Peste 80 de trucuri pentru a personaliza tema Storefront WooCommerce: Ghidul final de personalizare a temei Storefront
Publicat: 2022-01-04 Căutați o modalitate de a vă personaliza tema vitrinei WooCommerce? Acest articol are peste 80 de trucuri diferite pe care le puteți folosi pentru a vă personaliza tema WooCommerce Storefront. Personalizarea temei WooCommerce Storefront ar trebui să fie ușoară după citirea acestui ghid.
Căutați o modalitate de a vă personaliza tema vitrinei WooCommerce? Acest articol are peste 80 de trucuri diferite pe care le puteți folosi pentru a vă personaliza tema WooCommerce Storefront. Personalizarea temei WooCommerce Storefront ar trebui să fie ușoară după citirea acestui ghid.
Vitrina WooCommerce este o temă simplă și puternică, care este gratuită. Această temă vă oferă un control deosebit asupra magazinului dvs. în ceea ce privește prezentarea produsului și accesul utilizatorilor. Este gratuit și vă oferă o multitudine de opțiuni de personalizare prin teme pentru copii.
Înainte de a învăța toate trucurile pentru a personaliza tema WooCommerce Storefront, spuneți-ne mai întâi elementele de bază. În plus, va exista un ghid detaliat despre cum să instalați și să configurați tema WooCommerce Storefront.
Tema magazinului WooCommerce

Ai un proiect WooCommerce? Dacă da, atunci Storefront este cea mai bună temă de comerț electronic care este construită pentru a funcționa elegant cu WooCommerce.
Această temă a fost dezvoltată de dezvoltatorii WooCommerce Core, cu un design curat și minimal, care este deschis pentru orice fel de personalizare.
Această temă are un design receptiv care va funcționa pe orice dispozitiv. Iată câteva dintre caracteristicile uimitoare pe care le veți obține prin descărcarea acestei teme:
- Design elegant.
- Aspect receptiv.
- Markup prietenos cu SEO.
- Șabloane personalizate de pagină.
- Gratuit.
- Licență GPL.
- Traducere gata pentru alte limbi.
Cum se instalează și se configurează tema WooCommerce Storefront
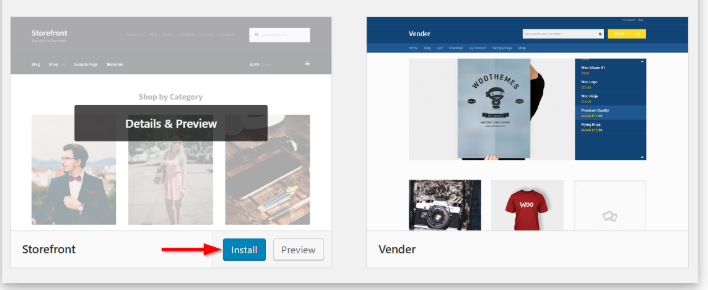
Descărcarea temei Storefront este la fel ca și instalarea oricărui alt plugin pentru site-ul dvs. WordPress. Mai întâi, trebuie să accesați Aspect , Teme și, în sfârșit, Adăugați nou . În câmpul de căutare, tastați „storefront” și apoi faceți clic pe butonul de instalare .
Odată instalată, puteți activa tema folosind butonul Activare .

În plus, puteți vizita wordpress.org pentru a descărca cea mai recentă versiune a Storefront. Apoi puteți încărca folderul extras în directorul de teme de pe serverul dvs. prin FTP. După aceea, trebuie să activați tema accesând Aspect, apoi Teme .
Șabloane de pagină
Storefront creează automat două șabloane de pagină suplimentare, pe lângă paginile WooCommerce implicite. Acestea sunt Pagina de pornire și lățime completă.
Șablon de pagină de pornire.
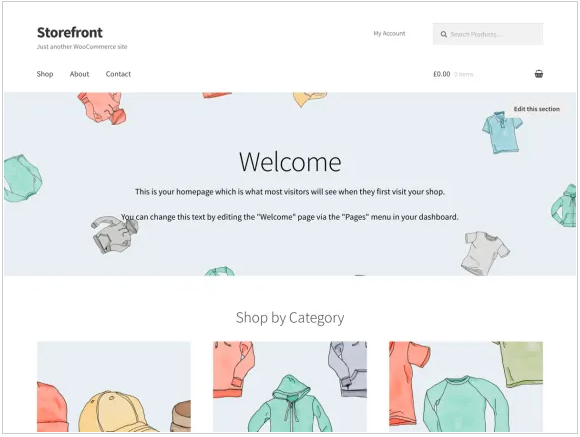
Șablonul Pagina de pornire vă oferă o modalitate excelentă de a vă afișa toate produsele, oferindu-vă o privire de ansamblu asupra produselor și categoriilor de produse. Vizitatorii magazinului dvs. vor ajunge mai întâi pe această pagină când intră în magazinul dvs.
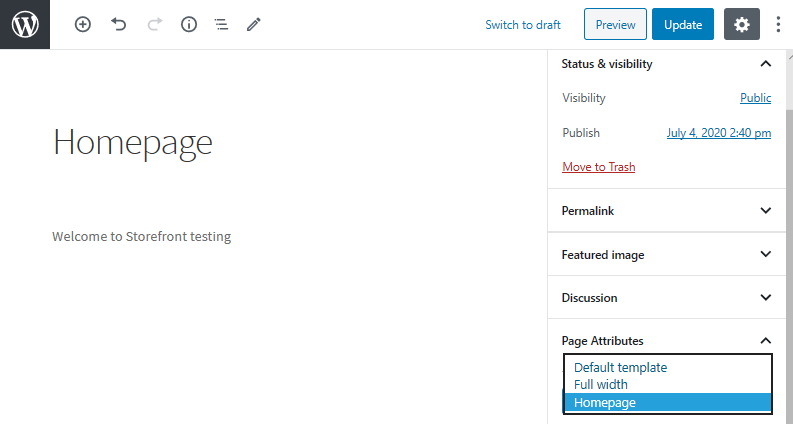
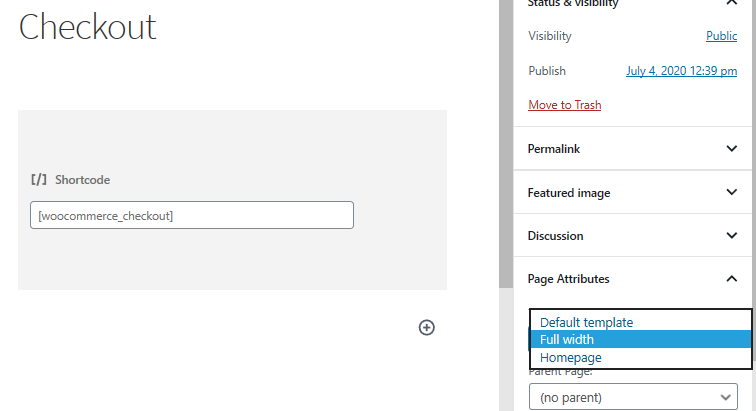
Configurarea este simplă, deoarece trebuie doar să creați o pagină nouă și să adăugați conținut pentru afișare. Apoi, va trebui să selectați „Pagina de pornire” din meniul drop-down de șabloane din caseta meta Atribute pagini.

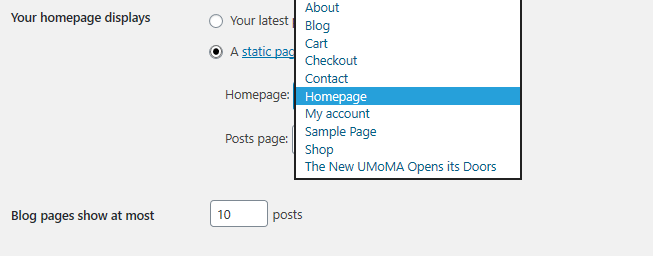
După publicarea acestei pagini, o puteți seta ca pagină de pornire navigând la Setări , apoi la Citire.
Apoi veți bifa „O pagină statică” și apoi selectați pagina de pornire creată din meniul derulant „Pagină frontală”. După ce salvați modificările, acestea se vor reflecta automat pe front-end.

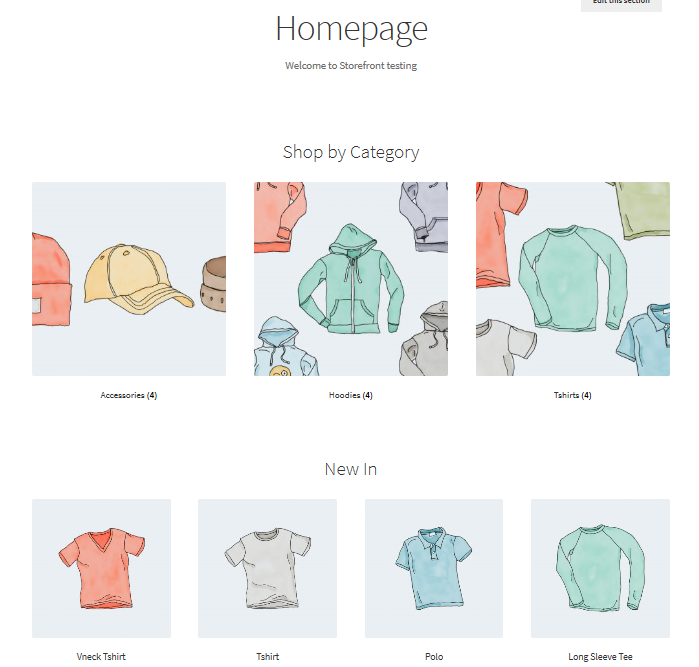
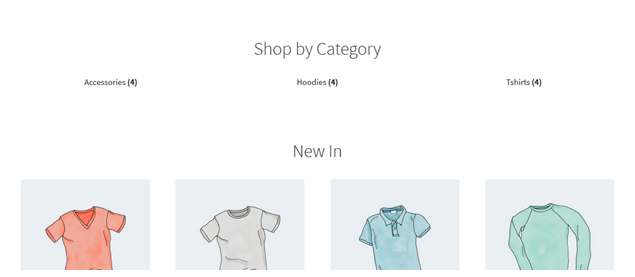
Odată finalizată configurarea, pagina dvs. de pornire ar trebui să aibă mai multe secțiuni.

Sunt afișate diferite grupuri, cum ar fi produsele recomandate, favoritele fanilor, produsele la reducere și cele mai bine vândute. Modul în care aceste elemente sunt afișate este același cu ordinea din back-end.
În plus, puteți utiliza funcția de glisare și plasare pentru a face modificări făcând clic pe produse , apoi pe categorii .
Lățimea completă în coș și în casă
Full Width este celălalt șablon care se întinde pe întreaga pagină fără bare laterale, care este o opțiune recomandată pentru coșul dvs. și paginile de finalizare a achiziției. Acest lucru se poate face accesând coșul de cumpărături și paginile de achiziție și selectați „Full Width” din meniul drop-down din secțiunea Atribute paginii.

Configurarea meniurilor
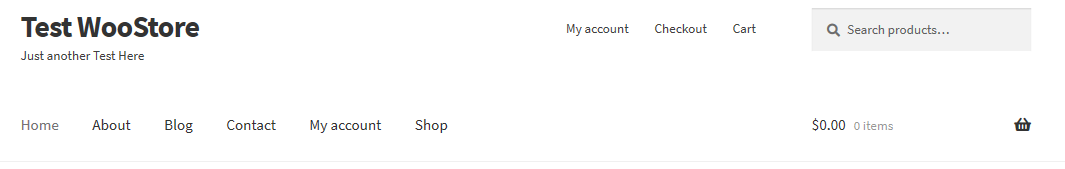
Vitrina are o organizare implicită a locațiilor de meniu care sunt principale și secundare. Meniul principal este afișat chiar sub sigla site-ului. WooCommerce afișează toate paginile dvs. ca „meniu principal” dacă nu ați setat un anumit meniu principal.
Meniul secundar este chiar lângă siglă, plasat în caseta de căutare. Cu toate acestea, acest meniu secundar va apărea numai dacă atribuiți un meniu.

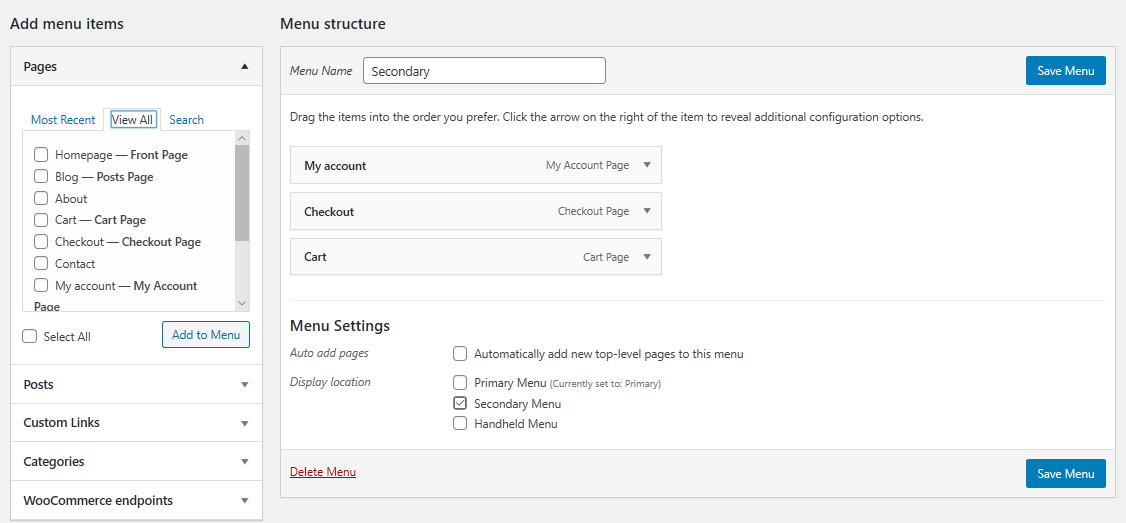
Crearea unui nou meniu și adăugarea de pagini
Acest lucru se poate face navigând la Aspect apoi Meniuri din panoul de administrare. În partea stângă, veți vedea un titlu numit „pagini”. Faceți clic pe butonul View All pentru a obține o listă cu toate paginile pe care le-ați publicat.
Bifați paginile dorite, apoi faceți clic pe Adăugare la meniu . Este foarte ușor să personalizați ordinea meniului prin simpla glisare și plasare a paginilor.

Plasarea widgeturilor
Tema Storefront vă oferă trei zone diferite pentru plasarea widget-urilor pe site-ul dvs. web. Widgeturile de antet pot fi plasate deasupra conținutului, chiar sub antetul site-ului dvs. Widgeturile din bara laterală sunt plasate lateral în funcție de aspectul pe care îl alegeți. În plus, puteți plasa widget-uri de subsol în funcție de alegerea dvs. dintre cele patru widget-uri disponibile.
Deci, acum că știți despre elementele de bază ale instalării și configurării temei WooCommerce Storefront, să aruncăm o privire la diferitele trucuri pe care le puteți efectua pentru a personaliza această temă.
1. Crearea unei teme pentru copil
Înainte să putem săpă în trucurile complexe cu privire la personalizarea vitrinei dvs. WooCommerce, mai întâi să creăm o temă copil pentru tema noastră Storefront. Temele pentru copii sunt teme mici care depind de tema părinte. Ele suprascrie foile de stil și funcțiile personalizate ale temei părinte, creând astfel modificări în diferite secțiuni ale paginilor dvs.
De ce ar trebui să creăm o temă pentru copil? Acest lucru se datorează faptului că nucleul Storefront este actualizat în mod constant și acest lucru va reprezenta un risc pentru toate eforturile dvs. de personalizare. Aceasta înseamnă că puteți face upgrade Storefront în siguranță, fără a pierde munca noastră personalizată.
Cel mai bun mod de a crea o temă copil este să descărcați pluginul Child Theme Configurator și să îl activați. Urmați vrăjitorul pentru a crea prima temă pentru copil.
2. Adăugați un logo în magazinul dvs
Acest lucru se poate face utilizând Personalizatorul de teme găsit pe tabloul de bord sub Teme , apoi Personalizare. Selectați opțiunea „identitatea site-ului” pentru a adăuga un logo prin încărcarea unei imagini. Dimensiunea recomandată pentru orice temă Storefront este 470px pe 110px. Veți salva apoi modificările făcând clic pe „Publicare”.
3. Personalizați dimensiunea antetului
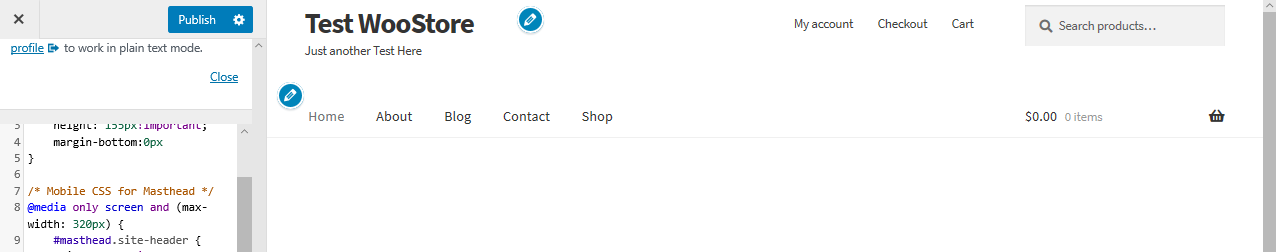
Aici vom folosi din nou Theme Customizer, dar vom scrie ceva cod CSS în secțiunea „CSS suplimentar”.
Adăugați următorul cod:
* Masthead */
#masthead.site-header {
inaltime: 155px!important;
margin-bottom:0px
}
/* CSS mobil pentru Masthead */
Ecran numai @media și (lățime maximă: 320 px) {
#masthead.site-header {
inaltime: 80px!important;
margin-bottom:0px;
}
}
/* Meniu Masthead */
.storefront-primary-navigation a, .cart-contents a {
marja:0 0 0 0;
}
.main-navigation ul {
padding:0 0 10px 4px!important;
}
.main-navigation li {
înălțime:38px!important;}
/* CSS mobil pentru meniul Masthead */
Ecran numai @media și (lățime maximă: 320 px) {
.main-navigation ul {
background:#D6DDE4!important;
}
}
/* Zona antetului */
.site-header {
căptușeală-top: 0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margine-jos: -45px;
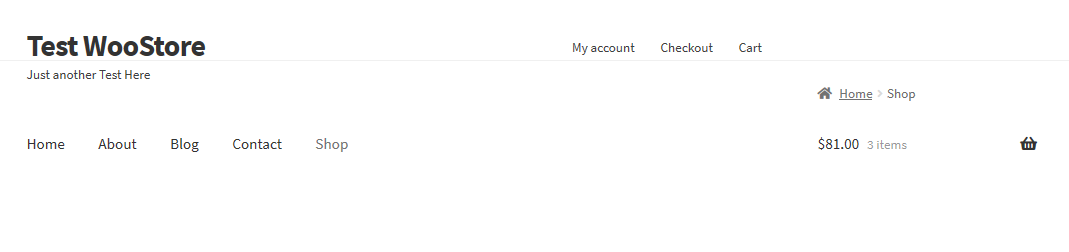
}Iată rezultatul:

4. Eliminați bara de căutare din antetul temei
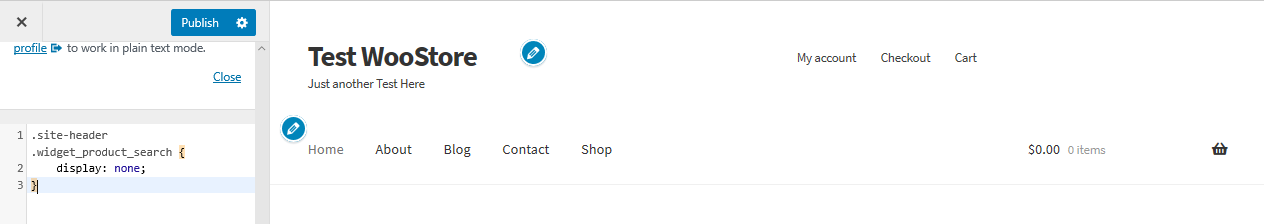
Adăugați acest cod la secțiunea „CSS suplimentar”.
.site-header .widget_product_search afișaj: niciunul; }
Iată rezultatul:

5. Creați un meniu derulant separat pentru dispozitivele mobile
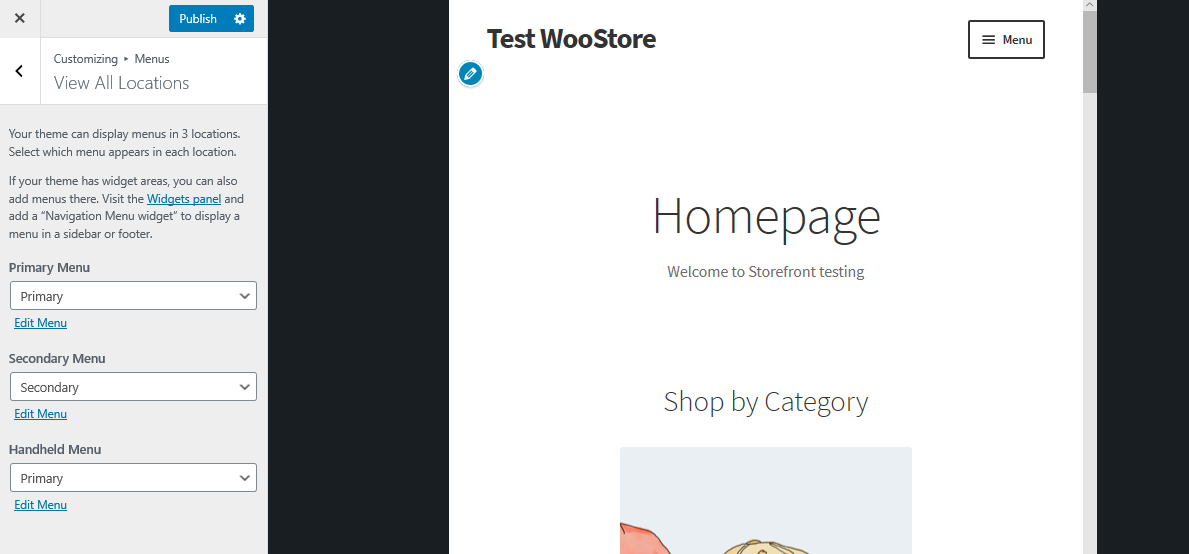
Storefront este construit pentru a fi foarte receptiv, adaptându-se frumos la toate dimensiunile de ecran. Dacă aveți mai multe meniuri, este important să vă îndreptați atenția vizitatorilor către anumite locuri de pe site. Folosind Personalizatorul WordPress, puteți adăuga următorul fragment de cod pentru a face exact asta.
Accesați Aspect , apoi Personalizare și apoi selectați opțiunea „Meniuri” unde putem crea designul nostru personalizat de meniu selectând „Meniu portabil” pentru ecrane mici.

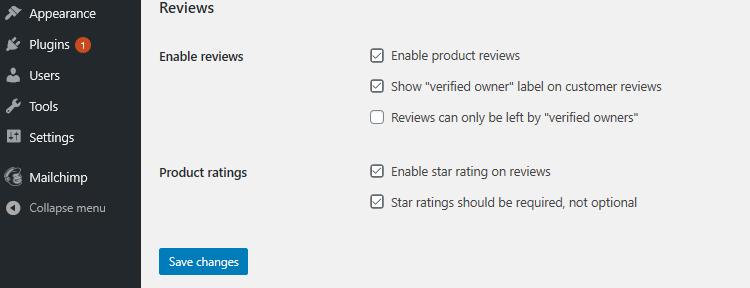
6. Opriți recenziile clienților
În mod implicit, WooCommerce și vitrina au o funcționalitate standard pentru recenzii. Această integrare foarte frumoasă vă permite să știți ce cred vizitatorii dvs. despre produsele dvs.
Cu toate acestea, este posibil ca recenziile clienților să nu se aplice tuturor tipurilor de magazine de comerț electronic. Pentru a dezactiva recenziile clienților, navigați la setările WooCommerce și accesați fila „Produse”. În partea de jos a paginii, veți găsi secțiunea „recenzii” unde puteți actualiza recenziile după cum doriți.

7. Eliminați imaginile categoriilor de produse de pe pagina de pornire
WooCommerce vă permite să afișați produse, precum și categorii de produse cu imaginile lor pe pagina de pornire. Cu toate acestea, dacă preferați ca categoriile să fie afișate doar ca text, trebuie să adăugați această linie în fișierul functions.php al temei dumneavoastră copil. Pur și simplu adăugați-l la sfârșitul fișierului function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Iată rezultatul:

8. Schimbați culoarea meniului antetului
Personalizatorul ne permite să personalizăm antetul cu culorile dorite. Acest lucru se poate face navigând la Personalizare apoi Antet și alegeți culoarea dorită.
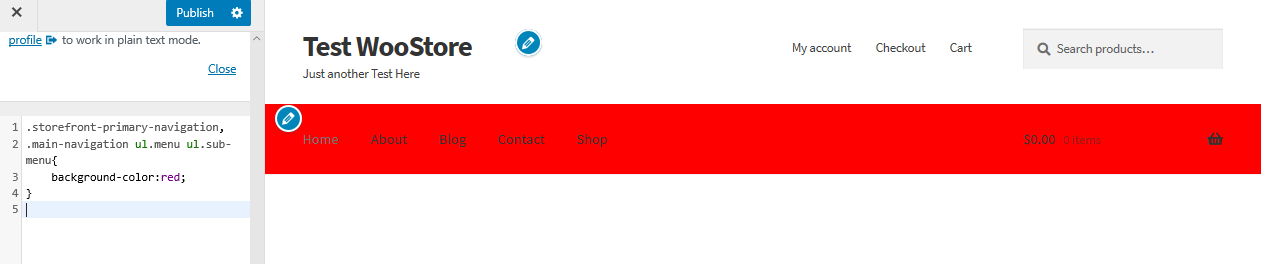
Cu toate acestea, această opțiune colorează întreaga regiune antet, inclusiv bara de căutare, secțiunea de conectare și sigla. Pentru a obține un fundal diferit pentru meniul antet, adăugând pur și simplu următorul fragment de cod în panoul CSS suplimentar .
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-meniu{
culoare de fundal:#f0f0f0;
}Iată rezultatul:

9. Ascundeți bara de navigare principală
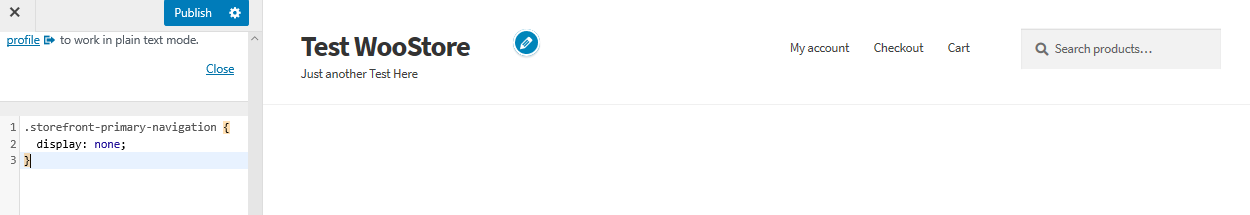
Tema Storefront afișează implicit toate paginile ca un meniu. Dacă doriți să ascundeți bara de navigare principală, ștergerea meniului nu este suficientă. Pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.storefront-primary-navigation {
afișaj: niciunul;
}Iată rezultatul:

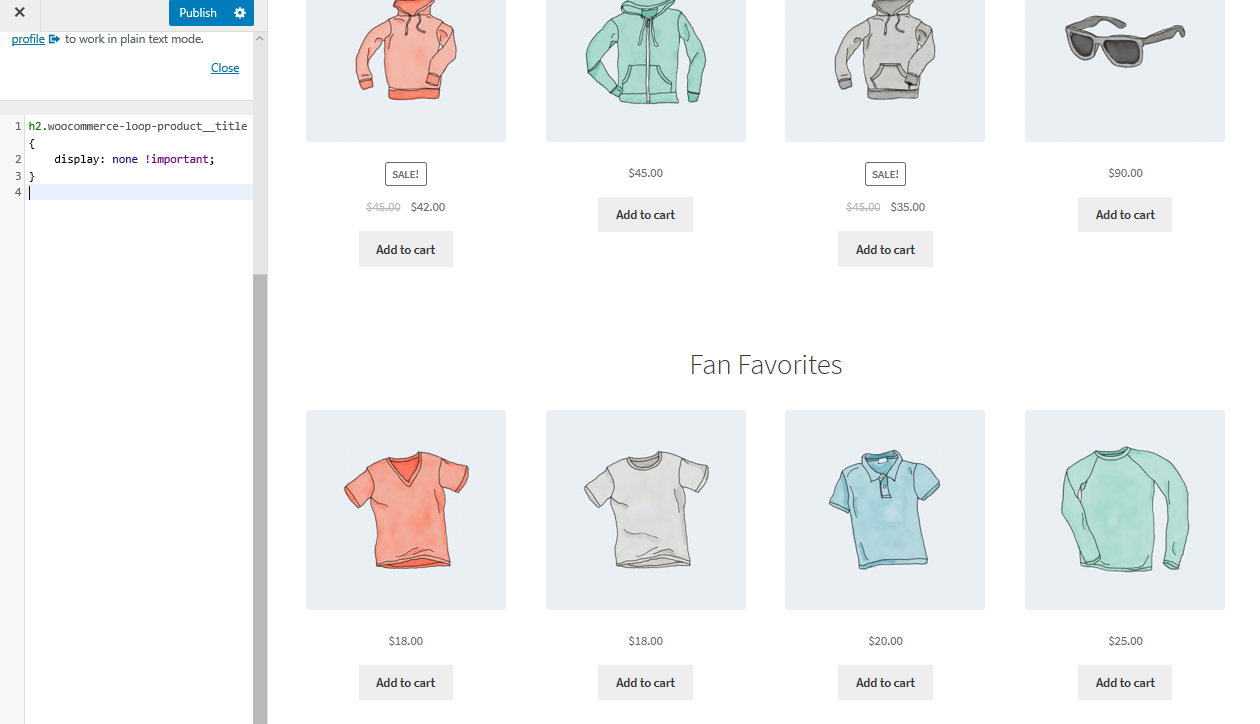
10. Ascundeți titlul produselor în pagina magazinului
Pentru a ascunde titlul produselor în pagina magazinului, pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:
h2.woocommerce-loop-product__title {
afisare: nici unul !important;
}Iată rezultatul:

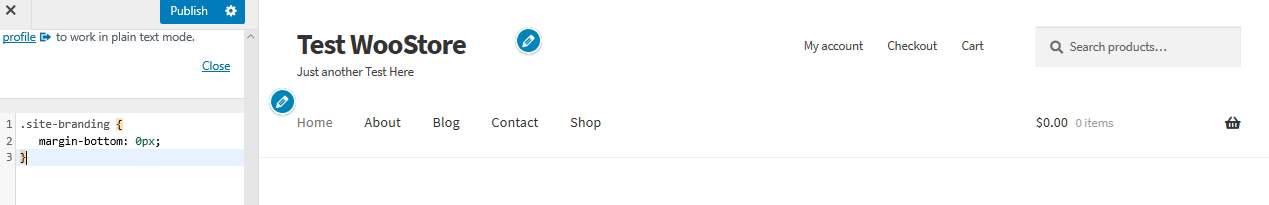
11. Îndepărtați spațiul liber din antet
Pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.site-branding {
margine-jos: 0px;
}Iată rezultatul:

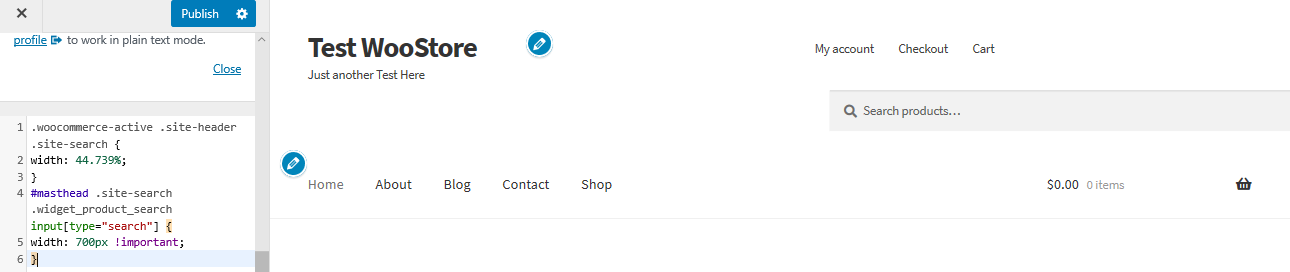
12. Măriți lățimea barei de căutare
Ce ați face dacă doriți să extindeți lățimea barei de căutare? Folosind secțiunea CSS suplimentară, adăugați următoarele rânduri:
.woocommerce-active .site-header .site-search {
latime: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
latime: 700px !important;
}Iată rezultatul:

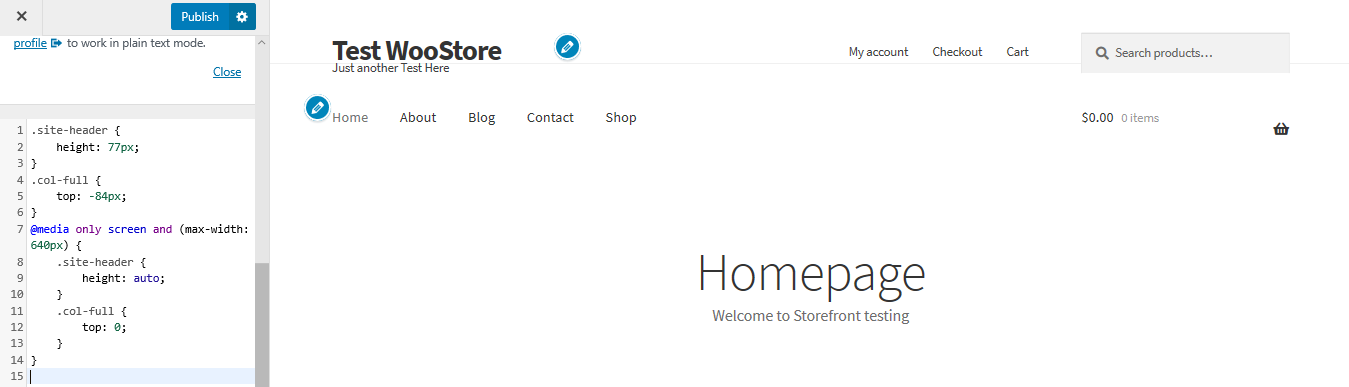
13. Eliminați spațiul dintre antet și meniu
Pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.site-header {
înălțime: 77px;
}
.col-full {
sus: -84px;
}
Ecran numai @media și (lățime maximă: 640 px) {
.site-header {
inaltime: auto;
}
.col-full {
sus: 0;
}
}Iată rezultatul:

14. Adăugarea de text suplimentar la pagina de înregistrare WooCommerce
Adăugarea unui mesaj într-o pagină de înregistrare este importantă, deoarece este posibil să dorim să adăugăm un Vă mulțumim sau să oferim vouchere de reducere pentru noii înregistrați. Pentru a arhiva acest lucru, pur și simplu adăugați o funcție în fișierul function.php al temei copil.
add_action( 'bp_signup_profile_fields', function() {
// Începeți editarea de mai jos.
?>
<p class="notice-check-inbox">
Vă rugăm să nu uitați să vă verificați e-mailurile și să confirmați înregistrarea pentru a
<strong>voucher de reducere de 10%</strong>!
</p>
<?php
// Încheiați editarea.
});15. Eliminați pesmeturile din tema Storefront
În partea de sus a paginilor din majoritatea site-urilor web, sunt adăugate breadcrumbs pentru a permite o navigare ușoară. Acestea se găsesc în partea de sus a fiecărei pagini, arătând categoria căreia îi aparține pagina sau produsul.

Pesmeturile sunt un instrument uimitor pentru optimizarea motoarelor de căutare, dar dacă doriți să le eliminați pur și simplu adăugați următorul cod în fișierul functions.php al temei copil:
add_filter('woocommerce_get_breadcrumb', '__return_false');Iată rezultatul:

16. Schimbați linkul URL din logo
Temele WordPress în general, leagă pagina de pornire a site-urilor în logo. Această funcție este standard pentru majoritatea site-urilor web, iar utilizatorii se așteaptă să se poată întoarce la pagina de pornire de fiecare dată când fac clic pe logo.
Ce se întâmplă dacă pagina de pornire se află într-o altă locație? Aceasta înseamnă că trebuie să configurați adresa URL, dacă vrem un link personalizat. Pentru a schimba acest lucru, trebuie să adăugăm următorul cod în fișierul functions.php al temei copil:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
funcția custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
funcția custom_site_branding() {
// setați AICI linkul logo-ului sau titlului site-ului dvs
$link = home_url( '/linkul-meu-personalizat/' );
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && are_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
dacă ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo');
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true );
if ( gol ( $ imagine_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo('nume', 'afisare');
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image($custom_logo_id, „full”, false, $custom_logo_attr)
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url( $link ) );
}
$html = is_front_page() ? „<h1 class="logo">' . $logo . „</h1>” : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image( $logo_id, $size, false, matrice(
'class' => 'site-logo atașament-' . $size,
'data-size' => $size,
'itemprop' => 'sigla'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} altfel {
$tag = is_front_page() ? 'h1': 'div';
$html = '<' . esc_attr( $tag ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nume' ) ) . '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'descriere' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'descriere', 'afişare' ) ) . „</p>”;
}
}
echo $html;
?>
</div>
<?php
}
}Linkul personalizat merge pe linia 7 ' ( '/my-custom-link/' ); ' , unde veți adăuga linkul dvs. personalizat, înlocuindu-l cu „linkul-meu-personalizat”.
17. Eliminați complet categoriile de pe pagina magazinului
Această caracteristică elimină simplu categoriile. Trebuie să adăugați următoarele linii în fișierul functions.php:
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Iată rezultatul:

18. Scoateți imaginea produsului din coș și mini-cărucior
Pentru a face acest lucru, pur și simplu adăugați următorul cod în fișierul functions.php al temei copilului dvs.:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
Iată rezultatul:

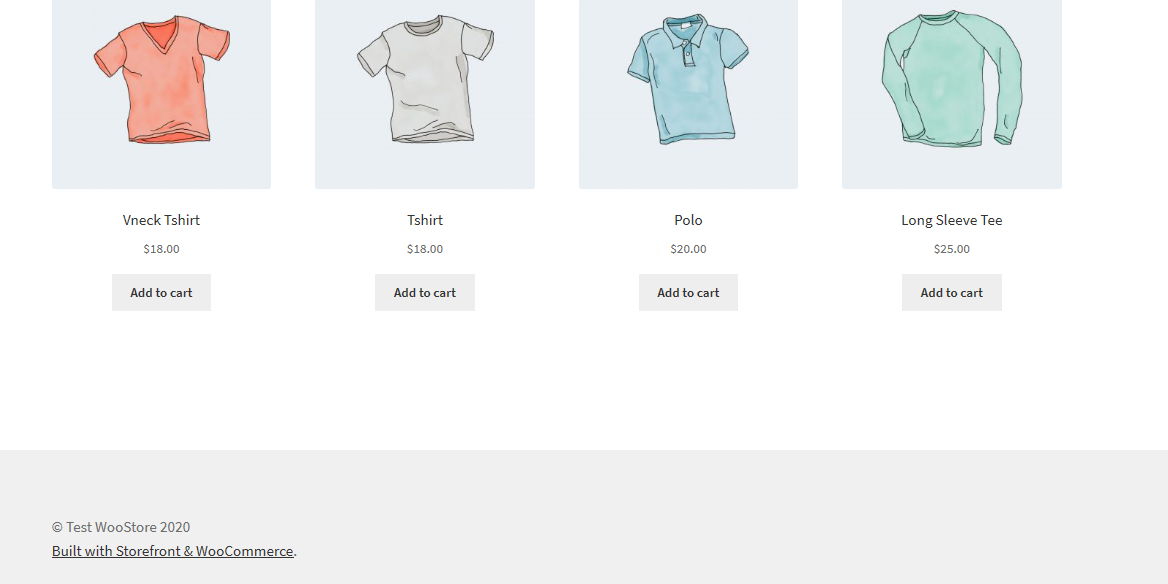
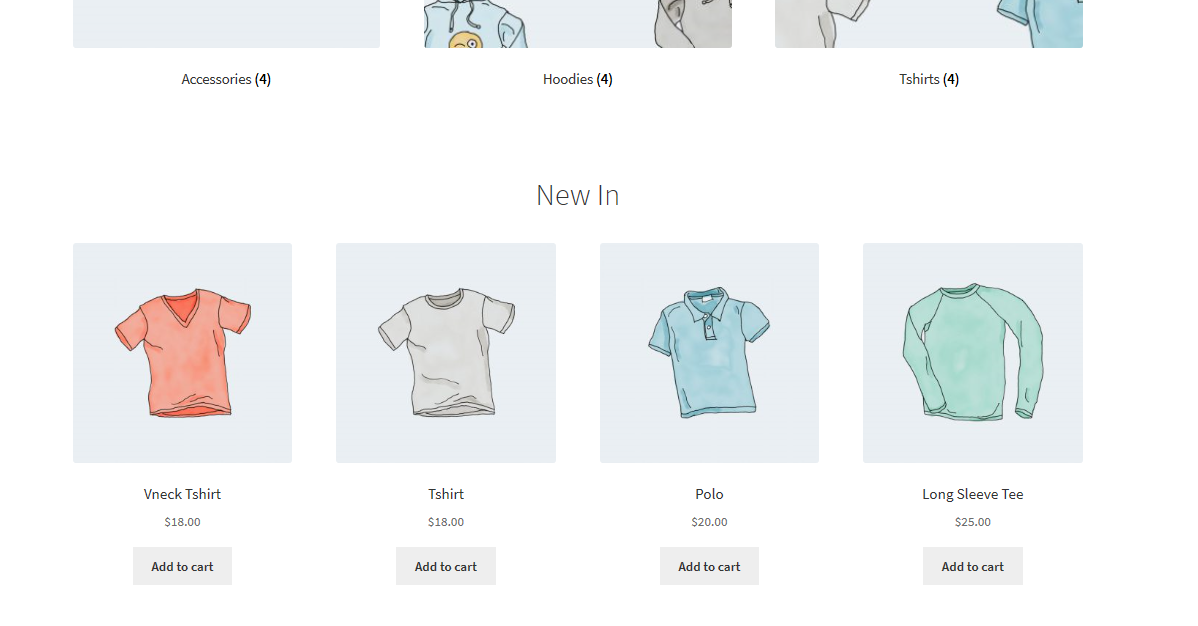
19. Produse recente de pe pagina magazinului nostru
Când adăugați un produs nou, acesta este adăugat la secțiunea „Nou în” de pe prima pagină. Aceasta este setarea implicită în tema Storefront. Cu toate acestea, dacă adăugați în mod constant produse pe lista dvs., acestea ar putea aglomera pagina magazinului. De asemenea, este posibil să doriți să afișați informații suplimentare în această secțiune.
Pentru a elimina această secțiune, pur și simplu adăugați următorul cod în fișierul function.php al temei copil.
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Iată rezultatul:

20. Eliminați cele mai bine vândute produse de pe pagina magazinului
Pentru unii, aceasta ar putea să nu fie o caracteristică de dorit. Pentru a elimina secțiunea cea mai bine vândută, pur și simplu adăugați următorul cod în fișierul function.php al temei copil.
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Iată rezultatul:

21. Eliminați produsele prezentate
În același mod, poate doriți să dezactivați secțiunea de produse prezentate. Acest lucru se poate face adăugând următorul fragment de cod în fișierul functions.php al temei copil:
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Iată rezultatul:

22. Integrați un buton lipicios „Adăugați în coș”.
Este important să furnizați informații importante despre produsele dvs., cum ar fi descrierea, galeria de imagini și informații suplimentare. În cele din urmă, acest lucru ar putea duce la o pagină lungă.
Cu toate acestea, dacă doriți să ușurați procesul de adăugare a unui produs în coș fără a forța clientul să deruleze înapoi în partea de sus a paginii pentru a adăuga produsul în coș, puteți adăuga un buton lipicios „Adăugați în coș” pe partea de sus a ecranului.
Acest lucru se poate face prin utilizarea unui plugin numit Sticky add to cos pentru WooCommerce. Pur și simplu instalați-l și activați-l, pentru a vă bucura de butoanele lipicioase „Adăugați în coș” pe toate paginile dvs. de produse.
Iată rezultatul:

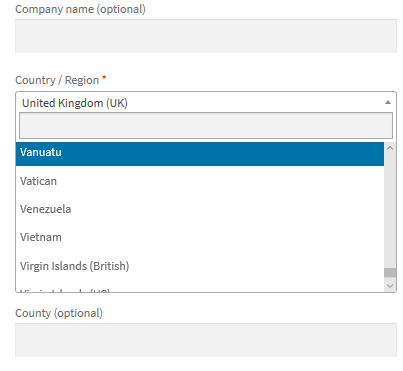
23. Adăugați o listă derulantă de orașe pe pagina Checkout
Când adăugați o listă derulantă de orașe pe pagina de finalizare a comenzii, aceasta va ajuta clienții noștri să-și completeze rapid detaliile personale. Acest lucru vă va permite să faceți numai orașele disponibile unde vă puteți expedia produsele.
Pur și simplu adăugați următorul cod în fișierul functions.php al temei copil:
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
funcția override_checkout_city_fields($fields) {
// Definiți aici în matrice orașele dorite (Aici un exemplu de orașe)
$option_cities = matrice(
'' => __( 'Selectează-ți orașul' ),
'a' => 'a',
);
$fields['city']['type'] = 'selectați';
$fields['city']['options'] = $option_cities;
returnează $câmpuri;
}Dacă aruncați o privire la a cincea linie a codului, puteți defini lista noastră de orașe. Prima parte a codului „a” => este ID-ul orașului, care nu poate include spații sau caractere goale. Pur și simplu scrieți numele orașului exact așa cum doriți să apară.
Iată rezultatul:

24. Ascundeți butoanele plus și minus pentru cantitatea produsului de pe pagina produsului
Pentru a ascunde câmpul de text cu butoanele plus și minus pentru a crește sau a micșora cantitatea de produs, tot ce trebuie să faceți este să adăugați următorul cod CSS în secțiunea CSS suplimentară :
.cantitate {
afisare: nici unul !important;
}Iată rezultatul:

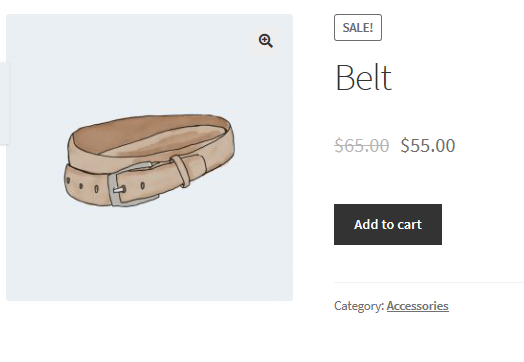
25. Ascundeți butonul „Adăugați în coș” de pe pagina produsului
Pentru a face acest lucru, pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.single_add_to_cart_button {
afisare: nici unul !important;
}Iată rezultatul:
26. Eliminați creditul pentru tema Storefront din subsol
În mod implicit, tema WooCommerce Storefront adaugă un credit temă la subsol. Poate doriți un subsol cu o notă personală. Pentru a elimina creditul temei, adăugați pur și simplu următoarea funcție în fișierul functions.php al temei secundare:
add_action( 'init', 'custom_remove_footer_credit', 10 );
funcția custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
funcția custom_storefront_credit() {
?>
<div class="site-info">
&copie; <?php echo get_bloginfo( 'nume' ) . ' ' . get_the_date('Y'); ?>
</div><!-- .site-info -->
<?php
}Iată rezultatul:

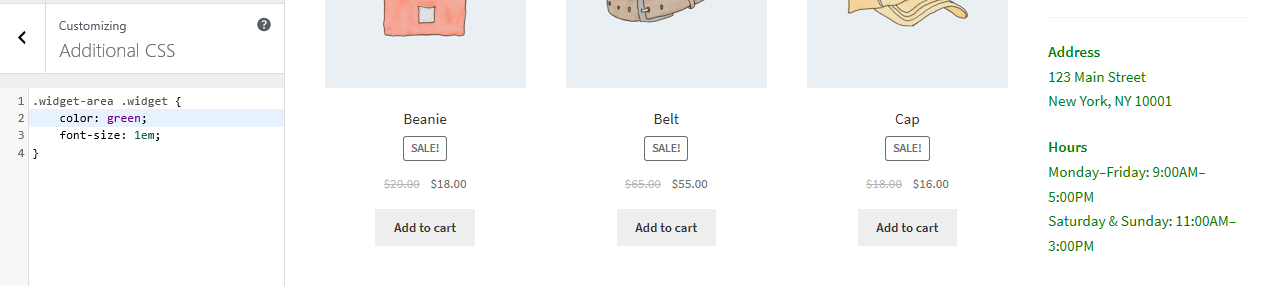
27. Schimbați culoarea și dimensiunea fontului secțiunii widget vitrinei
Nu există o modalitate directă de a schimba culoarea sau dimensiunea fontului pentru widget-urile paginii utilizând elementul de personalizare. Puteți schimba cu ușurință acest lucru adăugând următoarele rânduri de cod CSS. Pentru a face acest lucru, pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.widget-area .widget {
culoare: verde;
dimensiunea fontului: 1em;
}Iată rezultatul:

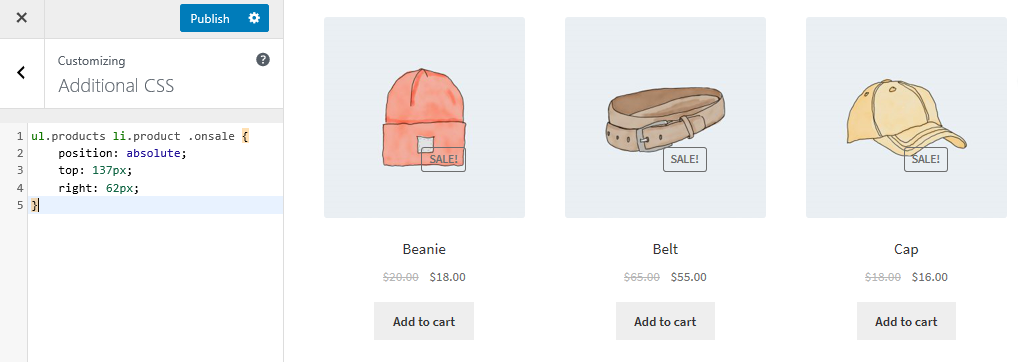
28. Afișați insigna Storefront „Sale” pe imaginea produsului
Versiunea implicită a temei WooCommerce Storefront vă permite să definiți o vânzare sau un preț redus pentru un anumit produs. Cu toate acestea, dacă doriți să adăugați insigna de vânzare pe imaginea produsului, pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:
ul.products li.product .onale {
poziție: absolută;
sus: 137px;
dreapta: 62px;
}
Iată rezultatul:

29. Schimbați culoarea insigna „Vânzare”.
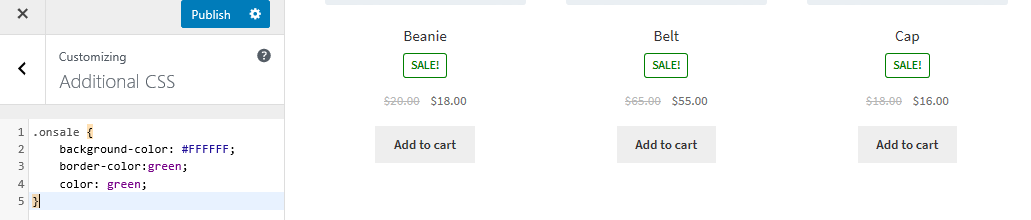
Pentru a schimba culoarea insigna de vânzare, pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:
.de vanzare {
culoare de fundal: #FFFFFF;
culoare-chenar: verde;
culoare: verde;
}Iată rezultatul:

30. Schimbați culoarea casetei de cantitate „plus-minus”.
Acest lucru se poate face prin schimbarea culorii de fundal a butoanelor plus și minus cantității. Pentru a face acest lucru, pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.cantitate .cantitate {
culoare: #000;
culoare de fundal: #f5df72;
}Iată rezultatul:

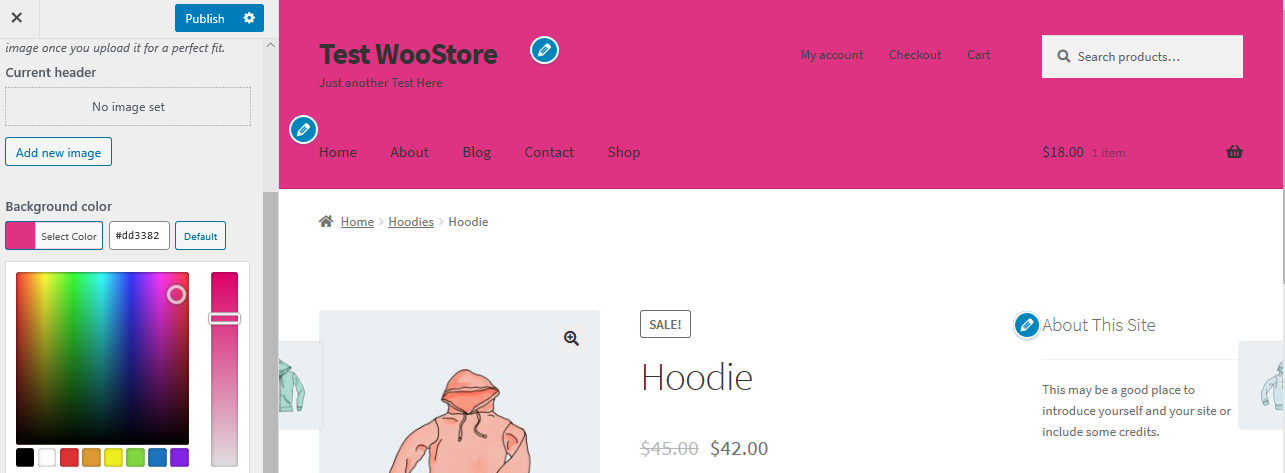
31. Cum se schimbă culoarea de fundal a antetului Storefront
Personalizatorul WordPress ne permite să schimbăm culoarea de fundal a antetului temei Storefront. Pentru a face acest lucru, pur și simplu navigați la Personalizare , apoi la secțiunea Antet :

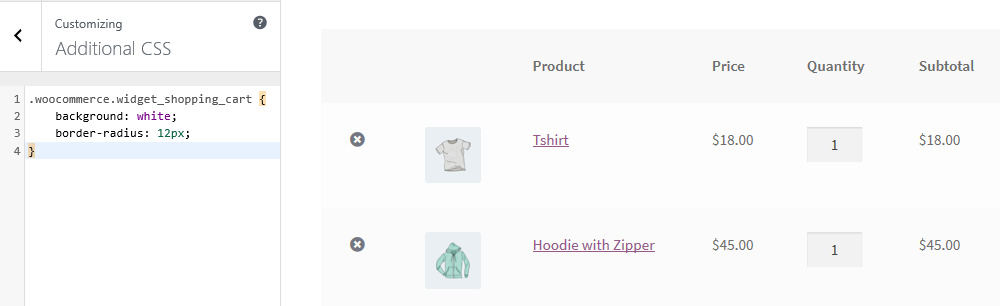
32. Schimbați culoarea de fundal a minicăruței de pe antet
Când se schimbă culoarea antetului, meniul dropdown minicar moștenește această culoare. Cu toate acestea, puteți modifica acest lucru utilizând următoarele reguli CSS pentru vizibilitate sporită. Pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.
woocommerce.widget_shopping_cart {
fundal: alb;
chenar-rază: 12px;
}Iată rezultatul:

33. Adăugați imaginea în subsolul magazinului folosind CSS de mai jos Drepturi de autor
Dacă doriți să adăugați propriul logo, plăți acceptate sau insigna de partener sub textul drepturilor de autor, pur și simplu navigați la Straturi , Personalizare , apoi faceți clic pe Subsol .
Faceți clic pe Personalizare pentru a extinde panoul și faceți clic pe Selectați imaginea în fundal.
Selectați imaginea dorită și adăugați-o .
Selectați Fără repetare și jos sau poziționați-l manual după cum doriți.
Navigați înapoi la Personalizator și faceți clic pe CSS pentru a extinde panoul. Cu toate acestea, ar trebui să vă asigurați că procentele sunt conform specificațiilor dvs. Apoi adăugați următoarele rânduri:
.site-info:după {
continut: '';
imagine de fundal: url (adăugați propria adresă URL);
afisare: bloc;
lățime: 100px;
înălțime: 100px;
marja: 0 auto;
}34. Cum să eliminați golul din subsol
Pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarea linie:
.footer-widgets { padding-top: 0; }Iată rezultatul:

35. Cum să eliminați antetul, dar să păstrați meniul
Pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
#masthead > .col-full,
#masthead .site-header-cart {
afișaj: niciunul;
}36. Cum să eliminați sublinierea din hyperlinkuri
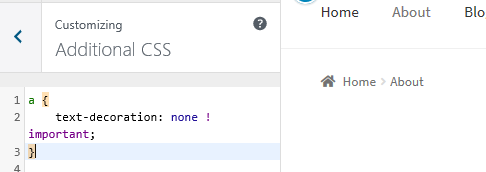
În mod implicit, tema Storefront subliniază linkurile, iar dacă doriți să le eliminați, pur și simplu navigați la Personalizare , apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:

A {
text-decor: nici unul !important;
}Iată rezultatul:

37. Cum să eliminați imaginile prezentate pe tema Postări pe WooCommerce Storefront
Pur și simplu adăugați următoarea linie în fișierul function.php al temei copil:
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. Cum se schimbă culoarea liniilor orizontale de pe pagina de pornire Storefront
Pur și simplu adăugați următorul cod în fișierul custom.css al temei copilului dvs.:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
culoare-chenar: roșu;
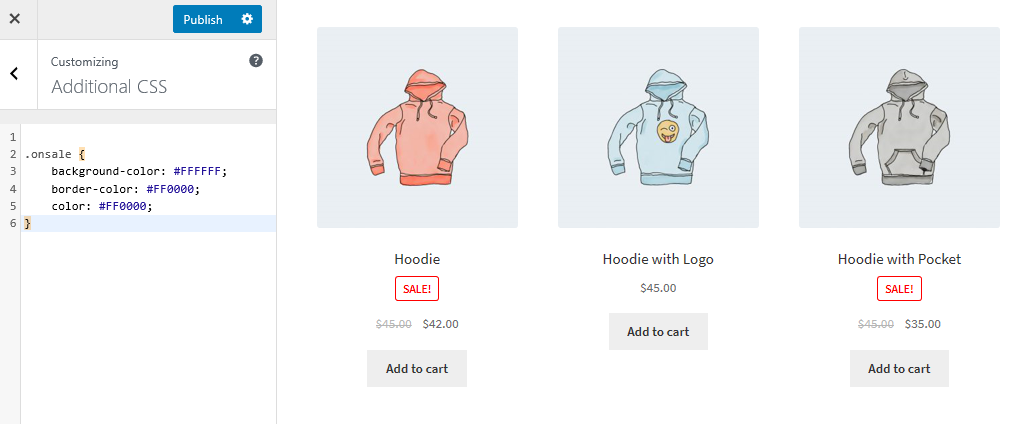
}39. Cum să personalizați insigna Storefront WooCommerce la vânzare
Pur și simplu adăugați următorul cod la secțiunea CSS suplimentară:
.de vanzare {
culoare de fundal: #FFFFFF;
culoare-chenar: #FF0000;
culoare: #FF0000;
}Iată rezultatul:

40. Cum se schimbă dimensiunea logo-ului, navigarea secundară și bara de căutare
Pentru a le schimba pe toate simultan, pur și simplu adăugați următorul cod în secțiunea CSS suplimentară:
Ecran @media și (lățime minimă: 768 px) {
/* SIGLĂ */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ }
/* NAVIGAȚIE SECUNDARĂ */
.site-header .secondary-navigation { width: 40% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ }
/* BARA DE CĂUTARE */
.site-header .site-search { lățime: 30% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ }41. Cum să eliminați bara laterală de pe paginile produselor WooCommerce pentru a ajunge la lățime completă
Pur și simplu adăugați următorul cod în fișierul functions.php al temei copil:
add_action( 'get_header', 'remove_storefront_sidebar');
dacă ( este_produs() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Adăugați această linie la secțiunea CSS suplimentară:
body.woocommerce #primary { width: 100%; }Iată rezultatul:

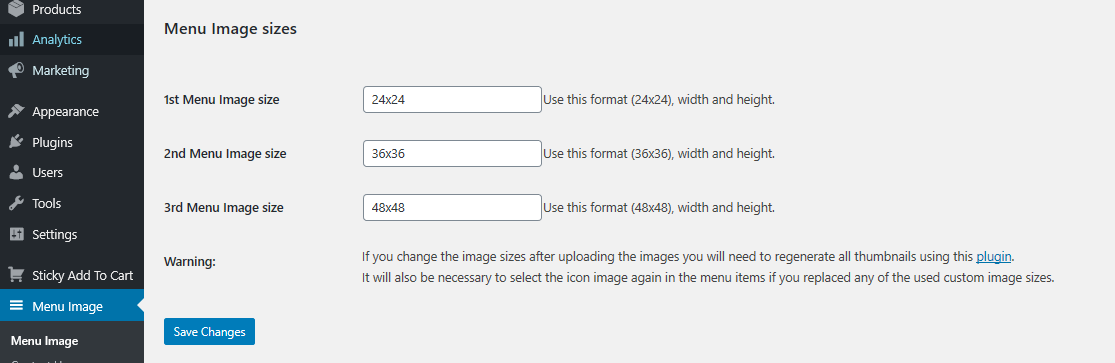
42. Cum să adăugați o imagine sau o pictogramă în elementele de meniu.
Pentru a face acest lucru, pur și simplu instalați și activați pluginul Menu Image, Icons made easy și adăugați pictogramele dvs. după cum doriți. Pur și simplu adăugați dimensiunile dorite în diferite câmpuri de meniu.
Iată o descriere vizuală:

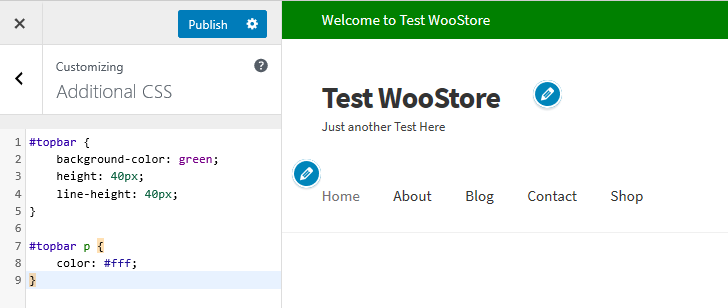
43. Cum să adăugați o bară de sus în Storefront
Acest lucru se poate face pentru a adăuga lucruri interesante, cum ar fi pictograme sociale sau un mesaj de bun venit. Pentru a adăuga acest lucru, adăugați pur și simplu următoarele linii de cod în fișierul function.php al temei copil:
/**
* Adaugă o bară de sus în Storefront, înainte de antet.
*/
funcția storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>Bine ați venit la Test WooStore</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar');Apoi adăugați acest CSS în secțiunea CSS suplimentară de pe personalizarea dvs.:
#in capul barului {
culoare de fundal: #1F1F20;
înălțime: 40px;
înălțimea liniei: 40px;
}
#topbar p {
culoare: #fff;
}Iată rezultatul:

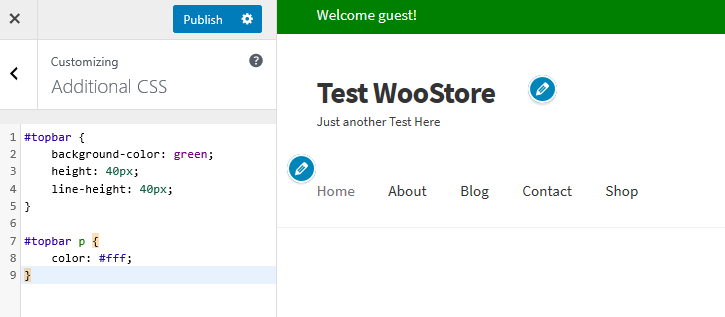
44. Cum să adăugați un mesaj personalizat în bara de sus
Aceasta este o altă modalitate de a adăuga un mesaj personalizat în bara de sus. Pur și simplu adăugați următoarele linii de cod în fișierul function.php al temei copil:
/**
* Adaugă o bară de sus în Storefront, înainte de antet.
*/
funcția storefront_add_topbar() {
global $current_user;
get_currentuserinfo();
dacă (! gol( $utilizator_actual->nume_utilizator) ) {
$utilizator = $utilizator_actual->nume_utilizator;
} altfel {
$user = __( 'oaspete', 'storefront-child');
}
?>
<div id="topbar">
<div class="col-full">
<p>Bun venit <?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar'); 
45. Cum să faci Meta Slider cu lățimea completă cu Storefront
Meta Slider-urile sunt foarte populare în multe site-uri WordPress. Adăugați acest fragment de cod pentru a întinde glisorul pentru a avea lățime completă. Adăugați-l la întinderea temei pentru copil, glisorul pentru a avea lățime completă:
add_action('init', 'child_theme_init');
funcția child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
funcția woa_add_full_slider() { ?>
<div id="slider">
<?php echo do_shortcode("[metaslider id=388 percentwidth=100]"); ?>
</div>
<?php
}Cu toate acestea, puteți utiliza un plugin pentru a face acest lucru și un exemplu bun este pluginul WooSlider .
46. Cum să adăugați fonturi Google suplimentare în Storefront
Acest lucru este foarte ușor și trebuie pur și simplu să descărcați și să activați pluginul Easy Google Fonts . Peste 300.000 de utilizatori din Comunitatea WordPress au încredere în acest plugin bun pentru fonturi.

47. Cum să eliminați bara de căutare din antet
Aceasta este o modalitate alternativă de a elimina bara de căutare din antet, prin lipirea următorului cod în fișierul function.php al temei copil:
add_action('init', 'jk_remove_storefront_header_search');
funcția jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}Iată rezultatul:

48. Cum să ascundeți titlurile paginii în vitrina
Dacă doriți să ascundeți titlurile paginilor, trebuie să instalați și să activați pluginul Title Toggle for Storefront Theme , care este disponibil în comunitatea wordpress.org. Peste 10.000 de utilizatori au încredere în acest plugin.

49. Cum să eliminați „designed by WooThemes” din subsolul Storefront
Aceasta este o soluție alternativă la această problemă, așa cum am discutat mai devreme. Trebuie să adăugați acest cod în fișierul function.php al temei copil:
add_action( 'init', 'custom_remove_footer_credit', 10 );
funcția custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
funcția custom_storefront_credit() {
?>
<div class="site-info">
&copie; <?php echo get_bloginfo( 'nume' ) . ' ' . get_the_date('Y'); ?>
</div><!-- .site-info -->
<?php
}Iată rezultatul:

50. Cum să adăugați pictograme Font Awesome în meniul Storefront
Acest lucru se poate face prin utilizarea pluginului Font Awesome 4 Menus care este disponibil în comunitatea wordpress.org. Peste 50.000 de utilizatori au încredere în acest plugin.

51. Cum să redenumiți „Navigație” în vizualizarea mobilă pe Storefront
Pentru a face acest lucru, pur și simplu adăugați acest cod în fișierul function.php al temei copil:
funcția storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Edit Menu Name', 'storefront'); ?></button>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #site-navigation -->
<?php
}Iată rezultatul:

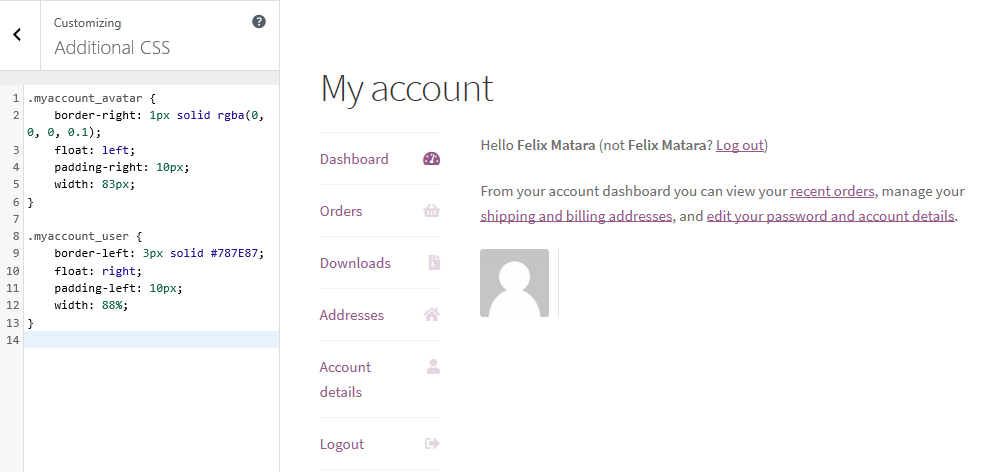
52. Cum se adaugă un avatar de client în „pagina Contul meu” din Vitrina magazinului
Acest lucru se poate face prin simpla adăugare a următoarelor linii de cod la fișierul function.php al temei copil:
/**
* Tipăriți avatarul clientului în pagina Contul meu, după mesajul de bun venit
*/
funcția storefront_myaccount_customer_avatar() {
$current_user = wp_get_current_user();
echo '<div class="myaccount_avatar">' . get_avatar( $current_user->user_email, 72, '', $current_user->display_name ) . '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
Apoi adăugați următoarele reguli de comandă CSS în secțiunea CSS suplimentară:
.myaccount_avatar {
chenar-dreapta: 1px rgba solid (0, 0, 0, 0,1);
plutește la stânga;
padding-dreapta: 10px;
latime: 83px;
}
.myaccount_user {
chenar-stânga: 3px solid #787E87;
plutire: dreapta;
padding-stânga: 10px;
latime: 88%;
}Iată rezultatul:

53. Cum se schimbă înălțimea subsolului WooCommerce Storefront
Este foarte ușor să schimbați înălțimea subsolului WooCommerce Storefront adăugând următorul cod CSS în secțiunea CSS suplimentară :
section.footer-widgets {
padding-top: 25px;
}
div.site-info {
padding-top: 16px;
umplutură-partea inferioară: 25px;
}Iată rezultatul:

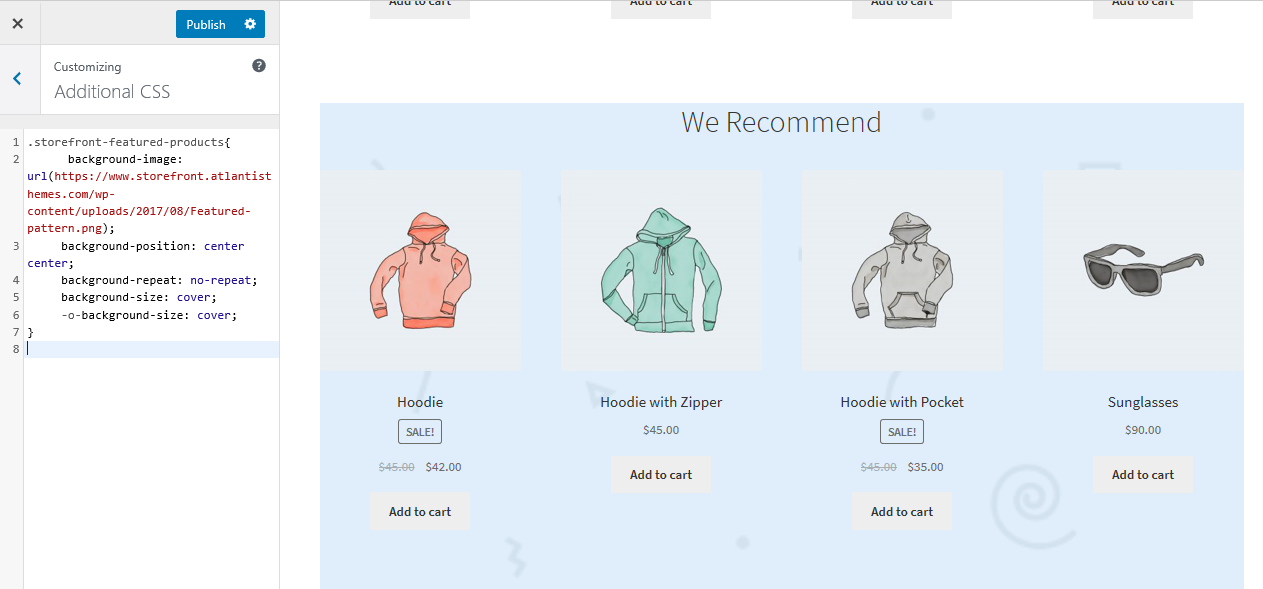
54. Adăugarea unei imagini de fundal la vitrina unei anumite secțiuni de pagină de pornire
Tema implicită Storefront are șase secțiuni și anume, categorii de produse, produse recente, produse prezentate, produse populare, produse la reducere și cele mai vândute produse. Pur și simplu adăugați următorul cod la secțiunea CSS suplimentară :
.storefront-featured-products{
imagine de fundal: url (Adăugați aici adresa URL);
fundal-poziție: centru centru;
background-repeat: fără repetare;
dimensiunea fundalului: coperta;
-o-background-size: coperta;
}Iată rezultatul:

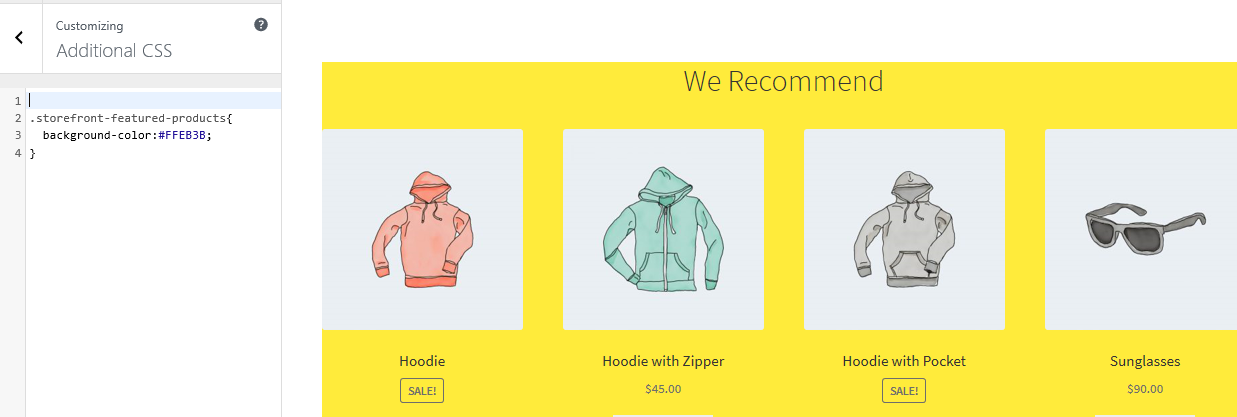
55. Adăugarea culorii de fundal la secțiunile paginii de pornire a magazinului
Pentru a face acest lucru, trebuie mai întâi să identificați secțiunea căreia doriți să adăugați culoare. Acest lucru se poate face cu ușurință adăugând următorul cod la secțiunea CSS suplimentară :
.storefront-featured-products{
culoare de fundal:#FFEB3B;
}Iată rezultatul:

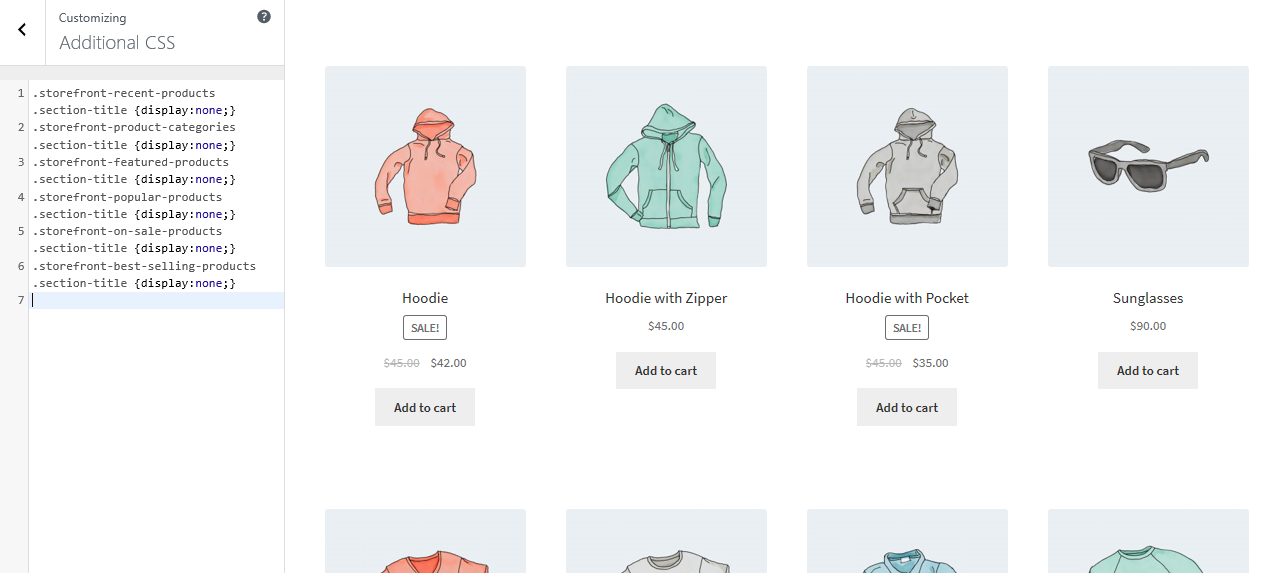
56. Cum să eliminați sau să ascundeți titlul secțiunii paginii de pornire
Pentru a face acest lucru, trebuie să identificați mai întâi secțiunea pe care doriți să o eliminați sau să o ascundeți. Acest lucru se poate face adăugând următorul cod la secțiunea CSS suplimentară :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-seller-products .section-title {display:none;}Iată rezultatul:

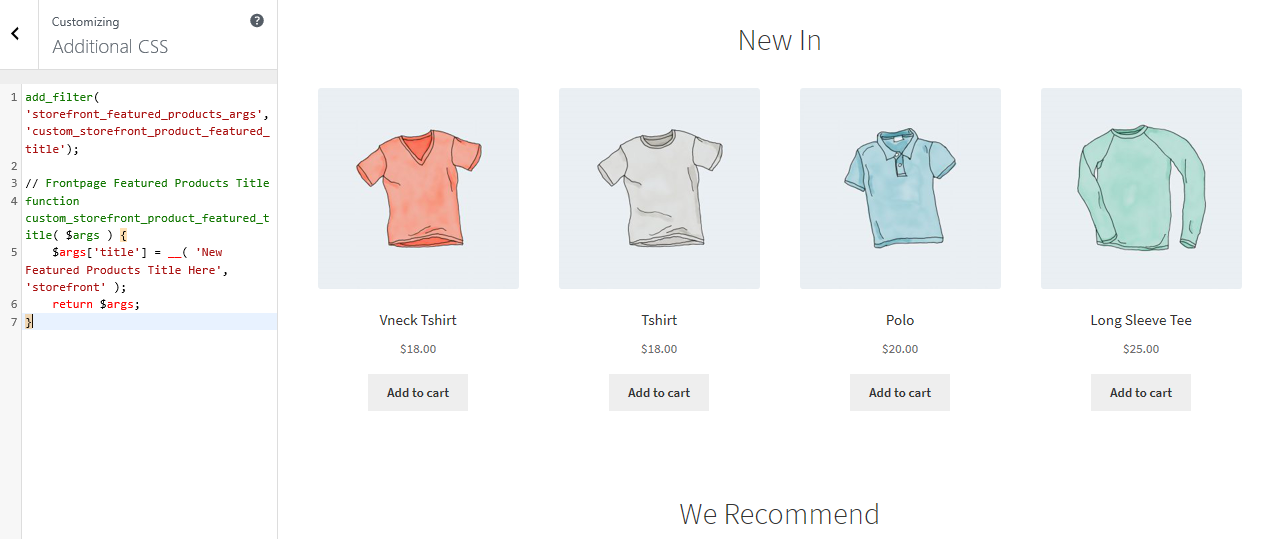
57. Cum se schimbă titlul secțiunii paginii de pornire
Pentru a face acest lucru, trebuie să identificați mai întâi secțiunea pe care doriți să o eliminați. Această listă vă va ajuta să identificați filtrele secțiunilor din pagina de pornire a vitrinei:
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_selling_products_args
Adăugați următorul cod în fișierul function.php al temei copil:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Prima pagină Produse recomandate Titlu
funcția custom_storefront_product_featured_title($args) {
$args['title'] = __( 'Titlul produselor noi prezentate aici', 'storefront' );
returnează $args;
}Iată rezultatul:

58. Cum se mărește secțiunea paginii de pornire Produs pe pagină
Pur și simplu adăugați următoarele linii de cod în fișierul function.php al temei copil.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page');
// Produse recomandate pe pagină
funcția custom_storefront_featured_product_per_page( $args ) {
$args['per_page'] = 10;
returnează $args;
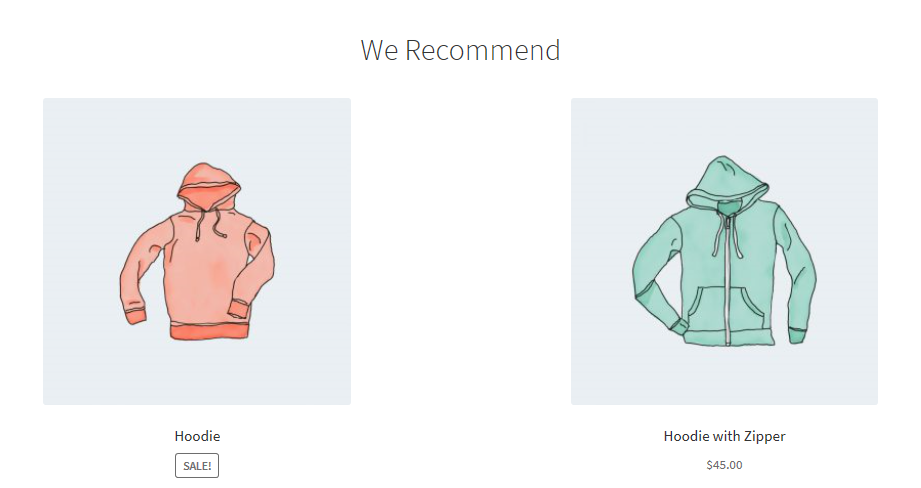
}59. Cum se mărește grila sau coloana de coloane a secțiunii din pagina de pornire
Pur și simplu adăugați următoarele linii de cod în fișierul function.php al temei copil.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row');
// Coloana Produse recomandate
funcția custom_storefront_featured_product_per_row( $args ) {
$args['coloane'] = 2;
returnează $args;
}Iată rezultatul:

60. Cum să afișați mai multe categorii pe pagina de pornire
Pur și simplu adăugați următoarele linii de cod în fișierul function.php al temei copil.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page');
// Categoria Produse
funcția custom_storefront_category_per_page( $args ) {
$args['număr'] = 10;
returnează $args;
}61. Cum să adăugați o descriere sub titlul secțiunii paginii de pornire
Pur și simplu adăugați acest cod în fișierul function.php al temei copil:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
funcția custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo „Descrierea secțiunii aici”;?>
</p>
<?php }62. Cum să eliminați secțiunea de produse cu cele mai bune cote din pagina de pornire Storefront
Sunt două pentru a face asta. Una este instalarea pluginului care vă va ajuta să eliminați această secțiune. Puteți arunca o privire la pluginul Homepage Control .
Cu toate acestea, puteți elimina pur și simplu secțiunea folosind cârlige. Acest lucru se face prin simpla adăugare a următoarei linii la fișierul function.php al temei copil:
remove_action( 'pagina de pornire', 'produse_populare_magazin', 50 );
În plus, îl puteți elimina adăugând următorul cod în secțiunea CSS suplimentară :
.storefront-popular-products .section-title {display:none;}63. Cum se schimbă titlul secțiunii produselor cu cele mai bune cote
Pur și simplu adăugați acest cod în fișierul function.php al temei copil:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Prima pagină Produse recomandate Titlu
funcția custom_storefront_product_popular_title($args) {
$args['titlu'] = __( 'Produse de top', 'vitrina' );
returnează $args;
}64. Cum să afișați mai multe produse în secțiunea cu cele mai bune cote
Valoarea implicită pentru Vitrina afișează 4 produse în secțiunea cu cele mai bune cote. În acest exemplu, îl vom crește la 15 produse. Pur și simplu adăugați acest cod în fișierul function.php al temei copil:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page');
// Produse recomandate pe pagină
funcția custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
returnează $args;
}65. Cum să eliminați secțiunea Produse la vânzare din pagina de pornire a magazinului
Sunt două pentru a face asta. Una este instalarea pluginului care vă va ajuta să eliminați această secțiune. Puteți arunca o privire la pluginul Homepage Control .
Cu toate acestea, puteți elimina pur și simplu secțiunea folosind cârlige. Acest lucru se face prin simpla adăugare a următoarei linii la fișierul function.php al temei copil:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
66. Cum se schimbă culoarea de fundal a produselor la vânzare
Acest lucru se poate face adăugând următorul cod la secțiunea CSS suplimentară :
.produse-storefront-on-sale-{
culoare de fundal:#FFEB3B;
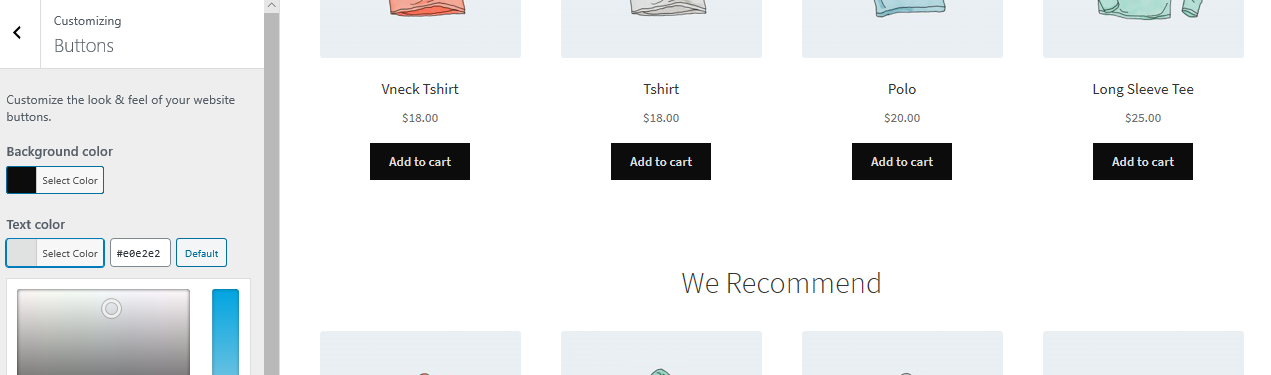
}67. Cum să personalizați butoanele
Butoanele pot fi modificate folosind Personalizatorul . Navigați la Aspect, apoi Personalizare. Faceți clic pe Butoane, apoi modelați-l conform specificațiilor dvs.
Iată un exemplu:

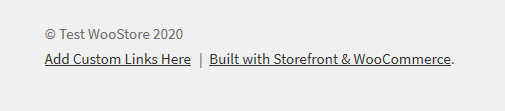
68. Cum să adăugați linkuri personalizate de subsol Storefront
Folosind acest cod, veți putea adăuga linkuri personalizate de subsol și le puteți stila după cum doriți. Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
add_filter( 'storefront_credit_links_output', function( $default_links ) {
$ieșire = [
sprintf(
„<a href="%s">%s</a>”, get_home_url(), „Adăugați linkuri personalizate aici”
),
$default_links
];
intoarce implode(
' <span role="separator" aria-hidden="true"></span> ', $output
);
});Iată rezultatul:

69. Storefront show blog fragment despre arhive
Dacă rulați un blog pe tema dvs. WooCommerce Storefront, atunci acest cod va putea afișa fragmentul blogului în loc de conținut complet în arhivele postărilor de blog. Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
add_action('init', function() {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action( 'storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">';
if( are_post_thumbnail() ) {
the_post_thumbnail( 'mare', [ 'itemprop' => 'imagine' ] );
}
fragmentul_();
ecou '</div>';
}, 30);
});70. Cum să adăugați o etichetă Metaviewport personalizată
Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
add_filter('wpex_meta_viewport', function() {
returnează „<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
});71. Notă despre cum să eliminați pluginurile recomandate
Notificările de plugin ar putea fi deranjante pentru unii și este foarte ușor să le eliminați. Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
// Eliminați anumite pluginuri
function my_recommended_plugins( $plugins ) {
// Eliminați notificarea pentru a instala WooCommerce
unset( $plugins['woocommerce'] );
// Returnează pluginuri
returnează $plugins;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins');
// Eliminați toate pluginurile
// ACEST ACEST NU ESTE RECOMANDAT DACĂ UTILIZAȚI UNELE DINTRE PLUG-URI, DECÂT ÎNȘTIREA ESTE UTILIZĂ ȘI PENTRU A ȘTI ACTUALIZĂRI
add_filter('wpex_recommended_plugins', '__return_empty_array');72. Cum să afișați sau să ascundeți în mod condiționat înștiințarea subsolului
Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
funcția my_callout_visibility( $bool ) {
// Ascunde pe prima pagină
if ( is_front_page() ) {
$bool = fals;
}
// Returnează boolean
returnează $bool;
}
add_filter('wpex_callout_enabled', 'my_callout_visibility', 20);73. Cum să eliminați generatorul meta de temă
Acesta este folosit pentru asistență, astfel încât să fiți notificat cu privire la versiunea temei pe care o utilizați. Nu are nicio problemă să fie acolo, dar dacă doriți să-l eliminați, iată cum.
Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
add_action('init', function() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1);
}, 10)74. Cum să adăugați automat spațiu sub antet pentru paginile fără titlu
Ori de câte ori dezactivați titlul principal al paginii pentru orice pagină, nu mai rămâne spațiu sub antet. Acest fragment de cod vă va ajuta să adăugați spațiere, astfel încât să puteți insera un glisor, o imagine sau alt conținut la nivel de partea de sus. Pur și simplu adăugați următorul cod la secțiunea CSS suplimentară :
body.page-header-disabled #main {
padding-top: 30px;
}75. Cum să ascundeți butonul de derulare în sus pe mobil
Pur și simplu adăugați următorul cod la secțiunea CSS suplimentară :
Ecran numai @media și (lățime maximă: 959 px) {
#site-scroll-top { display: none !important; }
}76. Cum să mutați antetul și subsolul în afara aspectului „în casetă”.
Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
funcția myprefix_move_header_footer_out_of_boxed_layout() {
// Eliminați antetul/subsolul
remove_action('wpex_hook_wrap_top', 'wpex_header');
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer');
// Adăugați din nou antetul/subsolul
add_action('wpex_outer_wrap_before', 'wpex_header', 9999);
add_action( 'wpex_outer_wrap_after', 'wpex_footer');
}
add_action('init', 'myprefix_move_header_footer_out_of_boxed_layout');77. Cum să adăugați mai multe opțiuni de coloane la modulele de grilă
Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
// Această funcție va adăuga selecțiile coloanelor pe care apoi va trebui să adăugați CSS-ul dvs. personalizat
// pentru coloana reală. Exemplu „.span_1_of_8{ lățime: 12,5%; }'
function myprefix_grid_columns( $columns ) {
$columns['8'] = '8';
$columns['9'] = '9';
$columns['10'] = '10'; // adăugați câte doriți
returnează $coloane;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns');78. Cum să adăugați meniu personalizat secundar sub antet
Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
funcția add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center the navbar content -->
<?php
// Soluția 1 adaugă codul scurt din bara de navigare
echo do_shortcode( '[vcex_navbar menu="60"]'); // schimba ID-ul meniului
// Soluția 2 folosind meniul WP vezi
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu for args
$args = array();
wp_nav_menu($args);
// Soluția 3 folosește un plugin de meniu, cum ar fi uberMenu
do_shortcode( '[meniu_shortcode_here]'); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content');79. Cum să eliminați titlul din antetul paginii și să lăsați numai pesmeturi
Pur și simplu adăugați aceste linii de cod în fișierul function.php al temei copil:
// Eliminați titlul din zona antetului paginii
add_action('init', function() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title');
remove_action('wpex_hook_page_header_content', 'wpex_page_header_title'); // Total v5+
});80. Referințe de acțiune
Acestea sunt toate funcțiile disponibile add_action() utilizate pe tema Storefront. Acesta atașează o funcție la un cârlig așa cum este definit de do_action
General
Iată câteva dintre funcțiile generale de acțiune:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – Execut înainte de deschiderea etichetei <div id="content"> storefront_content_top – Execut după deschiderea etichetei <div id="content">
Antet
storefront_before_header – Execut după eticheta <div id="page"> storefront_header – Execut în interiorul <div class="col-full"> al etichetei <header id="masthead"> Pagina principala storefront_homepage – Executat în <div class="col-full"> din secțiunea de conținut a paginii de pornire
Categorii de produse
storefront_homepage_before_product_categories – Executat înainte de <section class="storefront-product-categories"> secțiunea paginii de pornire storefront_homepage_after_product_categories_title` – Executat după <h2 class="section-title"> titlul secțiunii categorii de produse storefront_homepage_after_product_categories="<frontsection_categories" -product-categories"> secțiunea paginii de pornire
Produse recente
storefront_homepage_before_recent_products – Execut înainte de <section class="storefront-recent-products"> secțiunea paginii de pornire storefront_homepage_after_recent_products_title – Executat după <h2 class="section-title"> titlul secțiunii de produse recente storefront_homepage_after_recent_products – Execuție după categoria <-ecu recent-products"> secțiunea de pe pagina de pornire
Produse recomandate
storefront_homepage_before_featured_products – executat înainte de <section class="storefront-featured-products"> secțiunea paginii de pornire storefront_homepage_after_featured_products_title – Executat după <h2 class="section-title"> produse prezentate titlul secțiunii storefront_homepage_after_featured_products – executat după secțiunea <section class="storefront-featured-products"> de pe pagina de pornire
Produse populare
storefront_homepage_before_popular_products – Executat înainte de secțiunea <section class="storefront-popular-products"> pagina de pornire storefront_homepage_after_popular_products_title – Executat după <h2 class="section-title"> titlul secțiunii de produse populare storefront_homepage_after_popular_products – Execuție după categoria <h2 class="section-title"> popular-products"> secțiunea de pe pagina de pornire
Produse la vânzare
storefront_homepage_before_on_sale_products – Executat înainte de secțiunea <section class="storefront-on-sale-products"> pagina de pornire storefront_homepage_after_on_sale_products_title – Executat după <h2 class="section-title"> titlul secțiunii de produse în vânzare storefront_homepage_section_after_products_on_section_after_class ="storefront-on-sale-products"> secțiunea de pe pagina de pornire
Cele mai vândute produse
storefront_homepage_before_best_selling_products – Execut înainte de secțiunea <section class="storefront-best-selling-products"> de pe pagina de pornire storefront_homepage_after_best_selling_products_title – Executat după titlul secțiunii de produse cele mai bine vândute <h2 class="section-title"> storefront_homepage_after_best_selling_products – executat după secțiunea <section class="storefront-best-selling-products"> de pe pagina de pornire
Pagina arhiva blogului
storefront_loop_before – Execut înainte de toate postările din arhiva blogului storefront_loop_post – Se execută înainte de fiecare postare din arhiva blogului storefront_post_content_before – Execut înainte de conținutul fiecărei postări din arhiva blogului storefront_post_content_after – Execut după conținutul fiecărei postări din arhiva blogului
Pagina generală
storefront_page_before – Execut după eticheta `<main id="main">` pe pagini individuale storefront_page – Executat după eticheta de deschidere `<div id="post-…”>` pe pagini individuale storefront_page_after – Se execută la sfârșitul etichetei `<div id=”post-…”>` pe pagini individuale
Postare unică
storefront_single_post_before – Se execută după eticheta de deschidere <main id="main"> pe postările unice de pe blog storefront_single_post_top – Se execută după eticheta de deschidere <div id="post-..."> pe postările individuale storefront_single_post – executat imediat după storefront_single_post_top hook pentru a afișa conținutul postării storefront_single_post_bottom – executat înainte de eticheta de închidere <div id="post-..."> pe postările individuale storefront_single_post_after – Se execută înainte de eticheta de închidere <main id="main"> pe postările unice de pe blog
Bara laterală
storefront_sidebar – Se execută pe toate paginile care conțin o bară laterală, cu condiția ca widget-uri să fie prezente
Subsol
storefront_before_footer – Execut înainte de eticheta <footer id="colophon"> storefront_footer – Execut înainte de a închide eticheta <footer id="colophon"> storefront_after_footer – executat după închiderea etichetei <footer id="colophon">
Ghid de referință pentru filtre
Această secțiune listează unele dintre cele mai frecvent utilizate filtre care sunt disponibile în tema Storefront.
Comentarii
Fișier: comments.php
storefront_comment_form_args – filtrează titlul de răspuns la comentariu HTML înainte și după
Funcții de șablon de vitrină
Fișier: /inc/storefront-template-functions.php
Meniu de navigatie
storefront_menu_toggle_text – filtrează textul de comutare al meniului receptiv
Pagina principala
Categorii de produse
storefront_product_categories_args – filtrează argumentele categoriei de produse din pagina de pornire storefront_product_categories_shortcode_args – filtrează argumentele codului scurt al categoriei de produse din pagina de pornire
Produse recente
storefront_recent_products_args – filtrează argumentele produselor recente din pagina de pornire storefront_recent_products_shortcode_args – filtrează argumentele codului scurt al produselor recente din pagina de pornire
Produse recomandate
storefront_featured_products_args – filtrează argumentele produselor prezentate în pagina de pornire. storefront_featured_products_shortcode_args – filtrează argumentele codului scurt al produselor prezentate în pagina de pornire.
Produse populare
storefront_popular_products_args – filtrează argumentele produselor populare din pagina de pornire. storefront_popular_products_shortcode_args – filtrează argumentele codului scurt al produselor populare din pagina de pornire.
Produse la vânzare
storefront_on_sale_products_args – filtrați pagina de start pe argumentele produselor de vânzare. storefront_on_sale_products_shortcode_args – filtrați pagina de pornire pe argumentele codului scurt al produselor de vânzare
Cele mai vândute produse
storefront_best_selling_products_args – filtrează argumentele celor mai bine vândute produse din pagina de pornire storefront_best_selling_products_shortcode_args – filtrează argumentele codului scurt al produselor cele mai vândute din pagina de pornire
Postare unică
storefront_single_post_posted_on_html – filtrează singurul postat pe detalii
Subsol
storefront_footer_widget_rows – filtrează numărul de rânduri widget de subsol (implicit: 1) storefront_footer_widget_columns – filtrează numărul de coloane widget de subsol (implicit: 4) storefront_copyright_text – filtrează textul dreptului de autor din subsol storefront_credit_link – filtrează linkul de credit de subsol
Funcții de vitrină
Fișier: /inc/storefront-functions.php
storefront_header_styles – filtrează stilurile antetului storefront_homepage_content_styles – filtrează stilurile de conținut ale paginii de pornire
Cursuri de vitrine
Fișier: /inc/class-storefront.php
storefront_custom_background_args – filtrează argumentele implicite de fundal storefront_default_background_color – filtrează culoarea implicită de fundal a site-ului storefront_sidebar_args – filtrează argumentele implicite din bara laterală storefront_google_font_families – filtrează familiile de fonturi Google implicite storefront_navigation_markup_template – filtrează marcajul de ieșire al navigației.
Funcții de șablon WooCommerce
Fișier: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – filtrează coloanele de upsell (implicit: 3) storefront_loop_columns – filtrează afișarea implicită a buclei de produs (implicit: 3) storefront_handheld_footer_bar_links – filtrează linkurile din bara de subsol portabilă
Cursuri WooCommerce
Fișier: /woocommerce/class-storefront-woocommerce.php
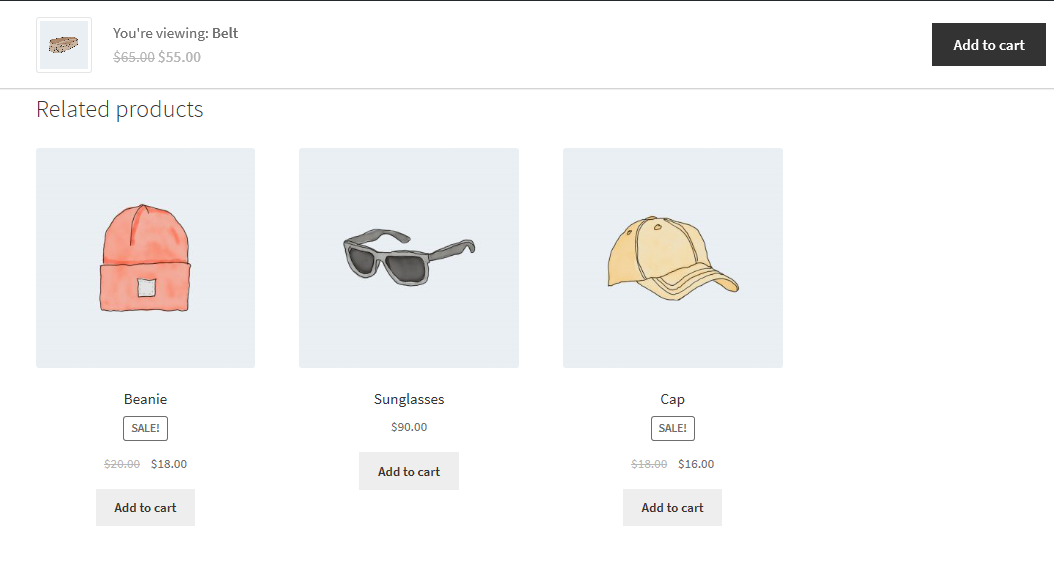
storefront_related_products_args – filtrează argumentele legate de produse storefront_product_thumbnail_columns – filtrează coloanele cu miniaturi ale produsului (implicit: 4) storefront_products_per_page – filtrați produsele pe pagină pe categorii de produse.
Concluzie
Dacă doriți să personalizați tema vitrinei, aceste sfaturi împărtășite în acest ghid cuprinzător de personalizare a vitrinei ar trebui să fie cel mai bun loc pentru a începe. Acest lucru vă oferă, de asemenea, fragmentele de cod pe care le puteți adăuga rapid tema copilului Storefront și obține rezultatele instantaneu. Sper că veți găsi acest ghid de personalizare Storefront util.
Articole similare
- Cum să eliminați Built with Storefront & Woocommerce Footer Link cu 4 opțiuni simple
- Cum să eliminați textul și linkurile din subsolul magazinului folosind un plugin
- Stilizarea articolelor din meniul WordPress separat Clasele CSS din meniul WordPress
- Cum se creează o soluție de remediere rapidă derulabilă în meniul mobil Divi
- Cum se creează paginarea numerelor în WordPress fără a utiliza pluginul
