Cum să personalizați anteturile în WordPress (4 moduri simple)
Publicat: 2022-02-07Căutați o modalitate ușoară de a vă personaliza antetul WordPress?
Antetul WordPress se află în partea de sus a fiecărei pagini de pe site-ul dvs. Ca atare, joacă un rol vital în brandingul site-ului dvs., ajutând vizitatorii să navigheze și prezentarea celor mai importante pagini ale dvs.
Dar pentru a vă adapta antetul pentru a se potrivi nevoilor dvs. de afaceri, veți avea nevoie de o modalitate de a-l personaliza, ceea ce multe teme WordPress nu permit.
Această postare vă va arăta cum să personalizați anteturile în WordPress folosind editori vizuali și cod personalizat. Cea mai ușoară opțiune este să utilizați SeedProd cu generatorul său de teme drag-and-drop, dar vom împărtăși și alte câteva soluții care funcționează cu orice temă.
Ce este antetul WordPress?
Antetul WordPress este o parte a site-ului dvs. care apare în partea de sus a fiecărei pagini. Cel puțin, antetul dvs. va include:
- Titlul site-ului sau sigla
- Meniu de navigatie
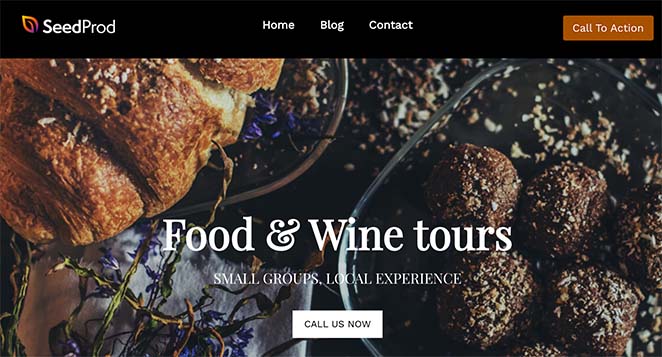
De exemplu, iată cum arată antetul pe site-ul web SeedProd.

După cum puteți vedea, are sigla SeedProd, un meniu de navigare și un buton de îndemn pentru a începe cu SeedProd.
Dacă site-ul dvs. are alte nevoi, puteți adăuga elemente suplimentare la antetul site-ului dvs. WordPress. La fel ca SeedProd, puteți adăuga butoane de îndemn sau include o casetă de căutare, pictograme pentru rețelele sociale și alt conținut.
Puteți găsi detaliile antetului dvs. WordPress în fișierul header.php al temei dvs. WordPress. Dar vă sugerăm să editați fișierul header.php doar dacă sunteți un utilizator avansat și înțelegeți ce faceți.
- 1. Cum să personalizați anteturile în WordPress cu SeedProd
- 2. Editați anteturile WordPress cu Personalizarea temei
- 3. Personalizați anteturile în WordPress cu pluginul Header
- 4. Personalizați codul de antet WordPress (avansat)
1. Cum să personalizați anteturile în WordPress cu SeedProd
Dacă doriți control complet asupra antetului dvs. WordPress, SeedProd este cea mai bună soluție. Este cel mai bun plugin pentru crearea de teme WordPress care vă permite să creați o temă WordPress personalizată fără a scrie cu ușurință niciun cod.

SeedProd este un generator de pagini WordPress drag-and-drop pentru companii, bloggeri și proprietari de site-uri web. Dar vine și cu un designer de teme personalizate care vă permite să indicați și să faceți clic pentru a edita orice element.
De exemplu, crearea unui antet personalizat pentru site-ul dvs. WordPress necesită doar câteva clicuri și puteți adăuga opțiuni de antet populare cu drag-and-drop.
Cel mai bun lucru despre generatorul de teme de la SeedProd este că este agnostic de temă. Aceasta înseamnă că nu se bazează pe tema dvs. WordPress existentă pentru stil sau funcționalitate, oferindu-vă libertate completă și control asupra designului site-ului dvs.
Acestea fiind spuse, iată pașii pentru a personaliza anteturile în WordPress cu SeedProd.
Pasul 1. Instalați pluginul SeedProd Theme Builder
Configurarea generatorului de teme SeedProd este relativ simplă, deoarece funcționează cu orice site web WordPress care folosește orice temă.
Mai întâi, instalați și activați SeedProd pe site-ul dvs. WordPress.
Pentru ajutor în acest sens, consultați acest ghid pas cu pas despre cum să instalați un plugin WordPress.
Notă: veți avea nevoie de cel puțin planul Pro sau Elite pentru a debloca generatorul de teme.
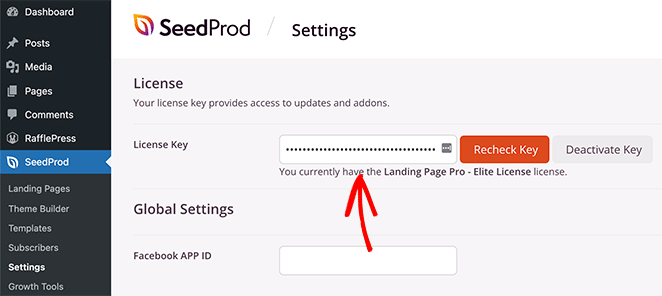
După activarea pluginului, accesați pagina SeedProd » Setări pentru a introduce cheia de licență a pluginului. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

După ce introduceți cheia de licență și faceți clic pe Verificare cheie , sunteți gata să creați un antet WordPress personalizat folosind generatorul de teme SeedProd.
Pasul 2. Alegeți un șablon de temă de pornire
Pentru a crea un antet de temă personalizată cu SeedProd, mai întâi va trebui să creați o temă personalizată. Nu vă faceți griji; crearea unei teme WordPress personalizate cu SeedProd este destul de simplă.
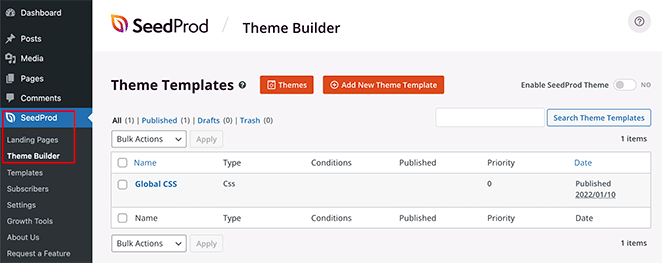
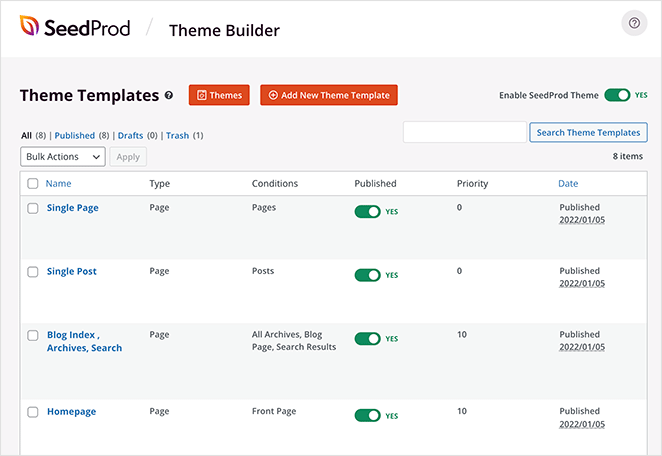
Mai întâi, accesați pagina SeedProd » Theme Builder . Veți vedea lista de șabloane pentru tema dvs. personalizată actuală SeedProd pe această pagină.

Pentru că nu am început încă, avem doar un șablon CSS global.
Pentru a începe, aveți două opțiuni.
- Utilizați una dintre temele SeedProd gata făcute ca punct de plecare
- Creați manual șabloane de teme de la zero
Vă sugerăm să începeți cu o temă existentă. Procedând astfel, SeedProd poate genera automat toate fișierele șablon. Temele SeedProd sunt teme complete de calitate profesională, care vă oferă un avans în editarea șabloanelor conform cerințelor dumneavoastră.
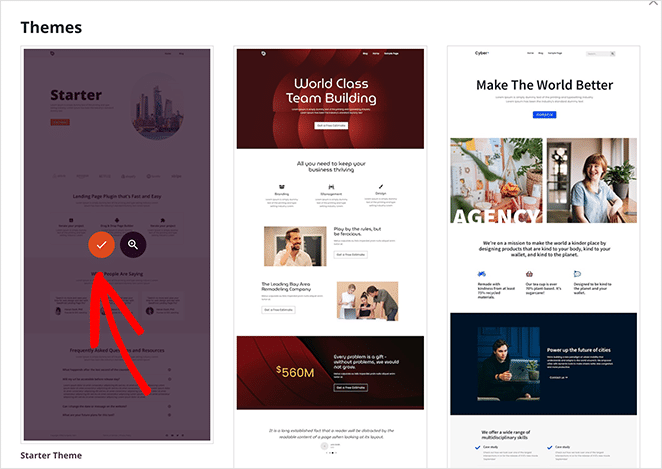
Pur și simplu faceți clic pe butonul Teme și alegeți una dintre temele disponibile. Există diferite teme pentru diferite site-uri web, așa că alegeți una care se potrivește cel mai bine nevoilor dvs.

După alegerea unei teme, SeedProd va crea automat toate șabloanele de teme. De acolo, puteți edita fiecare șablon individual în editorul de glisare și plasare.

Pasul 3. Personalizați secțiunea antet
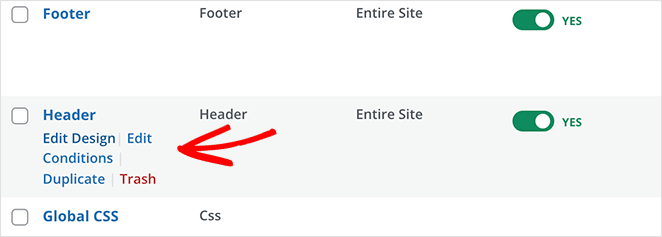
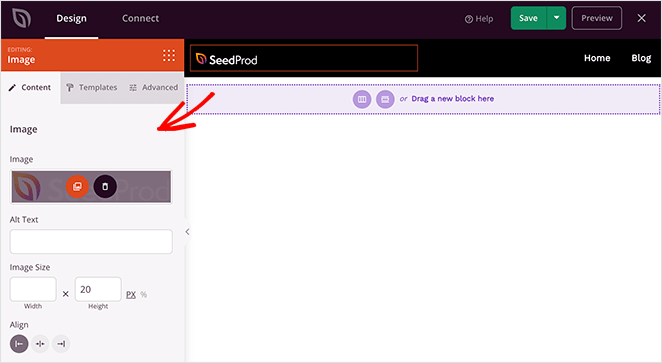
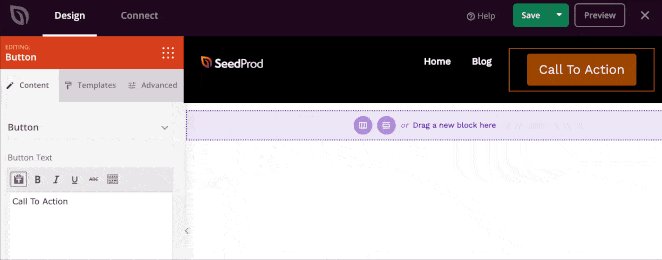
Pentru a vă personaliza antetul cu SeedProd, găsiți șablonul Antet și faceți clic pe linkul Editare design .

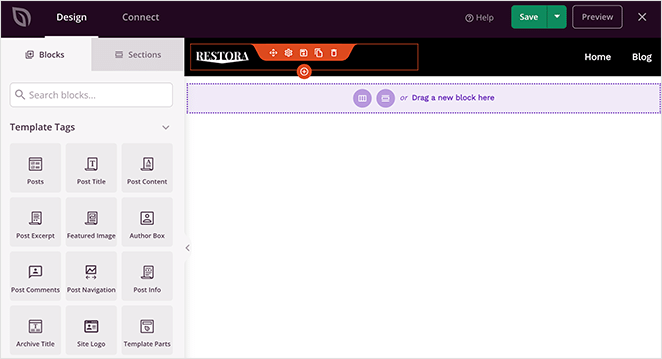
Făcând asta, se va lansa fișierul șablon în generatorul de teme al SeedProd. Veți vedea o previzualizare live a șablonului de antet în coloana din dreapta, cu un panou de editare în coloana din stânga.

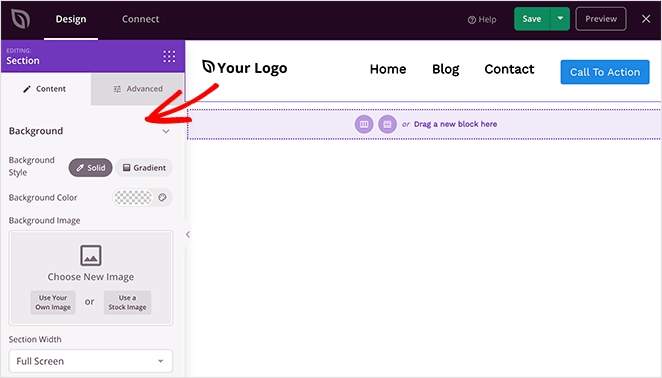
Pentru a modifica un element din fișierul șablon antet, puteți pur și simplu să indicați și să faceți clic pentru a-l edita.

În funcție de tipul articolului, veți vedea diferite opțiuni de editare în coloana din stânga. Veți putea schimba fonturile, culorile, fundalul, spațierea și multe altele.

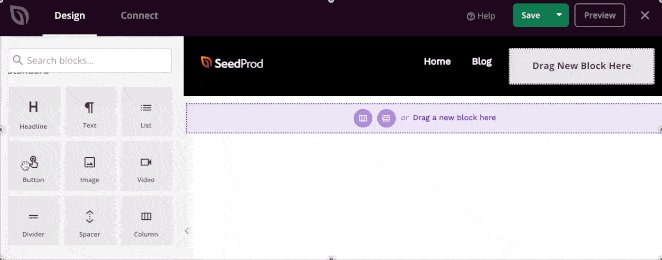
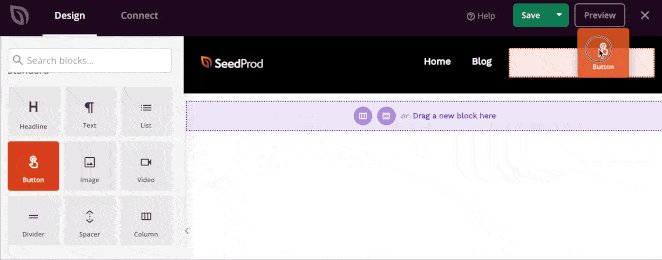
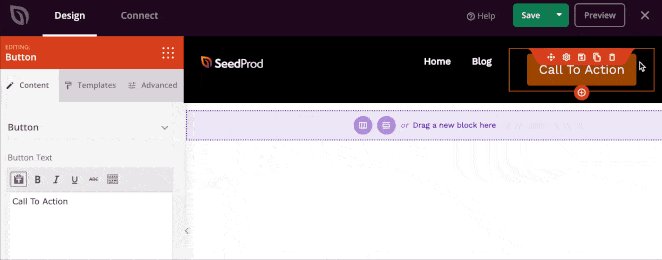
Pentru a adăuga elemente de antet personalizate, puteți adăuga blocuri SeedProd din coloana din stânga. Vine cu o mulțime de tipuri de blocuri pe care le puteți adăuga la șablonul dvs.:
- Etichete șablon – Blocuri care vă permit să generați elemente de temă din baza de date WordPress, cum ar fi postări de blog, comentarii, imagini prezentate etc.
- Blocuri standard – Acestea sunt elemente comune de design web care vă permit să adăugați noi imagini, butoane, text, separatoare și multe altele. Puteți chiar să adăugați un videoclip pentru mai multă implicare.
- Blocuri avansate – Alte blocuri avansate vă permit să adăugați formulare de contact, profiluri sociale, butoane de partajare, coduri scurte WordPress, Google Maps și multe altele.
- WooCommerce – Dacă conduceți un magazin online, puteți utiliza blocurile WooCommerce în tema dvs. pentru a afișa produse, coșuri de cumpărături și chiar pentru a crea o pagină personalizată de plată.
Utilizarea secțiunilor pentru a vă personaliza antetul WordPress
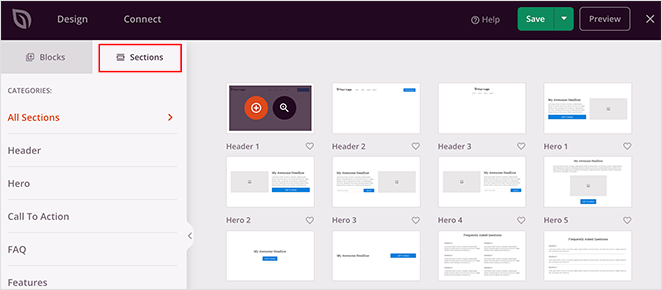
În afară de blocuri, puteți adăuga și secțiuni complete la șablonul de antet al temei dvs.

Pur și simplu comutați la fila Secțiuni din panoul Design.

Secțiunile sunt grupuri de blocuri pentru diferite zone ale designului site-ului dvs. web. De exemplu, puteți găsi secțiuni gata de utilizare pentru antet, subsol, îndemnuri, funcții și multe altele.
Pur și simplu faceți clic pe o secțiune de antet pentru ao adăuga la șablonul dvs. de temă și editați-l conform cerințelor dvs.

Când sunteți mulțumit de felul în care arată antetul dvs., faceți clic pe butonul Salvați din colțul din dreapta sus.
Acum repetați acest proces pentru celelalte șabloane din tema dvs. pentru a crea o temă WordPress complet personalizată.
Pasul 4. Publicați antetul personalizat WordPress
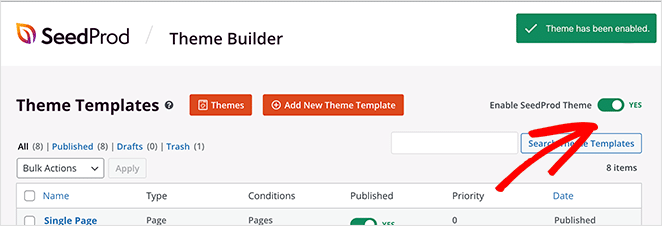
Când sunteți mulțumit de antetul dvs. personalizat WordPress, pasul final este să îl activați pe site-ul dvs. WordPress.
În SeedProd, puteți aplica antetul WordPress personalizat cu un simplu comutator.
Pur și simplu accesați pagina SeedProd » Theme Builder și comutați comutatorul de lângă opțiunea „Activați tema SeedProd” la „Da”.

SeedProd va înlocui acum designul dvs. existent cu noua temă și antet WordPress.
Acum vă puteți vizita site-ul web pentru a vedea antetul personalizat WordPress în acțiune.

Crearea mai multor anteturi personalizate cu SeedProd
Acum că aveți un antet WordPress personalizat, îl puteți modifica, dar puteți crea și mai multe antete pentru diferite secțiuni ale site-ului dvs.
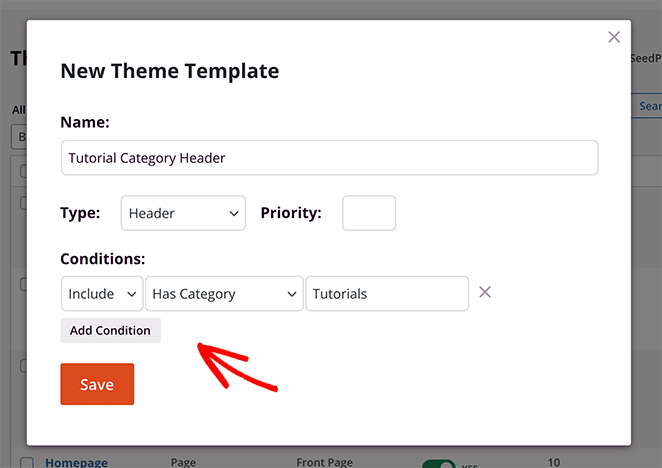
De exemplu, poate doriți să adăugați un nou șablon de antet la tema dvs., care se afișează numai pe anumite categorii.
Pentru a face acest lucru, pur și simplu creați un nou șablon și modificați condițiile de afișare pentru a se potrivi nevoilor dvs.

Folosind generatorul de teme drag-and-drop de la SeedProd, prietenos pentru începători, puteți crea cu ușurință orice tip de aspect personalizat de care site-ul dvs. are nevoie.
În timp ce editorul vizual al SeedProd oferă cea mai simplă modalitate de a vă personaliza antetul, există și alte tactici pe care le puteți utiliza.
Continuați să citiți pentru unele dintre cele mai populare soluții.
2. Editați anteturile WordPress cu Personalizarea temei
Majoritatea temelor WordPress vă oferă un anumit control asupra antetului site-ului dvs. în Personalizatorul WordPress nativ. Este posibil să nu vă ofere un nivel vast de detalii, dar veți avea câteva opțiuni pentru a controla modul în care arată și funcționează antetul.
Opțiunile disponibile depind de tema dvs., dar de obicei le puteți deschide în personalizarea temei și le puteți edita cu ușurință.
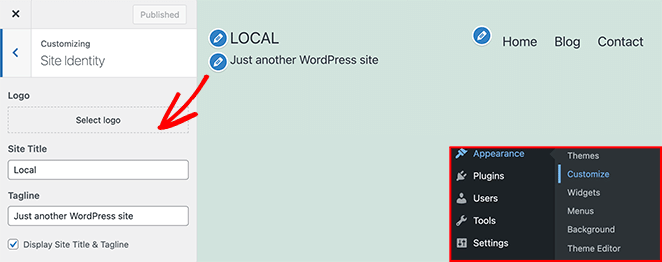
Pentru a face asta, accesați Aspect » Personalizare din zona dvs. de administrare WordPress. Apoi faceți clic pe antetul Identitatea site -ului din lista din coloana din stânga.

De exemplu, în tema implicită Twenty Twenty-One, opțiunea Site Identity vă permite să personalizați:
- Siglă
- Titlul Site-ului
- Slogan
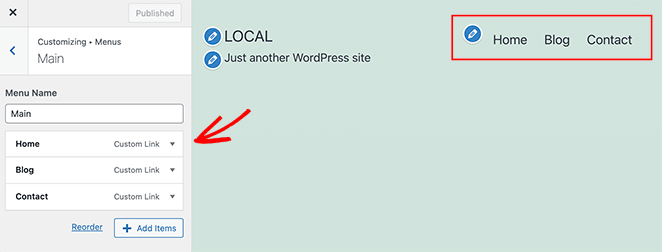
Puteți apoi să faceți clic pe antetul Meniuri și să schimbați aspectul meniului de navigare.

Dacă aveți nevoie de mai mult ajutor cu această metodă, puteți consulta documentația pentru tema dvs. WordPress.
Notă: În exemplul de mai sus, folosim tema WordPress implicită Twenty Twenty-One. Dacă utilizați tema Twenty Twenty-Two, personalizarea se va numi „Editor”. Îl puteți găsi accesând Aspect » Editor .

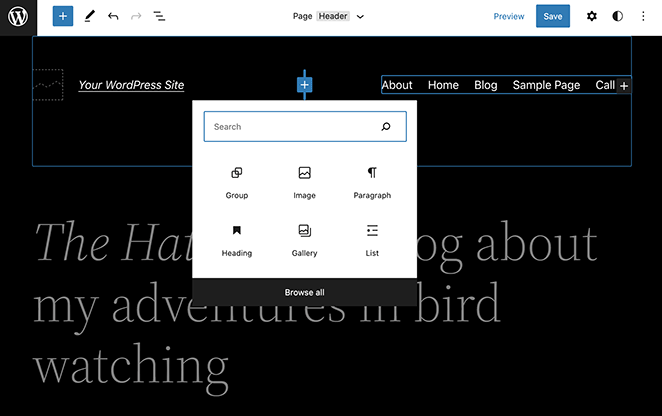
Cu noul Editor WordPress, vă puteți personaliza antetul cu editorul de blocuri ca orice altă postare sau pagină. Nu oferă atât de multe funcții de personalizare ca SeedProd, dar vă permite să adaptați rapid aspectul.
3. Personalizați anteturile în WordPress cu pluginul Header
O altă modalitate ușoară de a edita antetul în WordPress este cu un simplu plugin pentru antet. Aceasta este o opțiune bună dacă nu vă simțiți confortabil să editați direct fișierul antet al temei.
Deși există sute de pluginuri din care să alegeți, pluginul gratuit Insert Headers and Footers este cea mai populară opțiune.
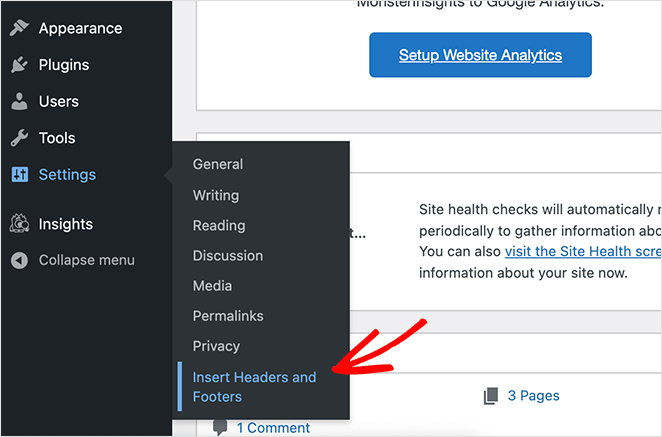
După activarea pluginului pe site-ul dvs., îl puteți găsi în Setări » Inserați anteturi și subsoluri.

De acolo, puteți lipi orice cod pe care doriți să îl adăugați sau să îl eliminați din antetul site-ului dvs.

Orice scripturi pe care le adăugați în această zonă sunt adăugate automat la eticheta de antet a site-ului dvs. WordPress. Nu uitați să faceți clic pe butonul Salvare pentru a stoca modificările.
4. Personalizați codul de antet WordPress (avansat)
Dacă sunteți un utilizator avansat, puteți personaliza anteturile în WordPress folosind propriul cod personalizat. Veți avea nevoie de cunoștințe de lucru despre HTML, PHP și CSS pentru această metodă, deci nu este potrivită pentru utilizatorii neinformați.
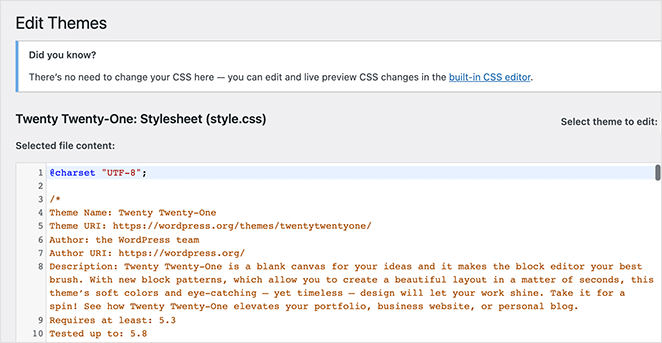
Pentru a edita codul antetului, accesați Aspect » Editor de teme și deschideți fișierul Style.css .

De acolo, puteți derula în jos la secțiunea Antet site și puteți adăuga sau elimina cod pentru a personaliza stilul.
De asemenea, puteți face modificări fișierului header.php . Cu toate acestea, acest cod se ocupă mai degrabă de funcții decât de stil.
Majoritatea oamenilor care doresc să-și personalizeze anteturile sunt mai interesați de actualizarea aspectului site-urilor lor decât de ceea ce se întâmplă în culise. Deci, probabil că vă veți concentra cea mai mare parte a atenției pe CSS-ul antetului.
Personalizați-vă antetul WordPress astăzi
Sperăm că acest articol v-a ajutat să învățați cum să editați anteturile în WordPress.
Cel mai simplu mod de a obține control complet asupra antetului este cu SeedProd. Oferă un generator de antet vizual, drag-and-drop, nu trebuie să editați niciun cod sau fișiere temă în mod direct și vă puteți personaliza antetul chiar din interiorul tabloului de bord WordPress.
S-ar putea să vă placă și acest ghid despre cum să editați subsolul în WordPress.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.
