Cum să integrați și să personalizați un formular de solicitare de cotație pentru WordPress și WooCommerce
Publicat: 2021-12-09
Ultima actualizare - 7 ianuarie 2022
O opțiune de a permite clienților să solicite o cotație în magazinul dvs. de comerț electronic s-ar putea dovedi a fi un stimulent de conversie pentru magazinele angro și B2B, precum și pentru magazinele care oferă servicii personalizate. Astfel de magazine se vor concentra fie pe achiziții în vrac, fie pe personalizarea unui serviciu și vor avea opțiunea de a improviza modelele de preț în funcție de cerințele cantitative ale clienților. Dacă magazinul tău se bazează pe platforma WooCommerce, nu vei avea această opțiune în mod implicit și va trebui să instalezi un plugin. În acest articol, vă vom explica cum puteți integra și personaliza formularul de solicitare a unei oferte pentru magazinul dvs. de comerț electronic WordPress folosind un plugin.
Avantajele de a oferi la cerere un formular de cotație pe magazinul dvs. online
În loc să oferiți pur și simplu opțiunea de adăugare în coș în magazin, veți putea oferi clienților o opțiune de a-și specifica cerințele privind cantitatea și de a solicita o cotație de preț mai informată. Avantajele evidente sunt:
- Oferă o opțiune mai bună pentru clienți de a vă contacta și de a păstra evidența cerințelor clienților.
- Clienții vor avea șansa de a negocia prețurile pentru magazinul dvs. în funcție de cerințele lor.
- Oferă proprietarilor de magazine să își revizuiască strategiile de preț, în special pentru achizițiile în vrac.
- Poate crește conversiile și poate preveni abandonul coșului.
- Obțineți cu ușurință clienți potențiali calificați care pot fi valorificați de echipa de marketing.
- Printr-un formular personalizat de cerere de ofertă, puteți colecta informațiile solicitate de la clienți pentru a cota un preț corect.
- Evitați necazurile legate de lipsa informațiilor în timp ce pregătiți o ofertă.
Cum se integrează un formular de cerere de ofertă?
După cum știți, WooCommerce nu oferă această caracteristică imediată. Prin urmare, vom demonstra cum puteți integra un formular Solicitare o cotație în magazinul dvs. cu ajutorul pluginului ELEX WooCommerce Solicitare o cotație. Practic, pluginul oferă o opțiune de a furniza un buton Adaugă la cotație în magazinul tău WooCommerce. Aceasta poate fi în plus față de butonul obișnuit Adăugați în coș sau ca opțiune de înlocuire prin ascunderea butonului Adăugați în coș.
Vom demonstra acest lucru mai detaliat în acest articol. Dacă doriți să înțelegeți procesul pas cu pas de configurare a pluginului, consultați articolul nostru – Cum să adăugați un buton Solicitați o cotație în magazinul WooCommerce în 5 pași simpli
Acum, când clienții dau clic pe butonul Adaugă la cotație al unui produs, acel produs va fi adăugat la o listă de cotații, care va avea detalii despre produs, împreună cu alte câmpuri pentru ca clientul să introducă informații. Puteți personaliza această pagină cu listă de cotații adăugând câmpuri personalizate în formular.
Iată cum poți face asta.
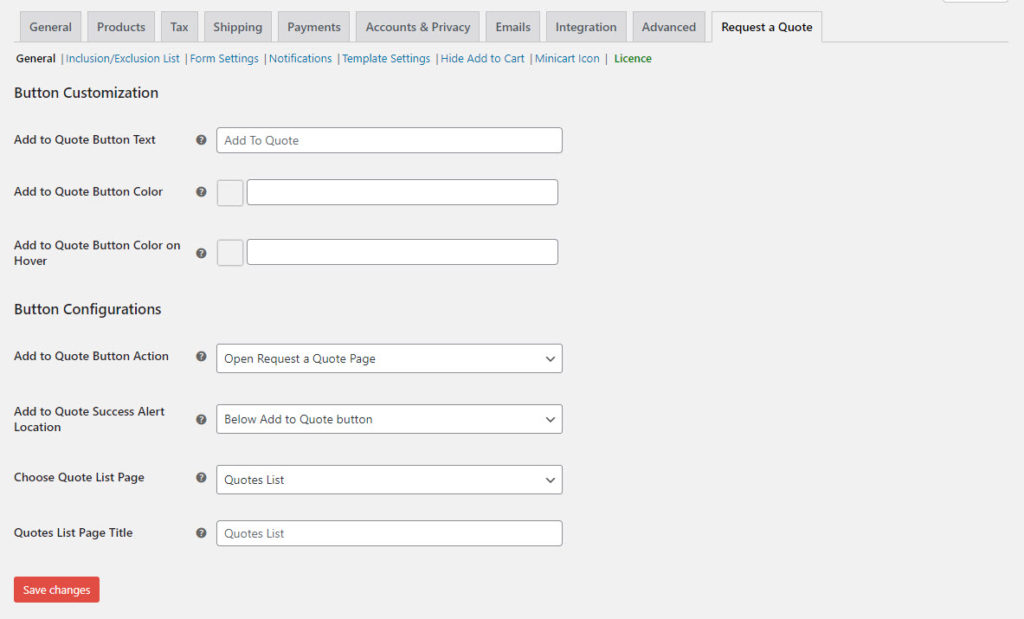
Când pluginul este instalat și activat, va crea un buton Adaugă la cotație pentru toate produsele tale. Textul implicit de pe buton este „Adăugați la cotație”, pe care îl puteți personaliza în funcție de cerințele dumneavoastră. Împreună cu asta, pluginul oferă opțiuni pentru a schimba culoarea butonului. De asemenea, puteți modifica acțiunea atunci când faceți clic pe acest buton - dacă deschideți pagina Listă de cotații sau o afișați într-o casetă lightbox.

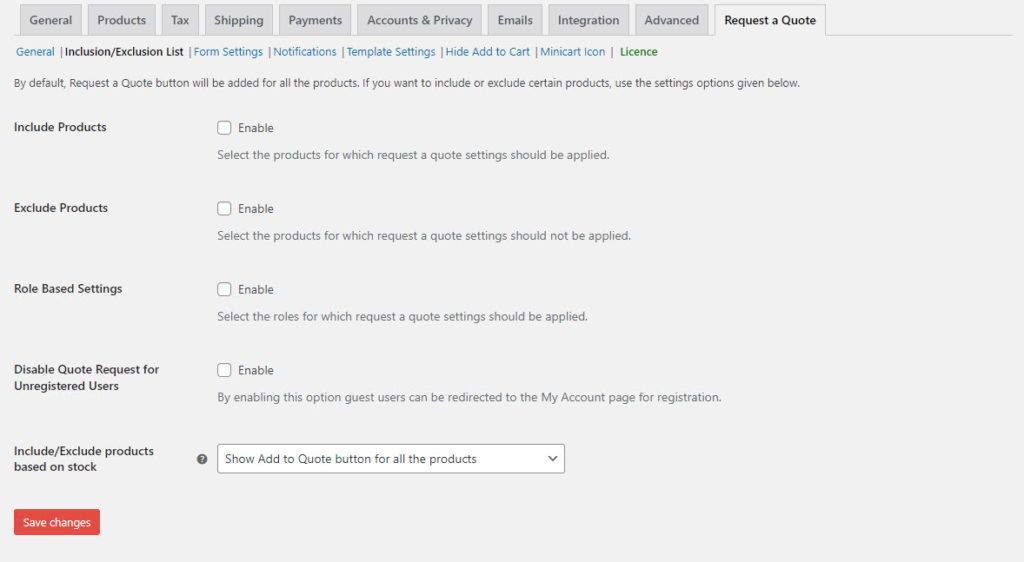
Deși în mod implicit pluginul aplică această caracteristică tuturor produselor dvs., o puteți restricționa pentru a se potrivi cerințelor magazinului dvs. De exemplu, puteți include sau exclude în mod specific produsele de la această funcție. În mod similar, îl puteți activa sau dezactiva pentru anumite roluri de utilizator sau îl puteți dezactiva complet pentru utilizatorii neînregistrați.
De asemenea, puteți include sau exclude produse pentru a avea butonul Adaugă la cotație în funcție de starea stocului lor. Puteți afișa butonul fie doar pentru produsele aflate în stoc, fie doar pentru cele epuizate.

Cum să personalizați formularul de solicitare a unei cotații?
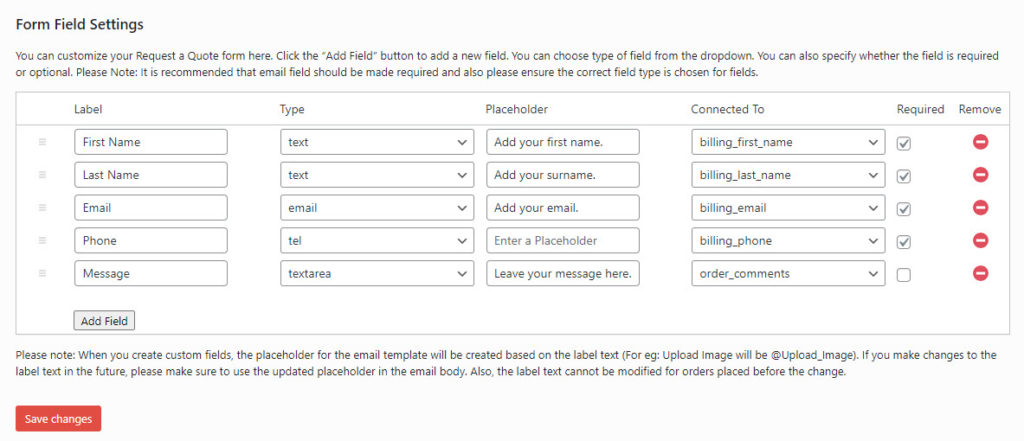
Odată ce clienții adaugă produsele în lista de cotații, aceștia pot trimite cererea de cotație la magazin cu detaliile necesare. Acum, în funcție de cerințele specifice ale magazinului dvs., puteți personaliza acest formular. Pluginul vă ajută să furnizați câmpuri de bază și câmpuri personalizate în formular, în funcție de nevoile dvs.

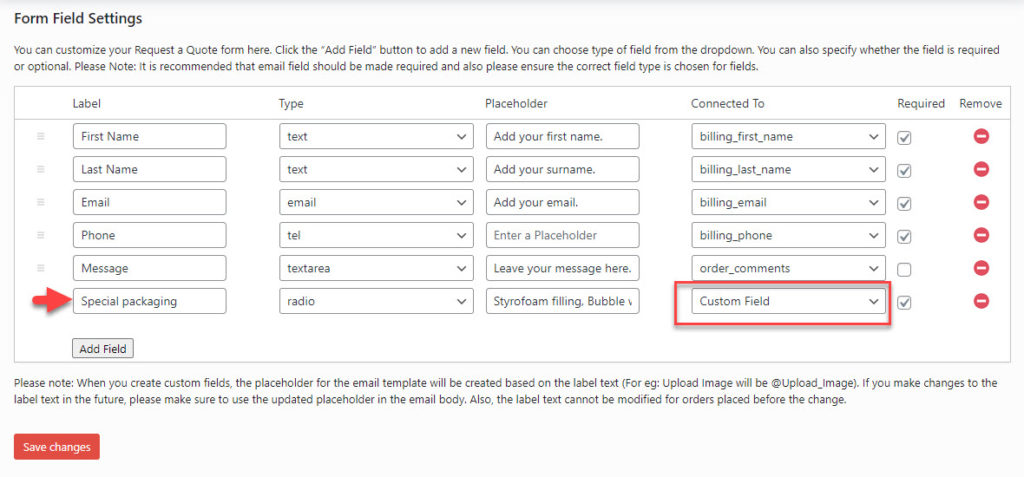
În mod implicit, formularul va avea o serie de câmpuri precum Prenume, Prenume, Număr de telefon, e-mail etc. Puteți adăuga mai multe câmpuri din pagina de setări a pluginului.

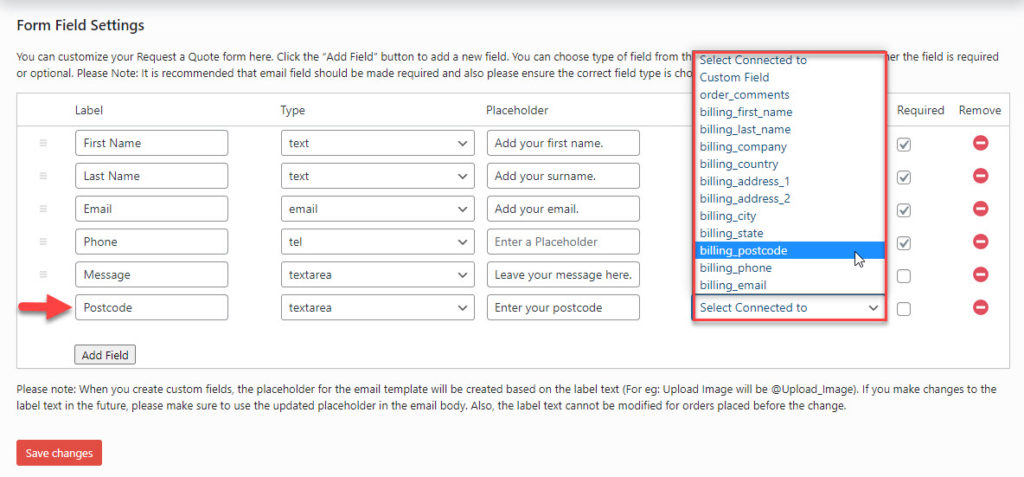
Pentru a adăuga un câmp nou, trebuie să introduceți un text ca etichetă de câmp, apoi să alegeți tipul de câmp, un text substituent și apoi să îl conectați la un câmp. În meniul derulant „Conectat la”, veți găsi listate toate câmpurile de bază ale WooCommerce. De exemplu, dacă adăugați o „zonă de text” pentru codul poștal, puteți alege „ billing_postcode ” ca câmp de bază conectat.

Pe de altă parte, dacă creați un câmp personalizat, de exemplu un buton radio care solicită un ambalaj special, puteți alege opțiunea Câmp personalizat din meniul drop-down.

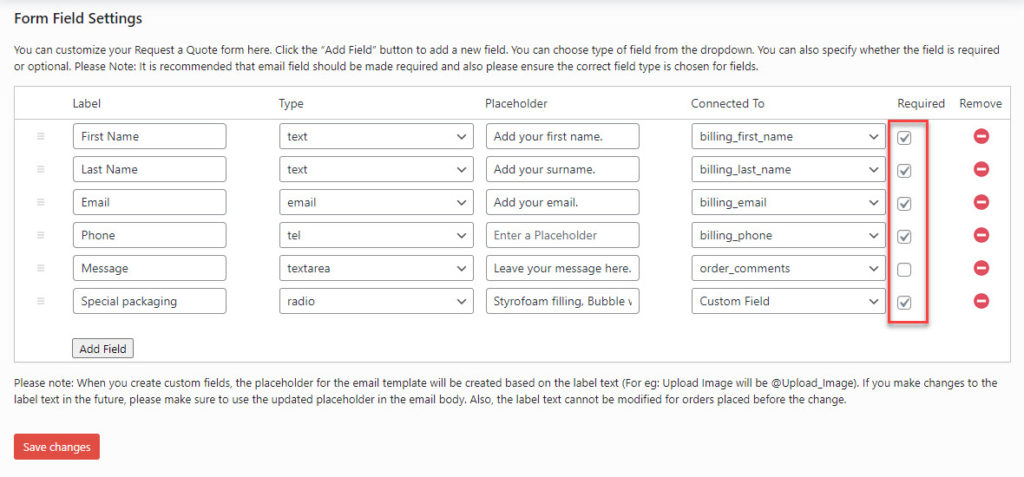
De asemenea, puteți alege să faceți fiecare dintre câmpurile pe care le adăugați la formular „obligatoriu” sau „opțional” bifând caseta de selectare.

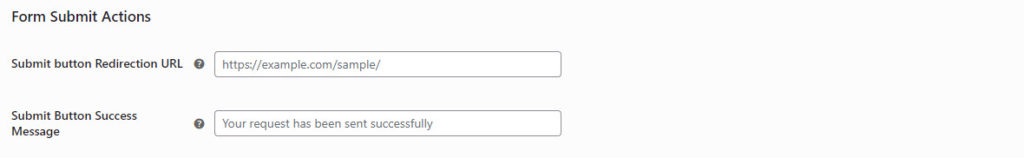
Pe pagina de setări a formularului, puteți, de asemenea, să faceți următoarele:
- Redirecționați clienții după ce ați trimis o ofertă către o anumită adresă URL, pe care o puteți adăuga pe această pagină.
- Adăugați un mesaj personalizat care va fi afișat după ce oferta este trimisă cu succes.

Opțiuni suplimentare de personalizare
Cu acest plugin, puteți adăuga și alte funcții pentru a face experiența clientului perfectă. Iată o privire rapidă asupra acestor caracteristici:
- Configurați notificări automate pentru clienți și proprietarii de magazine pe baza diferitelor stări de solicitare de ofertă. Există o opțiune pentru configurarea notificărilor prin e-mail pentru clienți și administratorul magazinului atunci când o ofertă este solicitată, aprobată sau respinsă.
- Pentru administratorul magazinului, opțiunile SMS și Google Chat sunt disponibile pe lângă notificările prin e-mail.
- Șabloanele de notificare pot fi personalizate folosind substituenți dinamici unici pentru câmpurile din formularul de cerere de ofertă.
- Ascunde butonul Adaugă în coș de pe pagina Magazin și/sau pagini individuale de produse.
- Ascunde prețul produsului.
- Aplicați setările pentru a ascunde butonul Adaugă în coș și prețul produsului numai pentru anumite roluri de utilizator.
- Afișați pictograma mini coș personalizabilă pe interfața magazinului dvs.
Sperăm că acest articol v-a ajutat să integrați și să personalizați cu ușurință un formular de cerere de ofertă în magazinul dvs. WooCommerce. Vă rugăm să ne lăsați un comentariu dacă aveți întrebări în acest sens.
Lectură în continuare
- Pași pentru a adăuga opțiunea de solicitare de ofertă pe WooCommerce
- Cele mai bune plugin-uri pentru a configura opțiunea de solicitare a unei oferte
- Cele mai bune pluginuri WoCommerce B2B.
