17 moduri de a personaliza textul site-ului web în CSS (inclusiv exemple)
Publicat: 2022-05-25Dacă te-ai întrebat vreodată „cum schimbi textul în CSS?”, aceasta este postarea potrivită pentru tine. În cele ce urmează, vom trece peste numeroasele moduri în care puteți personaliza textul de pe un site web utilizând marcajul CSS.
De ce contează asta?
Pentru că tipografia este o parte importantă a designului web. La fel ca utilizarea fonturilor personalizate, abilitatea de a stila textul pe site-ul dvs. web pentru a vă asigura că se potrivește cu restul branding-ului dvs. este primordială.
Din fericire, CSS oferă o mulțime de opțiuni de stil pentru a ajuta la asta. În această postare, vom acoperi toate cele mai importante și unele mai puțin cunoscute.
17 moduri diferite de a stila textul prin CSS
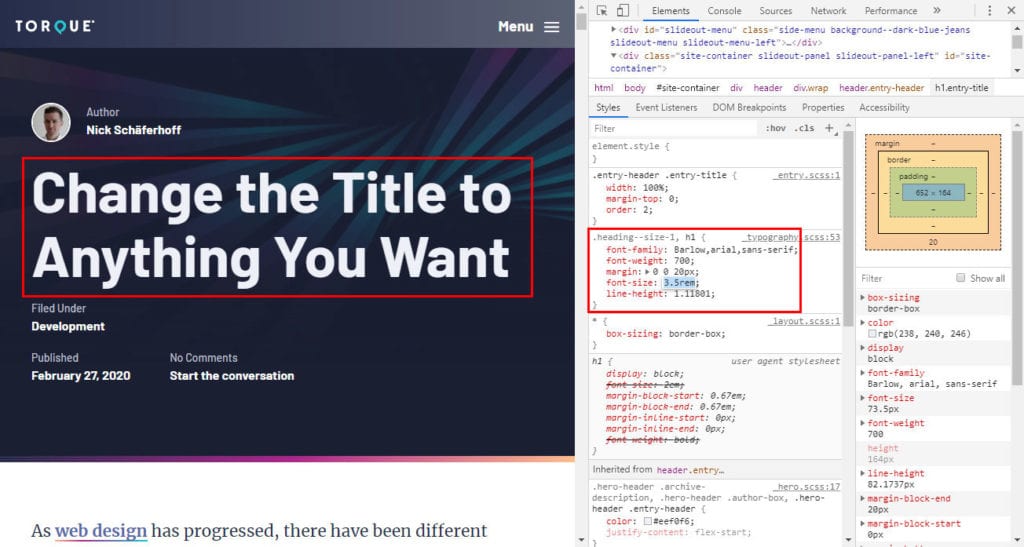
Următoarele sunt moduri diferite de a personaliza textul pe paginile web prin proprietăți CSS. Puteți încerca toate acestea cu ușurință folosind instrumentele de dezvoltare ale browserului. Așa este, nici măcar nu trebuie să aveți propriul site web, îl puteți încerca pe orice pagină web care are text pe el.

1. familie de fonturi
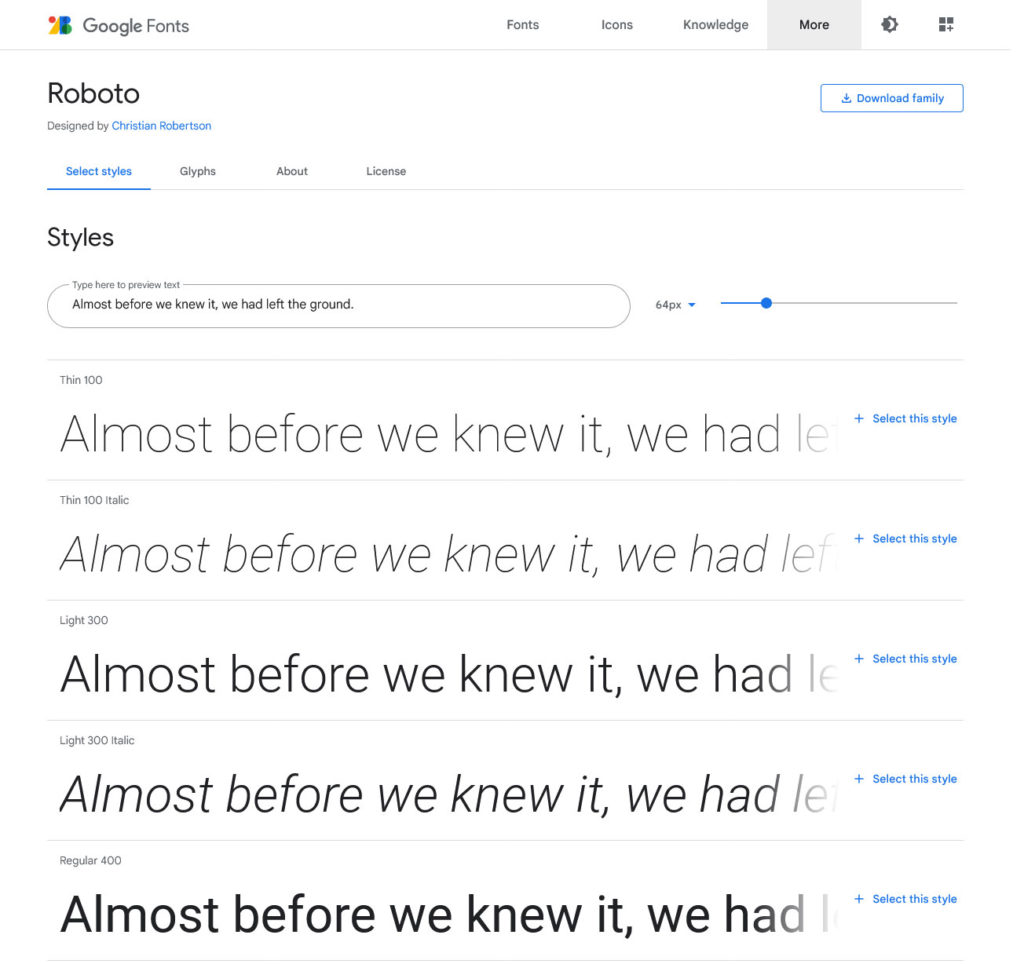
Primul lucru despre care vrem să vorbim este proprietatea font-family . Acesta determină ce font va folosi textul tău.

Este destul de ușor de folosit. Mai jos este codul însoțitor pentru exemplul de mai sus.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Pur și simplu determinați elementul căruia doriți să schimbați fontul cu un selector CSS, adăugați proprietatea font-family și includeți numele fontului ca valoare.
Valorile pot fi fie nume de familie de fonturi, cum ar fi Arial și "Open Sans" , fie declarații de font generice, cum ar fi serif sau monospace . Dacă îl utilizați pe acesta din urmă, browserul va folosi cea mai apropiată aproximare pe care o are.
Dacă valoarea conține spații albe, cum ar fi „ Times New Roman" , trebuie să utilizați ghilimele duble, dacă nu, cum ar fi Tahoma sau sans-serif , le puteți omite.
Crearea stivelor de fonturi
În designul web, de obicei includeți fonturi de rezervă oferind o listă de fonturi (o așa-numită stivă de fonturi) împărțită prin virgule.
#div { font-family: "Open Sans", Arial, sans-serif; }Acestea sunt în cazul în care browserul nu are fontul original disponibil (de exemplu, deoarece nu este instalat pe computerul utilizatorului sau lipsește pe site). Apoi trece la al doilea din listă și așa mai departe până când găsește unul cu care să poată lucra.
În acest fel, vă puteți asigura că site-ul dvs. web seamănă cel mai mult cu ceea ce v-ați gândit inițial, chiar dacă un vizitator nu poate folosi fontul pe care l-ați dorit.
Pentru ca acest lucru să funcționeze, ultimele două alternative sunt de obicei un font sigur pentru web, care este cel mai probabil să fie disponibil pe orice computer și apoi o declarație generică, cum ar fi serif sau sans-serif . Puteți găsi fonturi sigure pentru web și compatibilitatea acestora aici.
O altă practică obișnuită este definirea fonturilor implicite la începutul foii de stil, atribuindu-le selectorului de body și tuturor titlurilor, apoi folosiți alte familii de fonturi pentru elemente specifice mai jos.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. dimensiunea fontului
După cum este probabil evident, cu această proprietate CSS puteți personaliza dimensiunea textului.

Aveți două opțiuni: setați dimensiuni absolute (de exemplu, în px ) sau relative (în em , rem sau similar).
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }Acesta din urmă este mai frecvent în zilele noastre, deoarece este mai util pentru design responsive și accesibilitate.
Când utilizați em , 1em este egal cu 16px (aceasta este dimensiunea implicită a fontului de browser). Puteți calcula alte dimensiuni de font de acolo, doar împărțiți valoarea pixelilor pe care o doriți la 16 pentru a ajunge la valoarea em . De exemplu, aceste două declarații privind dimensiunea fontului vor avea aceeași dimensiune:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } Există o mulțime mai multă matematică implicată în utilizarea em și rem uneori și puteți citi mai multe despre asta aici.
3. font-greutate
Utilizați font-weight pentru a controla grosimea fonturilor dvs.

Există mai multe moduri de a face acest lucru. Fie utilizați una dintre desemnările preexistente de greutate a fonturilor ( thin , light , normal , bold , extra-bold etc.) sau introduceți un număr cu valoare îngroșată (între 1 și 1000 pentru fonturi variabile, în pași de o sută între 100 și 100). 900 pentru fonturi nevariabile).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } De asemenea, puteți folosi lighter și bolder pentru a afirma că doriți să creșteți/scădeți greutatea cu un pas în comparație cu elementul părinte. Cu toate acestea, acest lucru este foarte rar.
Rețineți că, pentru a utiliza o anumită greutate a fontului, aceasta trebuie să fie prezentă pe site-ul dvs. sau pe computerul utilizatorului (și disponibilă în fontul ales pentru început). De aceea, atunci când instalați fonturi personalizate, puteți alege ce greutăți de font să includeți.

Dacă o greutate nu este încărcată, browserul nu o poate folosi.
4. font-style
În aproape toate cazurile, această proprietate CSS este folosită pentru a face un font italic. Este nevoie de doar trei valori: normal (implicit), italic și oblique .

oblique este aproape la fel cu italic , dar simulează fonturile italicizate prin înclinarea fontului original. De asemenea, suportul pentru browser este mai rău. Iată cum să utilizați font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. font-varianta
font-variant are o singură utilizare: pentru a face fonturile să apară cu majuscule mici, ceea ce înseamnă litere mici transformate în majuscule mai mici. Sună neclar? Iată ce vreau să spun:

Nu-mi cere un caz de utilizare pentru asta, probabil că este din vremurile străvechi ale internetului. Dacă vrei să încerci, iată cum să o faci:
#div { font-variant: small-caps; }6. font

Aceasta este o proprietate scurtă pe care o puteți utiliza pentru a declara font-style font-variant font-weight font-size , line-height și font-family o singură declarație.
#div { font: italic small-caps 300 40px/200px Impact; } Iată sintaxa pentru modul de utilizare (rețineți slash font-size și line-height , aceasta este obligatorie dacă doriți să le declarați pe ambele):
font: font-style font-variant font-weight font-size/line-height font-family; Sunt necesare doar font-size și font-family , restul vor reveni la valoarea implicită dacă nu este declarată.
Există și alte valori pe care le puteți utiliza, cum ar fi caption , icon și small-caption . Mai multe despre asta aici.
7. culoare
Proprietatea color determină, ați ghicit, culoarea fontului și numai culoarea fontului (inclusiv orice elemente text-decoration ). Mulți începători (inclusiv eu) ar putea crede că ar trebui să determine și culoarea tuturor elementelor, dar pentru asta trebuie să te uiți la background-color (pentru că, din punct de vedere tehnic, color colorează primul plan).

Utilizarea color este destul de simplă:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Puteți defini culoarea textului în mai multe moduri diferite:
- Folosind un nume de culoare precum
red,pink,blue, dar șipapayawhipsaunavajowhite(există o listă extinsă de culori HTML predefinite din care să alegeți). - Ca valoare hex, de exemplu
#ff0000. - O valoare a culorii RGB, cum ar fi
rgb(255, 0, 0);.
Pentru mai multe informații, consultați tutorialul nostru extins despre cum să definiți culorile în CSS.
8. culoare de fundal
Dacă doriți să mergeți și mai departe, puteți utiliza, de asemenea, background-color . După cum am menționat deja mai sus, aceasta este proprietatea care controlează culoarea fundalului textului. Este adesea util în combinație cu color pentru a vă asigura că textul are suficient contrast pentru a rămâne lizibil. Puteți folosi acest instrument pentru a vă asigura că este adevărat.


Și acesta este un factor important în accesibilitate. Iată cum puteți obține cele de mai sus în CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. text-transformare
O altă modalitate de a personaliza textul de pe site-ul dvs. prin CSS este să utilizați text-transform . Are doar trei cazuri de utilizare: faceți textul cu majuscule, tot cu minuscule sau scrieți cu majuscule prima literă a fiecărui cuvânt.

De asemenea, este foarte simplu de utilizat:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } Există o altă valoare pentru text-transform , care este full-width . Transformă toate literele pentru a fi plasate într-un pătrat cu lățime fixă. Acest lucru este de obicei relevant doar atunci când se utilizează glife ale limbilor asiatice precum japoneză sau coreeană, în special în combinație cu alfabetul latin.
10. text-decor
Aceasta este de fapt o prescurtare pentru patru proprietăți diferite: text-decoration-line , text-decoration-color , text-decoration-style și text-decoration-thickness .

Cu toate acestea, în cele mai multe cazuri, utilizați pur și simplu text-decoration pe cont propriu. Ce fel de valori iau diferitele proprietăți și ce fac ele?
-
text-decoration-line— Puteți utilizaoverline,line-through,underlineșinonepentru a crea linii deasupra, dedesubt sau prin text.noneeste cel mai des folosit pentru a elimina sublinierea standard a link-urilor. De asemenea, puteți utiliza mai multe valori în combinație. -
text-decoration-color— Controlează culoarea liniei. Este nevoie de declarațiile obișnuite de culoare CSS. -
text-decoration-style— Schimbați stilul decorului. Poate fisolid,double,dotted,dashed,wavyșinone. -
text-decoration-thickness— Setați cât de gros apare linia prin valorile obișnuite, cum ar fipx,%șiem. De asemenea, necesităautoșifrom-font, care utilizează orice valoare care ar putea fi inclusă în fontul ales.
Cum să utilizați textul-decor
Le puteți folosi pe cont propriu, dar, după cum am menționat, este mai obișnuit să folosiți prescurtarea în schimb. Iată sintaxa pentru asta:
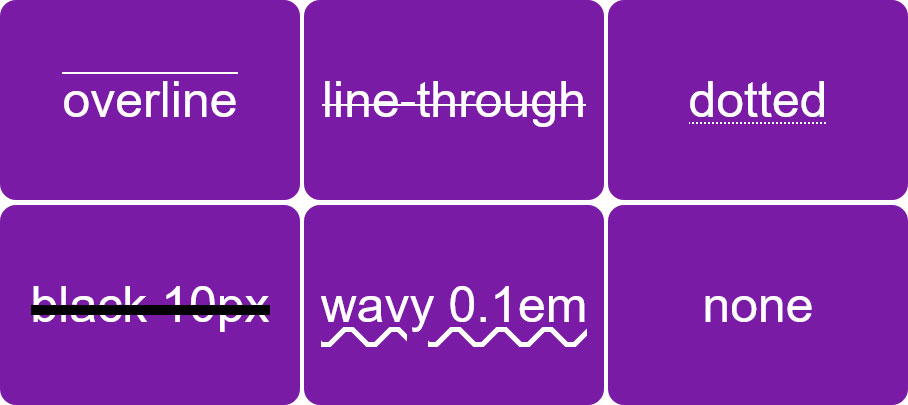
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Este necesară doar valoarea pentru text-decoration-line , restul este opțional. Pentru a obține efectele văzute în imaginea exemplu de mai sus, puteți folosi codul de mai jos.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Sfat rapid: o alternativă obișnuită la utilizarea text-decoration textului pentru sublinierea textului, cum ar fi link-urile, este să folosiți în schimb proprietatea border . Oferă avantajul că puteți controla distanța dintre linie și text și, de asemenea, puteți face ca linia să se extindă dincolo de text. Ambele nu sunt posibile cu text-decoration .
11. text-umbră

Dacă ați citit tutorialul nostru despre umbrele casetei CSS, text-shadow nu ar trebui să vă pună o problemă mare. Practic, îl puteți folosi pentru a da textului o umbră, inclusiv control asupra orientării, culorii și estomparii acestuia.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow ia până la patru valori: offset orizontal, offset vertical, blur și color .
text-shadow: offset-x offset-y blur-radius color; Primele două sunt obligatorii când se utilizează text-shadow , celelalte sunt opționale. Rețineți că offset-urile iau valori negative pentru a muta umbra la stânga și în sus, valori pozitive pentru dreapta și în jos.
Puteți defini atât decalaje, blur , cât și color în modurile obișnuite pentru a determina dimensiunile și culorile în CSS. Cu excepția color , ei folosesc cel mai frecvent px .
De asemenea, la fel ca și pentru box-shadow , puteți, de asemenea, să setați mai multe umbre pentru același element într-o declarație, separați-le prin virgulă.
12. text-align
Cu proprietatea CSS text-align , puteți personaliza alinierea orizontală a textului de pe site-ul dvs. web. Poate fi fie left , la right , la center sau la justify (adică spațiile dintre cuvinte se întind pentru a face textul să se potrivească cu spațiul disponibil).

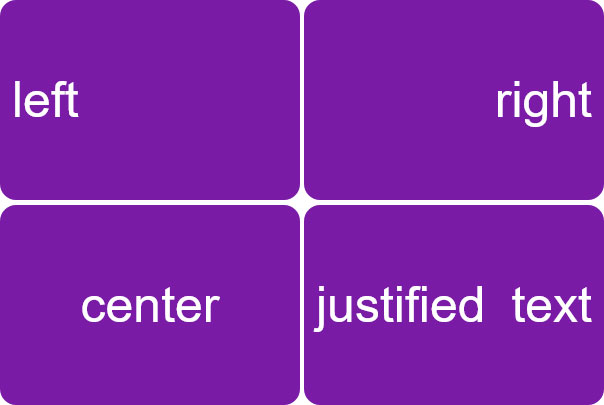
Iată codul care însoțește imaginea de mai sus:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Rețineți că, în funcție de direcția textului (de la stânga la dreapta sau de la dreapta la stânga), alinierea implicită este fie la stânga, fie la dreapta și nu este nevoie să o definiți în mod specific prin CSS, deoarece se întâmplă automat.
Proprietățile înrudite cu text-align sunt:
-
text-align-last— Funcționează la fel ca text-align, dar afectează numai ultima linie de text dintr-un element. -
direction/unicode-bidi— Vă permite să schimbați direcția textului (de exemplu, de la dreapta la stânga).
13. – 16. Spațierea textului
Există o serie de proprietăți CSS pe care le puteți utiliza pentru a modifica spațierea în textul site-ului web.
inaltimea liniei

Acest lucru poate face o diferență în spațierea dintre liniile de text. Este nevoie de unitățile obișnuite de dimensiune și lungime CSS, dar cel mai frecvent este definit ca un multiplicator fără unitate.
div { line-height: 2; } Când faceți asta, înălțimea liniei va fi pur și simplu un produs al mărimii fontului și al valorii în line-height .
spațierea cuvintelor
Această proprietate vă oferă control asupra distanței dintre cuvintele individuale (nu ați fi ghicit niciodată asta, sunt sigur).

După cum puteți vedea din imaginea de mai sus, este nevoie și de valori negative pentru a micșora distanța. În afară de asta, îl puteți folosi cu majoritatea declarațiilor de unități de lungime și dimensiune disponibile în CSS.
div { word-spacing: 10px; }spațiul dintre litere
De asemenea, numele îl oferă deja, îl puteți folosi pentru a mări sau micșora spațiul dintre litere.

Acesta din urmă se întâmplă, desigur, prin valori negative și letter-spacing , de asemenea, ia unitățile obișnuite pentru declararea dimensiunilor.
div { letter-spacing: 12px; }text-indentare
Această proprietate CSS vă oferă posibilitatea de a indenta prima linie de text din elementul la care îl aplicați.

Iată cum arată în markup:
div p { text-indent: 25%; }Puteți utiliza unitățile obișnuite de lățime și lungime, precum și procentul. Valorile negative vă permit, de asemenea, să mutați textul spre stânga.
17. Alte moduri de a personaliza textul prin CSS
Pe lângă ceea ce am acoperit deja, există modalități suplimentare de a viza textul în CSS. Pentru a face acest lucru, este logic să aflați despre clasele și ID-urile HTML, proprietățile personalizate și pseudo-elemente precum ::first-letter sau ::first-word . Deși acest lucru este puțin dincolo de scopul acestui articol, asigurați-vă că consultați tutorialele asociate.
Există, de asemenea, mai multe proprietăți CSS care vă permit să lucrați cu text și să intrați cu adevărat în mie. Poate doriți să vă uitați la lucruri precum word-break , hyphen sau font-kerning dacă doriți să deveniți cu adevărat tocilar.
Personalizarea textului în CSS pe scurt
CSS oferă multe modalități de a personaliza textul de pe site-ul dvs. Împreună cu fonturile personalizate, vă permite să faceți copia paginii dvs. să arate exact așa cum doriți.
Mai sus, am trecut peste cele mai importante proprietăți CSS pentru a vă permite să faceți modificări radicale. Deși există o mulțime mai multe acolo, acestea sunt esențialul a ceea ce aveți nevoie.
Cunoașteți alte proprietăți CSS utile pe care le puteți utiliza pentru a personaliza textul de pe site-uri web? Dacă da, spune-ne în comentarii!
