Cum să personalizați meniul Divi cu CSS
Publicat: 2021-04-08Folosiți Divi și doriți să profitați la maximum de meniul dvs.? În acest ghid, vă vom arăta cum să personalizați meniul Divi cu CSS pentru a vă evidenția de concurenți și pentru a îmbunătăți experiența clienților pe site-ul dvs.
Cu peste 3 milioane de utilizatori, Divi este unul dintre cei mai populari creatori de pagini de pe piață. Unul dintre motivele pentru aceasta este că este extrem de flexibil și vine cu tone de opțiuni de personalizare care vă permit să oferiți site-ului dvs. un aspect profesional chiar dacă sunteți începător. Cu toate acestea, pentru a duce designul site-ului dvs. la nivelul următor, va trebui să personalizați designul cu scripturi CSS. Există multe lucruri pe care le puteți edita, dar unul dintre cele mai importante este meniul de navigare.
De ce editați meniul Divi?
Bara de navigare a meniului este unul dintre cele mai importante elemente ale oricărui site web. Este în partea de sus a paginii, deci este primul element pe care utilizatorii îl văd atunci când încarcă o pagină. De obicei, acel meniu apare pe toate paginile unui site, făcându-l elementul pe care utilizatorii îl văd cel mai mult.
În plus, funcția principală a unui meniu este de a oferi vizitatorilor o modalitate ușoară de a naviga și de a îmbunătăți experiența utilizatorului. De aceea, un meniu de navigare bine organizat și proiectat poate avea un impact mare asupra afacerii tale.
Chiar dacă Divi vine cu multe instrumente pentru a edita meniul, adăugarea de cod personalizat este cea mai bună modalitate. Dar nu vă faceți griji dacă nu știți cum să codificați. În acest tutorial, vă vom arăta cum să personalizați meniul Divi cu CSS pas cu pas.
Cum să personalizați meniul Divi cu CSS
În această secțiune, vă vom arăta cum să editați meniul Divi cu CSS pentru a profita la maximum de el. Trebuie să lipiți scripturile CSS în WordPress Customizer accesând Aspect > Personalizare > CSS suplimentar . Alternativ, le puteți lipi în fișierul style.css al temei copilului.
NOTĂ : Înainte de a începe:
- Backup : creați o copie de rezervă completă a site-ului dvs
- Utilizați o temă copil : puteți crea una urmând acest ghid sau utilizați oricare dintre aceste pluginuri
Acum să vedem diferite opțiuni pentru a personaliza meniul Divi cu scripturi CSS.
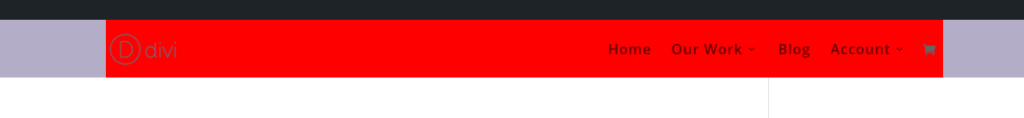
1) Schimbați culoarea de fundal a barei de navigare
Divi vă oferă opțiunea de a edita culoarea de fundal a meniului, dar o aplică întregului antet. Dacă doriți doar să schimbați culoarea barei de navigare, utilizați acest script:
.et_menu_container{background-color:red;}

2) Schimbați fonturile meniului
O altă modalitate de a personaliza meniul Divi este schimbarea fonturilor meniului. De exemplu, acest script CSS va schimba fontul tuturor elementelor meniului în Lucida Console. Aceasta include meniurile derulante și orice alt conținut afișat în containerul de meniu.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
Notă : Familia de fonturi este un set de fonturi, așa cum se arată în exemplul de mai sus. De asemenea, puteți alege un singur font, dar mai întâi trebuie să îl încărcați în instalația dvs. WordPress. Pentru a afla mai multe despre fonturi, puteți arunca o privire la următoarele link-uri:
- Cum să adăugați fonturi Google la WordPress
- Schimbați fonturile în WordPress
- Familia fonturilor
3) Schimbați culoarea textului pe elementele de plasare
Pentru a schimba culoarea textului atunci când treceți cu mouse-ul peste un element, utilizați acest cod:
#top-menu li a:hover{
color:blue;
}
Acest lucru va schimba culoarea link-urilor din bara de navigare în albastru atunci când utilizatorii trec cu mouse-ul peste ele, dar puteți ajusta codul și îl puteți schimba în orice culoare doriți, folosind codul hexadecimal sau formatul RGBA.
4) Modificați lățimea meniurilor derulante
Pentru a vă asigura că fiecare element al meniului Divi arată bine, puteți ajusta lățimea meniului drop-down. De exemplu, pentru a oferi meniului derulant o lățime de 500 de pixeli, utilizați acest script CSS:
#top-menu > li > .sub-menu{
width:500px;
}
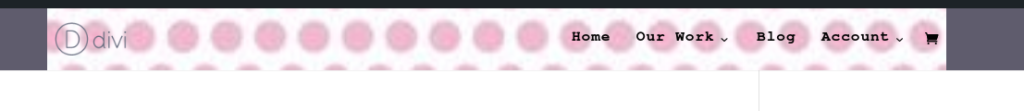
5) Adăugați o imagine de fundal în bara de navigare a meniului Divi
Pe lângă micile ajustări, puteți face și schimbări mai radicale. De exemplu, să presupunem că doriți să personalizați meniul Divi cu CSS prin afișarea unei imagini ca fundal al barei de navigare. Pentru a face asta, pur și simplu copiați și lipiți acest cod:
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

Rețineți că folosim o imagine încărcată anterior. Pur și simplu încărcați propria imagine și înlocuiți adresa URL a imaginii cu cea pe care doriți să o utilizați.
Alternativ, puteți utiliza și o imagine dintr-o adresă URL externă, dar vă recomandăm insistent să încărcați o imagine în biblioteca media a site-ului dvs. web. În acest fel, vă asigurați că aveți control deplin asupra imaginii și nu există riscul de a o pierde dacă proprietarul imaginii decide să o ștergă.
În cele din urmă, rețineți că folosim proprietatea astfel încât imaginea să acopere întreg spațiul disponibil. Există și alte opțiuni, cum ar fi repetare, automată, conține și așa mai departe, așa că alegeți-o pe cea care vă place. Pentru opțiuni mai complexe cu privire la modul în care imaginea se imprimă pe site-ul dvs., consultați acest site.
Cum se aplică CSS unui singur element
Exemplele de mai sus editează toate elementele din bara de navigare a meniului, dar aceasta nu este singura modalitate de a personaliza meniul Divi folosind codul CSS. De asemenea, puteți aplica scripturile CSS unui singur element. Cu toate acestea, înainte de a trece la asta, să înțelegem mai bine cum funcționează CSS și cum creăm scripturile.

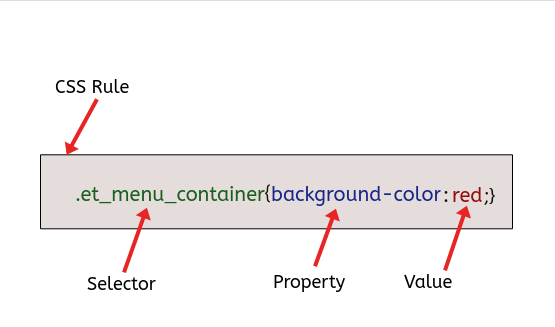
O singură linie CSS se numește o regulă , care este compusă dintr-un selector, o proprietate și o valoare.

Deoarece proprietatea și valoarea au nume care se explică de la sine, ne vom concentra asupra selectorului.
Selectorul este un cod care indică elementul care este modificat de proprietate și valoare. Selectorii se pot referi la mai multe sau la un singur elemente.
Când nu specificăm un singur element, CSS aplică regula tuturor elementelor „copil” ale acestuia. Aceasta urmează principiul moștenirii CSS care stabilește acest comportament.
Aplicați CSS elementelor individuale
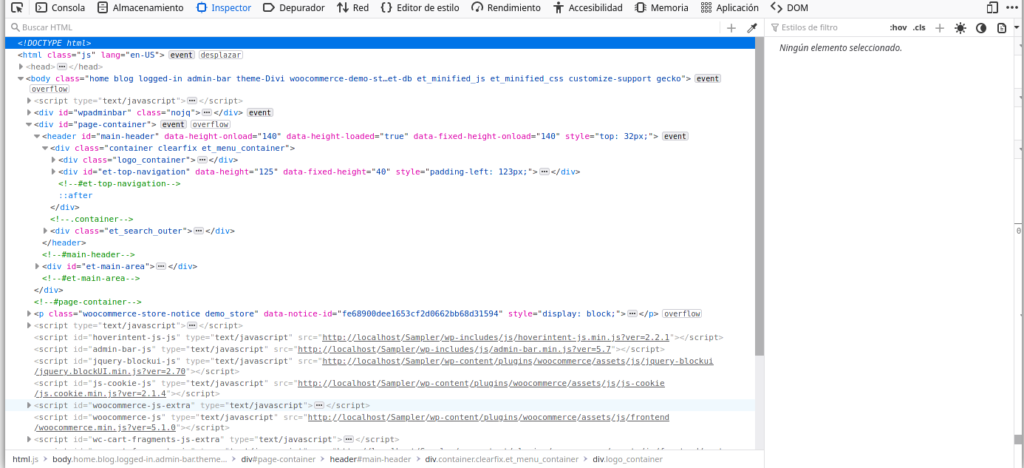
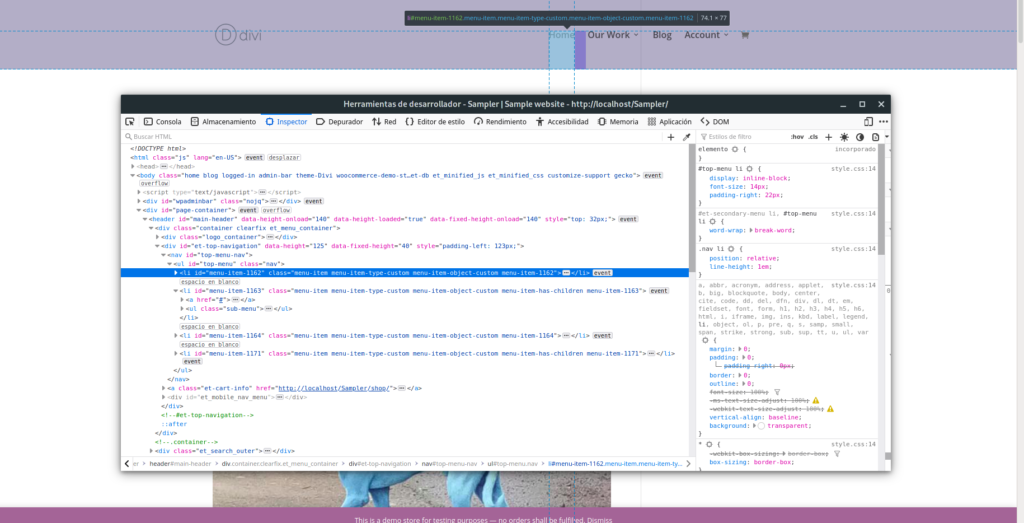
Pentru a aplica CSS elementelor individuale, trebuie să utilizați consola browserului și să alegeți selectorul specific pentru acel element. Pentru a face asta, accesați pagina pe care doriți să o editați și faceți clic dreapta sau apăsați F12 pentru a deschide consola browserului.
Veți vedea ceva de genul acesta:

Este mult cod! Nu-ți face griji, poate părea copleșitor, dar este destul de ușor de manevrat odată ce te obișnuiești.
Veți vedea cum sunt evidențiate elementele pe pagina dvs. web în timp ce deschideți etichetele HTML <body> , <header> , <div> și treceți mouse-ul peste ele. În acest fel, puteți vedea ce element indicați și puteți prelua clasa HTML sau ID-ul pe care trebuie să îl utilizați în codul dvs. CSS.
Faceți clic pe elementul pe care doriți să îl schimbați și veți vedea selectorul CSS

Pentru a-l copia, faceți clic dreapta pe el și selectați Copiere > Selector CSS . Acum că ați copiat selectorul CSS, accesați tabloul de bord WordPress, mergeți la Personalizator > CSS suplimentar și inserați-l:
#top-menu > li:nth-child(1)
Acest selector indică linkul „Acasă” de pe site-ul nostru exemplu, așa că acum putem folosi oricare dintre proprietățile CSS și o putem aplica numai linkului „Acasă” din meniul nostru. De exemplu, pentru a schimba culoarea fundalului în roșu, veți folosi ceva de genul acesta:
#top-menu > li:nth-child(1){background-color:red;}
Rețineți că pseudo-clasa :nth-child(1) ne spune că acesta este primul (1) element de listă din același nivel de ierarhie.
Acum că știți cum să copiați un selector utilizând inspectorul browserului, puteți aplica stilul dvs. CSS oricărui element al site-ului dvs. web.
Mai multe exemple de scripturi CSS
Puteți face mult mai multe pentru a vă personaliza meniul Divi cu CSS. Să aruncăm o privire la alte câteva exemple.
Adăugați o pictogramă la elementul de meniu
Pentru a utiliza pictogramele Font Awesome, mai întâi, va trebui să le încărcați pe site-ul dvs. web. După aceea, puteți lipi următorul script pentru a imprima o pictogramă lângă primul element al meniului:
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

Dacă vedeți un font rupt, înseamnă că Font Awesome nu este încărcat.
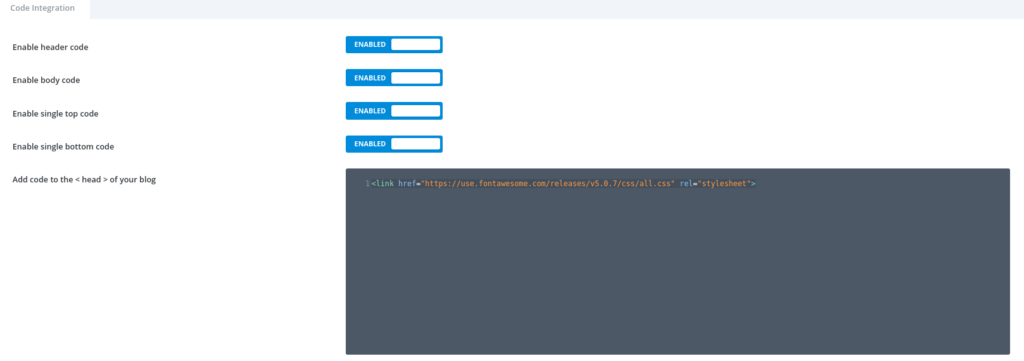
Pentru a încărca seturi de pictograme, inserați această linie în secțiunea antet, mergând la Opțiuni Divi > Avansat .
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

Ascunde orice element al meniului folosind CSS
Odată ce aveți selectorul CSS potrivit, îi puteți aplica orice proprietate CSS. Una dintre cele mai comune și utile este display:none ; care vă permite să eliminați orice element din meniu. De exemplu, pentru a ascunde elementul coș din bara de navigare a meniului, lipiți acest cod:
.et-cart-info{display:none;}
Concluzie
Una peste alta, editarea meniului site-ului dvs. este o modalitate excelentă de a vă îmbunătăți navigarea pe site și de a îmbunătăți experiența utilizatorului pe site. Chiar dacă Divi are mai multe opțiuni pentru aceasta, cea mai bună modalitate este de a personaliza meniul Divi cu scripturi CSS.
În acest tutorial, am văzut mai multe moduri de a edita meniul pas cu pas pentru a vă ajuta să vă duceți site-ul la nivelul următor, chiar dacă nu aveți abilități de codare. Până acum, ar trebui să știi cum să:
- Schimbați culoarea de fundal a meniului
- Modificați fonturile
- Schimbați culoarea textului pe elementele de plasare
- Modificați lățimea meniului derulant
- Adăugați o imagine de fundal în meniu
În plus, am văzut cum să aplicăm CSS elementelor individuale, să adăugăm pictograme în meniu și să ascundem orice element. Vă recomandăm să luați aceste scripturi ca bază, să vă jucați și să le personalizați pentru a le adapta site-ului dvs.
Pentru mai multe ghiduri despre cum să profitați la maximum de Divi, consultați următoarele ghiduri:
- Personalizați pagina de produs în Divi
- Cum să adăugați butonul Adăugați în coș în paginile magazinului Divi
- Cum să ascundeți/eliminați subsolul în Divi
- Formularul de contact Divi nu funcționează – Cum să îl remediați
Ați încercat să editați meniul site-ului dvs. cu CSS? Ce ai schimbat? Anunțați-ne în secțiunea de comentarii de mai jos!
