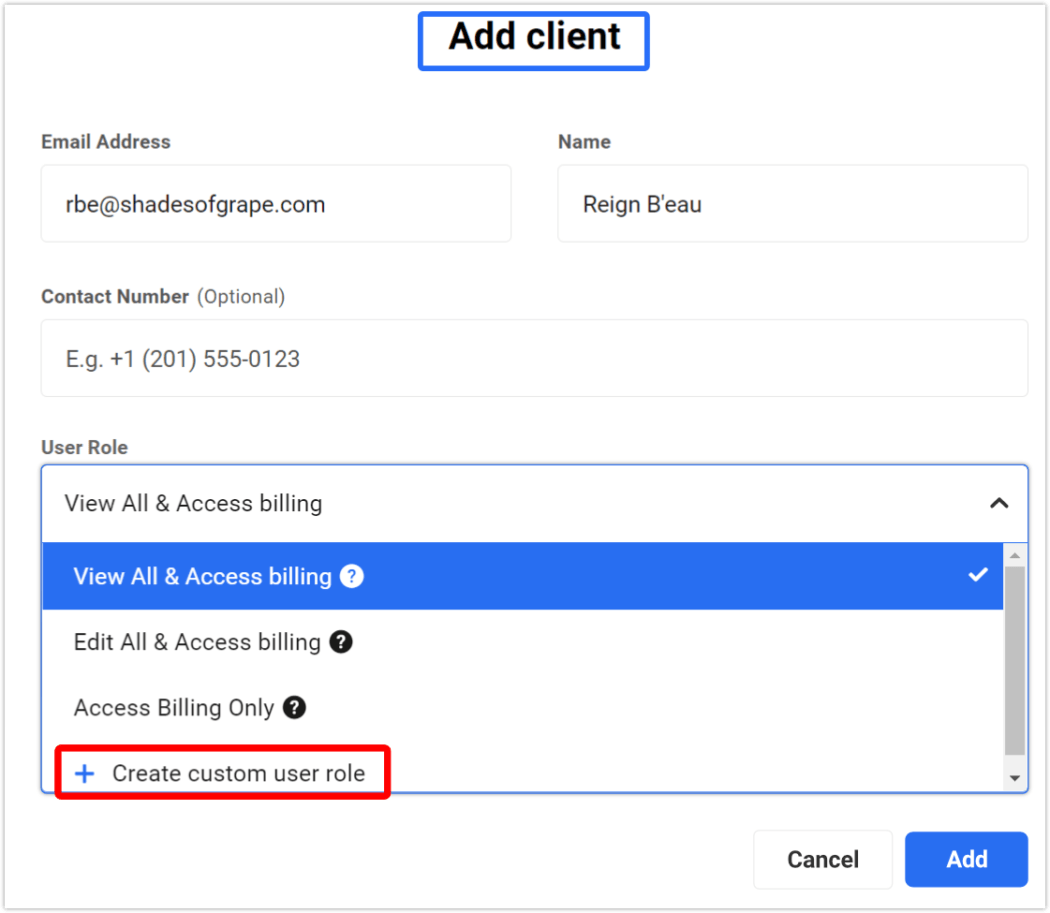
Introduceți toate informațiile solicitate (și opționale, după cum doriți) ale clientului în câmpurile formularului.
Rolurile utilizatorului joacă un rol foarte important în configurarea clientului. Practic, acestea decid la ce va avea acces fiecare client în hub-ul tău, în ceea ce privește vizualizarea și acțiunea. Aveți control deplin asupra acestora selectând permisiunile.
Analizăm în profunzime rolurile utilizatorilor în acest articol Clienți și facturare. Deocamdată, faceți clic pe săgeata derulantă de sub Rolul utilizatorului și selectați Afișați toate și accesați facturarea .

Dacă optați pentru un rol personalizat – puteți face unul pe loc făcând clic pe + Creați rol de utilizator personalizat .
Aceasta va afișa ecranul în care puteți selecta opțiuni din meniurile principale și imbricate. Denumiți-vă noul rol și salvați-l.
Acum, dacă reveniți la acel client, îi puteți atribui acest rol personalizat.
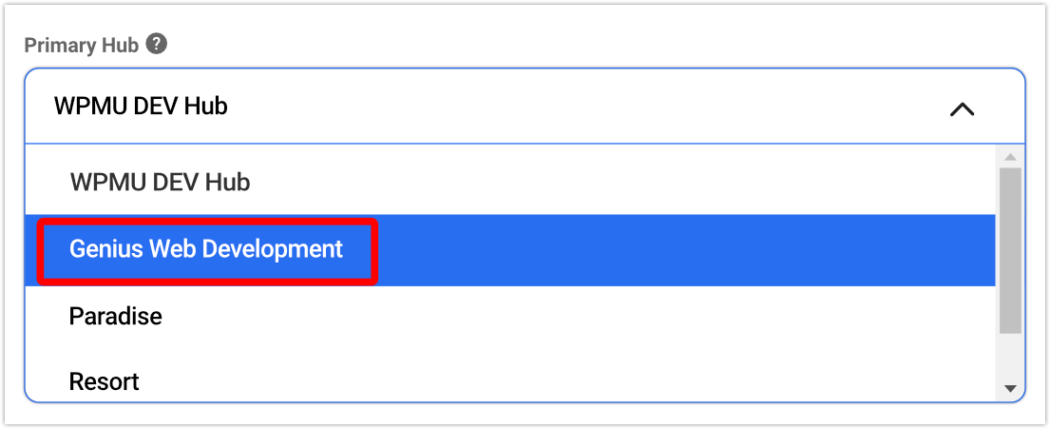
În timp ce adăugați un client, veți stabili și cu ce hub principal sunt asociate.
Dacă aveți mai multe hub-uri, acesta va fi disponibil în meniul drop-down. Dacă utilizați Clientul Hub pe un site și îl selectați ca Hub principal, atunci când acel client face clic pe un link Confirmare invitație sau Plătiți factura din e-mailul automat de client și facturare, acesta va fi direcționat către Hub-ul dvs. cu etichetă albă. site-ul în loc de wpmudev.com .
Gestionați gratuit site-uri WP nelimitate

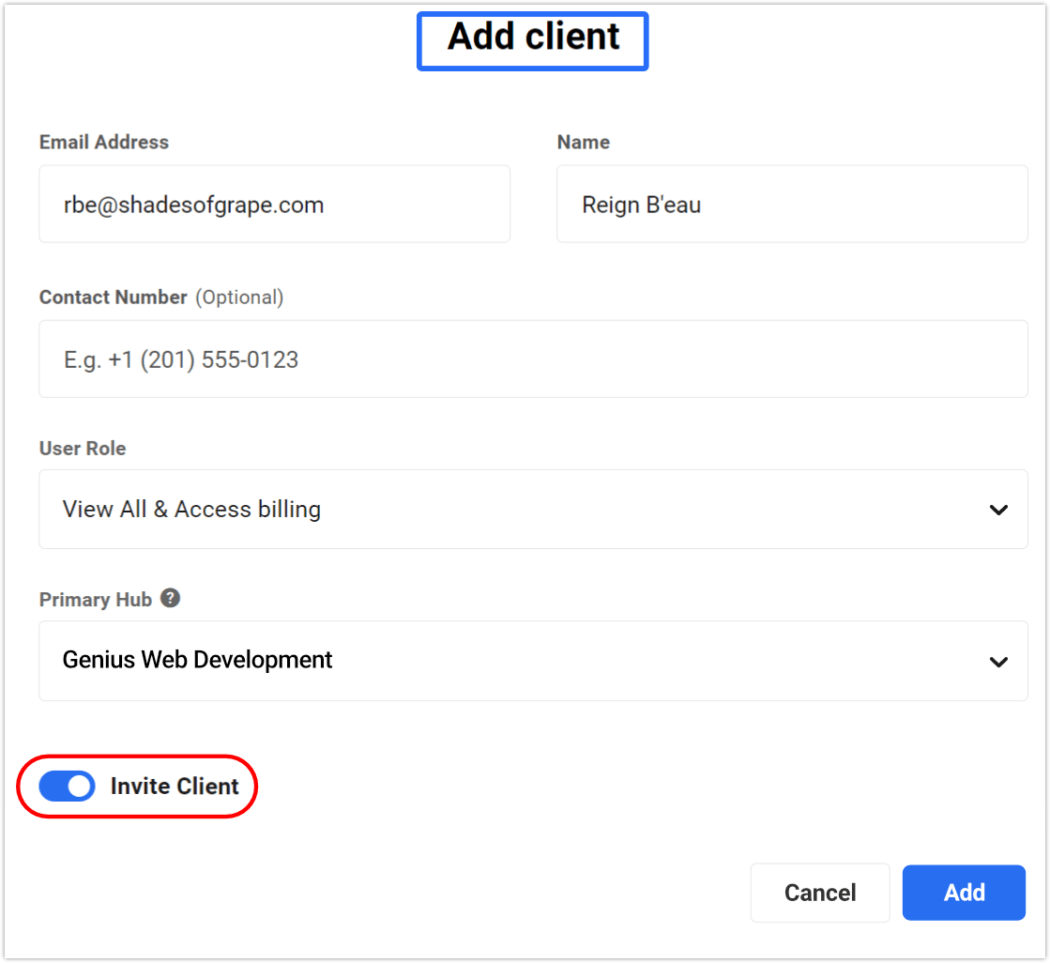
În partea de jos, comutați comutatorul Invitați client la activat, apoi faceți clic pe Adăugați .


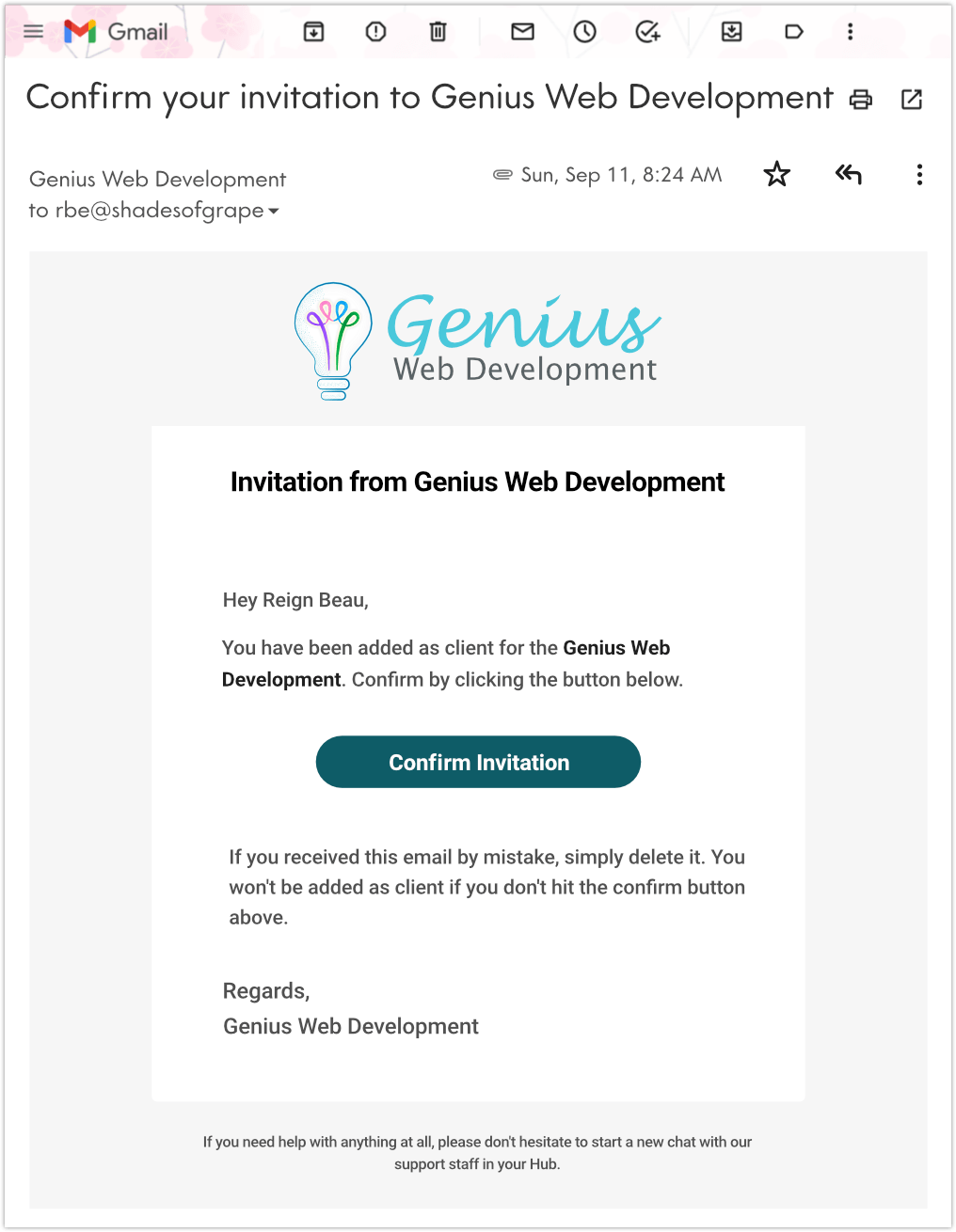
Bum! Clientul a fost adăugat și a trimis o invitație cu etichetă albă către portalul dvs. de clienți, care va arăta astfel:

Odată ce clientul confirmă făcând clic pe linkul Confirmare invitație din e-mailul dvs., va avea acces la portalul dvs. de marcă.
Dacă aveau deja un cont Hub existent cu dvs., acesta îi va duce direct la pagina de conectare a Hub-ului din care au fost invitați.
Dacă sunt noi în contul dvs., vor fi duși la pagina de creare a contului a acelei instanțe Hub.
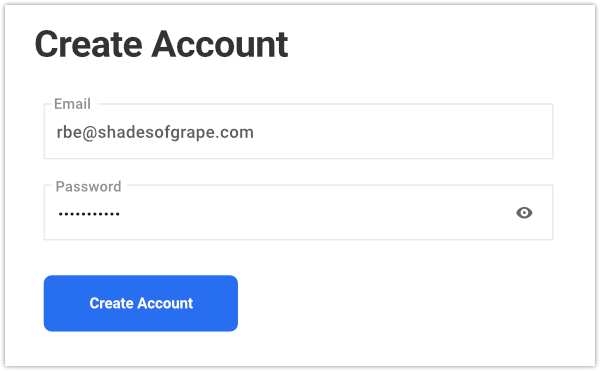
Din pagina de creare a contului, aceștia vor primi un mod pop-up cu adresa lor de e-mail deja în câmpul de formular. Va trebui doar să creeze o parolă, apoi să facă clic pe butonul Creare cont .

Ce vor vedea clienții tăi în portalul lor
Fiecare experiență client din portalul tău va fi unică pentru ei.
Branding-ul dvs. va fi predominant pe tot parcursul și ceea ce clienții dvs. vor putea vedea și accesa depinde de permisiunile pe care le-ați acordat prin Rolurile de utilizator.
Este o modalitate fantastică de a servi personalizat fiecărui client, o potrivire perfectă pentru interesele și nevoile dvs. de afaceri combinate.
Tabloul de bord pentru clienți
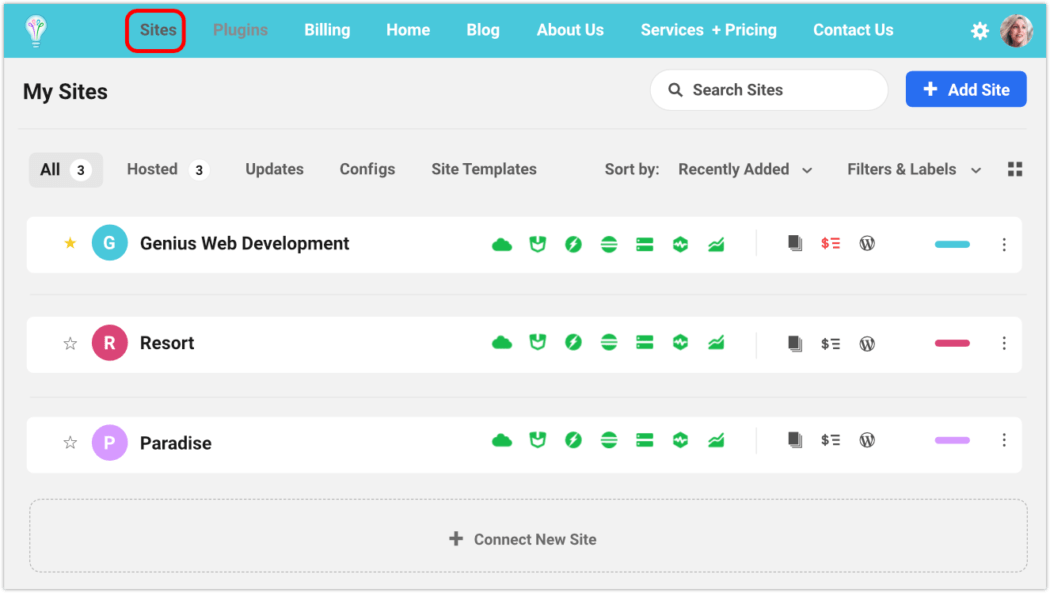
Odată ce clienții dvs. s-au conectat la portalul dvs. de clienți, aceștia vor fi întâmpinați de un tablou de bord cu acces la orice conținut pentru care le-ați acordat permisiuni.

Clienții pot organiza un singur site sau mai multe site-uri în portalul dvs. și le pot organiza în zona lor de bord după cum consideră de cuviință.

Rolurile pe care le-ați atribuit unui client sunt editabile de dvs. și pot fi modificate oricând în platforma de gestionare și facturare.
De exemplu, dacă atribuim permisiuni de facturare unui client, el/ea va avea posibilitatea de a vedea și edita orice în acea secțiune, dar acestea vor fi tăiate din orice alte pagini/ecrane din Facturarea clienților.

Citiți această postare pentru o privire mai atentă asupra rolurilor și permisiunilor utilizatorului.
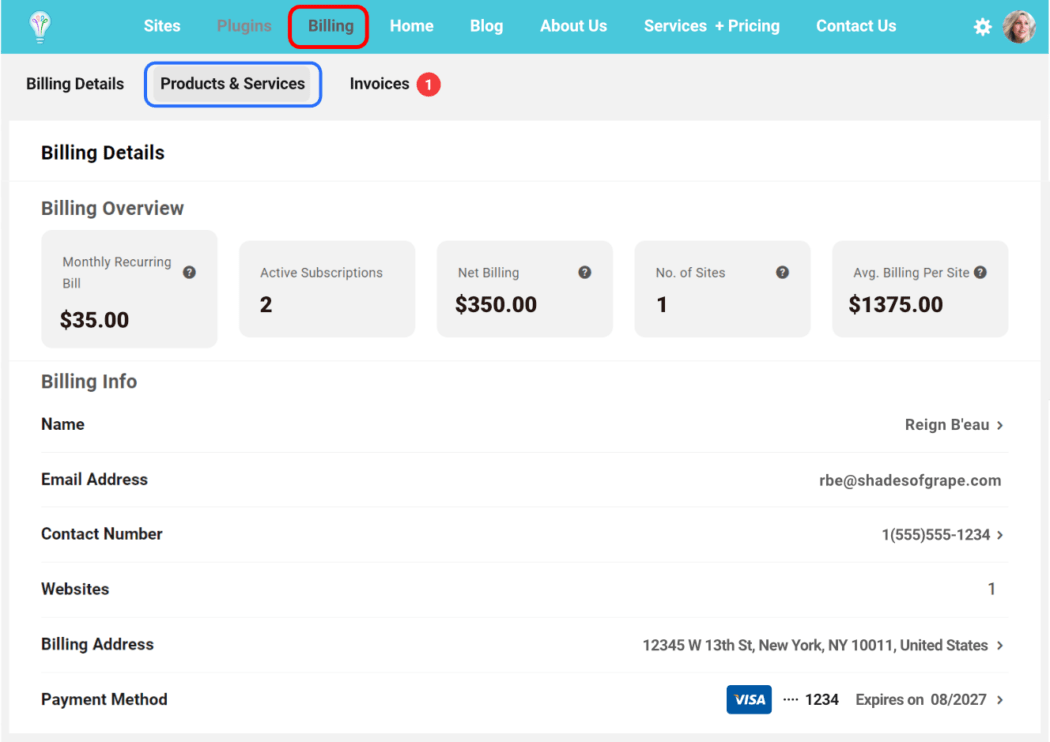
Permiterea clienților să vadă și să gestioneze propriile detalii de facturare vă economisește timpul și efortul pe care altfel le-ați petrece activităților lor de administrare și le permite să se simtă conectați la contul lor.
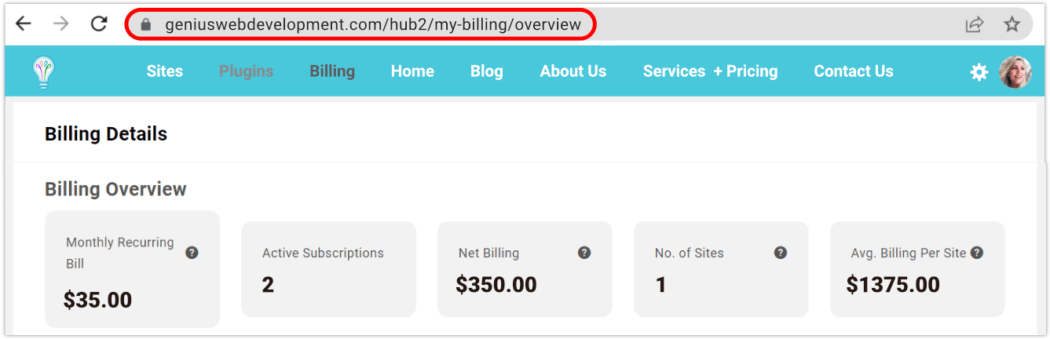
Clienții tăi pot realiza multe aici. De exemplu, gestionarea informațiilor de facturare și a detaliilor contului, vizualizarea serviciilor și abonamentelor lor, filtrarea stării plății (datorată sau plătită), evaluarea cheltuielilor lor medii și multe altele.

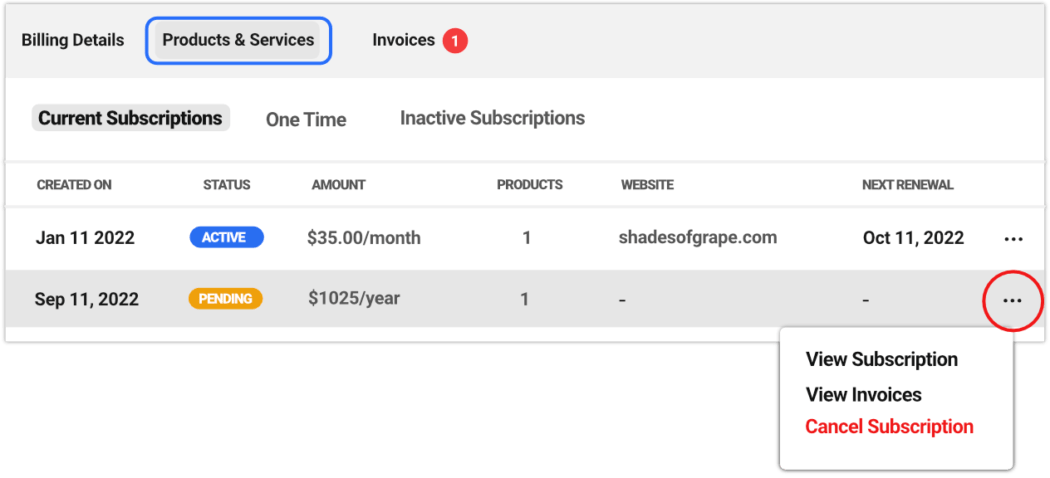
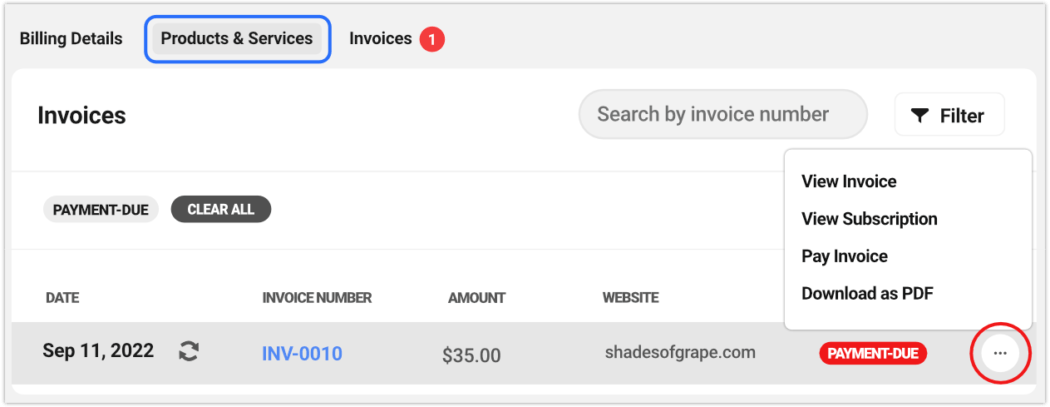
În secțiunea de facturare, clienții pot vedea toate detaliile accesând diferitele opțiuni de meniu.

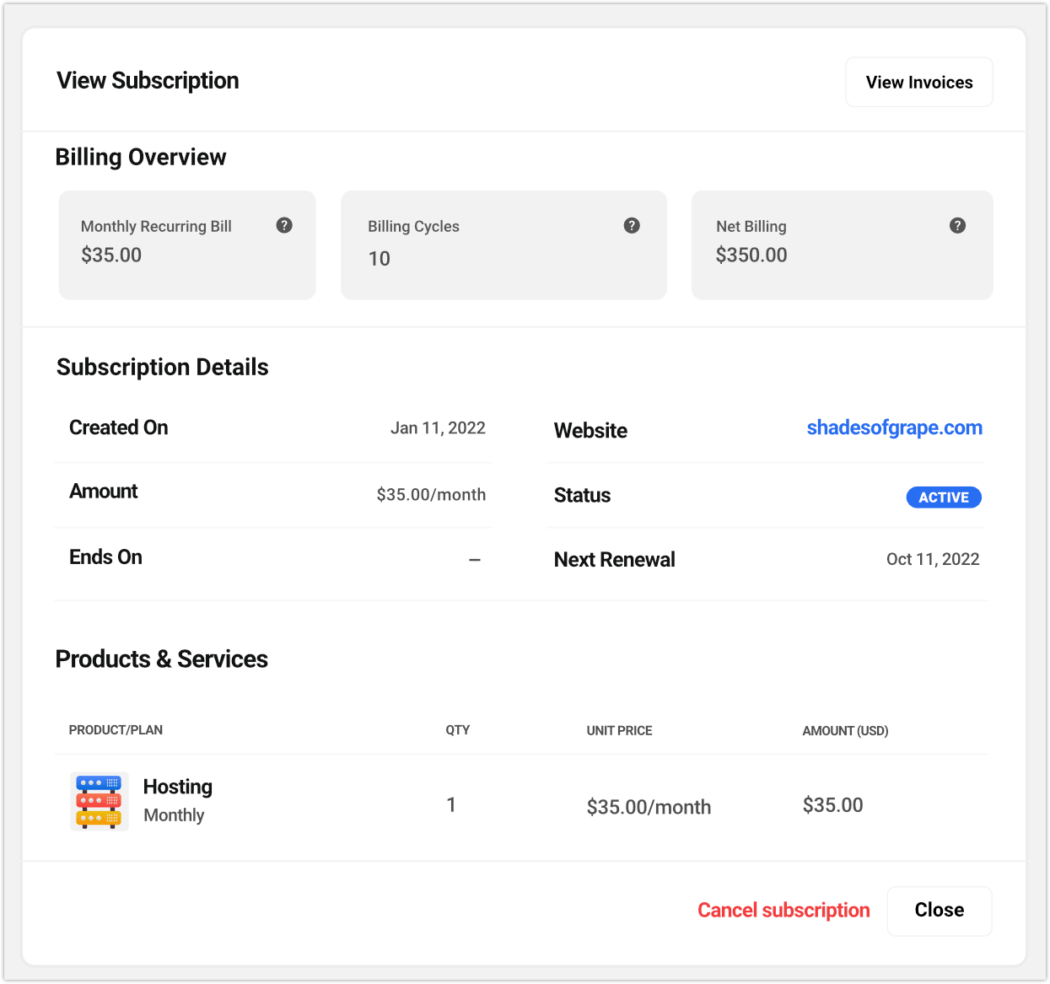
Se poate face clic pe orice element rând de aici pentru detalii complete și/sau pentru a întreprinde anumite acțiuni. De exemplu, anularea unui abonament.

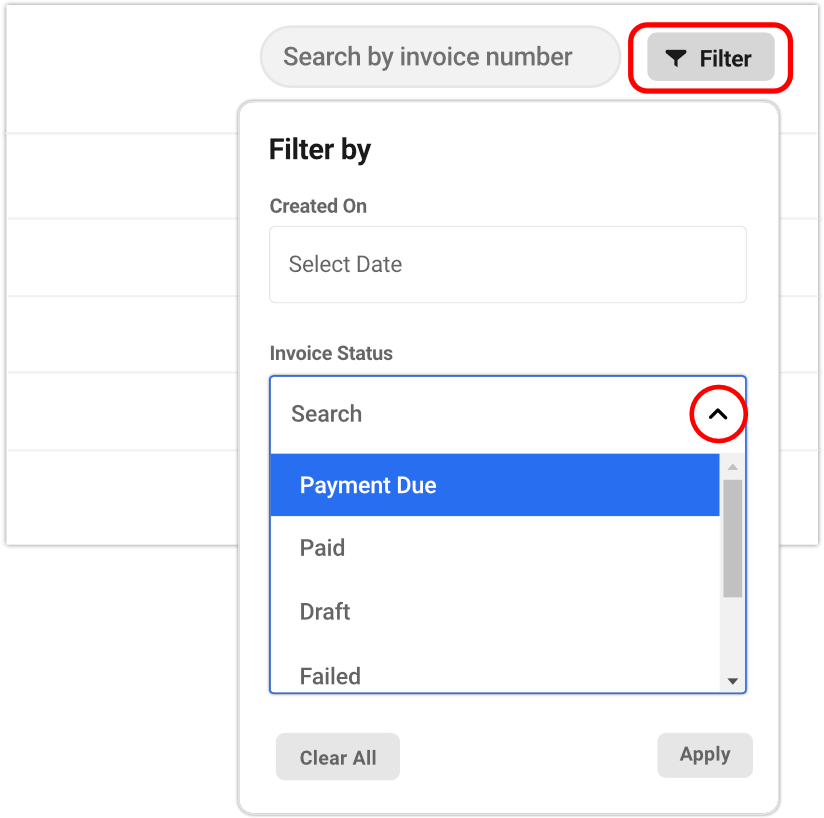
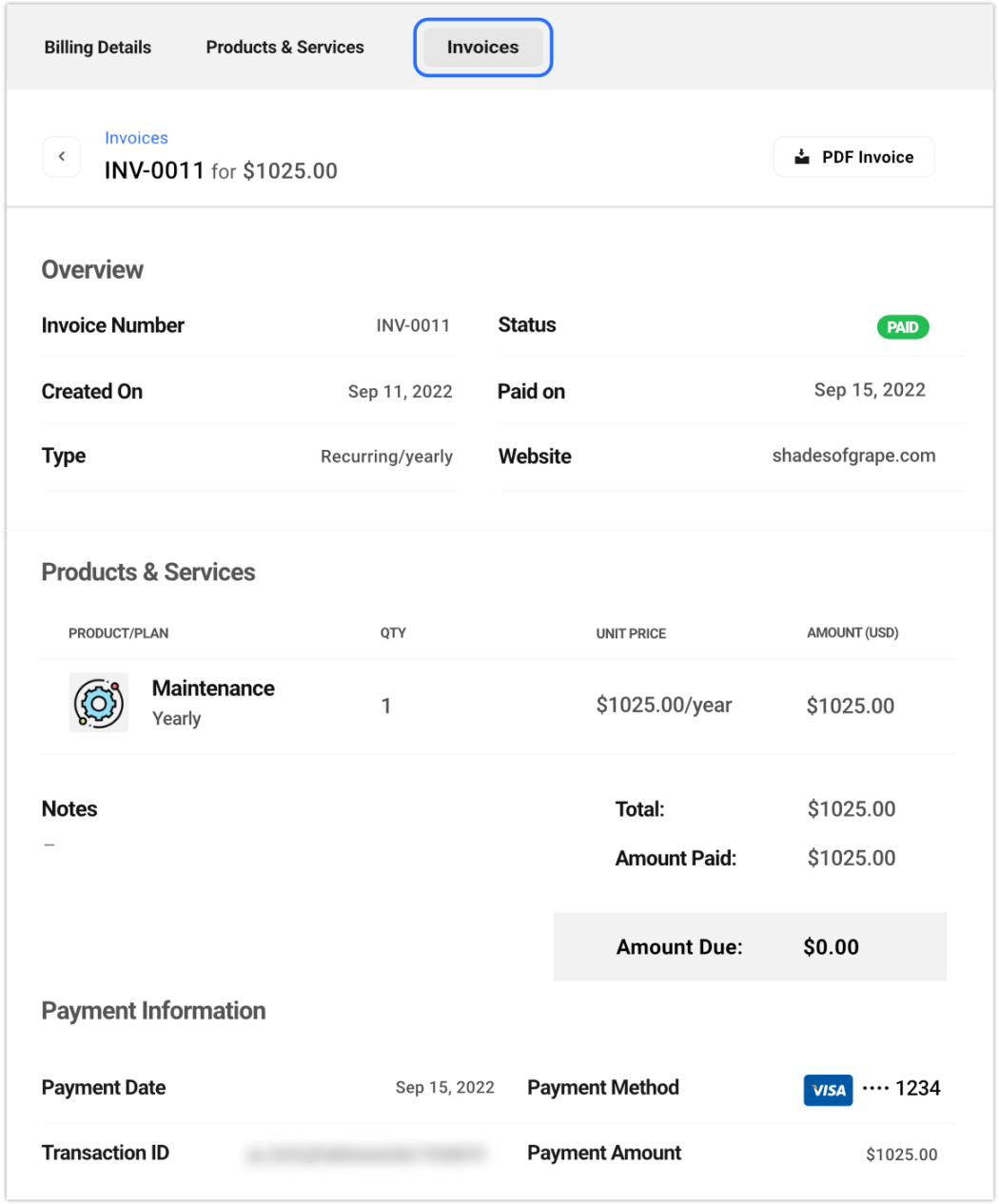
Facturile pot fi, de asemenea, examinate în detaliu.

Funcționalitatea de filtru încorporată este excelentă, oferind opțiuni de distilare pentru dată, starea plății și site-ul web.

Dacă le-ați acordat permisiunea de a face acest lucru, clienții pot vedea detalii și pot lua măsuri cu privire la servicii și facturi, cum ar fi efectuarea de plăți sau descărcarea versiunilor PDF ale facturilor.

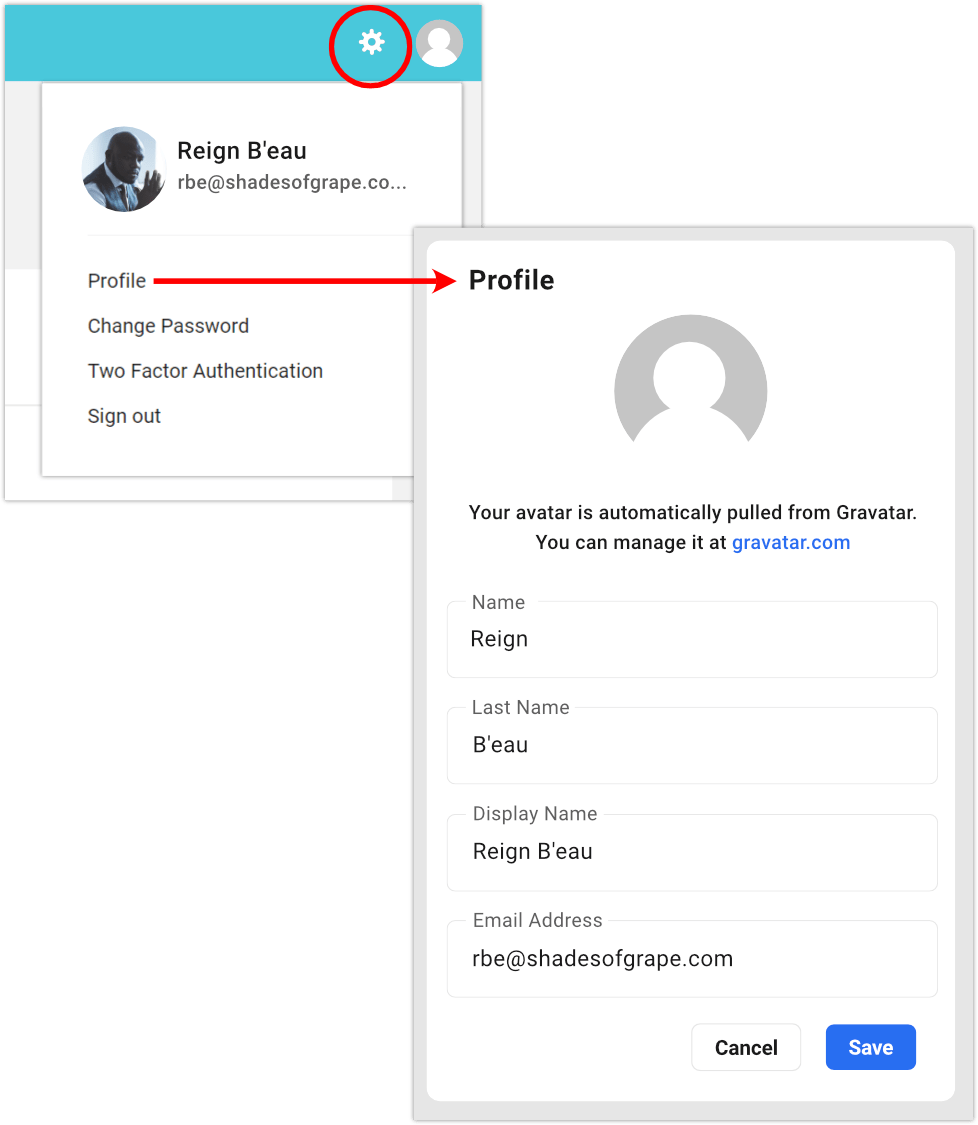
Profilul clientului
Clienții își pot edita liber conținutul personal - informații de profil (inclusiv poza de profil, dacă au una setată în Gravatar), să facă o schimbare a parolei, să configureze 2FA (necesită o aplicație de autentificare) sau să se deconecteze, toate prin meniul pictogramei roată din colțul din dreapta sus.

Totul se actualizează în timp real. De exemplu, dacă clientul modifică e-mailul din profilul său, acesta se va actualiza și în profilul său de facturare, deoarece Hub-ul și profilurile Clienți și facturare sunt sincronizate. Ușor de gălăgie!
Clienții pot plăti facturile prin portalul clienților
Cu modulul Clienți și facturare, clientul dvs. va avea confortul de a vă plăti direct prin portalul dvs. de clienți de marcă (cu checkout Stripe securizat complet integrat)!
După cum am menționat mai devreme, toate activitățile de gestionare a clienților, inclusiv plățile, se desfășoară în siguranță în interiorul propriului domeniu și pe ecrane complet personalizate.

Pe parcursul călătoriei lor de afaceri cu dvs., clienții sunt ținuți la curent cu e-mailuri automate, care reflectă marca dvs. personalizată și detaliile companiei.

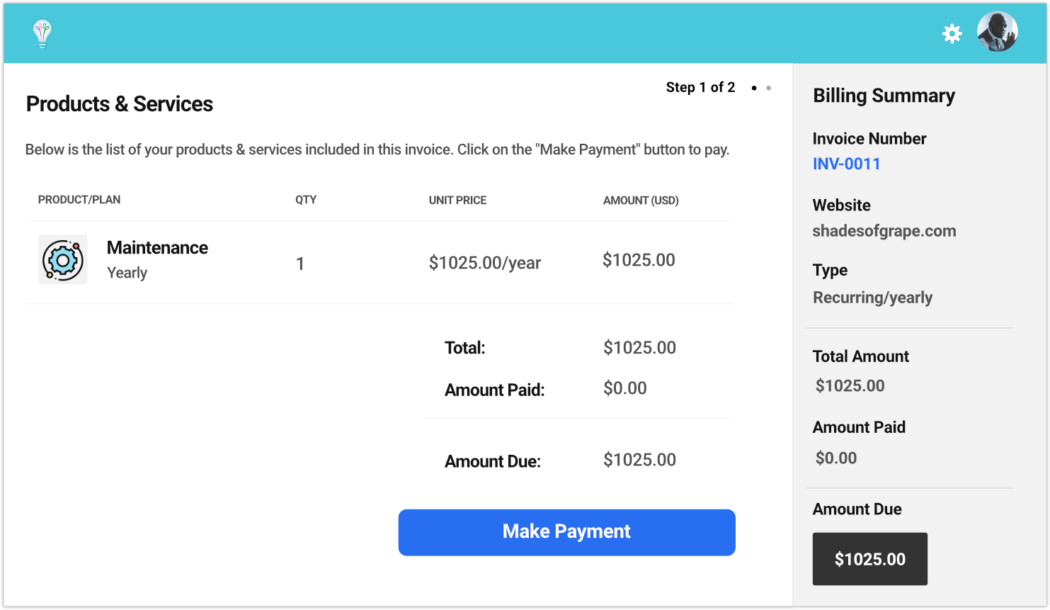
Clienții pot efectua plăți cu ușurință făcând clic pe linkul de e-mail facturat, ducându-i la portalul de plăți.

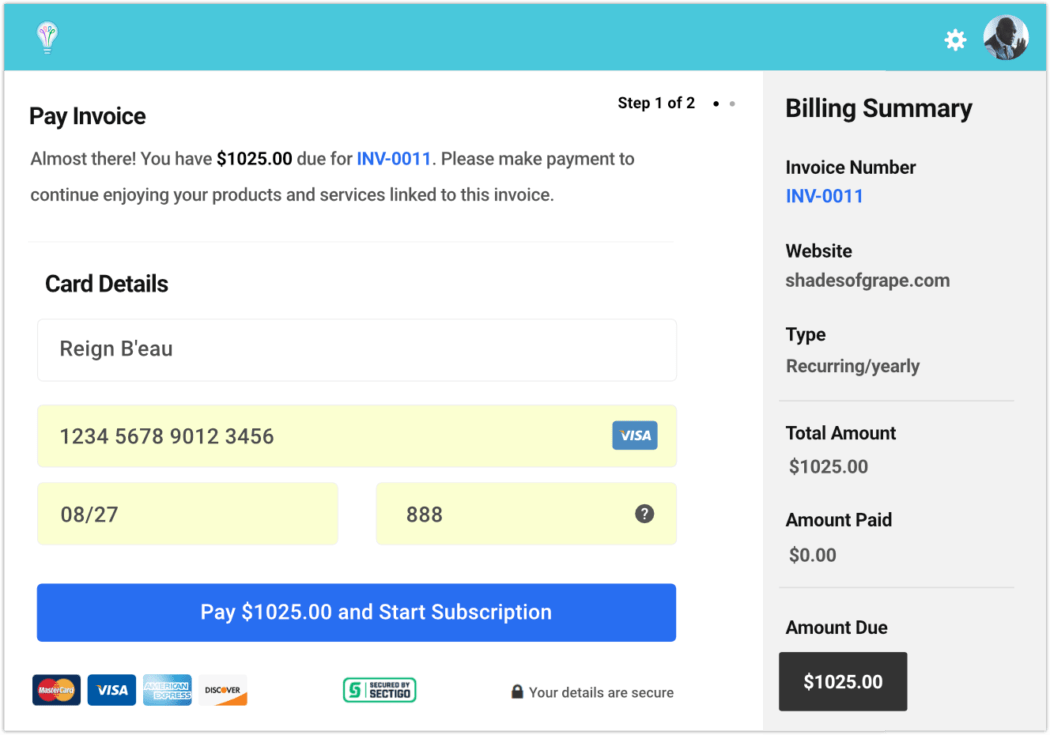
Clientul își poate introduce informațiile de plată, apoi face clic pe butonul Plătiți , care va avea informații specifice despre suma de bani și serviciul pe care îl aprobă.
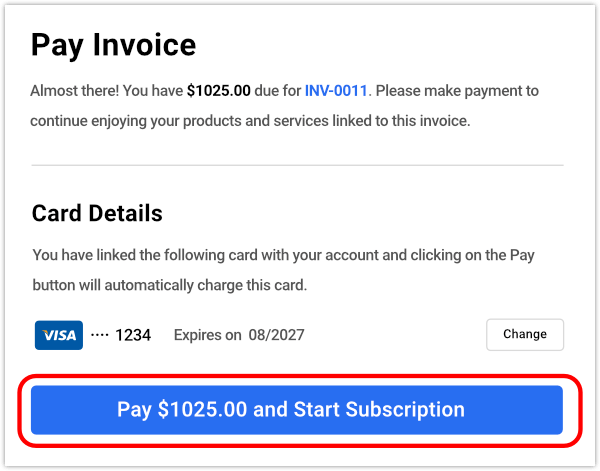
Rețineți, dacă au adăugat anterior o metodă de plată, aceasta se va completa automat aici, cu opțiunea de a o modifica dacă doriți.

Clientul poate verifica toate informațiile pe pagina următoare, apoi face clic pentru a plăti.

Odată cu plata efectuată, factura se va încărca, reflectând detaliile și starea plății.

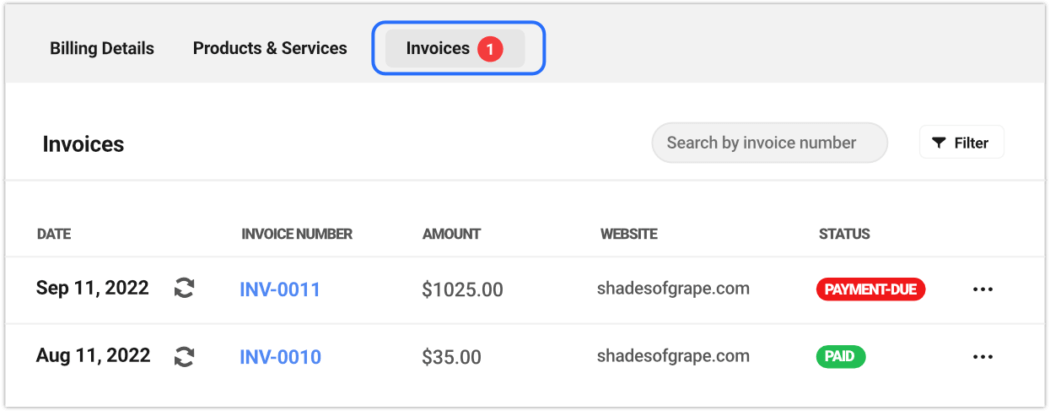
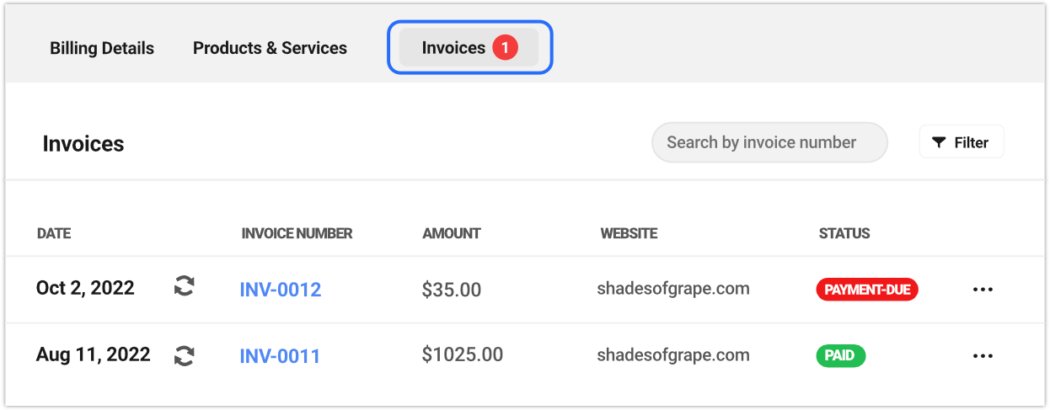
Acum, dacă accesați fila Facturi, veți vedea toate facturile curente și restante.

În coloana Stare , roșu indică plata scadentă, iar verde indică plata a fost efectuată.
Meniul Facturi de nivel superior are o pictogramă de notificare (un număr într-un cerc roșu), care indică cantitatea de facturi restante – pentru referință vizuală rapidă.
Clientul poate descărca o copie a oricărei facturi plătite făcând clic pe butonul Factură PDF din partea dreaptă sus a ecranului cu factură.
Clienții pot accesa facturile direct în modulul de facturare al hub-ului
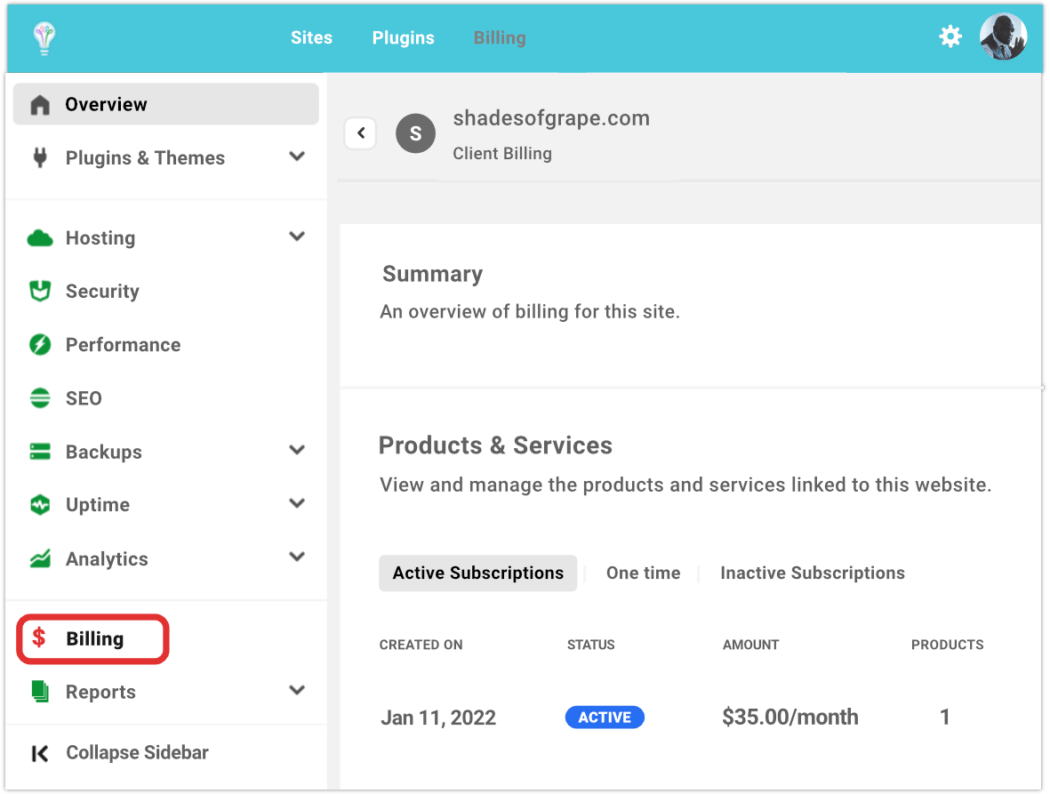
Clienții dvs. pot vizualiza și gestiona cu ușurință activitățile de facturare de pe orice site din Hub-ul lor, legate de facturarea specifică. Va fi aproape identic cu ceea ce vedeți în zona dvs. de facturare Hub, desigur, specific doar site-urilor lor.
Clienții pot folosi meniul din bara laterală din stânga pentru a naviga la secțiunea lor de facturare.
Clienții trebuie doar să facă clic pe linkul Facturare din meniul din bara laterală a oricărui site pe care îl vizualizează pentru a începe. Toate facturile pe care le-ați trimis acestora le vor putea accesa aici.

Clienții cărora le-ați adăugat un site web, dar cărora nu le-ați trimis încă o factură, vor vedea în continuare site-ul, pur și simplu nu vor avea informații de facturare specifice.
Odată ce prima factură specifică site-ului a fost plătită, datele se vor completa imediat în secțiunea Rezumat , împreună cu Statutul secțiunilor Produse și servicii și Facturi , care se vor reflecta ca Activ și Plătit .
Dacă ați rămas alături de noi până la întreaga defecțiune, felicitări! Acum sunteți foarte bine versat în multe dintre caracteristicile extraordinare ale Portalului pentru clienți – adică Hub-ul dvs. de marcă. Nu avem nicio îndoială că vei face lucruri uimitoare.
Dacă aveți vreodată nevoie de asistență, contactați echipa noastră de asistență cu înaltă pregătire (și cu cea mai bună evaluare). Sunt mereu porniți, 24/7/365.
Pentru un ghid complet pentru tot ce se află pe portalul clientului, consultați documentația The Hub Client.
Oferiți clienților dvs. o experiență mai personalizată cu Clientul Hub de la WPMU DEV
Clientul Hub vă permite să rulați WPMU DEV pe propriul domeniu ca o experiență 100% etichetă albă pentru clienții dvs.
Vă puteți personaliza pe deplin brandingul, culorile, linkurile, datele de conectare, e-mailurile și accesul utilizatorilor... chiar și permiteți clienților să editeze anumite zone la discreția dvs.
„Este ca și cum ai oferi clienților tăi acces în culise, dar ca o experiență VIP.” – Josh Hall (JoshHall.co)
Consultați pluginul nostru Hub Client printr-o încercare a unuia dintre planurile noastre plătite sau Gazduirea noastră – complet dedicată și optimizată pentru WordPress. Oferim o garanție de satisfacție 100%, iar echipa noastră de asistență ajută cu toate lucrurile legate de WordPress, nu doar cu produsele și serviciile noastre.
Ne vedem pe dinăuntru!
